So fügen Sie Ihrer Divi-Blogbeitragsvorlage einen Vollbild-Helden hinzu
Veröffentlicht: 2022-01-16Vollbild-Heldenabschnitte sehen auf jeder Webseite großartig aus, aber sie sind besonders interessant für Blog-Posts. Obwohl das vorgestellte Bild bildschirmfüllend ist, gibt es viele Gestaltungsmöglichkeiten, um den Titel und den Metatext zu platzieren. Das geht ganz einfach mit dem Divi Theme Builder. In diesem Artikel sehen wir verschiedene Möglichkeiten, einen Vollbild-Helden zu Ihrer Vorlage für Divi-Blogposts hinzuzufügen.
Lass uns anfangen.
Vorschau
Hier ist ein Blick auf das, was wir machen werden.
Vollbild-Post-Titel-Modul-Desktop

Vollbild-Post-Titel-Modul Telefon

Alternatives Vollbild-Post-Titel-Modul mit Titel über Hintergrund-Desktop

Alternatives Vollbild-Posttitelmodul mit Titel über Hintergrundtelefon

Vollbild-Held mit Metadaten-Desktop

Vollbild-Held mit Metadaten-Telefon

Blog-Post-Vorlagen für Ihren Fullscreen-Helden

Sie können die Blog-Post-Vorlage im Divi Theme Builder von Grund auf neu erstellen oder eine Vorlage aus dem Elegant Themes-Blog hochladen. Um sie zu finden, suchen Sie im Blog nach „Free Blog Post Template“. Wenn Sie eine Vorlage herunterladen, entpacken Sie sie unbedingt.
Für meine Beispiele verwende ich die kostenlose Blog-Post-Vorlage für Divi's Fashion Designer Layout Pack. Ich verwende auch das kostenlose Header and Footer Fashion Designer Layout Pack, um es anzupassen.
Laden Sie Ihre Blog-Post-Vorlage für Ihren Fullscreen-Helden hoch oder erstellen Sie sie

Sie können Ihre Blog-Beitragsvorlage hochladen oder eine von Grund auf neu erstellen. Wir werden einen hochladen, aber der Vorgang zum Erstellen des Vollbild-Helden ist derselbe.
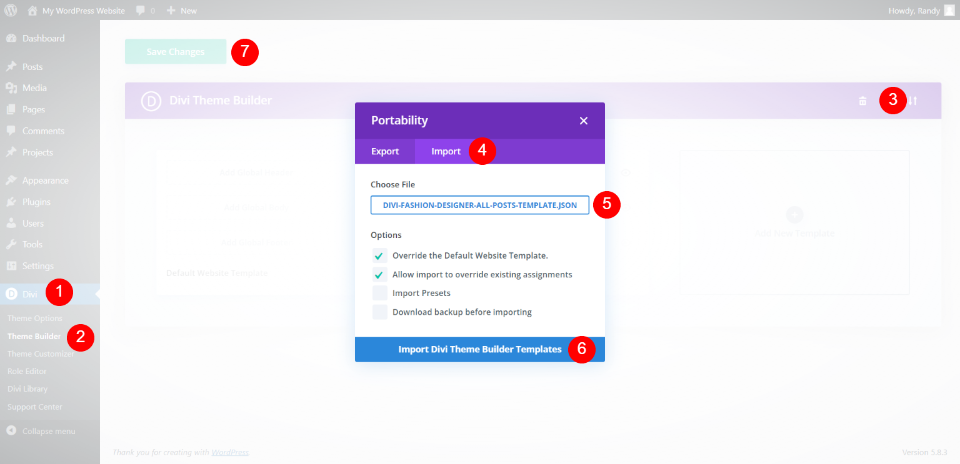
Um eine Vorlage hochzuladen, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Wählen Sie Portabilität und klicken Sie im sich öffnenden Modal auf Importieren . Navigieren Sie zu Ihrer JSON-Datei und wählen Sie sie aus. Klicken Sie auf Divi Theme Builder-Vorlagen importieren und warten Sie, bis der Upload abgeschlossen ist. Speichern Sie Ihre Einstellungen.
- Gehen Sie im WordPress-Dashboard zu Divi
- Wählen Sie Design-Generator aus
- Klicken Sie auf Portabilität
- Wählen Sie Importieren aus
- Wählen Sie Ihre JSON-Datei aus
- Klicken Sie zum Importieren
- Speichern Sie Ihre Einstellungen
Methode 1: Vollbild-Post-Titel-Modul

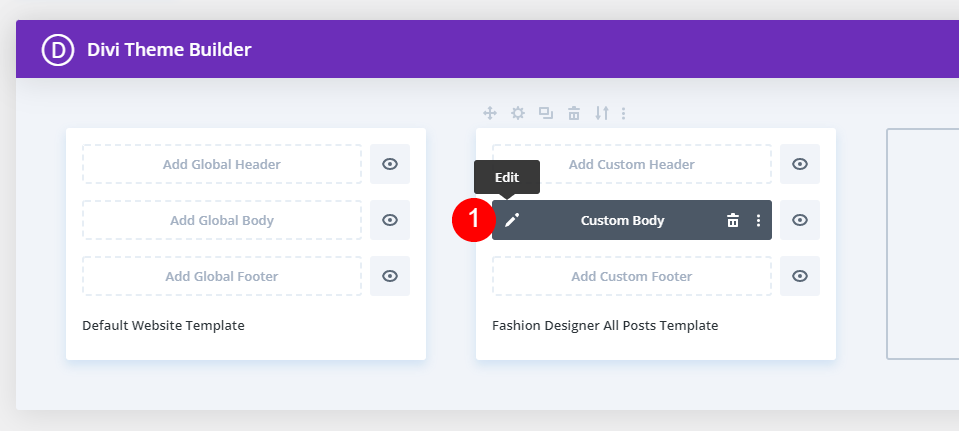
Diese Methode verwendet das Beitragstitelmodul . Dies ist eine gute Wahl, wenn Sie alle Informationen zusammen anzeigen möchten. Sobald Sie Ihre Vorlage haben, wählen Sie das Bearbeitungssymbol aus, um sie zu öffnen.

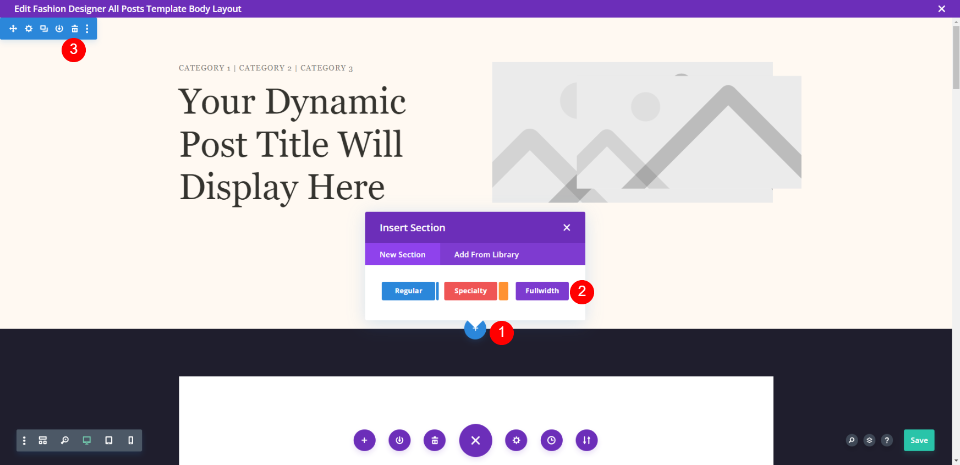
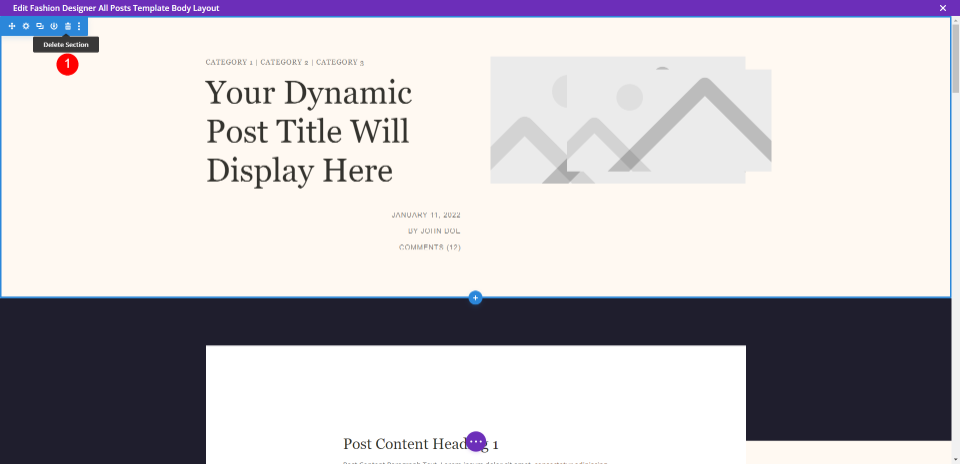
Die von mir hochgeladene Vorlage enthält einen Abschnitt mit dem vorgestellten Bild. Wir werden diesen Abschnitt löschen und an seiner Stelle einen Abschnitt mit voller Breite hinzufügen.

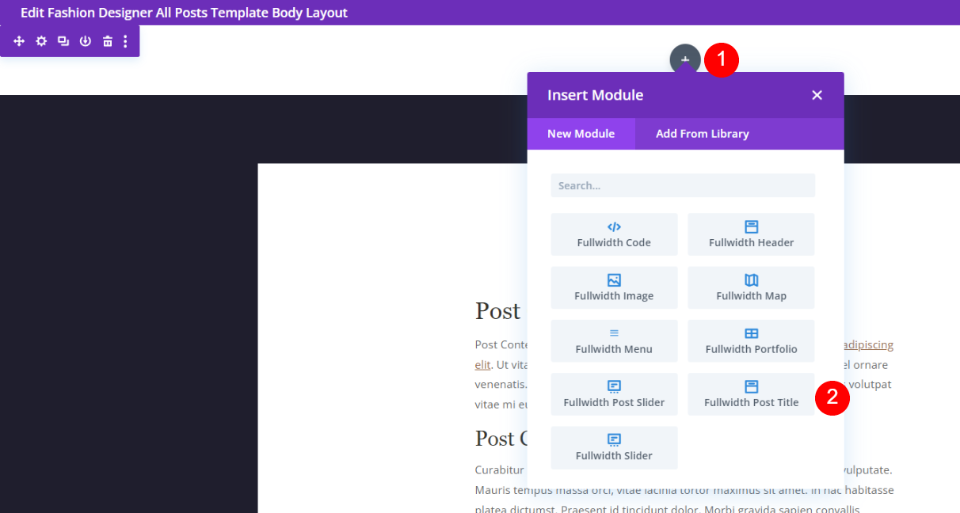
Wählen Sie Titel des Beitrags in voller Breite aus der Liste der Module in voller Breite aus.

Alle Elemente sind standardmäßig ausgewählt. Lassen Sie sie aktiviert. Scrollen Sie nach unten zu Featured Image Placement und wählen Sie Above Title .
- Ausgewählte Bildplatzierung: Über dem Titel

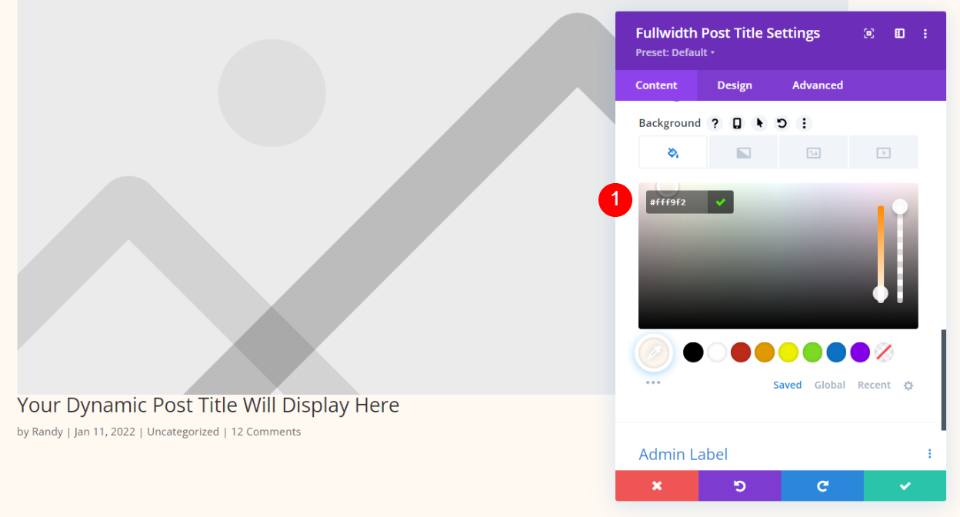
Scrollen Sie nach unten zu Hintergrund und stellen Sie die Farbe auf #fff9f2 ein
- Farbe: #fff9f2
Titeltext

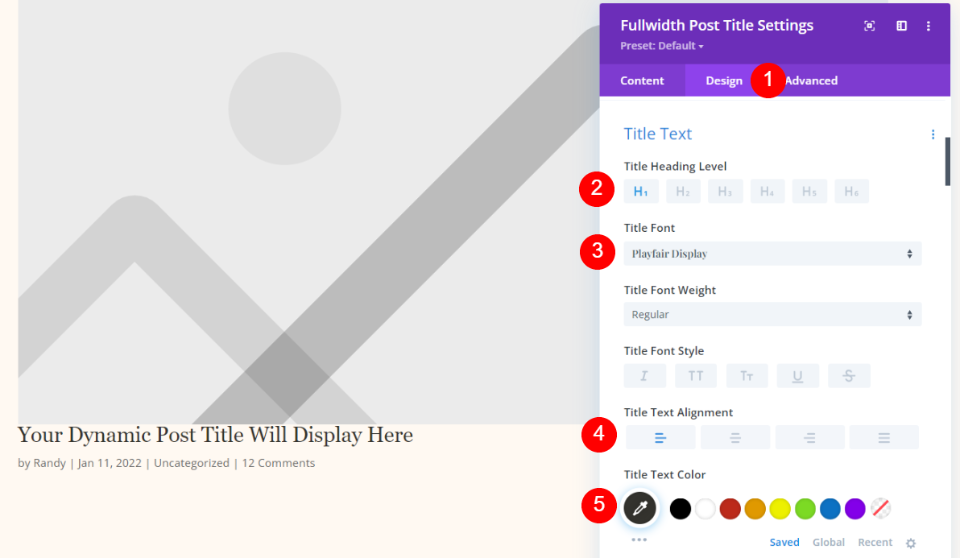
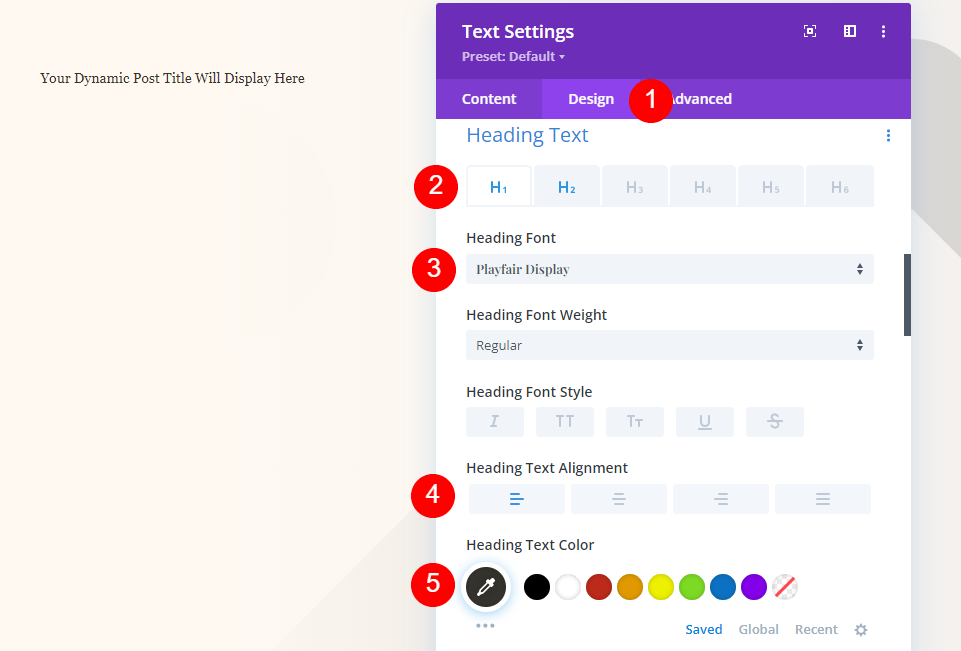
Wählen Sie die Registerkarte Design . Behalten Sie für den Titeltext H1 bei und wählen Sie Playfair Display. Stellen Sie es auf Linksbündig ein und wählen Sie #34332e für die Farbe.
- Schriftart: Playfair Display
- Ausrichtung: Linksbündig
- Farbe: #34332e

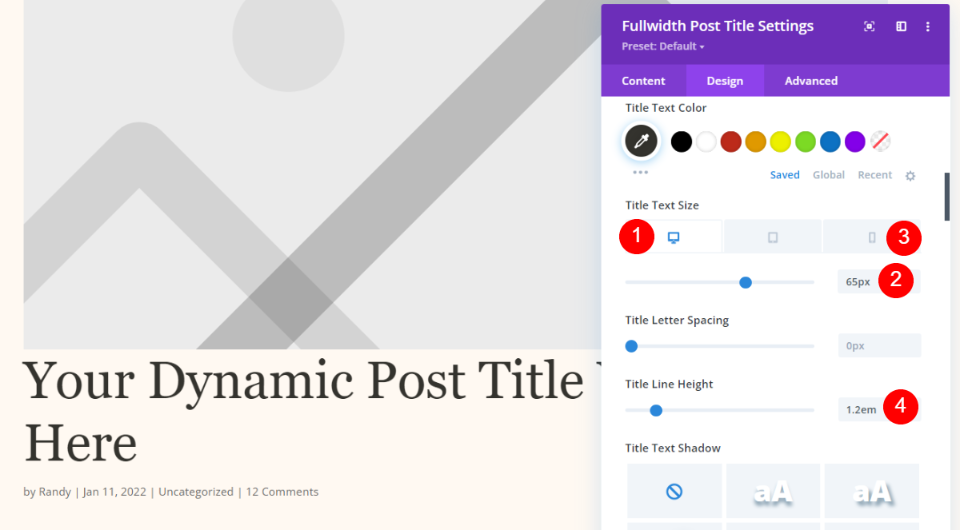
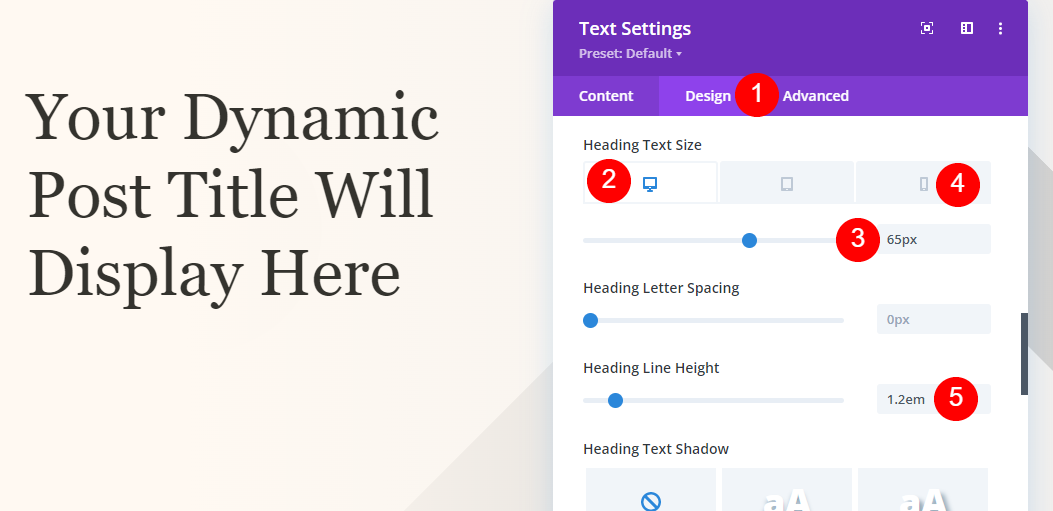
Stellen Sie für die Textgröße den Desktop auf 65 Pixel, das Telefon auf 42 Pixel und die Zeilenhöhe auf 1,2 m ein.
- Desktopgröße: 65px
- Telefongröße: 42px
- Zeilenhöhe: 1,2 cm
Metatext

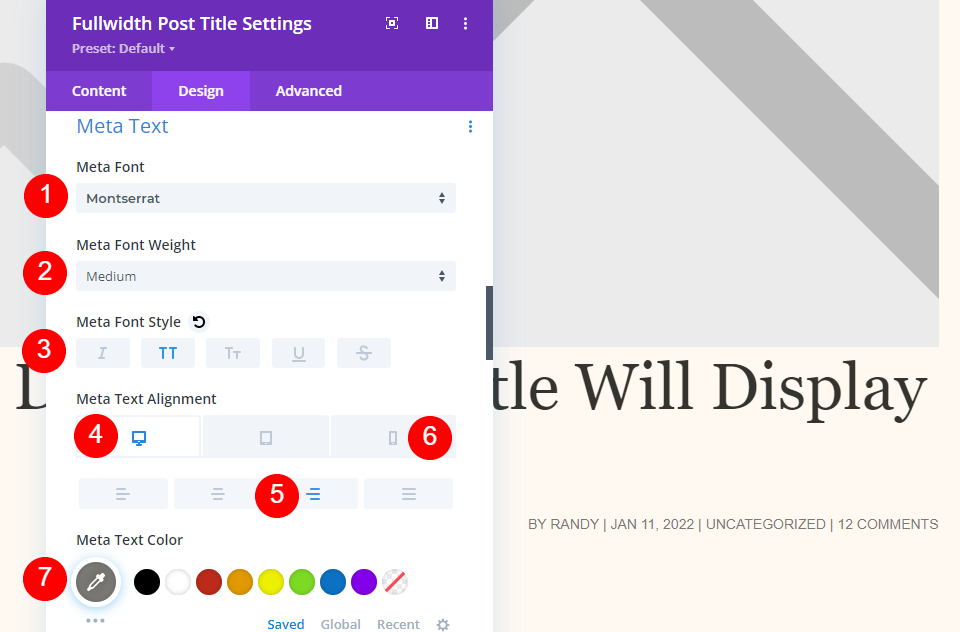
Scrollen Sie nach unten zu Meta . Wählen Sie Montserrat für die Schriftart und stellen Sie sie auf mittleres Gewicht, Großbuchstaben, Rechtsausrichtung für Desktop und Linksausrichtung für Telefon ein. Wählen Sie #7b7975 für die Farbe.
- Schrift: Montserrat
- Gewicht: Mittel
- Stil: Großbuchstaben
- Desktop-Ausrichtung: Richtig
- Telefonausrichtung: Links
- Farbe: #7b7975

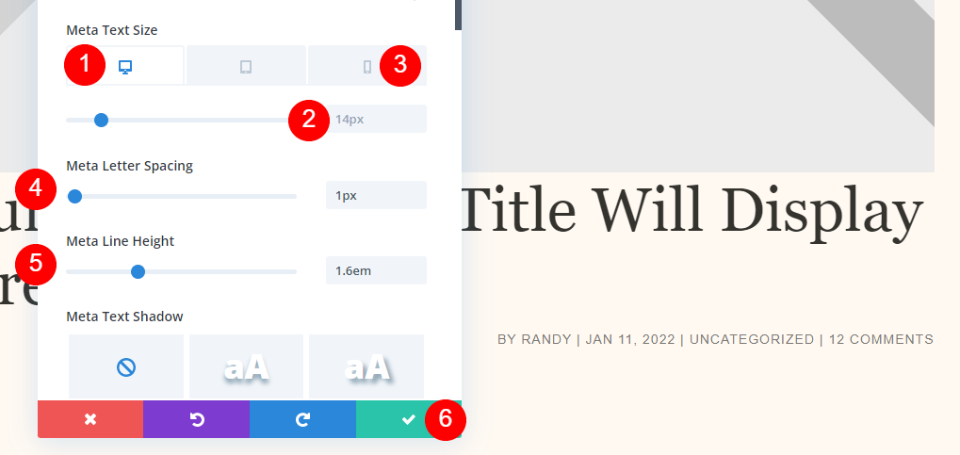
Stellen Sie die Desktop- Schriftgröße auf 14 Pixel, die Telefongröße auf 10 Pixel, den Buchstabenabstand auf 1 Pixel und die Zeilenhöhe auf 1,6 m ein. Schließen Sie Ihre Einstellungen und speichern Sie Ihre Vorlage.
- Desktopgröße: 14px
- Telefongröße: 10px
- Buchstabenabstand: 1px
- Zeilenhöhe: 1,6 m
Titel über Hintergrundbild

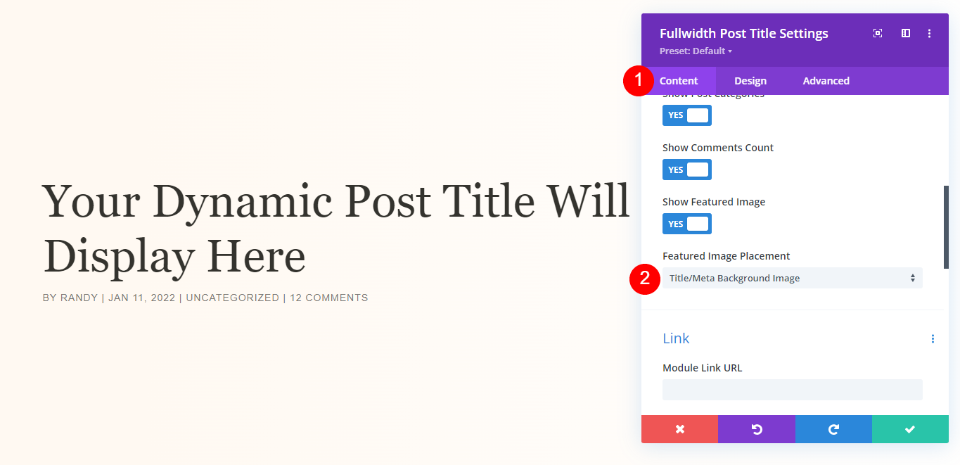
Wenn Sie sich entscheiden, dass der Titel über dem vorgestellten Bild erscheinen soll, verwenden Sie dieselben Designeinstellungen und gehen Sie zurück zur Registerkarte Inhalt. Wählen Sie Titel/Meta-Hintergrundbild für die Platzierung des vorgestellten Bilds.
- Empfohlene Bildplatzierung: Titel-/Meta-Hintergrundbild

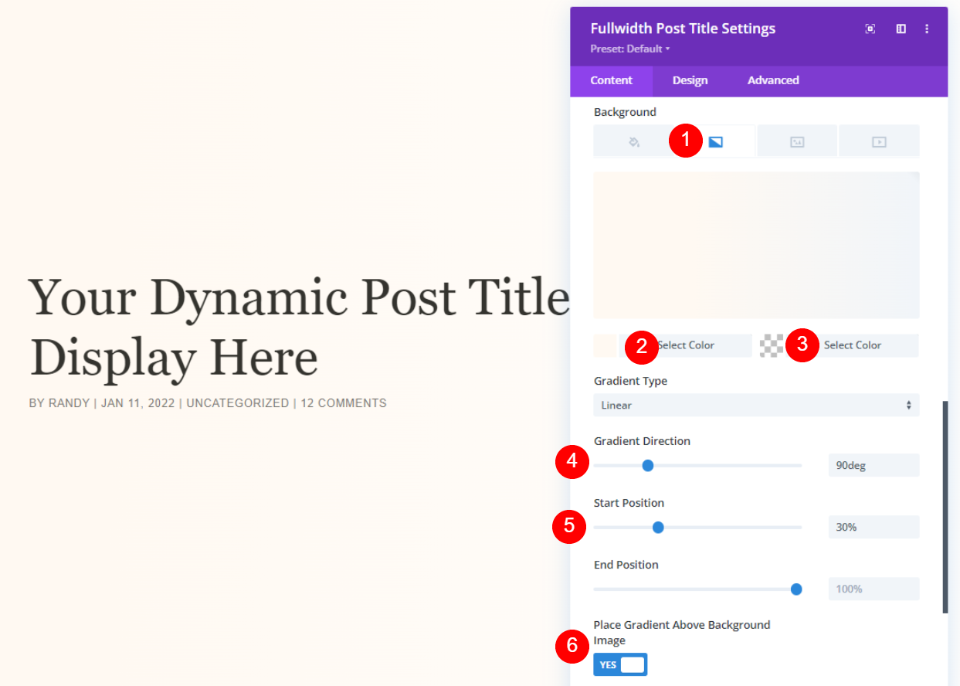
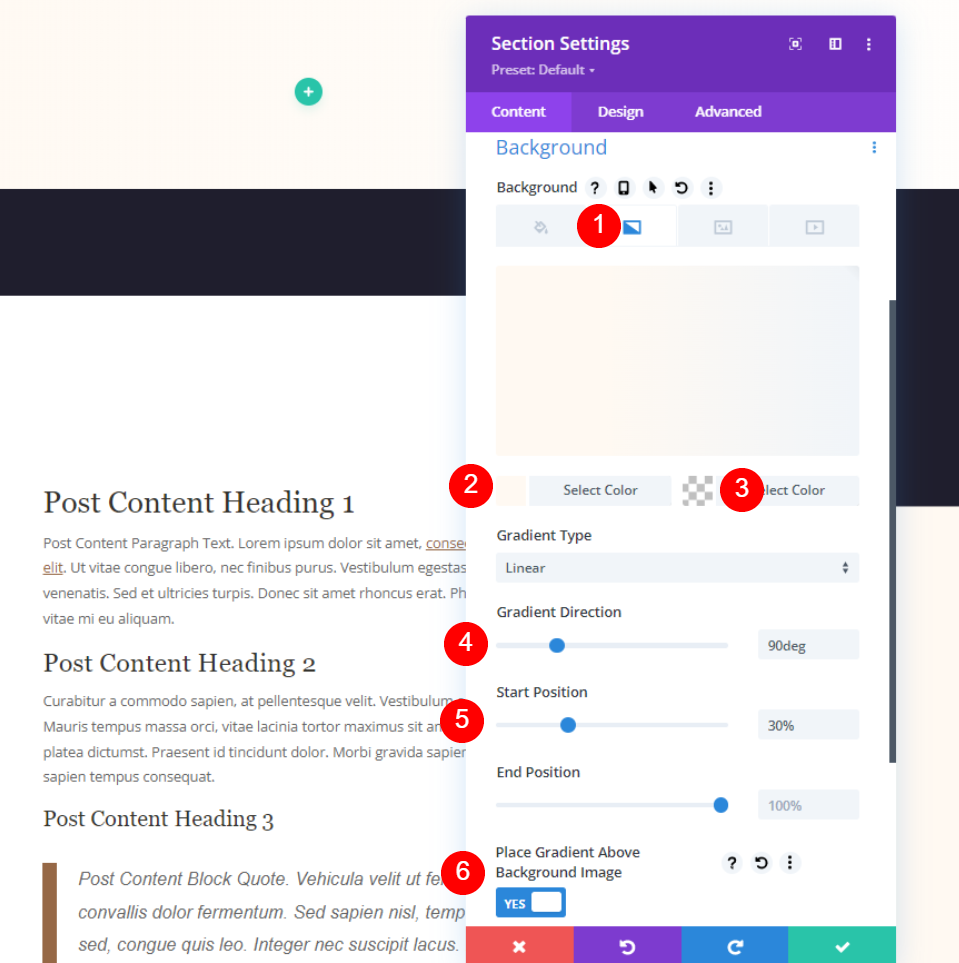
Scrollen Sie nach unten zu Hintergrund und wählen Sie Farbverlauf . Setzen Sie die linke Farbe auf #fff9f2, die rechte Farbe auf rgba(255,255,255,0), die Richtung auf 90 Grad, die Startposition auf 30 % und wählen Sie Ja, um den Farbverlauf über dem Hintergrundbild zu platzieren. Schließen und speichern Sie Ihre Einstellungen.
- Linke Verlaufsfarbe: #fff9f2
- Farbverlauf rechts: rgba(255,255,255,0)
- Steigungsrichtung: 90 Grad
- Startposition: 30 %
- Farbverlauf über dem Hintergrundbild platzieren: JA
Methode 2: Vollbild-Held mit Metadaten

Diese Methode verwendet Textbausteine mit dynamischem Inhalt für die Informationen. Dies ist eine gute Option, wenn Sie alle Elemente an verschiedenen Stellen anzeigen möchten. Laden Sie zuerst die Vorlage hoch und löschen Sie den ersten Abschnitt. Wir werden die Module und ihre Einstellungen in der linken Spalte neu erstellen, aber wir werden sie durchgehen, damit Sie sie einrichten können.
Vollbild-Held mit Metadaten-Abschnittseinstellungen

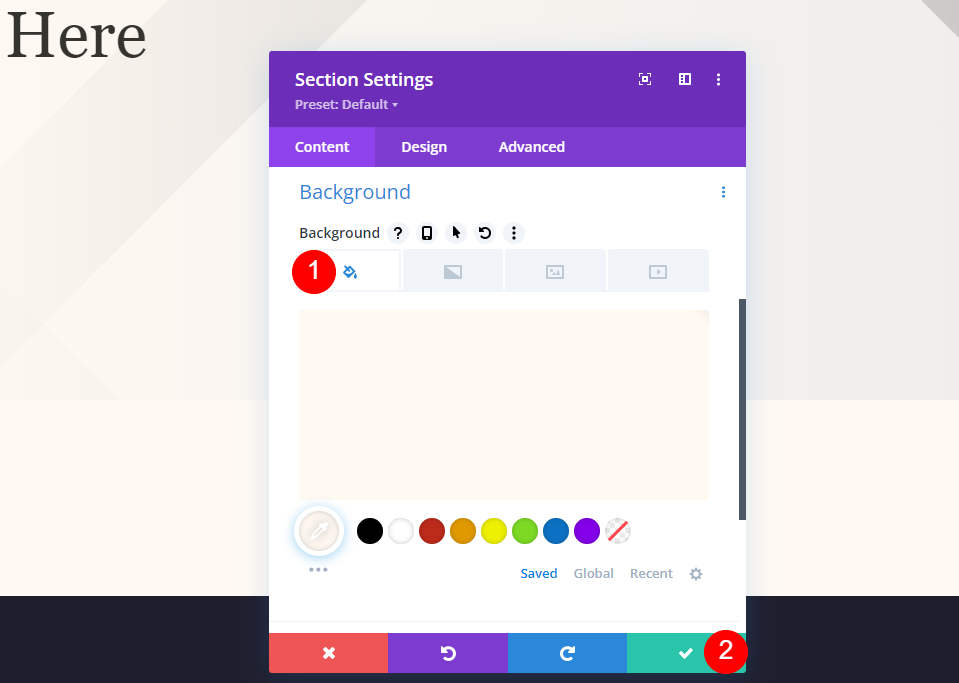
Öffnen Sie die Abschnittseinstellungen und scrollen Sie nach unten zur Hintergrundfarbe . Wählen Sie Verlauf und stellen Sie die linke Farbe auf #fff9f2, die rechte Farbe auf rgba(255,255,255,0), die Verlaufsrichtung auf 90 Grad, die Startposition auf 30 % und den Verlauf über dem Hintergrundbild platzieren auf JA ein.
- Linke Verlaufsfarbe: #fff9f2
- Farbverlauf rechts: rgba(255,255,255,0)
- Steigungsrichtung: 90 Grad
- Startposition: 30 %
- Farbverlauf über dem Hintergrundbild platzieren: JA

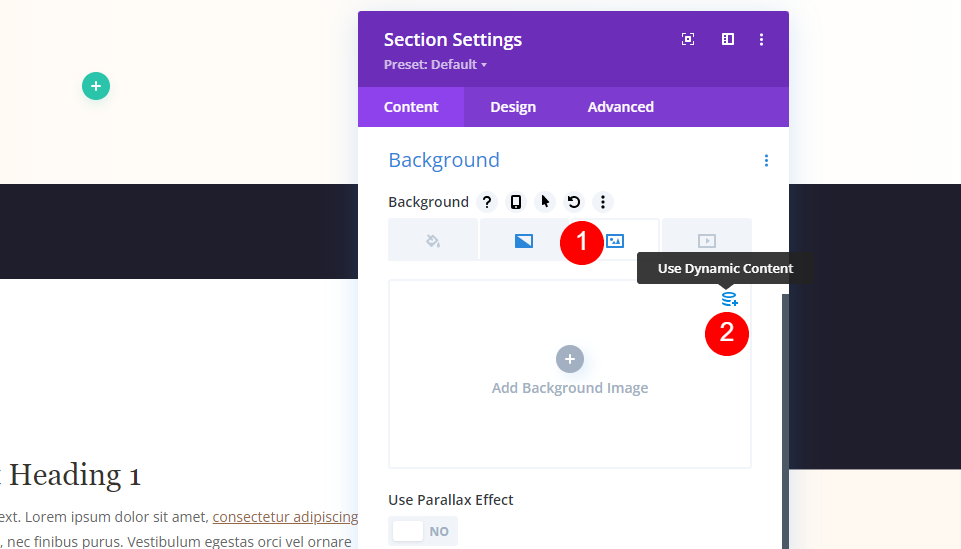
Wählen Sie Bild und wählen Sie die Option Dynamischer Inhalt.

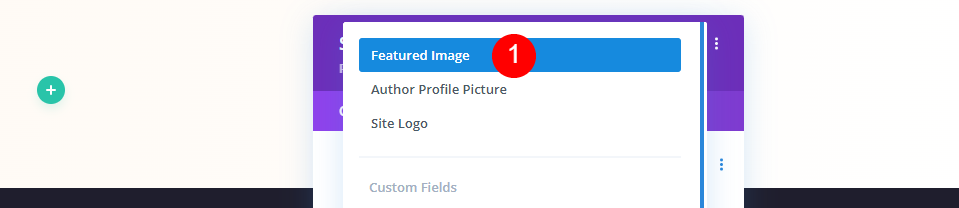
Wähle Featured Image in den Optionen.

Wählen Sie die Registerkarte Design und scrollen Sie zu Einstellungen. Fügen Sie 100 vh zur Mindesthöhe hinzu. Schließen Sie die Abschnittseinstellungen.
- Mindesthöhe: 100 vh
Vollbild-Held mit Metadaten-Titeltext

Als Nächstes fügen Sie dem Abschnitt eine zweispaltige Zeile hinzu.


Fügen Sie der rechten Spalte ein Textmodul hinzu .

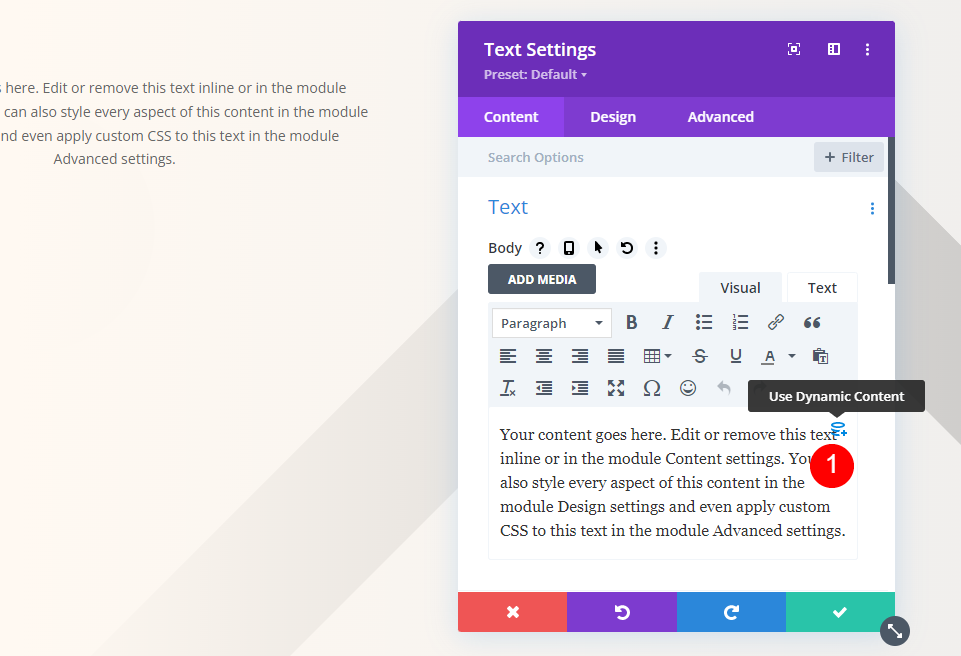
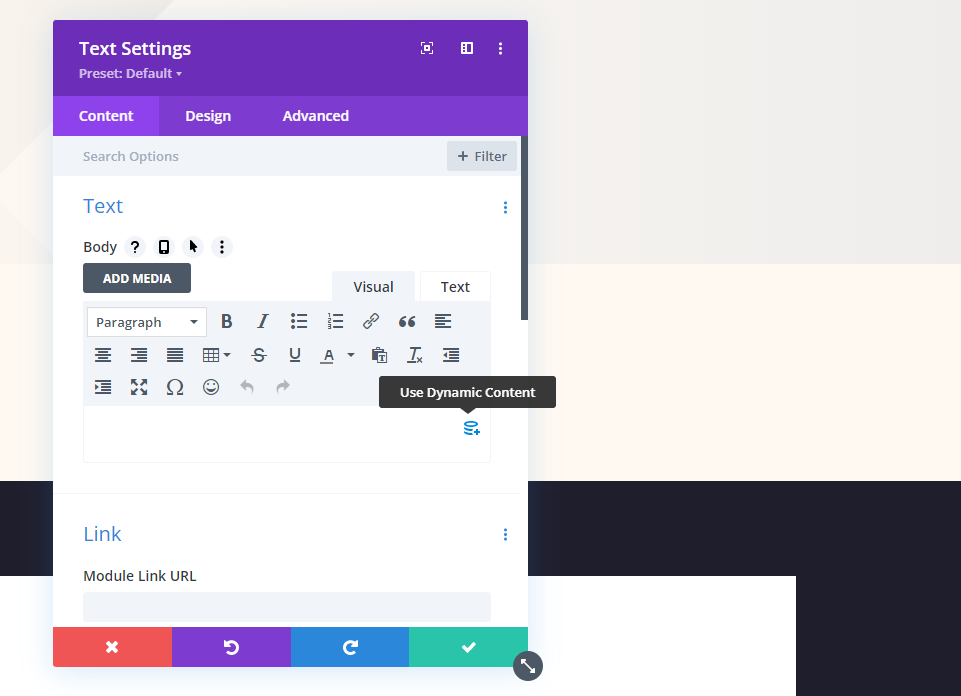
Wählen Sie für seinen Inhalt Dynamische Inhalte verwenden aus.

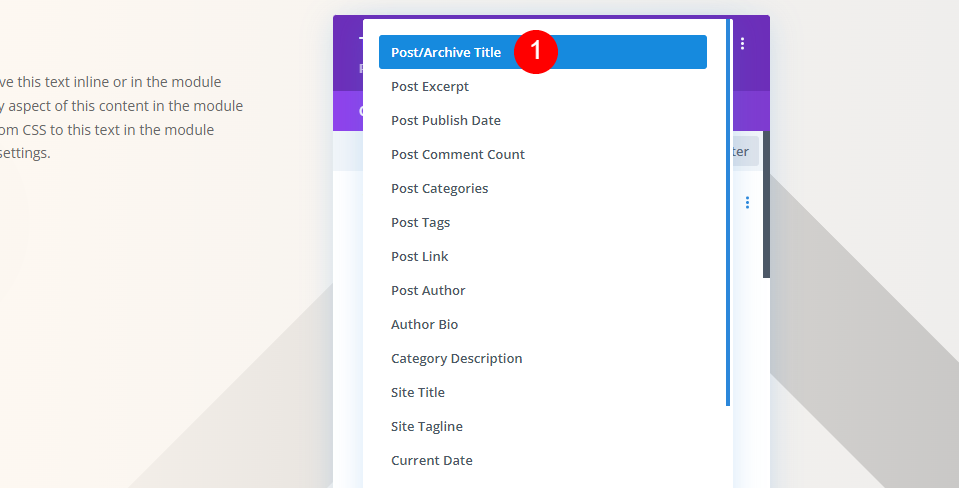
Wählen Sie Beitrags-/Archivtitel aus der Liste der Optionen.
- Dynamischer Inhalt: Beitrags-/Archivtitel

Wählen Sie die Registerkarte Design . Behalten Sie für den Überschriftentext H1 bei und wählen Sie Playfair Display. Stellen Sie es auf Linksbündig ein und wählen Sie #34332e für die Farbe.
- Schriftart: Playfair Display
- Ausrichtung: Linksbündig
- Farbe: #34332e

Stellen Sie für die Textgröße den Desktop auf 65 Pixel, das Telefon auf 42 Pixel und die Zeilenhöhe auf 1,2 m ein.
- Desktopgröße: 65px
- Telefongröße: 42px
- Zeilenhöhe: 1,2 cm

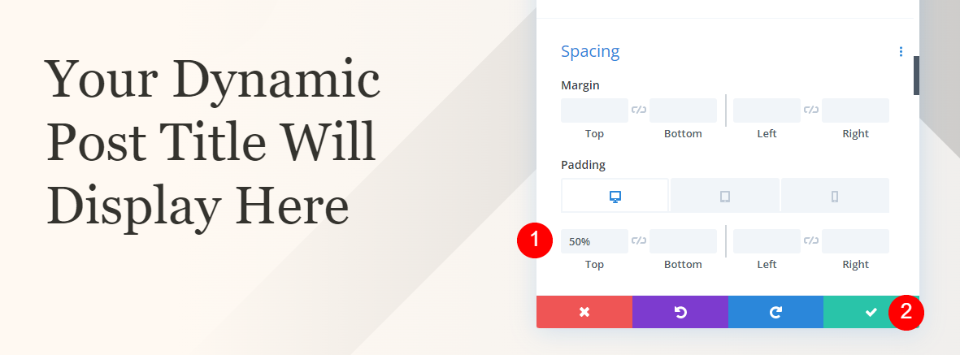
Scrollen Sie nach unten zu Abstand und geben Sie 50 % für die obere Polsterung ein. Schließen Sie die Einstellungen.
- Obere Polsterung: 50 %
Vollbild-Held mit Metadaten-Kategorieabschnitt

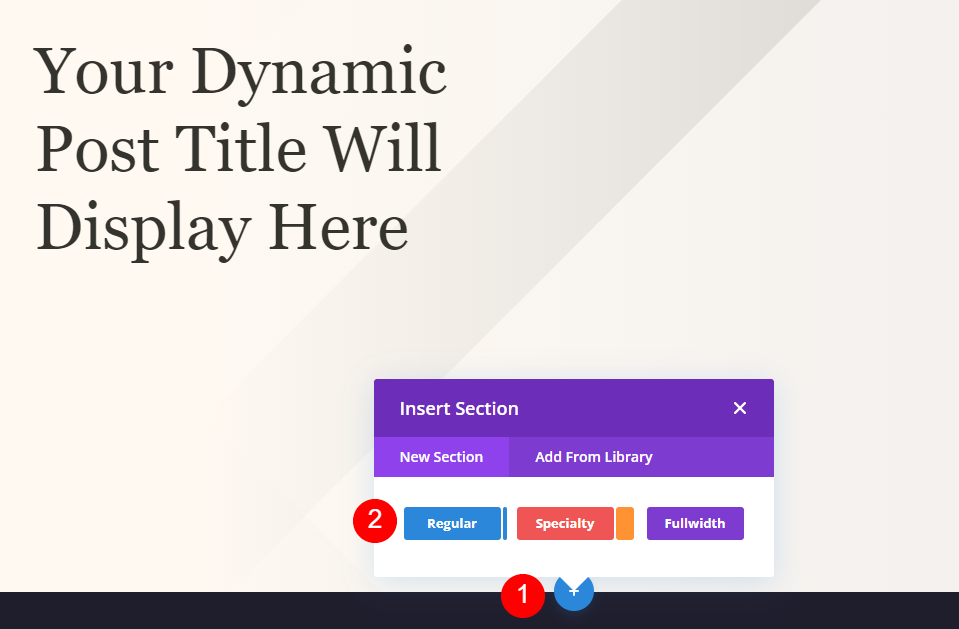
Fügen Sie einen neuen regulären Abschnitt unter dem Heldenabschnitt hinzu.

Öffnen Sie die Einstellungen und stellen Sie die Hintergrundfarbe auf #fff9f2 ein. Schließen Sie die Einstellungen.
- Hintergrundfarbe: #fff9f2

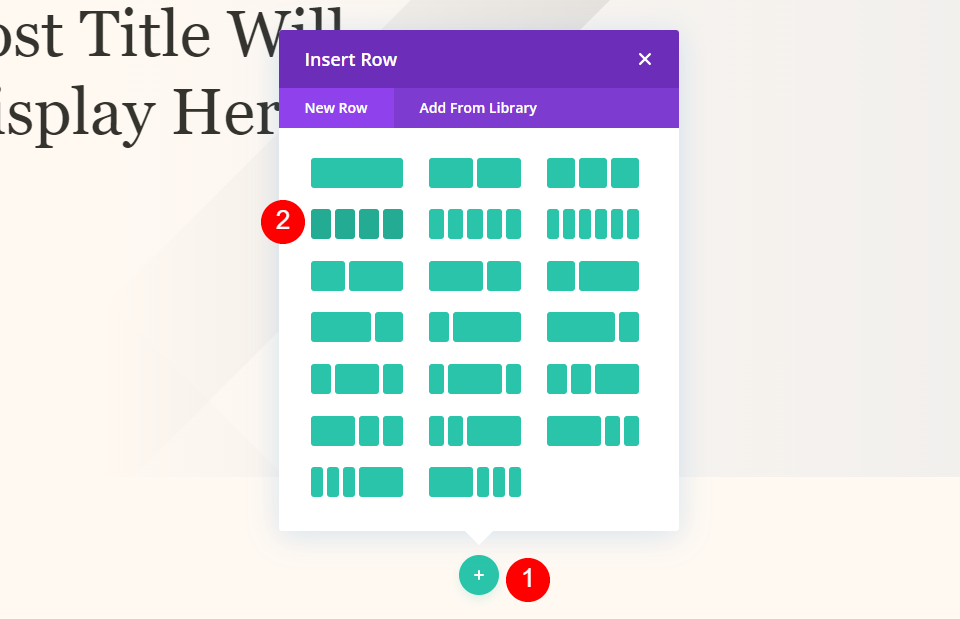
Als nächstes fügen Sie dem neuen Abschnitt eine 4-spaltige Zeile hinzu.
Vollbild-Held mit Metadaten-Kategorietext

Fügen Sie der linken Spalte ein Textmodul hinzu .

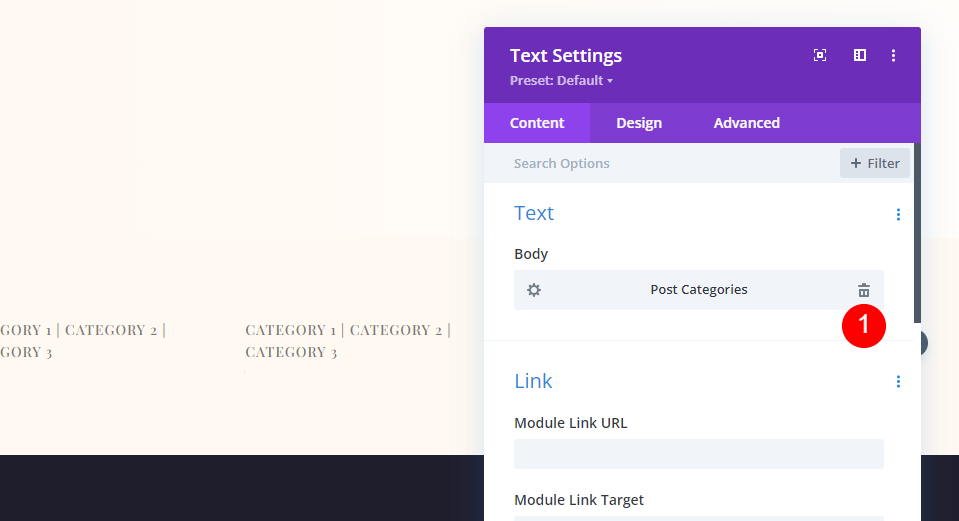
Öffnen Sie die Einstellungen des Moduls und wählen Sie für den Textkörper Dynamischen Inhalt verwenden aus.

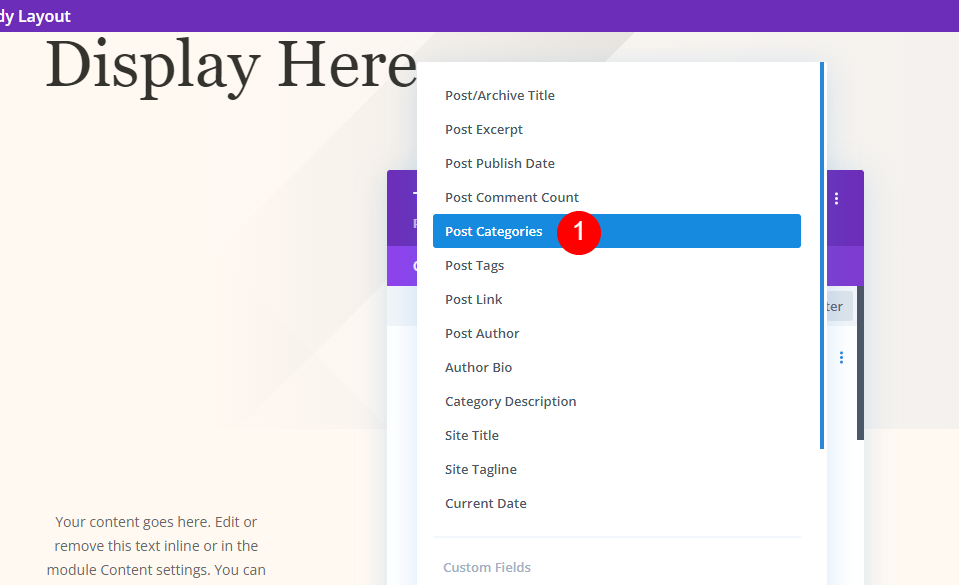
Wählen Sie Beitragskategorien aus der Liste aus.
- Dynamischer Inhalt: Beitragskategorien

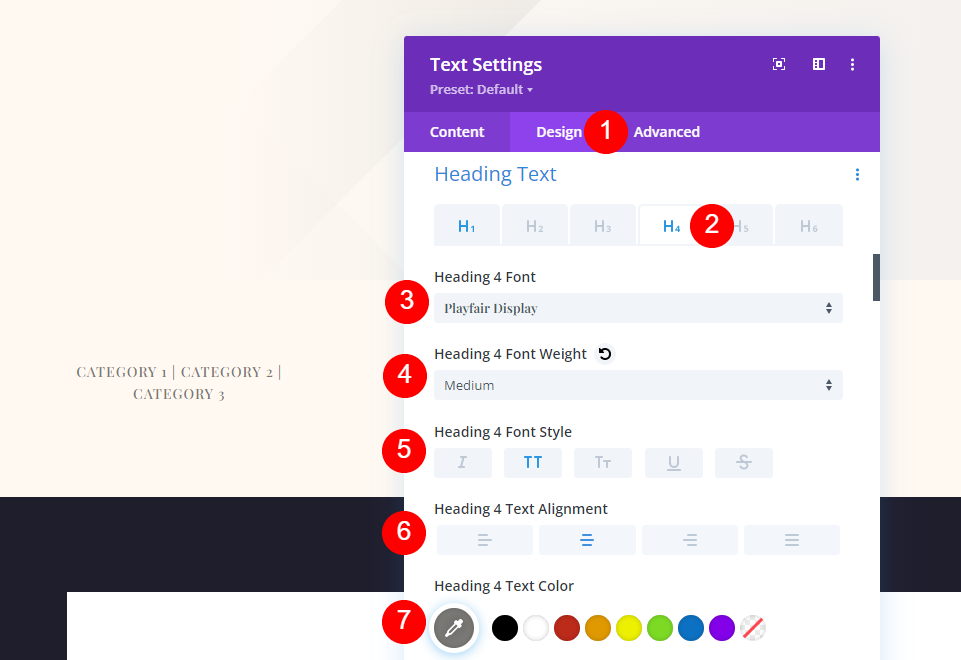
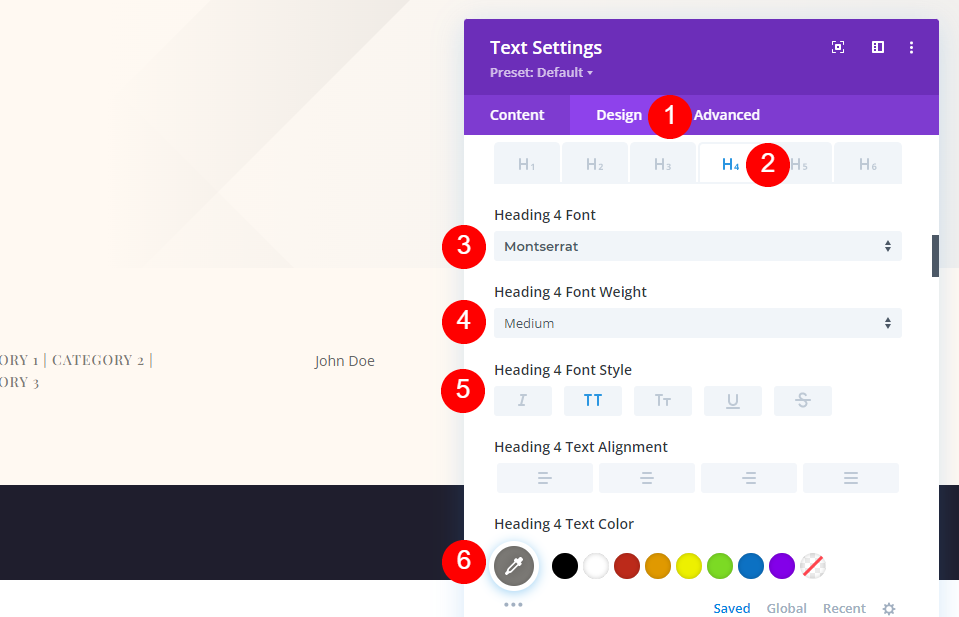
Wählen Sie die Registerkarte Design und scrollen Sie nach unten zu Überschriftentext. Wählen Sie H4. Wählen Sie Playfair Display für die Schriftart und stellen Sie sie auf mittleres Gewicht, Großbuchstaben, Rechtsausrichtung für Desktop und Linksausrichtung für Telefon ein. Wählen Sie #7b7975 für die Farbe.
- Überschriftentext: H4
- Schriftart: Playfair Display
- Gewicht: Mittel
- Stil: Großbuchstaben
- Ausrichtung: Mitte
- Farbe: #7b7975

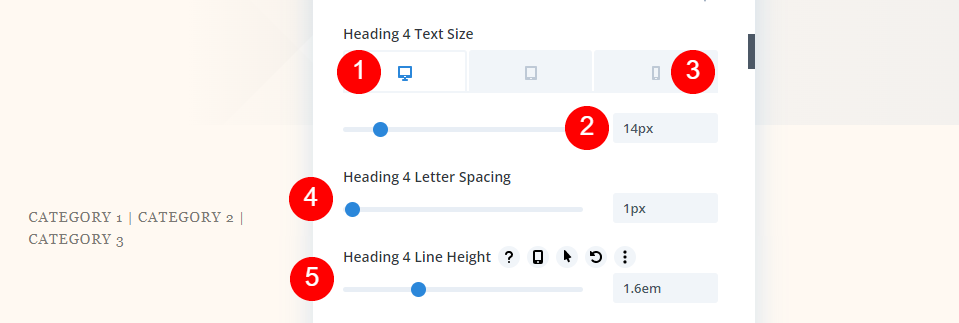
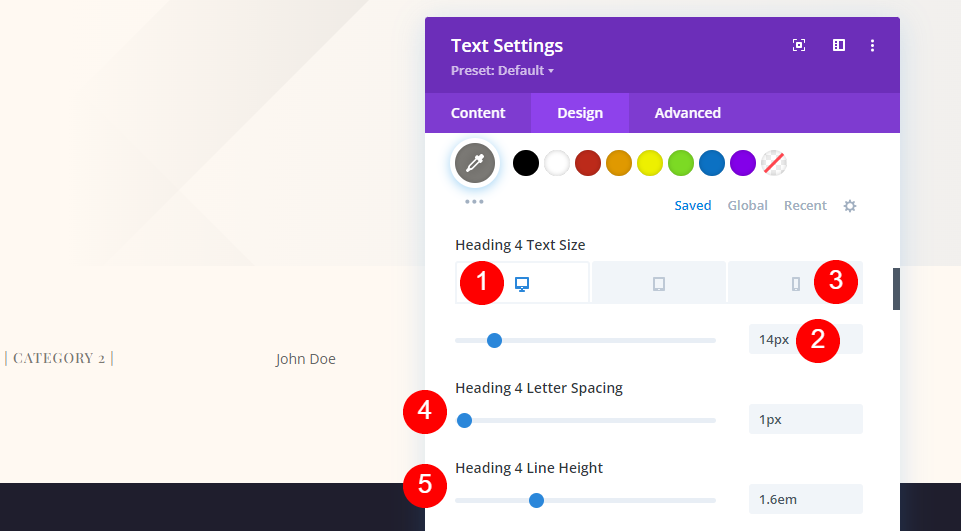
Stellen Sie die Desktop-Schriftgröße auf 14 Pixel, die Telefongröße auf 10 Pixel, den Buchstabenabstand auf 1 Pixel und die Zeilenhöhe auf 1,6 m ein. Schließen Sie Ihre Einstellungen und speichern Sie Ihre Vorlage.
- Desktopgröße: 14px
- Telefongröße: 10px
- Buchstabenabstand: 1px
- Zeilenhöhe: 1,6 m

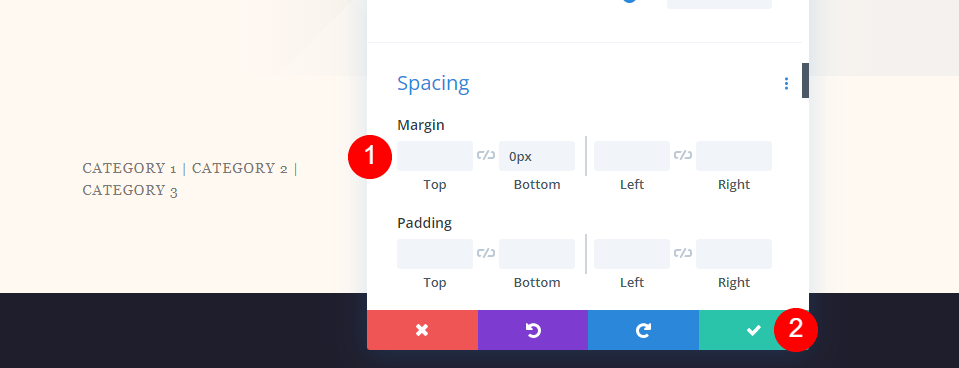
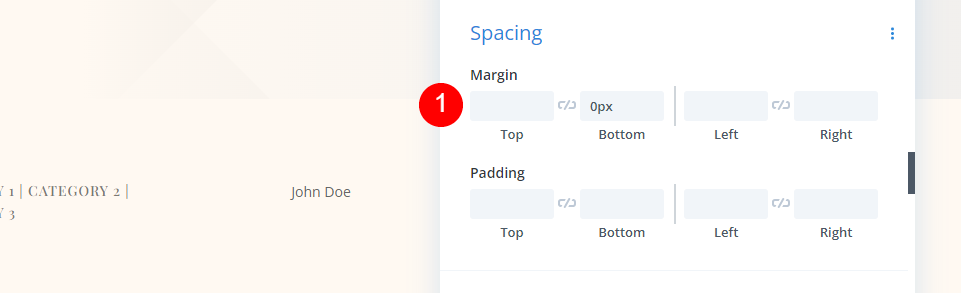
Scrollen Sie nach unten zu Abstand und fügen Sie 0px zum unteren Rand hinzu. Schließen Sie die Einstellungen.
- Unterer Rand: 0px
Vollbild-Held mit Metadaten-Metatext

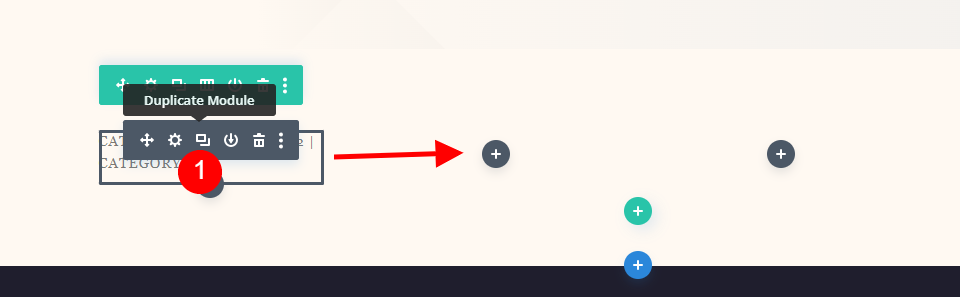
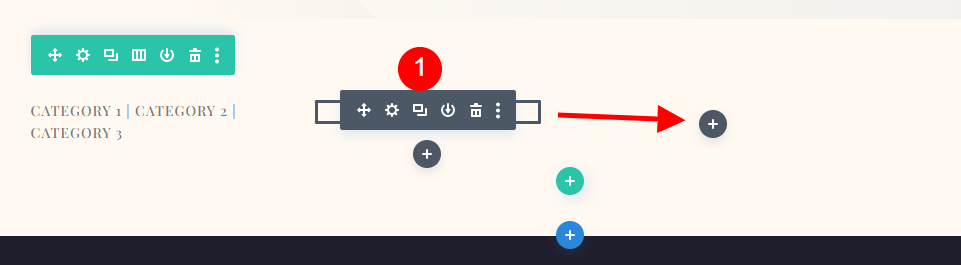
Kopieren Sie als Nächstes das Kategoriemodul und ziehen Sie es in die nächste Spalte. Jedes der Meta-Module hat die gleichen Einstellungen. Wir zeigen, wie Sie das erste Modul erstellen und es dann zweimal kopieren, um die anderen Module zu erstellen.
Autor

Öffnen Sie die Einstellungen und löschen Sie den dynamischen Inhalt der Beitragskategorien.

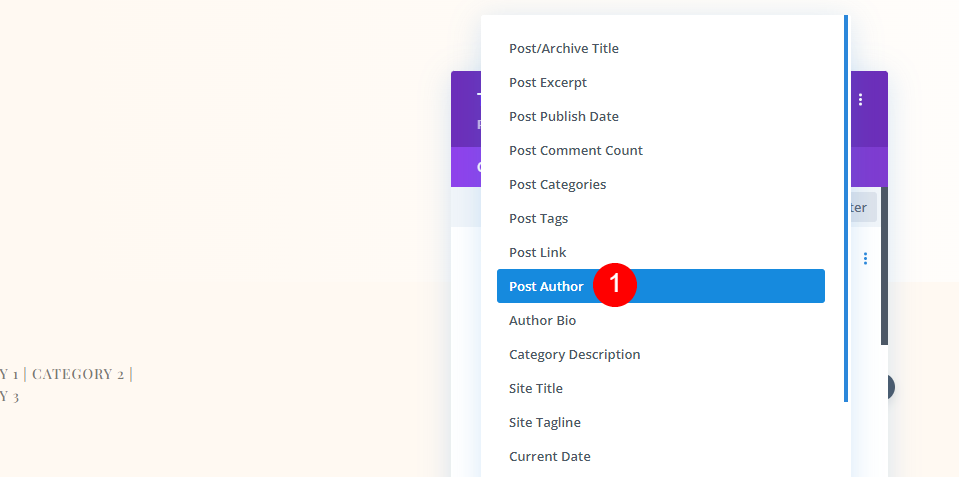
Klicken Sie auf „ Dynamische Inhalte verwenden“ und wählen Sie „Post Author“ aus.
- Dynamischer Inhalt: Postautor

Gehen Sie auf der Registerkarte „ Design “ zur Schriftart „Überschrift 4“ und wählen Sie „Montserrat“ als Schriftart aus. Die restlichen Einstellungen wurden aus dem vorherigen Modul kopiert. Dazu gehören mittleres Gewicht, Großbuchstaben, rechte Ausrichtung für den Desktop, linke Ausrichtung für das Telefon und #7b7975 für die Farbe.
- Schrift: Montserrat
- Gewicht: Mittel
- Stil: Großbuchstaben
- Desktop-Ausrichtung: Zentriert
- Telefonausrichtung: Links
- Farbe: #7b7975

Die Einstellungen für die Schriftgröße umfassen die Desktopgröße von 14 Pixel, die Telefongröße von 10 Pixel, den Buchstabenabstand von 1 Pixel und die Zeilenhöhe von 1,6 m.
- Desktopgröße: 14px
- Telefongröße: 10px
- Buchstabenabstand: 1px
- Zeilenhöhe: 1,6 m

Der untere Rand sollte 0px haben.
- Unterer Rand: 0px
Datum

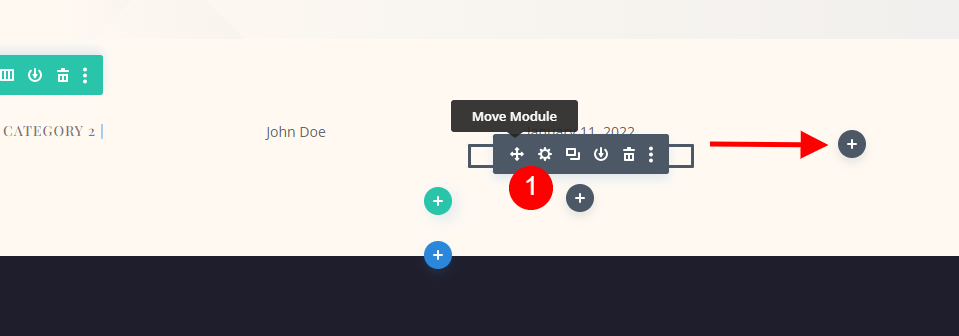
Kopieren Sie das Autorenmodul und ziehen Sie es in die nächste Spalte.

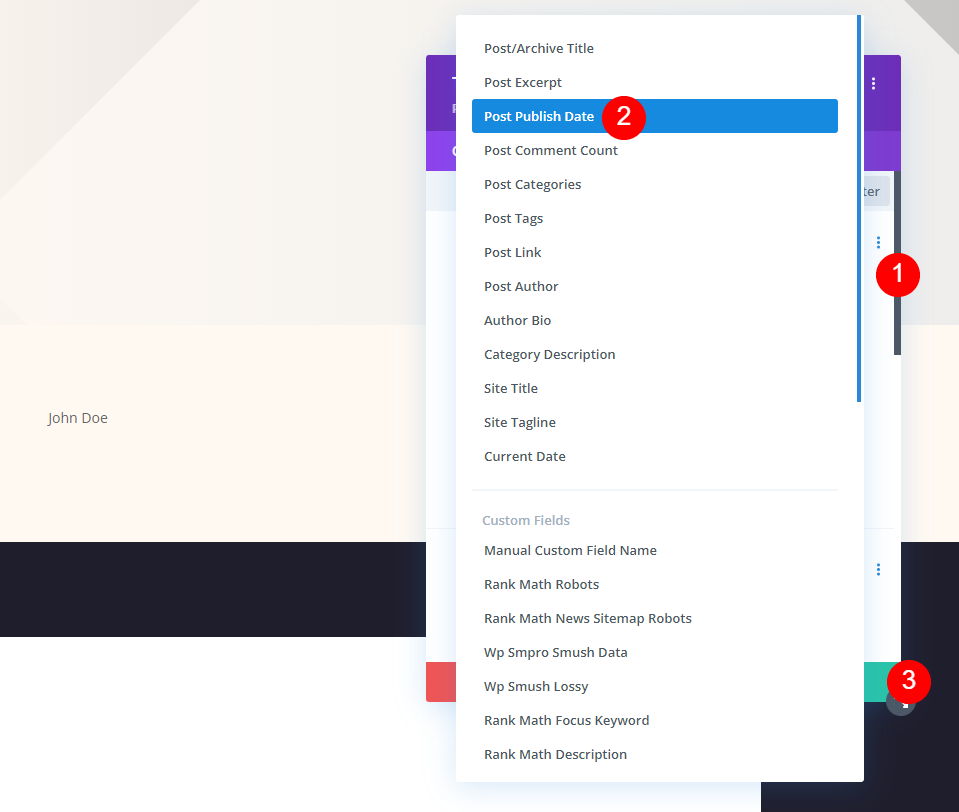
Löschen Sie den dynamischen Inhalt , wählen Sie Dynamischen Inhalt verwenden und dann Post-Veröffentlichungsdatum aus. Schließen Sie die Einstellungen.
- Dynamischer Inhalt: Post-Veröffentlichungsdatum
Bemerkungen

Kopieren Sie abschließend das Modul Veröffentlichungsdatum und ziehen Sie es in die letzte Spalte.

Löschen Sie wie bei den anderen Modulen den dynamischen Inhalt und wählen Sie Dynamischen Inhalt verwenden aus.

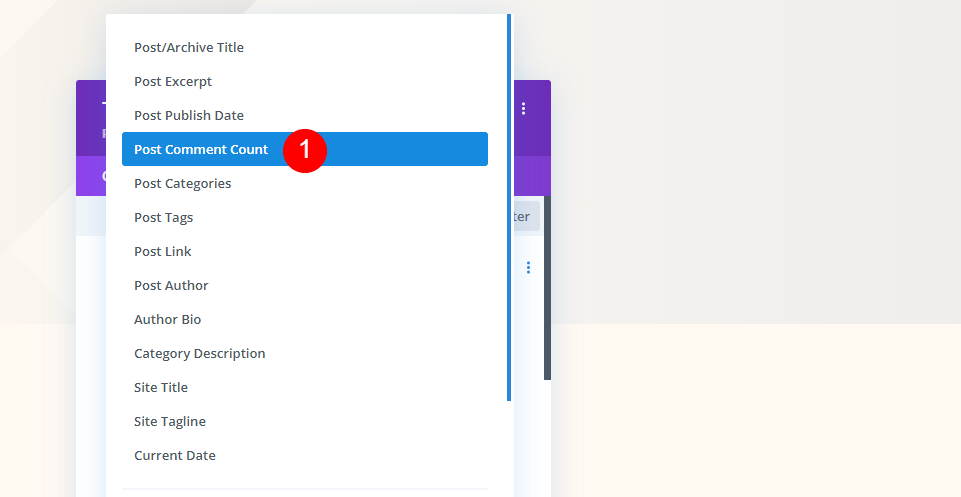
Wählen Sie Post Comment Count aus Ihrer Auswahl.
- Dynamischer Inhalt: Anzahl der Post-Kommentare

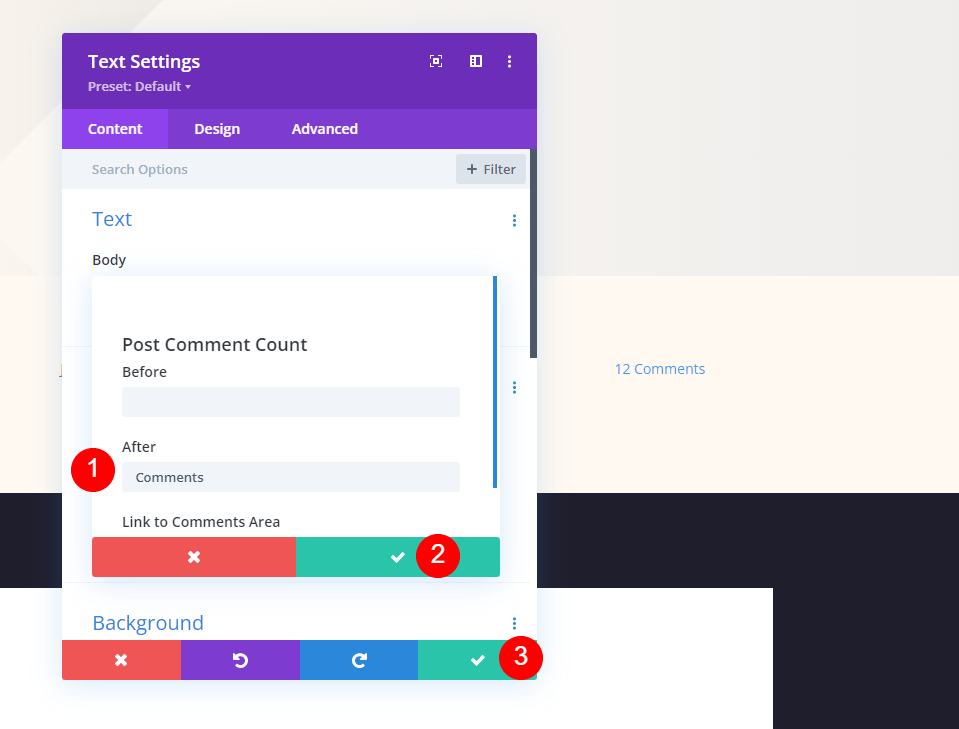
Fügen Sie dieses Mal ein Leerzeichen und das Wort „Kommentare“ in das Feld „Nach “ ein . Schließen Sie das kleine Modal und schließen Sie dann die Einstellungen. Sichere deine Arbeit.
- Nachher: Kommentare
Ergebnisse
Vollbild-Post-Titel-Modul-Desktop

Vollbild-Post-Titel-Modul Telefon

Alternatives Vollbild-Post-Titel-Modul mit Titel über Hintergrund-Desktop

Alternatives Vollbild-Posttitelmodul mit Titel über Hintergrundtelefon

Vollbild-Held mit Metadaten-Desktop

Vollbild-Held mit Metadaten-Telefon

Endgedanken
Das ist unser Blick darauf, wie Sie Ihrer Divi-Blogbeitragsvorlage einen Vollbild-Helden hinzufügen. Die Divi-Module und der Theme Builder bieten mehrere Optionen zum Erstellen von Heldenabschnitten im Vollbildmodus. Jede der Methoden funktioniert hervorragend und alle haben ihre Vorteile. Mit diesen Methoden können Sie jeder Divi-Blogbeitragsvorlage einen Vollbild-Helden hinzufügen.
Wir wollen von dir hören. Haben Sie Ihren Blogpost-Vorlagen einen Vollbild-Helden hinzugefügt? Lass es uns in den Kommentaren wissen.
