Plugin JetEngine pour WordPress : créer des sites Web dynamiques
Publié: 2022-05-17Voulez-vous créer un site Web dynamique dans WordPress pour avoir un léger avantage sur les autres sites Web statiques moyens ? Alors nous avons l'article parfait pour vous. Ici, nous vous fournirons une revue du plugin JetEngine pour WordPress et vous montrerons comment l'utiliser pour créer un site Web WordPress dynamique.
Mais avant de passer par le processus de création d'un site Web dynamique, examinons ce qu'est exactement un site Web dynamique.
Qu'est-ce qu'un site Web dynamique ?
Un site Web dynamique est un type de site Web qui propose différents contenus aux visiteurs du site Web en fonction de l'utilisateur. Le contenu d'un site Web dynamique varie en fonction de l'emplacement du spectateur, de l'interaction de l'utilisateur et d'autres caractéristiques. L'un des exemples les plus populaires d'un site Web dynamique est Google.
Les sites Web dynamiques ont généralement des pages Web dynamiques hautement personnalisables. Les pages Web sont généralement générées à l'aide de modèles personnalisables, ce qui facilite leur mise à jour fréquente. Et comme les sites Web dynamiques sont fréquemment mis à jour, le contenu fourni aux utilisateurs est le dernier contenu du site Web.
Sites Web dynamiques vs sites Web statiques
La principale différence entre les sites Web dynamiques et les sites Web statiques réside dans la manière dont ils affichent leur contenu. Les sites Web statiques fournissent le même contenu à tous les types de visiteurs et d'utilisateurs du site Web . Alors que pour les sites Web dynamiques, le contenu varie en fonction des visiteurs et des utilisateurs du site Web (comme mentionné précédemment).
Toutes les modifications et mises à jour effectuées sur le site Web statique sont effectuées manuellement. Ils ne sont pas fréquemment mis à jour car leur contenu comprend principalement des pages de produits, de la documentation, des services, etc. Les sites Web statiques ne nécessitent pas non plus un grand nombre de pages Web car ils contiennent un contenu statique simple.
D'autre part, les sites Web dynamiques peuvent contenir un grand nombre de pages Web complexes. Le contenu ajouté à ces pages Web dynamiques est modifié fréquemment dans un certain laps de temps.
Un site Web peut également contenir des pages Web statiques et dynamiques. Si vous regardez notre site Web lui-même, la page de blog QuadLayers est une page Web dynamique où le contenu est mis à jour automatiquement pour vous fournir de nouveaux contenus. Alternativement, la publication de révision que vous lisez est une page statique dans laquelle les modifications ne sont apportées qu'après la mise à jour de la publication.
Plugin JetEngine pour WordPress : Présentation

JetEngine est un outil puissant pour créer des sites Web dynamiques avancés. Il est entièrement compatible avec Elementor et Gutenberg et vous fournit également 17 widgets Elementor dynamiques ainsi que 13 blocs Gutenberg dynamiques. Vous pouvez facilement les utiliser pour créer tout type de site Web dynamique avec des fonctionnalités impressionnantes.
JetEngine est également livré avec un ensemble d'options avancées pour la structure de votre site Web dynamique, qui comprend le type de publication personnalisé, le type de contenu, les champs, les méta-boîtes, etc. De même, vous obtenez également des fonctionnalités de liste étendues avec ce plugin qui peuvent être utiles pour développer des éléments de liste et ajouter plusieurs dispositions de grille de liste. Il a même son propre générateur de requêtes pour vous aider à gérer votre base de données avec une approche très efficace.
De plus, JetEngine est également livré avec des générateurs de tableaux et de graphiques qui vous permettent de présenter divers détails sur votre site Web dynamique de manière présentable. De même, un constructeur de profil est également inclus avec le plugin avec ses propres widgets de menu de profil, ses soumissions de messages frontaux et ses modules de visibilité.
Principales caractéristiques:
- Widgets Dynamic Elementor et blocs Gutenberg
- Type de publication personnalisé, type de contenu, métadonnées et champs méta
- Générateur de requêtes pour une gestion efficace des bases de données
- Visibilité avancée du contenu avec logique conditionnelle et fonctions et balises dynamiques
- Générateurs intégrés pour les requêtes, les tableaux, les graphiques, les profils et les formulaires
- Gestion des points de terminaison de l'API Rest pour CCT
- Générateurs de codes courts, gestion des skins et options de glossaire
Tarification
Le plugin JetEngine commence à 43 USD par an. Il comprend 1 licence de site ainsi qu'un an de mises à jour et d'assistance du produit.
Plugin JetEngine pour WordPress : Comment l'utiliser ?
Maintenant que vous avez une compréhension de base du plugin JetEngine, passons en revue le processus d'utilisation.
Nous utiliserons la version premium du plugin qui est disponible sur leur site officiel pour ce tutoriel. Vous devez donc acheter le plugin et obtenir la clé de licence avant de l'ajouter à votre site Web. Après avoir téléchargé le fichier zip du plugin depuis votre compte, vous pouvez l'installer pour créer votre site Web WordPress dynamique.
1. Installez et activez le plugin
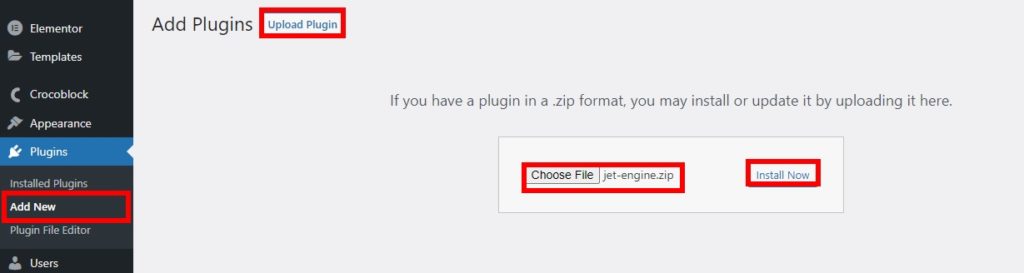
Comme il s'agit de la version premium du plugin, vous devrez l'installer manuellement. Alors, allez dans Plugins > Add New depuis votre tableau de bord WordPress et cliquez sur Upload Plugin .
Maintenant, cliquez sur Choisir un fichier pour sélectionner le fichier zip du plug-in JetEngine que vous avez téléchargé après l'achat. Ensuite, cliquez sur Installer maintenant une fois le plugin téléchargé.

Une fois l'installation terminée, continuez et activez -la.
Si vous avez besoin d'aide pour installer le plugin, n'hésitez pas à consulter notre guide complet sur l'installation manuelle d'un plugin WordPress.
2. Configurez les paramètres du plug-in JetEngine
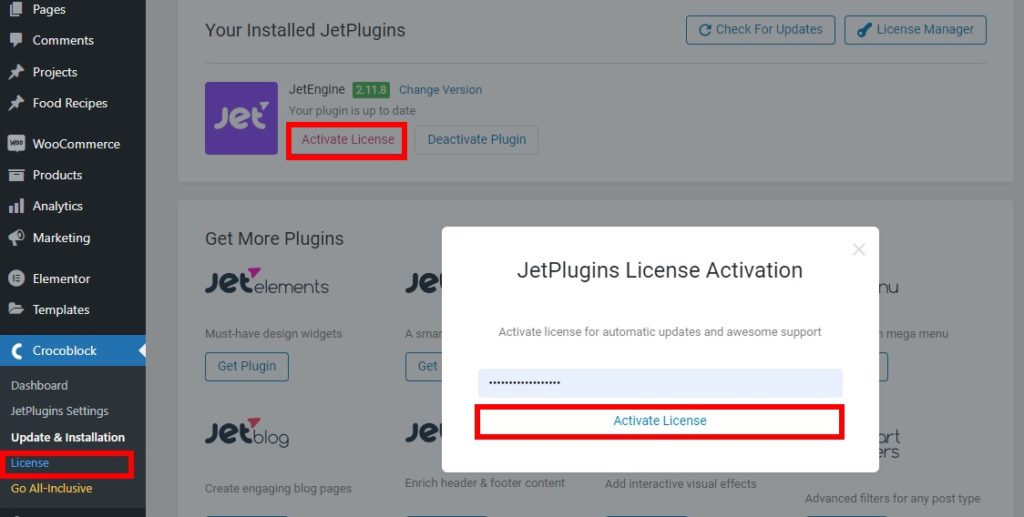
Maintenant que vous avez activé le plugin JetPlugin, vous devez également activer la clé de licence pour celui-ci. Un élément de menu nommé CrocoBlock sera fourni sur votre tableau de bord WordPress après l'activation du plugin. Rendez-vous donc sur CrocoBlock > Licence depuis votre tableau de bord WordPress et cliquez sur Activer la licence .

Une nouvelle fenêtre contextuelle apparaîtra dans laquelle vous devrez entrer la clé de licence du plugin. Enfin, cliquez sur Activer la licence . Cela activera la licence du plugin pour vous.
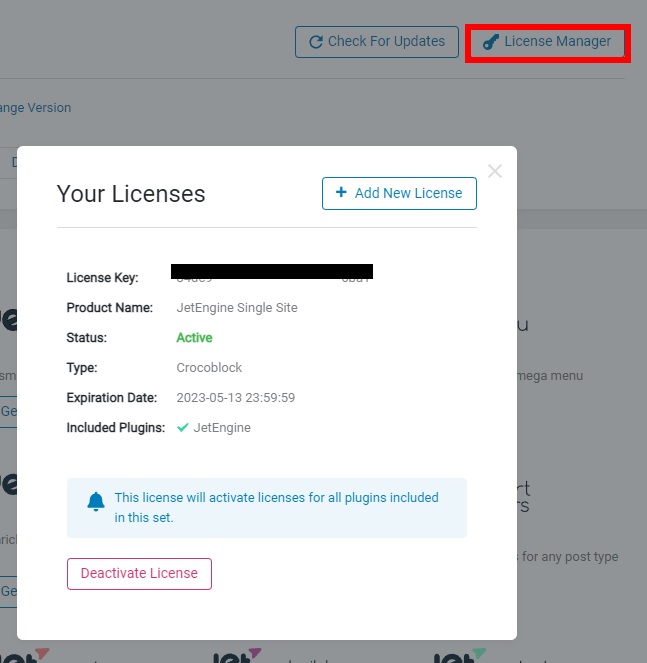
Pour confirmer si la licence est activée ou non, vous pouvez encore cliquer sur License Manager pour afficher les détails de la licence.

3. Créez votre site Web dynamique
Une fois la clé de licence activée, vous pouvez commencer à créer votre site Web dynamique avec le plug-in JetEngine. Il a toutes les options dont vous aurez besoin pour votre site Web dynamique. Tout cela est accessible via votre tableau de bord lui-même.
Ouvrez simplement le menu JetEngine depuis votre tableau de bord WordPress. Ici, vous pouvez voir toutes les fonctionnalités que le plugin vous a fournies pour créer votre site Web dynamique.
3.1. Modules de moteur à réaction
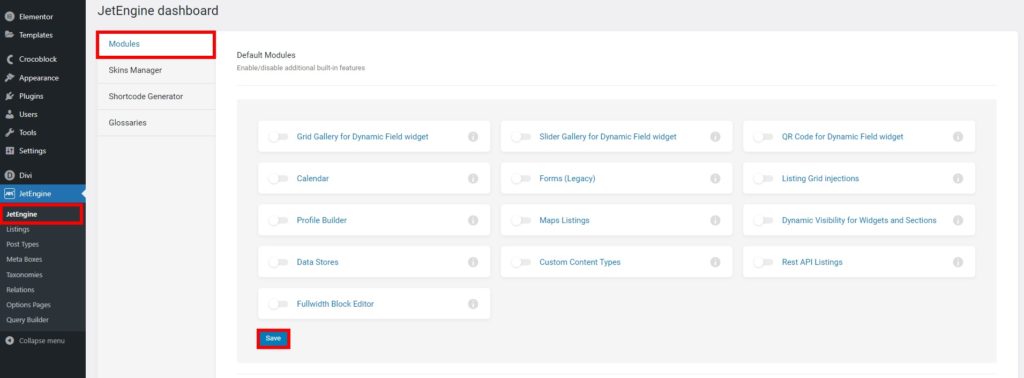
À partir du tableau de bord principal de JetEngine, vous pouvez modifier les modules, le gestionnaire de skin, les codes abrégés et les glossaires requis pour votre site Web.

Sous les modules , vous pouvez activer ou désactiver les fonctionnalités intégrées fournies par le plugin. Ils incluent des fonctionnalités telles que la galerie de grilles, la galerie de curseurs, le code QR pour le widget de champ dynamique, la visibilité dynamique des widgets et des sections, les types de contenu personnalisés, etc.

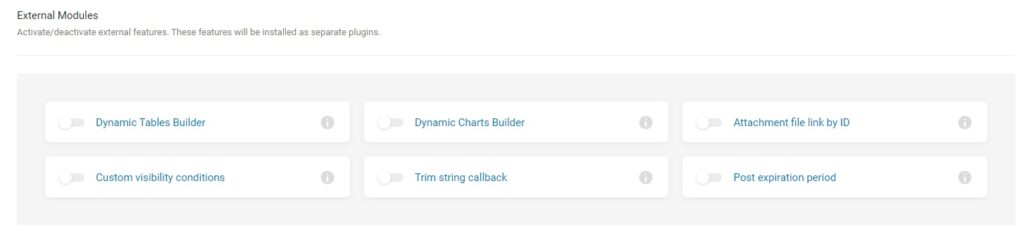
Vous pouvez également trouver quelques modules supplémentaires que vous pouvez activer ou désactiver juste en dessous d'eux. Mais ils seront installés sur votre site Web en tant que plugin séparé. Il s'agit d'un générateur de tableaux dynamiques, d'un générateur de graphiques dynamiques, d'un lien de fichier joint par ID, de conditions de visibilité personnalisées, d'un rappel de chaîne de découpage et d'une période après expiration.

N'oubliez pas d' enregistrer les modifications après avoir activé ou désactivé les fonctionnalités.
Maintenant que vous avez tout configuré, commençons par créer un type de publication personnalisé pour votre site Web dynamique.
3.2. Créer un type de message personnalisé
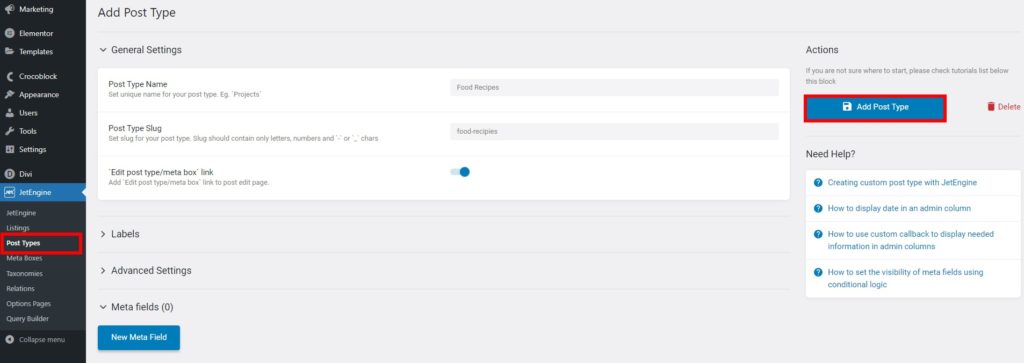
Pour créer un type de publication personnalisé, accédez à JetEngine > Types de publication depuis votre tableau de bord WordPress et cliquez sur Ajouter nouveau .
Ensuite, vous devez d'abord entrer le nom du nouveau type de publication personnalisé. Nous l'appellerons "Recettes alimentaires" juste pour cette démo. Le slug sera saisi automatiquement.
Cependant, vous devrez saisir vous-même les étiquettes de votre nouveau type de message. Entrez simplement les étiquettes nécessaires à votre site Web et cliquez sur Ajouter un type de publication .

Un nouveau type de publication sera ajouté à votre tableau de bord WordPress pour le type de publication saisi. Vous pouvez commencer à ajouter les messages correspondants à partir d'ici. Dans notre cas, nous allons ajouter quelques recettes de cuisine.
3.3. Ajouter une méta-boîte
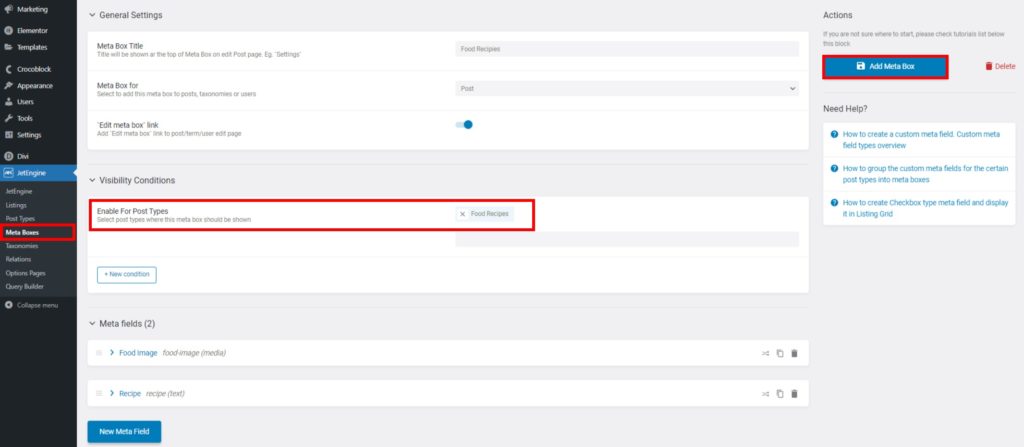
Vous avez également besoin de méta-boîtes pour le type de publication personnalisé que vous venez de créer pour votre site Web. Pour ajouter la meta box, allez dans JetEngine > Meta Boxes et cliquez sur Add New .
Maintenant, allez-y et entrez le titre de la méta-boîte dans les paramètres généraux avec les autres détails nécessaires. Assurez-vous simplement d'ajouter votre nouveau type de publication dans l'option Activer pour les types de publication .
Après cela, vous pouvez également ajouter ici des champs méta pour les boîtes méta. Cela vous aidera à ajouter du contenu dynamique pour vos types de publication de contenu lorsque nous les ajouterons ultérieurement aux listes.

Enfin, cliquez sur Ajouter une Meta Box .
3.4. Configurer la liste dynamique
Maintenant que le type de publication a été inclus dans la méta-boîte, vous devrez également configurer des listes dynamiques pour celui-ci.
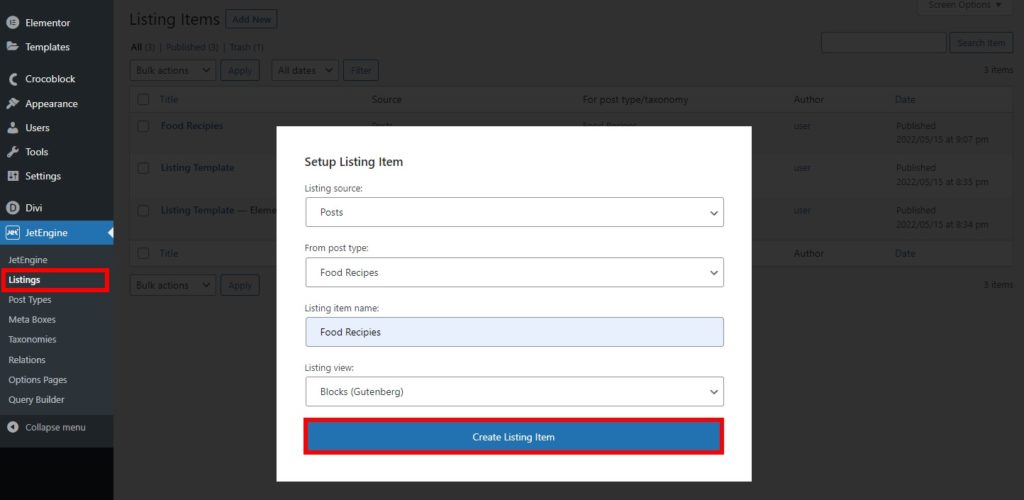
Pour cela, ouvrez à nouveau votre tableau de bord WordPress et allez dans JetEngine > Listings . Encore une fois, cliquez sur Ajouter nouveau .
Ici, vous devrez sélectionner la source de la liste, le type de publication, le nouvel article et la vue de la liste. Ensuite, cliquez sur l'élément Créer une liste après avoir ajouté ces détails. Nous avons utilisé la vue de Gutenberg pour cette étape.

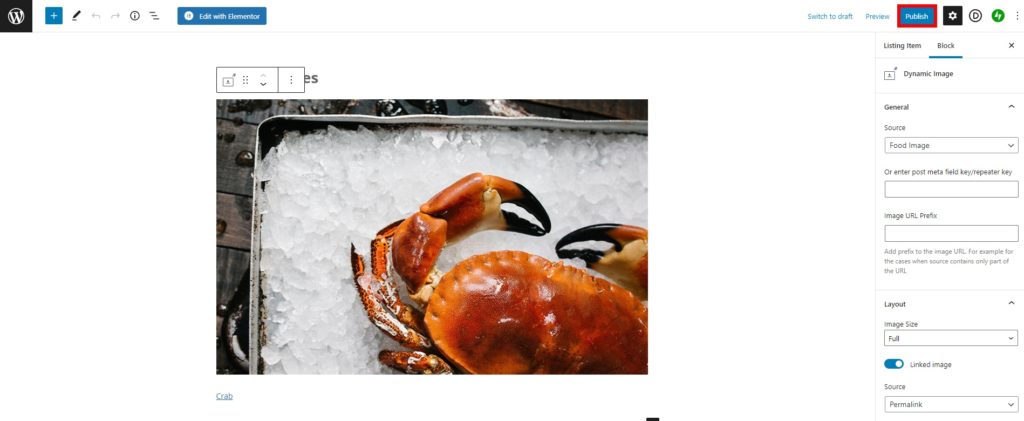
Maintenant, nous allons ajouter les blocs dynamiques proposés par le plugin sur cette liste particulière. Nous venons d'ajouter l'image dynamique et le lien dynamique pour la liste. Mais vous pouvez utiliser des blocs plus dynamiques en fonction des besoins de votre site Web.

Une fois que vous avez effectué toutes les modifications nécessaires, publiez la liste.
3.5. Afficher la liste
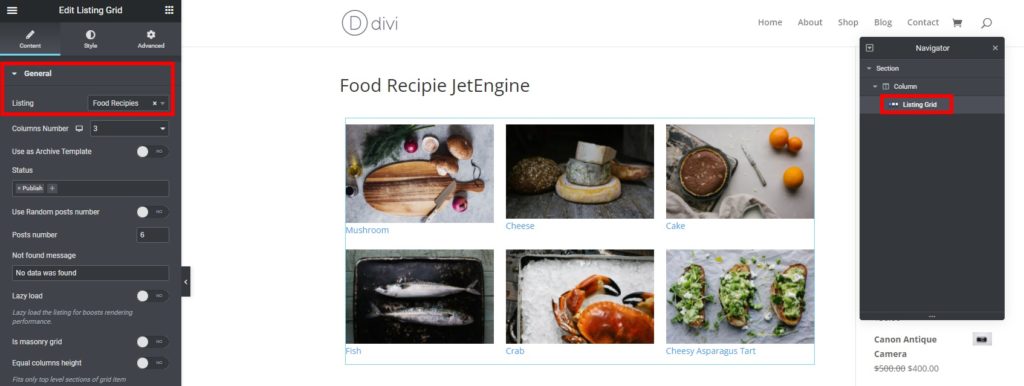
L'affichage de la liste sur votre site Web est assez simple à l'aide du plugin JetEngine. Tout ce que vous avez à faire est de modifier la page sur laquelle vous souhaitez afficher votre annonce avec Elementor.
Ensuite, recherchez le Listing Grid Widget dans le générateur de page et sélectionnez la liste que vous souhaitez afficher sous l'étiquette Listing dans les paramètres généraux .
Si vous souhaitez le modifier davantage, vous pouvez également personnaliser le style et les options avancées du widget.

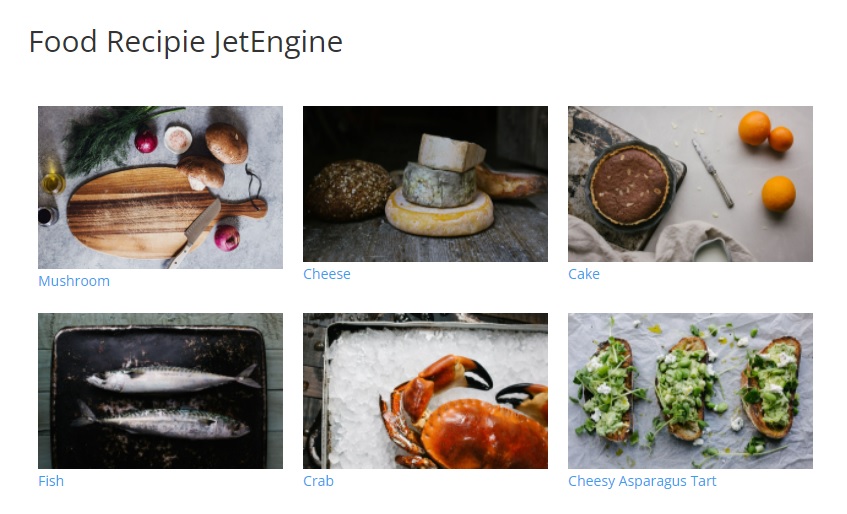
Une fois que vous avez effectué toutes les modifications nécessaires, publiez la page.
Vous verrez votre nouvelle liste de blogs sur le front-end de votre site Web lorsque vous prévisualiserez la page.

C'est ça! Nous vous avons montré comment créer un site Web de blog de base pour les recettes de cuisine en utilisant les capacités dynamiques du plugin JetEngine. Cependant, ce n'est que la pointe de l'iceberg sur ce que le plugin peut faire. Vous pouvez facilement créer un site Web plus grand et plus complexe en utilisant des processus similaires et les fonctionnalités et éléments étendus fournis par le plug-in JetEngine.
Plugin JetEngine : verdict final
Cela nous amène à la fin de notre revue sur le plugin JetEngine. C'est un outil exceptionnel pour créer le site Web exact que vous souhaitez en y ajoutant du contenu dynamique. Le plugin contient également de nombreuses fonctionnalités et éléments pour vous aider à créer un site Web dynamique complètement avancé.
De plus, la compatibilité avec Elementor et Gutenberg vous est également utile lorsque vous créez ou personnalisez les pages Web de votre site Web. Vous pouvez utiliser au maximum leurs widgets et blocs sur votre site Web respectivement. Et avec un package aussi riche en fonctionnalités, son prix de départ de 43 USD est également bien justifié.
Cependant, le seul inconvénient de ce plugin est que le framework n'est pas aussi léger que la plupart des plugins. Mais cela peut être facilement pardonné compte tenu de ce que le plugin a à vous offrir avec ses immenses capacités de performance.
Dans l'ensemble, nous vous recommandons vivement d'utiliser le plugin JetEngine si vous souhaitez créer un site Web dynamique.
Alors, que pensez-vous de JetEngine ? Êtes-vous prêt à l'utiliser? S'il vous plaît laissez-nous savoir dans les commentaires.
De plus, voici quelques autres de nos articles qui pourraient vous intéresser :
- Meilleurs conseils pour améliorer la conception des magasins WooCommerce
- Comment rediriger une page WordPress (avec et sans plugins)
- La connexion WordPress ne fonctionne pas ? Comment le réparer
