5 советов по оптимизации производительности при использовании шрифтов Google с WordPress
Опубликовано: 2022-01-09Хорошая типографика на веб-сайте может оказать положительное влияние на конверсию. Выбор правильных шрифтов и их оптимизация имеют решающее значение. Google Fonts — очень популярный сервис, поскольку они хорошо спроектированы и могут добавить дополнительный уровень элегантности веб-сайтам по умолчанию. К сожалению, как и все остальное в Интернете, они могут повредить производительности вашего сайта, если их не использовать должным образом. В этой статье мы рассмотрим 5 советов по оптимизации производительности при использовании Google Fonts с WordPress.
Шрифты Google и производительность сайта WordPress

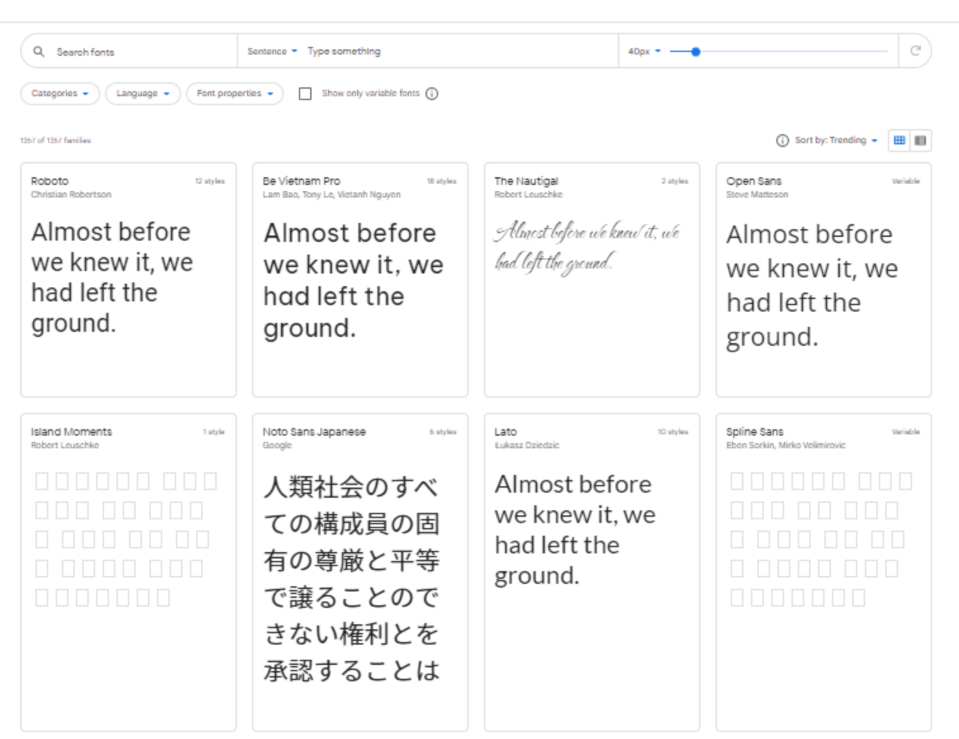
Google Fonts — это каталог из более чем 1300 бесплатных семейств шрифтов, предоставленных Google, которые каждый может использовать на своих веб-сайтах или в печатных проектах. Несмотря на то, что они используются на миллионах веб-сайтов WordPress, они являются отличным способом улучшить дизайн веб-сайта. Вы наверняка сможете найти среди них уникальный дизайн. Шрифты Google обычно добавляются на веб-сайт WordPress путем извлечения их из CDN Google. Это означает, что они размещены на серверах, наиболее близких к пользователю, включая как шрифт, так и таблицу стилей.
Шрифты Google, загруженные из Интернета, не так быстры, как системные шрифты (установленные на вашем компьютере). Веб-трафик за пределами вашего сайта становится частью скорости загрузки. Время загрузки Google Fonts оказывает меньшее влияние на производительность вашего веб-сайта, чем файлы большего размера. В конце концов, шрифты намного меньше изображений. Однако каждый запрос, который делает ваш сайт, — это потраченное время, когда пользователь не может получить к нему доступ. Поэтому стоит оптимизировать ваши шрифты Google, чтобы повысить скорость загрузки вашего сайта.
К счастью, есть несколько способов оптимизировать производительность при использовании Google Fonts с WordPress.
1. Используйте меньше шрифтов

Лучше всего использовать как можно меньше шрифтов. В идеале вы должны использовать два набора шрифтов, которые сочетаются друг с другом для достижения наилучших результатов.
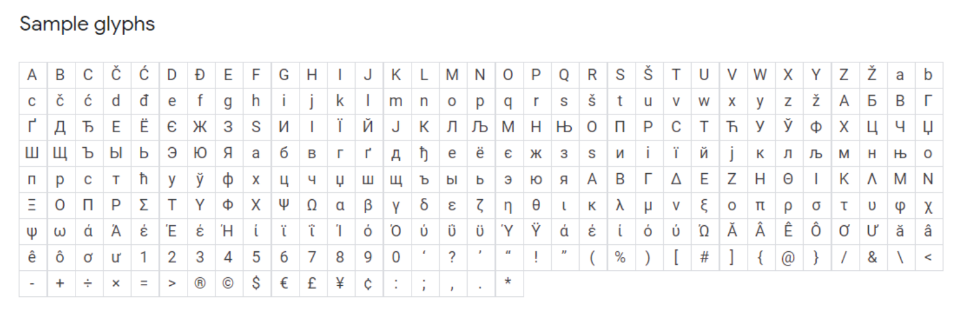
Когда мы говорим о шрифтах, мы на самом деле говорим о семействах шрифтов. Мы часто думаем об основном шрифте, когда говорим о типе шрифта, но шрифты включают множество вариаций, таких как несколько жирностей, курсив, цифры и символы. Они известны как глифы.

Многие шрифты имеют такие веса, как тонкий, легкий, средний, полужирный, полужирный, сверхжирный и другие. Каждый из них представляет собой отдельный шрифт в семействе шрифтов. Кроме того, каждый вес включает курсив, который удваивает количество шрифтов. Когда вы используете это семейство шрифтов, вы также загружаете все его варианты. Это много, если разобраться.
Например, в наши дни Roboto — популярный шрифт для сайтов. В семействе 12 наборов шрифтов по 282 глифа на шрифт. Это 3384 глифа для одного семейства шрифтов, умноженное на количество расширений шрифтов, которые вы хотите использовать. Добавьте к этому Roboto Condensed и Roboto Slab, и легко увидеть, как количество шрифтов, используемых на веб-сайте, может стать астрономическим. Когда вы используете несколько семейств шрифтов, вы можете использовать десятки тысяч шрифтов.
2. Разместите шрифты Google на своем сервере WordPress.

Можно загрузить и разместить шрифты Google на вашем сервере WordPress. Таким образом, типографика сайта будет доставлена пользователю из того же места, что и веб-сайт. Веб-сайту не нужно будет запрашивать файлы шрифтов откуда-то еще, и страница будет загружаться быстрее для пользователя.
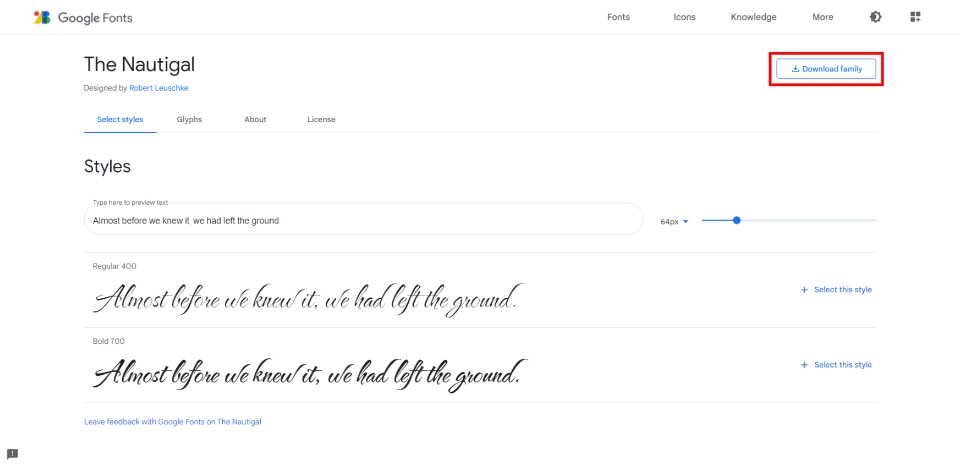
Когда вы выбираете шрифт на веб-сайте Google Fonts, вы увидите вариант загрузки. Загрузите семейство шрифтов, а затем загрузите их через FTP в папку содержимого/загрузки. Чтобы использовать их, не ссылайтесь на сторонний хост шрифтов в области <head> ваших страниц. Вместо этого укажите ссылку на ваш URL/fonts/FONT_FILE_NAME.file-extension в вашей таблице стилей.
Имея все это в виду, загружайте только те шрифты и насыщенность, которые вам нужны . Не используйте все возможные жирности и курсив. Используйте форматы TTF, EOT, WOFF и WOFF2 для каждого шрифта.
3. Предварительно загрузите шрифты Google.
Google Fonts обычно берутся из CDN Google. По общему признанию, это быстрый сервер, но шрифты обычно загружаются поздно в процессе загрузки веб-сайта.
Если возникла проблема с подключением и шрифты не загружены, страница будет отображаться с использованием стандартных системных шрифтов. Затем, как только шрифты будут загружены, страница будет перерисована. Проще говоря, страница загружается с одним шрифтом, а затем изменяется на другой шрифт. Это известно как вспышка нестилизованного текста (FOUT). Это предпочтительнее ожидания. Но это все еще не здорово.
Один из способов решить эту проблему — предварительно загрузить шрифты. Предварительная загрузка Google Fonts также сокращает время загрузки примерно на 100 мс. Причиной этого является загрузка DNS, TCP и TLS параллельно с файлом CSS Google Fonts.
Предварительная загрузка требует предварительного подключения и использования ссылки предварительной загрузки в таблице стилей. Вы загрузите семейство шрифтов и таблицу стилей с HTML в область <head> вашего веб-сайта.
Вот пример HTML-кода с предварительным подключением от CDN Planet:

<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
Замените Roboto в приведенном выше примере, а также все параметры шрифта на шрифты и параметры, которые вы хотите использовать.
4. Оптимизируйте шрифты Google с помощью плагина WordPress.

Как и в большинстве случаев, связанных с WordPress, плагины значительно упрощают оптимизацию шрифтов Google. Они решают за вас программную часть, поэтому вам не нужно беспокоиться о том, куда поместить код.
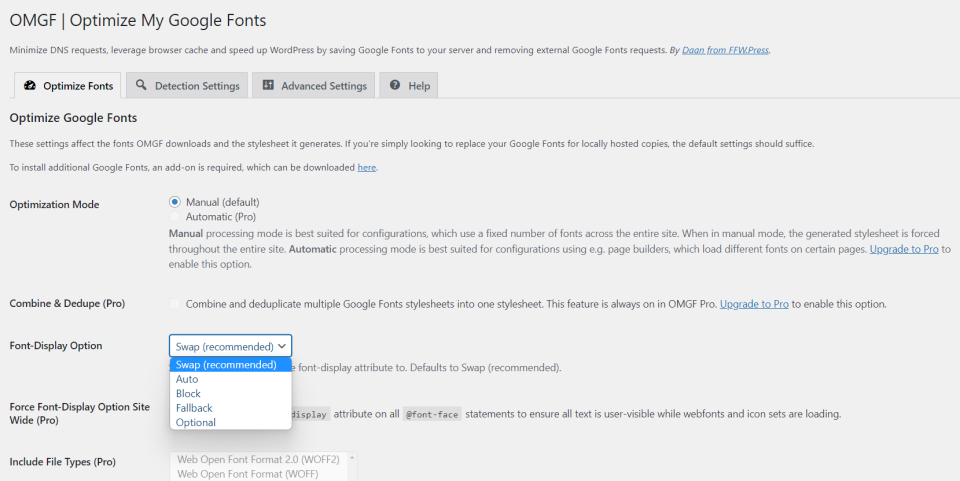
Есть много хороших плагинов, которые могут оптимизировать ваши шрифты Google. Один из них, который я нахожу особенно интересным, — это OMGF | Размещайте шрифты Google локально. Он разработан специально для оптимизации шрифтов Google, которые вы уже используете. Как и у многих других плагинов Google Fonts, у этого есть как бесплатная, так и премиум-версия. Бесплатная версия включает только ручные настройки, что может быть сложно. Но они не слишком сложны в настройке.
Главное, что выделяется в этом, заключается в том, что бесплатная версия включает в себя некоторые оптимизации, которыми может воспользоваться каждый, а не просто облегчает использование самих шрифтов. Большинство подобных плагинов обеспечивают оптимизацию только в премиум-версии. Однако для достижения наилучших результатов я рекомендую премиум-версию. В бесплатной версии достаточно оптимизаций, чтобы вы могли начать.

Плагин кэширует шрифты, и вы можете разместить шрифты Google локально. Поставленные в очередь шрифты автоматически удаляются из заголовка и заменяются локальными шрифтами. Вы можете предварительно загрузить шрифты, которые находятся в верхней части страницы, и запретить им загрузку определенных шрифтов и таблиц стилей.

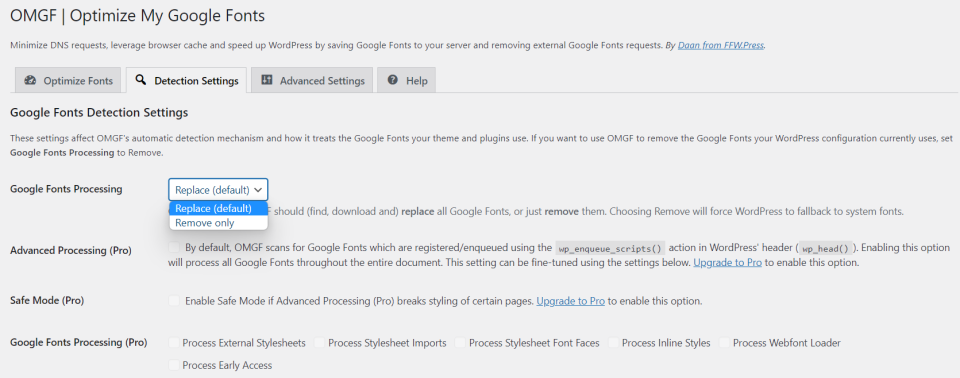
Вы можете заменить или удалить шрифты в настройках обнаружения. Это может быть особенно полезно после редизайна, чтобы вы не загружали старые ресурсы, которые никогда не будут доставлены вашим пользователям.

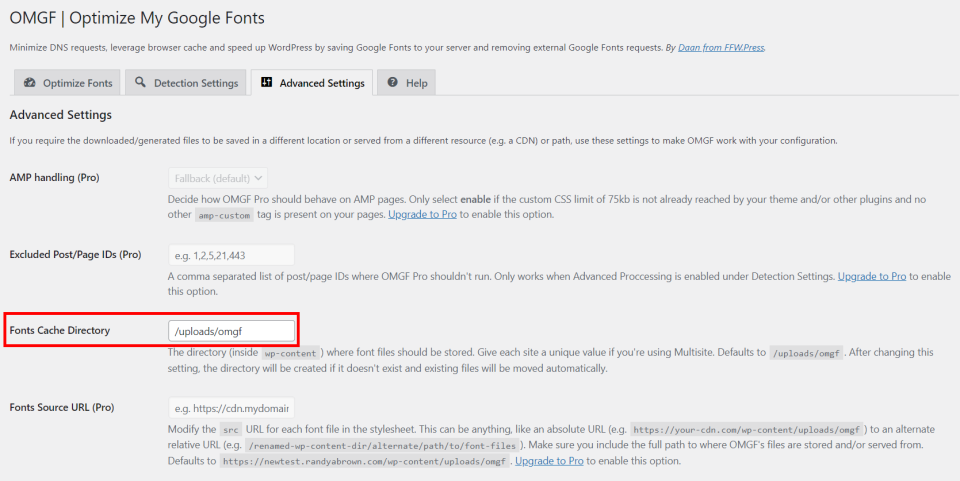
И если вы держите действительно чистый дом, дополнительные настройки позволяют вам выбрать каталог для кеша шрифтов.
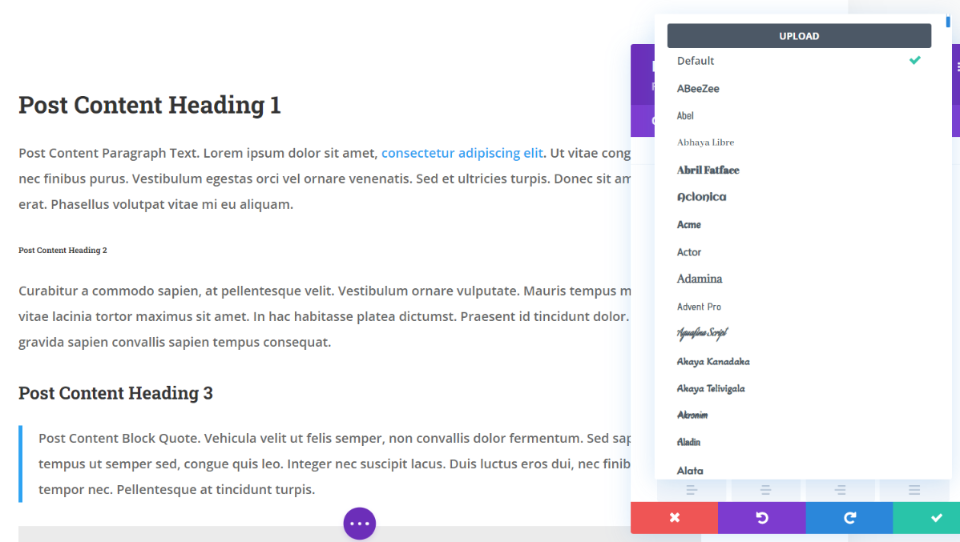
5. Используйте интеграцию Google Fonts с модулями Divi

600 Google Fonts интегрированы во все модули Divi, использующие текст, и доступны как в теме Divi, так и в плагине Divi и оптимизированы для наилучшей производительности и дизайна. Выберите семейство шрифтов, толщину и стиль, а также индивидуально настройте их размер, цвет, высоту строки, межстрочный интервал и тени для основного текста и всех размеров заголовков. Вы даже можете настроить их для отдельных устройств.
Шрифты Google кэшируются, и в модуль загружаются только используемые шрифты. Это не позволяет браузеру загружать варианты шрифта, которые не нужны.

В параметрах темы Divi на вкладке « Общие » > «Производительность » есть несколько настроек Google Fonts. Оба включены по умолчанию. Это означает, что если вы являетесь пользователем Divi и не знали, что тема обрабатывает это, о вас уже позаботились.
Улучшение загрузки шрифтов Google кэширует шрифты Google и загружает их во время загрузки страниц и уменьшает количество запросов, блокирующих рендеринг. Ниже находится опция « Ограничить поддержку шрифтов Google для устаревших браузеров» . Эта функция уменьшает размер шрифтов Google, чтобы сократить время загрузки. Недостатком является то, что поддержка Google Fonts ограничена в некоторых старых браузерах.
Окончание мыслей
Скорее всего, ваш веб-сайт уже каким-то образом использует Google Fonts. Но если вы будете следовать этим 5 советам по оптимизации производительности при использовании Google Fonts с WordPress, я думаю, вы заметите разницу. Хотя неоптимизированные Google Fonts могут быть небольшими, они могут повлиять на время загрузки вашего веб-сайта и общее взаимодействие с пользователем. Существует несколько вариантов ручной оптимизации шрифтов Google, но я рекомендую большинству пользователей установить плагин для оптимизации шрифтов, например OMGF. Конечно, Divi — это всегда отличный вариант для любого типа оптимизации шрифтов и управления ими.
Ждем вашего ответа. Используете ли вы какие-либо из этих советов по оптимизации Google Fonts с помощью WordPress? Дайте нам знать об этом в комментариях.
Избранное изображение через Sammby / Shutterstock.com
