Plugin JetEngine per WordPress: crea siti Web dinamici
Pubblicato: 2022-05-17Vuoi creare un sito Web dinamico in WordPress per avere un leggero vantaggio rispetto ad altri siti Web statici medi? Allora abbiamo l'articolo perfetto per te. Qui, ti forniremo una recensione del plug-in JetEngine per WordPress e ti mostreremo come usarlo per creare un sito Web WordPress dinamico.
Ma prima di passare attraverso il processo di creazione di un sito Web dinamico, diamo un'occhiata a cos'è esattamente un sito Web dinamico.
Cos'è un sito web dinamico?
Un sito Web dinamico è un tipo di sito Web che fornisce contenuti diversi ai visitatori del sito Web a seconda dell'utente. I contenuti di un sito web dinamico variano in base alla posizione dello spettatore, all'interazione dell'utente e ad altre caratteristiche. Uno degli esempi più popolari di un sito web dinamico è Google.
I siti Web dinamici di solito hanno pagine Web dinamiche altamente personalizzabili. Le pagine web sono generalmente generate con l'aiuto di modelli personalizzabili che ne facilitano l'aggiornamento frequente. E poiché i siti Web dinamici vengono aggiornati frequentemente, il contenuto fornito agli utenti è l'ultimo contenuto del sito Web.
Siti web dinamici vs siti web statici
La principale differenza tra siti Web dinamici e siti Web statici è il modo in cui visualizzano i loro contenuti. I siti Web statici forniscono lo stesso contenuto per tutti i tipi di visitatori e utenti del sito Web . Mentre per i siti Web dinamici, il contenuto varia in base ai visitatori e agli utenti del sito Web (come accennato in precedenza).
Eventuali modifiche e aggiornamenti eseguiti sul sito Web statico vengono eseguiti manualmente. Non vengono aggiornati frequentemente poiché il loro contenuto include principalmente pagine di prodotti, documentazione, servizi e così via. Inoltre, i siti Web statici non richiedono un numero elevato di pagine Web poiché contengono un contenuto statico semplice.
D'altra parte, i siti web dinamici possono contenere un gran numero di pagine web complesse. Il contenuto aggiunto a queste pagine web dinamiche viene modificato frequentemente in un certo lasso di tempo.
Un sito web può contenere sia pagine web statiche che dinamiche. Se guardi il nostro sito Web stesso, la pagina del blog QuadLayers è una pagina Web dinamica in cui i contenuti vengono aggiornati automaticamente per fornirti nuovi contenuti. In alternativa, il post di recensione che stai leggendo è una pagina statica in cui le modifiche vengono apportate solo dopo l'aggiornamento del post.
Plugin JetEngine per WordPress: Panoramica

JetEngine è un potente strumento per creare siti web dinamici avanzati. È completamente compatibile con Elementor e Gutenberg e fornisce anche 17 widget Elementor dinamici insieme a 13 blocchi Gutenberg dinamici. Puoi usarli facilmente per creare qualsiasi tipo di sito Web dinamico con funzionalità fantastiche.
JetEngine include anche una serie di opzioni avanzate per la struttura del tuo sito Web dinamico che include tipo di post personalizzato, tipo di contenuto, campi, meta box e così via. Allo stesso modo, con questo plugin ottieni anche funzionalità di elenco estese che possono essere utili per sviluppare elementi di elenco e aggiungere più layout di griglia di elenco. Ha anche il suo generatore di query per aiutarti a gestire il tuo database con un approccio molto efficiente.
Inoltre, JetEngine viene fornito con generatori di tabelle e grafici che ti consentono di mostrare vari dettagli sul tuo sito Web dinamico in modo presentabile. Allo stesso modo, nel plug-in è incluso anche un generatore di profili con i propri widget di menu del profilo, invii di post di frontend e moduli di visibilità.
Caratteristiche principali:
- Widget Elementor dinamici e blocchi Gutenberg
- Tipo di post personalizzato, tipo di contenuto, metadati e meta campi
- Generatore di query per una gestione efficiente dei database
- Visibilità avanzata dei contenuti con logica condizionale e funzioni e tag dinamici
- Generatori integrati per query, tabelle, grafici, profili e moduli
- Gestione dell'endpoint API Rest per CCT
- Generatori di codici brevi, gestione della skin e opzioni di glossario
Prezzo
Il plug-in JetEngine parte da 43 USD all'anno. Include 1 licenza del sito insieme a 1 anno di aggiornamenti e supporto del prodotto.
Plugin JetEngine per WordPress: come usarlo?
Ora che hai una conoscenza di base del plug-in JetEngine, esaminiamo il processo di utilizzo.
Utilizzeremo la versione premium del plug-in disponibile sul loro sito Web ufficiale per questo tutorial. Quindi devi acquistare il plug-in e ottenere la chiave di licenza prima di aggiungerlo al tuo sito web. Dopo aver scaricato il file zip del plug-in dal tuo account, puoi installarlo per creare il tuo sito Web WordPress dinamico.
1. Installa e attiva il plug-in
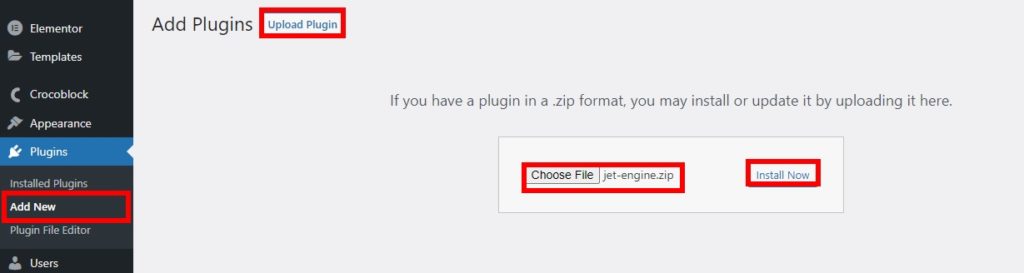
Poiché questa è la versione premium del plugin, dovrai installarla manualmente. Quindi, vai su Plugin> Aggiungi nuovo dalla dashboard di WordPress e fai clic su Carica plug -in .
Ora, fai clic su Scegli file per selezionare il file zip del plug-in JetEngine scaricato dopo l'acquisto. Quindi, fai clic su Installa ora una volta caricato il plug-in.

Al termine dell'installazione, vai avanti e attivalo .
Se hai bisogno di aiuto con l'installazione del plugin, non esitare a consultare la nostra guida completa su come installare manualmente un plugin per WordPress.
2. Configurare le impostazioni del plug-in JetEngine
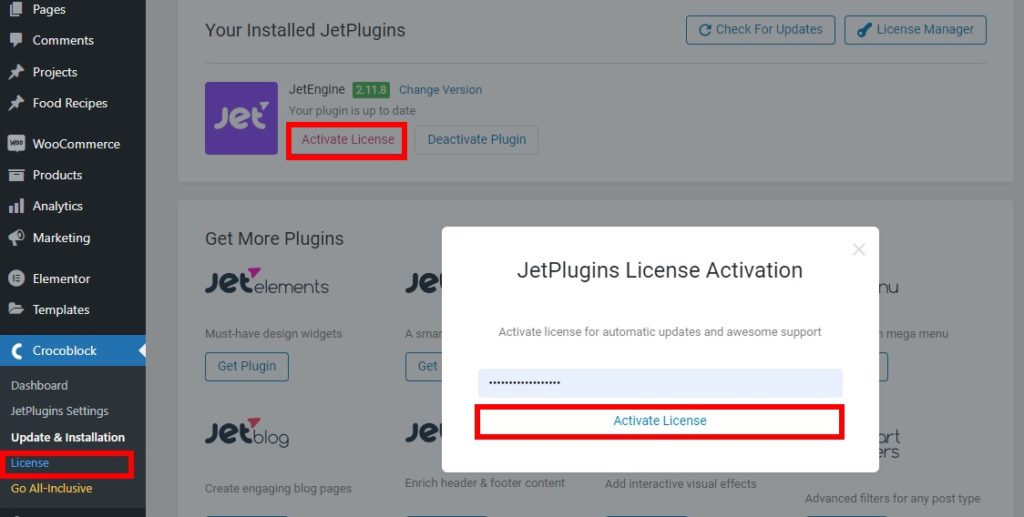
Ora che hai attivato il plug-in JetPlugin, devi attivare anche la chiave di licenza per questo. Una voce di menu denominata CrocoBlock verrà fornita sulla dashboard di WordPress dopo l'attivazione del plug-in. Quindi vai su CrocoBlock > Licenza dalla dashboard di WordPress e fai clic su Attiva licenza .

Verrà visualizzato un nuovo popup in cui è necessario inserire la chiave di licenza per il plug-in. Infine, fai clic su Attiva licenza . Questo attiverà la licenza del plugin per te.
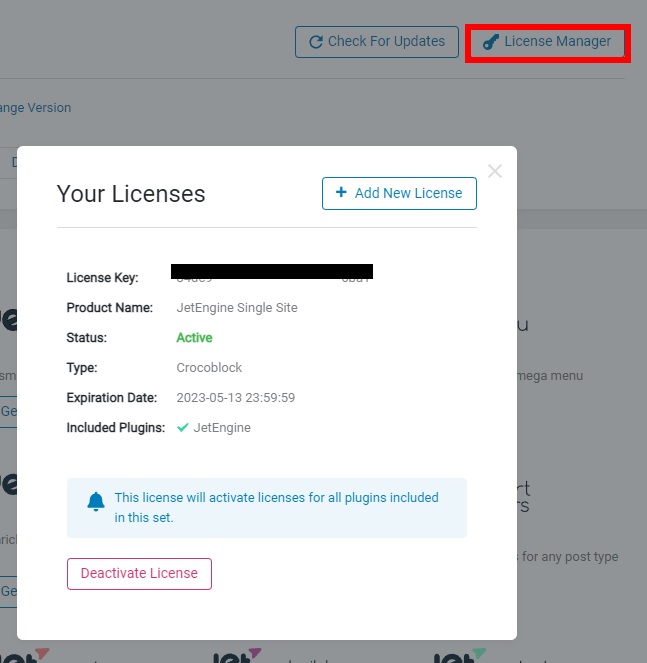
Per confermare se la licenza è attivata o meno, puoi fare clic su License Manager per visualizzare i dettagli della licenza.

3. Crea il tuo sito web dinamico
Dopo aver attivato la chiave di licenza, puoi iniziare a creare il tuo sito Web dinamico con il plug-in JetEngine. Ha tutte le opzioni di cui avrai bisogno per il tuo sito web dinamico. Tutto ciò è accessibile tramite la dashboard stessa.
Basta aprire il menu JetEngine dalla dashboard di WordPress. Qui puoi vedere tutte le funzionalità che il plugin ti ha fornito per creare il tuo sito web dinamico.
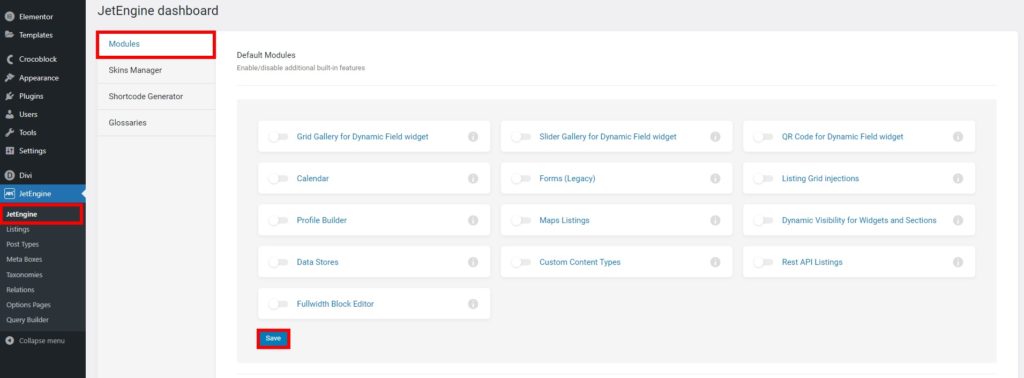
3.1. Moduli JetEngine
Dalla dashboard principale di JetEngine, puoi modificare i moduli, lo skin manager, gli shortcode e i glossari richiesti per il tuo sito web.

Sotto i Moduli , puoi abilitare o disabilitare le funzionalità integrate fornite dal plugin. Includono funzionalità come galleria griglia, galleria slider, codice QR per widget campo dinamico, visibilità dinamica per widget e sezioni, tipi di contenuto personalizzati e così via.

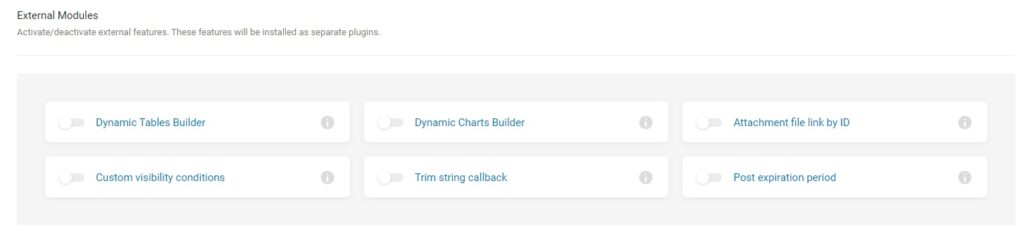
Puoi anche trovare alcuni moduli aggiuntivi che puoi attivare o disattivare proprio sotto di essi. Ma verranno installati sul tuo sito Web come plug-in separato. Sono la creazione di tabelle dinamiche, la creazione di grafici dinamici, il collegamento al file allegato per ID, le condizioni di visibilità personalizzate, la richiamata della stringa di ritaglio e il periodo post-scadenza.

Non dimenticare di salvare le modifiche dopo aver attivato o disattivato le funzionalità.
Ora che hai impostato tutto, iniziamo creando un tipo di post personalizzato per il tuo sito web dinamico.
3.2. Crea un tipo di post personalizzato
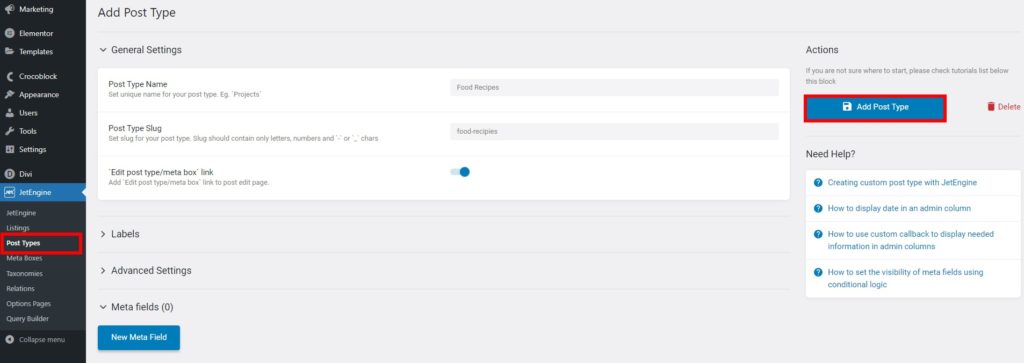
Per creare un tipo di post personalizzato, vai su JetEngine > Tipi di post dalla dashboard di WordPress e fai clic su Aggiungi nuovo .
Quindi, devi prima inserire il nome del nuovo tipo di post personalizzato. Lo chiameremo "Ricette alimentari" solo per questa demo. Lo slug verrà inserito automaticamente.
Tuttavia, dovrai inserire da solo le etichette per il tuo nuovo tipo di post. Basta inserire le etichette secondo necessità per il tuo sito web e fare clic su Aggiungi tipo di post .

Un nuovo tipo di post verrà aggiunto alla dashboard di WordPress per il tipo di post inserito. Puoi iniziare ad aggiungere i post per questo da qui. Nel nostro caso, aggiungeremo alcune ricette alimentari.
3.3. Aggiungi Meta Box
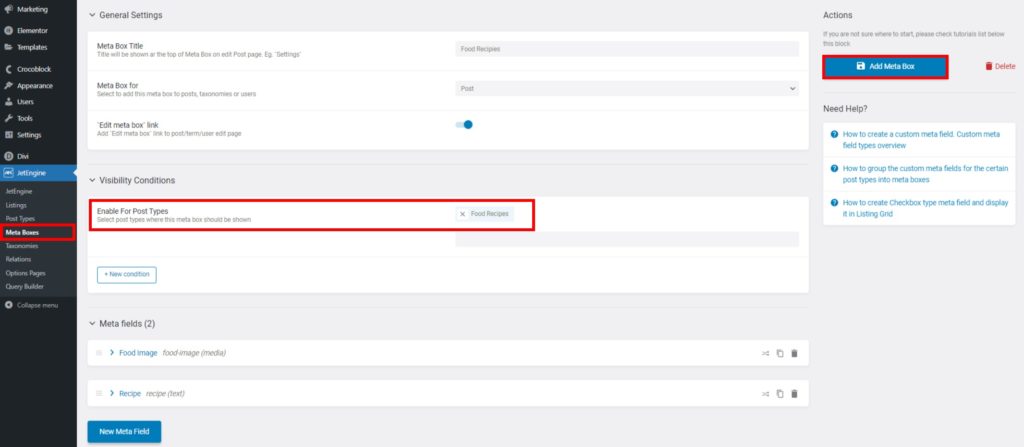
Hai anche bisogno di meta box per il tipo di post personalizzato che hai appena creato per il tuo sito web. Per aggiungere la meta box, vai su JetEngine > Meta Box e fai clic su Aggiungi nuovo .
Ora vai avanti e inserisci il titolo della meta box nelle impostazioni generali insieme ad altri dettagli necessari. Assicurati solo di aggiungere il tipo di post appena creato nell'opzione Abilita per tipi di post .
Successivamente, puoi anche aggiungere alcuni meta campi per le meta caselle qui. Questo ti aiuterà ad aggiungere contenuti dinamici per i tuoi tipi di post di contenuti quando in seguito li aggiungeremo alle inserzioni.

Infine, fai clic su Aggiungi Meta Box .
3.4. Imposta l'elenco dinamico
Ora che il tipo di post è stato incluso nella meta box, dovrai anche impostare elenchi dinamici per questo.
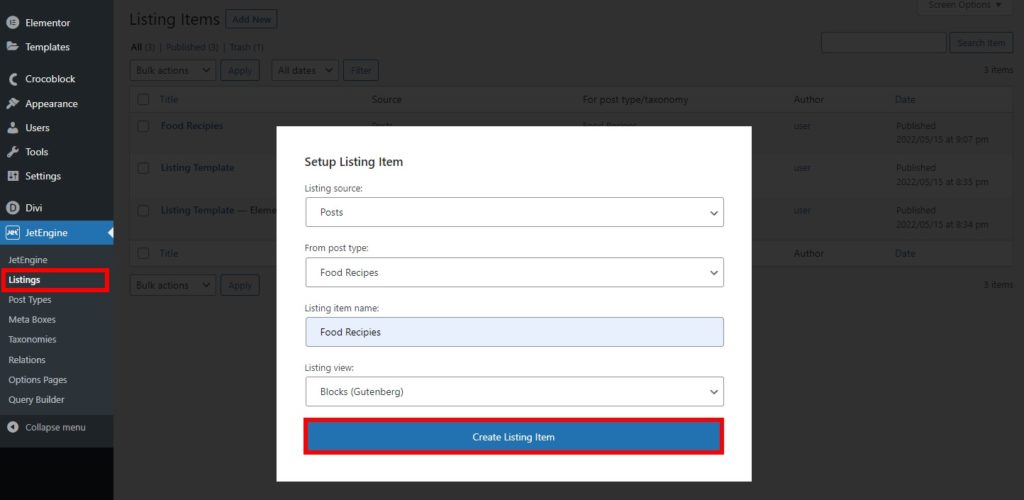
Per questo, apri nuovamente la dashboard di WordPress e vai su JetEngine > Listings . Ancora una volta, fai clic su Aggiungi nuovo .
Qui dovrai selezionare la fonte dell'elenco, il tipo di post, l'elemento nuovo e la visualizzazione dell'elenco. Quindi, fai clic su Crea elemento dell'inserzione dopo aver aggiunto questi dettagli. Abbiamo usato la vista Gutenberg per questo passaggio.

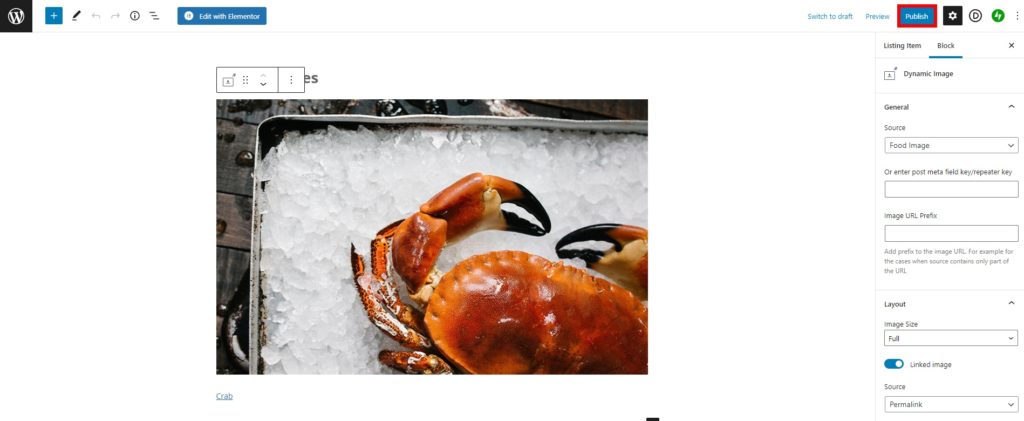
Ora aggiungeremo i blocchi dinamici offerti dal plug-in su questo particolare elenco. Abbiamo appena aggiunto l'immagine dinamica e il collegamento dinamico per l'elenco. Ma puoi utilizzare alcuni blocchi più dinamici in base alle esigenze del tuo sito web.

Dopo aver apportato tutte le modifiche necessarie, Pubblica l'elenco.
3.5. Visualizza l'elenco
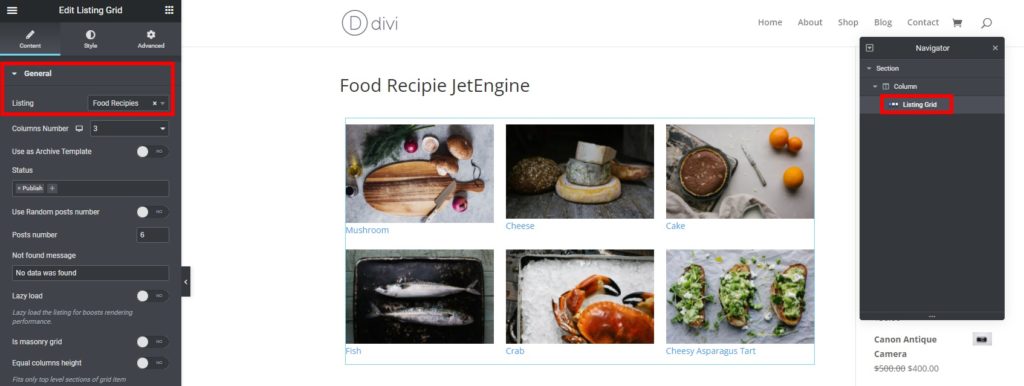
La visualizzazione dell'elenco sul tuo sito Web è piuttosto semplice con l'aiuto del plug-in JetEngine. Tutto quello che devi fare è modificare la pagina in cui desideri visualizzare il tuo elenco con Elementor.
Quindi, cerca il Widget Griglia dell'elenco nel generatore di pagine e seleziona l'elenco che desideri visualizzare sotto l'etichetta Elenco nelle Impostazioni generali .
Se desideri modificarlo ulteriormente, puoi anche personalizzare lo stile e le opzioni avanzate del widget.

Dopo aver apportato tutte le modifiche necessarie, Pubblica la pagina.
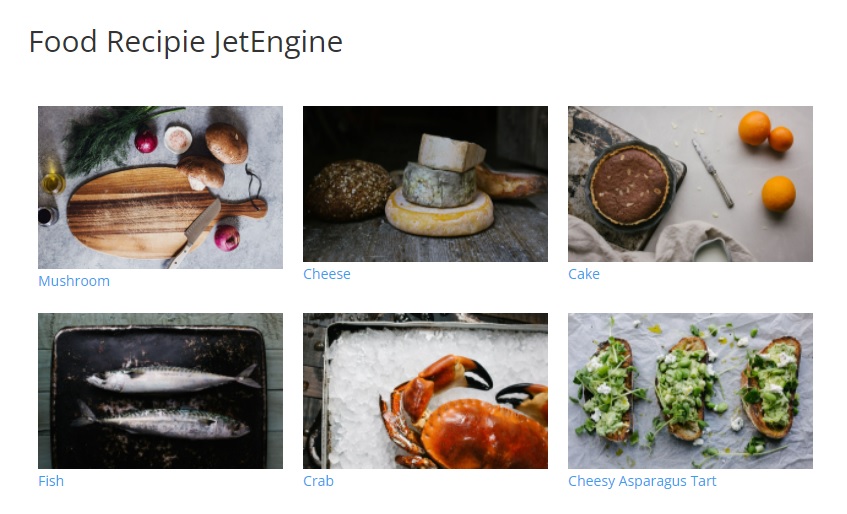
Vedrai il tuo nuovo elenco di blog sul front-end del tuo sito Web quando visualizzi l'anteprima della pagina.

Questo è tutto! Ti abbiamo mostrato come creare un sito Web blog di base per ricette alimentari utilizzando le funzionalità dinamiche del plug-in JetEngine. Tuttavia, questa è solo la punta dell'iceberg su ciò che il plugin può fare. Puoi facilmente creare un sito Web più grande e complesso utilizzando processi simili e le funzionalità e gli elementi completi forniti dal plug-in JetEngine.
Plugin JetEngine: verdetto finale
Questo ci porta alla fine della nostra recensione sul plugin JetEngine. È uno strumento eccezionale per creare il sito Web esatto che desideri aggiungendo contenuto dinamico ad esso. Il plug-in ha anche un sacco di funzionalità ed elementi per aiutarti a creare un sito Web dinamico completamente avanzato.
Inoltre, la compatibilità con Elementor e Gutenberg ti torna utile anche mentre crei o personalizzi le pagine web del tuo sito web. Puoi sfruttare al massimo i loro widget e blocchi rispettivamente sul tuo sito web. E con un pacchetto così ricco di funzionalità, anche il suo prezzo iniziale di 43 USD è ben giustificato.
Tuttavia, l'unico aspetto negativo di questo plugin è che il framework non è leggero come la maggior parte dei plugin. Ma questo può essere facilmente perdonato considerando ciò che il plugin ha da offrirti insieme alle sue immense capacità di prestazioni.
Tutto sommato, ti consigliamo vivamente di utilizzare il plug-in JetEngine se desideri creare un sito Web dinamico.
Allora cosa ne pensi di JetEngine? Sei disposto ad usarlo? Per favore fateci sapere nei commenti.
Inoltre, ecco alcuni dei nostri post che potresti trovare interessanti:
- I migliori consigli per migliorare il design dei negozi WooCommerce
- Come reindirizzare una pagina WordPress (con e senza plug-in)
- L'accesso a WordPress non funziona? Come sistemarlo
