Plugin JetEngine para WordPress: crie sites dinâmicos
Publicados: 2022-05-17Você quer construir um site dinâmico no WordPress para ter uma ligeira vantagem sobre outros sites estáticos médios? Então nós temos o artigo perfeito para você. Aqui, forneceremos uma revisão do plug-in JetEngine para WordPress e mostraremos como usá-lo para criar um site WordPress dinâmico.
Mas antes de passarmos pelo processo de criação de um site dinâmico, vamos dar uma olhada no que é exatamente um site dinâmico.
O que é um site dinâmico?
Um site dinâmico é um tipo de site que fornece diferentes conteúdos aos visitantes do site, dependendo do usuário. O conteúdo de um site dinâmico varia de acordo com a localização do espectador, interação do usuário e outras características. Um dos exemplos mais populares de um site dinâmico é o Google.
Sites dinâmicos geralmente têm páginas da Web dinâmicas que são altamente personalizáveis. As páginas da web geralmente são geradas com a ajuda de modelos personalizáveis, o que facilita a atualização frequente. E como os sites dinâmicos são atualizados com frequência, o conteúdo fornecido aos usuários é o conteúdo mais recente do site.
Sites dinâmicos x sites estáticos
A principal diferença entre sites dinâmicos e sites estáticos é a maneira como eles exibem seu conteúdo. Sites estáticos fornecem o mesmo conteúdo para todos os tipos de visitantes e usuários do site . Já para sites dinâmicos, o conteúdo varia de acordo com os visitantes e usuários do site (como mencionado anteriormente).
Quaisquer alterações e atualizações realizadas no site estático são feitas manualmente. Eles não são atualizados com frequência, pois seu conteúdo inclui principalmente páginas de produtos, documentação, serviços e assim por diante. Sites estáticos também não exigem um grande número de páginas da web, pois contêm conteúdo estático simples.
Por outro lado, sites dinâmicos podem conter um grande número de páginas web complexas. O conteúdo adicionado a essas páginas dinâmicas da Web é alterado com frequência em um determinado período de tempo.
Um site pode conter páginas da web estáticas e dinâmicas também. Se você olhar para o nosso próprio site, a página do blog QuadLayers é uma página dinâmica onde os conteúdos são atualizados automaticamente para fornecer novos conteúdos. Como alternativa, a postagem de revisão que você está lendo é uma página estática na qual as alterações são feitas somente após a atualização da postagem.
Plugin JetEngine para WordPress: Visão geral

JetEngine é uma ferramenta poderosa para criar sites dinâmicos avançados. É totalmente compatível com o Elementor e o Gutenberg e também fornece 17 widgets dinâmicos do Elementor junto com 13 blocos dinâmicos do Gutenberg. Você pode usá-los facilmente para criar qualquer tipo de site dinâmico com funcionalidades incríveis.
O JetEngine também vem com um conjunto de opções avançadas para a estrutura dinâmica do seu site, que inclui tipo de postagem personalizado, tipo de conteúdo, campos, meta caixas e assim por diante. Da mesma forma, você também obtém extensas funcionalidades de listagem com este plug-in que podem ser úteis para desenvolver itens de listagem e adicionar vários layouts de grade de listagem. Ele ainda tem seu próprio construtor de consultas para ajudá-lo a gerenciar seu banco de dados com uma abordagem muito eficiente.
Além disso, o JetEngine também vem com construtores de tabelas e gráficos que permitem exibir vários detalhes em seu site dinâmico de maneira apresentável. Da mesma forma, um construtor de perfis também está incluído no plug-in com seus próprios widgets de menu de perfil, envios de postagens de front-end e módulos de visibilidade.
Características principais:
- Widgets Dynamic Elementor e blocos Gutenberg
- Tipo de postagem personalizado, tipo de conteúdo, metadados e campos meta
- Construtor de consultas para gerenciamento eficiente de bancos de dados
- Visibilidade de conteúdo avançada com lógica condicional e funções e tags dinâmicas
- Construtores integrados para consultas, tabelas, gráficos, perfis e formulários
- Gerenciamento de endpoint da API Rest para CCT
- Geradores de código de acesso, gerenciamento de skin e opções de glossário
Preços
O plugin JetEngine começa em 43 USD por ano. Inclui 1 licença de site juntamente com 1 ano de atualizações e suporte do produto.
Plugin JetEngine para WordPress: Como usá-lo?
Agora que você tem uma compreensão básica do plug-in JetEngine, vamos passar pelo processo de usá-lo.
Usaremos a versão premium do plugin que está disponível em seu site oficial para este tutorial. Portanto, você precisa comprar o plug-in e obter a chave de licença antes de adicioná-lo ao seu site. Depois de baixar o arquivo zip do plugin da sua conta, você pode instalá-lo para criar seu site WordPress dinâmico.
1. Instale e ative o plug-in
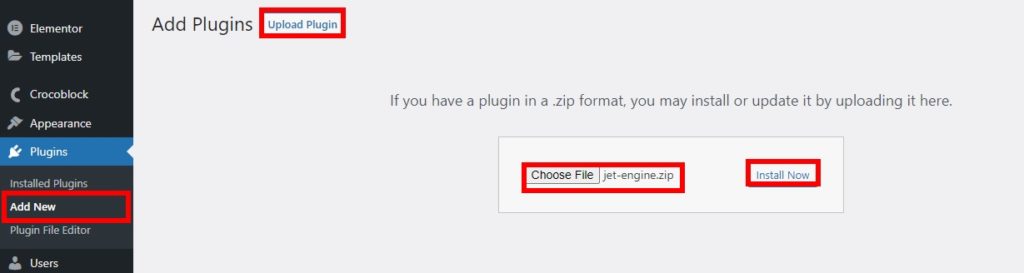
Como esta é a versão premium do plugin, você terá que instalá-lo manualmente. Então, vá para Plugins > Adicionar Novo no seu painel do WordPress e clique em Carregar Plugin .
Agora, clique em Escolher arquivo para selecionar o arquivo zip do plug-in JetEngine que você baixou após a compra. Em seguida, clique em Instalar agora assim que o plug-in for carregado.

Após a conclusão da instalação, vá em frente e ative -a.
Se você precisar de ajuda para instalar o plug-in, fique à vontade para consultar nosso guia completo sobre como instalar um plug-in do WordPress manualmente.
2. Defina as configurações do plug-in JetEngine
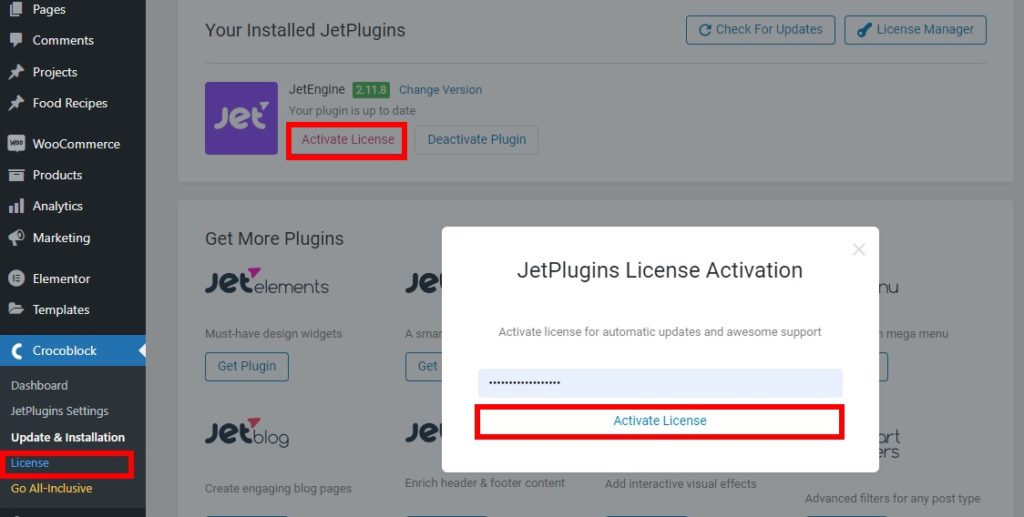
Agora que você ativou o plugin JetPlugin, você precisa ativar a chave de licença para ele também. Um item de menu chamado CrocoBlock será fornecido em seu painel do WordPress depois que o plug-in for ativado. Então vá para CrocoBlock > Licença do seu painel do WordPress e clique em Ativar Licença .

Um novo pop-up aparecerá onde você precisa inserir a chave de licença do plug-in. Por fim, clique em Ativar licença . Isso ativará a licença do plug-in para você.
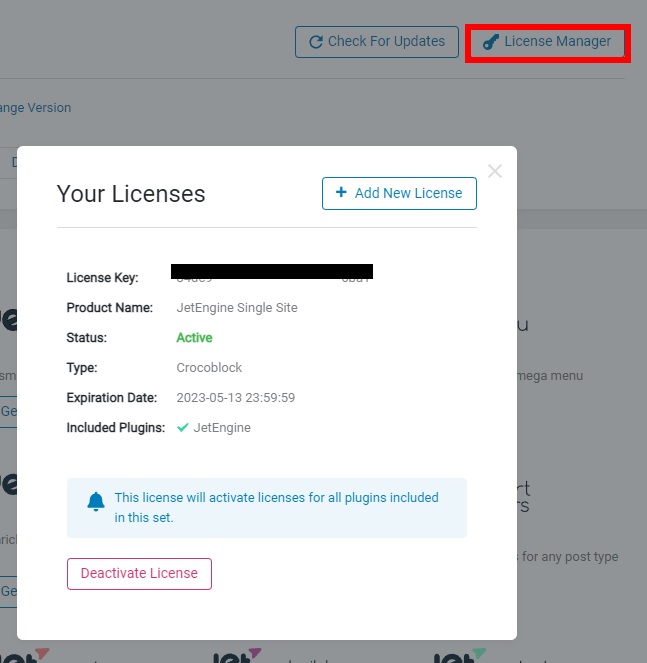
Para confirmar se a licença está ativada ou não, você pode clicar em License Manager para ver os detalhes da licença.

3. Crie seu site dinâmico
Depois que a chave de licença for ativada, você poderá começar a criar seu site dinâmico com o plug-in JetEngine. Tem todas as opções que você precisa para o seu site dinâmico. Tudo isso pode ser acessado pelo próprio painel.
Basta abrir o menu JetEngine no seu painel do WordPress. Aqui, você pode ver todas as funcionalidades que o plugin disponibilizou para você criar seu site dinâmico.
3.1. Módulos JetEngine
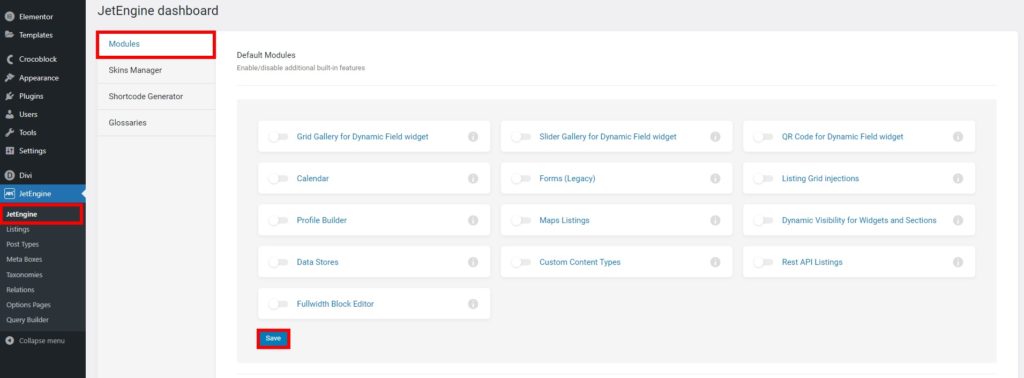
No painel principal do JetEngine, você pode editar os módulos, gerenciador de skins, códigos de acesso e glossários necessários para o seu site.

Em Módulos , você pode ativar ou desativar os recursos integrados fornecidos pelo plug-in. Eles incluem recursos como galeria de grade, galeria de controle deslizante, código QR para widget de campo dinâmico, visibilidade dinâmica para widgets e seções, tipos de conteúdo personalizados e assim por diante.

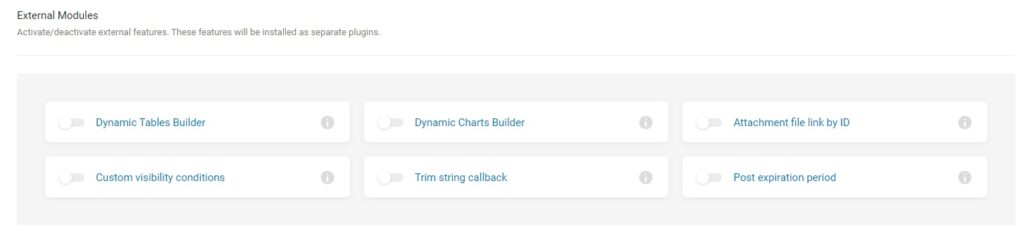
Você também pode encontrar alguns módulos adicionais que você pode ativar ou desativar logo abaixo deles. Mas eles serão instalados em seu site como um plugin separado. Eles são construtor de tabelas dinâmicas, construtor de gráficos dinâmicos, link de arquivo de anexo por ID, condições de visibilidade customizadas, retorno de chamada de string de corte e período pós-expiração.

Não se esqueça de Salvar as alterações após ativar ou desativar os recursos.
Agora que você configurou tudo, vamos começar criando um tipo de postagem personalizado para seu site dinâmico.
3.2. Criar um tipo de postagem personalizado
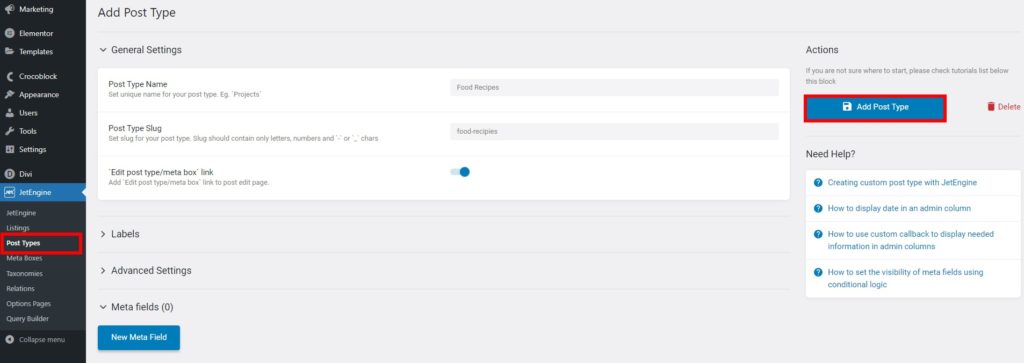
Para criar um tipo de postagem personalizado, vá para JetEngine > Tipos de postagem no painel do WordPress e clique em Adicionar novo .
Em seguida, você deve inserir o nome do novo tipo de postagem personalizado primeiro. Vamos chamá-lo de “Food Recipies” apenas para esta demonstração. O slug será inserido automaticamente.
No entanto, você precisará inserir os marcadores para seu novo tipo de postagem sozinho. Basta inserir os rótulos conforme necessário para o seu site e clicar em Adicionar tipo de postagem .

Um novo tipo de postagem será adicionado ao seu painel do WordPress para o tipo de postagem inserido. Você pode começar a adicionar as postagens para ele a partir daqui. No nosso caso, adicionaremos algumas receitas de comida.
3.3. Adicionar Meta Caixa
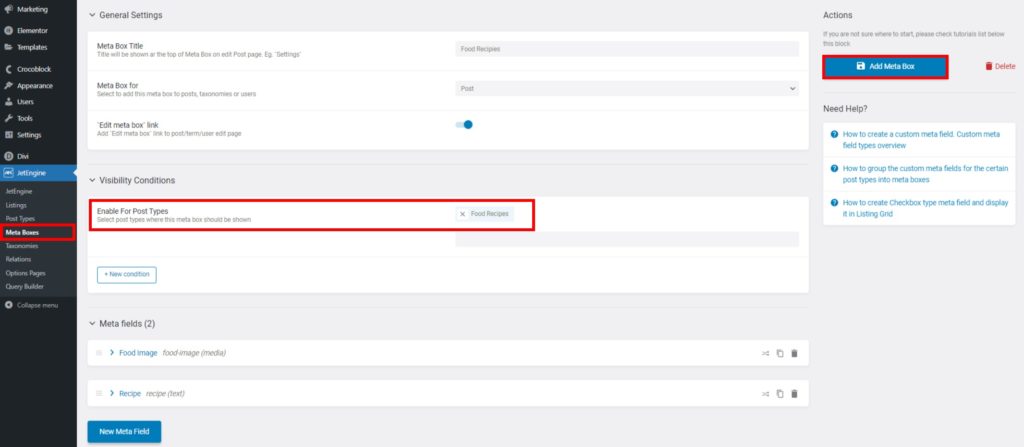
Você também precisa de meta boxes para o tipo de postagem personalizado que acabou de criar para o seu site. Para adicionar a meta box, vá para JetEngine > Meta Boxes e clique em Add New .
Agora, vá em frente e insira o título da meta box nas configurações gerais junto com outros detalhes necessários. Apenas certifique-se de adicionar seu tipo de postagem recém-criado na opção Habilitar para tipos de postagem .
Depois disso, você também pode adicionar alguns campos meta para as caixas meta aqui. Isso ajudará você a adicionar conteúdo dinâmico para seus tipos de postagem de conteúdo quando os adicionarmos posteriormente às listagens.

Por fim, clique em Adicionar Meta Box .
3.4. Configurar listagem dinâmica
Agora que o tipo de postagem foi incluído na metabox, você também precisará configurar listagens dinâmicas para ele.
Para isso, abra seu painel do WordPress mais uma vez e vá para JetEngine > Listagens . Novamente, clique em Adicionar novo .
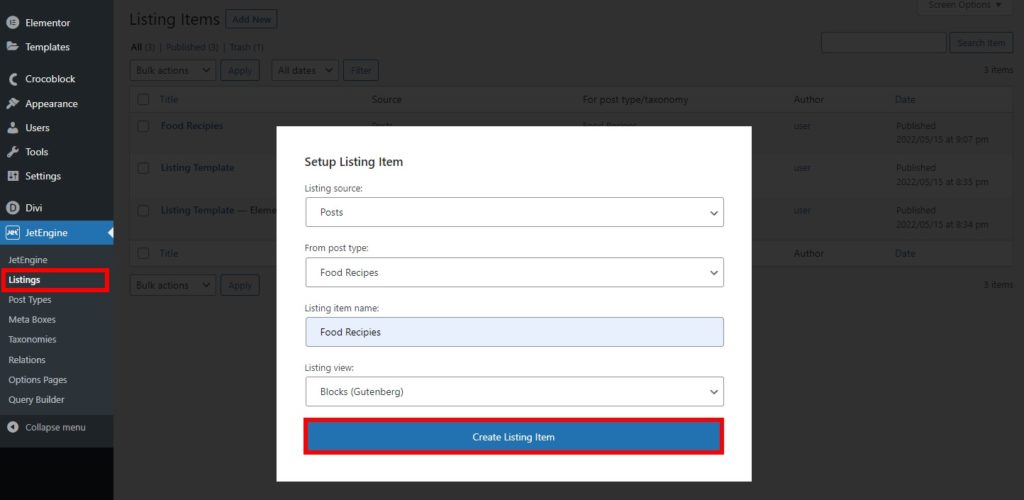
Aqui, você terá que selecionar a fonte da listagem, o tipo de postagem, o novo item e a visualização da listagem. Em seguida, clique em Criar item de listagem depois de adicionar esses detalhes. Usamos a visão de Gutenberg para esta etapa.

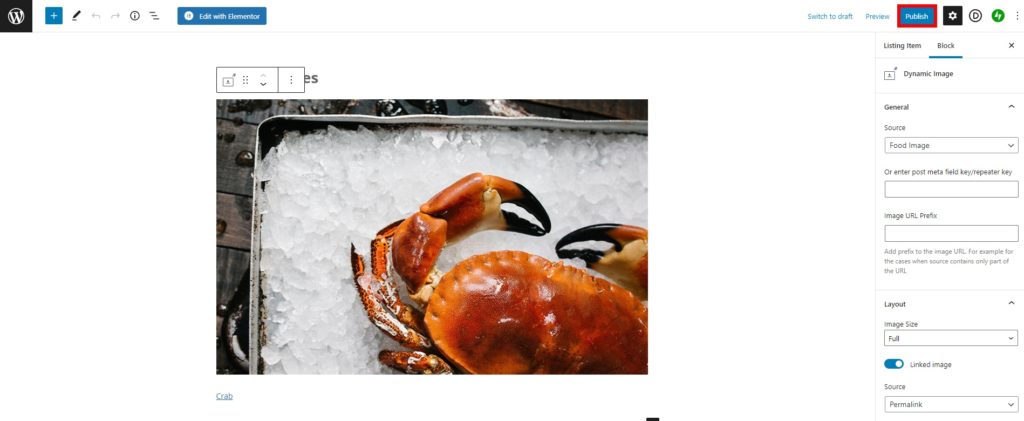
Agora, adicionaremos os blocos dinâmicos que o plug-in oferece nesta listagem específica. Acabamos de adicionar a imagem dinâmica e o link dinâmico para a listagem. Mas você pode usar alguns blocos mais dinâmicos de acordo com as necessidades do seu site.

Depois de fazer todas as alterações necessárias, publique a listagem.
3.5. Exibir a listagem
Exibir a listagem em seu site é bastante simples com a ajuda do plug-in JetEngine. Tudo o que você precisa fazer é editar a página em que deseja exibir sua listagem com o Elementor.
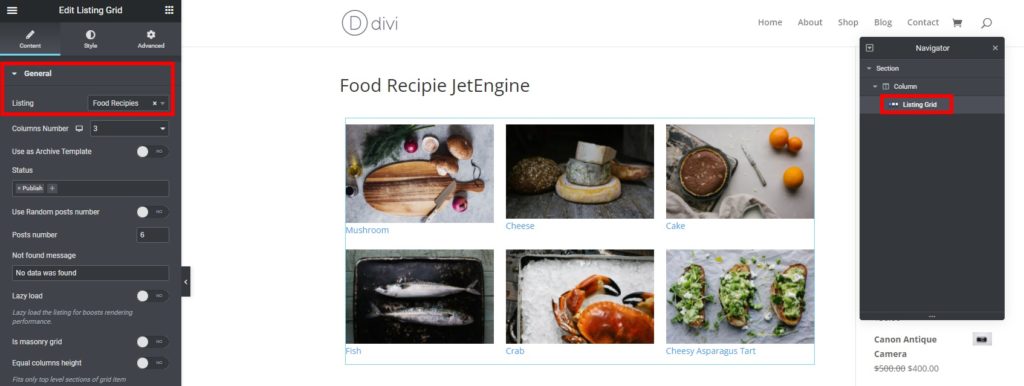
Em seguida, procure o Widget Listing Grid no construtor de páginas e selecione a listagem que deseja exibir sob o rótulo Listing nas configurações gerais .
Se você quiser editá-lo ainda mais, também poderá personalizar o estilo e as opções avançadas do widget.

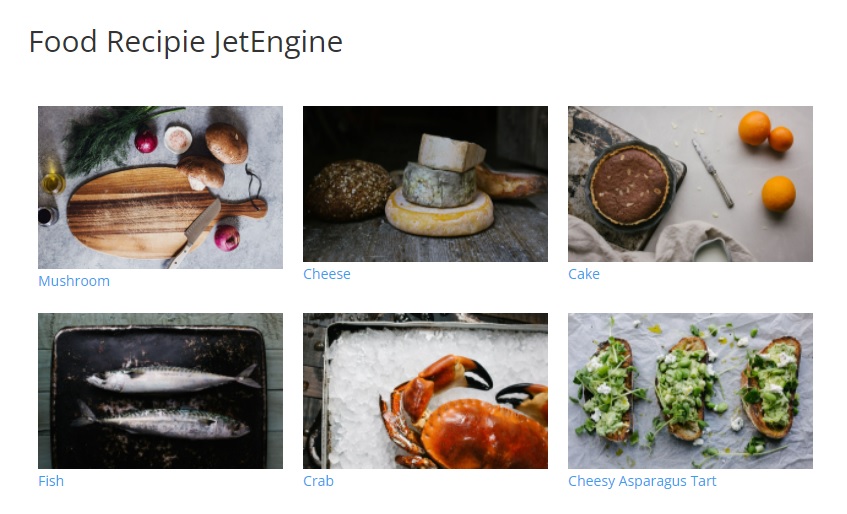
Depois de fazer todas as alterações necessárias, publique a página.
Você verá sua nova listagem de blog no front-end do seu site quando visualizar a página.

É isso! Mostramos a você como criar um site de blog básico para receitas de comida usando os recursos dinâmicos do plug-in JetEngine. No entanto, esta é apenas a ponta do iceberg sobre o que o plugin pode fazer. Você pode criar facilmente um site maior e mais complexo usando os processos semelhantes e os amplos recursos e elementos fornecidos pelo plug-in JetEngine.
Plugin JetEngine: Veredicto Final
Isso nos leva ao final de nossa análise sobre o plug-in JetEngine. É uma ferramenta excepcional para construir o site exato que você deseja, adicionando conteúdo dinâmico a ele. O plug-in também possui muitos recursos e elementos para ajudá-lo a criar um site dinâmico completamente avançado.
Além disso, a compatibilidade com Elementor e Gutenberg também é útil para você enquanto cria ou personaliza as páginas da web do seu site. Você pode fazer o máximo uso de seus widgets e blocos em seu site, respectivamente. E com um pacote tão rico em recursos, seu preço inicial de 43 USD também é bem justificado.
No entanto, a única desvantagem deste plugin é que o framework não é tão leve quanto a maioria dos plugins. Mas isso pode ser facilmente perdoado, considerando o que o plug-in tem a oferecer a você, juntamente com seus imensos recursos de desempenho.
Em suma, é altamente recomendável que você use o plug-in JetEngine se quiser criar um site dinâmico.
Então, o que você acha do JetEngine? Você está disposto a usá-lo? Por favor deixe nos saber nos comentarios.
Além disso, aqui estão mais alguns de nossos posts que você pode achar interessantes:
- Melhores dicas para melhorar o design das lojas WooCommerce
- Como redirecionar uma página do WordPress (com e sem plugins)
- O login do WordPress não está funcionando? Como corrigi-lo
