Как добавить полноэкранного героя в шаблон поста в блоге Divi
Опубликовано: 2022-01-16Полноэкранные разделы отлично смотрятся на любой веб-странице, но особенно интересны они для постов в блогах. Несмотря на то, что показанное изображение является полноэкранным, существует множество вариантов дизайна для размещения заголовка и метатекста. Это легко сделать с помощью конструктора тем Divi. В этой статье мы увидим несколько способов добавить полноэкранного героя в шаблон сообщения в блоге Divi.
Давайте начнем.
Предварительный просмотр
Вот посмотрите, что мы будем делать.
Полноэкранный рабочий стол модуля заголовка сообщения

Полноэкранный модуль заголовка сообщения Телефон

Альтернативный полноэкранный модуль заголовка сообщения с заголовком поверх фона рабочего стола

Альтернативный полноэкранный модуль заголовка сообщения с заголовком поверх фонового телефона

Полноэкранный герой с рабочим столом метаданных

Полноэкранный герой с телефоном с метаданными

Шаблоны сообщений в блоге для вашего полноэкранного героя

Вы можете создать шаблон сообщения в блоге в конструкторе тем Divi с нуля или загрузить шаблон из блога Elegant Themes. Чтобы найти их, выполните поиск в блоге по запросу «бесплатный шаблон сообщения в блоге». Если вы загружаете шаблон, обязательно разархивируйте его.
Для своих примеров я использую бесплатный шаблон сообщения в блоге для пакета макетов модного дизайнера Divi. Я также использую бесплатный пакет дизайнерских макетов для верхнего и нижнего колонтитула.
Загрузите или создайте свой шаблон сообщения в блоге для своего полноэкранного героя

Вы можете загрузить свой шаблон сообщения в блог или создать его с нуля. Мы загрузим один, но процесс создания полноэкранного героя такой же.
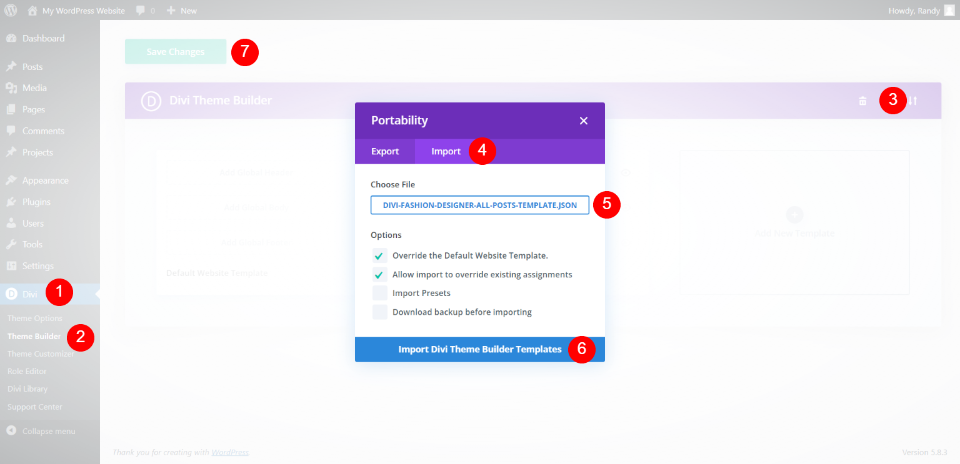
Чтобы загрузить шаблон, перейдите в Divi > Theme Builder на панели управления WordPress. Выберите « Переносимость» и нажмите « Импорт » в открывшемся модальном окне. Перейдите к файлу JSON и выберите его. Нажмите « Импортировать шаблоны Divi Theme Builder» и дождитесь завершения загрузки. Сохраните ваши настройки.
- Перейдите в Divi на панели инструментов WordPress.
- Выберите конструктор тем
- Нажмите на переносимость
- Выберите Импорт
- Выберите файл JSON
- Нажмите, чтобы импортировать
- Сохраните ваши настройки
Метод 1: Полноэкранный модуль заголовка сообщения

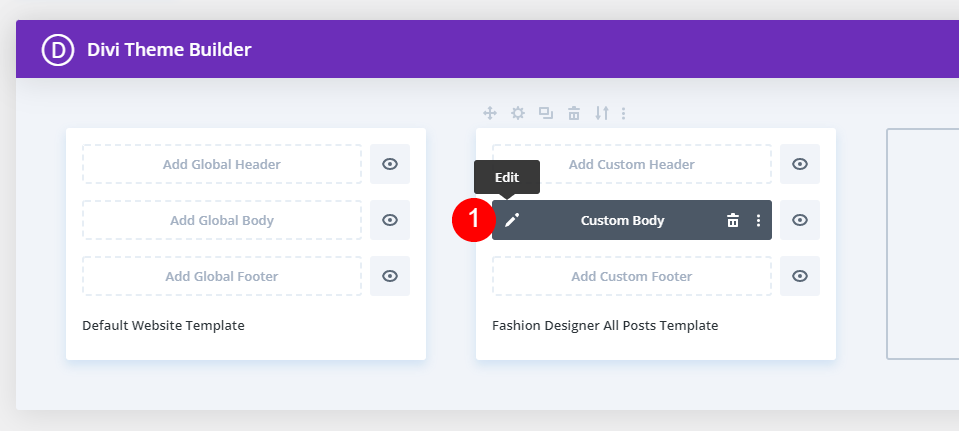
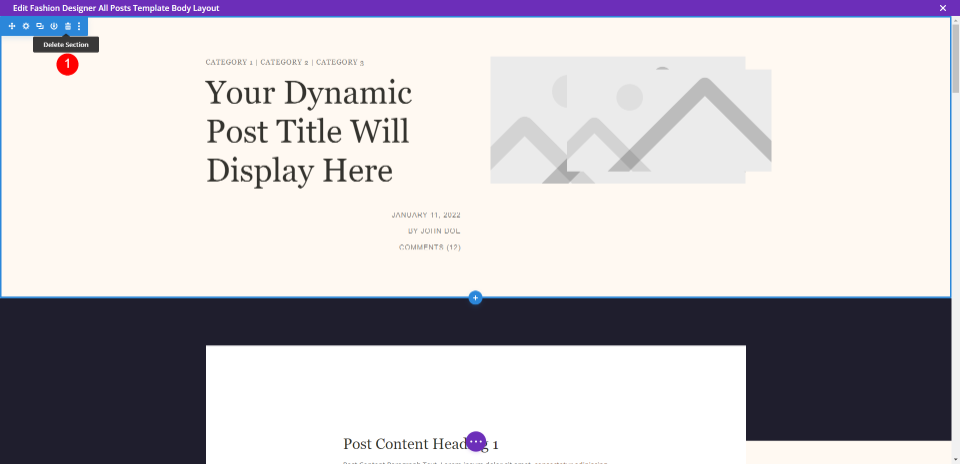
Этот метод будет использовать модуль заголовка сообщения . Это хороший выбор, если вы хотите показать всю информацию вместе. Получив шаблон, выберите значок редактирования, чтобы открыть его.

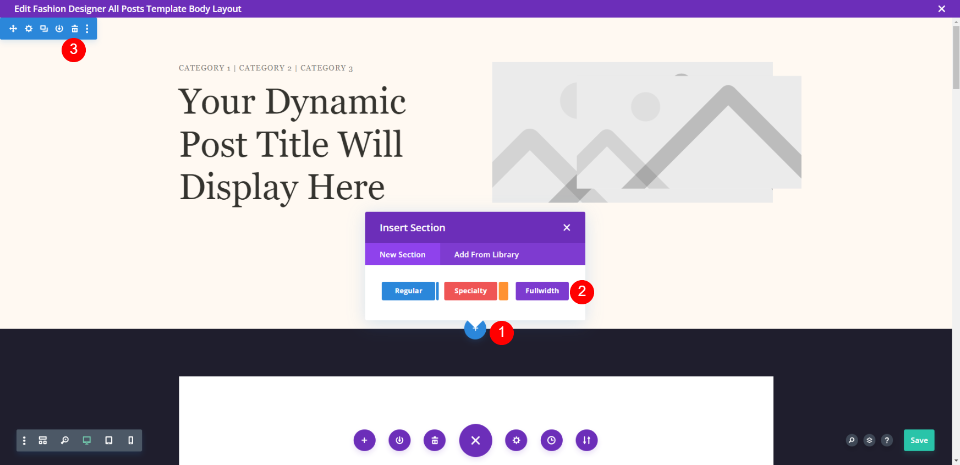
В загруженном мной шаблоне есть раздел с избранным изображением. Мы удалим этот раздел и добавим на его место раздел Fullwidth .

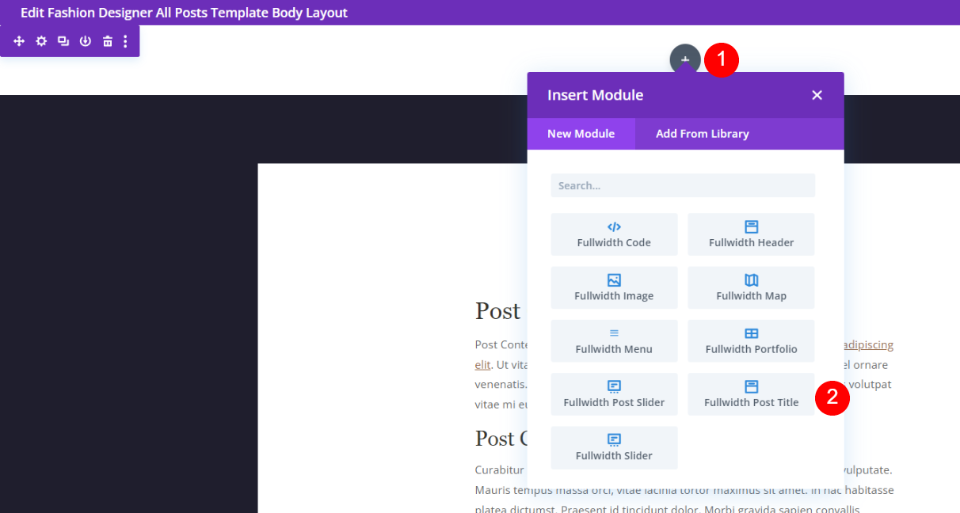
Выберите Fullwidth Post Title из списка полноразмерных модулей.

Все элементы выбраны по умолчанию. Оставьте их включенными. Прокрутите вниз до пункта «Размещение избранного изображения» и выберите «Над заголовком ».
- Размещение избранного изображения: над заголовком

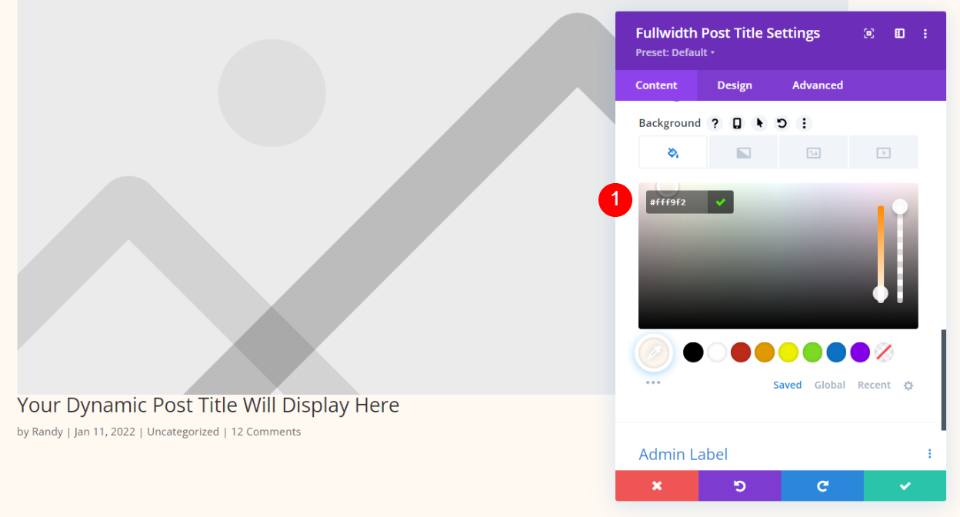
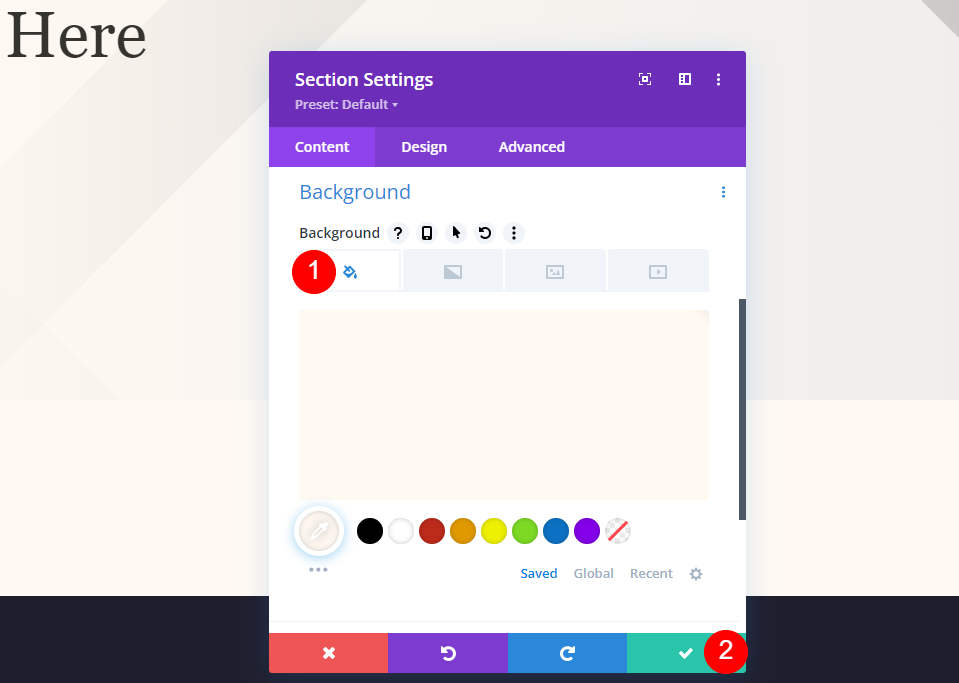
Прокрутите вниз до « Фон » и установите цвет на #fff9f2.
- Цвет: #fff9f2
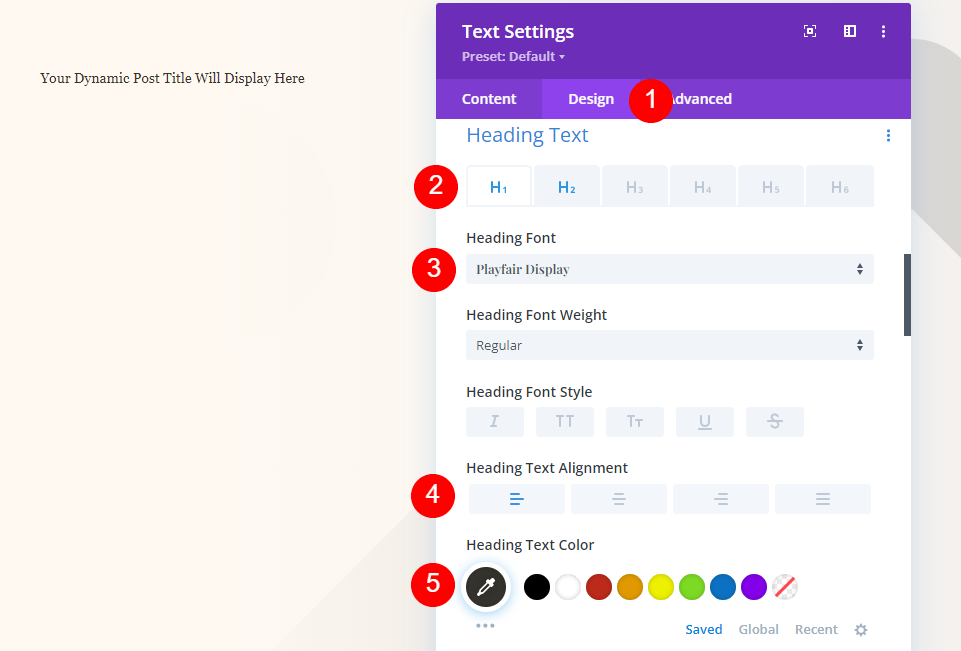
Текст заголовка

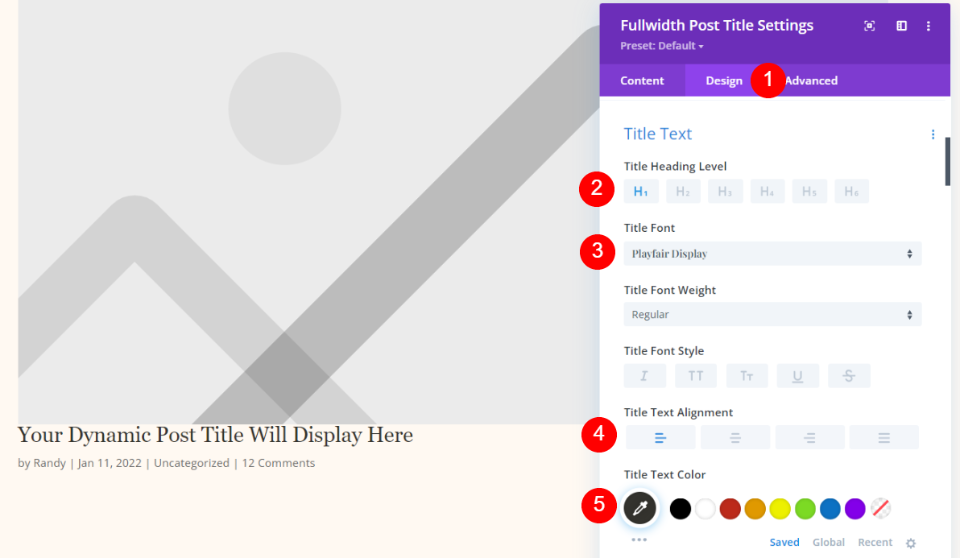
Выберите вкладку « Дизайн ». Для текста заголовка оставьте H1 и выберите Playfair Display. Установите для него значение Left Justified и выберите цвет #34332e.
- Шрифт: Дисплей Playfair
- Выравнивание: по левому краю
- Цвет: #34332e

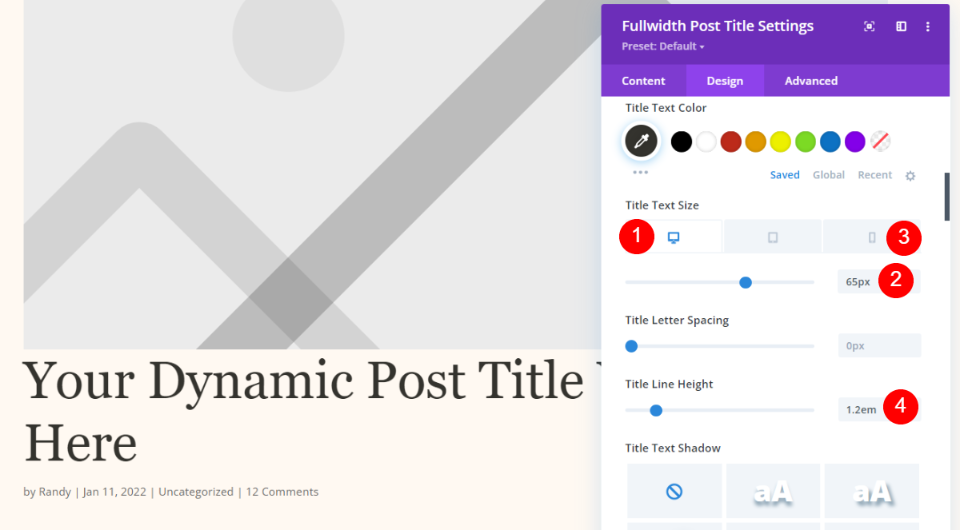
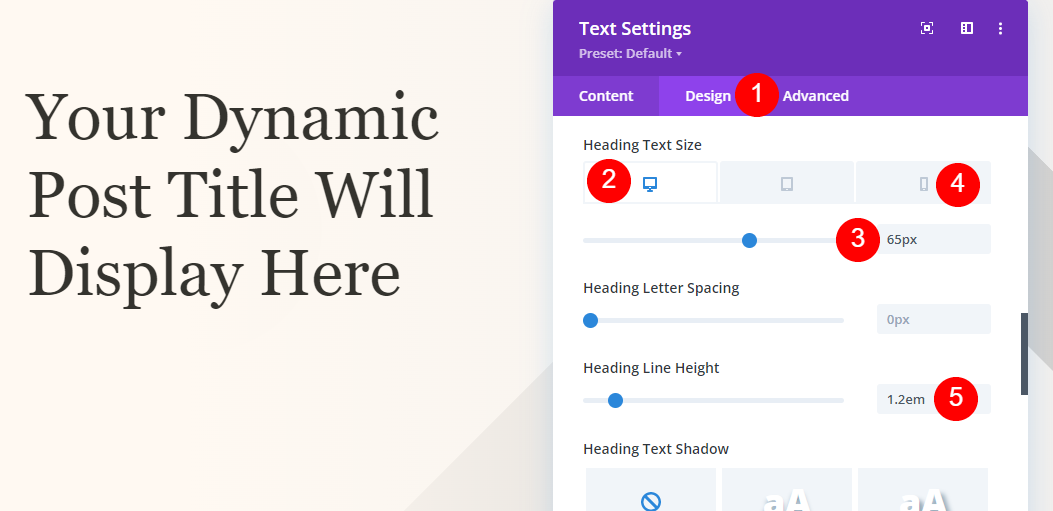
Для Text Size установите рабочий стол на 65px, телефон на 42px и Line Height на 1.2em.
- Размер рабочего стола: 65px
- Размер телефона: 42px
- Высота строки: 1.2em
Метатекст

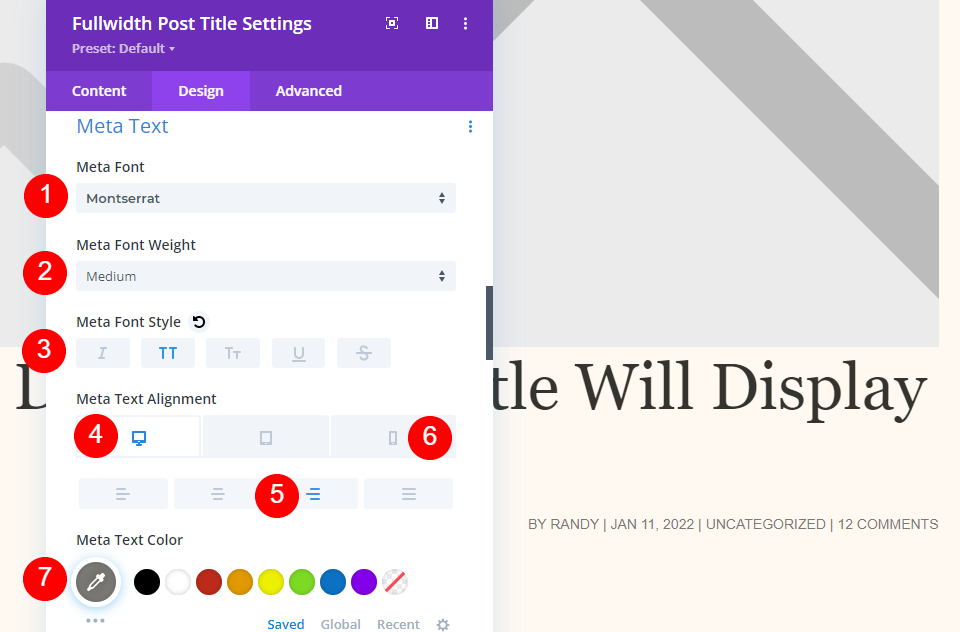
Прокрутите вниз до Мета . Выберите Montserrat для шрифта и установите для него средний вес, верхний регистр, выравнивание по правому краю для рабочего стола и выравнивание по левому краю для телефона. Выберите цвет #7b7975.
- Шрифт: Монтсеррат
- Вес: средний
- Стиль: верхний регистр
- Выравнивание рабочего стола: справа
- Выравнивание телефона: слева
- Цвет: #7b7975

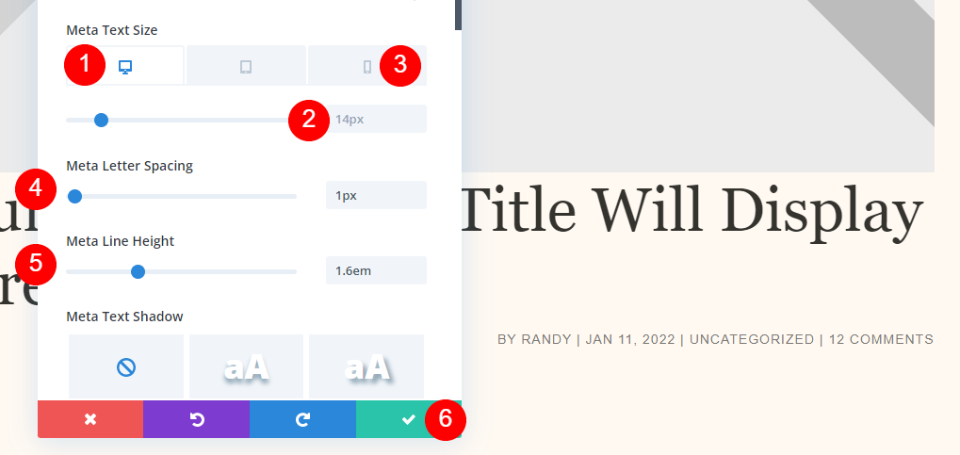
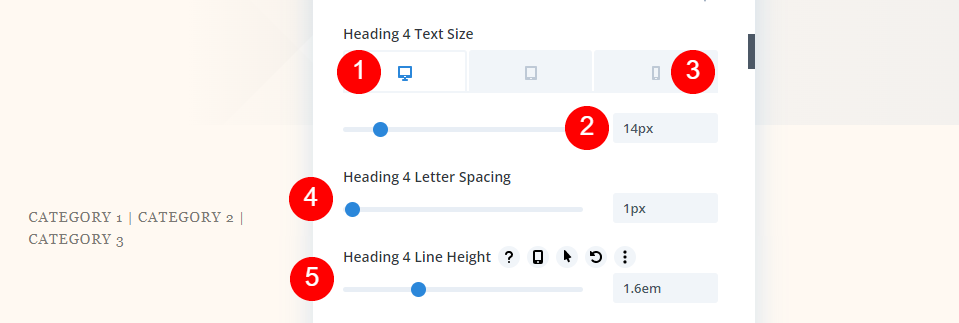
Установите размер шрифта рабочего стола на 14 пикселей, размер телефона на 10 пикселей, межбуквенный интервал на 1 пиксель и высоту строки на 1,6 em. Закройте настройки и сохраните шаблон.
- Размер рабочего стола: 14px
- Размер телефона: 10px
- Расстояние между буквами: 1px
- Высота линии: 1,6 см
Заголовок поверх фонового изображения

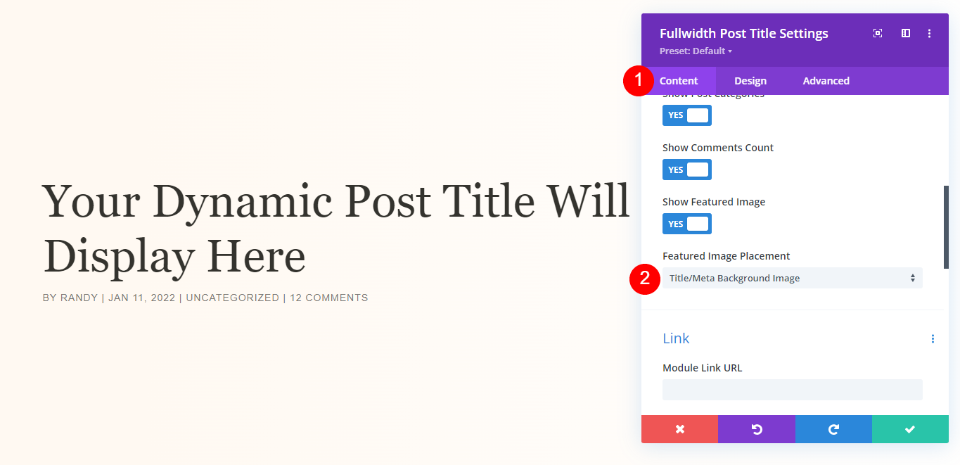
Если вы решите, что хотите, чтобы заголовок отображался поверх избранного изображения, используйте те же настройки дизайна и вернитесь на вкладку «Содержимое». Выберите заголовок/метафоновое изображение для размещения рекомендуемого изображения.
- Размещение избранного изображения: Заголовок/Метафоновое изображение

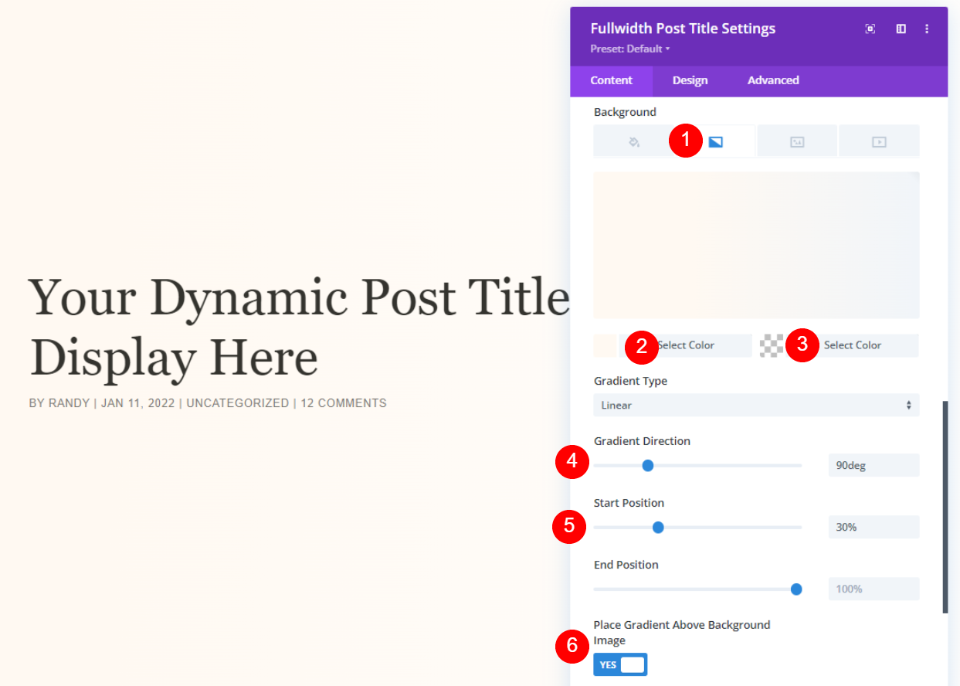
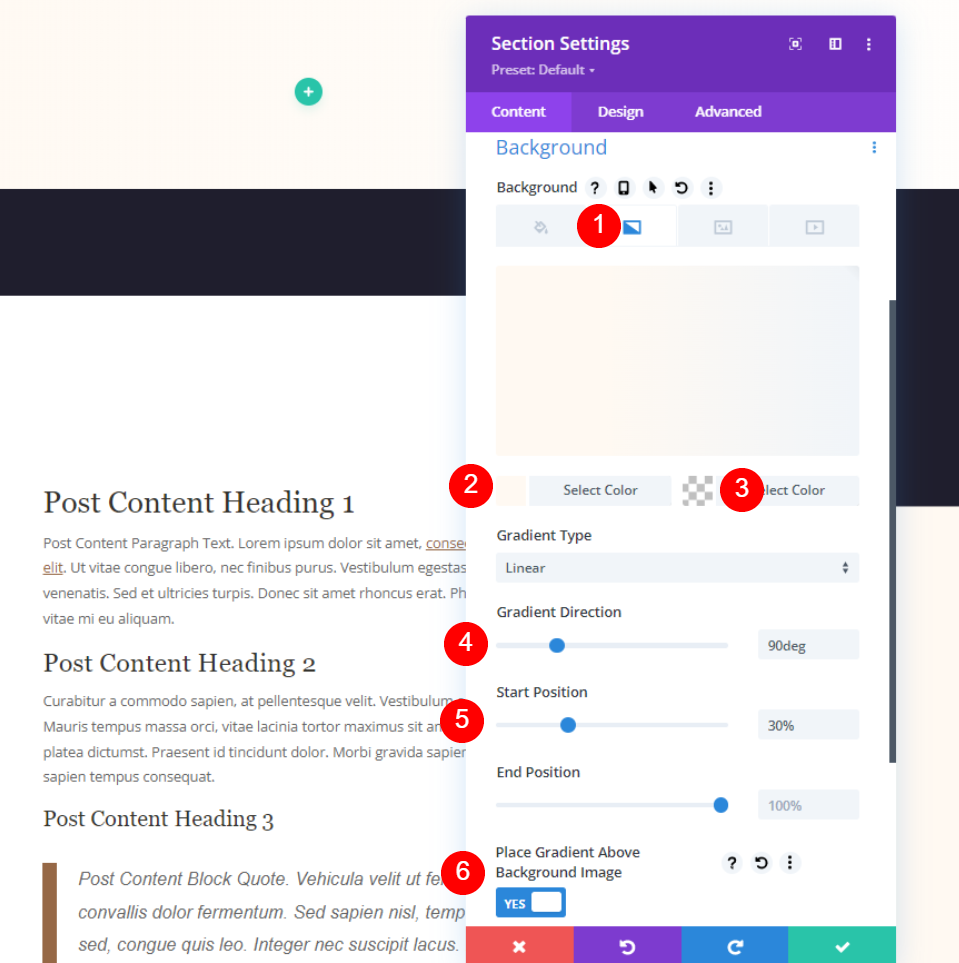
Прокрутите вниз до «Фон » и выберите «Градиент ». Установите левый цвет на #fff9f2, правый цвет на rgba(255,255,255,0), направление на 90 градусов, начальную позицию на 30% и выберите «Да», чтобы разместить градиент над фоновым изображением. Закройте и сохраните настройки.
- Цвет левого градиента: #fff9f2
- Цвет правого градиента: rgba(255,255,255,0)
- Направление градиента: 90 градусов
- Стартовая позиция: 30%
- Поместить градиент над фоновым изображением: ДА
Способ 2: полноэкранный герой с метаданными

Этот метод будет использовать текстовые модули с динамическим содержимым для информации. Это хороший вариант, если вы хотите показать все элементы в разных местах. Сначала загрузите шаблон и удалите первый раздел. Мы воссоздадим модули и их настройки в левой колонке, но пройдемся по ним, чтобы вы могли их настроить.
Полноэкранный герой с настройками раздела метаданных

Откройте настройки раздела и прокрутите вниз до параметра « Цвет фона ». Выберите «Градиент» и установите левый цвет на #fff9f2, правый цвет на rgba (255,255,255,0), направление градиента на 90 градусов, начальную позицию на 30% и установите для параметра «Поместить градиент над фоновым изображением» значение «ДА».
- Цвет левого градиента: #fff9f2
- Цвет правого градиента: rgba(255,255,255,0)
- Направление градиента: 90 градусов
- Стартовая позиция: 30%
- Поместить градиент над фоновым изображением: ДА

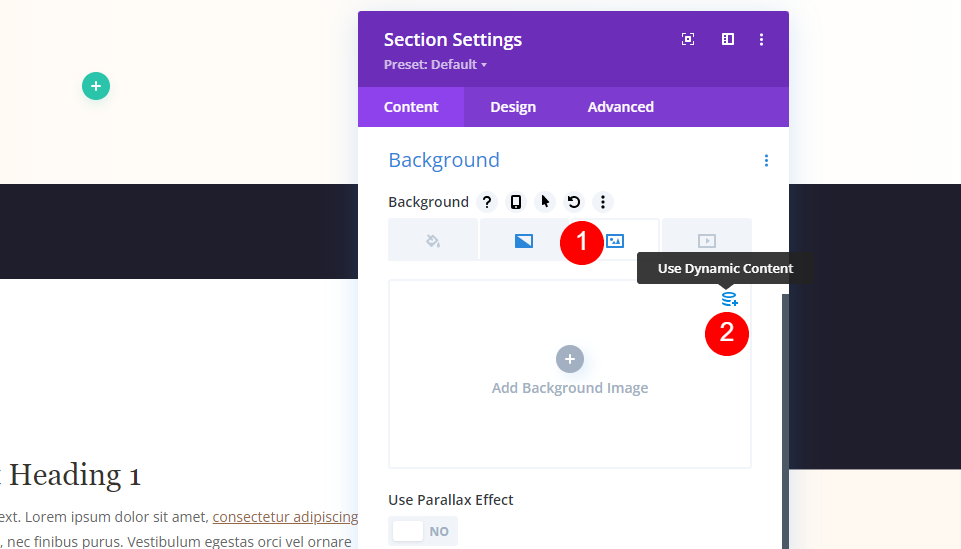
Выберите « Изображение » и выберите параметр «Динамический контент».

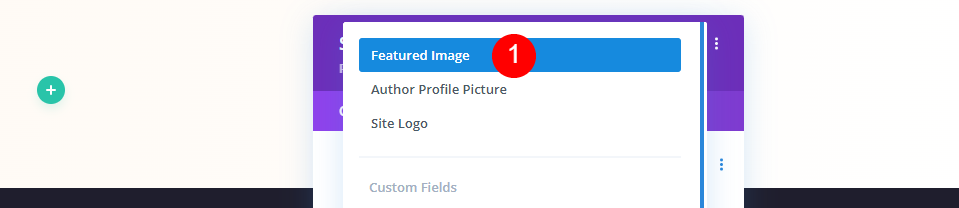
Выберите « Избранное изображение» в параметрах.

Выберите вкладку « Дизайн » и перейдите к «Настройки». Добавьте 100vh к минимальной высоте. Закройте настройки раздела.
- Минимальная высота: 100vh
Полноэкранный герой с текстом заголовка метаданных

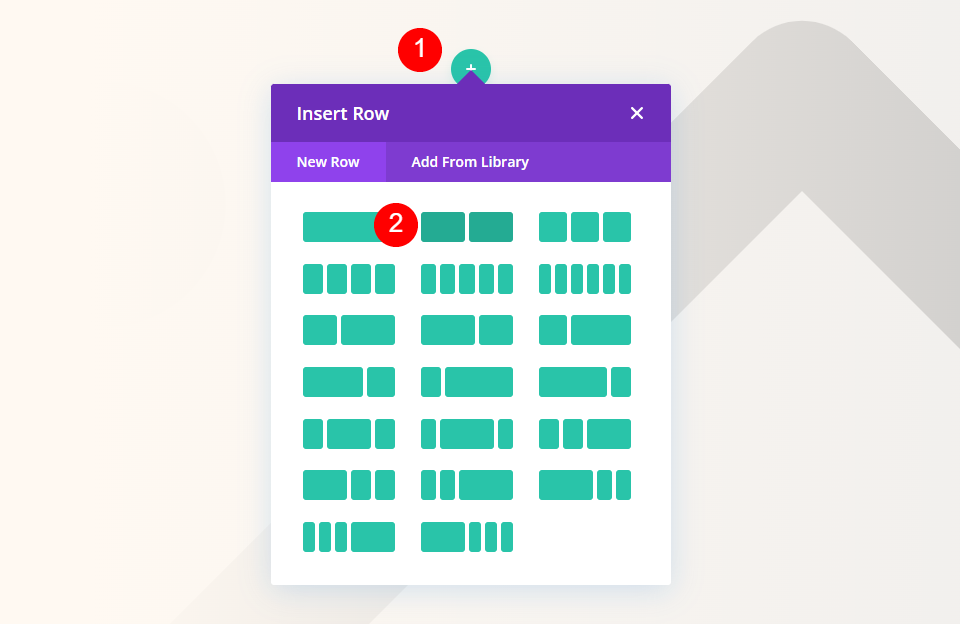
Затем добавьте в раздел строку с двумя столбцами.


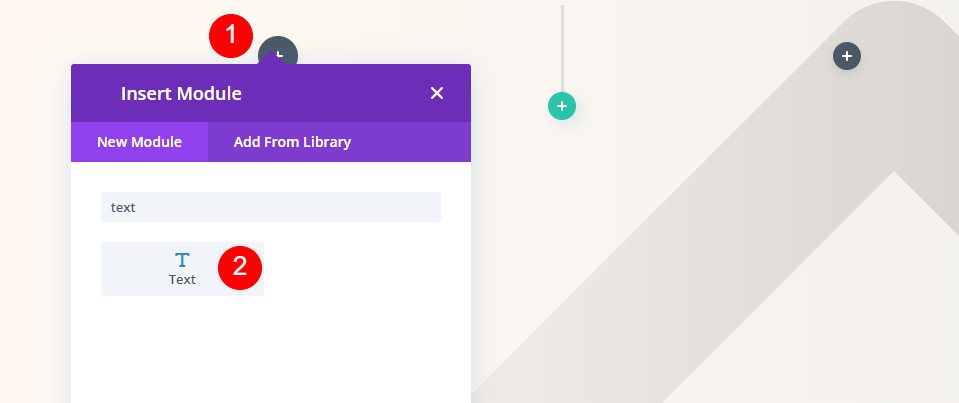
Добавьте текстовый модуль в правый столбец.

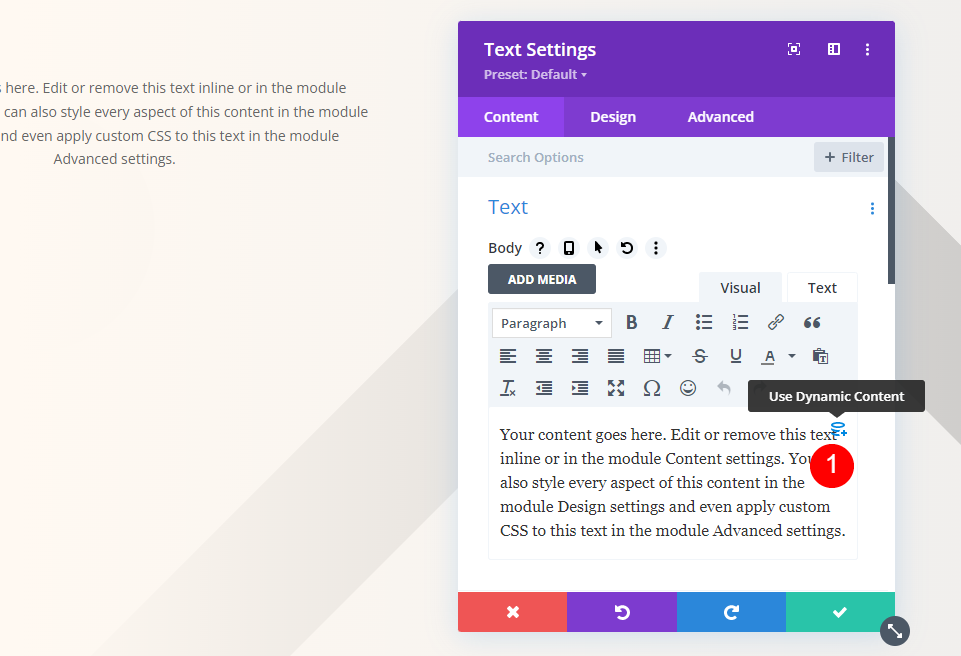
Для его содержимого выберите «Использовать динамическое содержимое ».

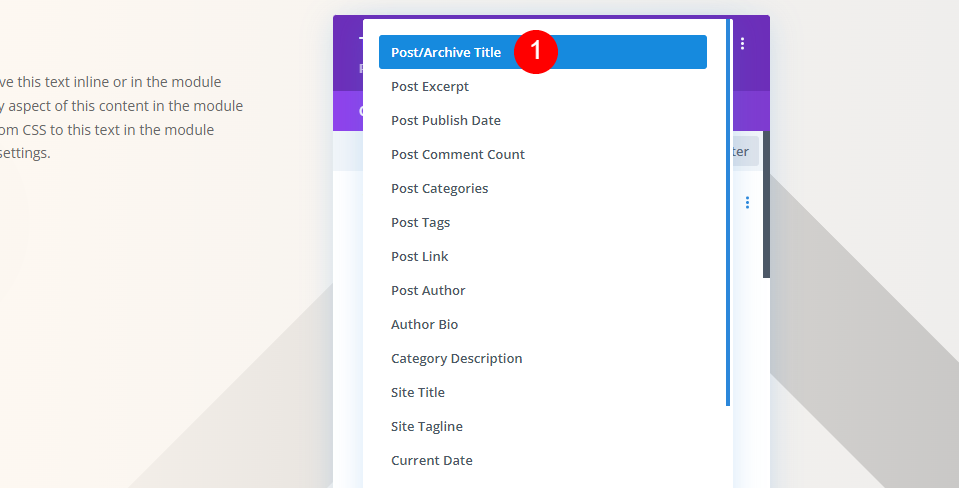
Выберите Заголовок поста/архива из списка вариантов.
- Динамический контент: заголовок поста/архива

Выберите вкладку « Дизайн ». Для текста заголовка оставьте H1 и выберите Playfair Display. Установите для него значение Left Justified и выберите цвет #34332e.
- Шрифт: Дисплей Playfair
- Выравнивание: по левому краю
- Цвет: #34332e

Для размера текста установите рабочий стол на 65 пикселей, телефон на 42 пикселя и высоту строки на 1,2 em.
- Размер рабочего стола: 65px
- Размер телефона: 42px
- Высота строки: 1.2em

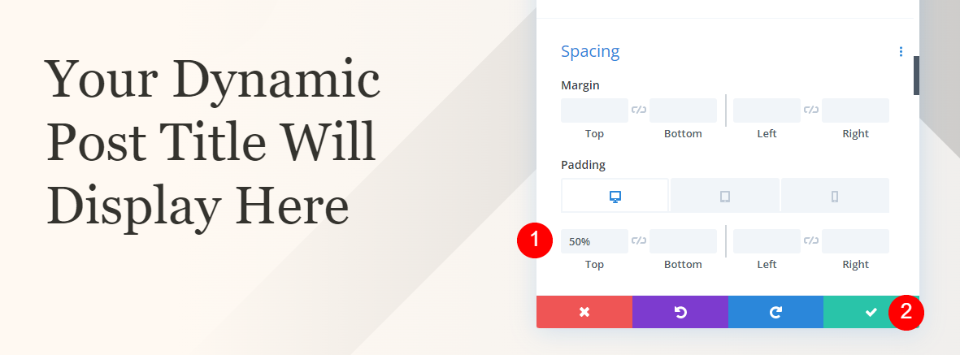
Прокрутите вниз до Spacing и введите 50% для Top Padding. Закройте настройки.
- Верхняя обивка: 50%
Полноэкранный герой с разделом категорий метаданных

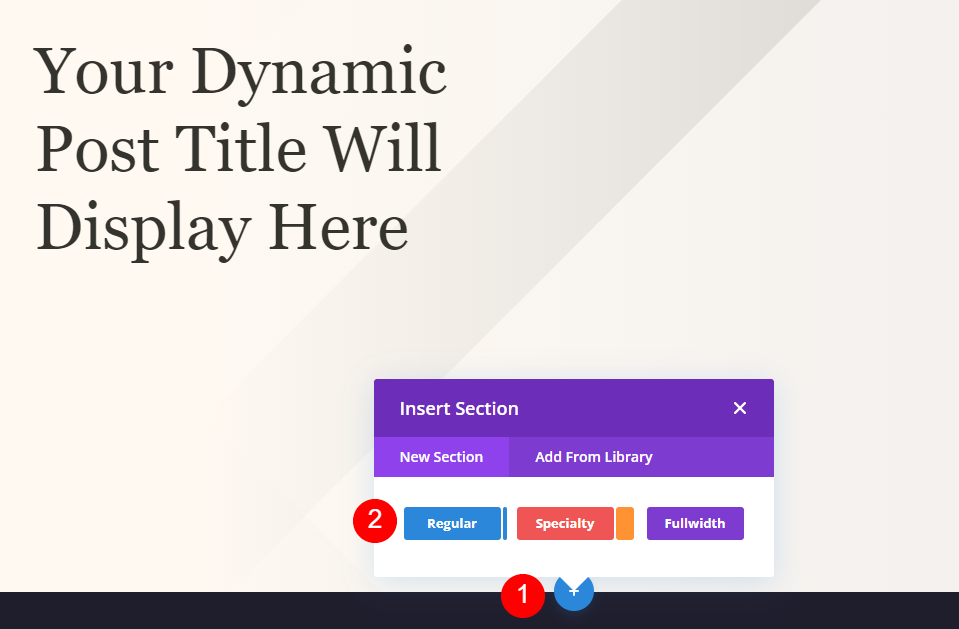
Добавьте новый обычный раздел под раздел героя.

Откройте его настройки и установите цвет фона на #fff9f2. Закройте настройки.
- Цвет фона: #fff9f2

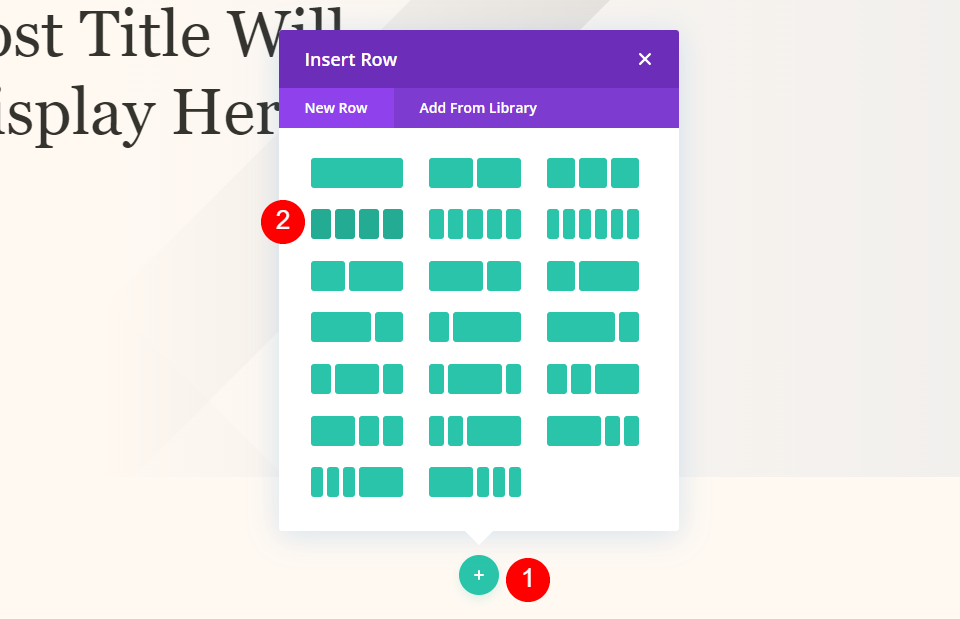
Затем добавьте в новый раздел строку из 4 столбцов.
Полноэкранный герой с текстом категории метаданных

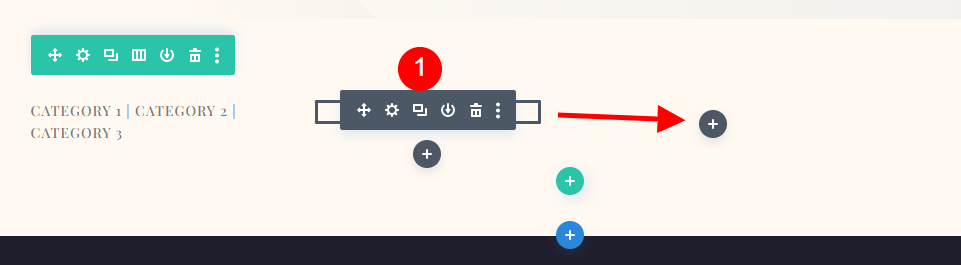
Добавьте текстовый модуль в левый столбец.

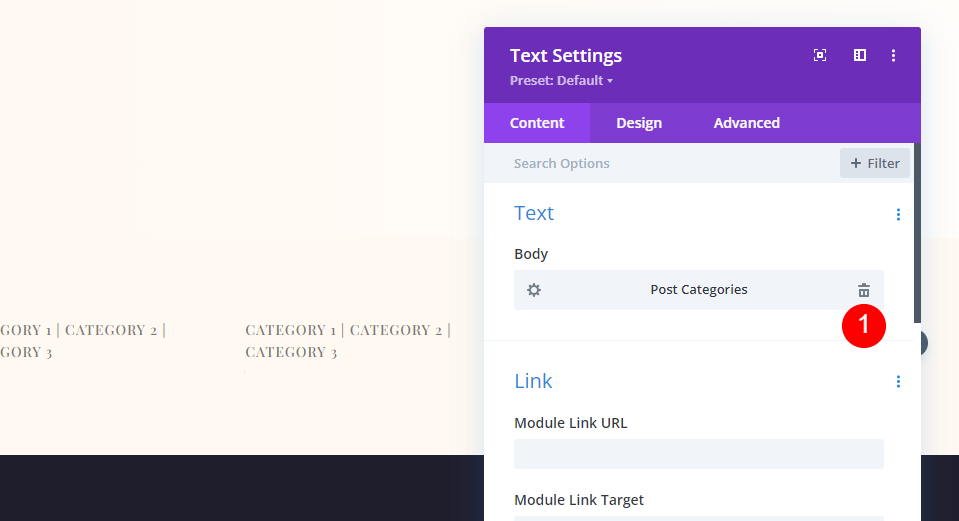
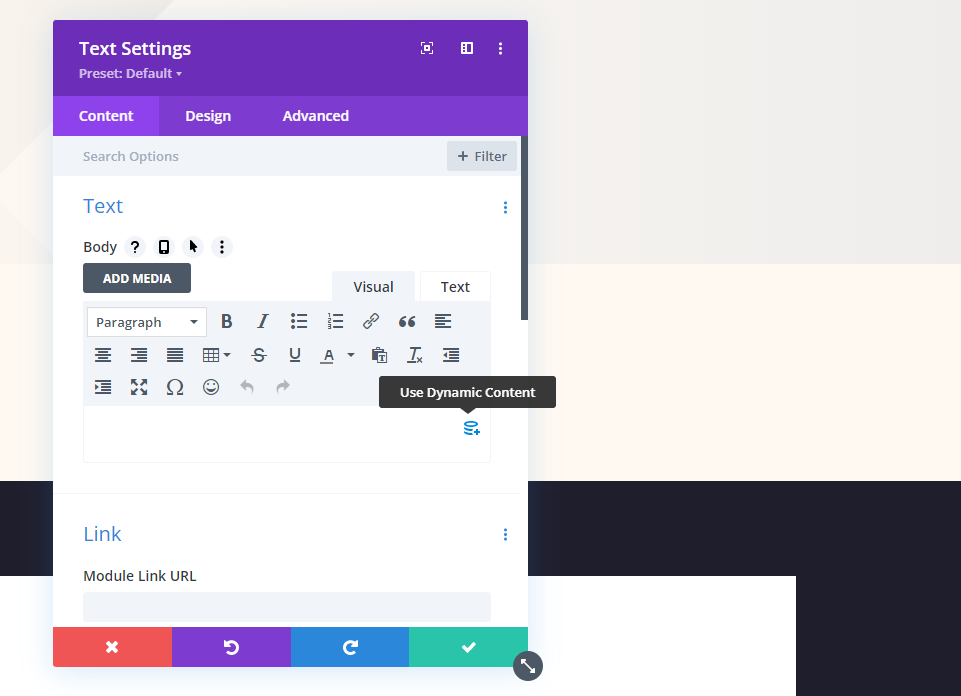
Откройте настройки модуля и выберите « Использовать динамическое содержимое » для основного текста.

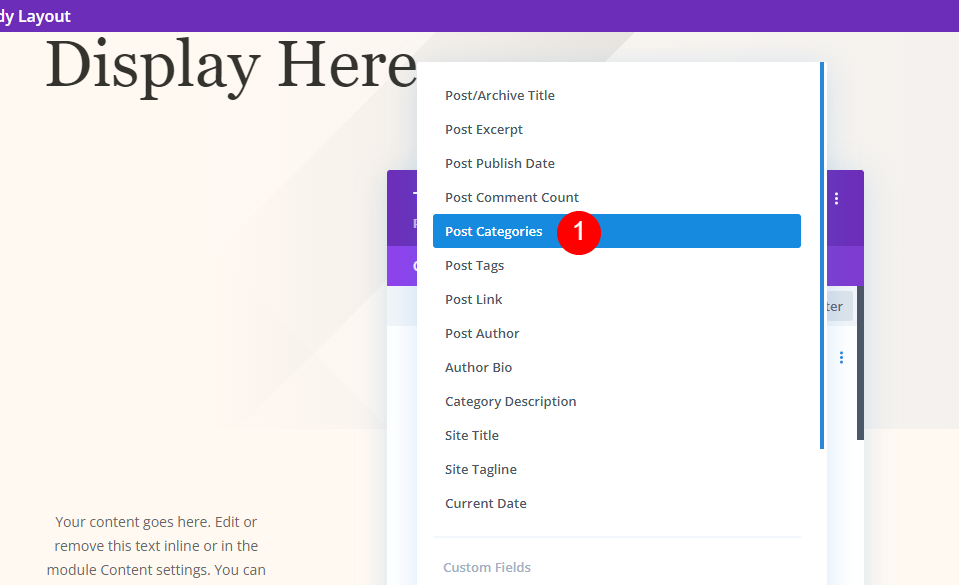
Выберите Категории сообщений из списка.
- Динамический контент: категории сообщений

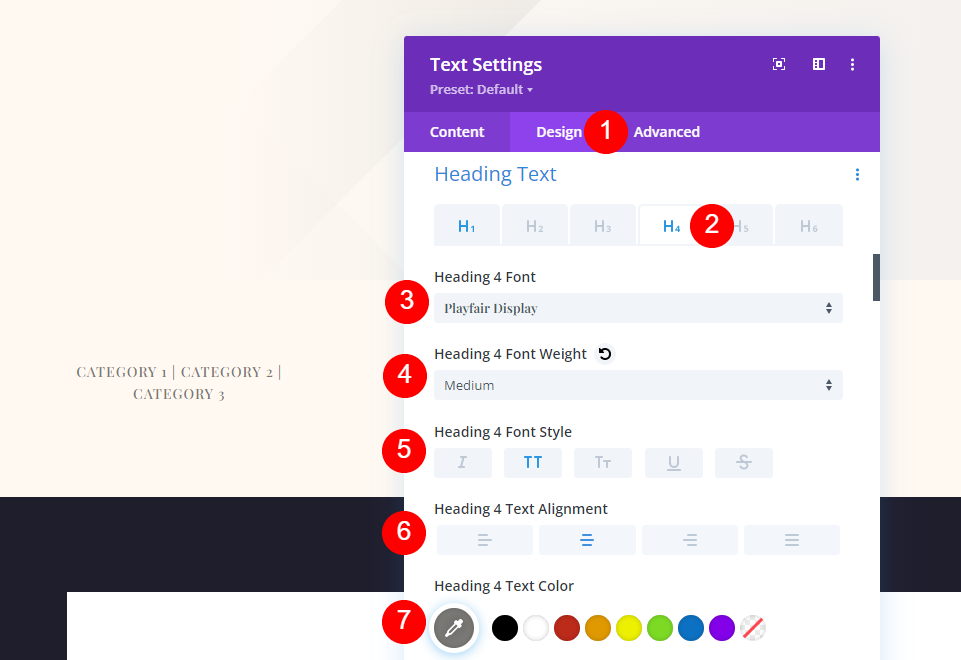
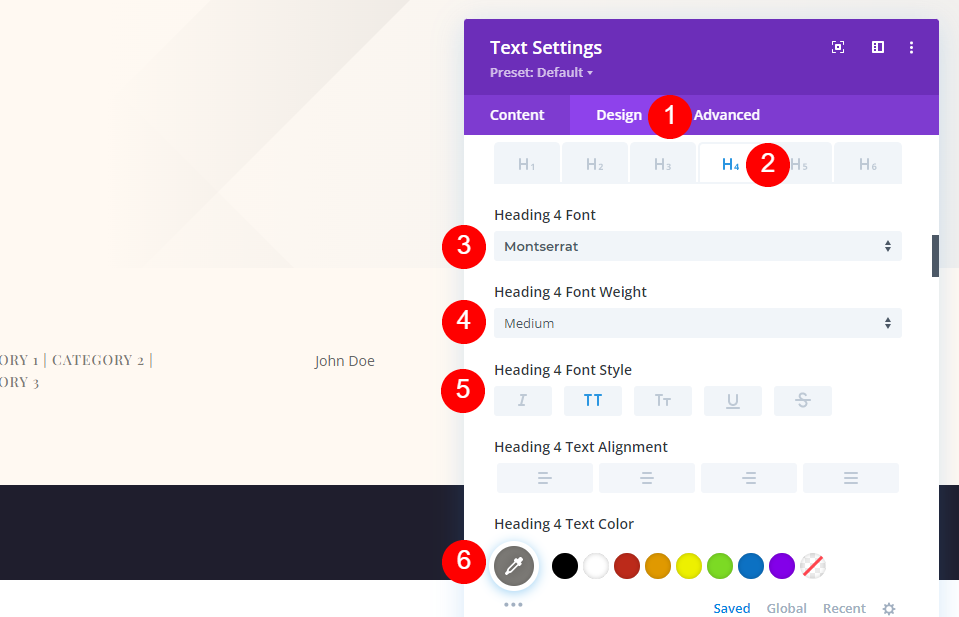
Выберите вкладку « Дизайн » и прокрутите вниз до «Текст заголовка». Выберите H4. Выберите Playfair Display для шрифта и установите для него средний вес, верхний регистр, выравнивание по правому краю для рабочего стола и выравнивание по левому краю для телефона. Выберите цвет #7b7975.
- Текст заголовка: H4
- Шрифт: Дисплей Playfair
- Вес: средний
- Стиль: верхний регистр
- Выравнивание: по центру
- Цвет: #7b7975

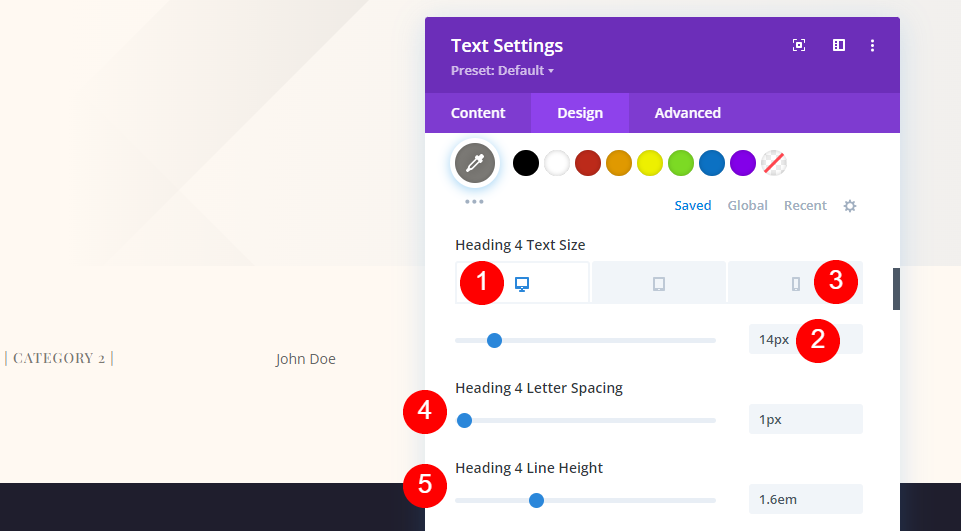
Установите размер шрифта рабочего стола на 14 пикселей, размер телефона на 10 пикселей, межбуквенный интервал на 1 пиксель и высоту строки на 1,6 em. Закройте настройки и сохраните шаблон.
- Размер рабочего стола: 14px
- Размер телефона: 10px
- Расстояние между буквами: 1px
- Высота линии: 1,6 см

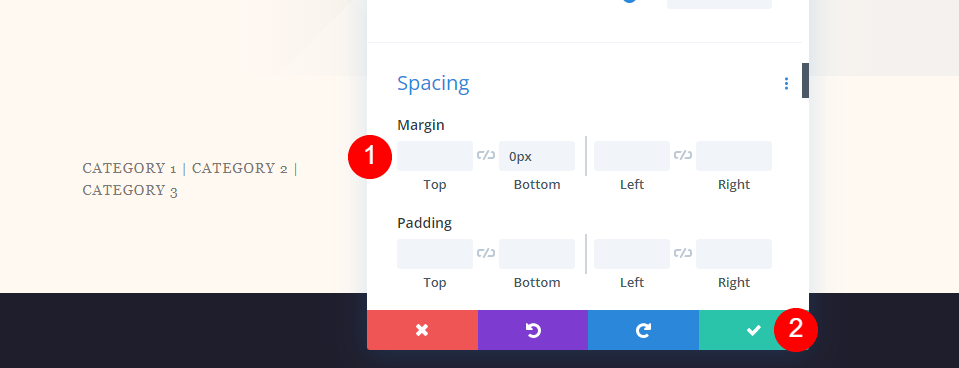
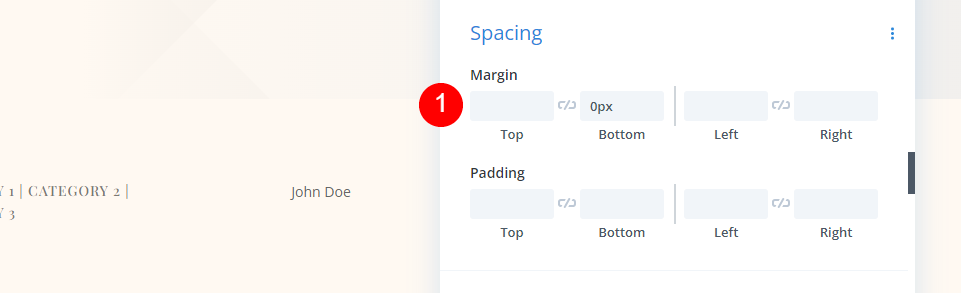
Прокрутите вниз до Spacing и добавьте 0px к нижнему полю. Закройте настройки.
- Нижнее поле: 0px
Полноэкранный герой с метатекстом метаданных

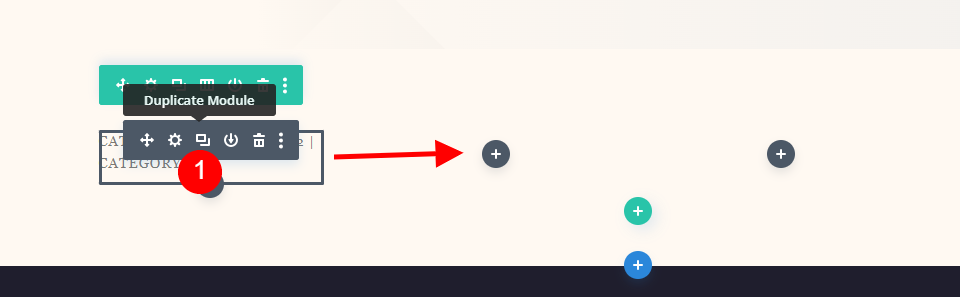
Затем скопируйте модуль категории и перетащите его в следующий столбец. Каждый из метамодулей имеет одинаковые настройки. Мы покажем, как создать первый модуль, а затем дважды скопировать его для создания других модулей.
Автор

Откройте настройки и удалите динамический контент категорий сообщений.

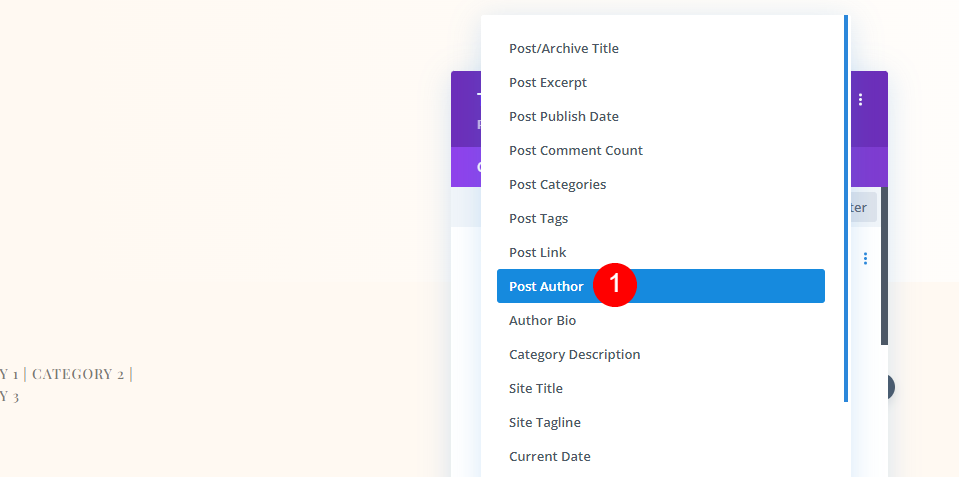
Нажмите «Использовать динамическое содержимое » и выберите «Отправить автора».
- Динамический контент: Автор сообщения

На вкладке « Дизайн » перейдите к шрифту «Заголовок 4» и выберите шрифт Montserrat. Остальные настройки скопированы из предыдущего модуля. Они включают средний вес, верхний регистр, выравнивание по правому краю для рабочего стола, выравнивание по левому краю для телефона и #7b7975 для цвета.
- Шрифт: Монтсеррат
- Вес: средний
- Стиль: верхний регистр
- Выравнивание рабочего стола: по центру
- Выравнивание телефона: слева
- Цвет: #7b7975

Настройки размера шрифта включают размер рабочего стола 14 пикселей, размер телефона 10 пикселей, межбуквенный интервал 1 пиксель и высоту строки 1,6 em.
- Размер рабочего стола: 14px
- Размер телефона: 10px
- Расстояние между буквами: 1px
- Высота линии: 1,6 см

Нижнее поле должно быть 0px.
- Нижнее поле: 0px
Дата

Скопируйте модуль Author и перетащите его в следующий столбец.

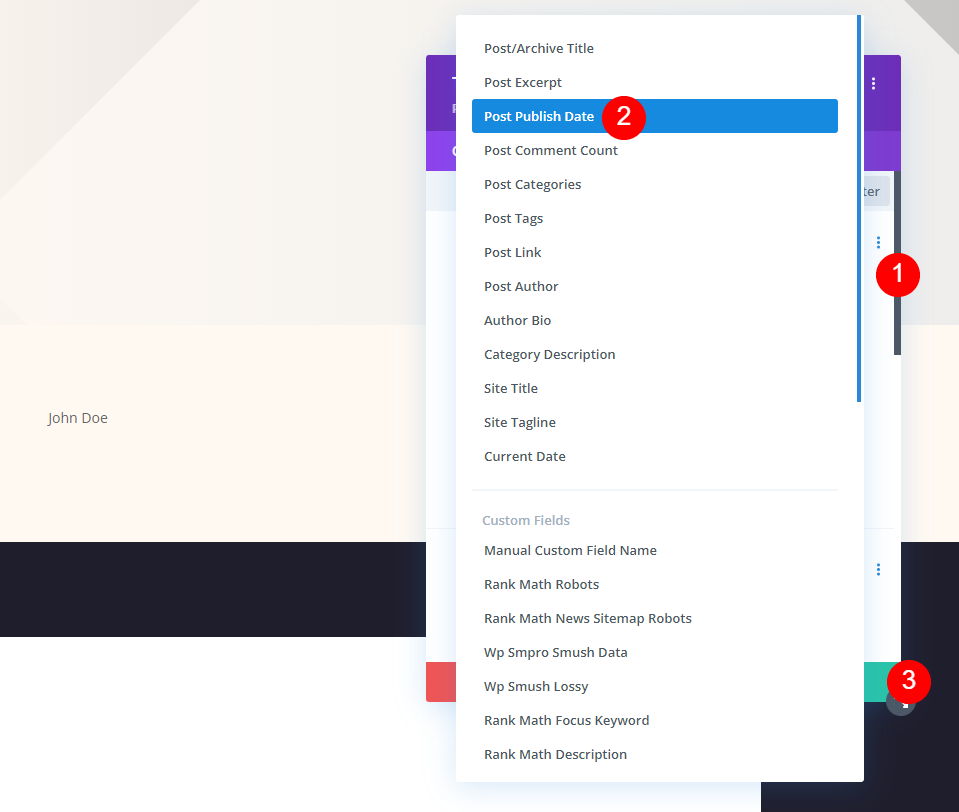
Удалите динамическое содержимое , выберите « Использовать динамическое содержимое » и выберите «Дата публикации публикации». Закройте настройки.
- Динамический контент: дата публикации публикации
Комментарии

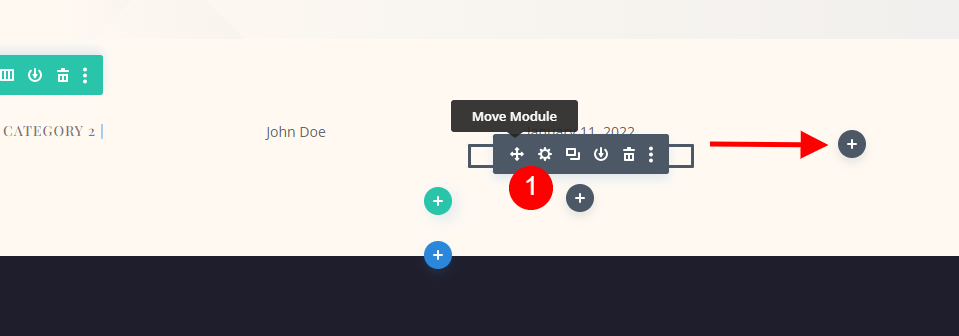
Наконец, скопируйте модуль «Дата публикации» и перетащите его в последний столбец.

Как и в других модулях, удалите динамическое содержимое и выберите « Использовать динамическое содержимое ».

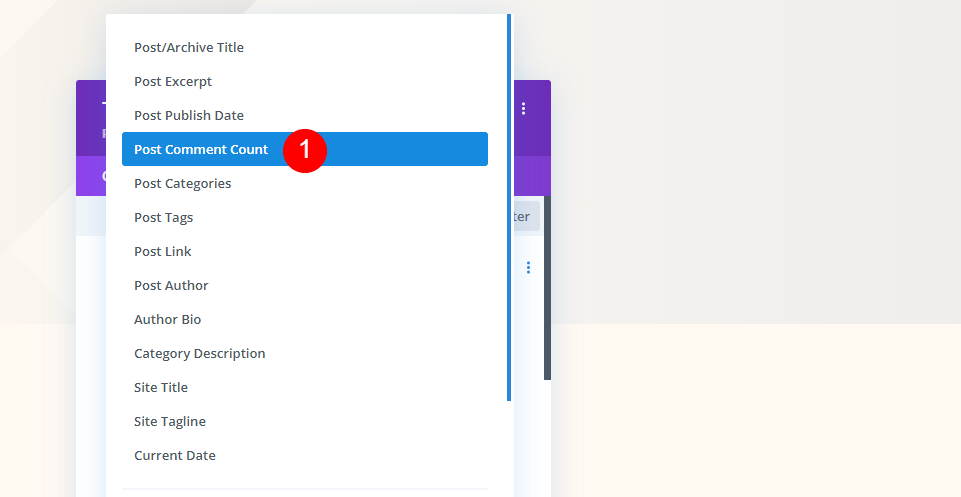
Выберите «Количество комментариев» из ваших вариантов.
- Динамический контент: количество комментариев

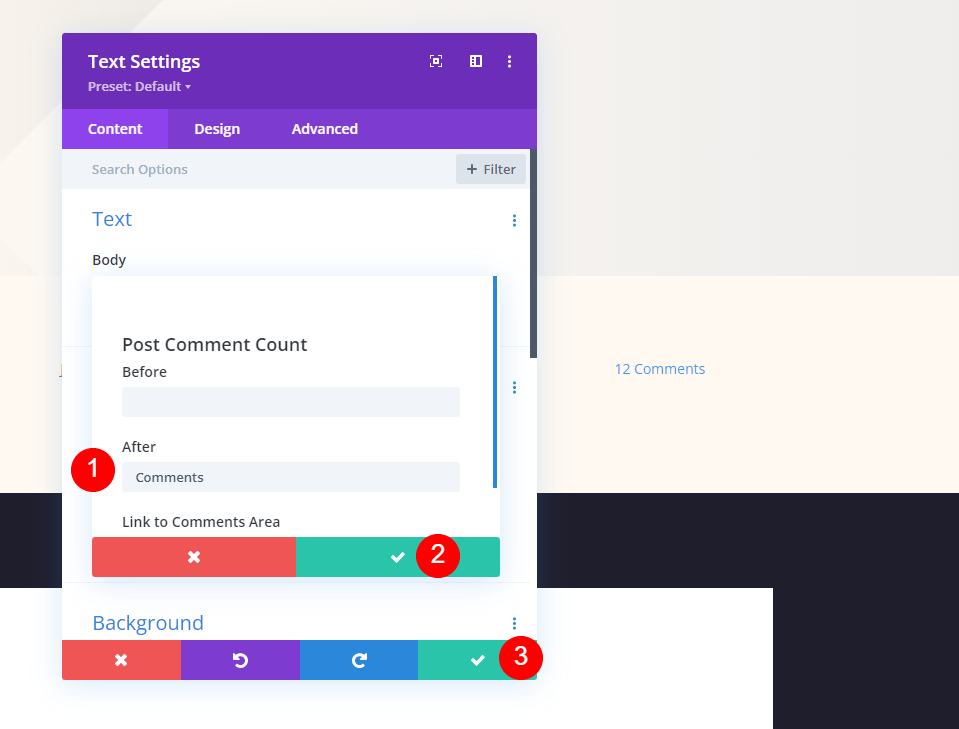
На этот раз добавьте пробел и слово «Комментарии» в поле «После ». Закройте маленькое модальное окно, а затем закройте настройки. Сохраните свою работу.
- После: Комментарии
Полученные результаты
Полноэкранный рабочий стол модуля заголовка сообщения

Полноэкранный модуль заголовка сообщения Телефон

Альтернативный полноэкранный модуль заголовка сообщения с заголовком поверх фона рабочего стола

Альтернативный полноэкранный модуль заголовка сообщения с заголовком поверх фонового телефона

Полноэкранный герой с рабочим столом метаданных

Полноэкранный герой с телефоном с метаданными

Окончание мыслей
Это наш взгляд на то, как добавить полноэкранного героя в ваш шаблон поста в блоге Divi. Модули Divi и Theme Builder предоставляют несколько вариантов для создания полноэкранных разделов героев. Любой из методов отлично работает, и у всех есть свои преимущества. Используя эти методы, вы можете добавить полноэкранного героя в любой шаблон поста в блоге Divi.
Ждем вашего ответа. Вы добавили полноэкранного героя в свои шаблоны постов в блоге? Дайте нам знать об этом в комментариях.
