WordPress용 JetEngine 플러그인: 동적 웹사이트 구축
게시 됨: 2022-05-17WordPress에 동적 웹사이트를 구축하여 다른 평균적인 정적 웹사이트보다 약간 우위를 점하고 싶습니까? 그런 다음 우리는 당신을 위한 완벽한 기사를 가지고 있습니다. 여기에서는 WordPress용 JetEngine 플러그인에 대한 리뷰를 제공하고 이를 사용하여 동적 WordPress 웹 사이트를 만드는 방법을 보여줍니다.
그러나 동적 웹 사이트를 만드는 과정을 살펴보기 전에 동적 웹 사이트가 정확히 무엇인지 살펴보겠습니다.
동적 웹사이트란 무엇입니까?
다이내믹 웹사이트는 사용자에 따라 웹사이트 방문자에게 다양한 콘텐츠를 제공하는 웹사이트 유형입니다. 동적 웹사이트의 콘텐츠는 시청자의 위치, 사용자 상호 작용 및 기타 특성에 따라 달라집니다. 동적 웹사이트의 가장 인기 있는 예 중 하나는 Google입니다.
동적 웹 사이트에는 일반적으로 사용자 정의가 가능한 동적 웹 페이지가 있습니다. 웹 페이지는 일반적으로 자주 업데이트하기 쉽게 사용자 정의할 수 있는 템플릿을 사용하여 생성됩니다. 그리고 동적 웹사이트는 수시로 업데이트되기 때문에 사용자에게 제공되는 콘텐츠는 웹사이트의 최신 콘텐츠입니다.
동적 웹사이트와 정적 웹사이트
동적 웹사이트와 정적 웹사이트의 주요 차이점은 콘텐츠를 표시하는 방식입니다. 정적 웹사이트 는 모든 유형의 웹사이트 방문자와 사용자에게 동일한 콘텐츠를 제공합니다. 동적 웹사이트의 경우 콘텐츠는 웹사이트 방문자와 사용자에 따라 다릅니다(앞서 언급했듯이).
정적 웹 사이트에서 수행되는 모든 변경 및 업데이트는 수동으로 수행됩니다. 콘텐츠에 대부분 제품 페이지, 문서, 서비스 등이 포함되므로 자주 업데이트되지 않습니다. 또한 정적 웹사이트에는 단순한 정적 콘텐츠가 포함되어 있기 때문에 많은 수의 웹 페이지가 필요하지 않습니다.
반면에 동적 웹 사이트에는 복잡한 웹 페이지가 많이 포함될 수 있습니다. 이러한 동적 웹 페이지에 추가되는 콘텐츠는 일정 시간 동안 자주 변경됩니다.
웹 사이트에는 정적 웹 페이지와 동적 웹 페이지가 모두 포함될 수 있습니다. 당사 웹사이트 자체를 보면 QuadLayers 블로그 페이지는 콘텐츠가 자동으로 업데이트되어 새로운 콘텐츠를 제공하는 동적 웹 페이지입니다. 또는 읽고 있는 리뷰 게시물은 게시물이 업데이트된 후에만 변경 사항이 적용되는 정적 페이지입니다.
WordPress용 JetEngine 플러그인: 개요

JetEngine 은 고급 동적 웹 사이트를 만드는 강력한 도구입니다. Elementor 및 Gutenberg와 완벽하게 호환되며 13개의 동적 Gutenberg 블록과 함께 17개의 동적 Elementor 위젯도 제공합니다. 멋진 기능을 갖춘 모든 유형의 동적 웹 사이트를 만드는 데 쉽게 사용할 수 있습니다.
JetEngine은 또한 사용자 정의 게시물 유형, 콘텐츠 유형, 필드, 메타 상자 등을 포함하는 동적 웹사이트 구조를 위한 고급 옵션 세트와 함께 제공됩니다. 마찬가지로, 이 플러그인을 사용하면 목록 항목을 개발하고 여러 목록 그리드 레이아웃을 추가하는 데 도움이 될 수 있는 광범위한 목록 기능도 얻을 수 있습니다. 매우 효율적인 접근 방식으로 데이터베이스를 관리하는 데 도움이 되는 자체 쿼리 빌더도 있습니다.
또한 JetEngine에는 동적 웹사이트의 다양한 세부 정보를 표시 가능한 방식으로 표시할 수 있는 테이블 및 차트 빌더가 함께 제공됩니다. 마찬가지로 프로필 빌더는 자체 프로필 메뉴 위젯, 프론트엔드 게시물 제출 및 가시성 모듈이 있는 플러그인에도 포함되어 있습니다.
주요 특징들:
- Dynamic Elementor 위젯 및 Gutenberg 블록
- 사용자 정의 게시물 유형, 콘텐츠 유형, 메타데이터 및 메타 필드
- 효율적인 데이터베이스 관리를 위한 쿼리 빌더
- 조건부 논리와 동적 기능 및 태그를 통한 고급 콘텐츠 가시성
- 쿼리, 테이블, 차트, 프로필 및 양식을 위한 빌트인 빌더
- CCT용 Rest API 엔드포인트 관리
- 단축 코드 생성기, 스킨 관리 및 용어집 옵션
가격
JetEngine 플러그인은 연간 43 USD부터 시작합니다. 여기에는 1년의 제품 업데이트 및 지원과 함께 1개의 사이트 라이선스가 포함됩니다.
WordPress용 JetEngine 플러그인: 어떻게 사용합니까?
이제 JetEngine 플러그인에 대한 기본적인 이해를 하였으므로 이를 사용하는 과정을 살펴보겠습니다.
이 튜토리얼에서는 공식 웹사이트에서 사용할 수 있는 프리미엄 버전의 플러그인을 사용합니다. 따라서 플러그인을 구매하고 웹사이트에 추가하기 전에 라이센스 키를 받아야 합니다. 계정에서 플러그인 zip 파일을 다운로드한 후 이를 설치하여 동적 WordPress 웹사이트를 만들 수 있습니다.
1. 플러그인 설치 및 활성화
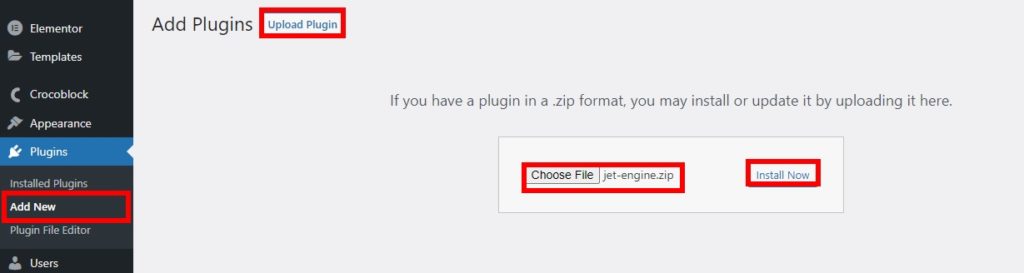
플러그인의 프리미엄 버전이므로 수동으로 설치해야 합니다. 따라서 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 플러그인 업로드 를 클릭합니다.
이제 파일 선택 을 클릭하여 구매 후 다운로드한 JetEngine 플러그인 zip 파일을 선택합니다. 그런 다음 플러그인이 업로드되면 지금 설치 를 클릭합니다.

설치가 완료되면 계속 진행하여 활성화 하십시오.
플러그인 설치에 도움이 필요하면 WordPress 플러그인을 수동으로 설치하는 방법에 대한 전체 가이드를 자유롭게 참조하세요.
2. JetEngine 플러그인 설정 구성
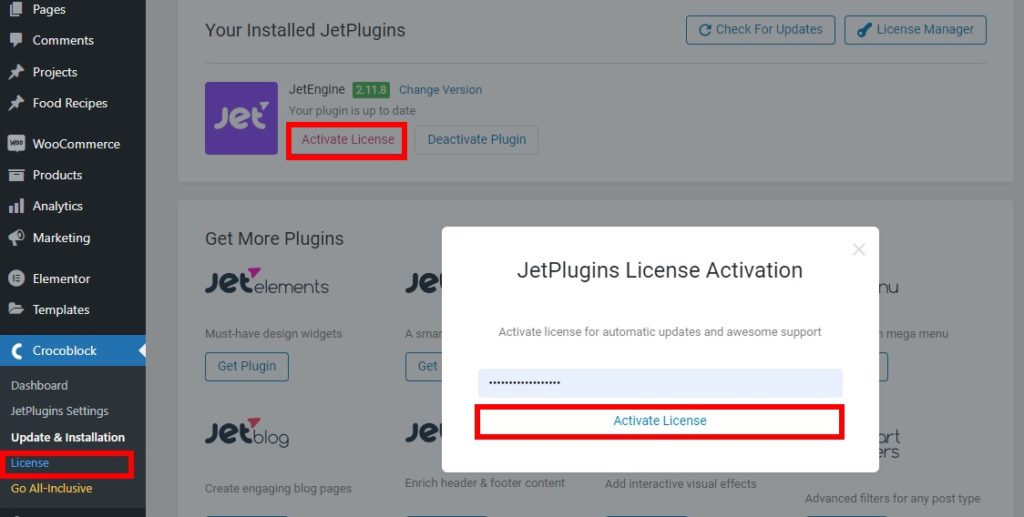
이제 JetPlugin 플러그인을 활성화했으므로 이에 대한 라이센스 키도 활성화해야 합니다. 플러그인이 활성화되면 CrocoBlock이라는 메뉴 항목이 WordPress 대시보드에 제공됩니다. 따라서 WordPress 대시보드에서 CrocoBlock > 라이선스 로 이동하고 라이선스 활성화 를 클릭합니다.

플러그인에 대한 라이센스 키를 입력해야 하는 곳에 새 팝업이 나타납니다. 마지막으로 라이선스 활성화 를 클릭합니다. 그러면 플러그인 라이선스가 활성화됩니다.
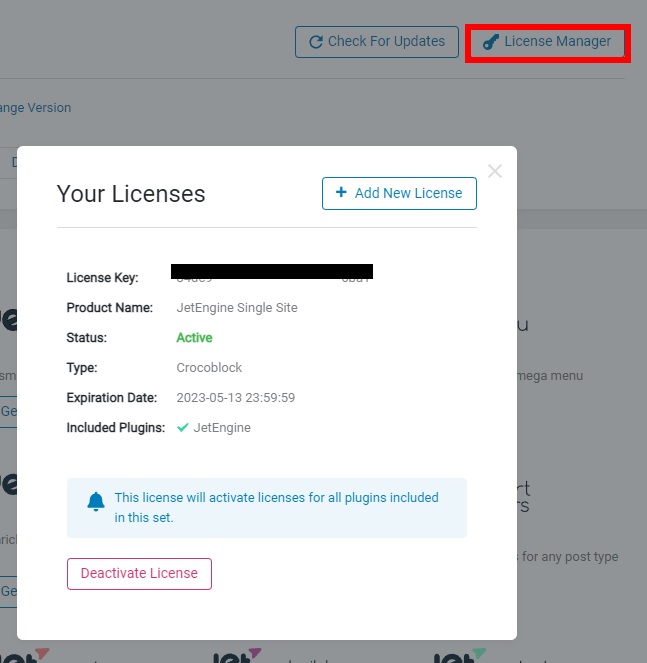
라이선스 활성화 여부를 확인하려면 라이선스 관리자 를 더 클릭하여 라이선스 세부 정보를 볼 수 있습니다.

3. 동적 웹사이트 만들기
라이선스 키가 활성화되면 JetEngine 플러그인을 사용하여 동적 웹사이트 구축을 시작할 수 있습니다. 동적 웹 사이트에 필요한 모든 옵션이 있습니다. 이 모든 것은 대시보드 자체를 통해 액세스할 수 있습니다.
WordPress 대시보드에서 JetEngine 메뉴를 열면 됩니다. 여기에서 동적 웹사이트를 만들기 위해 플러그인이 제공한 모든 기능을 볼 수 있습니다.
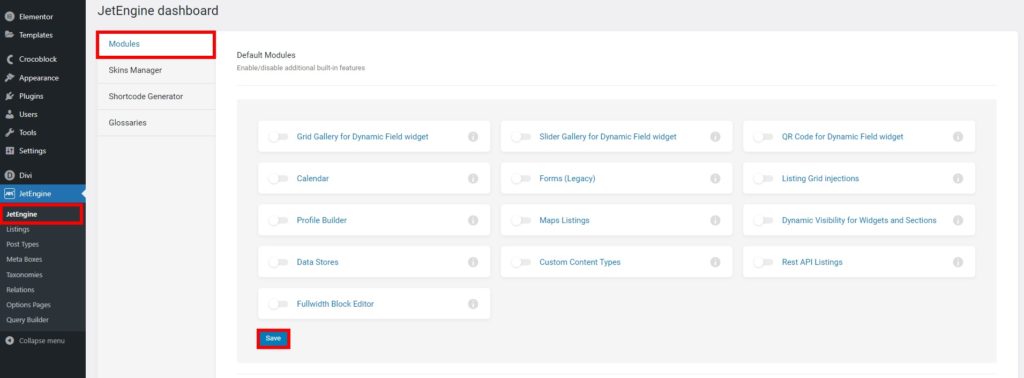
3.1. JetEngine 모듈
메인 JetEngine 대시보드에서 웹사이트에 필요한 모듈, 스킨 관리자, 단축 코드 및 용어집을 편집할 수 있습니다.
모듈 아래에서 플러그인에서 제공하는 내장 기능을 활성화하거나 비활성화할 수 있습니다. 여기에는 그리드 갤러리, 슬라이더 갤러리, 동적 필드 위젯용 QR 코드, 위젯 및 섹션에 대한 동적 가시성, 사용자 정의 콘텐츠 유형 등과 같은 기능이 포함됩니다.


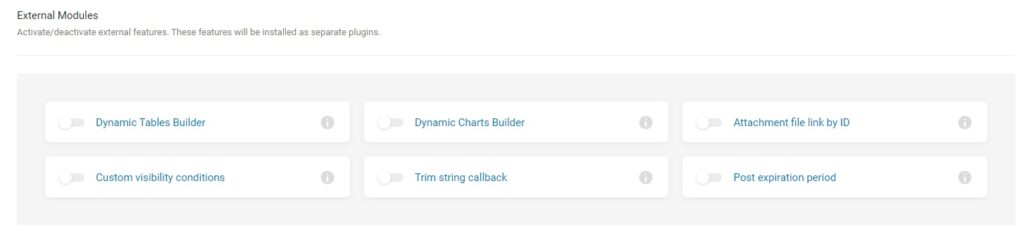
또한 바로 아래에서 활성화 또는 비활성화할 수 있는 몇 가지 추가 모듈을 찾을 수 있습니다. 그러나 웹 사이트에 별도의 플러그인으로 설치됩니다. 동적 테이블 빌더, 동적 차트 빌더, ID별 첨부 파일 링크, 사용자 정의 가시성 조건, 트림 문자열 콜백 및 만료 후 기간입니다.

기능을 활성화하거나 비활성화한 후 변경 사항을 저장 하는 것을 잊지 마십시오.
이제 모든 설정을 마쳤으므로 동적 웹사이트에 대한 사용자 정의 게시물 유형을 구축하는 것으로 시작해 보겠습니다.
3.2. 사용자 정의 게시물 유형 만들기
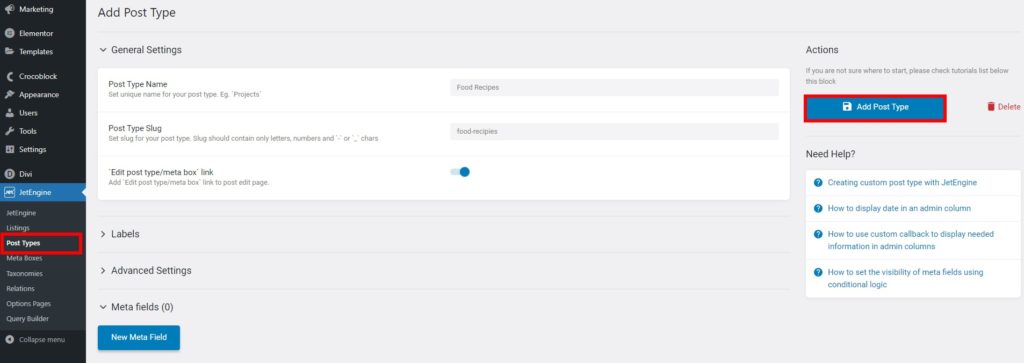
맞춤형 게시물 유형을 생성하려면 WordPress 대시보드에서 JetEngine > 게시물 유형 으로 이동하고 새로 추가 를 클릭합니다.
그런 다음 새 사용자 정의 게시물 유형의 이름을 먼저 입력해야 합니다. 이 데모에서는 이름을 "Food Recipies"로 지정하겠습니다. 슬러그는 자동으로 입력됩니다.
그러나 새 게시물 유형에 대한 레이블은 직접 입력해야 합니다. 웹사이트에 필요한 레이블을 입력하고 게시물 유형 추가 를 클릭하기만 하면 됩니다.

입력한 게시물 유형에 대한 새 게시물 유형이 WordPress 대시보드에 추가됩니다. 여기에서 게시물 추가를 시작할 수 있습니다. 우리의 경우 몇 가지 음식 레시피를 추가합니다.
3.3. 메타 상자 추가
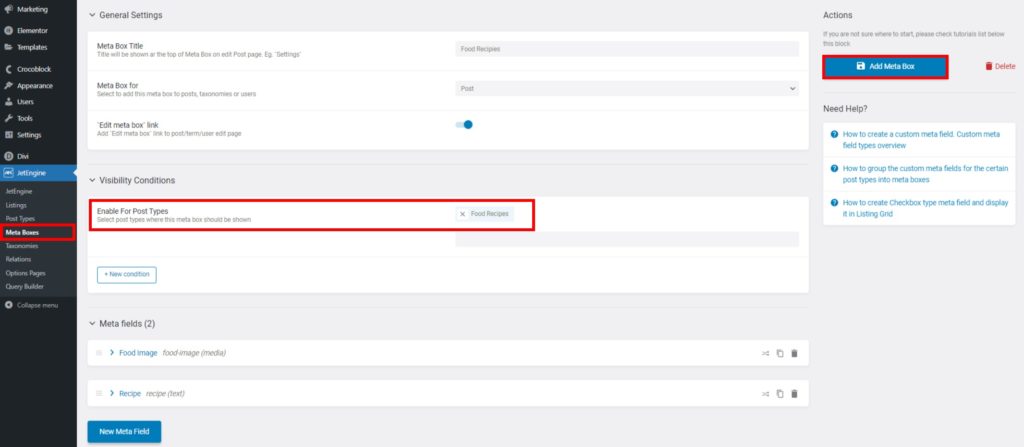
귀하의 웹사이트에 대해 방금 생성한 사용자 정의 게시물 유형에 대한 메타 상자도 필요합니다. 메타 상자를 추가하려면 JetEngine > Meta Boxes 로 이동하여 Add New 를 클릭하십시오.
이제 일반 설정에서 기타 필요한 세부 정보와 함께 메타 상자 제목을 입력하십시오. 게시물 유형 활성화 옵션에서 새로 생성된 게시물 유형을 추가했는지 확인하십시오.
그런 다음 여기에 메타 상자에 대한 일부 메타 필드를 추가할 수도 있습니다. 이렇게 하면 나중에 목록에 추가할 때 콘텐츠 게시물 유형에 대한 동적 콘텐츠를 추가하는 데 도움이 됩니다.

마지막으로 메타 상자 추가 를 클릭합니다.
3.4. 동적 목록 설정
게시물 유형이 메타 상자에 포함되었으므로 이에 대한 동적 목록도 설정해야 합니다.
이를 위해 WordPress 대시보드를 다시 열고 JetEngine > Listings 로 이동합니다. 다시 새로 추가 를 클릭합니다.
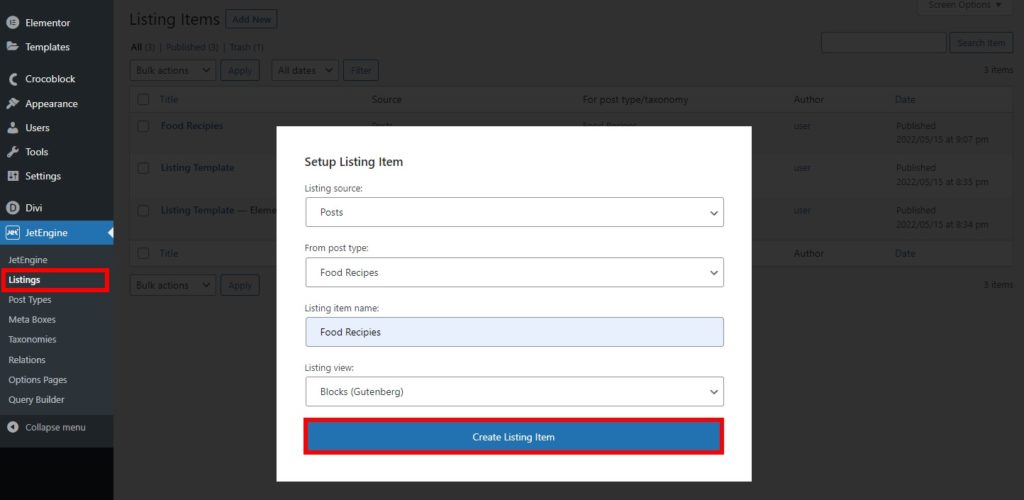
여기에서 목록 소스, 게시물 유형, 새 항목 및 목록 보기를 선택해야 합니다. 그런 다음 이러한 세부 정보를 추가한 후 Create Listing 항목 을 클릭합니다. 이 단계에서는 Gutenberg 보기를 사용했습니다.

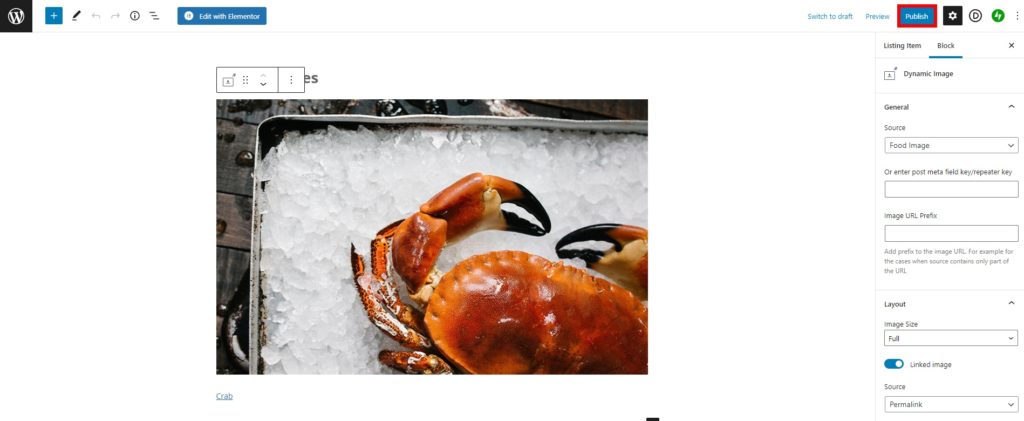
이제 플러그인이 이 특정 목록에 제공하는 동적 블록을 추가합니다. 목록에 동적 이미지와 동적 링크를 추가했습니다. 그러나 웹사이트의 필요에 따라 좀 더 동적인 블록을 사용할 수 있습니다.

필요한 사항을 모두 변경했으면 목록을 게시 합니다.
3.5. 목록 표시
웹사이트에 목록을 표시하는 것은 JetEngine 플러그인을 사용하면 매우 간단합니다. Elementor로 목록을 표시할 페이지를 편집하기만 하면 됩니다.
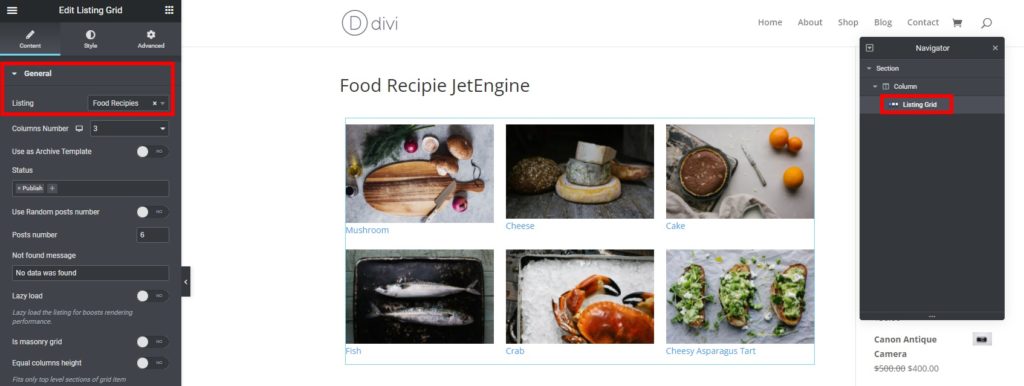
그런 다음 페이지 빌더에서 목록 그리드 위젯 을 검색하고 일반 설정 의 목록 레이블 아래에 표시할 목록을 선택하십시오.
추가로 편집하고 싶다면 위젯의 스타일과 고급 옵션도 커스터마이징할 수 있습니다.

필요한 사항을 모두 변경했으면 페이지를 게시 합니다.
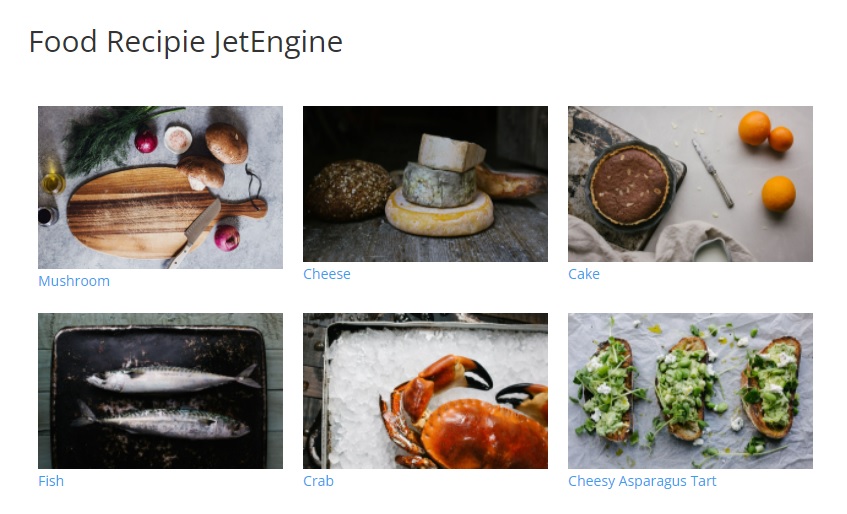
페이지를 미리 볼 때 웹사이트의 프런트 엔드에 새 블로그 목록이 표시됩니다.

그게 다야! JetEngine 플러그인의 동적 기능을 사용하여 음식 레시피에 대한 기본 블로그 웹사이트를 만드는 방법을 보여 드렸습니다. 그러나 이것은 플러그인이 무엇을 할 수 있는지에 대한 빙산의 일각에 불과합니다. 유사한 프로세스와 JetEngine 플러그인이 제공하는 광범위한 기능 및 요소를 사용하여 더 크고 복잡한 웹사이트를 쉽게 만들 수 있습니다.
JetEngine 플러그인: 최종 평결
이것으로 JetEngine 플러그인에 대한 리뷰를 마칩니다. 동적 콘텐츠를 추가하여 원하는 정확한 웹사이트를 구축할 수 있는 탁월한 도구입니다. 또한 플러그인에는 완전히 고급 동적 웹사이트를 구축하는 데 도움이 되는 다양한 기능과 요소가 있습니다.
또한 Elementor 및 Gutenberg와의 호환성은 웹 사이트의 웹 페이지를 만들거나 사용자 지정하는 동안에도 유용합니다. 웹 사이트에서 위젯과 블록을 각각 최대한 활용할 수 있습니다. 그리고 이러한 기능이 풍부한 패키지로 43 USD의 시작 가격도 충분히 정당화됩니다.
그러나 이 플러그인의 유일한 단점은 프레임워크가 대부분의 플러그인만큼 가볍지 않다는 것입니다. 그러나 플러그인이 엄청난 성능 기능과 함께 제공해야 하는 것을 고려하면 쉽게 용서할 수 있습니다.
전반적으로 동적 웹사이트를 구축하려면 JetEngine 플러그인을 사용하는 것이 좋습니다.
그렇다면 JetEngine에 대해 어떻게 생각하십니까? 당신은 그것을 사용할 의향이 있습니까? 의견에 알려주십시오.
또한 다음은 흥미롭게 볼 수 있는 몇 가지 더 많은 게시물입니다.
- WooCommerce 스토어 디자인을 개선하기 위한 최고의 팁
- WordPress 페이지를 리디렉션하는 방법(플러그인 포함 및 제외)
- WordPress 로그인이 작동하지 않습니까? 해결 방법
