Cum să adăugați un modul Woo Notice la șablonul de pagină de produs Divi
Publicat: 2022-01-30Confirmarea și feedbackul sunt elemente importante pentru orice pagină de comerț electronic. Utilizatorul dorește să știe ce s-a întâmplat după ce a făcut clic pe un buton pentru a cumpăra un produs. De asemenea, doresc o modalitate ușoară de a vedea ce se află în căruciorul lor. Modulul Divi Woo Notice oferă aceste caracteristici exacte pentru paginile dvs. de produse WooCommerce. În acest articol, vom vedea cum să stilăm și să adăugați un modul Woo Notice pe pagina dvs. de produs Divi. Vom discuta, de asemenea, de ce aveți nevoie de unul și cea mai bună locație pentru ao adăuga.
Să începem.
previzualizare
Mai întâi, să ne uităm la ce vom construi.
Modulul Woo Notice pe desktop

Modulul Woo Notice pe mobil

Descărcați șablonul pentru pagina de produs WooCommerce

Mai întâi, să obținem un șablon de pagină de produs WooCommerce pentru Divi Theme Builder. Puteți construi unul de la zero sau puteți descărca unul de pe blogul Elegant Themes. Căutați pe blog „șablon de pagină de produs” și descărcați fișierul arhivat. Folosesc șablonul gratuit de pagină de produs pentru pachetul de aranjament al magazinului de îmbrăcăminte Divi.

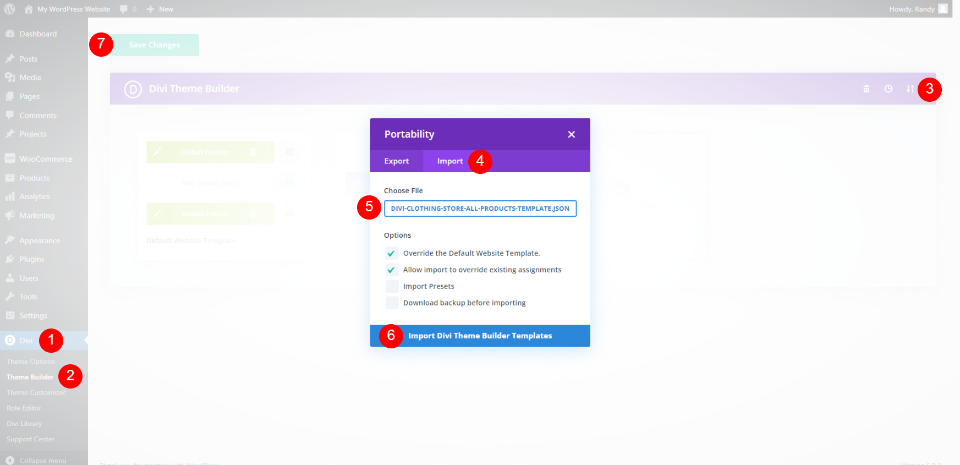
Apoi, dezarhivați fișierul. Pentru a-l importa în Divi Theme Builder, accesați Divi > Theme Builder în tabloul de bord WordPress, selectați Portabilitate , faceți clic pe fila Import , navigați și selectați fișierul dvs. JSON și faceți clic pe Import Divi Theme Builder Templates . Salvați setările dvs. Fișierul este atribuit automat tuturor paginilor de produse.
- Divi
- Creator de teme
- Portabilitate
- Import
- Selectați fișierul dvs
- Importați șabloane Divi Theme Builder
- salva
Ce face modulul Woo Notice

Modulul Woo Notice face două lucruri importante:
1 – oferă feedback utilizatorului că a introdus cu succes articolul în coșul de cumpărături.
2 – oferă un link către coșul de cumpărături unde pot vizualiza articolele din coșul lor.

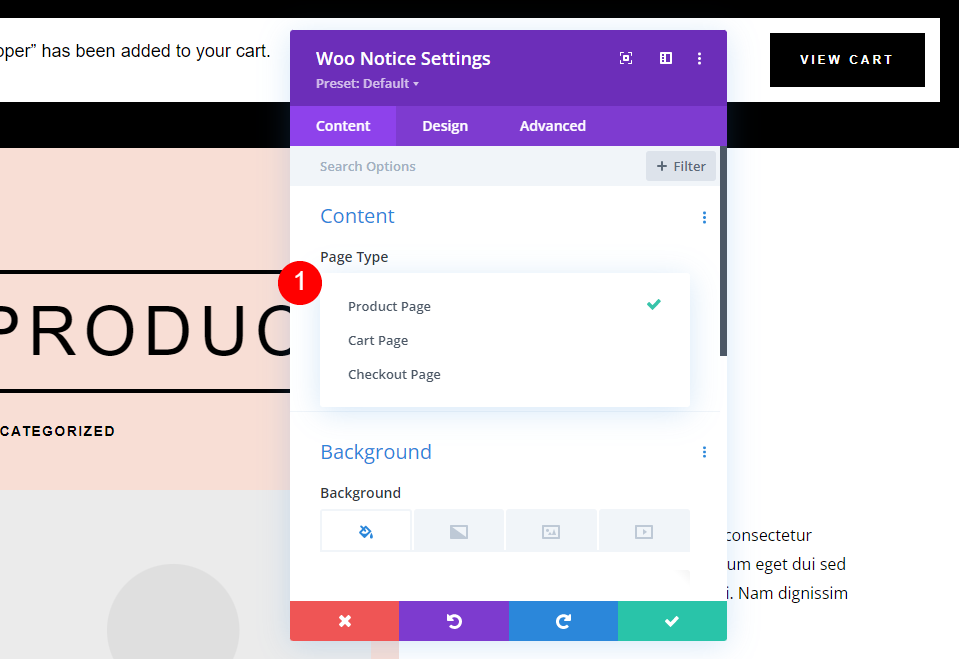
Modulul Woo Notice are opțiuni pentru paginile de produse Woo, pagina de coș și pagina de finalizare a achiziției. A doua opțiune arată starea coșului și informații despre cupon. Al treilea arată un câmp de conectare împreună cu un câmp de cupon. Vom folosi prima opțiune – Pagina de produs .

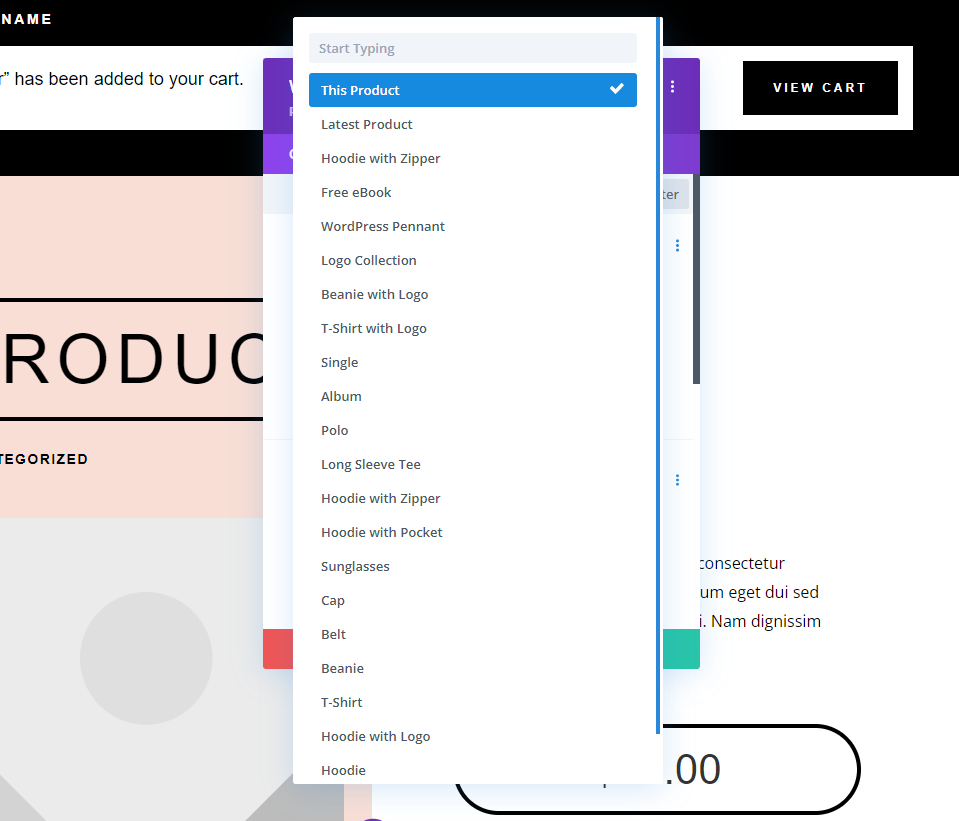
Îl puteți afișa pentru produsul curent, cel mai recent produs sau pentru orice produs pe care îl alegeți din listă.

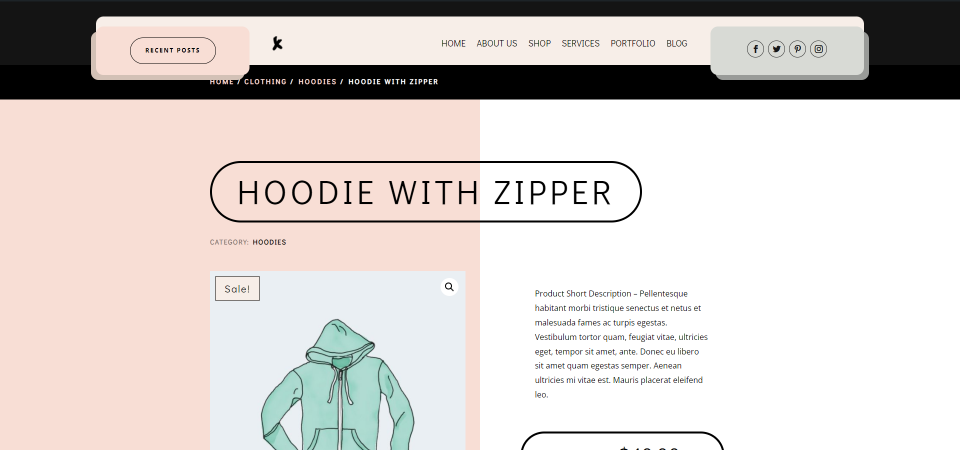
Spre deosebire de alte module Woo, modulul Woo Notice se afișează pe pagină numai în anumite condiții. Este vizibil doar dacă utilizatorul adaugă produsul în coș. Acest exemplu arată pagina produsului când produsul nu este adăugat în coș.

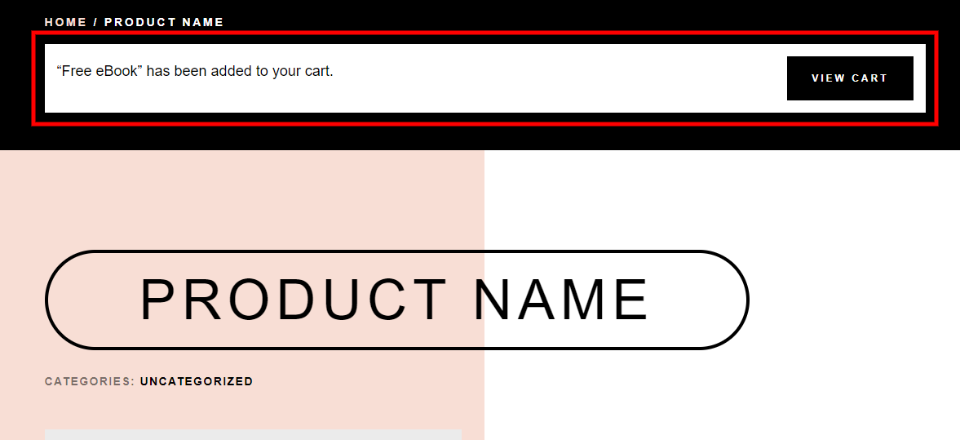
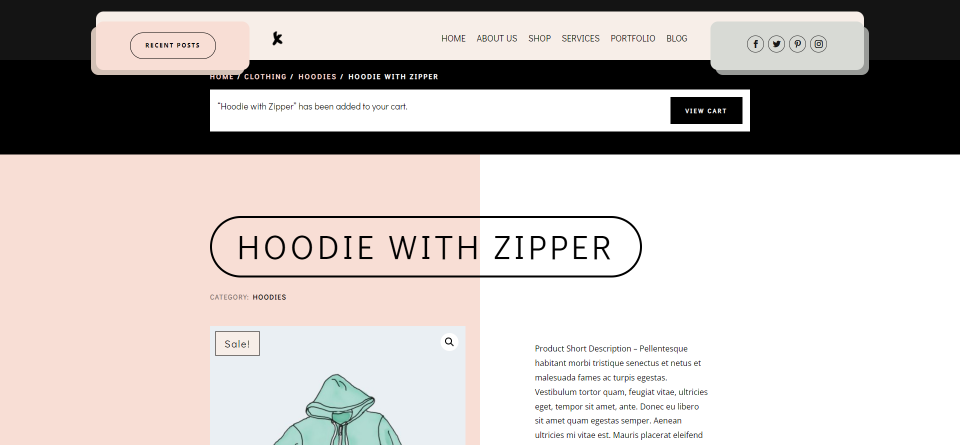
Odată ce produsul este adăugat în coș, apare modulul.
Adăugați modulul Woo Notice

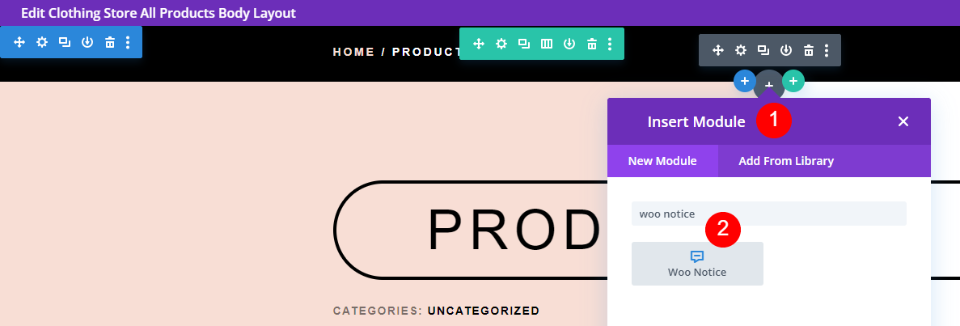
La fel ca toate modulele Woo din Divi Builder, modulul Woo Notice este doar o opțiune dacă aveți WooCommerce instalat. Pentru a adăuga modulul, faceți clic pe pictograma gri plus , căutați Woo Notice și selectați modulul. Multe dintre șabloanele de pagină de produse Divi includ modulul Woo Notice.
Unde să plasați modulul Woo Notice

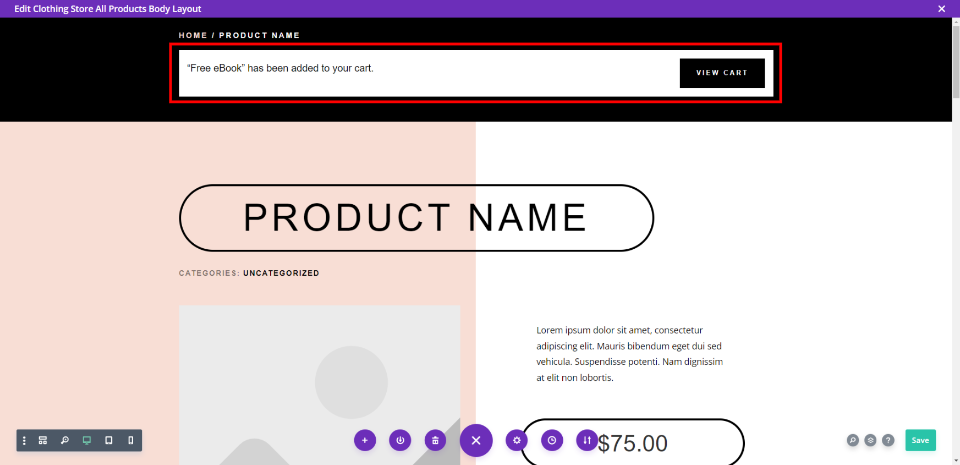
Cea mai bună locație pentru modulul Woo Notice este în partea de sus a paginii , sub pesmet. Acest lucru va ieși în evidență pentru utilizator și este locația la care s-ar aștepta să vadă acest tip de informații.

Putem vedea în această vedere wireframe că modulul este plasat deasupra informațiilor despre produs.
Cum să stilați modulul Woo Notice

Șablonul pe care îl folosesc are deja modulul stilizat. Ne vom uita la acest stil în cazul în care doriți să îl adăugați pe al dvs. și apoi îl vom stila într-un mod diferit, folosind cozile de design din pachetul de aspect și șabloanele de antet și subsol pentru pachetul de aspect al magazinului de îmbrăcăminte. Include un buton care își schimbă culoarea la trecerea cursorului.

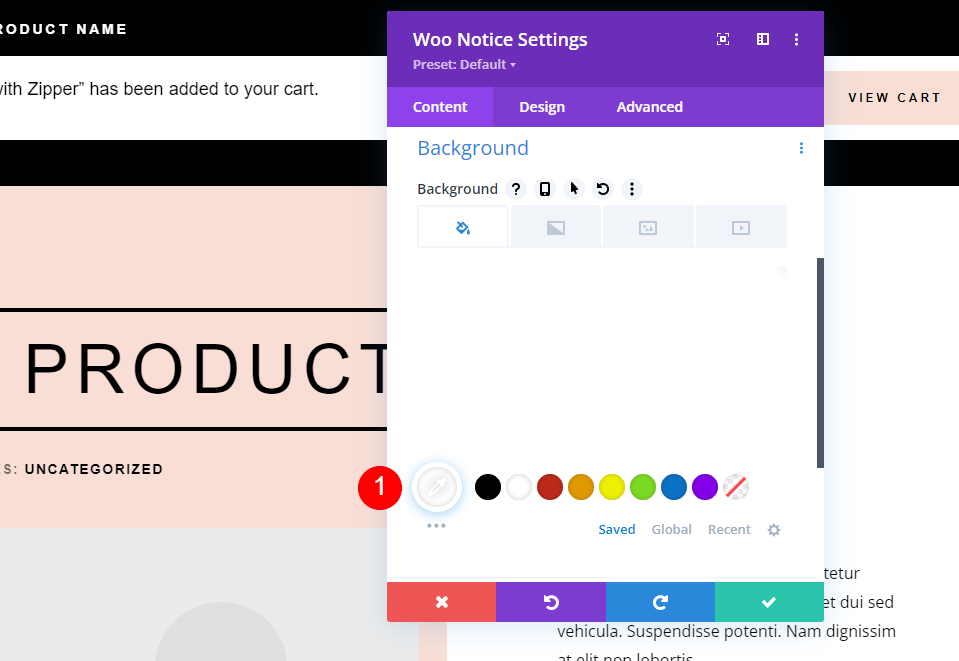
Mai întâi, faceți fundalul alb.
- Fundal: #ffffff
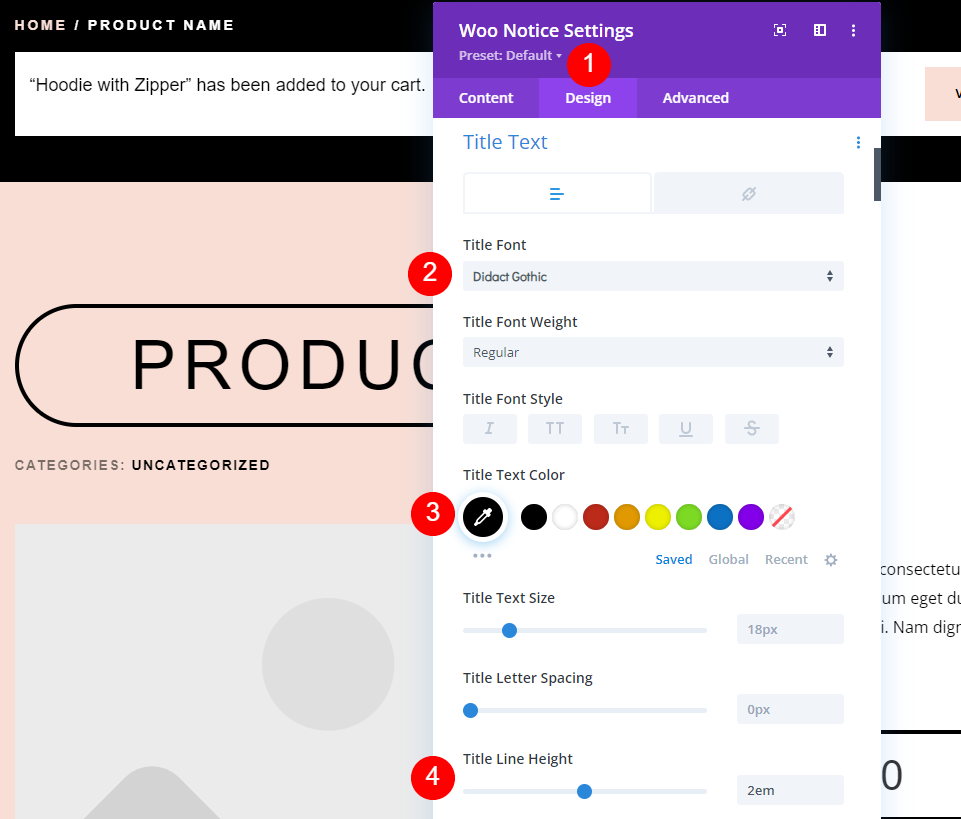
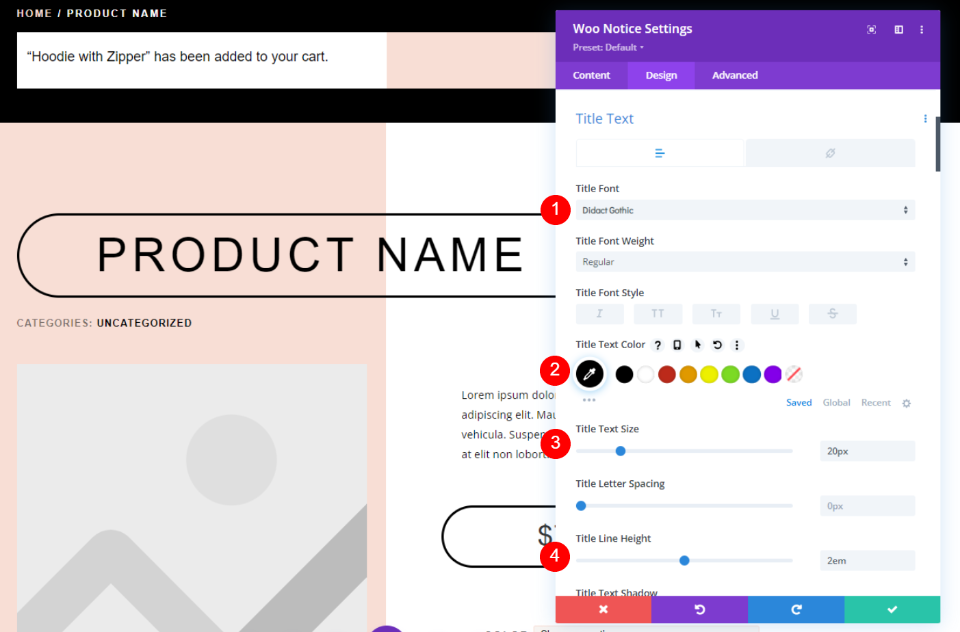
Fila Design

Alegeți fila Design și selectați Didact Gothic pentru Fontul de titlu. Faceți fontul negru și setați Line Height la 2em.
- Font titlu: Didact Gothic
- Culoarea neagra
- Înălțimea liniei: 2em
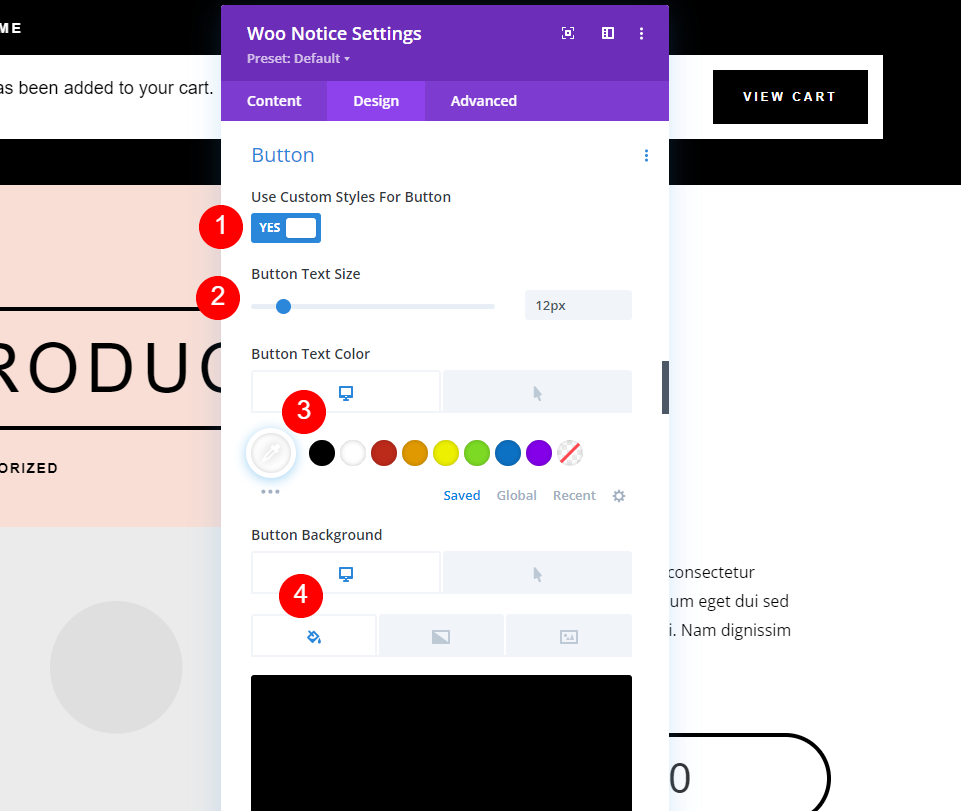
Stiluri de butoane

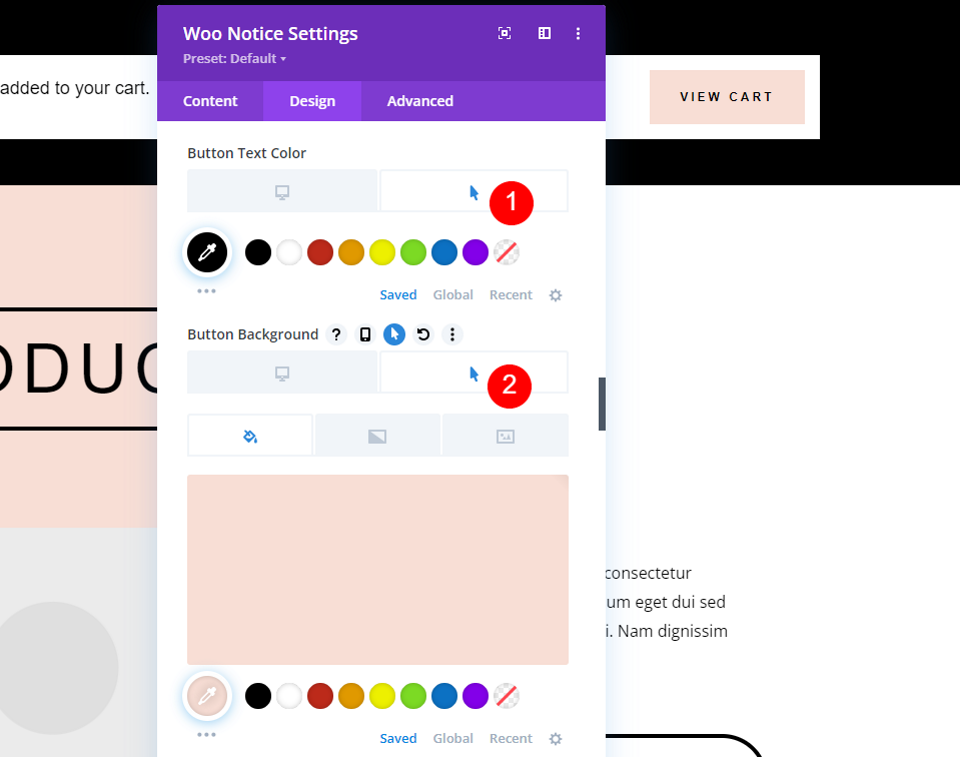
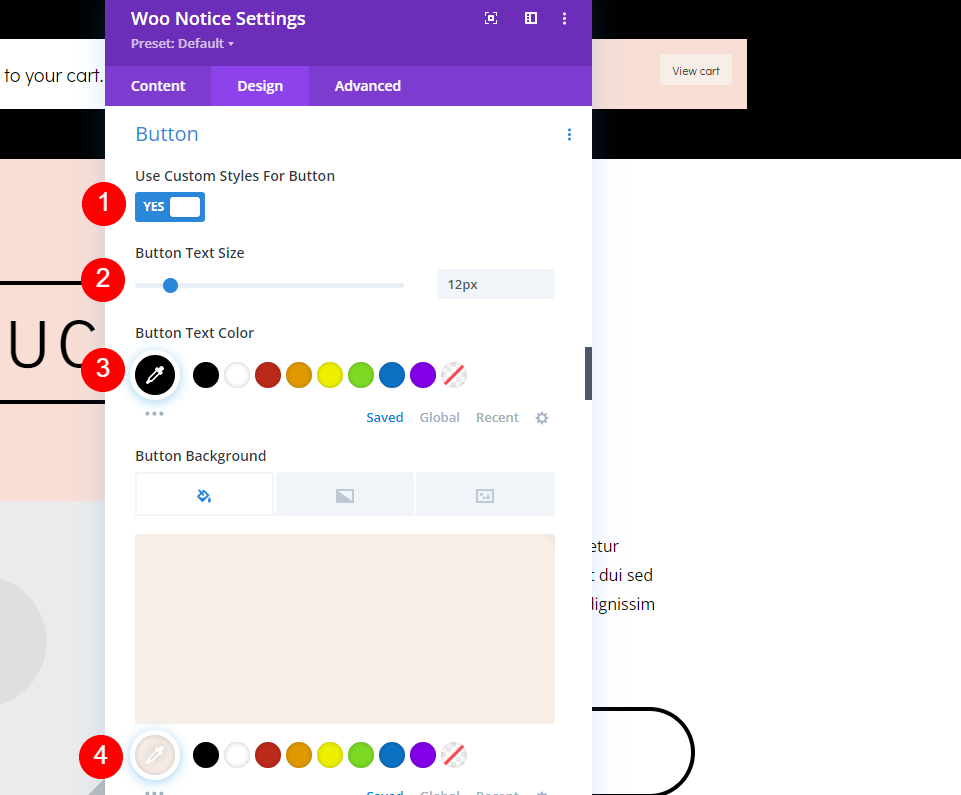
Derulați în jos până la butonul și activați Stiluri personalizate . Setați dimensiunea textului la 12 px. Pentru opțiunile desktop, setați culoarea textului la alb și fundalul la negru.
- Utilizați butonul: Da
- Dimensiunea textului: 12px
- Culoare text: #ffffff
- Culoare de fundal: #000000

Alegeți Opțiunile Hover și setați culoarea textului la negru și culoarea de fundal la #f8ded5.
- Culoarea textului cu mouse-ul: #000000
- Culoarea de fundal plasată: #f8ded5

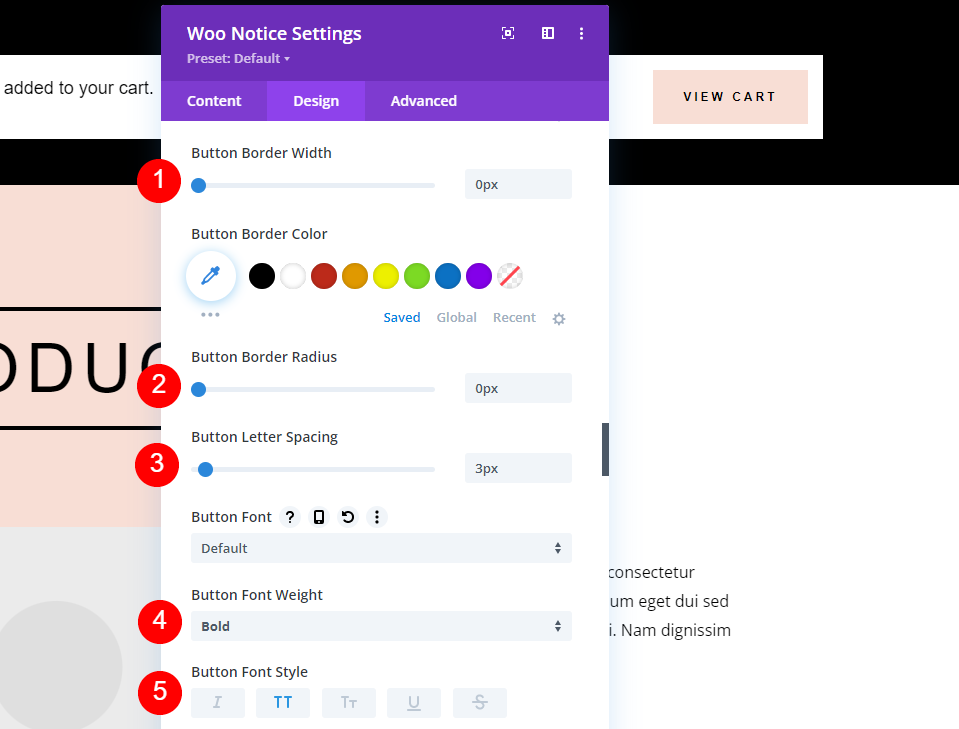
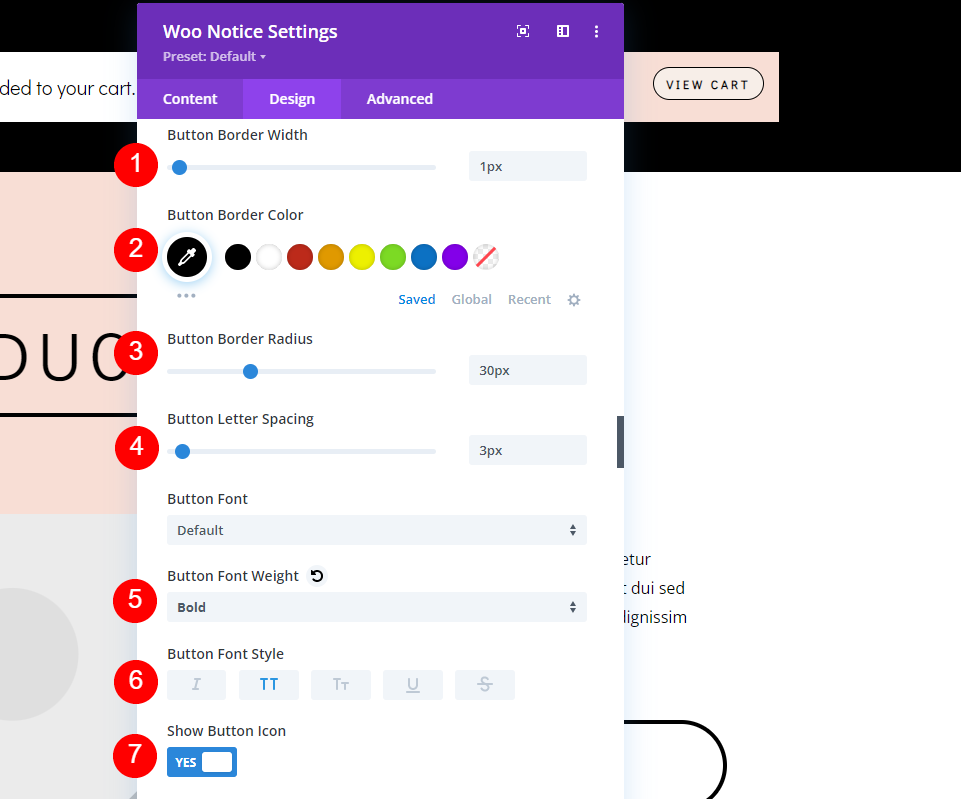
Setați lățimea și raza chenarului la 0px, Spațierea literelor la 3px, Greutatea fontului la Bold și stilul fontului la TT.
- Lățimea chenarului: 0px
- Raza chenarului: 0px
- Spațiere între litere: 3px
- Greutatea fontului: aldine
- Stil font: TT


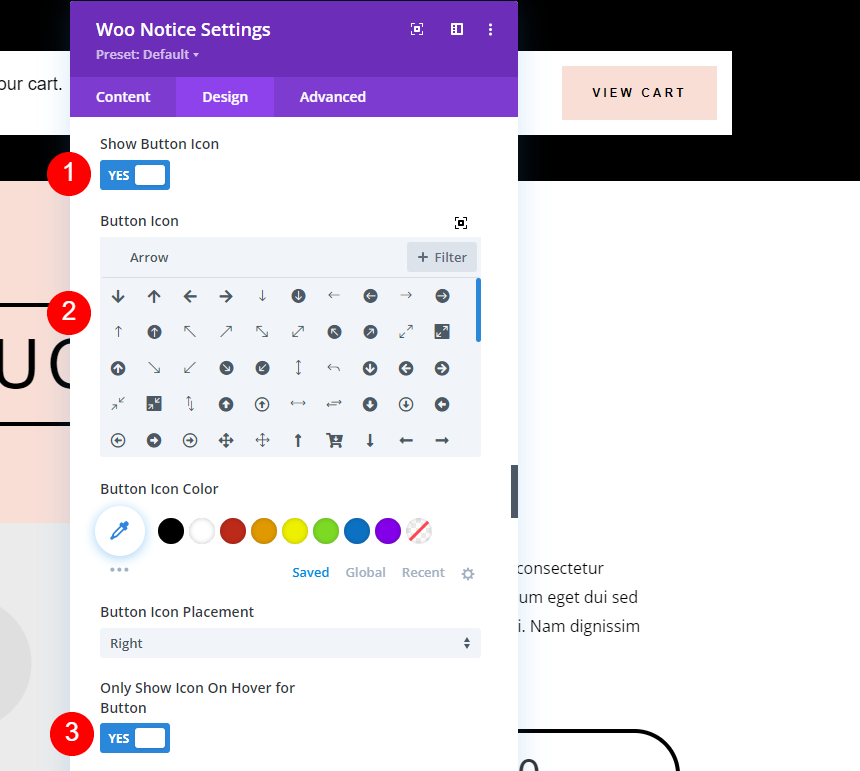
Selectați pentru a afișa pictograma Buton , alegeți o săgeată la dreapta și alegeți să afișați doar săgeata la trecerea cursorului.
- Afișați pictograma butonului: da
- Pictogramă: Săgeată la dreapta mică
- Afișați doar pictograma la trecerea cursorului pentru buton: Da

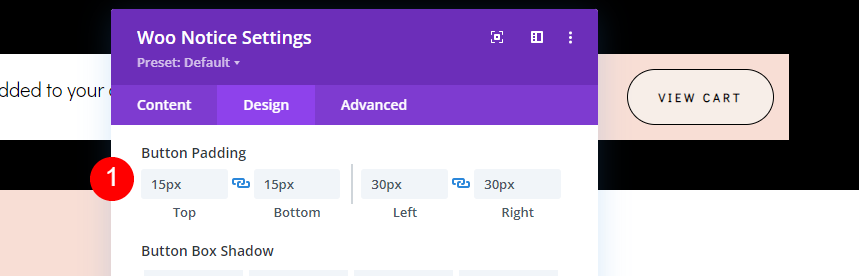
Apoi, va trebui să adăugăm niște Button Padding pentru a-i oferi puțin spațiu în jurul textului. Adăugați 15 px în partea de sus și de jos și 30 px în partea stângă și în dreapta. Rețineți, aceasta nu este umplutura pentru modul. Vom adăuga asta într-un minut.
- Butoane: 15 px (sus, jos), 30 px (stânga, dreapta)

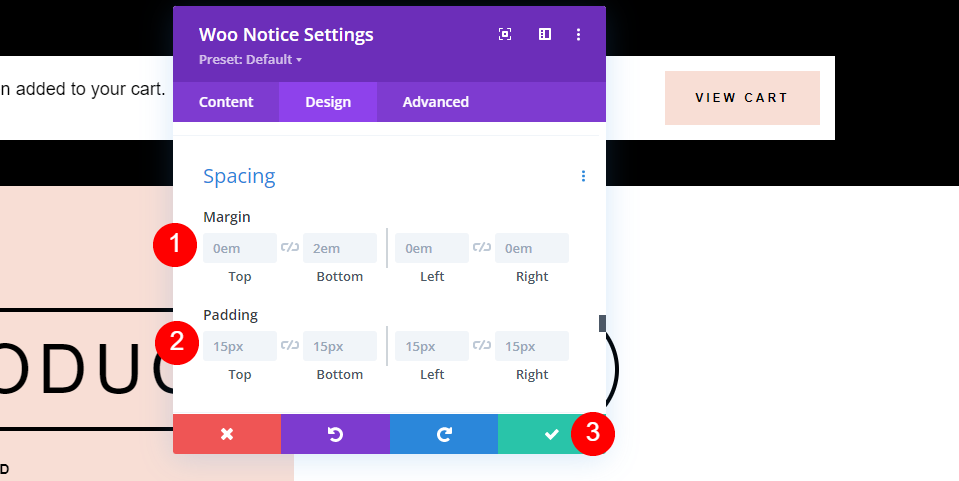
Derulați în jos la Spațiere . Adăugați 0em Margin pe toate părțile și 15px Padding pe toate părțile. Acestea sunt setările implicite. Închideți setările.
- Marja: 0em (toate părțile)
- Umplutură: 15px (toate părțile)
Setări rând

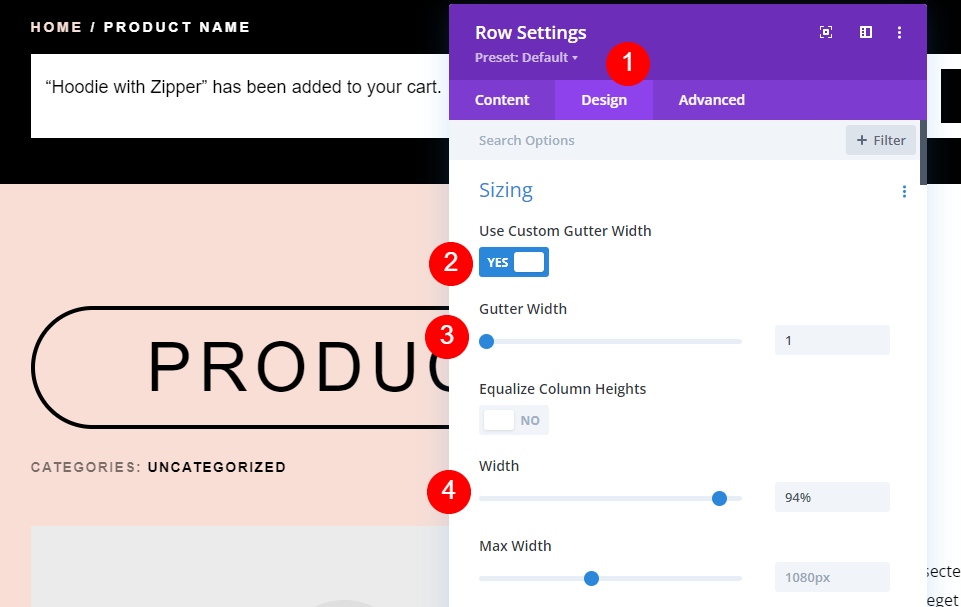
În continuare, trebuie să facem câteva ajustări la setările Rândului . Deschideți setările și selectați fila Design . Alegeți să utilizați lățimea jgheab personalizată . Setați lățimea jgheabului la 1 și lățimea la 94%.
- Utilizați lățimea jgheab personalizată: da
- Lățimea jgheabului: 1
- Latime: 94%

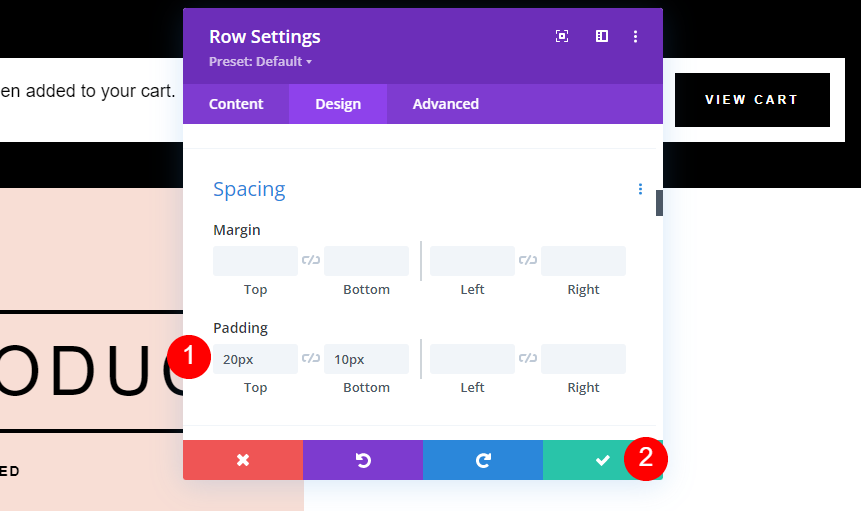
În cele din urmă, derulați în jos până la Spațiere și adăugați o umplutură de 20 px în partea de sus și 10 px în partea de jos. Închideți setările și salvați-vă munca.
- Căptușeală: 20px de sus, 10px de jos
Un alt stil personalizat pentru modulul Woo Notice

Apoi, să adăugăm și să stilăm un modul Woo Notice de la zero. Pentru acesta, vom șterge originalul și îl vom adăuga pe al nostru. Faceți clic pe pictograma gri plus , căutați Woo Notice și adăugați-l în rândul de sus sub modulul Woo Breadcrumbs. Pentru a-l proiecta pe acesta, vom folosi idei din aspect. Vom folosi același rând ca și originalul, astfel încât setările sale sunt aceleași ca în exemplul anterior.

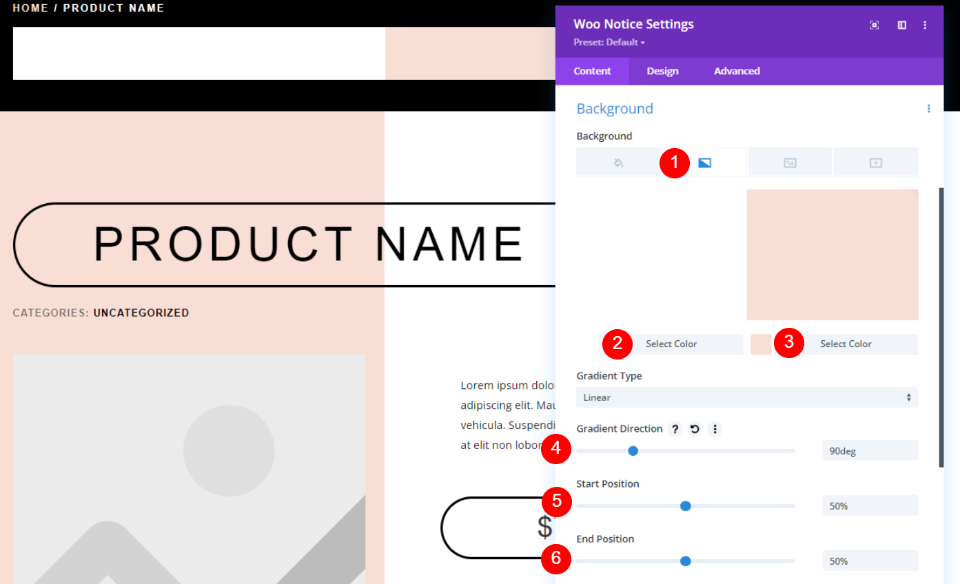
În setările Woo Notice, derulați în jos la setările de fundal și alegeți Gradient . Setați prima culoare la alb și a doua culoare la #f8ded5. Direcția gradientului ar trebui să fie setată la 90 de grade, iar pozițiile Start și End setate la 50%. Acest lucru îi va oferi un design de culoare care este oglinda secțiunii Produs.
- Primul gradient: #ffffff
- Al doilea gradient: #f8ded5
- Direcție gradient: 90 de grade
- Poziția de pornire: 50%
- Poziție finală: 50%
Fila Design

Apoi, selectați fila Design și alegeți Didact Gothic pentru Fontul de titlu. Faceți fontul negru, dimensiunea desktopului 20px, dimensiunea telefonului 15px și înălțimea liniei 2em.
- Font titlu: Didact Gothic
- Culoare: #000000
- Dimensiunea textului: 20px (15px pentru telefon)
- Înălțimea liniei: 2em
Stiluri de butoane

Derulați în jos la butonul și selectați Utilizați stiluri personalizate . Setați dimensiunea textului la 12 px pentru desktop și dimensiunea textului telefonului la 10 px. Pentru opțiunile desktop, setați culoarea textului la negru și fundalul la #f7eee8.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului: 12px (10px pentru telefon)
- Culoare text: #000000
- Culoare de fundal: #f7eee8

Alegeți opțiunea Hover pentru culoarea de fundal și setați-o la #d8dad5.
- Culoarea de fundal plasată: #d8dad5
Frontieră

Setați Lățimea chenarului la 1px, Raza la 30px, Spațierea literelor la 3px, Greutatea fontului la Bold și Stilul fontului la TT. Lăsați setările pentru pictograma butonului la implicit. Aceasta va afișa pictograma la trecerea cursorului și va include săgeata implicită la dreapta.
- Lățimea chenarului: 1px
- Raza chenarului: 30px
- Spațiere între litere: 3px
- Greutatea fontului: aldine
- Stil font: TT
- Afișați pictograma butonului: da
- Pictogramă: Săgeată la dreapta mică
- Afișați doar pictograma la trecerea cursorului pentru buton: Da

Apoi, va trebui să adăugăm niște Button Padding pentru a crește dimensiunea butonului în jurul textului butonului. Adăugați 15 px în partea de sus și de jos și 30 px în partea stângă și în dreapta.
- Butoane: 15 px (sus, jos), 30 px (stânga, dreapta)

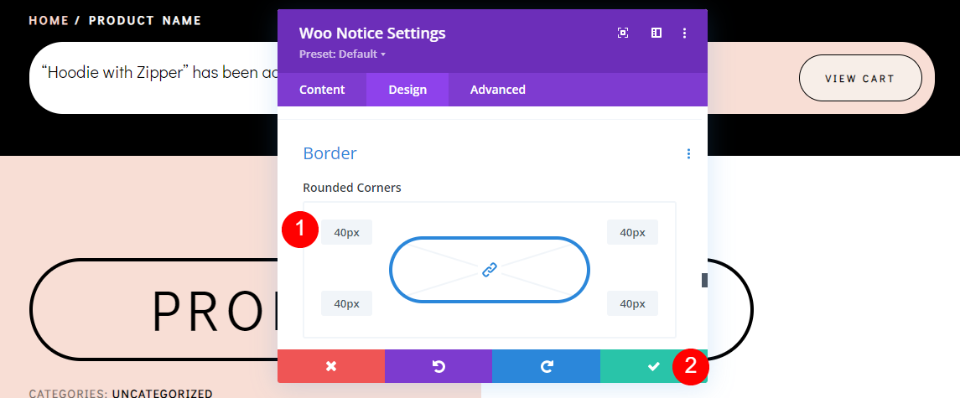
În cele din urmă, derulați în jos la Border . Adăugați 40px pe toate părțile. Acest lucru ne oferă un modul rotunjit care se potrivește cu designul aspectului. Închideți setările și salvați-vă munca.
- Colț rotunjit: 40 px (toate părțile)
Rezultate
Iată cum arată modulul nostru Woo Notice atât pe desktop, cât și pe mobil.
Modulul Woo Notice pe desktop

Modulul Woo Notice pe mobil

Gânduri de sfârșit
Acesta este aspectul nostru despre cum să stilăm și să adăugați un modul de notificare Woo la șablonul de pagină de produs Divi. Acest modul adaugă o mulțime de informații pentru utilizator și utilizatorul se va aștepta să vadă aceste informații. Acest lucru le oferă feedback-ul pe care îl așteaptă. Ei vor ști imediat că un produs a fost adăugat în coșul lor și vor avea o modalitate ușoară de a-și vedea coșul. Acest modul este ușor de utilizat și ar trebui inclus în partea de sus a fiecărui șablon de pagină de produs WooCommerce Divi.
Vrem sa auzim de la tine. Folosiți modulul Woo Notice în șabloanele de pagină de produs Divi? Spune-ne în comentarii.
