JetEngine Plugin for WordPress: بناء مواقع ديناميكية
نشرت: 2022-05-17هل ترغب في إنشاء موقع ويب ديناميكي في WordPress للحصول على ميزة طفيفة على مواقع الويب الثابتة العادية الأخرى؟ ثم لدينا المقالة المثالية لك. هنا ، سنزودك بمراجعة المكون الإضافي JetEngine لـ WordPress ونوضح لك كيفية استخدامه لإنشاء موقع WordPress ديناميكي.
ولكن قبل أن نبدأ في عملية إنشاء موقع ويب ديناميكي ، دعنا نلقي نظرة على ماهية موقع الويب الديناميكي بالضبط.
ما هو الموقع الديناميكي؟
موقع الويب الديناميكي هو نوع من مواقع الويب التي توفر محتويات مختلفة لزوار الموقع حسب المستخدم. تتنوع محتويات موقع الويب الديناميكي وفقًا لموقع المشاهد وتفاعل المستخدم والخصائص الأخرى. يعد Google أحد أشهر الأمثلة على مواقع الويب الديناميكية.
عادةً ما تحتوي مواقع الويب الديناميكية على صفحات ويب ديناميكية قابلة للتخصيص بدرجة كبيرة. يتم إنشاء صفحات الويب بشكل عام بمساعدة قوالب قابلة للتخصيص مما يسهل تحديثها بشكل متكرر. ونظرًا لأن المواقع الديناميكية يتم تحديثها بشكل متكرر ، فإن المحتوى المقدم للمستخدمين هو أحدث محتوى للموقع.
المواقع الديناميكية مقابل المواقع الثابتة
يتمثل الاختلاف الرئيسي بين مواقع الويب الديناميكية والمواقع الثابتة في الطريقة التي تعرض بها محتواها. توفر مواقع الويب الثابتة نفس المحتوى لجميع أنواع زوار ومستخدمي مواقع الويب . بينما بالنسبة للمواقع الديناميكية ، يختلف المحتوى وفقًا لزوار الموقع والمستخدمين (كما ذكرنا سابقًا).
أي تغييرات وتحديثات يتم إجراؤها على موقع الويب الثابت تتم يدويًا. لا يتم تحديثها بشكل متكرر نظرًا لأن محتواها يتضمن في الغالب صفحات المنتج والوثائق والخدمات وما إلى ذلك. لا تتطلب مواقع الويب الثابتة أيضًا عددًا كبيرًا من صفحات الويب لأنها تحتوي على محتوى ثابت بسيط.
من ناحية أخرى ، قد تحتوي المواقع الديناميكية على عدد كبير من صفحات الويب المعقدة. يتم تغيير المحتوى المضاف إلى صفحات الويب الديناميكية هذه بشكل متكرر في فترة زمنية معينة.
يمكن أن يحتوي موقع الويب على صفحات ويب ثابتة وديناميكية أيضًا. إذا نظرت إلى موقعنا الإلكتروني نفسه ، فإن صفحة مدونة QuadLayers هي صفحة ويب ديناميكية حيث يتم تحديث المحتويات تلقائيًا لتزويدك بمحتوى جديد. أو بدلاً من ذلك ، فإن منشور المراجعة الذي تقرأه هو صفحة ثابتة يتم فيها إجراء التغييرات فقط بعد تحديث المنشور.
JetEngine Plugin for WordPress: نظرة عامة

JetEngine هي أداة قوية لإنشاء مواقع ويب ديناميكية متقدمة. إنه متوافق تمامًا مع Elementor و Gutenberg ويوفر لك أيضًا 17 عنصر واجهة مستخدم ديناميكي إلى جانب 13 كتلة Gutenberg ديناميكية. يمكنك استخدامها بسهولة لإنشاء أي نوع من مواقع الويب الديناميكية بوظائف رائعة.
يأتي JetEngine أيضًا مع مجموعة من الخيارات المتقدمة لهيكل موقع الويب الديناميكي الخاص بك والذي يتضمن نوع المنشور المخصص ونوع المحتوى والحقول ومربعات التعريف وما إلى ذلك. وبالمثل ، يمكنك أيضًا الحصول على وظائف قائمة شاملة مع هذا المكون الإضافي الذي يمكن أن يكون مفيدًا في تطوير عناصر القائمة وإضافة تخطيطات متعددة لشبكة القوائم. حتى أنه يحتوي على منشئ الاستعلام الخاص به لمساعدتك في إدارة قاعدة البيانات الخاصة بك بأسلوب فعال للغاية.
علاوة على ذلك ، يأتي JetEngine أيضًا مع أدوات إنشاء الجداول والمخططات التي تمكنك من عرض التفاصيل المختلفة على موقع الويب الديناميكي الخاص بك بطريقة رائعة. وبالمثل ، يتم أيضًا تضمين أداة إنشاء ملف التعريف مع المكون الإضافي مع عناصر واجهة مستخدم قائمة ملف التعريف الخاصة به ، وإرسالات منشورات الواجهة الأمامية ، ووحدات الرؤية.
دلائل الميزات:
- عناصر واجهة مستخدم Dynamic Elementor وكتل Gutenberg
- نوع المنشور المخصص ونوع المحتوى والبيانات الوصفية وحقول التعريف
- منشئ الاستعلام لإدارة فعالة لقواعد البيانات
- رؤية متقدمة للمحتوى مع المنطق الشرطي والوظائف والعلامات الديناميكية
- أدوات إنشاء مضمنة للاستعلامات والجداول والمخططات والملفات الشخصية والنماذج
- بقية إدارة نقطة نهاية API لـ CCT
- مولدات الرموز القصيرة وإدارة الجلد وخيارات المسرد
التسعير
يبدأ المكون الإضافي JetEngine من 43 دولارًا أمريكيًا في السنة. يشتمل على ترخيص موقع واحد إلى جانب دعم وتحديث المنتج لمدة عام.
JetEngine Plugin for WordPress: كيفية استخدامه؟
الآن بعد أن أصبح لديك فهم أساسي للمكوِّن الإضافي JetEngine ، دعنا ننتقل إلى عملية استخدامه.
سنستخدم الإصدار المتميز من المكون الإضافي المتاح على موقع الويب الرسمي لهذا البرنامج التعليمي. لذلك تحتاج إلى شراء المكون الإضافي والحصول على مفتاح الترخيص قبل إضافته إلى موقع الويب الخاص بك. بعد تنزيل ملف zip للمكون الإضافي من حسابك ، يمكنك تثبيته لإنشاء موقع WordPress الديناميكي الخاص بك.
1. تثبيت وتنشيط البرنامج المساعد
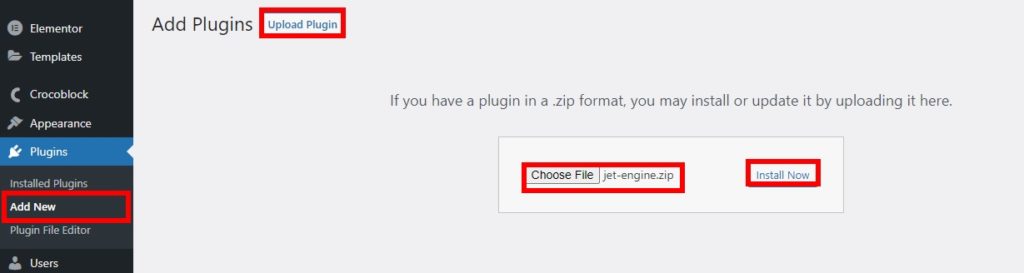
نظرًا لأن هذا هو الإصدار المميز من المكون الإضافي ، فسيتعين عليك تثبيته يدويًا. لذلك ، انتقل إلى الإضافات> إضافة جديد من لوحة معلومات WordPress الخاصة بك وانقر فوق تحميل البرنامج المساعد .
الآن ، انقر فوق اختيار ملف لتحديد ملف JetEngine الإضافي المضغوط الذي قمت بتنزيله بعد الشراء. ثم ، انقر فوق التثبيت الآن بمجرد تحميل المكون الإضافي.

بعد اكتمال التثبيت ، امض قدمًا وقم بتنشيطه .
إذا كنت بحاجة إلى أي مساعدة في تثبيت المكون الإضافي ، فلا تتردد في إلقاء نظرة على دليلنا الكامل حول كيفية تثبيت مكون WordPress الإضافي يدويًا.
2. تكوين إعدادات البرنامج المساعد JetEngine
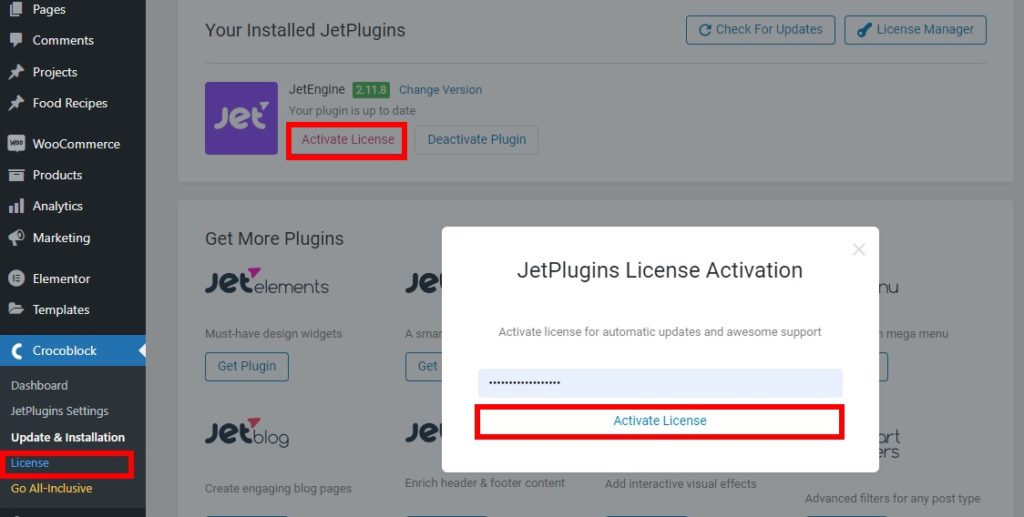
الآن بعد أن قمت بتنشيط المكون الإضافي JetPlugin ، فأنت بحاجة إلى تنشيط مفتاح الترخيص الخاص به أيضًا. سيتم توفير عنصر قائمة يسمى CrocoBlock على لوحة معلومات WordPress الخاصة بك بعد تنشيط المكون الإضافي. لذا انتقل إلى CrocoBlock> License من لوحة معلومات WordPress الخاصة بك وانقر فوق تنشيط الترخيص .

ستظهر نافذة منبثقة جديدة حيث تحتاج إلى إدخال مفتاح الترخيص للمكون الإضافي. أخيرًا ، انقر فوق تنشيط الترخيص . سيؤدي هذا إلى تنشيط ترخيص البرنامج المساعد لك.
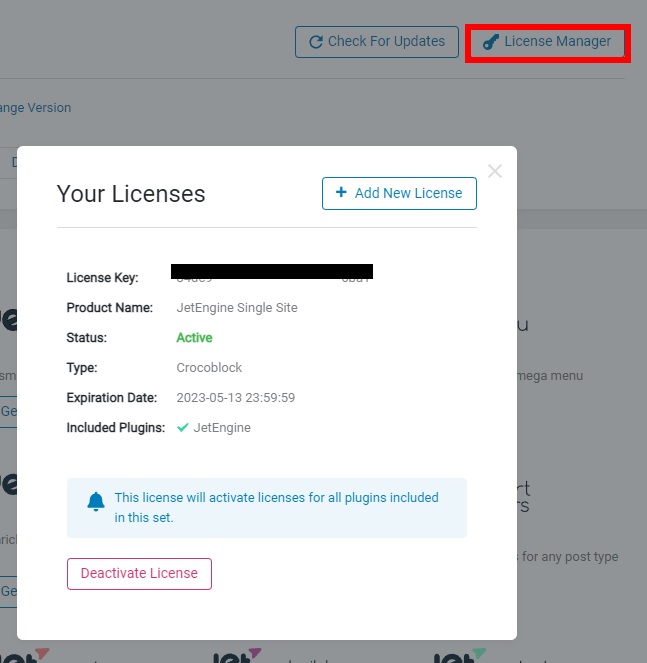
لتأكيد ما إذا تم تنشيط الترخيص أم لا ، يمكنك النقر فوق "مدير الترخيص" لعرض تفاصيل الترخيص.

3. إنشاء موقع الويب الديناميكي الخاص بك
بعد تنشيط مفتاح الترخيص ، يمكنك البدء في إنشاء موقع الويب الديناميكي الخاص بك باستخدام المكون الإضافي JetEngine. يحتوي على كل الخيارات التي ستحتاجها في أي وقت لموقع الويب الديناميكي الخاص بك. كل ذلك يمكن الوصول إليه من خلال لوحة القيادة الخاصة بك.
فقط افتح قائمة JetEngine من لوحة معلومات WordPress الخاصة بك. هنا ، يمكنك رؤية جميع الوظائف التي قدمها لك المكون الإضافي لإنشاء موقع الويب الديناميكي الخاص بك.
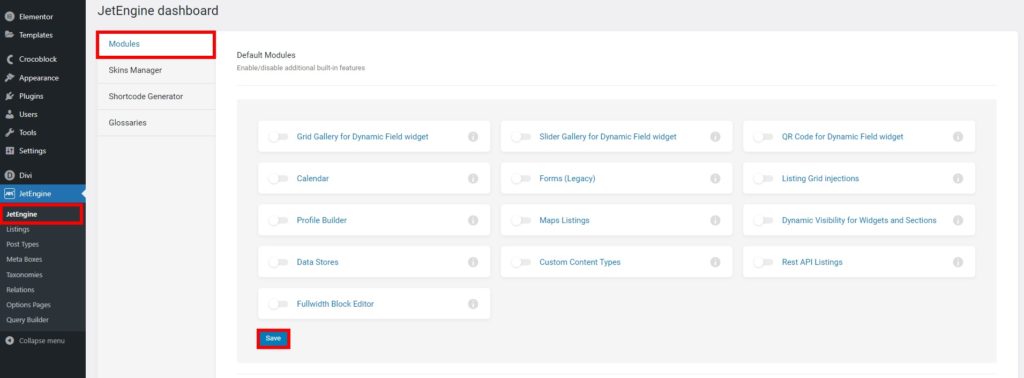
3.1 وحدات JetEngine
من لوحة معلومات JetEngine الرئيسية ، يمكنك تحرير الوحدات ومدير الجلد والأكواد القصيرة والمسارد المطلوبة لموقع الويب الخاص بك.

ضمن الوحدات النمطية ، يمكنك تمكين أو تعطيل الميزات المضمنة التي يوفرها المكون الإضافي. وهي تشمل ميزات مثل معرض الشبكة ومعرض شريط التمرير ورمز الاستجابة السريعة لعنصر واجهة مستخدم الحقل الديناميكي والرؤية الديناميكية للأدوات والأقسام وأنواع المحتوى المخصصة وما إلى ذلك.

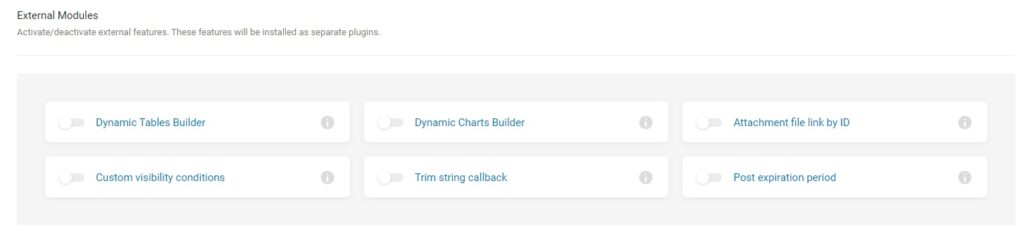
يمكنك أيضًا العثور على بعض الوحدات الإضافية التي يمكنك تنشيطها أو إلغاء تنشيطها أسفلها مباشرة. ولكن سيتم تثبيتها على موقع الويب الخاص بك كمكوِّن إضافي منفصل. هم منشئ الجداول الديناميكية ، ومنشئ المخططات الديناميكية ، وارتباط ملف المرفقات حسب المعرف ، وشروط الرؤية المخصصة ، واستدعاء سلسلة القطع ، وفترة ما بعد انتهاء الصلاحية.

لا تنس حفظ التغييرات بعد تنشيط أو إلغاء تنشيط الميزات.
الآن بعد أن قمت بإعداد كل شيء ، فلنبدأ بإنشاء نوع منشور مخصص لموقعك الديناميكي.
3.2 قم بإنشاء نوع منشور مخصص
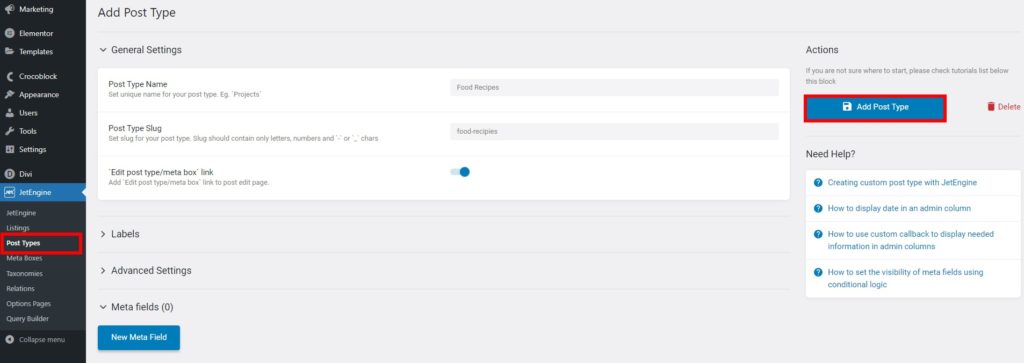
لإنشاء نوع منشور مخصص ، انتقل إلى JetEngine> Post Types من لوحة معلومات WordPress الخاصة بك وانقر فوق إضافة جديد .
بعد ذلك ، يجب عليك إدخال اسم نوع المنشور المخصص الجديد أولاً. سنسميها "Food Recipies" لهذا العرض التوضيحي فقط. سيتم إدخال سبيكة تلقائيًا.
ومع ذلك ، سوف تحتاج إلى إدخال تسميات نوع المنشور الجديد بنفسك. ما عليك سوى إدخال الملصقات حسب الحاجة لموقع الويب الخاص بك والنقر فوق إضافة نوع المنشور .

ستتم إضافة نوع منشور جديد إلى لوحة معلومات WordPress الخاصة بك لنوع المنشور الذي تم إدخاله. يمكنك البدء في إضافة المشاركات لها من هنا. في حالتنا ، سنضيف بعض وصفات الطعام.
3.3 أضف Meta Box
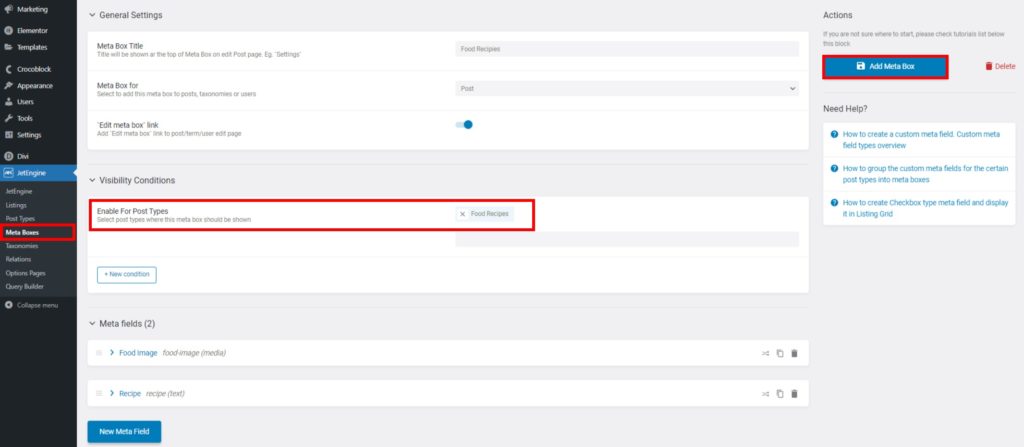
تحتاج أيضًا إلى مربعات التعريف لنوع المنشور المخصص الذي أنشأته للتو لموقعك على الويب. لإضافة مربع التعريف ، انتقل إلى JetEngine> Meta Boxes وانقر فوق إضافة جديد .
الآن ، امض قدمًا وأدخل عنوان مربع التعريف في الإعدادات العامة جنبًا إلى جنب مع التفاصيل الضرورية الأخرى. فقط تأكد من إضافة نوع المنشور الذي تم إنشاؤه حديثًا على الخيار تمكين لأنواع المنشورات .
بعد ذلك ، يمكنك أيضًا إضافة بعض حقول التعريف لمربعات التعريف هنا. سيساعدك هذا في إضافة محتوى ديناميكي لأنواع منشورات المحتوى الخاصة بك عندما نضيفها لاحقًا إلى القوائم.

أخيرًا ، انقر فوق Add Meta Box .
3.4. إعداد القائمة الديناميكية
الآن بعد أن تم تضمين نوع المنشور في مربع التعريف ، ستحتاج إلى إعداد قوائم ديناميكية له أيضًا.
لهذا ، افتح لوحة معلومات WordPress الخاصة بك مرة أخرى وانتقل إلى JetEngine> Listings . مرة أخرى ، انقر فوق إضافة جديد .
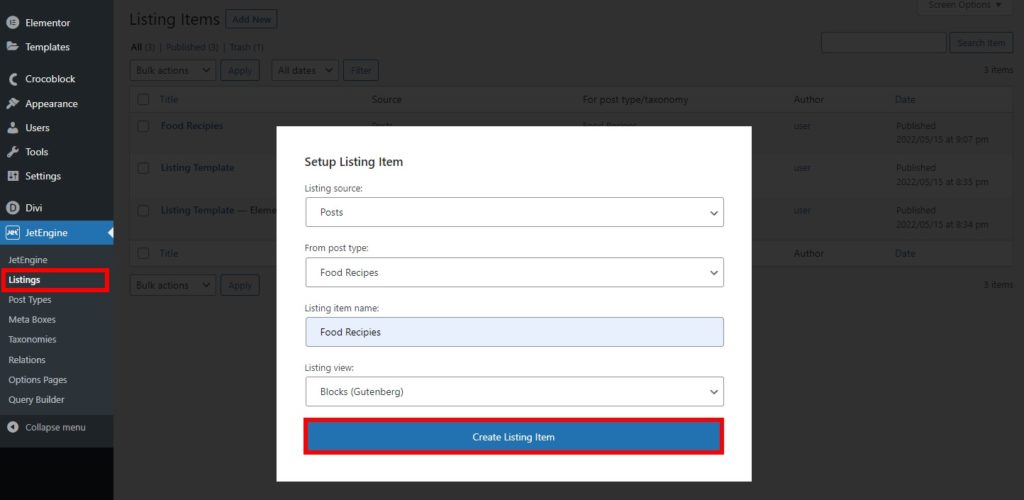
هنا ، سيتعين عليك تحديد مصدر القائمة ونوع المنشور والعنصر الجديد وعرض القائمة. ثم ، انقر فوق إنشاء عنصر قائمة بعد إضافة هذه التفاصيل. لقد استخدمنا طريقة عرض جوتنبرج لهذه الخطوة.

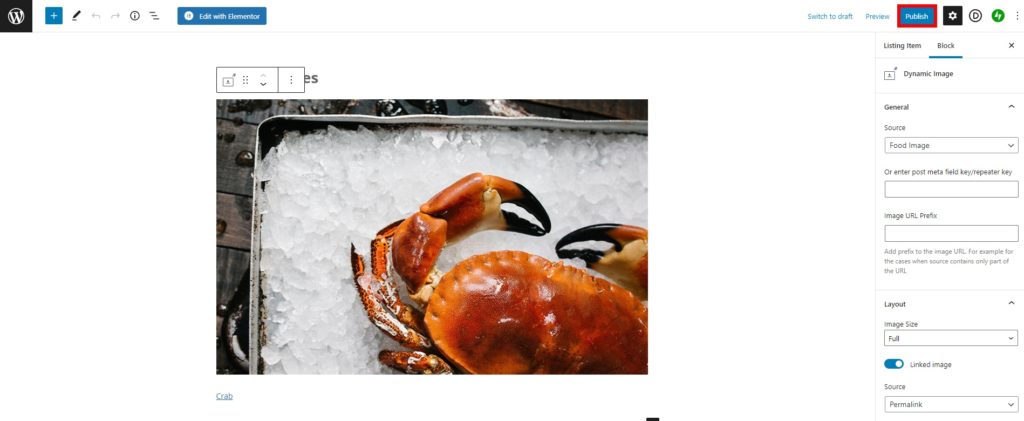
الآن ، سنضيف الكتل الديناميكية التي يقدمها المكون الإضافي في هذه القائمة المعينة. لقد أضفنا للتو الصورة الديناميكية والرابط الديناميكي للقائمة. ولكن يمكنك استخدام بعض الكتل الديناميكية وفقًا لاحتياجات موقع الويب الخاص بك.

بمجرد إجراء جميع التغييرات اللازمة ، انشر القائمة.
3.5 عرض القائمة
يعد عرض القائمة على موقع الويب الخاص بك أمرًا سهلاً للغاية بمساعدة المكون الإضافي JetEngine. كل ما عليك فعله هو تحرير الصفحة حيث تريد عرض قائمتك باستخدام Elementor.
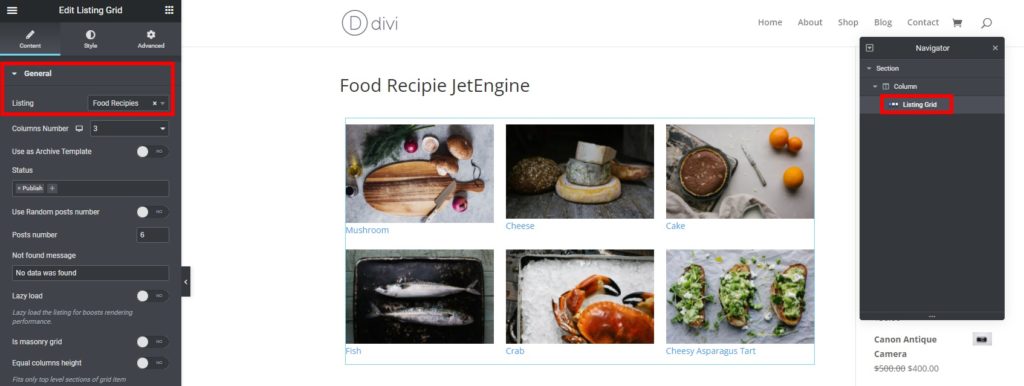
بعد ذلك ، ابحث عن List Grid Widget في منشئ الصفحة وحدد القائمة التي تريد عرضها ضمن تسمية القائمة في الإعدادات العامة .
إذا كنت ترغب في تعديله أكثر ، يمكنك تخصيص النمط والخيارات المتقدمة للأداة أيضًا.

بمجرد إجراء جميع التغييرات اللازمة ، انشر الصفحة.
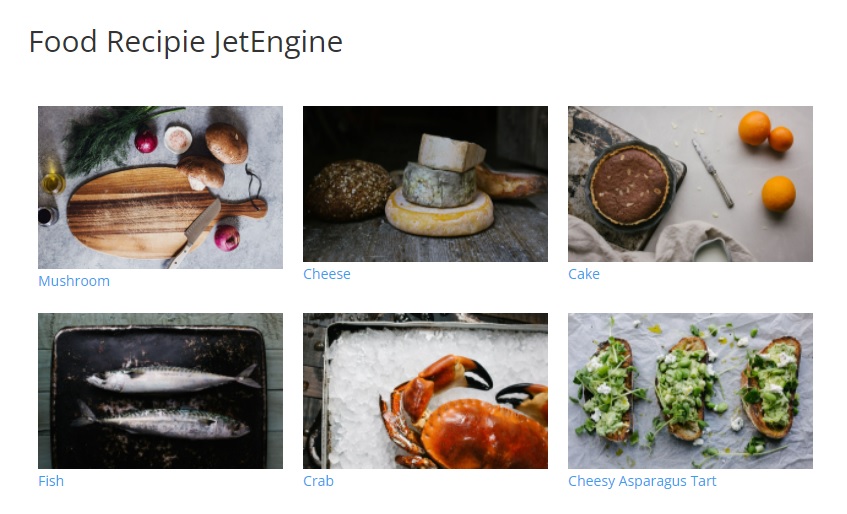
سترى قائمة المدونة الجديدة الخاصة بك على الواجهة الأمامية لموقع الويب الخاص بك عندما تقوم بمعاينة الصفحة.

هذا هو! لقد أوضحنا لك كيفية إنشاء موقع مدونة أساسي لوصفات الطعام باستخدام القدرات الديناميكية للمكوِّن الإضافي JetEngine. ومع ذلك ، هذا مجرد غيض من فيض حول ما يمكن أن يفعله المكون الإضافي. يمكنك بسهولة إنشاء موقع ويب أكبر وأكثر تعقيدًا باستخدام العمليات المماثلة والميزات والعناصر الشاملة التي يوفرها المكون الإضافي JetEngine.
JetEngine Plugin: الحكم النهائي
هذا يقودنا إلى نهاية مراجعتنا للمكوِّن الإضافي JetEngine. إنها أداة استثنائية لإنشاء موقع الويب الدقيق الذي تريده عن طريق إضافة محتوى ديناميكي إليه. يحتوي المكون الإضافي أيضًا على الكثير من الميزات والعناصر لمساعدتك في إنشاء موقع ويب ديناميكي متقدم تمامًا.
علاوة على ذلك ، فإن التوافق مع Elementor و Gutenberg مفيد لك أيضًا أثناء إنشاء أو تخصيص صفحات الويب الخاصة بموقعك على الويب. يمكنك تحقيق أقصى استفادة من أدواتهم وكتلهم على موقع الويب الخاص بك على التوالي. ومع هذه الحزمة الغنية بالميزات ، فإن سعرها المبدئي البالغ 43 دولارًا أمريكيًا له ما يبرره جيدًا.
ومع ذلك ، فإن الجانب السلبي الوحيد لهذا البرنامج المساعد هو أن إطار العمل ليس خفيف الوزن مثل معظم المكونات الإضافية. ولكن يمكن التغاضي عن ذلك بسهولة بالنظر إلى ما يجب أن يقدمه البرنامج المساعد لك إلى جانب قدرات الأداء الهائلة.
بشكل عام ، نوصيك بشدة باستخدام المكون الإضافي JetEngine إذا كنت ترغب في إنشاء موقع ويب ديناميكي.
إذن ما رأيك في JetEngine؟ هل أنت على استعداد لاستخدامه؟ لو سمحتوا دعونا نعرف في التعليقات.
بالإضافة إلى ذلك ، إليك المزيد من منشوراتنا التي قد تجدها ممتعة:
- أفضل النصائح لتحسين تصميم متاجر WooCommerce
- كيفية إعادة توجيه صفحة WordPress (مع المكونات الإضافية وبدونها)
- WordPress تسجيل الدخول لا يعمل؟ كيف تصلحها
