Come aggiungere un eroe a schermo intero al tuo modello di post sul blog Divi
Pubblicato: 2022-01-16Le sezioni degli eroi a schermo intero stanno benissimo su qualsiasi pagina web, ma sono particolarmente interessanti sui post del blog. Anche se l'immagine in primo piano è a schermo intero, ci sono molte opzioni di design per posizionare il titolo e il meta testo. Questo è facile da fare con Divi Theme Builder. In questo articolo, vedremo diversi modi per aggiungere un eroe a schermo intero al modello di post del tuo blog Divi.
Iniziamo.
Anteprima
Ecco uno sguardo a cosa realizzeremo.
Desktop del modulo del titolo del post a schermo intero

Telefono del modulo del titolo del post a schermo intero

Modulo titolo post a schermo intero alternativo con titolo su sfondo desktop

Modulo titolo post a schermo intero alternativo con titolo su sfondo telefono

Eroe a schermo intero con desktop di metadati

Eroe a schermo intero con telefono metadati

Modelli di post sul blog per il tuo eroe a schermo intero

Puoi creare da zero il modello del post del blog in Divi Theme Builder o caricare un modello dal blog Elegant Themes. Per trovarli, cerca nel blog "modello di post di blog gratuito". Se scarichi un modello, assicurati di decomprimerlo.
Per i miei esempi, sto usando il modello di post sul blog gratuito per il pacchetto di layout per stilista di moda di Divi. Sto anche usando il pacchetto di layout per stilista di intestazione e piè di pagina gratuito per abbinare.
Carica o crea il tuo modello di post sul blog per il tuo eroe a schermo intero

Puoi caricare il modello di post del tuo blog o crearne uno da zero. Ne caricheremo uno, ma il processo di creazione dell'eroe a schermo intero è lo stesso.
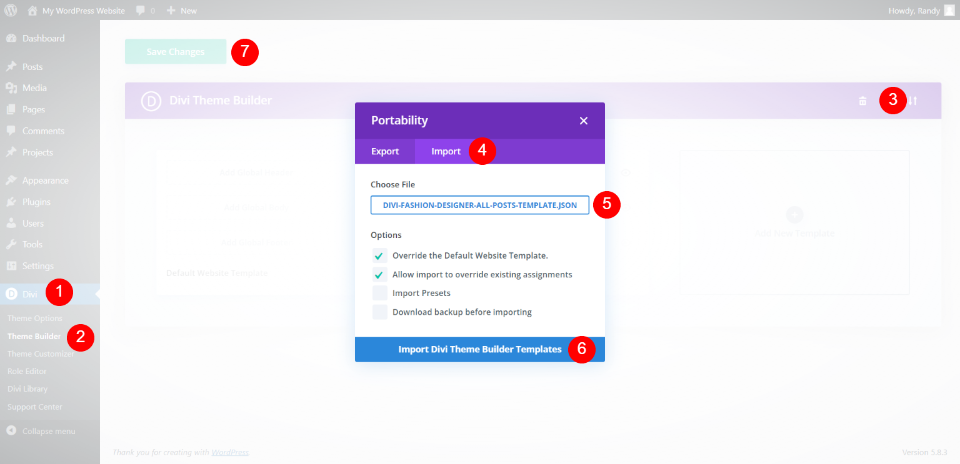
Per caricare un modello, vai su Divi > Theme Builder nella dashboard di WordPress. Seleziona Portabilità e fai clic su Importa all'interno della modale che si apre. Passa al tuo file JSON e selezionalo. Fai clic su Importa modelli Divi Theme Builder e attendi il completamento del caricamento. Salva le tue impostazioni.
- Vai a Divi nella dashboard di WordPress
- Seleziona Generatore di temi
- Fare clic su Portabilità
- Seleziona Importa
- Scegli il tuo file JSON
- Fare clic per importare
- Salva le tue impostazioni
Metodo 1: modulo del titolo del post a schermo intero

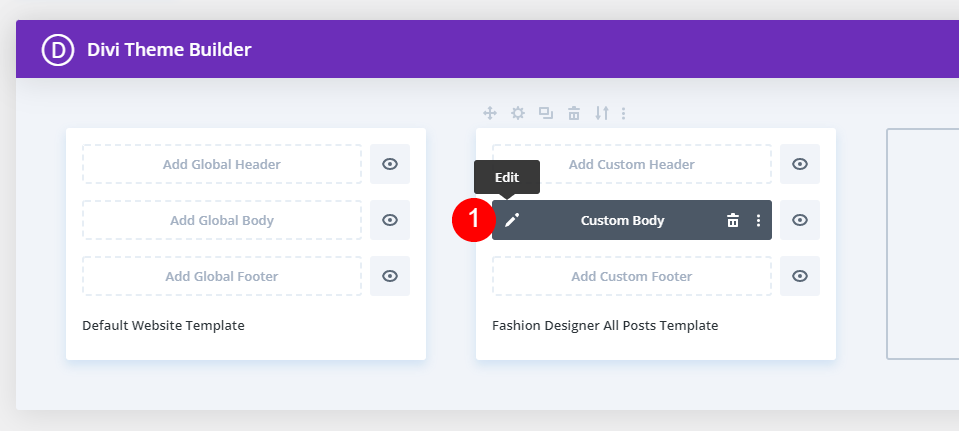
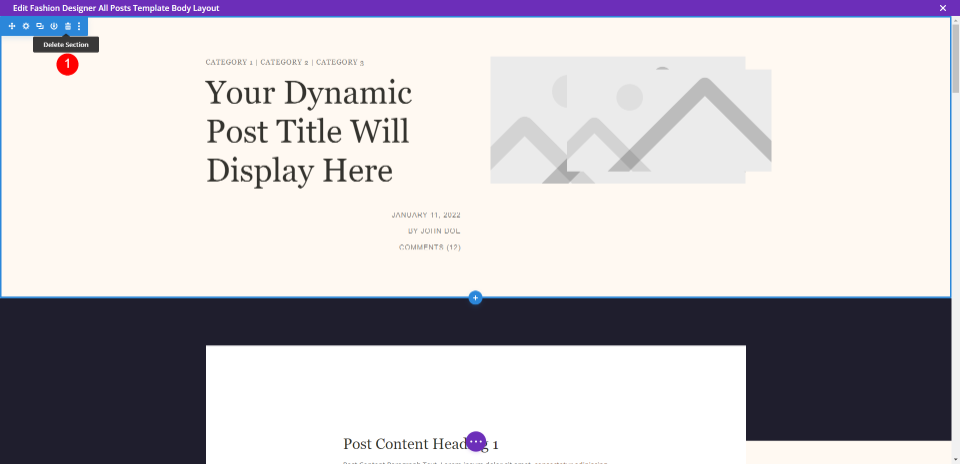
Questo metodo utilizzerà il modulo del titolo del post . Questa è una buona scelta se vuoi mostrare tutte le informazioni insieme. Una volta che hai il tuo modello, seleziona l'icona di modifica per aprirlo.

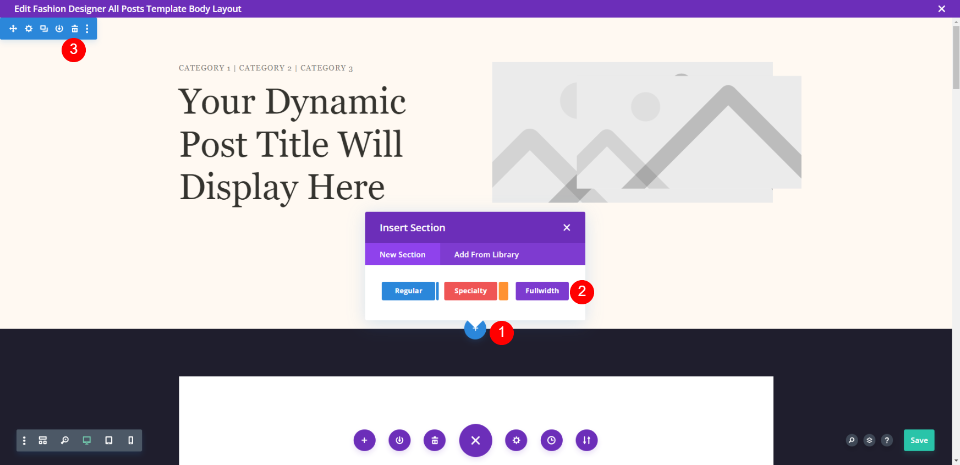
Il modello che ho caricato ha una sezione con l'immagine in evidenza. Elimineremo questa sezione e aggiungeremo una sezione Fullwidth al suo posto.

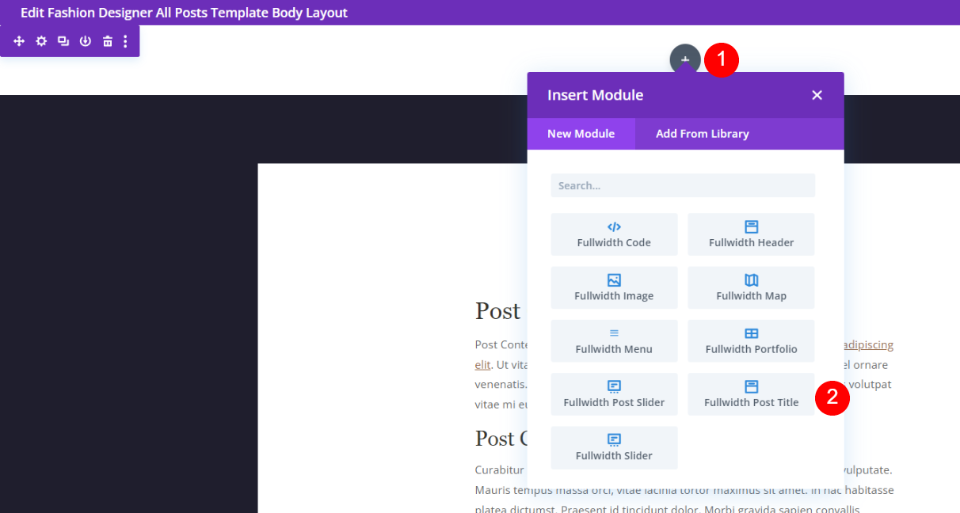
Seleziona il titolo del post a larghezza intera dall'elenco dei moduli a larghezza intera.

Tutti gli elementi sono selezionati per impostazione predefinita. Lasciali abilitati. Scorri verso il basso fino a Posizionamento immagine in evidenza e seleziona Sopra il titolo .
- Posizionamento dell'immagine in primo piano: sopra il titolo

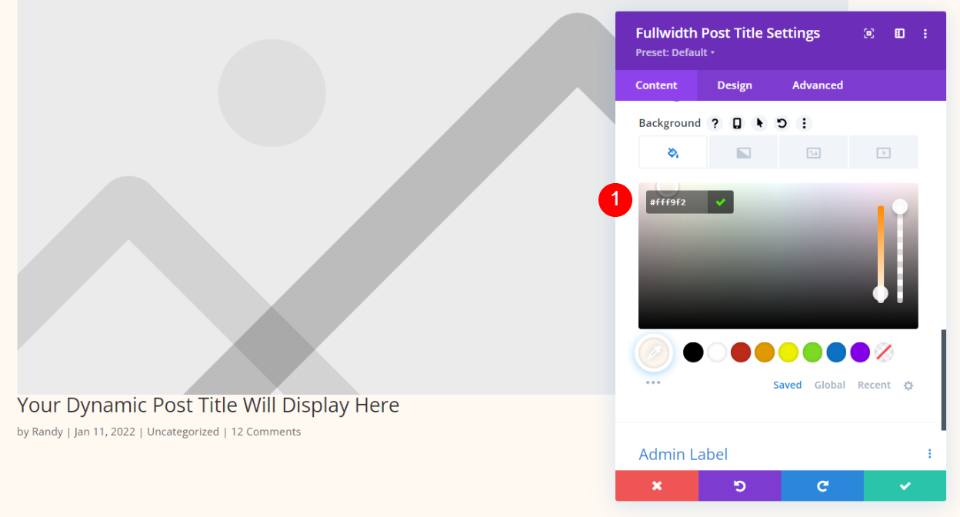
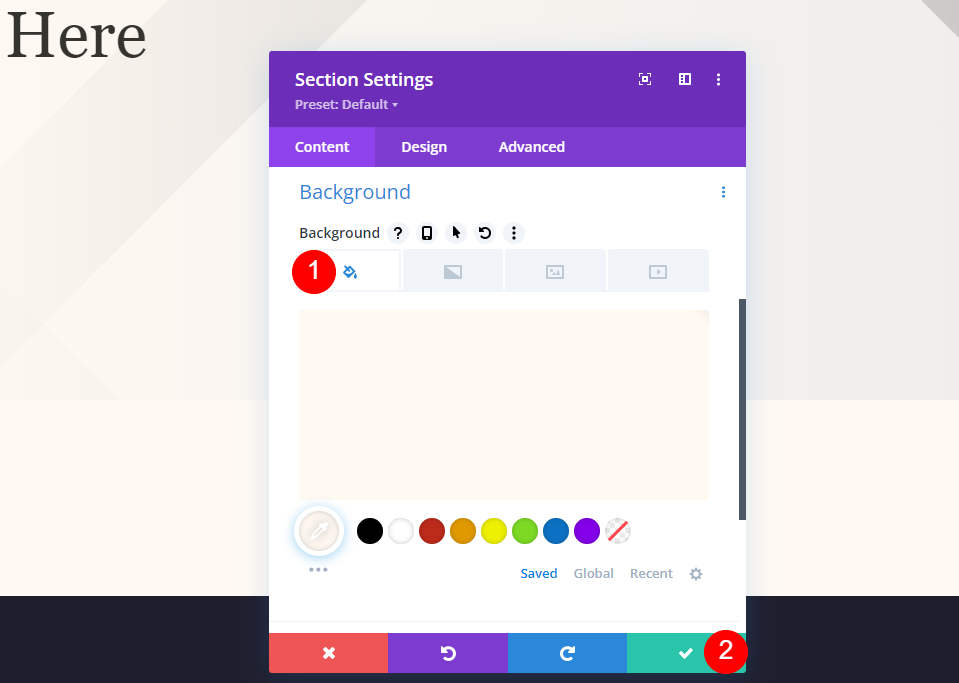
Scorri verso il basso fino a Sfondo e imposta il colore su #fff9f2
- Colore: #fff9f2
Testo del titolo

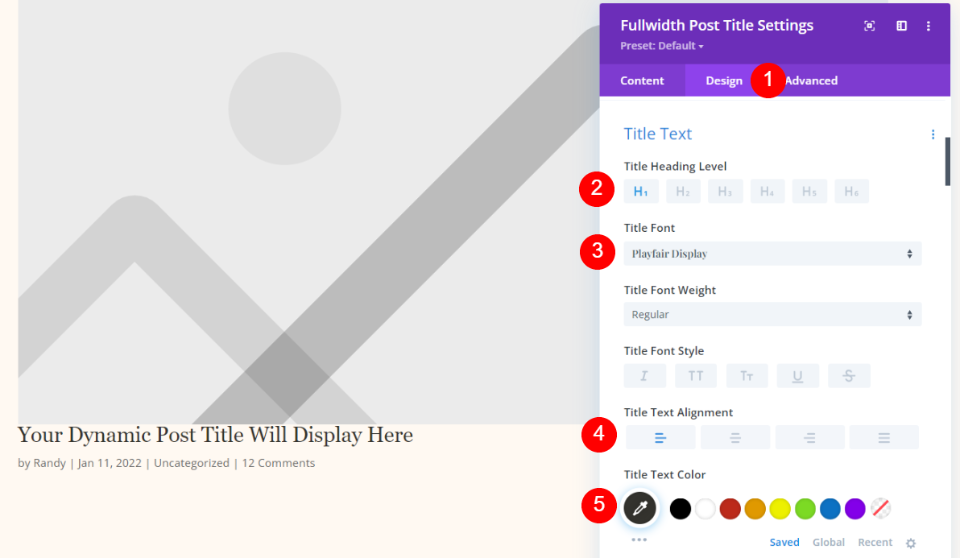
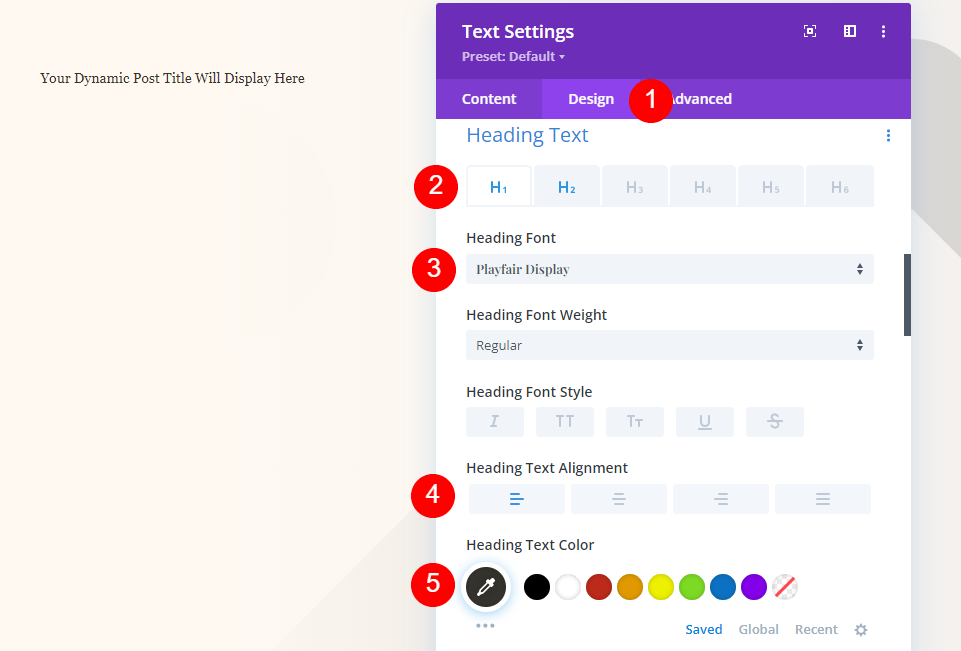
Seleziona la scheda Design . Per il testo del titolo, mantieni H1 e scegli Playfair Display. Impostalo su Giustificato a sinistra e scegli # 34332e per il colore.
- Carattere: Display Playfair
- Allineamento: giustificato a sinistra
- Colore: #34332e

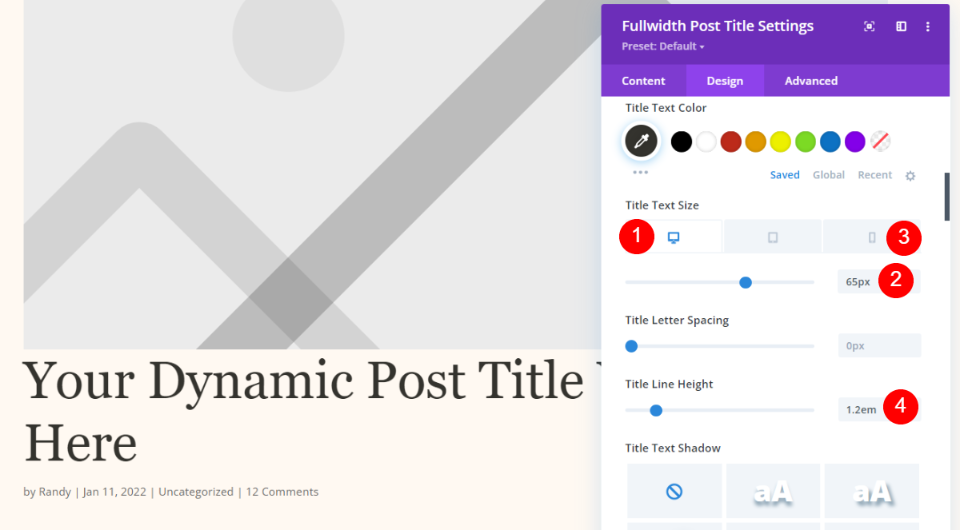
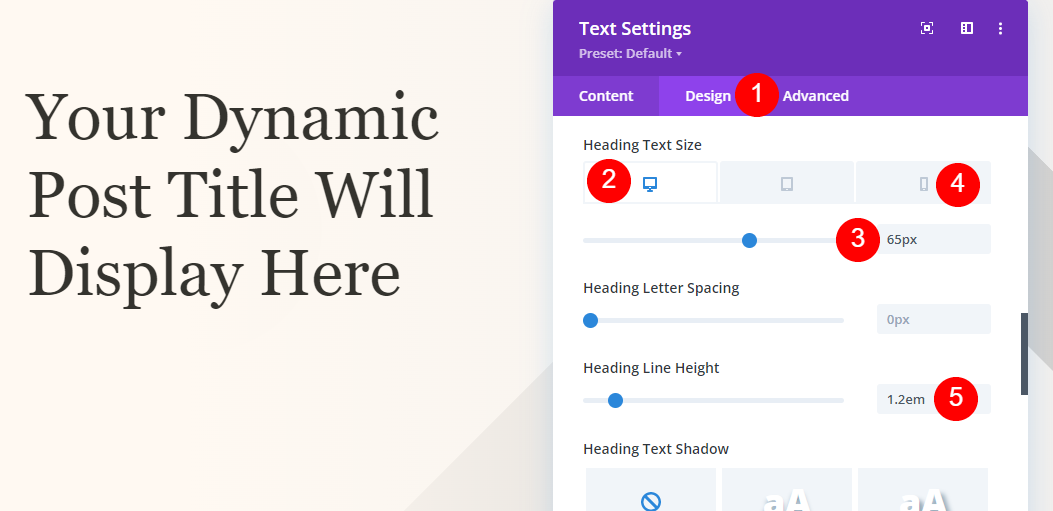
Per la dimensione del testo , imposta il desktop su 65px, il telefono su 42px e l'altezza della linea su 1,2em.
- Dimensioni del desktop: 65px
- Dimensioni del telefono: 42 px
- Altezza della linea: 1,2 em
Metatesto

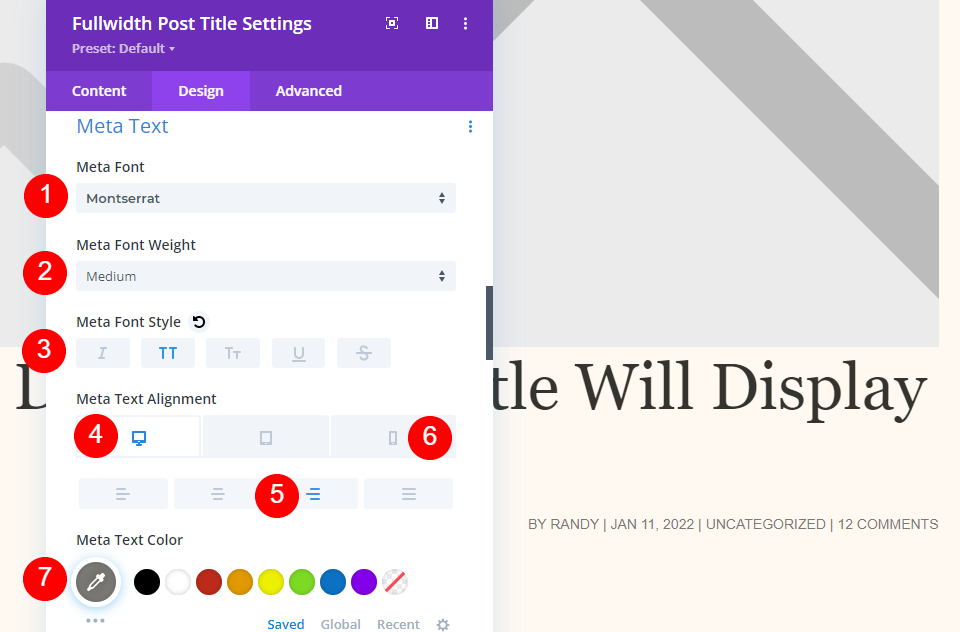
Scorri verso il basso fino a Meta . Seleziona Montserrat per il carattere e impostalo su peso medio, maiuscolo, Allineamento a destra per desktop e Allineamento a sinistra per telefono. Scegli #7b7975 per il colore.
- Fonte: Montserrat
- Peso: medio
- Stile: maiuscolo
- Allineamento desktop: giusto
- Allineamento telefono: sinistra
- Colore: #7b7975

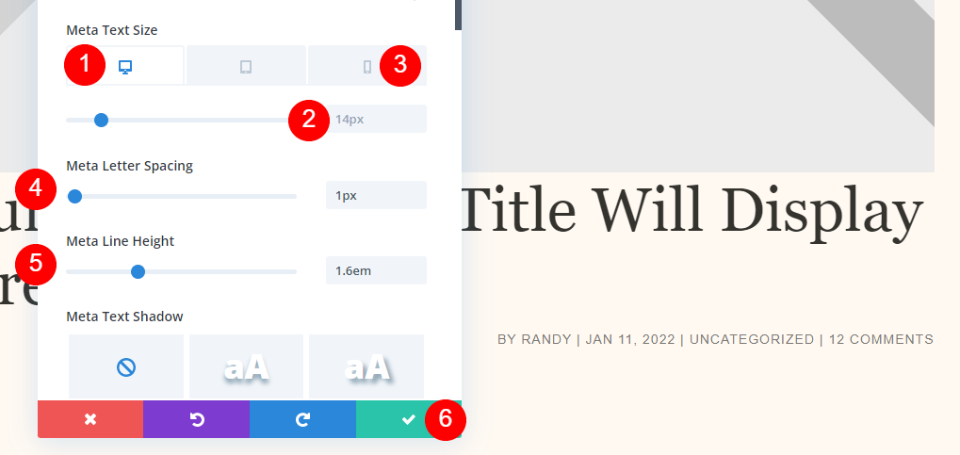
Imposta la dimensione del carattere del desktop su 14px, la dimensione del telefono su 10px, la spaziatura delle lettere su 1px e l'altezza della linea su 1,6em. Chiudi le impostazioni e salva il modello.
- Dimensioni del desktop: 14px
- Dimensioni del telefono: 10 px
- Spaziatura lettere: 1px
- Altezza della linea: 1,6 em
Titolo sull'immagine di sfondo

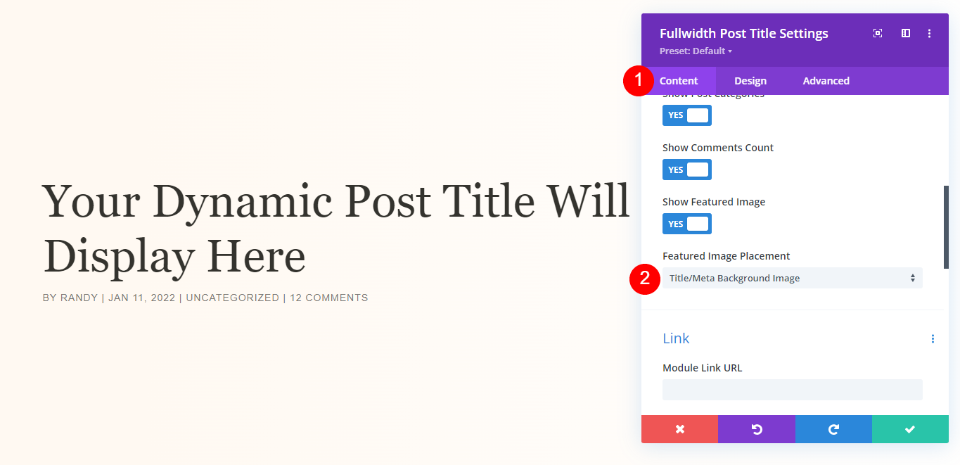
Se desideri che il titolo appaia sull'immagine in primo piano, utilizza le stesse impostazioni di Design e torna alla scheda Contenuto. Seleziona Titolo/Meta immagine di sfondo per il posizionamento dell'immagine in primo piano.
- Posizionamento dell'immagine in primo piano: titolo/meta immagine di sfondo

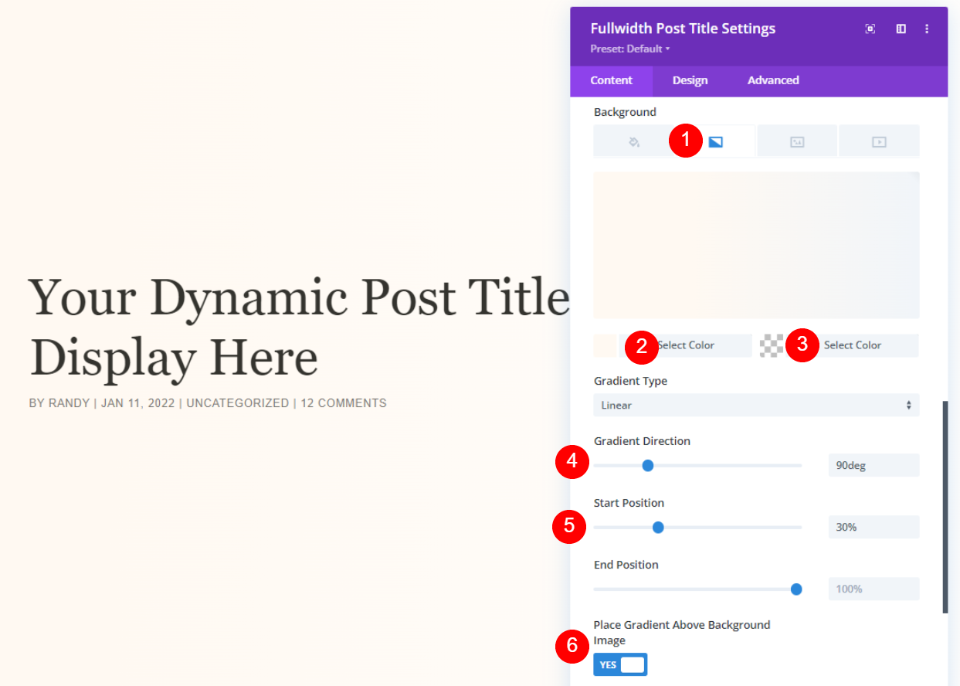
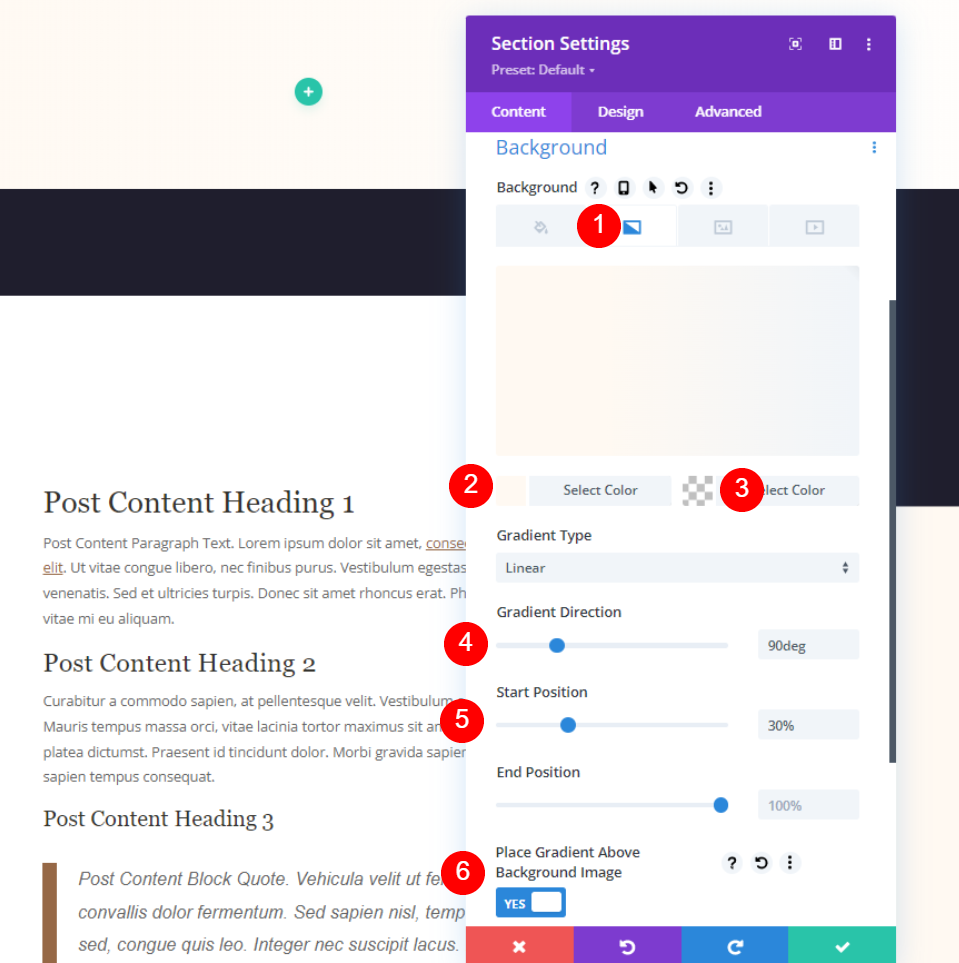
Scorri verso il basso fino a Sfondo e seleziona Gradiente . Imposta il colore sinistro su #fff9f2, il colore destro su rgba(255,255,255,0), la direzione su 90 gradi, la posizione iniziale su 30% e scegli Sì per posizionare il gradiente sopra l'immagine di sfondo. Chiudi e salva le tue impostazioni.
- Colore sfumato sinistro: #fff9f2
- Colore sfumato destro: rgba(255,255,255,0)
- Direzione del gradiente: 90 gradi
- Posizione iniziale: 30%
- Posiziona il gradiente sopra l'immagine di sfondo: SÌ
Metodo 2: eroe a schermo intero con metadati

Questo metodo utilizzerà moduli di testo con contenuto dinamico per le informazioni. Questa è una buona opzione se vuoi mostrare tutti gli elementi in luoghi diversi. Innanzitutto, carica il modello ed elimina la prima sezione. Ricreeremo i moduli e le loro impostazioni nella colonna di sinistra, ma li analizzeremo in modo da poterli configurare.
Eroe a schermo intero con impostazioni della sezione dei metadati

Apri le impostazioni della sezione e scorri verso il basso fino al colore di sfondo . Seleziona Gradiente e imposta il colore sinistro su #fff9f2, il colore giusto su rgba(255,255,255,0), Direzione sfumatura su 90 gradi, Posizione iniziale su 30% e Posiziona sfumatura sopra l'immagine di sfondo su SÌ.
- Colore sfumato sinistro: #fff9f2
- Colore sfumato destro: rgba(255,255,255,0)
- Direzione del gradiente: 90 gradi
- Posizione iniziale: 30%
- Posiziona il gradiente sopra l'immagine di sfondo: SÌ

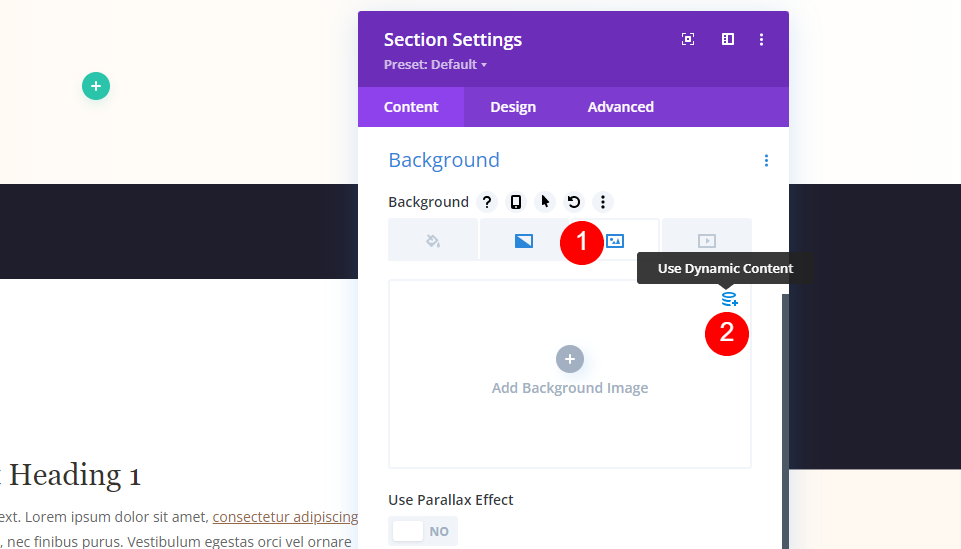
Seleziona Immagine e scegli l'opzione Contenuto dinamico.

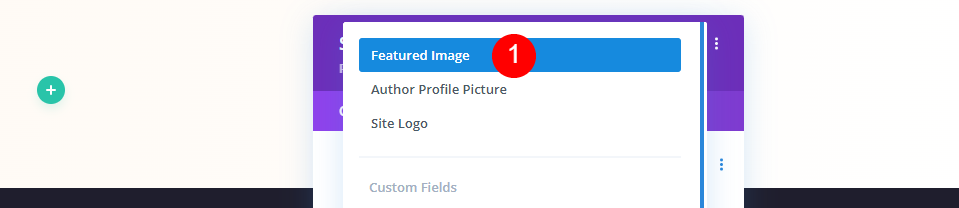
Scegli Immagine in evidenza nelle opzioni.

Seleziona la scheda Design e scorri fino a Impostazioni. Aggiungi 100vh all'altezza minima. Chiudi le impostazioni della sezione.
- Altezza minima: 100vh
Eroe a schermo intero con testo del titolo dei metadati

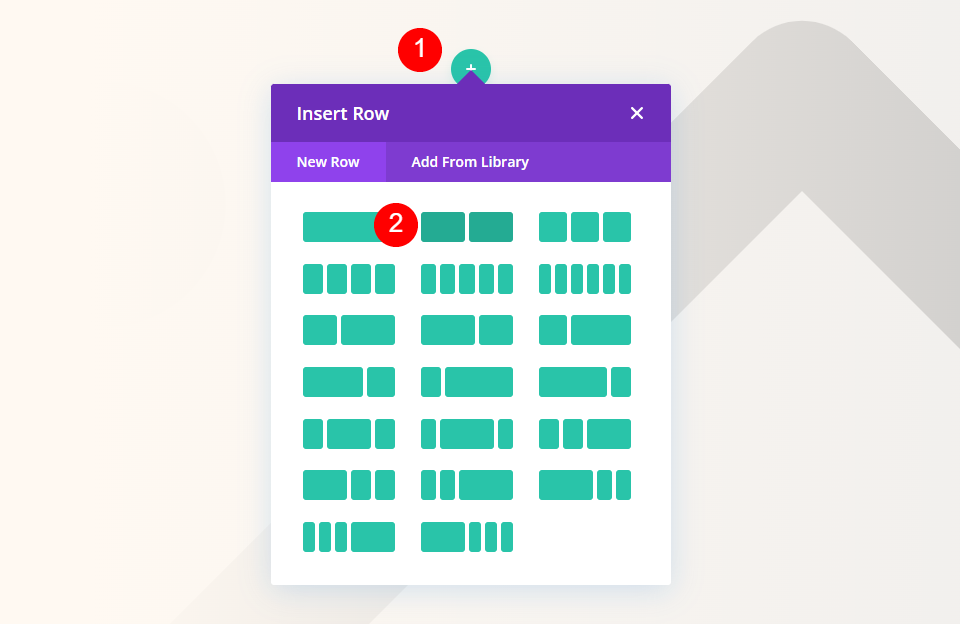
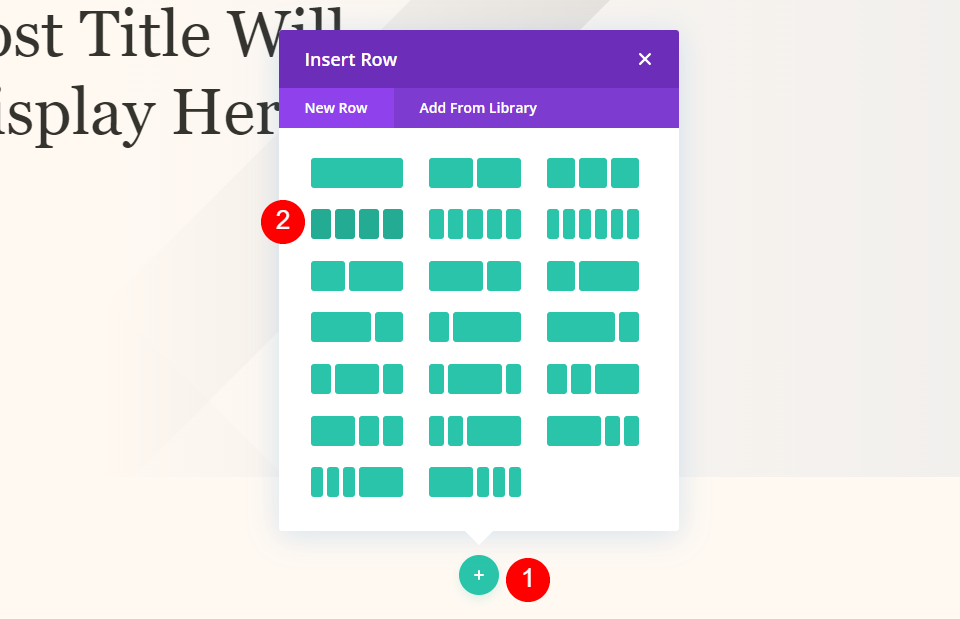
Quindi, aggiungi una riga a doppia colonna alla sezione.


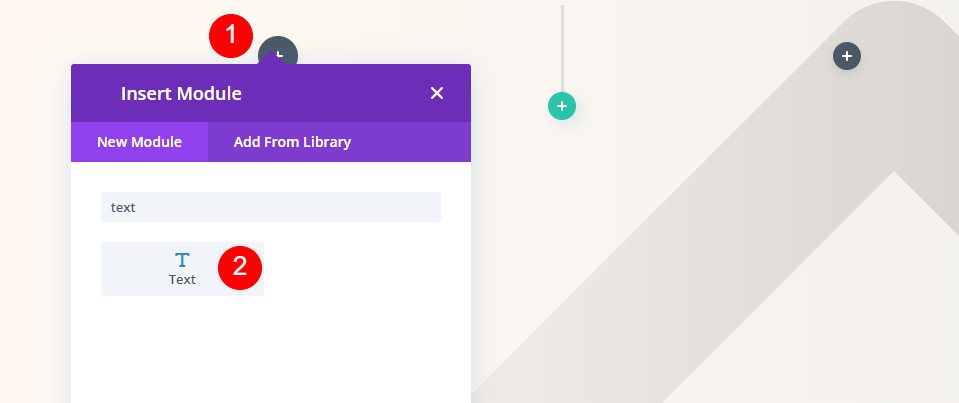
Aggiungi un modulo Testo alla colonna di destra.

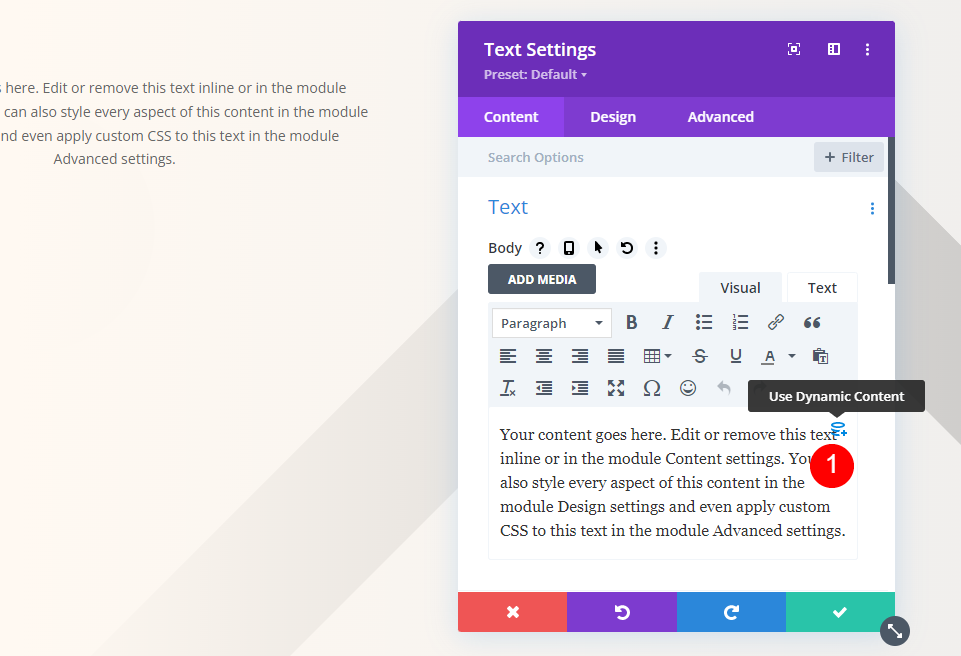
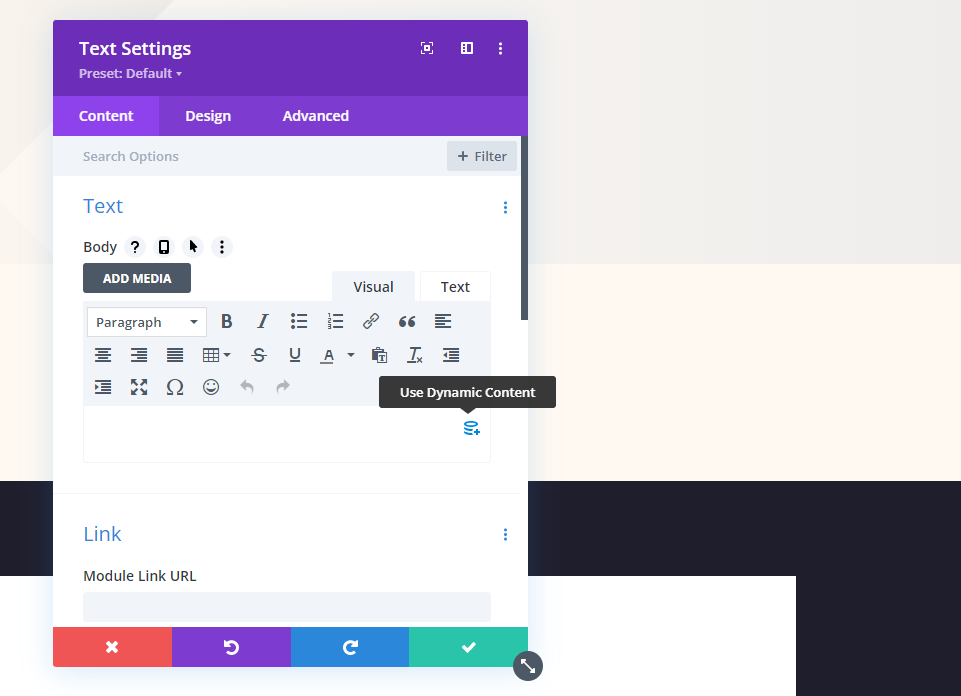
Per il suo contenuto, seleziona Usa contenuto dinamico .

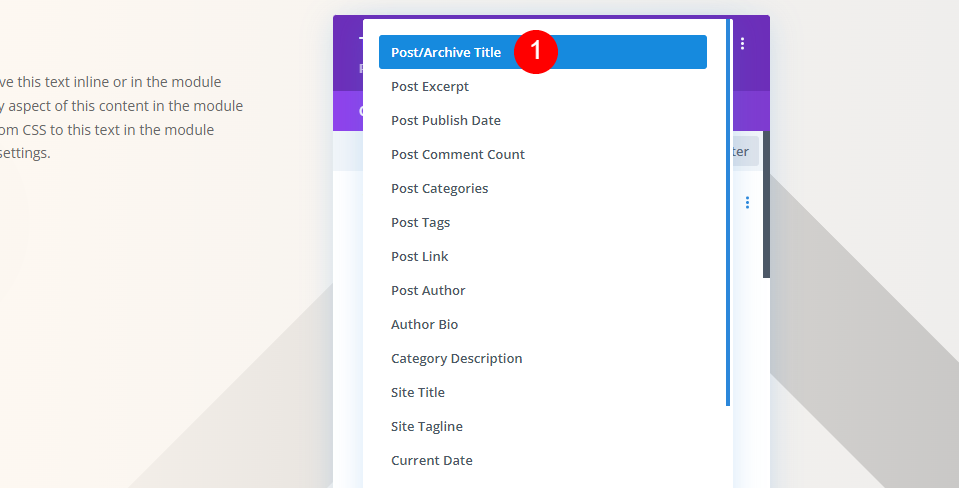
Scegli Titolo post/archivio dall'elenco di opzioni.
- Contenuto dinamico: Titolo del post/archivio

Seleziona la scheda Design . Per il testo dell'intestazione, mantieni H1 e scegli Playfair Display. Impostalo su Giustificato a sinistra e scegli # 34332e per il colore.
- Carattere: Display Playfair
- Allineamento: giustificato a sinistra
- Colore: #34332e

Per la dimensione del testo , imposta il desktop su 65px, il telefono su 42px e l'altezza della linea su 1,2em.
- Dimensioni del desktop: 65px
- Dimensioni del telefono: 42 px
- Altezza della linea: 1,2 em

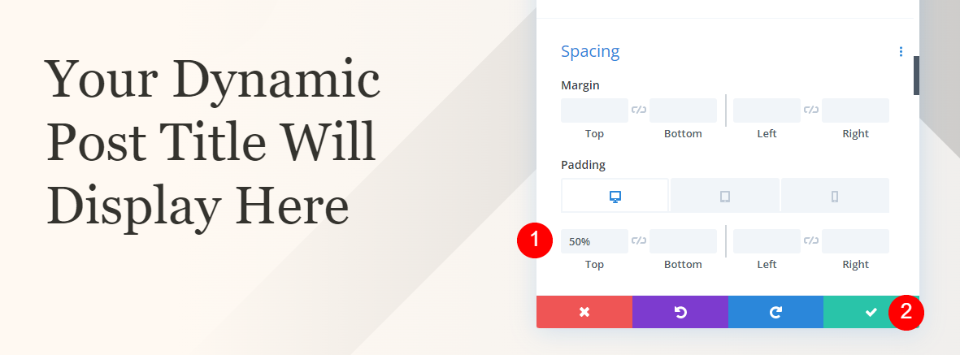
Scorri verso il basso fino a Spaziatura e inserisci 50% per il riempimento superiore. Chiudi le impostazioni.
- Imbottitura superiore: 50%
Eroe a schermo intero con sezione della categoria dei metadati

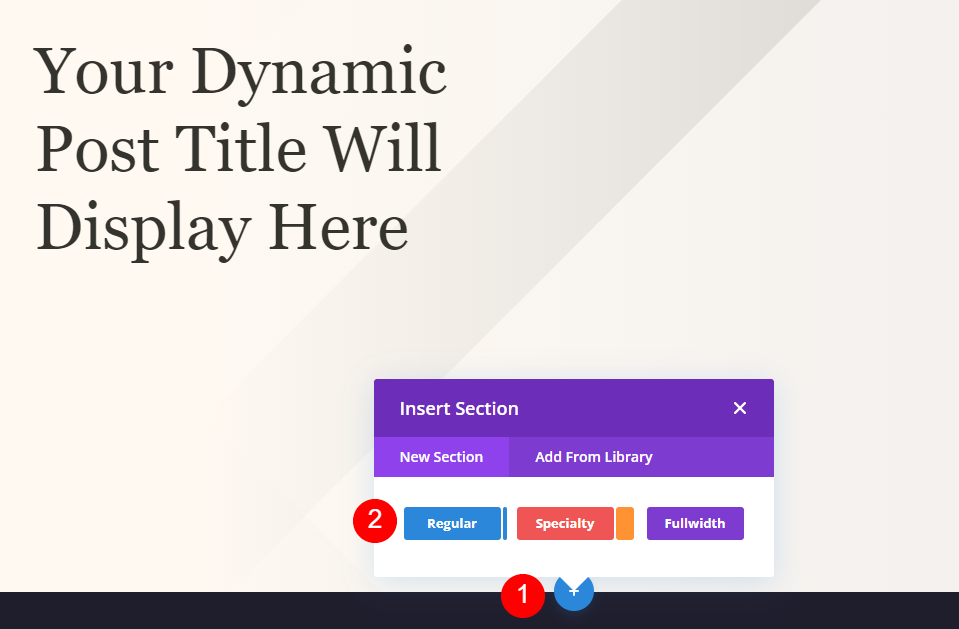
Aggiungi una nuova sezione normale nella sezione degli eroi.

Apri le sue impostazioni e imposta il Colore di sfondo su # fff9f2. Chiudi le impostazioni.
- Colore di sfondo: #fff9f2

Quindi, aggiungi una riga di 4 colonne alla nuova sezione.
Eroe a schermo intero con testo di categoria di metadati

Aggiungi un modulo di testo alla colonna di sinistra.

Apri le impostazioni del modulo e seleziona Usa contenuto dinamico per il corpo del testo.

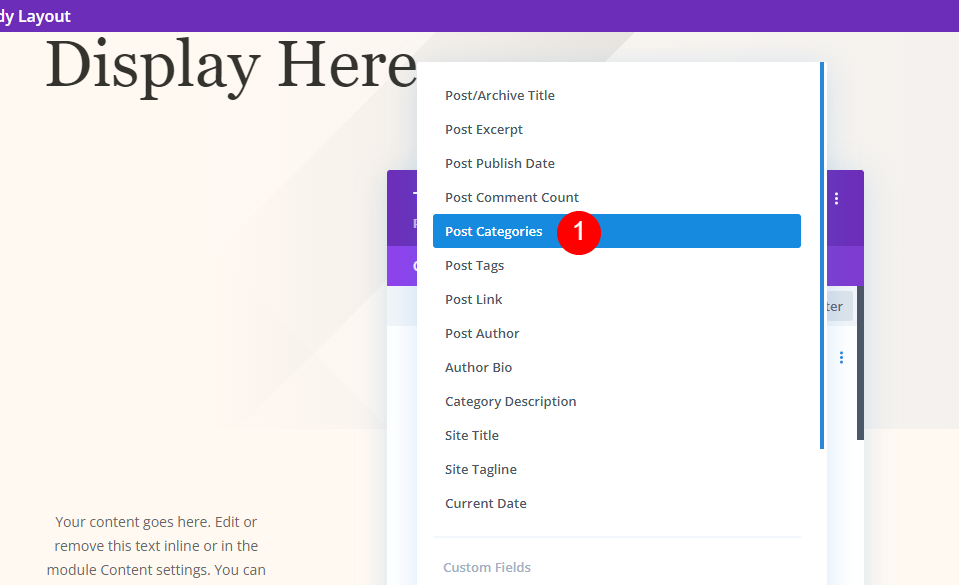
Seleziona Categorie di post dall'elenco.
- Contenuto dinamico: Categorie di post

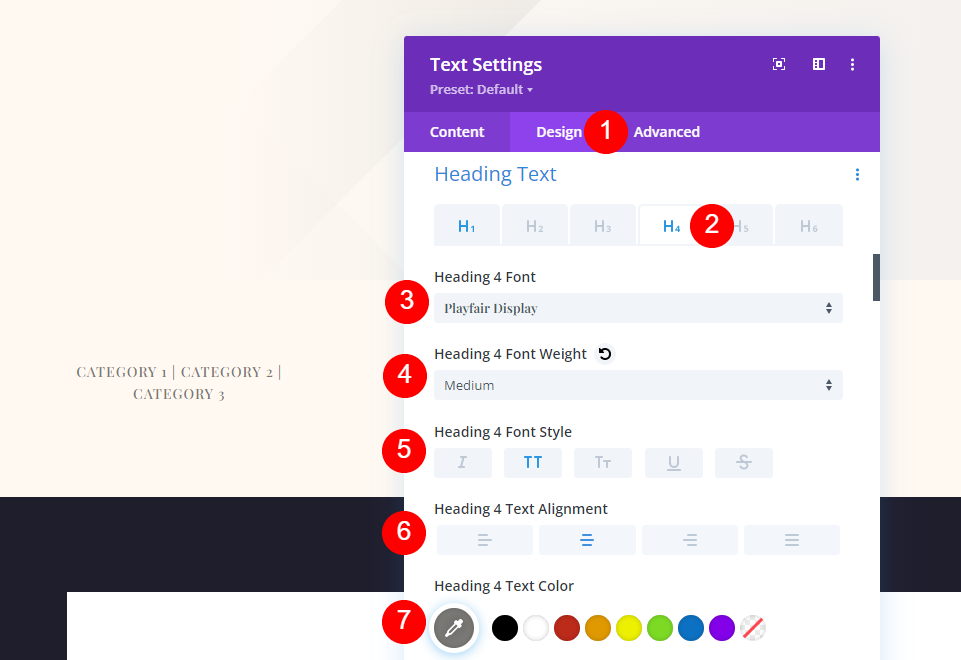
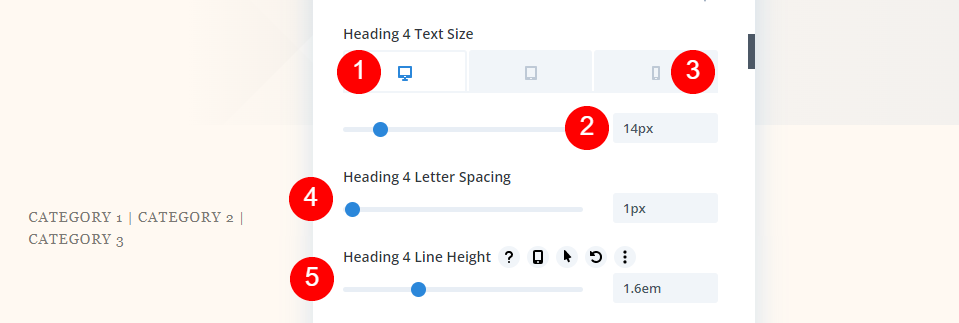
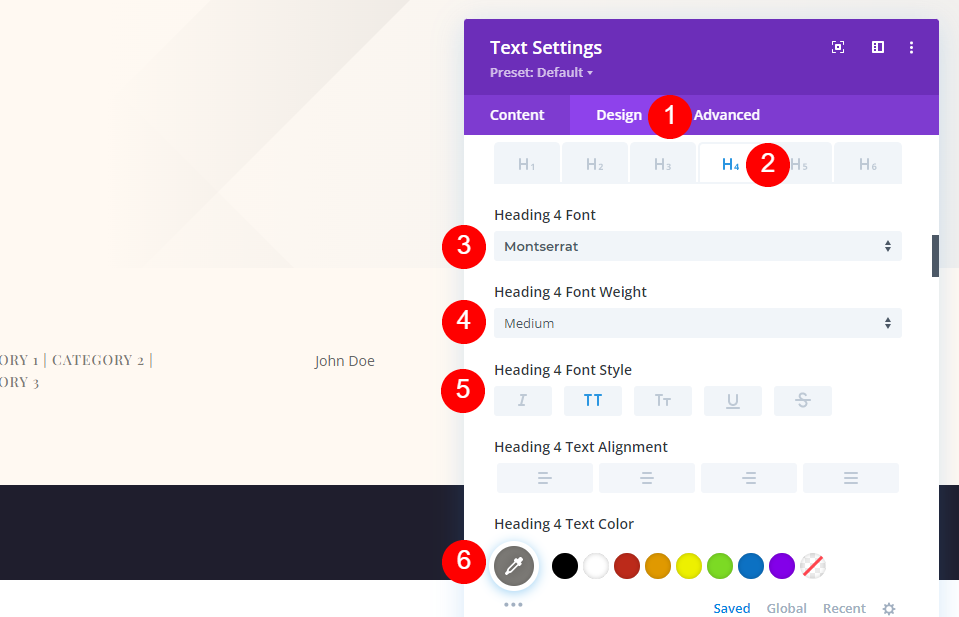
Seleziona la scheda Design e scorri verso il basso fino a Testo intestazione. Seleziona H4. Scegli Playfair Display per il carattere e impostalo su peso medio, maiuscolo, allineamento a destra per desktop e allineamento a sinistra per telefono. Scegli #7b7975 per il colore.
- Testo del titolo: H4
- Carattere: Display Playfair
- Peso: medio
- Stile: maiuscolo
- Allineamento: centro
- Colore: #7b7975

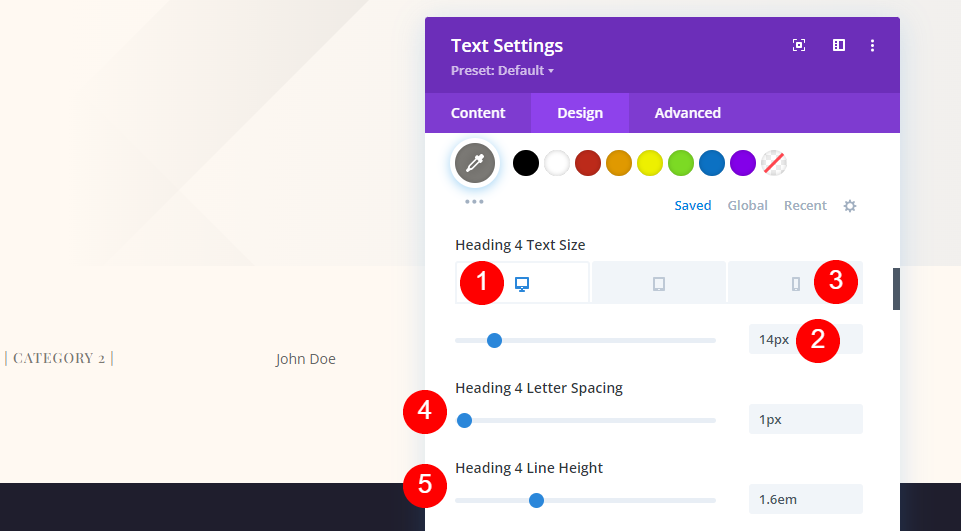
Imposta la dimensione del carattere del desktop su 14px, la dimensione del telefono su 10px, la spaziatura delle lettere su 1px e l'altezza della linea su 1,6em. Chiudi le impostazioni e salva il modello.
- Dimensioni del desktop: 14px
- Dimensioni del telefono: 10 px
- Spaziatura lettere: 1px
- Altezza della linea: 1,6 em

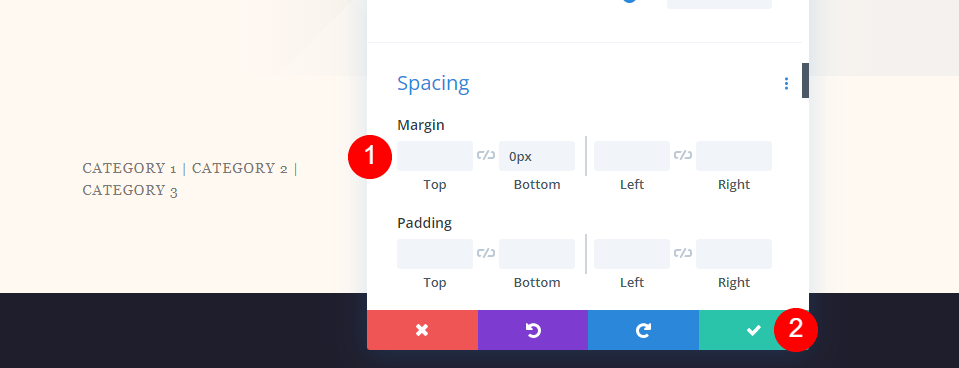
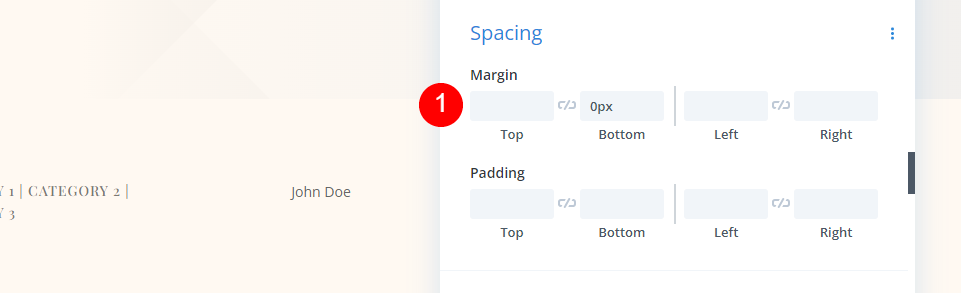
Scorri verso il basso fino a Spaziatura e aggiungi 0px al margine inferiore. Chiudi le impostazioni.
- Margine inferiore: 0px
Eroe a schermo intero con meta-testo di metadati

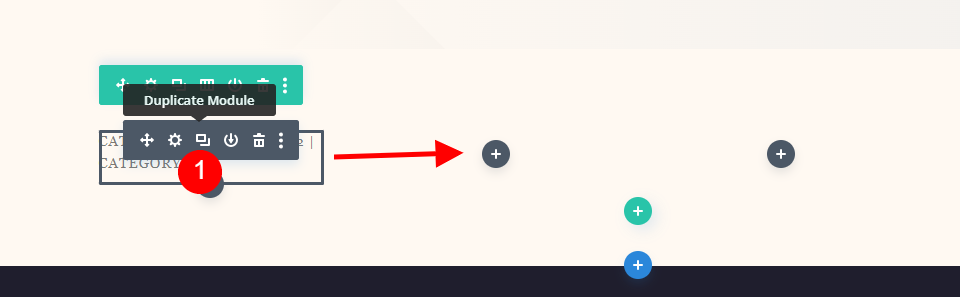
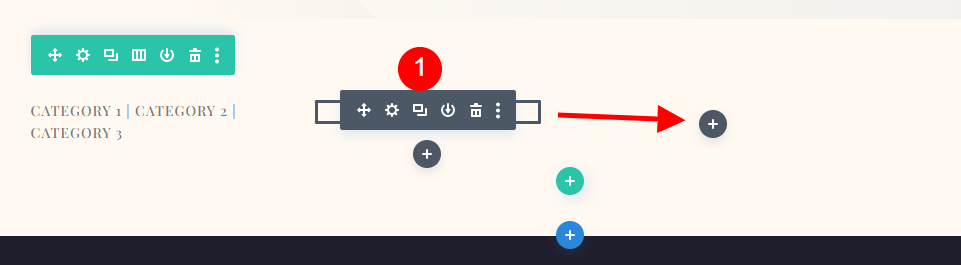
Quindi, copia il modulo della categoria e trascinalo nella colonna successiva. Ciascuno dei moduli Meta ha le stesse impostazioni. Mostreremo come creare il primo modulo e poi copiarlo due volte per creare gli altri moduli.
Autore

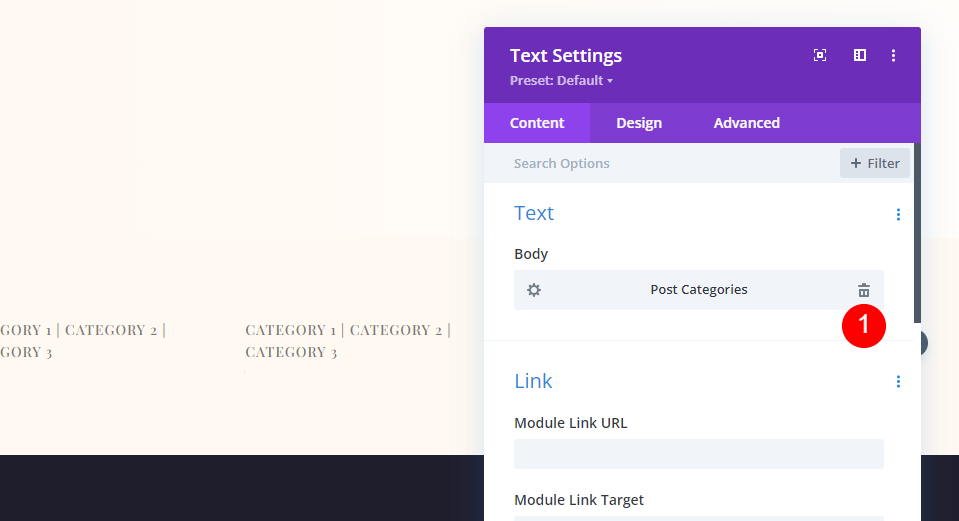
Apri le impostazioni ed elimina il contenuto dinamico Categorie di post.

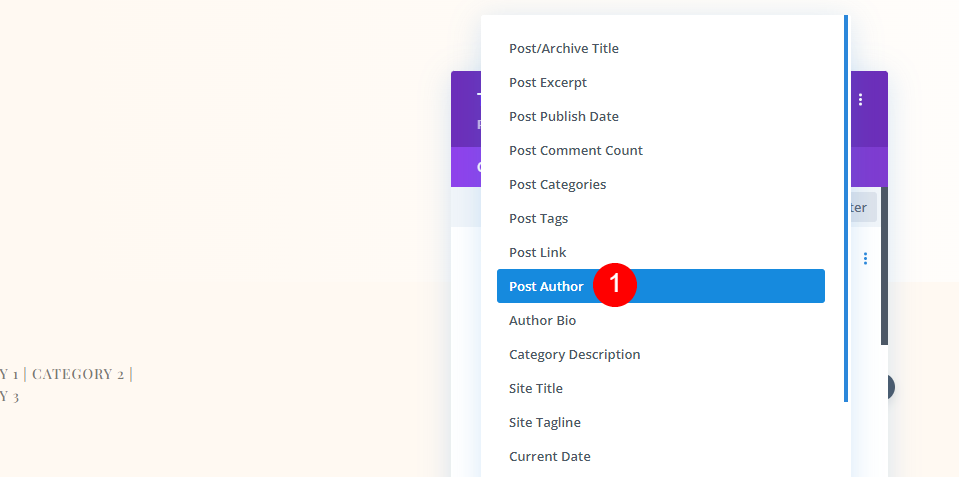
Fai clic su Usa contenuto dinamico e scegli Pubblica Autore.
- Contenuto dinamico: Autore del post

Nella scheda Design , vai al Carattere dell'intestazione 4 e seleziona Montserrat per il carattere. Il resto delle impostazioni è stato copiato dal modulo precedente. Includono peso medio, maiuscolo, allineamento a destra per desktop, allineamento a sinistra per telefono e #7b7975 per il colore.
- Fonte: Montserrat
- Peso: medio
- Stile: maiuscolo
- Allineamento desktop: Centro
- Allineamento telefono: sinistra
- Colore: #7b7975

Le impostazioni della dimensione del carattere includono la dimensione del desktop a 14px, la dimensione del telefono a 10px, la spaziatura delle lettere a 1px e l'altezza della linea a 1,6em.
- Dimensioni del desktop: 14px
- Dimensioni del telefono: 10 px
- Spaziatura lettere: 1px
- Altezza della linea: 1,6 em

Il margine inferiore dovrebbe avere 0px.
- Margine inferiore: 0px
Data

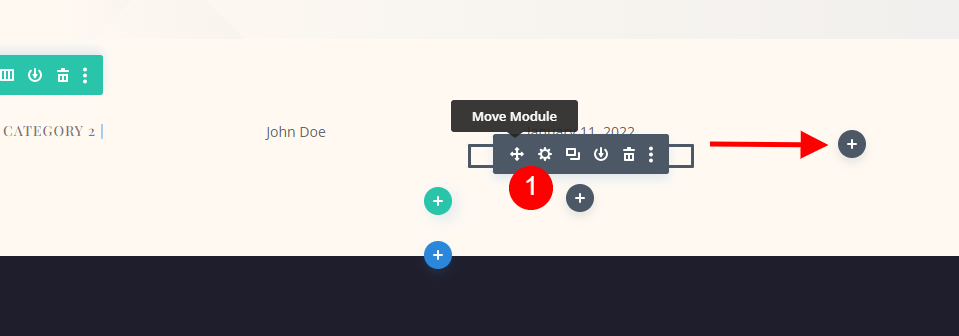
Copia il modulo Autore e trascinalo nella colonna successiva.

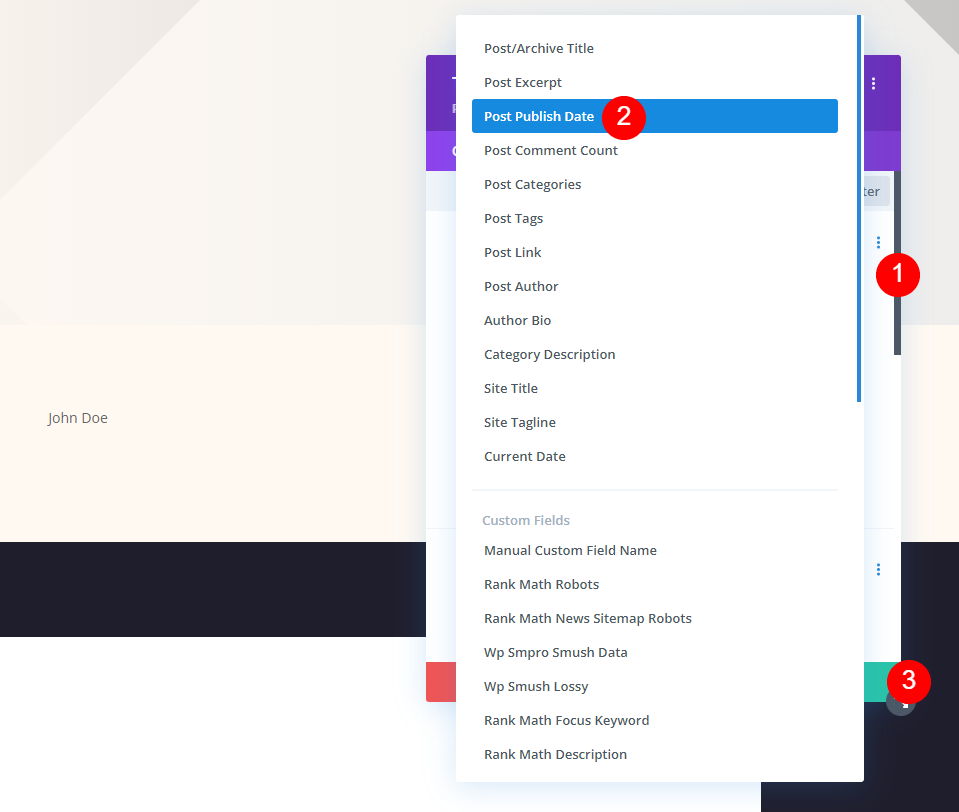
Elimina il contenuto dinamico , scegli Usa contenuto dinamico e seleziona Data di pubblicazione. Chiudi le impostazioni.
- Contenuto dinamico: data di pubblicazione successiva
Commenti

Infine, copia il modulo Data di pubblicazione e trascinalo nell'ultima colonna.

Come per gli altri moduli, elimina il contenuto dinamico e seleziona Usa contenuto dinamico .

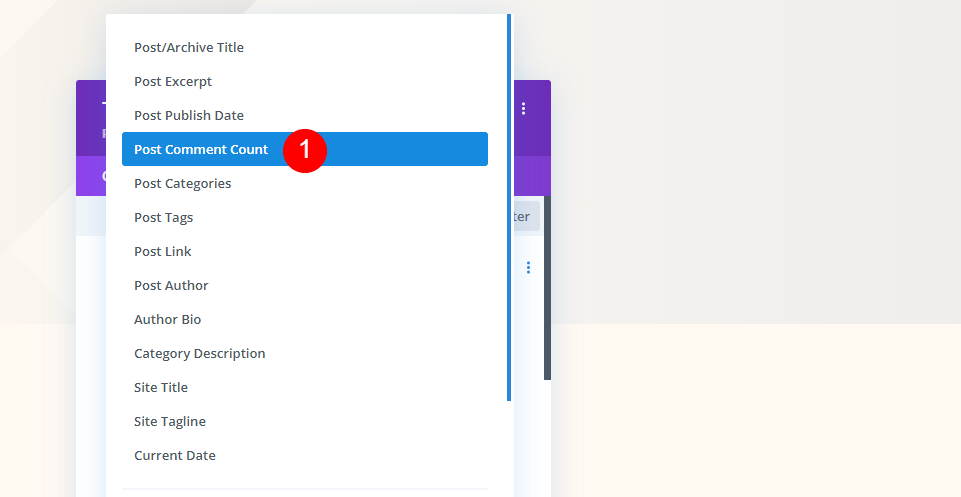
Scegli Post Comment Count dalle tue scelte.
- Contenuto dinamico: conteggio post commenti

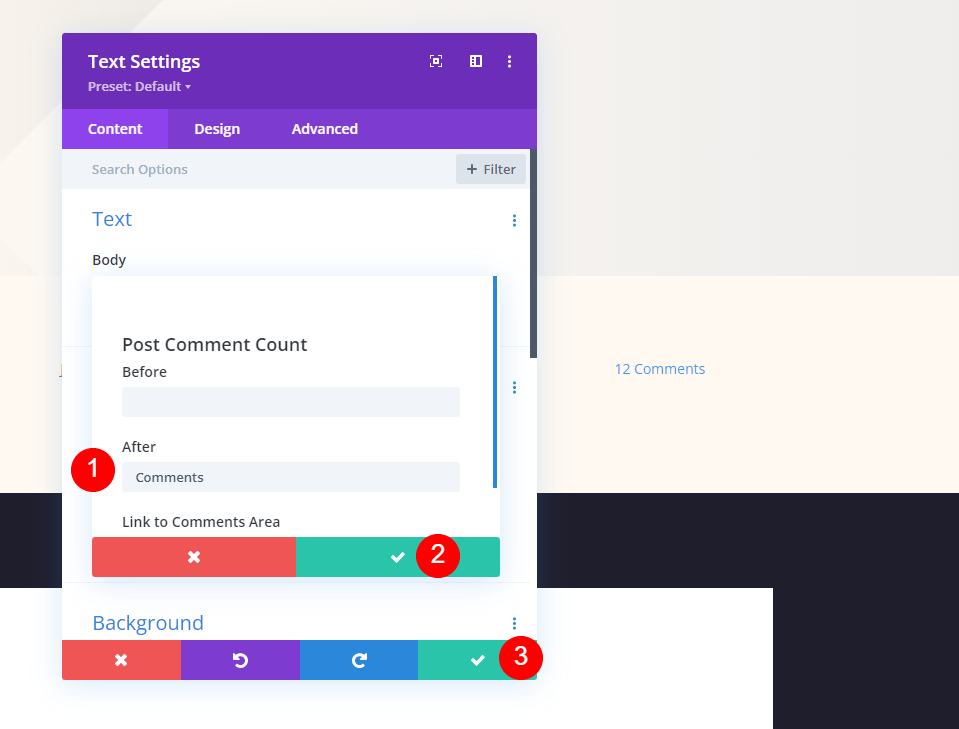
Questa volta, aggiungi uno spazio e la parola Commenti nel campo Dopo . Chiudere il modale piccolo e quindi chiudere le impostazioni. Salva il tuo lavoro.
- Dopo: commenti
Risultati
Desktop del modulo del titolo del post a schermo intero

Telefono del modulo del titolo del post a schermo intero

Modulo titolo post a schermo intero alternativo con titolo su sfondo desktop

Modulo titolo post a schermo intero alternativo con titolo su sfondo telefono

Eroe a schermo intero con desktop di metadati

Eroe a schermo intero con telefono metadati

Pensieri finali
Questo è il nostro sguardo su come aggiungere un eroe a schermo intero al modello di post del tuo blog Divi. I moduli Divi e Theme Builder forniscono diverse opzioni per la creazione di sezioni di eroi a schermo intero. Tutti i metodi funzionano alla grande e tutti hanno i loro vantaggi. Usando questi metodi, puoi creare aggiungere un eroe a schermo intero a qualsiasi modello di post del blog Divi.
Vogliamo sentire da voi. Hai aggiunto un eroe a schermo intero ai modelli di post del tuo blog? Fatecelo sapere nei commenti.
