WordPress için JetEngine Eklentisi: Dinamik Web Siteleri Oluşturun
Yayınlanan: 2022-05-17Diğer ortalama statik web sitelerine göre hafif bir avantaja sahip olmak için WordPress'te dinamik bir web sitesi oluşturmak ister misiniz? O zaman sizin için mükemmel bir makalemiz var. Burada, size WordPress için JetEngine eklentisinin bir incelemesini sunacağız ve dinamik bir WordPress web sitesi oluşturmak için onu nasıl kullanacağınızı göstereceğiz.
Ancak dinamik bir web sitesi oluşturma sürecine geçmeden önce, dinamik bir web sitesinin tam olarak ne olduğuna bir göz atalım.
Dinamik Web Sitesi Nedir?
Dinamik bir web sitesi, kullanıcıya bağlı olarak web sitesi ziyaretçilerine farklı içerikler sağlayan bir web sitesi türüdür. Dinamik bir web sitesinin içeriği, izleyicinin konumuna, kullanıcı etkileşimine ve diğer özelliklere göre değişir. Dinamik bir web sitesinin en popüler örneklerinden biri Google'dır.
Dinamik web siteleri genellikle son derece özelleştirilebilir dinamik web sayfalarına sahiptir. Web sayfaları genellikle özelleştirilebilir şablonların yardımıyla oluşturulur ve bu da onları sık sık güncellemeyi kolaylaştırır. Ve dinamik web siteleri sık sık güncellendiğinden kullanıcılara sunulan içerik, web sitesinin en son içeriğidir.
Dinamik Web Siteleri ve Statik Web Siteleri
Dinamik web siteleri ile statik web siteleri arasındaki en büyük fark, içeriklerini gösterme biçimleridir. Statik web siteleri , her tür web sitesi ziyaretçisi ve kullanıcısı için aynı içeriği sağlar . Dinamik web siteleri için içerik, web sitesi ziyaretçilerine ve kullanıcılarına (daha önce de belirtildiği gibi) göre değişir.
Statik web sitesinde yapılan her türlü değişiklik ve güncelleme manuel olarak yapılır. İçerikleri çoğunlukla ürün sayfaları, belgeler, hizmetler vb. içerdiğinden sık güncellenmezler. Statik web siteleri ayrıca basit statik içerik içerdiklerinden çok sayıda web sayfası gerektirmez.
Öte yandan, dinamik web siteleri çok sayıda karmaşık web sayfası içerebilir. Bu dinamik web sayfalarına eklenen içerikler belirli bir süre içerisinde sık sık değiştirilmektedir.
Bir web sitesi hem statik hem de dinamik web sayfaları içerebilir. Web sitemizin kendisine bakarsanız, QuadLayers blog sayfası, size yeni içerik sağlamak için içeriklerin otomatik olarak güncellendiği dinamik bir web sayfasıdır. Alternatif olarak, okuduğunuz inceleme gönderisi, değişikliklerin yalnızca gönderi güncellendikten sonra yapıldığı statik bir sayfadır.
WordPress için JetEngine Eklentisi: Genel Bakış

JetEngine , gelişmiş dinamik web siteleri oluşturmak için güçlü bir araçtır. Elementor ve Gutenberg ile tamamen uyumludur ve ayrıca size 13 dinamik Gutenberg bloğu ile birlikte 17 dinamik Elementor widget'ı sağlar. Harika işlevlere sahip herhangi bir türde dinamik web sitesi oluşturmak için bunları kolayca kullanabilirsiniz.
JetEngine ayrıca dinamik web sitesi yapınız için özel gönderi türü, içerik türü, alanlar, meta kutular vb. içeren bir dizi gelişmiş seçenekle birlikte gelir. Benzer şekilde, bu eklentiyle, listeleme öğeleri geliştirmeye ve birden çok listeleme ızgara düzeni eklemeye yardımcı olabilecek kapsamlı listeleme işlevleri de elde edersiniz. Hatta veritabanınızı çok verimli bir yaklaşımla yönetmenize yardımcı olacak kendi sorgu oluşturucusuna sahiptir.
Ayrıca JetEngine, dinamik web sitenizde çeşitli ayrıntıları sunulabilir bir şekilde sergilemenizi sağlayan tablo ve grafik oluşturucularla birlikte gelir. Benzer şekilde, eklentiye kendi profil menüsü widget'ları, ön uç gönderileri ve görünürlük modülleri ile bir profil oluşturucu da dahildir.
Ana Özellikler:
- Dinamik Elementor widget'ları ve Gutenberg blokları
- Özel gönderi türü, içerik türü, meta veriler ve meta alanlar
- Veritabanlarının verimli yönetimi için sorgu oluşturucu
- Koşullu mantık ve dinamik işlevler ve etiketlerle gelişmiş içerik görünürlüğü
- Sorgular, tablolar, çizelgeler, profiller ve formlar için yerleşik oluşturucular
- CCT için Rest API uç nokta yönetimi
- Kısa kod oluşturucular, dış görünüm yönetimi ve sözlük seçenekleri
fiyatlandırma
JetEngine eklentisi yılda 43 USD'den başlar. 1 yıllık ürün güncellemeleri ve desteği ile birlikte 1 site lisansı içerir.
WordPress için JetEngine Eklentisi: Nasıl Kullanılır?
Artık JetEngine eklentisi hakkında temel bilgilere sahip olduğunuza göre, onu kullanma sürecini gözden geçirelim.
Bu eğitim için resmi web sitesinde bulunan eklentinin premium sürümünü kullanacağız. Bu nedenle, eklentiyi satın almanız ve web sitenize eklemeden önce lisans anahtarını almanız gerekir. Eklenti zip dosyasını hesabınızdan indirdikten sonra, dinamik WordPress web sitenizi oluşturmak için yükleyebilirsiniz.
1. Eklentiyi Kurun ve Etkinleştirin
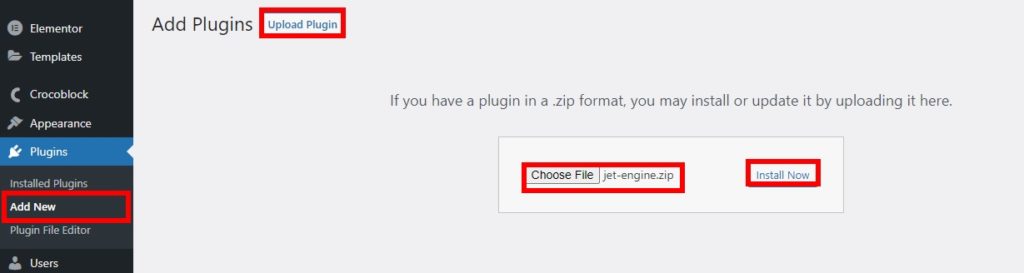
Bu, eklentinin premium sürümü olduğundan, manuel olarak yüklemeniz gerekecek. Bu nedenle, WordPress panonuzdan Eklentiler > Yeni Ekle seçeneğine gidin ve Eklenti Yükle seçeneğine tıklayın.
Şimdi, satın aldıktan sonra indirdiğiniz JetEngine eklentisi zip dosyasını seçmek için Dosya Seç'e tıklayın. Ardından, eklenti yüklendikten sonra Şimdi Kur'a tıklayın.

Kurulum tamamlandıktan sonra devam edin ve Etkinleştirin .
Eklentiyi kurmakla ilgili herhangi bir yardıma ihtiyacınız varsa, bir WordPress eklentisini manuel olarak nasıl kuracağınıza dair eksiksiz kılavuzumuza bakmaktan çekinmeyin.
2. JetEngine Eklenti Ayarlarını Yapılandırın
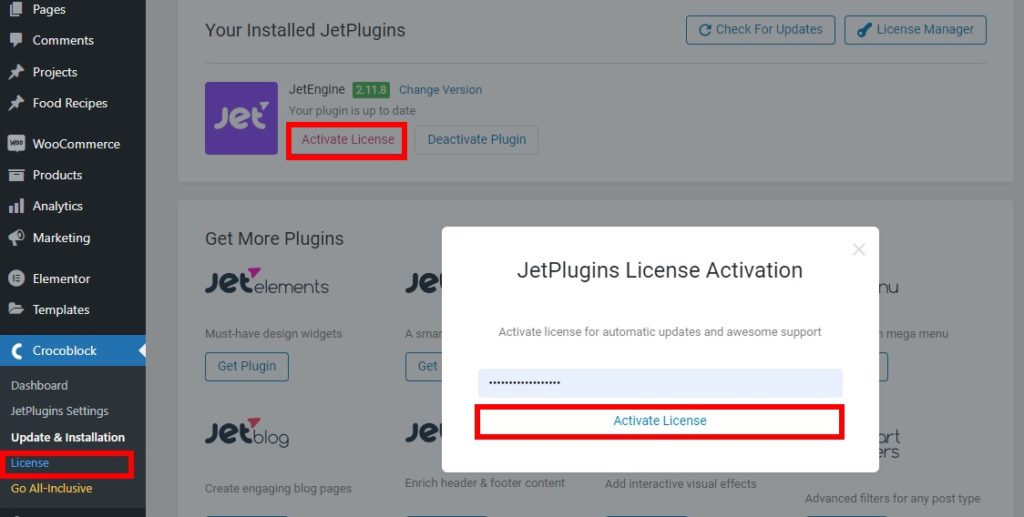
JetPlugin eklentisini etkinleştirdiğinize göre, bunun için lisans anahtarını da etkinleştirmeniz gerekir. Eklenti etkinleştirildikten sonra WordPress kontrol panelinizde CrocoBlock adlı bir menü öğesi sağlanacaktır. Bu nedenle, WordPress panonuzdan CrocoBlock > Lisans'a gidin ve Lisansı Etkinleştir'e tıklayın.

Eklenti için lisans anahtarını girmeniz gereken yeni bir açılır pencere görünecektir. Son olarak, Lisansı Etkinleştir'e tıklayın. Bu, eklenti lisansını sizin için etkinleştirecektir.
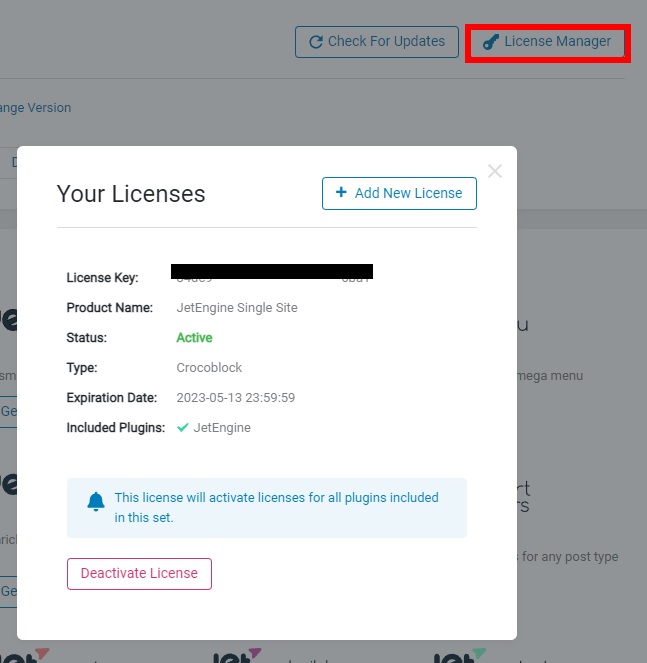
Lisansın etkinleştirilip etkinleştirilmediğini onaylamak için, lisans ayrıntılarını görüntülemek için Lisans Yöneticisine daha fazla tıklayabilirsiniz.

3. Dinamik Web Sitenizi Oluşturun
Lisans anahtarı etkinleştirildikten sonra JetEngine eklentisi ile dinamik web sitenizi oluşturmaya başlayabilirsiniz. Dinamik web siteniz için ihtiyaç duyacağınız tüm seçeneklere sahiptir. Bunların tümüne gösterge tablonuzun kendisinden erişilebilir.
WordPress kontrol panelinizden JetEngine menüsünü açmanız yeterlidir. Burada, eklentinin dinamik web sitenizi oluşturmanız için sağladığı tüm işlevleri görebilirsiniz.

3.1. JetMotor Modülleri
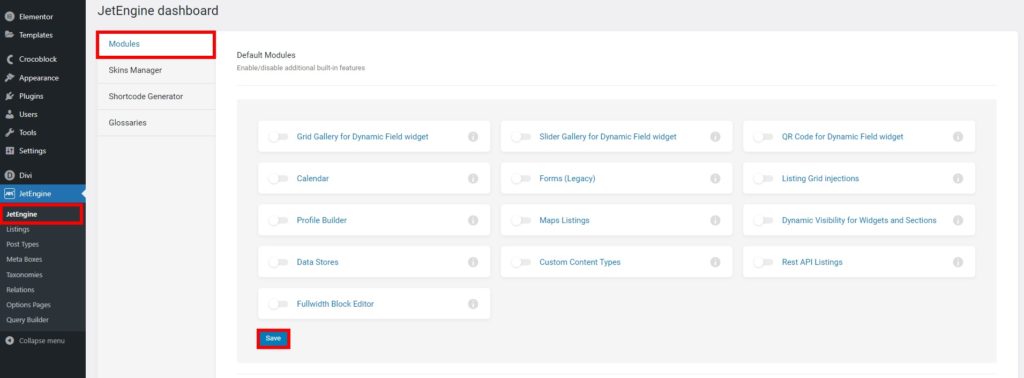
Ana JetEngine panosundan web siteniz için gerekli modülleri, dış görünüm yöneticisini, kısa kodları ve sözlükleri düzenleyebilirsiniz.
Modüller altında, eklenti tarafından sağlanan yerleşik özellikleri etkinleştirebilir veya devre dışı bırakabilirsiniz. Izgara galerisi, kaydırıcı galerisi, dinamik alan widget'ı için QR kodu, widget'lar ve bölümler için dinamik görünürlük, özel içerik türleri vb. gibi özellikleri içerir.

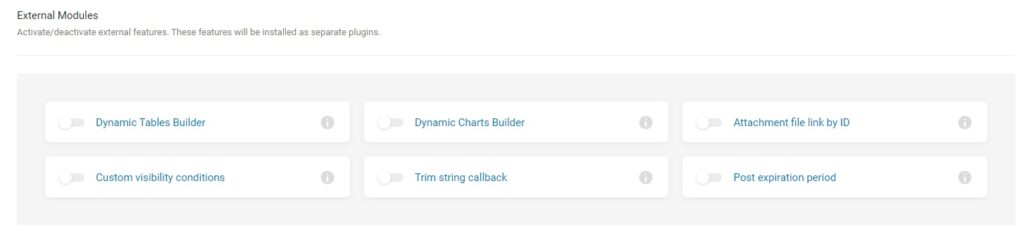
Bunların hemen altında etkinleştirebileceğiniz veya devre dışı bırakabileceğiniz bazı ek modüller de bulabilirsiniz. Ancak web sitenize ayrı bir eklenti olarak yüklenecekler. Bunlar dinamik tablo oluşturucu, dinamik çizelge oluşturucu, kimliğe göre ek dosya bağlantısı, özel görünürlük koşulları, kırpma dizesi geri araması ve süre sonu dönemidir.

Özellikleri etkinleştirdikten veya devre dışı bıraktıktan sonra değişiklikleri kaydetmeyi unutmayın.
Artık her şeyi ayarladığınıza göre, dinamik web siteniz için özel bir gönderi türü oluşturarak başlayalım.
3.2. Özel Bir Gönderi Türü Oluşturun
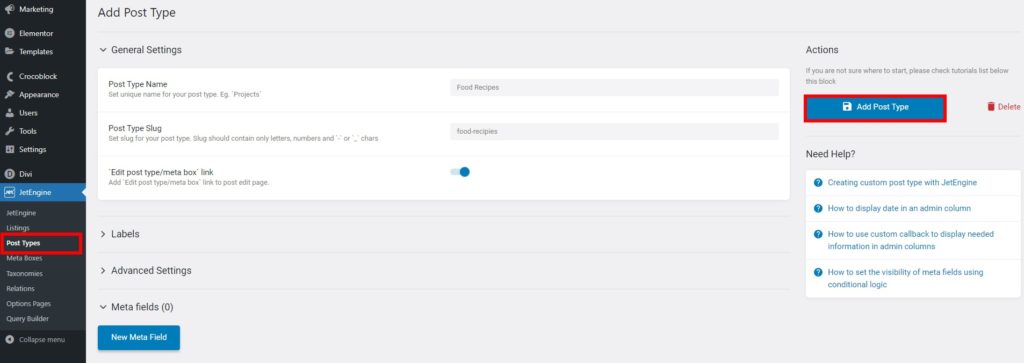
Özel bir gönderi türü oluşturmak için WordPress panonuzdan JetEngine > Gönderi Türleri'ne gidin ve Yeni Ekle'ye tıklayın.
Ardından, önce yeni özel gönderi türünün adını girmelisiniz. Sırf bu demo için ona “Yiyecek Tarifleri” adını vereceğiz. Slug otomatik olarak girilecektir.
Ancak, yeni gönderi türünüz için etiketleri kendiniz girmeniz gerekecektir. Web siteniz için gereken etiketleri girin ve Yazı Tipi Ekle'yi tıklayın.

Girilen gönderi türü için WordPress panonuza yeni bir gönderi türü eklenecektir. Bunun için gönderileri buradan eklemeye başlayabilirsiniz. Bizim durumumuzda, bazı yemek tarifleri ekleyeceğiz.
3.3. Meta Kutusu Ekle
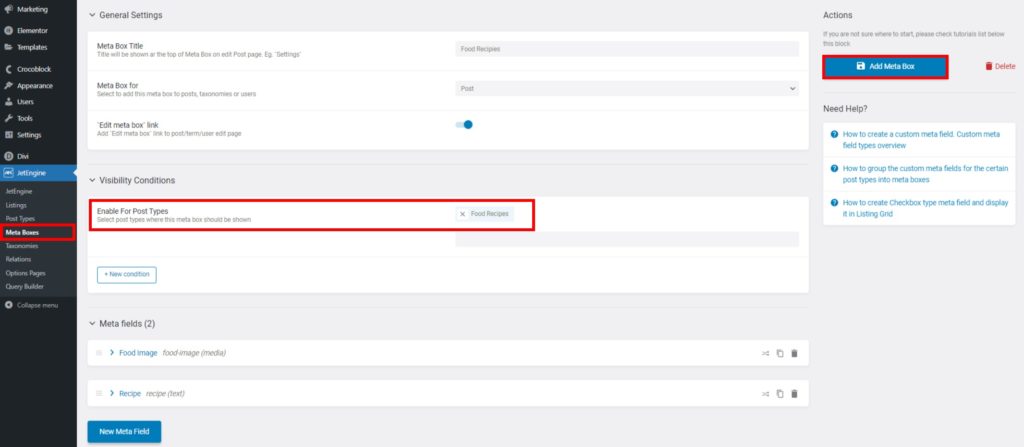
Ayrıca web siteniz için yeni oluşturduğunuz özel gönderi türü için meta kutulara da ihtiyacınız var. Meta kutusunu eklemek için JetEngine > Meta Kutuları'na gidin ve Yeni Ekle'ye tıklayın.
Şimdi devam edin ve diğer gerekli ayrıntılarla birlikte genel ayarlarda meta kutu başlığını girin. Gönderi Türlerini Etkinleştir seçeneğine yeni oluşturduğunuz gönderi türünü eklediğinizden emin olun.
Bundan sonra, meta kutuları için buraya bazı meta alanları da ekleyebilirsiniz. Bu, daha sonra listelere eklediğimizde içerik gönderi türleriniz için dinamik içerik eklemenize yardımcı olacaktır.

Son olarak, Meta Kutusu Ekle'ye tıklayın.
3.4. Dinamik Listeleme Kurulumu
Artık gönderi türü meta kutusuna dahil edildiğine göre, onun için de dinamik listeler ayarlamanız gerekecek.
Bunun için WordPress panonuzu bir kez daha açın ve JetEngine > Listeler bölümüne gidin. Yine, Yeni ekle'yi tıklayın.
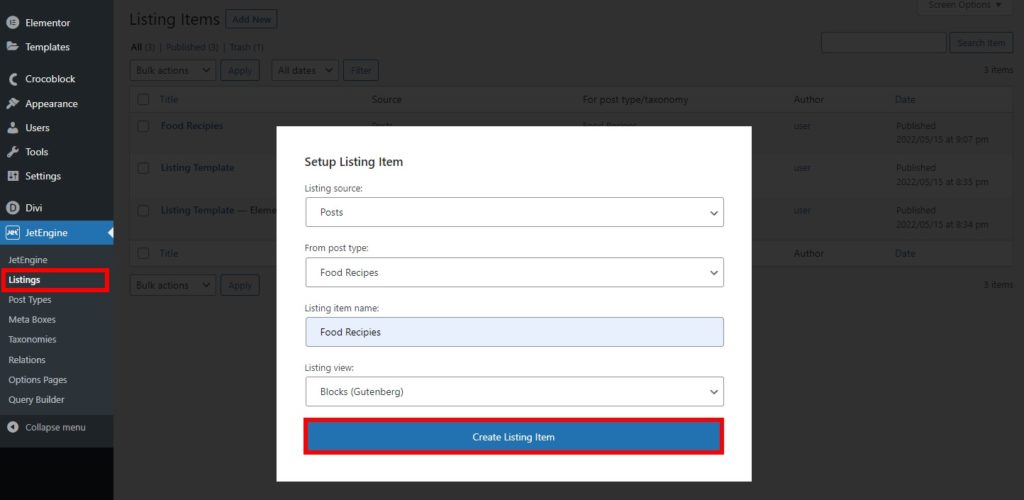
Burada listeleme kaynağını, gönderi türünü, yeni öğeyi ve listeleme görünümünü seçmeniz gerekecek. Ardından, bu ayrıntıları ekledikten sonra Liste Oluştur öğesini tıklayın. Bu adım için Gutenberg görünümünü kullandık.

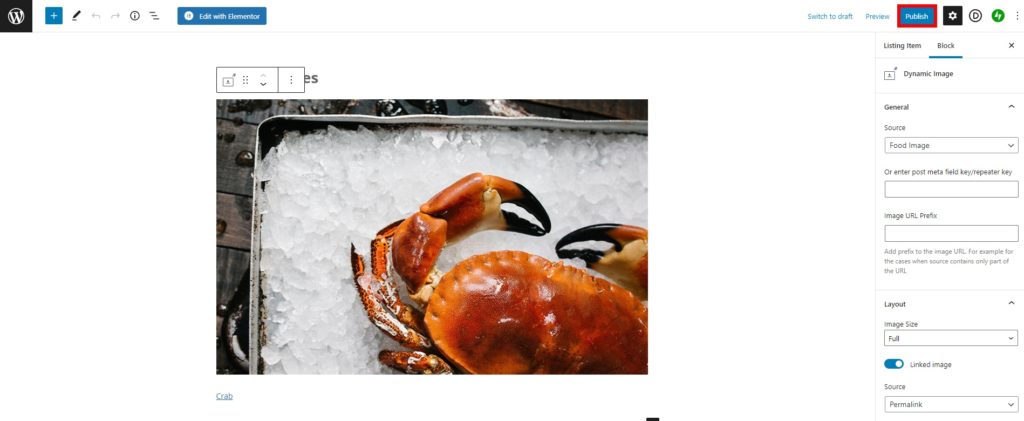
Şimdi, eklentinin bu özel listeye sunduğu dinamik blokları ekleyeceğiz. Liste için dinamik resmi ve dinamik bağlantıyı yeni ekledik. Ancak web sitenizin ihtiyaçlarına göre biraz daha dinamik blok kullanabilirsiniz.

Gerekli tüm değişiklikleri yaptıktan sonra listeyi yayınlayın .
3.5. Listeyi Görüntüle
Listeyi web sitenizde görüntülemek, JetEngine eklentisinin yardımıyla oldukça basittir. Tek yapmanız gereken, listenizi Elementor ile görüntülemek istediğiniz sayfayı düzenlemek.
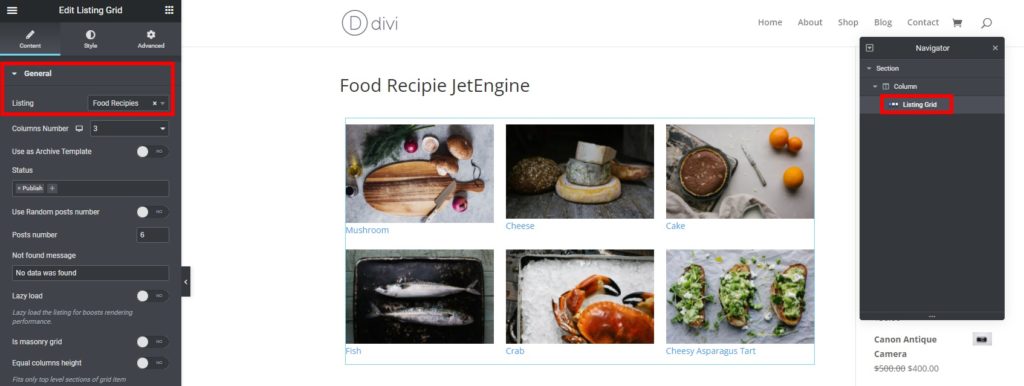
Ardından, sayfa oluşturucuda Listeleme Izgarası Widget'ını arayın ve Genel ayarlarda Listeleme etiketi altında görüntülemek istediğiniz listeyi seçin.
Daha fazla düzenlemek isterseniz, widget'ın stilini ve gelişmiş seçeneklerini de özelleştirebilirsiniz.

Gerekli tüm değişiklikleri yaptıktan sonra sayfayı yayınlayın .
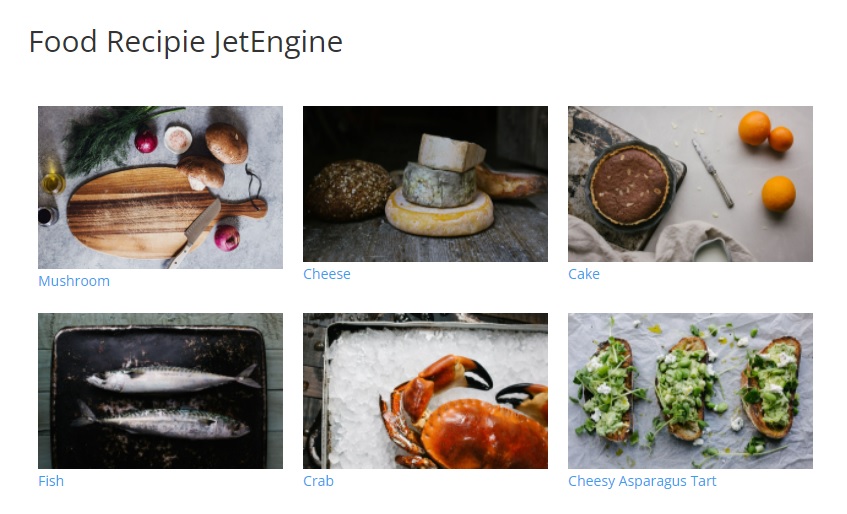
Sayfayı önizlerken web sitenizin ön ucunda yeni blog listenizi göreceksiniz.

Bu kadar! JetEngine eklentisinin dinamik özelliklerini kullanarak yemek tarifleri için temel bir blog web sitesini nasıl oluşturacağınızı gösterdik. Ancak bu, eklentinin yapabilecekleri konusunda buzdağının sadece görünen kısmı. JetEngine eklentisi tarafından sağlanan benzer süreçleri ve kapsamlı özellikleri ve öğeleri kullanarak kolayca daha büyük ve daha karmaşık bir web sitesi oluşturabilirsiniz.
JetEngine Eklentisi: Son Karar
Bu bizi JetEngine eklentisi hakkındaki incelememizin sonuna getiriyor. Dinamik içerik ekleyerek tam olarak istediğiniz web sitesini oluşturmak için olağanüstü bir araçtır. Eklenti ayrıca tamamen gelişmiş bir dinamik web sitesi oluşturmanıza yardımcı olacak birçok özellik ve öğeye sahiptir.
Ayrıca, Elementor ve Gutenberg ile uyumluluk, web sitenizin web sayfalarını oluştururken veya özelleştirirken de işinize yarar. Sırasıyla web sitenizdeki widget'larından ve bloklarından maksimum düzeyde yararlanabilirsiniz. Ve bu kadar zengin özelliklere sahip bir paketle, 43 USD'lik başlangıç fiyatı da oldukça haklı.
Ancak, bu eklentinin tek dezavantajı, çerçevenin çoğu eklenti kadar hafif olmamasıdır. Ancak, eklentinin muazzam performans yetenekleriyle birlikte size sunduğu şeyleri göz önünde bulundurarak bu kolayca affedilebilir.
Sonuç olarak, dinamik bir web sitesi oluşturmak istiyorsanız JetEngine eklentisini kullanmanızı şiddetle tavsiye ederiz.
JetEngine hakkında ne düşünüyorsunuz? Kullanmaya istekli misin? Lütfen yorumlarda bize bildirin.
Ek olarak, ilginç bulabileceğiniz diğer yayınlarımızdan bazıları şunlardır:
- WooCommerce Mağazalarının Tasarımını Geliştirmek İçin En İyi İpuçları
- Bir WordPress Sayfası Nasıl Yönlendirilir (eklentili ve eklentisiz)
- WordPress Girişi Çalışmıyor mu? Nasıl Düzeltilir
