JetEngine WordPress 插件:構建動態網站
已發表: 2022-05-17您想在 WordPress 中構建一個動態網站,以比其他普通靜態網站略勝一籌嗎? 然後,我們為您準備了完美的文章。 在這裡,我們將為您提供JetEngine WordPress 插件的評論,並向您展示如何使用它來創建動態 WordPress 網站。
但在我們完成創建動態網站的過程之前,讓我們先來看看動態網站到底是什麼。
什麼是動態網站?
動態網站是一種根據用戶向網站訪問者提供不同內容的網站。 動態網站的內容會根據查看者的位置、用戶交互和其他特徵而有所不同。 動態網站最受歡迎的例子之一是谷歌。
動態網站通常具有高度可定制的動態網頁。 網頁通常是在可定制模板的幫助下生成的,這使得它們更容易頻繁更新。 並且由於動態網站更新頻繁,提供給用戶的內容是網站的最新內容。
動態網站與靜態網站
動態網站和靜態網站的主要區別在於它們顯示內容的方式。 靜態網站為所有類型的網站訪問者和用戶提供相同的內容。 而對於動態網站,內容因網站訪問者和用戶而異(如前所述)。
在靜態網站上執行的任何更改和更新都是手動完成的。 它們不經常更新,因為它們的內容主要包括產品頁面、文檔、服務等。 靜態網站也不需要大量的網頁,因為它們包含簡單的靜態內容。
另一方面,動態網站可能包含大量複雜的網頁。 添加到這些動態網頁的內容會在一定時間內頻繁更改。
一個網站也可以包含靜態和動態網頁。 如果您查看我們的網站本身,QuadLayers 博客頁面是一個動態網頁,其內容會自動更新以為您提供新內容。 或者,您正在閱讀的評論帖子是一個靜態頁面,只有在帖子更新後才會在其中進行更改。
JetEngine WordPress 插件:概述

JetEngine是創建高級動態網站的強大工具。 它與 Elementor 和 Gutenberg 完全兼容,還為您提供 17 個動態 Elementor 小部件以及 13 個動態 Gutenberg 塊。 您可以輕鬆地使用它們來創建具有出色功能的任何類型的動態網站。
JetEngine 還為您的動態網站結構提供了一組高級選項,包括自定義帖子類型、內容類型、字段、元框等。 同樣,您還可以使用此插件獲得廣泛的列表功能,這有助於開發列表項和添加多個列表網格佈局。 它甚至有自己的查詢生成器,可以幫助您以非常有效的方法管理數據庫。
此外,JetEngine 還附帶錶格和圖表構建器,使您能夠以一種像樣的方式展示動態網站上的各種詳細信息。 同樣,該插件還包含一個配置文件構建器,它具有自己的配置文件菜單小部件、前端帖子提交和可見性模塊。
主要特點:
- 動態 Elementor 小部件和 Gutenberg 塊
- 自定義帖子類型、內容類型、元數據和元字段
- 用於高效管理數據庫的查詢生成器
- 具有條件邏輯和動態功能和標籤的高級內容可見性
- 用於查詢、表格、圖表、配置文件和表單的內置構建器
- CCT 的 Rest API 端點管理
- 簡碼生成器、皮膚管理和詞彙表選項
價錢
JetEngine 插件起價為每年 43 美元。 它包括 1 個站點許可證以及 1 年的產品更新和支持。
JetEngine WordPress 插件:如何使用?
現在您對 JetEngine 插件有了基本的了解,讓我們來看看它的使用過程。
我們將使用插件的高級版本,該插件可在他們的官方網站上獲得本教程。 因此,您需要先購買插件並獲取許可證密鑰,然後再將其添加到您的網站。 從您的帳戶下載插件 zip 文件後,您可以安裝它來創建您的動態 WordPress 網站。
1.安裝並激活插件
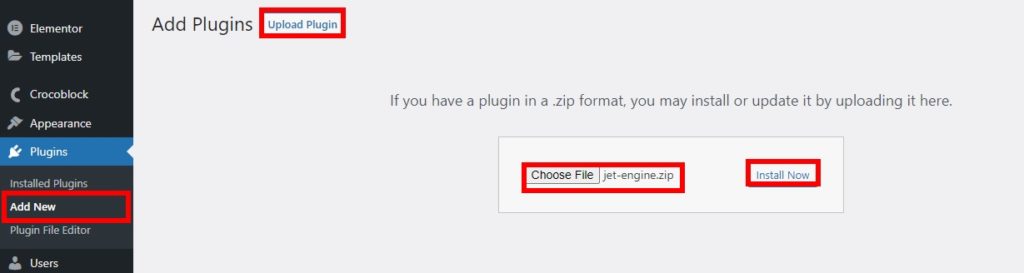
由於這是插件的高級版本,您必須手動安裝它。 因此,從您的 WordPress 儀表板轉到Plugins > Add New ,然後單擊Upload Plugin 。
現在,單擊選擇文件以選擇購買後下載的 JetEngine 插件 zip 文件。 然後,上傳插件後單擊立即安裝。

安裝完成後,繼續激活它。
如果您在安裝插件方面需要任何幫助,請隨時查看我們關於如何手動安裝 WordPress 插件的完整指南。
2.配置JetEngine插件設置
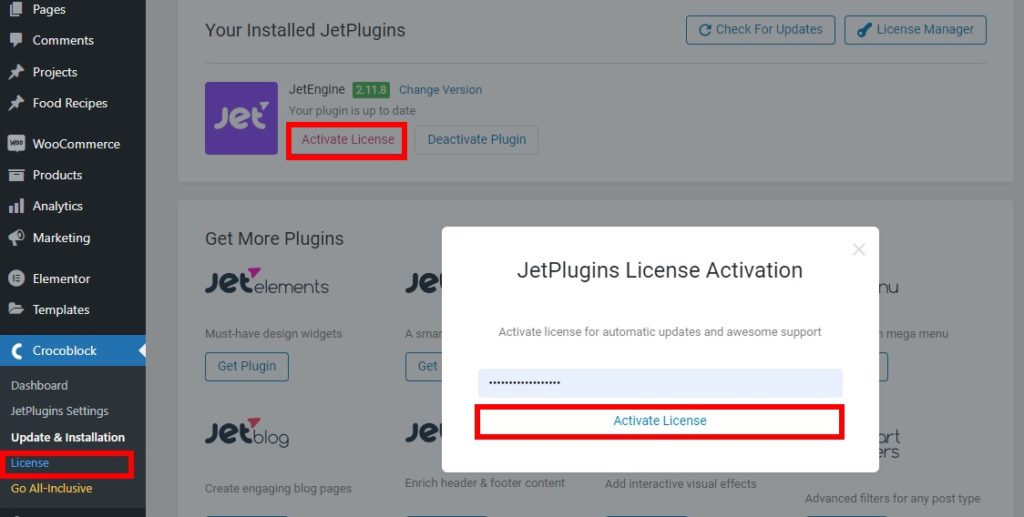
現在您已經激活了 JetPlugin 插件,您還需要激活它的許可證密鑰。 激活插件後,您的 WordPress 儀表板上將提供一個名為 CrocoBlock 的菜單項。 因此,從您的 WordPress 儀表板轉到CrocoBlock > 許可證,然後單擊激活許可證。

將出現一個新的彈出窗口,您需要在其中輸入插件的許可證密鑰。 最後,點擊激活許可證。 這將為您激活插件許可證。
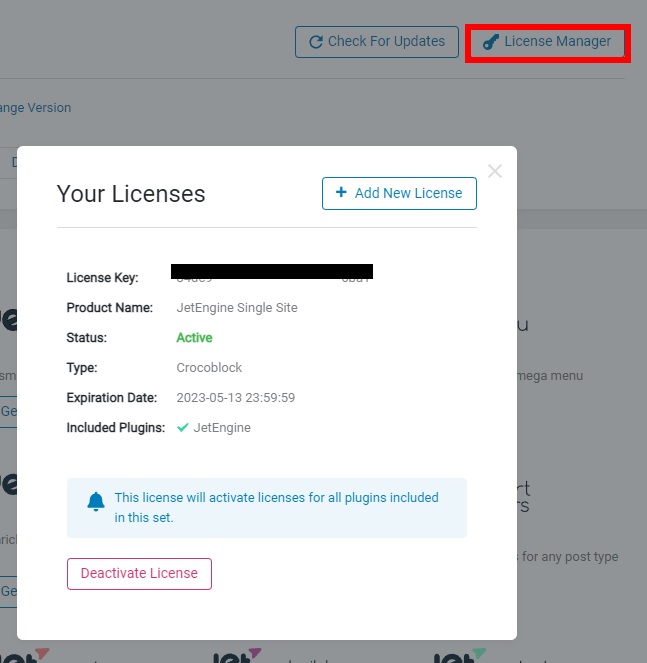
要確認許可證是否已激活,您可以進一步單擊許可證管理器以查看許可證詳細信息。

3. 創建您的動態網站
激活許可證密鑰後,您可以開始使用 JetEngine 插件構建您的動態網站。 它具有您的動態網站所需的所有選項。 所有這些都可以通過您的儀表板本身訪問。
只需從 WordPress 儀表板打開JetEngine菜單。 在這裡,您可以看到該插件為您提供的用於創建動態網站的所有功能。
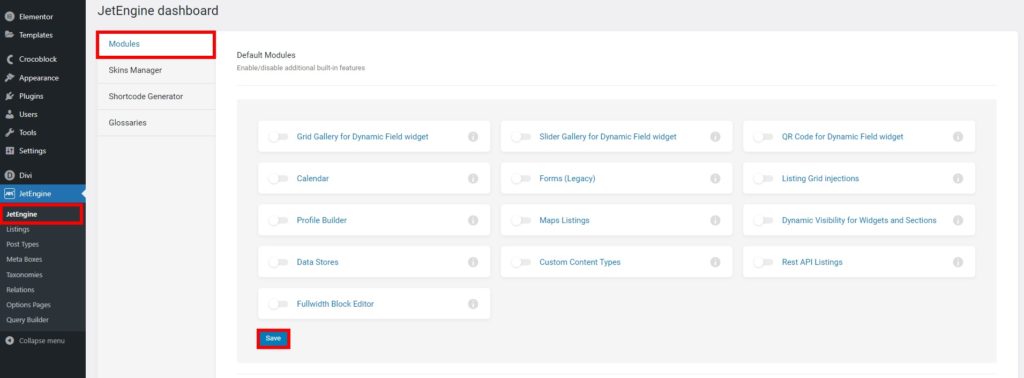
3.1。 JetEngine 模塊
從 JetEngine 主儀表板,您可以編輯網站所需的模塊、皮膚管理器、簡碼和詞彙表。
在Modules下,您可以啟用或禁用插件提供的內置功能。 它們包括網格庫、滑塊庫、動態字段小部件的二維碼、小部件和部分的動態可見性、自定義內容類型等功能。


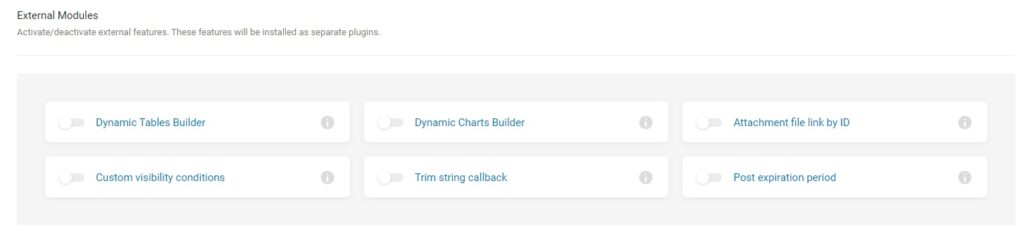
您還可以在它們下方找到一些可以激活或停用的附加模塊。 但它們將作為單獨的插件安裝在您的網站上。 它們是動態表構建器、動態圖表構建器、按 ID 的附件文件鏈接、自定義可見性條件、修剪字符串回調和過期時間。

激活或停用功能後不要忘記保存更改。
現在您已經完成了所有設置,讓我們開始為您的動態網站構建自定義帖子類型。
3.2. 創建自定義帖子類型
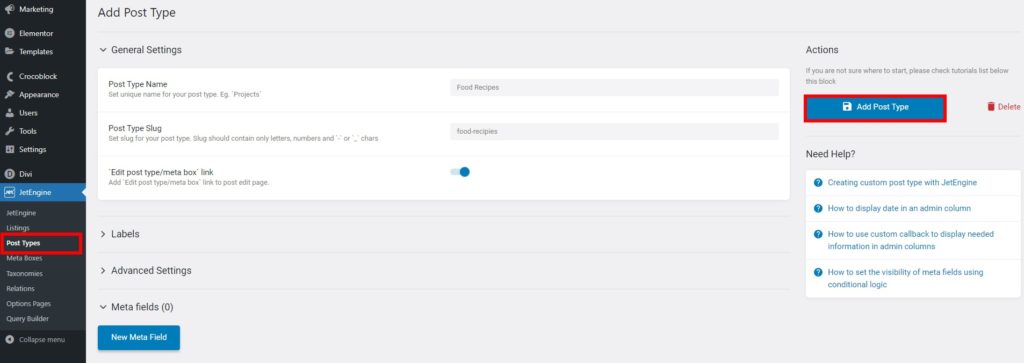
要創建自定義帖子類型,請從 WordPress 儀表板轉到JetEngine > Post Types ,然後單擊Add New 。
然後,您必須先輸入新的自定義帖子類型的名稱。 我們將它命名為“Food Recipies”,只是為了這個演示。 slug 會自動輸入。
但是,您需要自己輸入新帖子類型的標籤。 只需根據需要為您的網站輸入標籤,然後單擊Add Post Type 。

一個新的帖子類型將添加到您輸入的帖子類型的 WordPress 儀表板中。 您可以從這裡開始為其添加帖子。 在我們的例子中,我們將添加一些食物食譜。
3.3. 添加元框
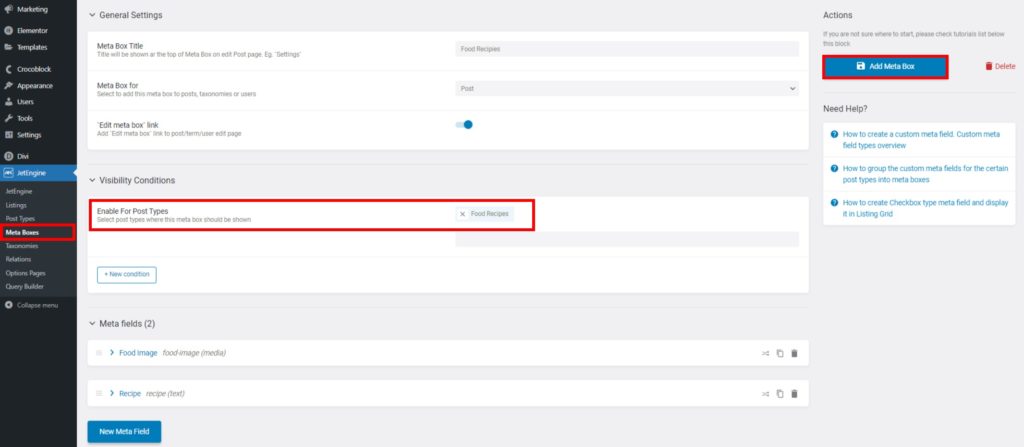
您還需要您剛剛為您的網站創建的自定義帖子類型的元框。 要添加元框,請轉到JetEngine > Meta Boxes並單擊Add New 。
現在,繼續在常規設置中輸入元框標題以及其他必要的詳細信息。 只需確保在Enable For Post Types選項上添加新創建的帖子類型。
之後,您還可以在此處為元框添加一些元字段。 當我們稍後將它們添加到列表時,這將幫助您為內容帖子類型添加動態內容。

最後,點擊Add Meta Box 。
3.4. 設置動態列表
現在帖子類型已包含在元框中,您還需要為其設置動態列表。
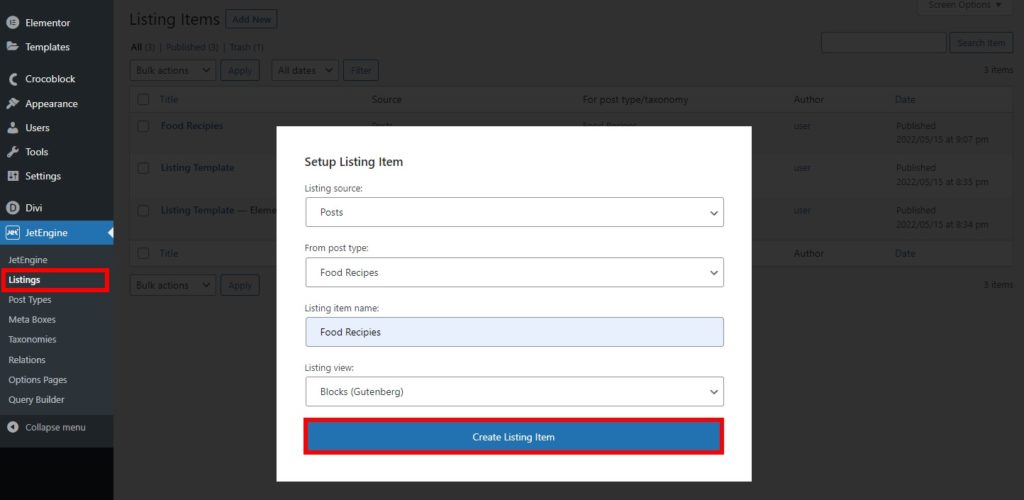
為此,再次打開您的 WordPress 儀表板並轉到JetEngine > Listings 。 再次單擊Add new 。
在這裡,您必須選擇列表來源、帖子類型、新項目和列表視圖。 然後,在添加這些詳細信息後單擊創建列表項。 我們在此步驟中使用了古騰堡視圖。

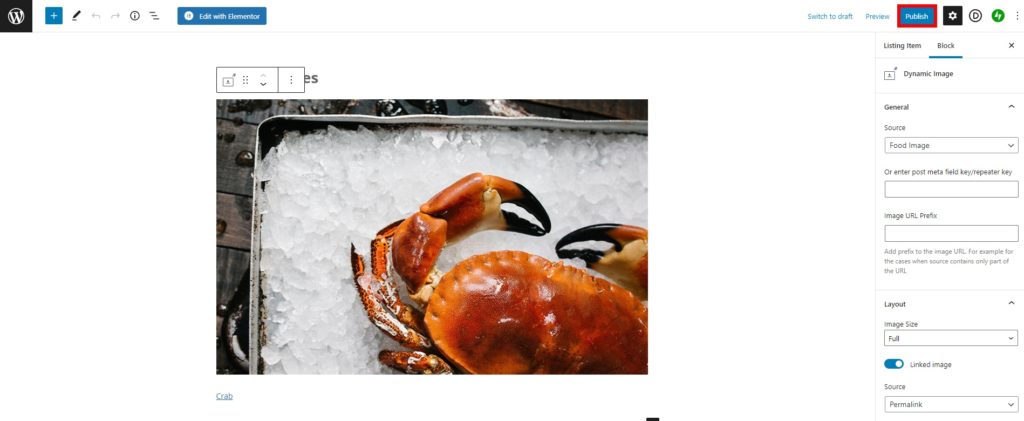
現在,我們將在此特定列表中添加插件提供的動態塊。 我們剛剛為列表添加了動態圖像和動態鏈接。 但是您可以根據您網站的需要使用一些更動態的塊。

完成所有必要的更改後,發布列表。
3.5. 顯示列表
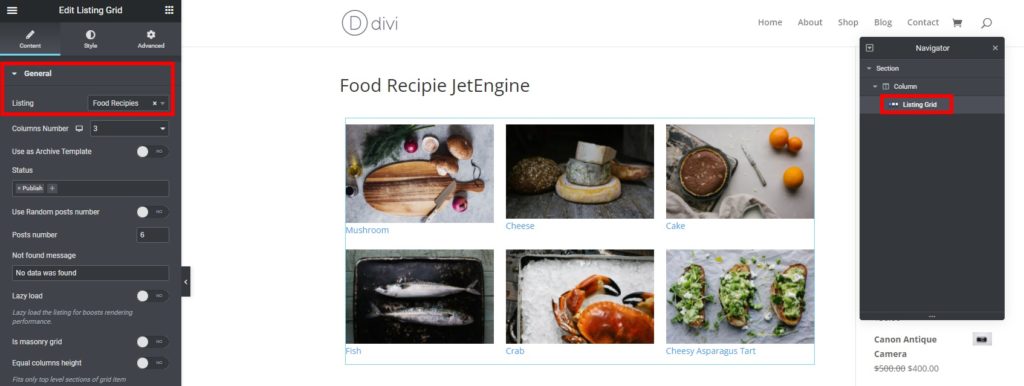
借助 JetEngine 插件,在您的網站上顯示列表非常簡單。 您所要做的就是使用 Elementor 編輯要在其中顯示您的列表的頁面。
然後,在頁面構建器中搜索Listing Grid Widget並在General settings的Listing標籤下選擇要顯示的列表。
如果您想進一步編輯它,您也可以自定義小部件的樣式和高級選項。

完成所有必要的更改後,發布頁面。
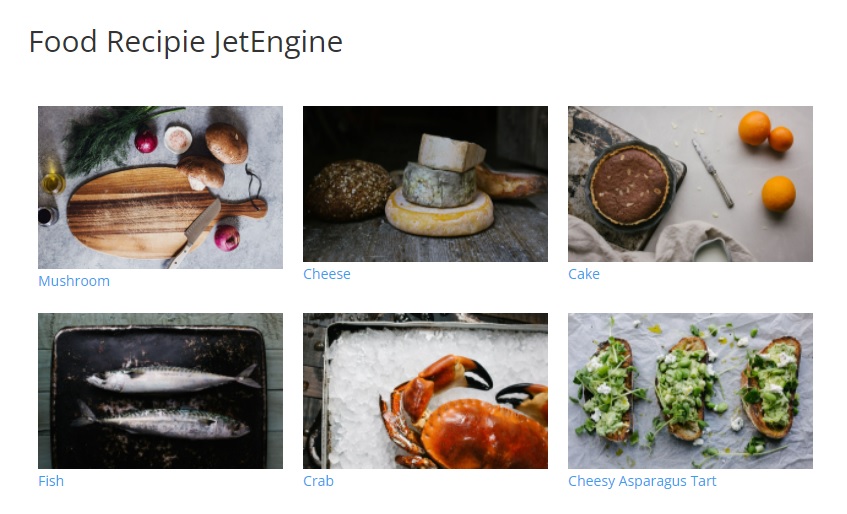
當您預覽頁面時,您將在網站的前端看到您的新博客列表。

就是這樣! 我們向您展示瞭如何使用 JetEngine 插件的動態功能為食物食譜創建一個基本的博客網站。 但是,這只是插件可以做什麼的冰山一角。 您可以使用 JetEngine 插件提供的類似流程以及廣泛的功能和元素輕鬆創建更大、更複雜的網站。
JetEngine 插件:最終裁決
這使我們對 JetEngine 插件的審查結束。 它是一種出色的工具,可通過向其添加動態內容來構建您想要的確切網站。 該插件還具有大量功能和元素,可幫助您構建一個完全先進的動態網站。
此外,當您創建或自定義網站的網頁時,與 Elementor 和 Gutenberg 的兼容性也會派上用場。 您可以分別在您的網站上最大限度地利用他們的小部件和塊。 並且有了這樣一個功能豐富的包,它的 43 美元起價也很合理。
然而,這個插件的唯一缺點是框架不像大多數插件那樣輕量級。 但考慮到插件必須為您提供的功能以及其強大的性能,這很容易被原諒。
總而言之,如果您想構建動態網站,我們強烈建議您使用 JetEngine 插件。
那麼您如何看待 JetEngine? 你願意使用它嗎? 請在評論中告訴我們。
此外,這裡還有一些您可能會感興趣的帖子:
- 改善 WooCommerce 商店設計的最佳技巧
- 如何重定向 WordPress 頁面(有和沒有插件)
- WordPress登錄不起作用? 如何修復它
