JetEngine WordPress 插件:构建动态网站
已发表: 2022-05-17您想在 WordPress 中构建一个动态网站,以比其他普通静态网站略胜一筹吗? 然后,我们为您准备了完美的文章。 在这里,我们将为您提供JetEngine WordPress 插件的评论,并向您展示如何使用它来创建动态 WordPress 网站。
但在我们完成创建动态网站的过程之前,让我们先来看看动态网站到底是什么。
什么是动态网站?
动态网站是一种根据用户向网站访问者提供不同内容的网站。 动态网站的内容会根据查看者的位置、用户交互和其他特征而有所不同。 动态网站最受欢迎的例子之一是谷歌。
动态网站通常具有高度可定制的动态网页。 网页通常是在可定制模板的帮助下生成的,这使得它们更容易频繁更新。 并且由于动态网站更新频繁,提供给用户的内容是网站的最新内容。
动态网站与静态网站
动态网站和静态网站的主要区别在于它们显示内容的方式。 静态网站为所有类型的网站访问者和用户提供相同的内容。 而对于动态网站,内容因网站访问者和用户而异(如前所述)。
在静态网站上执行的任何更改和更新都是手动完成的。 它们不经常更新,因为它们的内容主要包括产品页面、文档、服务等。 静态网站也不需要大量的网页,因为它们包含简单的静态内容。
另一方面,动态网站可能包含大量复杂的网页。 添加到这些动态网页的内容会在一定时间内频繁更改。
一个网站也可以包含静态和动态网页。 如果您查看我们的网站本身,QuadLayers 博客页面是一个动态网页,其内容会自动更新以为您提供新内容。 或者,您正在阅读的评论帖子是一个静态页面,只有在帖子更新后才会在其中进行更改。
JetEngine WordPress 插件:概述

JetEngine是创建高级动态网站的强大工具。 它与 Elementor 和 Gutenberg 完全兼容,还为您提供 17 个动态 Elementor 小部件以及 13 个动态 Gutenberg 块。 您可以轻松地使用它们来创建具有出色功能的任何类型的动态网站。
JetEngine 还为您的动态网站结构提供了一组高级选项,包括自定义帖子类型、内容类型、字段、元框等。 同样,您还可以使用此插件获得广泛的列表功能,这有助于开发列表项和添加多个列表网格布局。 它甚至有自己的查询生成器,可以帮助您以非常有效的方法管理数据库。
此外,JetEngine 还附带表格和图表构建器,使您能够以一种像样的方式展示动态网站上的各种详细信息。 同样,该插件还包含一个配置文件构建器,它具有自己的配置文件菜单小部件、前端帖子提交和可见性模块。
主要特点:
- 动态 Elementor 小部件和 Gutenberg 块
- 自定义帖子类型、内容类型、元数据和元字段
- 用于高效管理数据库的查询生成器
- 具有条件逻辑和动态功能和标签的高级内容可见性
- 用于查询、表格、图表、配置文件和表单的内置构建器
- CCT 的 Rest API 端点管理
- 简码生成器、皮肤管理和词汇表选项
价钱
JetEngine 插件起价为每年 43 美元。 它包括 1 个站点许可证以及 1 年的产品更新和支持。
JetEngine WordPress 插件:如何使用?
现在您对 JetEngine 插件有了基本的了解,让我们来看看它的使用过程。
我们将使用插件的高级版本,该插件可在他们的官方网站上获得本教程。 因此,您需要先购买插件并获取许可证密钥,然后再将其添加到您的网站。 从您的帐户下载插件 zip 文件后,您可以安装它来创建您的动态 WordPress 网站。
1.安装并激活插件
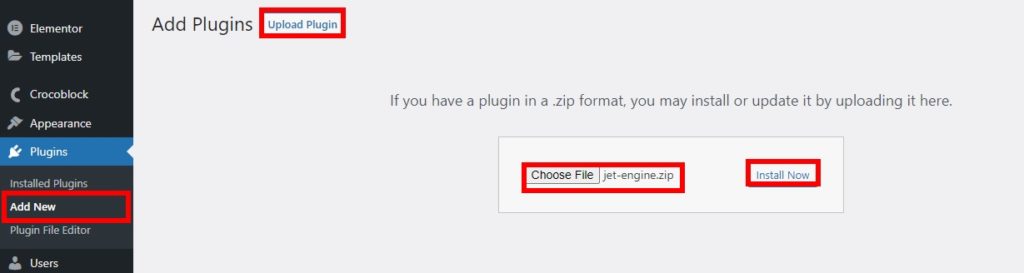
由于这是插件的高级版本,您必须手动安装它。 因此,从您的 WordPress 仪表板转到Plugins > Add New ,然后单击Upload Plugin 。
现在,单击选择文件以选择购买后下载的 JetEngine 插件 zip 文件。 然后,上传插件后单击立即安装。

安装完成后,继续激活它。
如果您在安装插件方面需要任何帮助,请随时查看我们关于如何手动安装 WordPress 插件的完整指南。
2.配置JetEngine插件设置
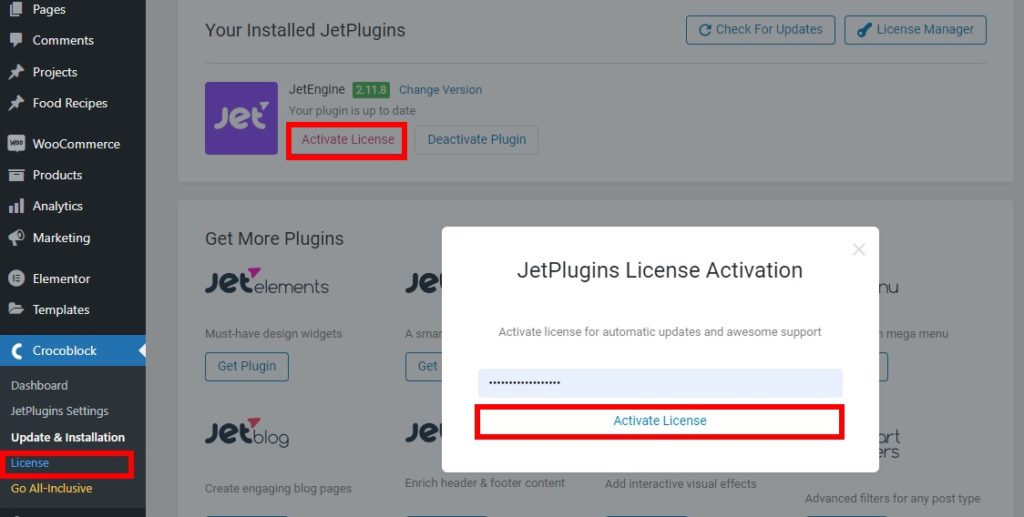
现在您已经激活了 JetPlugin 插件,您还需要激活它的许可证密钥。 激活插件后,您的 WordPress 仪表板上将提供一个名为 CrocoBlock 的菜单项。 因此,从您的 WordPress 仪表板转到CrocoBlock > 许可证,然后单击激活许可证。

将出现一个新的弹出窗口,您需要在其中输入插件的许可证密钥。 最后,点击激活许可证。 这将为您激活插件许可证。
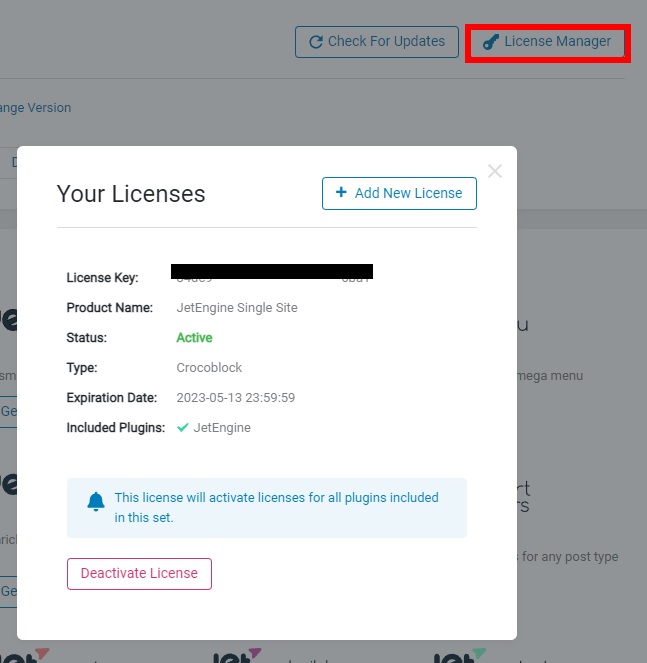
要确认许可证是否已激活,您可以进一步单击许可证管理器以查看许可证详细信息。

3. 创建您的动态网站
激活许可证密钥后,您可以开始使用 JetEngine 插件构建您的动态网站。 它具有您的动态网站所需的所有选项。 所有这些都可以通过您的仪表板本身访问。
只需从 WordPress 仪表板打开JetEngine菜单。 在这里,您可以看到该插件为您提供的用于创建动态网站的所有功能。
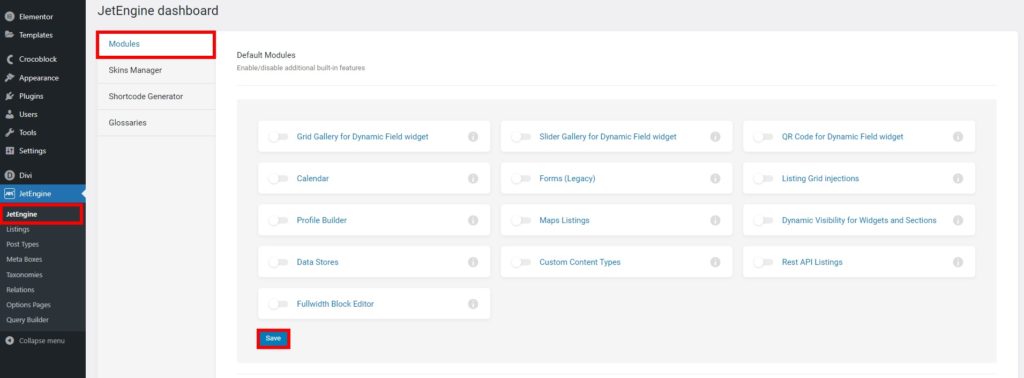
3.1。 JetEngine 模块
从 JetEngine 主仪表板,您可以编辑网站所需的模块、皮肤管理器、简码和词汇表。
在Modules下,您可以启用或禁用插件提供的内置功能。 它们包括网格库、滑块库、动态字段小部件的二维码、小部件和部分的动态可见性、自定义内容类型等功能。


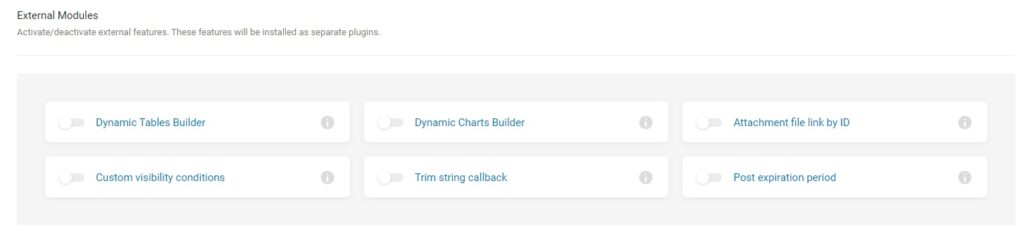
您还可以在它们下方找到一些可以激活或停用的附加模块。 但它们将作为单独的插件安装在您的网站上。 它们是动态表构建器、动态图表构建器、按 ID 的附件文件链接、自定义可见性条件、修剪字符串回调和过期时间。

激活或停用功能后不要忘记保存更改。
现在您已经完成了所有设置,让我们开始为您的动态网站构建自定义帖子类型。
3.2. 创建自定义帖子类型
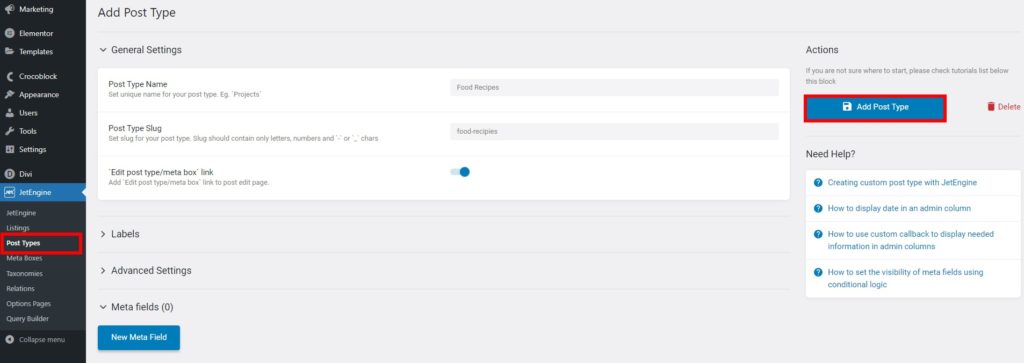
要创建自定义帖子类型,请从 WordPress 仪表板转到JetEngine > Post Types ,然后单击Add New 。
然后,您必须先输入新的自定义帖子类型的名称。 我们将它命名为“Food Recipies”,只是为了这个演示。 slug 会自动输入。
但是,您需要自己输入新帖子类型的标签。 只需根据需要为您的网站输入标签,然后单击Add Post Type 。

一个新的帖子类型将添加到您输入的帖子类型的 WordPress 仪表板中。 您可以从这里开始为其添加帖子。 在我们的例子中,我们将添加一些食物食谱。
3.3. 添加元框
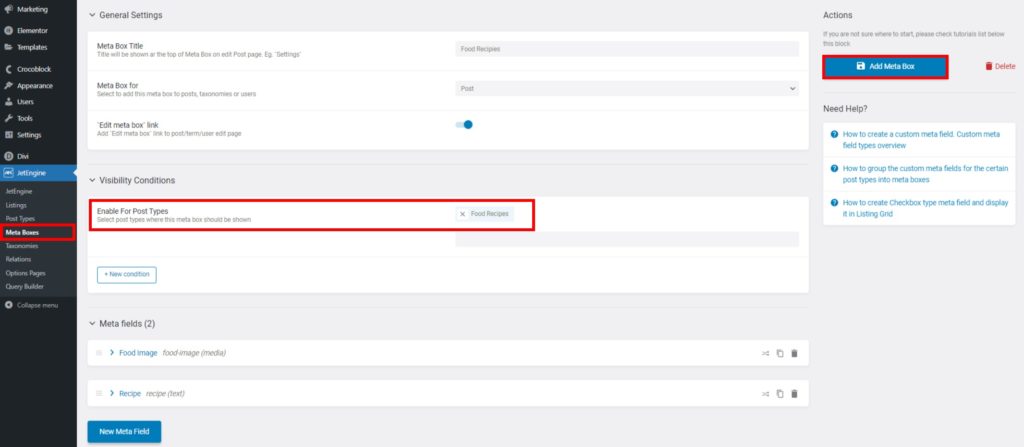
您还需要您刚刚为您的网站创建的自定义帖子类型的元框。 要添加元框,请转到JetEngine > Meta Boxes并单击Add New 。
现在,继续在常规设置中输入元框标题以及其他必要的详细信息。 只需确保在Enable For Post Types选项上添加新创建的帖子类型。
之后,您还可以在此处为元框添加一些元字段。 当我们稍后将它们添加到列表时,这将帮助您为内容帖子类型添加动态内容。

最后,点击Add Meta Box 。
3.4. 设置动态列表
现在帖子类型已包含在元框中,您还需要为其设置动态列表。
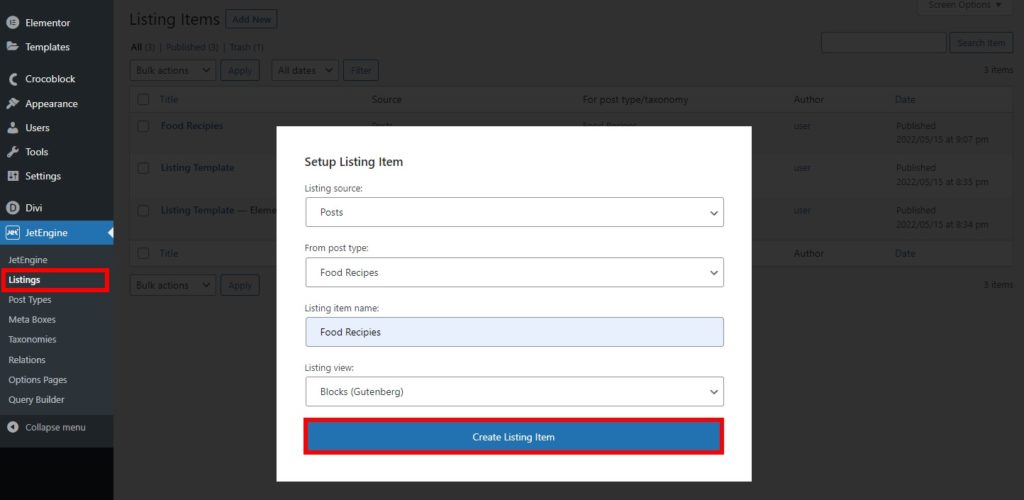
为此,再次打开您的 WordPress 仪表板并转到JetEngine > Listings 。 再次单击Add new 。
在这里,您必须选择列表来源、帖子类型、新项目和列表视图。 然后,在添加这些详细信息后单击创建列表项。 我们在此步骤中使用了古腾堡视图。

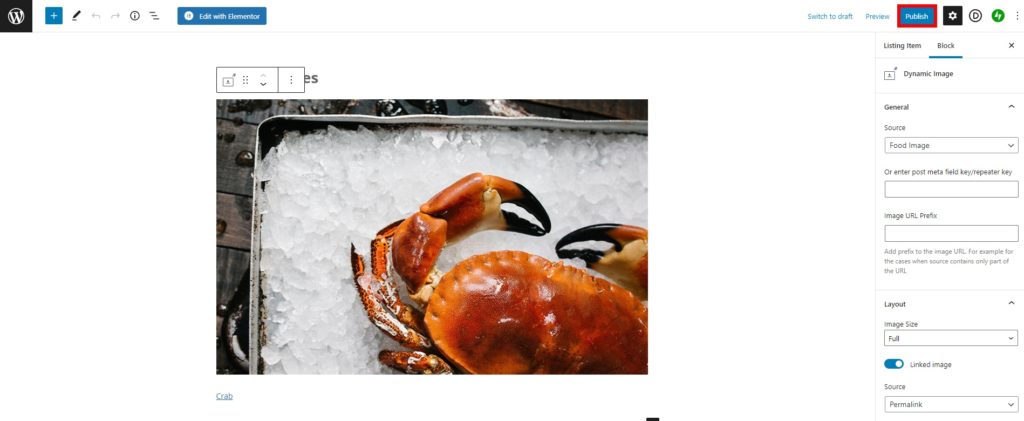
现在,我们将在此特定列表中添加插件提供的动态块。 我们刚刚为列表添加了动态图像和动态链接。 但是您可以根据您网站的需要使用一些更动态的块。

完成所有必要的更改后,发布列表。
3.5. 显示列表
借助 JetEngine 插件,在您的网站上显示列表非常简单。 您所要做的就是使用 Elementor 编辑要在其中显示您的列表的页面。
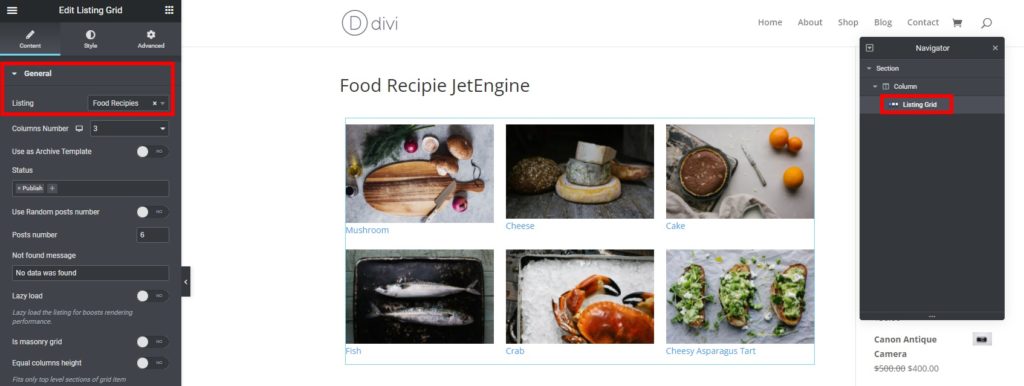
然后,在页面构建器中搜索Listing Grid Widget并在General settings的Listing标签下选择要显示的列表。
如果您想进一步编辑它,您也可以自定义小部件的样式和高级选项。

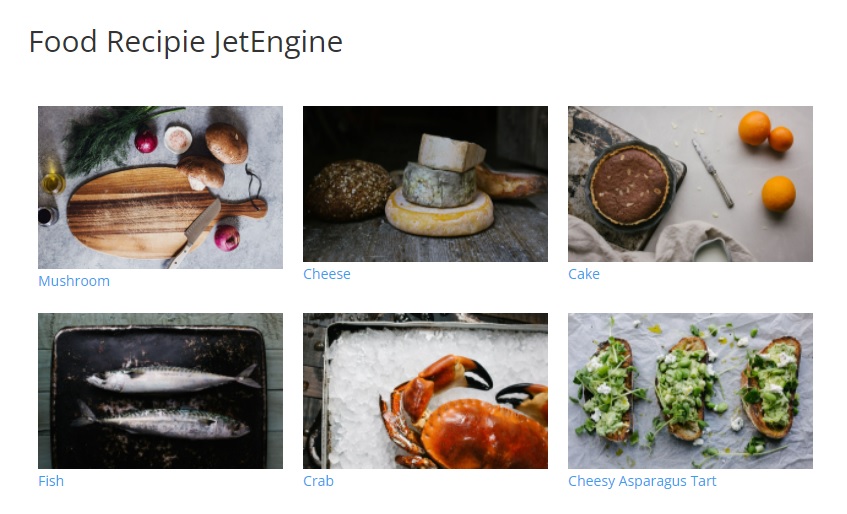
完成所有必要的更改后,发布页面。
当您预览页面时,您将在网站的前端看到您的新博客列表。

就是这样! 我们向您展示了如何使用 JetEngine 插件的动态功能为食物食谱创建一个基本的博客网站。 但是,这只是插件可以做什么的冰山一角。 您可以使用 JetEngine 插件提供的类似流程以及广泛的功能和元素轻松创建更大、更复杂的网站。
JetEngine 插件:最终裁决
这使我们对 JetEngine 插件的审查结束。 它是一种出色的工具,可通过向其添加动态内容来构建您想要的确切网站。 该插件还具有大量功能和元素,可帮助您构建一个完全先进的动态网站。
此外,当您创建或自定义网站的网页时,与 Elementor 和 Gutenberg 的兼容性也会派上用场。 您可以分别在您的网站上最大限度地利用他们的小部件和块。 并且有了这样一个功能丰富的包,它的 43 美元起价也很合理。
然而,这个插件的唯一缺点是框架不像大多数插件那样轻量级。 但考虑到插件必须为您提供的功能以及其强大的性能,这很容易被原谅。
总而言之,如果您想构建动态网站,我们强烈建议您使用 JetEngine 插件。
那么您如何看待 JetEngine? 你愿意使用它吗? 请在评论中告诉我们。
此外,这里还有一些您可能会感兴趣的帖子:
- 改善 WooCommerce 商店设计的最佳技巧
- 如何重定向 WordPress 页面(有和没有插件)
- WordPress登录不起作用? 如何修复它
