Jak dodać pełnoekranowego bohatera do szablonu posta na blogu Divi
Opublikowany: 2022-01-16Sekcje bohaterów pełnoekranowych wyglądają świetnie na każdej stronie internetowej, ale są szczególnie interesujące w postach na blogu. Mimo że opisywany obraz jest pełnoekranowy, istnieje wiele opcji projektowania umieszczania tytułu i metatekstu. Jest to łatwe dzięki kreatorowi motywów Divi. W tym artykule zobaczymy kilka sposobów na dodanie pełnoekranowego bohatera do szablonu posta na blogu Divi.
Zacznijmy.
Zapowiedź
Oto spojrzenie na to, co zrobimy.
Pełnoekranowy moduł tytułów postów na pulpicie

Pełnoekranowy telefon modułu tytułu posta

Alternatywny moduł tytułu posta na pełnym ekranie z tytułem na pulpicie w tle

Alternatywny moduł tytułu pełnoekranowego posta z tytułem nad telefonem w tle

Bohater pełnoekranowy z pulpitem metadanych

Bohater pełnoekranowy z telefonem z metadanymi

Szablony postów na blogu dla Twojego pełnoekranowego bohatera

Możesz utworzyć szablon postu na blogu w Divi Theme Builder od podstaw lub przesłać szablon z bloga Elegant Themes. Aby je znaleźć, wyszukaj w blogu „darmowy szablon postu na blogu”. Jeśli pobierzesz szablon, rozpakuj go.
Dla moich przykładów używam bezpłatnego szablonu bloga dla pakietu Divi's Fashion Designer Layout Pack. Aby dopasować, korzystam również z bezpłatnego pakietu układów projektantów nagłówków i stopek.
Prześlij lub utwórz szablon postu na blogu dla pełnoekranowego bohatera

Możesz przesłać szablon swojego posta na blogu lub utworzyć go od podstaw. Prześlemy jeden, ale proces tworzenia pełnoekranowego bohatera jest taki sam.
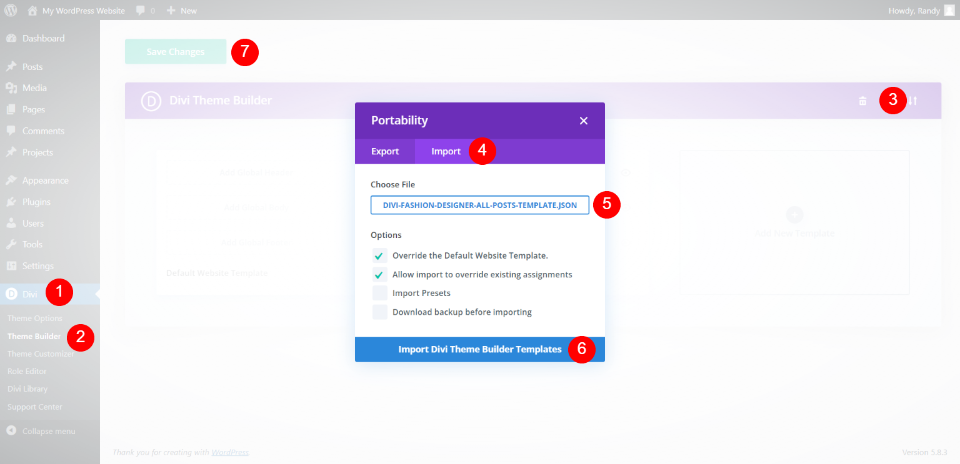
Aby przesłać szablon, przejdź do Divi > Theme Builder w panelu WordPress. Wybierz opcję Przenośność i kliknij Importuj w oknie modalnym, które się otworzy. Przejdź do pliku JSON i wybierz go. Kliknij Importuj szablony Divi Theme Builder i poczekaj na zakończenie przesyłania. Zapisz swoje ustawienia.
- Przejdź do Divi w panelu WordPress
- Wybierz kreatora motywów
- Kliknij Przenośność
- Wybierz Importuj
- Wybierz swój plik JSON
- Kliknij, aby zaimportować
- Zapisz swoje ustawienia
Metoda 1: Moduł tytułów postów na pełnym ekranie

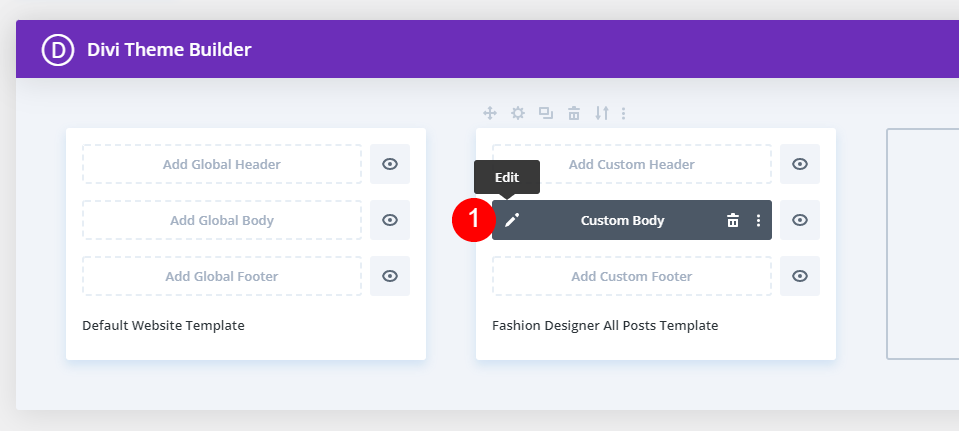
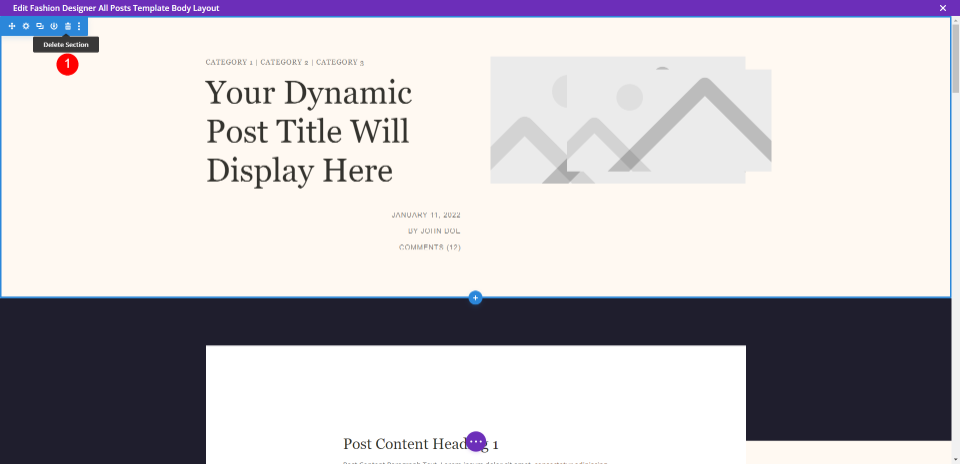
Ta metoda użyje modułu tytułu posta . To dobry wybór, jeśli chcesz pokazać wszystkie informacje razem. Gdy masz już swój szablon, wybierz ikonę edycji, aby go otworzyć.

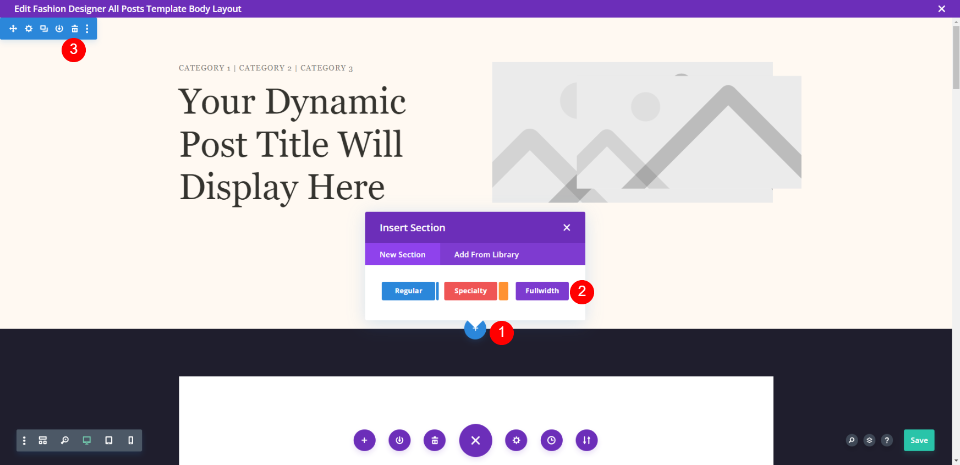
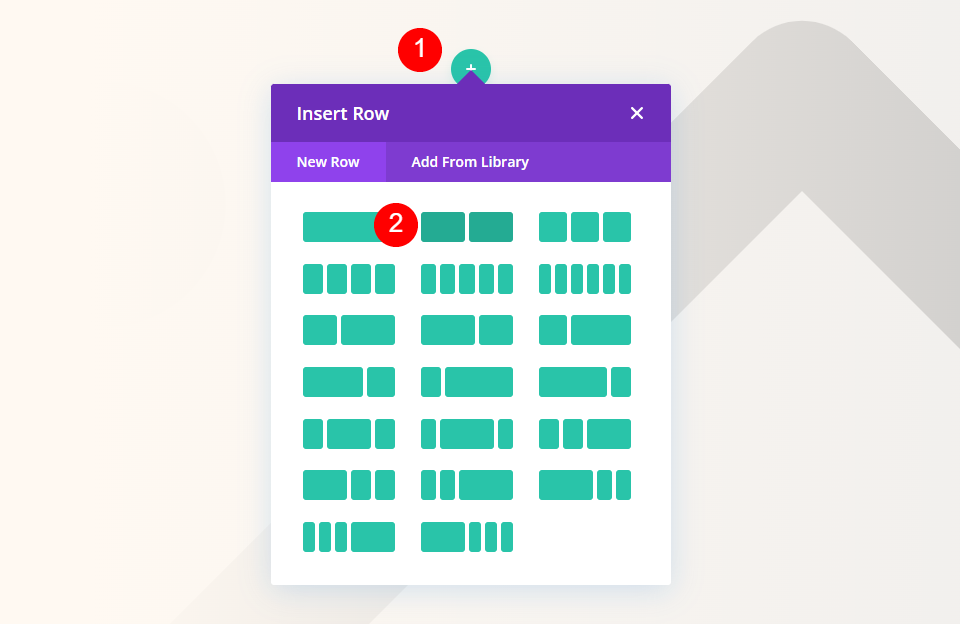
Przesłany przeze mnie szablon zawiera sekcję z polecanym obrazem. Usuniemy tę sekcję i dodamy w jej miejsce sekcję Fullwidth .

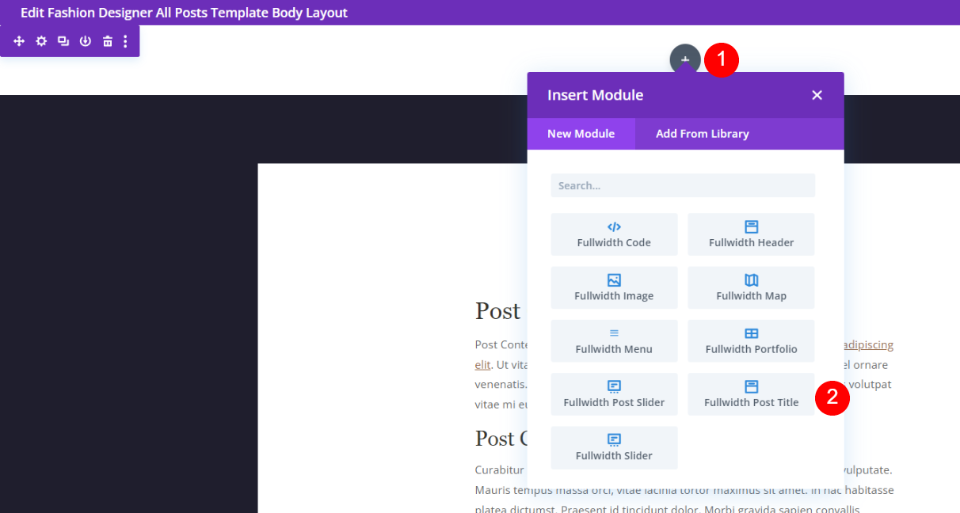
Wybierz tytuł posta o pełnej szerokości z listy modułów o pełnej szerokości.

Wszystkie elementy są domyślnie wybrane. Pozostaw je włączone. Przewiń w dół do Polecane miejsce docelowe obrazu i wybierz Nad tytułem .
- Polecane położenie obrazu: nad tytułem

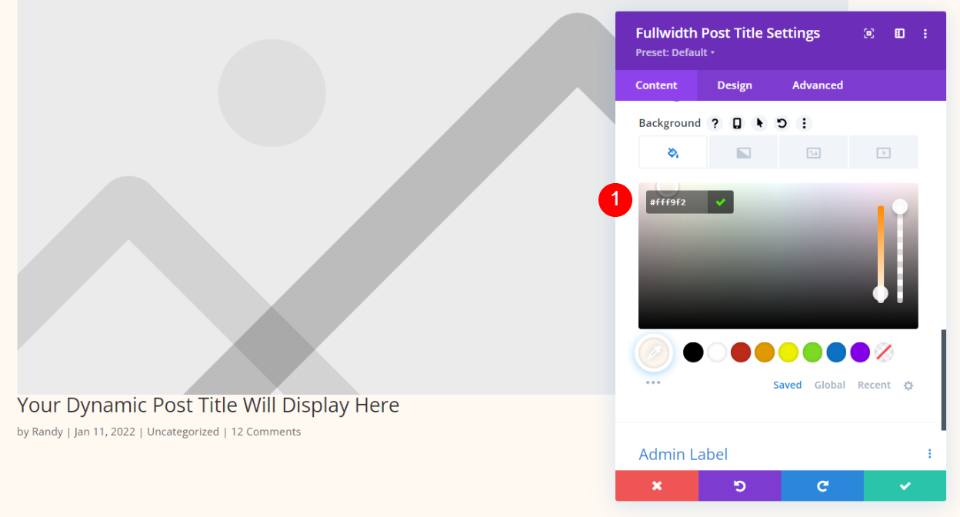
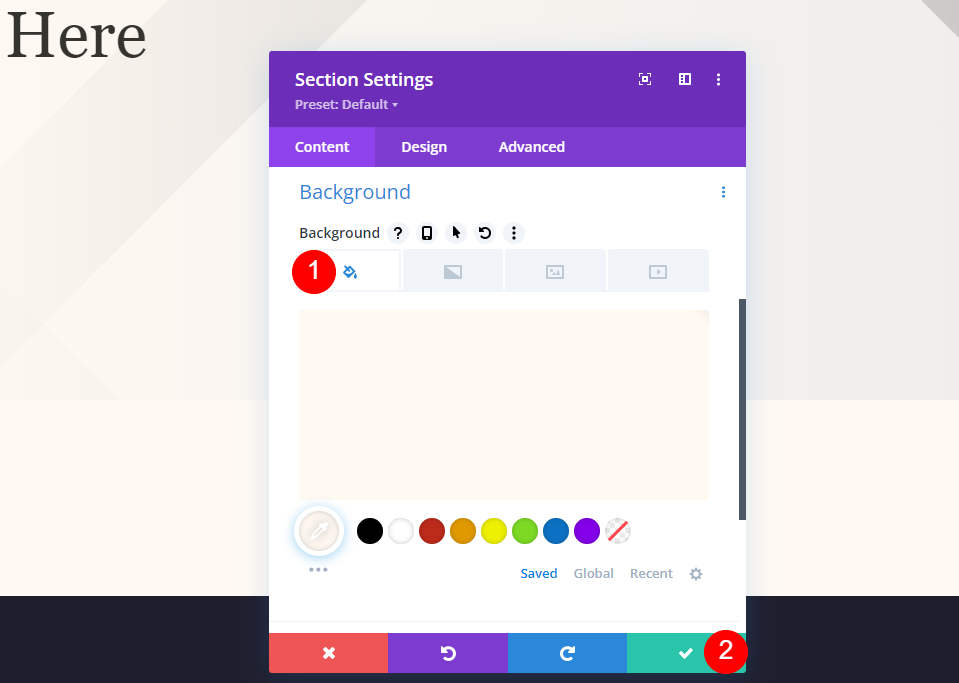
Przewiń w dół do opcji Tło i ustaw kolor na #fff9f2
- Kolor: #fff9f2
Tekst tytułu

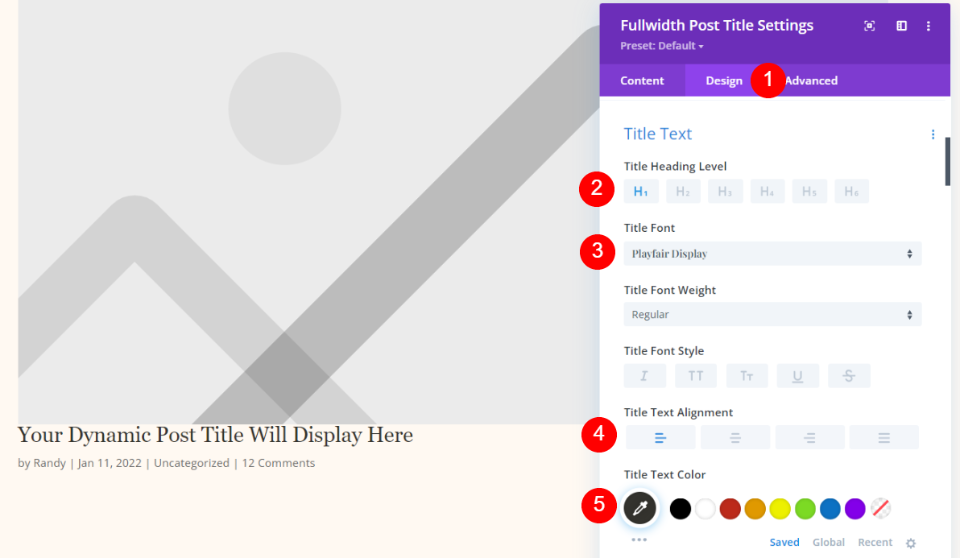
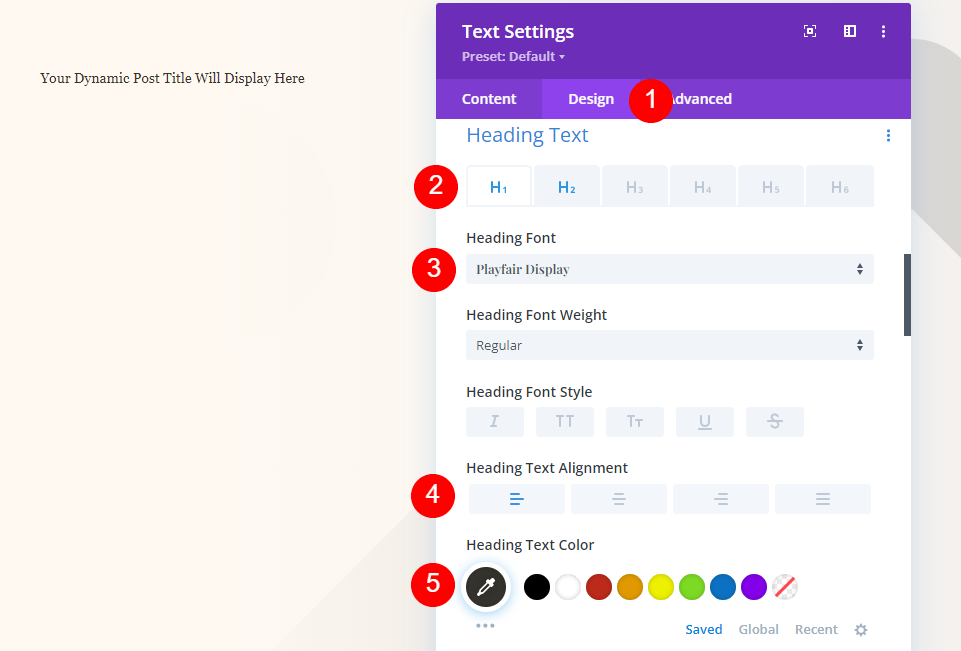
Wybierz kartę Projekt . Dla Tekstu Tytułowego, zachowaj H1 i wybierz Playfair Display. Ustaw wyjustowane do lewej i wybierz #34332e jako kolor.
- Czcionka: Wyświetlacz Playfair
- Wyrównanie: wyjustowane do lewej
- Kolor: #34332e

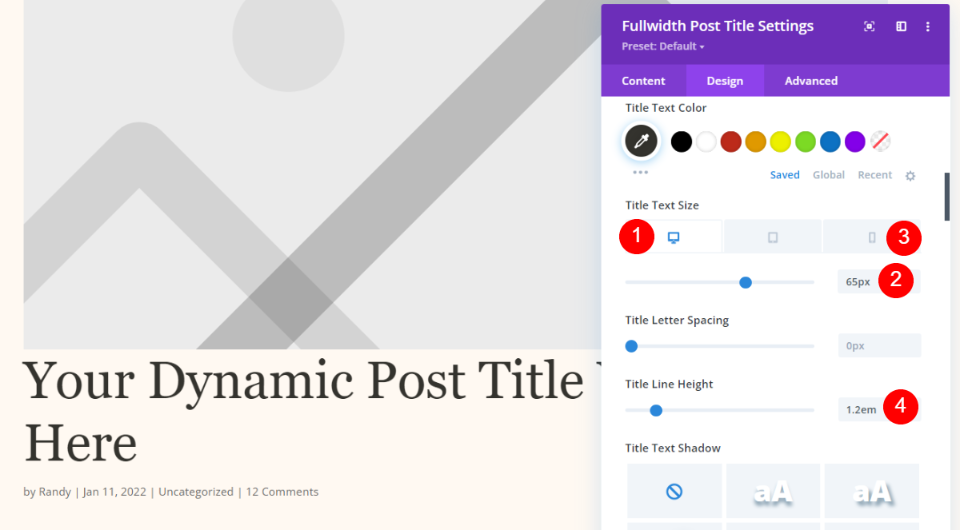
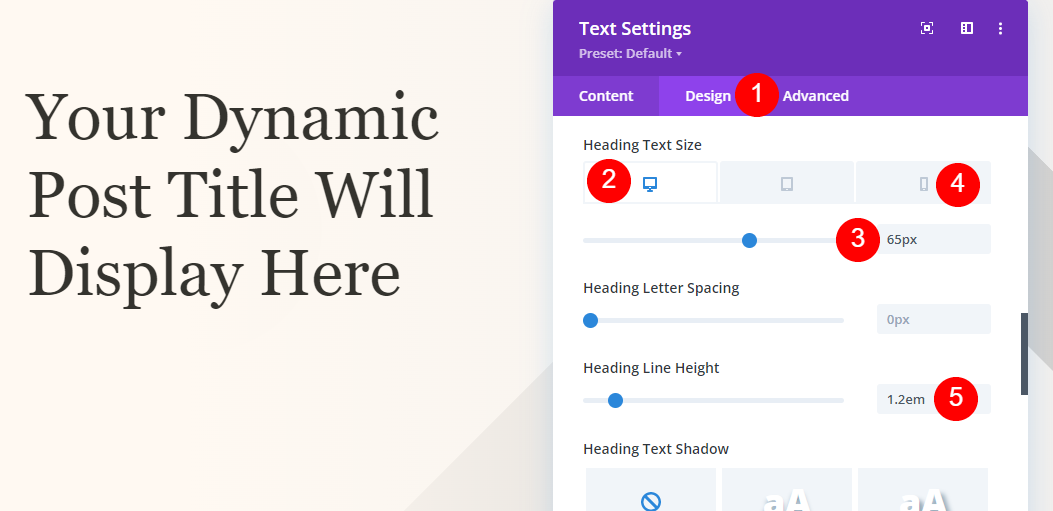
W przypadku rozmiaru tekstu ustaw pulpit na 65 pikseli, telefon na 42 piks., a wysokość linii na 1,2 em.
- Rozmiar pulpitu: 65px
- Rozmiar telefonu: 42px
- Wysokość linii: 1.2 em
Meta tekst

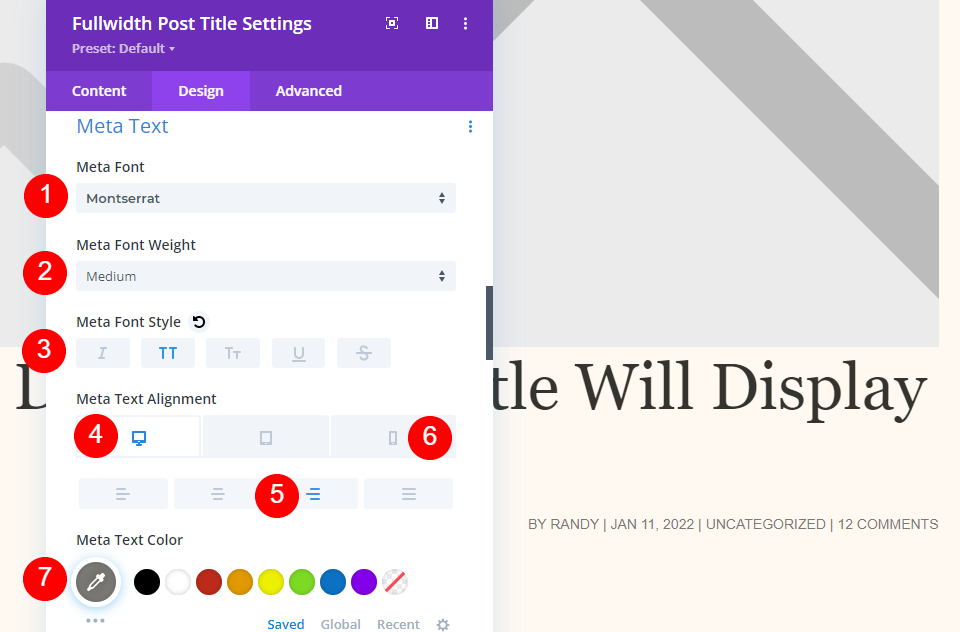
Przewiń w dół do Meta . Wybierz Montserrat jako czcionkę i ustaw ją na średnią wagę, wielkie litery, wyrównanie do prawej dla pulpitu i wyrównanie do lewej dla telefonu. Wybierz kolor #7b7975.
- Czcionka: Montserrat
- Waga: średnia
- Styl: wielkie litery
- Wyrównanie pulpitu: w prawo
- Wyrównanie telefonu: w lewo
- Kolor: #7b7975

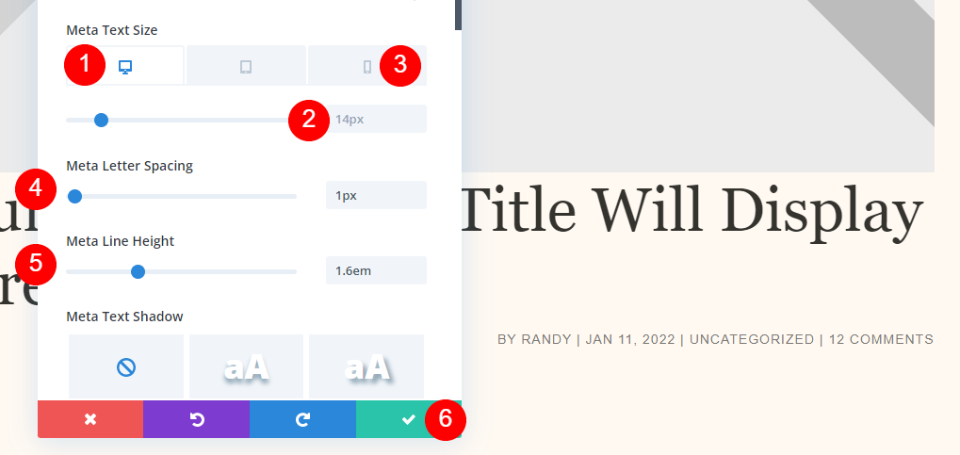
Ustaw rozmiar czcionki pulpitu na 14px, rozmiar telefonu na 10px, odstępy między literami na 1px i wysokość linii na 1,6em. Zamknij ustawienia i zapisz szablon.
- Rozmiar pulpitu: 14px
- Rozmiar telefonu: 10 pikseli
- Odstępy między literami: 1px
- Wysokość linii: 1,6 em
Tytuł nad obrazem tła

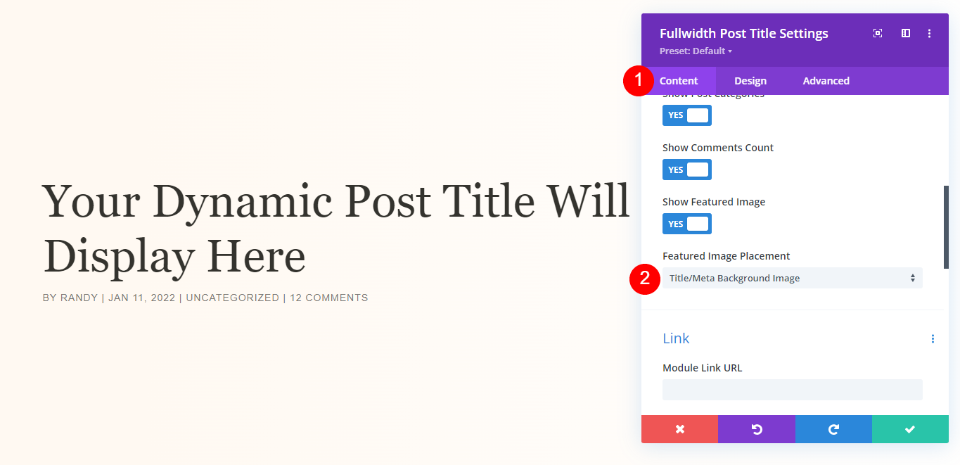
Jeśli zdecydujesz, że chcesz, aby tytuł był wyświetlany nad polecanym obrazem, użyj tych samych ustawień projektu i wróć do karty Treść. Wybierz tytuł/Meta obraz tła dla umieszczenia polecanego obrazu.
- Polecane położenie obrazu: tytuł/meta obrazu tła

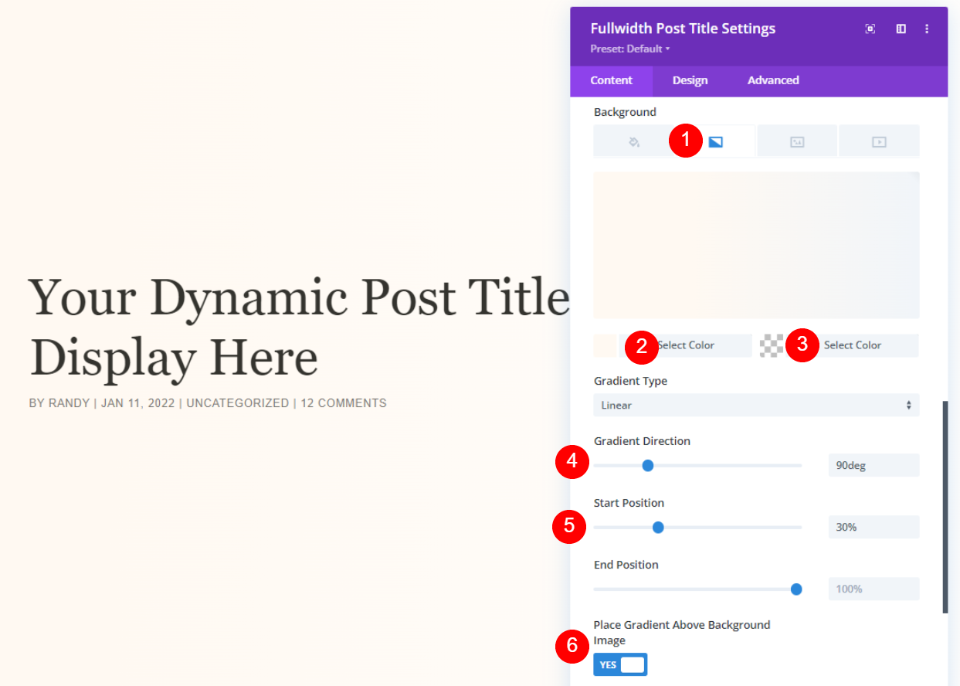
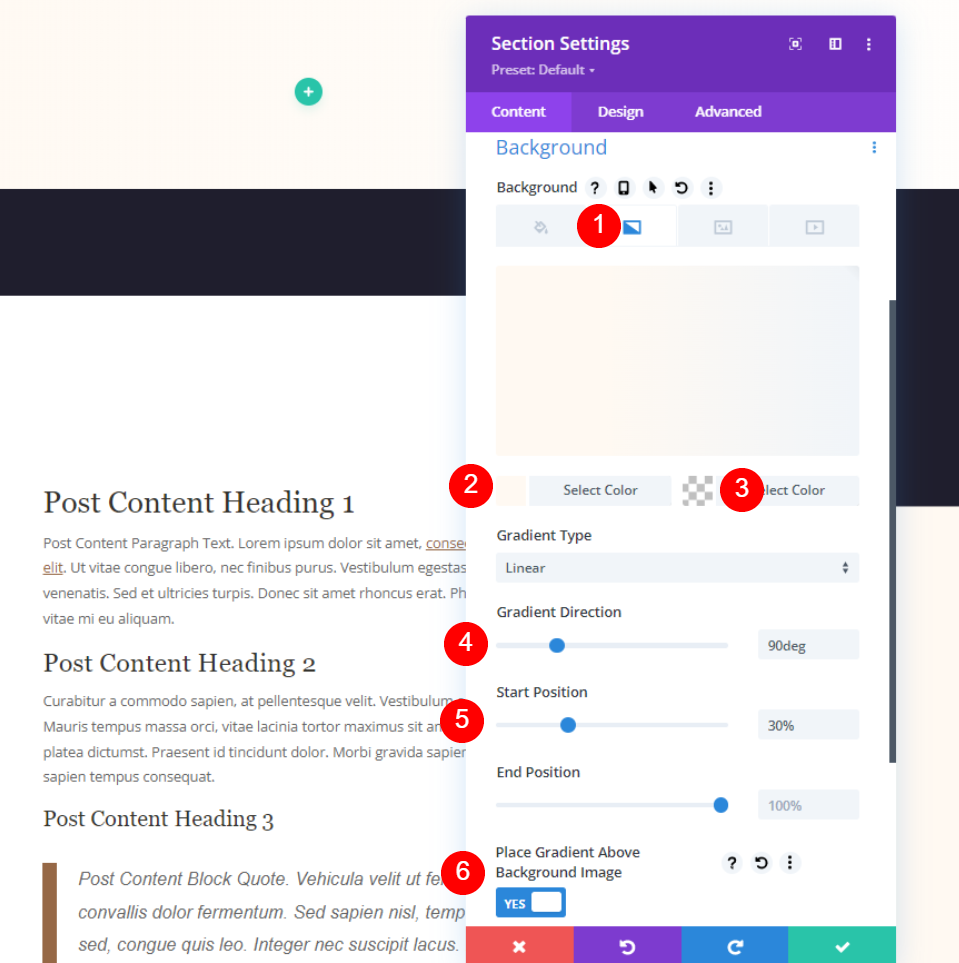
Przewiń w dół do opcji Tło i wybierz Gradient . Ustaw lewy kolor na #fff9f2, prawy kolor na rgba(255,255,255,0), kierunek na 90deg, pozycję początkową na 30% i wybierz Tak, aby umieścić gradient nad obrazem tła. Zamknij i zapisz ustawienia.
- Lewy kolor gradientu: #fff9f2
- Prawy kolor gradientu: rgba (255,255,255,0)
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 30%
- Umieść gradient nad obrazem tła: TAK
Metoda 2: Bohater pełnoekranowy z metadanymi

Ta metoda będzie wykorzystywać moduły tekstowe z zawartością dynamiczną do uzyskania informacji. To dobra opcja, jeśli chcesz pokazać wszystkie elementy w różnych miejscach. Najpierw prześlij szablon i usuń pierwszą sekcję. Odtworzymy moduły i ich ustawienia w lewej kolumnie, ale przejrzymy je, abyś mógł je skonfigurować.
Bohater pełnoekranowy z ustawieniami sekcji metadanych

Otwórz ustawienia sekcji i przewiń w dół do koloru tła . Wybierz Gradient i ustaw lewy kolor na #fff9f2, prawy kolor na rgba(255,255,255,0), Kierunek gradientu na 90deg, Pozycja początkowa na 30% i Umieść gradient nad obrazem tła na TAK.
- Lewy kolor gradientu: #fff9f2
- Prawy kolor gradientu: rgba (255,255,255,0)
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 30%
- Umieść gradient nad obrazem tła: TAK

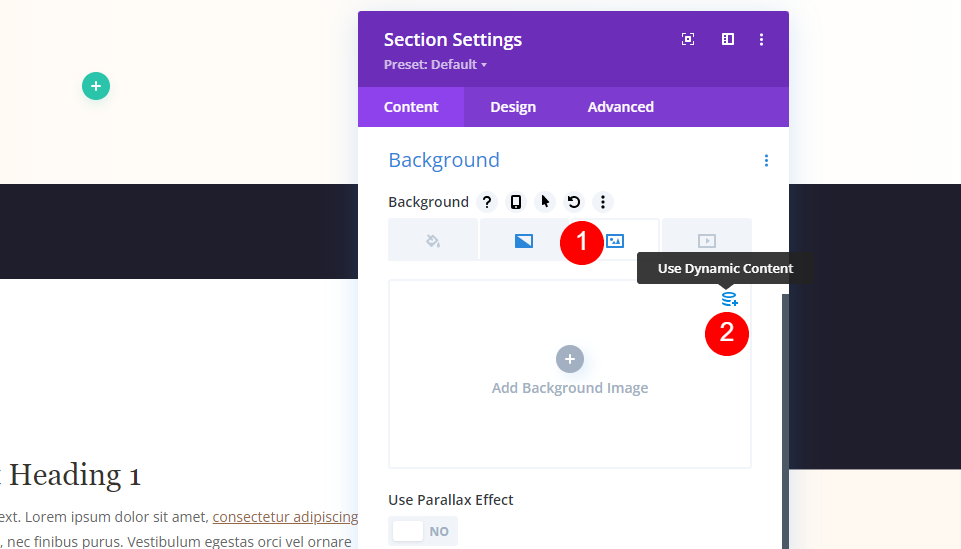
Wybierz Obraz i wybierz opcję Treść dynamiczna.

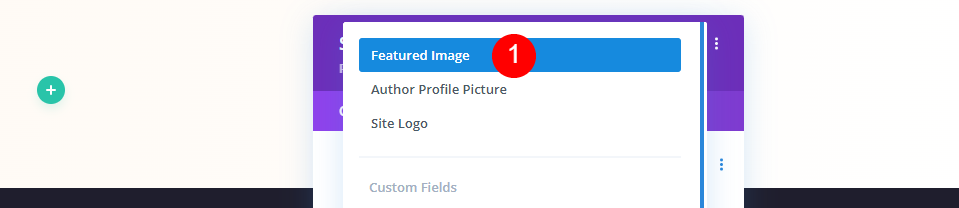
Wybierz Polecany obraz w opcjach.

Wybierz kartę Projekt i przewiń do Ustawienia. Dodaj 100vh do minimalnej wysokości. Zamknij ustawienia sekcji.
- Minimalna wysokość: 100vh
Pełnoekranowy bohater z tekstem tytułu metadanych

Następnie dodaj do sekcji wiersz z dwiema kolumnami.

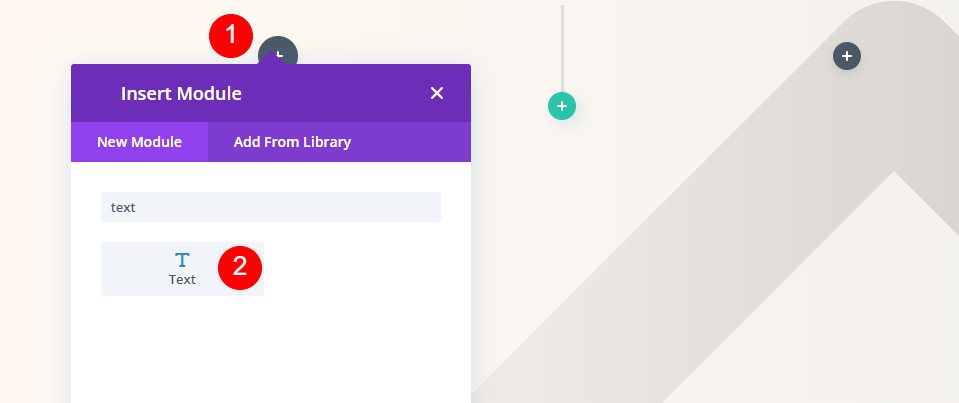
Dodaj moduł Tekst do prawej kolumny.


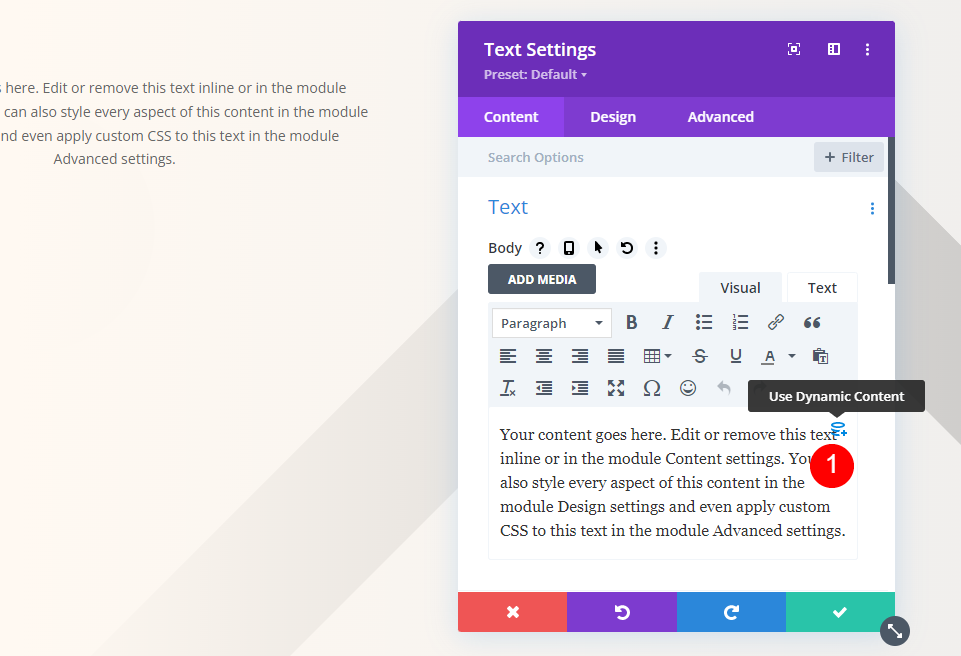
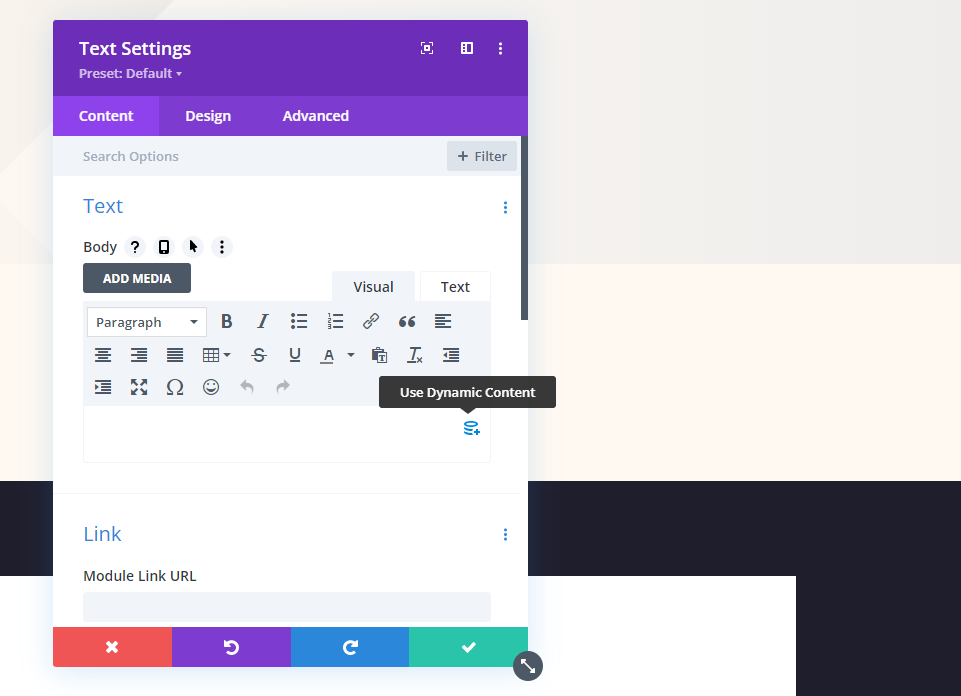
Jako zawartość wybierz Użyj zawartości dynamicznej .

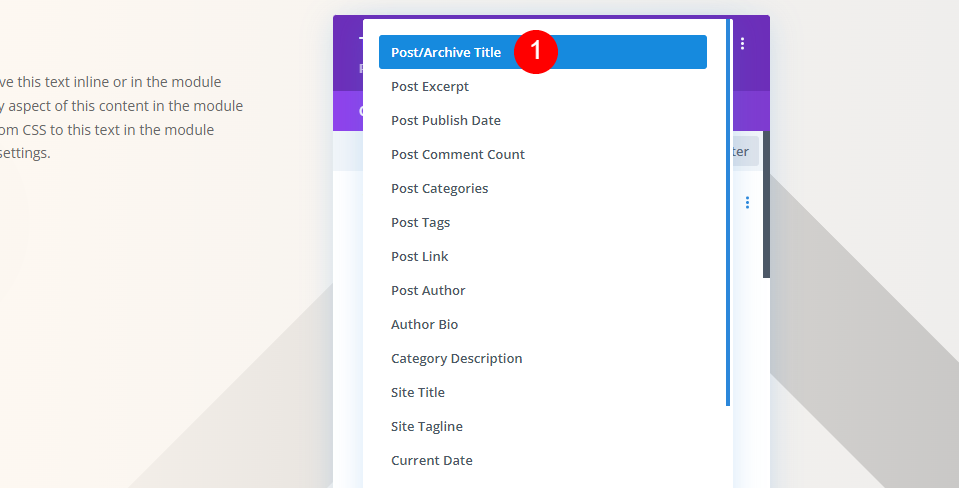
Wybierz tytuł posta/archiwum z listy opcji.
- Treść dynamiczna: tytuł posta/archiwum

Wybierz kartę Projekt . Dla tekstu nagłówka, zachowaj H1 i wybierz Playfair Display. Ustaw wyjustowane do lewej i wybierz #34332e jako kolor.
- Czcionka: Wyświetlacz Playfair
- Wyrównanie: wyjustowane do lewej
- Kolor: #34332e

W przypadku rozmiaru tekstu ustaw pulpit na 65 pikseli, telefon na 42 piks., a wysokość linii na 1,2 em.
- Rozmiar pulpitu: 65px
- Rozmiar telefonu: 42px
- Wysokość linii: 1.2 em

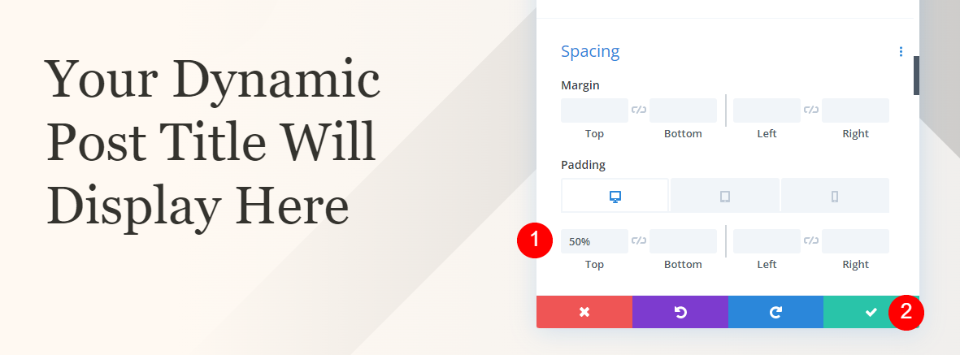
Przewiń w dół do Odstępy i wprowadź 50% dla górnej wyściółki. Zamknij ustawienia.
- Górna wyściółka: 50%
Pełnoekranowy bohater z sekcją kategorii metadanych

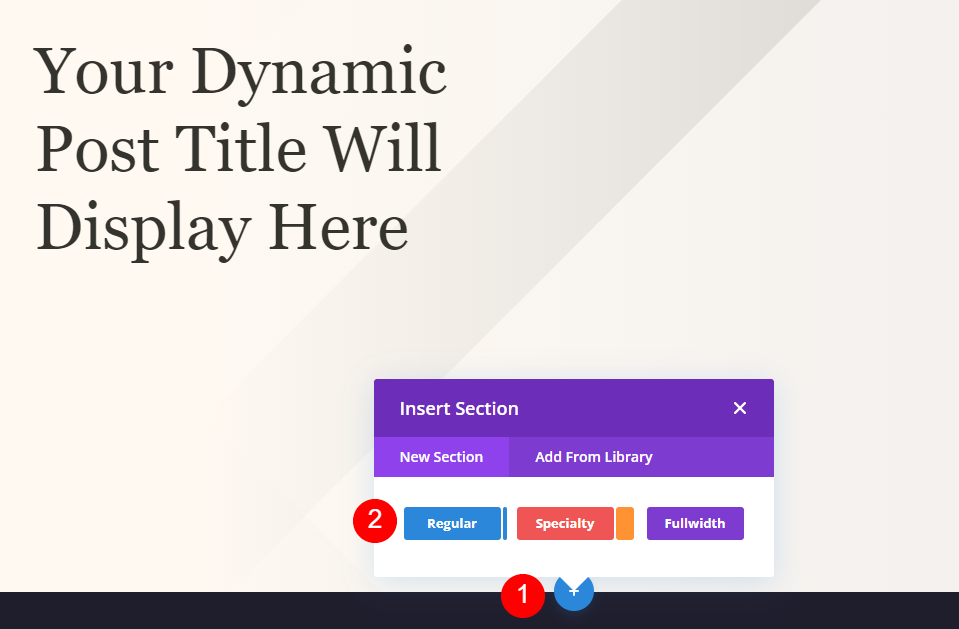
Dodaj nową zwykłą sekcję pod sekcją bohatera.

Otwórz jego ustawienia i ustaw kolor tła na #fff9f2. Zamknij ustawienia.
- Kolor tła: #fff9f2

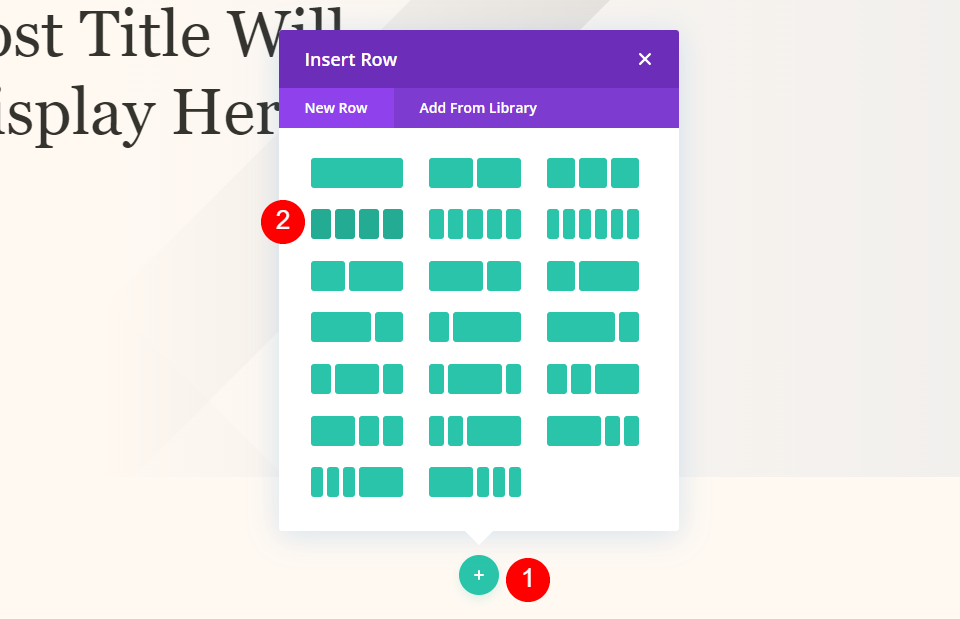
Następnie dodaj 4-kolumnowy wiersz do nowej sekcji.
Pełnoekranowy bohater z tekstem kategorii metadanych

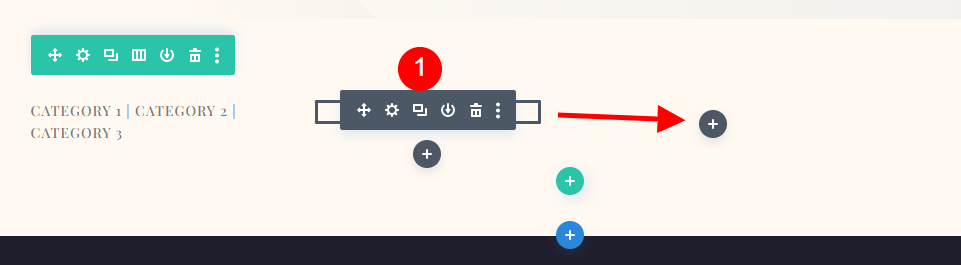
Dodaj moduł Tekst do lewej kolumny.

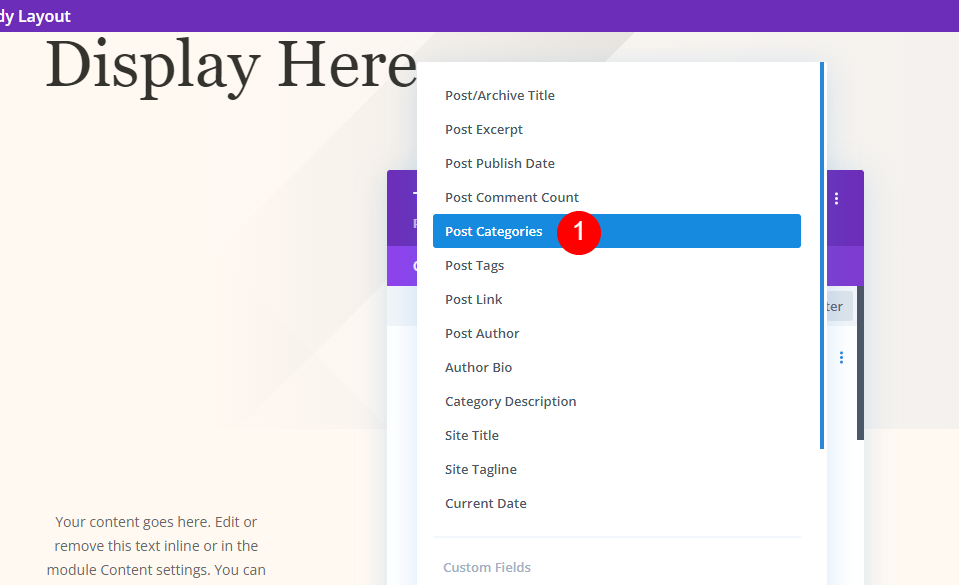
Otwórz ustawienia modułu i wybierz Użyj treści dynamicznych jako treść tekstu.

Wybierz Kategorie postów z listy.
- Treść dynamiczna: kategorie postów

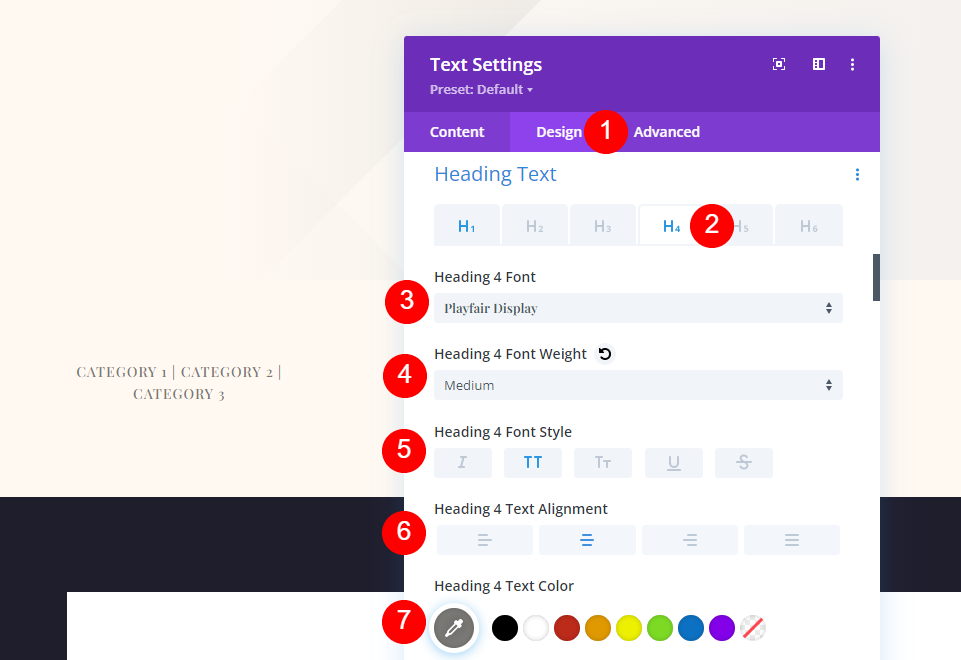
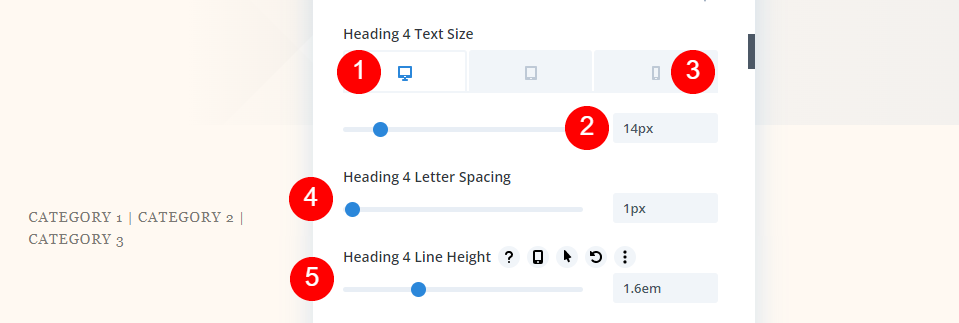
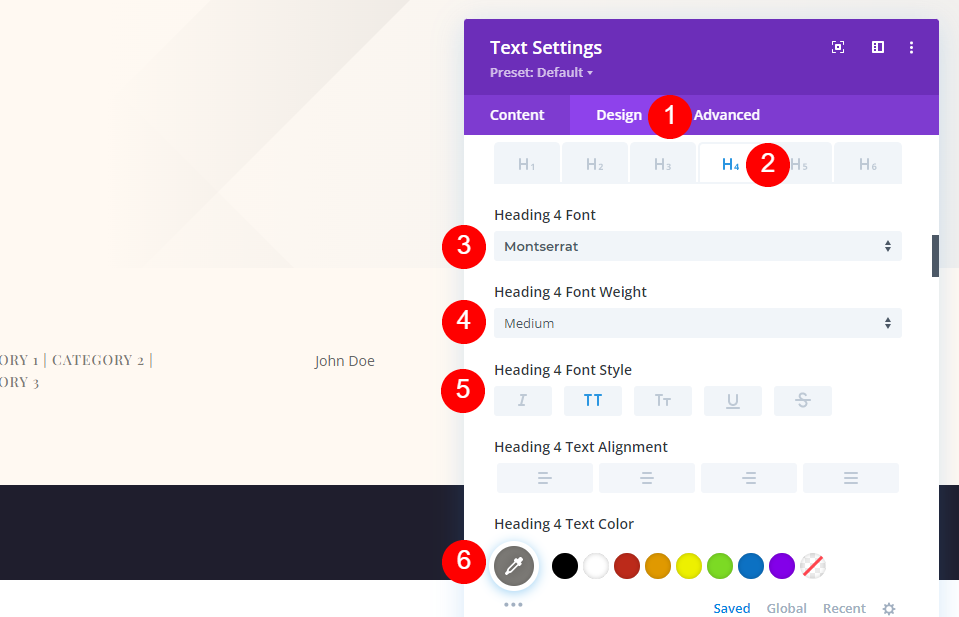
Wybierz kartę Projekt i przewiń w dół do Tekst nagłówka. Wybierz H4. Wybierz Playfair Display jako czcionkę i ustaw ją na średnią grubość, wielkie litery, wyrównanie do prawej dla pulpitu i wyrównanie do lewej dla telefonu. Wybierz kolor #7b7975.
- Tekst nagłówka: H4
- Czcionka: Wyświetlacz Playfair
- Waga: średnia
- Styl: wielkie litery
- Wyrównanie: Środek
- Kolor: #7b7975

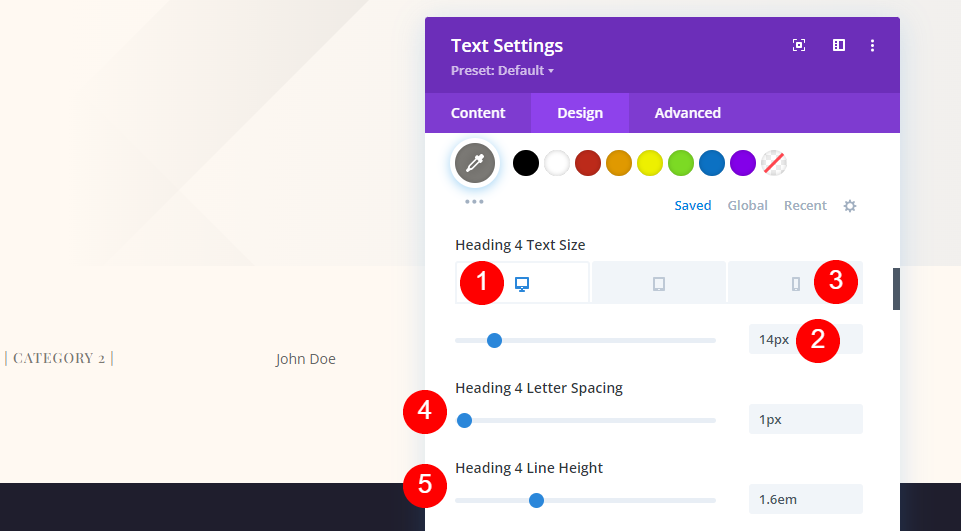
Ustaw rozmiar czcionki pulpitu na 14px, rozmiar telefonu na 10px, odstępy między literami na 1px i wysokość linii na 1,6em. Zamknij ustawienia i zapisz szablon.
- Rozmiar pulpitu: 14px
- Rozmiar telefonu: 10 pikseli
- Odstępy między literami: 1px
- Wysokość linii: 1,6 em

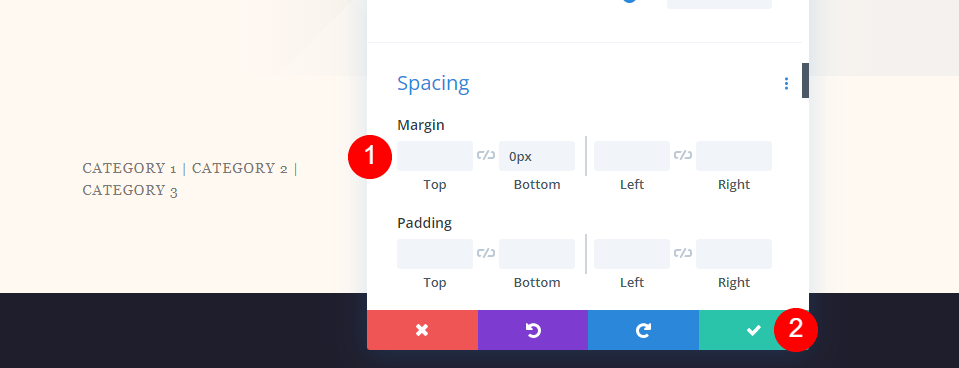
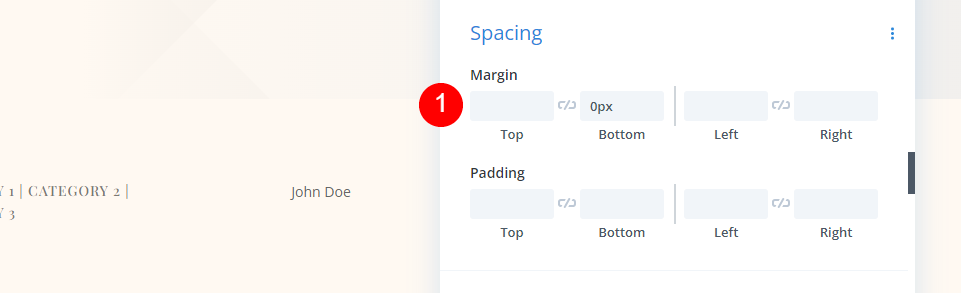
Przewiń w dół do Odstępy i dodaj 0px do dolnego marginesu. Zamknij ustawienia.
- Margines dolny: 0px
Pełnoekranowy bohater z metadanymi Meta tekst

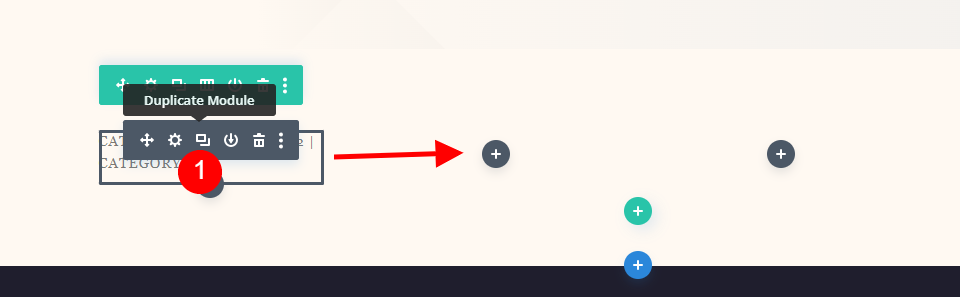
Następnie skopiuj moduł kategorii i przeciągnij go do następnej kolumny. Każdy z modułów Meta ma te same ustawienia. Pokażemy, jak utworzyć pierwszy moduł, a następnie skopiować go dwukrotnie, aby utworzyć inne moduły.
Autor

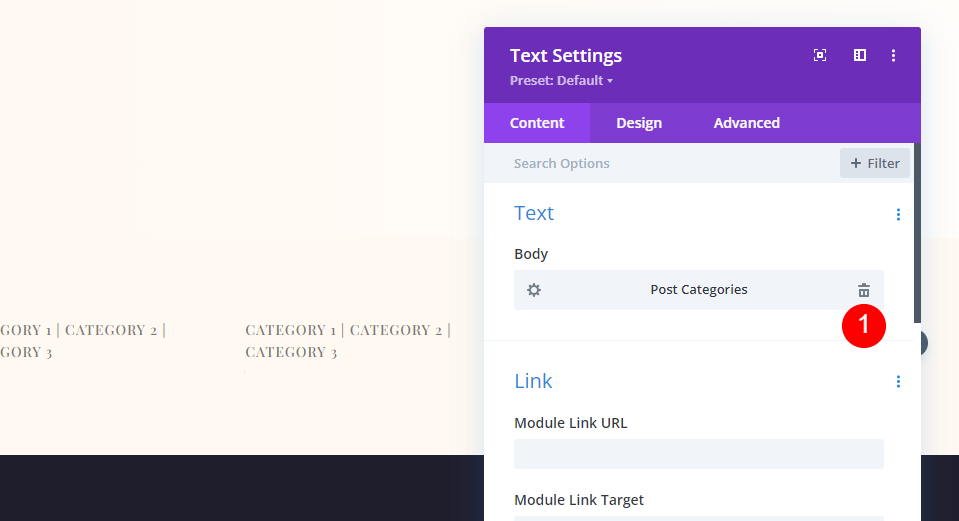
Otwórz ustawienia i usuń zawartość dynamiczną Kategorie postów.

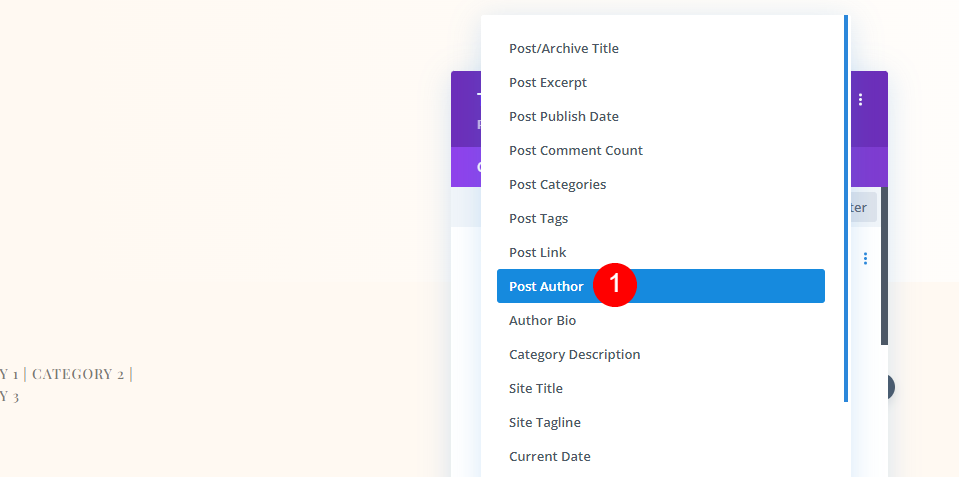
Kliknij Użyj zawartości dynamicznej i wybierz Autor posta.
- Treść dynamiczna: autor posta

Na karcie Projekt przejdź do czcionki nagłówka 4 i wybierz czcionkę Montserrat. Pozostałe ustawienia zostały skopiowane z poprzedniego modułu. Obejmują one średnią grubość, wielkie litery, wyrównanie do prawej w przypadku pulpitu, wyrównanie do lewej w przypadku telefonu oraz #7b7975 w przypadku koloru.
- Czcionka: Montserrat
- Waga: średnia
- Styl: wielkie litery
- Wyrównanie pulpitu: środek
- Wyrównanie telefonu: w lewo
- Kolor: #7b7975

Ustawienia rozmiaru czcionki obejmują rozmiar pulpitu na 14px, rozmiar telefonu na 10px, odstępy między literami na 1px i wysokość linii na 1,6em.
- Rozmiar pulpitu: 14px
- Rozmiar telefonu: 10 pikseli
- Odstępy między literami: 1px
- Wysokość linii: 1,6 em

Margines dolny powinien mieć 0px.
- Margines dolny: 0px
Data

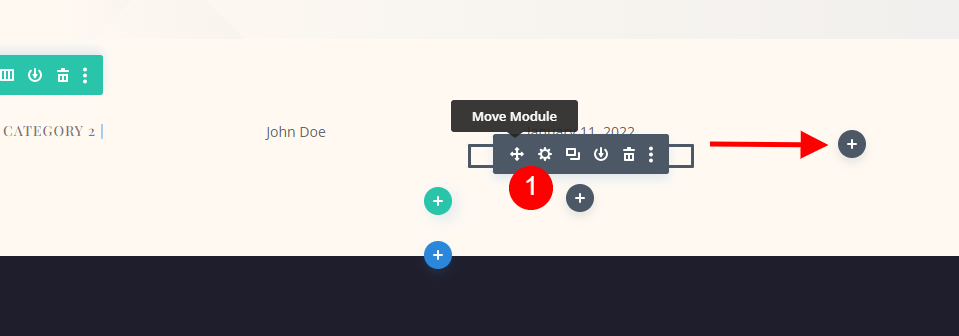
Skopiuj moduł Autor i przeciągnij go do następnej kolumny.

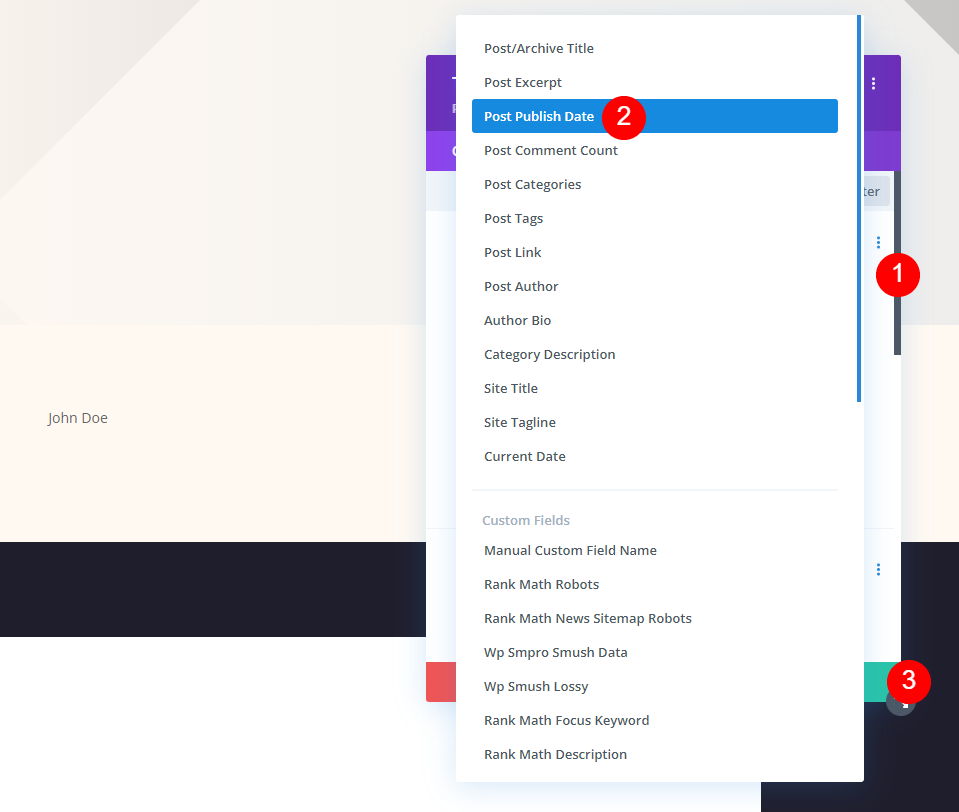
Usuń zawartość dynamiczną , wybierz Użyj zawartości dynamicznej i wybierz Data publikacji publikacji. Zamknij ustawienia.
- Treść dynamiczna: data publikacji posta
Uwagi

Na koniec skopiuj moduł Data publikacji i przeciągnij go do ostatniej kolumny.

Podobnie jak w przypadku innych modułów, usuń zawartość dynamiczną i wybierz opcję Użyj zawartości dynamicznej .

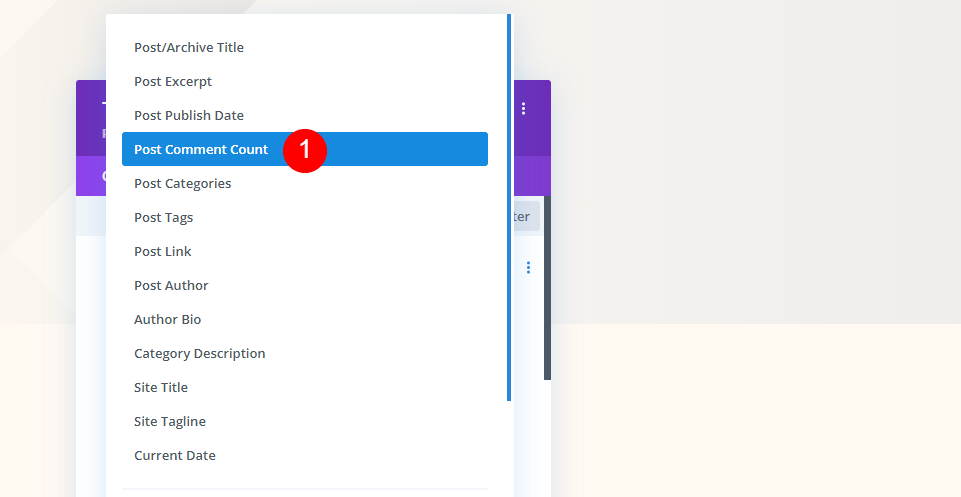
Wybierz z listy opcję Liczba komentarzy do postów.
- Treść dynamiczna: liczba komentarzy

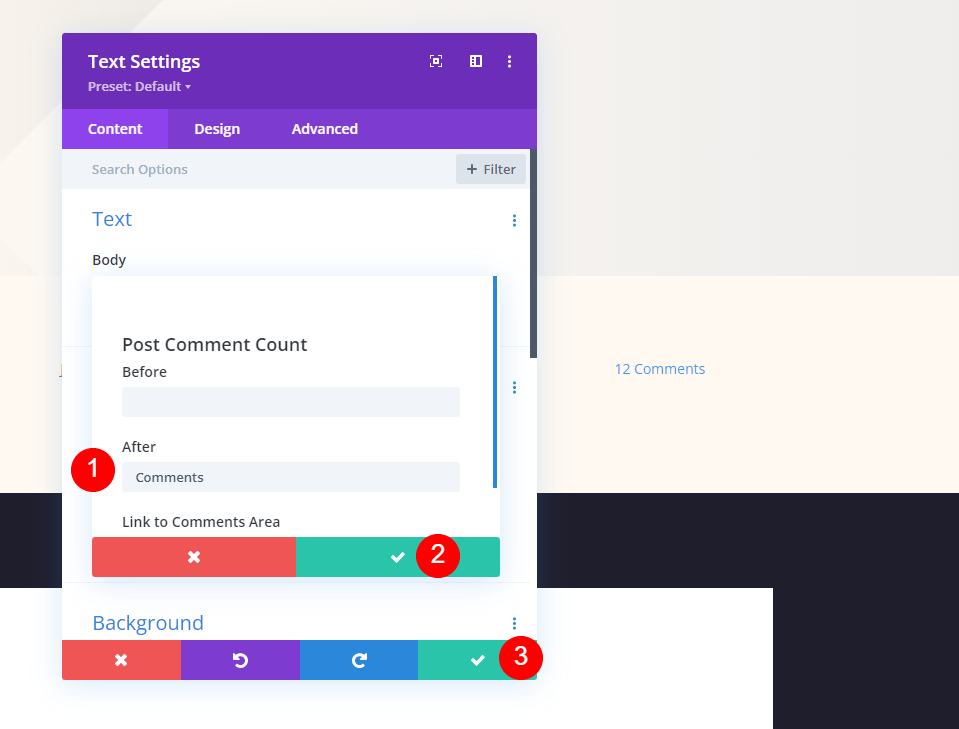
Tym razem dodaj spację i słowo Komentarze w polu Po . Zamknij mały modalny, a następnie zamknij ustawienia. Zapisz swoją pracę.
- Po: Komentarze
Wyniki
Pełnoekranowy moduł tytułów postów na pulpicie

Pełnoekranowy telefon modułu tytułu posta

Alternatywny moduł tytułu posta na pełnym ekranie z tytułem na pulpicie w tle

Alternatywny moduł tytułu pełnoekranowego posta z tytułem nad telefonem w tle

Bohater pełnoekranowy z pulpitem metadanych

Bohater pełnoekranowy z telefonem z metadanymi

Końcowe myśli
Oto nasze spojrzenie na to, jak dodać pełnoekranowego bohatera do szablonu postów na blogu Divi. Moduły Divi i Theme Builder zapewniają kilka opcji tworzenia pełnoekranowych sekcji bohaterów. Każda z metod działa świetnie i wszystkie mają swoje zalety. Korzystając z tych metod, możesz dodać pełnoekranowego bohatera do dowolnego szablonu postu na blogu Divi.
Chcemy usłyszeć od Ciebie. Czy dodałeś pełnoekranowego bohatera do szablonów postów na blogu? Daj nam znać w komentarzach.
