Comment ajouter un module Woo Notice à votre modèle de page produit Divi
Publié: 2022-01-30La confirmation et les commentaires sont des éléments importants de toute page de commerce électronique. L'utilisateur veut savoir ce qui s'est passé après avoir cliqué sur un bouton pour acheter un produit. Ils veulent également un moyen simple de voir ce qu'il y a dans leur panier. Le module Divi Woo Notice fournit ces fonctionnalités exactes pour vos pages de produits WooCommerce. Dans cet article, nous verrons comment styliser et ajouter un module Woo Notice à votre page Produit Divi. Nous discuterons également de la raison pour laquelle vous en avez besoin et du meilleur emplacement pour l'ajouter.
Commençons.
Aperçu
Voyons d'abord ce que nous allons construire.
Module Woo Notice sur le bureau

Module d'avis Woo sur mobile

Téléchargez votre modèle de page de produit WooCommerce

Tout d'abord, obtenons un modèle de page de produit WooCommerce pour le Divi Theme Builder. Vous pouvez en créer un à partir de zéro ou en télécharger un à partir du blog Elegant Themes. Recherchez sur le blog "modèle de page produit" et téléchargez le fichier compressé. J'utilise le modèle de page de produit GRATUIT pour le pack de mise en page de magasin de vêtements de Divi.

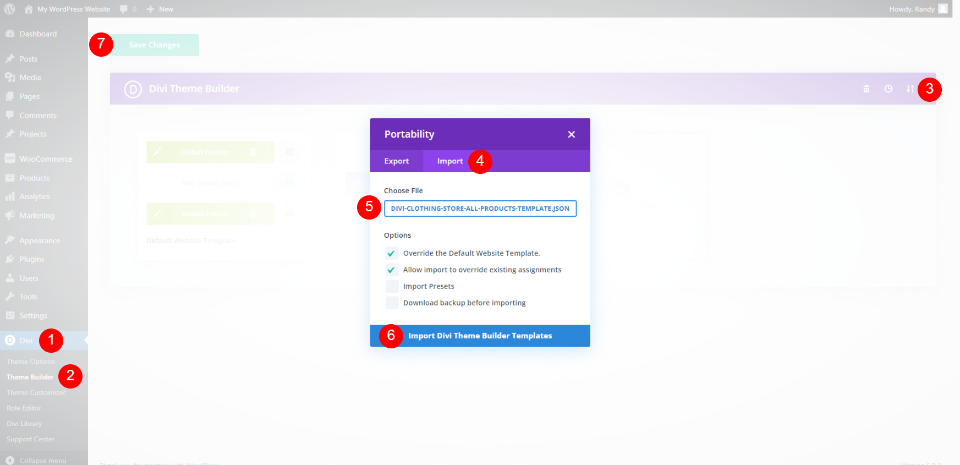
Ensuite, décompressez le fichier. Pour l'importer dans le Divi Theme Builder, accédez à Divi > Theme Builder dans le tableau de bord WordPress, sélectionnez Portabilité , cliquez sur l'onglet Importer , naviguez jusqu'à et sélectionnez votre fichier JSON , puis cliquez sur Importer les modèles Divi Theme Builder . Enregistrez vos paramètres. Le fichier est automatiquement attribué à toutes les pages de produits.
- Divi
- Générateur de thème
- Portabilité
- Importer
- Sélectionnez votre fichier
- Importer des modèles de générateur de thèmes Divi
- Sauver
Ce que fait le module Woo Notice

Le module Woo Notice fait deux choses importantes :
1 - il indique à l'utilisateur qu'il a placé avec succès l'article dans son panier.
2 – il fournit un lien vers le panier où ils peuvent voir les articles dans leur panier.

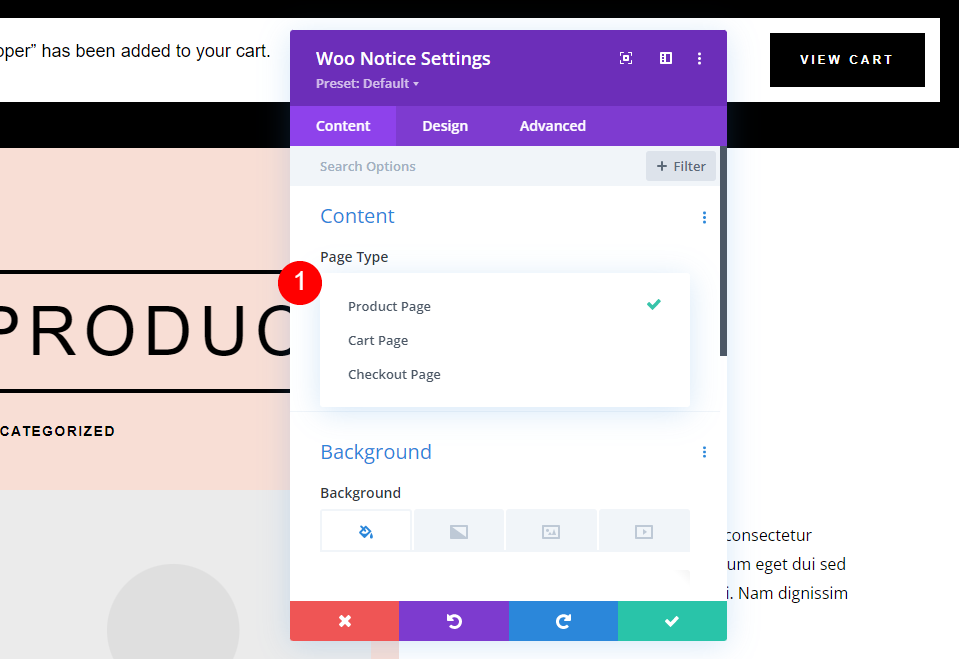
Le module Woo Notice propose des options pour les pages Woo Product, la page Cart et la page Checkout. La deuxième option affiche l'état du panier et les informations sur le coupon. Le troisième montre un champ de connexion avec un champ de coupon. Nous utiliserons la première option - Product Page .

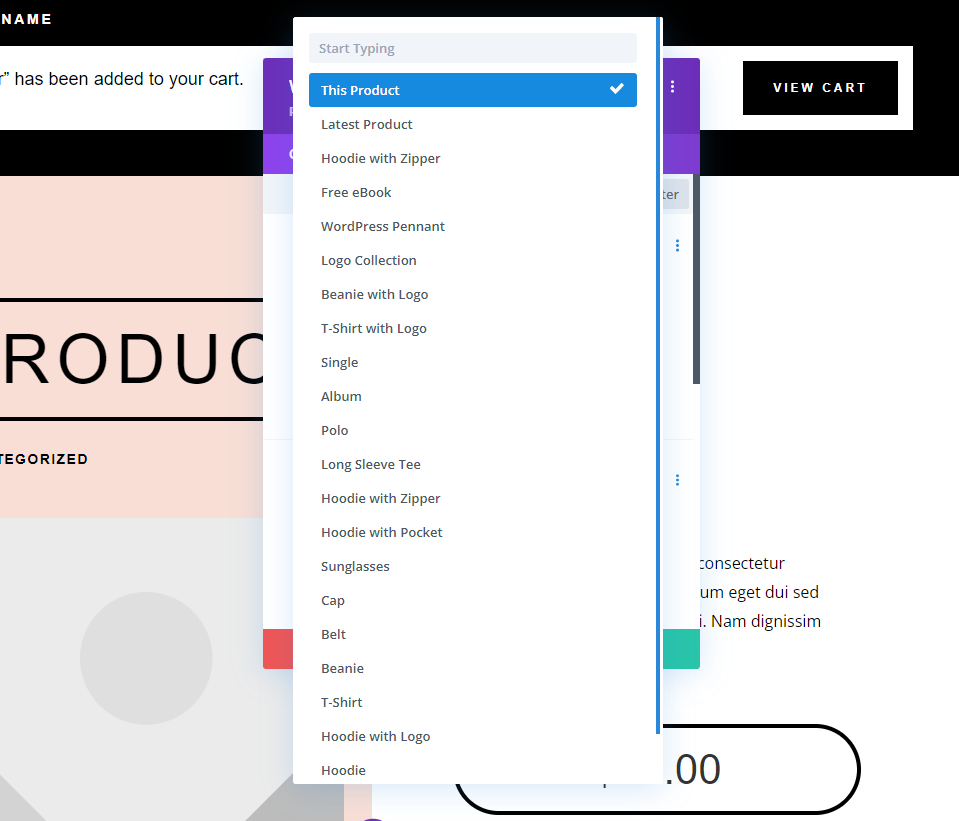
Vous pouvez l'afficher pour le produit actuel, le dernier produit ou tout produit que vous choisissez dans la liste.

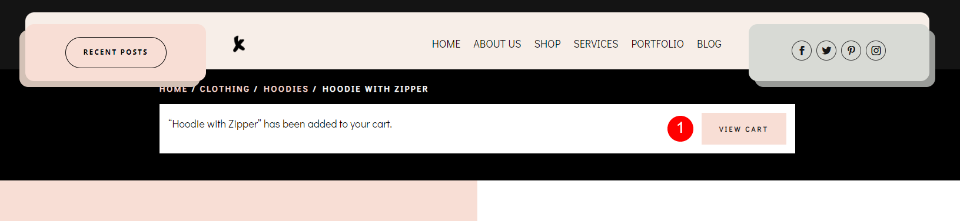
Contrairement aux autres modules Woo, le module Woo Notice ne s'affiche sur la page que sous certaines conditions. Il n'est visible que si l'utilisateur ajoute le produit à son panier. Cet exemple montre la page du produit lorsque le produit n'est pas ajouté au panier.

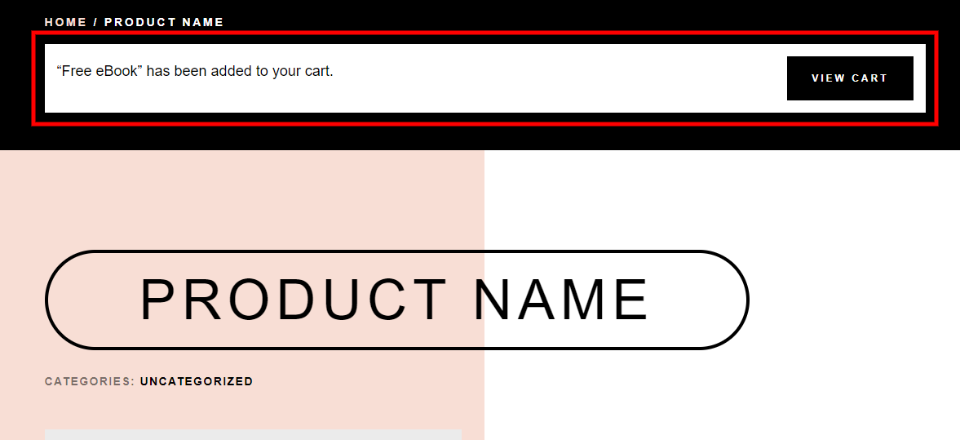
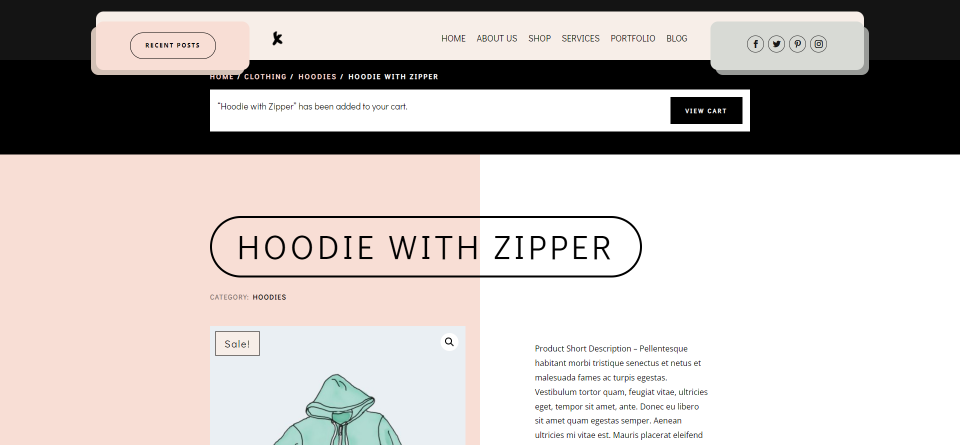
Une fois le produit ajouté au panier, le module apparaît.
Ajouter le module Woo Notice

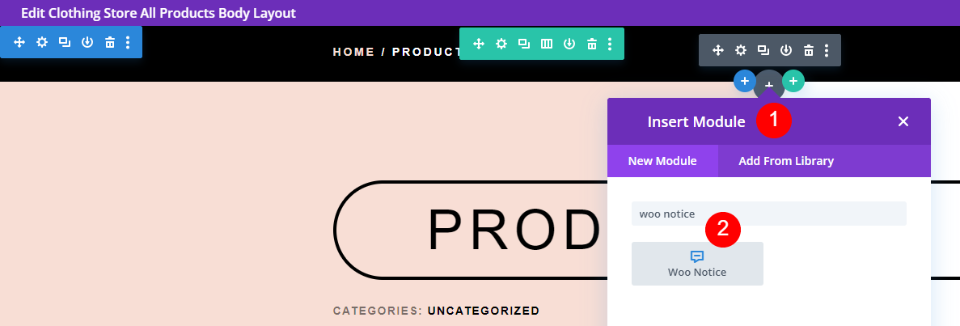
Comme tous les modules Woo du Divi Builder, le module Woo Notice n'est une option que si vous avez installé WooCommerce. Pour ajouter le module, cliquez sur l' icône grise plus , recherchez Woo Notice et sélectionnez le module. De nombreux modèles de pages de produits Divi incluent le module Woo Notice.
Où placer le module Woo Notice

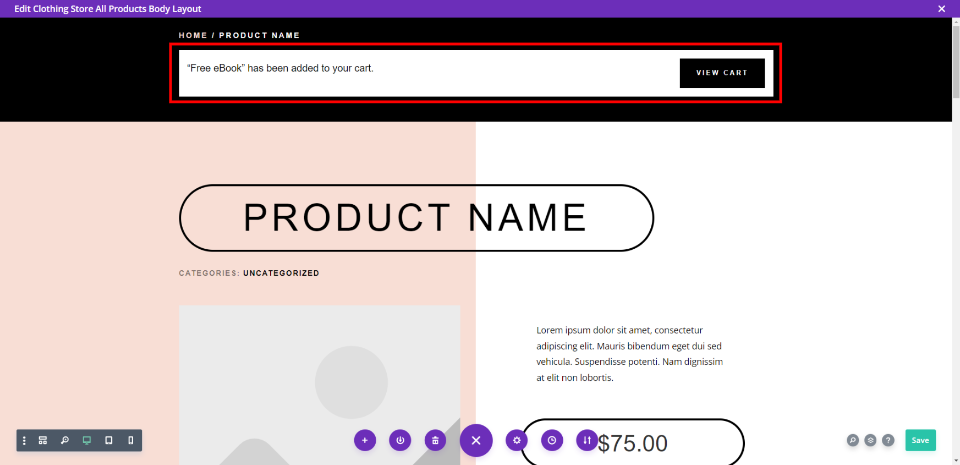
Le meilleur emplacement pour le module Woo Notice est en haut de la page , sous le fil d'Ariane. Cela se démarquera de l'utilisateur et c'est l'endroit où il s'attendrait à voir ce type d'informations.

Nous pouvons voir dans cette vue filaire que le module est placé au-dessus des informations du produit.
Comment styliser le module Woo Notice

Le modèle que j'utilise a déjà le style du module. Nous examinerons ce style au cas où vous voudriez ajouter le vôtre, puis nous le styliserons également d'une manière différente en utilisant les files d'attente de conception du pack de mise en page et les modèles d'en-tête et de pied de page pour le pack de mise en page de magasin de vêtements. Il comprend un bouton qui change de couleur au survol.

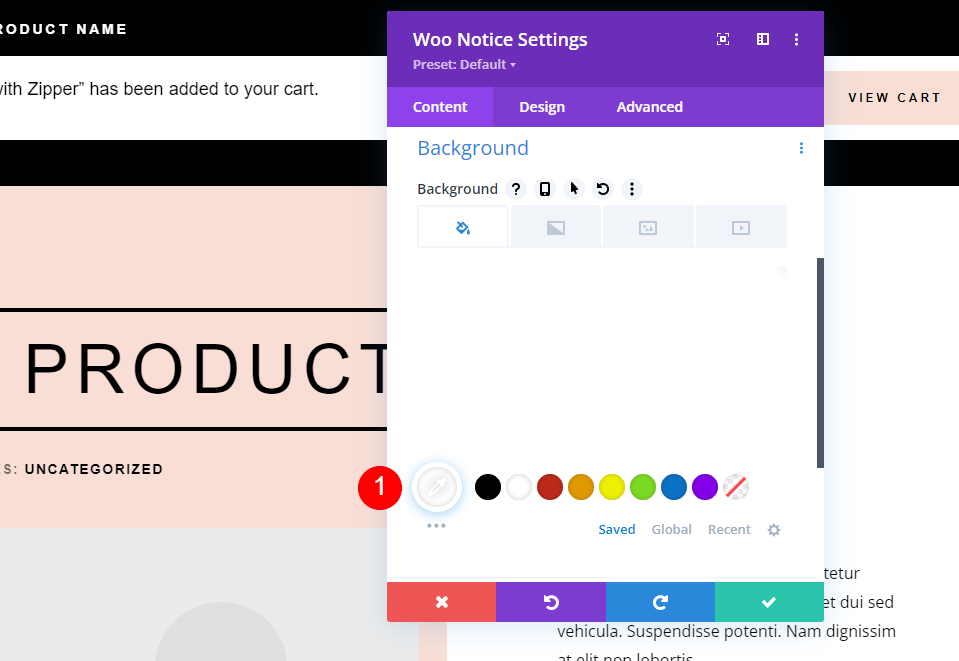
Tout d'abord, rendez le fond blanc.
- Contexte : #ffffff
Onglet Conception

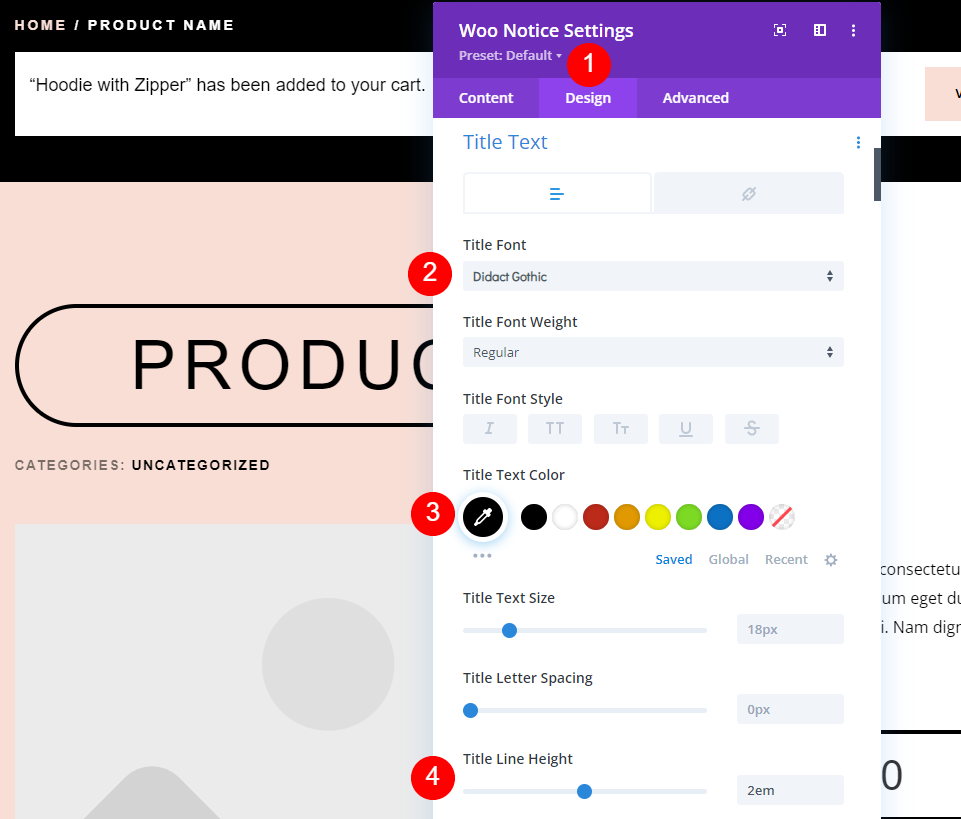
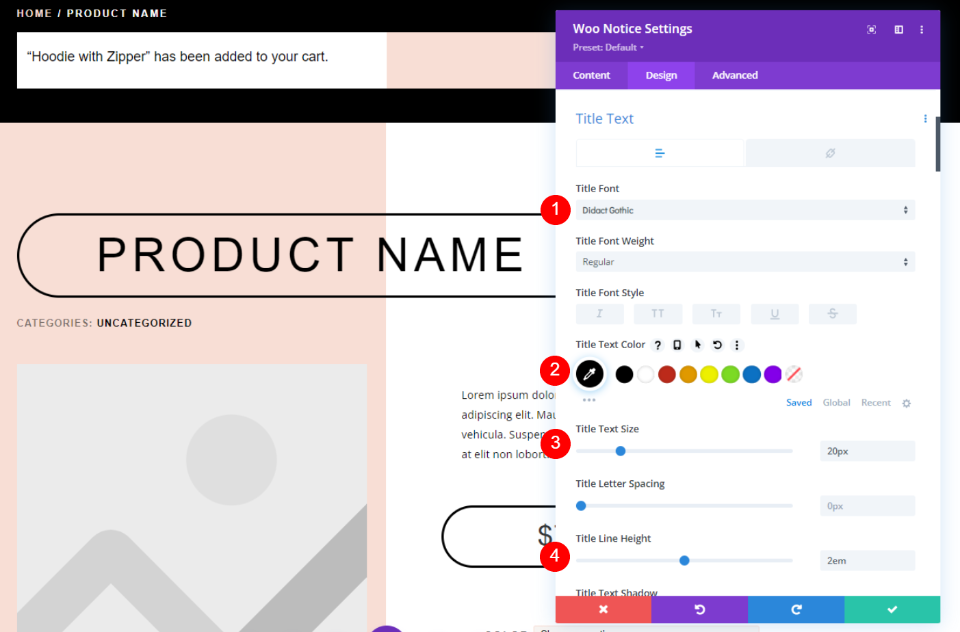
Choisissez l'onglet Conception et sélectionnez Didact Gothic pour la police du titre. Rendez la police noire et définissez la hauteur de ligne sur 2 em.
- Police du titre : Didact Gothic
- La couleur noire
- Hauteur de ligne : 2em
Styles de bouton

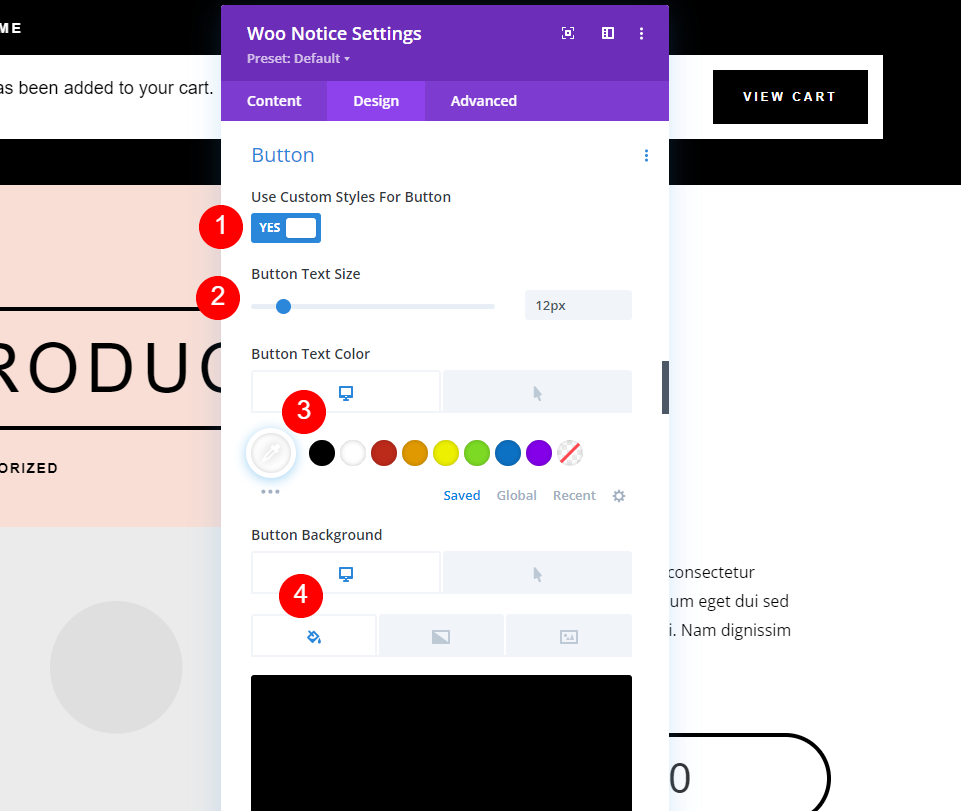
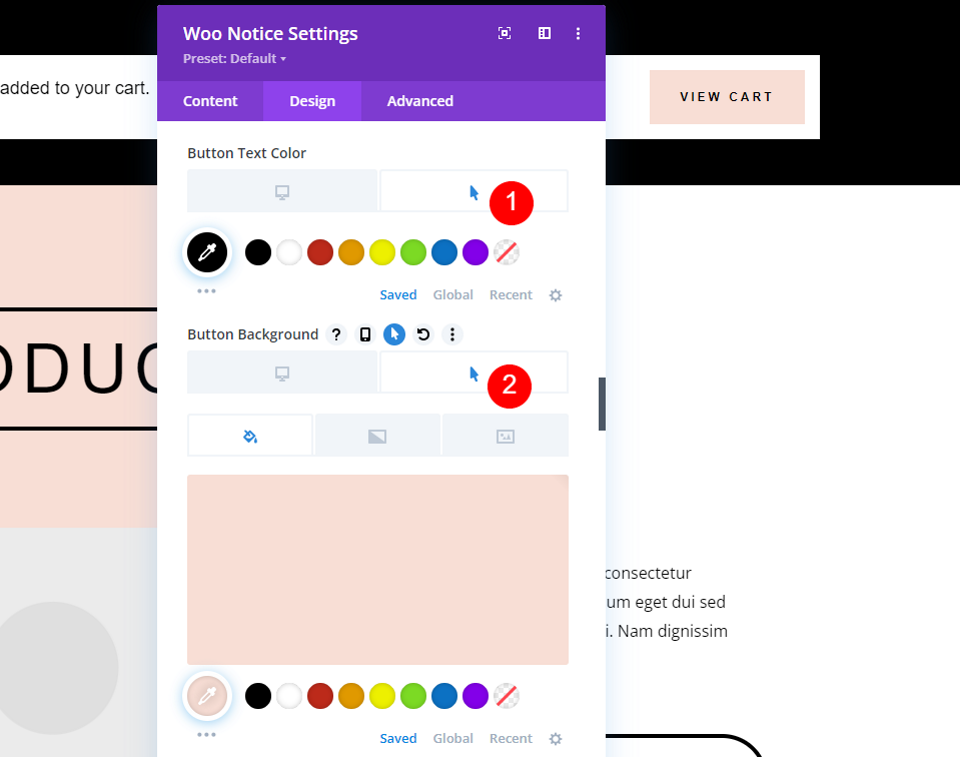
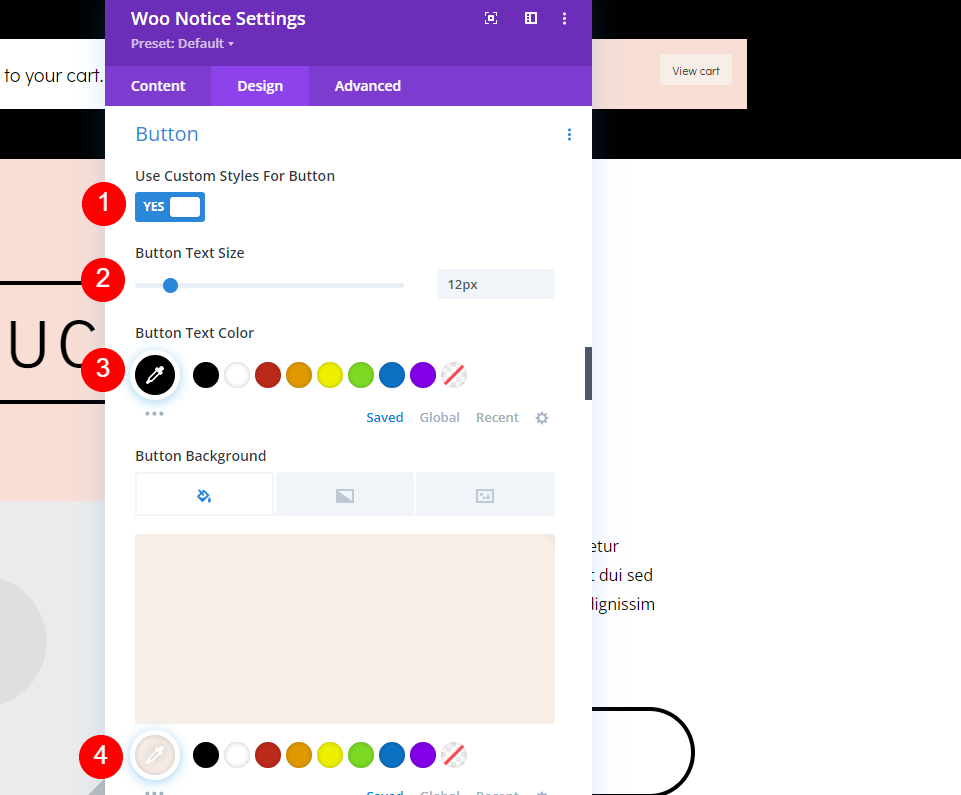
Faites défiler jusqu'au bouton et activez Styles personnalisés . Définissez la taille du texte sur 12 pixels. Pour les options du bureau, définissez la couleur du texte sur blanc et l'arrière-plan sur noir.
- Utiliser le bouton : Oui
- Taille du texte : 12 px
- Couleur du texte : #ffffff
- Couleur de fond : #000000

Choisissez les options de survol et définissez la couleur du texte sur noir et la couleur d'arrière-plan sur # f8ded5.
- Couleur du texte de survol : #000000
- Couleur d'arrière-plan du survol : #f8ded5

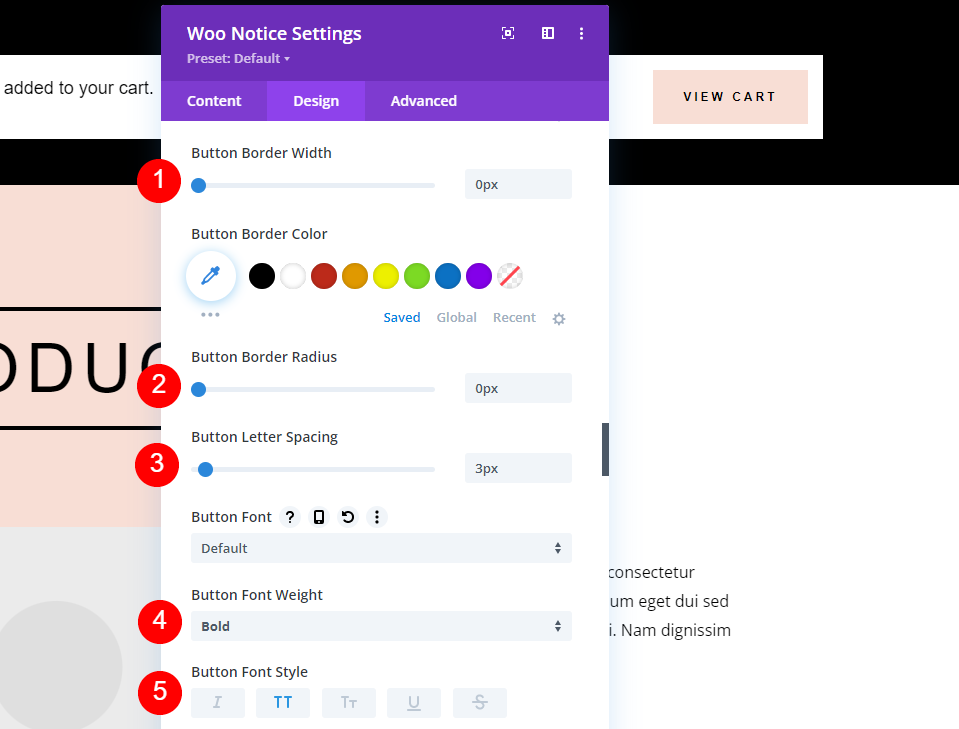
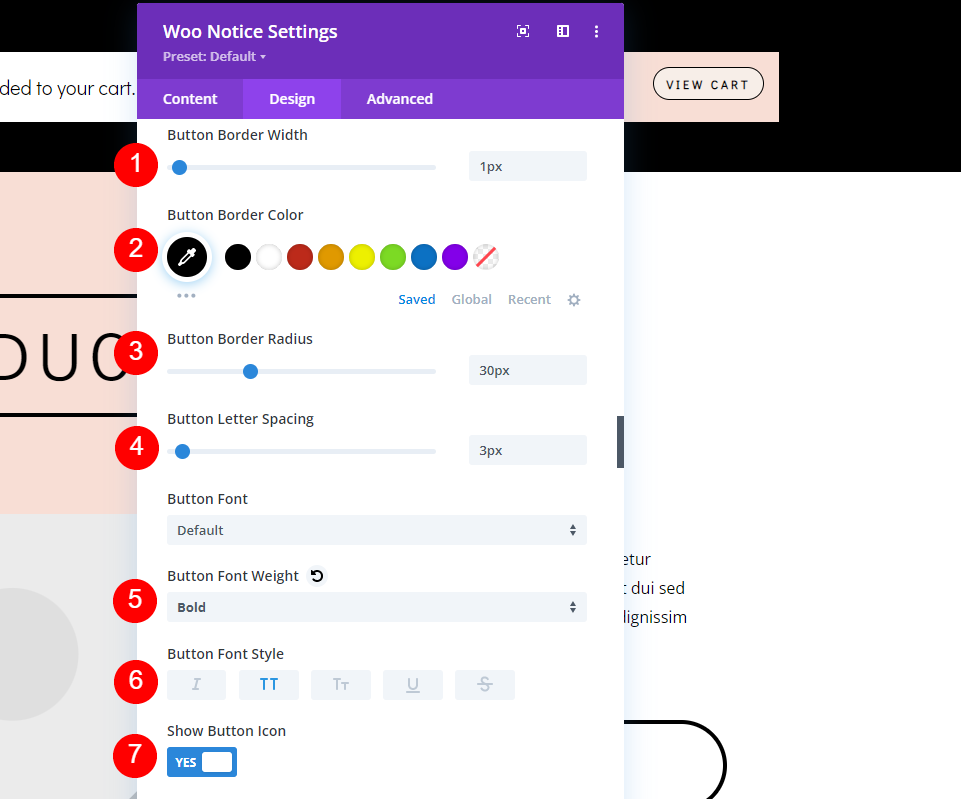
Définissez la largeur et le rayon de la bordure sur 0px, l' espacement des lettres sur 3px, le poids de la police sur Gras et le style de police sur TT.
- Largeur bordure : 0px
- Rayon de bordure : 0px
- Espacement des lettres : 3px
- Poids de la police : Gras
- Style de police : TT


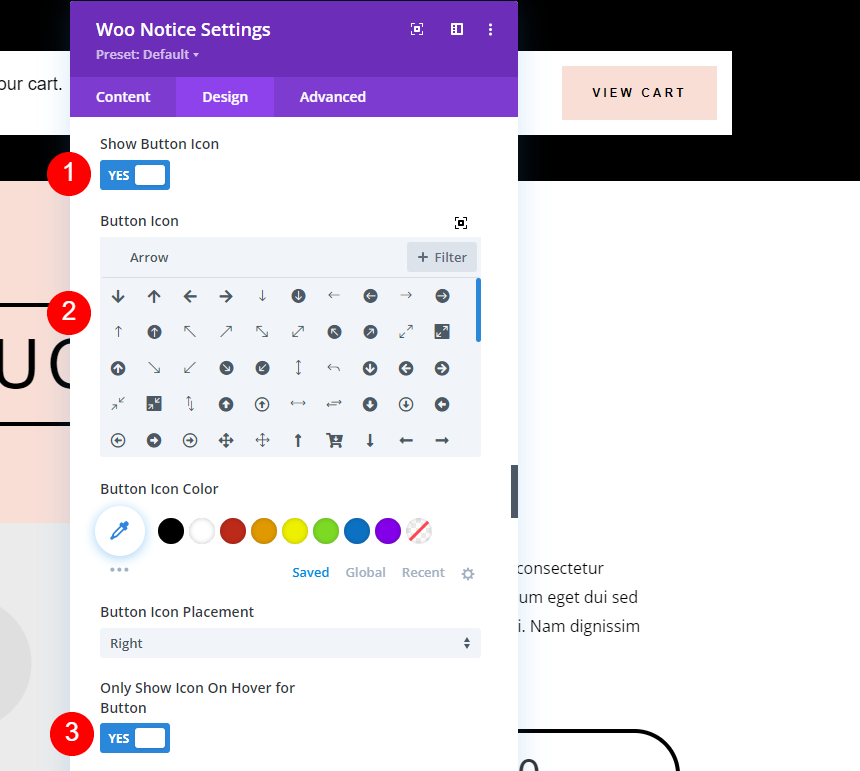
Sélectionnez pour afficher l' icône du bouton , choisissez une flèche vers la droite et choisissez de n'afficher que la flèche au survol.
- Afficher l'icône du bouton : Oui
- Icône : Petite flèche vers la droite
- Afficher uniquement l'icône au survol pour le bouton : oui

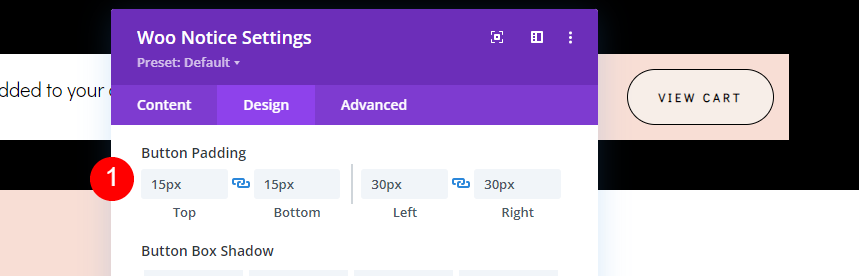
Ensuite, nous devrons ajouter du rembourrage de bouton pour lui donner de l'espace autour du texte. Ajoutez 15 pixels en haut et en bas et 30 pixels à gauche et à droite. Notez qu'il ne s'agit pas du rembourrage du module. Nous ajouterons cela dans une minute.
- Rembourrage des boutons : 15 px (haut, bas), 30 px (gauche, droite)

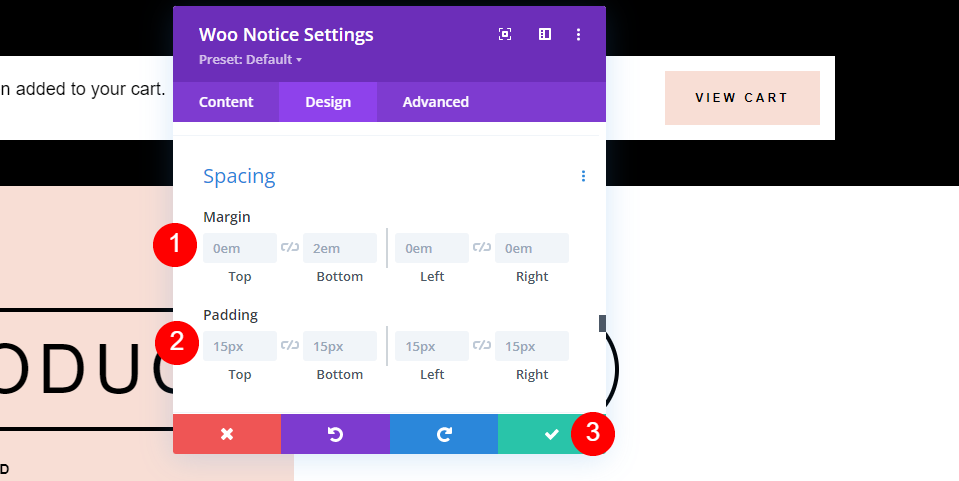
Faites défiler jusqu'à Espacement . Ajoutez 0em Margin de tous les côtés et 15px Rembourrage de tous les côtés. Ce sont les paramètres par défaut. Fermez vos paramètres.
- Marge : 0em (tous les côtés)
- Rembourrage : 15px (tous les côtés)
Paramètres de ligne

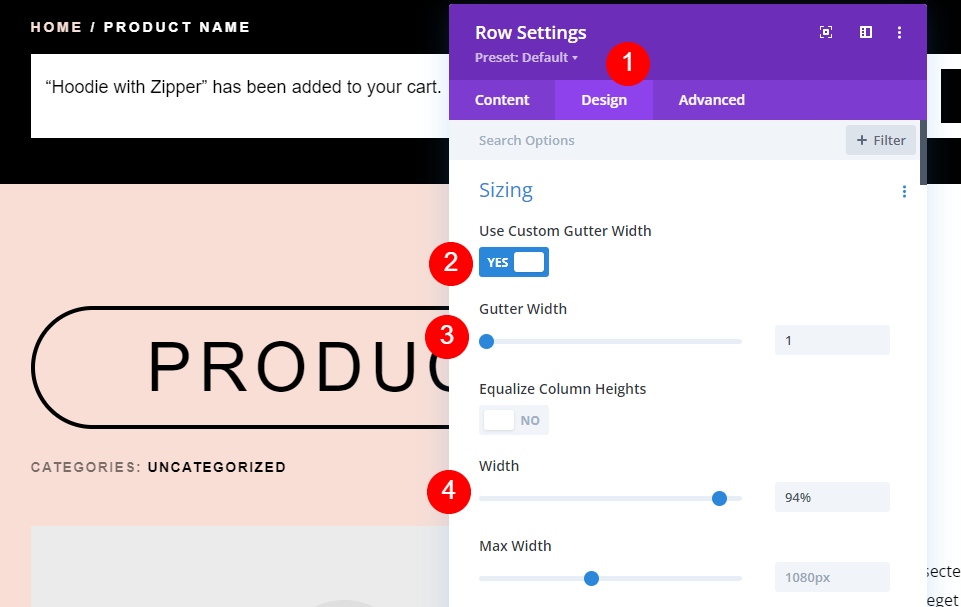
Ensuite, nous devons apporter quelques ajustements aux paramètres de ligne . Ouvrez les paramètres et sélectionnez l'onglet Conception . Choisissez d'utiliser la largeur de gouttière personnalisée . Définissez la largeur de la gouttière sur 1 et la largeur sur 94 %.
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Largeur : 94 %

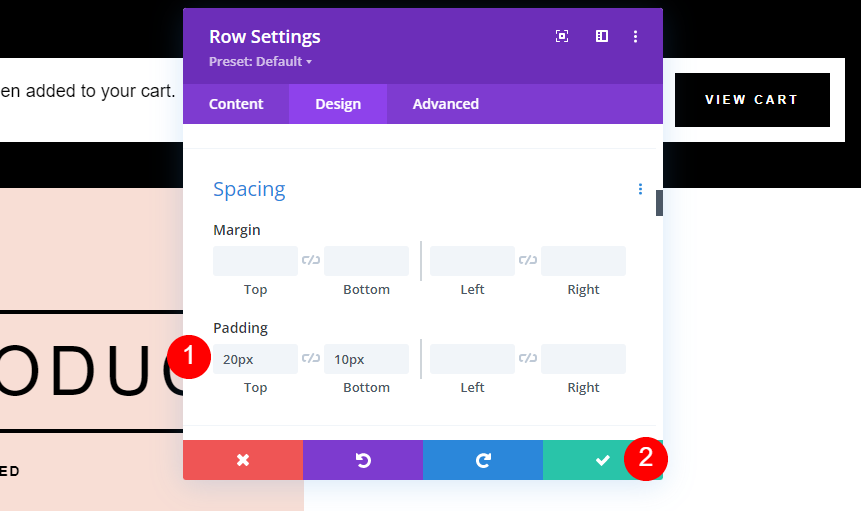
Enfin, faites défiler jusqu'à Espacement et ajoutez un rembourrage de 20 pixels en haut et de 10 pixels en bas. Fermez les paramètres et enregistrez votre travail.
- Rembourrage : 20px en haut, 10px en bas
Un autre style personnalisé pour le module Woo Notice

Ensuite, ajoutons et stylisons un module Woo Notice à partir de zéro. Pour celui-ci, nous supprimerons l'original et ajouterons le nôtre. Cliquez sur l' icône grise plus , recherchez Woo Notice et ajoutez-le à la ligne supérieure sous le module Woo Breadcrumbs. Pour concevoir celui-ci, nous utiliserons les idées de la mise en page. Nous utiliserons la même ligne que l'original, donc ses paramètres sont les mêmes que dans l'exemple précédent.

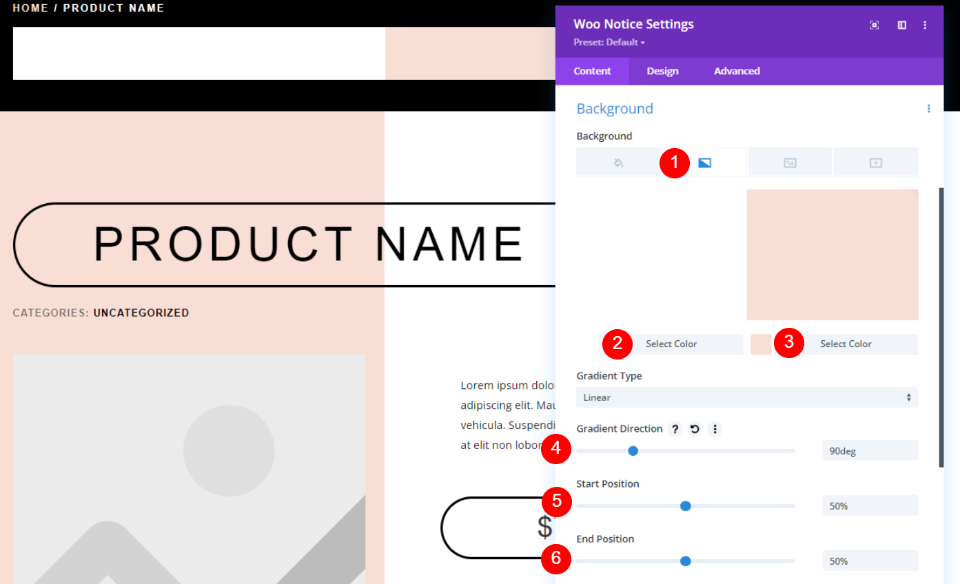
Dans les paramètres Woo Notice, faites défiler jusqu'aux paramètres d' arrière -plan et choisissez Dégradé . Définissez la première couleur sur blanc et la seconde sur #f8ded5. La direction du dégradé doit être définie sur 90 degrés et les positions de début et de fin sur 50 %. Cela lui donnera un design de couleur qui est le miroir de la section Produit.
- Premier dégradé : #ffffff
- Deuxième dégradé : #f8ded5
- Direction du dégradé : 90 degrés
- Position de départ : 50 %
- Position finale : 50 %
Onglet Conception

Ensuite, sélectionnez l'onglet Conception et choisissez Didact Gothic pour la police du titre. Faites en sorte que la police soit noire, la taille du bureau 20px, la taille du téléphone 15px et la hauteur de ligne 2em.
- Police du titre : Didact Gothic
- Couleur : #000000
- Taille du texte : 20 px (15 px pour le téléphone)
- Hauteur de ligne : 2em
Styles de bouton

Faites défiler jusqu'au bouton et sélectionnez Utiliser des styles personnalisés . Définissez la taille du texte sur 12 pixels pour le bureau et la taille du texte du téléphone sur 10 pixels. Pour les options du bureau, définissez la couleur du texte sur noir et l'arrière-plan sur #f7eee8.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte : 12 px (10 px pour le téléphone)
- Couleur du texte : #000000
- Couleur de fond : #f7eee8

Choisissez l' option de survol pour la couleur d' arrière -plan et réglez-la sur #d8dad5.
- Couleur d'arrière-plan du survol : #d8dad5
Frontière

Définissez la largeur de la bordure sur 1 px, le rayon sur 30 px, l' espacement des lettres sur 3 px, l'épaisseur de la police sur Gras et le style de police sur TT. Laissez les paramètres de l' icône du bouton par défaut. Cela affichera l'icône en survol et inclura la flèche droite par défaut.
- Largeur bordure : 1px
- Rayon de bordure : 30px
- Espacement des lettres : 3px
- Poids de la police : Gras
- Style de police : TT
- Afficher l'icône du bouton : Oui
- Icône : Petite flèche vers la droite
- Afficher uniquement l'icône au survol pour le bouton : oui

Ensuite, nous devrons ajouter du rembourrage de bouton pour augmenter la taille du bouton autour du texte du bouton. Ajoutez 15 pixels en haut et en bas et 30 pixels à gauche et à droite.
- Rembourrage des boutons : 15 px (haut, bas), 30 px (gauche, droite)

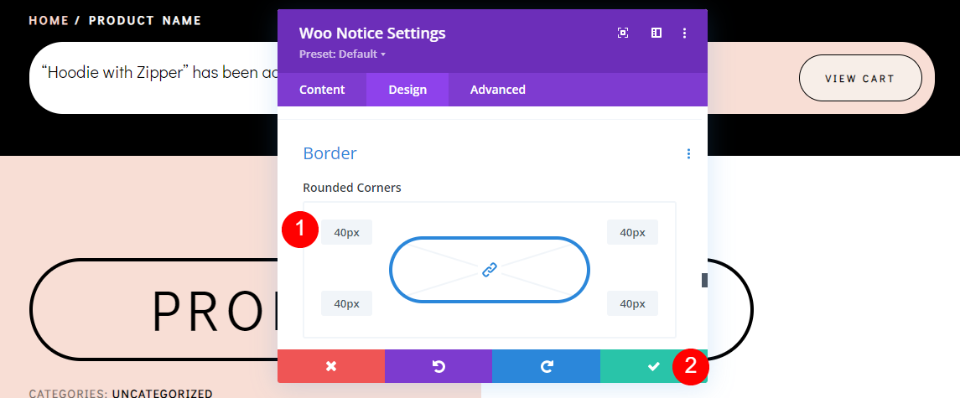
Enfin, faites défiler jusqu'à Bordure . Ajoutez 40 pixels de tous les côtés. Cela nous donne un module arrondi qui correspond à la conception de la mise en page. Fermez vos paramètres et enregistrez votre travail.
- Coin arrondi : 40px (tous les côtés)
Résultats
Voici à quoi ressemble notre module Woo Notice sur ordinateur et sur mobile.
Module Woo Notice sur le bureau

Module d'avis Woo sur mobile

Mettre fin aux pensées
C'est notre regard sur la façon de styliser et d'ajouter un module d'avis Woo à votre modèle de page produit Divi. Ce module ajoute beaucoup d'informations pour l'utilisateur et l'utilisateur s'attendra à voir ces informations. Cela leur donne le feedback qu'ils attendent. Ils sauront instantanément qu'un produit a été ajouté à leur panier, et ils auront un moyen facile de voir leur panier. Ce module est facile à utiliser et devrait être inclus en haut de chaque modèle de page de produit WooCommerce Divi.
Nous voulons de vos nouvelles. Utilisez-vous le module Woo Notice dans vos templates de page Produit Divi ? Faites le nous savoir dans les commentaires.
