Comment ajouter un héros en plein écran à votre modèle de publication de blog Divi
Publié: 2022-01-16Les sections de héros en plein écran ont fière allure sur n'importe quelle page Web, mais elles sont particulièrement intéressantes sur les articles de blog. Même si l'image présentée est en plein écran, il existe de nombreuses options de conception pour placer le titre et le méta-texte. C'est facile à faire avec Divi Theme Builder. Dans cet article, nous verrons plusieurs façons d'ajouter un héros plein écran à votre modèle de publication de blog Divi.
Commençons.
Aperçu
Voici un aperçu de ce que nous allons fabriquer.
Bureau du module de titre de publication en plein écran

Plein écran Post Titre Module Téléphone

Module alternatif de titre de publication en plein écran avec titre sur fond de bureau

Module de titre de publication en plein écran alternatif avec titre sur téléphone en arrière-plan

Héros plein écran avec bureau de métadonnées

Héros plein écran avec téléphone de métadonnées

Modèles de publication de blog pour votre héros en plein écran

Vous pouvez créer le modèle de publication de blog dans Divi Theme Builder à partir de zéro ou télécharger un modèle à partir du blog Elegant Themes. Pour les trouver, recherchez sur le blog "modèle de publication de blog gratuit". Si vous téléchargez un modèle, assurez-vous de le décompresser.
Pour mes exemples, j'utilise le modèle de publication de blog gratuit pour le pack de mise en page Fashion Designer de Divi. J'utilise également le pack de mise en page gratuit Header and Footer Fashion Designer.
Téléchargez ou créez votre modèle d'article de blog pour votre héros en plein écran

Vous pouvez télécharger votre modèle d'article de blog ou en créer un à partir de zéro. Nous en téléchargerons un, mais le processus de création du héros plein écran est le même.
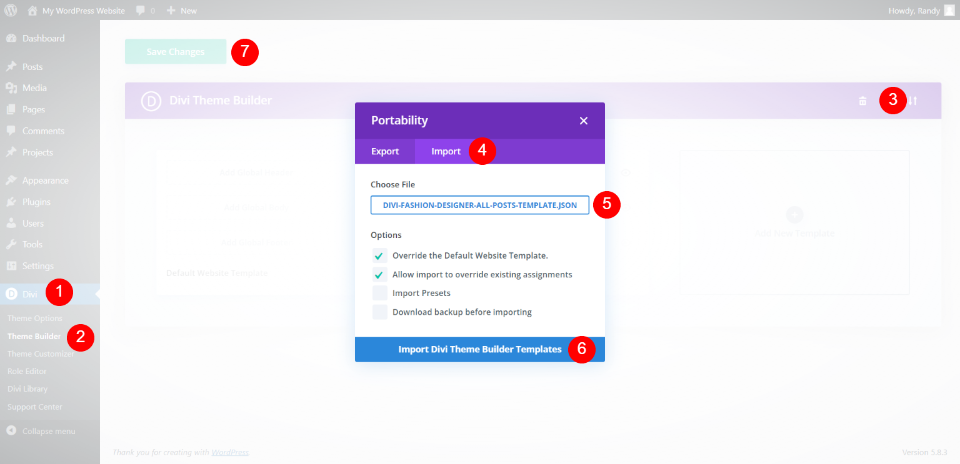
Pour uploader un template, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité et cliquez sur Importer dans le modal qui s'ouvre. Accédez à votre fichier JSON et sélectionnez-le. Cliquez sur Importer les modèles Divi Theme Builder et attendez que le téléchargement soit terminé. Enregistrez vos paramètres.
- Allez sur Divi dans le tableau de bord WordPress
- Sélectionnez Générateur de thèmes
- Cliquez sur Portabilité
- Sélectionnez Importer
- Choisissez votre fichier JSON
- Cliquez pour importer
- Enregistrez vos paramètres
Méthode 1 : module de titre de publication en plein écran

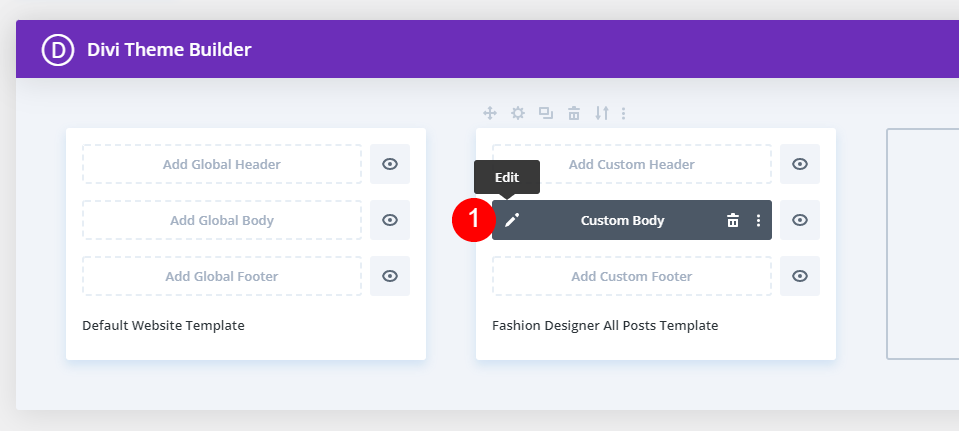
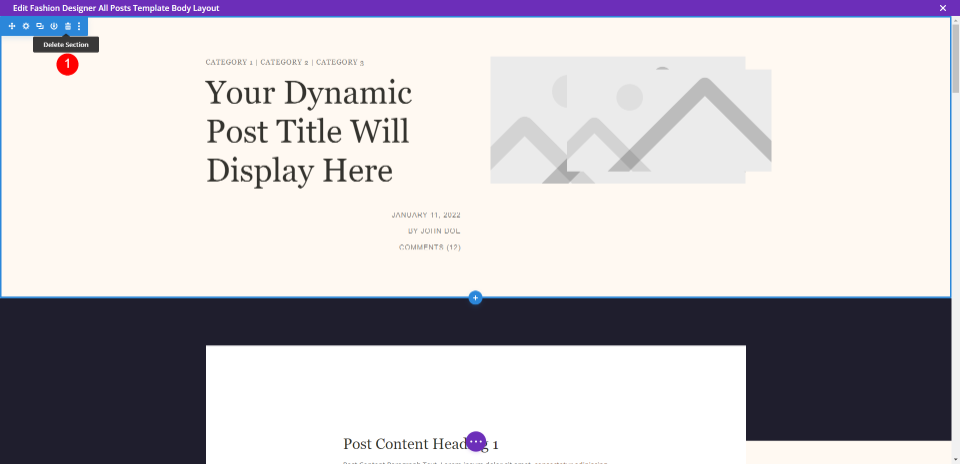
Cette méthode utilisera le module Post Title . C'est un bon choix si vous souhaitez afficher toutes les informations ensemble. Une fois que vous avez votre modèle, sélectionnez l'icône de modification pour l'ouvrir.

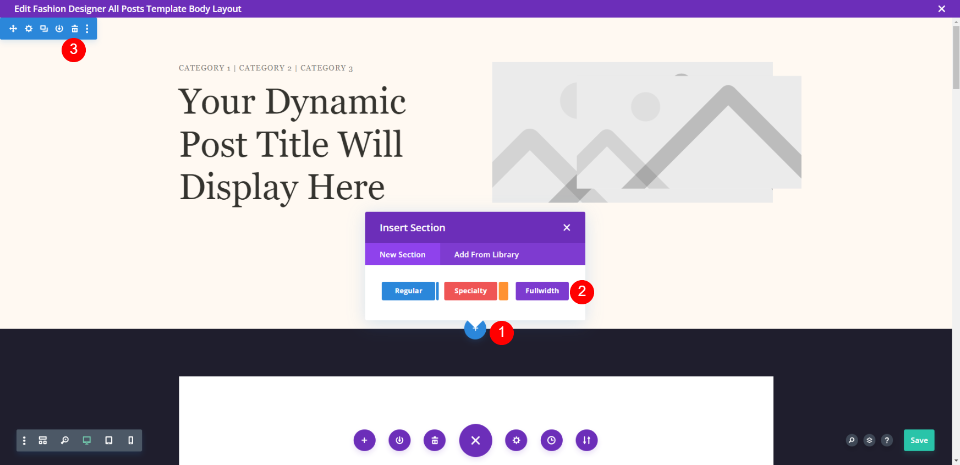
Le modèle que j'ai téléchargé a une section avec l'image en vedette. Nous allons supprimer cette section et ajouter une section Fullwidth à sa place.

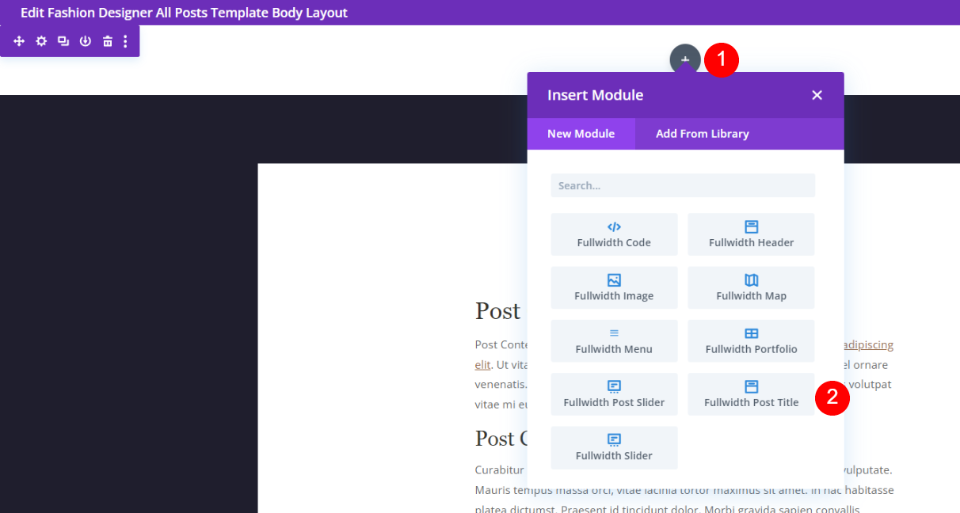
Sélectionnez Titre du message pleine largeur dans la liste des modules pleine largeur.

Tous les éléments sont sélectionnés par défaut. Laissez-les activés. Faites défiler jusqu'à Placement de l'image en vedette et sélectionnez Au-dessus du titre .
- Placement de l'image en vedette : au-dessus du titre

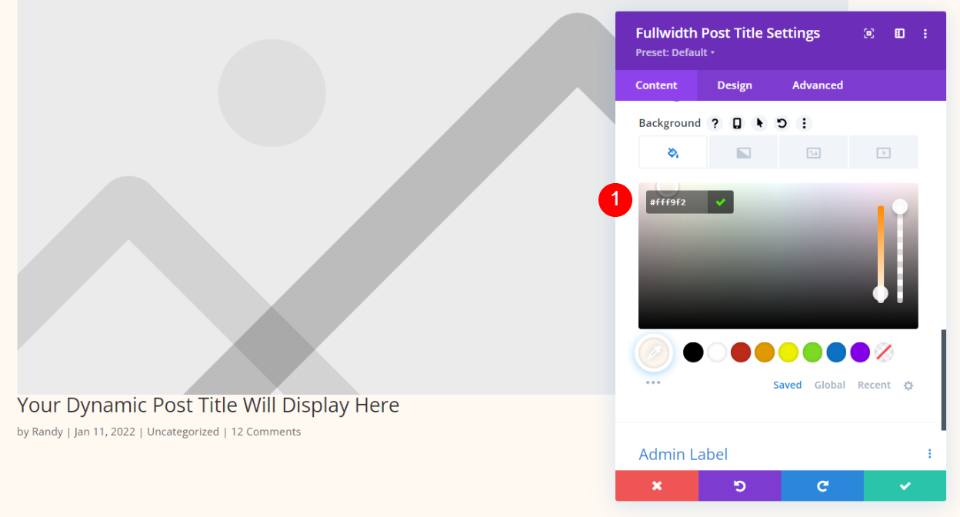
Faites défiler jusqu'à Arrière -plan et définissez la couleur sur # fff9f2
- Couleur : #fff9f2
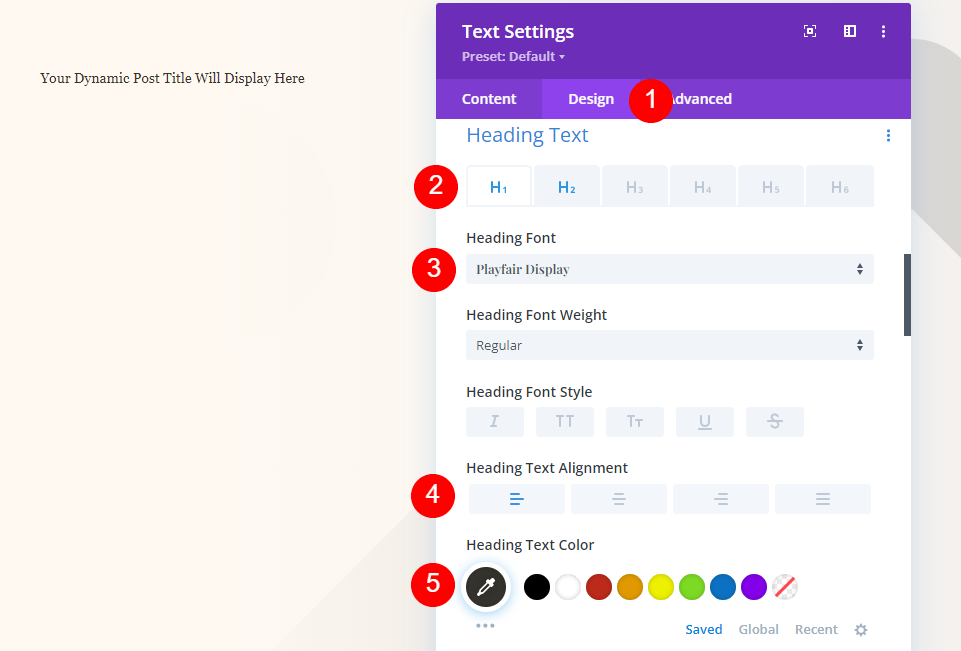
Texte du titre

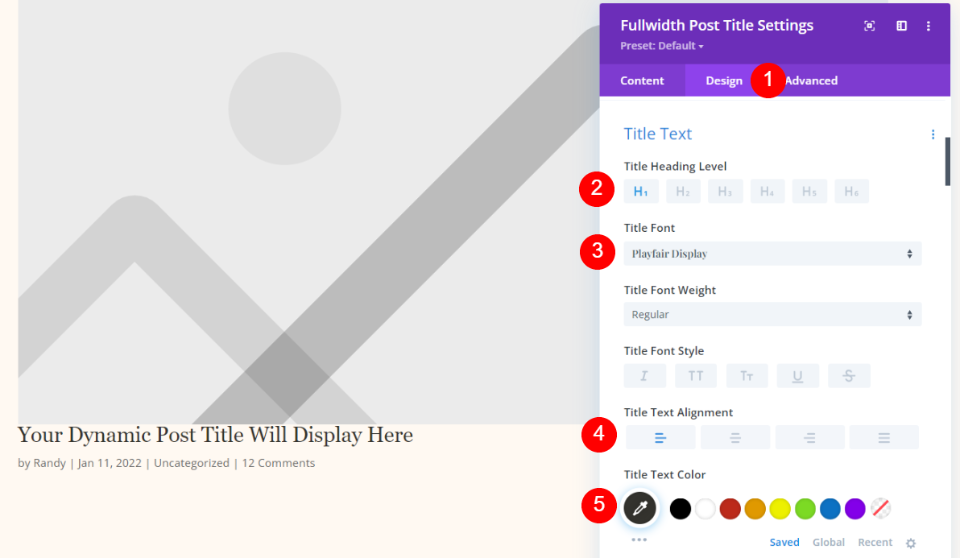
Sélectionnez l'onglet Conception . Pour le texte du titre, conservez H1 et choisissez Playfair Display. Réglez-le sur Justifié à gauche et choisissez # 34332e pour la couleur.
- Police : Playfair Display
- Alignement : justifié à gauche
- Couleur : #34332e

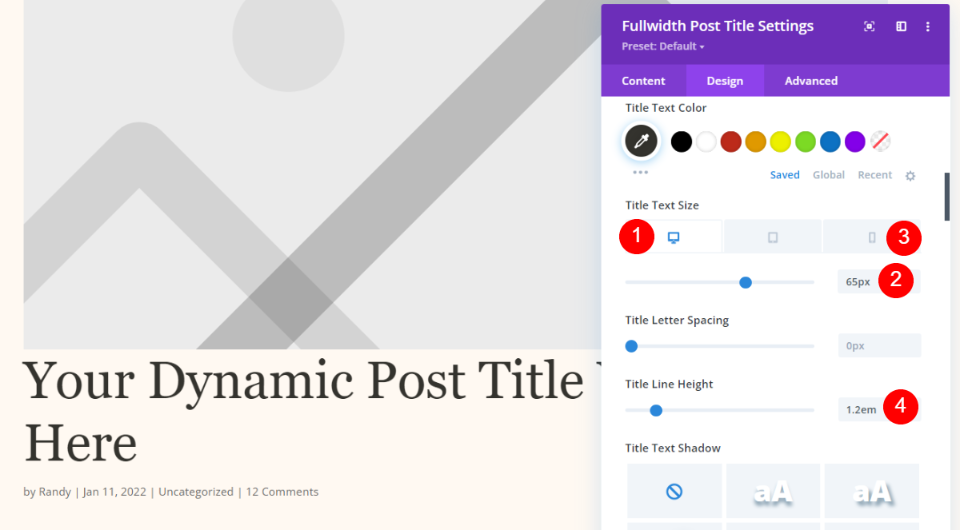
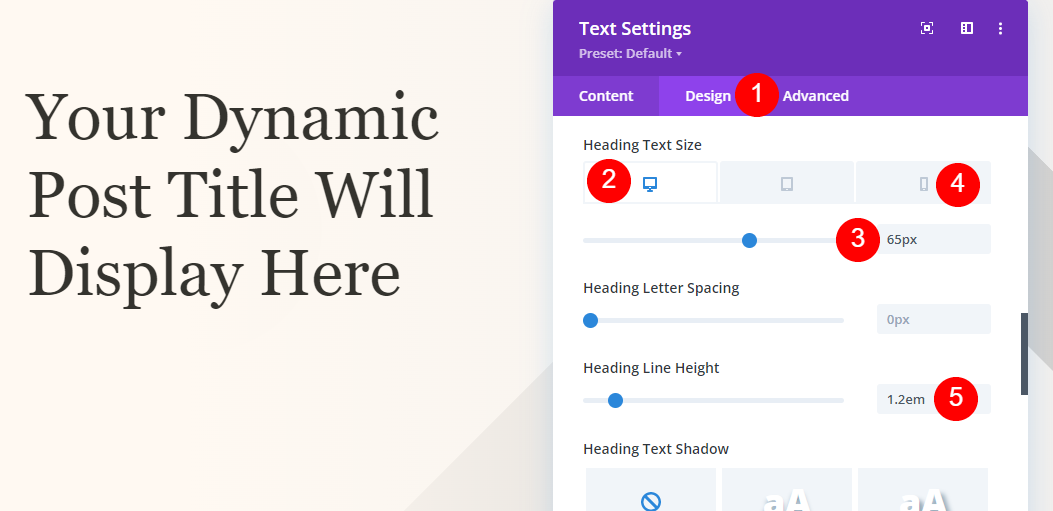
Pour la taille du texte , définissez le bureau sur 65 pixels, le téléphone sur 42 pixels et la hauteur de ligne sur 1,2 em.
- Taille du bureau : 65 px
- Taille du téléphone : 42 px
- Hauteur de ligne : 1,2 em
Méta texte

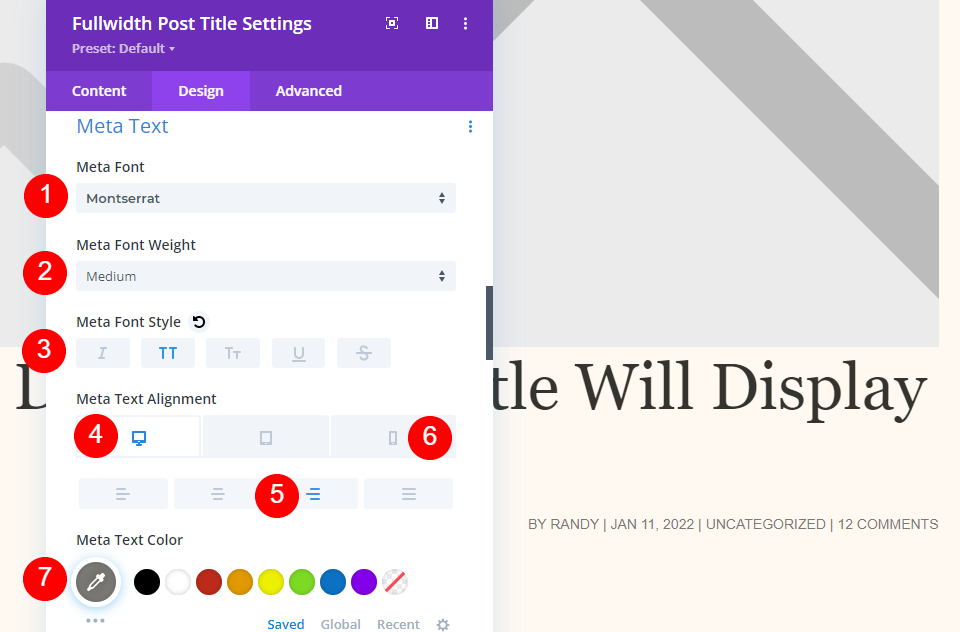
Faites défiler jusqu'à Meta . Sélectionnez Montserrat pour la police et réglez-la sur poids moyen, majuscules, alignement à droite pour le bureau et alignement à gauche pour le téléphone. Choisissez #7b7975 pour la couleur.
- Police : Montserrat
- Poids : moyen
- Style : majuscule
- Alignement du bureau : à droite
- Alignement du téléphone : à gauche
- Couleur : #7b7975

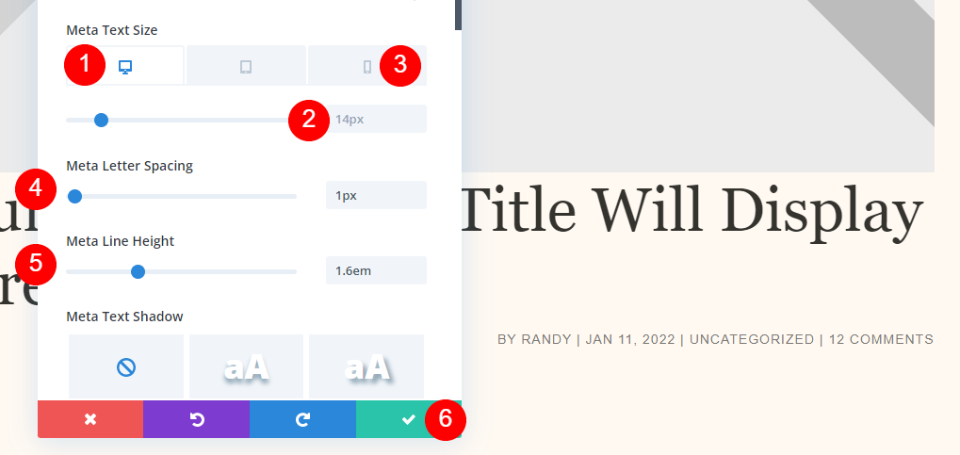
Définissez la taille de la police du bureau sur 14 px, la taille du téléphone sur 10 px, l'espacement des lettres sur 1 px et la hauteur de ligne sur 1,6 em. Fermez vos paramètres et enregistrez votre modèle.
- Taille du bureau : 14 px
- Taille du téléphone : 10 px
- Espacement des lettres : 1px
- Hauteur de ligne : 1,6 em
Titre sur image d'arrière-plan

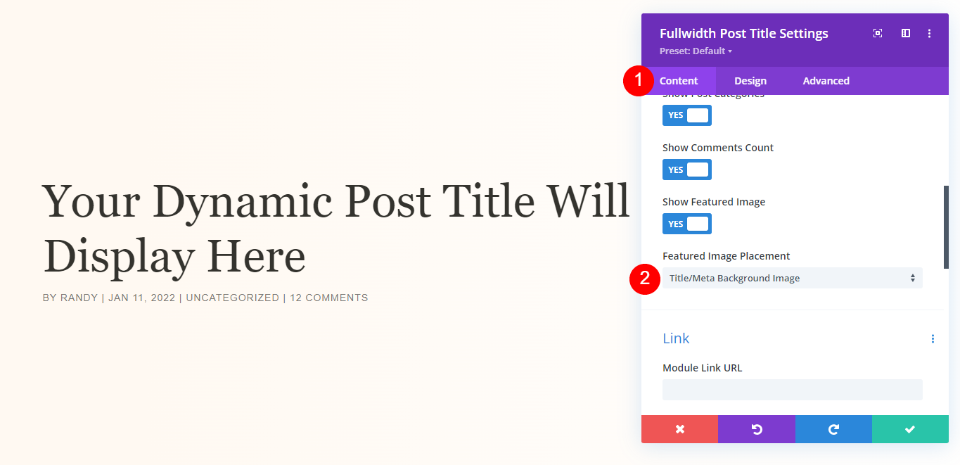
Si vous décidez que vous souhaitez que le titre apparaisse sur l'image sélectionnée, utilisez les mêmes paramètres de conception et revenez à l'onglet Contenu. Sélectionnez l'image d' arrière-plan du titre/méta pour le placement de l'image en vedette.
- Placement de l'image en vedette : titre/méta image d'arrière-plan

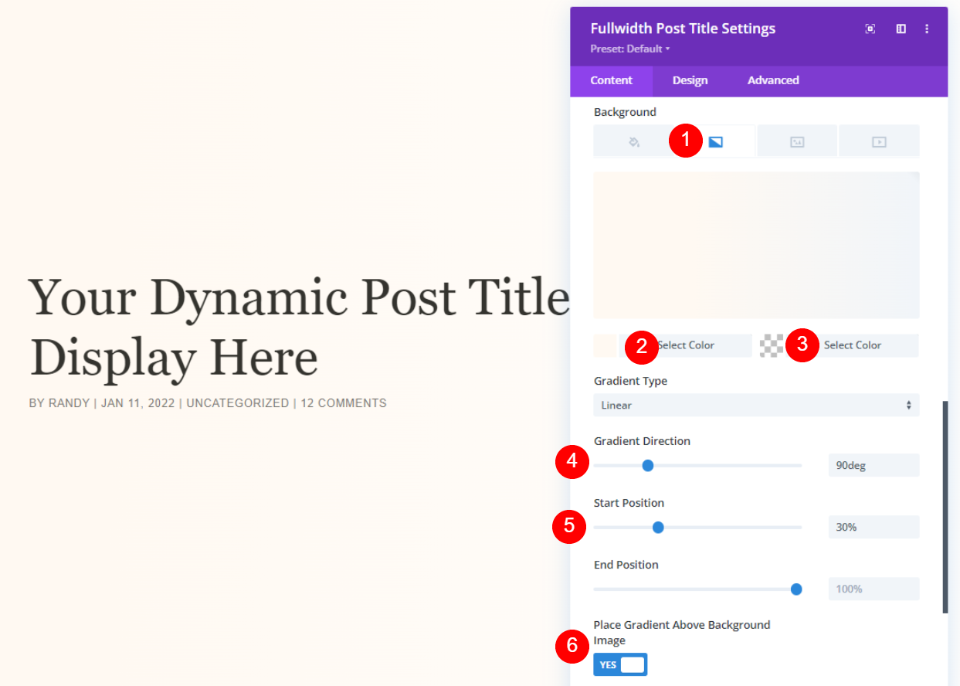
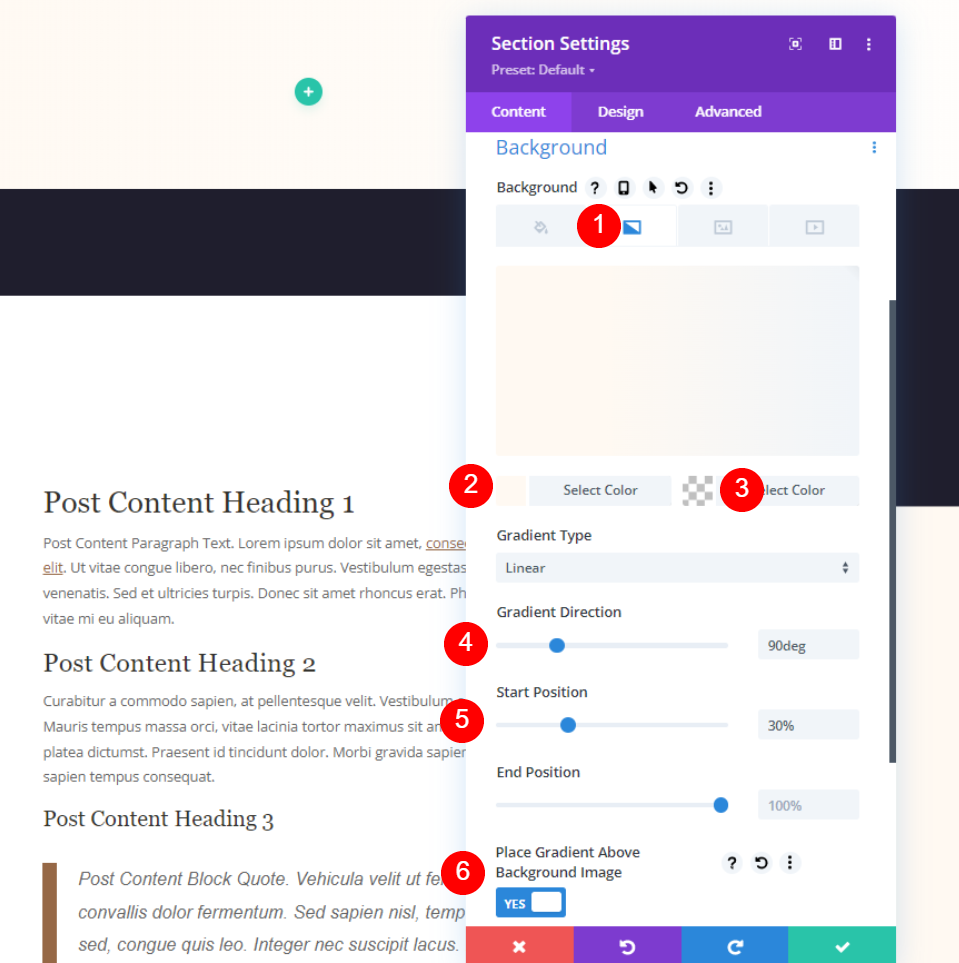
Faites défiler jusqu'à Arrière -plan et sélectionnez Dégradé . Définissez la couleur de gauche sur # fff9f2, la couleur de droite sur rgba (255,255,255,0), la direction sur 90 degrés, la position de départ sur 30 % et choisissez Oui pour placer le dégradé au-dessus de l'image d'arrière-plan. Fermez et enregistrez vos paramètres.
- Couleur du dégradé de gauche : #fff9f2
- Couleur du dégradé droit : rgba (255,255,255,0)
- Direction du dégradé : 90 degrés
- Position de départ : 30 %
- Placer le dégradé au-dessus de l'image d'arrière-plan : OUI
Méthode 2 : Héros en plein écran avec métadonnées

Cette méthode utilisera des modules de texte avec contenu dynamique pour les informations. C'est une bonne option si vous souhaitez afficher tous les éléments à différents endroits. Tout d'abord, téléchargez le modèle et supprimez la première section. Nous allons recréer les modules et leurs paramètres dans la colonne de gauche, mais nous les passerons en revue afin que vous puissiez les configurer.
Héros plein écran avec paramètres de section de métadonnées

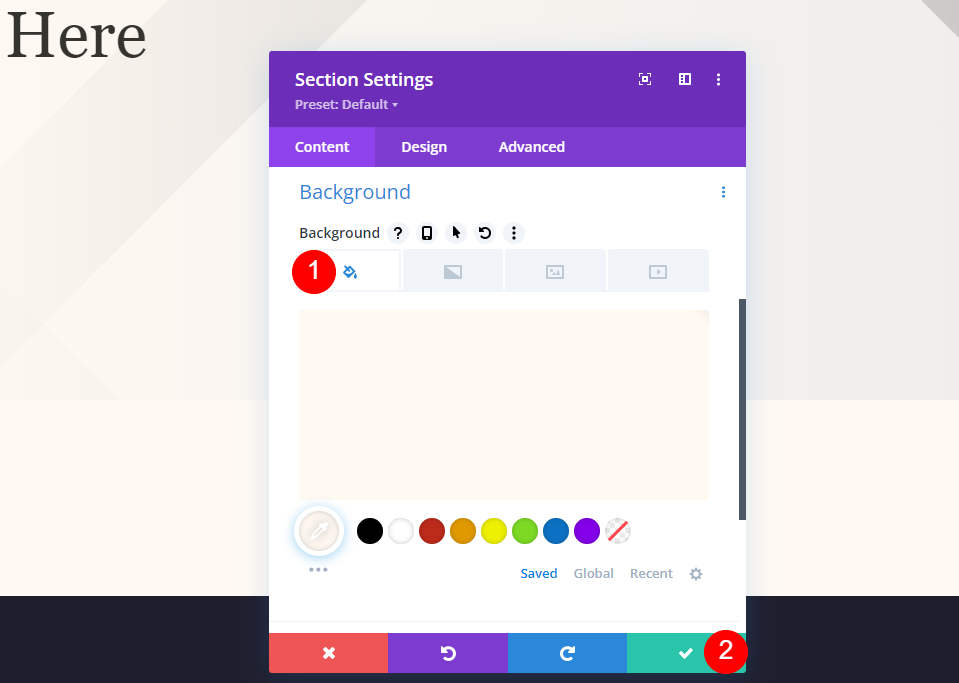
Ouvrez les paramètres de la section et faites défiler jusqu'à la couleur d'arrière -plan. Sélectionnez Dégradé et définissez la couleur de gauche sur # fff9f2, la couleur de droite sur rgba (255,255,255,0), la direction du dégradé sur 90 degrés, la position de départ sur 30 % et Placer le dégradé au-dessus de l'image d'arrière-plan sur OUI.
- Couleur du dégradé de gauche : #fff9f2
- Couleur du dégradé droit : rgba (255,255,255,0)
- Direction du dégradé : 90 degrés
- Position de départ : 30 %
- Placer le dégradé au-dessus de l'image d'arrière-plan : OUI

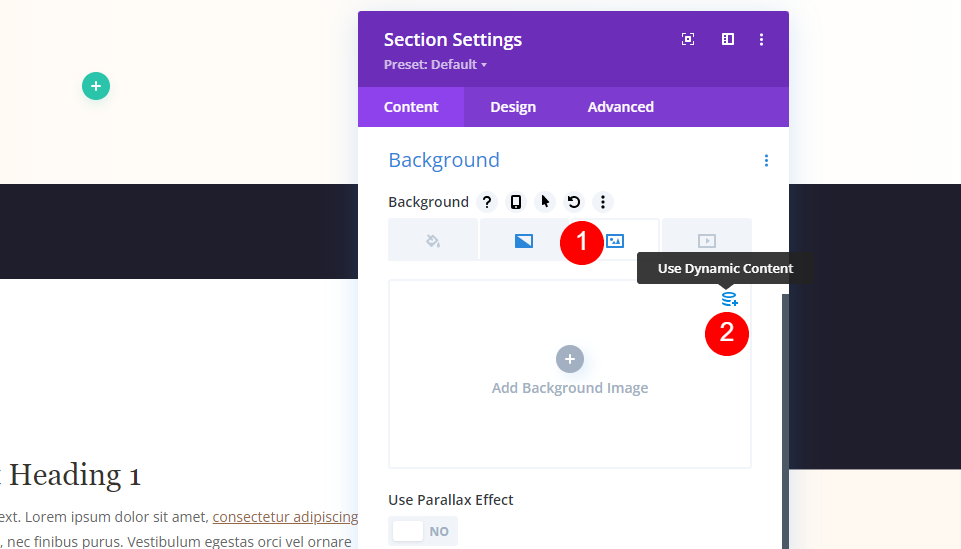
Sélectionnez Image et choisissez l'option Contenu dynamique.

Choisissez Image en vedette dans les options.

Sélectionnez l'onglet Conception et faites défiler jusqu'à Paramètres. Ajoutez 100vh à la hauteur minimale. Fermez les paramètres de la section.
- Hauteur minimale : 100vh
Héros en plein écran avec texte du titre des métadonnées

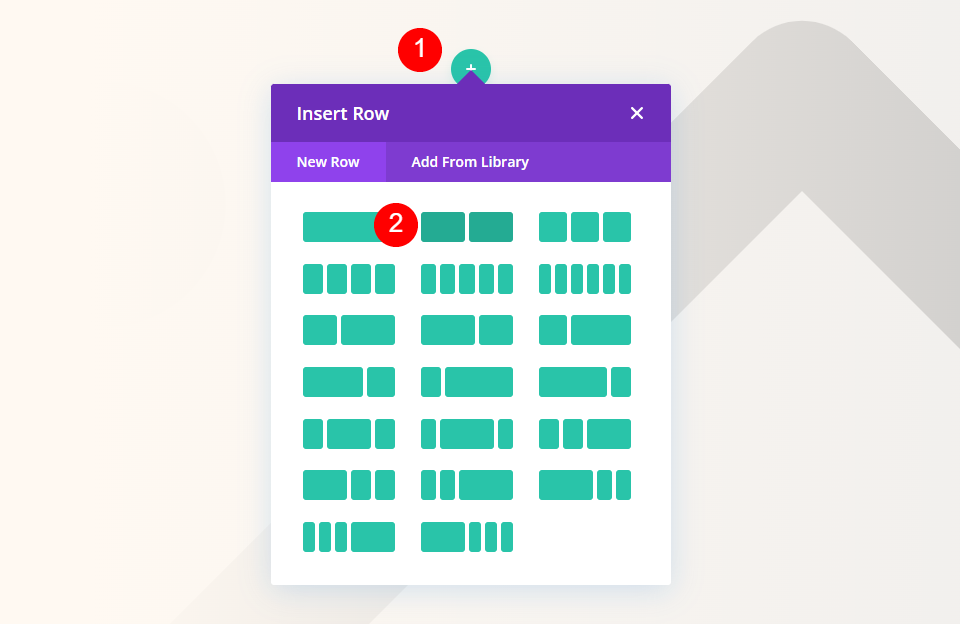
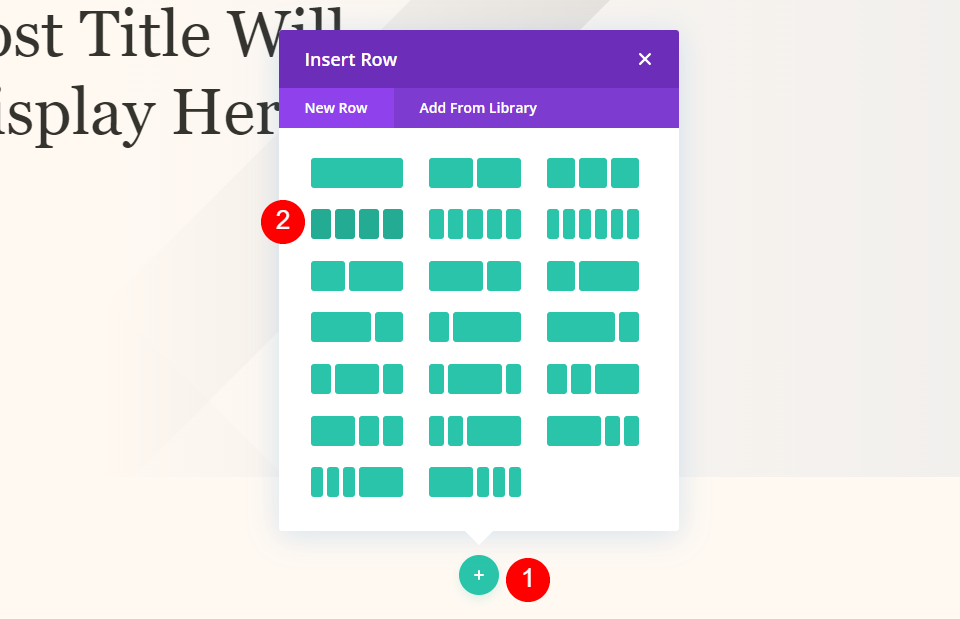
Ensuite, ajoutez une ligne à double colonne à la section.


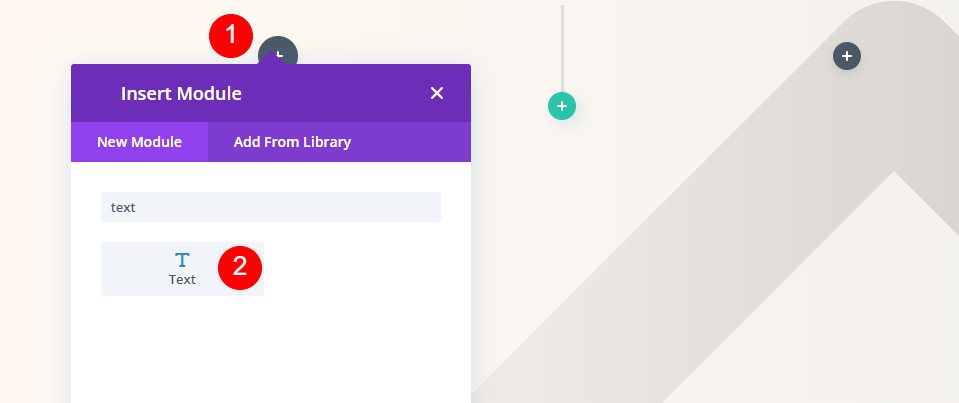
Ajoutez un module Texte dans la colonne de droite.

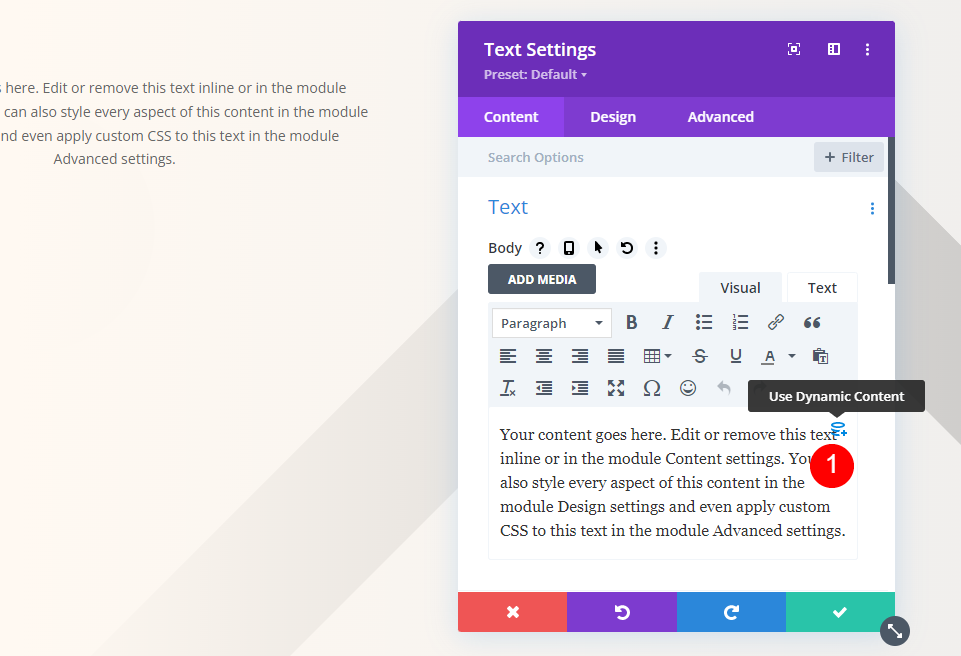
Pour son contenu, sélectionnez Utiliser le contenu dynamique .

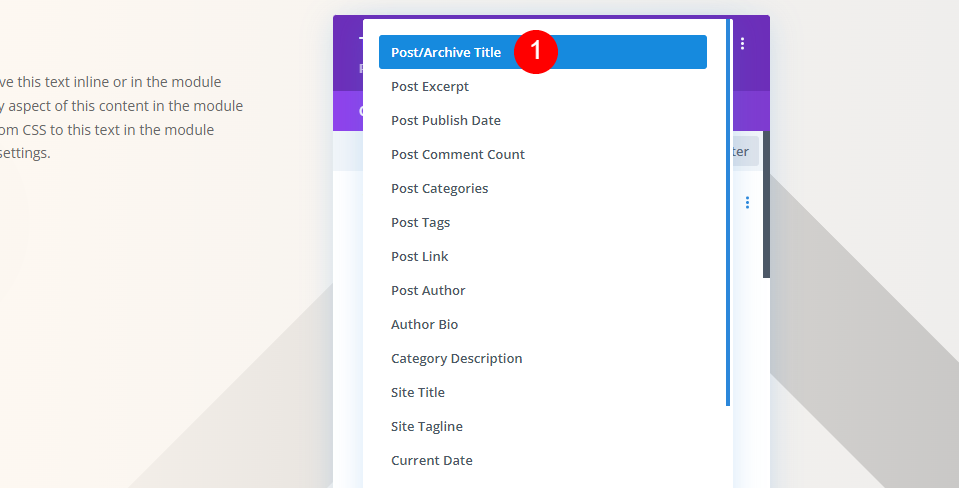
Choisissez Titre de l'article/de l'archive dans la liste des options.
- Contenu dynamique : Titre de la publication/de l'archive

Sélectionnez l'onglet Conception . Pour le texte du titre, conservez H1 et choisissez Playfair Display. Réglez-le sur Justifié à gauche et choisissez # 34332e pour la couleur.
- Police : Playfair Display
- Alignement : justifié à gauche
- Couleur : #34332e

Pour la taille du texte , définissez le bureau sur 65 pixels, le téléphone sur 42 pixels et la hauteur de ligne sur 1,2 em.
- Taille du bureau : 65 px
- Taille du téléphone : 42 px
- Hauteur de ligne : 1,2 em

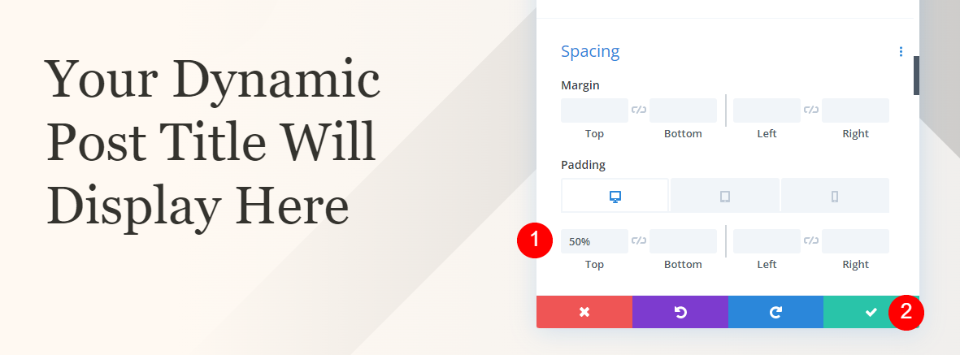
Faites défiler jusqu'à Espacement et entrez 50 % pour le rembourrage supérieur. Fermez les paramètres.
- Rembourrage supérieur : 50 %
Héros plein écran avec section de catégorie de métadonnées

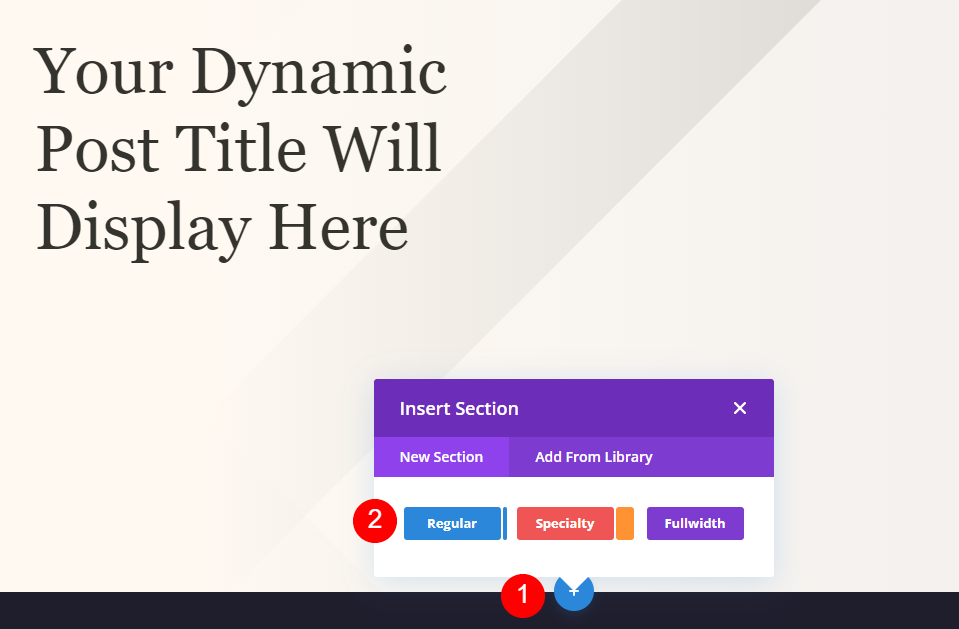
Ajoutez une nouvelle section régulière sous la section héros.

Ouvrez ses paramètres et définissez la couleur d'arrière -plan sur # fff9f2. Fermez les paramètres.
- Couleur de fond : #fff9f2

Ensuite, ajoutez une ligne de 4 colonnes à la nouvelle section.
Héros plein écran avec texte de catégorie de métadonnées

Ajoutez un module Texte dans la colonne de gauche.

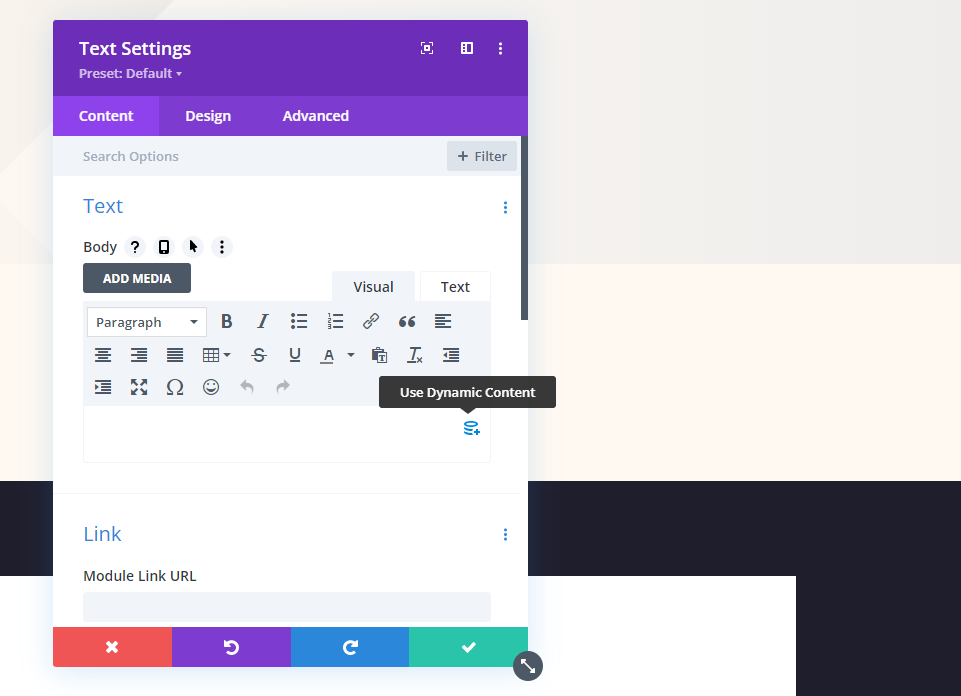
Ouvrez les paramètres du module et sélectionnez Utiliser le contenu dynamique pour le corps du texte.

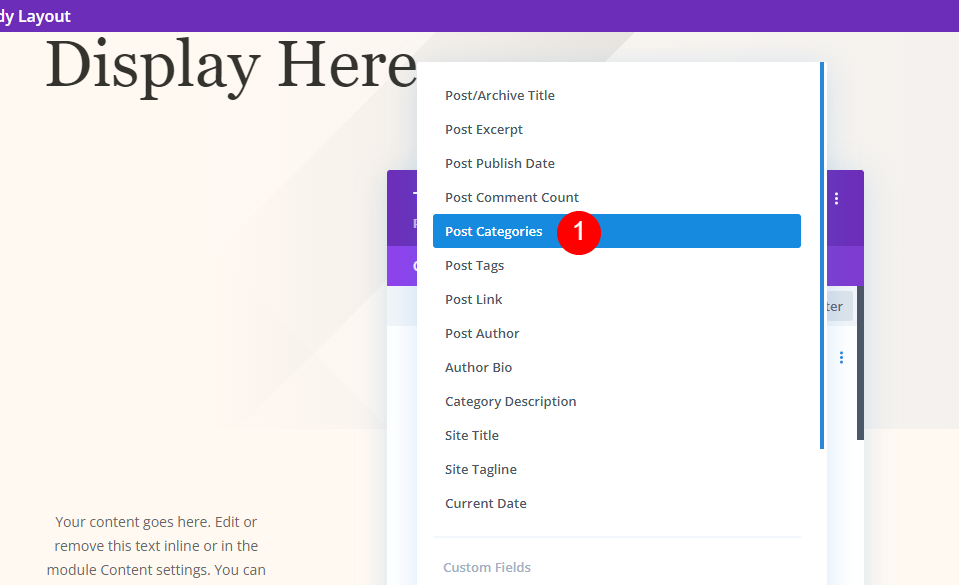
Sélectionnez Catégories de publication dans la liste.
- Contenu dynamique : catégories de publication

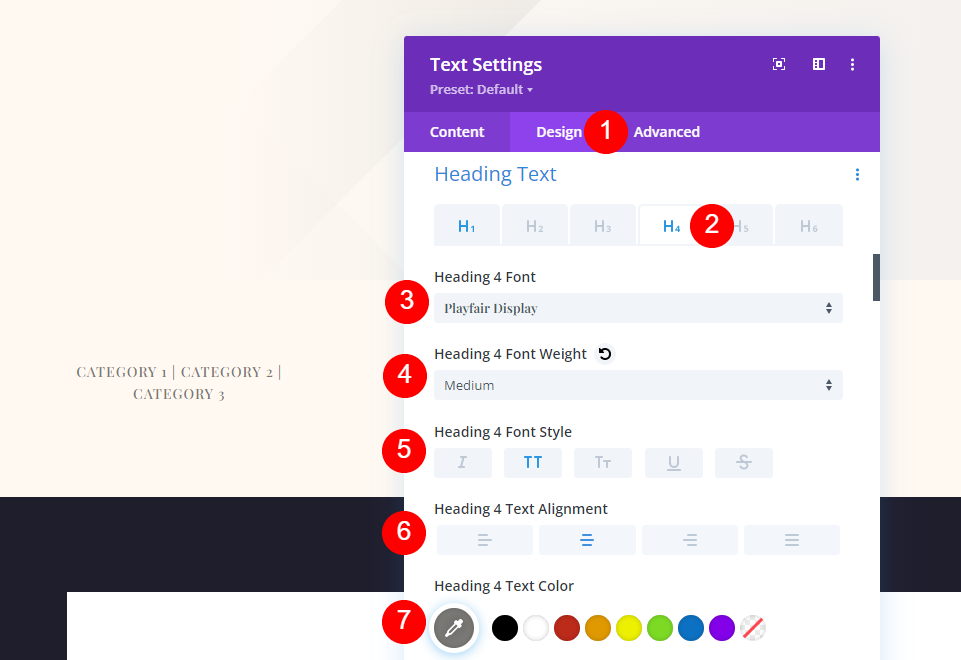
Sélectionnez l'onglet Design et faites défiler jusqu'à Heading Text. Sélectionnez H4. Choisissez Playfair Display pour la police et réglez-la sur poids moyen, majuscules, alignement à droite pour le bureau et alignement à gauche pour le téléphone. Choisissez #7b7975 pour la couleur.
- Texte d'en-tête : H4
- Police : Playfair Display
- Poids : moyen
- Style : majuscule
- Alignement : Centre
- Couleur : #7b7975

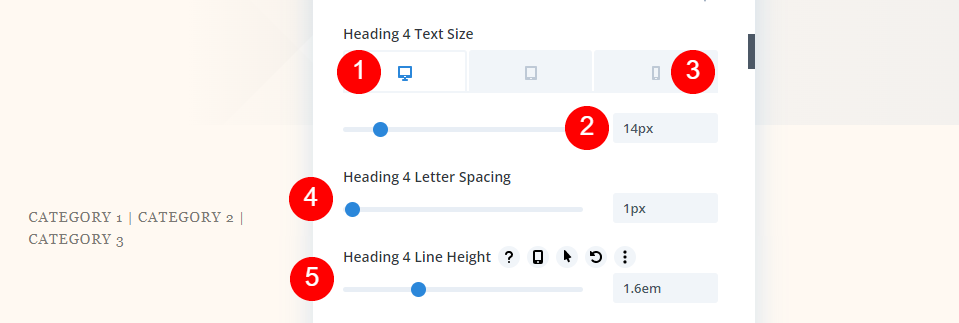
Définissez la taille de la police du bureau sur 14 px, la taille du téléphone sur 10 px, l'espacement des lettres sur 1 px et la hauteur de ligne sur 1,6 em. Fermez vos paramètres et enregistrez votre modèle.
- Taille du bureau : 14 px
- Taille du téléphone : 10 px
- Espacement des lettres : 1px
- Hauteur de ligne : 1,6 em

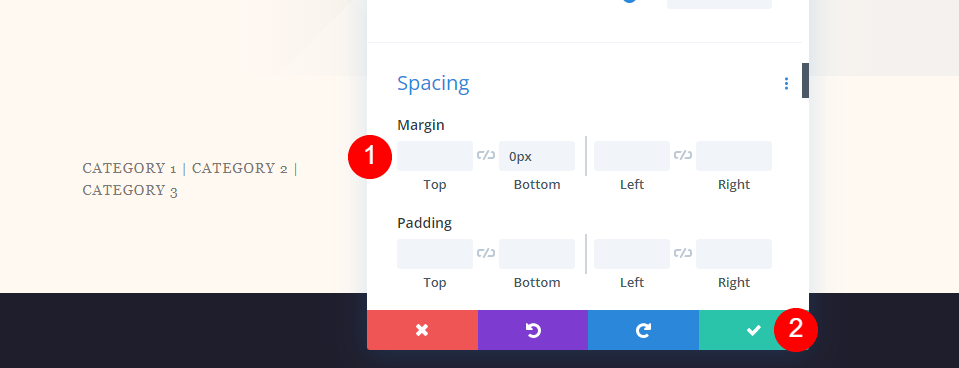
Faites défiler jusqu'à Espacement et ajoutez 0px à la marge inférieure. Fermez les paramètres.
- Marge inférieure : 0px
Héros en plein écran avec métadonnées Meta Text

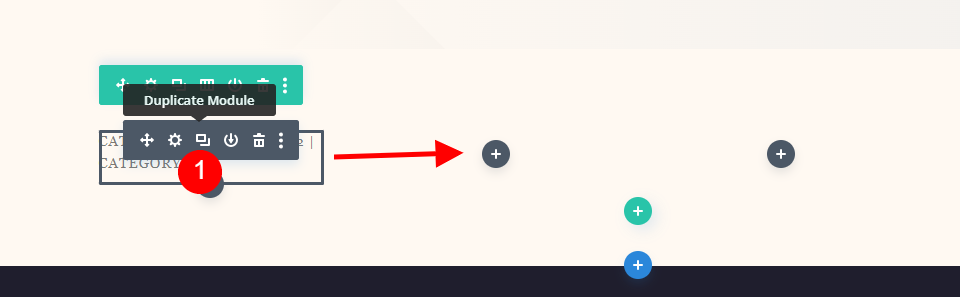
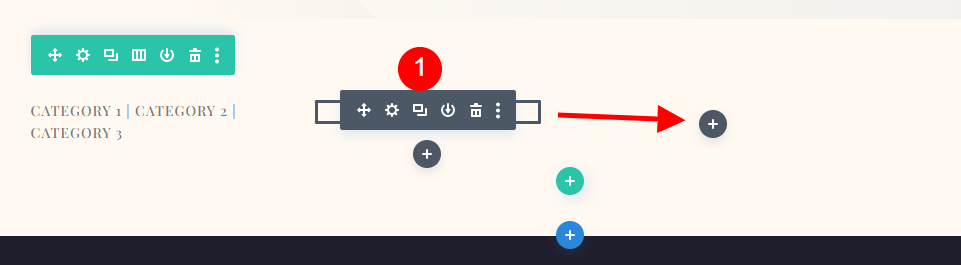
Ensuite, copiez le module de catégorie et faites-le glisser vers la colonne suivante. Chacun des modules Meta a les mêmes paramètres. Nous allons montrer comment créer le premier module puis le copier deux fois pour créer les autres modules.
Auteur

Ouvrez les paramètres et supprimez le contenu dynamique des catégories de publication.

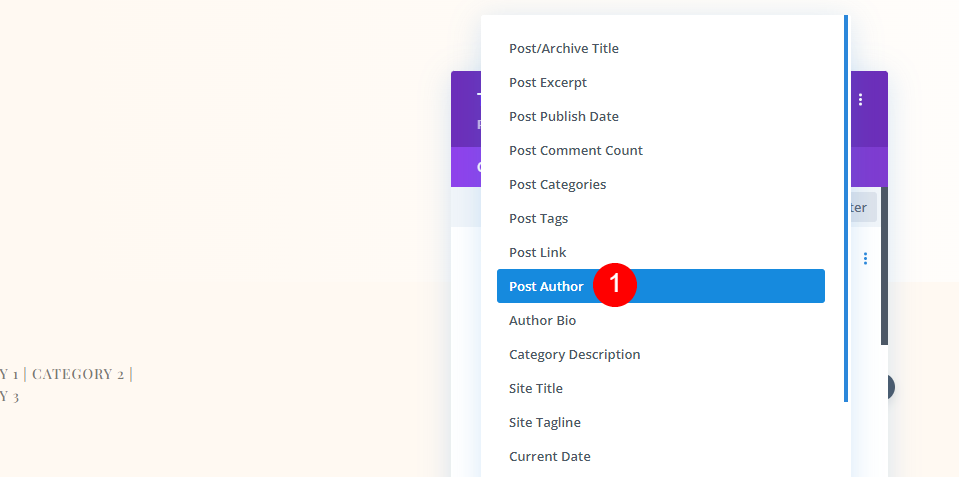
Cliquez sur Utiliser le contenu dynamique et choisissez Auteur de la publication.
- Contenu dynamique : auteur de la publication

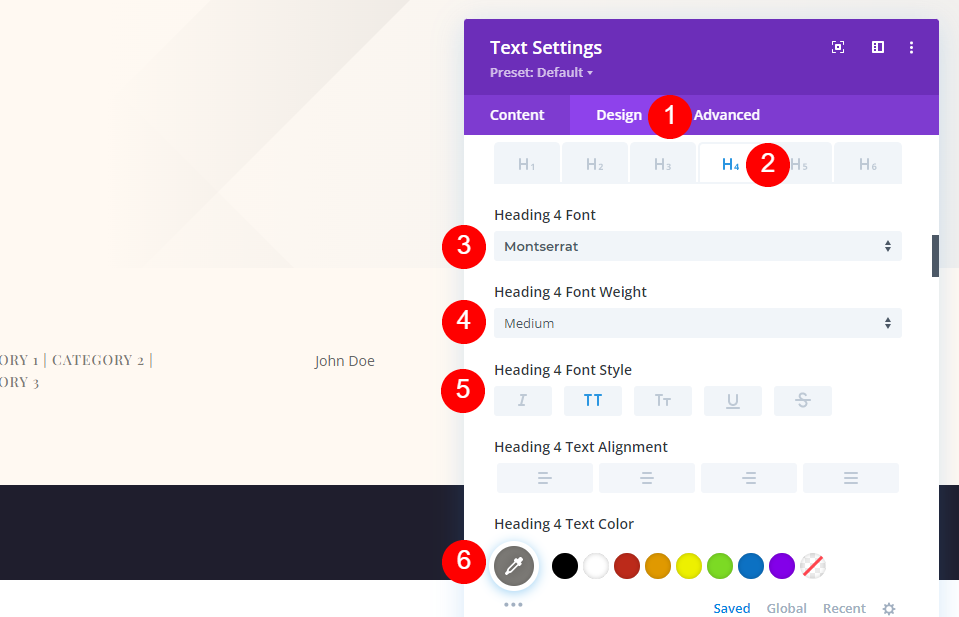
Dans l'onglet Design , accédez à Heading 4 Font et sélectionnez Montserrat pour la police. Le reste des paramètres a été copié du module précédent. Ils incluent un poids moyen, des majuscules, un alignement à droite pour le bureau, un alignement à gauche pour le téléphone et # 7b7975 pour la couleur.
- Police : Montserrat
- Poids : moyen
- Style : majuscule
- Alignement du bureau : Centre
- Alignement du téléphone : à gauche
- Couleur : #7b7975

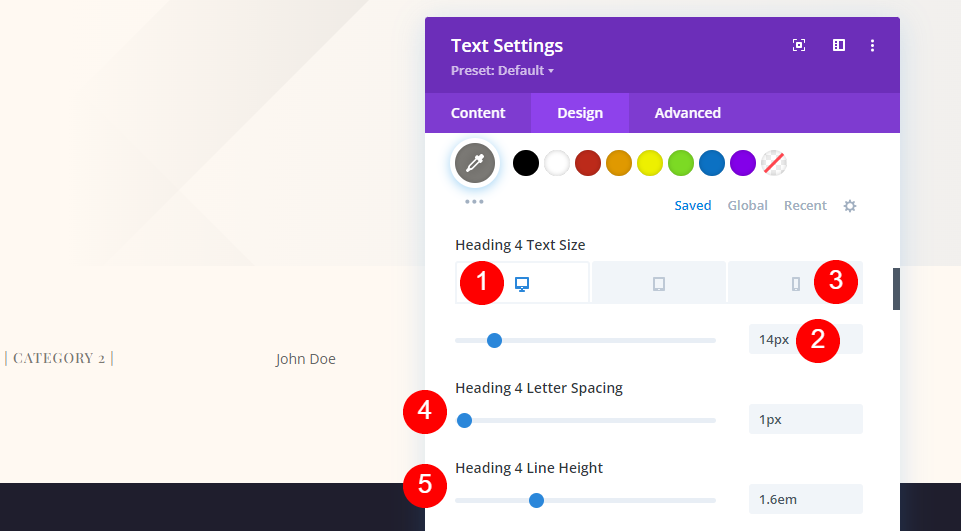
Les paramètres de taille de police incluent la taille du bureau à 14px, la taille du téléphone à 10px, l'espacement des lettres à 1px et la hauteur de ligne à 1,6em.
- Taille du bureau : 14 px
- Taille du téléphone : 10 px
- Espacement des lettres : 1px
- Hauteur de ligne : 1,6 em

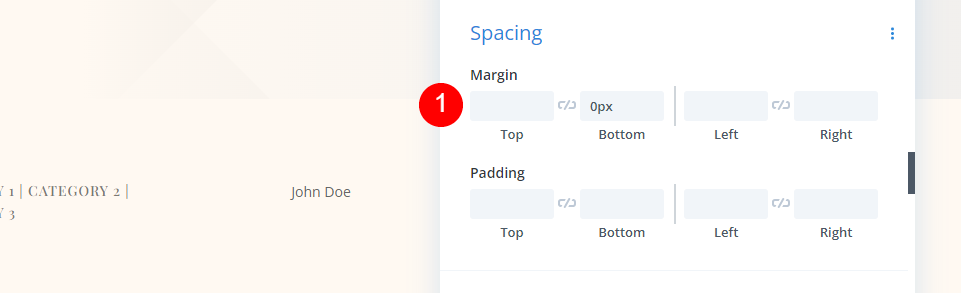
La marge inférieure doit avoir 0px.
- Marge inférieure : 0px
Date

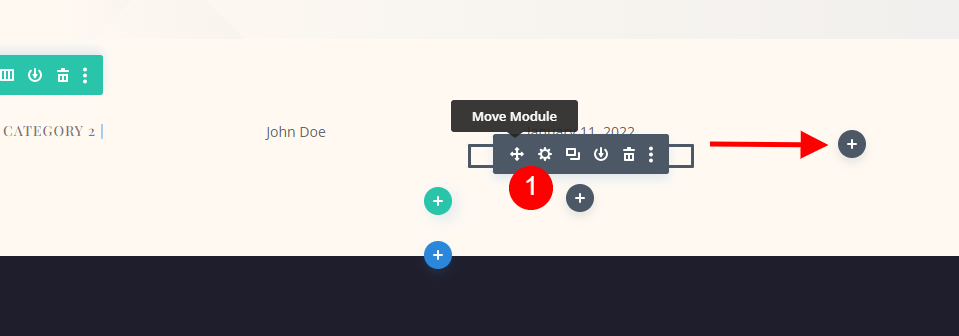
Copiez le module Auteur et faites-le glisser vers la colonne suivante.

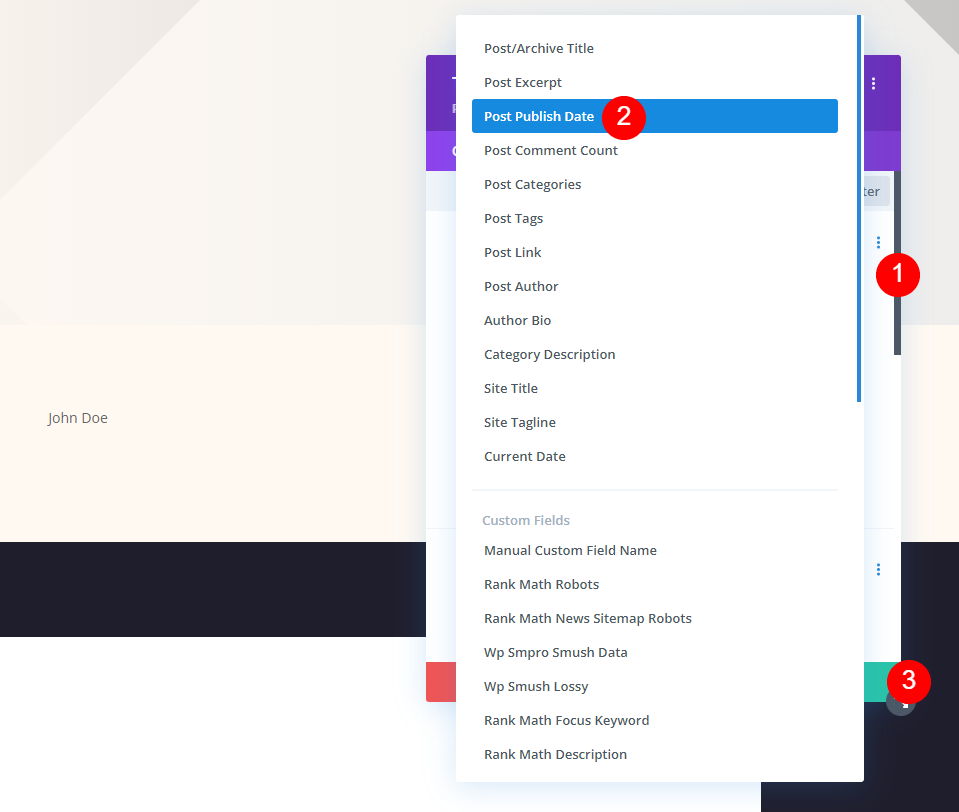
Supprimez le contenu dynamique , choisissez Utiliser le contenu dynamique et sélectionnez Date de publication. Fermez les paramètres.
- Contenu dynamique : date de publication
commentaires

Enfin, copiez le module Date de publication et faites-le glisser vers la dernière colonne.

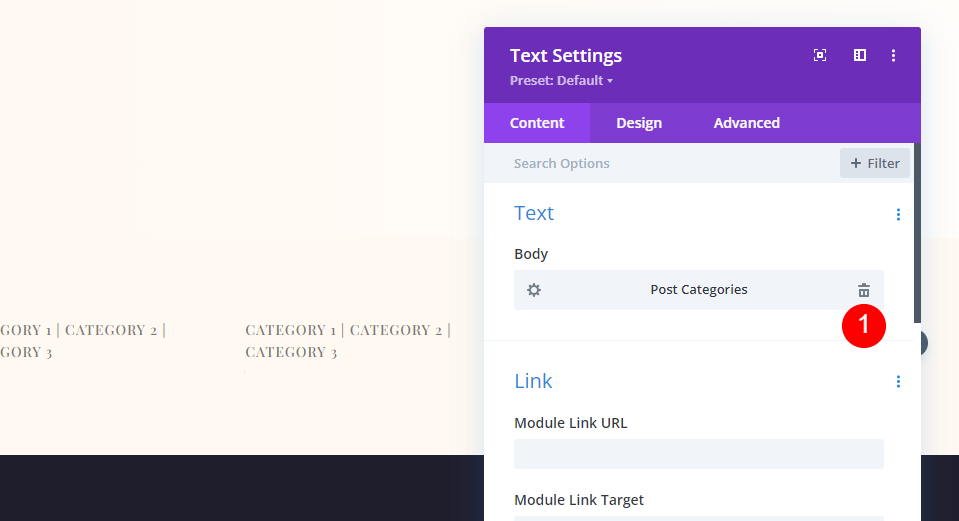
Comme pour les autres modules, supprimez le contenu dynamique et sélectionnez Utiliser le contenu dynamique .

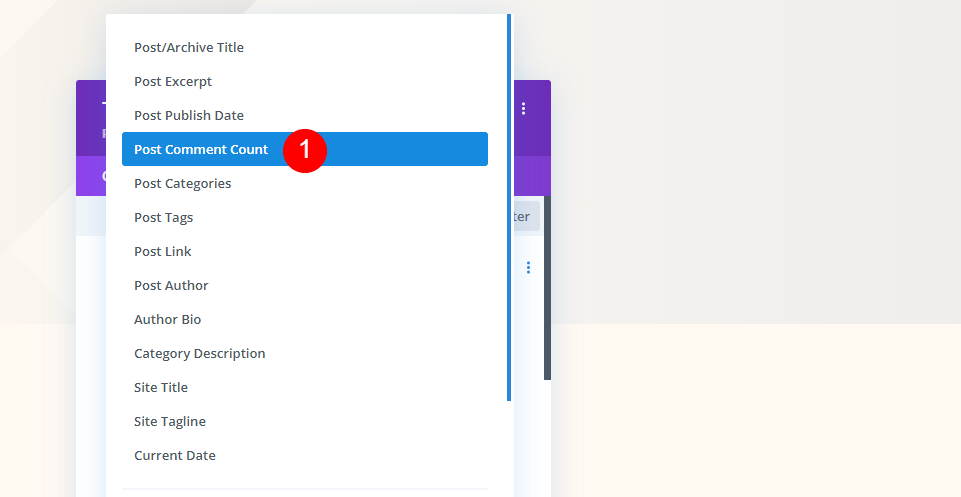
Choisissez Post Comment Count parmi vos choix.
- Contenu dynamique : nombre de commentaires postés

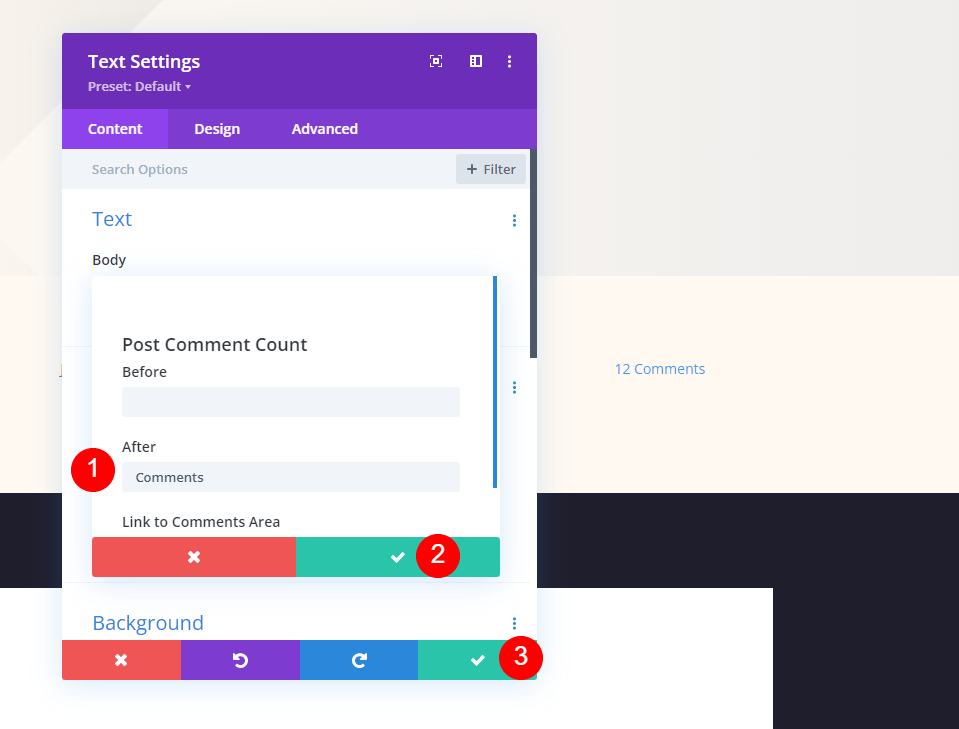
Cette fois, ajoutez un espace et le mot Commentaires dans le champ Après . Fermez le petit modal puis fermez les paramètres. Enregistrez votre travail.
- Après : commentaires
Résultats
Bureau du module de titre de publication en plein écran

Plein écran Post Titre Module Téléphone

Module alternatif de titre de publication en plein écran avec titre sur fond de bureau

Module de titre de publication en plein écran alternatif avec titre sur téléphone en arrière-plan

Héros plein écran avec bureau de métadonnées

Héros plein écran avec téléphone de métadonnées

Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter un héros en plein écran à votre modèle de publication de blog Divi. Les modules Divi et Theme Builder offrent plusieurs options pour créer des sections de héros en plein écran. Toutes les méthodes fonctionnent très bien et toutes ont leurs avantages. En utilisant ces méthodes, vous pouvez ajouter un héros en plein écran à n'importe quel modèle de publication de blog Divi.
Nous voulons de vos nouvelles. Avez-vous ajouté un héros plein écran à vos modèles d'articles de blog ? Dites-le nous dans les commentaires.
