Как сделать редизайн сайта без потери SEO-трафика?
Опубликовано: 2022-12-02Думаете о редизайне своего веб-сайта и боитесь, что можете потерять трафик, который вы так усердно зарабатывали.
Без проблем.
Если вы внедрите эффективную SEO-стратегию веб-редизайна, вы не потеряете ни одного посетителя. Фактически, редизайн веб-сайта будет масштабировать трафик, рейтинг и коэффициент конверсии, что позволит вашему веб-сайту опережать веб-сайты конкурентов.
Связь SEO и веб-редизайна?
Существует два вида редизайна сайта. Их можно выполнять по очереди или одновременно.
Структурный редизайн
Вы меняете структуру сайта. Добавление или удаление категорий, создание страниц и подстраниц, а также изменение слагов и общей иерархии веб-сайта.
Этот редизайн веб-сайта сделан для улучшения SEO и облегчения сканерам сканирования каждой веб-страницы.
Графический редизайн
Вы меняете графику и внешний вид сайта. Никаких изменений в URL-адресах и карте сайта нет. Меняются только изображения и текст.
Этот редизайн веб-сайта сделан для улучшения взаимодействия с пользователем и увеличения коэффициента конверсии.
Итак, стоит ли вам сосредоточиться на SEO во время редизайна сайта. Это зависит:
| Трафик веб-сайта | Структурный редизайн | Графический редизайн | Сосредоточьтесь на SEO |
|---|---|---|---|
| Высокий трафик | Да | Нет | Да |
| Низкий трафик | Да | Нет | Да |
| Высокий трафик | Нет | Да | Да |
| Низкий трафик | Нет | Да | Нет |
Структурный редизайн, наполненный SEO, окажет долгосрочное влияние на веб-сайт. Если сайт уже имеет большой трафик, вы должны подумать о SEO.
Как изменить дизайн сайта без потери SEO-трафика?
Некоторые элементы, в том числе код и страницы, были изменены во время редизайна. Если с ними неправильно обращаться, это может повредить SEO веб-сайта, и вы можете потерять всю свою работу.
Вот 10 шагов, которым вы можете следовать, чтобы изменить дизайн своего веб-сайта, не потеряв ни одного посетителя:
- Проведите инвентаризацию существующих веб-страниц
- Определите страницы с высоким трафиком
- Реализовать дизайн на тестовом сайте
- Проверьте новый сайт на неработающие ссылки
- Сделать 301 редирект
- Перейти на новый сайт
- Пробный запуск инструментов аналитики и мониторинга
- Робот.txt
- Отправка карты сайта
- Следите за SEO-изменениями
#01 Проведите инвентаризацию существующих веб-страниц
Первый шаг — скомпилировать все страницы вашего сайта. Это можно сделать разными способами.
#01.1 Используйте сканер веб-сайтов:
Есть много сканеров веб-сайтов. Сканирующие боты проходят через веб-сайт и находят все веб-страницы.
Я использовал SEO PowerSuite Website Auditor, чтобы найти все страницы веб-сайта WPSchool. Оттуда вы также можете экспортировать все страницы.
#01.2 Использование карты сайта:
Если ваш сайт уже оптимизирован для SEO, у него должна быть карта сайта.
Добавьте sitemap.xml в свой домен, чтобы узнать.
Карта сайта ServerGuy показывает 274 сообщения.
Однако некоторые CMS затрудняют экспорт URL-адресов из карты сайта. Но если ваша CMS позволяет вам это сделать, вы можете получить точный список всех веб-страниц.
# 01.3 Google SERP
Для небольших веб-сайтов ввод «site:yourwebsite.com» в строку поиска Google даст результаты для каждой из ваших отдельных страниц, которые в настоящее время есть в Google.
Это нецелесообразно для больших веб-сайтов, поскольку у них много страниц, и вы не можете просматривать страницы результатов поиска.
В этом методе вы получаете только страницы веб-сайта, которые Google разрешил отображать в результатах поиска. На веб-сайте по-прежнему будет много страниц, которые не были переведены на страницу Google.
#01.4 Консоль поиска
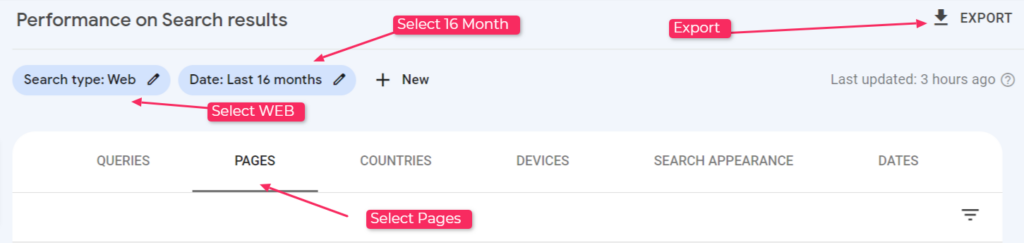
Вы можете экспортировать относительно полный список страниц сайта из Google Search Console.
- Войдите в консоль поиска
- Перейти к отчету о результатах поиска
- Фильтровать по страницам
- Расширить диапазон периодов до максимума

Вы можете экспортировать список в файл CSV, используя кнопку в правом верхнем углу.
#02 Определите страницы с высоким трафиком
На первом этапе мы пытаемся извлечь все страницы сайта. Но это не обязательно.
Если вы проверите свою аналитику, вы увидите, что только несколько страниц получают массовый трафик. Большинство страниц веб-сайта не получают значительного объема трафика.
В некотором смысле, вы можете игнорировать их. Это полностью зависит от посещаемости сайта и его размера. Но это жизнеспособное решение — игнорировать веб-страницы, которые не пользуются спросом.
Кстати говоря, вы даже можете игнорировать SEO, если ваш сайт не получает трафика от Google. После редизайна сайта лучше начать заново.
#03 Внедрение дизайна на тестовом сайте
Внесение изменений непосредственно на веб-сайте не является разумным шагом. Ваши посетители увидят незавершенные страницы, неработающие ссылки, изображения-заполнители, неотредактированную копию веб-сайта и небезопасные формы.

Вы можете дублировать свой текущий веб-сайт на временный URL-адрес, пока работаете над новым. После завершения редизайна сайта вы можете поменять домен, и все будет работать как надо.
Есть несколько технических требований, чтобы это работало, но ваша хостинговая компания должна быть в состоянии посоветовать вам или настроить это для вас.
В ServerGuy размещение веб-сайтов включено во все планы веб-хостинга.
Выполняйте весь дизайн на тестовом веб-сайте и не индексируйте сцену, чтобы она не отображалась в Google.
#04 Проверить постановку
Вы добавили контент на свой тестовый сайт, и он выглядит великолепно. Редизайн сайта завершен.
Теперь вы должны проверить веб-сайт на этапе:
- Скорость страницы
- SEO на странице
- Правильная канонизация
- Неработающие ссылки
- Рендеринг Java
- Минимизация CSS/HTML
- Мобильность
- Пользовательский интерфейс темного режима
- Нагрузочное тестирование
- Функционирование формы
- Автоматизация электронной почты
- и более…
# 05 Сделать переадресацию 301
Создание переадресации 301 между старым и новым URL-адресами является наиболее важным шагом.
Предположим, на вашем бывшем веб-сайте была страница «О нас» с URL-адресом «www.yourwebsite.com/aboutus.html». Теперь, если вы меняете /aboutus на /about-us, вы должны 301 перенаправлять /aboutus на /about-us.
Если вы этого не сделаете, страница /about-us получит ошибку 404. Все веб-сайты, дающие ссылку на страницу /aboutus, сообщат о ссылке 404 и удалят вашу страницу со своего сайта. Вы потеряете обратные ссылки, а также трафик сайта.
Даже ваши внутренние ссылки сломаются.
Примечание. Многие люди забывают перенаправлять ссылки на изображения. В результате изображения ломаются, и ваш сайт теряет ссылочную ценность.
Если вы также меняете доменное имя, не допускайте истечения срока действия старого доменного имени. Вы должны перенаправить 301 DNS на новый домен и оставить слаг прежним.
На этом этапе вам нужны специалисты по миграции веб-сайтов.
#06 Перейти на новый сайт
Как только дизайн и перенаправление будут завершены, сделайте переключение.
Теперь переключение можно было сделать в одном экземпляре, как это сделал Semrush. Или вы можете делать это постепенно, как это делает Amazon.
Кроме того, вы можете привлечь своих пользователей к редизайну сайта, как это сделали Ahrefs.
#07 Еще тесты для запуска
Тот же тест, который вы сделали на стадии подготовки, будет выполнен на опубликованном веб-сайте.
На самом деле, теперь вам нужно запустить больше тестов:
- Инструменты аналитики работают
- Консоль поиска и код GA4 присутствуют
- Влияние сторонних скриптов на работу сайта
- Как работает кэширование?
- Схема отображается правильно
- Внутренние ссылки безопасны
- SSL действителен
- Есть ли 404 обращения к вашему сайту?
- Разрыв страницы во время миграции
- и многое другое…
Составьте лист и создайте контрольный список. Запустите тесты дважды.
#08 Робот.txt
Новые слаги URL и новое доменное имя?
Вам нужен новый файл robots.txt. Скорее всего, старый файл robot.txt поврежден.
Более того, вам, возможно, придется структурировать свой веб-сайт таким образом, чтобы на нем были части, которые вы хотели бы показать или скрыть от поисковых роботов.
#09 Отправка карты сайта
Наконец, пришло время отправить новую карту сайта.
Как только карта сайта будет отправлена в консоль поиска, Google просканирует веб-сайт в течение следующих нескольких часов или дней (в зависимости от размера веб-сайта).
Он покажет новые ошибки, если таковые имеются, и улучшения, которые необходимо внести.
# 10 Отслеживайте изменения SEO
Я надеюсь, что вы используете трекер рейтинга. Трекер рейтинга отслеживает рейтинги ключевых слов и показывает историю рейтингов ключевых слов.
После завершения редизайна и миграции все, что вам нужно сделать, это отслеживать рейтинг и эффективность SEO.
Помимо количества посещений, вы также должны отслеживать коэффициенты конверсии, показатели скорости, обращения с ошибкой 404 и другие важные показатели, которые определяют влияние дизайна веб-сайта.
Заключительный вывод
Если вы измените только визуальный дизайн, это не повлияет на SEO сайта. Однако это повлияет на коэффициент конверсии — положительно или отрицательно.
Но ваши ключевые слова могут повышаться или понижаться, если вы делаете структурные проекты. Если вы будете следовать рекомендациям SEO, это улучшит ваш рейтинг.
Хотя это может потребовать некоторых усилий, вы не пожалеете об оптимизации поисковой системы в процессе редизайна вашего сайта. Выполните шаги, описанные в этой статье, чтобы изменить дизайн своего веб-сайта, защитив SEO, и наблюдайте за ростом своего веб-сайта.
