Woo通知モジュールをDivi製品ページテンプレートに追加する方法
公開: 2022-01-30確認とフィードバックは、eコマースページにとって重要な要素です。 ユーザーは、ボタンをクリックして製品を購入した後に何が起こったのかを知りたがっています。 また、カートに何が入っているかを簡単に確認できる方法も求めています。 Divi Woo Noticeモジュールは、WooCommerce製品ページにこれらの正確な機能を提供します。 この記事では、WooNoticeモジュールをスタイル設定してDivi製品ページに追加する方法を説明します。 また、それを追加するために1つと最適な場所が必要な理由についても説明します。
始めましょう。
プレビュー
まず、何を構築するかを見てみましょう。
デスクトップ上のウー通知モジュール

モバイルのウー通知モジュール

WooCommerce製品ページテンプレートをダウンロードする

まず、DiviThemeBuilder用のWooCommerce製品ページテンプレートを入手しましょう。 ゼロから作成するか、ElegantThemesブログからダウンロードできます。 ブログで「製品ページテンプレート」を検索し、zipファイルをダウンロードします。 Diviの衣料品店レイアウトパックの無料の製品ページテンプレートを使用しています。

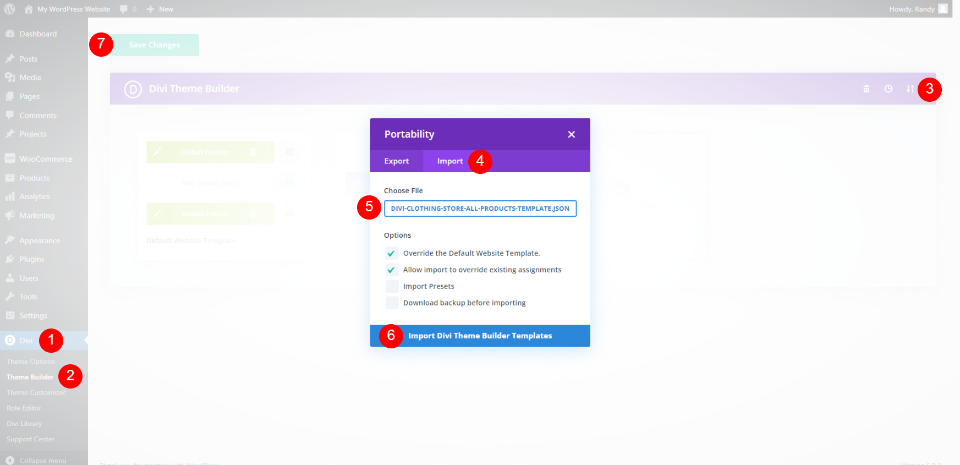
次に、ファイルを解凍します。 Divi Theme Builderにインポートするには、WordPressダッシュボードでDivi > Theme Builderに移動し、 Portabilityを選択し、 Importタブをクリックして、 JSONファイルに移動して選択し、 Import Divi ThemeBuilderTemplatesをクリックします。 設定を保存します。 ファイルはすべての製品ページに自動的に割り当てられます。
- ディビ
- テーマビルダー
- 移植性
- 輸入
- ファイルを選択してください
- Diviテーマビルダーテンプレートのインポート
- 保存する
WooNoticeモジュールの機能

Woo Noticeモジュールは、次の2つの重要なことを行います。
1 –アイテムをショッピングカートに正常に配置したというフィードバックをユーザーに提供します。
2 –カート内のアイテムを表示できるショッピングカートへのリンクを提供します。

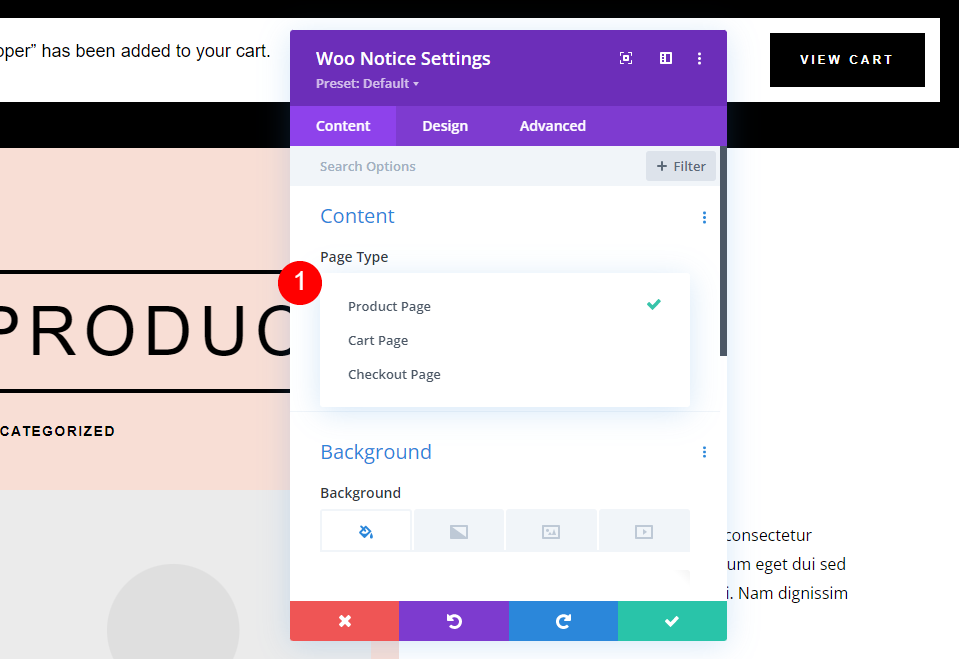
Woo Noticeモジュールには、Woo製品ページ、カートページ、およびチェックアウトページのオプションがあります。 2番目のオプションは、カートのステータスとクーポン情報を表示します。 3つ目は、ログインフィールドとクーポンフィールドを示しています。 最初のオプションである製品ページを使用します。

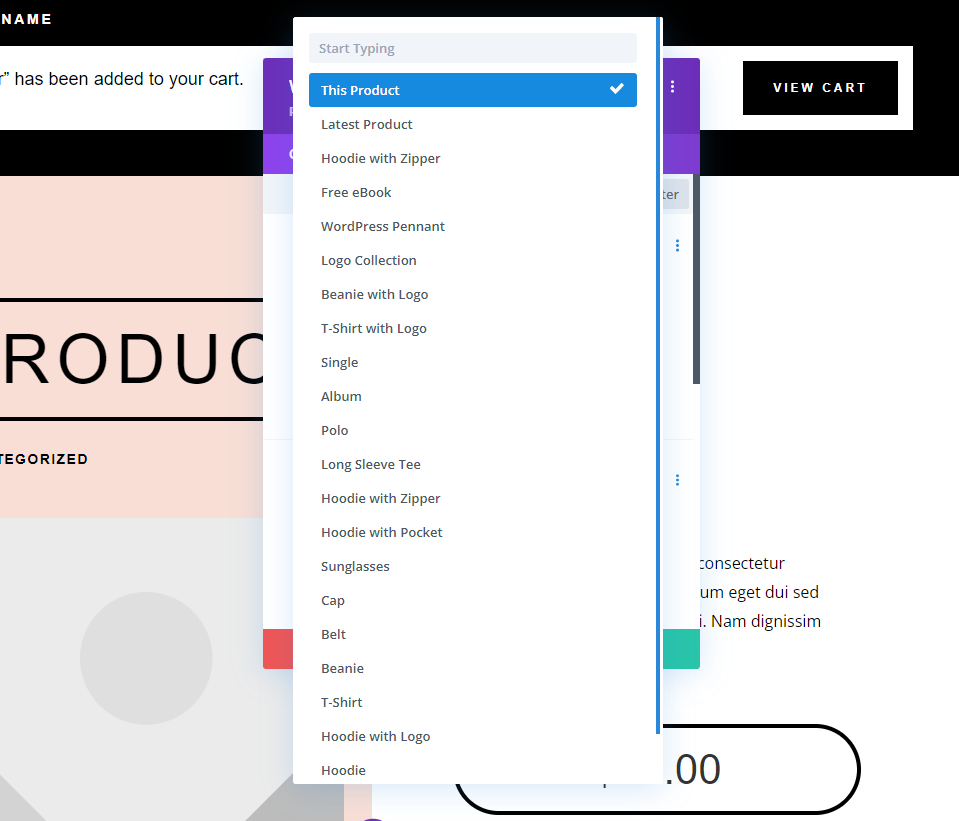
現在の製品、最新の製品、またはリストから選択した任意の製品を表示することができます。

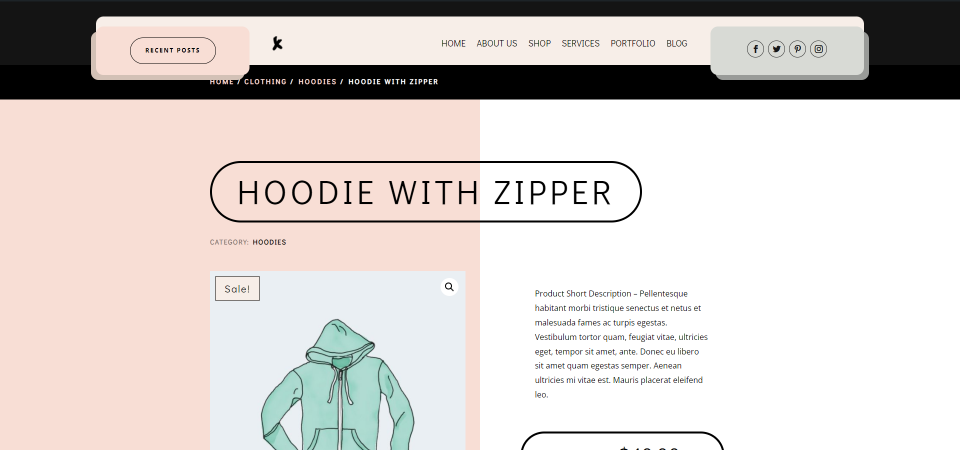
他のWooモジュールとは異なり、WooNoticeモジュールは特定の条件下でのみページに表示されます。 ユーザーが商品をカートに追加した場合にのみ表示されます。 この例は、商品がカートに追加されていない場合の商品ページを示しています。

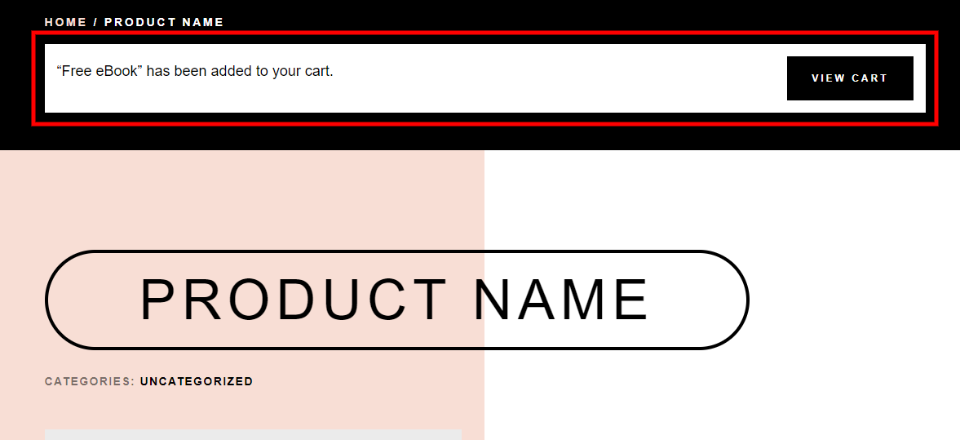
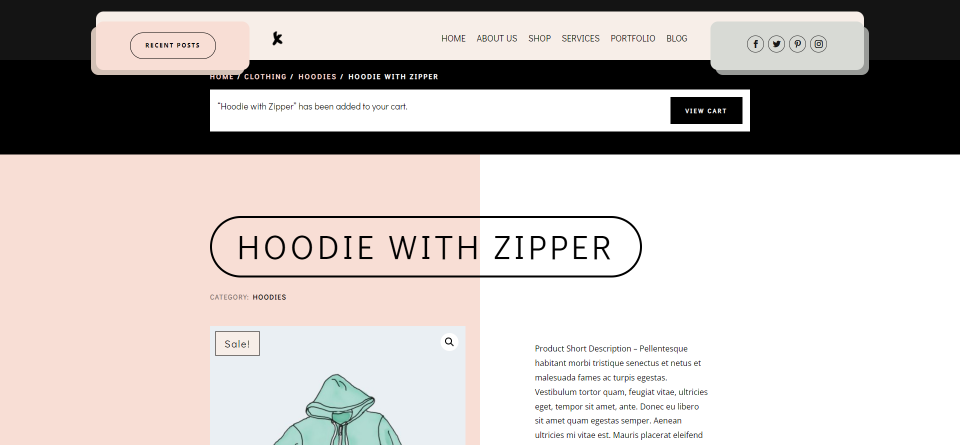
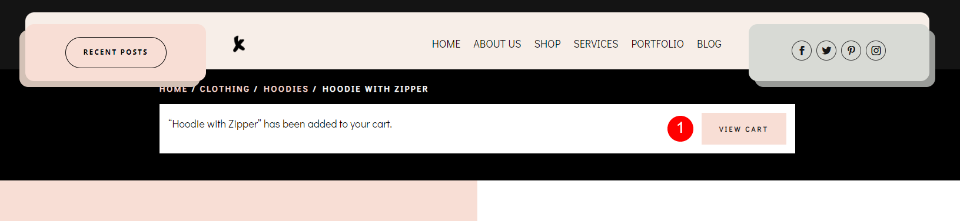
製品がカートに追加されると、モジュールが表示されます。
Woo通知モジュールを追加する

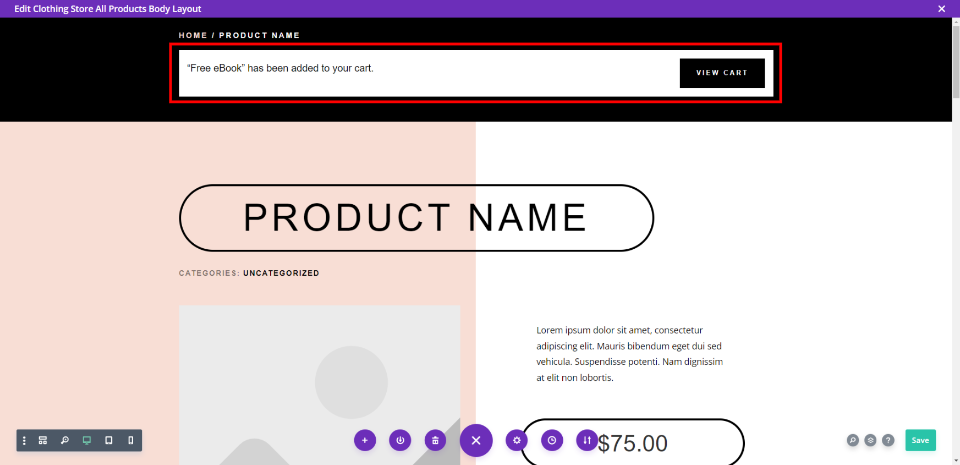
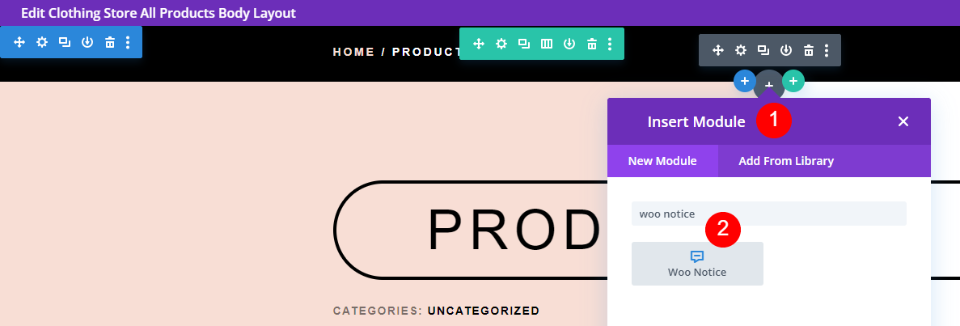
Divi BuilderのすべてのWooモジュールと同様に、Woo Notice Moduleは、WooCommerceがインストールされている場合の唯一のオプションです。 モジュールを追加するには、灰色のプラスアイコンをクリックし、 Woo Noticeを検索して、モジュールを選択します。 Divi製品ページテンプレートの多くには、WooNoticeモジュールが含まれています。
Woo通知モジュールを配置する場所

Woo Noticeモジュールの最適な場所は、ページ上部のブレッドクラムの下です。 これはユーザーにとって目立つものであり、このタイプの情報が表示されるとユーザーが期待する場所です。

このワイヤーフレームビューで、モジュールが製品の情報の上に配置されていることがわかります。
ウー通知モジュールのスタイルを設定する方法

私が使用しているテンプレートには、すでにモジュールのスタイルが設定されています。 独自のスタイルを追加する場合に備えて、このスタイルを確認します。次に、レイアウトパックのデザインキューと衣料品店レイアウトパックのヘッダーおよびフッターテンプレートを使用して、別の方法でスタイルを設定します。 ホバーすると色が変わるボタンが含まれています。

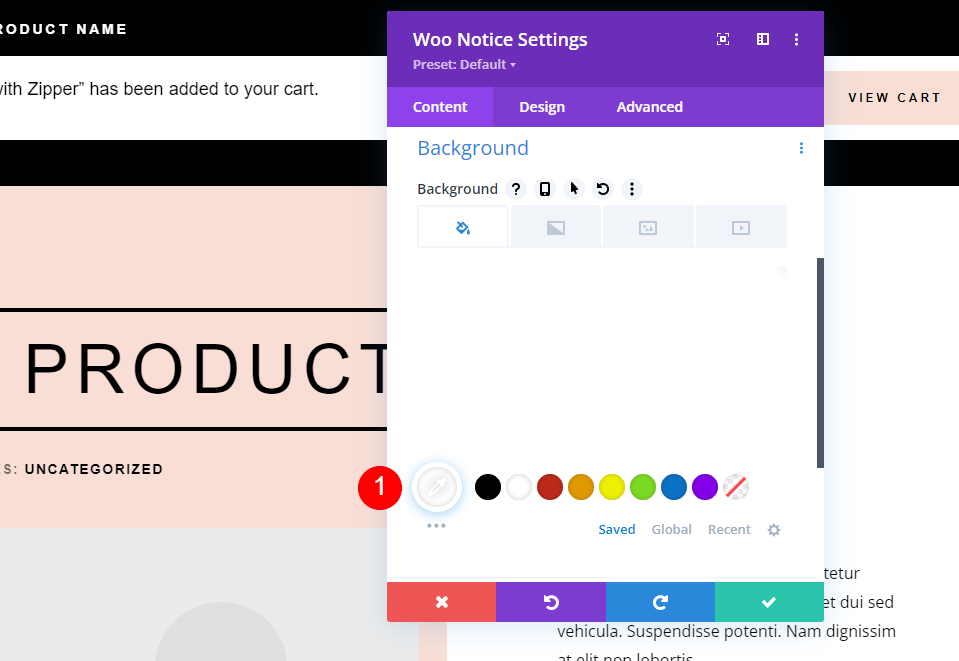
まず、背景を白にします。
- 背景:#ffffff
[デザイン]タブ

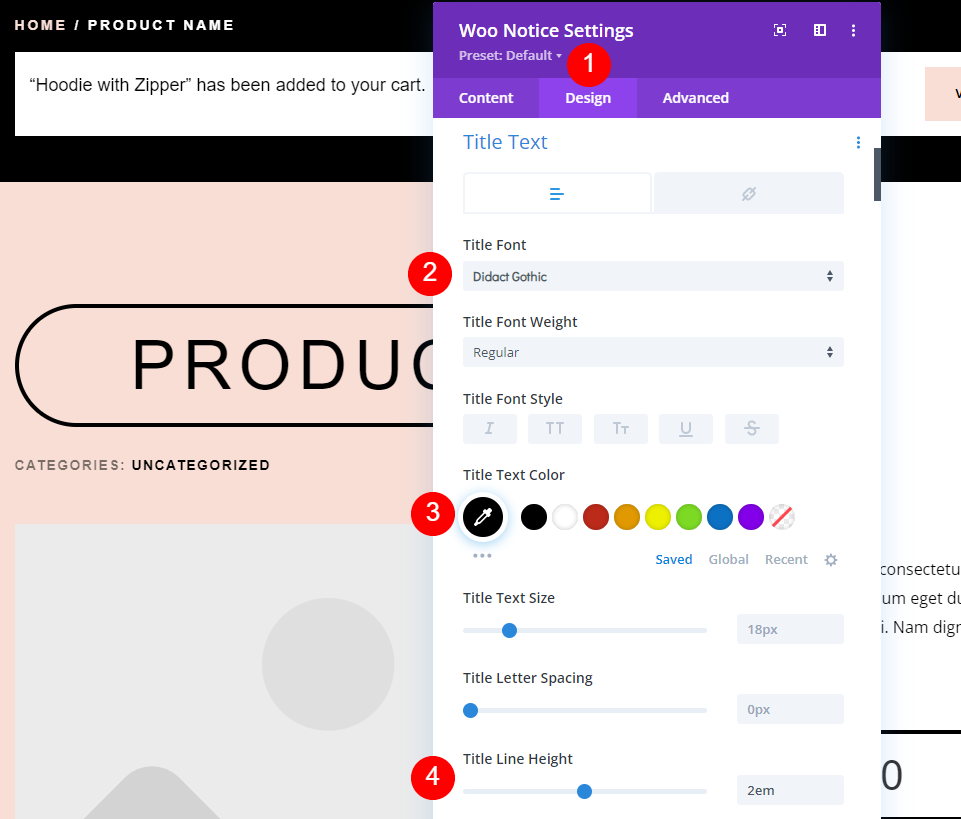
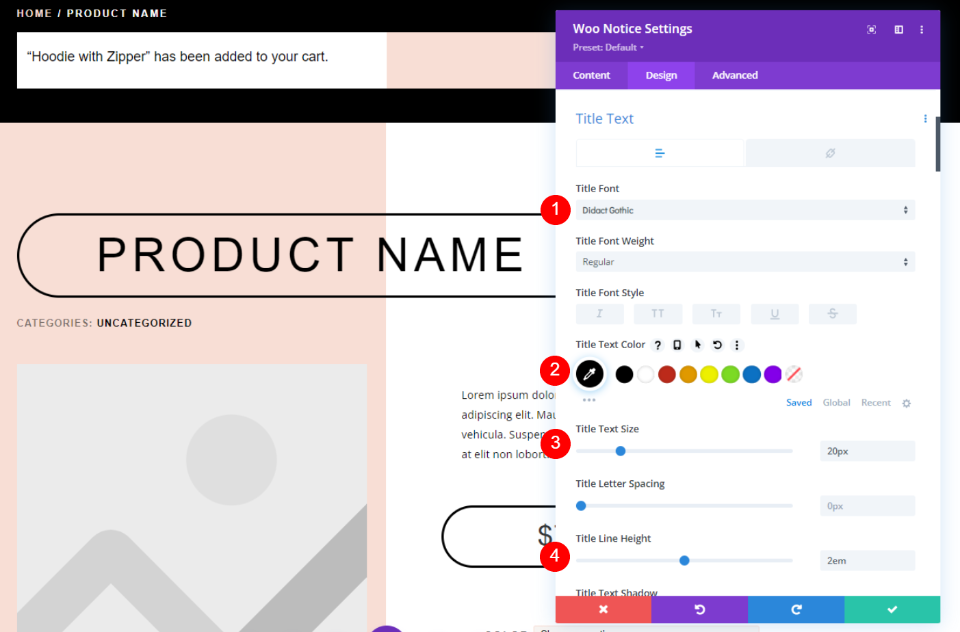
[デザイン]タブを選択し、タイトルフォントとして[ダイダクトゴシック]を選択します。 フォントを黒にし、線の高さを2emに設定します。
- タイトルフォント:Didact Gothic
- カラー:ブラック
- 線の高さ:2em
ボタンのスタイル

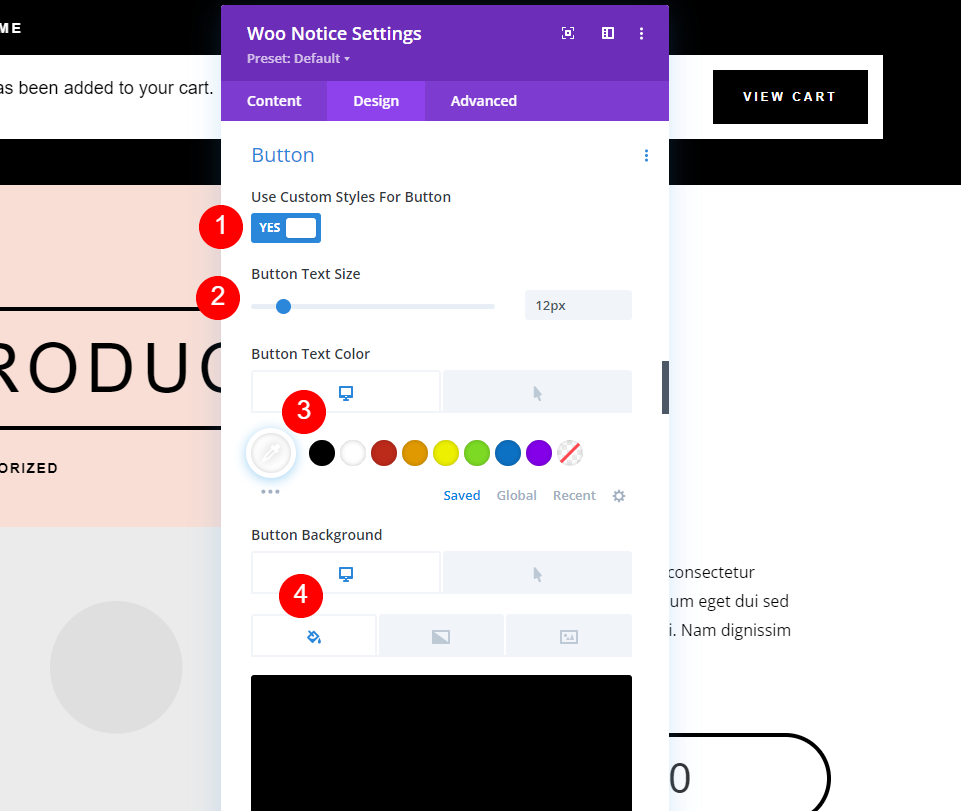
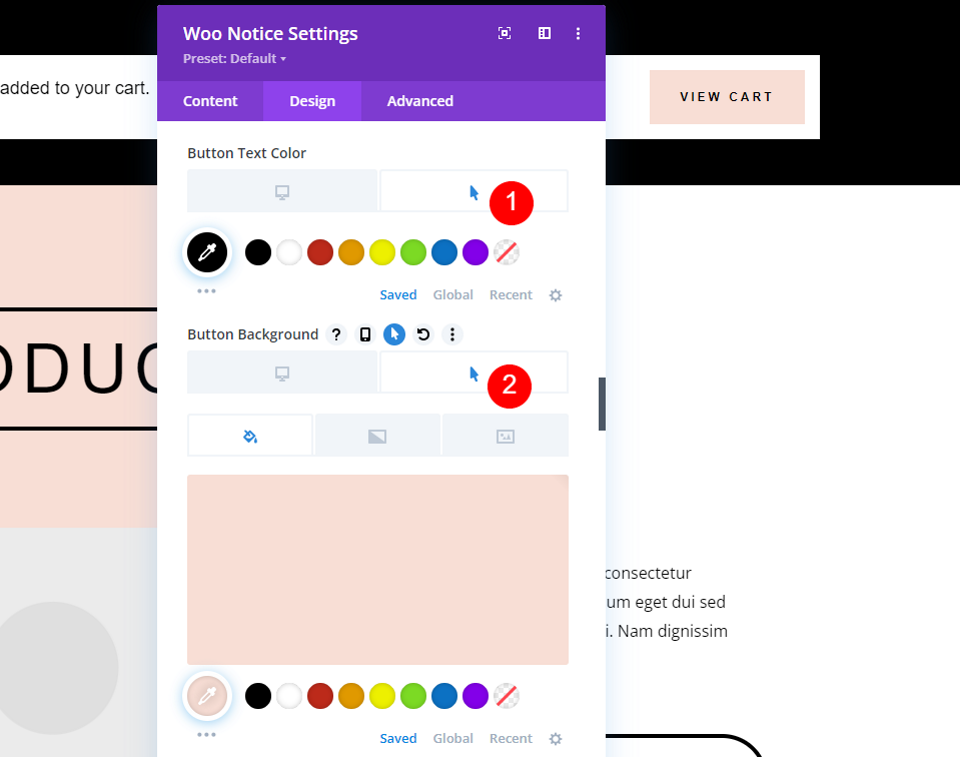
ボタンまで下にスクロールして、カスタムスタイルを有効にします。 テキストサイズを12pxに設定します。 デスクトップオプションの場合、テキストの色を白に、背景を黒に設定します。
- 使用ボタン:はい
- テキストサイズ:12px
- テキストの色:#ffffff
- 背景色:#000000

ホバーオプションを選択し、テキストの色を黒に設定し、背景色を#f8ded5に設定します。
- ホバーテキストの色:#000000
- ホバーの背景色:#f8ded5

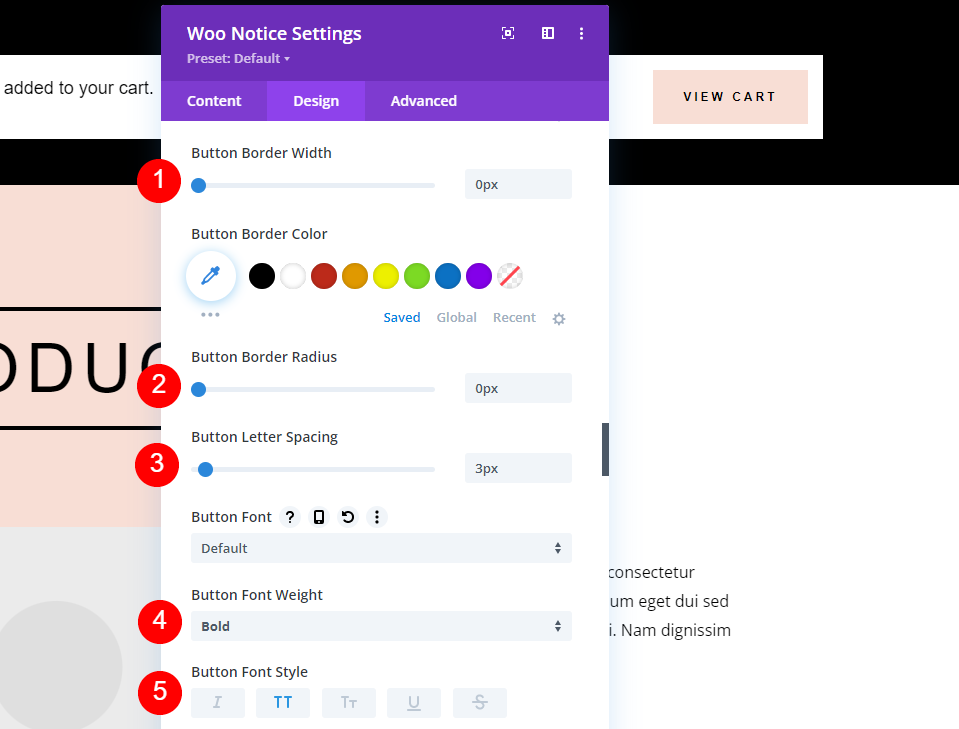
境界線の幅と半径を0pxに、文字の間隔を3pxに、フォントの太さを太字に、フォントスタイルをTTに設定します。

- ボーダー幅:0px
- 境界半径:0px
- 文字の間隔:3px
- フォントの太さ:太字
- フォントスタイル:TT

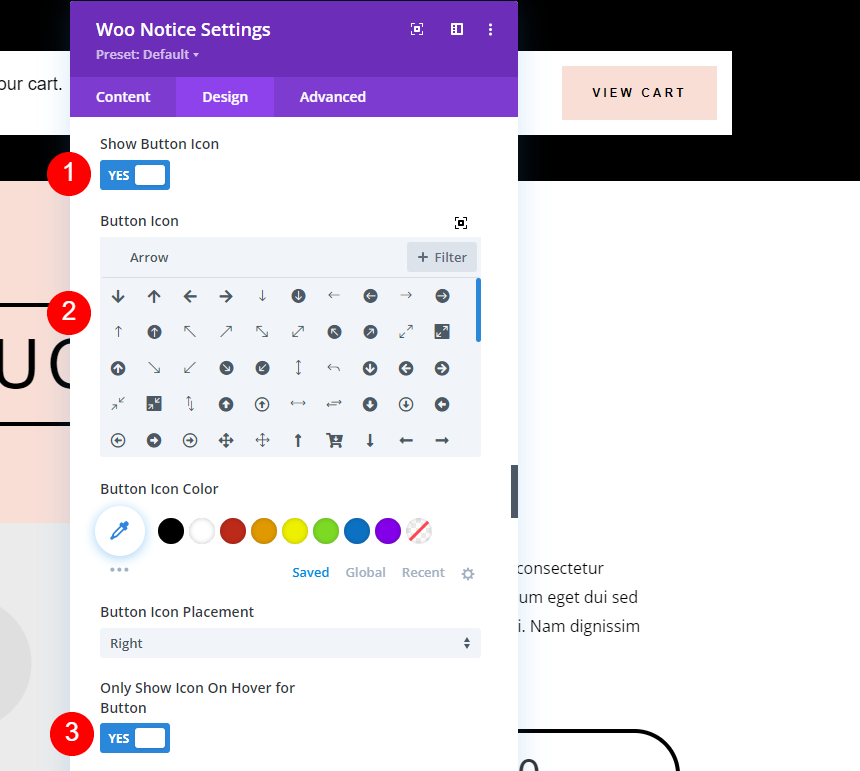
ボタンアイコンを表示する場合は選択し、右矢印を選択して、ホバー時にのみ矢印を表示するように選択します。
- ボタンアイコンを表示:はい
- アイコン:小さな右矢印
- ボタンのホバーにアイコンのみを表示:はい

次に、テキストの周囲にスペースを空けるために、ボタンパディングを追加する必要があります。 上と下に15ピクセル、左と右に30ピクセルを追加します。 これはモジュールのパディングではないことに注意してください。 すぐに追加します。
- ボタンのパディング:15px(上、下)、30px(左、右)

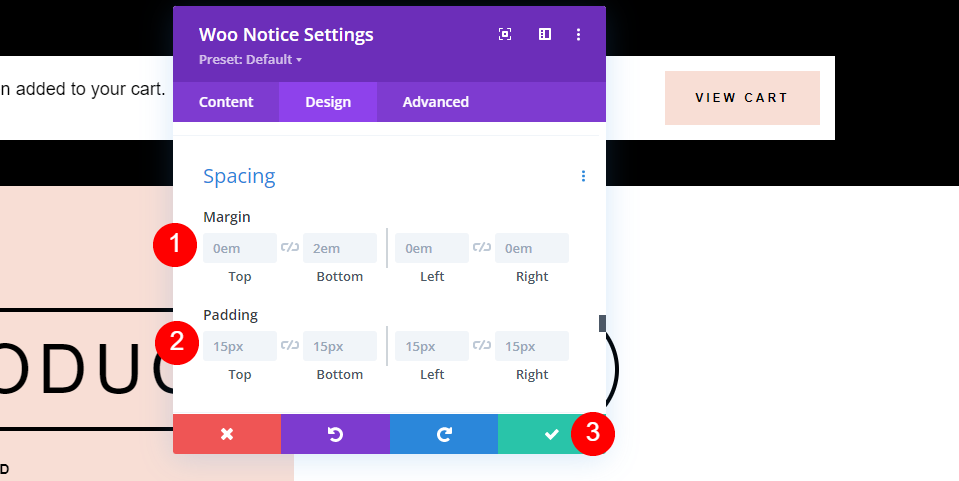
[間隔]まで下にスクロールします。 すべての面に0emのマージンを追加し、すべての面に15pxのパディングを追加します。 これらはデフォルト設定です。 設定を閉じます。
- マージン:0em(すべての面)
- パディング:15px(すべての面)
行設定

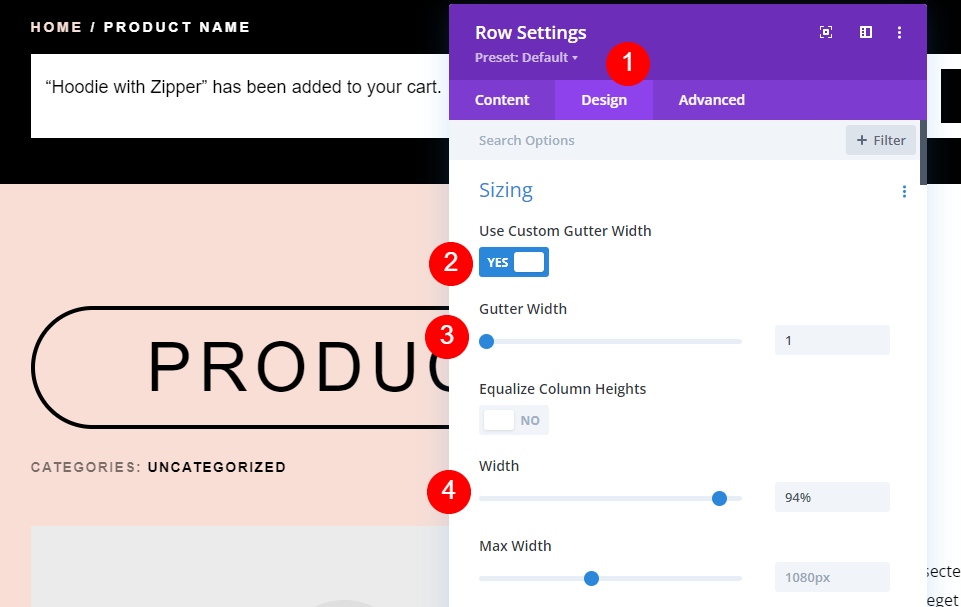
次に、行の設定を調整する必要があります。 設定を開き、[デザイン]タブを選択します。 カスタムガター幅を使用することを選択します。 側溝の幅を1に設定し、幅を94%に設定します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:94%

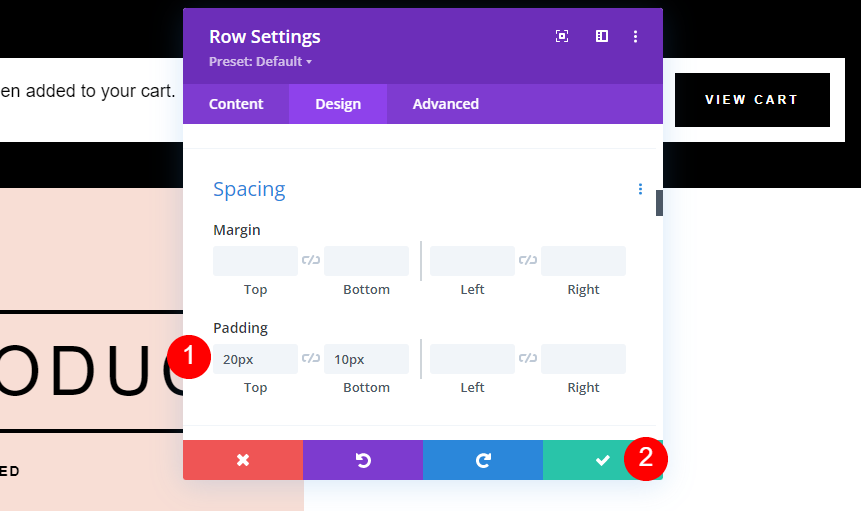
最後に、[間隔]まで下にスクロールし、上部に20ピクセル、下部に10ピクセルのパディングを追加します。 設定を閉じて、作業を保存します。
- パディング:上20px、下10px
Woo通知モジュールの別のカスタムスタイル

次に、WooNoticeモジュールを最初から追加してスタイルを設定しましょう。 これについては、オリジナルを削除して独自のものを追加します。 灰色のプラスアイコンをクリックし、 Woo Noticeを検索して、WooBreadcrumbsモジュールの下の一番上の行に追加します。 これをデザインするために、レイアウトからのアイデアを使用します。 元の行と同じ行を使用するため、その設定は前の例と同じです。

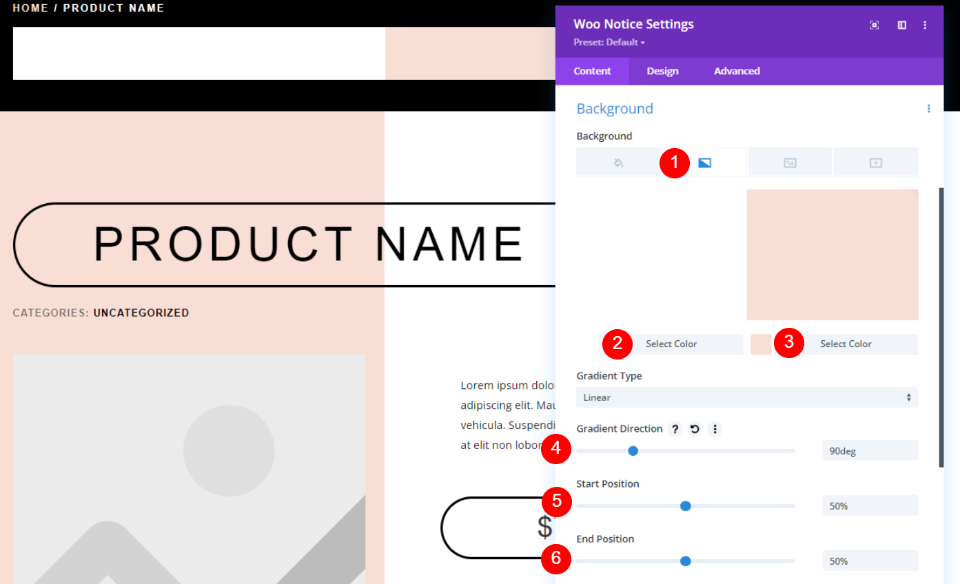
Woo Notice設定で、 Background設定まで下にスクロールし、 Gradientを選択します。 最初の色を白に設定し、2番目の色を#f8ded5に設定します。 グラデーションの方向は90度に設定し、開始位置と終了位置は50%に設定する必要があります。 これにより、製品セクションのミラーとなるカラーデザインが提供されます。
- 最初のグラデーション:#ffffff
- 2階導関数:#f8ded5
- グラデーション方向:90度
- 開始位置:50%
- 終了位置:50%
[デザイン]タブ

次に、[デザイン]タブを選択し、タイトルフォントとして[ダイダクトゴシック]を選択します。 フォントを黒、デスクトップサイズを20ピクセル、電話サイズを15ピクセル、線の高さを2emにします。
- タイトルフォント:Didact Gothic
- 色:#000000
- テキストサイズ:20px(電話の場合は15px)
- 線の高さ:2em
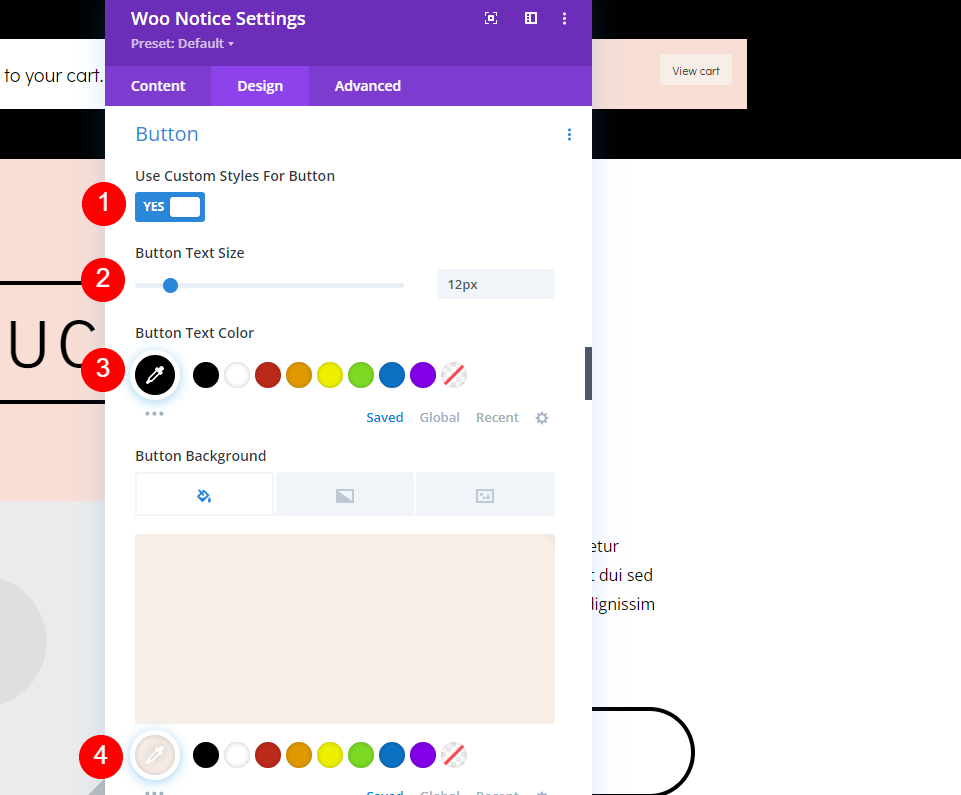
ボタンのスタイル

ボタンまで下にスクロールして、[カスタムスタイルを使用]を選択します。 デスクトップの場合はテキストサイズを12pxに設定し、電話のテキストサイズを10pxに設定します。 デスクトップオプションの場合、テキストの色を黒に設定し、背景を#f7eee8に設定します。
- ボタンにカスタムスタイルを使用する:はい
- テキストサイズ:12px(電話の場合は10px)
- テキストの色:#000000
- 背景色:#f7eee8

背景色のホバーオプションを選択し、#d8dad5に設定します。
- ホバーの背景色:#d8dad5
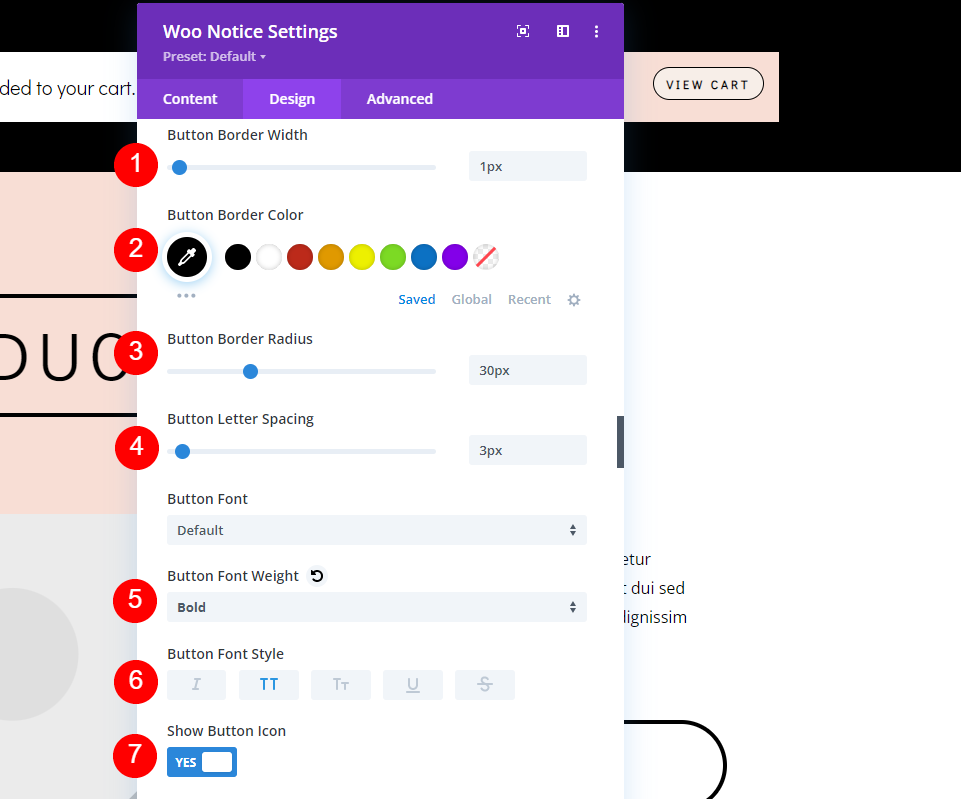
国境

境界線の幅を1ピクセル、半径を30ピクセル、文字の間隔を3ピクセル、フォントの太さを太字、フォントスタイルをTTに設定します。 ボタンアイコンの設定はデフォルトのままにします。 これにより、ホバー時にアイコンが表示され、デフォルトの右矢印が含まれます。
- ボーダー幅:1px
- 境界線半径:30px
- 文字の間隔:3px
- フォントの太さ:太字
- フォントスタイル:TT
- ボタンアイコンを表示:はい
- アイコン:小さな右矢印
- ボタンのホバーにアイコンのみを表示:はい

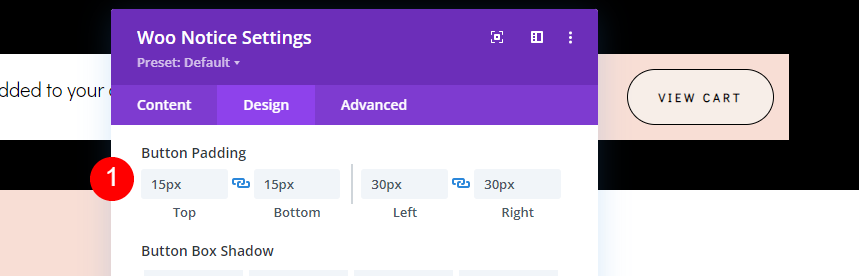
次に、ボタンのテキストの周りのボタンのサイズを大きくするために、ボタンパディングを追加する必要があります。 上と下に15ピクセル、左と右に30ピクセルを追加します。
- ボタンのパディング:15px(上、下)、30px(左、右)

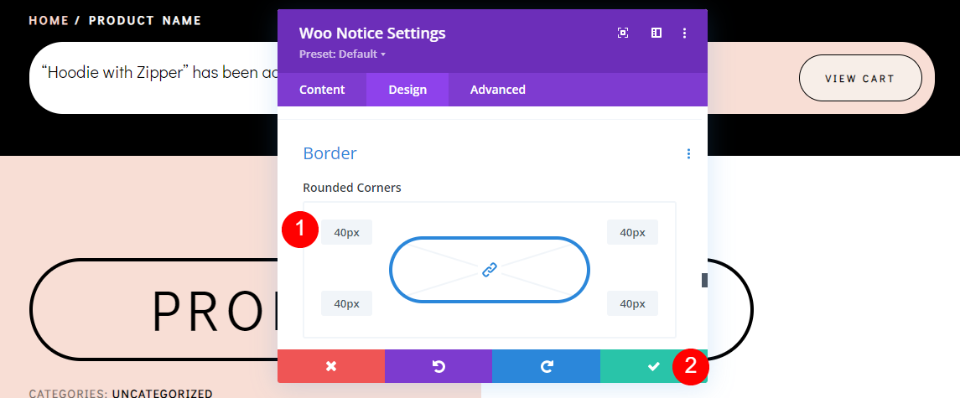
最後に、 Borderまで下にスクロールします。 すべての辺に40pxを追加します。 これにより、レイアウトのデザインに一致する丸みを帯びたモジュールが得られます。 設定を閉じて、作業を保存します。
- 丸みを帯びた角:40px(全辺)
結果
WooNoticeモジュールがデスクトップとモバイルの両方でどのように表示されるかを次に示します。
デスクトップ上のウー通知モジュール

モバイルのウー通知モジュール

終わりの考え
これが、Woo通知モジュールをスタイル設定してDivi製品ページテンプレートに追加する方法についての説明です。 このモジュールはユーザーのために多くの情報を追加し、ユーザーはこの情報を見ることを期待します。 これは彼らに彼らが期待しているフィードバックを与えます。 商品がカートに追加されたことをすぐに知ることができ、カートを簡単に確認できます。 このモジュールは使いやすく、すべてのWooCommerceDivi製品ページテンプレートの上部に含める必要があります。
私たちはあなたから聞きたい。 Divi製品ページテンプレートでWooNoticeモジュールを使用していますか? コメントで教えてください。
