Divi Ürün Sayfası Şablonunuza Woo Notice Modülü Nasıl Eklenir
Yayınlanan: 2022-01-30Onay ve geri bildirim, herhangi bir e-ticaret sayfasının önemli unsurlarıdır. Kullanıcı, bir ürünü satın almak için bir düğmeye tıkladıktan sonra ne olduğunu bilmek ister. Ayrıca, sepetlerinde ne olduğunu görmenin kolay bir yolunu da istiyorlar. Divi Woo Notice modülü, WooCommerce Ürün sayfalarınız için tam olarak bu özellikleri sağlar. Bu makalede, Divi Ürün sayfanıza bir Woo Notice modülünün nasıl stillendirileceğini ve ekleneceğini göreceğiz. Eklemek için neden bir ve en iyi konuma ihtiyacınız olduğunu da tartışacağız.
Başlayalım.
Ön izleme
İlk olarak, ne inşa edeceğimize bakalım.
Masaüstünde Woo Bildirim Modülü

Mobilde Woo Bildirim Modülü

WooCommerce Ürün Sayfası Şablonunuzu İndirin

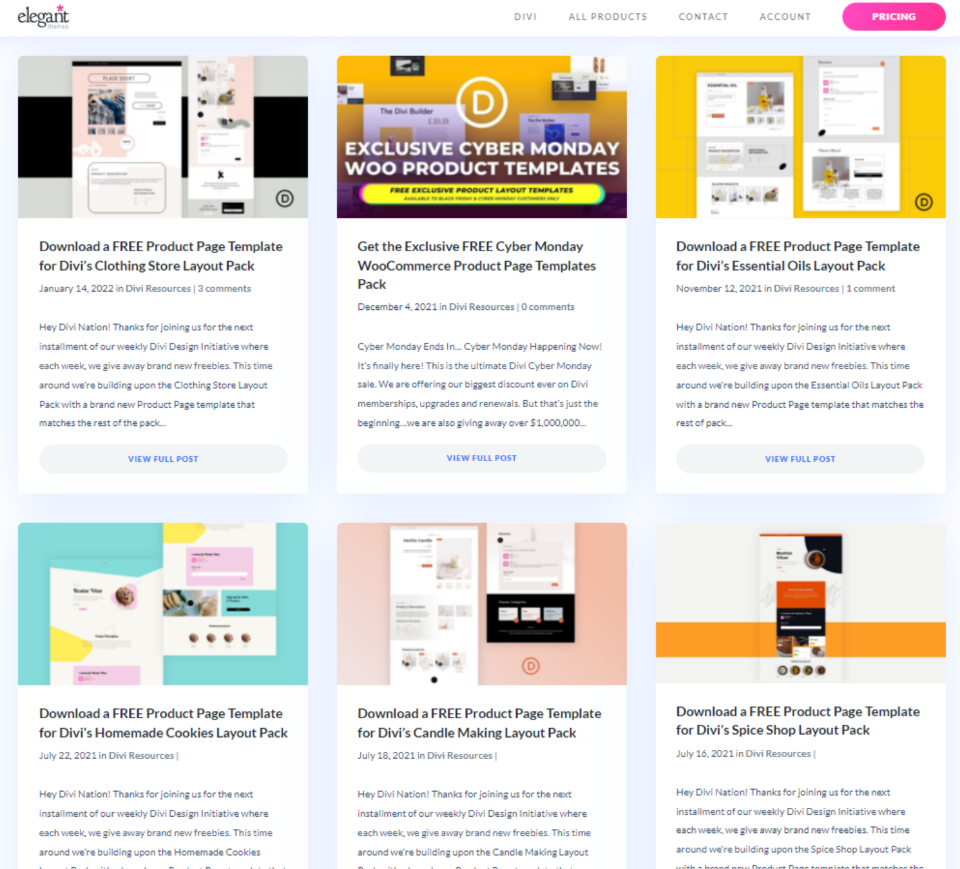
Öncelikle Divi Theme Builder için bir WooCommerce ürün sayfası şablonu alalım. Sıfırdan bir tane oluşturabilir veya Elegant Themes blogundan bir tane indirebilirsiniz. Blogda "ürün sayfası şablonu" arayın ve sıkıştırılmış dosyayı indirin. Divi'nin Giyim Mağazası Düzen Paketi için ÜCRETSİZ Ürün Sayfası Şablonu kullanıyorum.

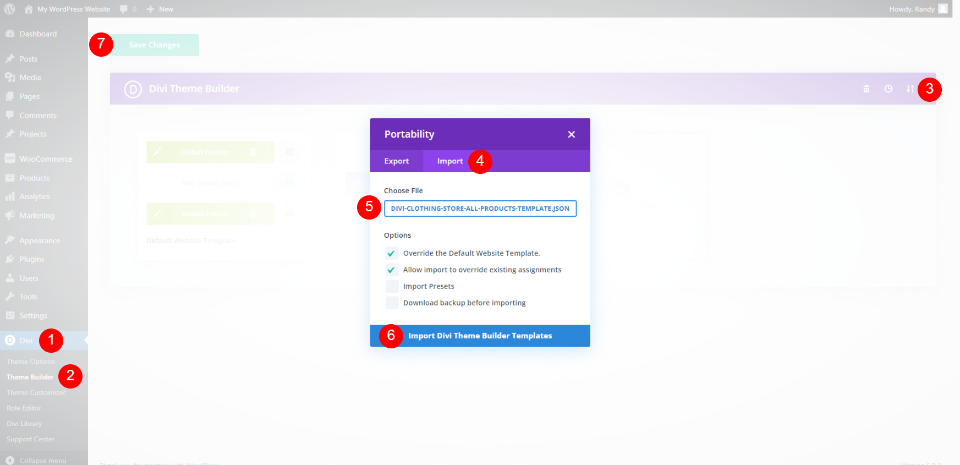
Ardından, dosyayı açın. Bunu Divi Theme Builder'a aktarmak için, WordPress panosunda Divi > Theme Builder'a gidin, Taşınabilirlik'i seçin, İçe Aktar sekmesine tıklayın, JSON dosyanıza gidip seçin ve Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın. Ayarlarınızı kaydedin . Dosya otomatik olarak Tüm Ürün Sayfalarına atanır.
- Böl
- Tema Oluşturucu
- taşınabilirlik
- İçe aktarmak
- Dosyanızı seçin
- Divi Tema Oluşturucu Şablonlarını İçe Aktarın
- Kaydetmek
Woo Bildirim Modülü Ne Yapar?

Woo Notice modülü iki önemli şey yapar:
1 – kullanıcıya, ürünü alışveriş sepetine başarıyla yerleştirdiği konusunda geri bildirim sağlar.
2 – sepetlerindeki ürünleri görebilecekleri alışveriş sepetine bir bağlantı sağlar.

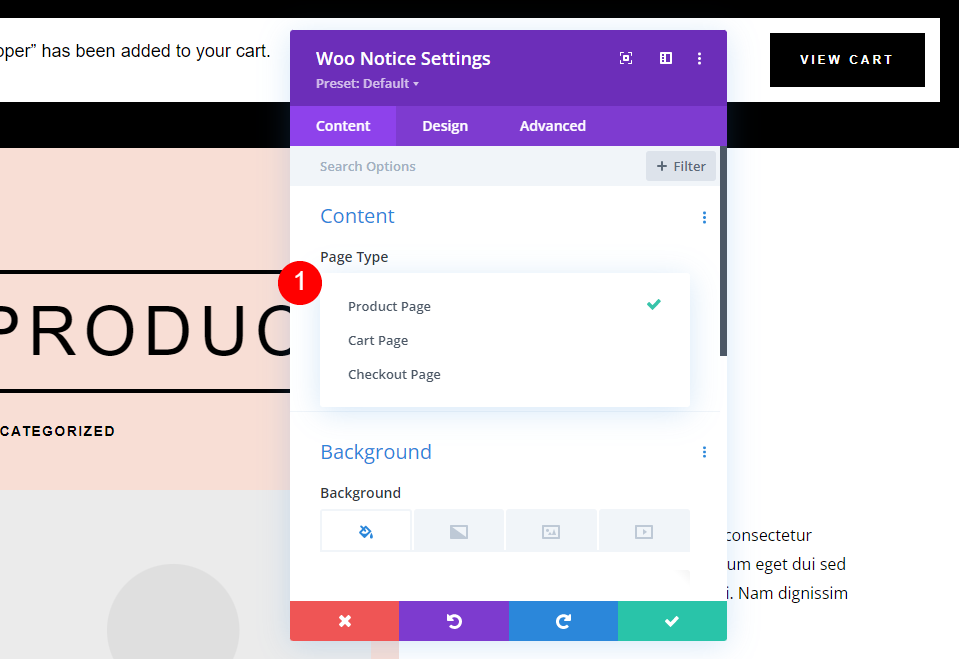
Woo Notice modülünde Woo Ürün sayfaları, Sepet sayfası ve Ödeme sayfası için seçenekler bulunur. İkinci seçenek, sepet durumunu ve kupon bilgilerini gösterir. Üçüncüsü, bir kupon alanıyla birlikte bir oturum açma alanını gösterir. İlk seçeneği kullanacağız – Ürün Sayfası .

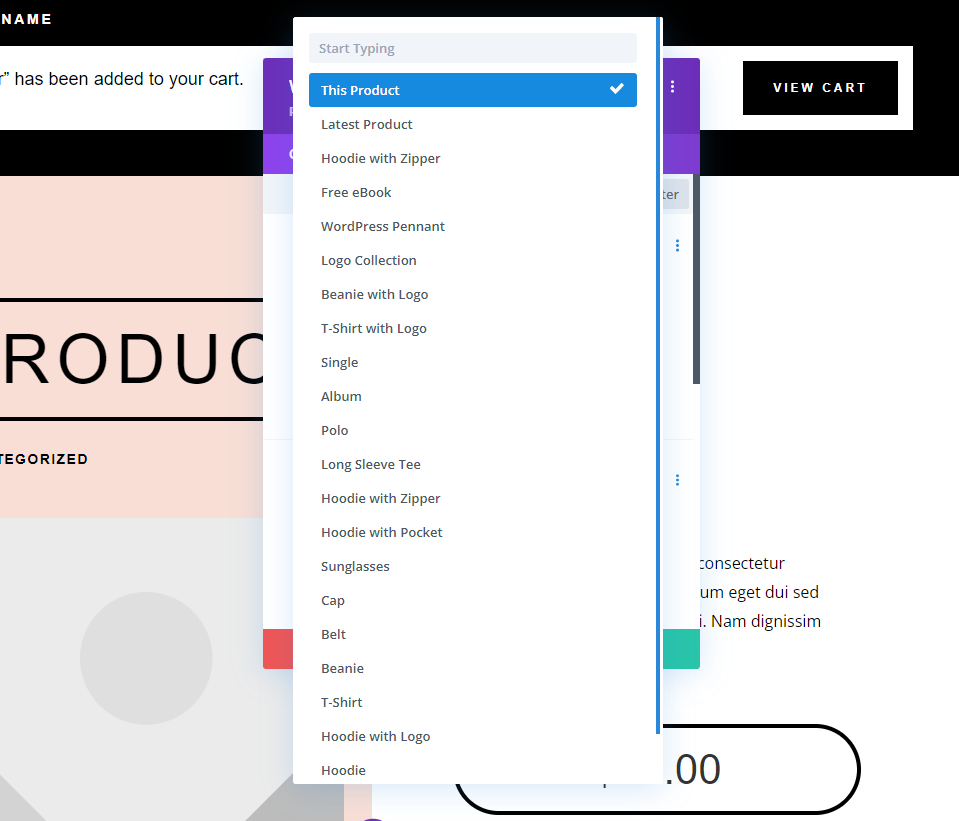
Mevcut ürün, en son ürün veya listeden seçtiğiniz herhangi bir ürün için görüntülenmesini sağlayabilirsiniz.

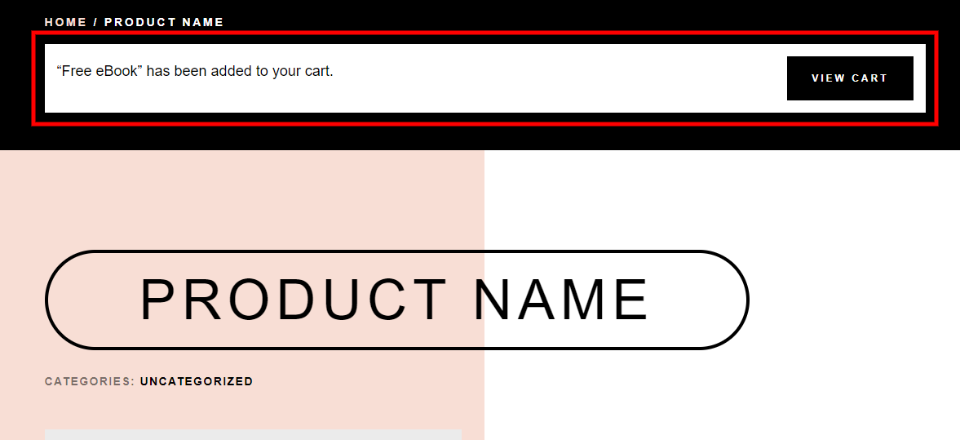
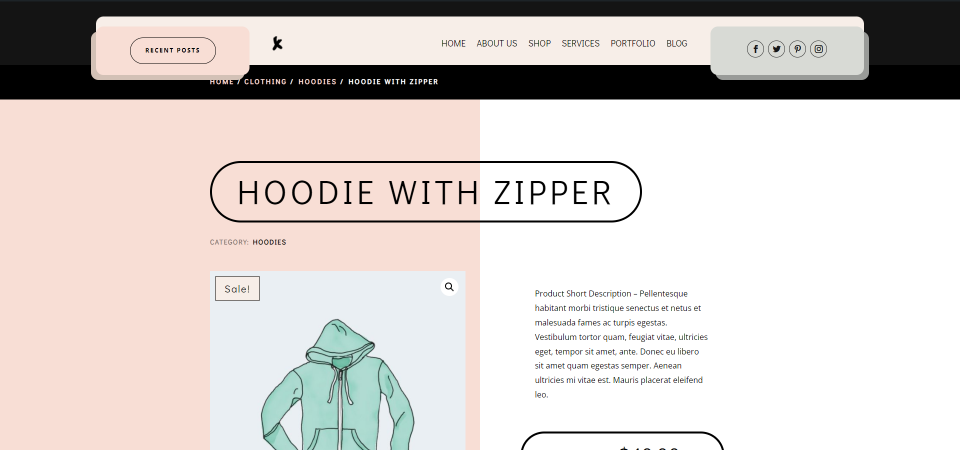
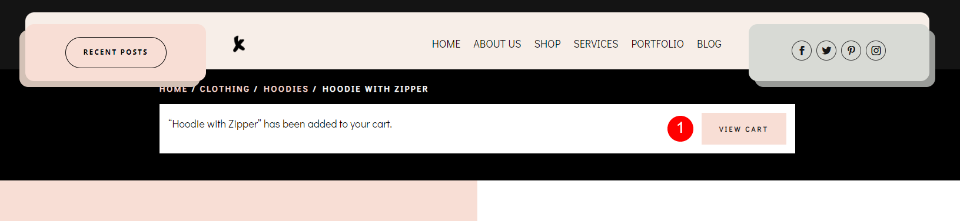
Diğer Woo modüllerinden farklı olarak, Woo Notice modülü yalnızca belirli koşullar altında sayfada görüntülenir. Yalnızca kullanıcı ürünü sepetine eklerse görünür. Bu örnek, ürün sepete eklenmediğinde ürün sayfasını gösterir.

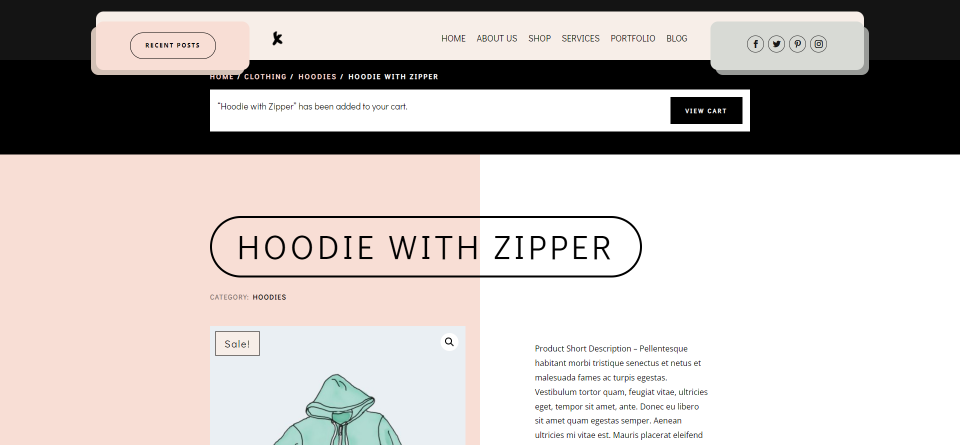
Ürün sepete eklendiğinde modül belirir.
Woo Bildirim Modülünü ekleyin

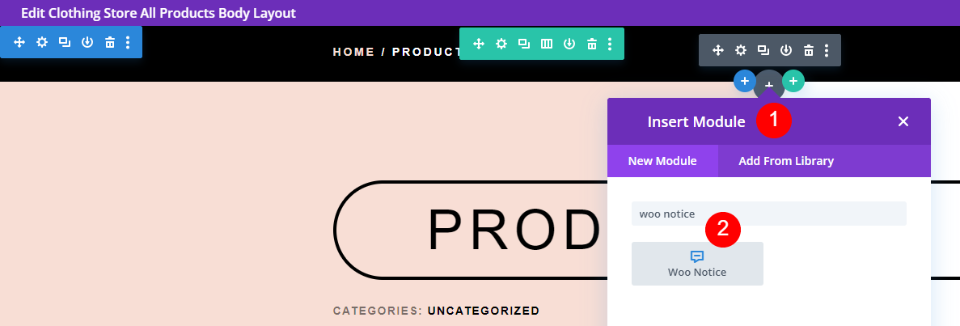
Divi Builder'daki tüm Woo modülleri gibi, Woo Notice Modülü de yalnızca WooCommerce kuruluysa bir seçenektir. Modülü eklemek için gri artı simgesine tıklayın, Woo Notice öğesini arayın ve modülü seçin. Divi Ürün sayfası şablonlarının çoğu, Woo Notice modülünü içerir.
Woo Bildirim Modülünü Nereye Yerleştirmeli

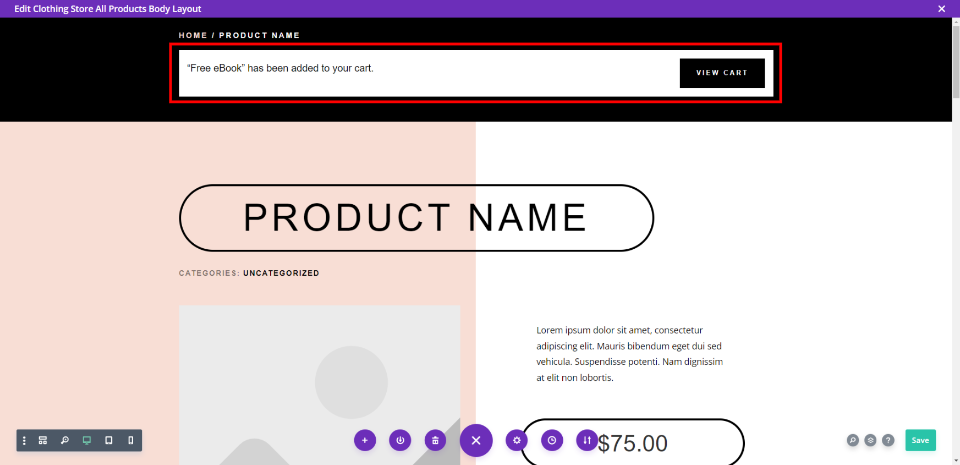
Woo Notice modülü için en iyi konum , sayfanın üst kısmında , içerik haritalarının altındadır. Bu, kullanıcının dikkatini çekecek ve bu tür bilgileri görmeyi bekledikleri konumdur.

Bu tel kafes görünümünde modülün ürün bilgilerinin üzerine yerleştirildiğini görebiliriz.
Woo Bildirim Modülüne Nasıl Stil Verilir

Kullandığım şablon zaten modüle sahip. Kendi stilinizi eklemek istemeniz durumunda bu stile bakacağız ve ardından yerleşim paketindeki tasarım kuyruklarını ve Giyim Mağazası Düzen Paketi için üstbilgi ve altbilgi şablonlarını kullanarak farklı bir şekilde stillendireceğiz. Üzerine gelindiğinde renk değiştiren bir düğme içerir.

İlk önce arka planı beyaz yapın.
- Arka plan: #ffffff
Tasarım Sekmesi

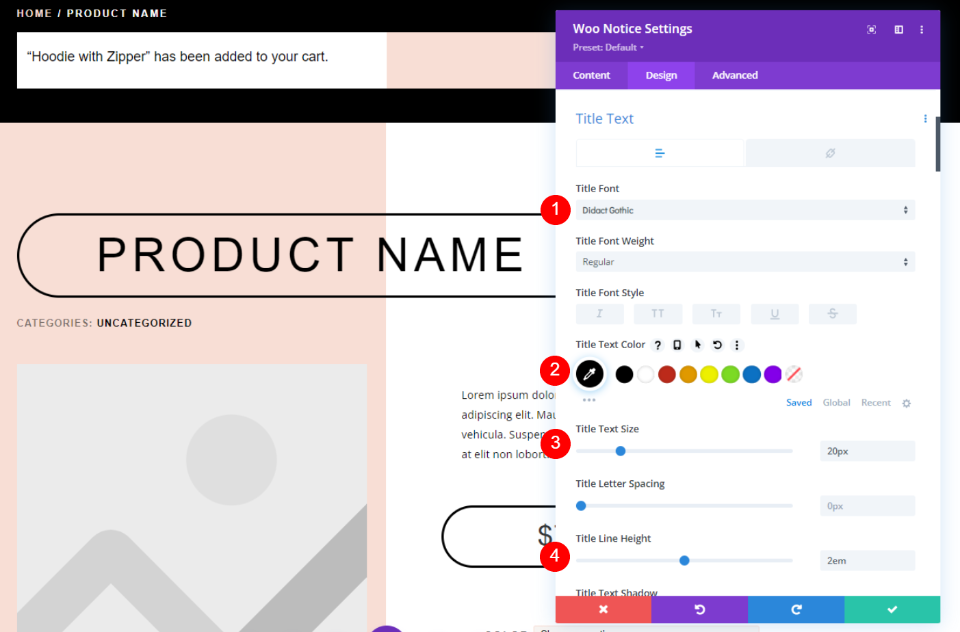
Tasarım sekmesini seçin ve Başlık Yazı Tipi için Didact Gothic'i seçin. Yazı tipini siyah yapın ve Çizgi Yüksekliğini 2em olarak ayarlayın.
- Başlık Yazı Tipi: Didact Gothic
- Siyah renk
- Çizgi Yüksekliği: 2em
Düğme Stilleri

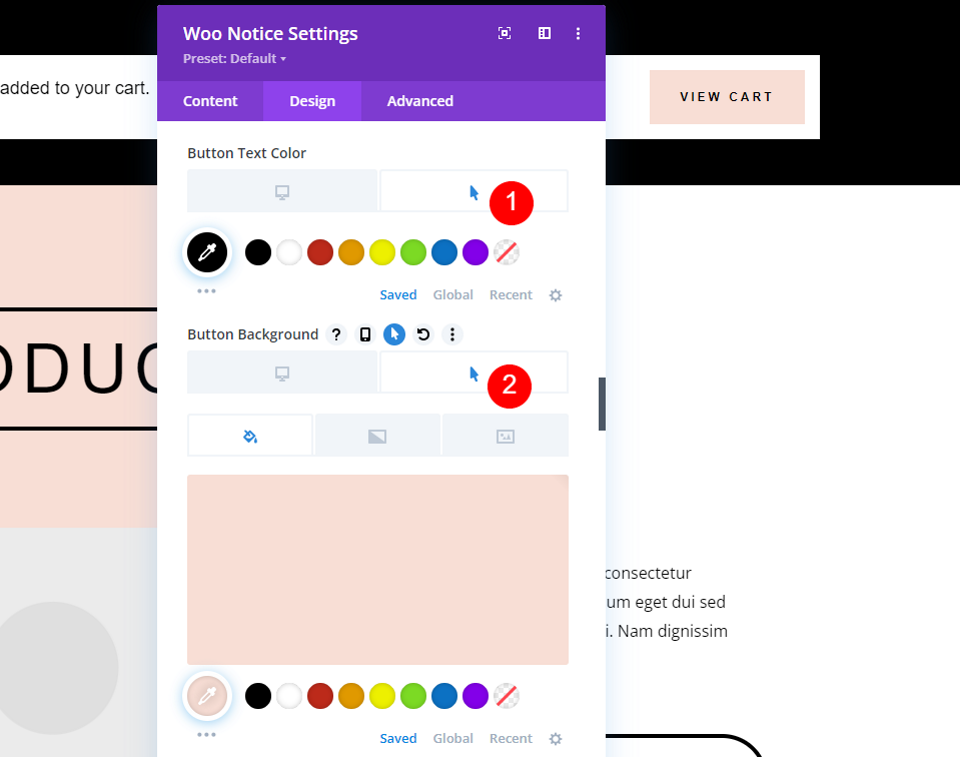
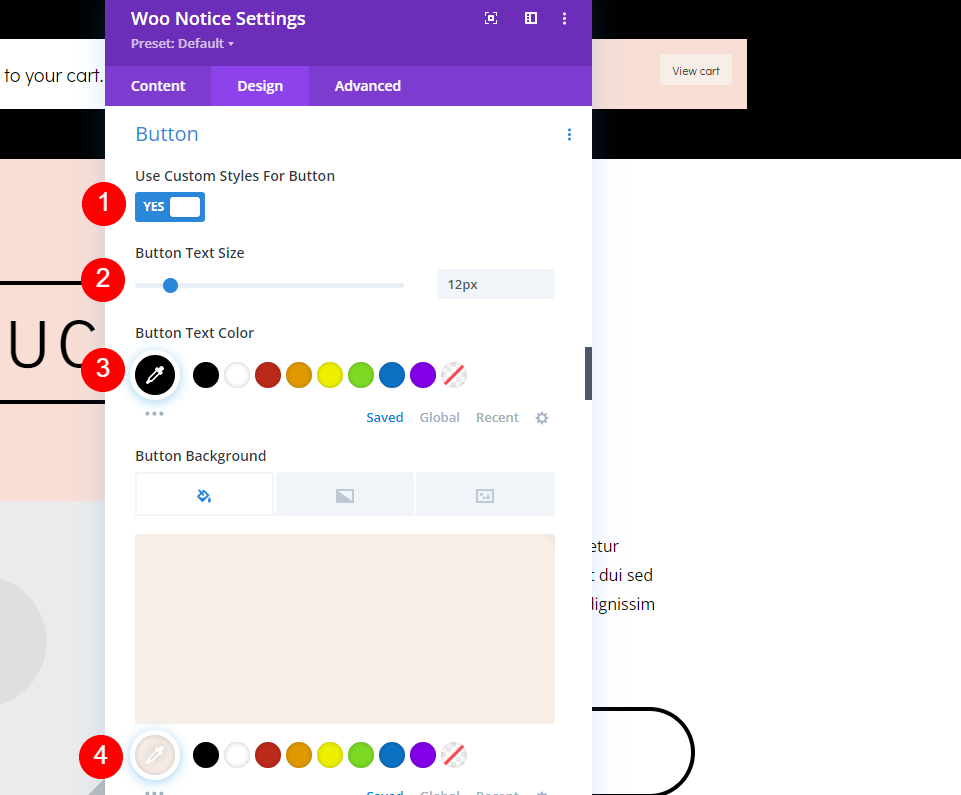
Düğmeye ilerleyin ve Özel Stiller'i etkinleştirin. Metin boyutunu 12 piksel olarak ayarlayın. Masaüstü seçenekleri için metin rengini beyaza ve arka planı siyaha ayarlayın.
- Düğmeyi Kullan: Evet
- Metin Boyutu: 12px
- Metin Rengi: #ffffff
- Arka Plan Rengi: #000000

Hover Seçeneklerini seçin ve metin rengini siyah ve arka plan rengini #f8ded5 olarak ayarlayın.
- Vurgulu Metin Rengi: #000000
- Arka Plan Renginin Üzerine Gelme: #f8ded5

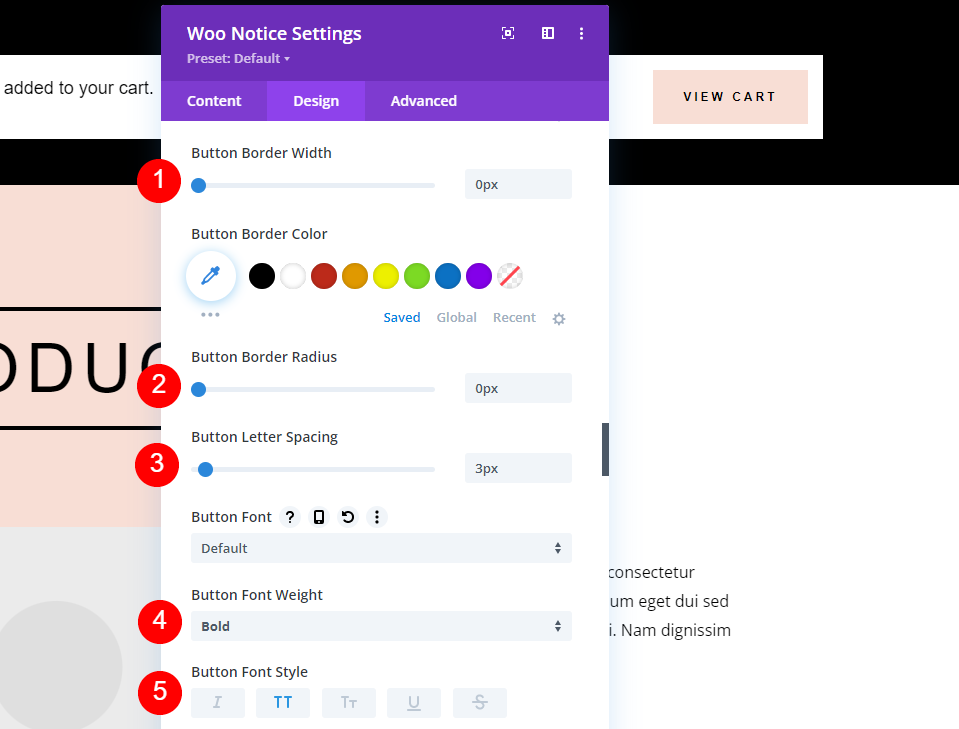
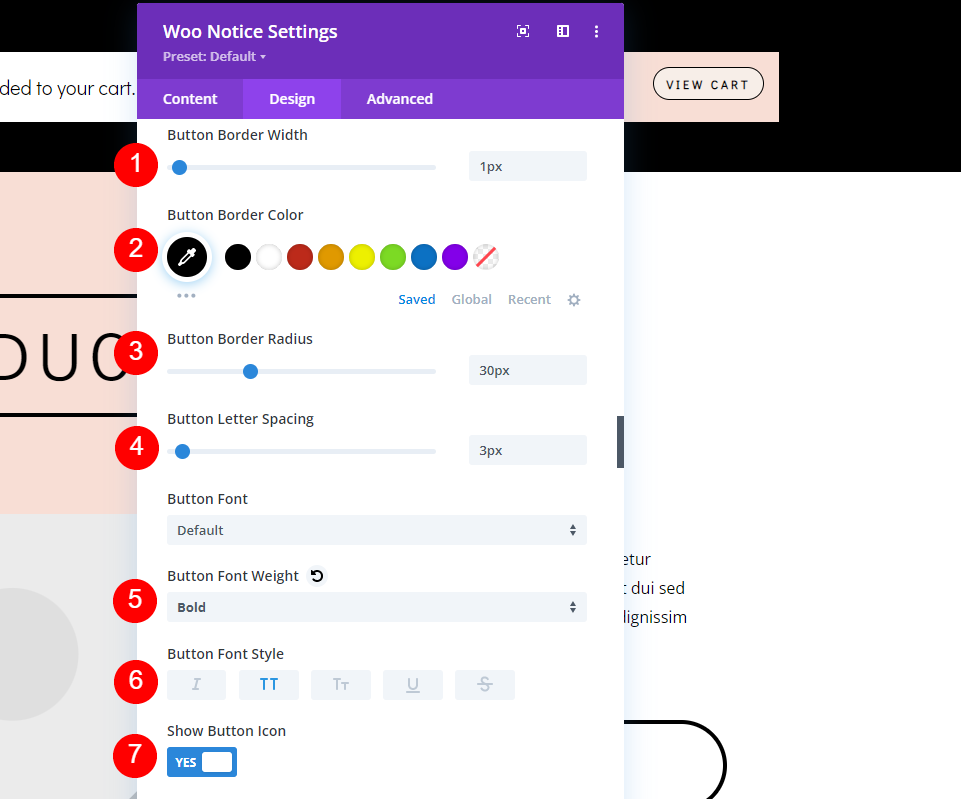
Kenar Genişliği ve Yarıçapını 0 piksele, Harf Aralığını 3 piksele, Yazı Tipi Ağırlığını Kalın ve Yazı Tipi Stilini TT olarak ayarlayın.
- Kenar Genişliği: 0px
- Sınır Yarıçapı: 0px
- Harf Aralığı: 3px
- Yazı Ağırlığı: Kalın
- Yazı Tipi Stili: TT


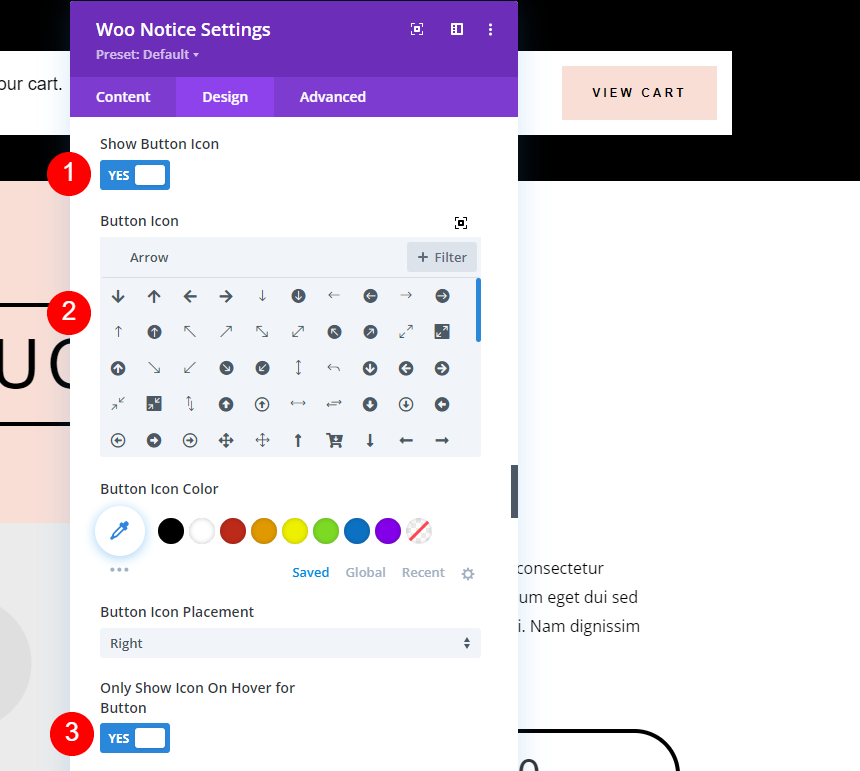
Düğme Simgesini göstermek için seçin, bir sağ ok seçin ve yalnızca fareyle üzerine gelindiğinde oku göstermeyi seçin.
- Düğme Simgesini Göster: Evet
- Simge: Küçük Sağ Ok
- Yalnızca Düğmenin Üzerine Geldiğinde Simgeyi Göster: Evet

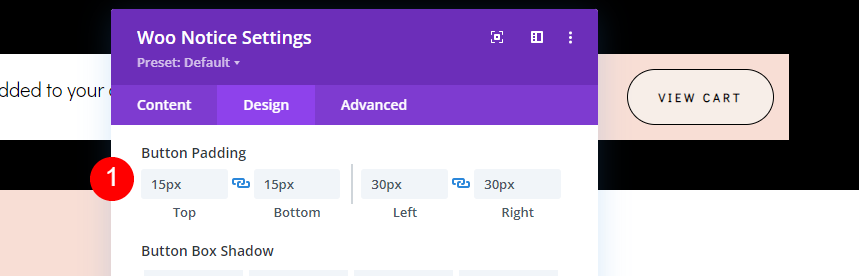
Ardından, metnin çevresinde biraz boşluk bırakmak için biraz Düğme Dolgusu eklememiz gerekecek. Yukarıya ve Aşağıya 15px ve Sol ve Sağa 30px ekleyin. Not, bu modül için dolgu değildir. Bir dakika içinde ekleyeceğiz.
- Düğme Dolgusu: 15px (Üst, Alt), 30px (Sol, Sağ)

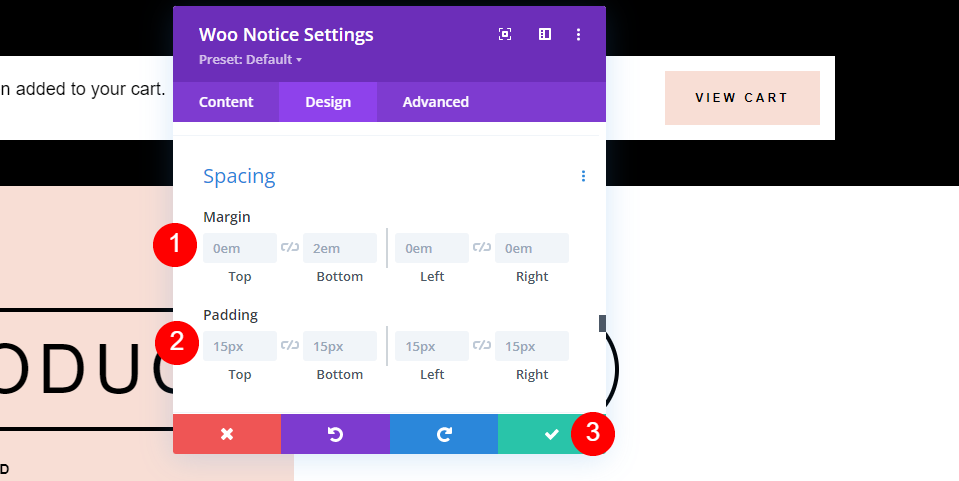
Aralık'a ilerleyin. Her tarafa 0em Kenar Boşluğu ve her tarafa 15px Dolgu ekleyin. Bunlar varsayılan ayarlardır. Ayarlarınızı kapatın.
- Marj: 0em (tüm taraflar)
- Dolgu: 15 piksel (her taraf)
Satır Ayarları

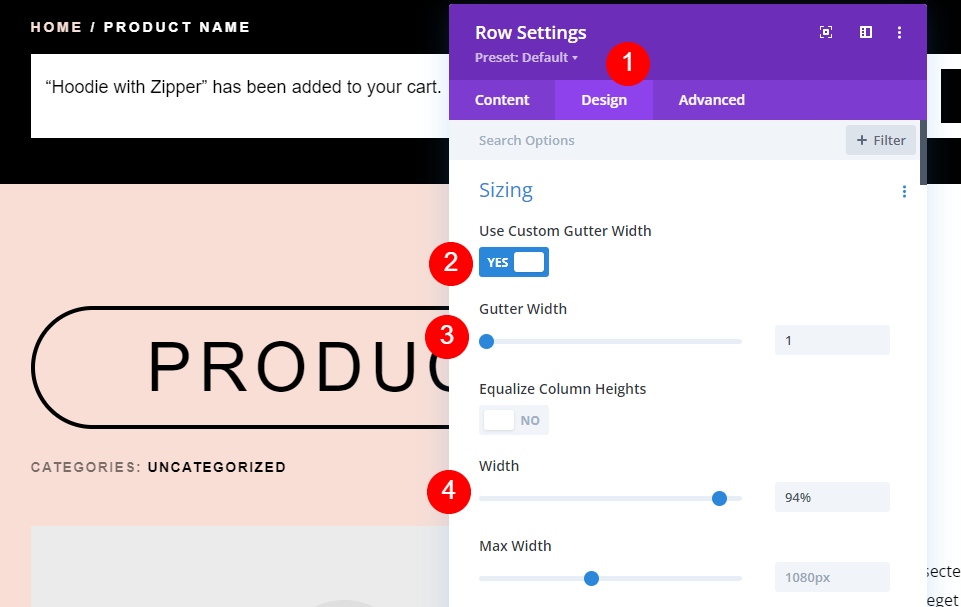
Ardından, Row ayarlarında bazı ayarlamalar yapmamız gerekiyor. Ayarları açın ve Tasarım sekmesini seçin. Özel Cilt Payı Genişliğini Kullanmayı seçin. Oluk Genişliğini 1'e ve Genişliği %94'e ayarlayın.
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Genişlik: %94

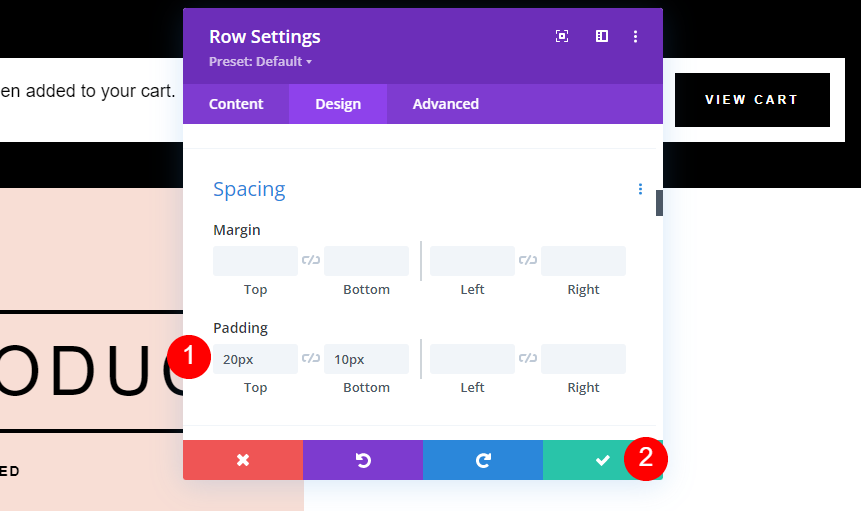
Son olarak, Aralık'a ilerleyin ve Yukarıya 20px ve Alt'a 10px dolgu ekleyin. Ayarları kapatın ve çalışmanızı kaydedin.
- Dolgu: 20 piksel Üst, 10 piksel Alt
Woo Notice Modülü için Başka Bir Özel Stil

Ardından, sıfırdan bir Woo Notice modülünü ekleyip stillendirelim. Bunun için orijinali silip kendimizinkini ekleyeceğiz. Gri artı simgesine tıklayın, Woo Notice öğesini arayın ve Woo Breadcrumbs modülünün altındaki en üst Satıra ekleyin. Bunu tasarlamak için mizanpajdaki fikirleri kullanacağız. Orijinaliyle aynı Satırı kullanacağız, bu nedenle ayarları önceki örnekle aynıdır.

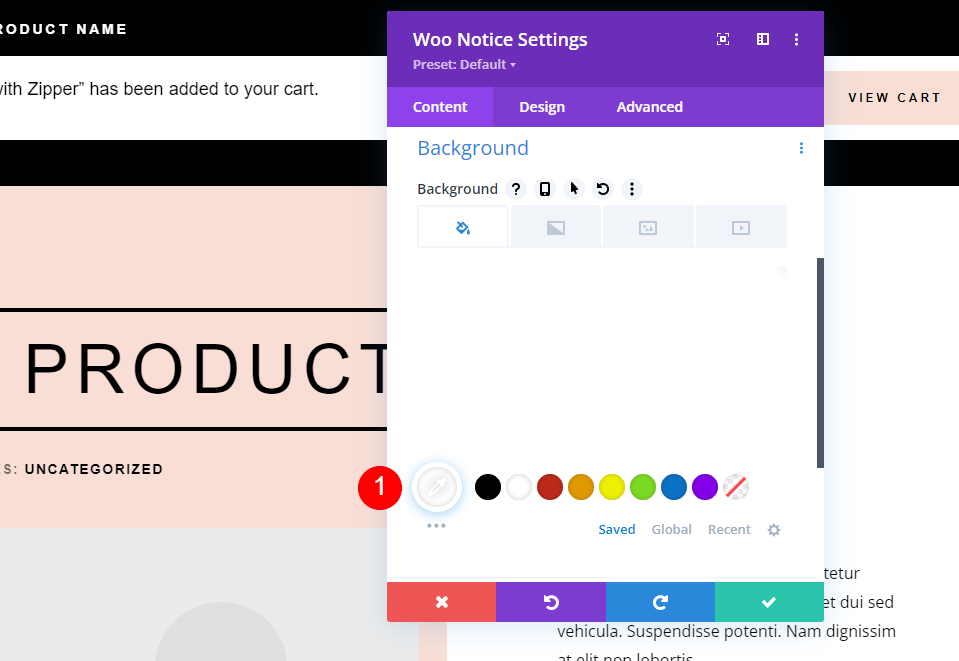
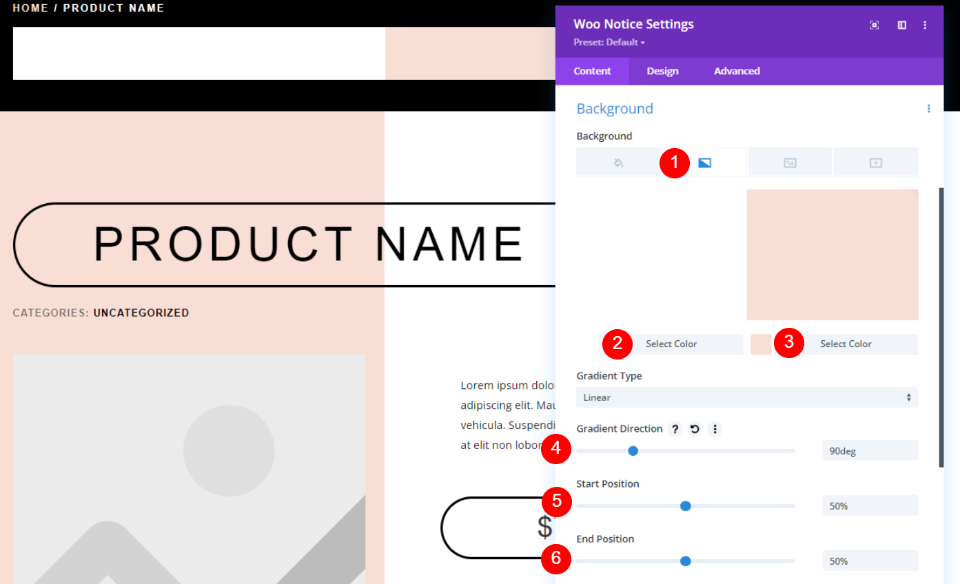
Woo Notice ayarlarında, Arka Plan ayarlarına gidin ve Gradyan'ı seçin. İlk rengi beyaza ve ikinci rengi #f8ded5 olarak ayarlayın. Gradient Direction 90deg ve Başlangıç ve Bitiş konumları %50 olarak ayarlanmalıdır. Bu ona Ürün bölümünün aynası olan bir renk tasarımı verecektir.
- Birinci Gradyan: #ffffff
- İkinci Gradyan: #f8ded5
- Gradyan Yönü: 90deg
- Başlangıç Konumu: %50
- Bitiş Konumu: %50
Tasarım Sekmesi

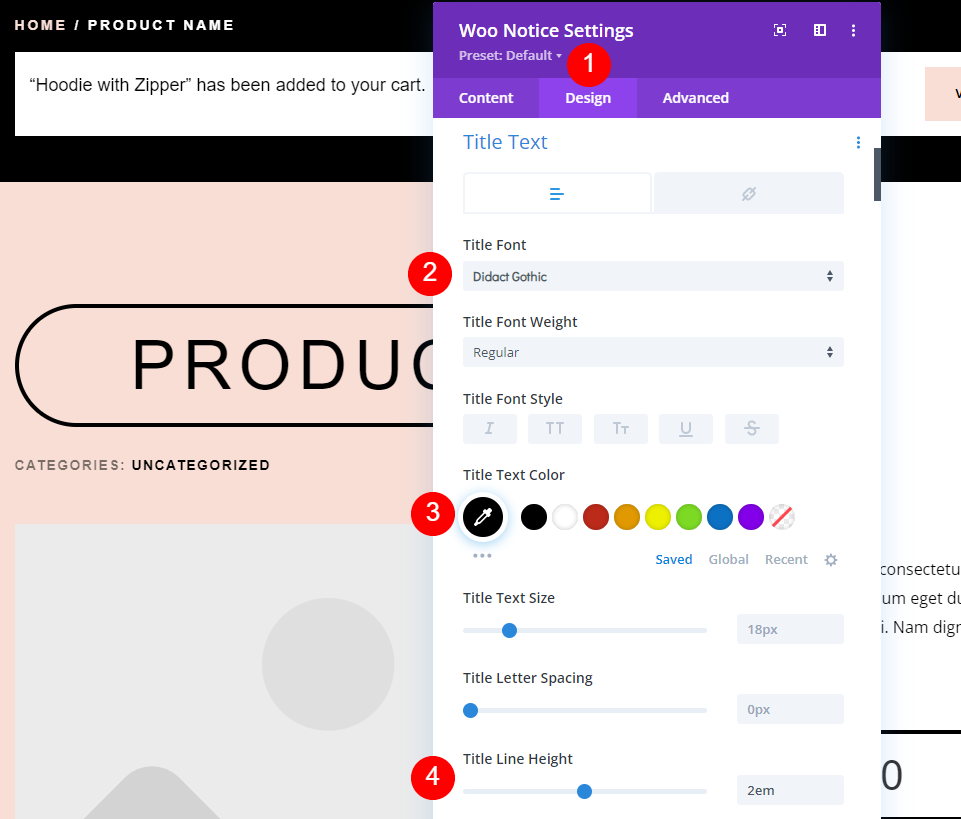
Ardından, Tasarım sekmesini seçin ve Başlık Yazı Tipi için Didact Gothic'i seçin. Yazı tipini siyah, masaüstü boyutunu 20 piksel, telefon boyutunu 15 piksel ve Satır Yüksekliğini 2em yapın.
- Başlık Yazı Tipi: Didact Gothic
- Renk: #000000
- Metin Boyutu: 20px (Telefon için 15px)
- Çizgi Yüksekliği: 2em
Düğme Stilleri

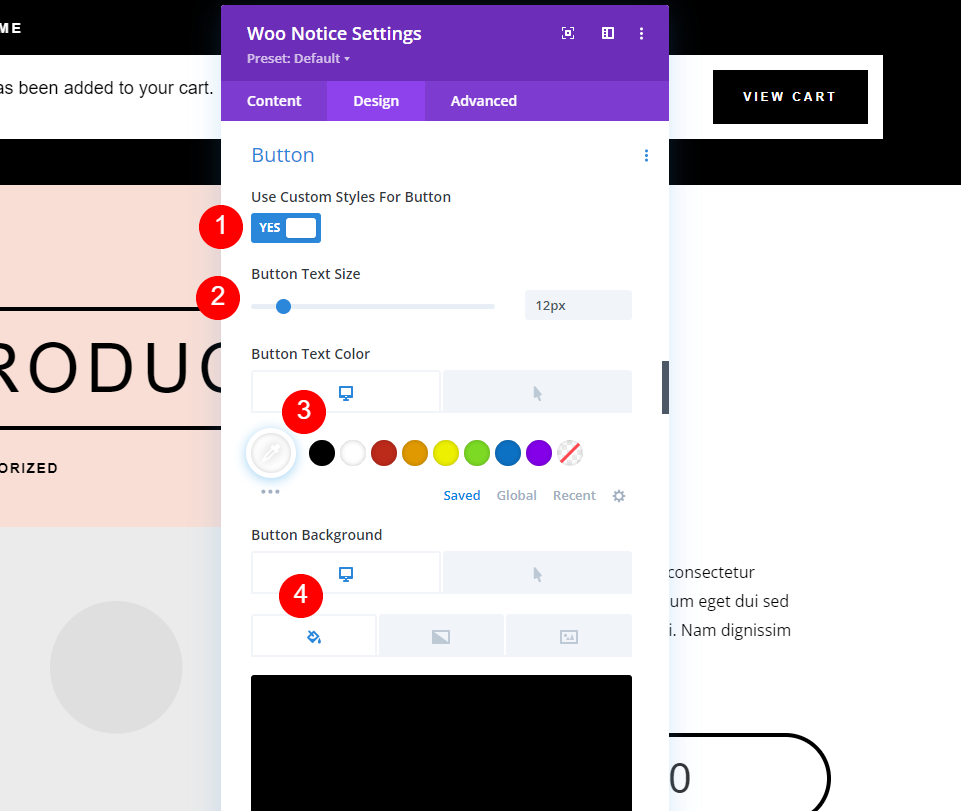
Düğmeye ilerleyin ve Özel Stilleri Kullan'ı seçin. Masaüstü için Metin Boyutunu 12 piksele ve telefon Metin Boyutunu 10 piksele ayarlayın. Masaüstü seçenekleri için metin rengini siyah ve arka planı #f7eee8 olarak ayarlayın.
- Düğme için Özel Stilleri Kullan: Evet
- Metin Boyutu: 12px (Telefon için 10px)
- Metin Rengi: #000000
- Arka Plan Rengi: #f7eee8

Arka Plan rengi için Vurgulu Seçeneği seçin ve #d8dad5 olarak ayarlayın.
- Vurgulu Arka Plan Rengi: #d8dad5
Sınır

Kenar Genişliğini 1 piksel, Yarıçapı 30 piksel, Harf Aralığını 3 piksel, Yazı Tipi Ağırlığını Kalın ve Yazı Tipi Stilini TT olarak ayarlayın. Düğme Simgesi ayarlarını varsayılan olarak bırakın. Bu, fareyle üzerine gelindiğinde simgeyi gösterecek ve varsayılan sağ oku içerecektir.
- Kenar Genişliği: 1px
- Sınır Yarıçapı: 30 piksel
- Harf Aralığı: 3px
- Yazı Ağırlığı: Kalın
- Yazı Tipi Stili: TT
- Düğme Simgesini Göster: Evet
- Simge: Küçük Sağ Ok
- Yalnızca Düğmenin Üzerine Geldiğinde Simgeyi Göster: Evet

Ardından, düğme metninin etrafındaki düğmenin boyutunu artırmak için biraz Düğme Dolgusu eklememiz gerekecek. Yukarıya ve Aşağıya 15px ve Sol ve Sağa 30px ekleyin.
- Düğme Dolgusu: 15px (Üst, Alt), 30px (Sol, Sağ)

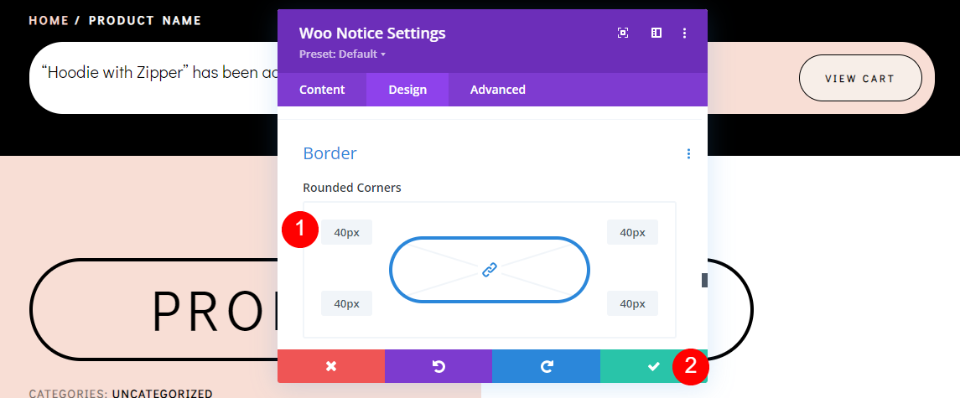
Son olarak, aşağı kaydırın Border . Her tarafa 40 piksel ekleyin. Bu bize yerleşim düzeninin tasarımına uyan yuvarlak bir modül verir. Ayarlarınızı kapatın ve çalışmanızı kaydedin.
- Yuvarlak Köşe: 40px (her taraf)
Sonuçlar
Woo Notice modülümüzün hem masaüstü hem de mobil cihazlarda nasıl göründüğü aşağıda açıklanmıştır.
Masaüstünde Woo Bildirim Modülü

Mobilde Woo Bildirim Modülü

Biten Düşünceler
Divi Ürün sayfası şablonunuza bir Woo bildirim modülünün nasıl stillendirileceği ve ekleneceğine bakışımız budur. Bu modül, kullanıcı için birçok bilgi ekler ve kullanıcı bu bilgiyi görmeyi bekleyecektir. Bu onlara bekledikleri geri bildirimi verir. Sepetlerine bir ürünün eklendiğini anında öğrenecekler ve sepetlerini görmenin kolay bir yoluna sahip olacaklar. Bu modülün kullanımı kolaydır ve her WooCommerce Divi Ürün sayfası şablonunun en üstüne dahil edilmelidir.
Senden duymak istiyoruz. Divi Ürün sayfası şablonlarınızda Woo Notice modülünü kullanıyor musunuz? Yorumlarda bize bildirin.
