Come aggiungere un modulo di avviso Woo al modello di pagina del prodotto Divi
Pubblicato: 2022-01-30La conferma e il feedback sono elementi importanti per qualsiasi pagina di eCommerce. L'utente desidera sapere cosa è successo dopo aver fatto clic su un pulsante per acquistare un prodotto. Vogliono anche un modo semplice per vedere cosa c'è nel loro carrello. Il modulo Divi Woo Notice fornisce queste caratteristiche esatte per le pagine dei tuoi prodotti WooCommerce. In questo articolo, vedremo come applicare uno stile e aggiungere un modulo Woo Notice alla pagina del tuo prodotto Divi. Discuteremo anche del motivo per cui hai bisogno di uno e della posizione migliore per aggiungerlo.
Iniziamo.
Anteprima
Per prima cosa, diamo un'occhiata a cosa costruiremo.
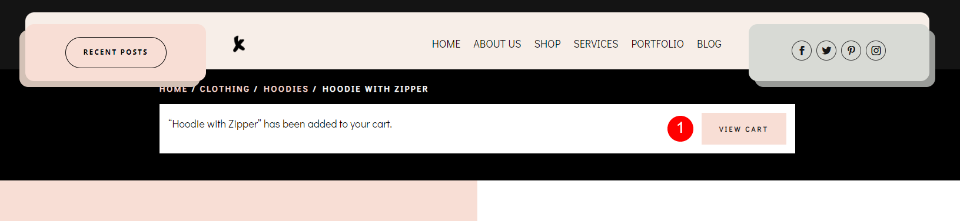
Modulo di avviso Woo sul desktop

Modulo di avviso Woo su dispositivi mobili

Scarica il modello di pagina del tuo prodotto WooCommerce

Per prima cosa, prendiamo un modello di pagina del prodotto WooCommerce per Divi Theme Builder. Puoi costruirne uno da zero o scaricarne uno dal blog Elegant Themes. Cerca nel blog "modello di pagina del prodotto" e scarica il file zippato. Sto utilizzando il modello di pagina del prodotto GRATUITO per il pacchetto di layout del negozio di abbigliamento Divi's.

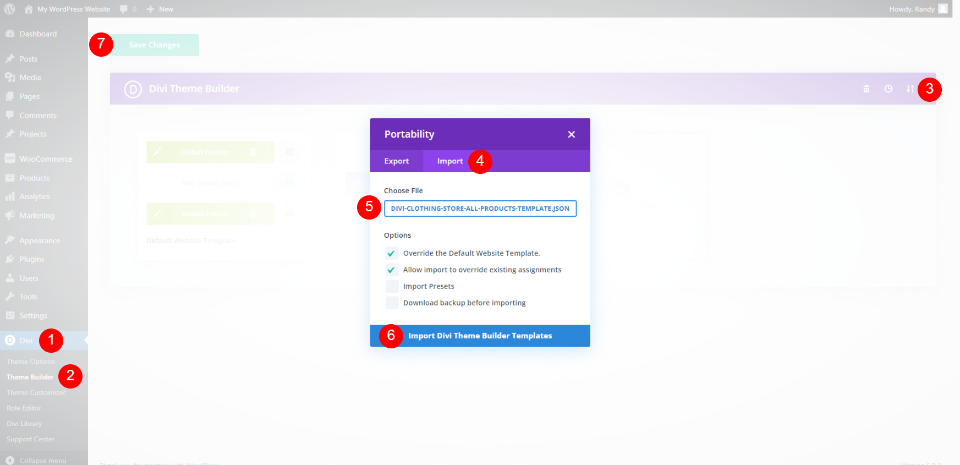
Quindi, decomprimi il file. Per importarlo in Divi Theme Builder, vai su Divi > Theme Builder nella dashboard di WordPress, seleziona Portabilità , fai clic sulla scheda Importa , vai e seleziona il tuo file JSON e fai clic su Import Divi Theme Builder Templates . Salva le tue impostazioni. Il file viene assegnato automaticamente a Tutte le pagine dei prodotti.
- Divi
- Costruttore di temi
- Portabilità
- Importare
- Seleziona il tuo file
- Importa modelli Divi Theme Builder
- Salva
Cosa fa il modulo di avviso Woo

Il modulo Woo Notice fa due cose importanti:
1 – fornisce un feedback all'utente che ha inserito correttamente l'articolo nel carrello.
2 – fornisce un link al carrello dove possono visualizzare gli articoli nel carrello.

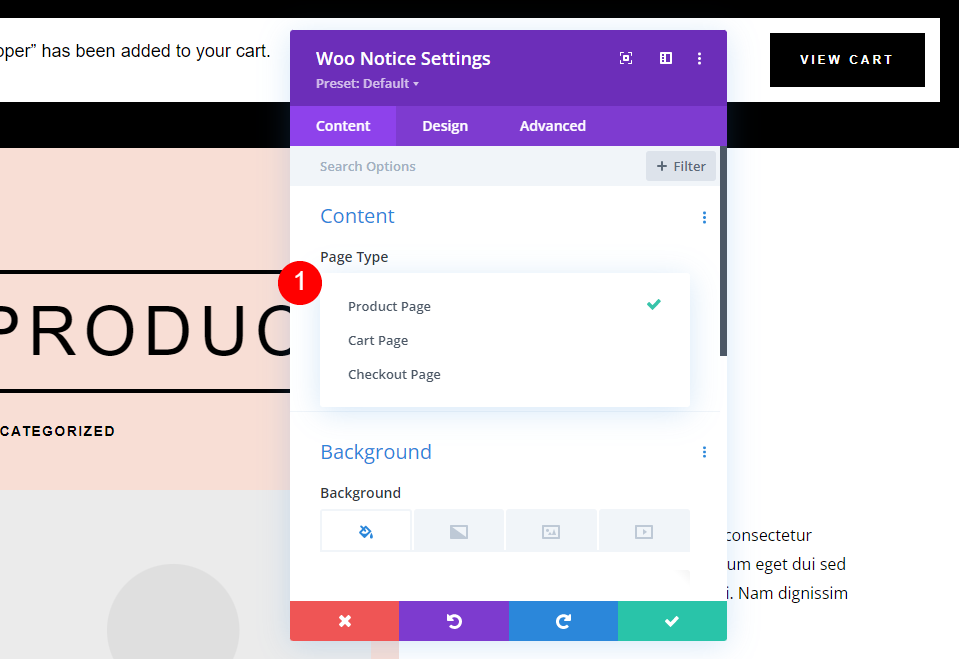
Il modulo Avviso Woo ha opzioni per le pagine dei prodotti Woo, la pagina del carrello e la pagina del pagamento. La seconda opzione mostra lo stato del carrello e le informazioni sul coupon. Il terzo mostra un campo di accesso insieme a un campo coupon. Utilizzeremo la prima opzione: Pagina del prodotto .

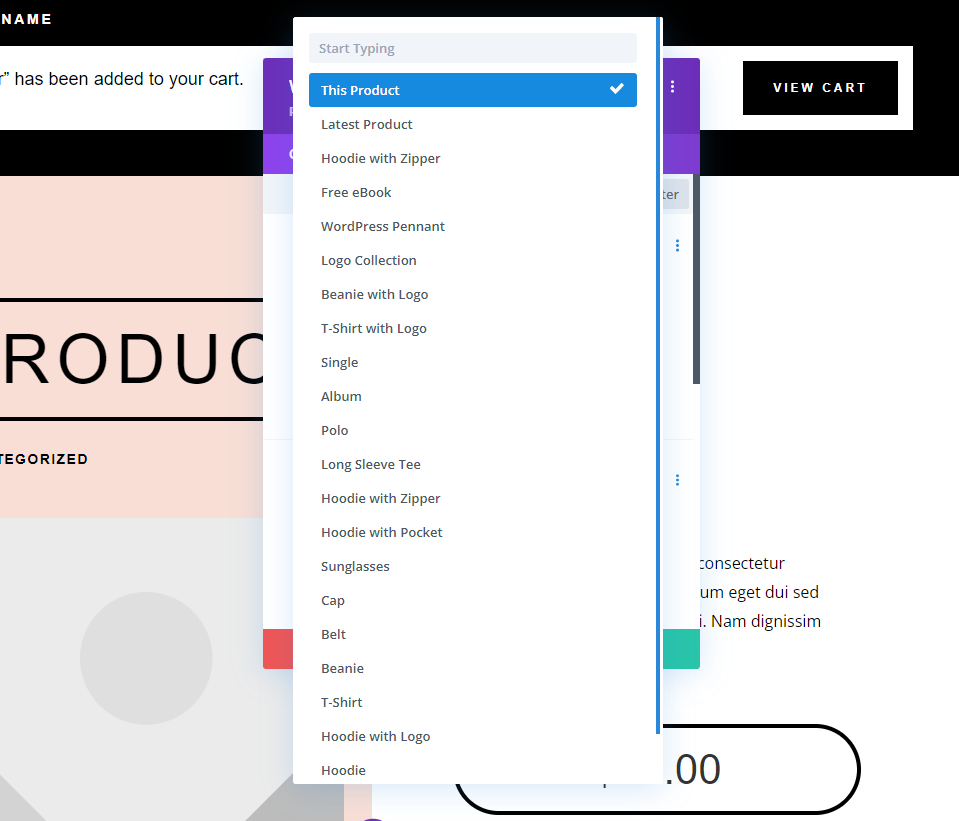
Puoi visualizzarlo per il prodotto corrente, l'ultimo prodotto o qualsiasi prodotto tu scelga dall'elenco.

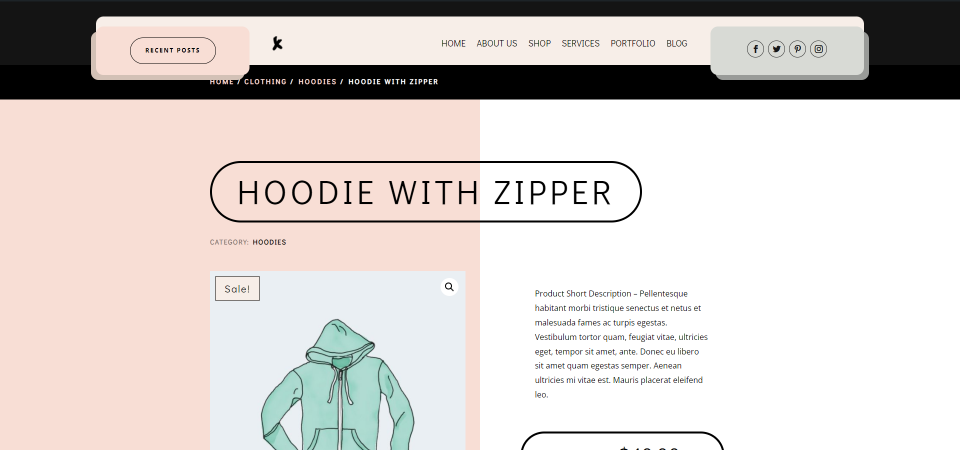
A differenza di altri moduli Woo, il modulo Avviso Woo viene visualizzato sulla pagina solo in determinate condizioni. È visibile solo se l'utente aggiunge il prodotto al carrello. Questo esempio mostra la pagina del prodotto quando il prodotto non è stato aggiunto al carrello.

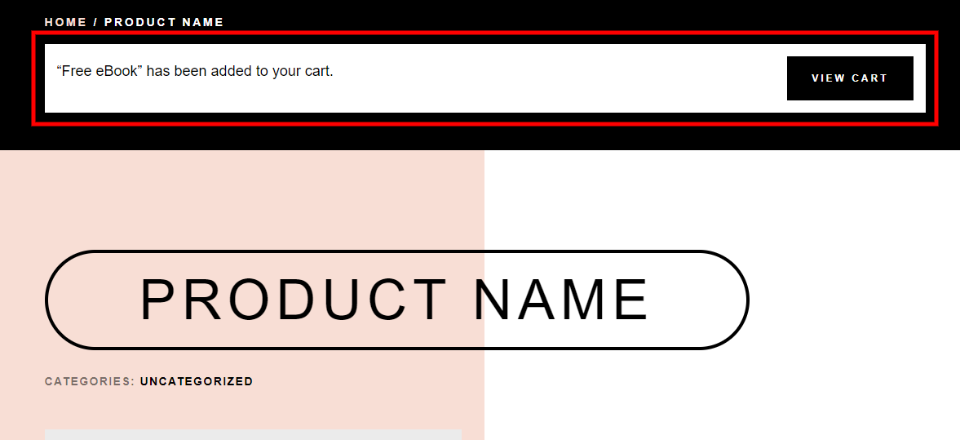
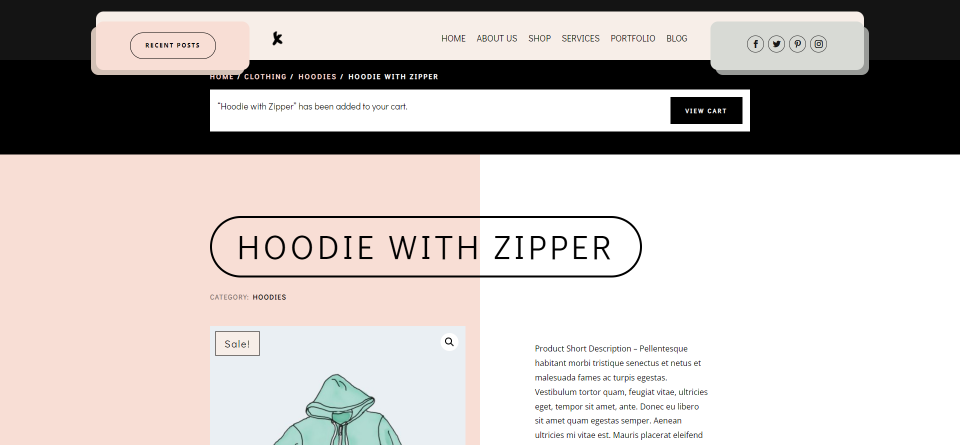
Una volta aggiunto il prodotto al carrello, viene visualizzato il modulo.
Aggiungi il modulo di avviso Woo

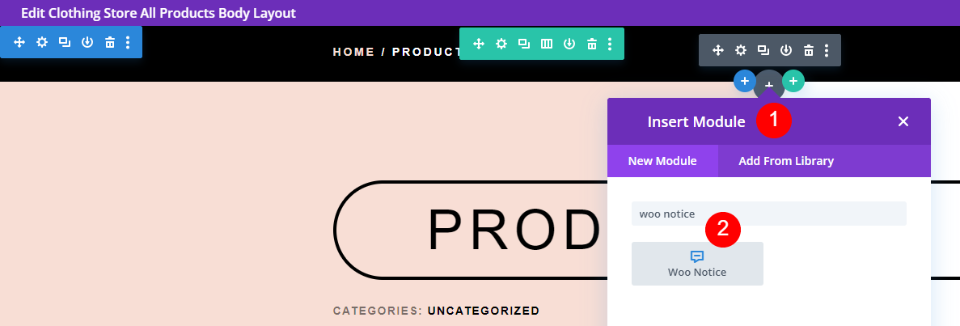
Come tutti i moduli Woo in Divi Builder, il modulo Woo Notice è un'opzione solo se hai installato WooCommerce. Per aggiungere il modulo, fai clic sull'icona più grigia , cerca Woo Notice e seleziona il modulo. Molti dei modelli di pagina dei prodotti Divi includono il modulo Woo Notice.
Dove posizionare il modulo di avviso Woo

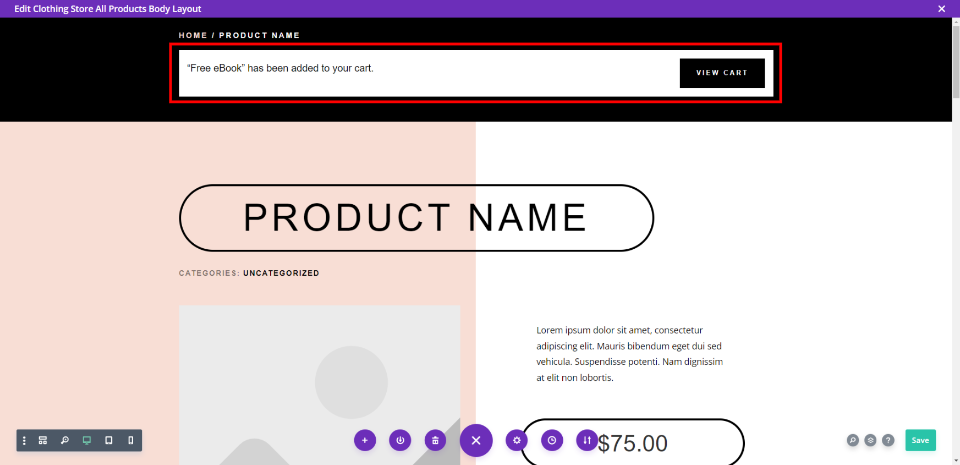
La posizione migliore per il modulo Woo Notice è nella parte superiore della pagina , sotto i breadcrumb. Questo risalta per l'utente ed è la posizione in cui si aspetterebbe di vedere questo tipo di informazioni.

Possiamo vedere in questa vista wireframe che il modulo è posizionato sopra le informazioni del prodotto.
Come modellare il modulo di avviso Woo

Il modello che sto usando ha già lo stile del modulo. Esamineremo questo stile nel caso in cui desideri aggiungerne uno tuo, quindi lo modelleremo anche in un modo diverso utilizzando le code di progettazione dal pacchetto di layout e i modelli di intestazione e piè di pagina per il pacchetto di layout del negozio di abbigliamento. Include un pulsante che cambia colore al passaggio del mouse.

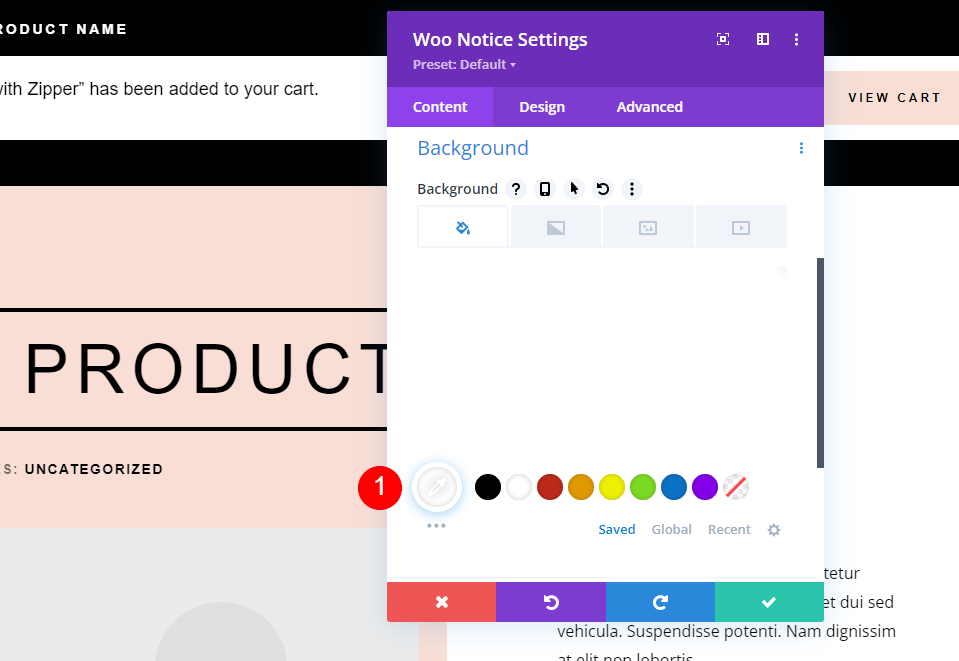
Per prima cosa, rendi lo sfondo bianco.
- Sfondo: #ffffff
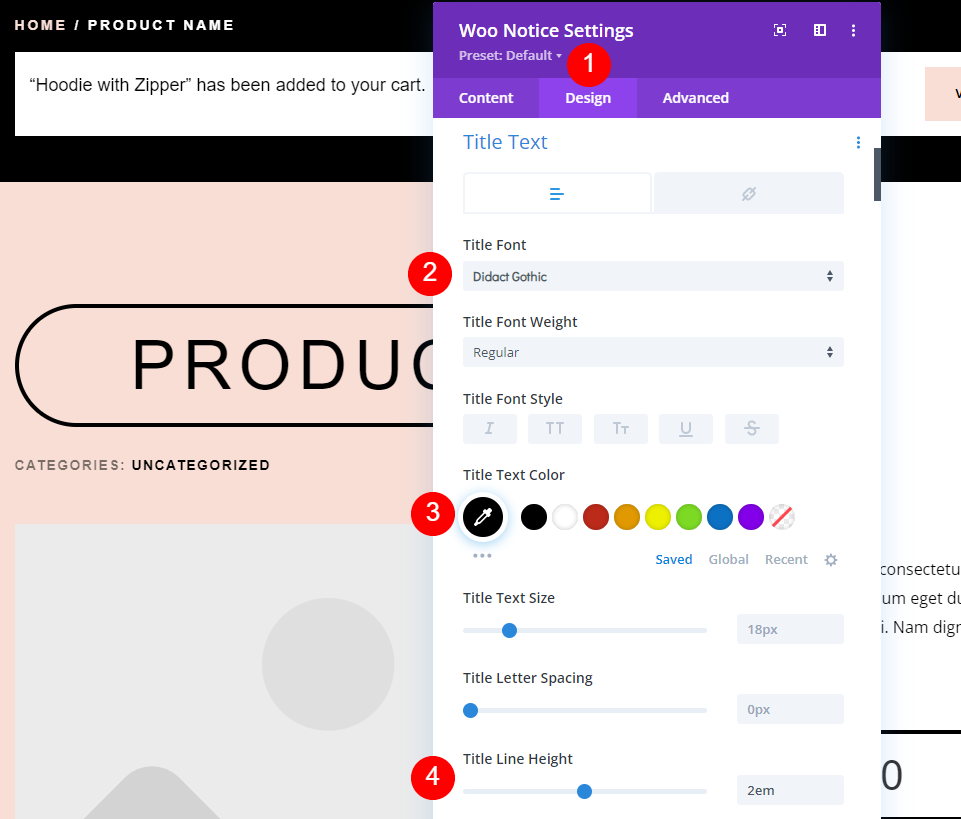
Scheda Progettazione

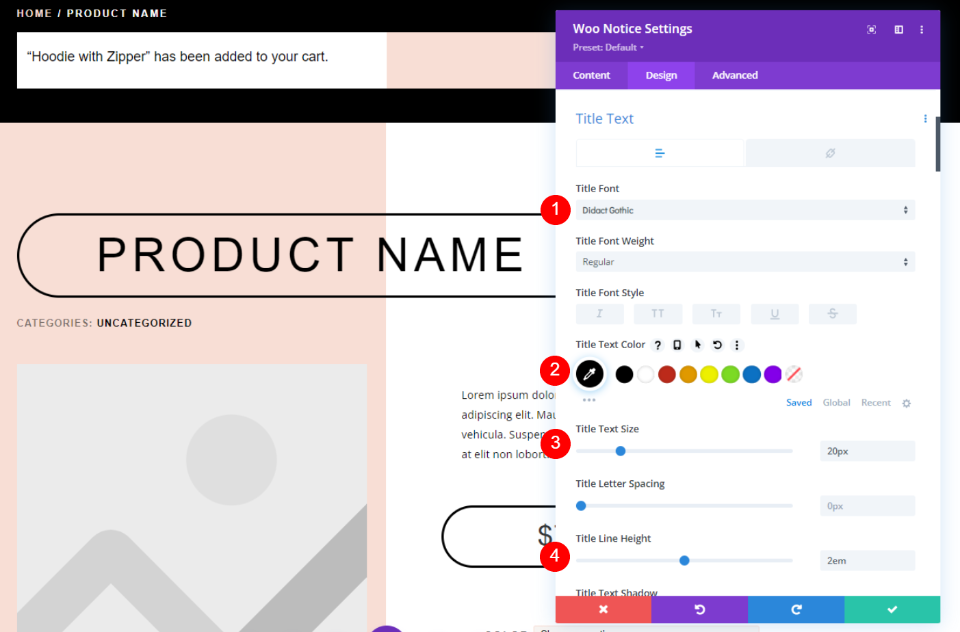
Scegli la scheda Design e seleziona Didact Gothic per il carattere del titolo. Rendi il carattere nero e imposta l'altezza della linea su 2em.
- Carattere del titolo: Didact Gothic
- Colore nero
- Altezza della linea: 2em
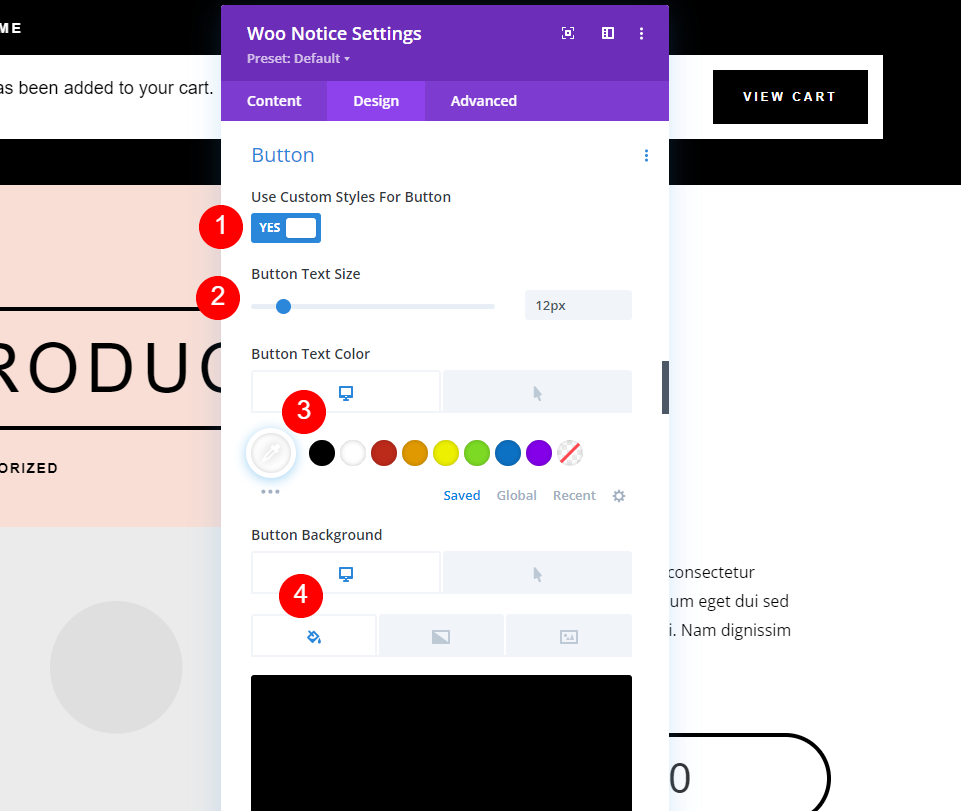
Stili dei pulsanti

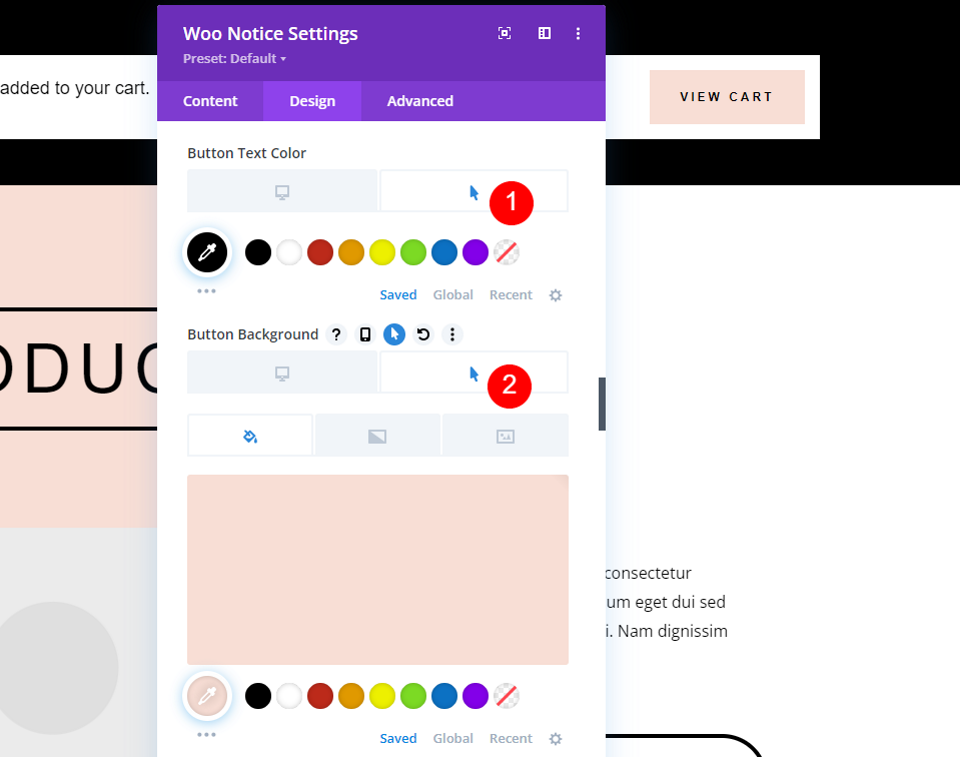
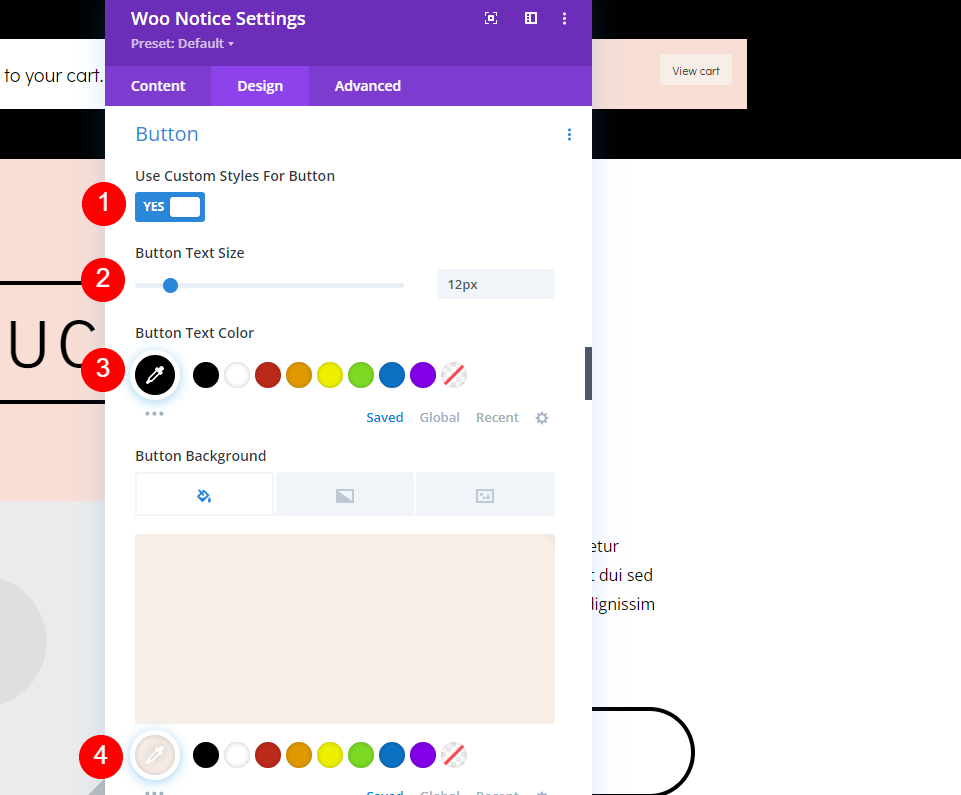
Scorri verso il basso fino al pulsante e abilita Stili personalizzati . Imposta la dimensione del testo su 12px. Per le opzioni del desktop, imposta il colore del testo su bianco e lo sfondo su nero.
- Pulsante Usa: Sì
- Dimensione del testo: 12px
- Colore del testo: #ffffff
- Colore di sfondo: #000000

Scegli le Opzioni al passaggio del mouse e imposta il colore del testo su nero e il colore di sfondo su # f8ded5.
- Colore testo al passaggio del mouse: #000000
- Colore di sfondo al passaggio del mouse: #f8ded5

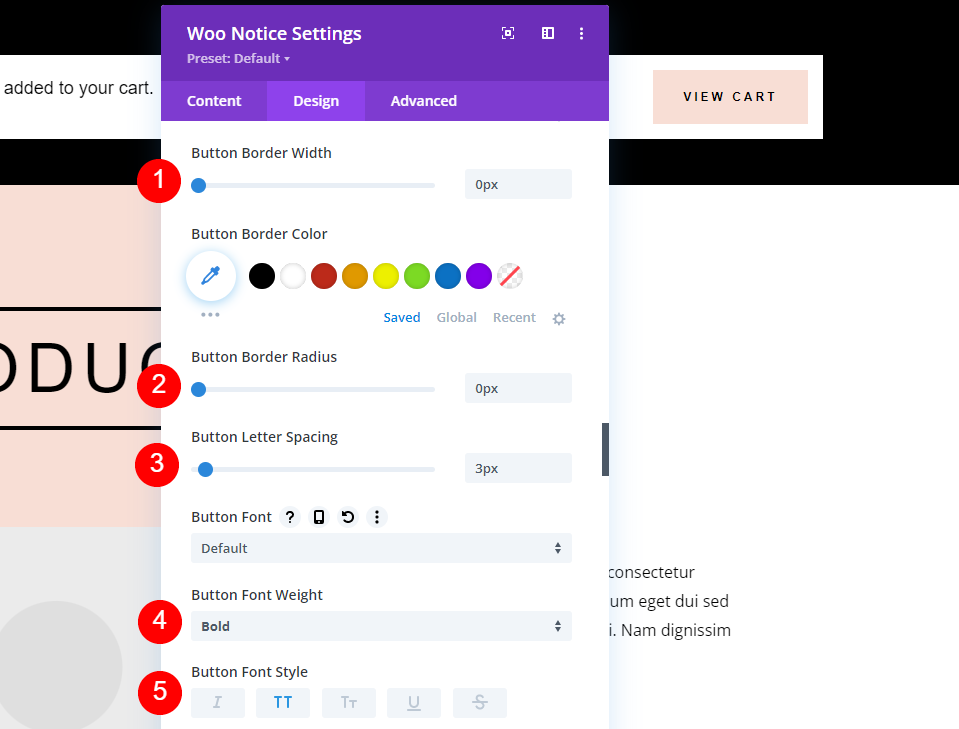
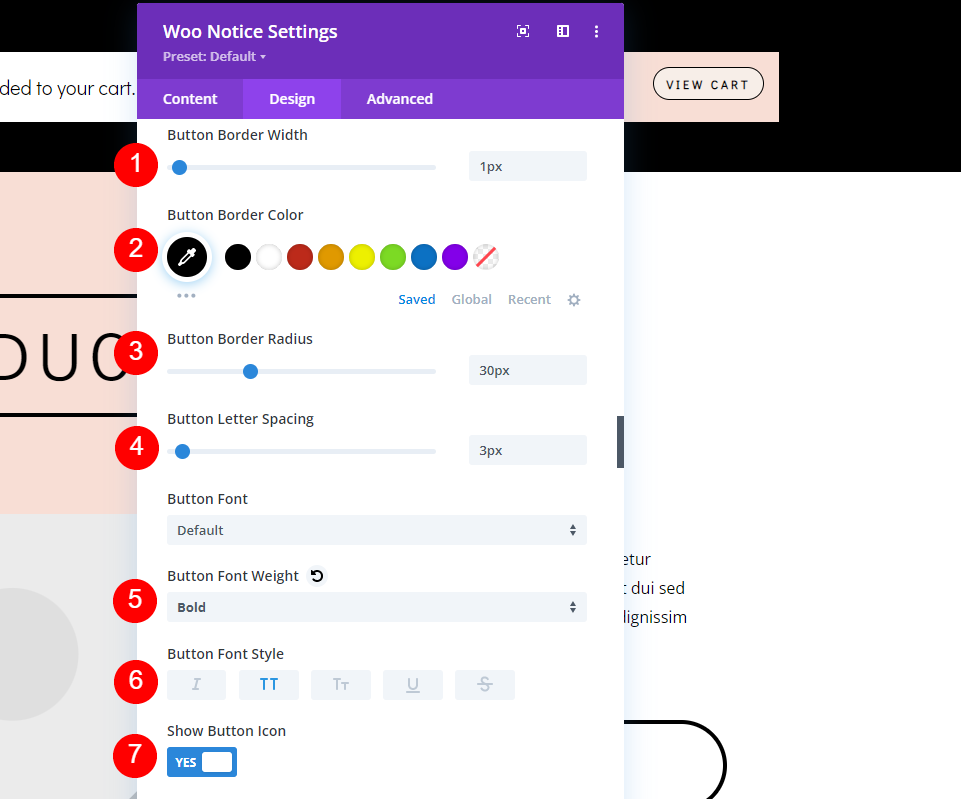
Imposta la larghezza del bordo e il raggio su 0px, la spaziatura lettere su 3px, il peso del carattere su grassetto e lo stile carattere su TT.
- Larghezza bordo: 0px
- Raggio di confine: 0px
- Spaziatura lettere: 3px
- Peso del carattere: grassetto
- Stile carattere: TT


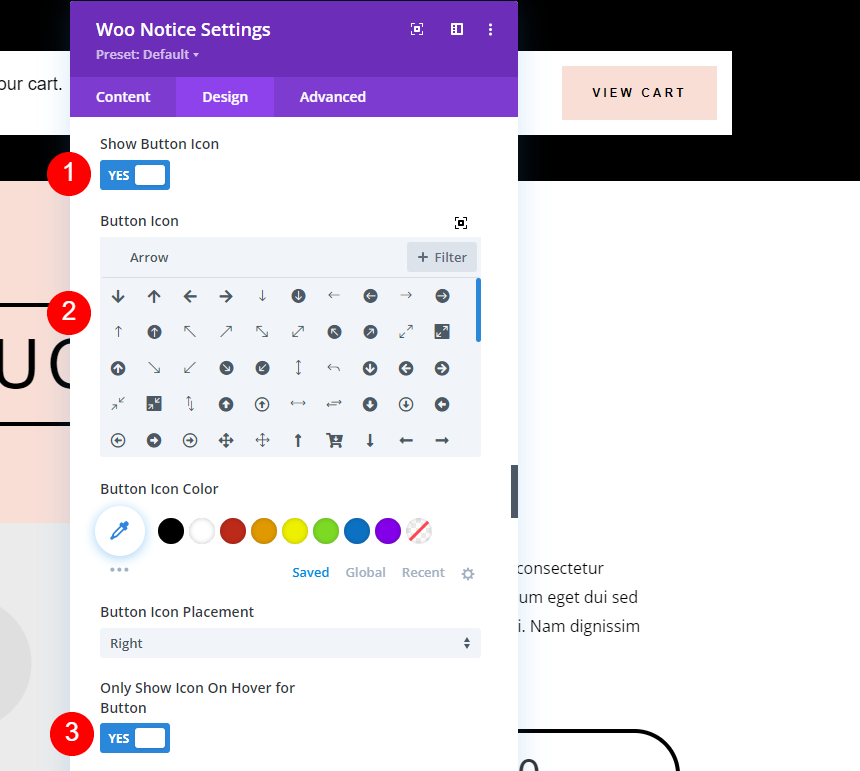
Seleziona per mostrare l' icona del pulsante , scegli una freccia a destra e scegli di mostrare la freccia solo al passaggio del mouse.
- Mostra icona pulsante: Sì
- Icona: piccola freccia destra
- Mostra icona solo al passaggio del mouse per il pulsante: Sì

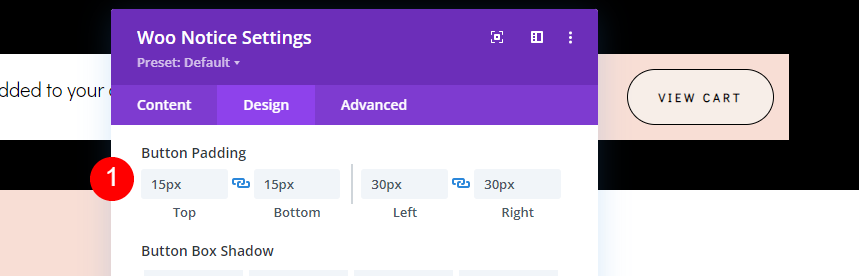
Successivamente, dovremo aggiungere un po' di riempimento dei pulsanti per dargli un po' di spazio attorno al testo. Aggiungi 15px in alto e in basso e 30px a sinistra e a destra. Nota, questo non è il riempimento per il modulo. Lo aggiungeremo tra un minuto.
- Imbottitura pulsanti: 15px (superiore, inferiore), 30px (sinistra, destra)

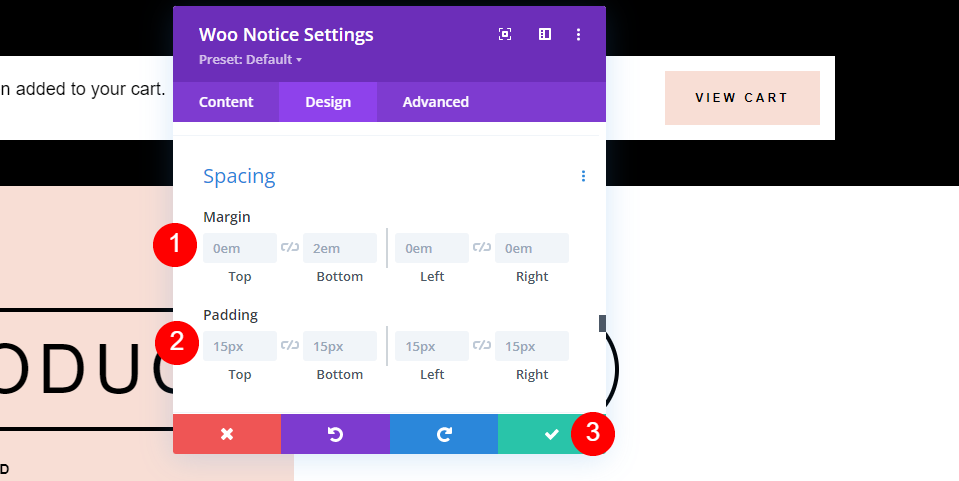
Scorri verso il basso fino a Spaziatura . Aggiungi 0 em Margin su tutti i lati e 15px Padding su tutti i lati. Queste sono le impostazioni predefinite. Chiudi le tue impostazioni.
- Margine: 0em (tutti i lati)
- Imbottitura: 15px (tutti i lati)
Impostazioni di riga

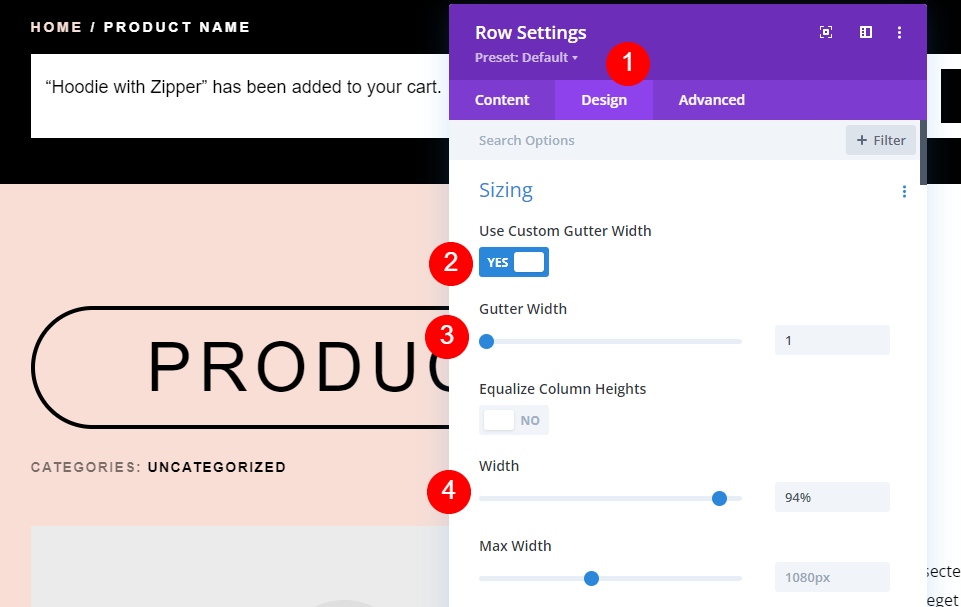
Successivamente, dobbiamo apportare alcune modifiche alle impostazioni di riga . Apri le impostazioni e seleziona la scheda Design . Scegli di utilizzare la larghezza della grondaia personalizzata . Imposta la larghezza della grondaia su 1 e la larghezza su 94%.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Larghezza: 94%

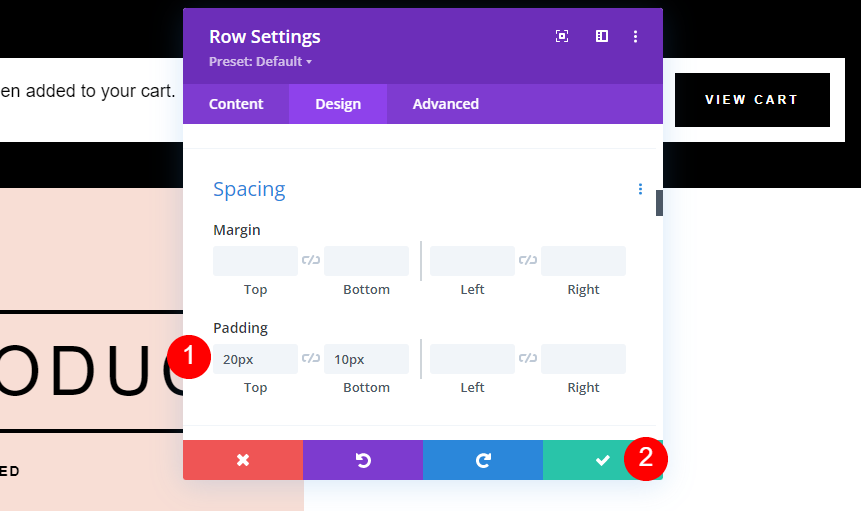
Infine, scorri verso il basso fino a Spaziatura e aggiungi un riempimento di 20px in alto e 10px in basso. Chiudi le impostazioni e salva il tuo lavoro.
- Imbottitura: 20px in alto, 10px in basso
Un altro stile personalizzato per il modulo di avviso Woo

Quindi, aggiungiamo e stiliamo un modulo Woo Notice da zero. Per questo, elimineremo l'originale e aggiungeremo il nostro. Fai clic sull'icona più grigia , cerca Woo Notice e aggiungilo alla riga in alto sotto il modulo Woo Breadcrumbs. Per progettare questo, useremo le idee del layout. Useremo la stessa riga dell'originale, quindi le sue impostazioni sono le stesse dell'esempio precedente.

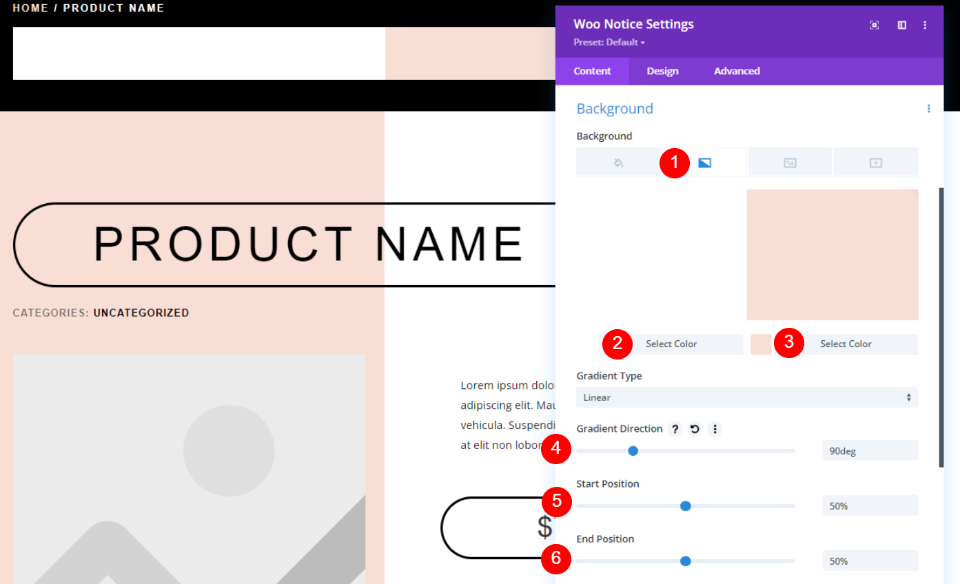
Nelle impostazioni di Woo Notice, scorri verso il basso fino alle impostazioni di Sfondo e scegli Gradiente . Imposta il primo colore su bianco e il secondo colore su # f8ded5. La direzione del gradiente deve essere impostata su 90 gradi e le posizioni di inizio e fine sul 50%. Questo gli darà un design del colore che è lo specchio della sezione Prodotto.
- Primo gradiente: #ffffff
- Secondo gradiente: #f8ded5
- Direzione del gradiente: 90 gradi
- Posizione iniziale: 50%
- Posizione finale: 50%
Scheda Progettazione

Quindi, seleziona la scheda Design e scegli Didact Gothic per il carattere del titolo. Rendi il carattere nero, la dimensione del desktop 20px, la dimensione del telefono 15px e l'altezza della linea 2em.
- Carattere del titolo: Didact Gothic
- Colore: #000000
- Dimensione testo: 20px (15px per telefono)
- Altezza della linea: 2em
Stili dei pulsanti

Scorri verso il basso fino al pulsante e seleziona Usa stili personalizzati . Impostare la Dimensione del testo su 12px per il desktop e la Dimensione del testo del telefono su 10px. Per le opzioni del desktop, imposta il colore del testo su nero e lo sfondo su #f7eee8.
- Usa stili personalizzati per il pulsante: Sì
- Dimensione testo: 12px (10px per telefono)
- Colore del testo: #000000
- Colore di sfondo: #f7eee8

Scegli l' opzione al passaggio del mouse per il colore di sfondo e impostalo su # d8dad5.
- Colore di sfondo al passaggio del mouse: #d8dad5
Frontiera

Imposta la Larghezza del bordo su 1px, il Raggio su 30px, la Spaziatura delle lettere su 3px, il Peso del carattere su Grassetto e lo Stile del carattere su TT. Lascia le impostazioni dell'icona del pulsante come predefinite. Questo mostrerà l'icona al passaggio del mouse e includerà la freccia destra predefinita.
- Larghezza bordo: 1px
- Raggio di confine: 30px
- Spaziatura lettere: 3px
- Peso del carattere: grassetto
- Stile carattere: TT
- Mostra icona pulsante: Sì
- Icona: piccola freccia destra
- Mostra icona solo al passaggio del mouse per il pulsante: Sì

Successivamente, dovremo aggiungere un po' di riempimento dei pulsanti per aumentare le dimensioni del pulsante attorno al testo del pulsante. Aggiungi 15px in alto e in basso e 30px a sinistra e a destra.
- Imbottitura pulsanti: 15px (superiore, inferiore), 30px (sinistra, destra)

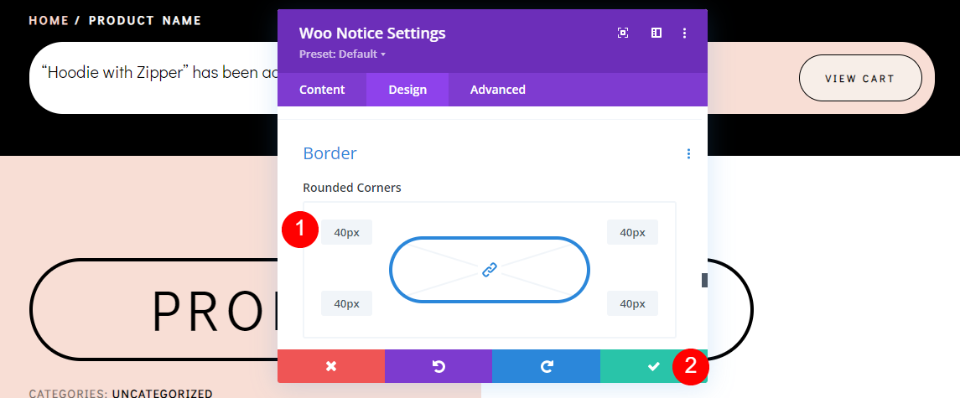
Infine, scorri verso il basso fino a Border . Aggiungi 40px su tutti i lati. Questo ci dà un modulo arrotondato che corrisponde al design del layout. Chiudi le impostazioni e salva il lavoro.
- Angolo arrotondato: 40px (tutti i lati)
Risultati
Ecco come appare il nostro modulo Woo Notice sia su desktop che su dispositivo mobile.
Modulo di avviso Woo sul desktop

Modulo di avviso Woo su dispositivi mobili

Pensieri finali
Questo è il nostro sguardo su come modellare e aggiungere un modulo di avviso Woo al modello di pagina del tuo prodotto Divi. Questo modulo aggiunge molte informazioni per l'utente e l'utente si aspetterà di vedere queste informazioni. Questo dà loro il feedback che si aspettano. Sapranno immediatamente che un prodotto è stato aggiunto al carrello e avranno un modo semplice per vedere il carrello. Questo modulo è facile da usare e dovrebbe essere incluso nella parte superiore di ogni modello di pagina del prodotto WooCommerce Divi.
Vogliamo sentire da voi. Utilizzi il modulo Woo Notice nei modelli di pagina dei prodotti Divi? Fateci sapere nei commenti.
