Cum să adăugați un erou pe ecran complet la șablonul de postare pe blogul dvs. Divi
Publicat: 2022-01-16Secțiunile de eroi pe ecran complet arată grozav pe orice pagină web, dar sunt deosebit de interesante în postările de blog. Chiar dacă imaginea prezentată este pe ecran complet, există o mulțime de opțiuni de design pentru plasarea titlului și a textului meta. Acest lucru este ușor de realizat cu Divi Theme Builder. În acest articol, vom vedea mai multe modalități de a adăuga un erou pe ecran complet la șablonul de postare pe blogul dvs. Divi.
Să începem.
previzualizare
Iată o privire la ceea ce vom face.
Ecran complet Post Title Modulul Desktop

Telefon modul de titlu al postării pe ecran complet

Modul alternativ de titlu al postării pe ecran complet cu titlul peste desktopul de fundal

Modul alternativ al postării pe ecran complet cu titlul peste telefonul de fundal

Erou cu ecran complet cu Metadate Desktop

Erou cu ecran complet cu telefon cu metadate

Șabloane de postări de blog pentru eroul tău pe ecran complet

Puteți crea șablonul de postare de blog în Divi Theme Builder de la zero sau puteți încărca un șablon de pe blogul Elegant Themes. Pentru a le găsi, căutați pe blog „șablon gratuit de postare de blog”. Dacă descărcați un șablon, asigurați-vă că îl dezarhivați.
Pentru exemplele mele, folosesc șablonul gratuit de postare pe blog pentru Pachetul de layout pentru designer de modă Divi. Folosesc, de asemenea, pachetul gratuit Header și Footer fashion Designer Layout Pack pentru a se potrivi.
Încărcați sau creați șablonul de postare pe blog pentru eroul dvs. pe ecran complet

Puteți încărca șablonul de postare pe blog sau puteți crea unul de la zero. Vom încărca unul, dar procesul de creare a eroului pe ecran complet este același.
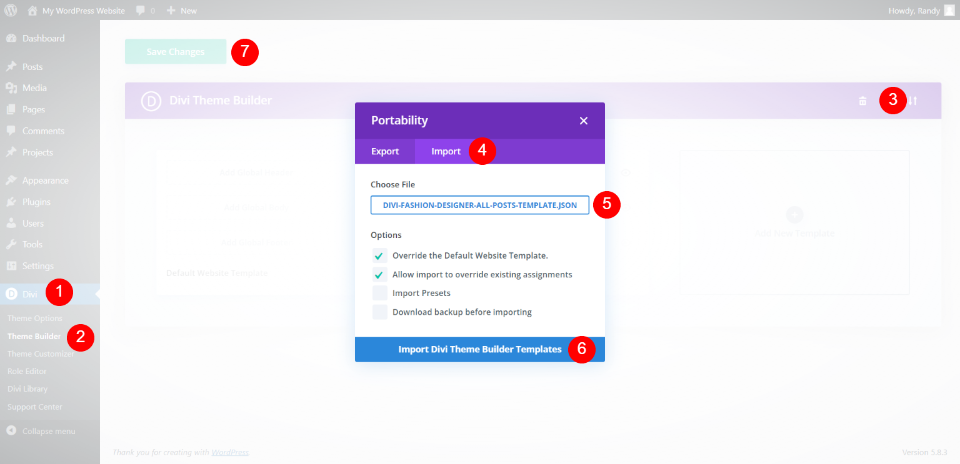
Pentru a încărca un șablon, accesați Divi > Theme Builder în tabloul de bord WordPress. Selectați Portabilitate și faceți clic pe Import în modal care se deschide. Navigați la fișierul dvs. JSON și selectați-l. Faceți clic pe Import Divi Theme Builder Templates și așteptați finalizarea încărcării. Salvați setările dvs.
- Accesați Divi în tabloul de bord WordPress
- Selectați Theme Builder
- Faceți clic pe Portabilitate
- Selectați Import
- Alegeți fișierul dvs. JSON
- Faceți clic pentru a importa
- Salvați setările dvs
Metoda 1: Modulul de titlu al postării pe ecran complet

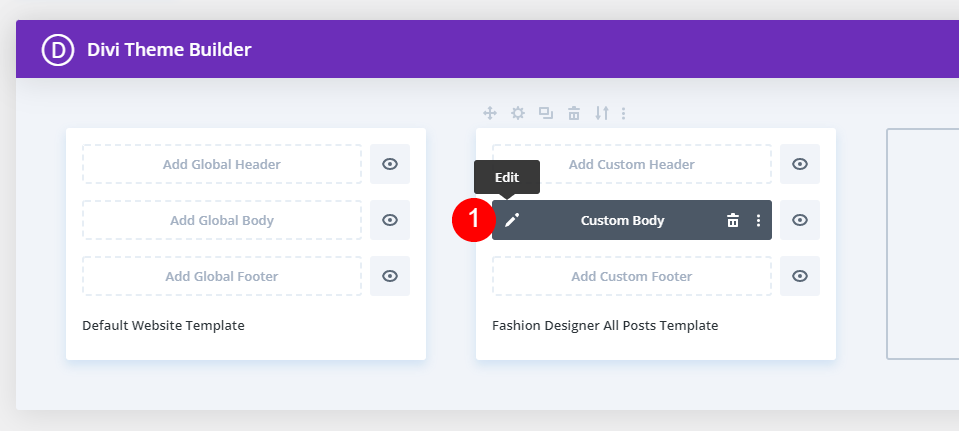
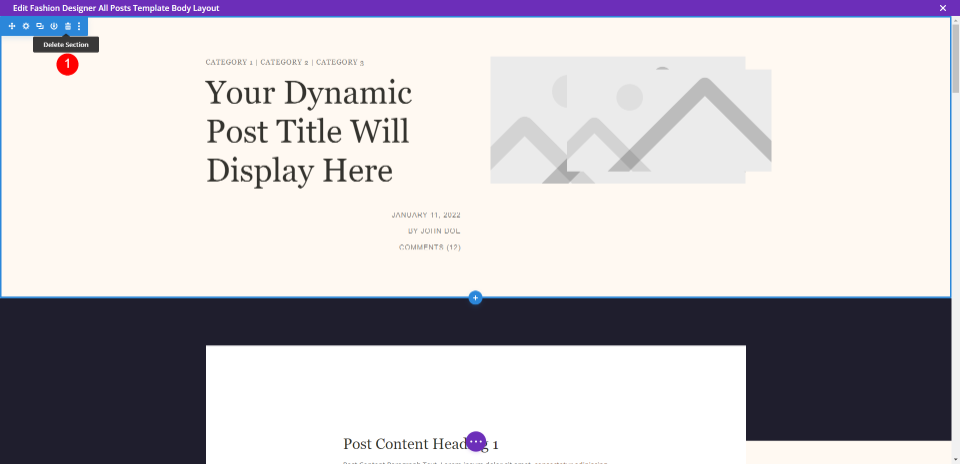
Această metodă va folosi Modulul Post Title . Aceasta este o alegere bună dacă doriți să afișați toate informațiile împreună. După ce aveți șablonul, selectați pictograma de editare pentru a-l deschide.

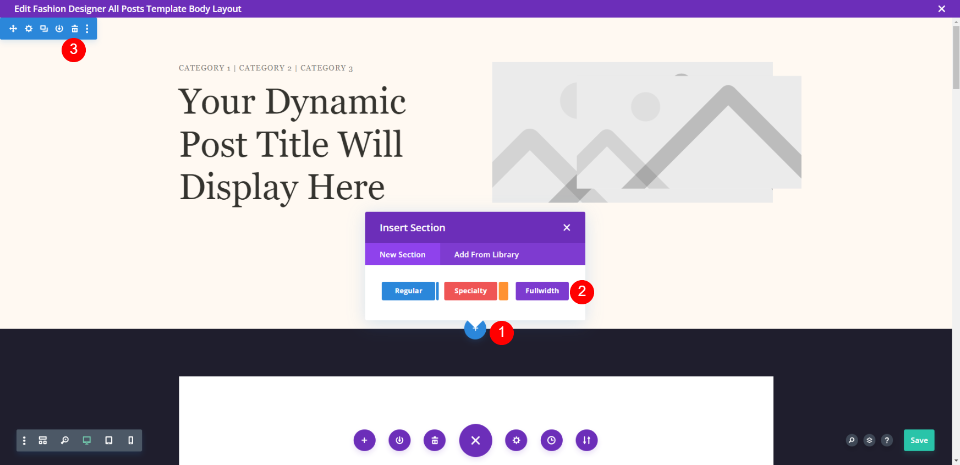
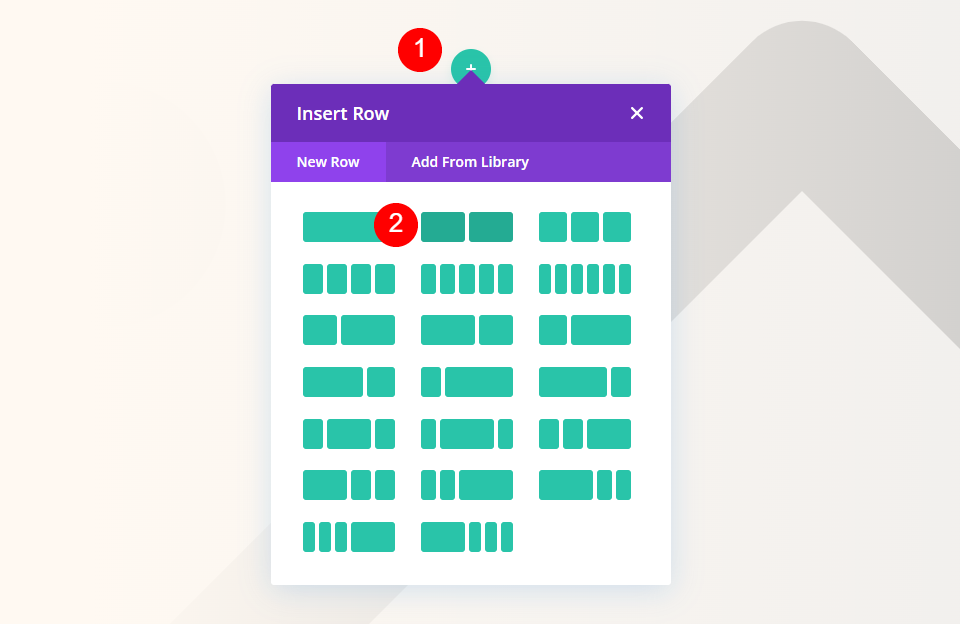
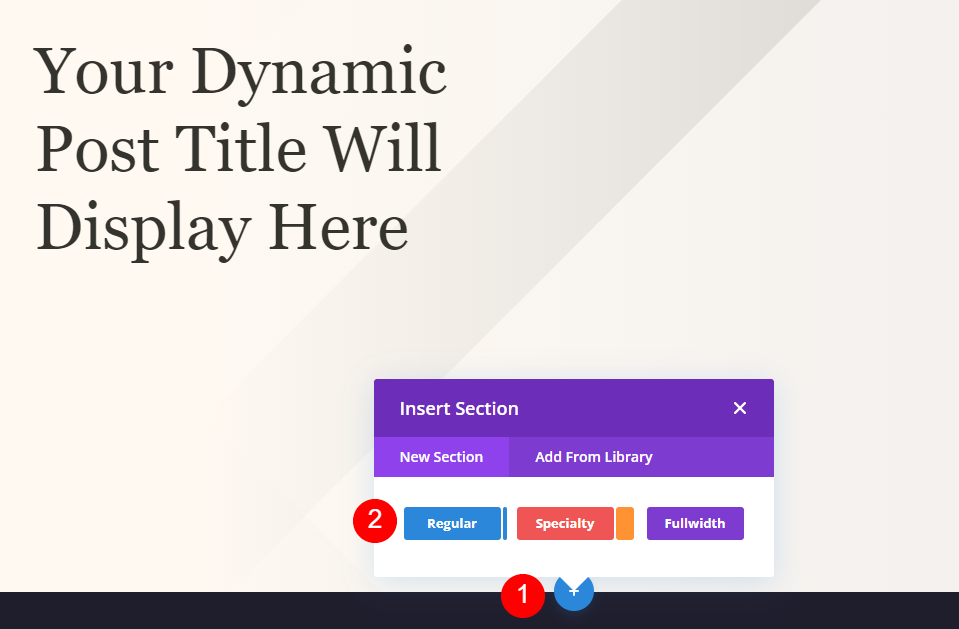
Șablonul pe care l-am încărcat are o secțiune cu imaginea prezentată. Vom șterge această secțiune și vom adăuga o secțiune Fullwidth în locul ei.

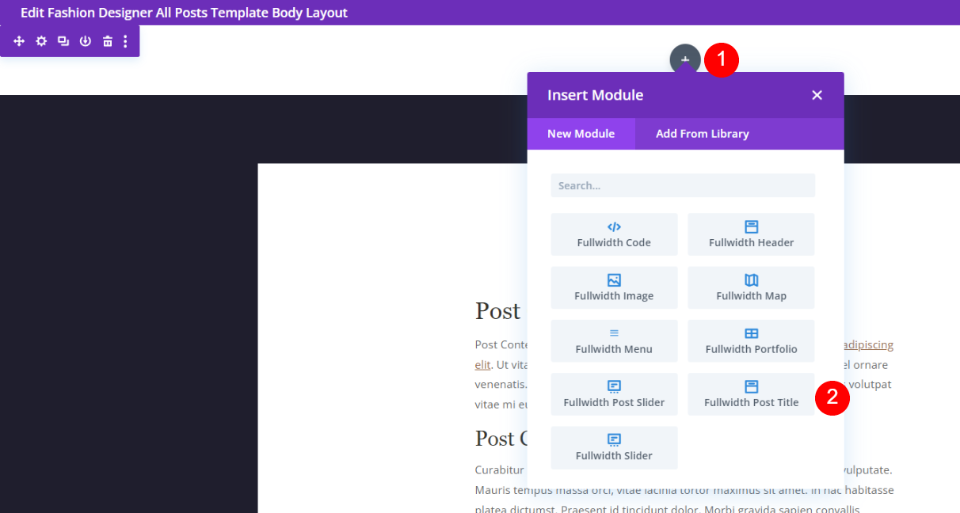
Selectați Fullwidth Post Title din lista de module fullwidth.

Toate elementele sunt selectate implicit. Lăsați-le activate. Derulați în jos la Plasarea imaginilor recomandate și selectați Deasupra titlului .
- Plasarea imaginii recomandate: deasupra titlului

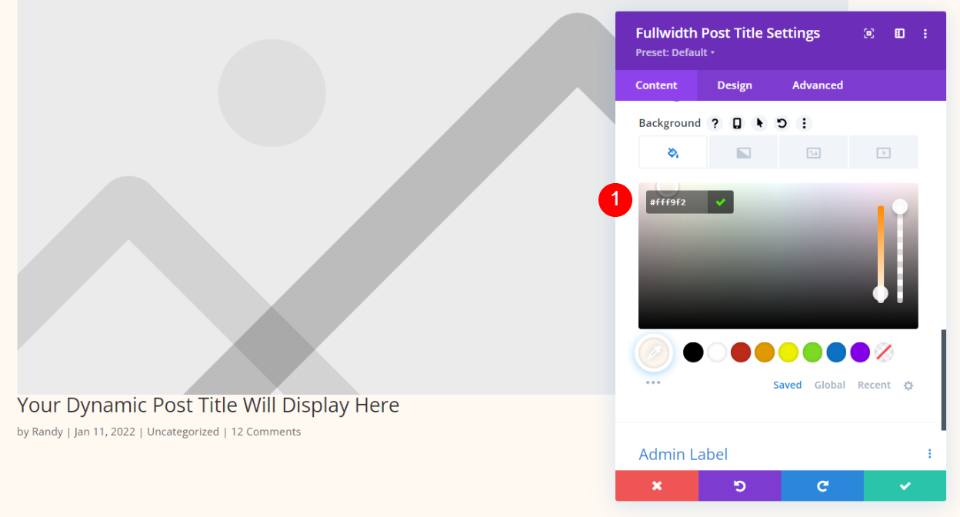
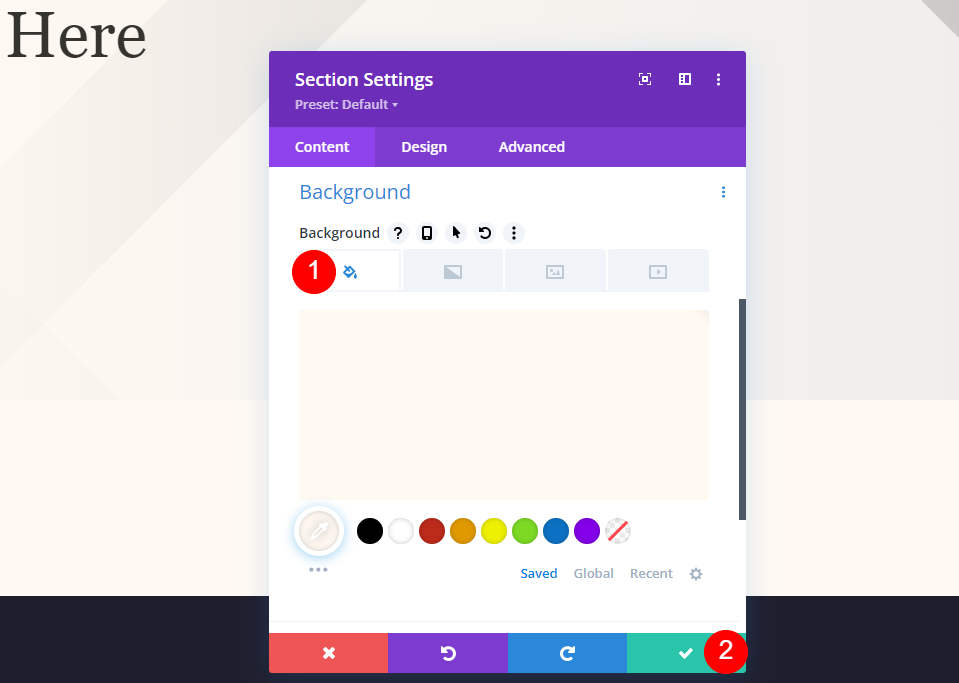
Derulați în jos la Fundal și setați culoarea la #fff9f2
- Culoare: #fff9f2
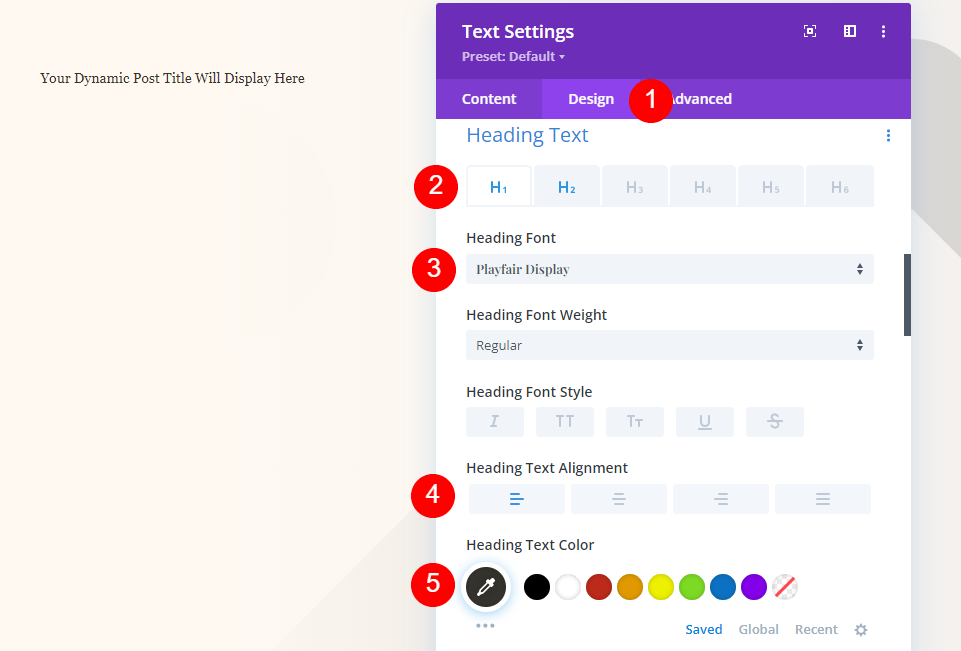
Textul titlului

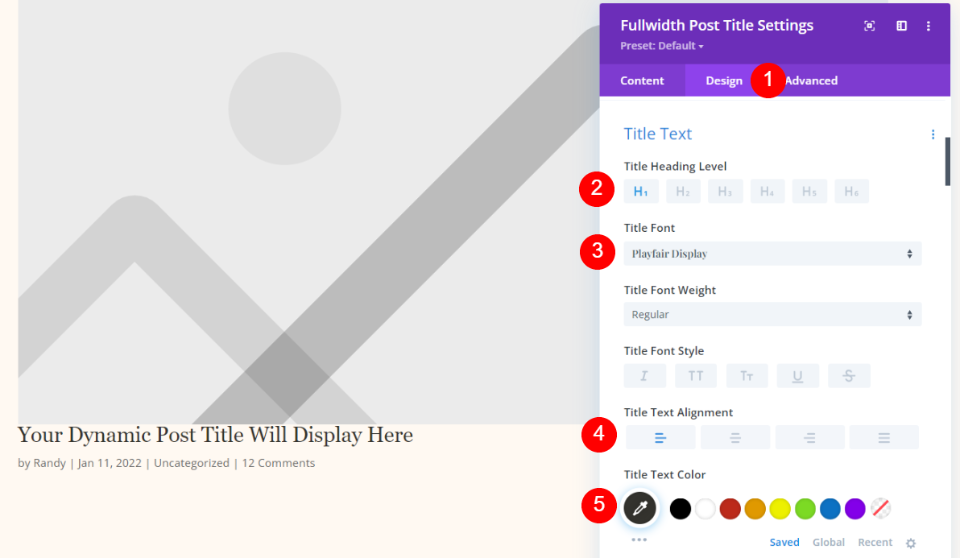
Selectați fila Design . Pentru Textul titlu, păstrați H1 și alegeți Playfair Display. Setați-l la Left Justified și alegeți #34332e pentru culoare.
- Font: Playfair Display
- Aliniere: justificată la stânga
- Culoare: #34332e

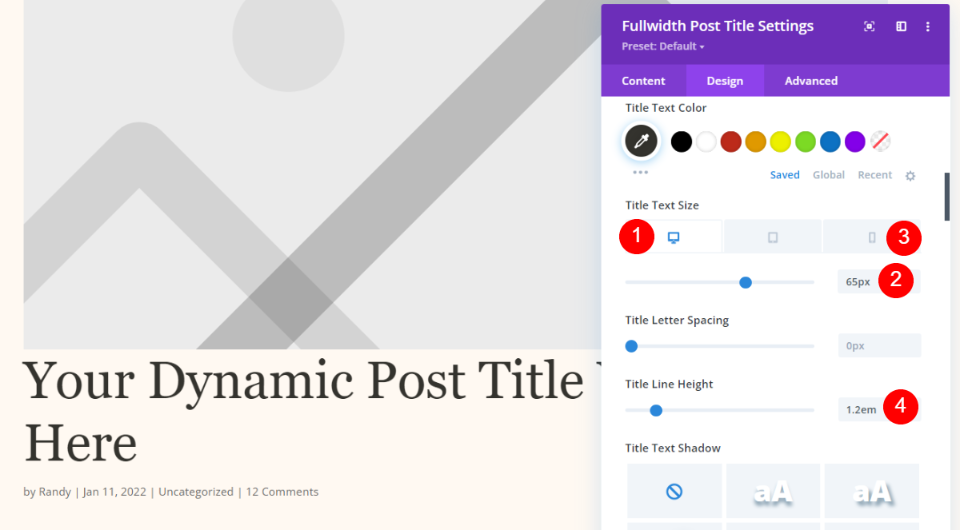
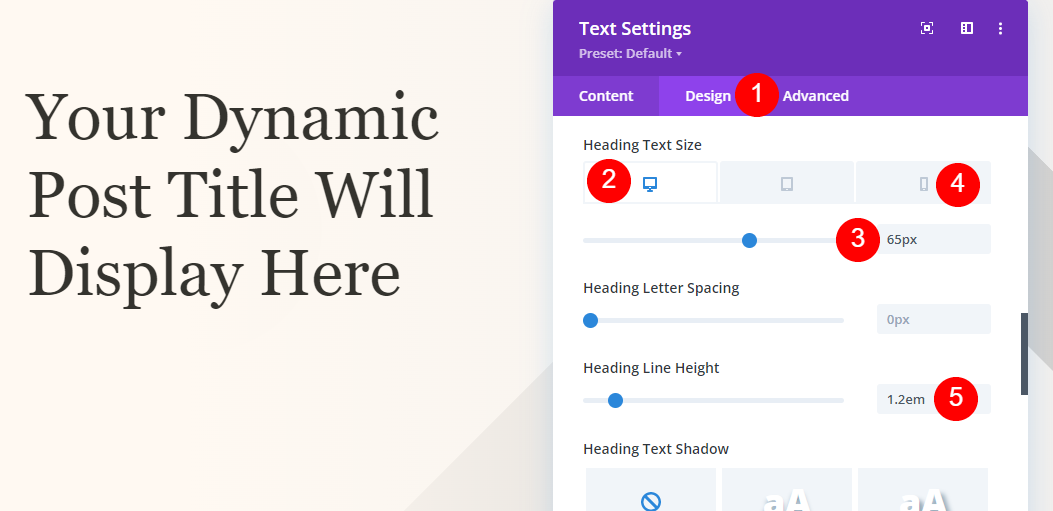
Pentru dimensiunea textului , setați desktopul la 65 px, telefonul la 42 px și înălțimea liniei la 1,2 em.
- Dimensiune desktop: 65px
- Dimensiune telefon: 42px
- Înălțimea liniei: 1,2 em
Meta Text

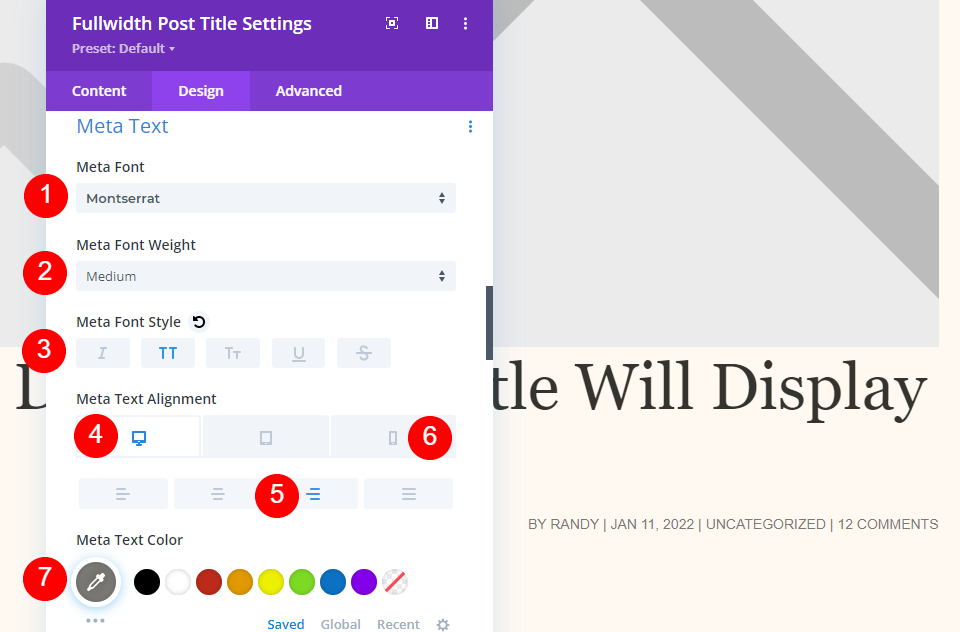
Derulați în jos la Meta . Selectați Montserrat pentru font și setați-l la greutate medie, majuscule, Aliniere la dreapta pentru desktop și Aliniere la stânga pentru telefon. Alegeți #7b7975 pentru culoare.
- Font: Montserrat
- Greutate: Mediu
- Stil: majuscule
- Aliniere desktop: dreapta
- Alinierea telefonului: stânga
- Culoare: #7b7975

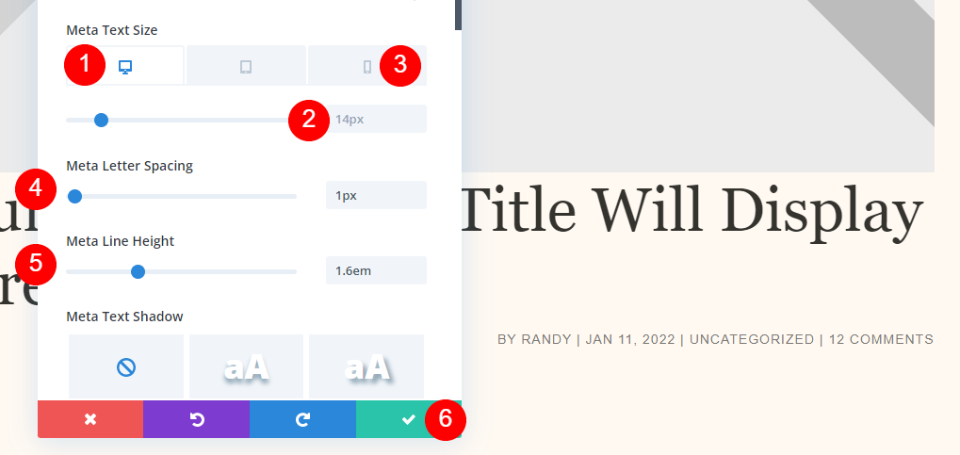
Setați dimensiunea fontului de pe desktop la 14 px, dimensiunea telefonului la 10 px, Spațierea literelor la 1 px și înălțimea liniei la 1,6 em. Închideți setările și salvați șablonul.
- Dimensiune desktop: 14px
- Dimensiune telefon: 10px
- Spațiere între litere: 1px
- Înălțimea liniei: 1,6 em
Titlu peste imaginea de fundal

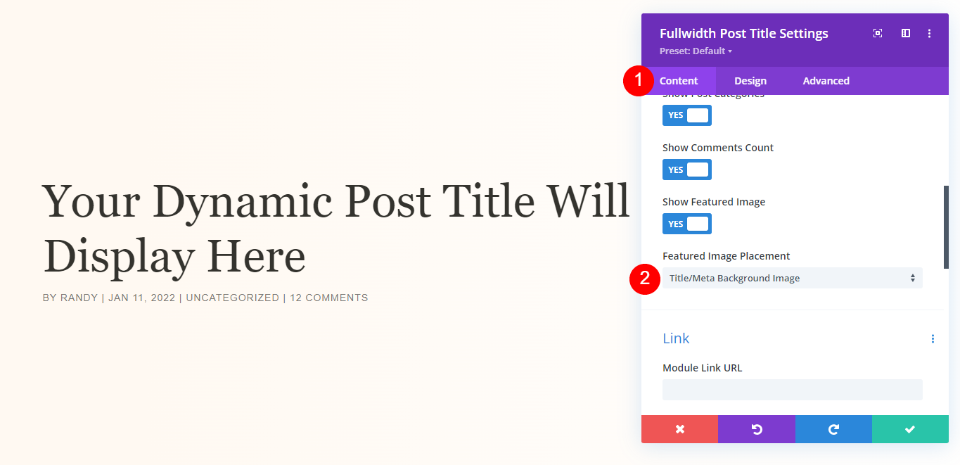
Dacă decideți că doriți ca titlul să apară peste imaginea prezentată, utilizați aceleași setări de design și reveniți la fila Conținut. Selectați Titlu/Meta imagine de fundal pentru plasarea imaginii recomandate.
- Plasarea imaginii recomandate: Titlu/Meta imagine de fundal

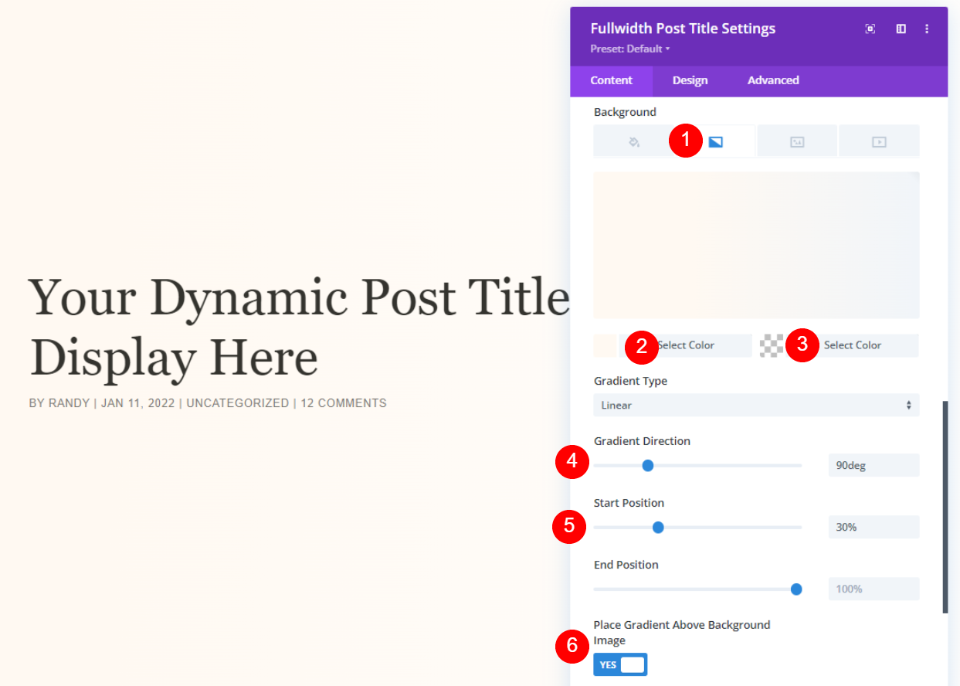
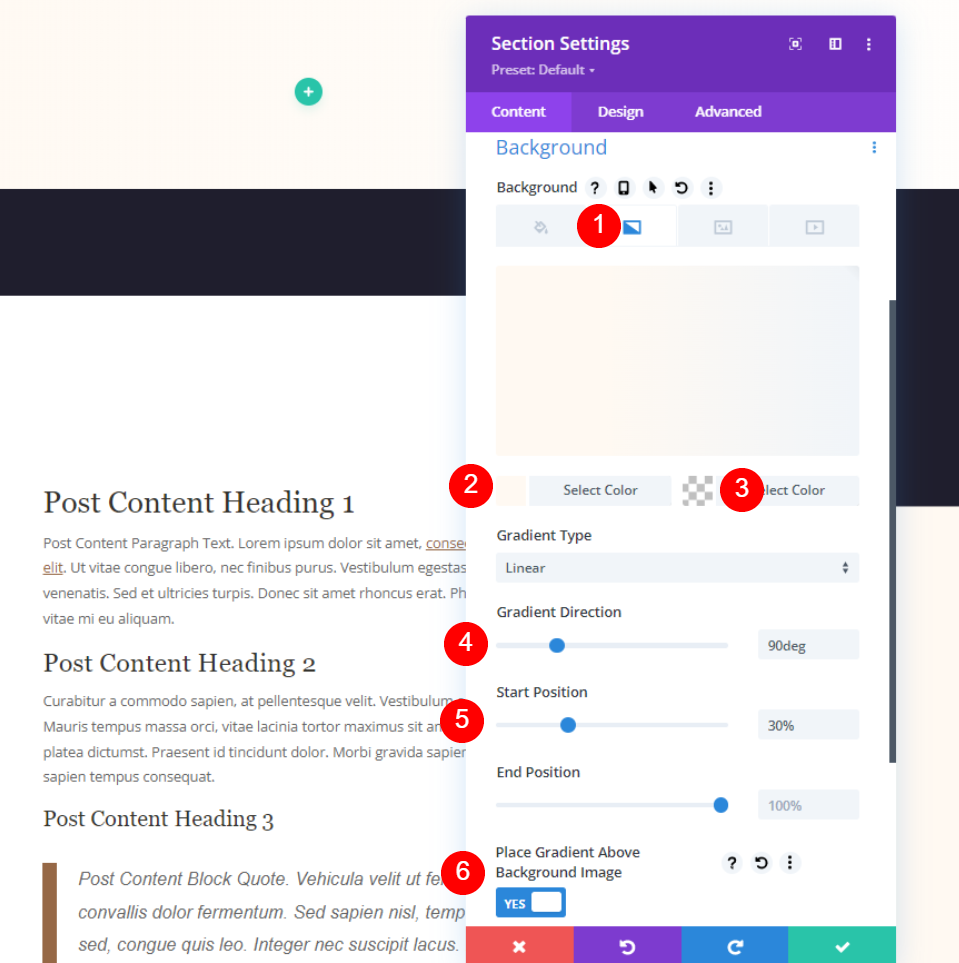
Derulați în jos la Fundal și selectați Gradient . Setați culoarea stângă la #fff9f2, culoarea dreaptă la rgba(255,255,255,0), direcția la 90deg, poziția de început la 30% și alegeți Da pentru a plasa gradient deasupra imaginii de fundal. Închideți și salvați setările.
- Culoare gradient stânga: #fff9f2
- Culoare gradient dreapta: rgba(255,255,255,0)
- Direcție gradient: 90 de grade
- Poziția de început: 30%
- Plasați gradient deasupra imaginii de fundal: DA
Metoda 2: Erou pe ecran complet cu metadate

Această metodă va folosi module de text cu conținut dinamic pentru informații. Aceasta este o opțiune bună dacă doriți să afișați toate elementele în locuri diferite. Mai întâi, încărcați șablonul și ștergeți prima secțiune. Vom recrea modulele și setările lor în coloana din stânga, dar le vom parcurge astfel încât să le puteți configura.
Erou pe ecran complet cu setări pentru secțiunea metadate

Deschideți setările secțiunii și derulați în jos la Culoare de fundal . Selectați Gradient și setați culoarea din stânga la #fff9f2, culoarea dreaptă la rgba(255,255,255,0), Direcția Gradient la 90 de grade, Poziția de pornire la 30% și Plasați Gradient deasupra imaginii de fundal la YES.
- Culoare gradient stânga: #fff9f2
- Culoare gradient dreapta: rgba(255,255,255,0)
- Direcție gradient: 90 de grade
- Poziția de început: 30%
- Plasați gradient deasupra imaginii de fundal: DA

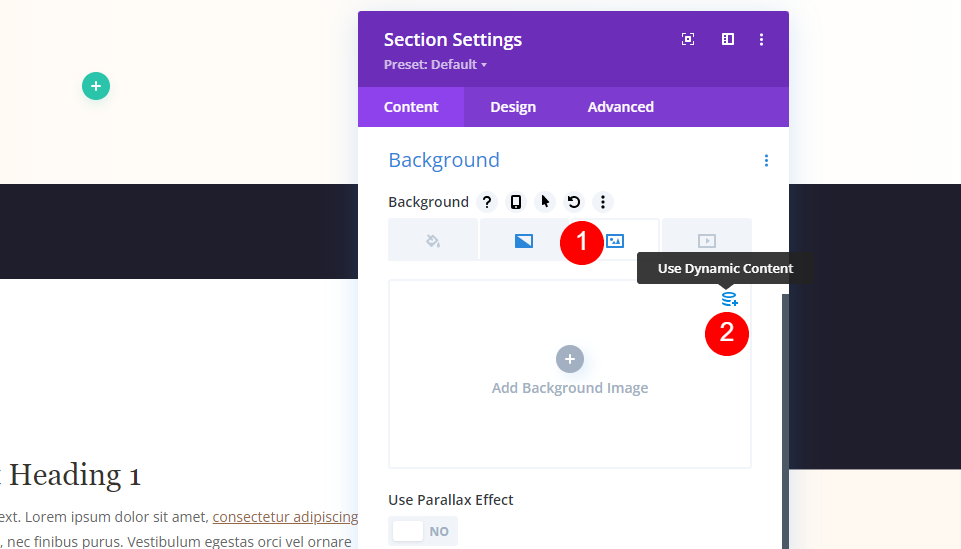
Selectați Imagine și alegeți opțiunea Conținut dinamic.

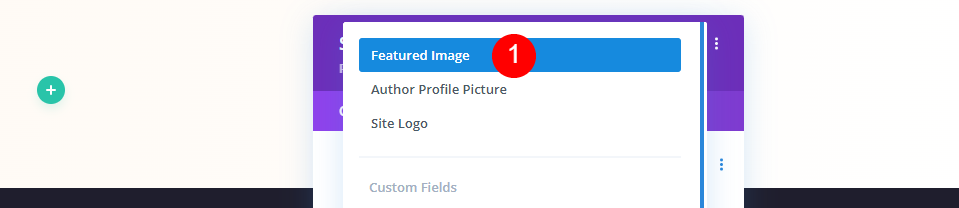
Alegeți Imagine prezentată în opțiuni.

Selectați fila Design și derulați la Setări. Adăugați 100vh la înălțimea minimă. Închideți setările secțiunii.
- Înălțime minimă: 100vh
Erou pe ecran complet cu textul titlului metadatelor

Apoi, adăugați un rând cu două coloane la secțiune.


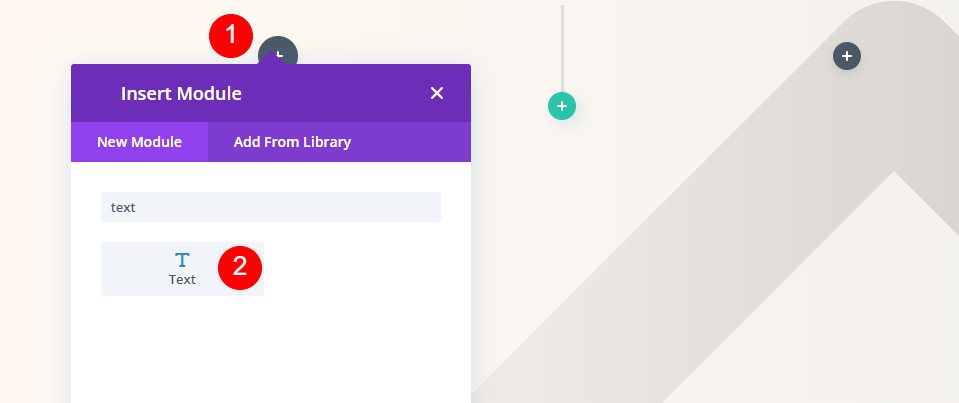
Adăugați un modul Text în coloana din dreapta.

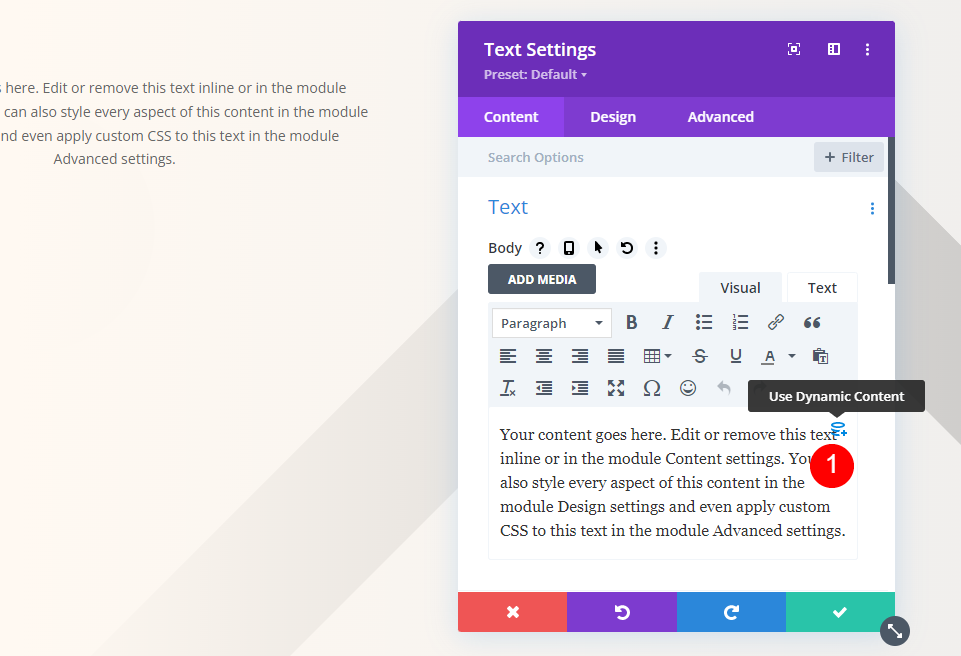
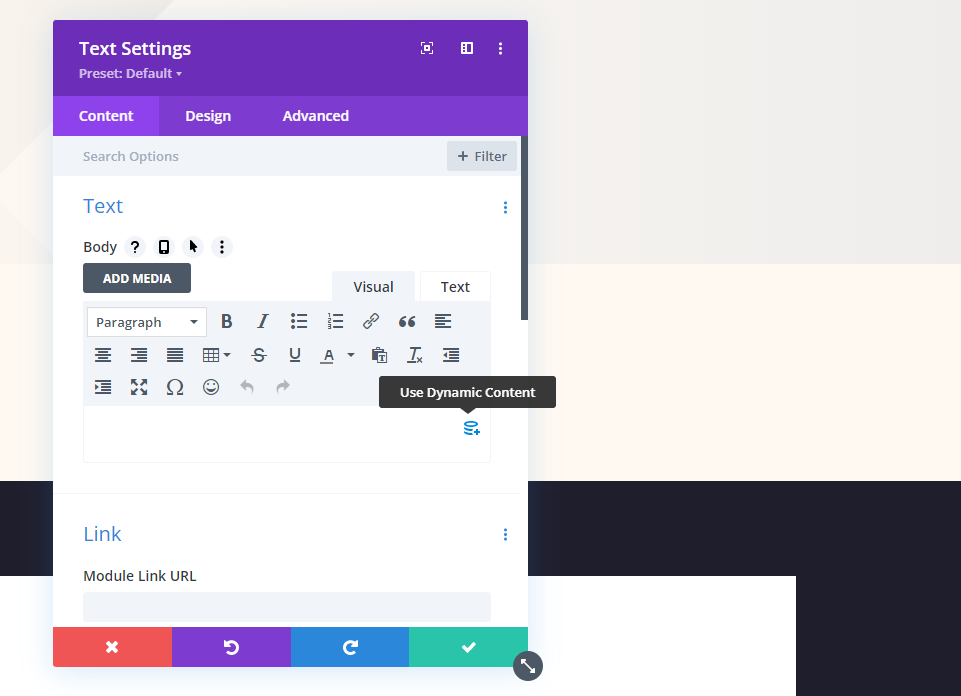
Pentru conținutul său, selectați Utilizați conținut dinamic .

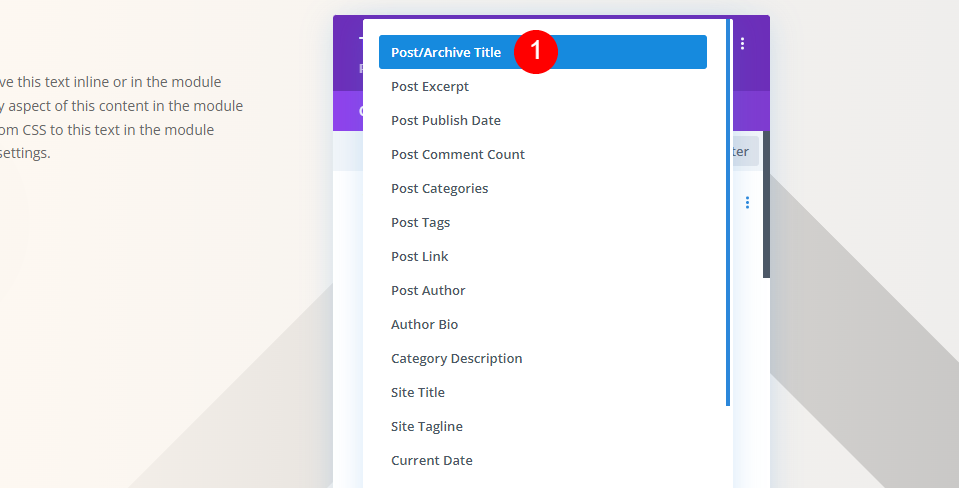
Alegeți Post/Arhivă Titlu din lista de opțiuni.
- Conținut dinamic: Titlul postării/arhivei

Selectați fila Design . Pentru textul titlului, păstrați H1 și alegeți Playfair Display. Setați-l la Left Justified și alegeți #34332e pentru culoare.
- Font: Playfair Display
- Aliniere: justificată la stânga
- Culoare: #34332e

Pentru dimensiunea textului , setați desktopul la 65 px, telefonul la 42 px și înălțimea liniei la 1,2 em.
- Dimensiune desktop: 65px
- Dimensiune telefon: 42px
- Înălțimea liniei: 1,2 em

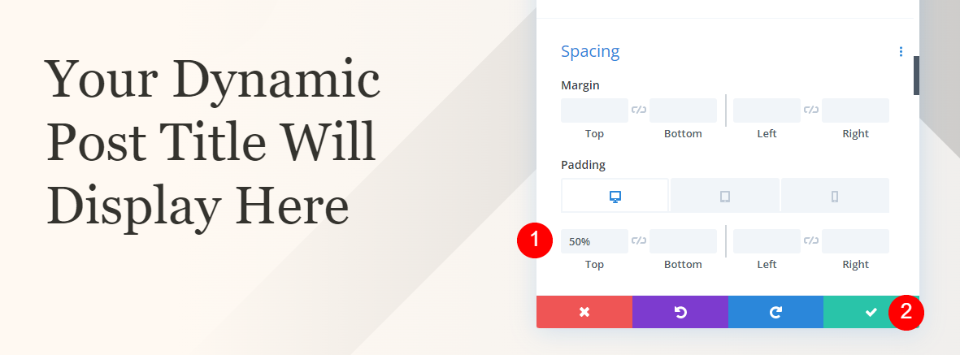
Derulați în jos la Spațiere și introduceți 50% pentru umplutura superioară. Închideți setările.
- Captuseala superioara: 50%
Erou pe ecran complet cu secțiunea categorie de metadate

Adăugați o nouă secțiune obișnuită sub secțiunea eroi.

Deschideți setările și setați culoarea de fundal la #fff9f2. Închideți setările.
- Culoare de fundal: #fff9f2

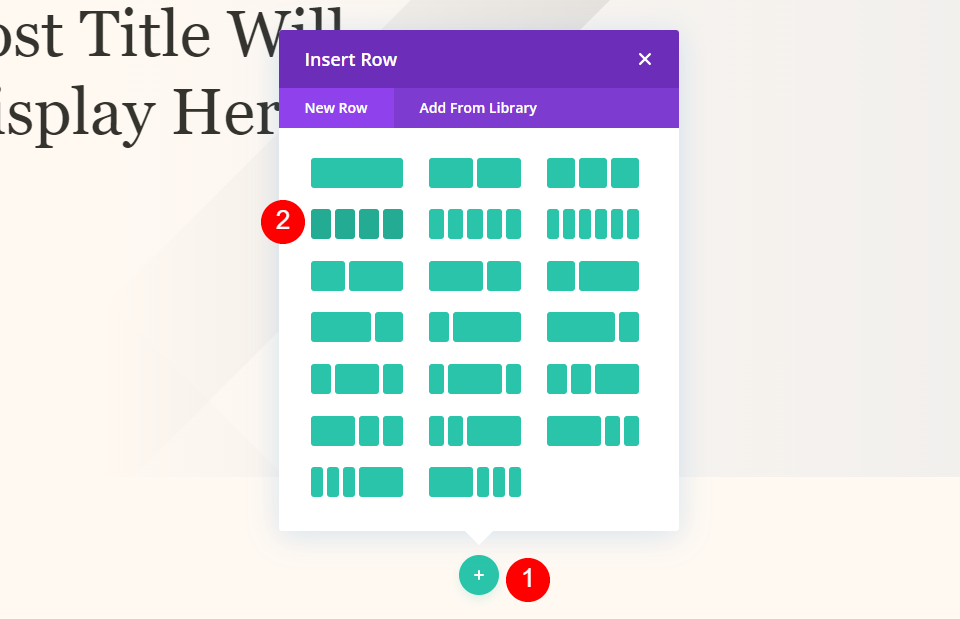
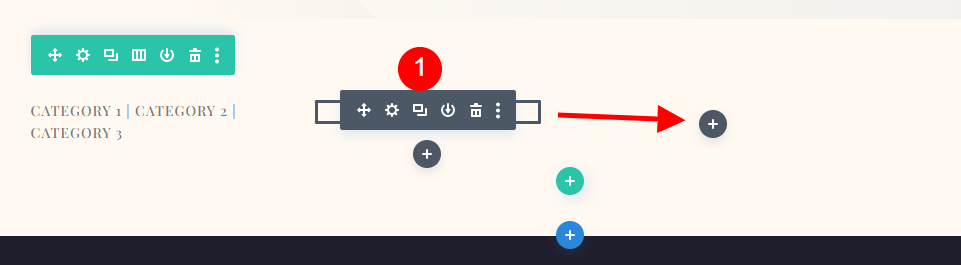
Apoi, adăugați un rând cu 4 coloane la noua secțiune.
Erou pe ecran complet cu text din categoria metadate

Adăugați un modul Text în coloana din stânga.

Deschideți setările modulului și selectați Utilizați conținut dinamic pentru corpul textului.

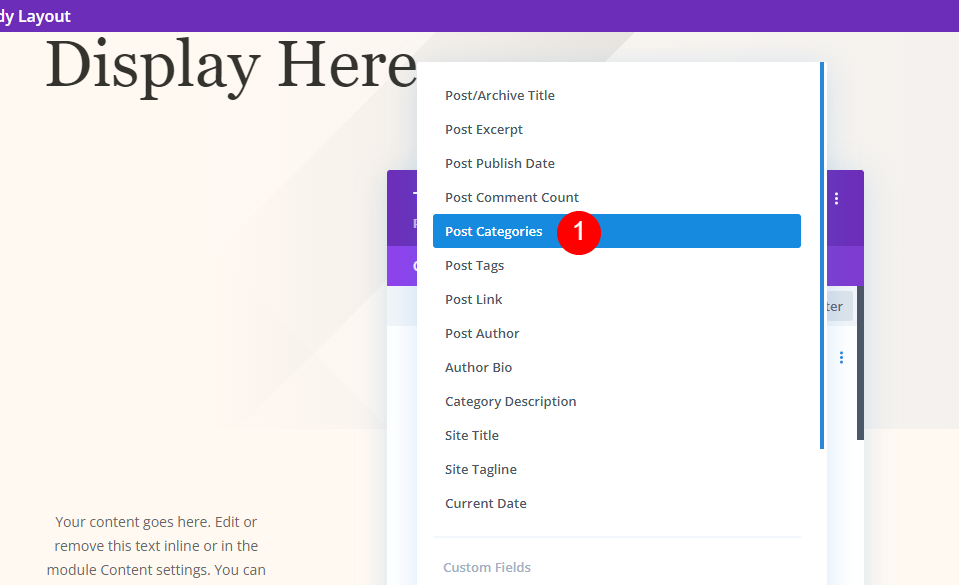
Selectați Categorii de postări din listă.
- Conținut dinamic: categorii de postări

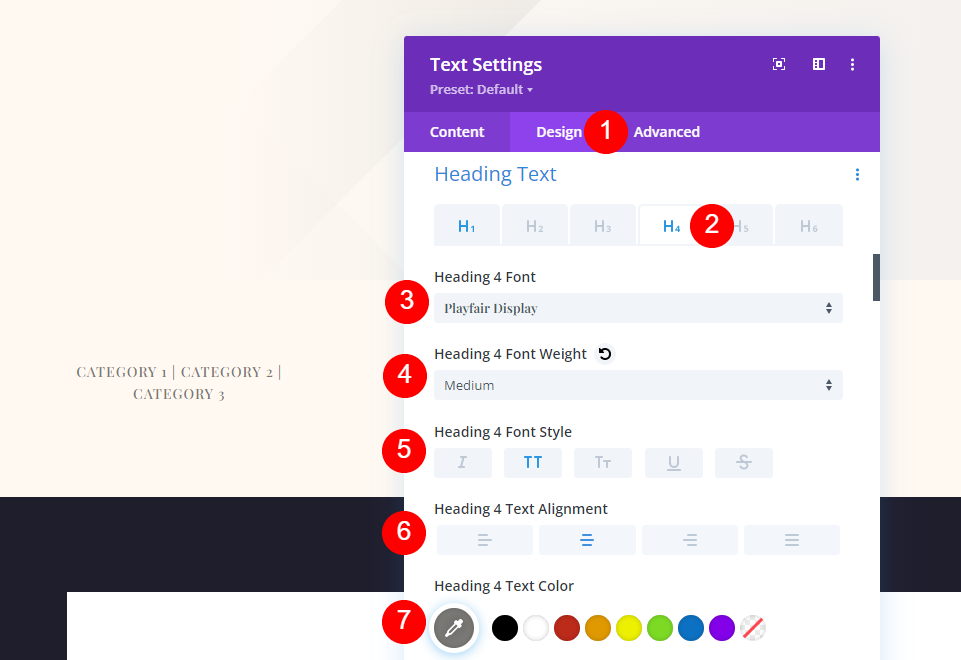
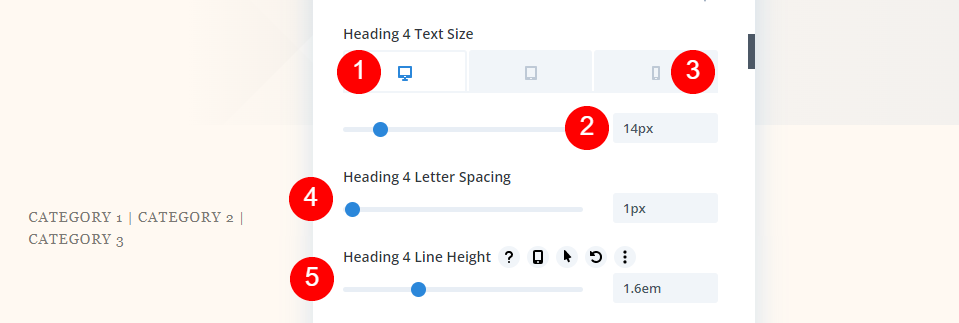
Selectați fila Design și derulați în jos la Textul titlului. Selectați H4. Alegeți Playfair Display pentru font și setați-l la greutate medie, majuscule, Aliniere la dreapta pentru desktop și Aliniere la stânga pentru telefon. Alegeți #7b7975 pentru culoare.
- Textul titlului: H4
- Font: Playfair Display
- Greutate: Mediu
- Stil: majuscule
- Aliniere: Centru
- Culoare: #7b7975

Setați dimensiunea fontului de pe desktop la 14 px, dimensiunea telefonului la 10 px, Spațierea literelor la 1 px și înălțimea liniei la 1,6 em. Închideți setările și salvați șablonul.
- Dimensiune desktop: 14px
- Dimensiune telefon: 10px
- Spațiere între litere: 1px
- Înălțimea liniei: 1,6 em

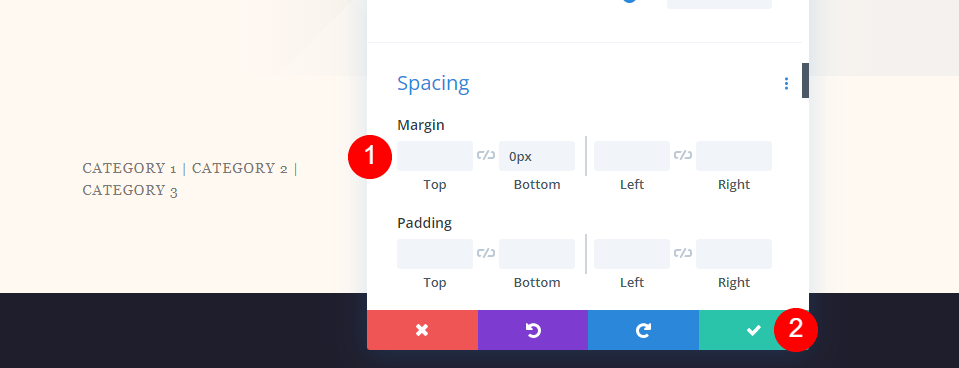
Derulați în jos la Spațiere și adăugați 0px la Marja inferioară. Închideți setările.
- Marja inferioară: 0px
Erou pe ecran complet cu metadate metatext

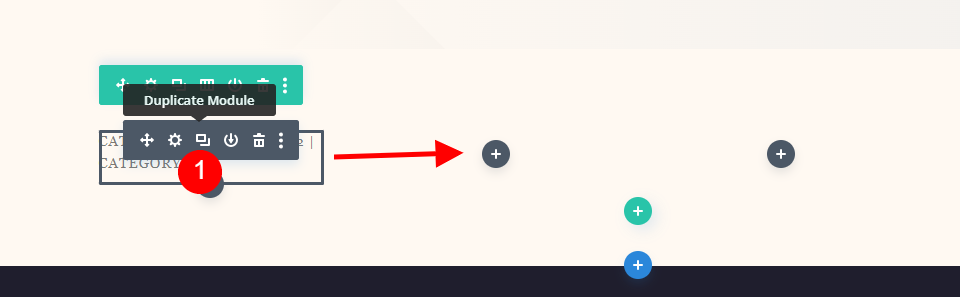
Apoi, copiați modulul categorie și trageți-l în coloana următoare. Fiecare dintre modulele Meta are aceleași setări. Vom arăta cum să creați primul modul și apoi să îl copiați de două ori pentru a crea celelalte module.
Autor

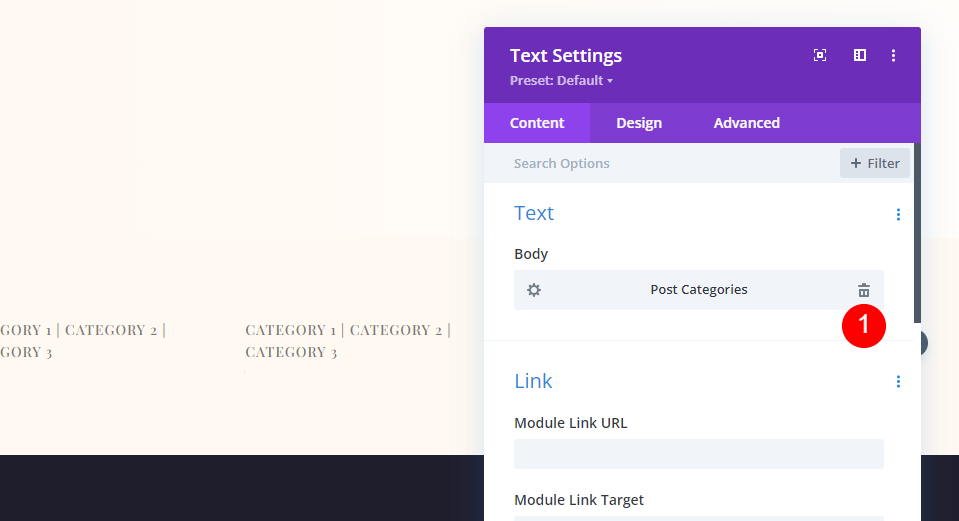
Deschideți setările și ștergeți conținutul dinamic al categoriilor de postări.

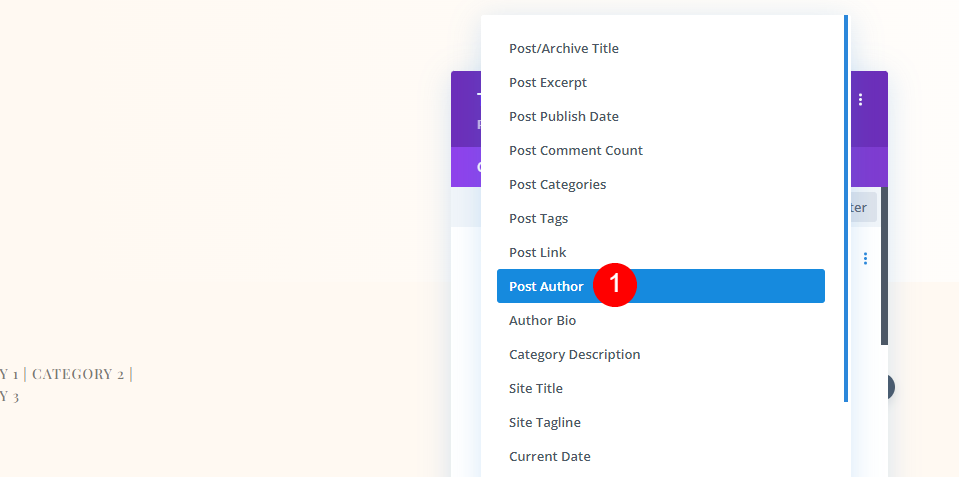
Faceți clic pe Utilizați conținut dinamic și alegeți Autor post.
- Conținut dinamic: autor al postării

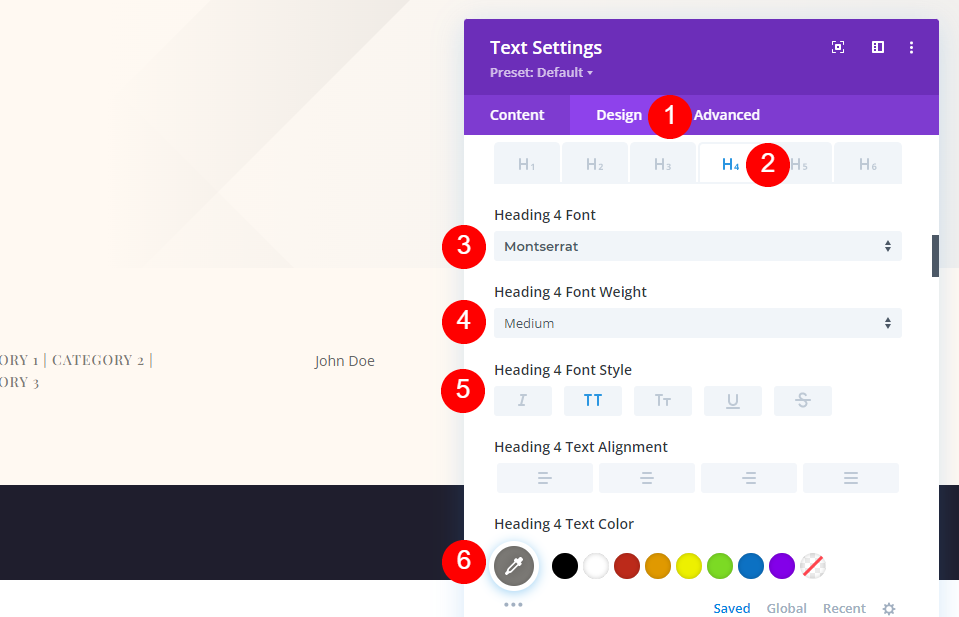
În fila Design , accesați fontul Heading 4 și selectați Montserrat pentru font. Restul setărilor au fost copiate din modulul anterior. Acestea includ greutate medie, majuscule, alinierea la dreapta pentru desktop, alinierea la stânga pentru telefon și #7b7975 pentru culoare.
- Font: Montserrat
- Greutate: Mediu
- Stil: majuscule
- Aliniere desktop: Centru
- Alinierea telefonului: stânga
- Culoare: #7b7975

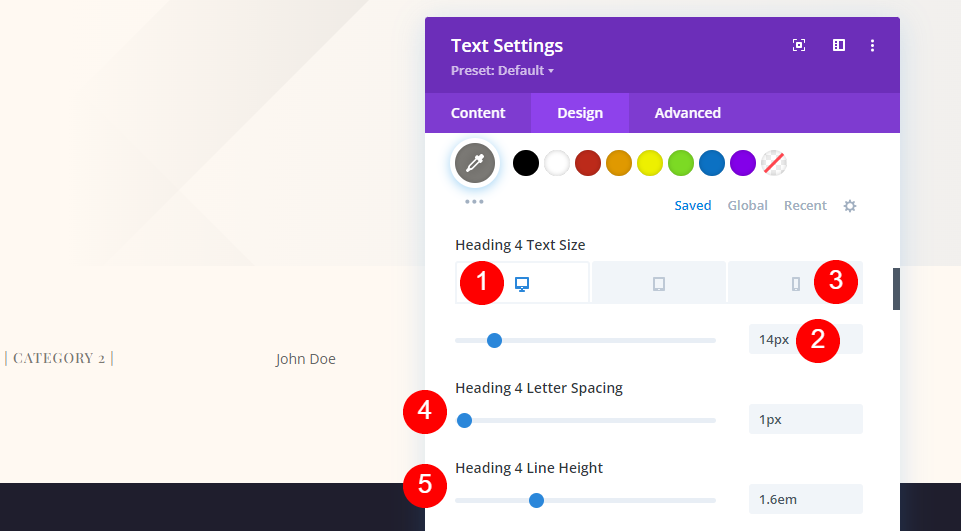
Setările pentru dimensiunea fontului includ dimensiunea desktopului la 14px, dimensiunea telefonului la 10px, Spațierea literelor la 1px și înălțimea liniei la 1,6em.
- Dimensiune desktop: 14px
- Dimensiune telefon: 10px
- Spațiere între litere: 1px
- Înălțimea liniei: 1,6 em

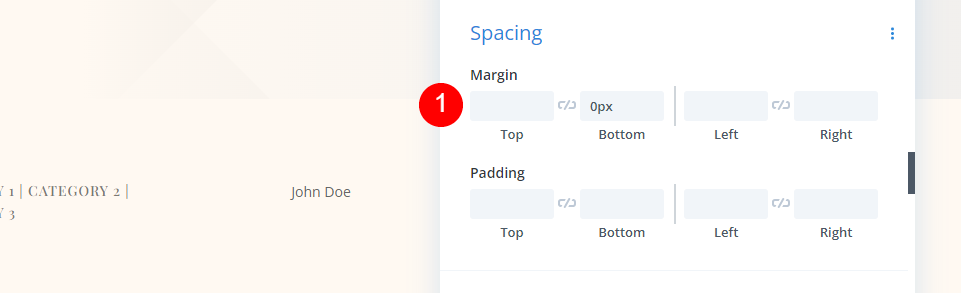
Marja inferioară ar trebui să aibă 0px.
- Marja inferioară: 0px
Data

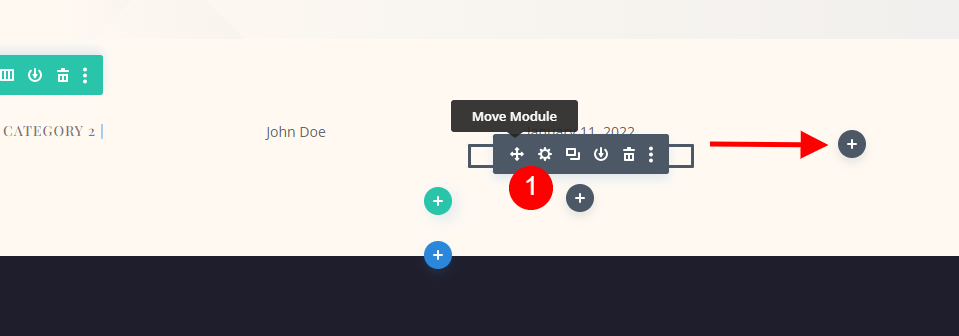
Copiați modulul Autor și trageți-l în coloana următoare.

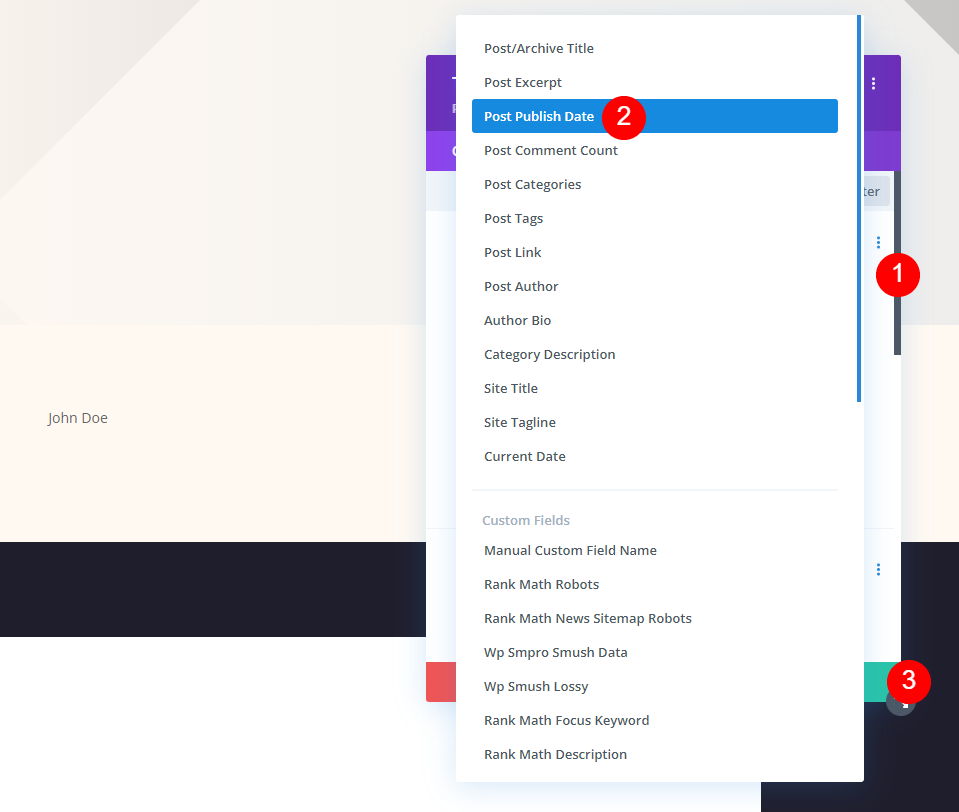
Ștergeți conținutul dinamic , alegeți Utilizați conținutul dinamic și selectați data postării publicării. Închideți setările.
- Conținut dinamic: Data postului publicării
Comentarii

În cele din urmă, copiați modulul Data publicării și trageți-l în ultima coloană.

Ca și în cazul celorlalte module, ștergeți conținutul dinamic și selectați Utilizați conținut dinamic .

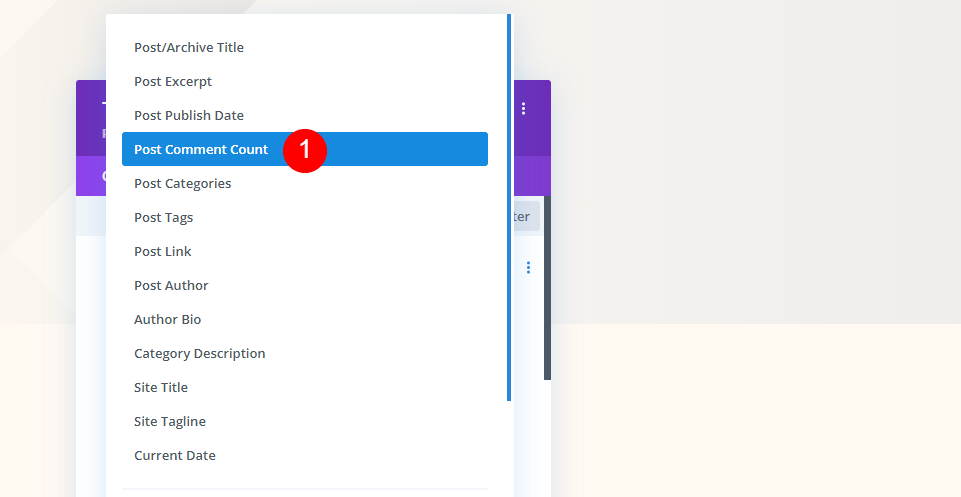
Alegeți Număr de comentarii din opțiunile dvs.
- Conținut dinamic: număr de postări

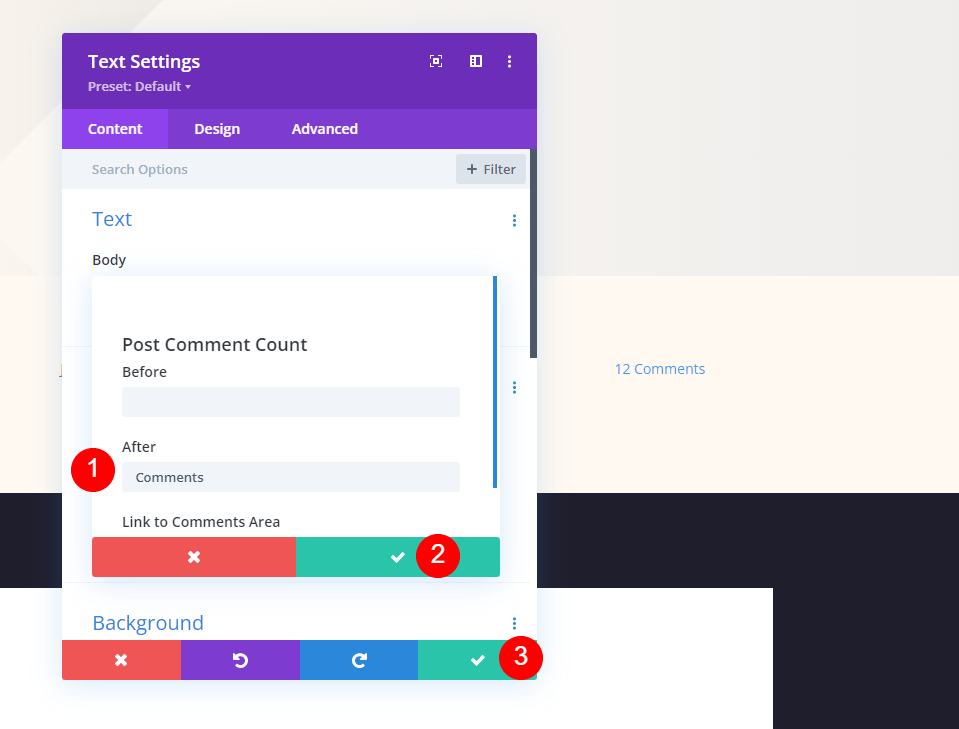
De data aceasta, adăugați un spațiu și cuvântul Comentarii în câmpul După . Închideți modalul mic și apoi închideți setările. Salvează-ți munca.
- După: Comentarii
Rezultate
Ecran complet Post Title Modulul Desktop

Telefon modul de titlu al postării pe ecran complet

Modul alternativ de titlu al postării pe ecran complet cu titlul peste desktopul de fundal

Modul alternativ al postării pe ecran complet cu titlul peste telefonul de fundal

Erou cu ecran complet cu Metadate Desktop

Erou cu ecran complet cu telefon cu metadate

Gânduri de sfârșit
Acesta este modul nostru de a adăuga un erou pe ecran complet la șablonul de postare pe blogul dvs. Divi. Modulele Divi și Theme Builder oferă mai multe opțiuni pentru construirea de secțiuni eroi pe ecran complet. Oricare dintre metode funcționează excelent și toate au avantajele lor. Folosind aceste metode, puteți crea adăugarea unui erou pe ecran complet la orice șablon de postare pe blog Divi.
Vrem sa auzim de la tine. Ați adăugat un erou pe ecran complet la șabloanele de postări pe blog? Spune-ne despre asta în comentarii.
