Как добавить модуль уведомлений Woo в шаблон страницы продукта Divi
Опубликовано: 2022-01-30Подтверждение и обратная связь являются важными элементами любой страницы электронной коммерции. Пользователь хочет знать, что произошло после того, как он нажал кнопку, чтобы купить продукт. Им также нужен простой способ увидеть, что находится в их корзине. Модуль уведомлений Divi Woo предоставляет именно эти функции для ваших страниц продуктов WooCommerce. В этой статье мы увидим, как оформить и добавить модуль уведомления Woo на страницу продукта Divi. Мы также обсудим, зачем он вам нужен, и лучшее место для его добавления.
Давайте начнем.
Предварительный просмотр
Во-первых, давайте посмотрим, что мы собираемся построить.
Модуль уведомлений Woo на рабочем столе

Модуль уведомлений Woo на мобильных устройствах

Загрузите шаблон страницы продукта WooCommerce

Во-первых, давайте получим шаблон страницы продукта WooCommerce для конструктора тем Divi. Вы можете создать его с нуля или загрузить из блога Elegant Themes. Найдите в блоге «шаблон страницы продукта» и загрузите заархивированный файл. Я использую БЕСПЛАТНЫЙ шаблон страницы продукта для пакета макетов магазина одежды Divi.

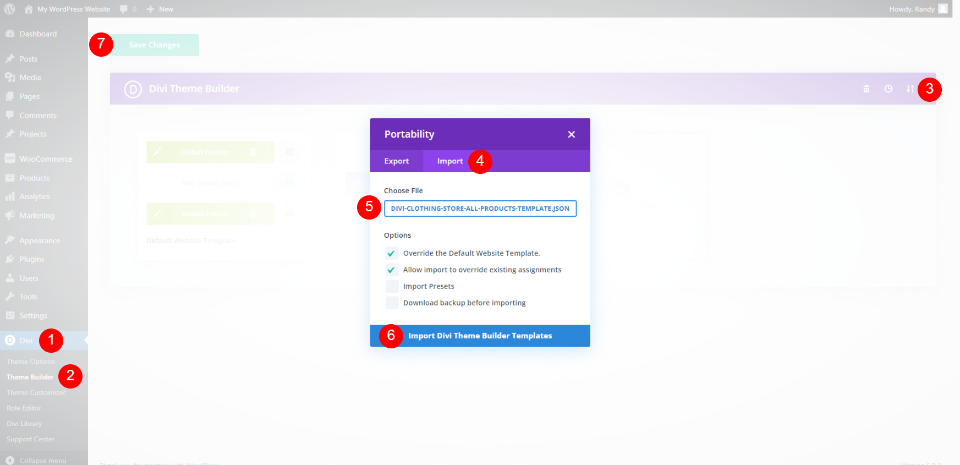
Далее разархивируйте файл. Чтобы импортировать его в Divi Theme Builder, перейдите в раздел Divi > Theme Builder на панели инструментов WordPress, выберите « Переносимость », перейдите на вкладку « Импорт », перейдите к файлу JSON и выберите его, а затем нажмите « Импорт шаблонов Divi Theme Builder» . Сохраните ваши настройки. Файл автоматически назначается всем страницам продуктов.
- Диви
- Конструктор тем
- Портативность
- импорт
- Выберите файл
- Импорт шаблонов Divi Theme Builder
- Сохранять
Что делает модуль уведомлений Woo

Модуль Woo Notice делает две важные вещи:
1 — это дает пользователю обратную связь о том, что он успешно поместил товар в свою корзину.
2 — он предоставляет ссылку на корзину, где они могут просматривать товары в своей корзине.

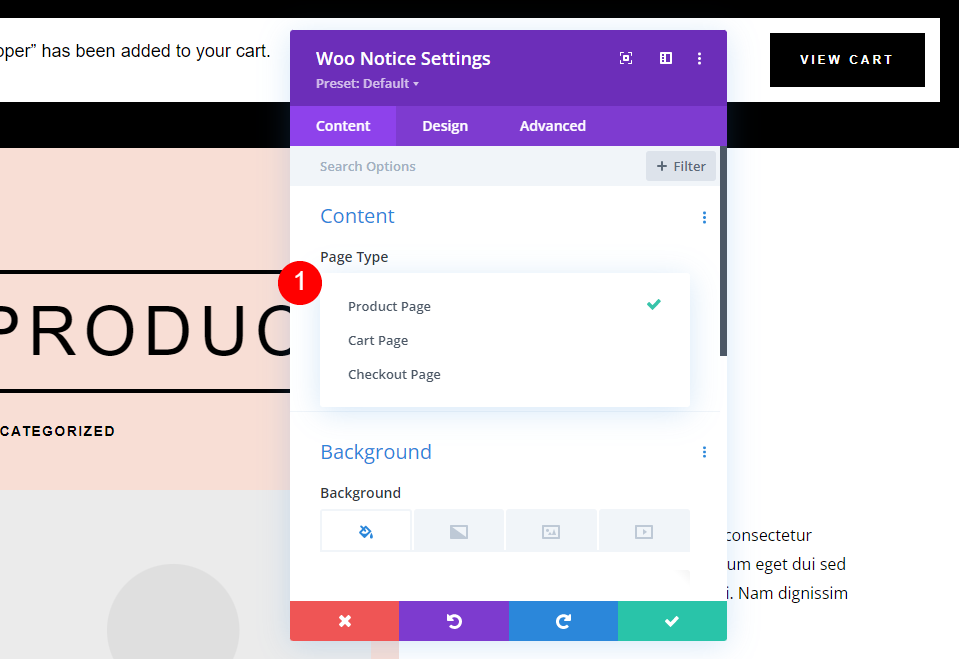
Модуль Woo Notice имеет параметры для страниц продукта Woo, страницы корзины и страницы оформления заказа. Второй вариант показывает статус корзины и информацию о купоне. Третий показывает поле входа вместе с полем купона. Мы будем использовать первый вариант — Страница продукта .

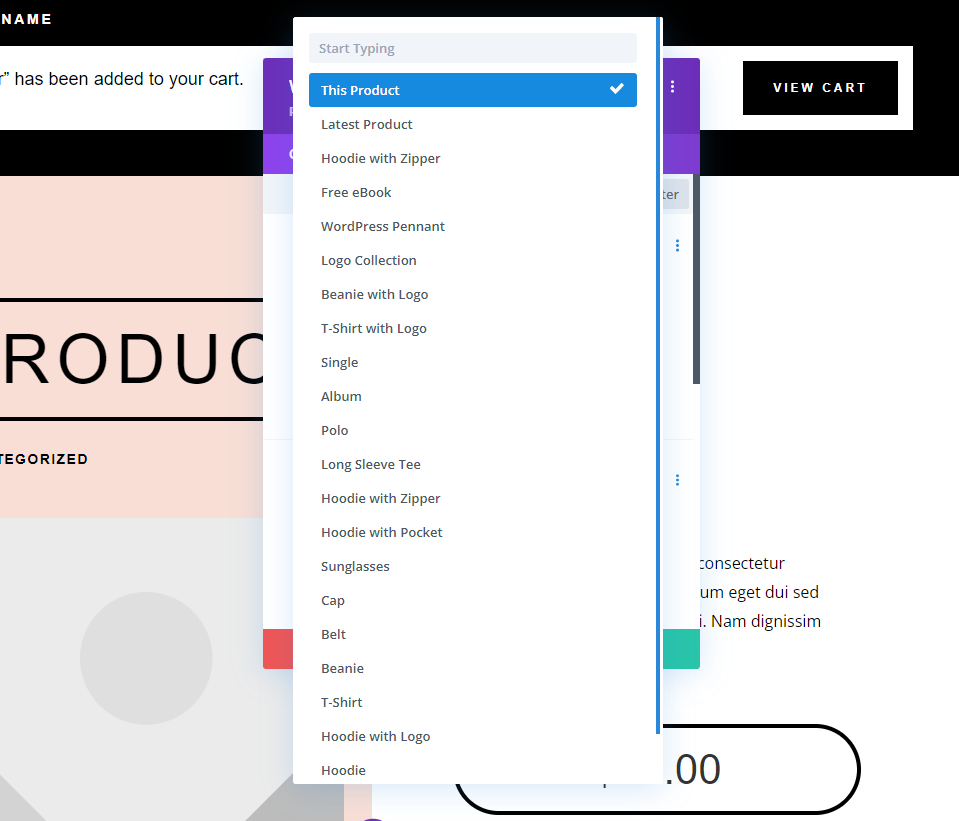
Вы можете отображать его для текущего продукта, последнего продукта или любого продукта, который вы выбираете из списка.

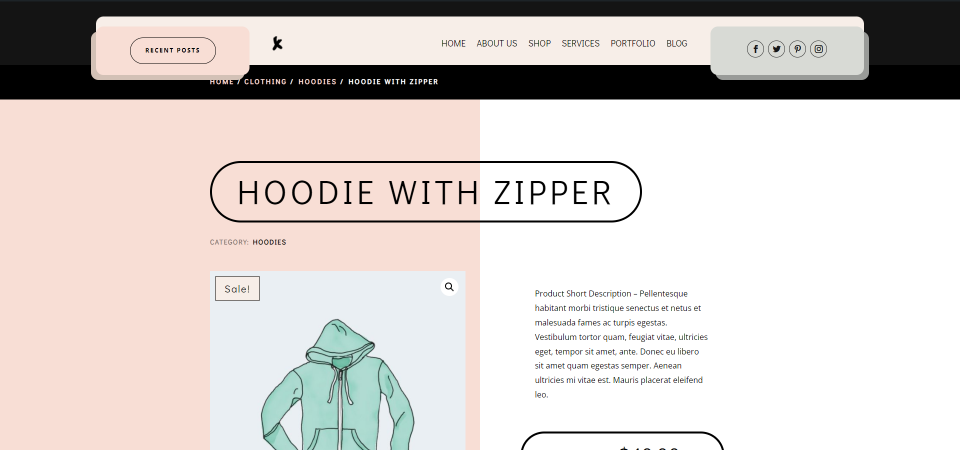
В отличие от других модулей Woo, модуль Woo Notice отображается на странице только при определенных условиях. Он виден только в том случае, если пользователь добавляет товар в корзину. В этом примере показана страница товара, когда товар не добавлен в корзину.

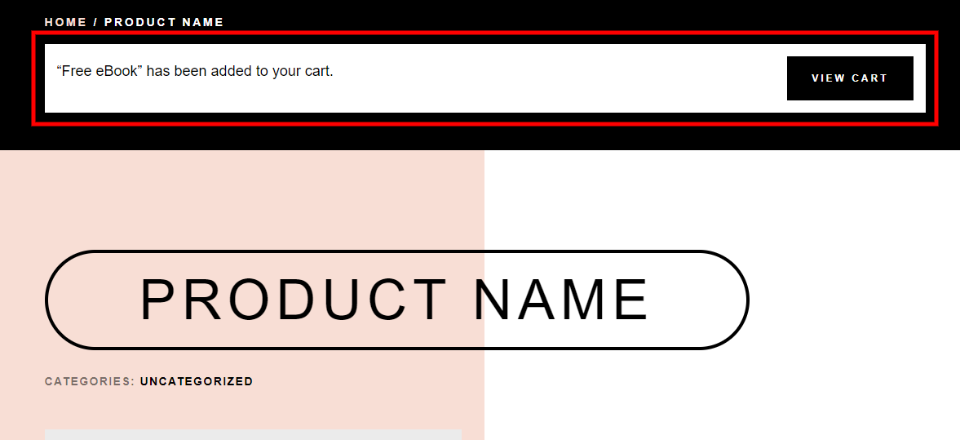
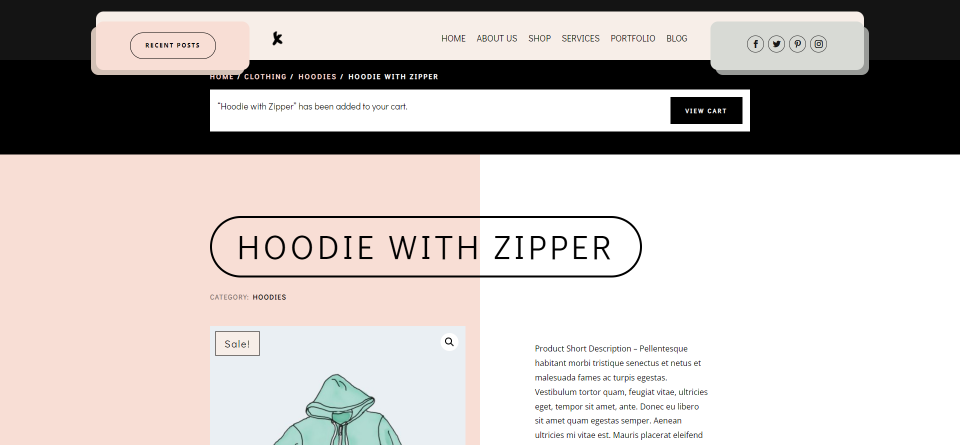
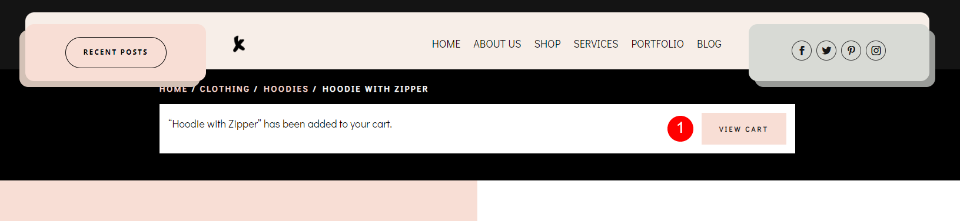
После добавления товара в корзину появляется модуль.
Добавьте модуль уведомлений Woo

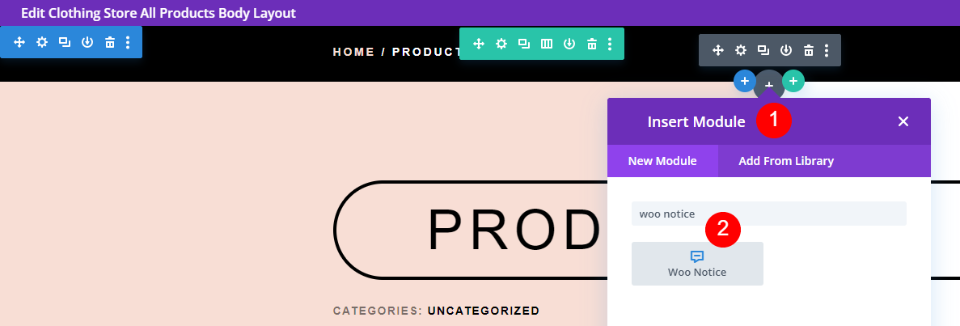
Как и все модули Woo в Divi Builder, модуль уведомлений Woo доступен только в том случае, если у вас установлен WooCommerce. Чтобы добавить модуль, щелкните значок серого плюса , найдите Woo Notice и выберите модуль. Многие шаблоны страниц продуктов Divi включают модуль Woo Notice.
Где разместить модуль уведомления Woo

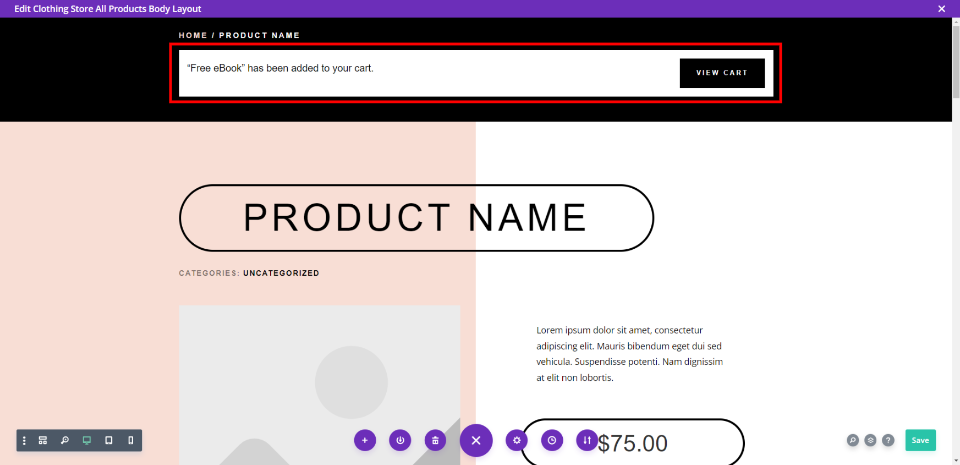
Лучшее место для модуля Woo Notice — вверху страницы , под хлебными крошками. Это будет выделяться для пользователя, и это место, где они ожидают увидеть информацию такого типа.

На этом каркасном представлении мы видим, что модуль расположен над информацией о продукте.
Как стилизовать модуль уведомления Woo

Шаблон, который я использую, уже имеет стиль модуля. Мы рассмотрим этот стиль на случай, если вы захотите добавить свой собственный, а затем мы также стилизуем его по-другому, используя очереди дизайна из пакета макетов и шаблоны верхнего и нижнего колонтитула для пакета макетов магазина одежды. Он включает в себя кнопку, которая меняет цвет при наведении.

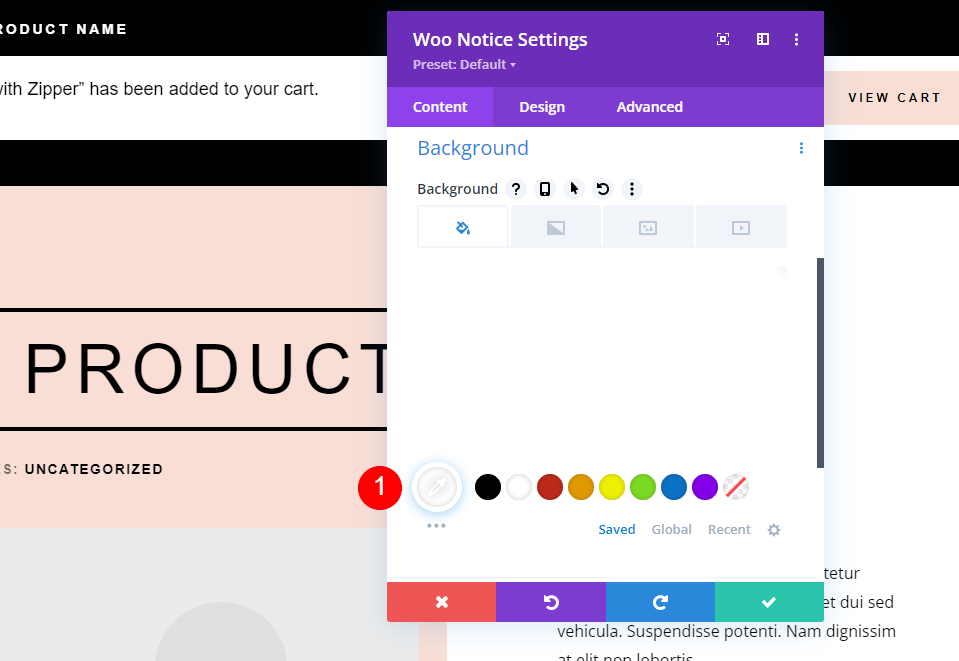
Сначала сделайте фон белым.
- Фон: #ffffff
Вкладка «Дизайн»

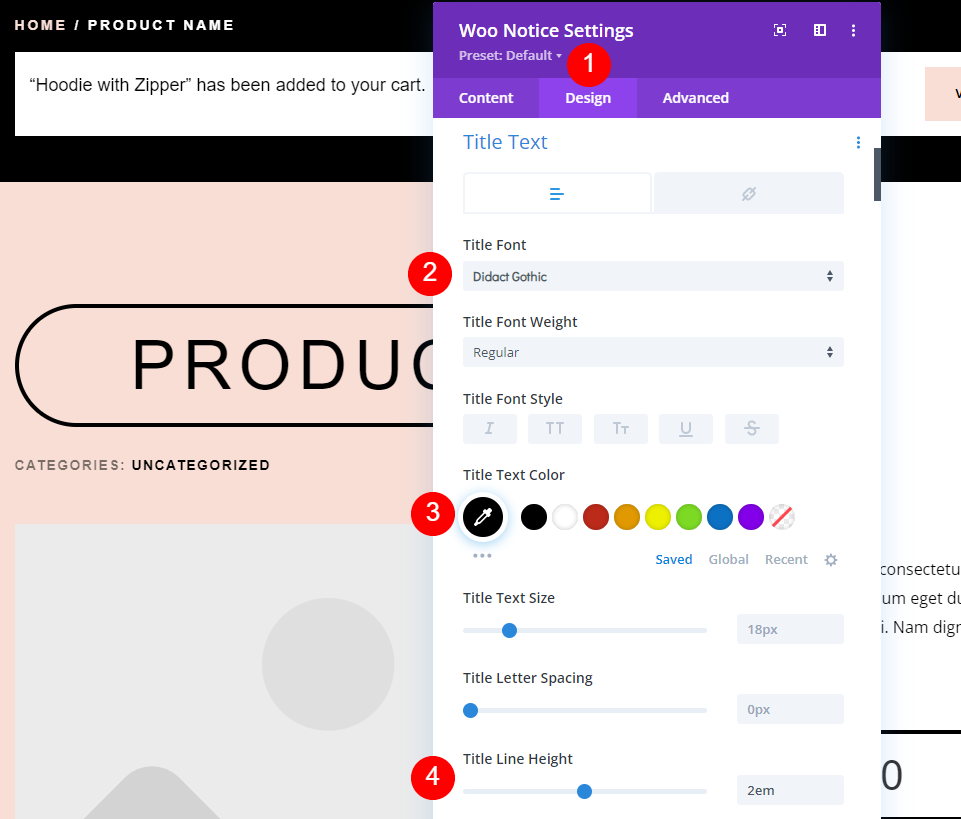
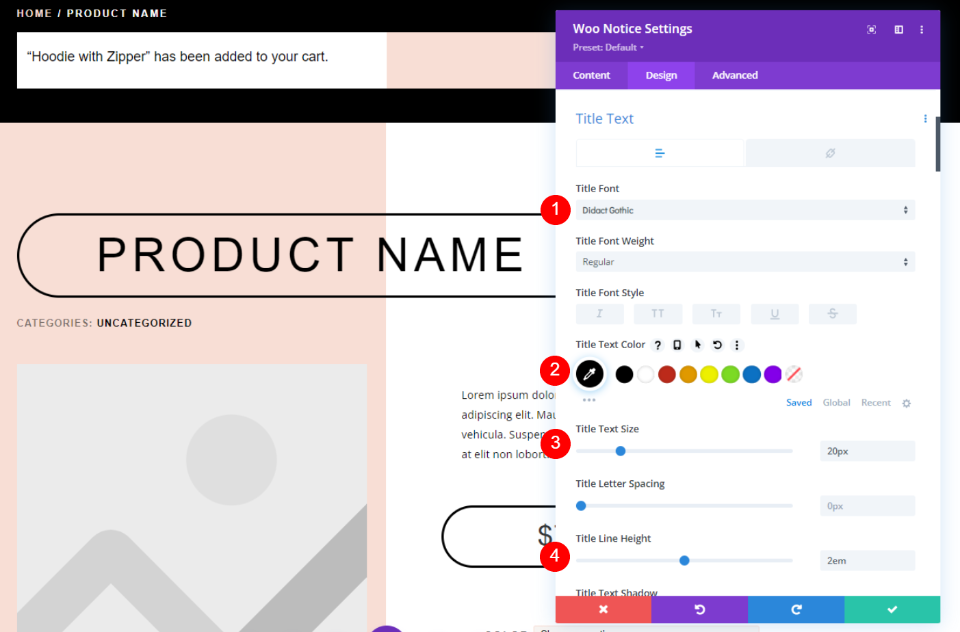
Перейдите на вкладку « Дизайн » и выберите «Didact Gothic» для шрифта заголовка. Сделайте шрифт черным и установите высоту строки на 2em.
- Шрифт заголовка: Didact Gothic
- Черный цвет
- Высота строки: 2em
Стили кнопок

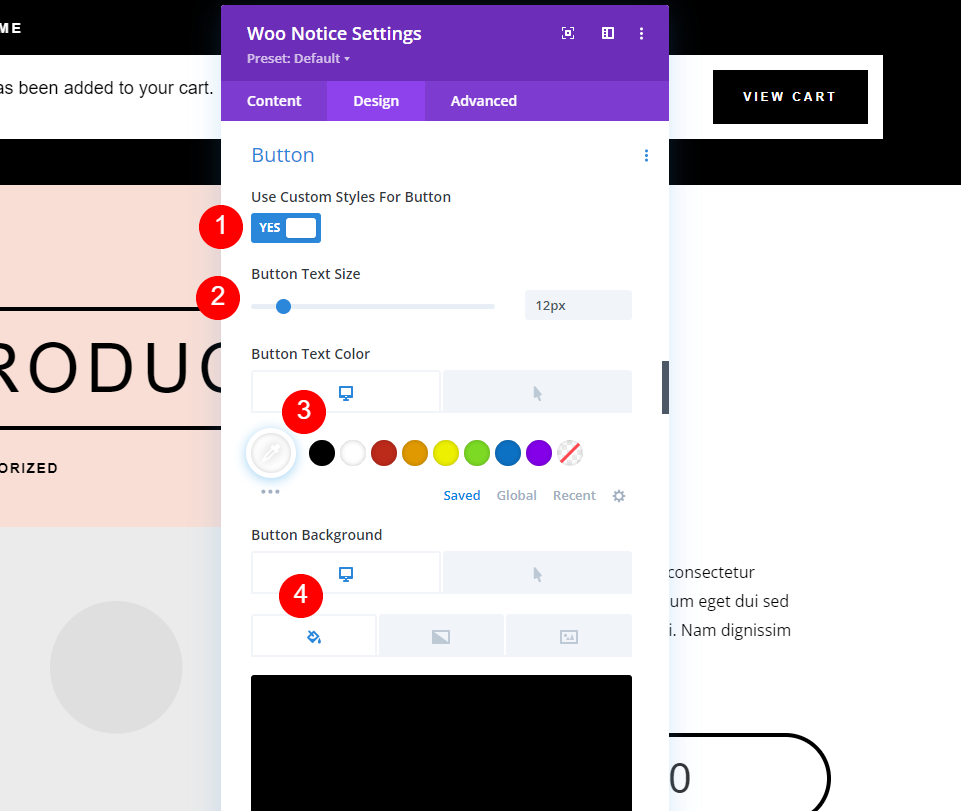
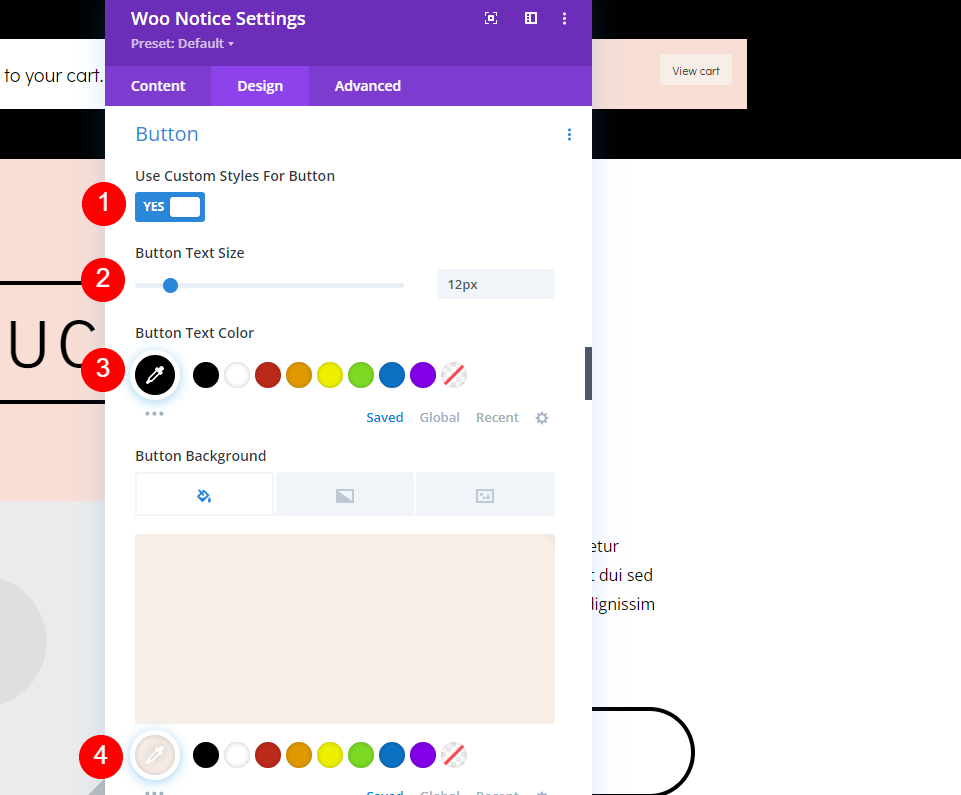
Прокрутите вниз до кнопки и включите Пользовательские стили . Установите размер текста на 12px. Для параметров рабочего стола установите белый цвет текста и черный фон.
- Использовать кнопку: Да
- Размер текста: 12 пикселей
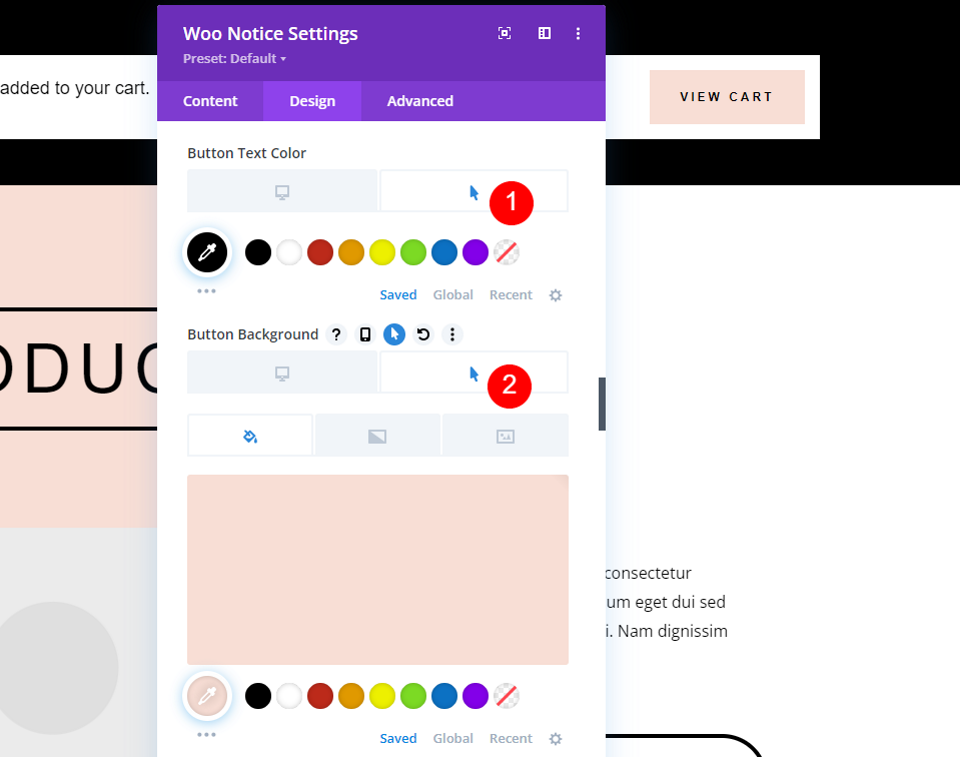
- Цвет текста: #ffffff
- Цвет фона: #000000

Выберите « Параметры наведения» и установите цвет текста на черный, а цвет фона — на #f8ded5.
- Цвет текста при наведении: #000000
- Цвет фона при наведении: #f8ded5

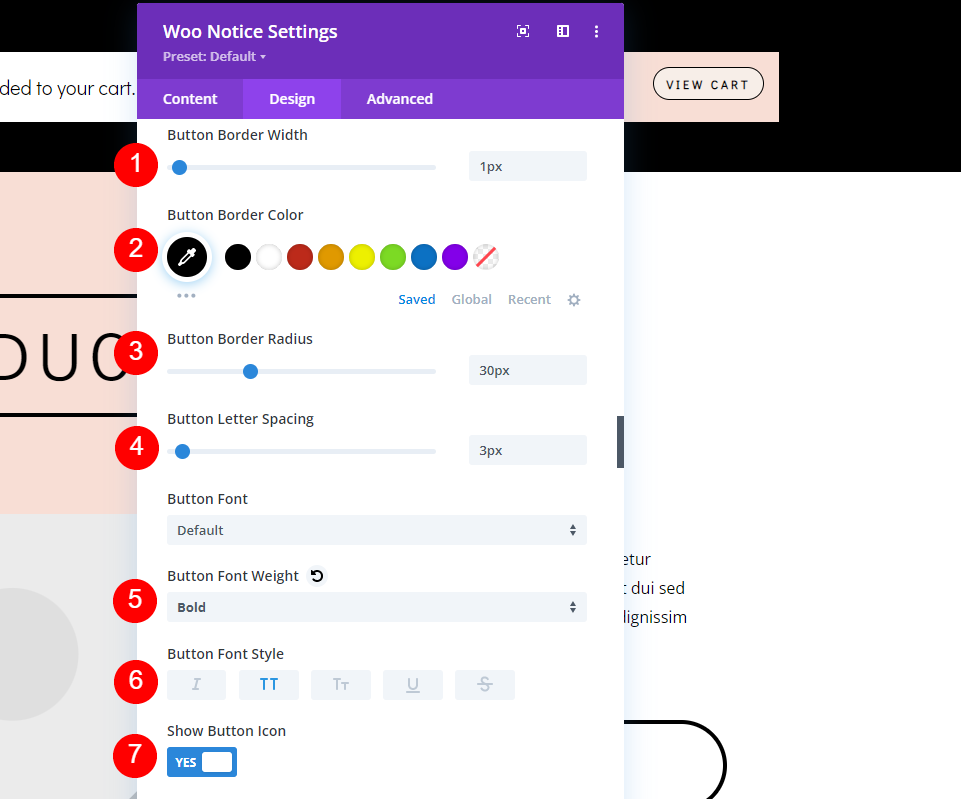
Установите ширину и радиус границы на 0 пикселей, межбуквенный интервал на 3 пикселя, толщину шрифта на полужирный и стиль шрифта на TT.
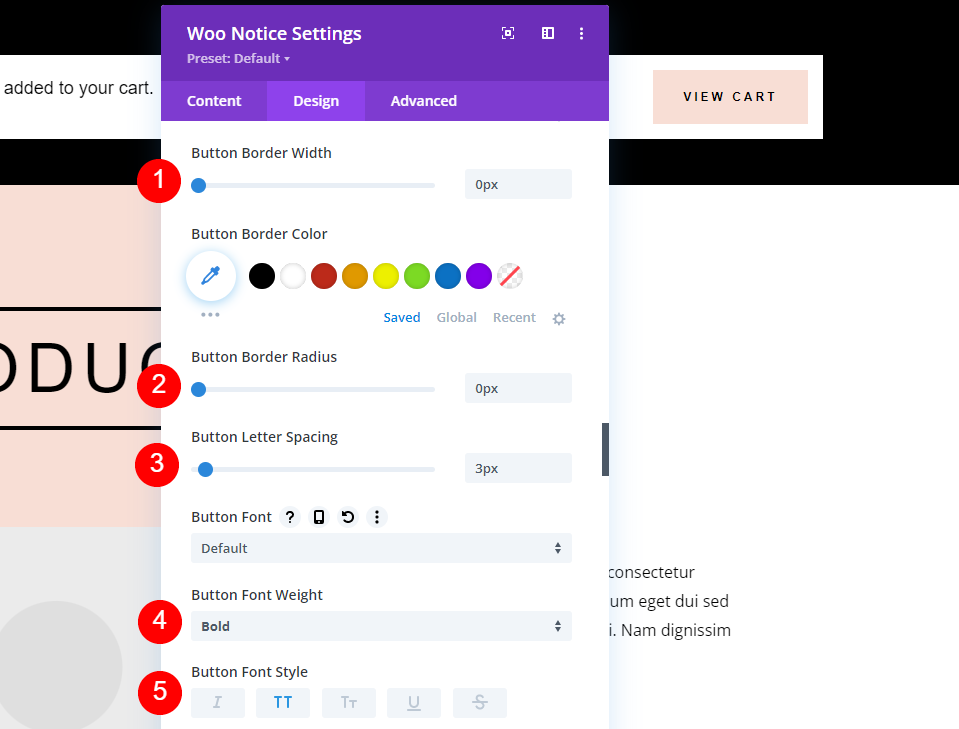
- Ширина границы: 0px
- Радиус границы: 0px
- Расстояние между буквами: 3 пикселя
- Вес шрифта: полужирный
- Стиль шрифта: ТТ


Выберите для отображения значка кнопки , выберите стрелку вправо и выберите отображение стрелки только при наведении.
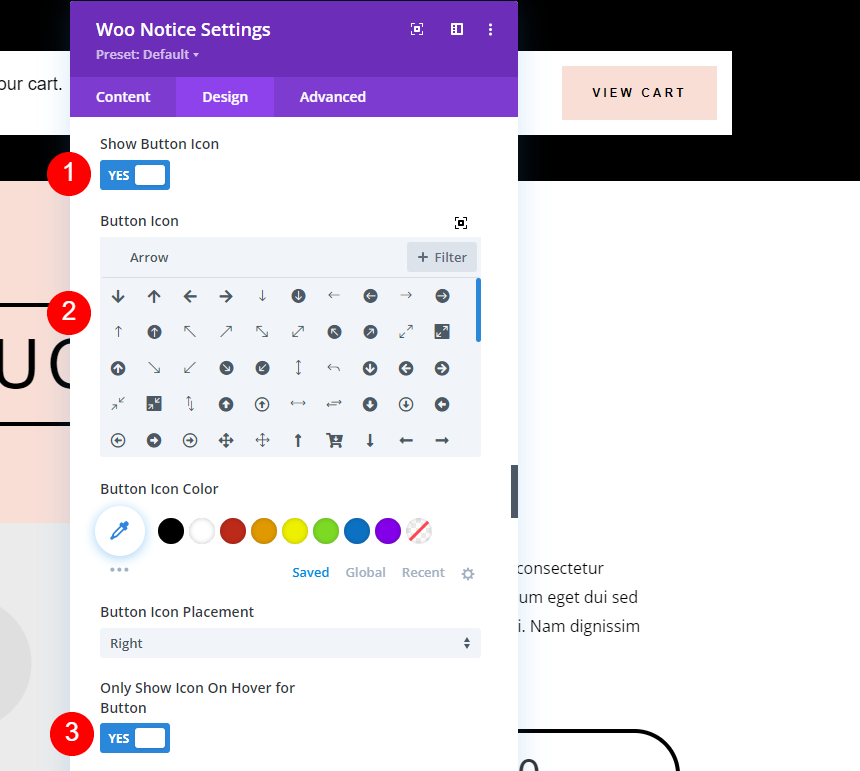
- Показать значок кнопки: Да
- Значок: маленькая стрелка вправо
- Показывать значок только при наведении для кнопки: Да

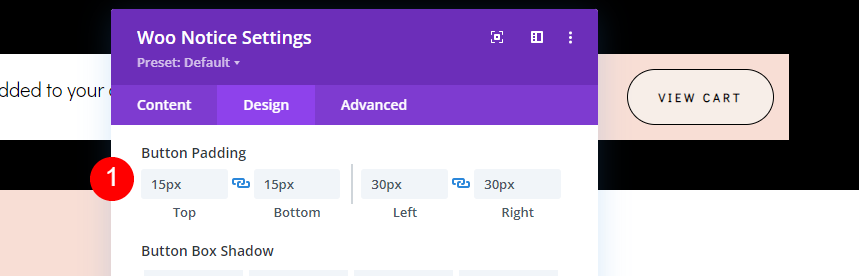
Далее нам нужно добавить отступы кнопок , чтобы дать им пространство вокруг текста. Добавьте по 15 пикселей сверху и снизу и по 30 пикселей слева и справа. Обратите внимание, что это не дополнение для модуля. Мы добавим это через минуту.
- Отступы кнопок: 15 пикселей (сверху, снизу), 30 пикселей (слева, справа)

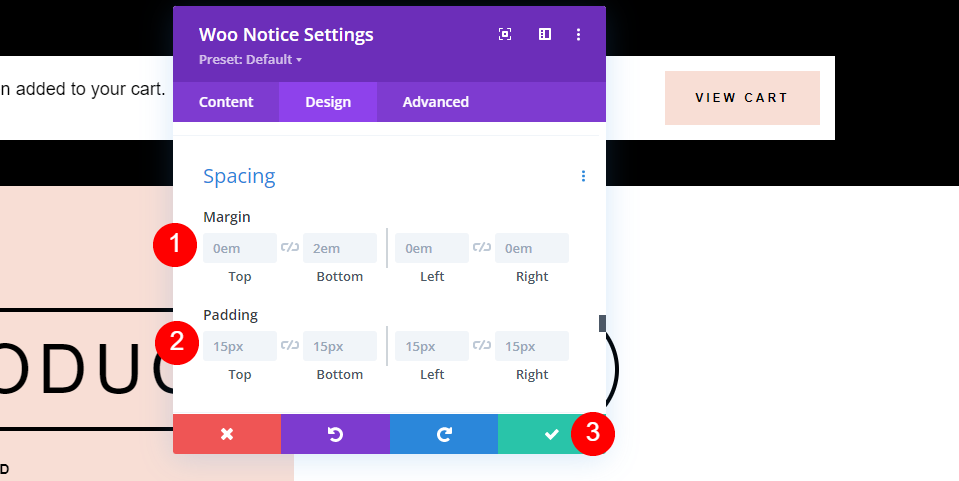
Прокрутите вниз до «Интервал ». Добавьте 0em Margin со всех сторон и 15px Padding со всех сторон. Это настройки по умолчанию. Закройте настройки.
- Поля: 0em (все стороны)
- Отступ: 15px (со всех сторон)
Настройки строки

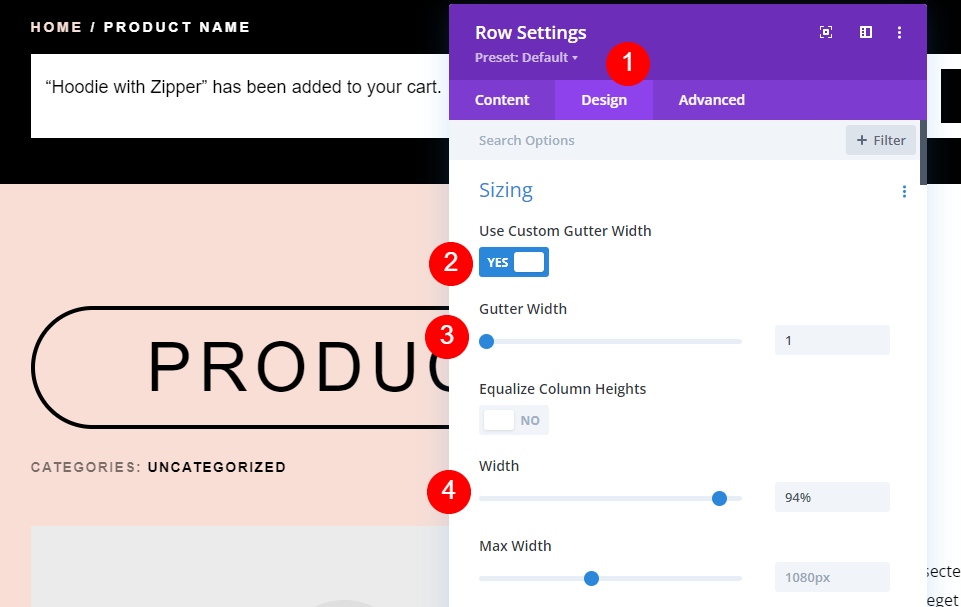
Далее нам нужно внести некоторые коррективы в настройки Row . Откройте настройки и выберите вкладку « Дизайн ». Выберите «Использовать пользовательскую ширину желоба» . Установите ширину желоба на 1 и ширину на 94%.
- Использовать пользовательскую ширину желоба: Да
- Ширина желоба: 1
- Ширина: 94%

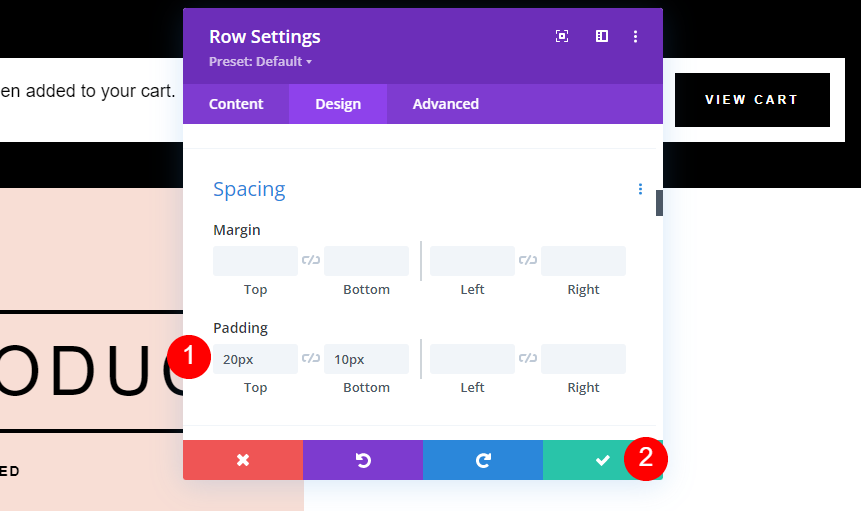
Наконец, прокрутите вниз до Spacing и добавьте отступ 20 пикселей вверху и 10 пикселей внизу. Закройте настройки и сохраните свою работу.
- Отступы: 20 пикселей сверху, 10 пикселей снизу
Еще один пользовательский стиль для модуля уведомлений Woo

Далее давайте добавим и настроим модуль Woo Notice с нуля. Для этого мы удалим оригинал и добавим свой собственный. Щелкните значок серого плюса , найдите Woo Notice и добавьте его в верхнюю строку модуля Woo Breadcrumbs. Чтобы разработать этот, мы будем использовать идеи из макета. Мы будем использовать ту же строку, что и оригинал, поэтому ее настройки такие же, как в предыдущем примере.

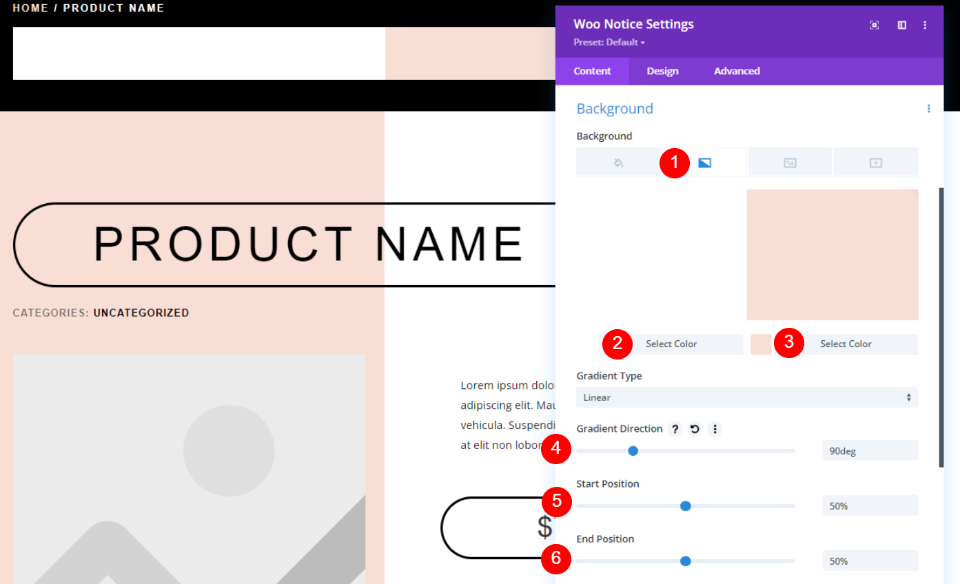
В настройках Woo Notice прокрутите вниз до настроек фона и выберите « Градиент ». Установите первый цвет на белый, а второй цвет на #f8ded5. Направление градиента должно быть установлено на 90 градусов, а начальное и конечное положение — на 50%. Это придаст ему цветовой дизайн, который является зеркалом раздела «Продукт».
- Первый градиент: #ffffff
- Второй градиент: #f8ded5
- Направление градиента: 90 градусов
- Стартовая позиция: 50%
- Конечная позиция: 50%
Вкладка «Дизайн»

Затем выберите вкладку « Дизайн » и выберите «Didact Gothic» для шрифта заголовка. Сделайте шрифт черным, размер рабочего стола 20 пикселей, размер телефона 15 пикселей и высоту строки 2em.
- Шрифт заголовка: Didact Gothic
- Цвет: #000000
- Размер текста: 20 пикселей (15 пикселей для телефона)
- Высота строки: 2em
Стили кнопок

Прокрутите вниз до кнопки и выберите « Использовать пользовательские стили ». Установите размер текста на 12 пикселей для рабочего стола и размер текста на телефоне на 10 пикселей. Для параметров рабочего стола установите черный цвет текста и цвет фона #f7eee8.
- Использовать пользовательские стили для кнопки: Да
- Размер текста: 12 пикселей (10 пикселей для телефона)
- Цвет текста: #000000
- Цвет фона: #f7eee8

Выберите параметр Hover для цвета фона и установите его на # d8dad5.
- Цвет фона при наведении: #d8dad5
Граница

Установите ширину границы на 1 пиксель, радиус на 30 пикселей, межбуквенный интервал на 3 пикселя, толщину шрифта на полужирный и стиль шрифта на TT. Оставьте настройки значка кнопки по умолчанию. Это покажет значок при наведении и включает стрелку вправо по умолчанию.
- Ширина границы: 1px
- Радиус границы: 30 пикселей
- Расстояние между буквами: 3 пикселя
- Вес шрифта: полужирный
- Стиль шрифта: ТТ
- Показать значок кнопки: Да
- Значок: маленькая стрелка вправо
- Показывать значок только при наведении для кнопки: Да

Далее нам нужно добавить отступы кнопок , чтобы увеличить размер кнопки вокруг текста кнопки. Добавьте по 15 пикселей сверху и снизу и по 30 пикселей слева и справа.
- Отступы кнопок: 15 пикселей (сверху, снизу), 30 пикселей (слева, справа)

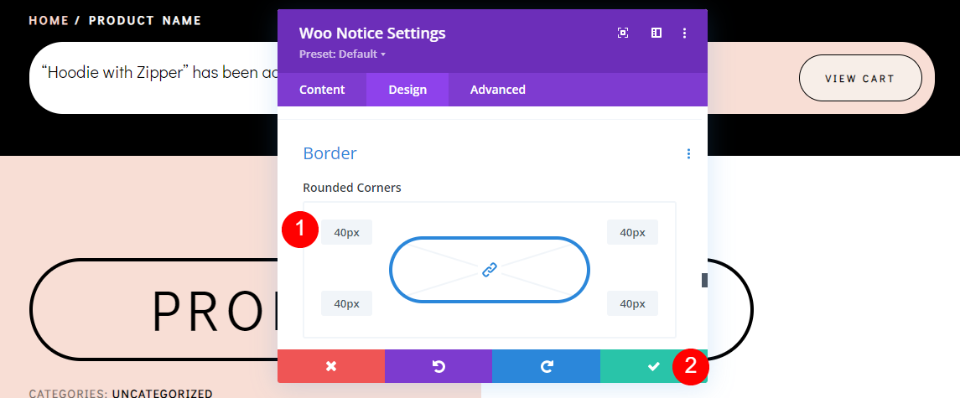
Наконец, прокрутите вниз до границы . Добавьте 40px со всех сторон. Это дает нам округлый модуль, который соответствует дизайну макета. Закройте настройки и сохраните свою работу.
- Закругленный угол: 40 пикселей (со всех сторон)
Полученные результаты
Вот как наш модуль Woo Notice выглядит как на ПК, так и на мобильных устройствах.
Модуль уведомлений Woo на рабочем столе

Модуль уведомлений Woo на мобильных устройствах

Окончание мыслей
Это наш взгляд на то, как стилизовать и добавить модуль уведомлений Woo в шаблон страницы продукта Divi. Этот модуль добавляет много информации для пользователя, и пользователь ожидает увидеть эту информацию. Это дает им обратную связь, которую они ожидают. Они сразу узнают, что товар был добавлен в их корзину, и у них будет простой способ увидеть свою корзину. Этот модуль прост в использовании и должен быть включен в верхнюю часть каждого шаблона страницы продукта WooCommerce Divi.
Ждем вашего ответа. Используете ли вы модуль Woo Notice в своих шаблонах страниц продукта Divi? Дайте нам знать об этом в комментариях.
