JetEngine-Plugin für WordPress: Erstellen Sie dynamische Websites
Veröffentlicht: 2022-05-17Möchten Sie eine dynamische Website in WordPress erstellen, um einen leichten Vorteil gegenüber anderen durchschnittlichen statischen Websites zu haben? Dann haben wir den perfekten Artikel für Sie. Hier geben wir Ihnen einen Überblick über das JetEngine-Plugin für WordPress und zeigen Ihnen, wie Sie damit eine dynamische WordPress-Website erstellen.
Aber bevor wir den Prozess der Erstellung einer dynamischen Website durchlaufen, werfen wir einen Blick darauf, was eine dynamische Website genau ist.
Was ist eine dynamische Website?
Eine dynamische Website ist eine Art Website, die den Website-Besuchern je nach Benutzer unterschiedliche Inhalte bereitstellt . Die Inhalte einer dynamischen Website variieren je nach Standort des Betrachters, Benutzerinteraktion und anderen Merkmalen. Eines der beliebtesten Beispiele für eine dynamische Website ist Google.
Dynamische Websites haben normalerweise dynamische Webseiten, die hochgradig anpassbar sind. Die Webseiten werden im Allgemeinen mit Hilfe anpassbarer Vorlagen erstellt, was eine häufige Aktualisierung erleichtert. Und da dynamische Websites häufig aktualisiert werden, sind die den Benutzern bereitgestellten Inhalte die neuesten Inhalte der Website.
Dynamische Websites vs. statische Websites
Der Hauptunterschied zwischen dynamischen Websites und statischen Websites besteht in der Art und Weise, wie sie ihre Inhalte anzeigen. Statische Websites bieten denselben Inhalt für alle Arten von Website-Besuchern und Benutzern . Während bei dynamischen Websites der Inhalt je nach Website-Besucher und Benutzer variiert (wie bereits erwähnt).
Alle Änderungen und Aktualisierungen, die auf der statischen Website vorgenommen werden, werden manuell vorgenommen. Sie werden nicht häufig aktualisiert, da ihr Inhalt hauptsächlich Produktseiten, Dokumentationen, Dienstleistungen usw. umfasst. Statische Websites erfordern auch keine große Anzahl von Webseiten, da sie einfachen statischen Inhalt enthalten.
Andererseits können dynamische Websites eine große Anzahl komplexer Webseiten enthalten. Der Inhalt, der diesen dynamischen Webseiten hinzugefügt wird, wird häufig in einem bestimmten Zeitraum geändert.
Eine Website kann sowohl statische als auch dynamische Webseiten enthalten. Wenn Sie sich unsere Website selbst ansehen, ist die QuadLayers-Blogseite eine dynamische Webseite, deren Inhalt automatisch aktualisiert wird, um Ihnen neue Inhalte bereitzustellen. Alternativ ist der Bewertungsbeitrag, den Sie gerade lesen, eine statische Seite, auf der die Änderungen erst vorgenommen werden, nachdem der Beitrag aktualisiert wurde.
JetEngine-Plugin für WordPress: Übersicht

JetEngine ist ein leistungsstarkes Tool zum Erstellen fortschrittlicher dynamischer Websites. Es ist vollständig kompatibel mit Elementor und Gutenberg und bietet Ihnen außerdem 17 dynamische Elementor-Widgets sowie 13 dynamische Gutenberg-Blöcke. Sie können sie ganz einfach verwenden, um jede Art von dynamischer Website mit großartigen Funktionen zu erstellen.
JetEngine verfügt außerdem über eine Reihe erweiterter Optionen für Ihre dynamische Website-Struktur, darunter benutzerdefinierter Beitragstyp, Inhaltstyp, Felder, Metaboxen und so weiter. In ähnlicher Weise erhalten Sie mit diesem Plugin auch umfangreiche Auflistungsfunktionen, die hilfreich sein können, um Auflistungselemente zu entwickeln und mehrere Auflistungsrasterlayouts hinzuzufügen. Es verfügt sogar über einen eigenen Abfragegenerator, mit dem Sie Ihre Datenbank mit einem sehr effizienten Ansatz verwalten können.
Darüber hinaus enthält JetEngine auch Tabellen- und Diagrammersteller, mit denen Sie verschiedene Details auf Ihrer dynamischen Website auf ansprechende Weise präsentieren können. In ähnlicher Weise ist im Plugin auch ein Profilersteller mit eigenen Profilmenü-Widgets, Frontend-Beitragsübermittlungen und Sichtbarkeitsmodulen enthalten.
Hauptmerkmale:
- Dynamische Elementor-Widgets und Gutenberg-Blöcke
- Benutzerdefinierter Beitragstyp, Inhaltstyp, Metadaten und Metafelder
- Query Builder für effizientes Management von Datenbanken
- Erweiterte Sichtbarkeit von Inhalten mit bedingter Logik und dynamischen Funktionen und Tags
- Integrierte Builder für Abfragen, Tabellen, Diagramme, Profile und Formulare
- Rest-API-Endpunktverwaltung für CCT
- Shortcode-Generatoren, Skin-Management und Glossaroptionen
Preisgestaltung
Das JetEngine-Plugin beginnt bei 43 USD pro Jahr. Es beinhaltet 1 Site-Lizenz zusammen mit 1 Jahr Produkt-Updates und Support.
JetEngine-Plugin für WordPress: Wie benutzt man es?
Nachdem Sie nun ein grundlegendes Verständnis des JetEngine-Plugins haben, lassen Sie uns den Prozess seiner Verwendung durchgehen.
Wir werden die Premium-Version des Plugins verwenden, die auf ihrer offiziellen Website für dieses Tutorial verfügbar ist. Sie müssen also das Plugin kaufen und den Lizenzschlüssel erhalten, bevor Sie es zu Ihrer Website hinzufügen. Nachdem Sie die Plugin-ZIP-Datei von Ihrem Konto heruntergeladen haben, können Sie sie installieren, um Ihre dynamische WordPress-Website zu erstellen.
1. Installieren und aktivieren Sie das Plugin
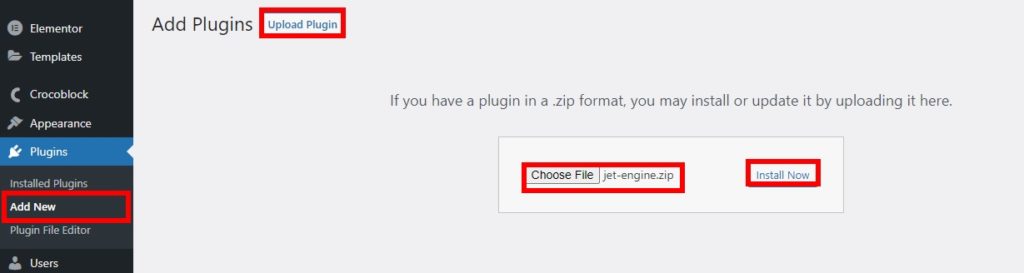
Da dies die Premium-Version des Plugins ist, müssen Sie es manuell installieren. Gehen Sie also in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und klicken Sie auf Plugin hochladen .
Klicken Sie nun auf Datei auswählen, um die ZIP-Datei des JetEngine-Plugins auszuwählen, die Sie nach dem Kauf heruntergeladen haben. Klicken Sie dann auf Jetzt installieren , sobald das Plugin hochgeladen ist.

Nachdem die Installation abgeschlossen ist, fahren Sie fort und aktivieren Sie sie.
Wenn Sie Hilfe bei der Installation des Plugins benötigen, können Sie sich gerne unsere vollständige Anleitung zur manuellen Installation eines WordPress-Plugins ansehen.
2. Konfigurieren Sie die JetEngine-Plugin-Einstellungen
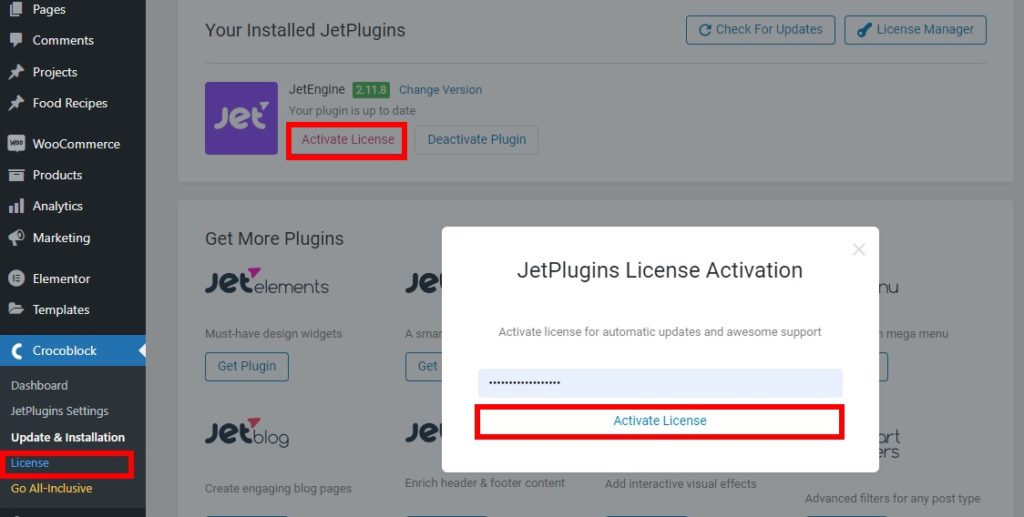
Nachdem Sie das JetPlugin-Plugin aktiviert haben, müssen Sie auch den Lizenzschlüssel dafür aktivieren. Ein Menüpunkt namens CrocoBlock wird auf Ihrem WordPress-Dashboard bereitgestellt, nachdem das Plugin aktiviert wurde. Gehen Sie also in Ihrem WordPress-Dashboard zu CrocoBlock > Lizenz und klicken Sie auf Lizenz aktivieren .

Es erscheint ein neues Popup, in dem Sie den Lizenzschlüssel für das Plugin eingeben müssen. Klicken Sie abschließend auf Lizenz aktivieren . Dadurch wird die Plugin-Lizenz für Sie aktiviert.
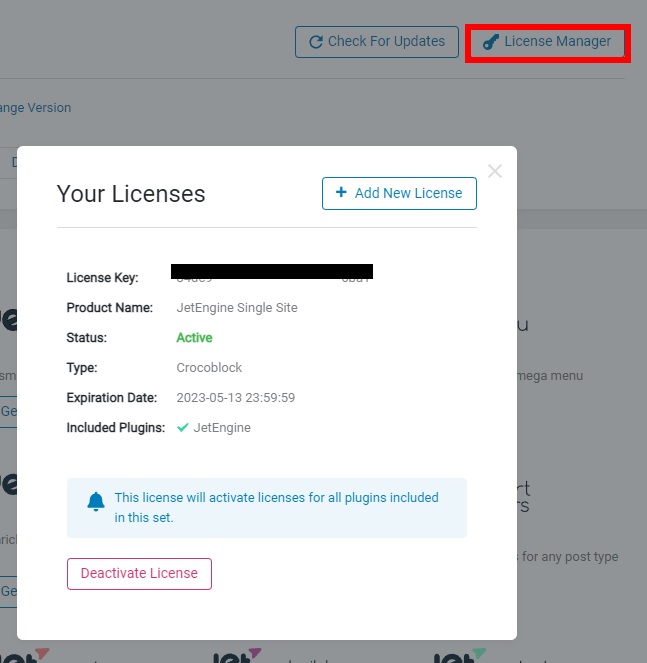
Um zu bestätigen, ob die Lizenz aktiviert ist oder nicht, können Sie weiter auf Lizenzmanager klicken, um die Lizenzdetails anzuzeigen.

3. Erstellen Sie Ihre dynamische Website
Nachdem der Lizenzschlüssel aktiviert wurde, können Sie mit dem Erstellen Ihrer dynamischen Website mit dem JetEngine-Plugin beginnen. Es bietet alle Optionen, die Sie jemals für Ihre dynamische Website benötigen. Auf all dies kann über Ihr Dashboard selbst zugegriffen werden.
Öffnen Sie einfach das JetEngine- Menü in Ihrem WordPress-Dashboard. Hier sehen Sie alle Funktionalitäten, die Ihnen das Plugin zur Erstellung Ihrer dynamischen Website zur Verfügung gestellt hat.

3.1. JetEngine-Module
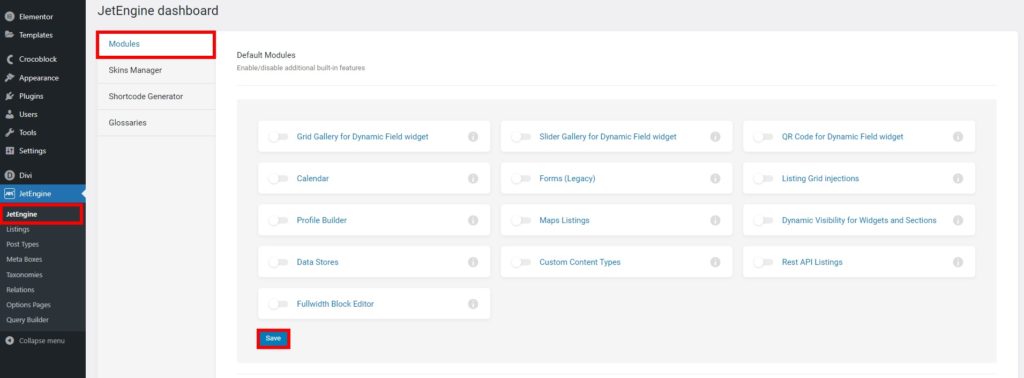
Vom Haupt-JetEngine-Dashboard aus können Sie die für Ihre Website erforderlichen Module, Skin-Manager, Shortcodes und Glossare bearbeiten.
Unter den Modulen können Sie die vom Plugin bereitgestellten integrierten Funktionen aktivieren oder deaktivieren. Dazu gehören Funktionen wie Grid-Galerie, Slider-Galerie, QR-Code für dynamische Feld-Widgets, dynamische Sichtbarkeit für Widgets und Abschnitte, benutzerdefinierte Inhaltstypen und so weiter.

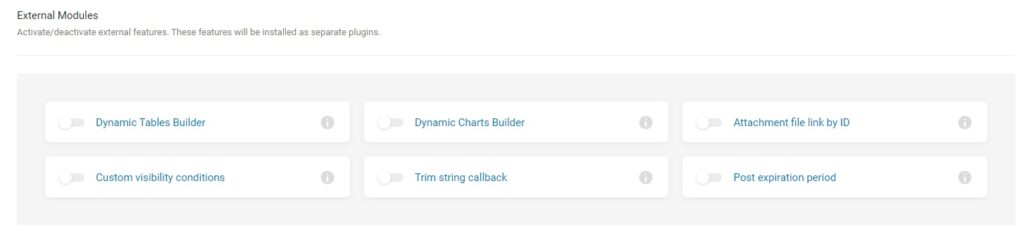
Sie können auch einige zusätzliche Module finden, die Sie direkt darunter aktivieren oder deaktivieren können. Sie werden jedoch als separates Plugin auf Ihrer Website installiert. Sie sind der dynamische Tabellenersteller, der dynamische Diagrammersteller, die Verknüpfung von Anhangsdateien nach ID, benutzerdefinierte Sichtbarkeitsbedingungen, der Trimmzeichenfolgen-Rückruf und der Zeitraum nach dem Ablauf.

Vergessen Sie nicht, die Änderungen zu speichern , nachdem Sie die Funktionen aktiviert oder deaktiviert haben.
Nachdem Sie nun alles eingerichtet haben, beginnen wir mit dem Erstellen eines benutzerdefinierten Beitragstyps für Ihre dynamische Website.
3.2. Erstellen Sie einen benutzerdefinierten Beitragstyp
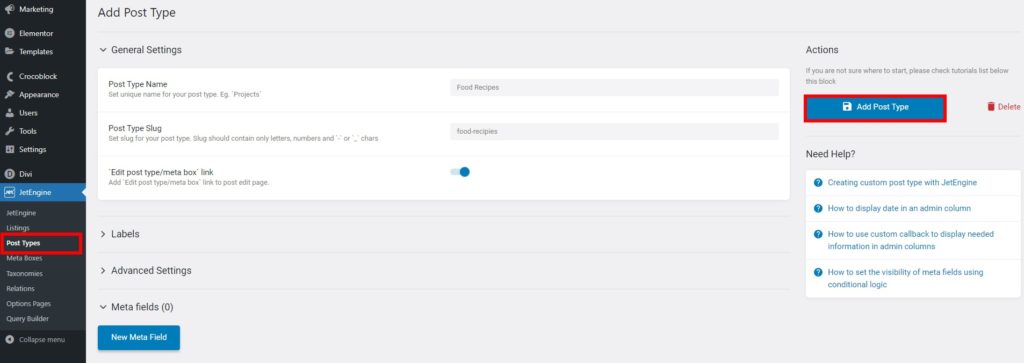
Um einen benutzerdefinierten Beitragstyp zu erstellen, gehen Sie in Ihrem WordPress-Dashboard zu JetEngine > Beitragstypen und klicken Sie auf Neu hinzufügen .
Dann müssen Sie zuerst den Namen des neuen benutzerdefinierten Beitragstyps eingeben. Wir werden es nur für diese Demo „Lebensmittelrezepte“ nennen. Der Slug wird automatisch eingetragen.
Die Labels für Ihren neuen Beitragstyp müssen Sie jedoch selbst eingeben. Geben Sie einfach die für Ihre Website erforderlichen Labels ein und klicken Sie auf Beitragstyp hinzufügen .

Ein neuer Beitragstyp wird Ihrem WordPress-Dashboard für den eingegebenen Beitragstyp hinzugefügt. Sie können von hier aus mit dem Hinzufügen der Beiträge dafür beginnen. In unserem Fall fügen wir einige Lebensmittelrezepte hinzu.
3.3. Metabox hinzufügen
Sie benötigen auch Meta-Boxen für den benutzerdefinierten Beitragstyp, den Sie gerade für Ihre Website erstellt haben. Um die Meta-Box hinzuzufügen, gehen Sie zu JetEngine > Meta Boxes und klicken Sie auf Add New .
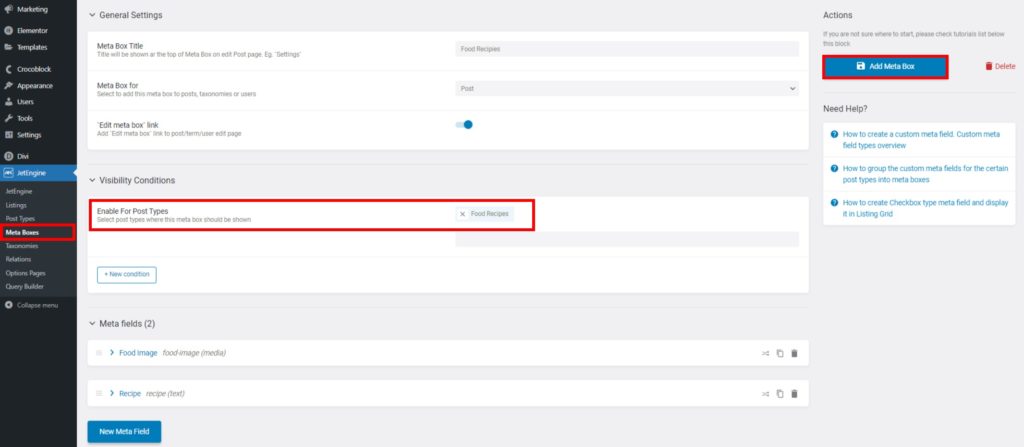
Geben Sie nun den Meta-Box-Titel in den allgemeinen Einstellungen zusammen mit anderen erforderlichen Details ein. Stellen Sie einfach sicher, dass Sie Ihren neu erstellten Beitragstyp zur Option „ Für Beitragstypen aktivieren“ hinzufügen.
Danach können Sie hier auch einige Metafelder für die Metaboxen hinzufügen. Dies hilft Ihnen, dynamische Inhalte für Ihre Inhaltsbeitragstypen hinzuzufügen, wenn wir sie später zu Listen hinzufügen.

Klicken Sie abschließend auf Meta Box hinzufügen .
3.4. Dynamische Auflistung einrichten
Nachdem der Beitragstyp nun in die Meta-Box aufgenommen wurde, müssen Sie auch dynamische Listen dafür einrichten.
Öffnen Sie dazu erneut Ihr WordPress-Dashboard und gehen Sie zu JetEngine > Listings . Klicken Sie erneut auf Neu hinzufügen .
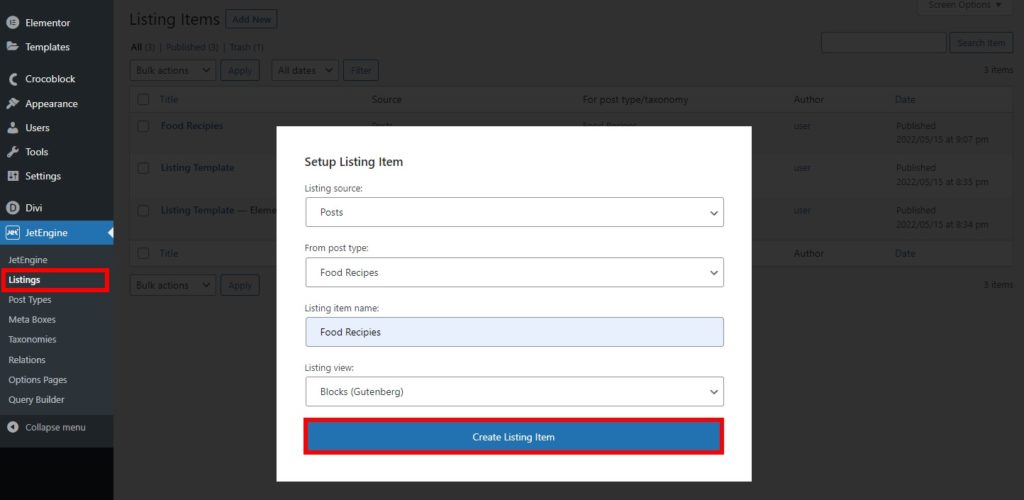
Hier müssen Sie die Auflistungsquelle, den Beitragstyp, den neuen Artikel und die Auflistungsansicht auswählen. Klicken Sie dann auf Eintrag erstellen, nachdem Sie diese Details hinzugefügt haben. Wir haben für diesen Schritt die Gutenberg-Ansicht verwendet.

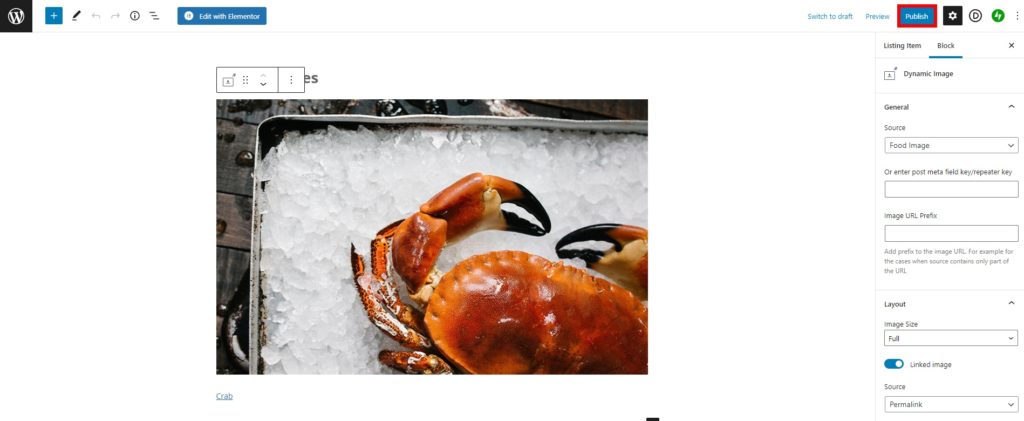
Jetzt fügen wir die dynamischen Blöcke hinzu, die das Plugin in dieser speziellen Liste anbietet. Wir haben gerade das dynamische Bild und den dynamischen Link für die Auflistung hinzugefügt. Sie können jedoch entsprechend den Anforderungen Ihrer Website einige dynamischere Blöcke verwenden.

Sobald Sie alle erforderlichen Änderungen vorgenommen haben, veröffentlichen Sie den Eintrag.
3.5. Zeigen Sie die Liste an
Das Anzeigen des Eintrags auf Ihrer Website ist mit Hilfe des JetEngine-Plugins ziemlich einfach. Alles, was Sie tun müssen, ist die Seite zu bearbeiten, auf der Sie Ihren Eintrag mit Elementor anzeigen möchten.
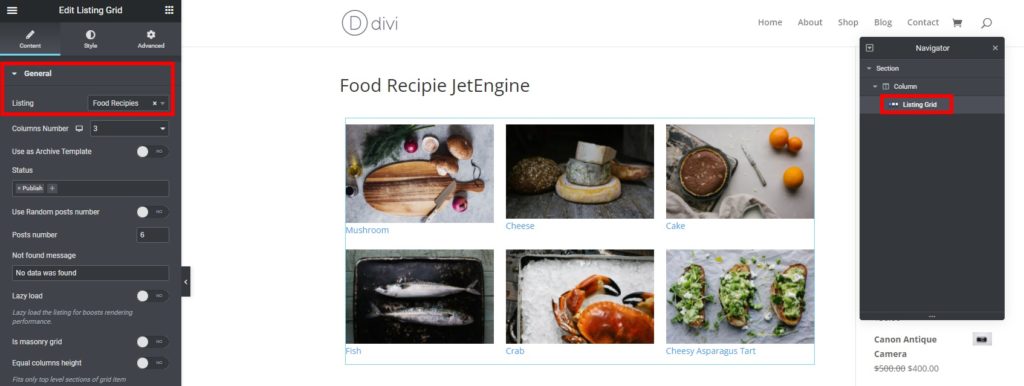
Suchen Sie dann im Seitenersteller nach dem Listing Grid Widget und wählen Sie den Listing aus, den Sie unter dem Listing -Label in den allgemeinen Einstellungen anzeigen möchten.
Wenn Sie es weiter bearbeiten möchten, können Sie auch den Stil und die erweiterten Optionen des Widgets anpassen.

Nachdem Sie alle erforderlichen Änderungen vorgenommen haben, veröffentlichen Sie die Seite.
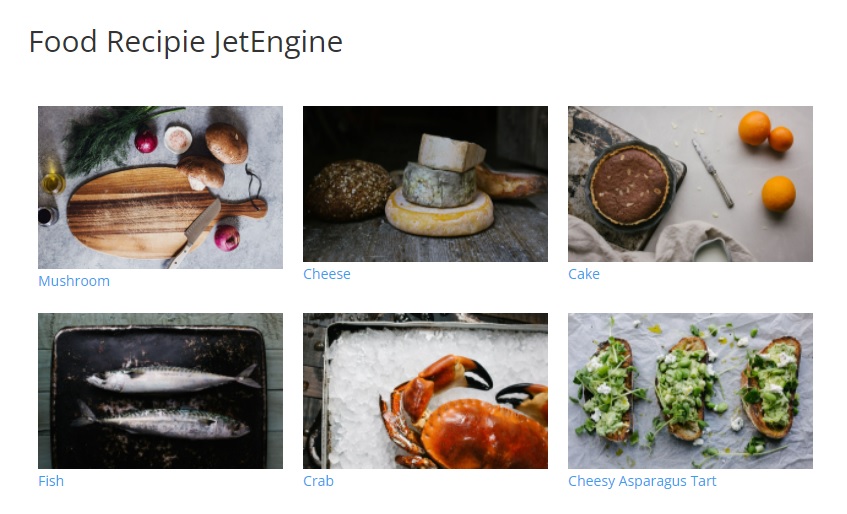
Sie sehen Ihren neuen Blog-Eintrag am Frontend Ihrer Website, wenn Sie die Seite in der Vorschau anzeigen.

Das ist es! Wir haben Ihnen gezeigt, wie Sie mit den dynamischen Fähigkeiten des JetEngine-Plugins eine einfache Blog-Website für Lebensmittelrezepte erstellen. Dies ist jedoch nur die Spitze des Eisbergs dessen, was das Plugin tun kann. Mit den ähnlichen Prozessen und den umfangreichen Funktionen und Elementen, die das JetEngine-Plugin bietet, können Sie problemlos eine größere und komplexere Website erstellen.
JetEngine-Plugin: Endgültiges Urteil
Damit sind wir am Ende unserer Überprüfung des JetEngine-Plugins angelangt. Es ist ein außergewöhnliches Tool, um genau die Website zu erstellen, die Sie möchten, indem Sie ihr dynamische Inhalte hinzufügen. Das Plugin hat auch viele Funktionen und Elemente, mit denen Sie eine vollständig fortschrittliche dynamische Website erstellen können.
Darüber hinaus ist die Kompatibilität mit Elementor und Gutenberg für Sie auch praktisch, wenn Sie die Webseiten Ihrer Website erstellen oder anpassen. Sie können ihre Widgets bzw. Blöcke auf Ihrer Website maximal nutzen. Und bei einem so funktionsreichen Paket ist auch sein Einstiegspreis von 43 USD durchaus gerechtfertigt.
Der einzige Nachteil dieses Plugins ist jedoch, dass das Framework nicht so leicht ist wie die meisten Plugins. Aber das kann man sich leicht verzeihen, wenn man bedenkt, was das Plugin neben seiner immensen Leistungsfähigkeit zu bieten hat.
Alles in allem empfehlen wir Ihnen dringend, das JetEngine-Plugin zu verwenden, wenn Sie eine dynamische Website erstellen möchten.
Also, was denkst du über JetEngine? Sind Sie bereit, es zu benutzen? Bitte teilen Sie uns dies in den Kommentaren mit.
Darüber hinaus finden Sie hier weitere unserer Beiträge, die Sie vielleicht interessant finden könnten:
- Beste Tipps zur Verbesserung des Designs von WooCommerce-Shops
- So leiten Sie eine WordPress-Seite um (mit und ohne Plugins)
- WordPress-Login funktioniert nicht? Wie man es repariert
