Divi 블로그 게시물 템플릿에 전체 화면 영웅을 추가하는 방법
게시 됨: 2022-01-16전체 화면 영웅 섹션은 모든 웹 페이지에서 멋지게 보이지만 블로그 게시물에서 특히 흥미롭습니다. 추천 이미지가 전체 화면이지만 제목과 메타 텍스트를 배치하기 위한 많은 디자인 옵션이 있습니다. 이것은 Divi 테마 빌더로 쉽게 할 수 있습니다. 이 기사에서는 전체 화면 영웅을 Divi 블로그 게시물 템플릿에 추가하는 몇 가지 방법을 살펴보겠습니다.
시작하자.
시사
다음은 우리가 만들 내용입니다.
전체 화면 게시물 제목 모듈 데스크탑

전체 화면 게시물 제목 모듈 전화

배경 바탕 화면 위에 제목이 있는 대체 전체 화면 게시물 제목 모듈

배경 전화 위에 제목이 있는 대체 전체 화면 게시물 제목 모듈

Metadata Desktop이 있는 전체 화면 영웅

Metadata Phone을 사용하는 전체 화면 영웅

전체 화면 영웅을 위한 블로그 게시물 템플릿

Divi 테마 빌더에서 블로그 게시물 템플릿을 처음부터 만들거나 우아한 테마 블로그에서 템플릿을 업로드할 수 있습니다. 그것들을 찾으려면 블로그에서 "무료 블로그 포스트 템플릿"을 검색하십시오. 템플릿을 다운로드한 경우 압축을 풀어야 합니다.
제 예에서는 Divi의 Fashion Designer Layout Pack용 무료 블로그 포스트 템플릿을 사용하고 있습니다. 나는 또한 일치시키기 위해 무료 머리글 및 바닥글 패션 디자이너 레이아웃 팩을 사용하고 있습니다.
전체 화면 영웅을 위한 블로그 게시물 템플릿 업로드 또는 생성

블로그 게시물 템플릿을 업로드하거나 처음부터 만들 수 있습니다. 하나를 업로드하지만 전체 화면 영웅을 만드는 프로세스는 동일합니다.
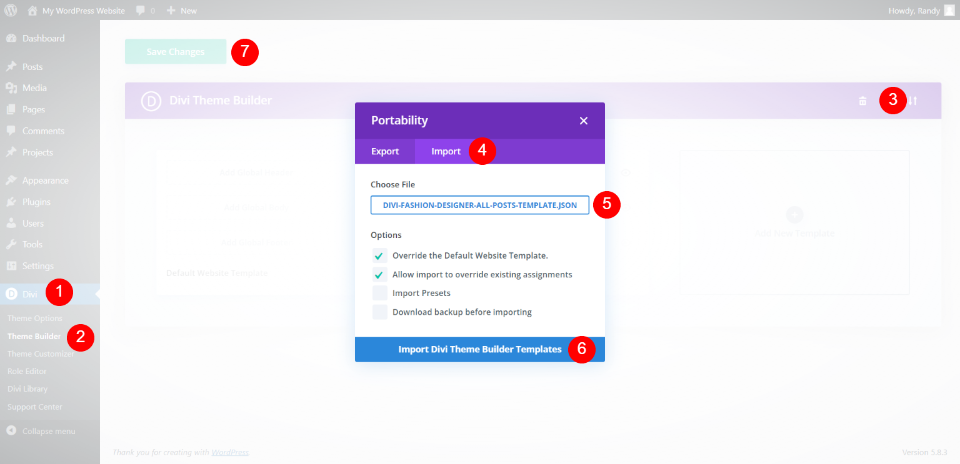
템플릿을 업로드하려면 WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다. 이식성 을 선택하고 열리는 모달 내에서 가져오기 를 클릭합니다. JSON 파일 로 이동하여 선택합니다. Divi 테마 빌더 템플릿 가져오기 를 클릭하고 업로드가 완료될 때까지 기다립니다. 설정을 저장합니다.
- WordPress 대시보드에서 Divi로 이동
- 테마 빌더 선택
- 이식성 클릭
- 가져오기 선택
- JSON 파일 선택
- 가져오려면 클릭
- 설정 저장
방법 1: 전체 화면 게시물 제목 모듈

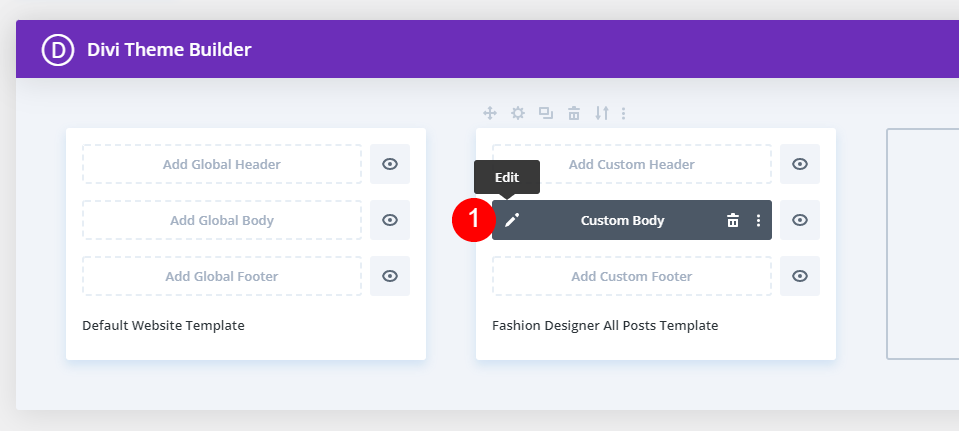
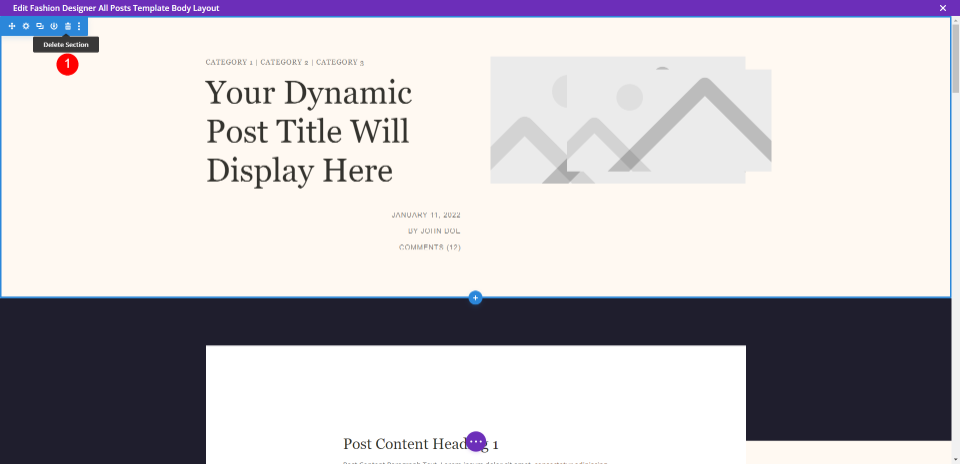
이 방법은 게시물 제목 모듈 을 사용합니다. 모든 정보를 함께 표시하려는 경우 좋은 선택입니다. 템플릿이 있으면 편집 아이콘을 선택하여 엽니다.

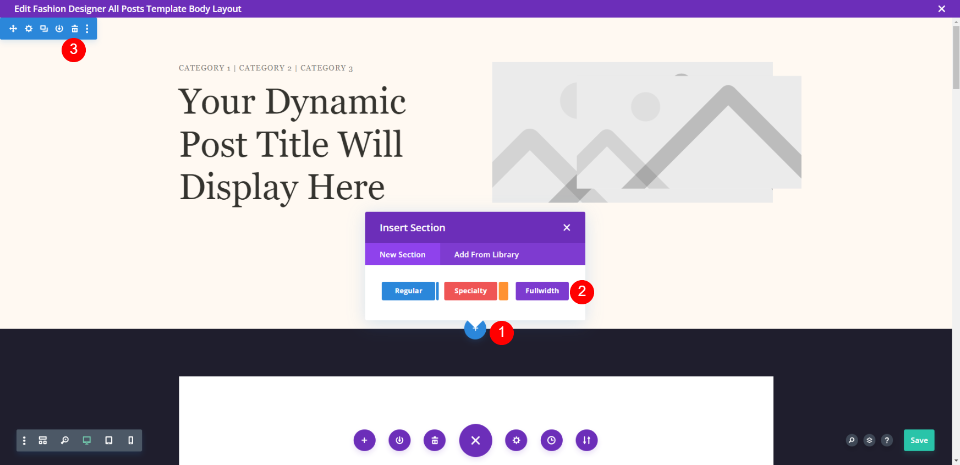
내가 업로드한 템플릿에는 추천 이미지가 있는 섹션이 있습니다. 이 섹션을 삭제하고 그 자리에 전체 너비 섹션 을 추가합니다.

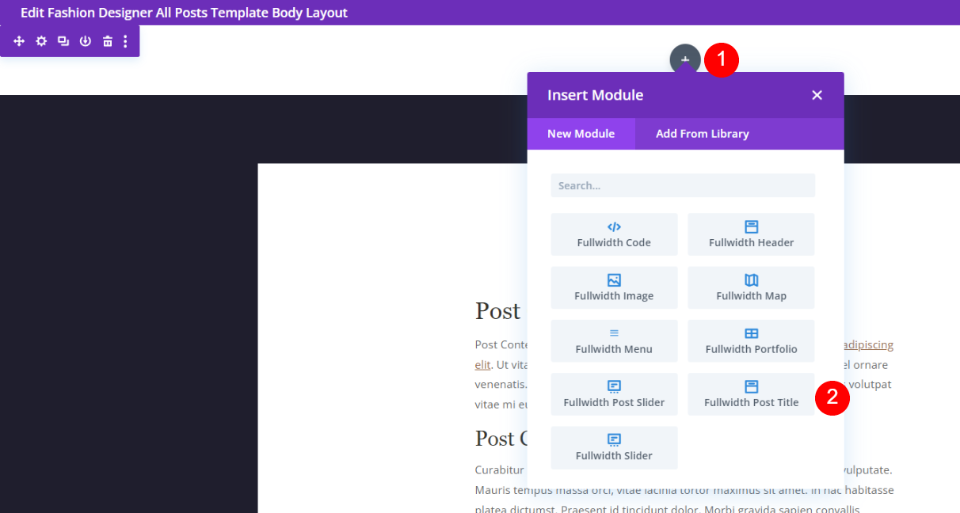
전각 모듈 목록에서 전각 게시물 제목 을 선택합니다.

기본적으로 모든 요소가 선택됩니다. 활성화된 상태로 두십시오. 추천 이미지 배치까지 아래로 스크롤하고 제목 위 를 선택합니다.
- 추천 이미지 배치: 제목 위

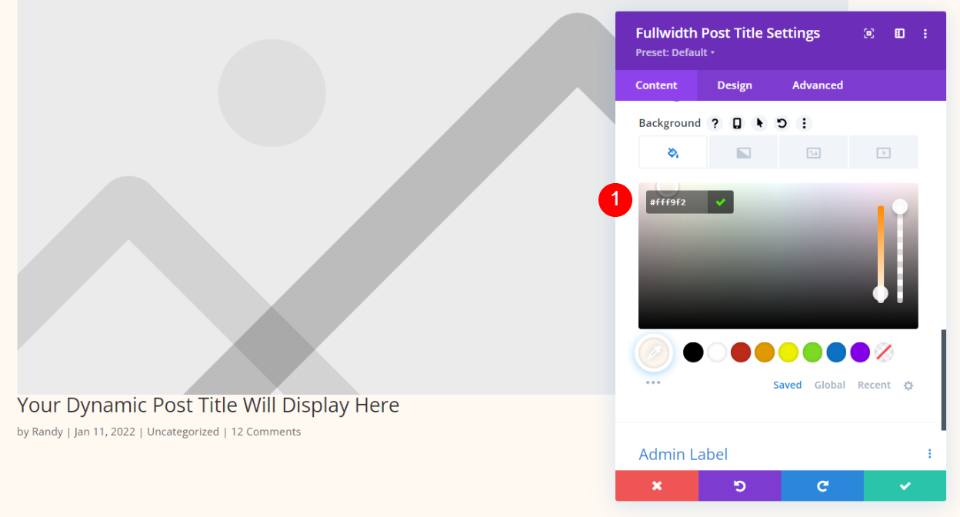
배경 까지 아래로 스크롤하고 색상을 #fff9f2로 설정합니다.
- 색상: #fff9f2
제목 텍스트

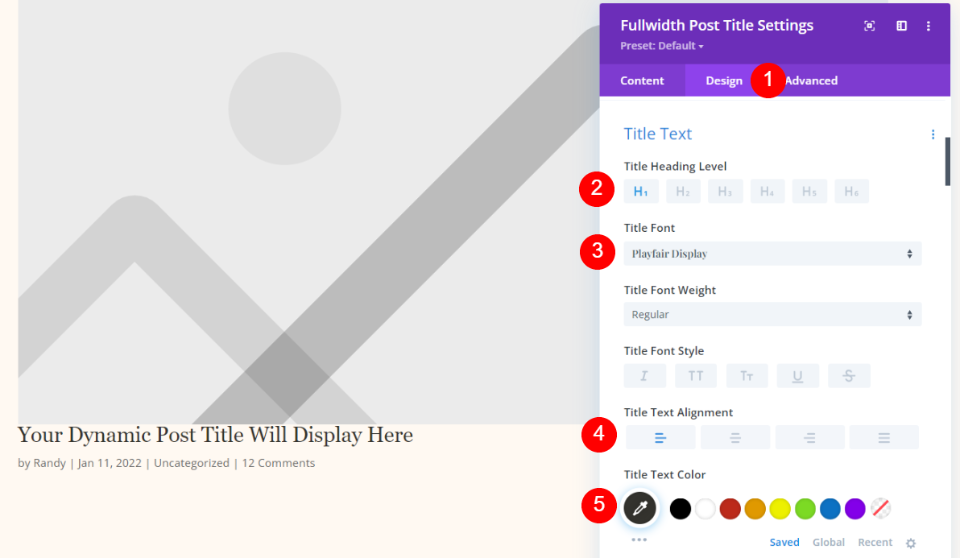
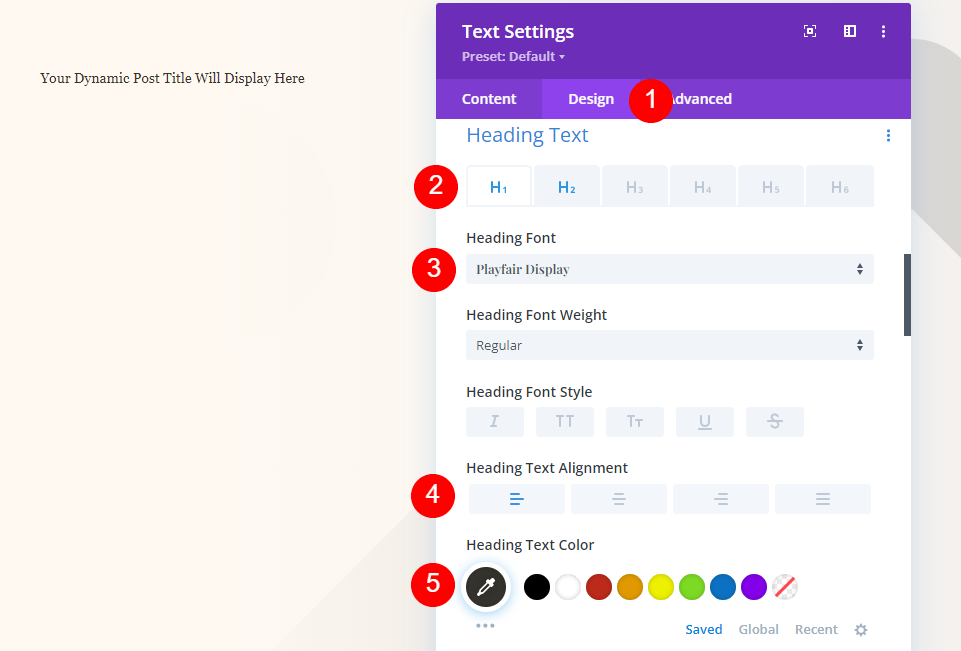
디자인 탭을 선택합니다. 제목 텍스트의 경우 H1을 유지하고 Playfair Display를 선택합니다. 왼쪽 맞춤으로 설정하고 색상으로 #34332e를 선택합니다.
- 글꼴: Playfair 디스플레이
- 정렬: 왼쪽 맞춤
- 색상: #34332e

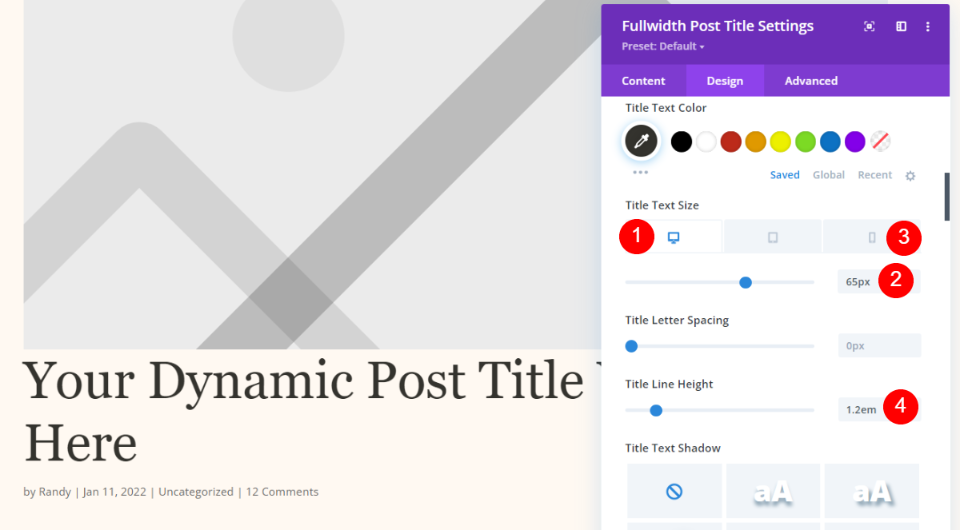
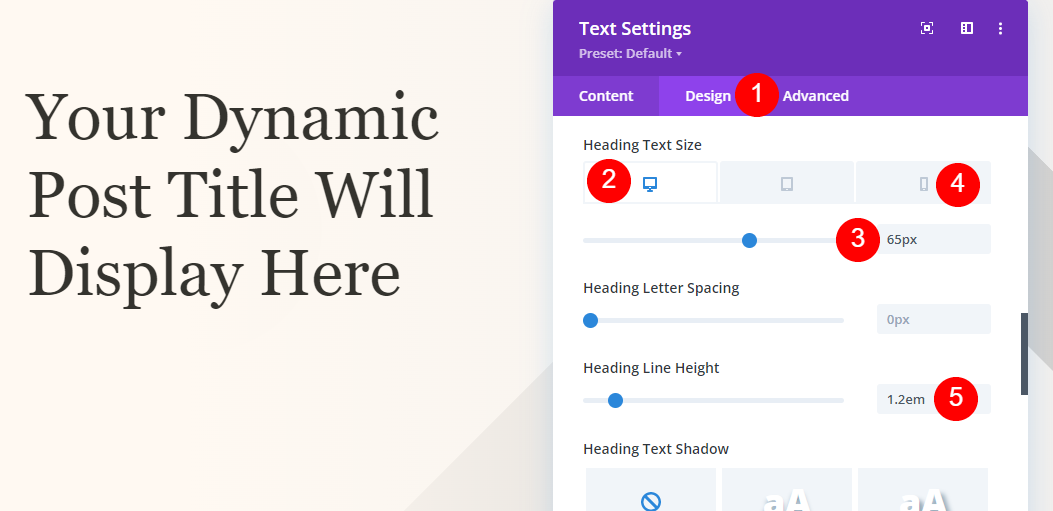
Text Size 의 경우 바탕 화면을 65px로, 전화를 42px로, Line Height를 1.2em으로 설정합니다.
- 데스크탑 크기: 65px
- 전화 크기: 42px
- 줄 높이: 1.2em
메타 텍스트

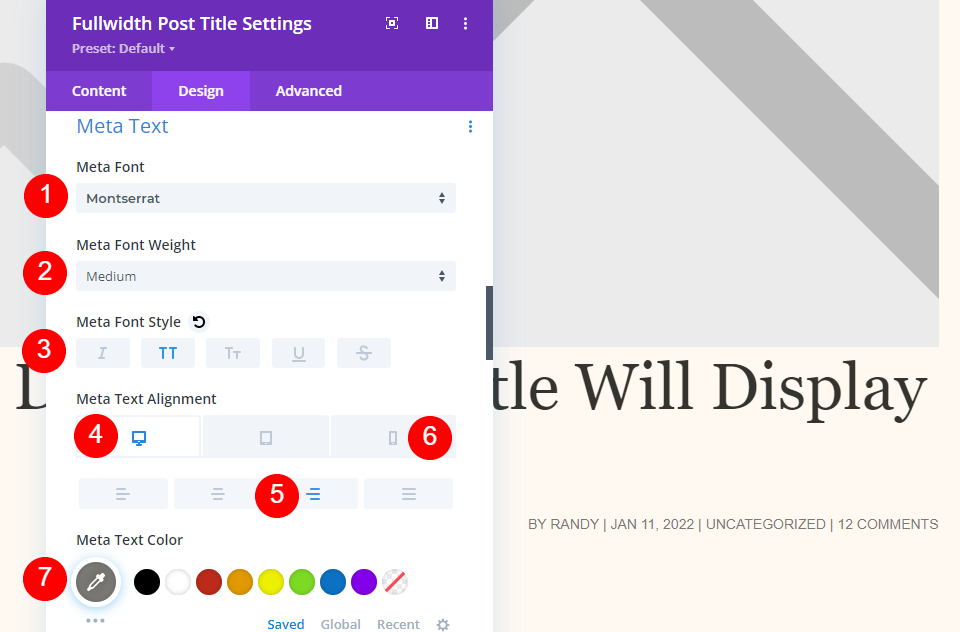
메타 까지 아래로 스크롤합니다. 글꼴로 Montserrat를 선택하고 중간 두께, 대문자, 데스크탑의 경우 오른쪽 맞춤, 전화의 경우 왼쪽 맞춤으로 설정합니다. 색상으로 #7b7975를 선택합니다.
- 글꼴: 몬세라트
- 무게: 중간
- 스타일: 대문자
- 바탕 화면 정렬: 오른쪽
- 전화 정렬: 왼쪽
- 색상: #7b7975

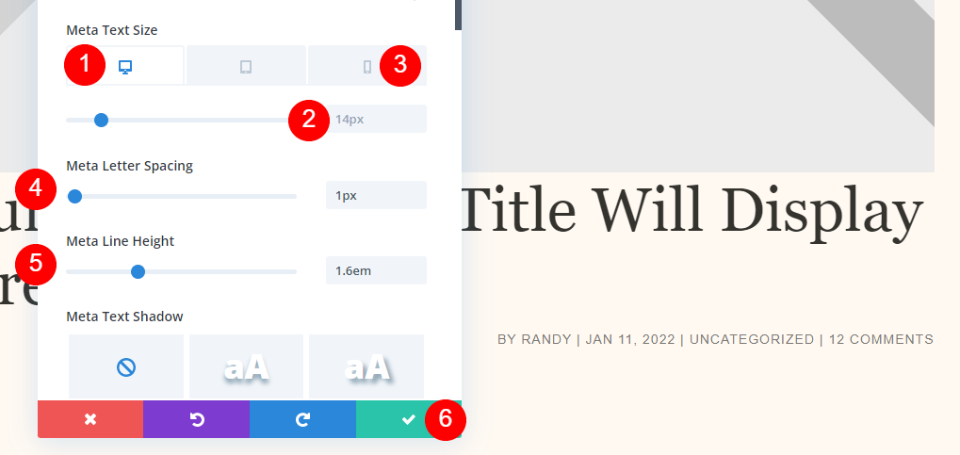
바탕 화면 글꼴 크기 를 14px로, 전화 크기를 10px로, 글자 간격을 1px로, 줄 높이를 1.6em으로 설정합니다. 설정을 닫고 템플릿을 저장합니다.
- 데스크탑 크기: 14px
- 전화 크기: 10px
- 문자 간격: 1px
- 라인 높이: 1.6em
배경 이미지 위의 제목

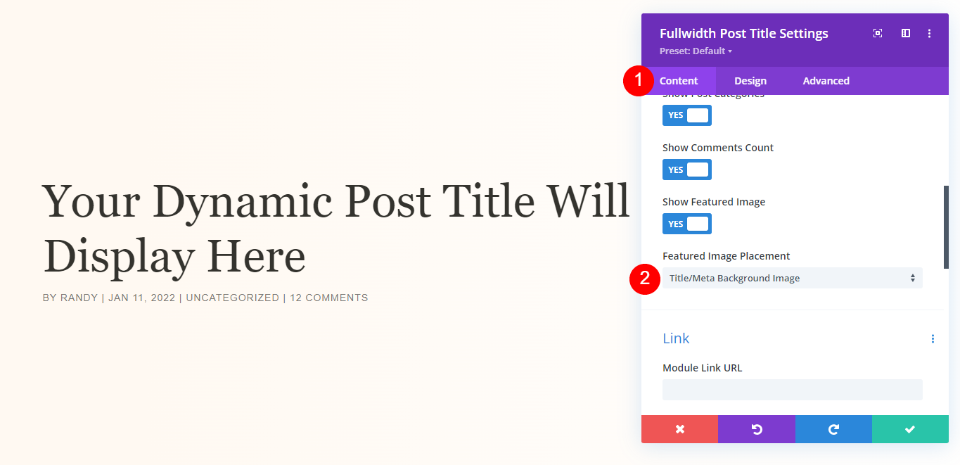
추천 이미지 위에 제목을 표시하려면 동일한 디자인 설정을 사용하고 콘텐츠 탭으로 돌아갑니다. 추천 이미지 배치를 위해 제목/메타 배경 이미지 를 선택합니다.
- 추천 이미지 배치: 제목/메타 배경 이미지

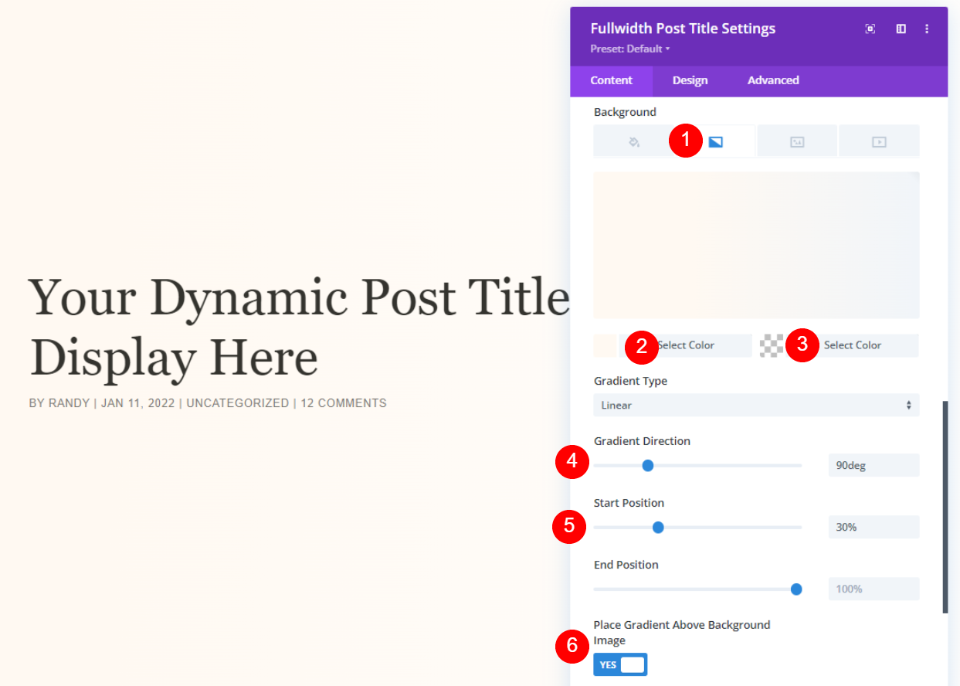
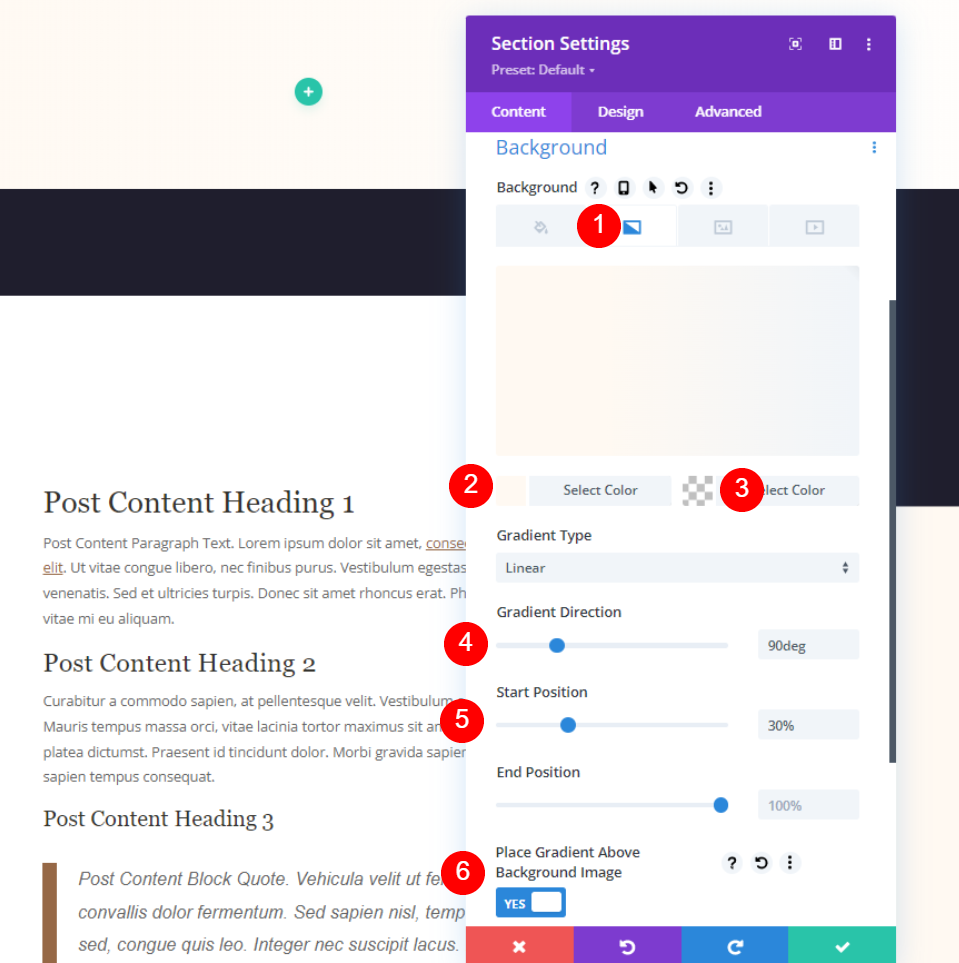
배경 까지 아래로 스크롤하고 그라디언트 를 선택합니다. 왼쪽 색상을 #fff9f2, 오른쪽 색상을 rgba(255,255,255,0), 방향을 90deg, 시작 위치를 30%로 설정하고 Yes를 선택하여 배경 이미지 위에 그라디언트를 배치합니다. 설정을 닫고 저장합니다.
- 왼쪽 그라데이션 색상: #fff9f2
- 오른쪽 그라데이션 색상: rgba(255,255,255,0)
- 기울기 방향: 90deg
- 시작 위치: 30%
- 배경 이미지 위에 그라디언트 배치: 예
방법 2: 메타데이터가 있는 전체 화면 영웅

이 방법은 정보에 대해 동적 콘텐츠 가 있는 텍스트 모듈을 사용합니다. 이것은 모든 요소를 다른 위치에 표시하려는 경우에 좋은 옵션입니다. 먼저 템플릿을 업로드하고 첫 번째 섹션을 삭제합니다. 왼쪽 열에서 모듈과 해당 설정을 다시 만들지만 설정할 수 있도록 살펴보겠습니다.
메타데이터 섹션 설정이 있는 전체 화면 영웅

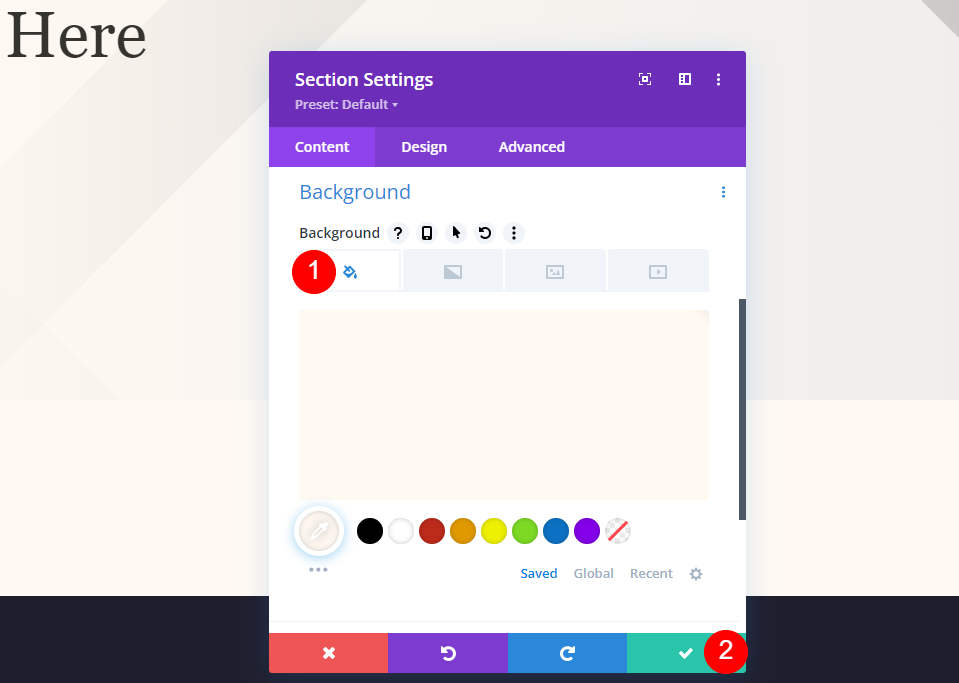
섹션 설정을 열고 배경색 까지 아래로 스크롤합니다. Gradient를 선택하고 왼쪽 색상을 #fff9f2로, 오른쪽 색상을 rgba(255,255,255,0)로, Gradient Direction을 90deg, Start Position을 30%, Place Gradient Above Background Image를 YES로 설정합니다.
- 왼쪽 그라데이션 색상: #fff9f2
- 오른쪽 그라데이션 색상: rgba(255,255,255,0)
- 기울기 방향: 90deg
- 시작 위치: 30%
- 배경 이미지 위에 그라디언트 배치: 예

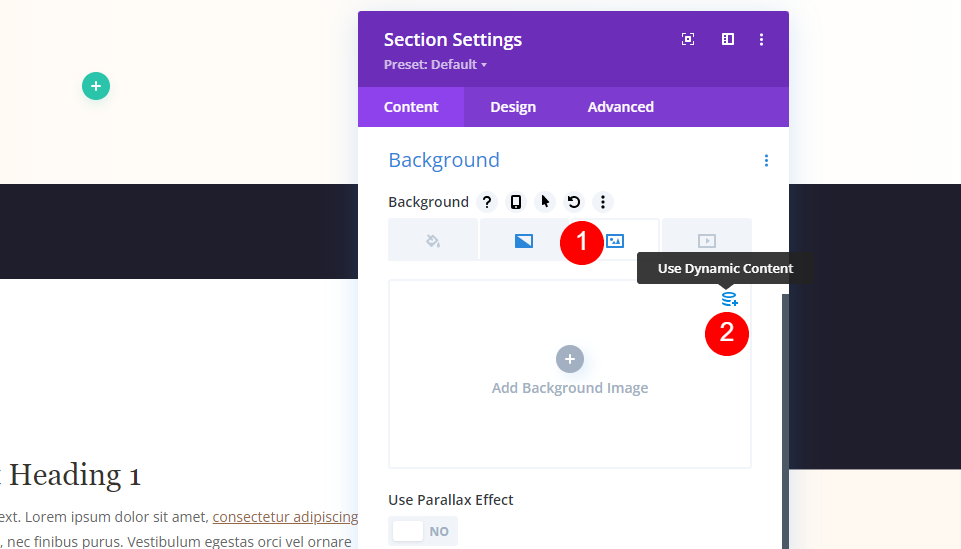
이미지 를 선택하고 동적 콘텐츠 옵션을 선택합니다.

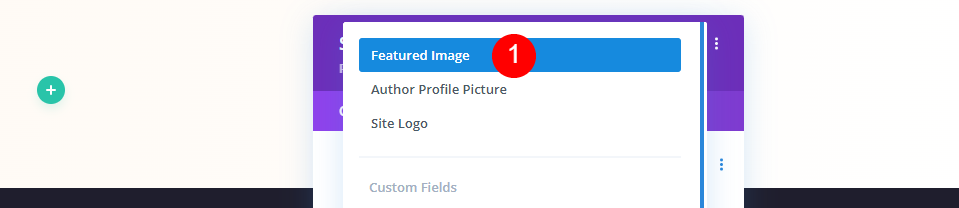
옵션에서 추천 이미지 를 선택합니다.

디자인 탭을 선택하고 설정으로 스크롤합니다. 최소 높이에 100vh를 추가합니다. 섹션 설정을 닫습니다.
- 최소 높이: 100vh
메타데이터 제목 텍스트가 있는 전체 화면 영웅

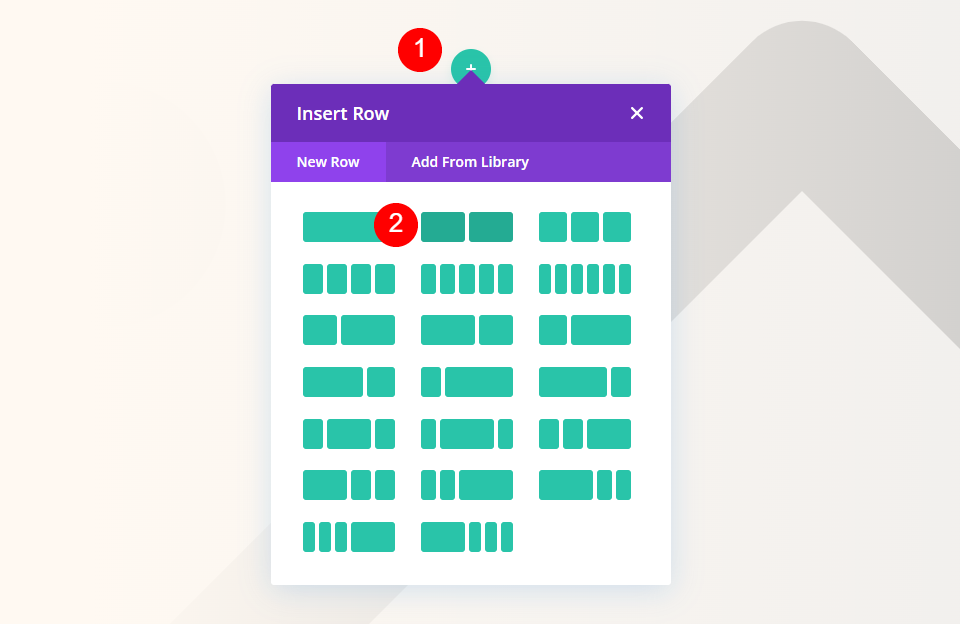
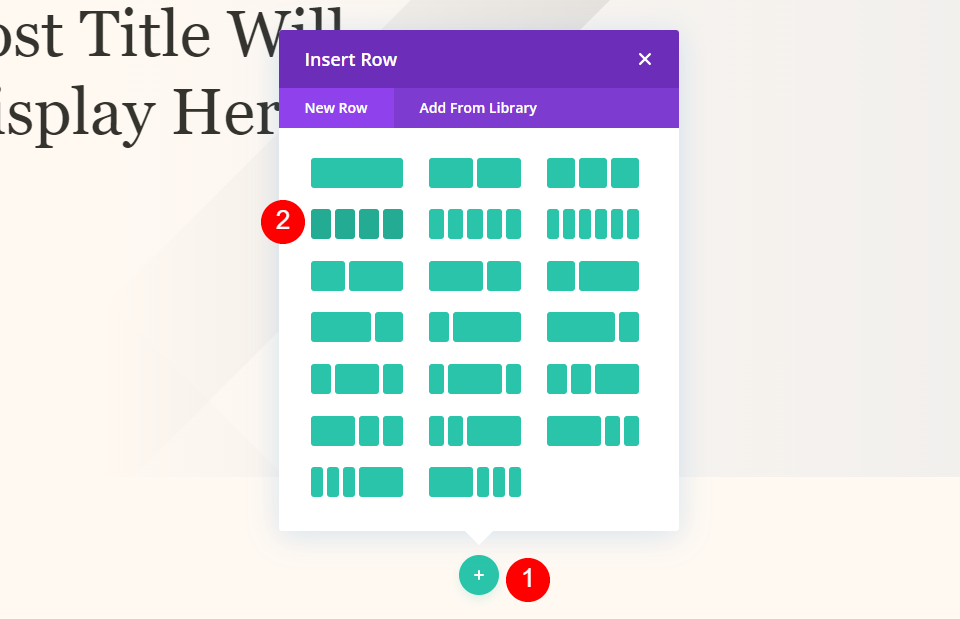
다음으로 섹션에 이중 열 행 을 추가합니다.

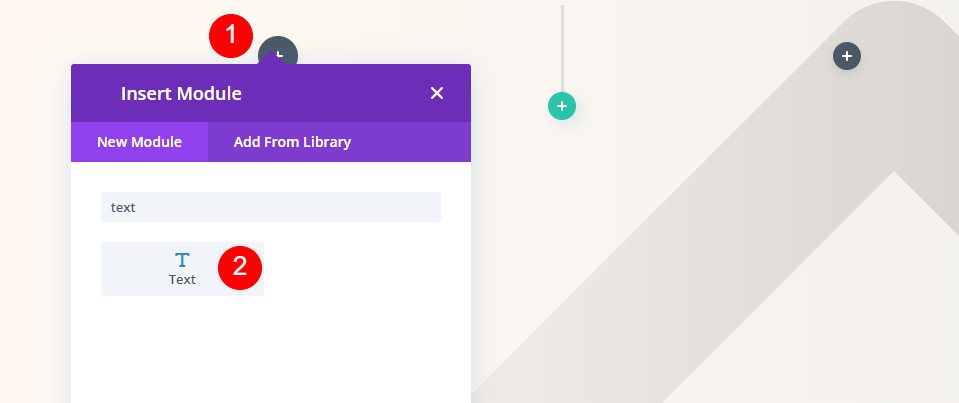
오른쪽 열에 텍스트 모듈 을 추가합니다.

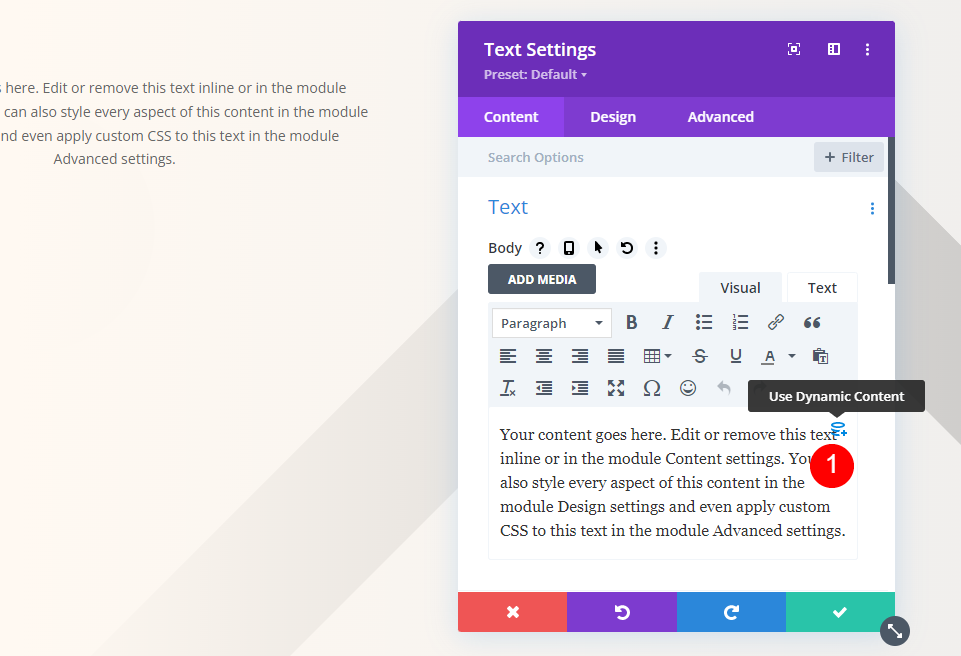
콘텐츠의 경우 동적 콘텐츠 사용 을 선택합니다.


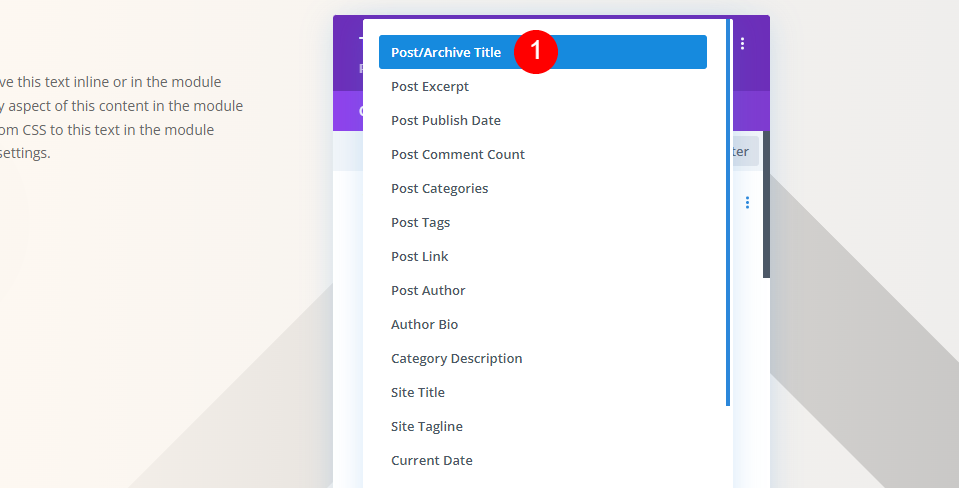
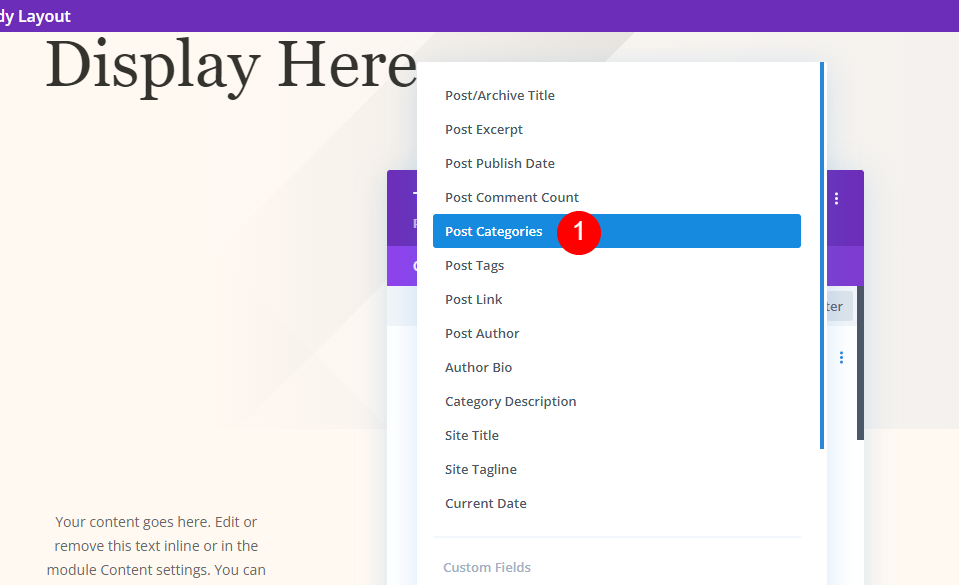
옵션 목록에서 게시물/보관 제목 을 선택합니다.
- 동적 콘텐츠: 게시물/보관 제목

디자인 탭을 선택합니다. 제목 텍스트의 경우 H1을 유지하고 Playfair Display를 선택합니다. 왼쪽 맞춤으로 설정하고 색상으로 #34332e를 선택합니다.
- 글꼴: Playfair 디스플레이
- 정렬: 왼쪽 맞춤
- 색상: #34332e

텍스트 크기의 경우 바탕 화면을 65px로, 전화를 42px로, Line Height를 1.2em으로 설정합니다.
- 데스크탑 크기: 65px
- 전화 크기: 42px
- 줄 높이: 1.2em

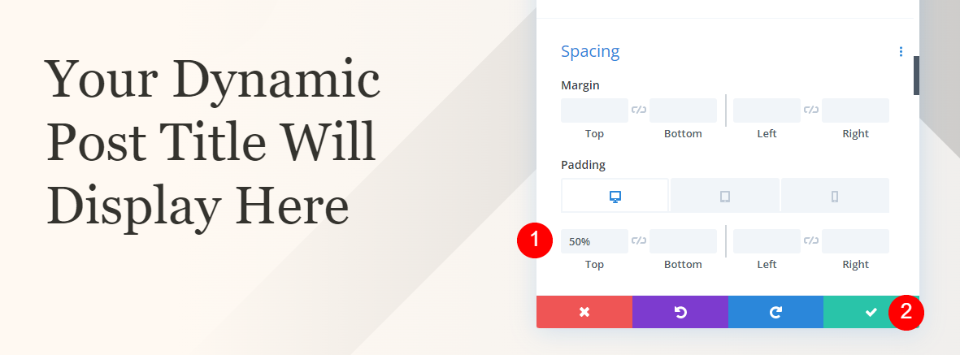
Spacing 까지 아래로 스크롤하고 Top Padding에 50%를 입력합니다. 설정을 닫습니다.
- 탑 패딩: 50%
메타데이터 카테고리 섹션이 있는 전체 화면 영웅

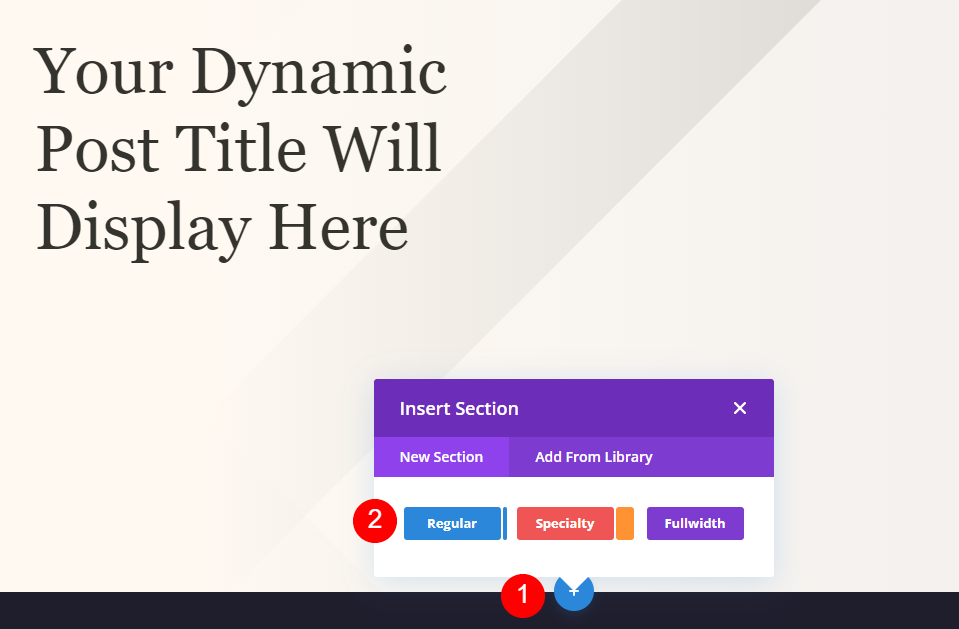
영웅 섹션 아래에 새로운 일반 섹션 을 추가하십시오.

설정을 열고 배경색 을 #fff9f2로 설정합니다. 설정을 닫습니다.
- 배경색: #fff9f2

그런 다음 새 섹션에 4열 행 을 추가합니다.
메타데이터 카테고리 텍스트가 있는 전체 화면 영웅

왼쪽 열에 텍스트 모듈 을 추가합니다.

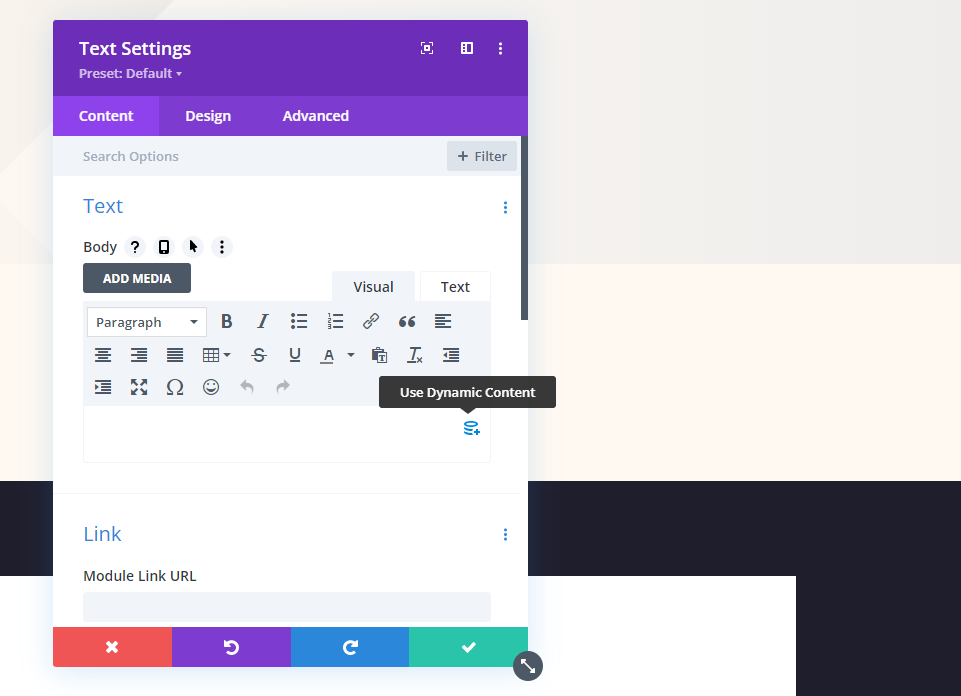
모듈의 설정을 열고 텍스트 본문에 대해 동적 콘텐츠 사용 을 선택합니다.

목록에서 게시물 카테고리 를 선택합니다.
- 동적 콘텐츠: 게시물 카테고리

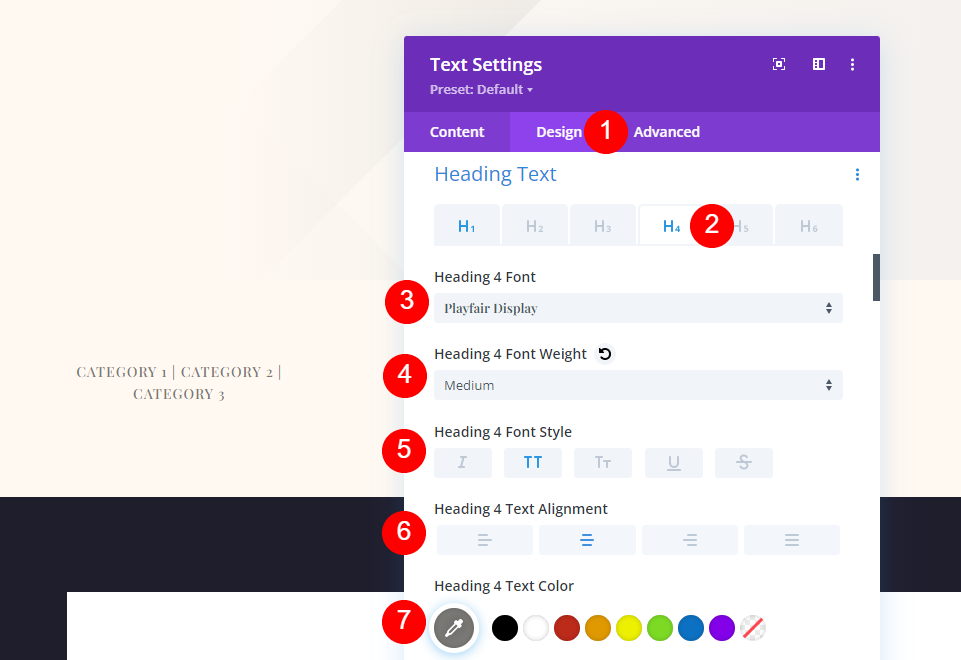
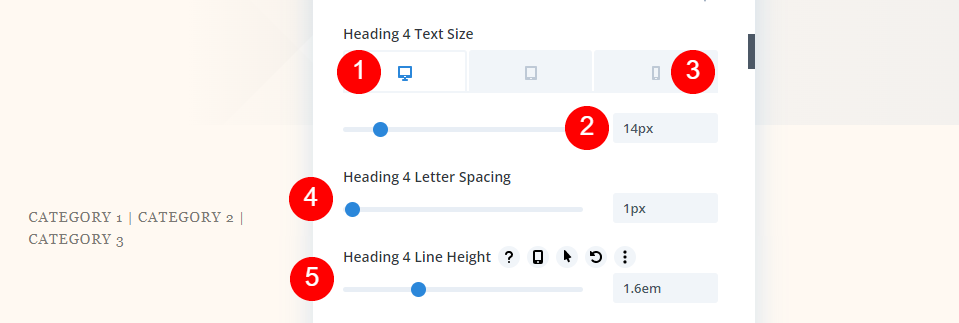
디자인 탭을 선택하고 제목 텍스트까지 아래로 스크롤합니다. H4를 선택합니다. 글꼴에 대해 Playfair Display를 선택하고 중간 두께, 대문자, 데스크탑의 경우 오른쪽 맞춤, 전화의 경우 왼쪽 맞춤으로 설정합니다. 색상으로 #7b7975를 선택합니다.
- 제목 텍스트: H4
- 글꼴: Playfair 디스플레이
- 무게: 중간
- 스타일: 대문자
- 정렬: 중앙
- 색상: #7b7975

바탕 화면 글꼴 크기를 14px로, 전화 크기를 10px로, 글자 간격을 1px로, 줄 높이를 1.6em으로 설정합니다. 설정을 닫고 템플릿을 저장합니다.
- 데스크탑 크기: 14px
- 전화 크기: 10px
- 문자 간격: 1px
- 라인 높이: 1.6em

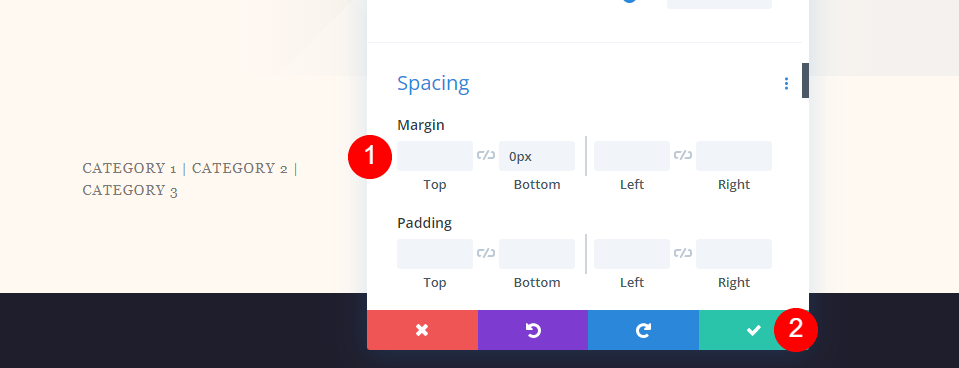
Spacing 까지 아래로 스크롤하고 하단 여백에 0px를 추가합니다. 설정을 닫습니다.
- 하단 여백: 0px
메타데이터 메타 텍스트가 있는 전체 화면 영웅

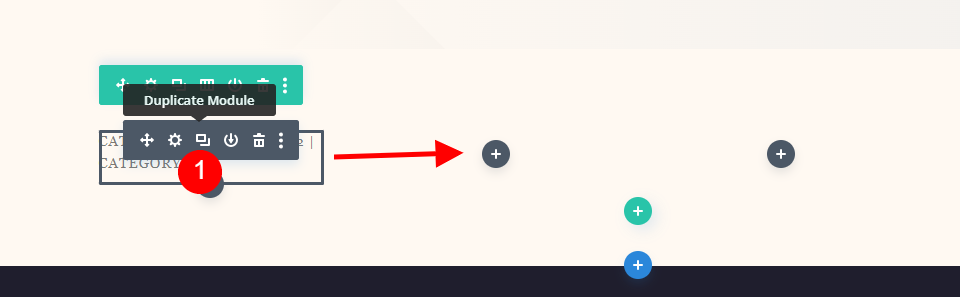
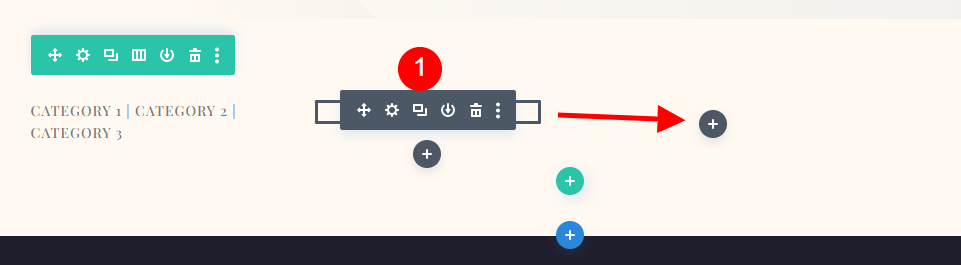
그런 다음 범주 모듈을 복사하여 다음 열로 끕니다. 각 메타 모듈에는 동일한 설정이 있습니다. 첫 번째 모듈을 만든 다음 두 번 복사하여 다른 모듈을 만드는 방법을 보여 드리겠습니다.
작가

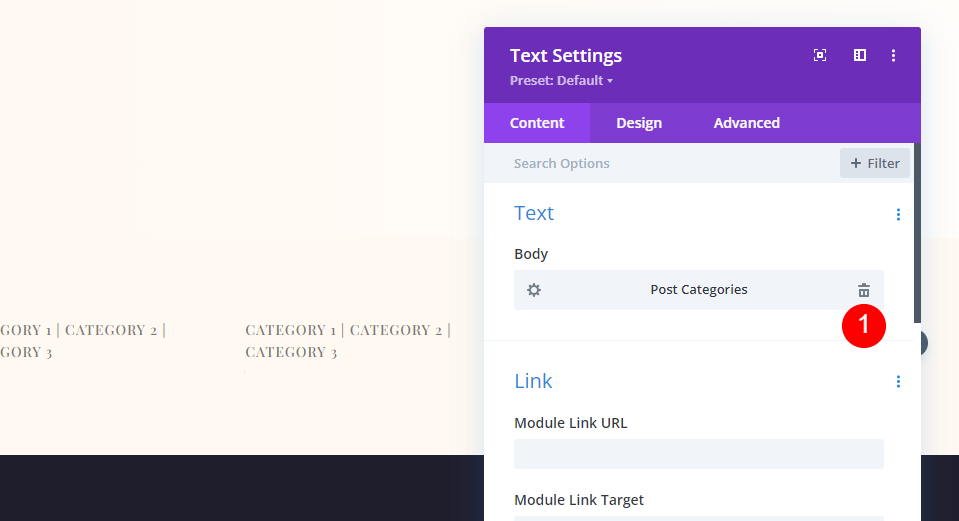
설정을 열고 게시물 카테고리 동적 콘텐츠를 삭제합니다.

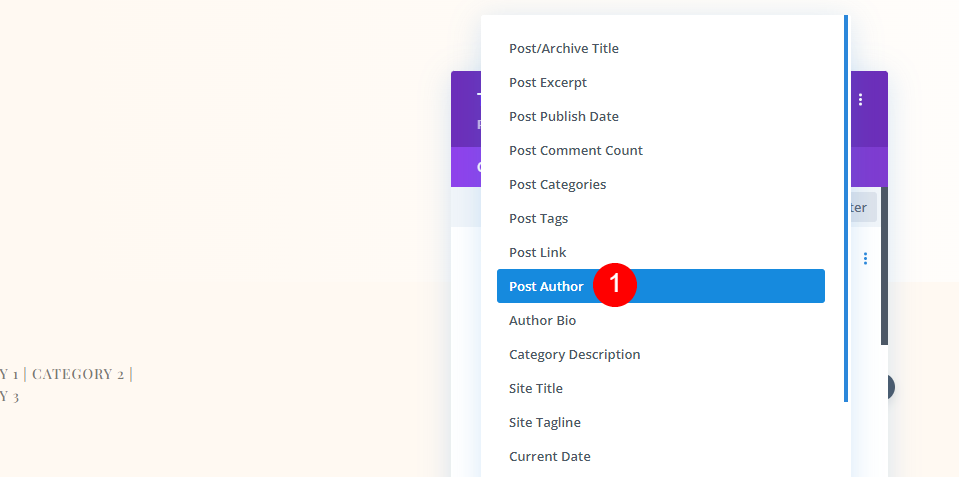
동적 콘텐츠 사용을 클릭하고 게시물 작성자를 선택합니다.
- 동적 콘텐츠: 게시물 작성자

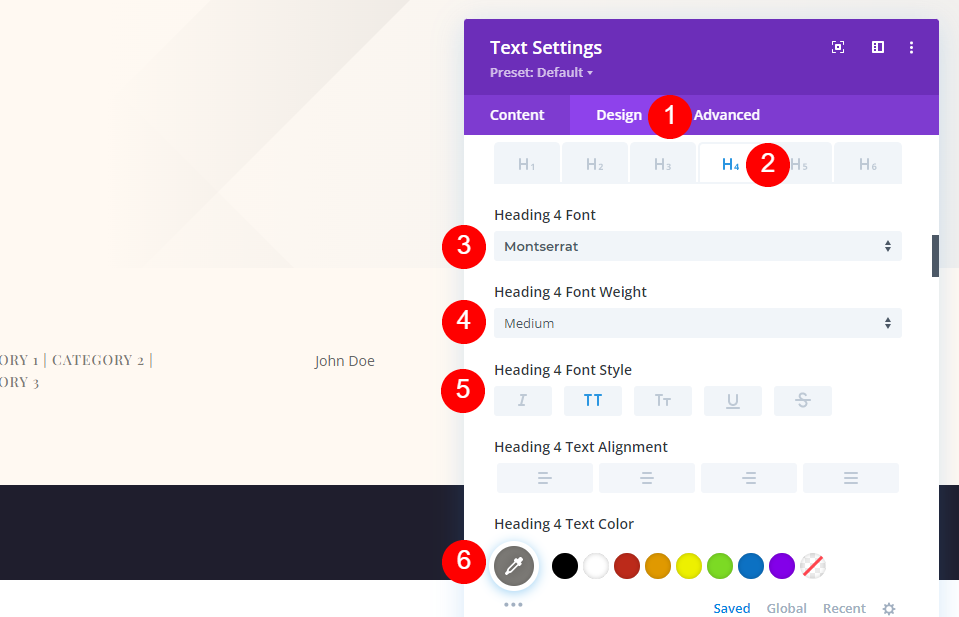
디자인 탭에서 제목 4 글꼴로 이동하여 글꼴로 Montserrat를 선택합니다. 나머지 설정은 이전 모듈에서 복사되었습니다. 여기에는 중간 두께, 대문자, 바탕 화면의 경우 오른쪽 정렬, 전화의 경우 왼쪽 정렬, 색상의 경우 #7b7975가 포함됩니다.
- 글꼴: 몬세라트
- 무게: 중간
- 스타일: 대문자
- 데스크탑 정렬: 중앙
- 전화 정렬: 왼쪽
- 색상: #7b7975

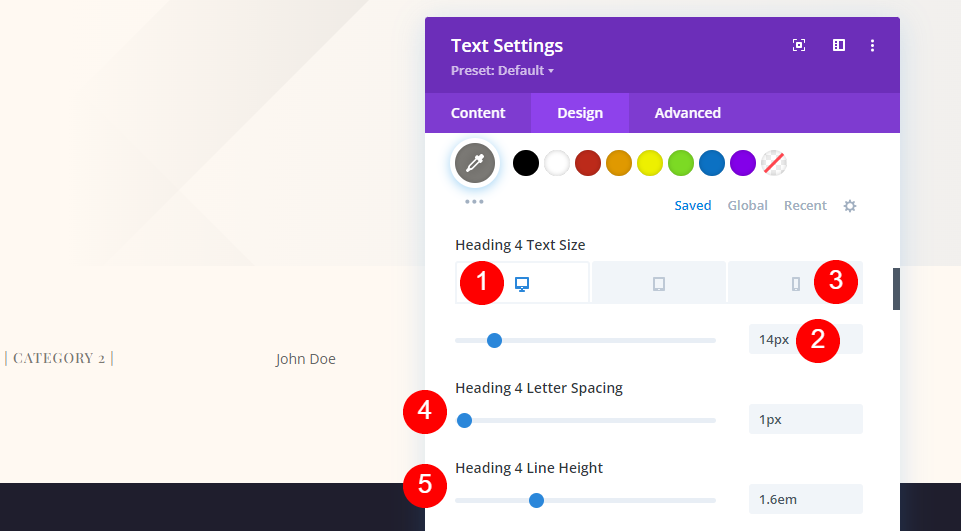
글꼴 크기 설정에는 바탕 화면 크기 14px, 전화 크기 10px, 글자 간격 1px, 줄 높이 1.6em이 포함됩니다.
- 데스크탑 크기: 14px
- 전화 크기: 10px
- 문자 간격: 1px
- 라인 높이: 1.6em

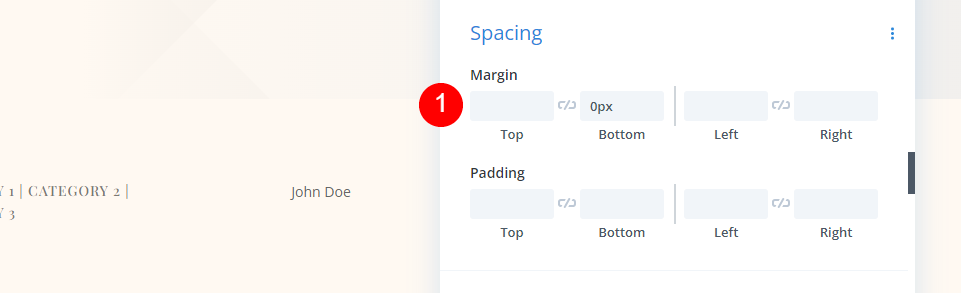
하단 여백 은 0px이어야 합니다.
- 하단 여백: 0px
날짜

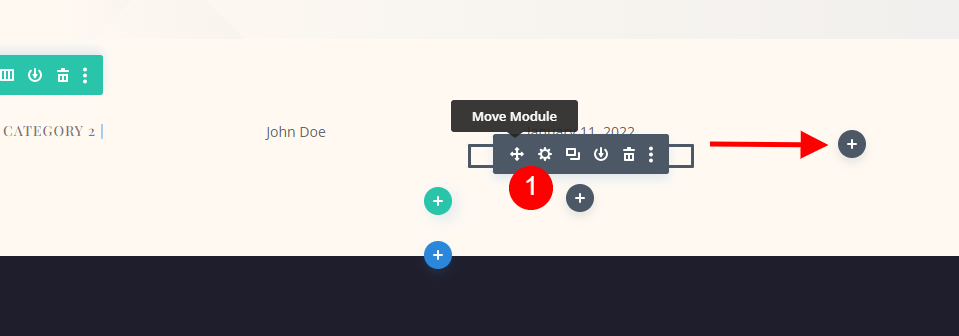
작성자 모듈을 복사 하여 다음 열로 끕니다.

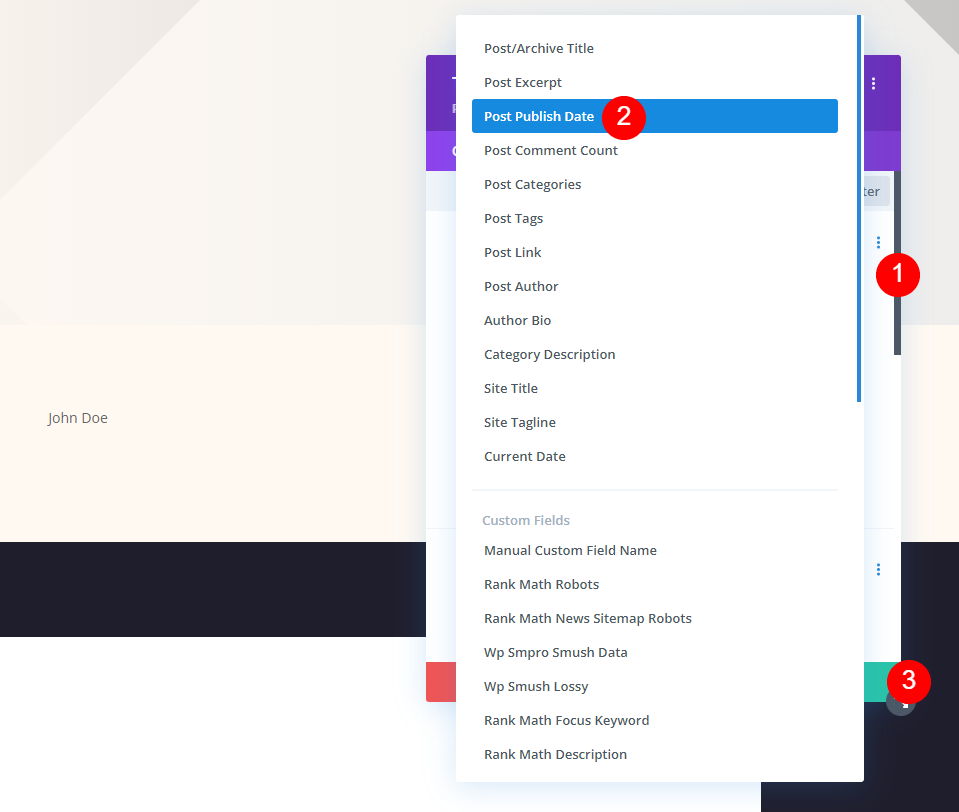
동적 콘텐츠를 삭제하고 동적 콘텐츠 사용 을 선택한 다음 게시 게시 날짜를 선택합니다. 설정을 닫습니다.
- 동적 콘텐츠: 게시 후 날짜
코멘트

마지막으로 Publish Date 모듈을 복사 하여 마지막 열로 끕니다.

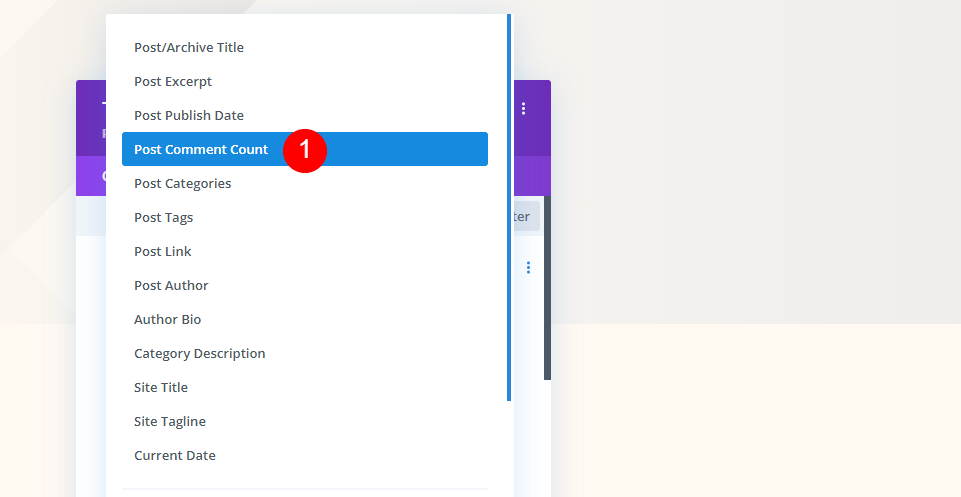
다른 모듈과 마찬가지로 동적 콘텐츠를 삭제하고 동적 콘텐츠 사용 을 선택합니다.

선택 항목에서 게시물 댓글 수 를 선택합니다.
- 동적 콘텐츠: 게시물 댓글 수

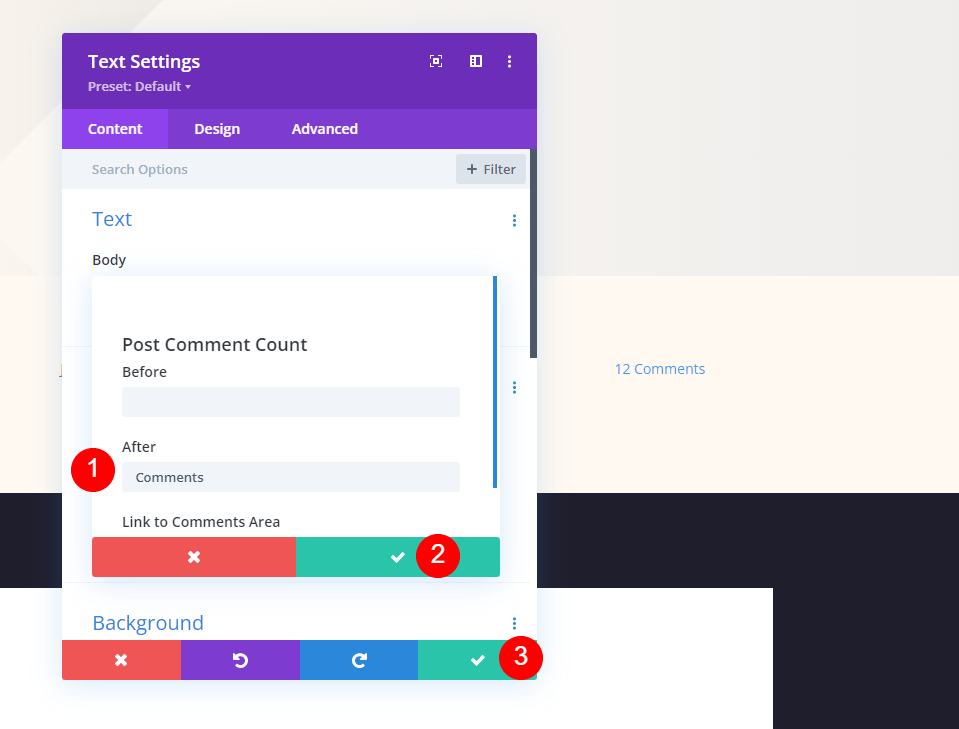
이번에는 After 필드 에 공백과 Comments라는 단어를 추가합니다. 작은 모달을 닫은 다음 설정을 닫습니다. 작업을 저장합니다.
- 이후: 댓글
결과
전체 화면 게시물 제목 모듈 데스크탑

전체 화면 게시물 제목 모듈 전화

배경 바탕 화면 위에 제목이 있는 대체 전체 화면 게시물 제목 모듈

배경 전화 위에 제목이 있는 대체 전체 화면 게시물 제목 모듈

Metadata Desktop이 있는 전체 화면 영웅

Metadata Phone을 사용하는 전체 화면 영웅

마무리 생각
Divi 블로그 게시물 템플릿에 전체 화면 영웅을 추가하는 방법을 살펴보았습니다. Divi 모듈과 테마 빌더는 전체 화면 영웅 섹션을 구축하기 위한 몇 가지 옵션을 제공합니다. 모든 방법은 훌륭하게 작동하며 모두 장단점이 있습니다. 이러한 방법을 사용하여 모든 Divi 블로그 게시물 템플릿에 전체 화면 영웅을 추가할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. 블로그 게시물 템플릿에 전체 화면 영웅을 추가했습니까? 의견에 대해 알려주십시오.
