20+ полезных руководств по работе с нижним колонтитулом для Divi
Опубликовано: 2022-01-14В блоге Elegant Themes есть множество отличных руководств по Divi. С помощью этих руководств вы можете научиться делать с Divi практически все, что угодно. Это включает в себя, как разработать отличный нижний колонтитул. В этой статье мы рассмотрим более 20 полезных руководств по нижнему колонтитулу Divi, которые вы можете использовать с конструктором тем Divi. Все они включают пошаговые инструкции по созданию нижних колонтитулов как для настольных компьютеров, так и для мобильных устройств. Многие из них включают загрузку файлов JSON и видеоинструкции.
1. Создайте собственный нижний колонтитул

Это руководство проведет вас через процесс создания и построения пользовательского глобального нижнего колонтитула с помощью Divi Builder. Это отличный учебник для начала работы с нижними колонтитулами Divi и конструктором тем Divi.
Посмотреть учебник
2. Сделайте нижний колонтитул Divi липким

В этом руководстве по Divi показано, как сделать любой элемент нижнего колонтитула Divi прикрепленным к нижней части экрана. Как только элемент достигает своего местоположения в нижнем колонтитуле, он перестает быть липким и остается на своем месте. Он показывает полную контактную информацию на настольных компьютерах и более простую информацию на телефонах. Нижний колонтитул имеет меньший размер, пока не достигнет своего местоположения. Когда он зафиксируется на месте, он вырастет до своего нормального размера.
Посмотреть учебник
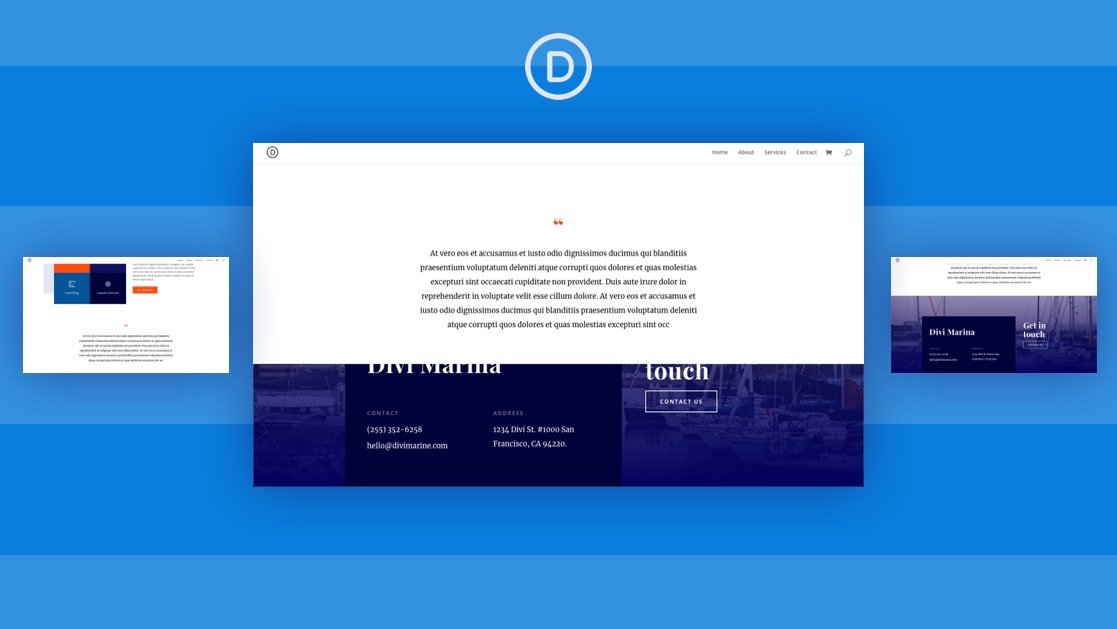
3. Создайте липкое отображение нижнего колонтитула

Здесь показано, как сделать липкий нижний колонтитул, который открывается, когда пользователь прокручивает до области нижнего колонтитула. Нижний колонтитул раскрыт, как поднятие занавески или содрогание окна. Обычно для этого требуется CSS, но в этом руководстве показано, как это сделать с помощью настроек Divi.
Посмотреть учебник
4. Зафиксируйте нижний колонтитул Divi

В этом руководстве показано, как сделать так, чтобы нижняя панель вашего веб-сайта с уведомлением об авторских правах и значками социальных сетей оставалась на месте, когда пользователь прокручивает страницу. Он показывает, как это сделать с помощью CSS или jQuery, и показывает, где использовать код.
Посмотреть учебник
5. Добавьте креативный фон в нижнюю панель нижнего колонтитула.

В этом туториале показано, как добавить рисунки на панель нижнего колонтитула в нижней части нижнего колонтитула. Он использует разделители и другие параметры раздела для добавления креативного фона, который сочетается с нижней частью страницы.
Посмотреть учебник
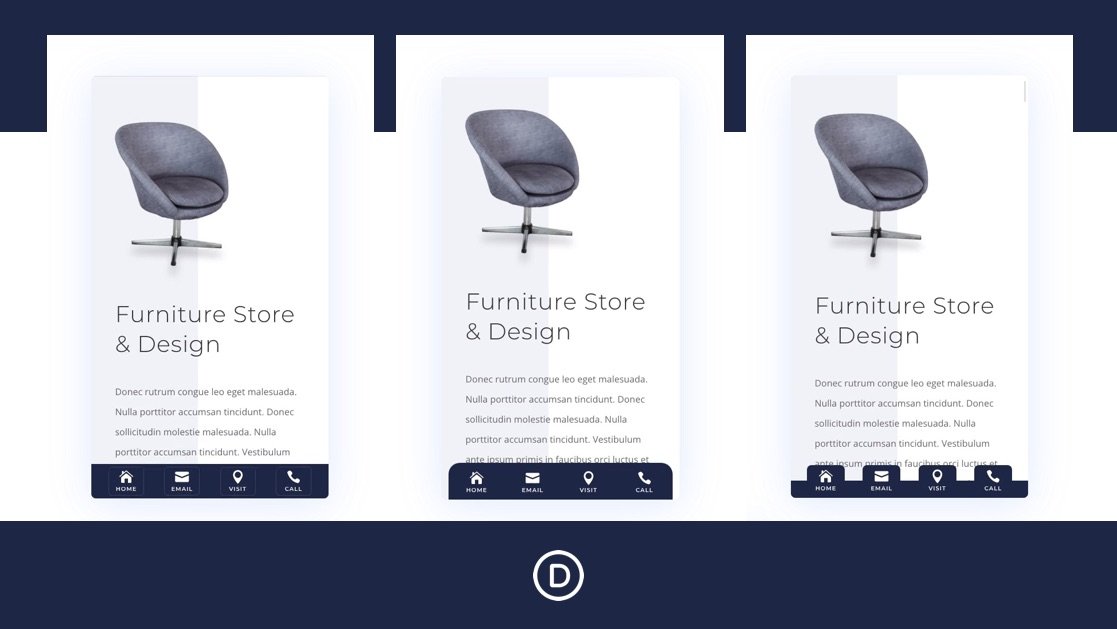
6. Создайте мобильные липкие нижние колонтитулы

В этом руководстве показано, как создавать липкие панели нижнего колонтитула специально для мобильных устройств. Он использует встроенные липкие параметры Divi и создает 3 различных дизайна липкой панели нижнего колонтитула. Строки нижнего колонтитула включают 4 кнопки навигации. CSS включен.
Посмотреть учебник
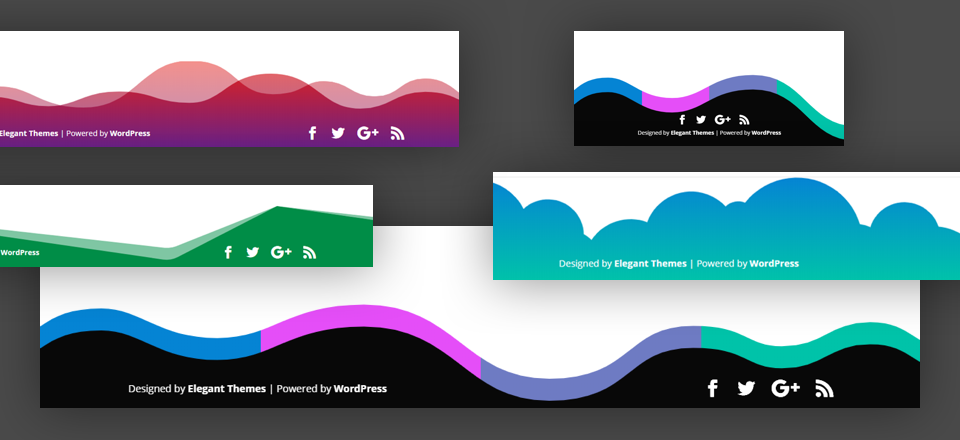
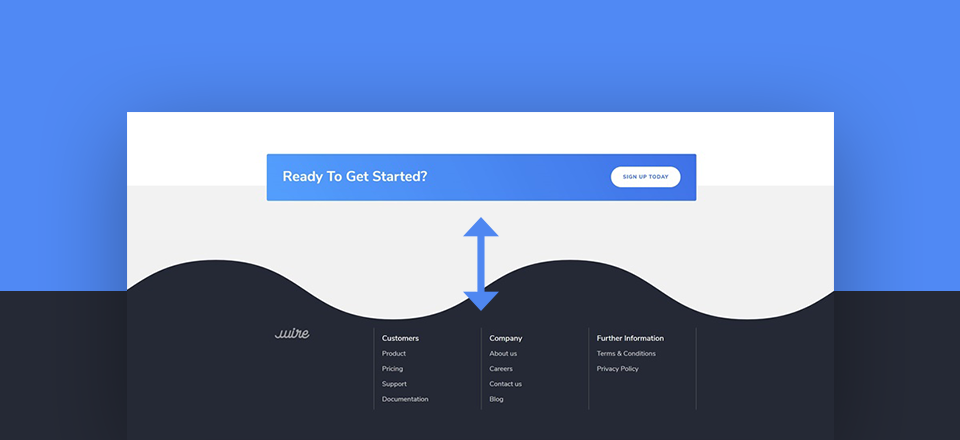
7. Создайте красивую прокрутку нижнего колонтитула под разделителями разделов Divi

В этом уроке показано, как создать прокрутку нижнего колонтитула, которая показывает липкий нижний колонтитул. Нижний колонтитул открывается через разделители разделов, поэтому вы можете использовать волнообразный дизайн или любой стиль разделителя по вашему выбору. Он включает небольшой фрагмент CSS.
Посмотреть учебник
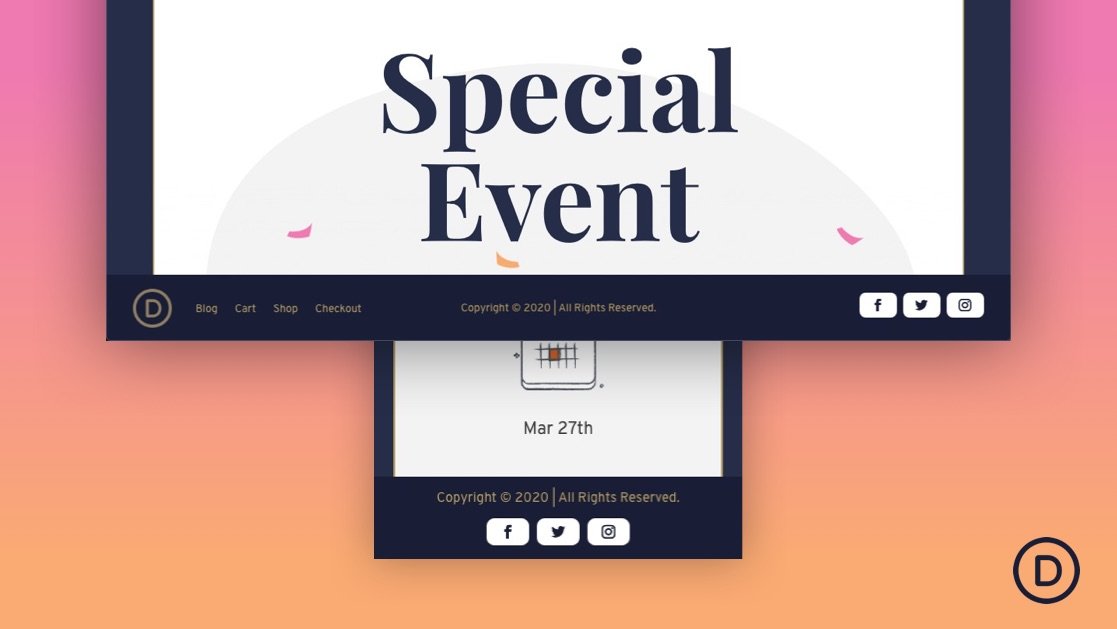
8. Создайте фиксированную панель нижнего колонтитула

В этом руководстве показано, как создать фиксированную панель нижнего колонтитула, сделанную с помощью Divi. Панель нижнего колонтитула остается на месте и идеально вписывается в нижний колонтитул, когда пользователи прокручивают страницу до конца. Он включает в себя пользовательский CSS.
Посмотреть учебник
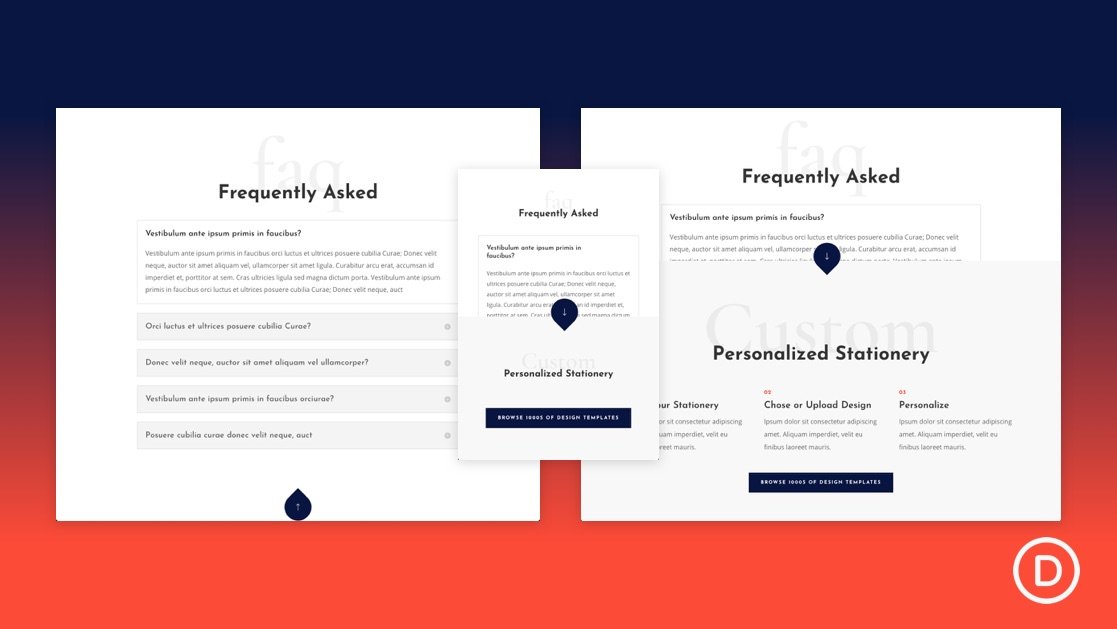
9. Создайте плавающий ящик нижнего колонтитула

Здесь показано, как создать плавающий ящик, который прикрепляется к нижней части экрана и открывается, когда пользователь щелкает значок. Он работает аналогично переключателю. Ящик может включать любой контент Divi и может быть создан с любым разделом Divi. Он включает в себя пользовательский код.
Посмотреть учебник
10. Добавьте виджеты меню категорий сообщений в свой глобальный нижний колонтитул

Здесь показано, как добавить стандартные виджеты меню категорий записей WordPress в нижний колонтитул Divi. В нем показано, как настроить структуру категорий, создать несколько меню, создать виджеты, а затем отобразить их в глобальном нижнем колонтитуле.
Посмотреть учебник
11. Создайте липкую панель нижнего колонтитула с помощью липких опций Divi

В этом руководстве показано, как создать панель нижнего колонтитула, которая будет оставаться внизу экрана, пока пользователь не дойдет до нижнего колонтитула. После этого панель нижнего колонтитула фиксируется на месте и меняет цвет. Это создает интересный призыв к действию. Настольная версия включает контактную информацию и кнопку. Версия для телефона включает только кнопку.
Посмотреть учебник
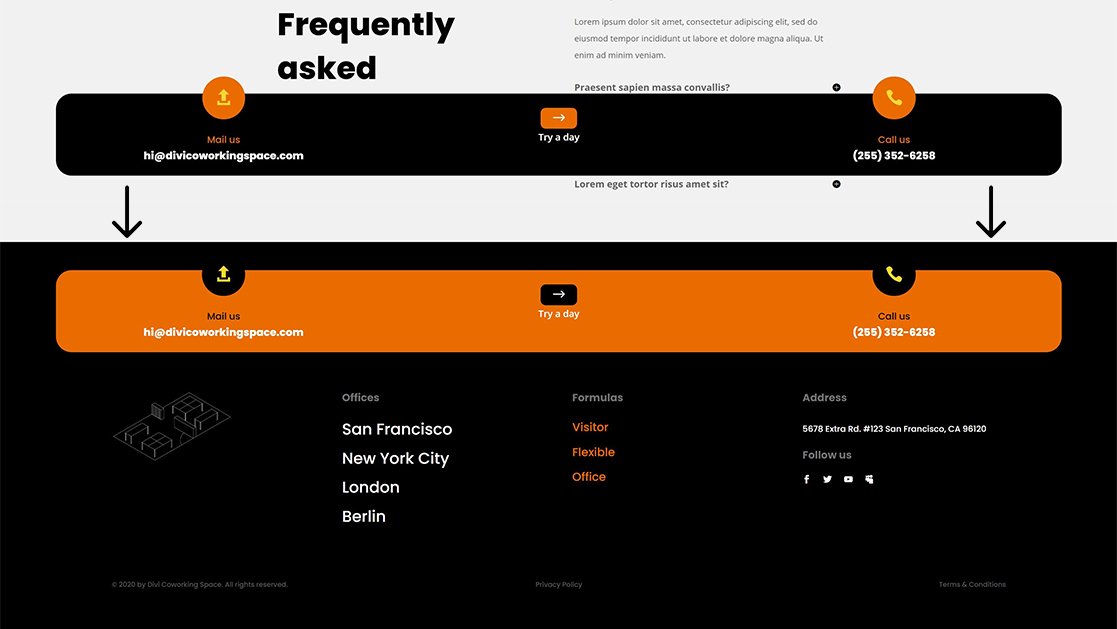
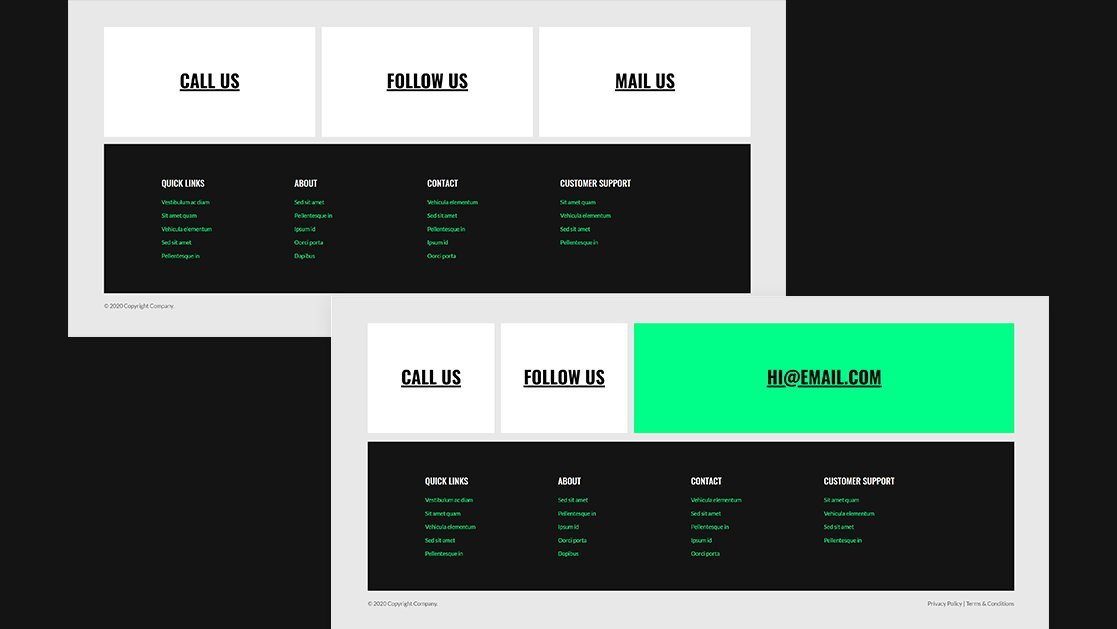
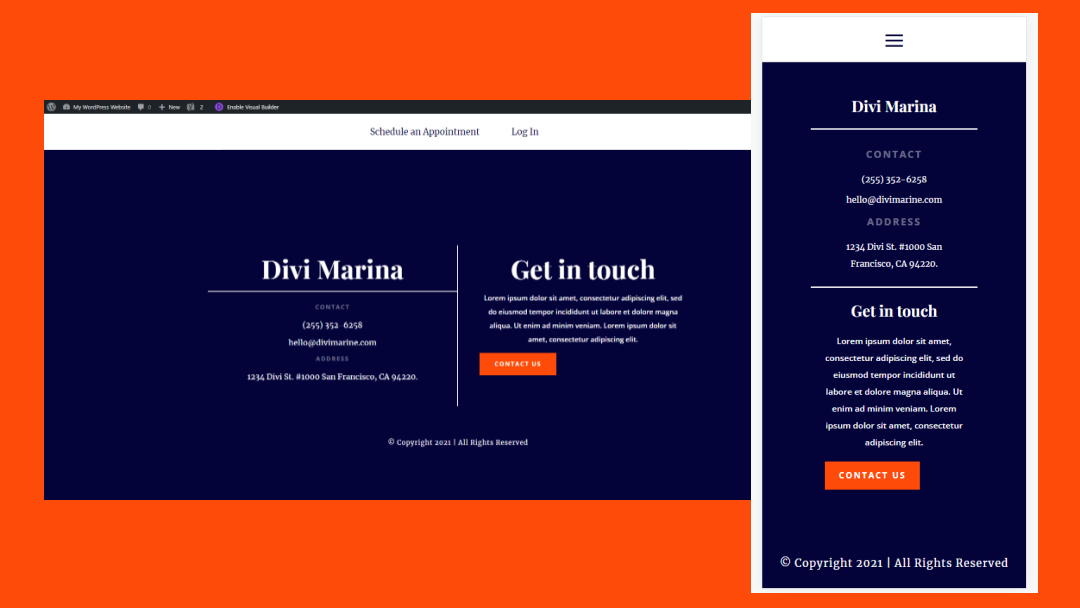
12. Интерактивно выделяйте контактную информацию в нижнем колонтитуле

В этом руководстве показано, как сделать ваши контактные данные интерактивными. Он делит контактную информацию на три модуля подряд. Когда пользователь наводит указатель мыши на один из модулей, он расширяется и становится больше других, меняет цвет и текст для отображения информации. Он включает в себя CSS.
Посмотреть учебник
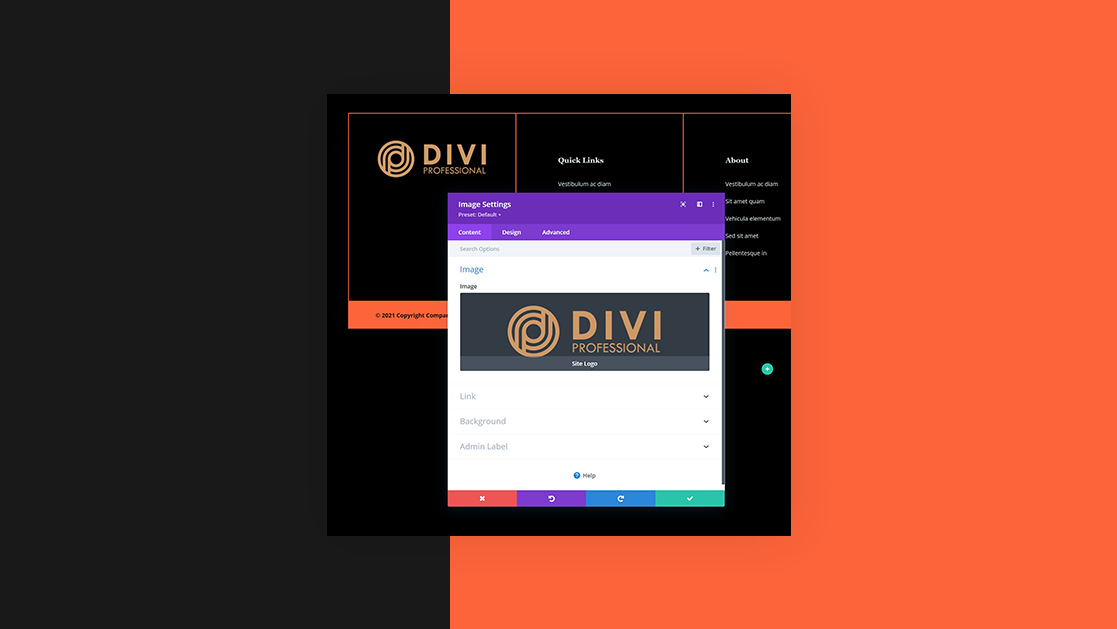
13. Добавьте динамический логотип

В этом руководстве показано, как динамически отображать стандартный логотип в нижнем колонтитуле. Таким образом, когда вы меняете логотип своего веб-сайта в параметрах темы Divi, нижний колонтитул автоматически изменяется в соответствии с ним.

Посмотреть учебник
14. Удалите нижний колонтитул с определенных страниц

Здесь показано, как использовать настройки Divi Theme Builder для исключения нижнего колонтитула на определенных страницах. В нем показано несколько методов, в том числе как использовать нижний колонтитул на определенных страницах, как исключить его с определенных страниц и как скрыть нижний колонтитул по умолчанию.
Посмотреть учебник
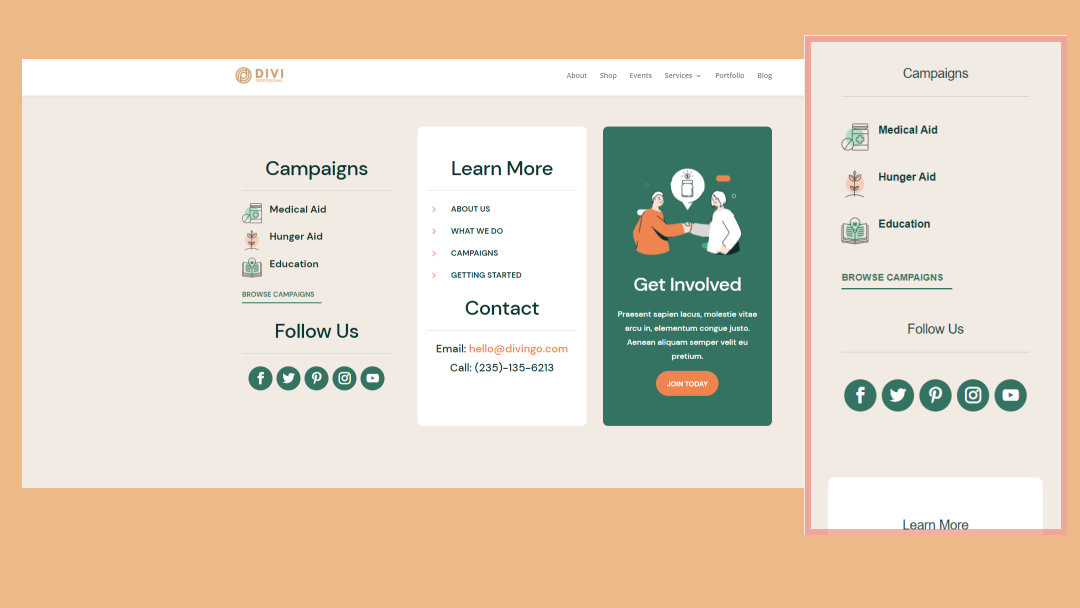
15. Добавьте социальные иконки

В этом уроке вы узнаете, как добавить социальные иконки в любом месте нижнего колонтитула Divi. Вы также узнаете, как использовать Divi Builder, чтобы стилизовать их в соответствии с вашим макетом.
Посмотреть учебник
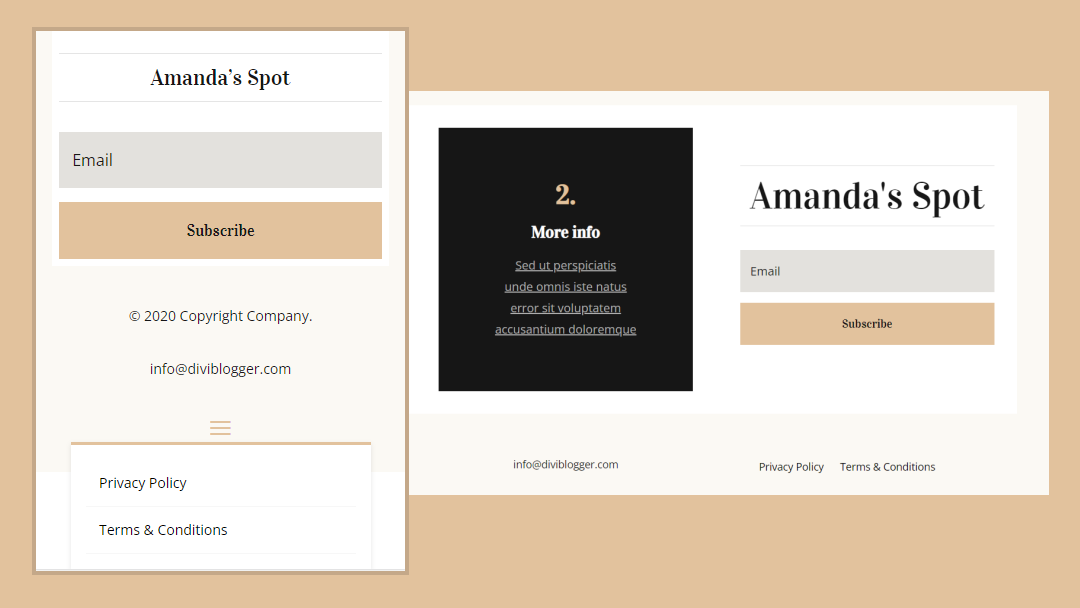
16. Добавьте ссылки на условия конфиденциальности

В этом руководстве вы узнаете, как добавлять ссылки на страницы конфиденциальности и условий в нижний колонтитул Divi. Он показывает, как добавить их двумя разными способами с помощью настраиваемых меню WordPress. Первый метод охватывает модуль меню Divi. Второй охватывает модуль боковой панели Divi.
Посмотреть учебник
17. Добавьте меню WordPress

В этом руководстве показано, как добавить стандартные вертикальные меню WordPress в нижние колонтитулы Divi с помощью виджетов WordPress. В нем рассказывается, как создавать меню и виджеты, а также как использовать их с Divi.
Посмотреть учебник
18. Добавьте автоматически обновляемый динамический год авторского права

Здесь показано, как использовать настройки Divi для динамического отображения текущего года, чтобы создать уведомление об авторских правах в нижнем колонтитуле Divi. Он использует простой текстовый модуль с динамической опцией. Здесь также показано, как создать символ авторского права и как добавить интерактивные ссылки для названия веб-сайта или другой информации.
Посмотреть учебник
19. Добавьте шорткоды с 3 примерами

В этом руководстве показано, как использовать шорткоды в нижнем колонтитуле Divi. Он проведет вас через использование 3 различных плагинов, которые включают шорткоды. Он показывает, как добавлять шорткоды как с текстовыми, так и с кодовыми модулями.
Посмотреть учебник
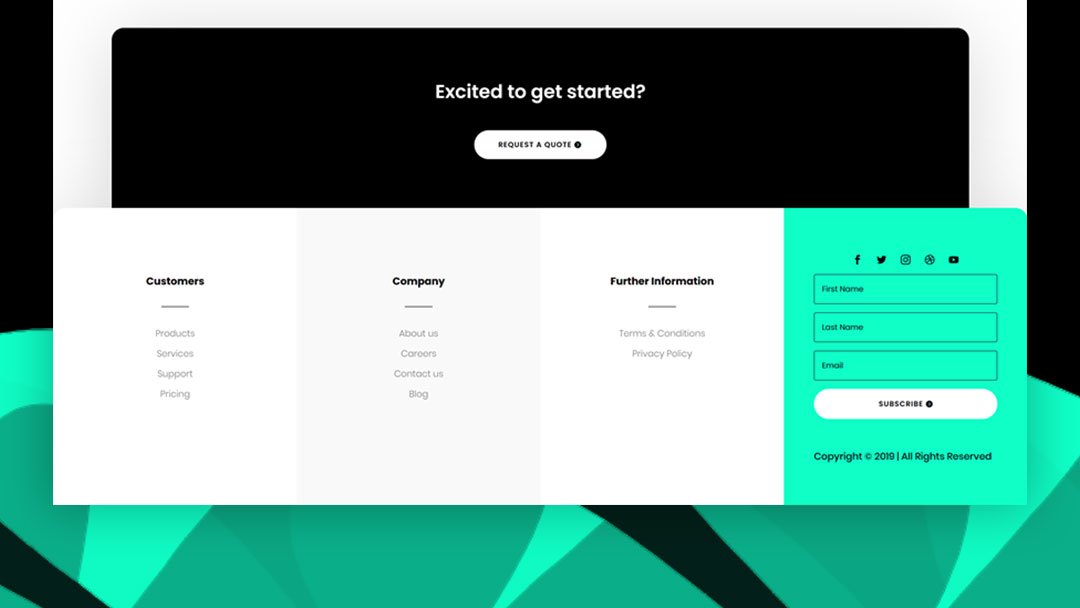
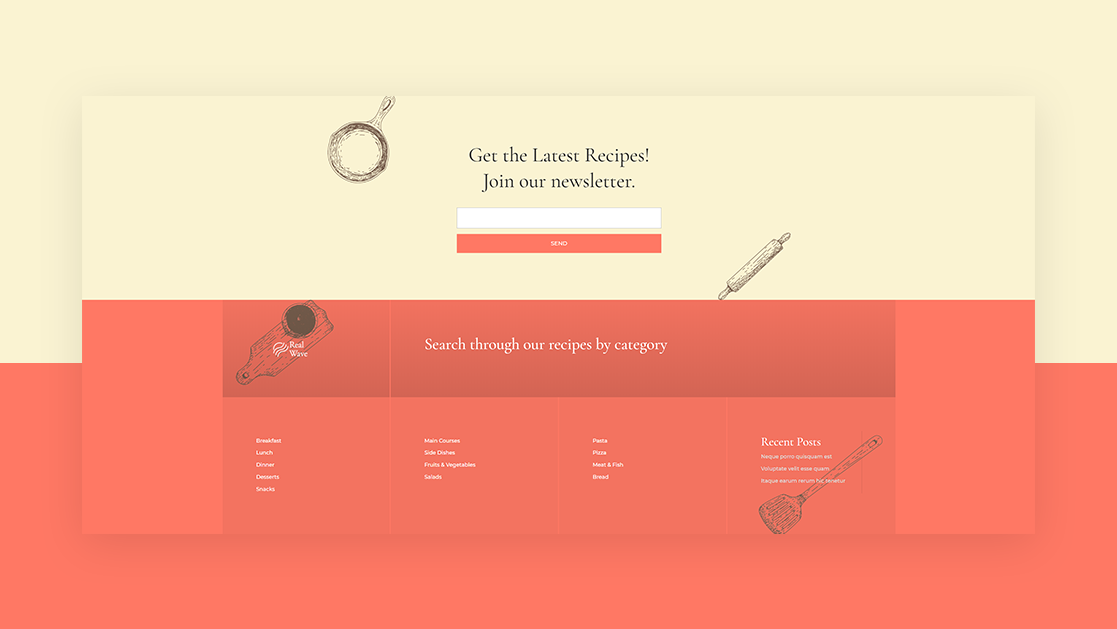
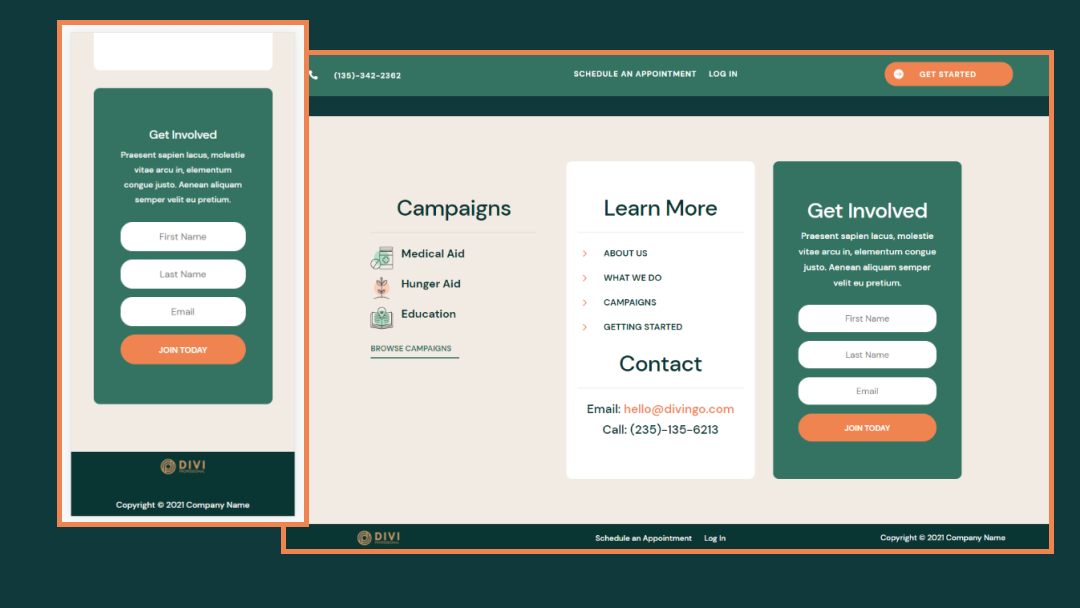
20. Добавьте электронную почту Optin

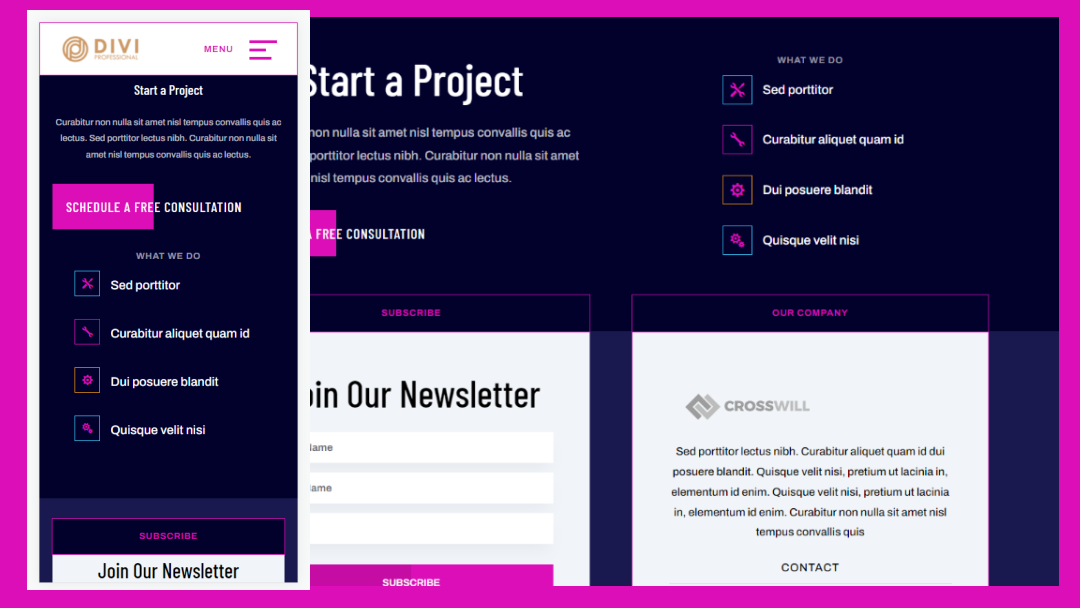
Здесь показано, как добавить модуль подписки электронной почты в нижний колонтитул Divi и оформить его так, чтобы он соответствовал вашему веб-сайту. Он показывает несколько примеров с их настройками, чтобы помочь вам выбрать макет, который лучше всего подходит для ваших нужд.
Посмотреть учебник
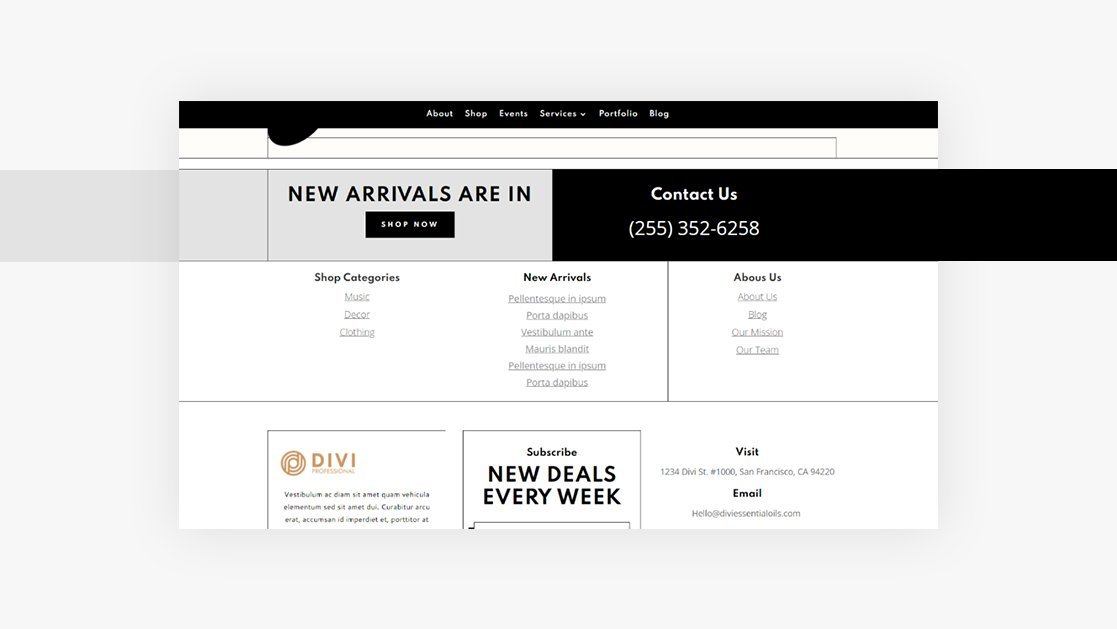
21. 4 элемента, которые нельзя пропустить, и как их добавить

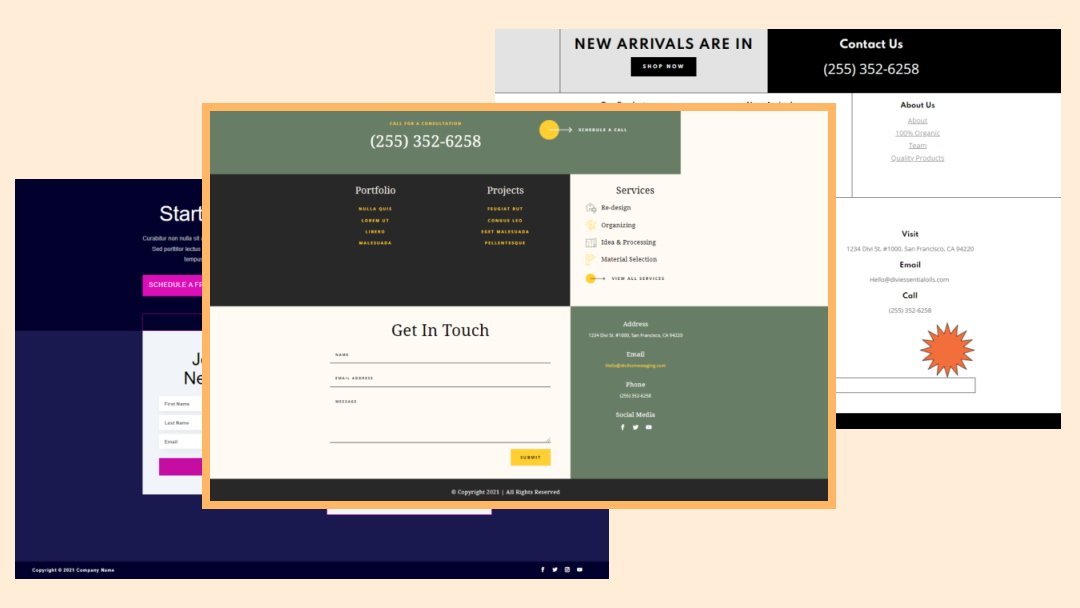
В этом руководстве обсуждаются наиболее важные элементы, которые следует включить в дизайн нижнего колонтитула. Он разбивает 4 элемента, чтобы показать типы вещей, которые они могут включать. Также показано, как добавить их в нижний колонтитул Divi.
Посмотреть учебник
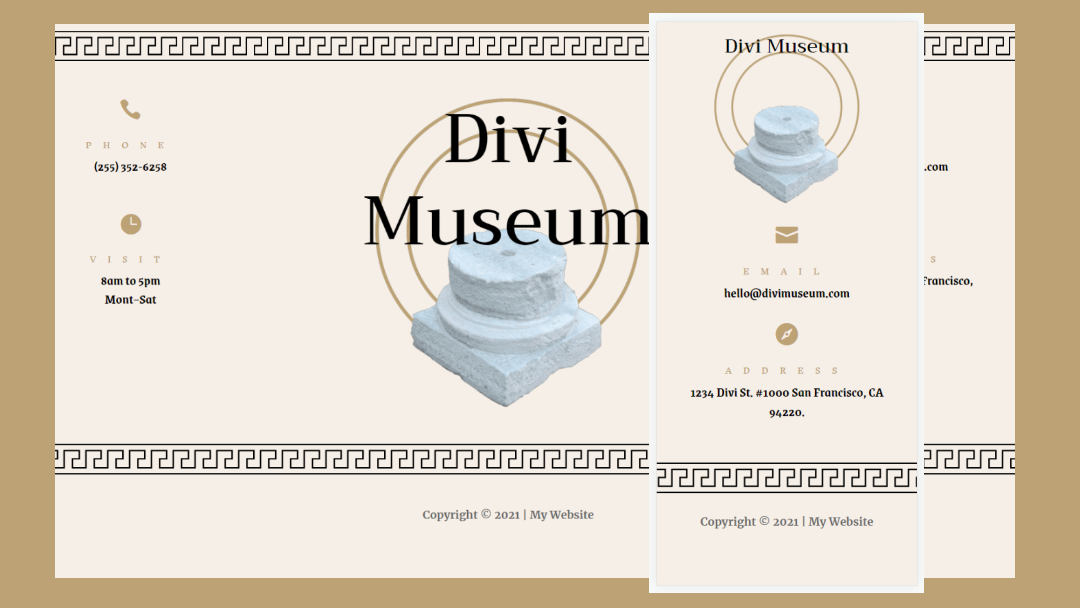
22. Создайте полноэкранный нижний колонтитул

В этом руководстве показано, как сделать так, чтобы нижний колонтитул отображался на весь экран. Полноэкранный нижний колонтитул адаптируется к размеру экрана независимо от размера экрана или уровня масштабирования, отображаемого в браузере пользователя.
Посмотреть учебник
23. Используйте модули Blurb в качестве элементов нижнего колонтитула

Здесь показан интересный способ использования модулей рекламных объявлений в нижнем колонтитуле Divi. Модуль аннотации может не просто показывать список ссылок, а добавлять в список значки, создавая интересный дизайн для маркеров. Он также показывает, как стилизовать их, чтобы они соответствовали вашему макету.
Посмотреть учебник
24. 5 советов по созданию удобного футера

В этом разделе обсуждаются 5 советов, как сделать ваши нижние колонтитулы удобными для пользователя. Он показывает основные элементы, которые необходимо включить, и предоставляет информацию об инструментах, которые можно использовать для их улучшения. Советы подходят для любого нижнего колонтитула, но они содержат информацию о внесении изменений в Divi.
Посмотреть учебник
25. 3 способа добавить отказ от ответственности

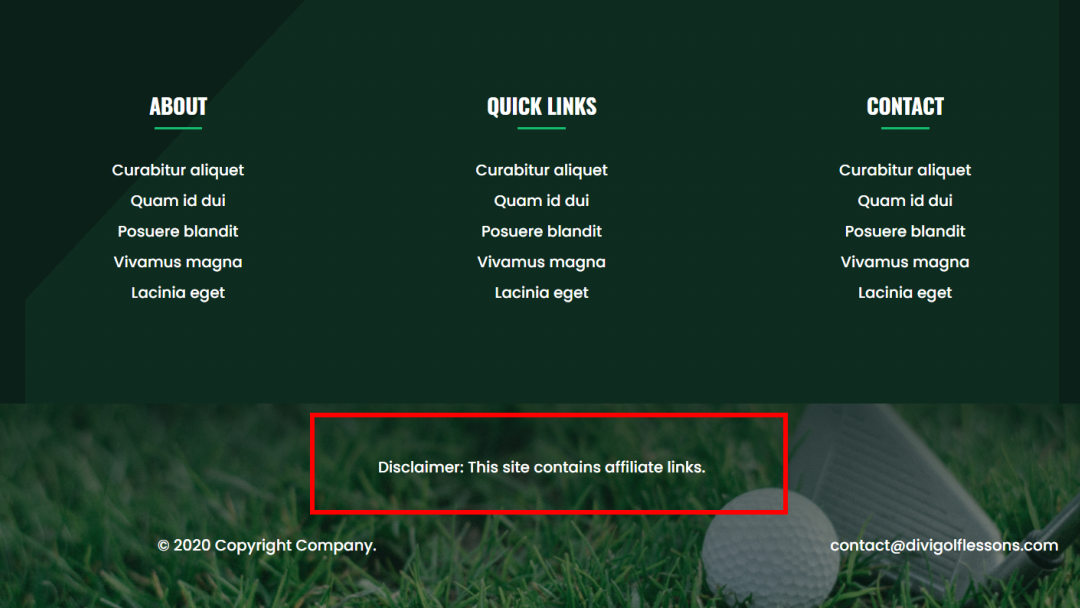
В этом руководстве показано несколько способов добавления заявлений об отказе от ответственности в нижний колонтитул Divi. Эти три метода включают статическое заявление об отказе от ответственности, липкое заявление об отказе от ответственности и анимированное заявление об отказе от ответственности.
Посмотреть учебник
Как найти бесплатные шаблоны нижнего колонтитула

В блоге ET есть много бесплатных футеров Divi. Просто найдите «бесплатный нижний колонтитул», «бесплатный нижний колонтитул Divi» или аналогичные ключевые слова. Вы найдете множество бесплатных шаблонов нижнего колонтитула на выбор. Пакеты шаблонов включают как верхние, так и нижние колонтитулы. Вы можете использовать их вместе или по отдельности.
Окончание мыслей
Это наш взгляд на 20+ полезных руководств по нижнему колонтитулу Divi для Divi. Есть много способов настроить нижние колонтитулы Divi. Эти более 20 руководств — отличный способ узнать, как это сделать, и они предлагают множество идей для создания собственных. Они включают инструкции по использованию Divi Theme Builder. Некоторые из них показывают, как использовать CSS и jQuery.
Ждем вашего ответа. Вы использовали какие-либо из этих 20+ полезных руководств по нижнему колонтитулу Divi? Дайте нам знать, какой ваш любимый в комментариях.
