Плагин JetEngine для WordPress: создание динамических веб-сайтов
Опубликовано: 2022-05-17Вы хотите создать динамический веб-сайт на WordPress, чтобы иметь небольшое преимущество перед другими обычными статическими веб-сайтами? Тогда у нас есть идеальная статья для вас. Здесь мы предоставим вам обзор плагина JetEngine для WordPress и покажем, как использовать его для создания динамического веб-сайта WordPress.
Но прежде чем мы перейдем к процессу создания динамического веб-сайта, давайте посмотрим, что такое динамический веб-сайт.
Что такое динамический веб-сайт?
Динамический веб-сайт — это тип веб-сайта, который предоставляет посетителям веб-сайта различное содержимое в зависимости от пользователя. Содержимое динамического веб-сайта варьируется в зависимости от местоположения зрителя, взаимодействия с пользователем и других характеристик. Одним из самых популярных примеров динамического веб-сайта является Google.
Динамические веб-сайты обычно имеют динамические веб-страницы, которые легко настраиваются. Веб-страницы обычно создаются с помощью настраиваемых шаблонов, что упрощает их частое обновление. А поскольку динамические веб-сайты часто обновляются, контент, предоставляемый пользователям, является последним контентом веб-сайта.
Динамические веб-сайты против статических веб-сайтов
Основное различие между динамическими веб-сайтами и статическими веб-сайтами заключается в том, как они отображают свой контент. Статические веб-сайты предоставляют одинаковый контент для всех типов посетителей и пользователей веб-сайта . В то время как для динамических веб-сайтов содержимое варьируется в зависимости от посетителей и пользователей веб-сайта (как упоминалось ранее).
Любые изменения и обновления, выполняемые на статическом веб-сайте, выполняются вручную. Они не часто обновляются, так как их контент в основном включает страницы продуктов, документацию, услуги и так далее. Статические веб-сайты также не требуют большого количества веб-страниц, поскольку они содержат простой статический контент.
С другой стороны, динамические веб-сайты могут содержать большое количество сложных веб-страниц. Содержимое, добавляемое на эти динамические веб-страницы, часто изменяется в течение определенного периода времени.
Веб-сайт может содержать как статические, так и динамические веб-страницы. Если вы посмотрите на сам наш веб-сайт, страница блога QuadLayers представляет собой динамическую веб-страницу, содержимое которой автоматически обновляется, чтобы предоставить вам новый контент. В качестве альтернативы, обзорный пост, который вы читаете, представляет собой статическую страницу, на которой изменения вносятся только после обновления поста.
Плагин JetEngine для WordPress: обзор

JetEngine — мощный инструмент для создания продвинутых динамических веб-сайтов. Он полностью совместим с Elementor и Gutenberg, а также предоставляет вам 17 динамических виджетов Elementor и 13 динамических блоков Gutenberg. Вы можете легко использовать их для создания любого типа динамического веб-сайта с потрясающими функциями.
JetEngine также поставляется с набором дополнительных параметров для динамической структуры веб-сайта, включая настраиваемый тип записи, тип контента, поля, мета-поля и т. д. Точно так же вы также получаете обширные функции списка с этим плагином, которые могут быть полезны для разработки элементов списка и добавления нескольких макетов сетки списка. У него даже есть собственный построитель запросов, который поможет вам управлять вашей базой данных с очень эффективным подходом.
Кроме того, JetEngine также поставляется с построителями таблиц и диаграмм, которые позволяют вам демонстрировать различные детали на вашем динамическом веб-сайте в презентабельном виде. Точно так же в плагин также включен конструктор профилей с собственными виджетами меню профиля, отправкой сообщений в интерфейсе и модулями видимости.
Ключевая особенность:
- Динамические виджеты Elementor и блоки Gutenberg
- Пользовательский тип сообщения, тип контента, метаданные и метаполя
- Конструктор запросов для эффективного управления базами данных
- Расширенная видимость контента с условной логикой и динамическими функциями и тегами
- Встроенные конструкторы для запросов, таблиц, диаграмм, профилей и форм
- Управление конечными точками Rest API для CCT
- Генераторы шорткодов, управление темами и варианты глоссария
Цены
Плагин JetEngine стоит от 43 долларов США в год. Включает лицензию на 1 сайт, а также 1 год обновлений продукта и поддержки.
Плагин JetEngine для WordPress: как его использовать?
Теперь, когда у вас есть общее представление о плагине JetEngine, давайте рассмотрим процесс его использования.
Для этого урока мы будем использовать премиум-версию плагина, доступную на их официальном сайте. Поэтому вам необходимо приобрести плагин и получить лицензионный ключ, прежде чем добавлять его на свой сайт. После того, как вы загрузите zip-файл плагина из своей учетной записи, вы можете установить его, чтобы создать свой динамический веб-сайт WordPress.
1. Установите и активируйте плагин
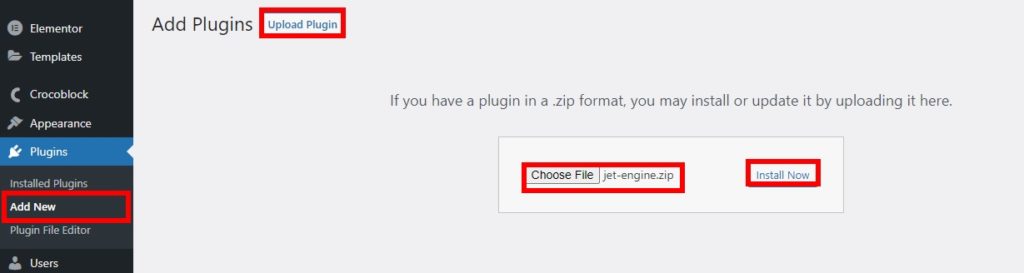
Поскольку это премиум-версия плагина, вам придется установить ее вручную. Итак, перейдите в «Плагины»> «Добавить новый» на панели инструментов WordPress и нажмите «Загрузить плагин ».
Теперь нажмите « Выбрать файл» , чтобы выбрать zip-файл плагина JetEngine, который вы загрузили после покупки. Затем нажмите « Установить сейчас» , как только плагин будет загружен.

После завершения установки активируйте его.
Если вам нужна помощь в установке плагина, не стесняйтесь обращаться к нашему полному руководству о том, как установить плагин WordPress вручную.
2. Настройте параметры плагина JetEngine.
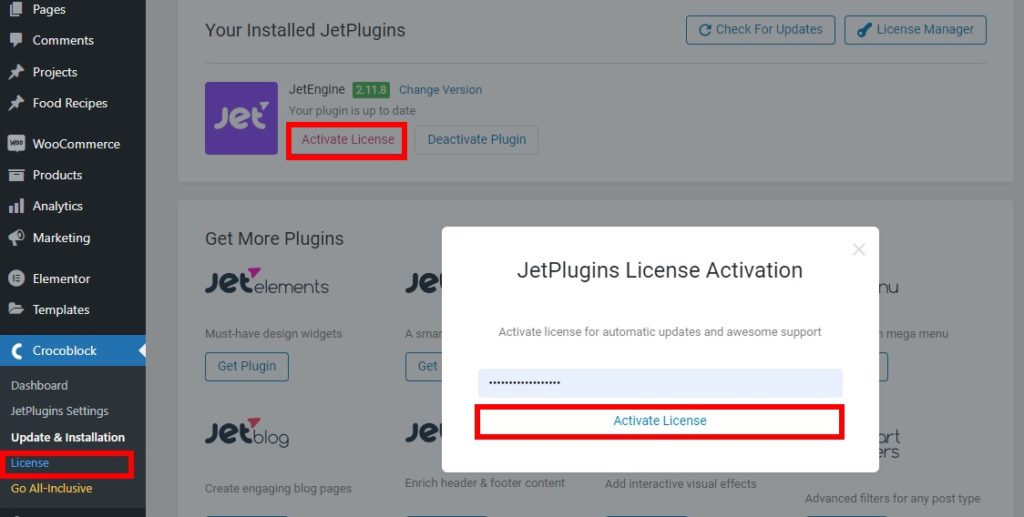
Теперь, когда вы активировали плагин JetPlugin, вам также необходимо активировать для него лицензионный ключ. Пункт меню под названием CrocoBlock появится на панели управления WordPress после активации плагина. Итак, перейдите в CrocoBlock > Лицензия на панели инструментов WordPress и нажмите « Активировать лицензию ».

Появится новое всплывающее окно, где вам нужно ввести лицензионный ключ для плагина. Наконец, нажмите «Активировать лицензию ». Это активирует лицензию плагина для вас.
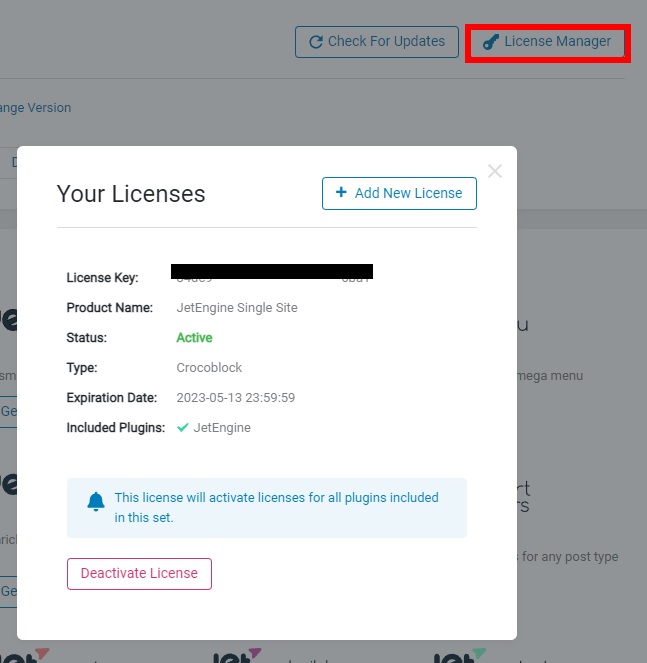
Чтобы подтвердить, активирована ли лицензия или нет, вы можете далее щелкнуть Диспетчер лицензий , чтобы просмотреть сведения о лицензии.

3. Создайте свой динамический веб-сайт
После активации лицензионного ключа вы можете приступить к созданию динамического веб-сайта с помощью плагина JetEngine. В нем есть все параметры, которые вам когда-либо понадобятся для вашего динамического веб-сайта. Все это можно получить через вашу панель инструментов.
Просто откройте меню JetEngine на панели инструментов WordPress. Здесь вы можете увидеть все функции, которые плагин предоставил вам для создания вашего динамического веб-сайта.

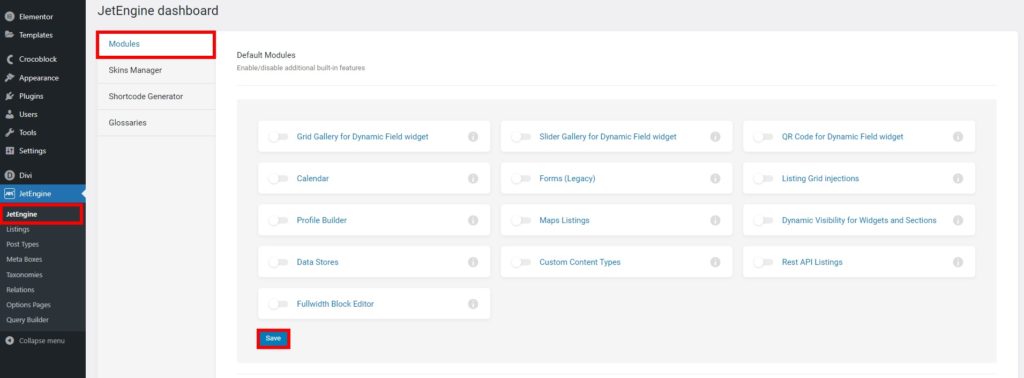
3.1. Модули JetEngine
На главной панели JetEngine вы можете редактировать модули, менеджер скинов, шорткоды и глоссарии, необходимые для вашего веб-сайта.
В разделе « Модули » вы можете включить или отключить встроенные функции, предоставляемые плагином. Они включают в себя такие функции, как галерея сетки, галерея слайдеров, QR-код для виджета динамического поля, динамическая видимость для виджетов и разделов, настраиваемые типы контента и т. д.

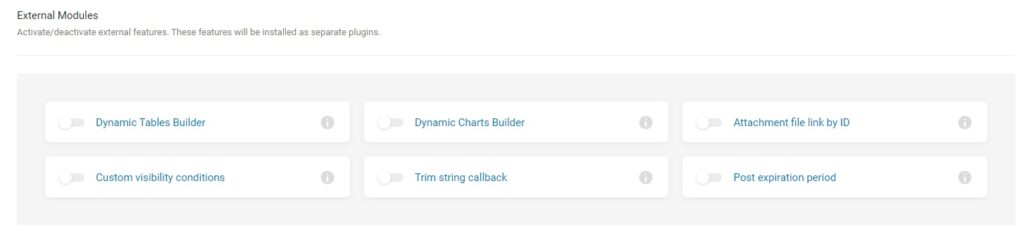
Вы также можете найти некоторые дополнительные модули, которые вы можете активировать или деактивировать прямо под ними. Но они будут установлены на ваш сайт в виде отдельного плагина. Это построитель динамических таблиц, построитель динамических диаграмм, ссылка на файл вложения по идентификатору, настраиваемые условия видимости, обратный вызов строки обрезки и период после истечения срока действия.

Не забудьте сохранить изменения после активации или деактивации функций.
Теперь, когда вы все настроили, давайте начнем с создания пользовательского типа записи для вашего динамического веб-сайта.
3.2. Создайте пользовательский тип записи
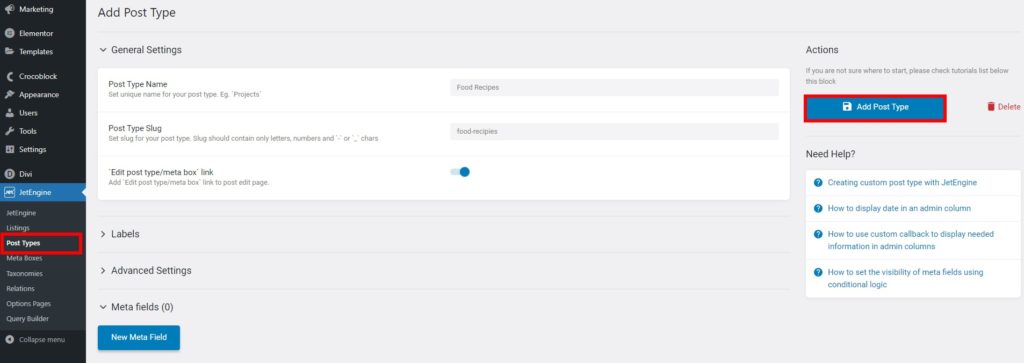
Чтобы создать собственный тип записи, перейдите в JetEngine > Типы записей на панели управления WordPress и нажмите « Добавить новую ».
Затем вы должны сначала ввести имя нового пользовательского типа сообщений. Мы назовем его «Рецепты еды» только для этой демонстрации. Слаг будет введен автоматически.
Однако вам нужно будет ввести ярлыки для нового типа сообщений самостоятельно. Просто введите метки, необходимые для вашего веб-сайта, и нажмите « Добавить тип сообщения» .

Новый тип записи будет добавлен на вашу панель управления WordPress для введенного типа записи. Вы можете начать добавлять сообщения для него отсюда. В нашем случае мы добавим несколько рецептов еды.
3.3. Добавить метабокс
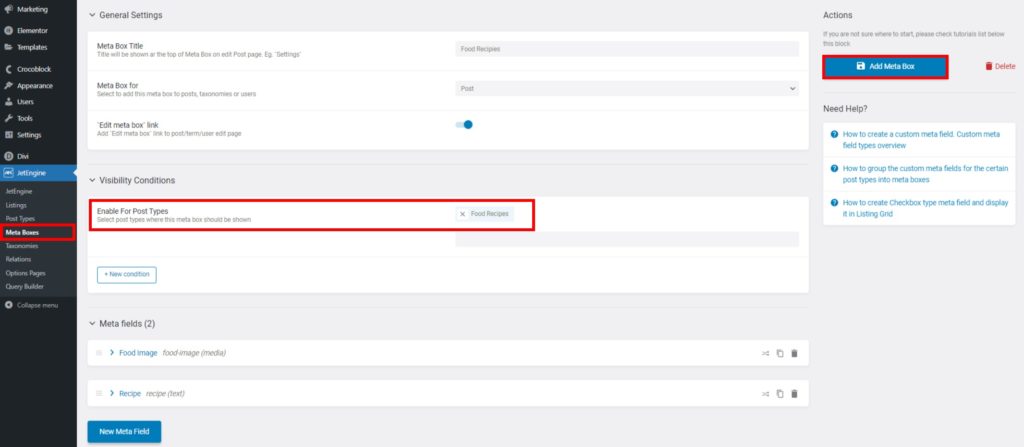
Вам также нужны мета-боксы для пользовательского типа сообщений, которые вы только что создали для своего веб-сайта. Чтобы добавить мета-поле, перейдите в JetEngine > Мета -поля и нажмите « Добавить новый ».
Теперь продолжайте и введите заголовок мета-поля в общих настройках вместе с другими необходимыми данными. Просто убедитесь, что вы добавили только что созданный тип сообщения в параметр « Включить для типов сообщений ».
После этого вы также можете добавить некоторые мета-поля для мета-полей здесь. Это поможет вам добавить динамический контент для ваших типов контента, когда мы позже добавим их в списки.

Наконец, нажмите «Добавить метабокс» .
3.4. Настройка динамического листинга
Теперь, когда тип сообщения был включен в мета-поле, вам также необходимо настроить для него динамические списки.
Для этого снова откройте панель инструментов WordPress и перейдите в раздел JetEngine > Listings . Снова нажмите « Добавить новый ».
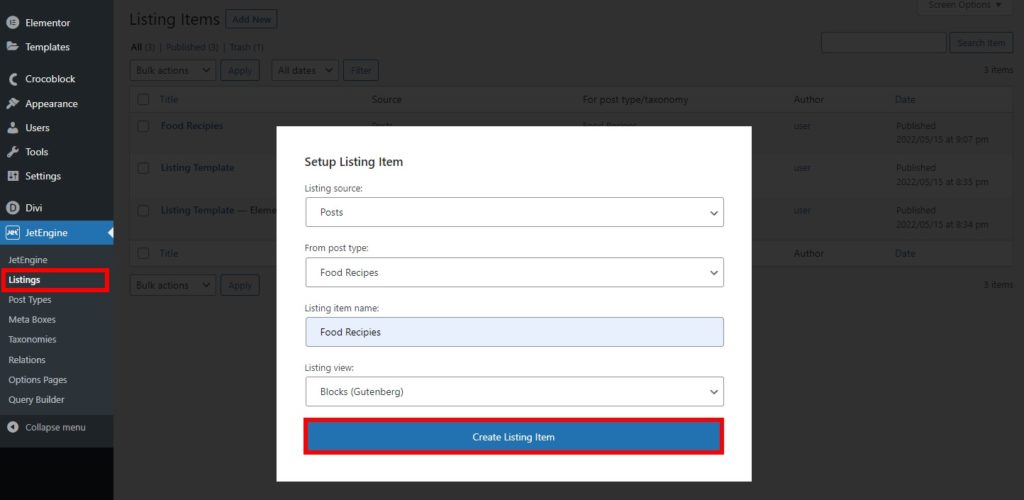
Здесь вам нужно будет выбрать источник списка, тип сообщения, новый элемент и вид списка. Затем нажмите «Создать список » после добавления этих деталей. Для этого шага мы использовали представление Гутенберга.

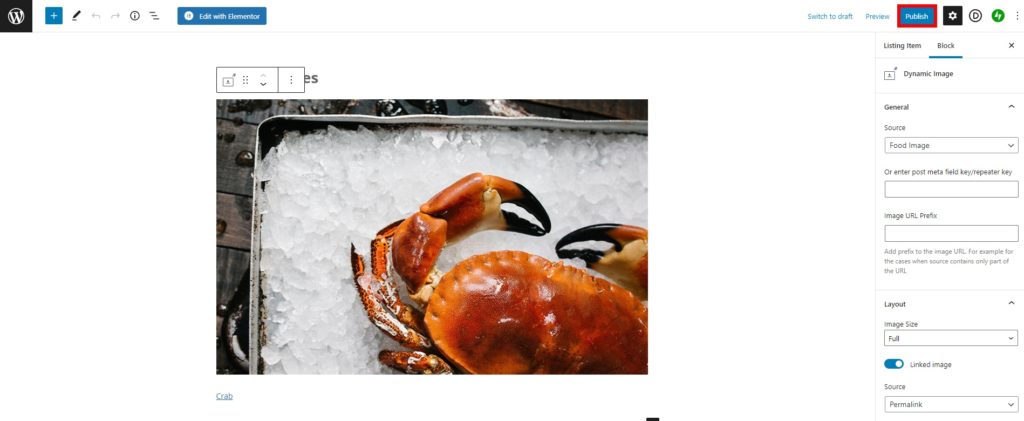
Теперь мы добавим динамические блоки, предлагаемые плагином, в этот конкретный список. Мы только что добавили динамическое изображение и динамическую ссылку для листинга. Но вы можете использовать и другие динамические блоки в соответствии с потребностями вашего сайта.

После внесения всех необходимых изменений опубликуйте листинг.
3.5. Показать список
Отображение списка на вашем веб-сайте довольно просто с помощью плагина JetEngine. Все, что вам нужно сделать, это отредактировать страницу, на которой вы хотите отобразить свое объявление, с помощью Elementor.
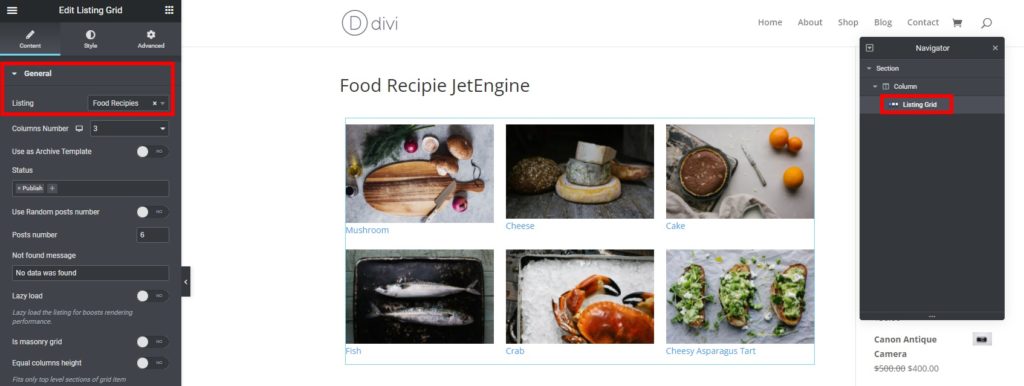
Затем найдите виджет «Сетка списка» в конструкторе страниц и выберите список, который вы хотите отобразить под меткой « Список » в общих настройках .
Если вы хотите отредактировать его дальше, вы также можете настроить стиль и дополнительные параметры виджета.

После внесения всех необходимых изменений опубликуйте страницу.
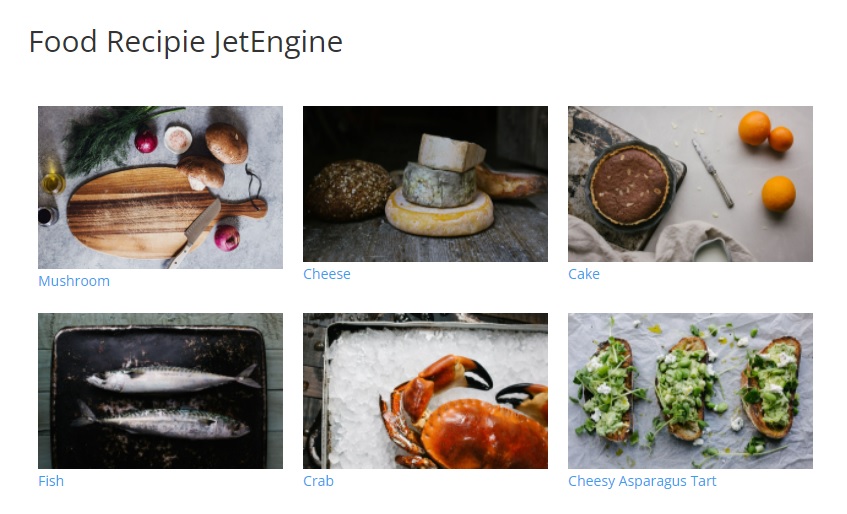
Вы увидите свой новый список блогов в передней части вашего веб-сайта при предварительном просмотре страницы.

Вот и все! Мы показали вам, как создать базовый веб-сайт блога для рецептов еды, используя динамические возможности плагина JetEngine. Однако это лишь верхушка айсберга возможностей плагина. Вы можете легко создать более крупный и сложный веб-сайт, используя аналогичные процессы и обширные функции и элементы, предоставляемые плагином JetEngine.
Плагин JetEngine: окончательный вердикт
На этом мы подошли к концу нашего обзора плагина JetEngine. Это исключительный инструмент для создания точного веб-сайта, который вы хотите, добавляя к нему динамический контент. Плагин также имеет множество функций и элементов, которые помогут вам создать полностью продвинутый динамический веб-сайт.
Кроме того, совместимость с Elementor и Gutenberg также пригодится вам, когда вы создаете или настраиваете веб-страницы своего веб-сайта. Вы можете максимально использовать их виджеты и блоки на своем сайте соответственно. И с таким многофункциональным пакетом его стартовая цена в 43 доллара США также вполне оправдана.
Однако единственным недостатком этого плагина является то, что фреймворк не такой легкий, как у большинства плагинов. Но это можно легко простить, учитывая то, что плагин может предложить вам наряду с его огромными возможностями производительности.
В общем, мы настоятельно рекомендуем вам использовать плагин JetEngine, если вы хотите создать динамический веб-сайт.
Итак, что вы думаете о JetEngine? Готовы ли вы использовать его? Пожалуйста, дайте нам знать в комментариях.
Кроме того, вот еще несколько наших статей, которые могут быть вам интересны:
- Лучшие советы по улучшению дизайна магазинов WooCommerce
- Как перенаправить страницу WordPress (с плагинами и без них)
- Вход в WordPress не работает? Как это исправить
