Cara Menambahkan Pahlawan Layar Penuh ke Template Posting Blog Divi Anda
Diterbitkan: 2022-01-16Bagian pahlawan layar penuh tampak hebat di halaman web mana pun, tetapi sangat menarik di posting blog. Meskipun gambar unggulan adalah layar penuh, ada banyak pilihan desain untuk menempatkan judul dan teks meta. Ini mudah dilakukan dengan Divi Theme Builder. Pada artikel ini, kita akan melihat beberapa cara untuk menambahkan pahlawan layar penuh ke template posting blog Divi Anda.
Mari kita mulai.
Pratinjau
Berikut adalah tampilan yang akan kita buat.
Desktop Modul Judul Posting Layar Penuh

Telepon Modul Judul Posting Layar Penuh

Modul Judul Posting Layar Penuh Alternatif dengan Judul Di Atas Latar Belakang Desktop

Modul Judul Postingan Layar Penuh Alternatif dengan Judul Di Atas Telepon Latar Belakang

Pahlawan Layar Penuh dengan Metadata Desktop

Pahlawan Layar Penuh dengan Ponsel Metadata

Template Posting Blog untuk Pahlawan Layar Penuh Anda

Anda dapat membuat template posting blog di Divi Theme Builder dari awal atau mengunggah template dari blog Elegant Themes. Untuk menemukannya, cari blog untuk "template posting blog gratis". Jika Anda mengunduh template, pastikan untuk mengekstraknya.
Sebagai contoh, saya menggunakan Template Posting Blog gratis untuk Paket Tata Letak Perancang Busana Divi. Saya juga menggunakan Paket Tata Letak Perancang Busana Header dan Footer gratis untuk dicocokkan.
Unggah atau Buat Template Posting Blog Anda untuk Pahlawan Layar Penuh Anda

Anda dapat mengunggah template posting blog Anda atau membuatnya dari awal. Kami akan mengunggahnya, tetapi proses pembuatan pahlawan layar penuh adalah sama.
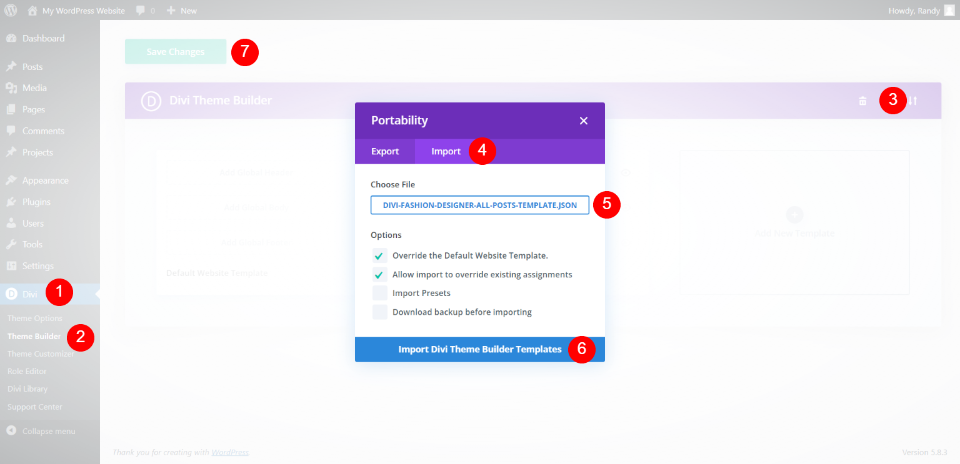
Untuk mengunggah templat, buka Divi > Pembuat Tema di dasbor WordPress. Pilih Portabilitas dan klik Impor di dalam modal yang terbuka. Arahkan ke file JSON Anda dan pilih. Klik Impor Template Pembuat Tema Divi dan tunggu hingga pengunggahan selesai. Simpan pengaturan Anda.
- Buka Divi di dasbor WordPress
- Pilih Pembuat Tema
- Klik pada Portabilitas
- Pilih Impor
- Pilih file JSON Anda
- Klik untuk Mengimpor
- Simpan pengaturan Anda
Metode 1: Modul Judul Posting Layar Penuh

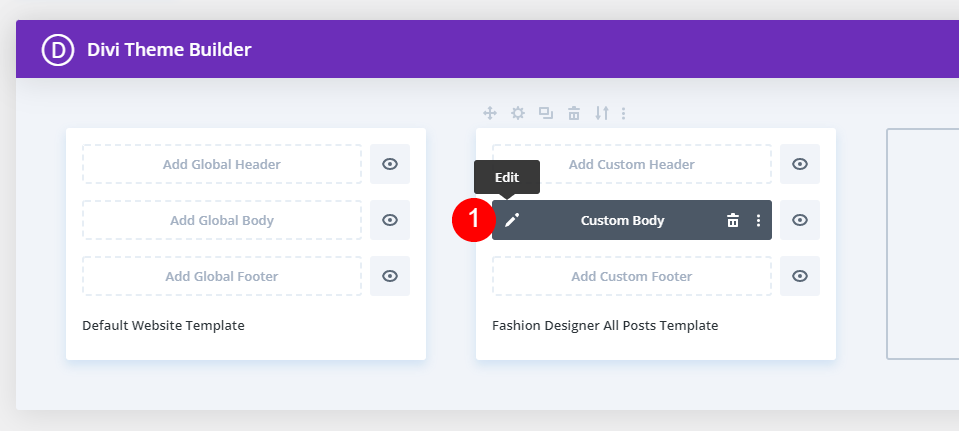
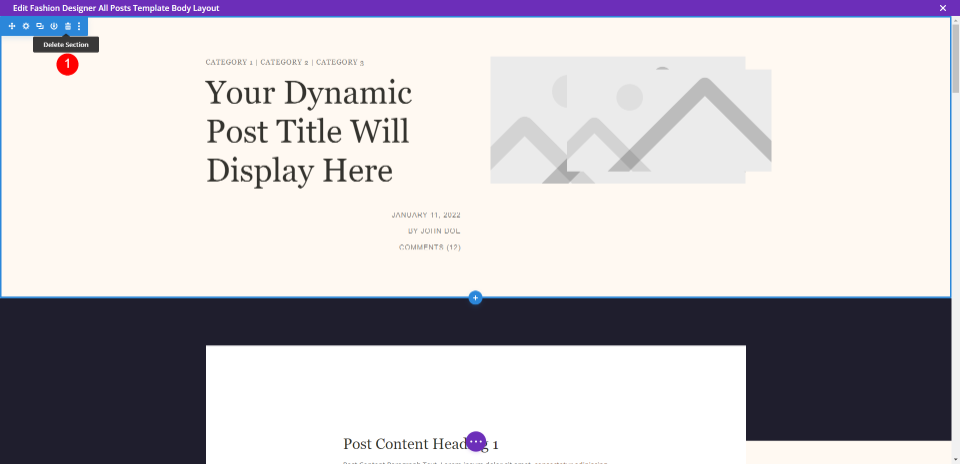
Metode ini akan menggunakan Modul Judul Postingan . Ini adalah pilihan yang baik jika Anda ingin menampilkan semua informasi bersama-sama. Setelah Anda memiliki template, pilih ikon edit untuk membukanya.

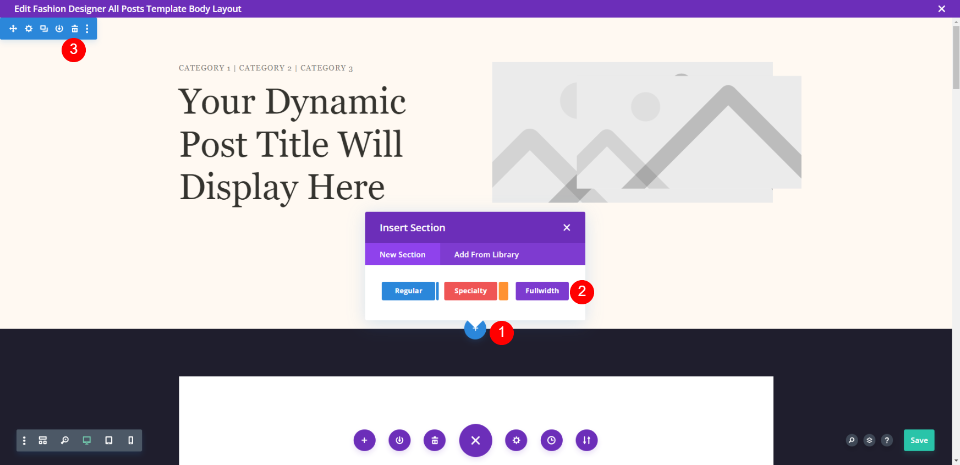
Template yang saya unggah memiliki bagian dengan gambar unggulan. Kami akan menghapus bagian ini dan menambahkan bagian Fullwidth sebagai gantinya.

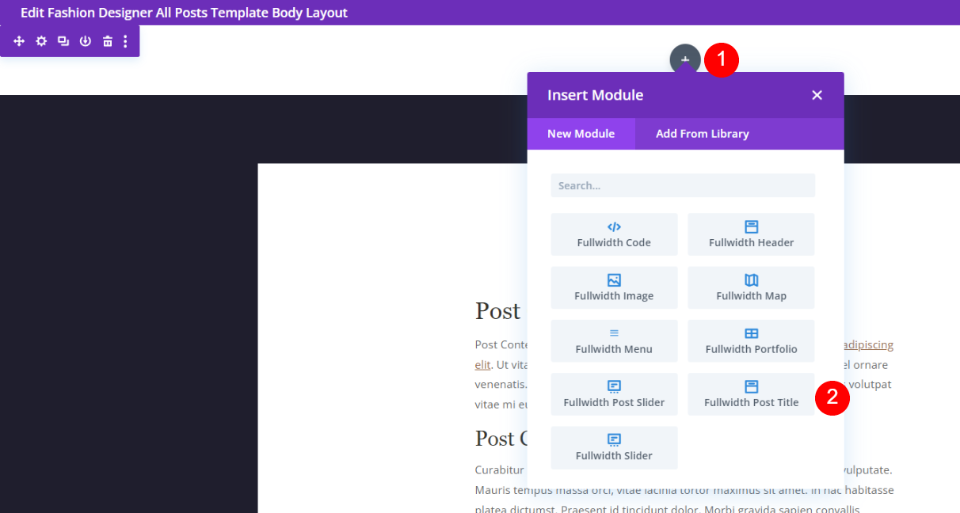
Pilih Judul Postingan Fullwidth dari daftar modul fullwidth.

Semua elemen dipilih secara default. Biarkan mereka diaktifkan. Gulir ke bawah ke Penempatan Gambar Unggulan dan pilih Judul Di Atas .
- Penempatan Gambar Unggulan: Di Atas Judul

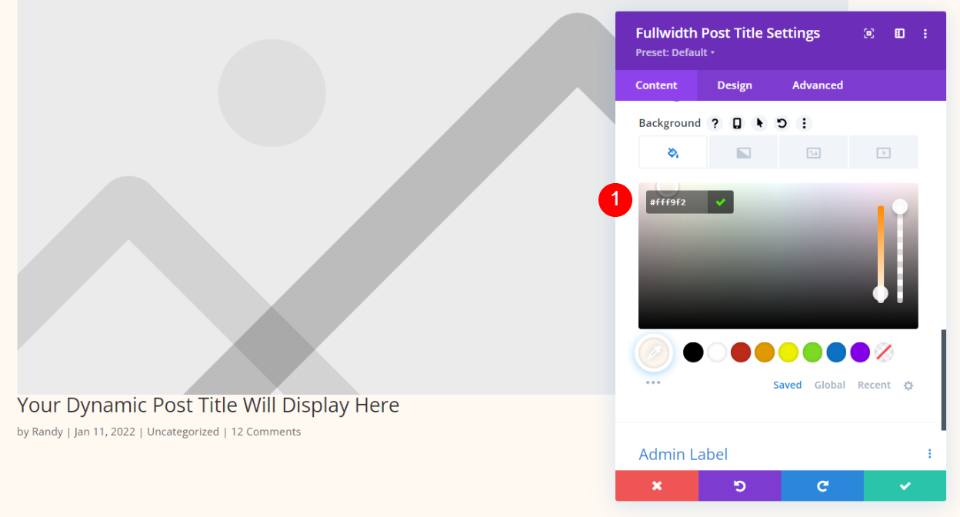
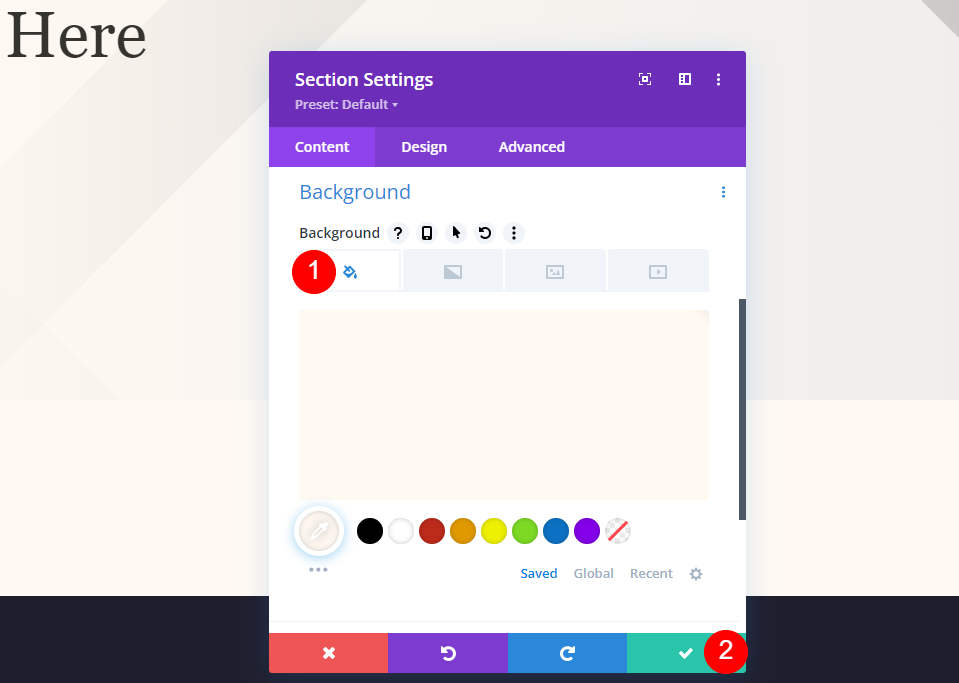
Gulir ke bawah ke Latar Belakang dan atur warnanya ke #fff9f2
- Warna: #fff9f2
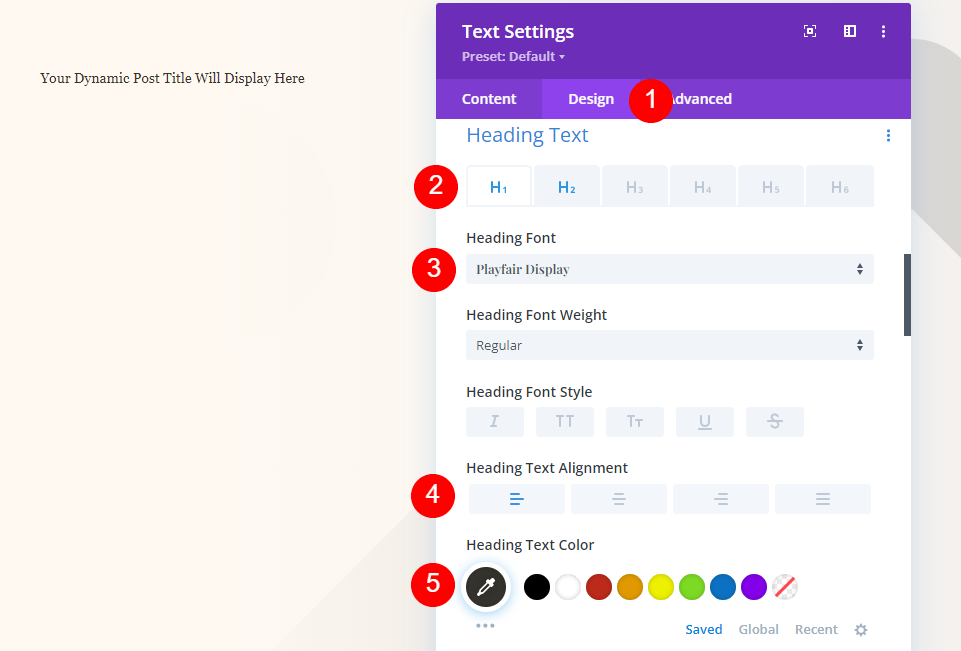
Teks Judul

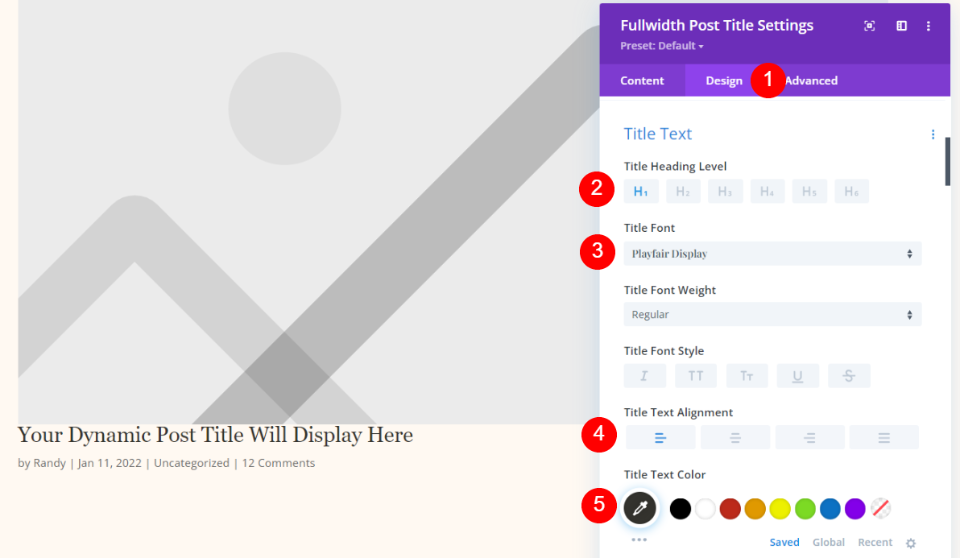
Pilih tab Desain . Untuk Teks Judul, pertahankan H1 dan pilih Tampilan Playfair. Atur ke Left Justified dan pilih #34332e untuk warnanya.
- Font: Tampilan Playfair
- Perataan: Rata Kiri
- Warna: #34332e

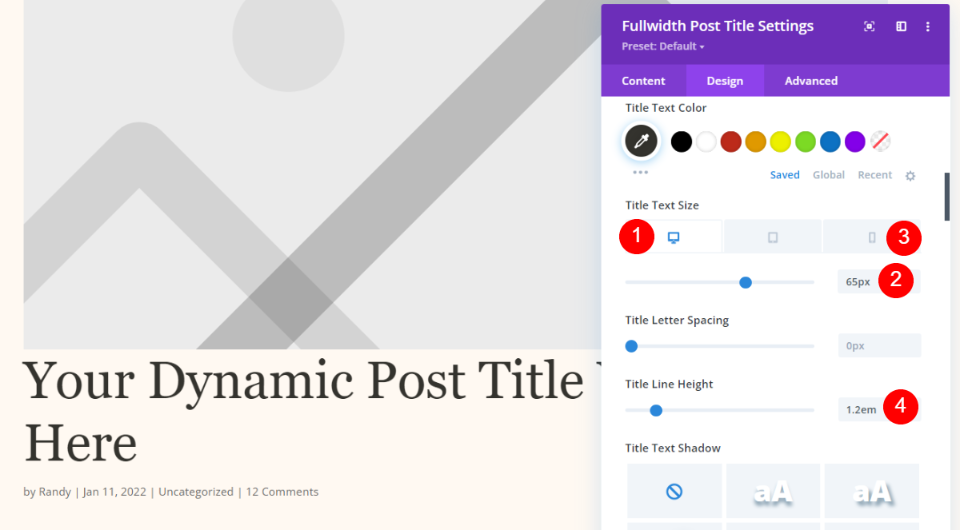
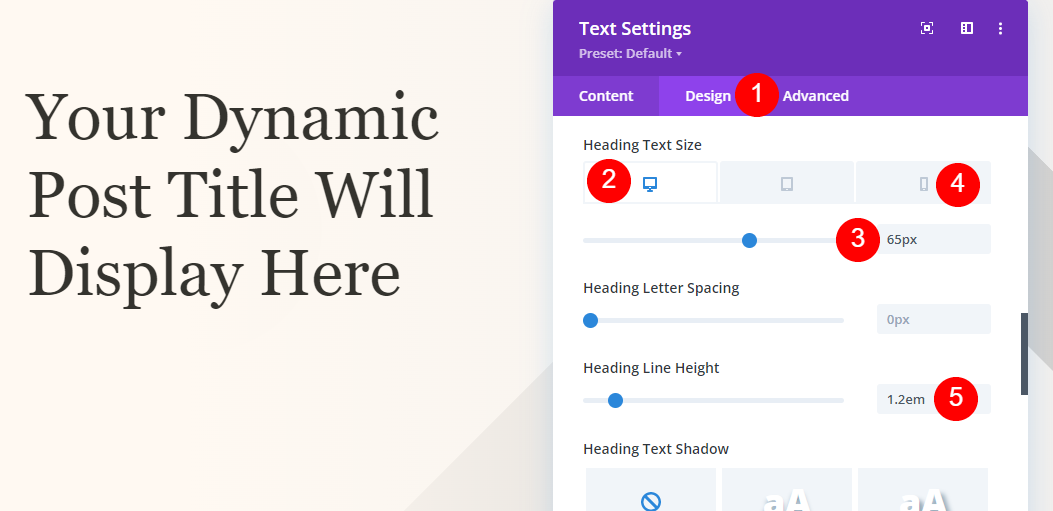
Untuk Ukuran Teks , atur desktop ke 65px, telepon ke 42px, dan Line Height ke 1.2em.
- Ukuran Desktop: 65px
- Ukuran Ponsel: 42px
- Tinggi Garis: 1.2em
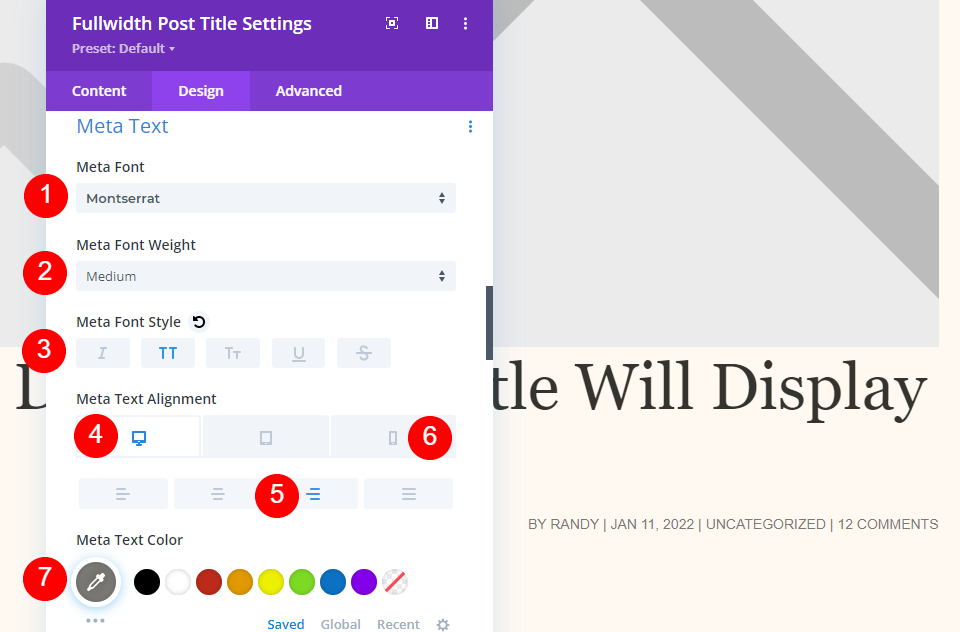
Teks Meta

Gulir ke bawah ke Meta . Pilih Montserrat untuk font dan atur ke medium weight, uppercase, Right Alignment untuk Desktop, dan Left Alignment untuk Phone. Pilih #7b7975 untuk warnanya.
- Font: Montserrat
- Berat: Sedang
- Gaya: Huruf Besar
- Penjajaran Desktop: Kanan
- Penjajaran Telepon: Kiri
- Warna: #7b7975

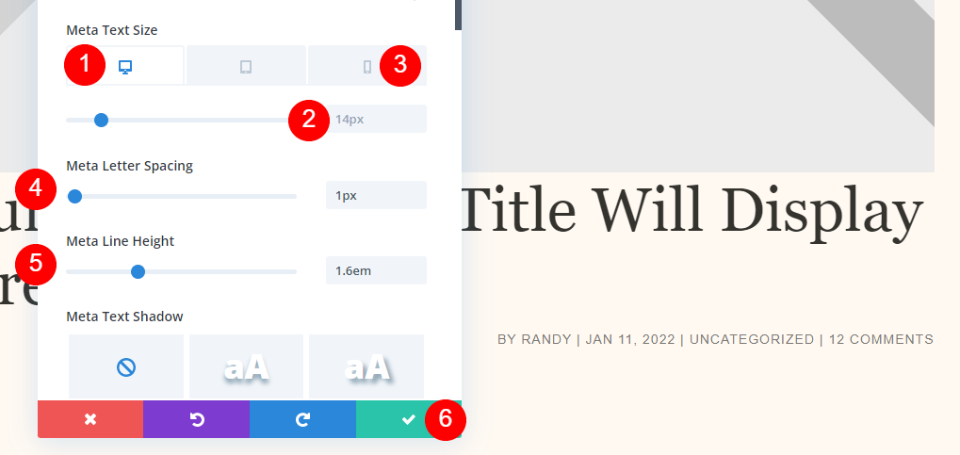
Atur Desktop Font Size ke 14px, ukuran ponsel ke 10px, Letter Spacing ke 1px, dan Line Height ke 1.6em. Tutup pengaturan Anda dan simpan template Anda.
- Ukuran Desktop: 14px
- Ukuran Ponsel: 10px
- Spasi Huruf: 1px
- Tinggi Garis: 1.6em
Judul Di Atas Gambar Latar Belakang

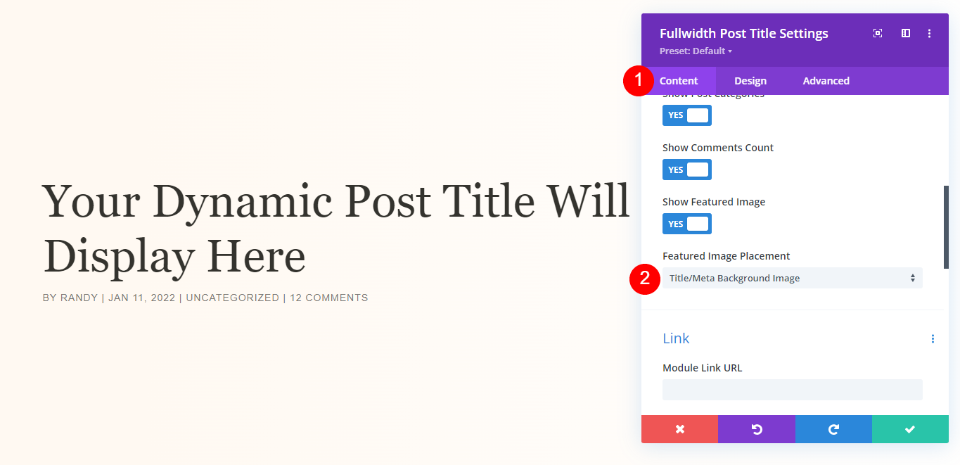
Jika Anda memutuskan ingin judul muncul di atas gambar unggulan, gunakan pengaturan Desain yang sama dan kembali ke tab Konten. Pilih Judul/Gambar Latar Belakang Meta untuk Penempatan Gambar Unggulan.
- Penempatan Gambar Unggulan: Gambar Latar Belakang Judul/Meta

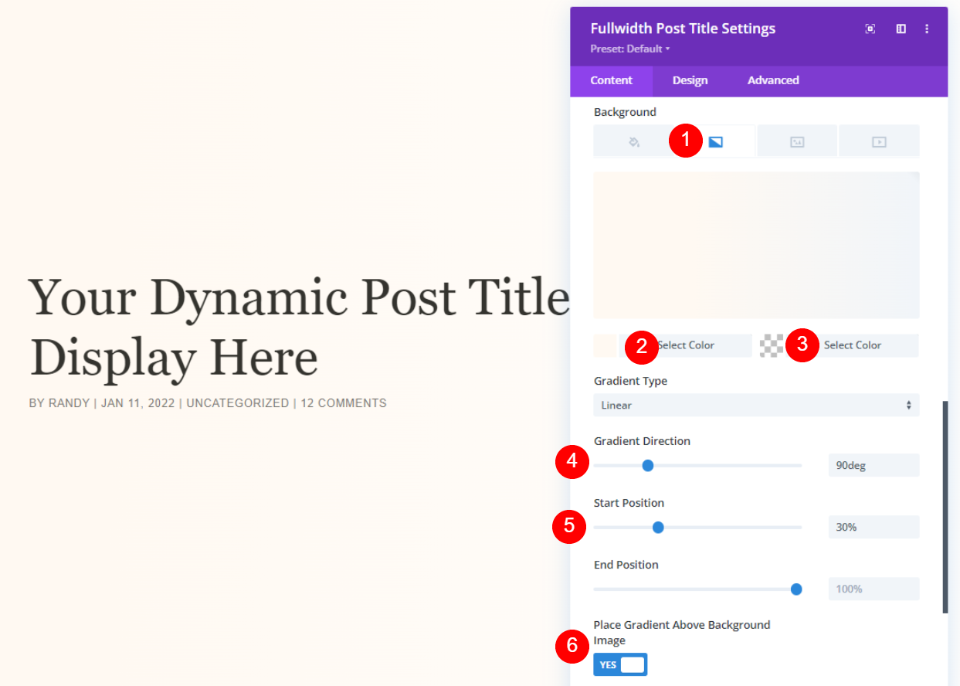
Gulir ke bawah ke Latar Belakang dan pilih Gradien . Atur warna kiri ke #fff9f2, warna kanan ke rgba(255,255,255,0), arah ke 90deg, posisi awal ke 30%, dan pilih Yes to Place Gradient Above Background Image. Tutup dan simpan pengaturan Anda.
- Warna Gradien Kiri: #fff9f2
- Warna Gradien Kanan: rgba(255,255,255,0)
- Arah Gradien: 90 derajat
- Posisi Awal: 30%
- Tempatkan Gradien Di Atas Gambar Latar Belakang: YA
Metode 2: Pahlawan Layar Penuh dengan Metadata

Metode ini akan menggunakan modul Teks dengan Konten Dinamis untuk informasinya. Ini adalah pilihan yang baik jika Anda ingin menampilkan semua elemen di tempat yang berbeda. Pertama, unggah template dan hapus bagian pertama. Kami akan membuat ulang modul dan pengaturannya di kolom kiri, tetapi kami akan membahasnya sehingga Anda dapat mengaturnya.
Pahlawan Layar Penuh dengan Pengaturan Bagian Metadata

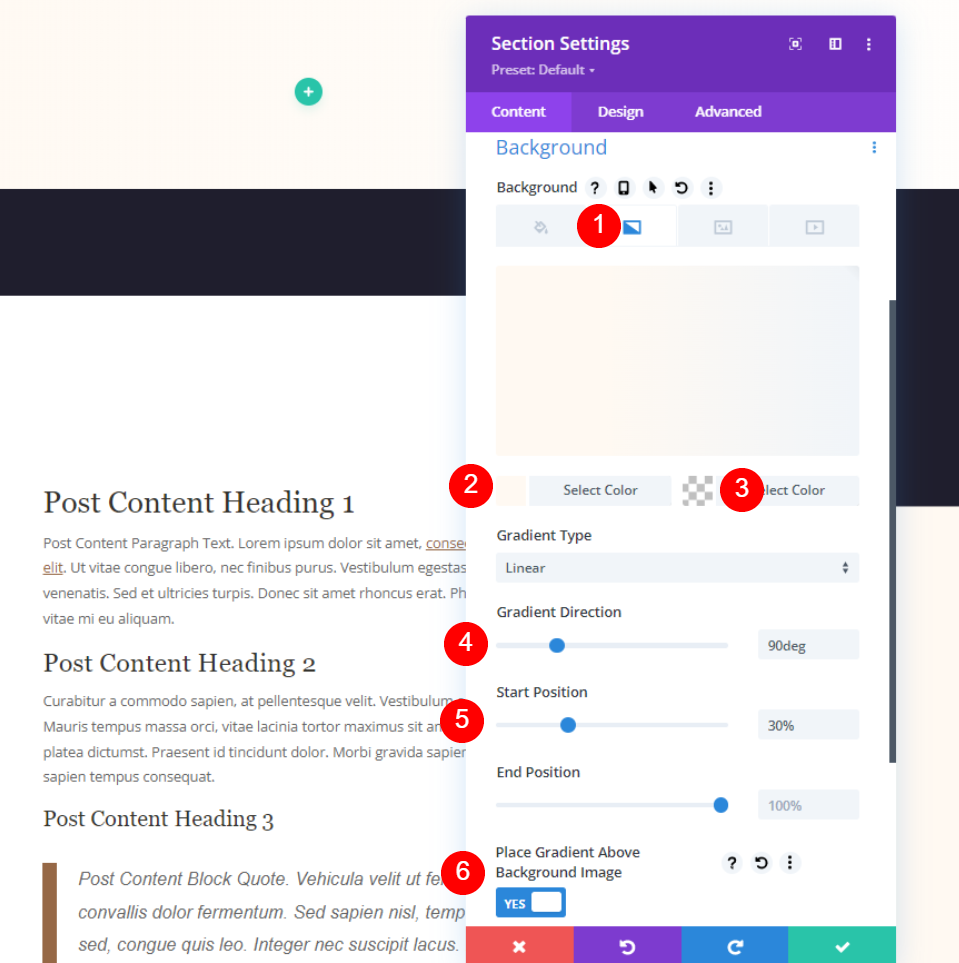
Buka pengaturan Bagian dan gulir ke bawah ke Warna Latar Belakang . Pilih Gradient dan atur warna kiri ke #fff9f2, warna kanan ke rgba(255,255,255,0), Gradient Direction ke 90deg, Start Position ke 30%, dan Place Gradient Above Background Image ke YES.
- Warna Gradien Kiri: #fff9f2
- Warna Gradien Kanan: rgba(255,255,255,0)
- Arah Gradien: 90 derajat
- Posisi Awal: 30%
- Tempatkan Gradien Di Atas Gambar Latar Belakang: YA

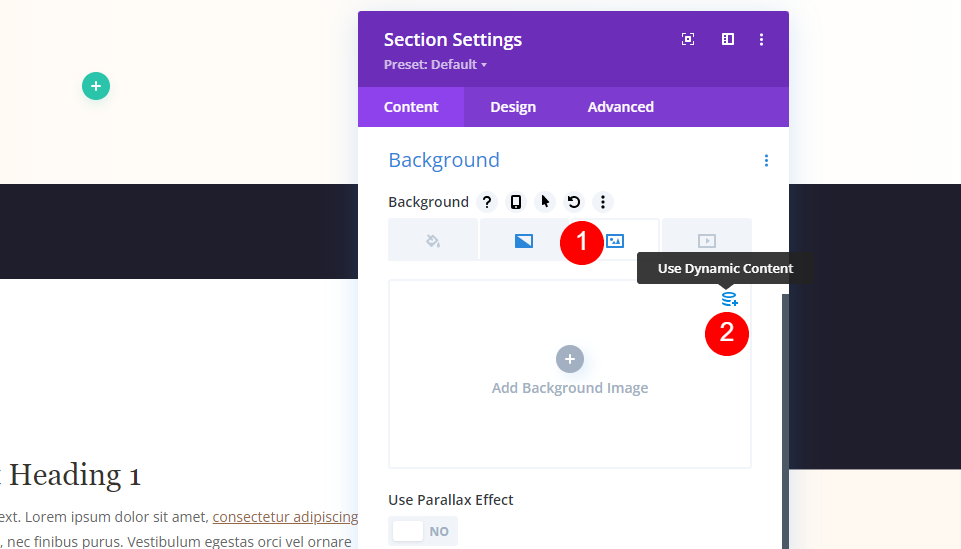
Pilih Gambar dan pilih opsi Konten Dinamis.

Pilih Gambar Unggulan dalam opsi.

Pilih tab Desain dan gulir ke Pengaturan. Tambahkan 100vh ke Tinggi Min. Tutup pengaturan bagian.
- Tinggi Min: 100vh
Pahlawan Layar Penuh dengan Teks Judul Metadata

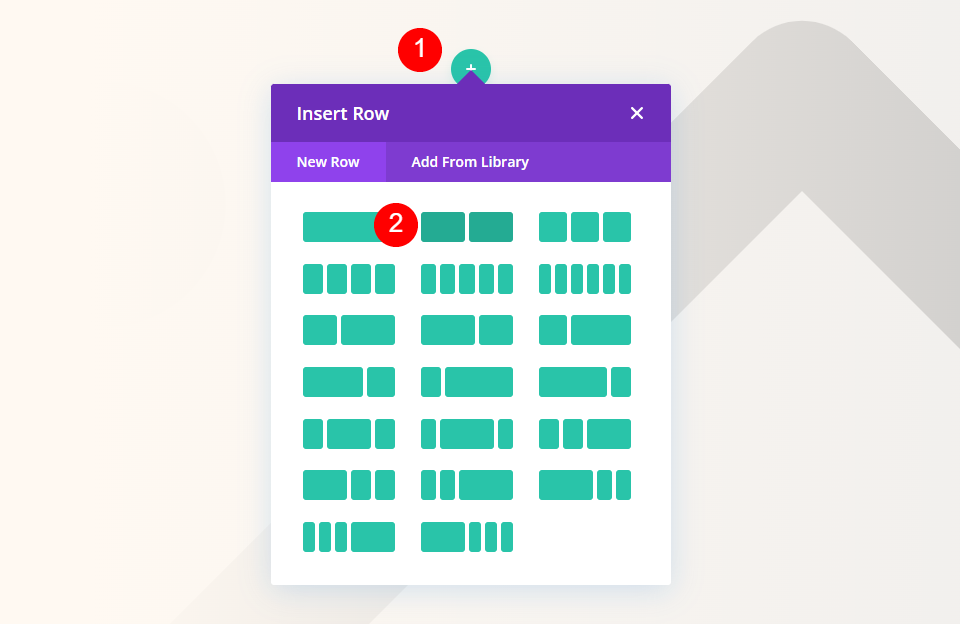
Selanjutnya, tambahkan baris kolom ganda ke bagian tersebut.


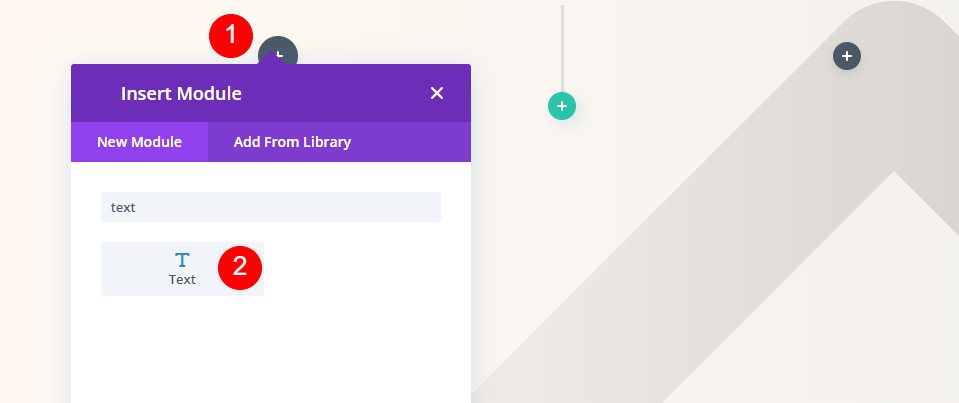
Tambahkan modul Teks ke kolom kanan.

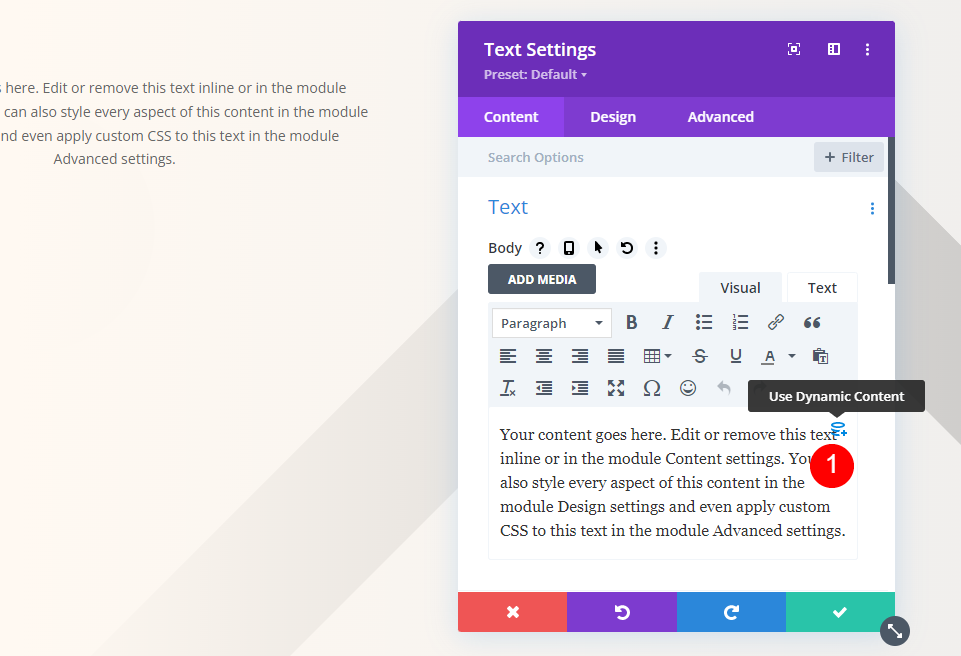
Untuk kontennya, pilih Gunakan Konten Dinamis .

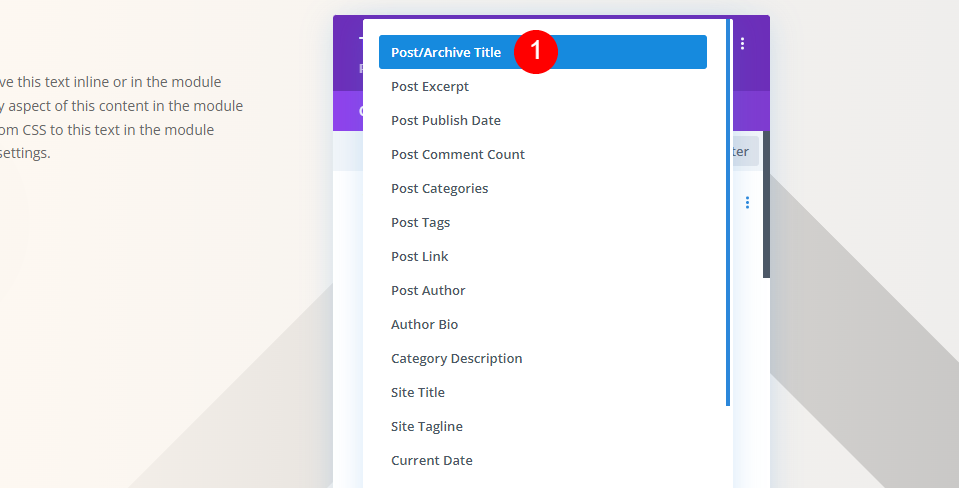
Pilih Judul Post/Arsip dari daftar opsi.
- Konten Dinamis: Judul Postingan/Arsip

Pilih tab Desain . Untuk Teks Judul, pertahankan H1 dan pilih Tampilan Playfair. Atur ke Left Justified dan pilih #34332e untuk warnanya.
- Font: Tampilan Playfair
- Perataan: Rata Kiri
- Warna: #34332e

Untuk ukuran Teks , atur desktop ke 65px, telepon ke 42px, dan Line Height ke 1.2em.
- Ukuran Desktop: 65px
- Ukuran Ponsel: 42px
- Tinggi Garis: 1.2em

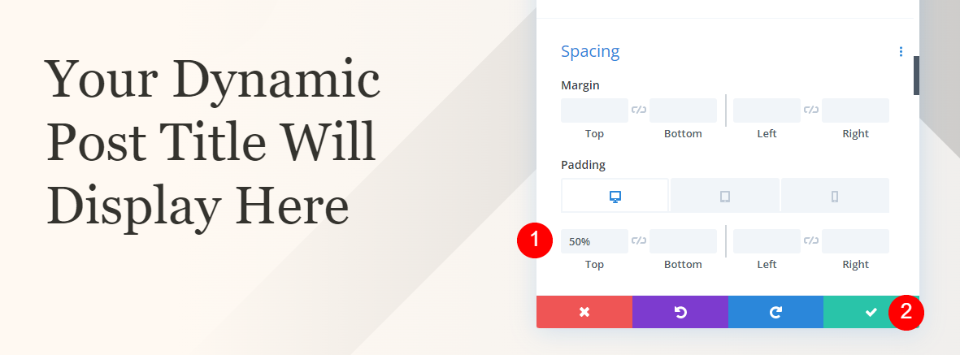
Gulir ke bawah ke Spasi dan masukkan 50% untuk Top Padding. Tutup pengaturan.
- Padding Atas: 50%
Pahlawan Layar Penuh dengan Bagian Kategori Metadata

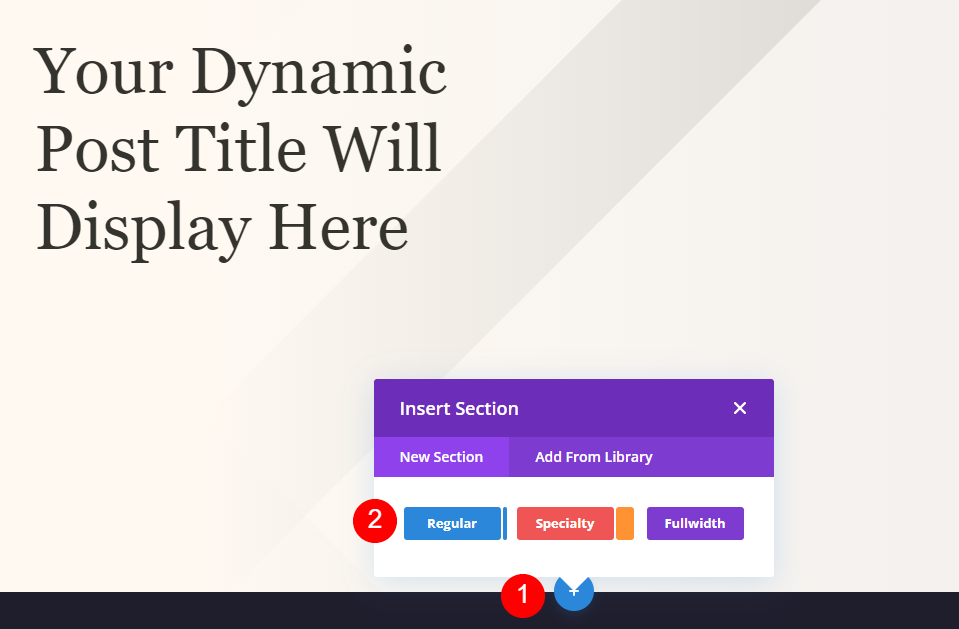
Tambahkan bagian reguler baru di bawah bagian pahlawan.

Buka pengaturannya dan atur Warna Latar ke #fff9f2. Tutup pengaturan.
- Warna Latar Belakang: #fff9f2

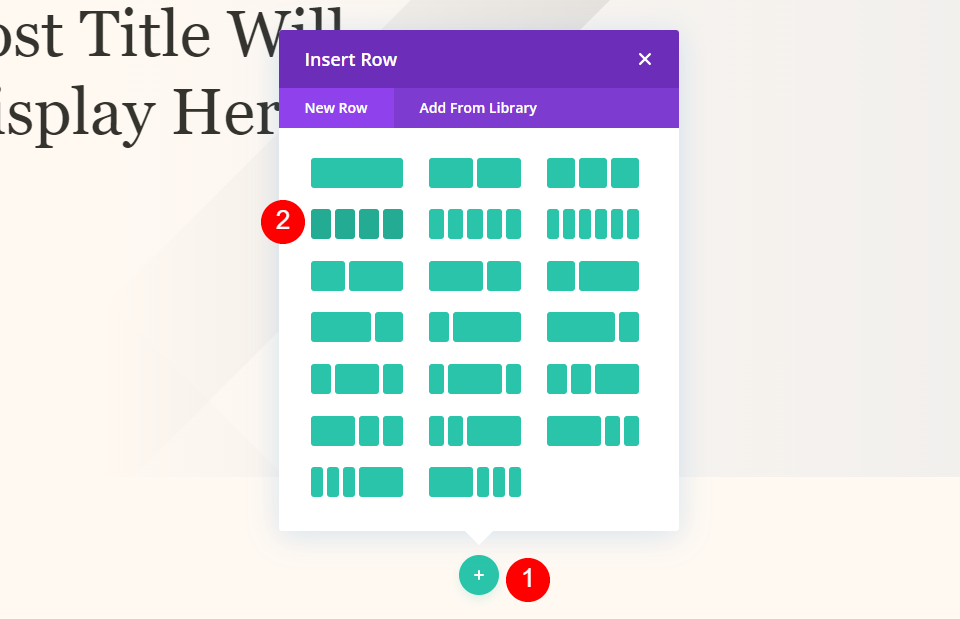
Selanjutnya, tambahkan baris 4 kolom ke bagian baru.
Pahlawan Layar Penuh dengan Teks Kategori Metadata

Tambahkan modul Teks ke kolom kiri.

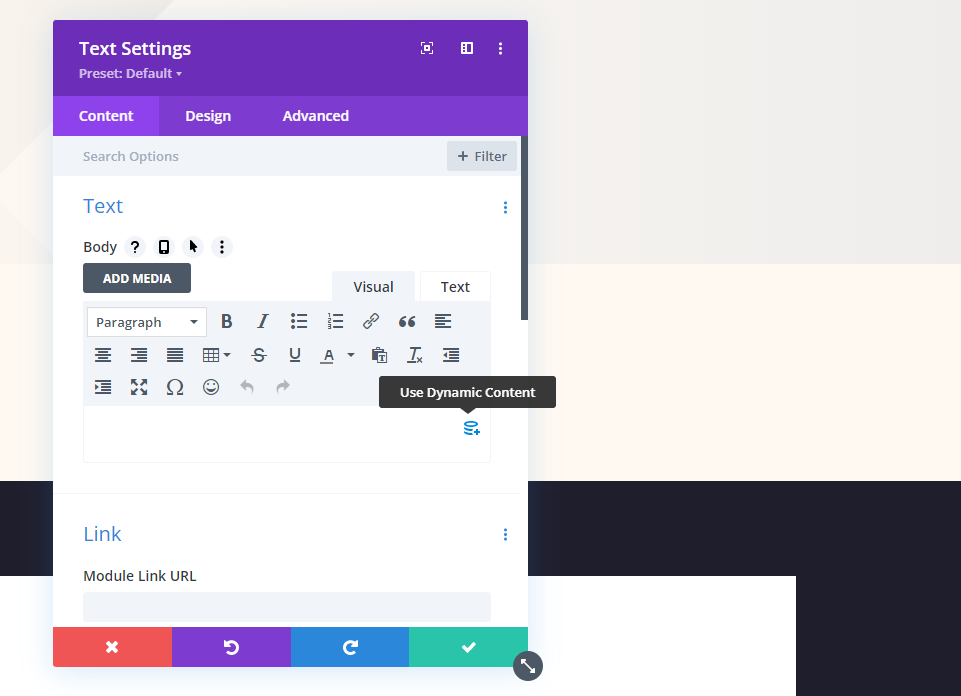
Buka pengaturan modul dan pilih Gunakan Konten Dinamis untuk isi teks.

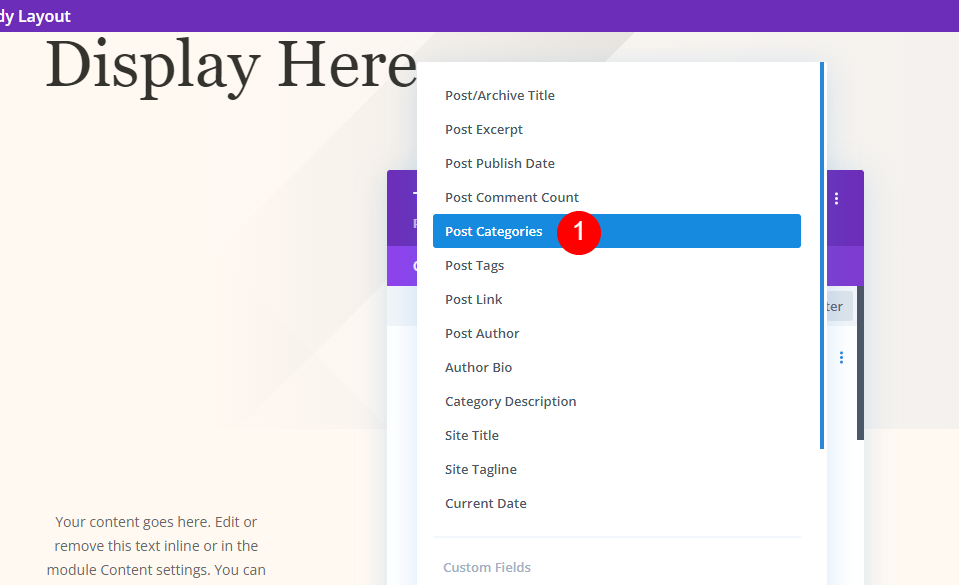
Pilih Kategori Posting dari daftar.
- Konten Dinamis: Kategori Posting

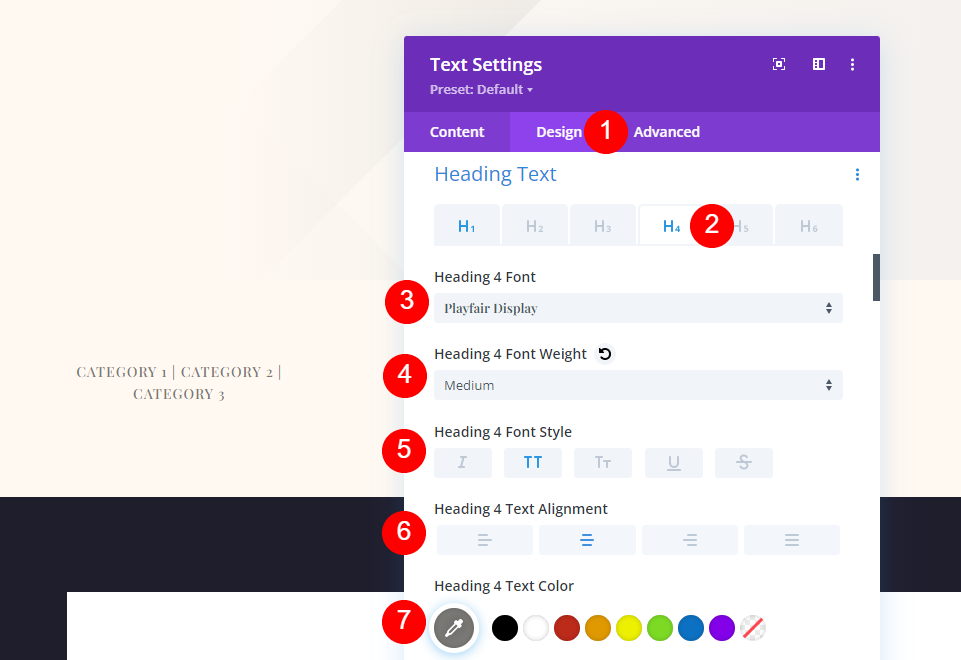
Pilih tab Desain dan gulir ke bawah ke Teks Judul. Pilih H4. Pilih Playfair Display untuk font dan atur menjadi medium weight, uppercase, Right Alignment untuk Desktop, dan Left Alignment untuk Phone. Pilih #7b7975 untuk warnanya.
- Teks Judul: H4
- Font: Tampilan Playfair
- Berat: Sedang
- Gaya: Huruf Besar
- Penjajaran: Pusat
- Warna: #7b7975

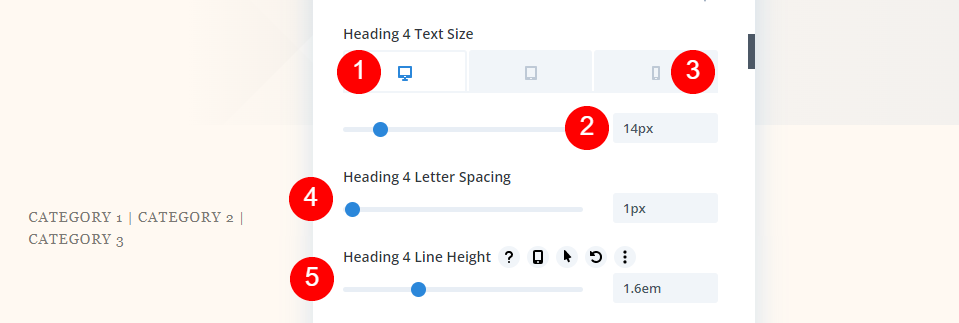
Atur Desktop Font Size ke 14px, ukuran ponsel ke 10px, Letter Spacing ke 1px, dan Line Height ke 1.6em. Tutup pengaturan Anda dan simpan template Anda.
- Ukuran Desktop: 14px
- Ukuran Ponsel: 10px
- Spasi Huruf: 1px
- Tinggi Garis: 1.6em

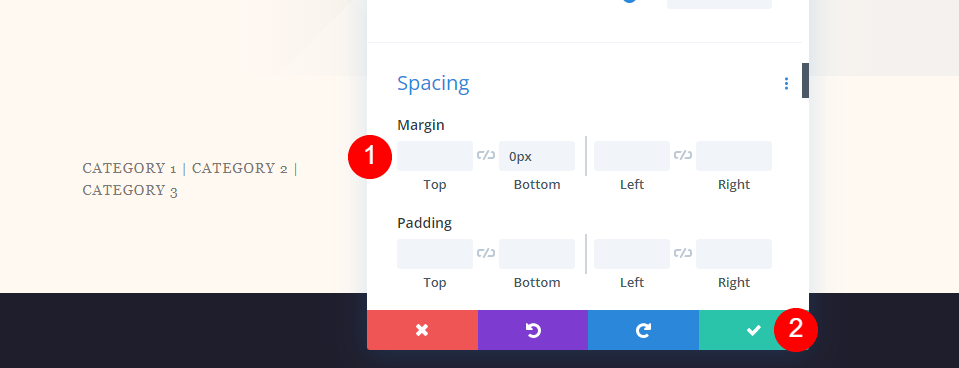
Gulir ke bawah ke Spasi dan tambahkan 0px ke Margin Bawah. Tutup pengaturan.
- Margin Bawah: 0px
Pahlawan Layar Penuh dengan Metadata Meta Text

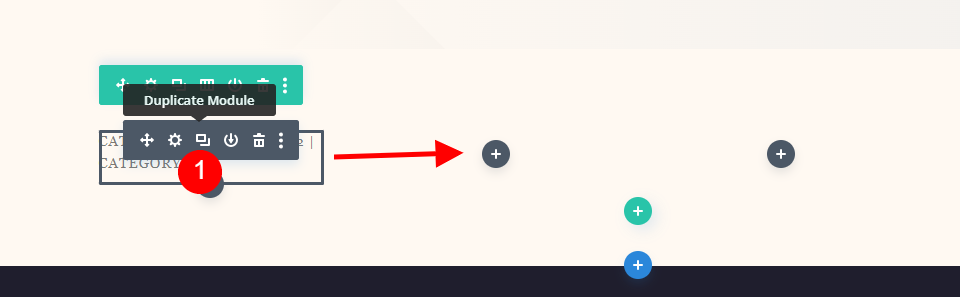
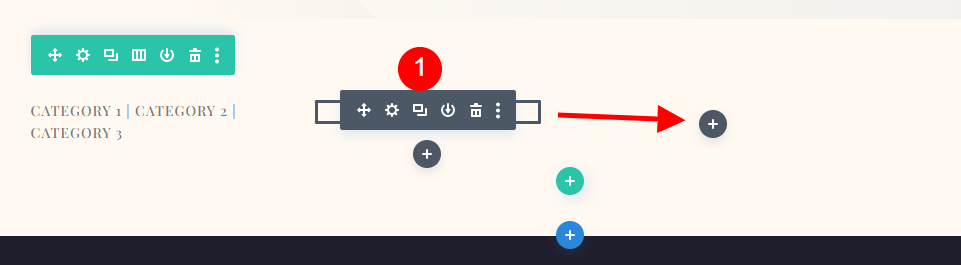
Selanjutnya, salin modul kategori dan seret ke kolom berikutnya. Setiap modul Meta memiliki pengaturan yang sama. Kami akan menunjukkan cara membuat modul pertama dan kemudian menyalinnya dua kali untuk membuat modul lainnya.
Pengarang

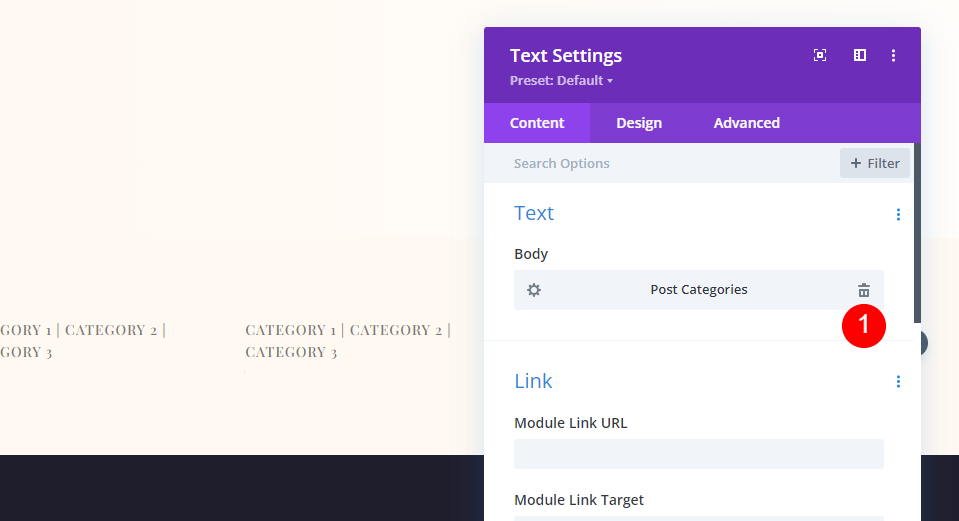
Buka pengaturan dan hapus konten dinamis Kategori Postingan.

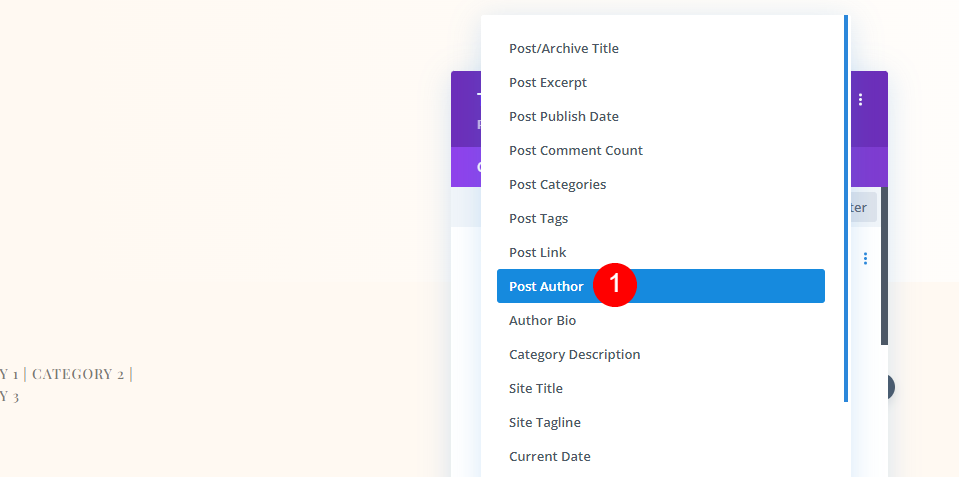
Klik Gunakan Konten Dinamis dan pilih Penulis Postingan.
- Konten Dinamis: Penulis Pos

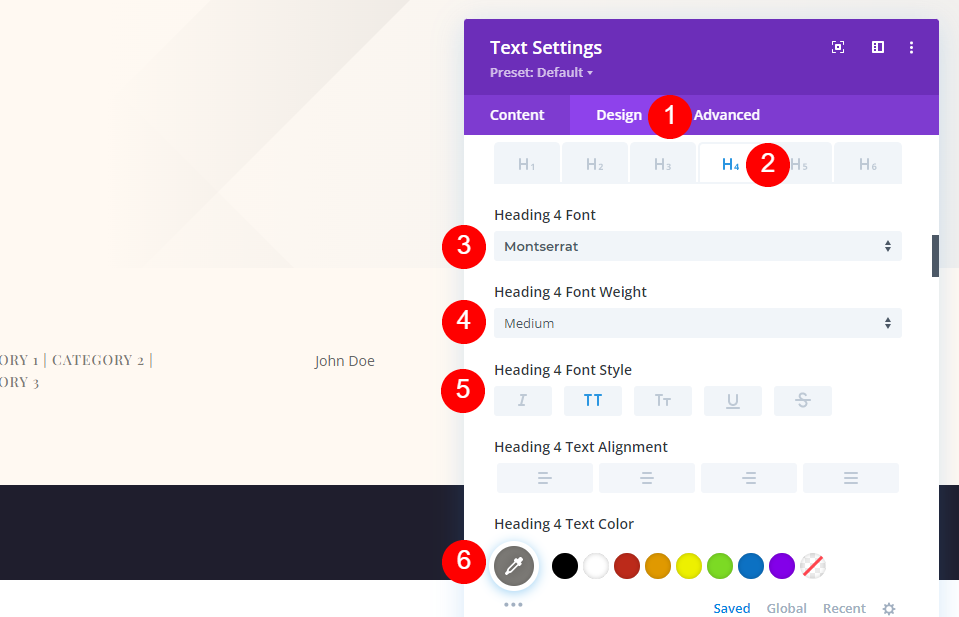
Di tab Desain , buka Font Heading 4 dan pilih Montserrat untuk fontnya. Pengaturan lainnya telah disalin dari modul sebelumnya. Mereka termasuk bobot sedang, huruf besar, perataan kanan untuk desktop, perataan kiri untuk ponsel, dan #7b7975 untuk warna.
- Font: Montserrat
- Berat: Sedang
- Gaya: Huruf Besar
- Penjajaran Desktop: Tengah
- Penjajaran Telepon: Kiri
- Warna: #7b7975

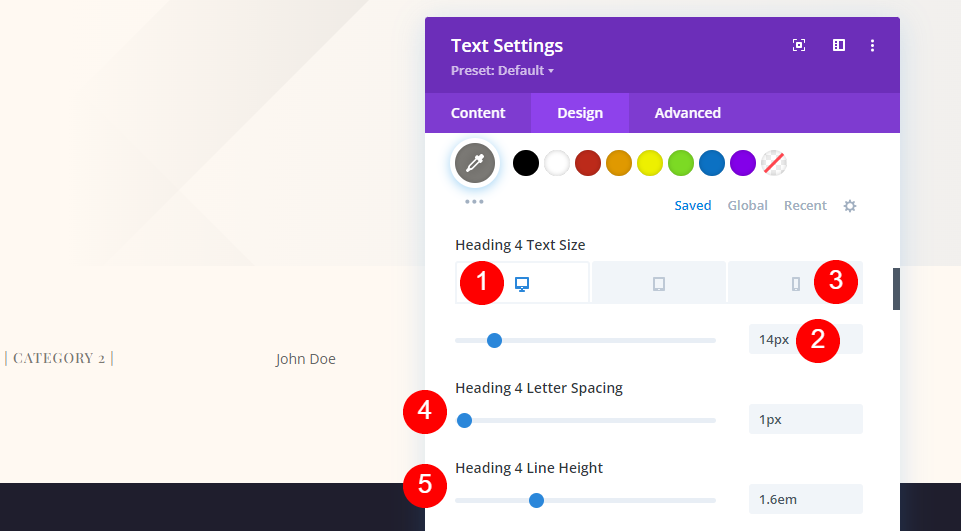
Pengaturan Ukuran Font termasuk ukuran desktop pada 14px, ukuran telepon pada 10px, Letter Spacing pada 1px, dan Line Height pada 1.6em.
- Ukuran Desktop: 14px
- Ukuran Ponsel: 10px
- Spasi Huruf: 1px
- Tinggi Garis: 1.6em

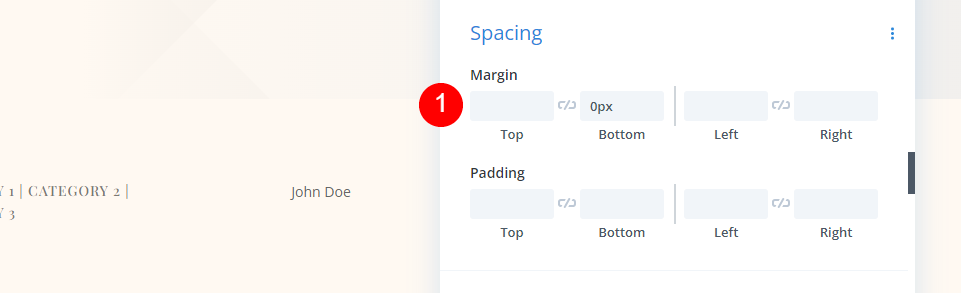
Margin Bawah harus memiliki 0px.
- Margin Bawah: 0px
Tanggal

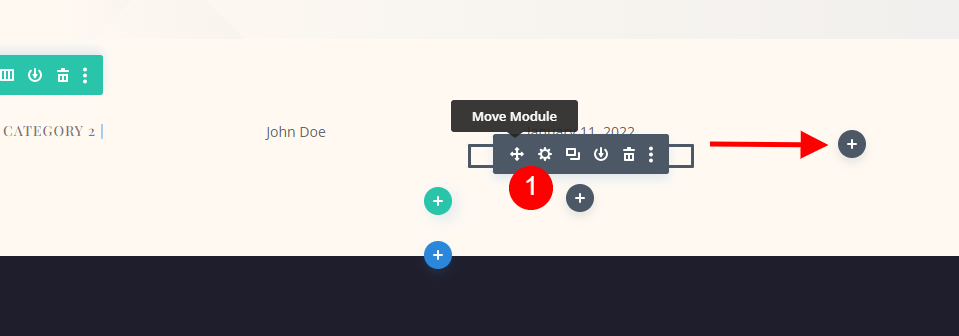
Salin modul Penulis dan seret ke kolom berikutnya.

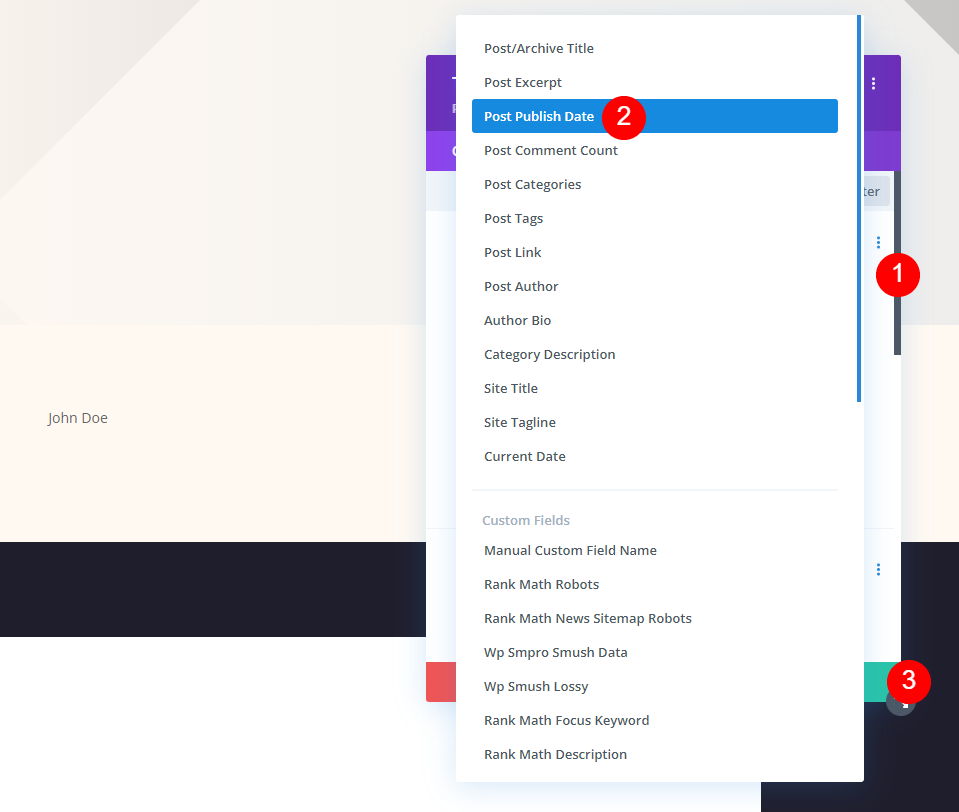
Hapus Konten Dinamis , pilih Gunakan Konten Dinamis , dan pilih Tanggal Penerbitan Posting. Tutup pengaturan.
- Konten Dinamis: Tanggal Penerbitan Posting
Komentar

Terakhir, salin modul Publish Date dan seret ke kolom terakhir.

Seperti modul lainnya, hapus konten dinamis dan pilih Gunakan Konten Dinamis .

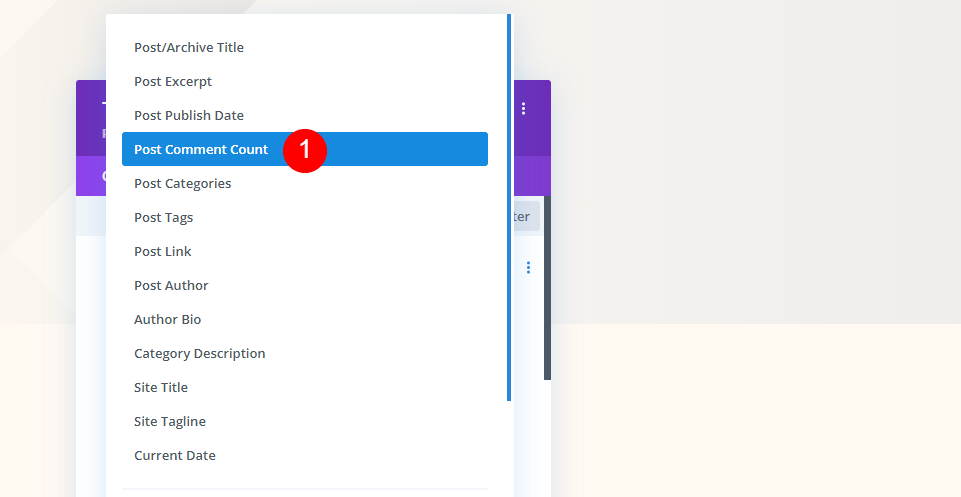
Pilih Posting Komentar Hitungan dari pilihan Anda.
- Konten Dinamis: Posting Jumlah Komentar

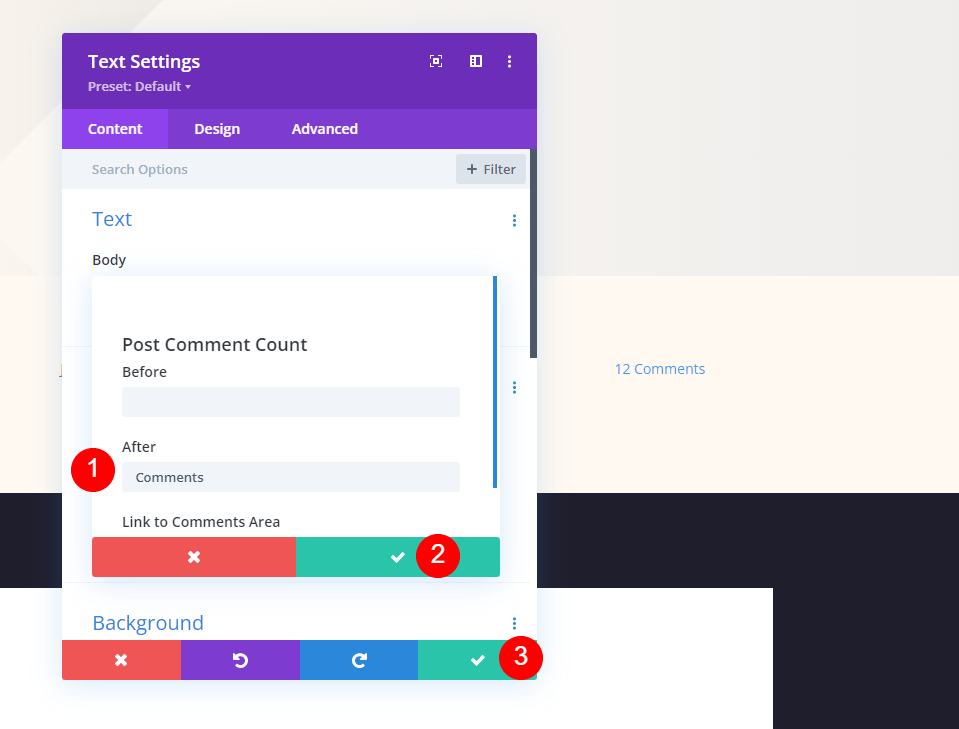
Kali ini, tambahkan spasi dan kata Comments di kolom After . Tutup modal kecil dan kemudian tutup pengaturan. Simpan pekerjaan Anda.
- Setelah: Komentar
Hasil
Desktop Modul Judul Posting Layar Penuh

Telepon Modul Judul Posting Layar Penuh

Modul Judul Posting Layar Penuh Alternatif dengan Judul Di Atas Latar Belakang Desktop

Modul Judul Postingan Layar Penuh Alternatif dengan Judul Di Atas Telepon Latar Belakang

Pahlawan Layar Penuh dengan Metadata Desktop

Pahlawan Layar Penuh dengan Ponsel Metadata

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menambahkan pahlawan layar penuh ke template posting blog Divi Anda. Modul Divi dan Pembuat Tema menyediakan beberapa opsi untuk membuat bagian pahlawan layar penuh. Salah satu metode bekerja dengan baik dan semuanya memiliki kelebihan. Dengan menggunakan metode ini, Anda dapat menambahkan pahlawan layar penuh ke templat posting blog Divi mana pun.
Kami ingin mendengar dari Anda. Sudahkah Anda menambahkan pahlawan layar penuh ke templat posting blog Anda? Beri tahu kami tentang hal itu di komentar.
