Complemento JetEngine para WordPress: cree sitios web dinámicos
Publicado: 2022-05-17¿Desea crear un sitio web dinámico en WordPress para tener una ligera ventaja sobre otros sitios web estáticos promedio? Entonces tenemos el artículo perfecto para ti. Aquí, le proporcionaremos una revisión del complemento JetEngine para WordPress y le mostraremos cómo usarlo para crear un sitio web dinámico de WordPress.
Pero antes de pasar por el proceso de creación de un sitio web dinámico, echemos un vistazo a qué es exactamente un sitio web dinámico.
¿Qué es un sitio web dinámico?
Un sitio web dinámico es un tipo de sitio web que proporciona diferentes contenidos a los visitantes del sitio web según el usuario. Los contenidos de un sitio web dinámico varían según la ubicación del espectador, la interacción del usuario y otras características. Uno de los ejemplos más populares de un sitio web dinámico es Google.
Los sitios web dinámicos suelen tener páginas web dinámicas que son altamente personalizables. Las páginas web generalmente se generan con la ayuda de plantillas personalizables, lo que facilita su actualización frecuente. Y dado que los sitios web dinámicos se actualizan con frecuencia, el contenido proporcionado a los usuarios es el contenido más reciente del sitio web.
Sitios web dinámicos vs sitios web estáticos
La principal diferencia entre los sitios web dinámicos y los sitios web estáticos es la forma en que muestran su contenido. Los sitios web estáticos proporcionan el mismo contenido para todos los tipos de visitantes y usuarios del sitio web . Mientras que para los sitios web dinámicos, el contenido varía según los visitantes y usuarios del sitio web (como se mencionó anteriormente).
Todos los cambios y actualizaciones realizados en el sitio web estático se realizan manualmente. No se actualizan con frecuencia ya que su contenido incluye principalmente páginas de productos, documentación, servicios, etc. Los sitios web estáticos tampoco requieren una gran cantidad de páginas web, ya que contienen contenido estático simple.
Por otro lado, los sitios web dinámicos pueden contener una gran cantidad de páginas web complejas. El contenido agregado a estas páginas web dinámicas se cambia con frecuencia en un cierto período de tiempo.
Un sitio web puede contener tanto páginas web estáticas como dinámicas. Si observa nuestro sitio web, la página del blog de QuadLayers es una página web dinámica donde los contenidos se actualizan automáticamente para brindarle contenido nuevo. Alternativamente, la publicación de revisión que está leyendo es una página estática en la que los cambios se realizan solo después de que se actualiza la publicación.
Complemento JetEngine para WordPress: descripción general

JetEngine es una poderosa herramienta para crear sitios web dinámicos avanzados. Es totalmente compatible con Elementor y Gutenberg y también le proporciona 17 widgets dinámicos de Elementor junto con 13 bloques dinámicos de Gutenberg. Puede usarlos fácilmente para crear cualquier tipo de sitio web dinámico con funcionalidades increíbles.
JetEngine también viene con un conjunto de opciones avanzadas para la estructura de su sitio web dinámico que incluye tipo de publicación personalizado, tipo de contenido, campos, metacuadros, etc. Del mismo modo, también obtiene amplias funcionalidades de listado con este complemento que puede ser útil para desarrollar elementos de listado y agregar múltiples diseños de cuadrícula de listado. Incluso tiene su propio generador de consultas para ayudarlo a administrar su base de datos con un enfoque muy eficiente.
Además, JetEngine también viene con generadores de tablas y gráficos que le permiten mostrar varios detalles en su sitio web dinámico de una manera presentable. Del mismo modo, también se incluye un generador de perfiles con el complemento con sus propios widgets de menú de perfil, envíos de publicaciones de frontend y módulos de visibilidad.
Características clave:
- Widgets dinámicos de Elementor y bloques de Gutenberg
- Tipo de publicación personalizada, tipo de contenido, metadatos y metacampos
- Generador de consultas para una gestión eficiente de bases de datos
- Visibilidad de contenido avanzada con lógica condicional y funciones y etiquetas dinámicas
- Constructores incorporados para consultas, tablas, gráficos, perfiles y formularios
- Gestión de puntos finales de la API Rest para CCT
- Generadores de códigos abreviados, administración de máscaras y opciones de glosario
Precios
El complemento JetEngine comienza en 43 USD por año. Incluye 1 licencia de sitio junto con 1 año de actualizaciones y soporte del producto.
Complemento JetEngine para WordPress: ¿Cómo usarlo?
Ahora que tiene una comprensión básica del complemento JetEngine, veamos el proceso de usarlo.
Usaremos la versión premium del complemento que está disponible en su sitio web oficial para este tutorial. Por lo tanto, debe comprar el complemento y obtener la clave de licencia antes de agregarlo a su sitio web. Después de descargar el archivo zip del complemento de su cuenta, puede instalarlo para crear su sitio web dinámico de WordPress.
1. Instalar y activar el complemento
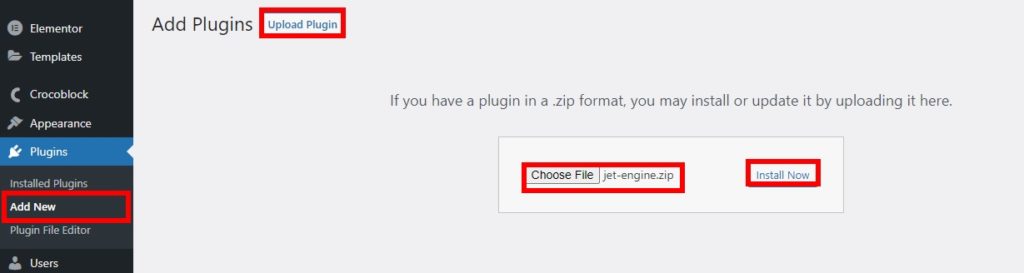
Dado que esta es la versión premium del complemento, deberá instalarlo manualmente. Entonces, vaya a Complementos> Agregar nuevo desde su panel de WordPress y haga clic en Cargar complemento .
Ahora, haga clic en Elegir archivo para seleccionar el archivo zip del complemento JetEngine que descargó después de la compra. Luego, haga clic en Instalar ahora una vez que se cargue el complemento.

Una vez completada la instalación, continúe y actívela .
Si necesita ayuda para instalar el complemento, no dude en consultar nuestra guía completa sobre cómo instalar un complemento de WordPress manualmente.
2. Configure los ajustes del complemento JetEngine
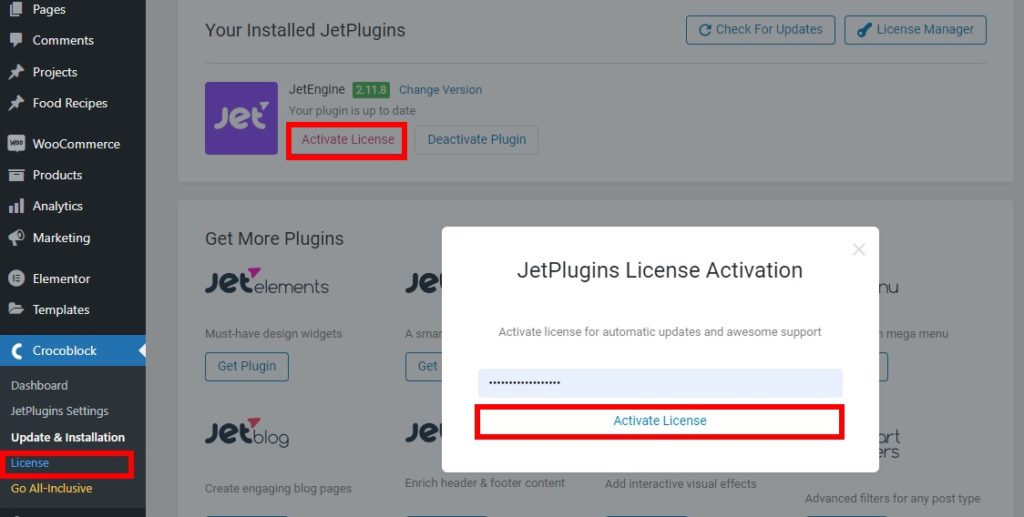
Ahora que ha activado el complemento JetPlugin, también debe activar la clave de licencia. Se proporcionará un elemento de menú llamado CrocoBlock en su panel de WordPress después de que se active el complemento. Vaya a CrocoBlock > Licencia desde su panel de WordPress y haga clic en Activar licencia .

Aparecerá una nueva ventana emergente donde deberá ingresar la clave de licencia para el complemento. Finalmente, haz clic en Activar Licencia . Esto activará la licencia del complemento por usted.
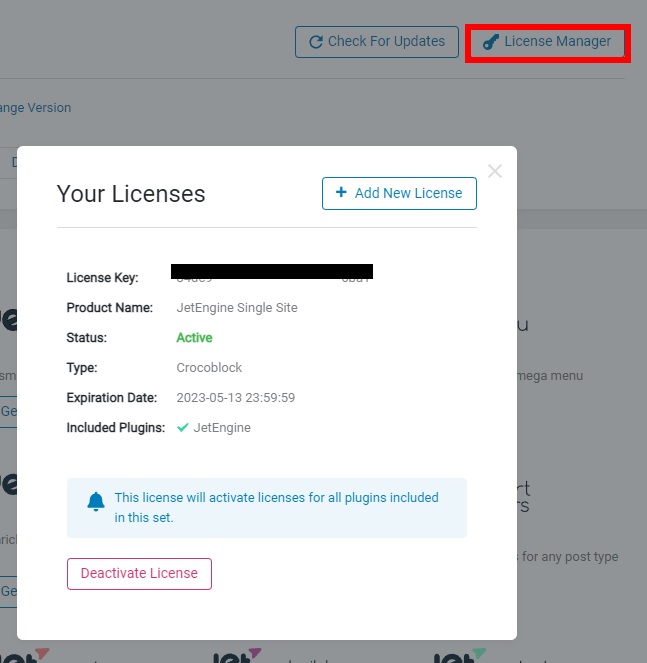
Para confirmar si la licencia está activada o no, puede hacer clic en Administrador de licencias para ver los detalles de la licencia.

3. Crea tu sitio web dinámico
Después de activar la clave de licencia, puede comenzar a crear su sitio web dinámico con el complemento JetEngine. Tiene todas las opciones que necesitará para su sitio web dinámico. Todo lo cual se puede acceder a través de su propio panel de control.
Simplemente abra el menú JetEngine desde su panel de WordPress. Aquí puede ver todas las funcionalidades que el complemento le ha proporcionado para crear su sitio web dinámico.

3.1. Módulos de motores a reacción
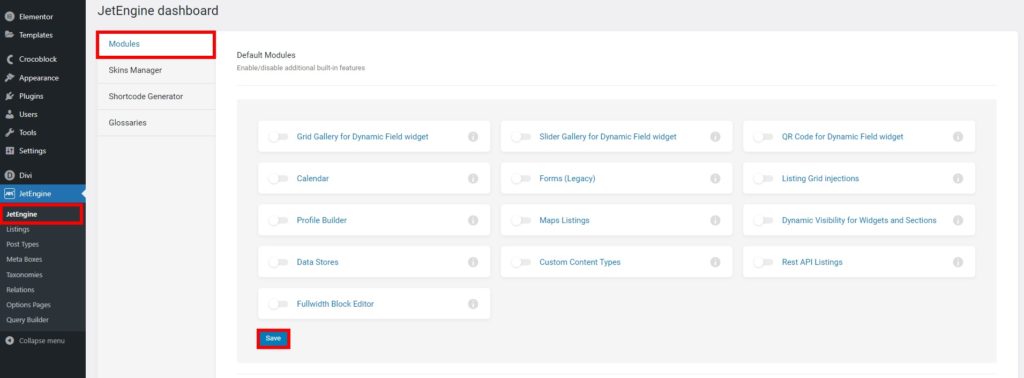
Desde el tablero principal de JetEngine, puede editar los módulos, el administrador de máscaras, los códigos abreviados y los glosarios necesarios para su sitio web.
En Módulos , puede habilitar o deshabilitar las funciones integradas proporcionadas por el complemento. Incluyen funciones como galería de cuadrícula, galería de controles deslizantes, código QR para widget de campo dinámico, visibilidad dinámica para widgets y secciones, tipos de contenido personalizado, etc.

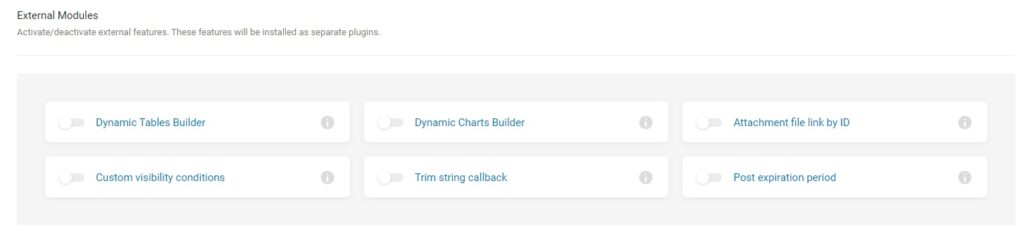
También puede encontrar algunos módulos adicionales que puede activar o desactivar justo debajo de ellos. Pero se instalarán en su sitio web como un complemento separado. Son el generador de tablas dinámicas, el generador de gráficos dinámicos, el enlace del archivo adjunto por ID, las condiciones de visibilidad personalizadas, la devolución de llamada de cadena de corte y el período posterior al vencimiento.

No olvide guardar los cambios después de activar o desactivar las funciones.
Ahora que lo ha configurado todo, comencemos por crear un tipo de publicación personalizada para su sitio web dinámico.
3.2. Crear un tipo de publicación personalizada
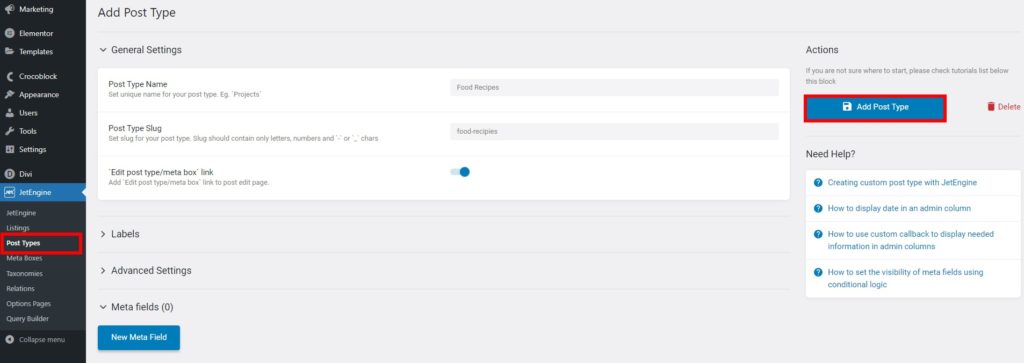
Para crear un tipo de publicación personalizado, vaya a JetEngine > Tipos de publicación desde su panel de control de WordPress y haga clic en Agregar nuevo .
Luego, primero debe ingresar el nombre del nuevo tipo de publicación personalizada. Lo llamaremos "Recetas de alimentos" solo para esta demostración. El slug se ingresará automáticamente.
Sin embargo, deberá ingresar las etiquetas para su nuevo tipo de publicación usted mismo. Simplemente ingrese las etiquetas según sea necesario para su sitio web y haga clic en Agregar tipo de publicación.

Se agregará un nuevo tipo de publicación a su panel de WordPress para el tipo de publicación ingresado. Puede comenzar a agregar las publicaciones desde aquí. En nuestro caso, añadiremos algunas recetas de comida.
3.3. Agregar metabox
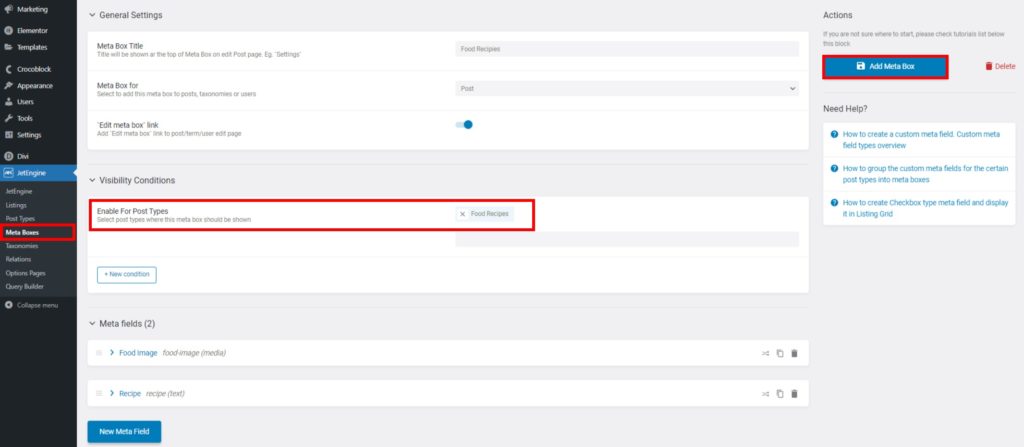
También necesita metaboxes para el tipo de publicación personalizada que acaba de crear para su sitio web. Para agregar el cuadro meta, vaya a JetEngine > Cuadros meta y haga clic en Agregar nuevo .
Ahora, continúe e ingrese el título del cuadro meta en la configuración general junto con otros detalles necesarios. Solo asegúrese de agregar su tipo de publicación recién creado en la opción Habilitar para tipos de publicación.
Después de eso, también puede agregar algunos metacampos para los metacuadros aquí. Esto lo ayudará a agregar contenido dinámico para sus tipos de publicación de contenido cuando los agreguemos a las listas más adelante.

Finalmente, haz clic en Agregar Meta Box .
3.4. Configurar listado dinámico
Ahora que el tipo de publicación se ha incluido en el cuadro meta, también deberá configurar listados dinámicos para él.
Para esto, abra su tablero de WordPress una vez más y vaya a JetEngine > Listings . Nuevamente, haga clic en Agregar nuevo .
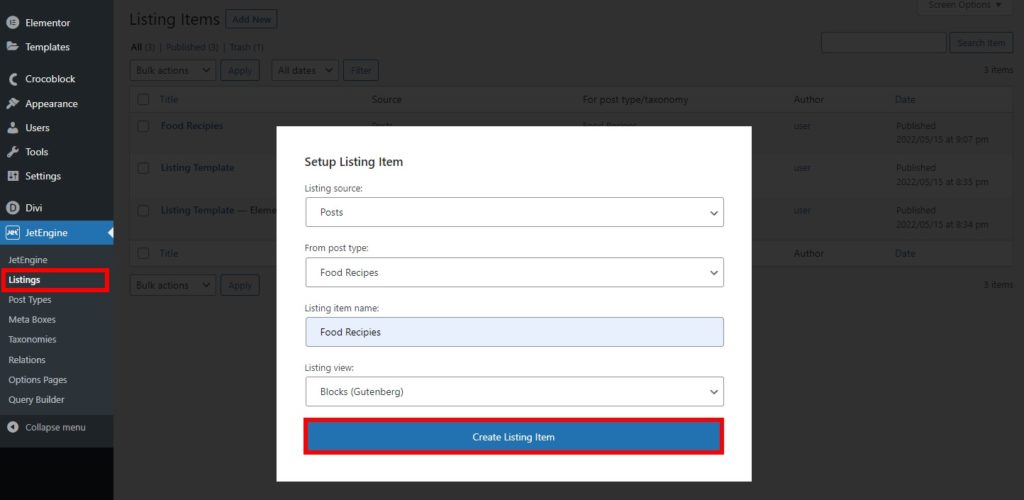
Aquí, tendrá que seleccionar la fuente del listado, el tipo de publicación, el artículo nuevo y la vista del listado. Luego, haga clic en Crear elemento de listado después de agregar estos detalles. Hemos utilizado la vista de Gutenberg para este paso.

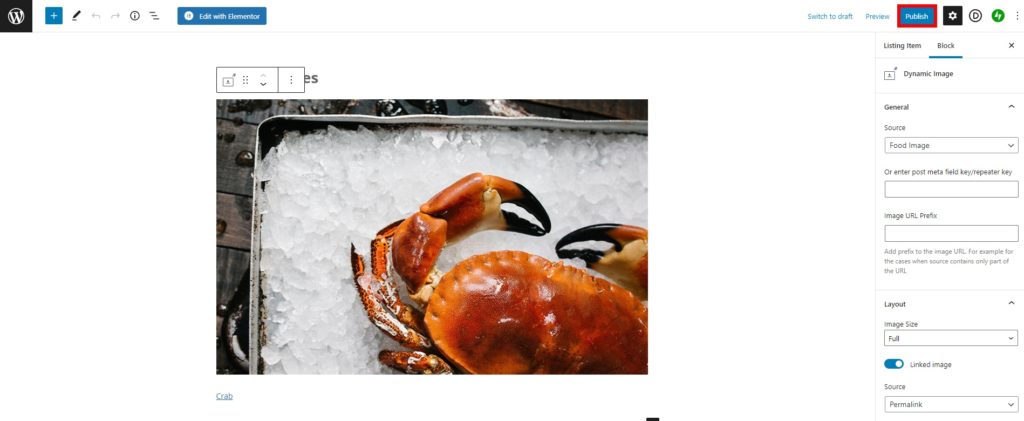
Ahora, agregaremos los bloques dinámicos que ofrece el complemento en esta lista en particular. Acabamos de agregar la imagen dinámica y el enlace dinámico para la lista. Pero puedes usar algunos bloques más dinámicos según las necesidades de tu sitio web.

Una vez que realice todos los cambios necesarios, publique la lista.
3.5. Mostrar el listado
Mostrar la lista en su sitio web es bastante sencillo con la ayuda del complemento JetEngine. Todo lo que tiene que hacer es editar la página en la que desea mostrar su listado con Elementor.
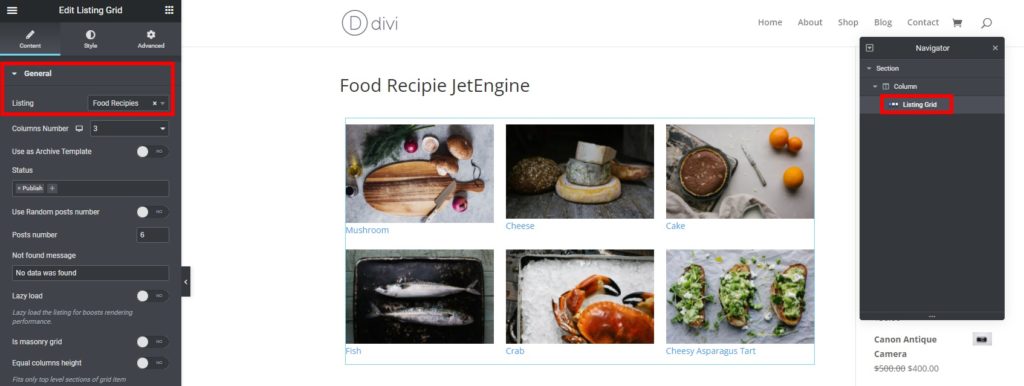
Luego, busque el Widget de cuadrícula de lista en el generador de páginas y seleccione la lista que desea mostrar bajo la etiqueta Lista en la configuración general .
Si desea editarlo más, también puede personalizar el estilo y las opciones avanzadas del widget.

Una vez que realice todos los cambios necesarios, publique la página.
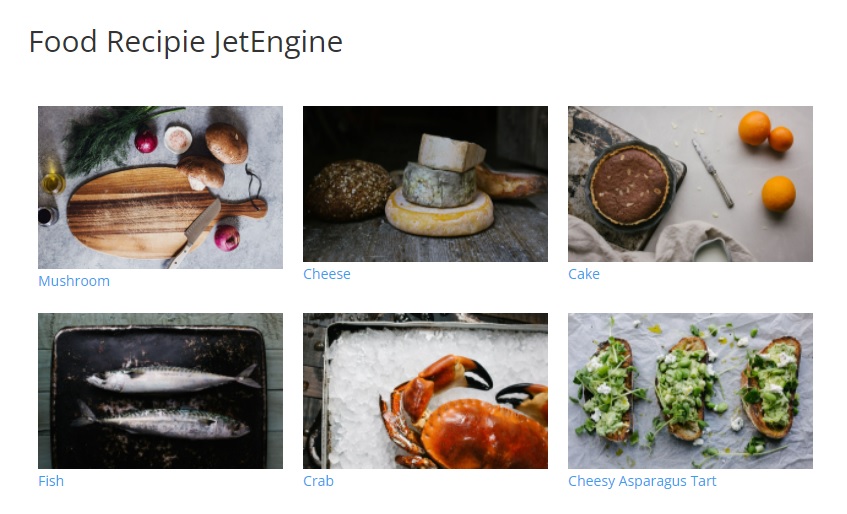
Verá su nueva lista de blogs en la parte frontal de su sitio web cuando obtenga una vista previa de la página.

¡Eso es todo! Le mostramos cómo crear un sitio web de blog básico para recetas de comida utilizando las capacidades dinámicas del complemento JetEngine. Sin embargo, esto es solo la punta del iceberg de lo que puede hacer el complemento. Puede crear fácilmente un sitio web más grande y complejo utilizando procesos similares y las amplias funciones y elementos proporcionados por el complemento JetEngine.
Complemento JetEngine: veredicto final
Esto nos lleva al final de nuestra revisión del complemento JetEngine. Es una herramienta excepcional para construir el sitio web exacto que desea al agregarle contenido dinámico. El complemento también tiene muchas funciones y elementos para ayudarlo a crear un sitio web dinámico completamente avanzado.
Además, la compatibilidad con Elementor y Gutenberg también es útil para usted mientras crea o personaliza las páginas web de su sitio web. Puede aprovechar al máximo sus widgets y bloques en su sitio web, respectivamente. Y con un paquete tan rico en funciones, su precio inicial de 43 USD también está bien justificado.
Sin embargo, el único inconveniente de este complemento es que el marco no es tan liviano como la mayoría de los complementos. Pero eso se puede perdonar fácilmente considerando lo que el complemento tiene para ofrecerle junto con sus inmensas capacidades de rendimiento.
Con todo, le recomendamos encarecidamente que utilice el complemento JetEngine si desea crear un sitio web dinámico.
Entonces, ¿qué piensas sobre JetEngine? ¿Estás dispuesto a usarlo? Por favor, háganos saber en los comentarios.
Además, aquí hay algunas más de nuestras publicaciones que pueden resultarle interesantes:
- Los mejores consejos para mejorar el diseño de las tiendas WooCommerce
- Cómo redirigir una página de WordPress (con y sin complementos)
- ¿El inicio de sesión de WordPress no funciona? Como arreglarlo
