Como adicionar um módulo de aviso Woo ao seu modelo de página de produto Divi
Publicados: 2022-01-30Confirmação e feedback são elementos importantes para qualquer página de comércio eletrônico. O usuário quer saber o que aconteceu depois de clicar em um botão para comprar um produto. Eles também querem uma maneira fácil de ver o que está no carrinho. O módulo Divi Woo Notice fornece esses recursos exatos para suas páginas de produtos WooCommerce. Neste artigo, veremos como estilizar e adicionar um módulo Woo Notice à sua página de produto Divi. Também discutiremos por que você precisa de um e o melhor local para adicioná-lo.
Vamos começar.
Visualizar
Primeiro, vamos ver o que vamos construir.
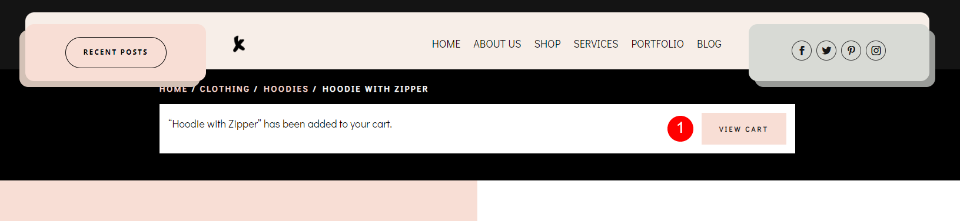
Módulo de aviso Woo na área de trabalho

Módulo de aviso Woo no celular

Baixe seu modelo de página de produto WooCommerce

Primeiro, vamos obter um modelo de página de produto WooCommerce para o Divi Theme Builder. Você pode criar um do zero ou baixar um do blog Elegant Themes. Pesquise no blog por “modelo de página de produto” e baixe o arquivo compactado. Estou usando o modelo de página de produto GRATUITO para o pacote de layout de loja de roupas da Divi.

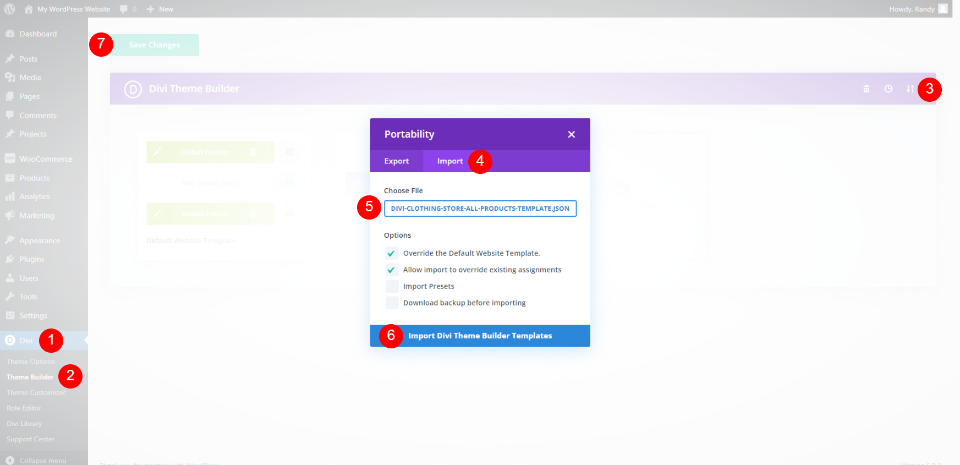
Em seguida, descompacte o arquivo. Para importá-lo para o Divi Theme Builder, vá para Divi > Theme Builder no painel do WordPress, selecione Portabilidade , clique na guia Importar , navegue e selecione seu arquivo JSON e clique em Importar modelos do Divi Theme Builder . Salve suas configurações. O arquivo é atribuído automaticamente a Todas as páginas de produtos.
- Divi
- Criador de temas
- Portabilidade
- Importar
- Selecione seu arquivo
- Importar modelos de construtor de temas Divi
- Salve
O que o módulo de aviso Woo faz

O módulo Woo Notice faz duas coisas importantes:
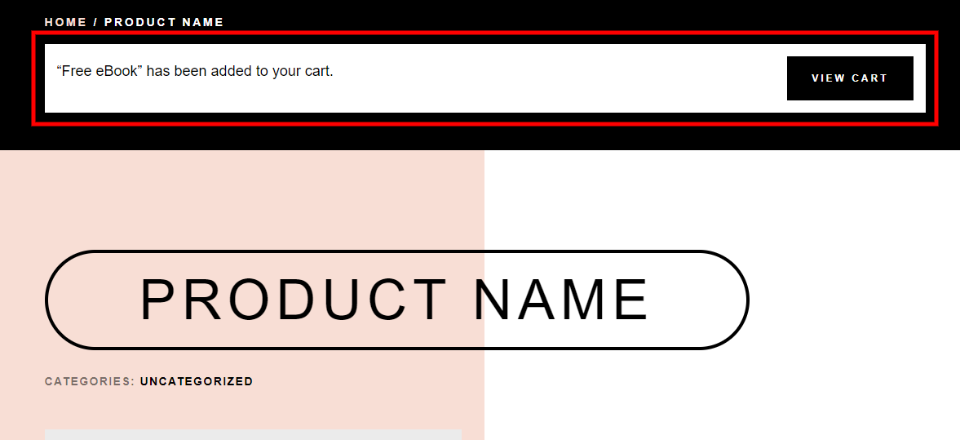
1 – fornece feedback ao usuário de que ele colocou o item com sucesso em seu carrinho de compras.
2 – fornece um link para o carrinho de compras onde eles podem visualizar os itens em seu carrinho.

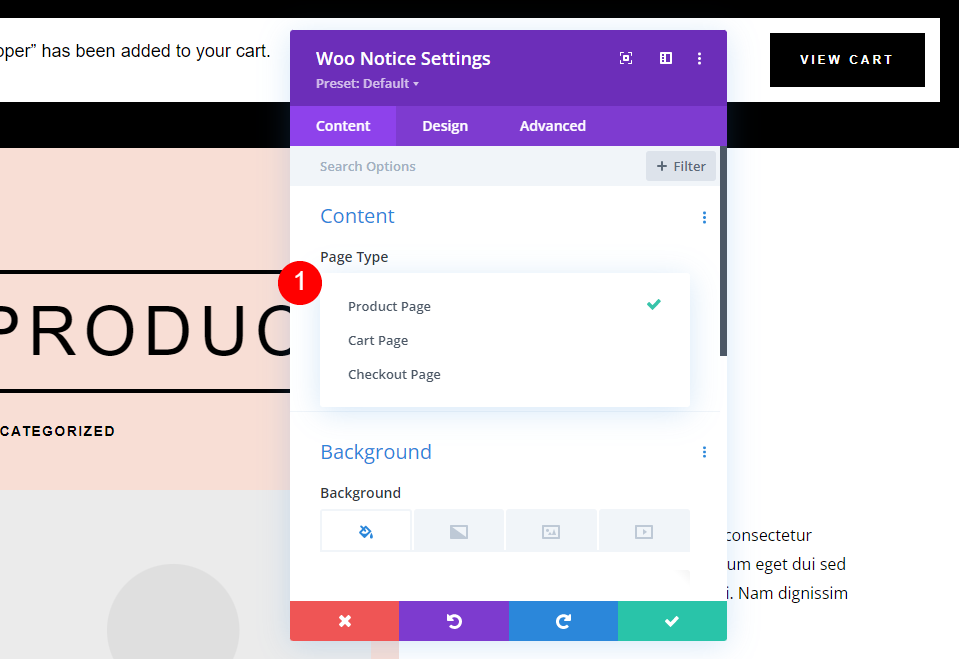
O módulo Woo Notice tem opções para as páginas Woo Product, a página Carrinho e a página Checkout. A segunda opção mostra o status do carrinho e as informações do cupom. O terceiro mostra um campo de login junto com um campo de cupom. Usaremos a primeira opção – Product Page .

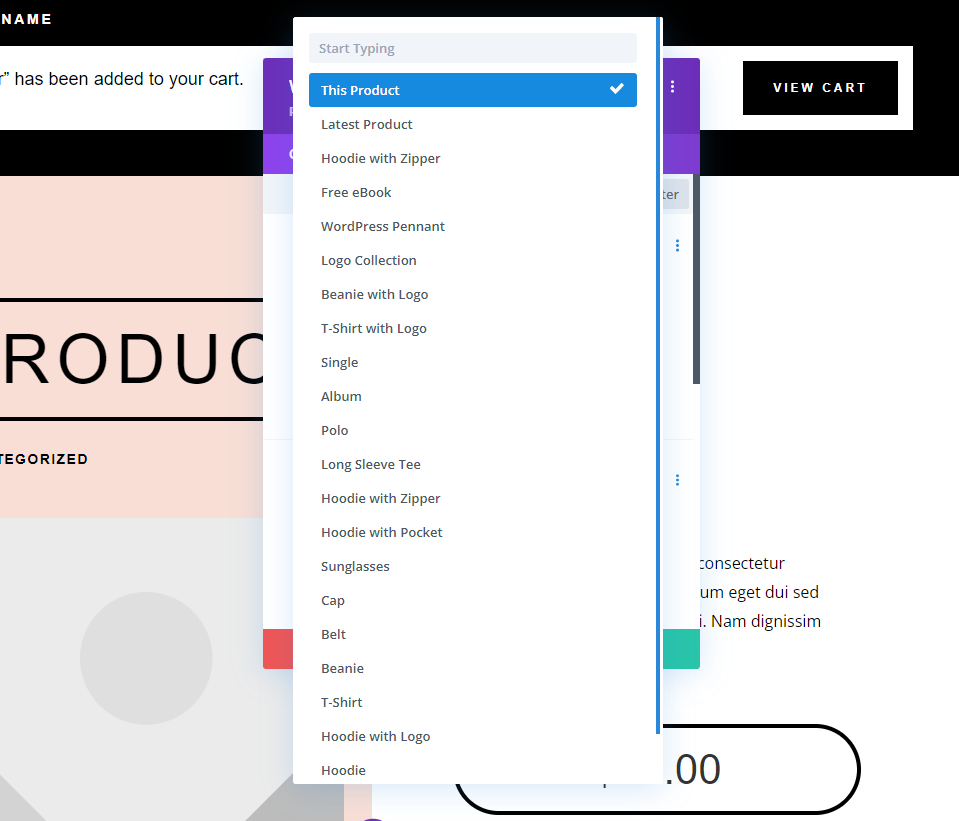
Você pode exibi-lo para o produto atual, o produto mais recente ou qualquer produto que você escolher na lista.

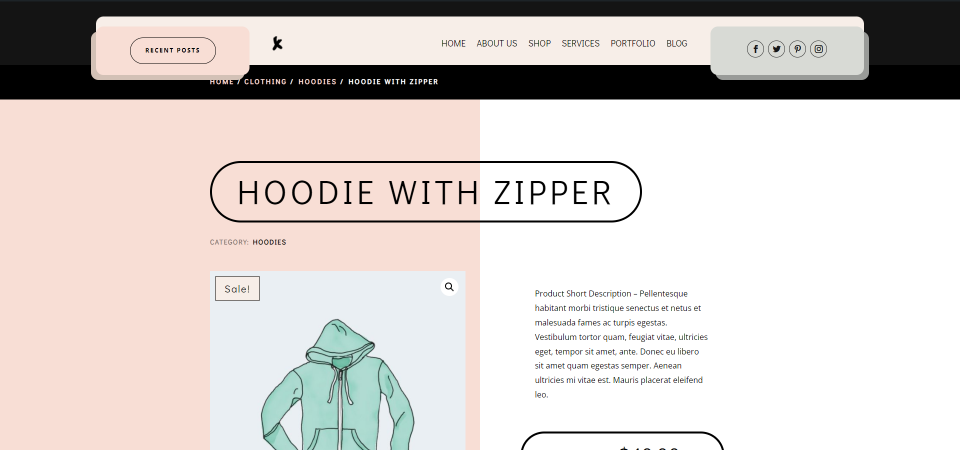
Ao contrário de outros módulos Woo, o módulo Woo Notice só é exibido na página sob certas condições. Só fica visível se o usuário adicionar o produto ao carrinho. Este exemplo mostra a página do produto quando o produto não é adicionado ao carrinho.

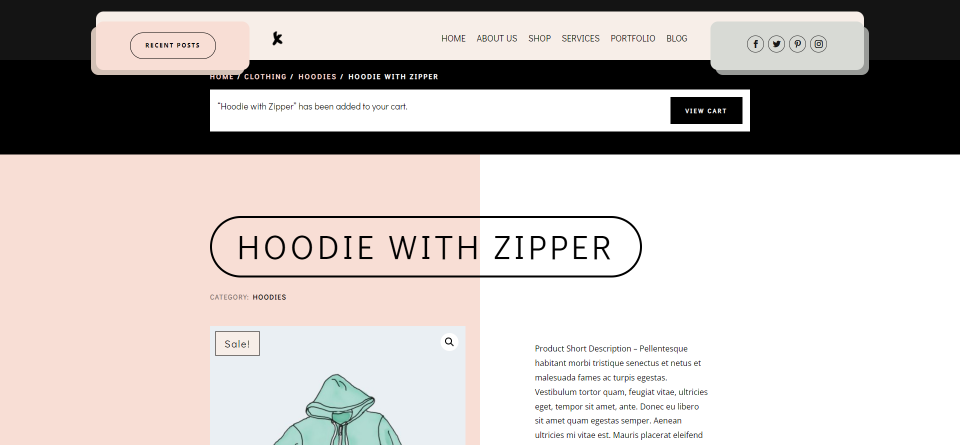
Uma vez que o produto é adicionado ao carrinho, o módulo aparece.
Adicione o Módulo de Aviso Woo

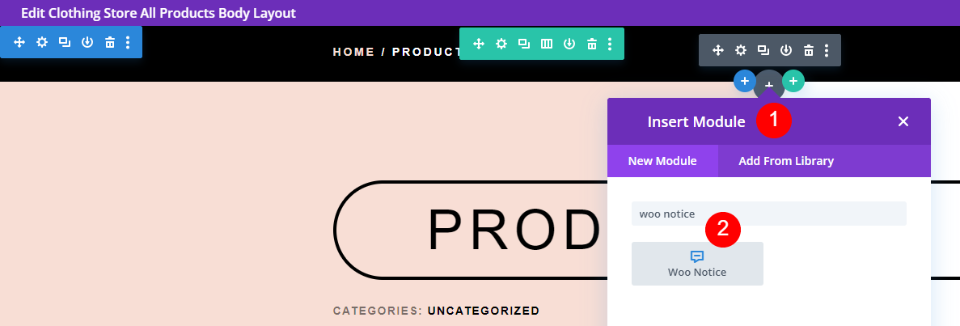
Como todos os módulos Woo no Divi Builder, o Woo Notice Module é apenas uma opção se você tiver o WooCommerce instalado. Para adicionar o módulo, clique no ícone de adição cinza , procure Woo Notice e selecione o módulo. Muitos dos modelos de página do produto Divi incluem o módulo Woo Notice.
Onde colocar o módulo de aviso Woo

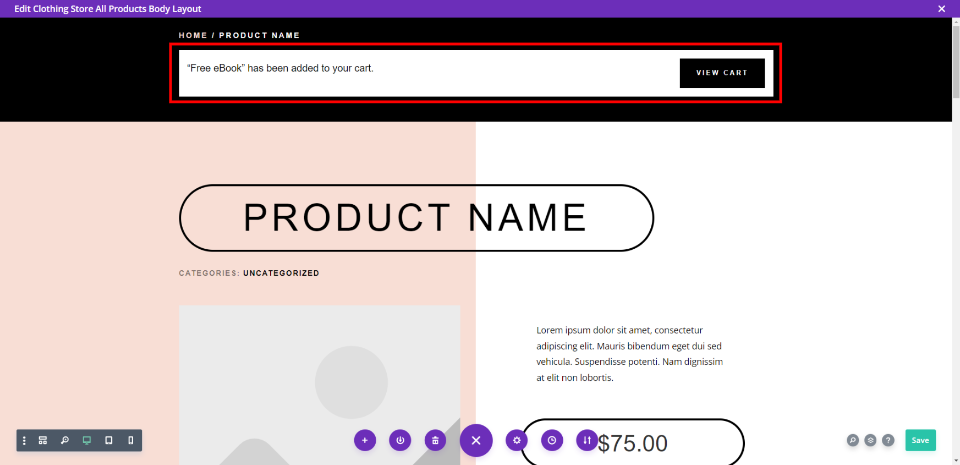
A melhor localização para o módulo Woo Notice está na parte superior da página , sob as migalhas de pão. Isso se destacará para o usuário e é o local que eles esperariam ver esse tipo de informação.

Podemos ver nesta visualização de wireframe que o módulo está posicionado acima das informações do produto.
Como estilizar o módulo de aviso Woo

O template que estou usando já tem o módulo estilizado. Analisaremos esse estilo caso você queira adicionar o seu próprio estilo e, em seguida, também o estilizaremos de uma maneira diferente usando filas de design do pacote de layout e modelos de cabeçalho e rodapé para o Pacote de layout de loja de roupas. Inclui um botão que muda de cor ao passar o mouse.

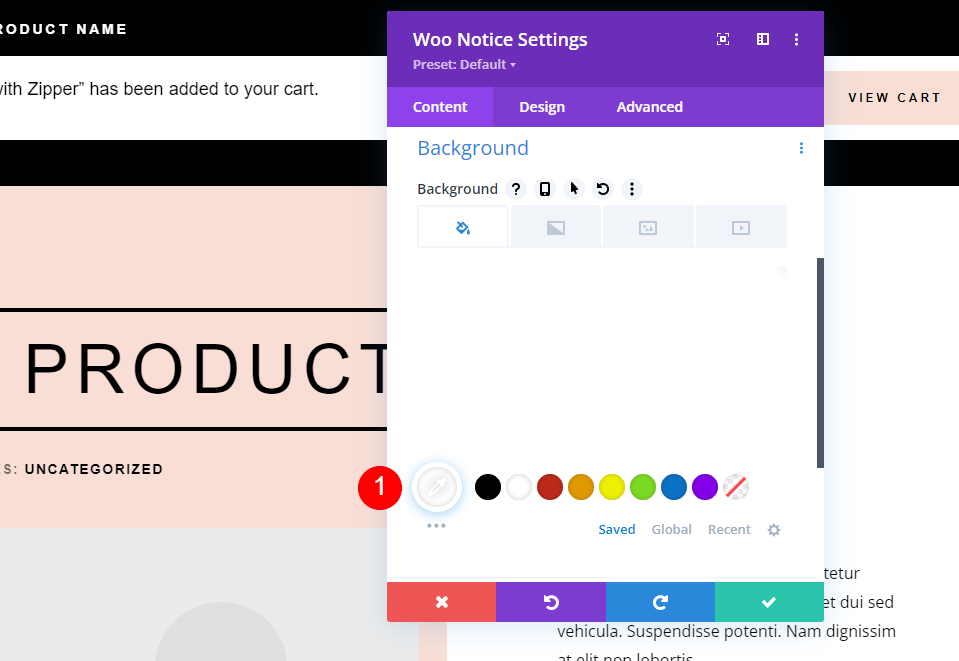
Primeiro, faça o fundo branco.
- Fundo: #ffffff
Guia Design

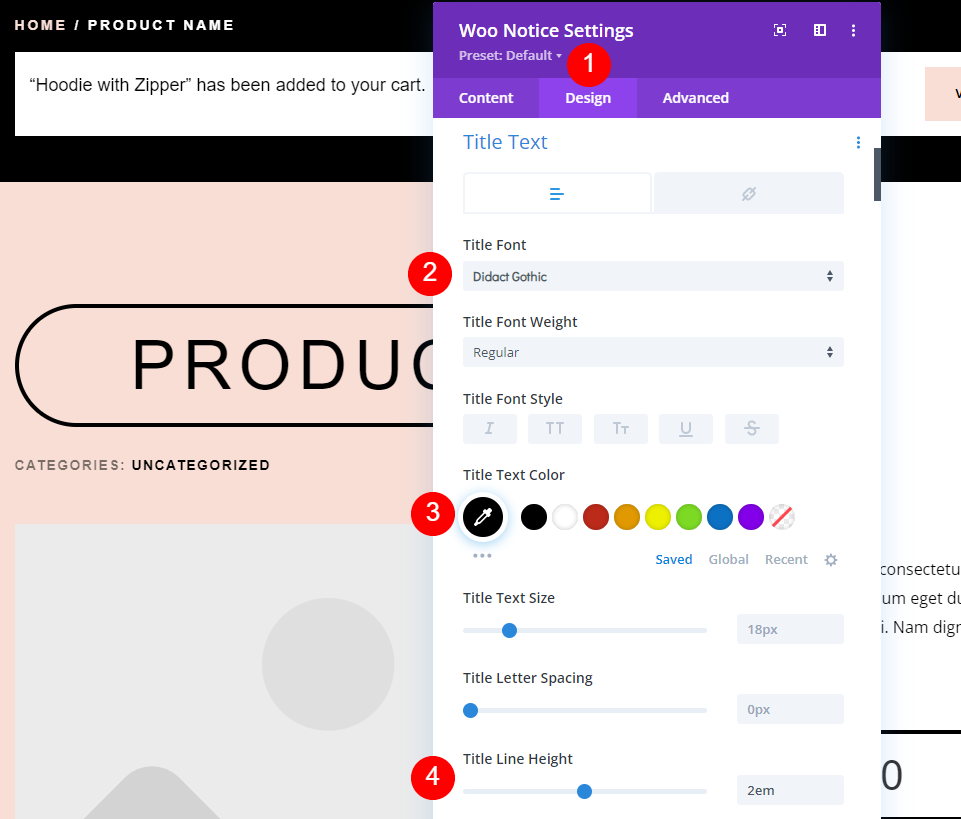
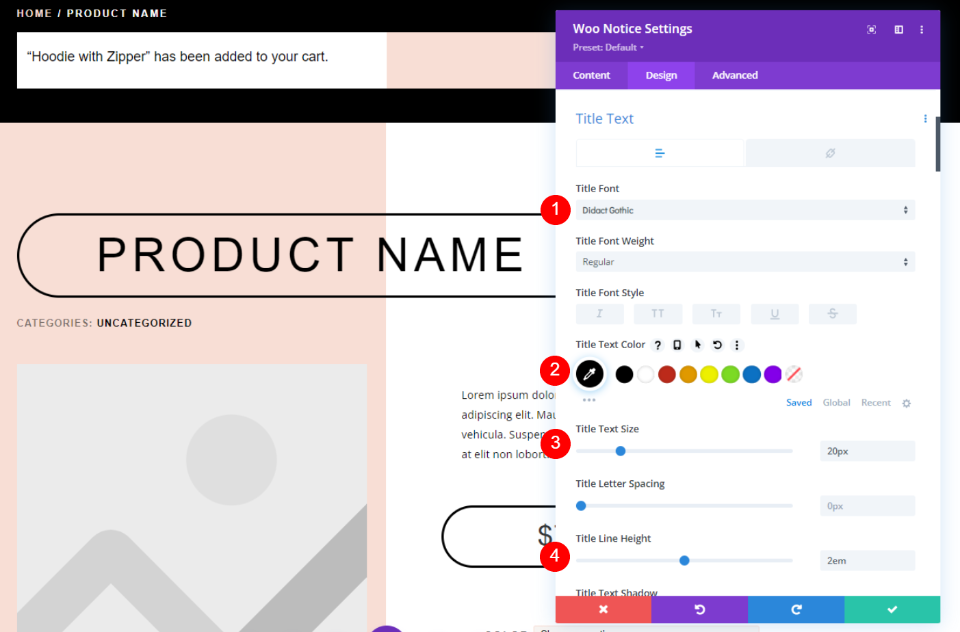
Escolha a guia Design e selecione Didact Gothic para a fonte do título. Faça a fonte preta e defina a Altura da Linha para 2em.
- Fonte do título: Didact Gothic
- Cor preta
- Altura da linha: 2em
Estilos de botões

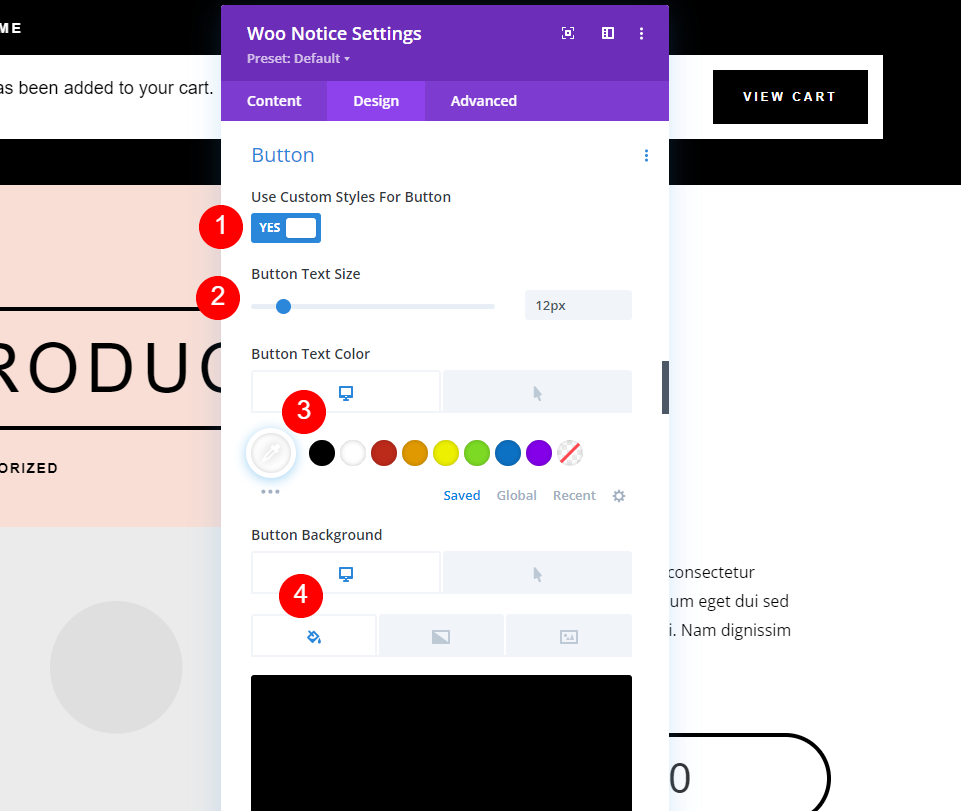
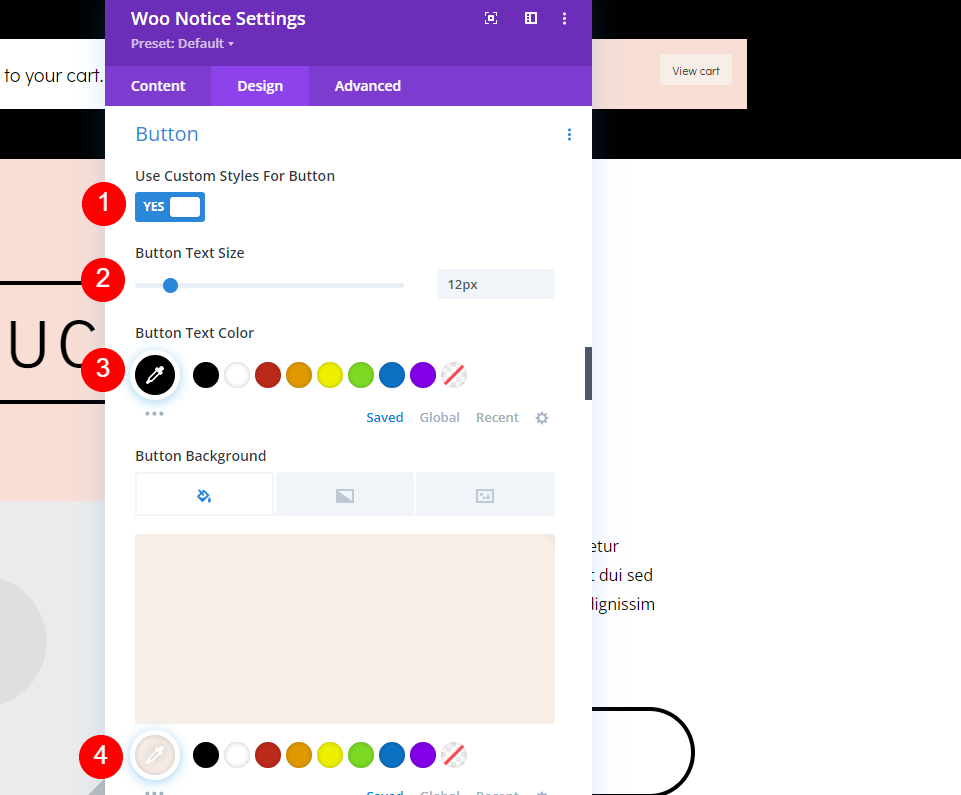
Role para baixo até o botão e ative Estilos personalizados . Defina o tamanho do texto para 12px. Para as opções da área de trabalho, defina a cor do texto como branco e o plano de fundo como preto.
- Botão de uso: Sim
- Tamanho do texto: 12px
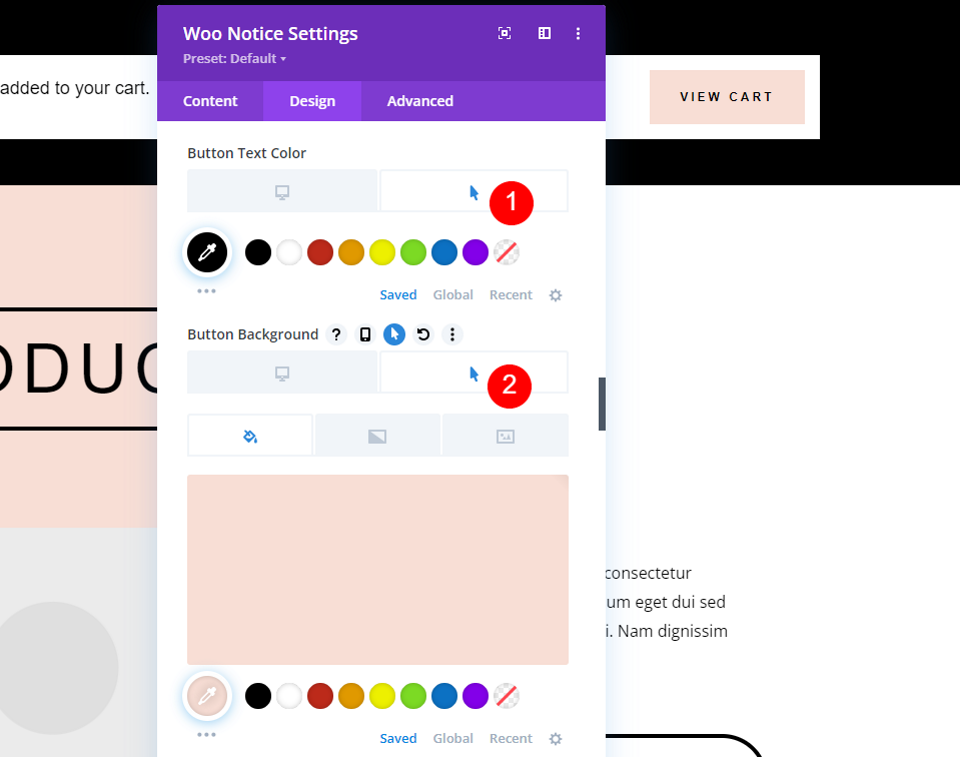
- Cor do texto: #ffffff
- Cor de fundo: #000000

Escolha as opções de foco e defina a cor do texto para preto e a cor de fundo para #f8ded5.
- Cor do texto ao passar o mouse: #000000
- Cor de fundo do hover: #f8ded5

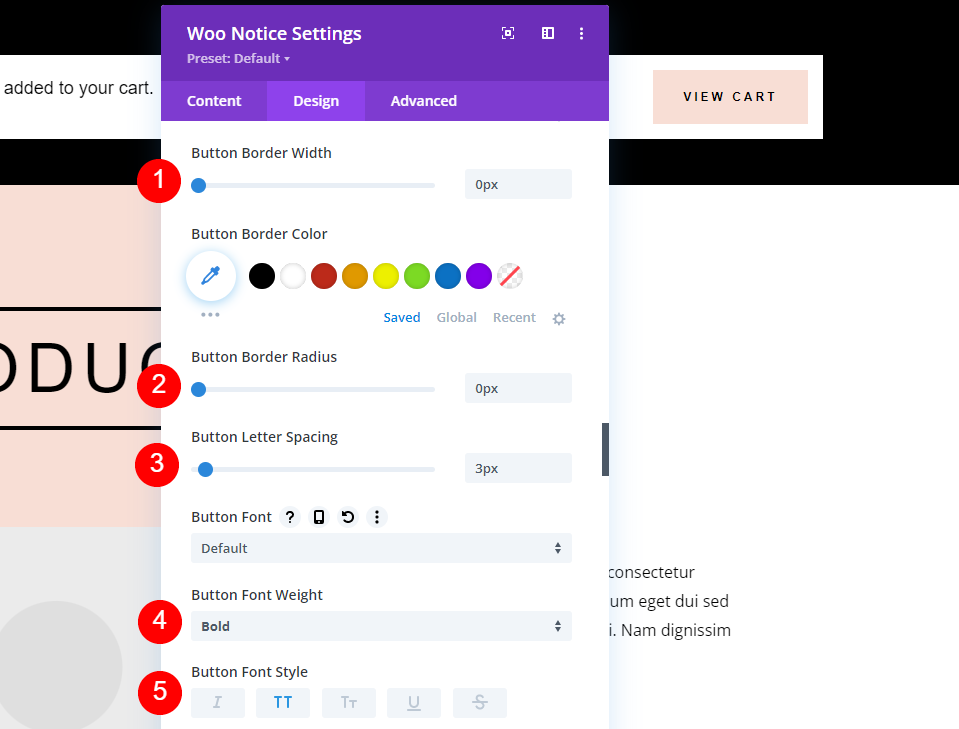
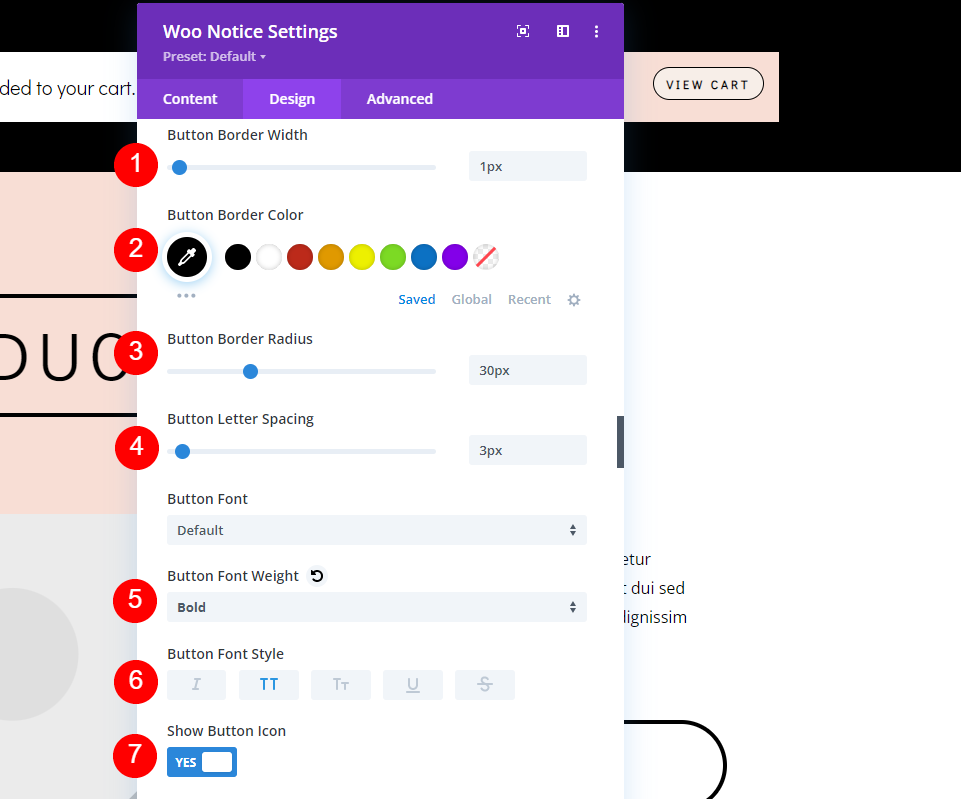
Defina a largura e o raio da borda para 0px, o espaçamento entre letras para 3px, a espessura da fonte para negrito e o estilo da fonte para TT.
- Largura da borda: 0px
- Raio da borda: 0px
- Espaçamento entre letras: 3px
- Intensidade da fonte: Negrito
- Estilo da fonte: TT


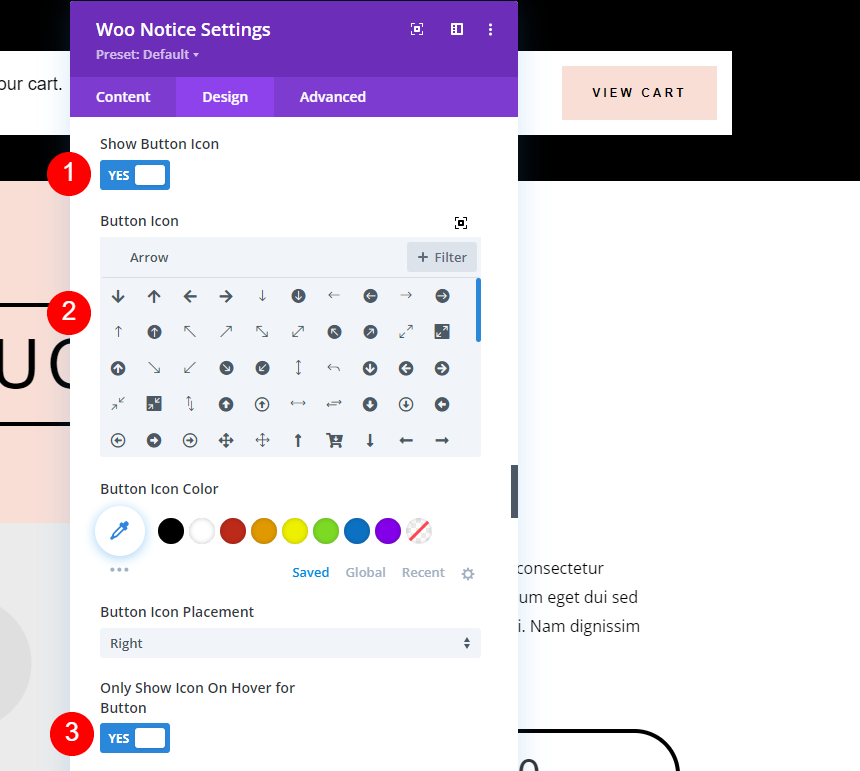
Selecione para mostrar o ícone do botão , escolha uma seta para a direita e opte por mostrar apenas a seta ao passar o mouse.
- Mostrar ícone do botão: Sim
- Ícone: Pequena seta para a direita
- Mostrar apenas o ícone ao passar o mouse para o botão: Sim

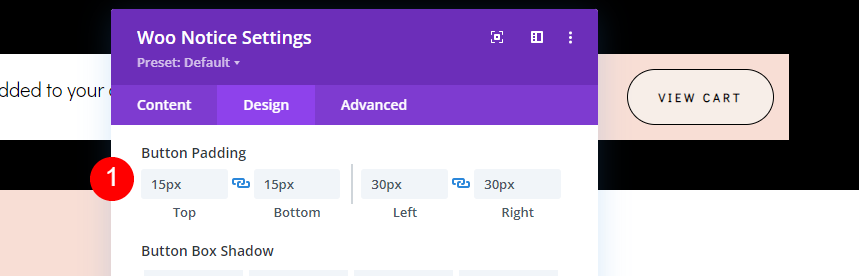
Em seguida, precisaremos adicionar um preenchimento de botão para dar algum espaço ao redor do texto. Adicione 15px à parte superior e inferior e 30px à esquerda e à direita. Observe que este não é o preenchimento do módulo. Vamos adicionar isso em um minuto.
- Preenchimento do botão: 15px (superior, inferior), 30px (esquerda, direita)

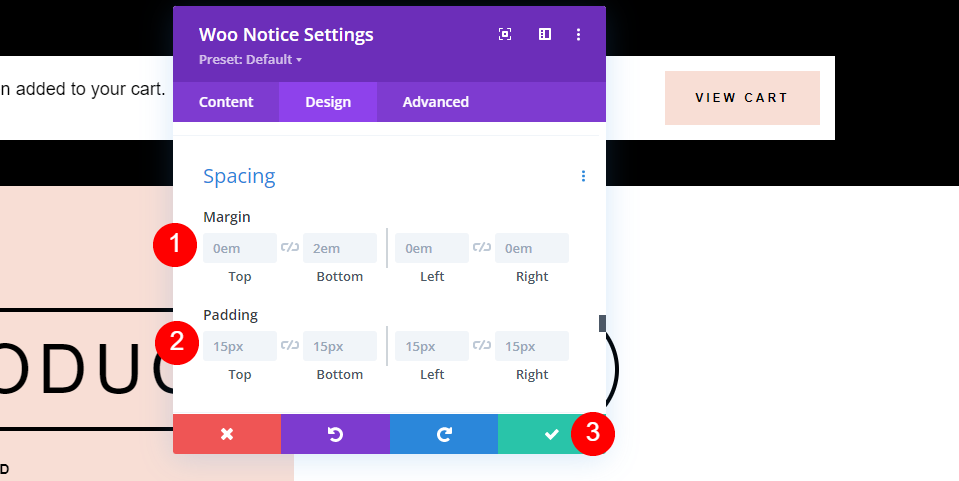
Role para baixo até Espaçamento . Adicione 0em Margin em todos os lados e 15px Padding em todos os lados. Essas são as configurações padrão. Feche suas configurações.
- Margem: 0em (todos os lados)
- Preenchimento: 15px (todos os lados)
Configurações de linha

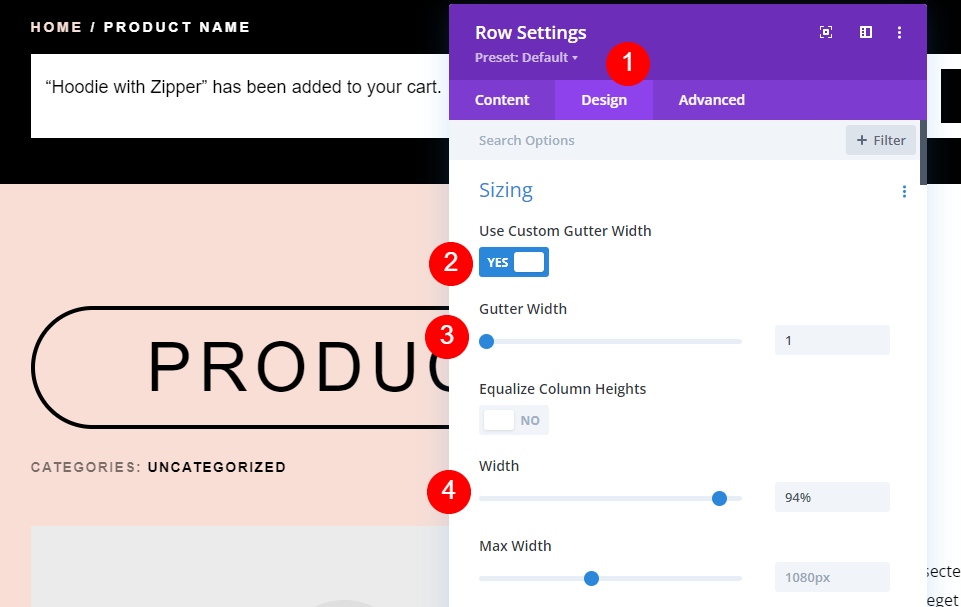
Em seguida, precisamos fazer alguns ajustes nas configurações de Row . Abra as configurações e selecione a guia Design . Escolha usar a largura da calha personalizada . Defina a largura da calha para 1 e a largura para 94%.
- Usar largura da calha personalizada: sim
- Largura da calha: 1
- Largura: 94%

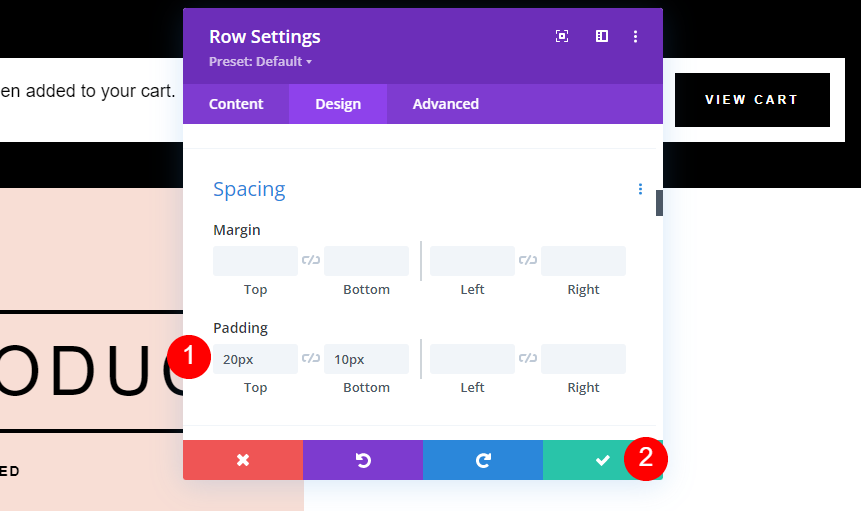
Por fim, role para baixo até Espaçamento e adicione preenchimento de 20px ao Topo e 10px ao Fundo. Feche as configurações e salve seu trabalho.
- Preenchimento: 20px superior, 10px inferior
Outro estilo personalizado para o módulo Woo Notice

Em seguida, vamos adicionar e estilizar um módulo Woo Notice do zero. Para este, excluiremos o original e adicionaremos o nosso. Clique no ícone cinza mais , procure por Woo Notice e adicione-o à linha superior no módulo Woo Breadcrumbs. Para projetar este, usaremos ideias do layout. Usaremos a mesma Row que a original, portanto suas configurações são as mesmas do exemplo anterior.

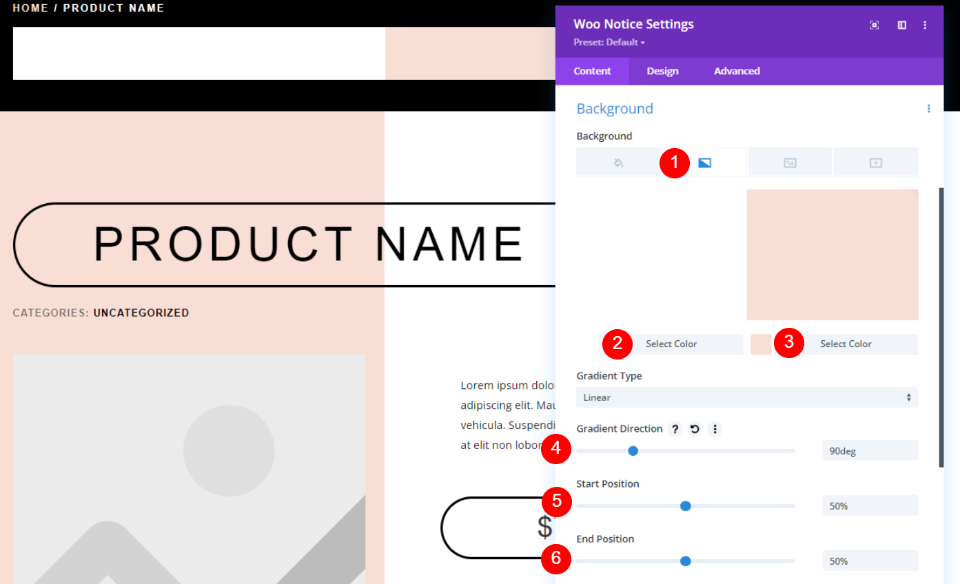
Nas configurações do Woo Notice, role para baixo até as configurações de Background e escolha Gradient . Defina a primeira cor para branco e a segunda cor para #f8ded5. A direção do gradiente deve ser definida para 90 graus e as posições inicial e final definidas para 50%. Isso lhe dará um design de cores que é o espelho da seção Produto.
- Primeiro Gradiente: #ffffff
- Segundo Gradiente: #f8ded5
- Direção do gradiente: 90 graus
- Posição inicial: 50%
- Posição final: 50%
Guia Design

Em seguida, selecione a guia Design e escolha Didact Gothic para a fonte do título. Deixe a fonte preta, o tamanho da área de trabalho 20px, o tamanho do telefone 15px e a altura da linha 2em.
- Fonte do título: Didact Gothic
- Cor: #000000
- Tamanho do texto: 20px (15px para telefone)
- Altura da linha: 2em
Estilos de botões

Role para baixo até o botão e selecione Usar estilos personalizados . Defina o tamanho do texto para 12px para desktop e o tamanho do texto do telefone para 10px. Para as opções da área de trabalho, defina a cor do texto como preto e o plano de fundo como #f7eee8.
- Usar estilos personalizados para botão: Sim
- Tamanho do texto: 12px (10px para telefone)
- Cor do Texto: #000000
- Cor de fundo: #f7eee8

Escolha a opção Hover para a cor de fundo e defina-a como #d8dad5.
- Cor de fundo do hover: #d8dad5
Fronteira

Defina a largura da borda para 1px, o raio para 30px, o espaçamento entre letras para 3px, a espessura da fonte para negrito e o estilo da fonte para TT. Deixe as configurações do ícone do botão no padrão. Isso mostrará o ícone ao passar o mouse e incluirá a seta para a direita padrão.
- Largura da borda: 1px
- Raio da borda: 30px
- Espaçamento entre letras: 3px
- Intensidade da fonte: Negrito
- Estilo da fonte: TT
- Mostrar ícone do botão: Sim
- Ícone: Pequena seta para a direita
- Mostrar apenas o ícone ao passar o mouse para o botão: Sim

Em seguida, precisaremos adicionar um preenchimento de botão para aumentar o tamanho do botão ao redor do texto do botão. Adicione 15px à parte superior e inferior e 30px à esquerda e à direita.
- Preenchimento do botão: 15px (superior, inferior), 30px (esquerda, direita)

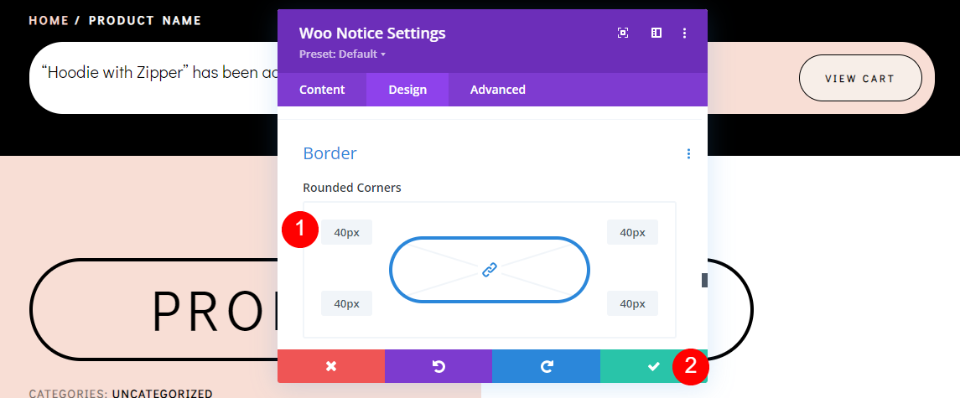
Por fim, role para baixo até Border . Adicione 40px a todos os lados. Isso nos dá um módulo arredondado que combina com o design do layout. Feche suas configurações e salve seu trabalho.
- Canto arredondado: 40px (todos os lados)
Resultados
Veja como nosso módulo Woo Notice fica no desktop e no celular.
Módulo de aviso Woo na área de trabalho

Módulo de aviso Woo no celular

Pensamentos finais
Essa é a nossa visão de como estilizar e adicionar um módulo de aviso Woo ao seu modelo de página de produto Divi. Este módulo adiciona muitas informações para o usuário e o usuário espera ver essas informações. Isso lhes dá o feedback que eles esperam. Eles saberão instantaneamente que um produto foi adicionado ao carrinho e terão uma maneira fácil de ver o carrinho. Este módulo é fácil de usar e deve ser incluído na parte superior de cada modelo de página de produto WooCommerce Divi.
Nós queremos ouvir de você. Você usa o módulo Woo Notice em seus modelos de página de produto Divi? Deixe-nos saber nos comentários.
