ปลั๊กอิน JetEngine สำหรับ WordPress: สร้างเว็บไซต์แบบไดนามิก
เผยแพร่แล้ว: 2022-05-17คุณต้องการสร้างเว็บไซต์แบบไดนามิกใน WordPress เพื่อให้มีความได้เปรียบเล็กน้อยเหนือเว็บไซต์คงที่ทั่วไปอื่น ๆ หรือไม่? แล้วเราก็มีบทความที่สมบูรณ์แบบสำหรับคุณ ที่นี่ เราจะให้ บทวิจารณ์เกี่ยวกับปลั๊กอิน JetEngine สำหรับ WordPress และแสดงวิธีใช้งานเพื่อสร้างเว็บไซต์ WordPress แบบไดนามิก
แต่ก่อนที่เราจะเข้าสู่กระบวนการสร้างเว็บไซต์ไดนามิก เรามาดูกันก่อนว่าเว็บไซต์ไดนามิกคืออะไรกันแน่
เว็บไซต์ไดนามิกคืออะไร?
เว็บไซต์แบบไดนามิกเป็นเว็บไซต์ประเภทหนึ่งที่ ให้เนื้อหาที่แตกต่างกันแก่ผู้เยี่ยมชมเว็บไซต์ ขึ้นอยู่กับผู้ใช้ เนื้อหาของเว็บไซต์แบบไดนามิกจะแตกต่างกันไปตามตำแหน่งของผู้ชม การโต้ตอบกับผู้ใช้ และลักษณะอื่นๆ ตัวอย่างเว็บไซต์ไดนามิกที่ได้รับความนิยมมากที่สุดอย่างหนึ่งคือ Google
เว็บไซต์แบบไดนามิกมักจะมีหน้าเว็บแบบไดนามิกที่ปรับแต่งได้สูง โดยทั่วไปแล้ว หน้าเว็บจะถูกสร้างขึ้นโดยใช้เทมเพลตที่ปรับแต่งได้ ซึ่งช่วยให้อัปเดตบ่อยๆ ได้ง่ายขึ้น และเนื่องจากเว็บไซต์ไดนามิกมีการอัปเดตบ่อยครั้ง เนื้อหาที่มอบให้แก่ผู้ใช้จึงเป็นเนื้อหาล่าสุดของเว็บไซต์
เว็บไซต์ไดนามิกกับเว็บไซต์แบบคงที่
ความแตกต่างที่สำคัญระหว่างเว็บไซต์แบบไดนามิกและเว็บไซต์แบบคงที่คือวิธีที่พวกเขาแสดงเนื้อหา เว็บไซต์แบบคง ที่ มีเนื้อหาเหมือนกันสำหรับผู้เยี่ยมชมเว็บไซต์และผู้ใช้ทุกประเภท สำหรับเว็บไซต์แบบไดนามิก เนื้อหาจะแตกต่างกันไปตามผู้เยี่ยมชมเว็บไซต์และผู้ใช้ (ตามที่กล่าวไว้ก่อนหน้านี้)
การเปลี่ยนแปลงและการอัปเดตใดๆ ที่ทำบนเว็บไซต์คงที่นั้นทำได้ด้วยตนเอง ไม่ค่อยมีการอัปเดตเนื่องจากเนื้อหาส่วนใหญ่ประกอบด้วยหน้าผลิตภัณฑ์ เอกสารประกอบ บริการ และอื่นๆ เว็บไซต์สแตติกไม่ต้องการหน้าเว็บจำนวนมาก เนื่องจากมีเนื้อหาสแตติกอย่างง่าย
ในทางกลับกัน เว็บไซต์ไดนามิกอาจมีหน้าเว็บที่ซับซ้อนจำนวนมาก เนื้อหาที่เพิ่มลงในหน้าเว็บแบบไดนามิกเหล่านี้มีการเปลี่ยนแปลงบ่อยครั้งในระยะเวลาหนึ่ง
เว็บไซต์สามารถมีทั้งหน้าเว็บแบบคงที่และแบบไดนามิกได้เช่นกัน หากคุณดูที่เว็บไซต์ของเรา หน้าบล็อก QuadLayers คือหน้าเว็บแบบไดนามิกที่เนื้อหาจะได้รับการอัปเดตโดยอัตโนมัติเพื่อให้คุณได้รับเนื้อหาใหม่ อีกทางหนึ่ง โพสต์บทวิจารณ์ที่คุณกำลังอ่านคือหน้าคงที่ซึ่งการเปลี่ยนแปลงจะเกิดขึ้นหลังจากอัปเดตโพสต์แล้วเท่านั้น
ปลั๊กอิน JetEngine สำหรับ WordPress: ภาพรวม

JetEngine เป็นเครื่องมือที่ทรงพลังในการสร้างเว็บไซต์ไดนามิกขั้นสูง มันเข้ากันได้อย่างสมบูรณ์กับ Elementor และ Gutenberg และยังมีวิดเจ็ต Elementor แบบไดนามิก 17 รายการพร้อมกับบล็อก Gutenberg ไดนามิก 13 บล็อก คุณสามารถใช้มันเพื่อสร้างเว็บไซต์ไดนามิกประเภทใดก็ได้พร้อมฟังก์ชันที่ยอดเยี่ยม
JetEngine ยังมาพร้อมกับชุดตัวเลือกขั้นสูงสำหรับโครงสร้างเว็บไซต์แบบไดนามิกของคุณ ซึ่งรวมถึงประเภทโพสต์แบบกำหนดเอง ประเภทเนื้อหา ฟิลด์ เมตาบ็อกซ์ และอื่นๆ ในทำนองเดียวกัน คุณยังได้รับฟังก์ชันรายการที่ครอบคลุมด้วยปลั๊กอินนี้ ซึ่งจะเป็นประโยชน์ในการพัฒนารายการในรายการและเพิ่มรูปแบบตารางรายการหลายรายการ มันยังมีตัวสร้างแบบสอบถามของตัวเองเพื่อช่วยคุณจัดการฐานข้อมูลของคุณด้วยแนวทางที่มีประสิทธิภาพมาก
นอกจากนี้ JetEngine ยังมาพร้อมกับเครื่องมือสร้างตารางและแผนภูมิที่ช่วยให้คุณสามารถแสดงรายละเอียดต่างๆ บนเว็บไซต์แบบไดนามิกของคุณได้อย่างเรียบร้อย ในทำนองเดียวกัน ตัวสร้างโปรไฟล์จะรวมอยู่ในปลั๊กอินด้วยวิดเจ็ตเมนูโปรไฟล์ของตัวเอง การส่งโพสต์ส่วนหน้า และโมดูลการมองเห็น
คุณสมบัติหลัก:
- วิดเจ็ต Dynamic Elementor และบล็อก Gutenberg
- ประเภทโพสต์ที่กำหนดเอง ประเภทเนื้อหา ข้อมูลเมตา และฟิลด์เมตา
- ตัวสร้างแบบสอบถามสำหรับการจัดการฐานข้อมูลอย่างมีประสิทธิภาพ
- การมองเห็นเนื้อหาขั้นสูงด้วยตรรกะตามเงื่อนไขและฟังก์ชันและแท็กแบบไดนามิก
- ตัวสร้างแบบฝังสำหรับคิวรี ตาราง แผนภูมิ โปรไฟล์ และแบบฟอร์ม
- การจัดการปลายทาง Rest API สำหรับ CCT
- ตัวสร้างรหัสย่อ การจัดการผิวหนัง และตัวเลือกอภิธานศัพท์
ราคา
ปลั๊กอิน JetEngine เริ่มต้นที่ 43 USD ต่อปี ประกอบด้วยใบอนุญาตไซต์ 1 ใบพร้อมกับการอัปเดตผลิตภัณฑ์และการสนับสนุน 1 ปี
ปลั๊กอิน JetEngine สำหรับ WordPress: วิธีใช้งาน
เมื่อคุณมีความเข้าใจพื้นฐานเกี่ยวกับปลั๊กอิน JetEngine แล้ว มาดูขั้นตอนการใช้งานกัน
เราจะใช้ปลั๊กอินรุ่นพรีเมียมซึ่งมีอยู่ในเว็บไซต์อย่างเป็นทางการสำหรับบทช่วยสอนนี้ ดังนั้น คุณต้องซื้อปลั๊กอินและรับรหัสใบอนุญาตก่อนที่จะเพิ่มลงในเว็บไซต์ของคุณ หลังจากที่คุณดาวน์โหลดไฟล์ zip ของปลั๊กอินจากบัญชีของคุณแล้ว คุณสามารถติดตั้งเพื่อสร้างเว็บไซต์ WordPress แบบไดนามิกของคุณได้
1. ติดตั้งและเปิดใช้งาน Plugin
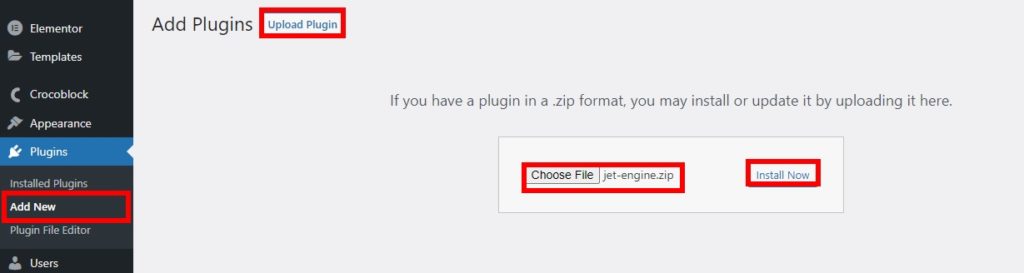
เนื่องจากนี่เป็นเวอร์ชันพรีเมียมของปลั๊กอิน คุณจะต้องติดตั้งด้วยตนเอง ดังนั้น ไปที่ Plugins > Add New จากแดชบอร์ด WordPress ของคุณและคลิกที่ Upload Plugin
ตอนนี้ ให้คลิกที่ เลือกไฟล์ เพื่อเลือกไฟล์ zip ของปลั๊กอิน JetEngine ที่คุณดาวน์โหลดหลังจากซื้อ จากนั้นคลิกที่ ติดตั้ง ทันที เมื่ออัปโหลดปลั๊กอินแล้ว

หลังจากการติดตั้งเสร็จสมบูรณ์ ให้ดำเนินการต่อและ เปิดใช้งาน
หากคุณต้องการความช่วยเหลือในการติดตั้งปลั๊กอิน โปรดอ่านคู่มือฉบับสมบูรณ์เกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress ด้วยตนเอง
2. กำหนดการตั้งค่าปลั๊กอิน JetEngine
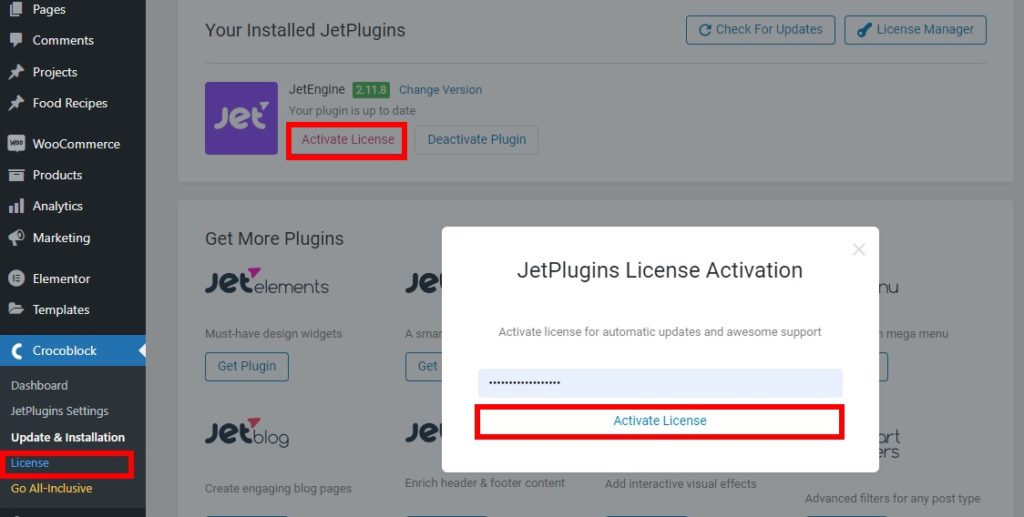
เมื่อคุณเปิดใช้งานปลั๊กอิน JetPlugin แล้ว คุณต้องเปิดใช้งานรหัสใบอนุญาตสำหรับปลั๊กอินดังกล่าวด้วย รายการเมนูชื่อ CrocoBlock จะแสดงบนแดชบอร์ด WordPress ของคุณหลังจากเปิดใช้งานปลั๊กอิน ไปที่ CrocoBlock > License จากแดชบอร์ด WordPress ของคุณและคลิกที่ Activate License

ป๊อปอัปใหม่จะปรากฏขึ้นในตำแหน่งที่คุณต้องป้อนรหัสใบอนุญาตสำหรับปลั๊กอิน สุดท้าย ให้คลิกที่ เปิดใช้งานใบอนุญาต การดำเนินการนี้จะเปิดใช้งานใบอนุญาตปลั๊กอินสำหรับคุณ
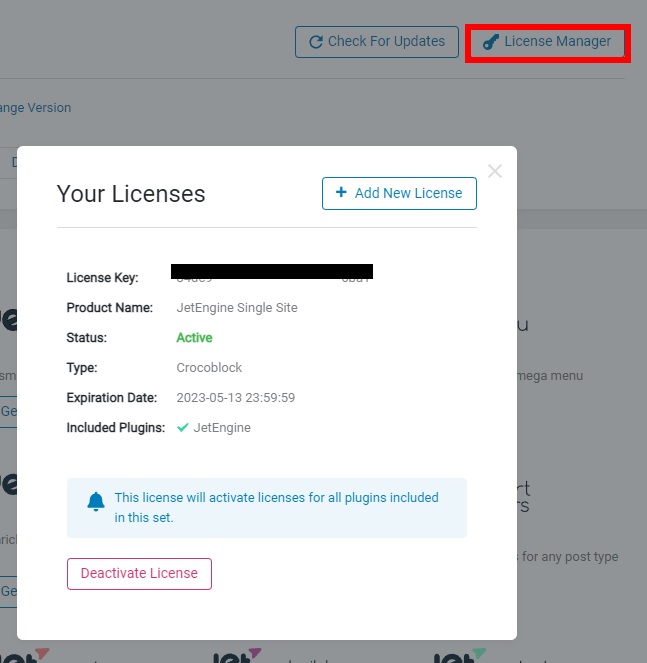
เพื่อยืนยันว่าใบอนุญาตถูกเปิดใช้งานหรือไม่ คุณสามารถคลิกเพิ่มเติมที่ ตัวจัดการใบอนุญาต เพื่อดูรายละเอียดใบอนุญาต

3. สร้างเว็บไซต์แบบไดนามิกของคุณ
หลังจากเปิดใช้งานรหัสใบอนุญาตแล้ว คุณสามารถเริ่มสร้างเว็บไซต์แบบไดนามิกด้วยปลั๊กอิน JetEngine มีตัวเลือกทั้งหมดที่คุณต้องการสำหรับเว็บไซต์แบบไดนามิกของคุณ ซึ่งทั้งหมดสามารถเข้าถึงได้ผ่านแดชบอร์ดของคุณเอง
เพียงเปิดเมนู JetEngine จากแดชบอร์ด WordPress ของคุณ ที่นี่ คุณสามารถดูฟังก์ชันทั้งหมดที่ปลั๊กอินมีให้เพื่อสร้างเว็บไซต์แบบไดนามิกของคุณ

3.1. โมดูล JetEngine
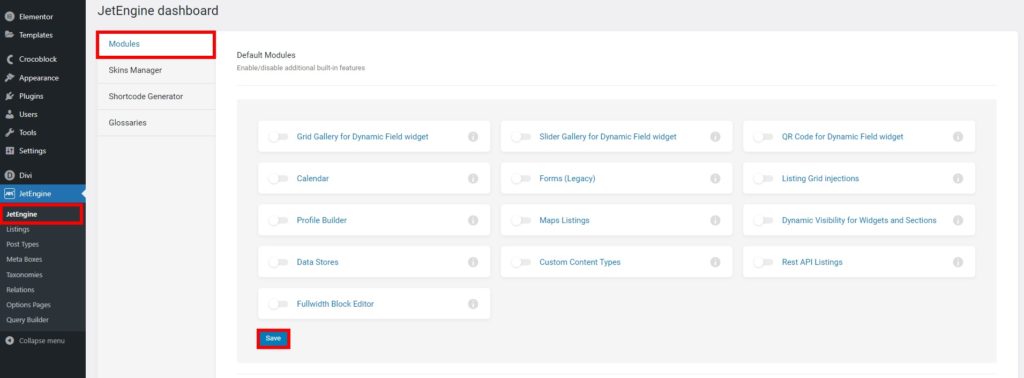
จากแดชบอร์ดหลักของ JetEngine คุณสามารถแก้ไขโมดูล โปรแกรมจัดการสกิน รหัสย่อ และอภิธานศัพท์ที่จำเป็นสำหรับเว็บไซต์ของคุณ
ภายใต้ โมดูล คุณสามารถเปิดหรือปิดใช้งานคุณลักษณะในตัวที่ปลั๊กอินให้มา ซึ่งรวมถึงคุณลักษณะต่างๆ เช่น แกลเลอรีกริด แกลเลอรีตัวเลื่อน โค้ด QR สำหรับวิดเจ็ตฟิลด์แบบไดนามิก การมองเห็นแบบไดนามิกสำหรับวิดเจ็ตและส่วนต่างๆ ประเภทเนื้อหาที่กำหนดเอง และอื่นๆ

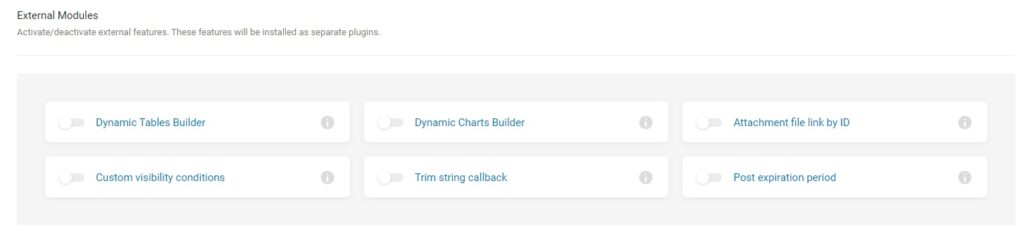
คุณยังสามารถค้นหาโมดูลเพิ่มเติมที่คุณสามารถเปิดใช้งานหรือปิดใช้งานได้ด้านล่าง แต่จะถูกติดตั้งบนเว็บไซต์ของคุณเป็นปลั๊กอินแยกต่างหาก ตัวสร้างตารางไดนามิก ตัวสร้างแผนภูมิไดนามิก ลิงก์ไฟล์แนบตาม ID เงื่อนไขการมองเห็นที่กำหนดเอง การเรียกกลับสตริงทริม และช่วงหลังหมดอายุ

อย่าลืม บันทึก การเปลี่ยนแปลงหลังจากที่คุณเปิดใช้งานหรือปิดใช้งานคุณสมบัติต่างๆ
เมื่อคุณได้ตั้งค่าทั้งหมดแล้ว มาเริ่มด้วยการสร้างประเภทโพสต์แบบกำหนดเองสำหรับเว็บไซต์ไดนามิกของคุณ
3.2. สร้างประเภทโพสต์ที่กำหนดเอง
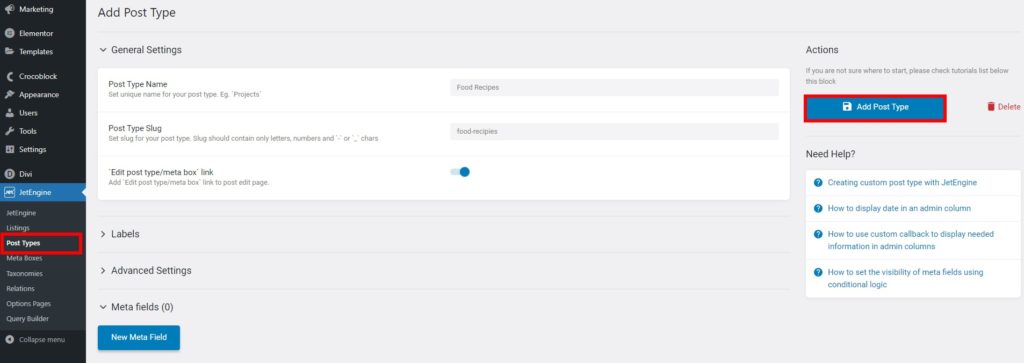
ในการสร้างประเภทโพสต์แบบกำหนดเอง ให้ไปที่ JetEngine > Post Types จากแดชบอร์ด WordPress ของคุณและคลิกที่ Add New
จากนั้น คุณต้องป้อนชื่อของประเภทโพสต์ที่กำหนดเองใหม่ก่อน เราจะตั้งชื่อมันว่า "สูตรอาหาร" สำหรับการสาธิตนี้เท่านั้น กระสุนจะถูกป้อนโดยอัตโนมัติ
อย่างไรก็ตาม คุณจะต้องป้อนป้ายกำกับสำหรับประเภทโพสต์ใหม่ด้วยตัวเอง เพียงป้อนป้ายกำกับตามต้องการสำหรับเว็บไซต์ของคุณ แล้วคลิก เพิ่มประเภทโพสต์

ประเภทโพสต์ใหม่จะถูกเพิ่มลงในแดชบอร์ด WordPress ของคุณสำหรับประเภทโพสต์ที่ป้อน คุณสามารถเริ่มเพิ่มโพสต์ได้จากที่นี่ ในกรณีของเรา เราจะเพิ่มสูตรอาหารบางอย่าง
3.3. เพิ่ม Meta Box
คุณต้องมีเมตาบ็อกซ์สำหรับประเภทโพสต์แบบกำหนดเองที่คุณเพิ่งสร้างขึ้นสำหรับเว็บไซต์ของคุณ ในการเพิ่มเมตาบ็อกซ์ ไปที่ JetEngine > Meta Boxes และคลิกที่ Add New
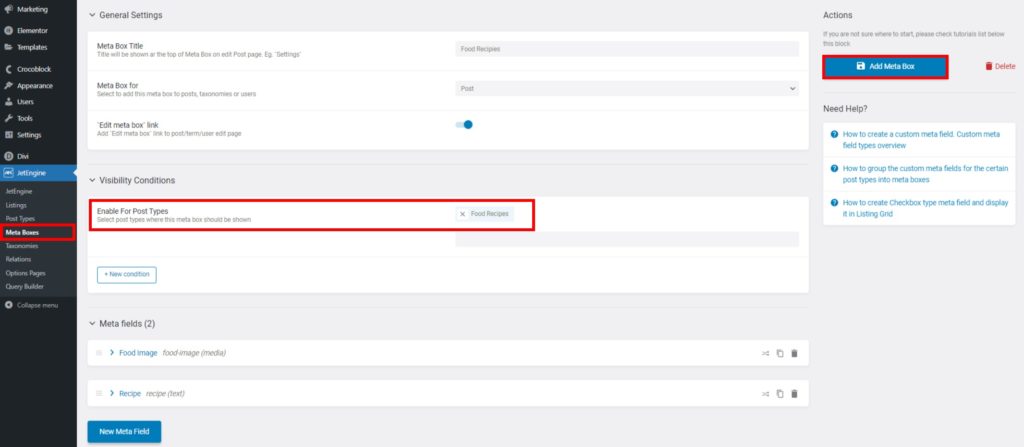
ตอนนี้ ไปข้างหน้าและป้อนชื่อกล่องเมตาในการตั้งค่าทั่วไปพร้อมกับรายละเอียดที่จำเป็นอื่นๆ เพียงตรวจสอบให้แน่ใจว่าคุณเพิ่มประเภทโพสต์ที่สร้างขึ้นใหม่บนตัว เลือกเปิดใช้งานสำหรับประเภทโพสต์
หลังจากนั้น คุณสามารถเพิ่มฟิลด์เมตาบางฟิลด์สำหรับกล่องเมตาได้ที่นี่ สิ่งนี้จะช่วยคุณเพิ่มเนื้อหาแบบไดนามิกสำหรับประเภทโพสต์เนื้อหาของคุณ เมื่อเราเพิ่มลงในรายการในภายหลัง

สุดท้าย ให้คลิกที่ Add Meta Box
3.4. ตั้งค่ารายการแบบไดนามิก
เมื่อประเภทโพสต์รวมอยู่ในกล่องเมตาแล้ว คุณจะต้องตั้งค่ารายการแบบไดนามิกสำหรับโพสต์นั้นด้วย
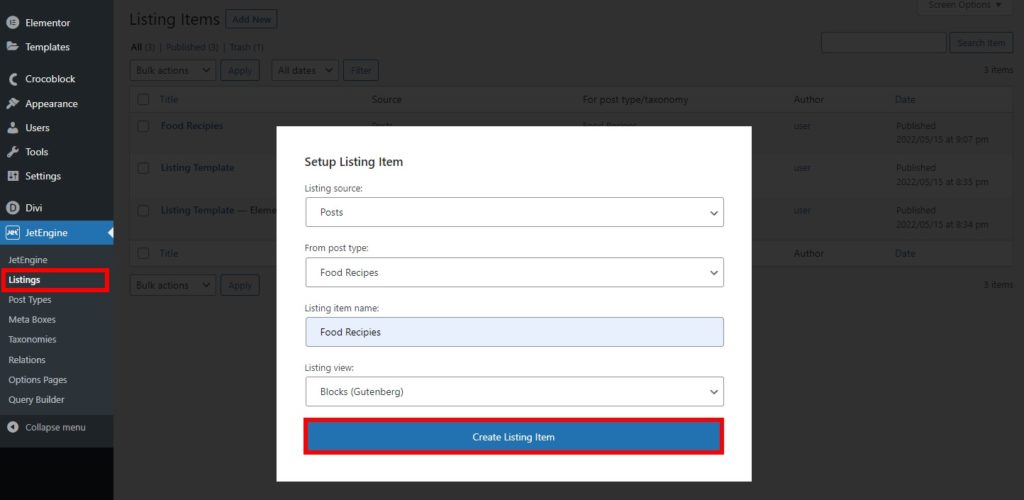
สำหรับสิ่งนี้ ให้เปิดแดชบอร์ด WordPress ของคุณอีกครั้งแล้วไปที่ JetEngine > Listings อีกครั้งให้คลิกที่ เพิ่มใหม่
ที่นี่ คุณจะต้องเลือกแหล่งที่มาของรายการ ประเภทโพสต์ รายการใหม่ และมุมมองรายการ จากนั้นคลิก สร้างรายการ หลังจากที่คุณเพิ่มรายละเอียดเหล่านี้ เราได้ใช้มุมมอง Gutenberg สำหรับขั้นตอนนี้

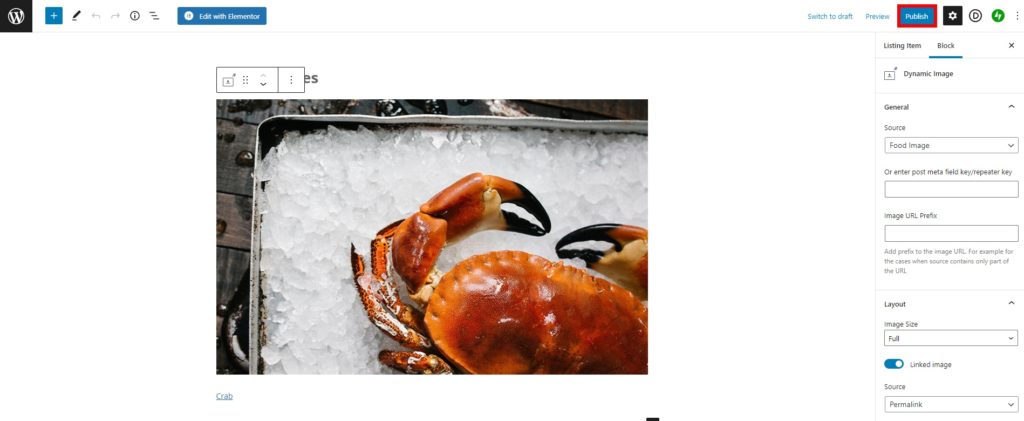
ตอนนี้ เราจะเพิ่มบล็อกไดนามิกที่ปลั๊กอินเสนอในรายการเฉพาะนี้ เราเพิ่งเพิ่มรูปภาพไดนามิกและลิงก์ไดนามิกสำหรับรายชื่อ แต่คุณสามารถใช้บล็อกไดนามิกเพิ่มเติมได้ตามความต้องการของเว็บไซต์ของคุณ

เมื่อคุณทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว ให้ ประกาศ รายชื่อ
3.5. แสดงรายการ
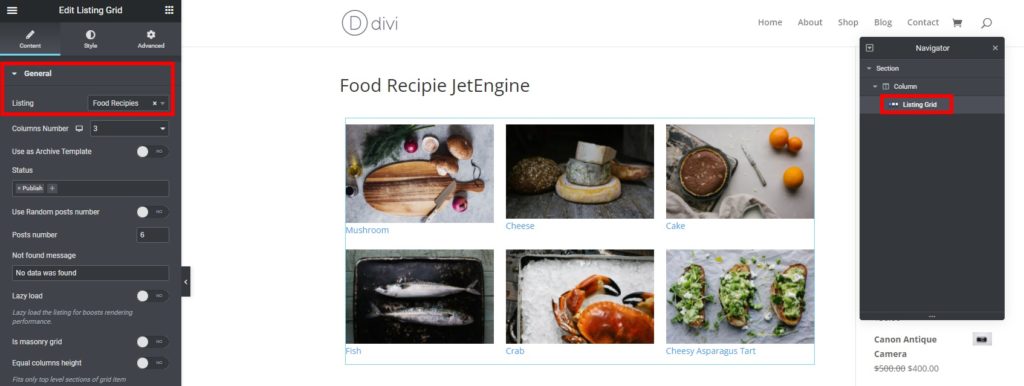
การแสดงรายชื่อบนเว็บไซต์ของคุณค่อนข้างตรงไปตรงมาด้วยความช่วยเหลือของปลั๊กอิน JetEngine สิ่งที่คุณต้องทำคือแก้ไขหน้าที่คุณต้องการแสดงรายการของคุณด้วย Elementor
จากนั้น ค้นหา Listing Grid Widget ในตัวสร้างเพจ และเลือกรายการที่คุณต้องการแสดงภายใต้ป้ายกำกับ Listing ในการ ตั้งค่าทั่วไป
หากคุณต้องการแก้ไขเพิ่มเติม คุณสามารถปรับแต่งสไตล์และตัวเลือกขั้นสูงของวิดเจ็ตได้เช่นกัน

เมื่อคุณทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว ให้ เผยแพร่ หน้า
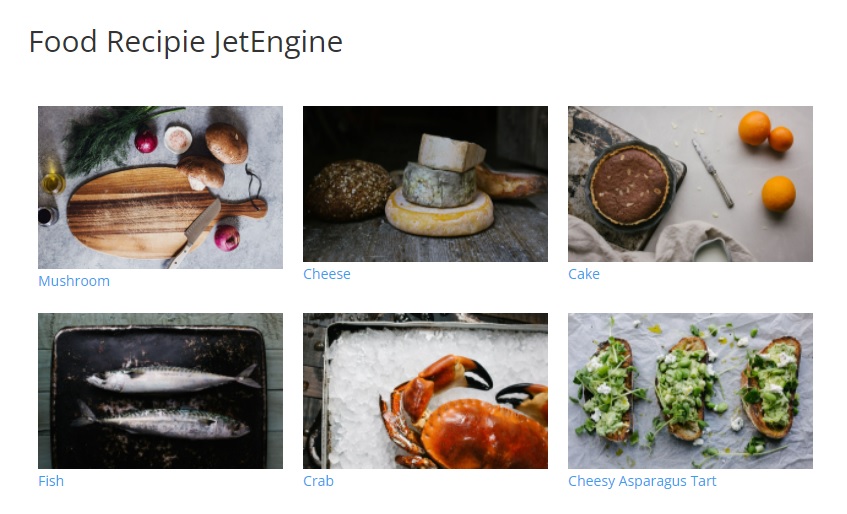
คุณจะเห็นรายการบล็อกใหม่ของคุณที่ส่วนหน้าของเว็บไซต์ของคุณเมื่อคุณดูตัวอย่างหน้า

แค่นั้นแหละ! เราได้แสดงวิธีสร้างเว็บไซต์บล็อกพื้นฐานสำหรับสูตรอาหารโดยใช้ความสามารถแบบไดนามิกของปลั๊กอิน JetEngine อย่างไรก็ตาม นี่เป็นเพียงส่วนเล็กๆ ของสิ่งที่ปลั๊กอินสามารถทำได้ คุณสามารถสร้างเว็บไซต์ที่ใหญ่และซับซ้อนขึ้นได้อย่างง่ายดายโดยใช้กระบวนการที่คล้ายคลึงกันและคุณสมบัติและองค์ประกอบที่ครอบคลุมโดยปลั๊กอิน JetEngine
ปลั๊กอิน JetEngine: คำตัดสินขั้นสุดท้าย
สิ่งนี้นำเราไปสู่จุดสิ้นสุดของการตรวจสอบปลั๊กอิน JetEngine เป็นเครื่องมือพิเศษในการสร้างเว็บไซต์ที่คุณต้องการโดยการเพิ่มเนื้อหาแบบไดนามิกเข้าไป ปลั๊กอินยังมีฟีเจอร์และองค์ประกอบมากมายให้คุณสร้างเว็บไซต์ไดนามิกขั้นสูงอย่างสมบูรณ์
นอกจากนี้ ความเข้ากันได้กับ Elementor และ Gutenberg ยังมีประโยชน์สำหรับคุณในขณะที่คุณกำลังสร้างหรือปรับแต่งหน้าเว็บของเว็บไซต์ของคุณ คุณสามารถใช้วิดเจ็ตและบล็อกบนเว็บไซต์ของคุณให้เกิดประโยชน์สูงสุดตามลำดับ และด้วยแพ็คเกจที่มีฟีเจอร์มากมายดังกล่าว ราคาเริ่มต้นที่ 43 USD ก็สมเหตุสมผลเช่นกัน
อย่างไรก็ตาม ข้อเสียเพียงอย่างเดียวของปลั๊กอินนี้คือกรอบงานไม่เบาเหมือนปลั๊กอินส่วนใหญ่ แต่นั่นสามารถให้อภัยได้อย่างง่ายดายเมื่อพิจารณาถึงสิ่งที่ปลั๊กอินเสนอให้คุณพร้อมกับความสามารถด้านประสิทธิภาพอันมหาศาล
โดยรวมแล้ว เราขอแนะนำให้คุณใช้ปลั๊กอิน JetEngine หากคุณต้องการสร้างเว็บไซต์แบบไดนามิก
คุณคิดอย่างไรเกี่ยวกับ JetEngine? คุณยินดีที่จะใช้มันหรือไม่? โปรดแจ้งให้เราทราบในความคิดเห็น
นอกจากนี้ ต่อไปนี้คือโพสต์บางส่วนของเราที่คุณอาจสนใจ:
- เคล็ดลับที่ดีที่สุดในการปรับปรุงการออกแบบร้านค้า WooCommerce
- วิธีเปลี่ยนเส้นทางหน้า WordPress (มีและไม่มีปลั๊กอิน)
- การเข้าสู่ระบบ WordPress ไม่ทำงาน? วิธีแก้ไข
