Как создать пользовательский запрос формы предложения в WooCommerce
Опубликовано: 2023-02-23Некоторые формы котировок в WooCommerce позволяют клиенту отправить базовый запрос, например контактную информацию, и запросить цену на продукты или услуги. Но этого недостаточно, чтобы завершить коммерческое предложение.
На платформе WordPress владелец магазина может создать настраиваемое поле формы цитаты из бэкэнда. Будет полезно запросить любую соответствующую информацию у покупателей. Вы можете включить расширенную информацию о расценках, такую как выбор типов бизнеса, выбор категорий продуктов / услуг, вложения документов, условия оплаты, планирование времени для звонка и многое другое.
Настраиваемая форма запроса предложения в WooCommerce обеспечивает лучшую схему бизнес-модели для корректировки затрат и повышает удовлетворенность клиентов.
В этом посте вы узнаете, как без особых усилий создать эффективную пользовательскую форму цитаты в магазине WooCommerce.
Давайте начнем.
Как создать пользовательскую форму с помощью лучшего плагина WooCommerce Quote?
Чтобы создать эффективную форму предложения, вам необходимо загрузить и установить премиальный плагин WebToffee WooCommerce Request a Quote. Только после этого вы сможете добавить необходимое настраиваемое поле в форму котировки.
Вы также можете ознакомиться с полным руководством по созданию страницы котировок для магазина WooCommerce.
После того, как вы закончите создание формы предложения WooCommerce, следуйте приведенным ниже пошаговым инструкциям, чтобы добавить любое настраиваемое поле.
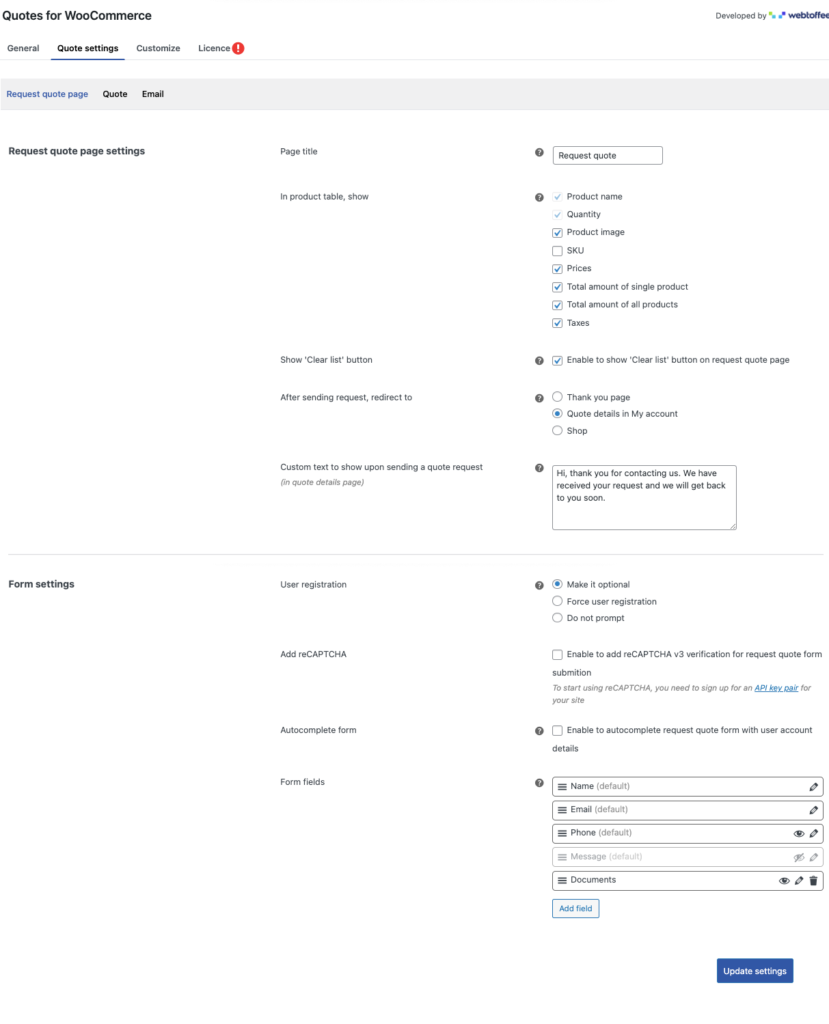
1. Перейдите в «Цитаты» > нажмите «Настройки цитат». Вы будете перенаправлены на вкладку «Запрос котировок».

2. Под настройками страницы котировок есть раздел для редактирования формы.

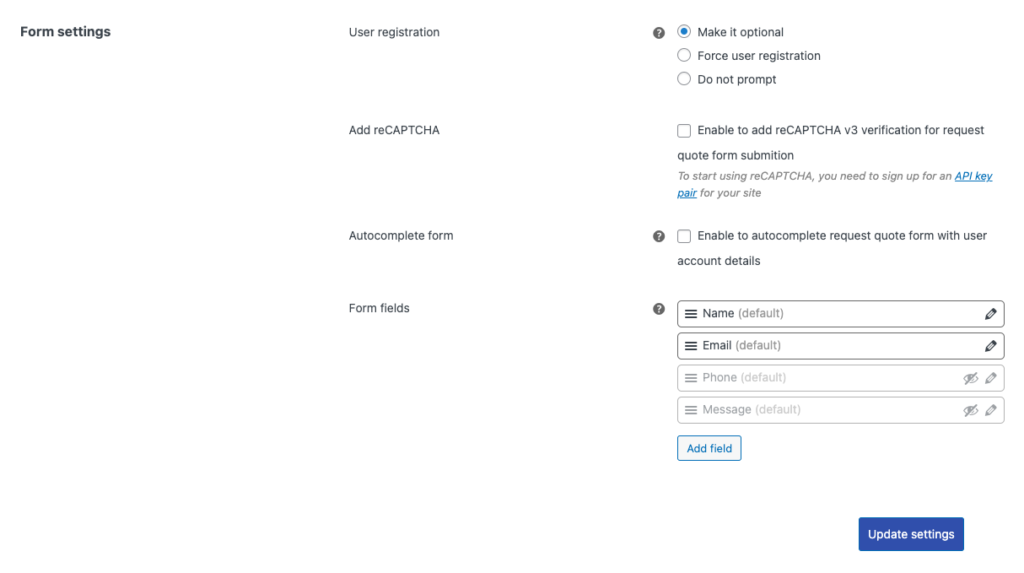
Используя настройки формы, вы можете редактировать многочисленные параметры, такие как поля формы, добавлять reCAPTCHA, активацию автозаполнения формы и предпочтения регистрации пользователя для заполнения формы.
3. Здесь вы узнаете, как добавить новое поле в форму запроса котировок.

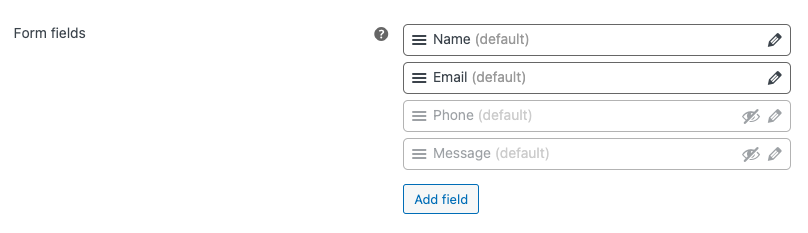
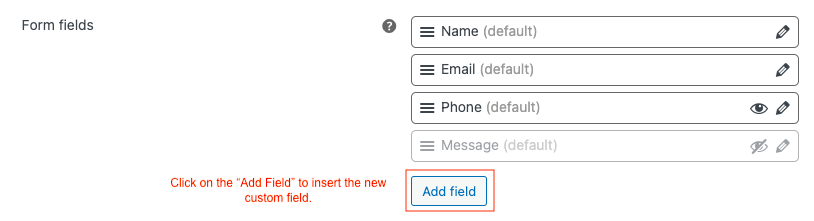
Имя, электронная почта, телефон и сообщение находятся в режиме по умолчанию. Это означает, что это предопределенное поле. Вы можете редактировать эти поля, чтобы изменить метку, изменить текст внутри заполнителя, создать связь с выставлением счетов и доставкой для автоматического заполнения необходимых данных и создать более 9 полей в одном месте.
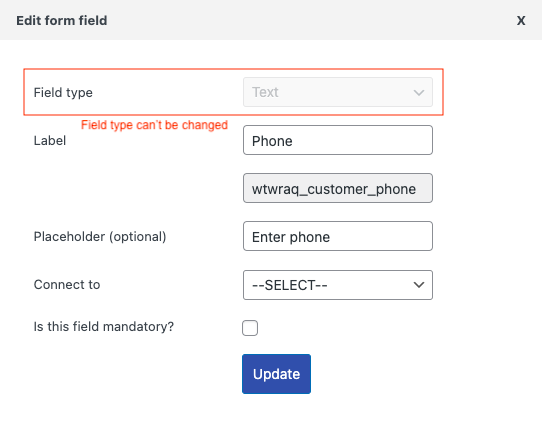
Примечание. Существует возможность скрыть поля для телефона и текстовых сообщений по умолчанию. Но вы не можете изменить тип поля для предопределенного поля формы.

Лучшие примеры для понимания пользовательских форм котировок в WooCommerce
Пример 1:
Здесь вы увидите базовый пример того, как создать настраиваемое поле в форме цитаты для прикрепленного документа.
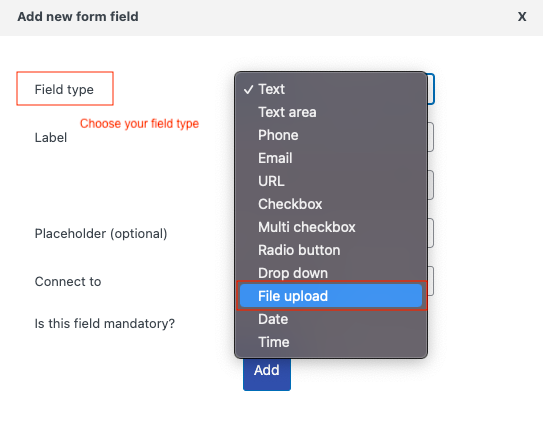
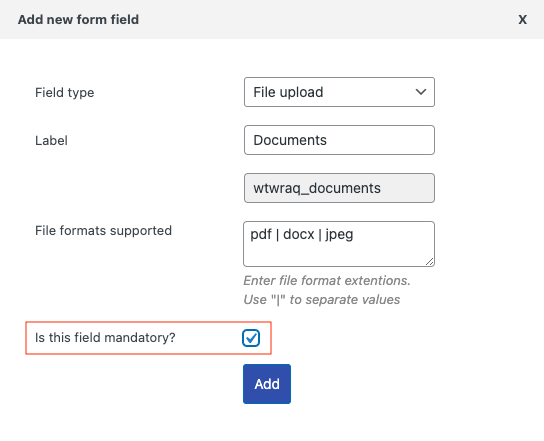
Шаг 1: Нажмите «Добавить поля» и выберите тип поля.


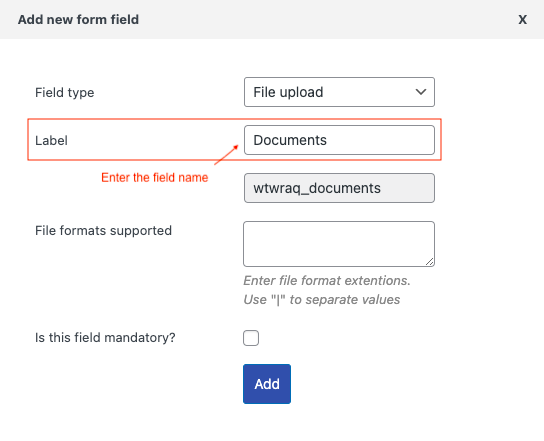
Шаг 2: Укажите данные этикетки для прикрепленного документа.

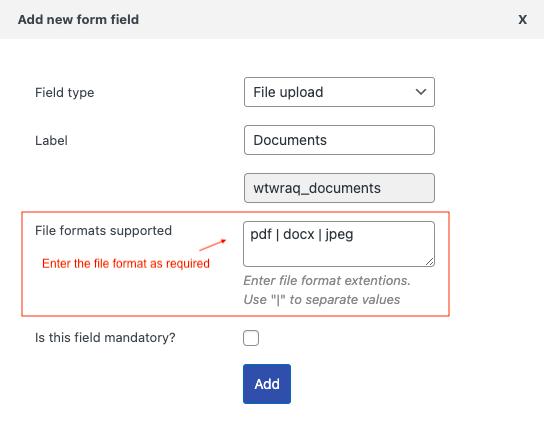
Шаг 3. Введите формат поддержки файлов, например docs, pdf, png и другие.

Шаг 4: Вы можете проверить обязательное поле, чтобы сделать этот раздел обязательным. Клиенты могут отправить форму только после заполнения этого поля.

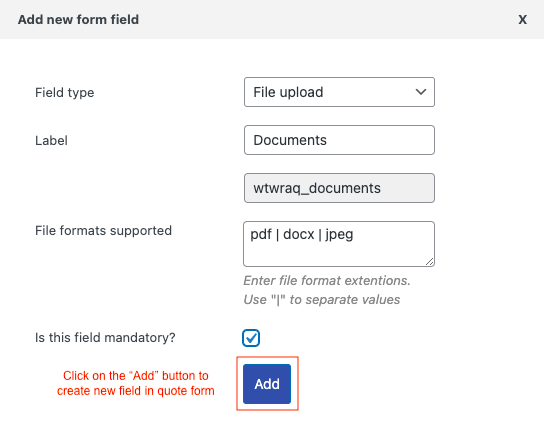
Шаг 5: Наконец, нажмите кнопку «Добавить», чтобы включить поле, и нажмите «Обновить настройки», чтобы сохранить изменения.

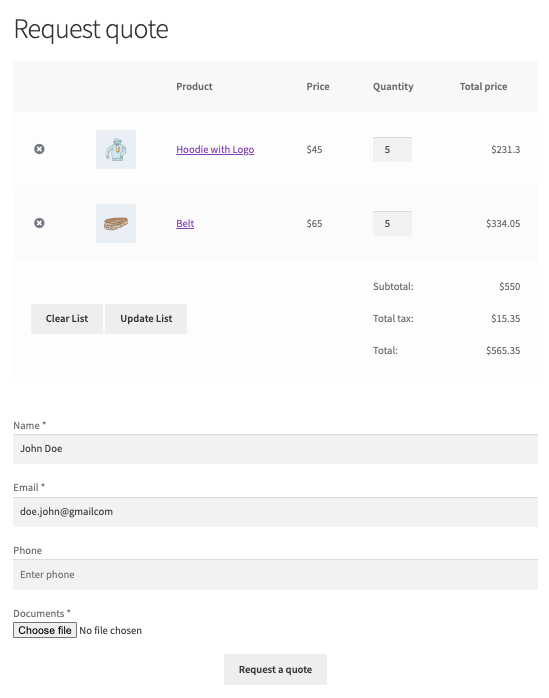
Вы можете посетить свой интернет-магазин, чтобы увидеть результат.

Пример 2:
Представьте, что ваш магазин предоставляет услуги или продает товары в розницу, оптом или крупным предприятиям. Наряду с переговорами будет происходить огромное количество запросов о ценах. Используя простой формат цитаты, довольно сложно понять потребности вашего клиента. В приведенном ниже примере я продемонстрировал, как создать подходящую форму предложения, которая охватывает необходимые данные магазина.
Шаг 1: Как и в примере 1, нажмите «Добавить поле», чтобы начать процесс создания поля котировки.
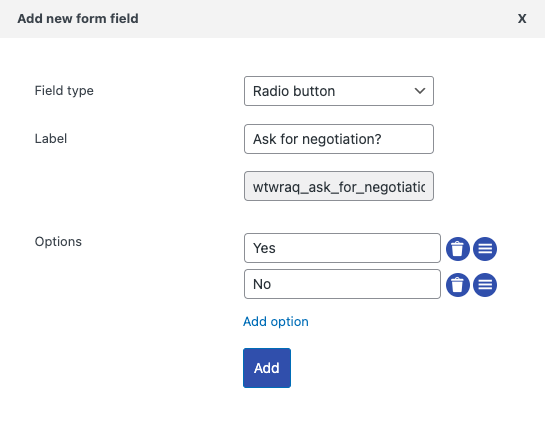
Шаг 2: Давайте создадим опцию для поля переговоров.
Выберите тип поля > переключатель
Введите метку > «Запросить переговоры?»
Перечислите варианты > «Да» и «Нет»
Нажмите «Добавить», чтобы создать новое поле.

Созданное поле переговоров появится, как показано ниже.

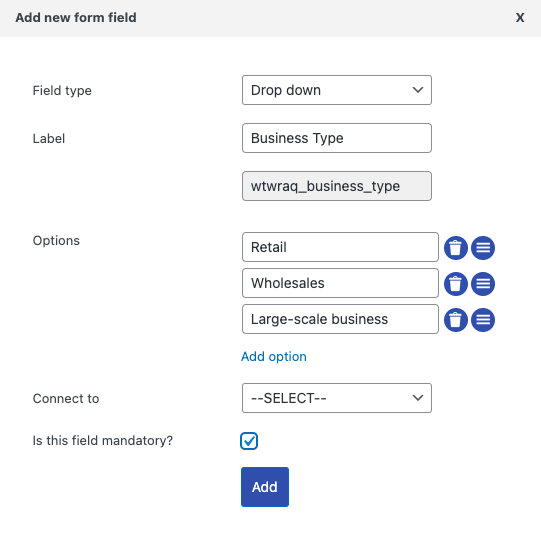
Шаг 3: Вы можете создать раскрывающийся список, как показано ниже.

Тип поля > Выберите «Раскрывающийся список»
Ярлык > Введите «Типы бизнеса»
Параметры > Добавьте поля, например «Розничная торговля», «Оптовые продажи» или «Крупный бизнес».
Здесь мы собираемся сделать это поле обязательным.
Нажмите кнопку «Добавить», чтобы создать раскрывающееся поле.

На странице запроса появится раскрывающееся поле, как показано ниже.

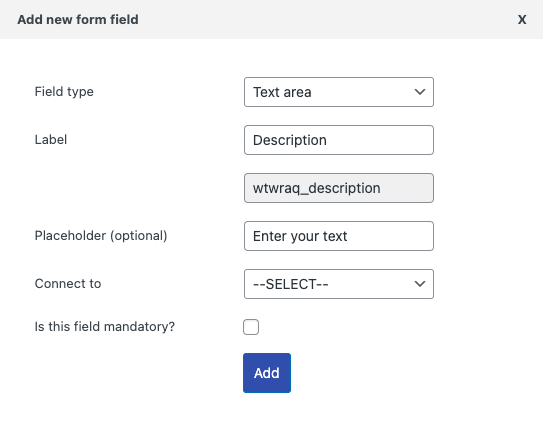
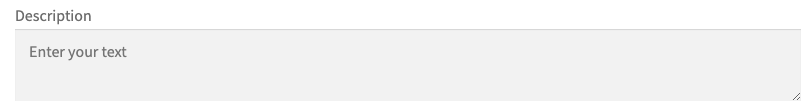
Шаг 4: Давайте посмотрим, как создать поле описания на странице формы запроса.
Тип поля > Выберите «Текстовая область»
Метка > Введите «Описание»
Заполнитель > Укажите, какой текст вы хотите отобразить в поле описания. Здесь давайте выберем «Введите ваш текст»
Нажмите кнопку «Добавить», чтобы создать поле описания.

Поле описания будет отображаться на странице котировок, как показано ниже.

Пример 3:
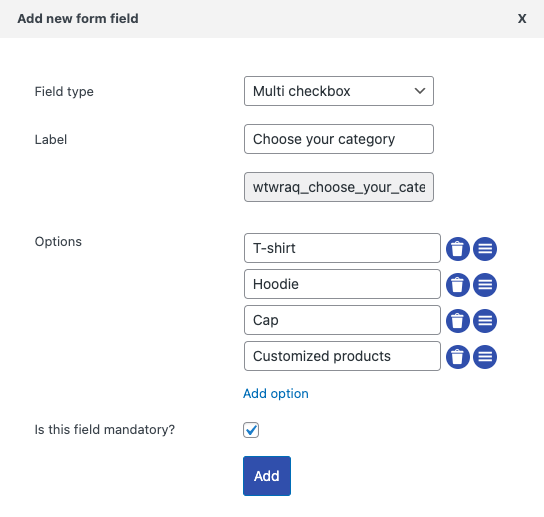
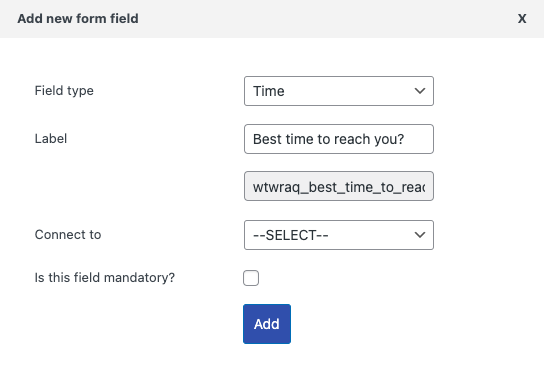
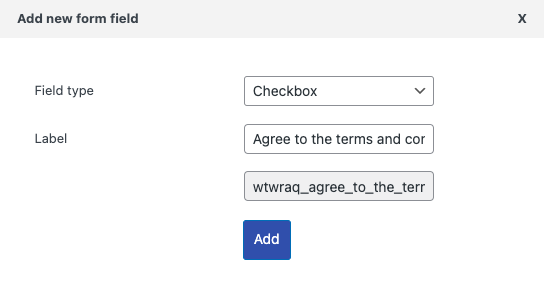
В этом разделе вы узнаете, как добавить дополнительные поля, такие как список флажков категорий, время и флажок соглашения. Эти опции помогут владельцу магазина четко предлагать цены клиентам. Поймите лучшее время, чтобы связаться с клиентами и многое другое. Вы можете добавить каждое поле, как показано ниже. Давайте посмотрим, как это делается.



Наконец, после создания многочисленных полей нажмите «Обновить настройки», чтобы сохранить изменения. Посетите интернет-магазин, чтобы увидеть обновленную функцию.
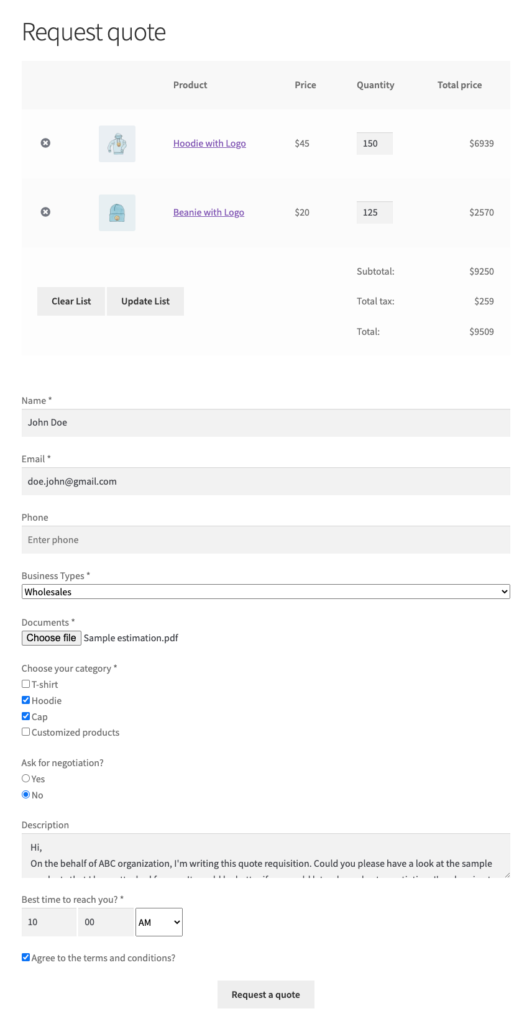
Вот скомпилированная версия приведенных выше примеров — WooCommerce запрашивает страницу с цитатой.

Ключевая функциональность для изменения существующей формы котировки в WooCommerce
Большинство владельцев магазинов предпочитают использовать готовые формы котировок, а не создавать их с нуля. Это экономит много времени, чтобы сосредоточиться на производительности. В этом разделе вы увидите, как легко редактируется плагин запроса котировки, и увидите мгновенный результат.

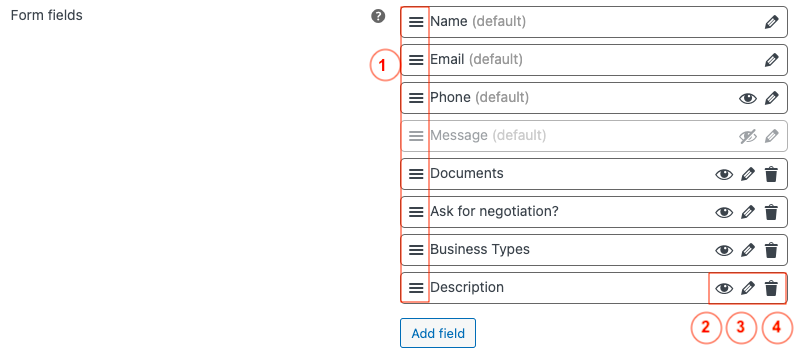
- Когда вы наводите курсор на этот значок, курсор указателя превратится в стрелку четырех направлений. Это позволит вам перетаскивать каждое поле вверх или вниз. Вы можете легко изменить положение. Вы можете просмотреть результат после внесения изменений.
- Значок глаза указывает на видимость определенного поля. Вы можете нажать на нее, чтобы скрыть конкретное поле.
- Эта опция используется для редактирования созданного поля. Вы можете обновить поле или добавить новую опцию в соответствии с требованиями магазина.
- Эта опция значка корзины предназначена для удаления выбранного поля.
Почему вы должны использовать персонализированную форму цитаты в WooCommerce?
Форма предложения — это раздел запроса, где владелец магазина может получить необходимую информацию от клиентов. Если вы управляете специализированным магазином, то, вероятно, у вас будет много вопросов, чтобы задать своим клиентам.
В этом случае лучше добавить больше персонализированных полей в форму цитаты по мере необходимости. Это поможет вам собрать всю необходимую информацию, чтобы сделать наилучшее предложение для клиентов WooCommerce.
Избегайте телефонных звонков и текстовых сообщений, автоматизируйте процесс расчета стоимости с помощью настраиваемых полей и сделайте процесс запроса цены более удобным для покупателей. Это позволит вам привлечь больше лидов и повысить конверсию.
Есть еще несколько преимуществ использования настраиваемой формы цитаты, как показано ниже.
- Это позволит убедиться, что вы и ваши клиенты находитесь на одной странице.
- Он создает четкую схему, чтобы понять основные требования покупателей.
- Настраиваемая форма предложения позволяет вам собирать многочисленные отзывы о ценах от ваших клиентов. Следовательно, вы можете построить лучшую стратегию ценообразования для своего интернет-магазина.
- В бэкенде проще управлять запасами и вести записи. Вы можете внести обязательные записи позже для налогообложения или сделок.
Заключение
Пользовательская форма цитаты — отличное дополнение к вашему магазину WooCommerce. Так как вы можете добавить любое новое поле цитаты по желанию клиента. Это выделяет ваш магазин среди остальных.
С помощью плагина WebToffee WooCommerce Request a Quote вы сможете предложить все необходимые подходы к котировкам, включая:
- Предоставление клиентам возможности запрашивать цены.
- Следите за статусом их котировок.
- Создайте отдельную страницу запроса цитаты.
- Создайте индивидуальную форму цитаты.
- Разрешение администратору управлять котировками из бэкэнда и многое другое.
Эта форма предложения уменьшает коммуникационный барьер между владельцем магазина и покупателем. Это позволяет клиенту запрашивать цены или переговоры без сбоев.
Для получения дополнительной информации вы можете обратиться к полному руководству по созданию онлайн-системы котировок для WooCommerce.
