フルスクリーンヒーローをDiviブログ投稿テンプレートに追加する方法
公開: 2022-01-16フルスクリーンのヒーローセクションは、どのWebページでも見栄えがしますが、ブログ投稿では特に興味深いものです。 注目の画像はフルスクリーンですが、タイトルとメタテキストを配置するためのデザインオプションはたくさんあります。 これは、Diviテーマビルダーを使用して簡単に行うことができます。 この記事では、フルスクリーンのヒーローをDiviブログ投稿テンプレートに追加するいくつかの方法を紹介します。
始めましょう。
プレビュー
これが私たちが作るものを見てみましょう。
フルスクリーン投稿タイトルモジュールデスクトップ

フルスクリーン投稿タイトルモジュール電話

背景デスクトップ上のタイトルを持つ代替のフルスクリーン投稿タイトルモジュール

バックグラウンド電話上のタイトルを持つ代替フルスクリーン投稿タイトルモジュール

メタデータデスクトップを備えたフルスクリーンヒーロー

メタデータ電話を備えたフルスクリーンヒーロー

フルスクリーンヒーローのブログ投稿テンプレート

Divi Theme Builderでブログ投稿テンプレートを最初から作成するか、ElegantThemesブログからテンプレートをアップロードできます。 それらを見つけるには、ブログで「無料のブログ投稿テンプレート」を検索してください。 テンプレートをダウンロードする場合は、必ず解凍してください。
私の例では、DiviのFashion DesignerLayoutPack用の無料のブログ投稿テンプレートを使用しています。 それに合わせて、無料のヘッダーとフッターのファッションデザイナーレイアウトパックも使用しています。
フルスクリーンヒーローのブログ投稿テンプレートをアップロードまたは作成する

ブログ投稿テンプレートをアップロードすることも、最初から作成することもできます。 1つアップロードしますが、フルスクリーンヒーローを作成するプロセスは同じです。
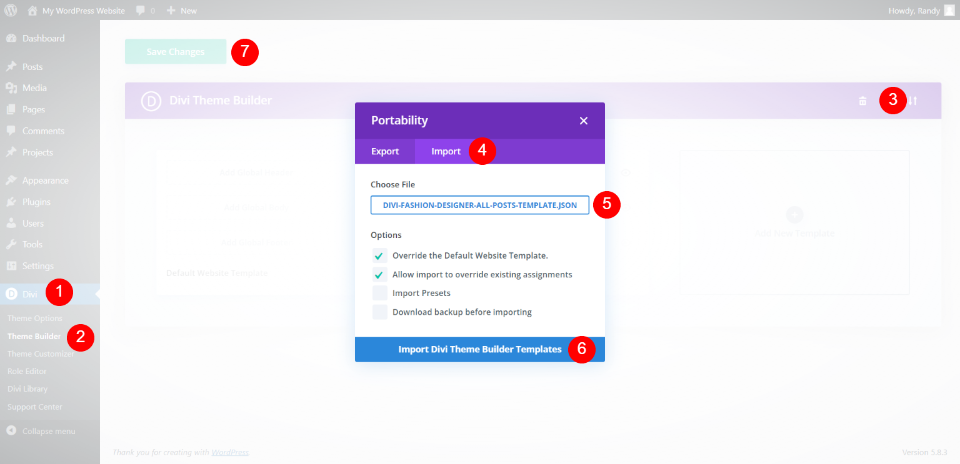
テンプレートをアップロードするには、WordPressダッシュボードの[ Divi] >[ ThemeBuilder ]に移動します。 [移植性]を選択し、開いたモーダル内で[インポート]をクリックします。 JSONファイルに移動して選択します。 [ Diviテーマビルダーテンプレートのインポート]をクリックして、アップロードが完了するのを待ちます。 設定を保存します。
- WordPressダッシュボードでDiviに移動します
- テーマビルダーを選択
- 移植性をクリックします
- [インポート]を選択します
- JSONファイルを選択してください
- クリックしてインポート
- 設定を保存します
方法1:フルスクリーン投稿タイトルモジュール

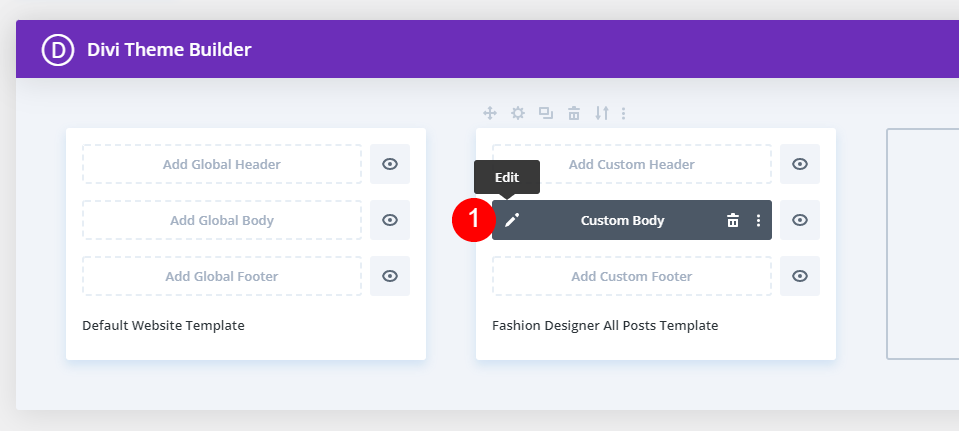
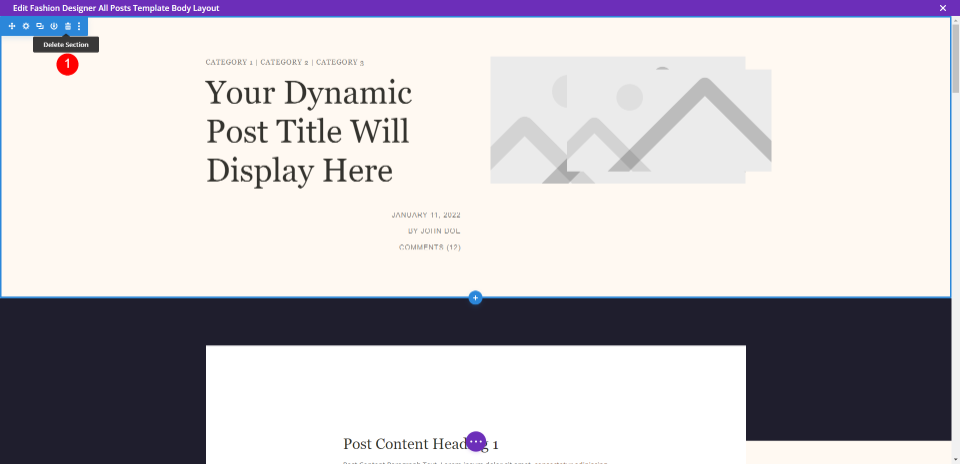
このメソッドは、投稿タイトルモジュールを使用します。 これは、すべての情報を一緒に表示する場合に適しています。 テンプレートを作成したら、編集アイコンを選択して開きます。

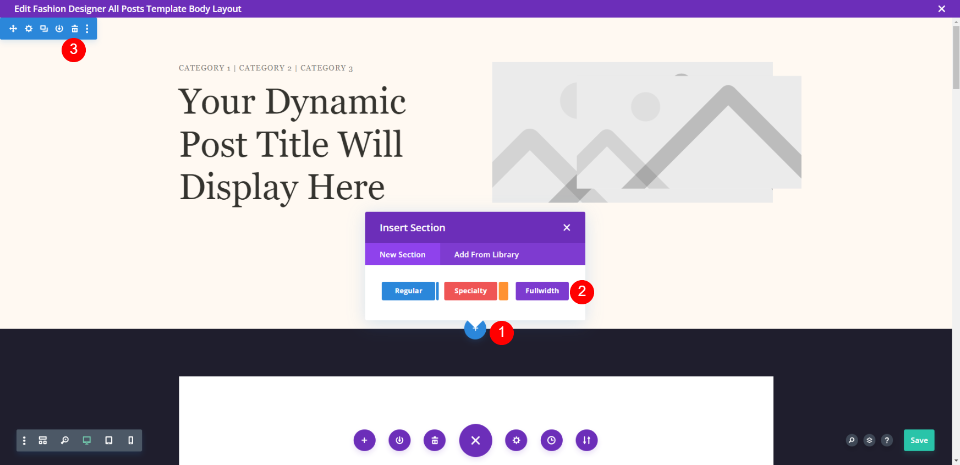
アップロードしたテンプレートには、注目の画像を含むセクションがあります。 このセクションを削除し、代わりに全幅セクションを追加します。

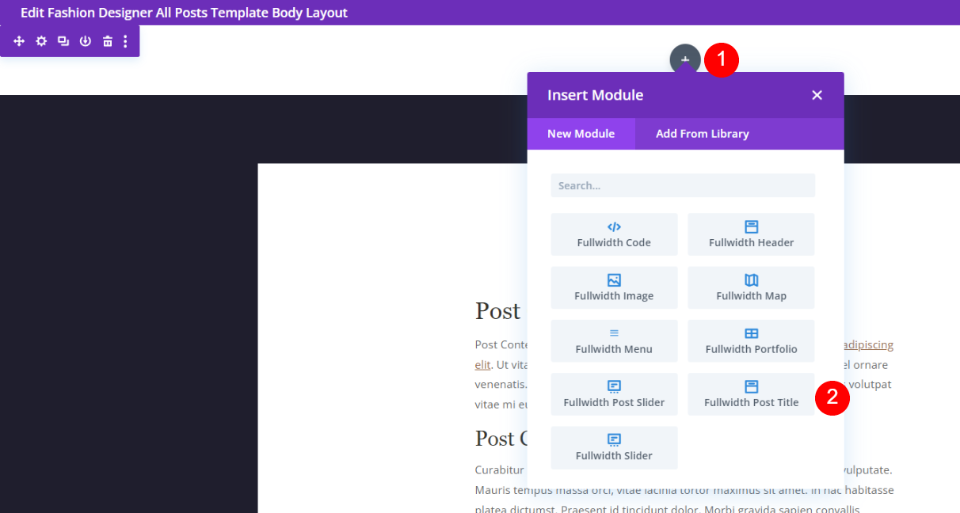
全幅モジュールのリストから[全幅投稿タイトル]を選択します。

デフォルトでは、すべての要素が選択されています。 それらを有効のままにします。 [注目の画像の配置]まで下にスクロールして、[タイトルの上]を選択します。
- 注目の画像配置:タイトルの上

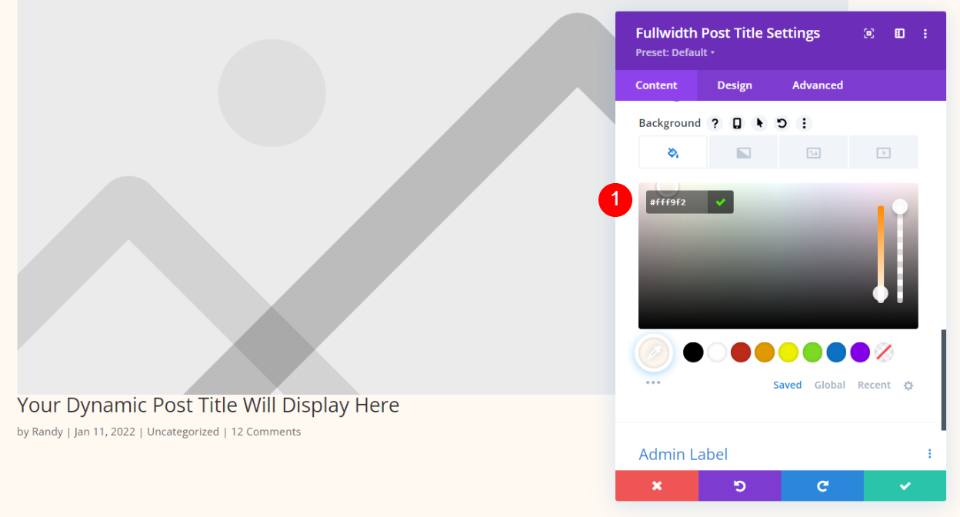
[背景]まで下にスクロールして、色を#fff9f2に設定します
- 色:#fff9f2
タイトルテキスト

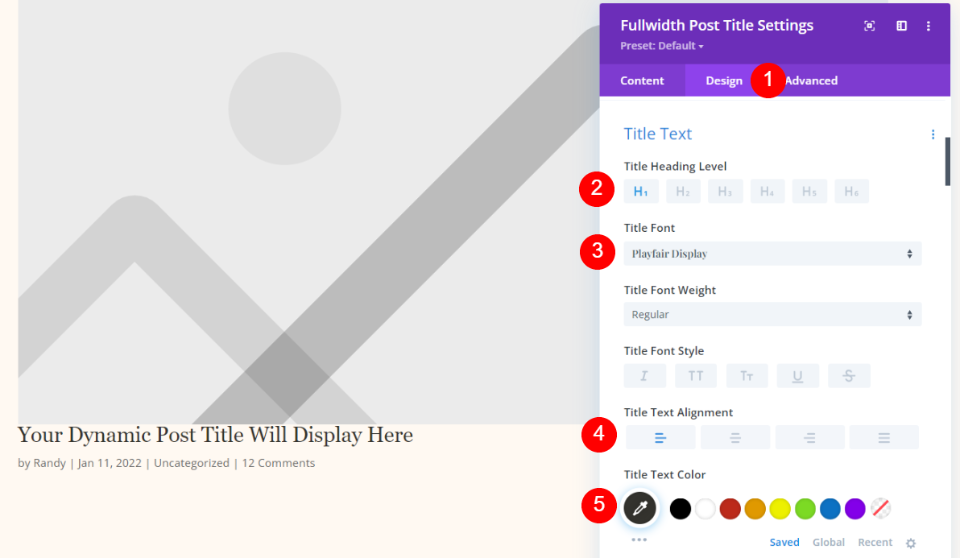
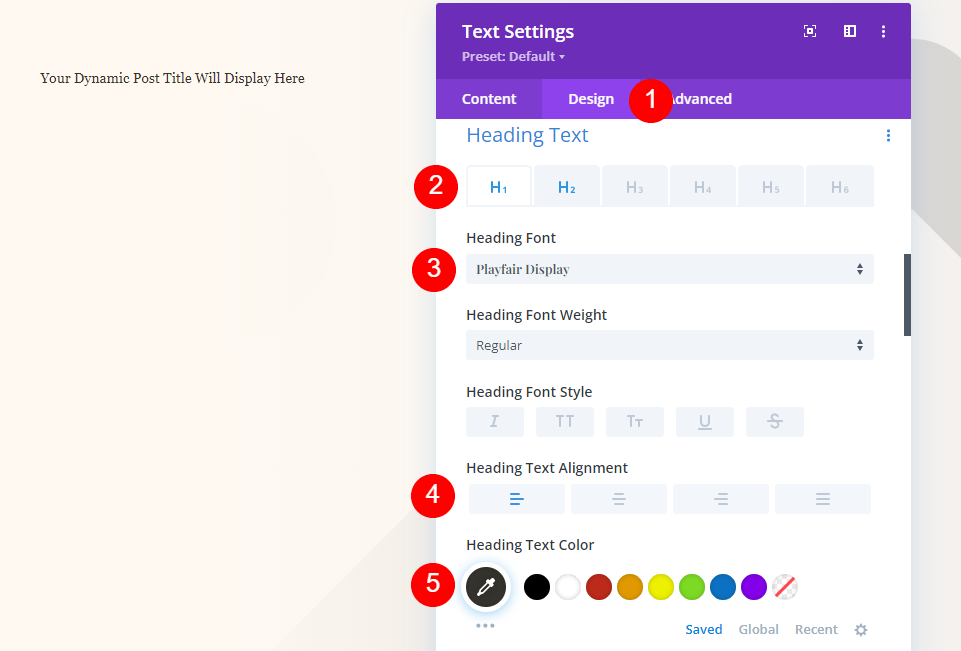
[デザイン]タブを選択します。 タイトルテキストについては、H1を維持し、PlayfairDisplayを選択します。 左揃えに設定し、色として#34332eを選択します。
- フォント:Playfair Display
- 配置:左寄せ
- 色:#34332e

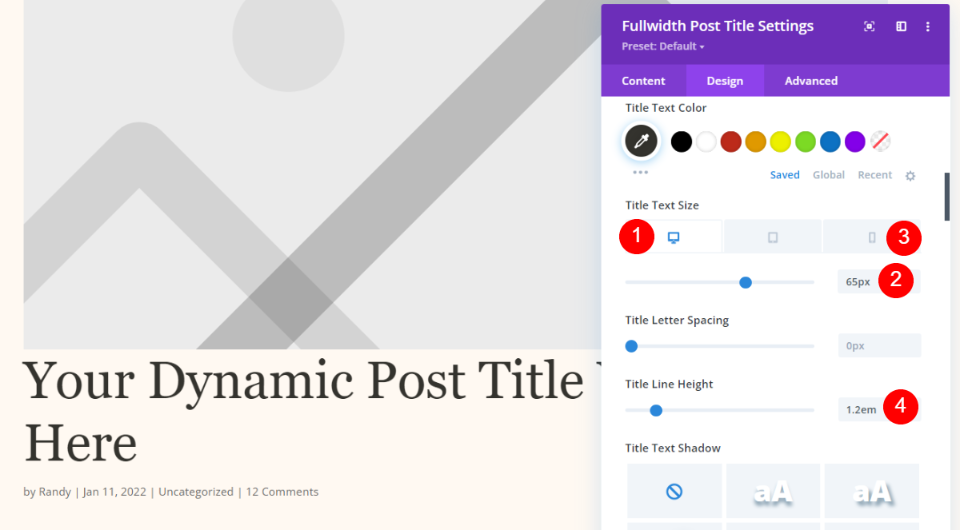
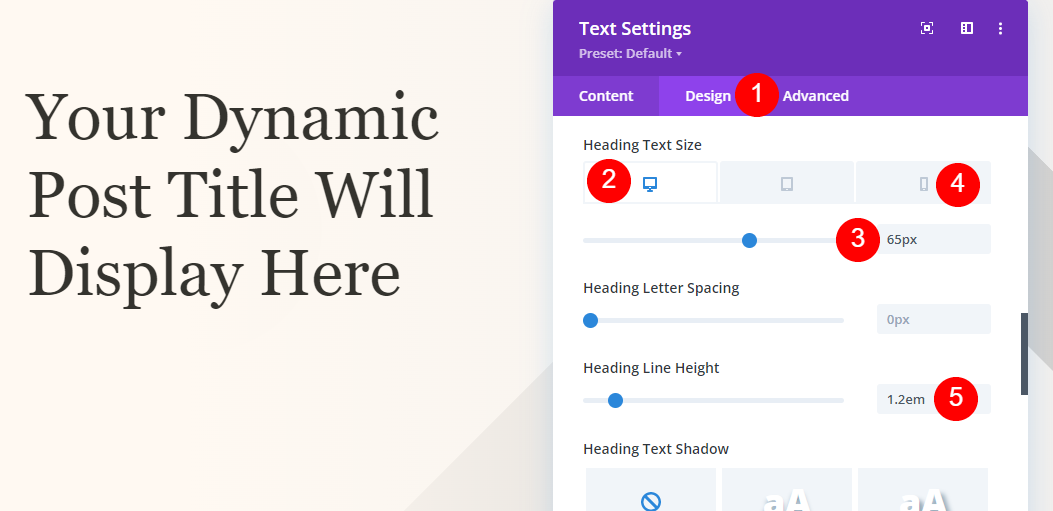
[テキストサイズ]で、デスクトップを65ピクセル、電話を42ピクセル、行の高さを1.2emに設定します。
- デスクトップサイズ:65px
- 電話サイズ:42px
- 線の高さ:1.2em
メタテキスト

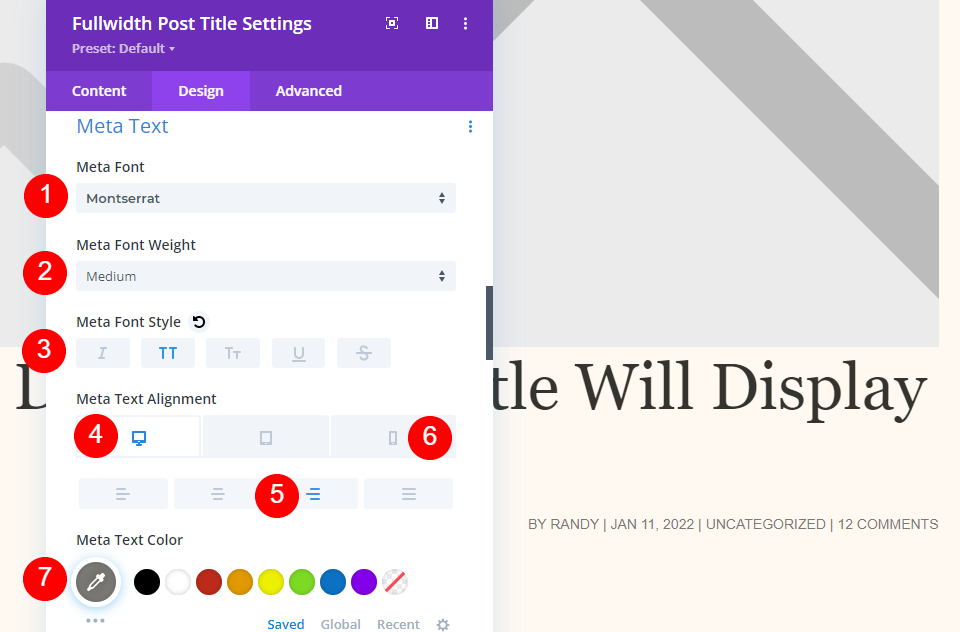
Metaまで下にスクロールします。 フォントとしてMontserratを選択し、中程度の太さ、大文字、デスクトップの場合は右揃え、電話の場合は左揃えに設定します。 色は#7b7975を選択してください。
- フォント:Montserrat
- 重量:中
- スタイル:大文字
- デスクトップの配置:右
- 電話の配置:左
- 色:#7b7975

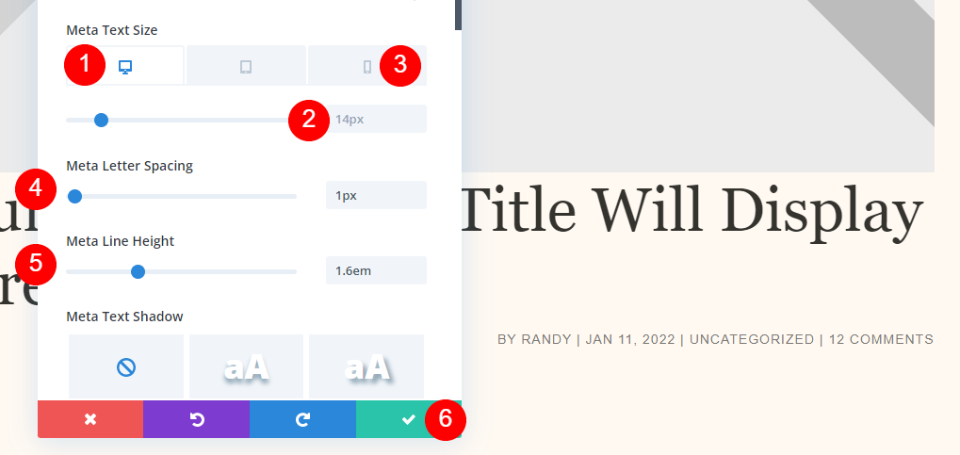
デスクトップのフォントサイズを14ピクセル、電話のサイズを10ピクセル、文字の間隔を1ピクセル、行の高さを1.6emに設定します。 設定を閉じて、テンプレートを保存します。
- デスクトップサイズ:14px
- 電話サイズ:10px
- 文字の間隔:1px
- 線の高さ:1.6em
背景画像上のタイトル

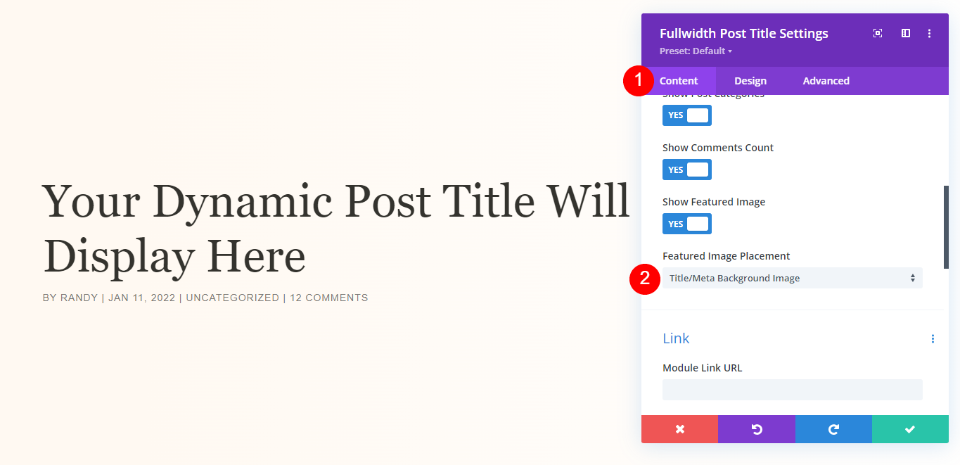
注目の画像の上にタイトルを表示する場合は、同じデザイン設定を使用して[コンテンツ]タブに戻ります。 注目の画像の配置には、タイトル/メタ背景画像を選択します。
- 注目の画像配置:タイトル/メタ背景画像

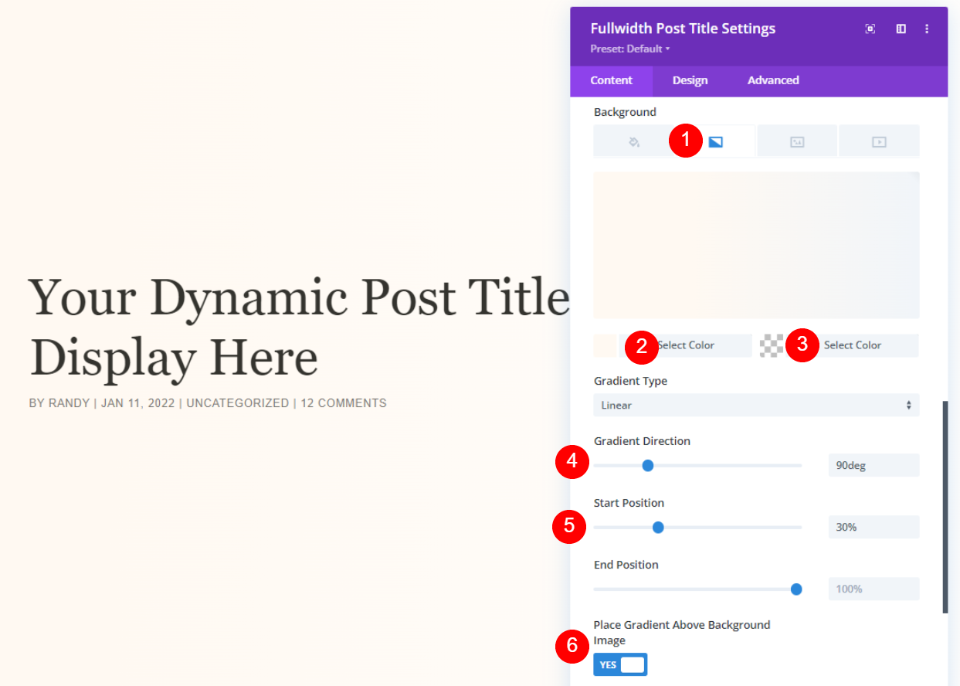
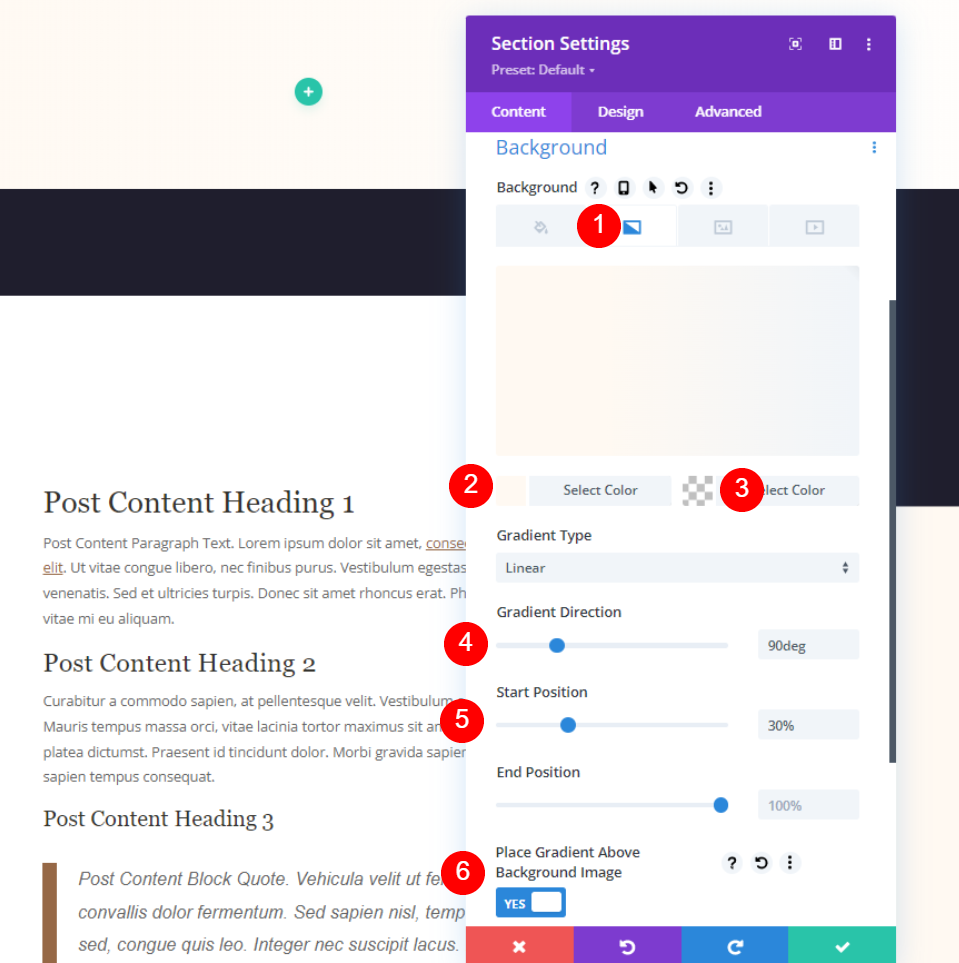
[背景]まで下にスクロールして、[グラデーション]を選択します。 左の色を#fff9f2に、右の色をrgba(255,255,255,0)に、方向を90度に、開始位置を30%に設定し、[はい]を選択してグラデーションを背景画像の上に配置します。 設定を閉じて保存します。
- 左グラデーションカラー:#fff9f2
- 右グラデーションカラー:rgba(255,255,255,0)
- グラデーション方向:90度
- 開始位置:30%
- 背景画像の上にグラデーションを配置:はい
方法2:メタデータを使用したフルスクリーンヒーロー

このメソッドは、情報に動的コンテンツを含むテキストモジュールを使用します。 これは、さまざまな場所にあるすべての要素を表示する場合に適したオプションです。 まず、テンプレートをアップロードして、最初のセクションを削除します。 左側の列にモジュールとその設定を再作成しますが、セットアップできるようにモジュールを確認します。
メタデータセクション設定を備えたフルスクリーンヒーロー

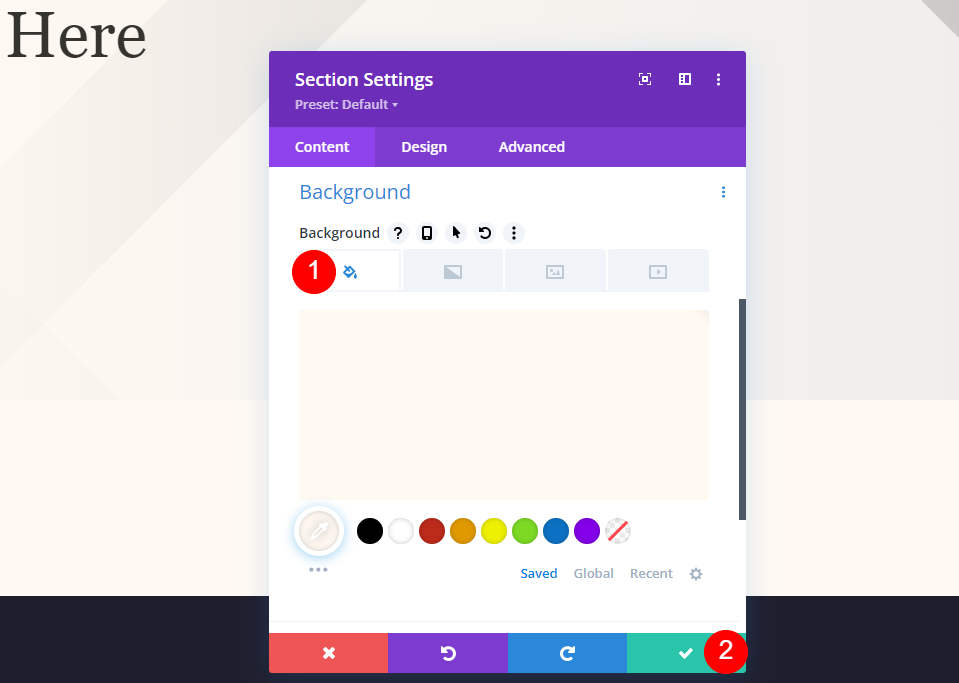
セクション設定を開き、[背景色]まで下にスクロールします。 [グラデーション]を選択し、左側の色を#fff9f2、右側の色をrgba(255,255,255,0)、グラデーションの方向を90度、開始位置を30%、グラデーションを背景画像の上に配置を[はい]に設定します。
- 左グラデーションカラー:#fff9f2
- 右グラデーションカラー:rgba(255,255,255,0)
- グラデーション方向:90度
- 開始位置:30%
- 背景画像の上にグラデーションを配置:はい

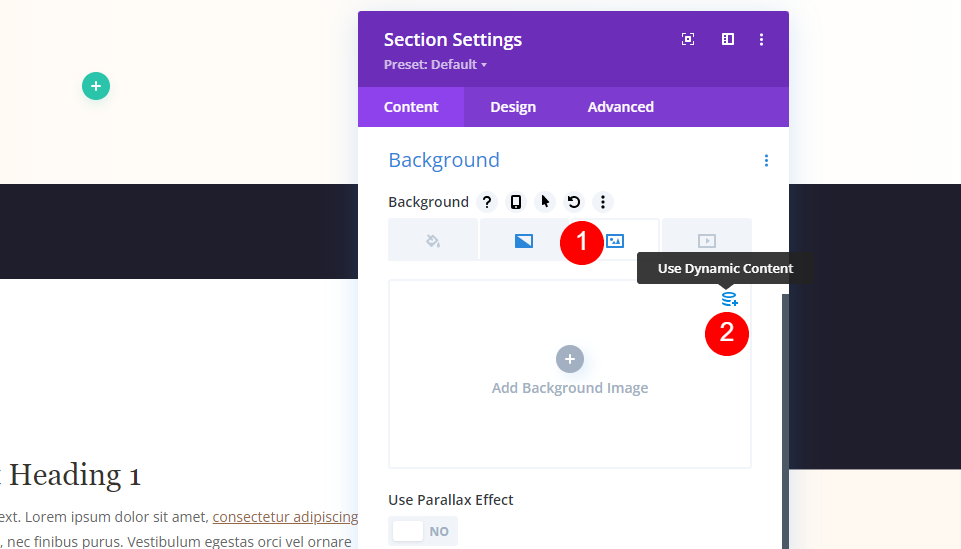
[画像]を選択し、[動的コンテンツ]オプションを選択します。

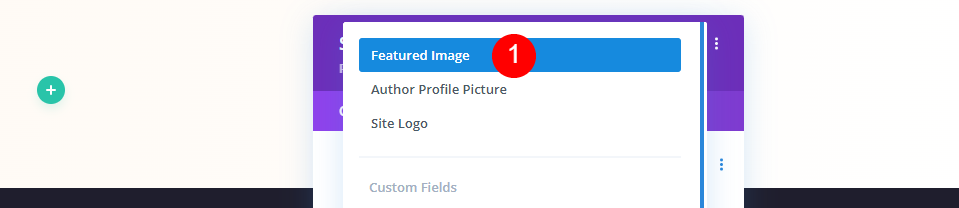
オプションで[注目の画像]を選択します。

[デザイン]タブを選択し、[設定]までスクロールします。 最小の高さに100vhを追加します。 セクション設定を閉じます。
- 最小高さ:100vh
メタデータタイトルテキスト付きのフルスクリーンヒーロー

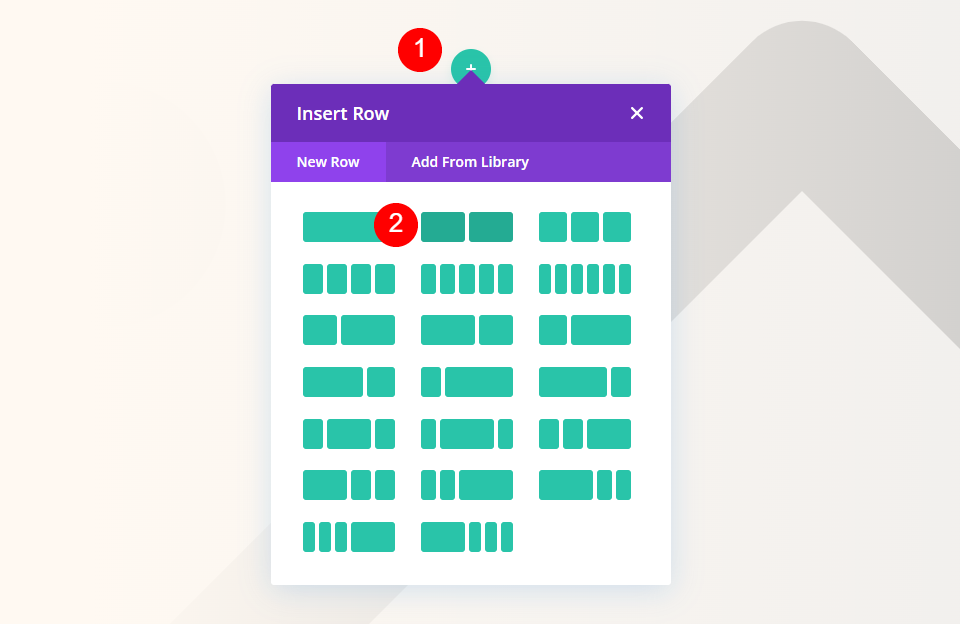
次に、セクションに2列の行を追加します。

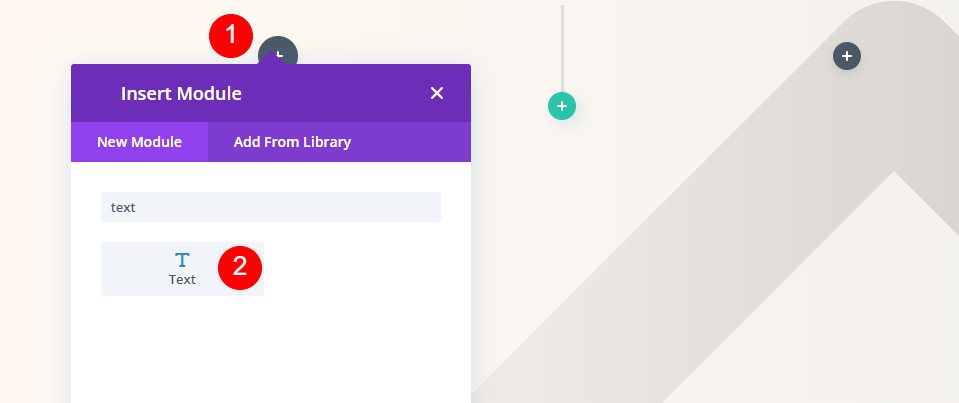
右側の列にテキストモジュールを追加します。

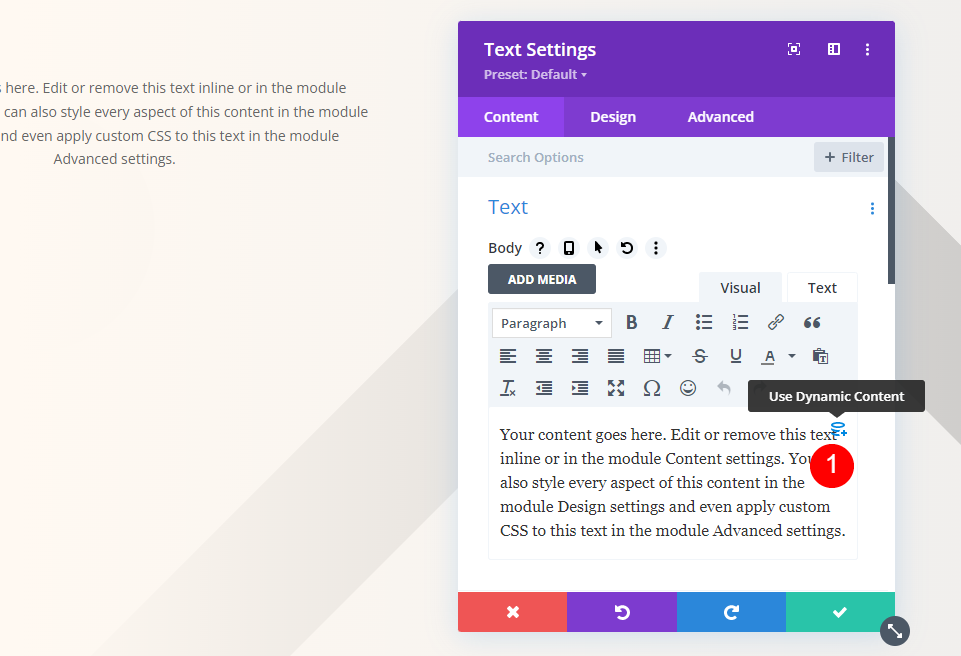
コンテンツについては、[動的コンテンツを使用]を選択します。


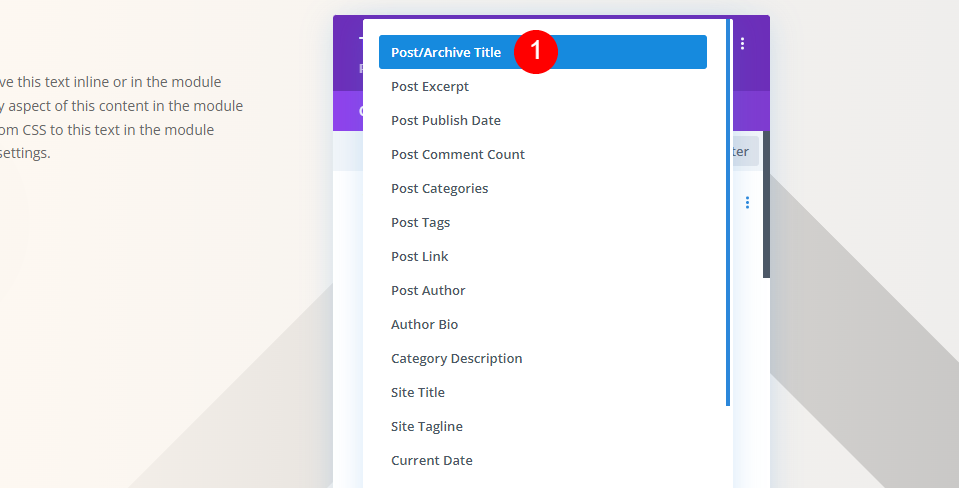
オプションのリストから[投稿/アーカイブタイトル]を選択します。
- 動的コンテンツ:投稿/アーカイブタイトル

[デザイン]タブを選択します。 見出しテキストについては、H1を維持し、プレイフェア表示を選択します。 左揃えに設定し、色として#34332eを選択します。
- フォント:Playfair Display
- 配置:左寄せ
- 色:#34332e

テキストサイズについては、デスクトップを65ピクセル、電話を42ピクセル、行の高さを1.2emに設定します。
- デスクトップサイズ:65px
- 電話サイズ:42px
- 線の高さ:1.2em

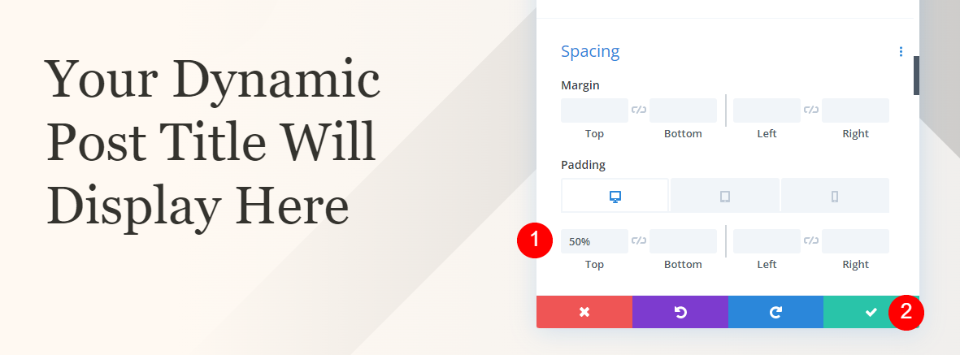
[間隔]まで下にスクロールして、[トップパディング]に50%と入力します。 設定を閉じます。
- トップパディング:50%
メタデータカテゴリセクションを備えたフルスクリーンヒーロー

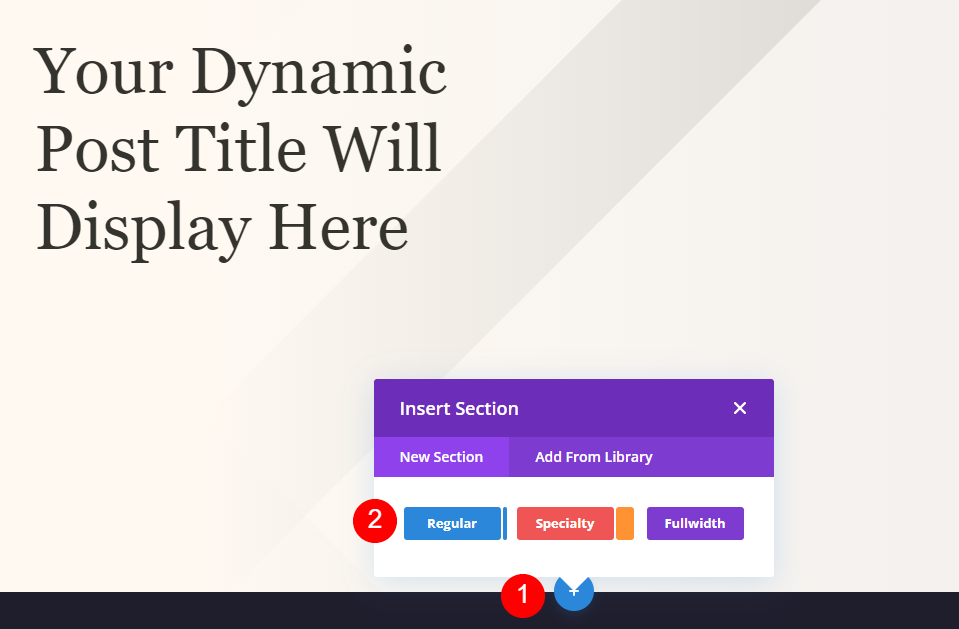
ヒーローセクションの下に新しい通常のセクションを追加します。

その設定を開き、背景色を#fff9f2に設定します。 設定を閉じます。
- 背景色:#fff9f2

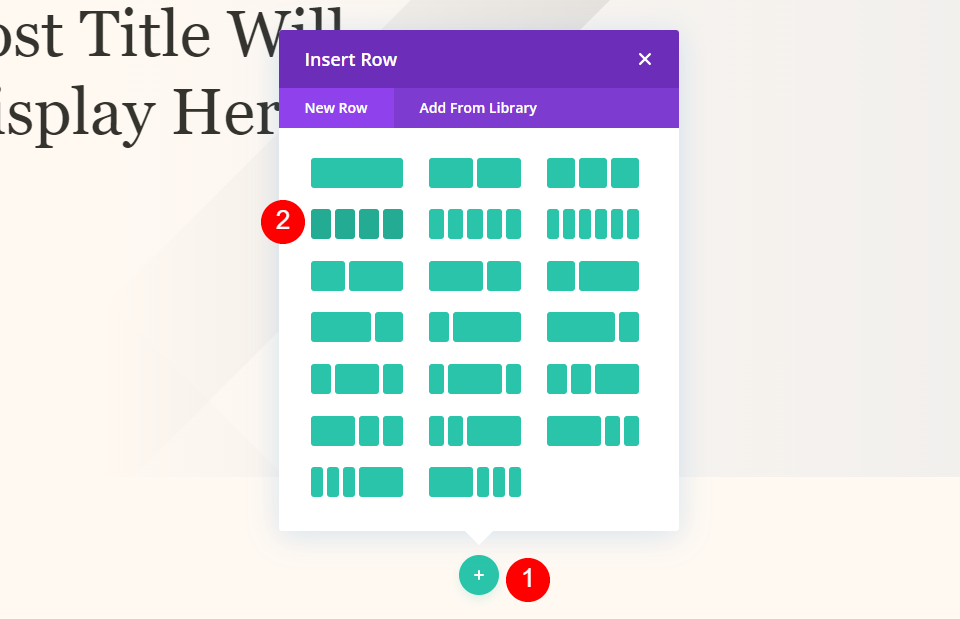
次に、新しいセクションに4列の行を追加します。
メタデータカテゴリテキストを含むフルスクリーンヒーロー

左側の列にテキストモジュールを追加します。

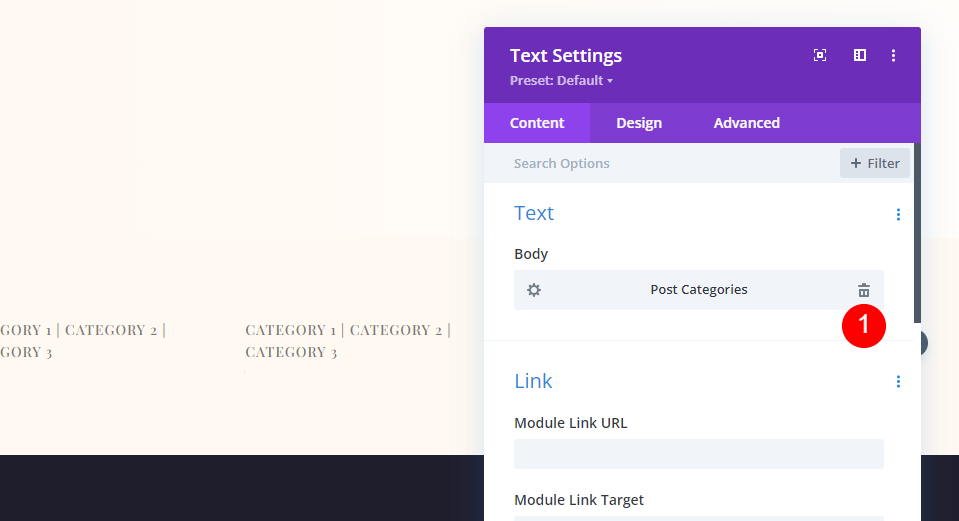
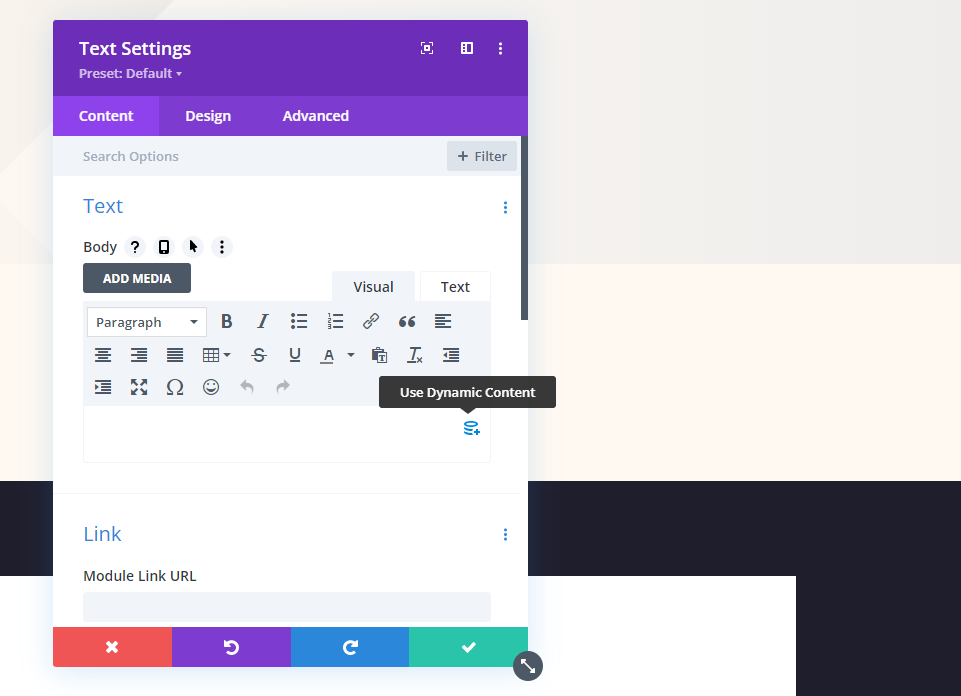
モジュールの設定を開き、テキストの本文に[動的コンテンツを使用]を選択します。

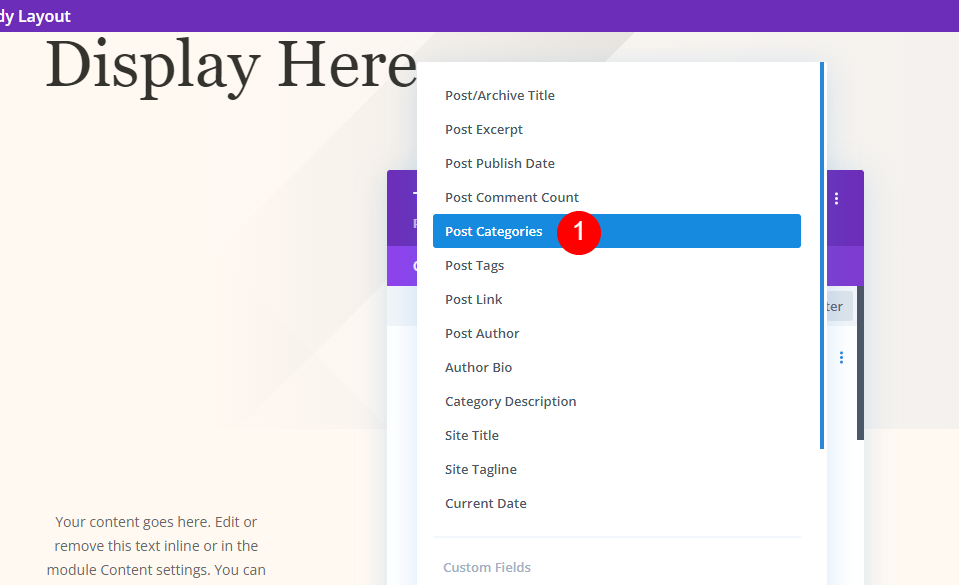
リストから[投稿カテゴリ]を選択します。
- 動的コンテンツ:投稿カテゴリ

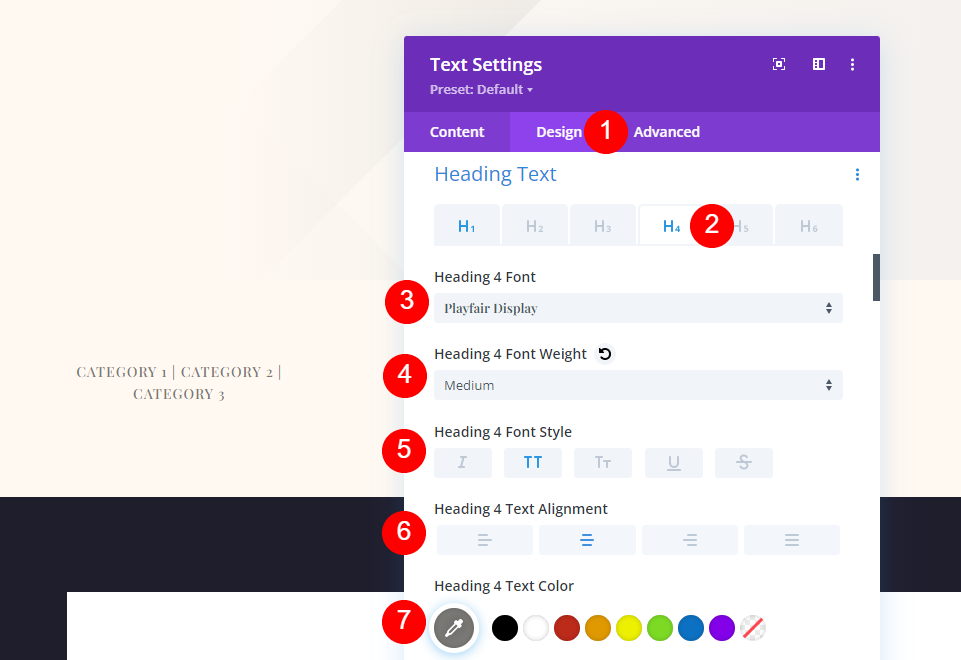
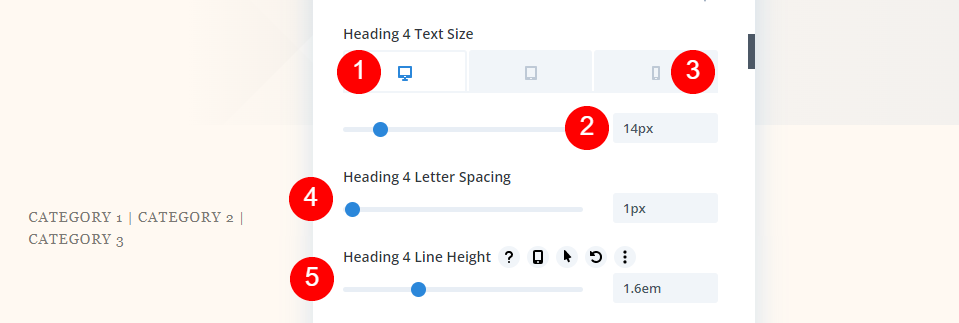
[デザイン]タブを選択し、[見出しテキスト]まで下にスクロールします。 H4を選択します。 フォントにPlayfairDisplayを選択し、中程度の太さ、大文字、デスクトップの場合は右揃え、電話の場合は左揃えに設定します。 色は#7b7975を選択してください。
- 見出しテキスト:H4
- フォント:Playfair Display
- 重量:中
- スタイル:大文字
- 配置:中央
- 色:#7b7975

デスクトップのフォントサイズを14ピクセル、電話のサイズを10ピクセル、文字の間隔を1ピクセル、行の高さを1.6emに設定します。 設定を閉じて、テンプレートを保存します。
- デスクトップサイズ:14px
- 電話サイズ:10px
- 文字の間隔:1px
- 線の高さ:1.6em

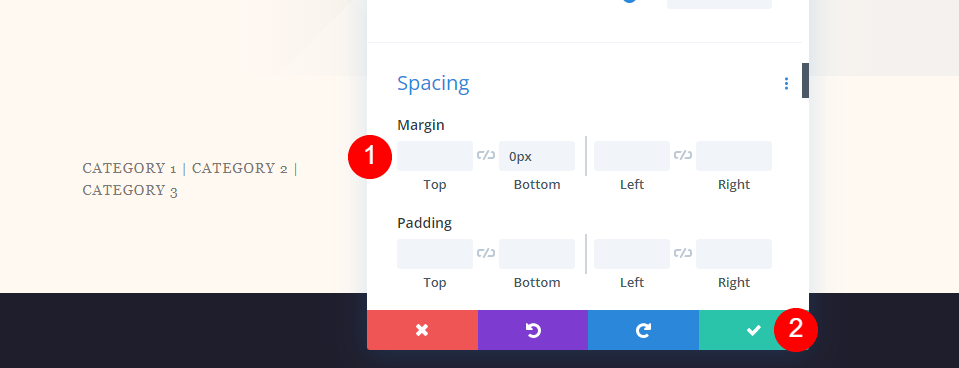
[間隔]まで下にスクロールして、下マージンに0pxを追加します。 設定を閉じます。
- 下マージン:0px
メタデータメタテキストを使用したフルスクリーンヒーロー

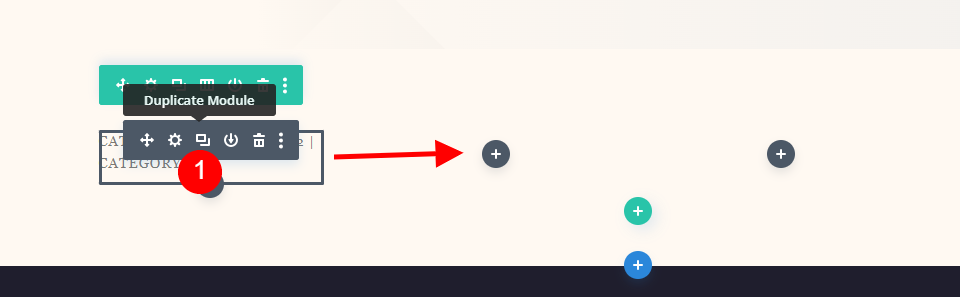
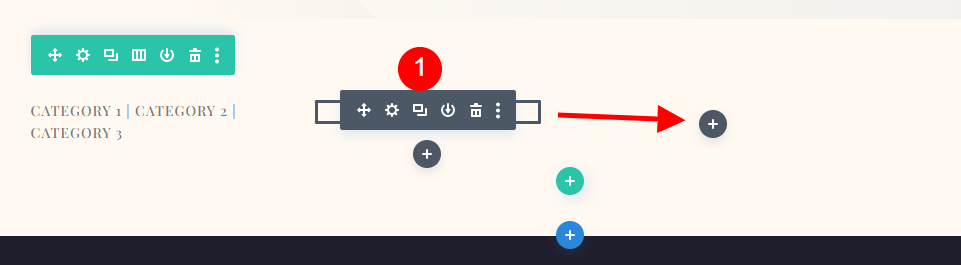
次に、カテゴリモジュールをコピーして、次の列にドラッグします。 各メタモジュールの設定は同じです。 最初のモジュールを作成し、それを2回コピーして、他のモジュールを作成する方法を示します。
著者

設定を開き、投稿カテゴリの動的コンテンツを削除します。

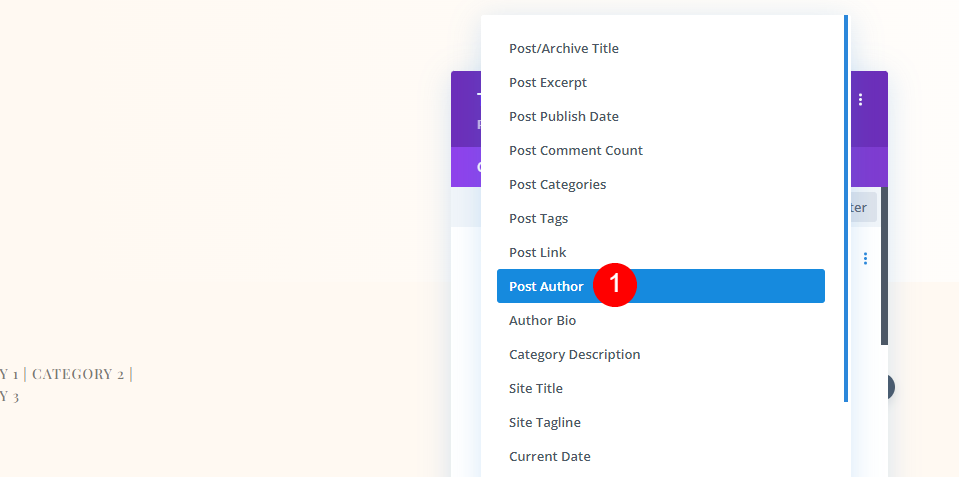
[動的コンテンツの使用]をクリックして、[投稿者の投稿]を選択します。
- 動的コンテンツ:投稿者

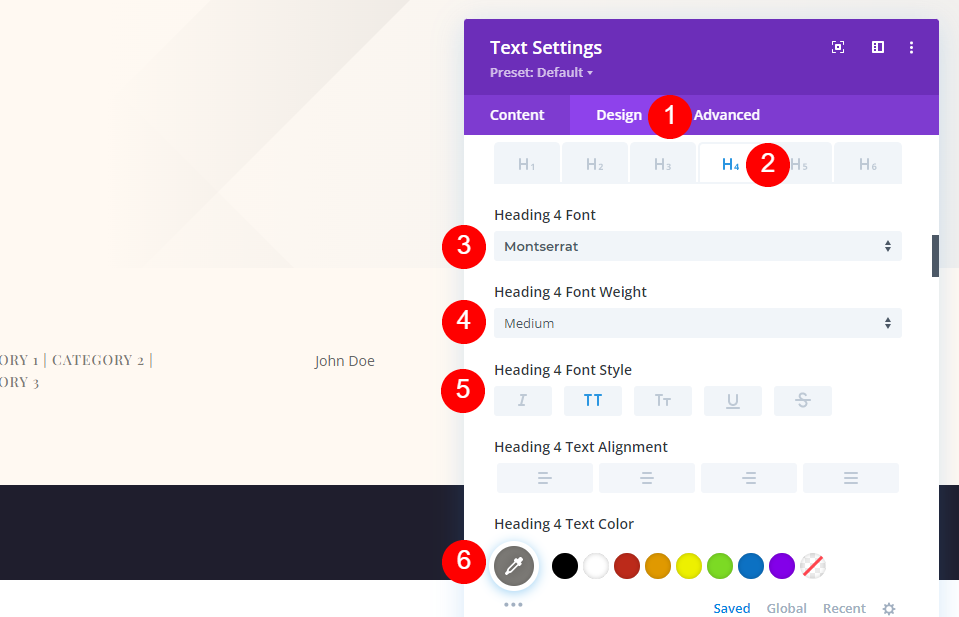
[デザイン]タブで、[見出し4フォント]に移動し、フォントとして[モントセラト]を選択します。 残りの設定は前のモジュールからコピーされています。 それらには、中程度の太さ、大文字、デスクトップの場合は右揃え、電話の場合は左揃え、色の場合は#7b7975が含まれます。
- フォント:Montserrat
- 重量:中
- スタイル:大文字
- デスクトップの配置:中央
- 電話の配置:左
- 色:#7b7975

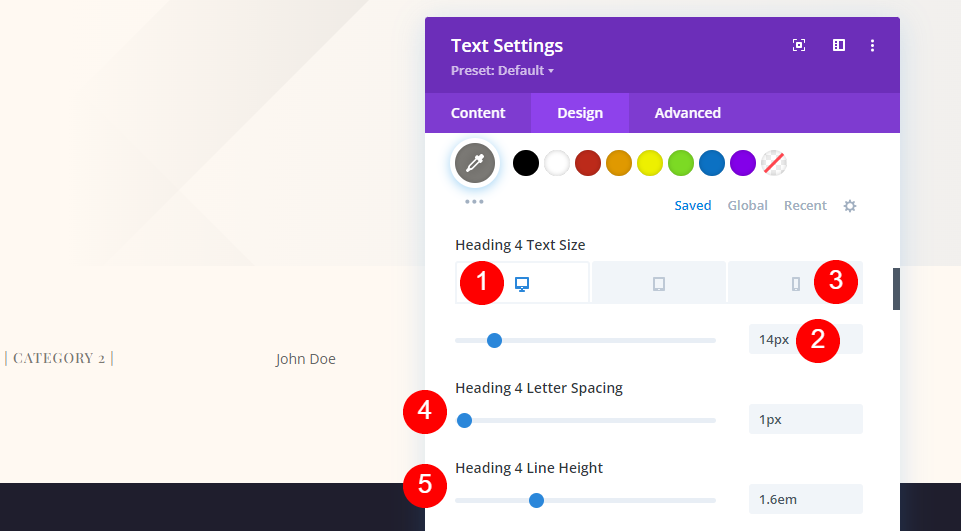
フォントサイズの設定には、デスクトップのサイズが14ピクセル、電話のサイズが10ピクセル、文字の間隔が1ピクセル、行の高さが1.6emです。
- デスクトップサイズ:14px
- 電話サイズ:10px
- 文字の間隔:1px
- 線の高さ:1.6em

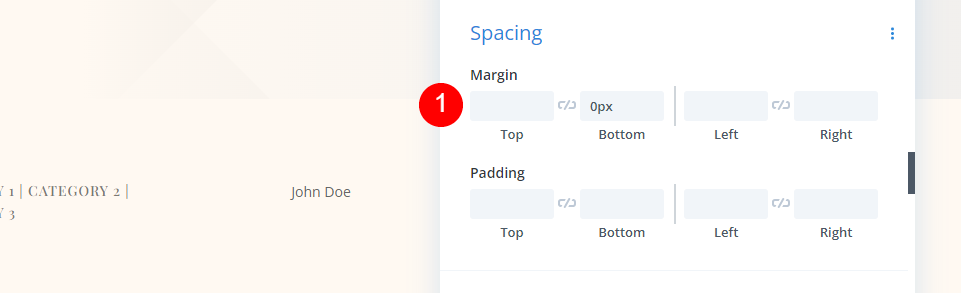
下マージンは0pxである必要があります。
- 下マージン:0px
日にち

Authorモジュールをコピーして、次の列にドラッグします。

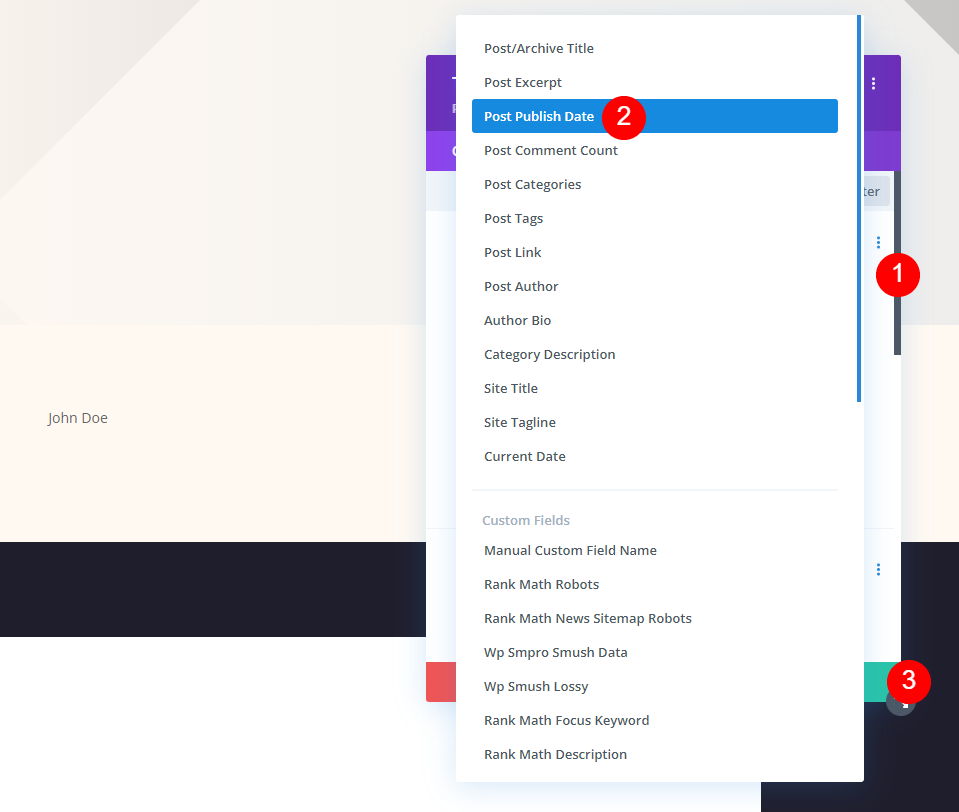
動的コンテンツを削除し、[動的コンテンツを使用]を選択して、[公開日を投稿]を選択します。 設定を閉じます。
- 動的コンテンツ:公開後の日付
コメントコメント

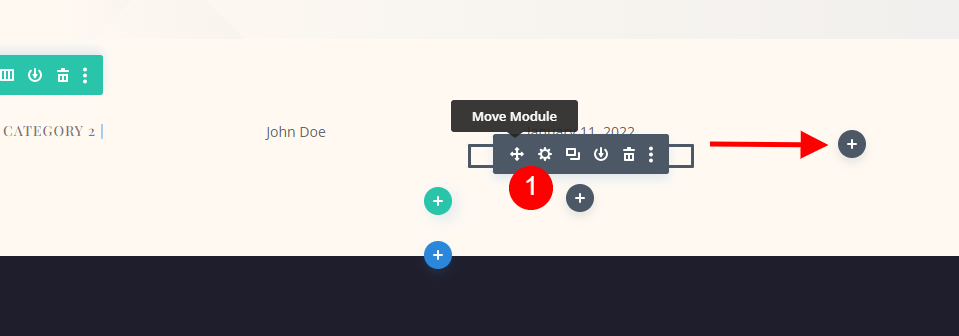
最後に、発行日モジュールをコピーして、最後の列にドラッグします。

他のモジュールと同様に、動的コンテンツを削除し、[動的コンテンツの使用]を選択します。

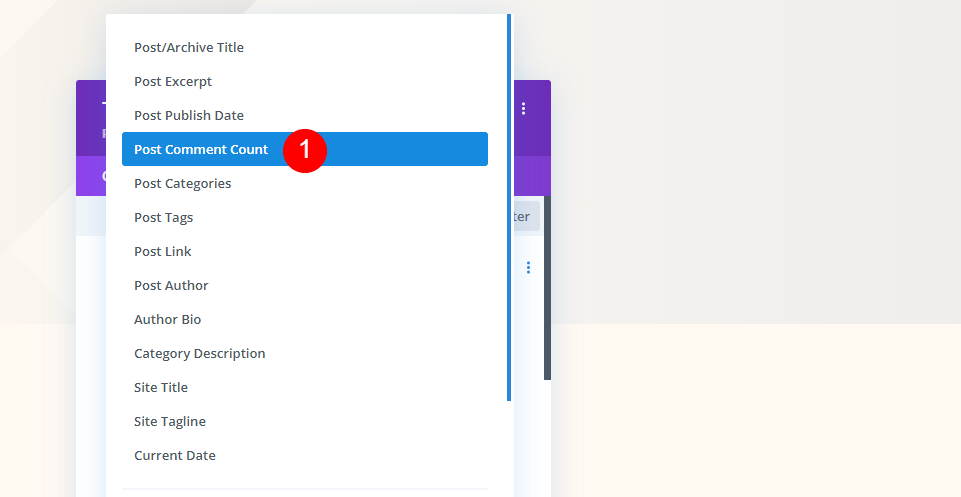
選択肢から[コメントの投稿数]を選択します。
- 動的コンテンツ:コメント投稿数

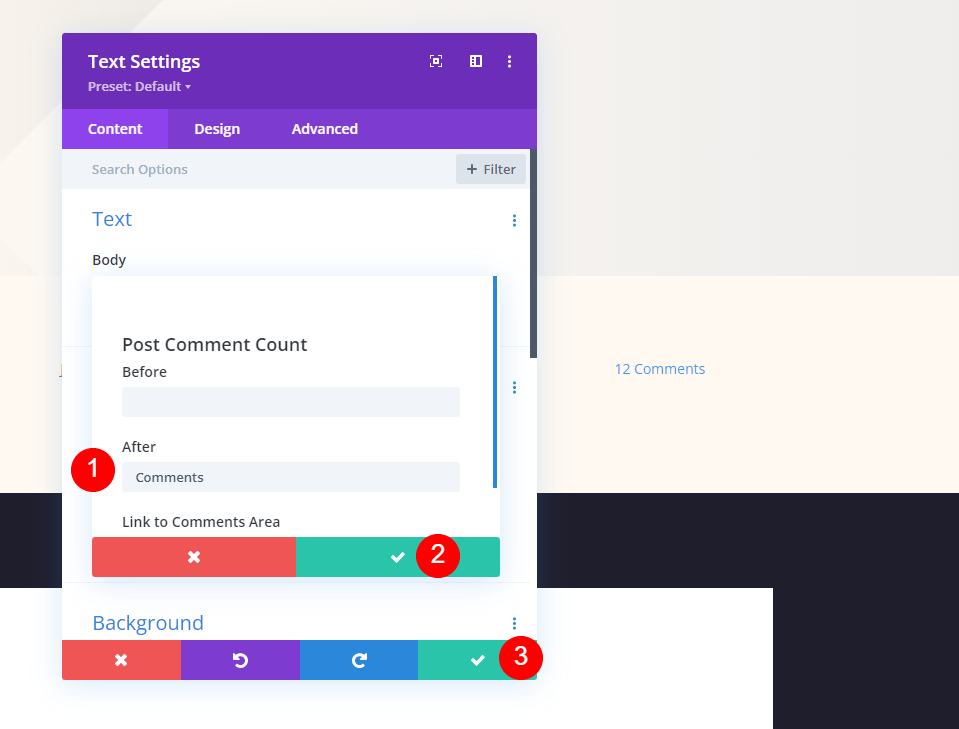
今回は、「後」フィールドにスペースと「コメント」という単語を追加します。 小さなモーダルを閉じてから、設定を閉じます。 作業を保存します。
- 後:コメント
結果
フルスクリーン投稿タイトルモジュールデスクトップ

フルスクリーン投稿タイトルモジュール電話

背景デスクトップ上のタイトルを持つ代替のフルスクリーン投稿タイトルモジュール

バックグラウンド電話上のタイトルを持つ代替フルスクリーン投稿タイトルモジュール

メタデータデスクトップを備えたフルスクリーンヒーロー

メタデータ電話を備えたフルスクリーンヒーロー

終わりの考え
これが、フルスクリーンのヒーローをDiviブログ投稿テンプレートに追加する方法です。 Diviモジュールとテーマビルダーは、フルスクリーンのヒーローセクションを構築するためのいくつかのオプションを提供します。 どの方法もうまく機能し、すべてに利点があります。 これらの方法を使用して、フルスクリーンのヒーローを任意のDiviブログ投稿テンプレートに追加できます。
私たちはあなたから聞きたい。 フルスクリーンのヒーローをブログ投稿テンプレートに追加しましたか? コメントで教えてください。
