如何將全屏英雄添加到您的 Divi 博客帖子模板
已發表: 2022-01-16全屏英雄部分在任何網頁上看起來都很棒,但它們在博客文章中特別有趣。 即使特色圖片是全屏的,也有很多用於放置標題和元文本的設計選項。 使用 Divi Theme Builder 很容易做到這一點。 在本文中,我們將看到幾種將全屏英雄添加到您的 Divi 博客文章模板的方法。
讓我們開始吧。
預覽
下面來看看我們會做什麼。
全屏帖子標題模塊桌面

全屏帖子標題模塊電話

備用全屏帖子標題模塊,標題在後台桌面上

帶有後台電話標題的備用全屏帖子標題模塊

帶有元數據桌面的全屏英雄

帶元數據手機的全屏英雄

全屏英雄的博客文章模板

您可以從頭開始在 Divi Theme Builder 中創建博客文章模板,也可以從優雅的主題博客上傳模板。 要找到它們,請在博客中搜索“免費博客文章模板”。 如果您下載模板,請務必將其解壓縮。
對於我的示例,我使用 Divi 的時裝設計師佈局包的免費博客帖子模板。 我還使用免費的頁眉和頁腳時裝設計師佈局包來匹配。
為您的全屏英雄上傳或創建您的博客文章模板

您可以上傳您的博客文章模板或從頭開始創建一個。 我們將上傳一個,但創建全屏英雄的過程是相同的。
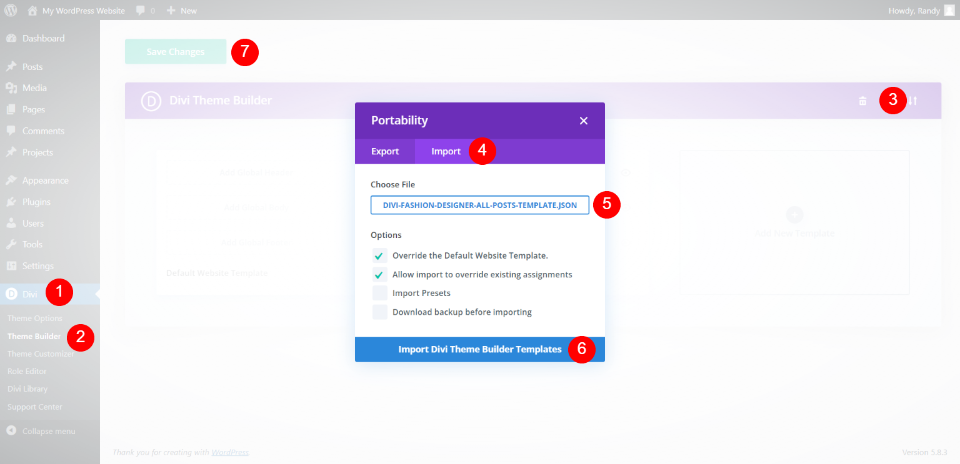
要上傳模板,請轉到 WordPress 儀表板中的Divi > Theme Builder 。 選擇Portability並在打開的模式中單擊Import 。 導航到您的JSON 文件並選擇它。 單擊導入 Divi Theme Builder 模板並等待上傳完成。 保存您的設置。
- 轉到 WordPress 儀表板中的 Divi
- 選擇主題生成器
- 點擊便攜
- 選擇導入
- 選擇您的 JSON 文件
- 點擊導入
- 保存您的設置
方法一:全屏帖子標題模塊

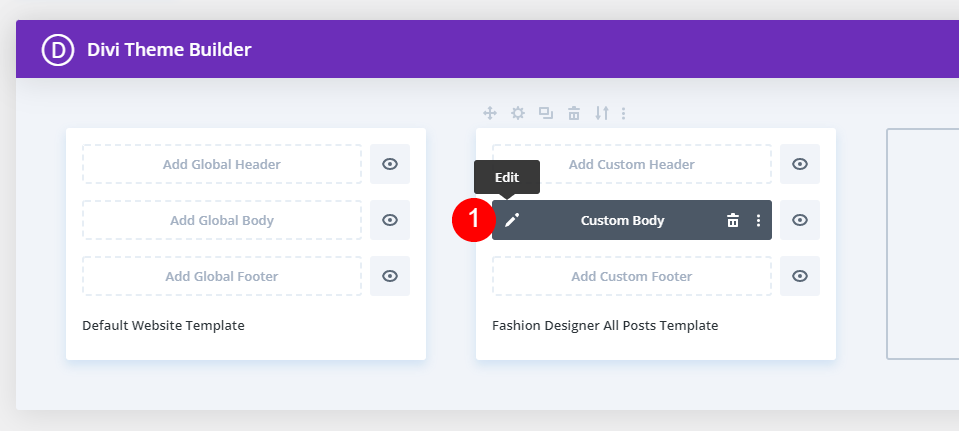
此方法將使用Post Title Module 。 如果您想將所有信息一起顯示,這是一個不錯的選擇。 獲得模板後,選擇編輯圖標將其打開。

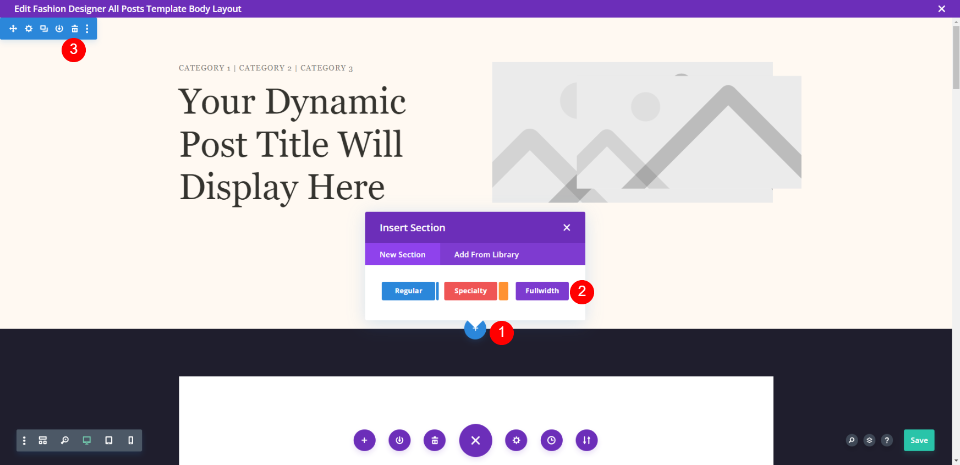
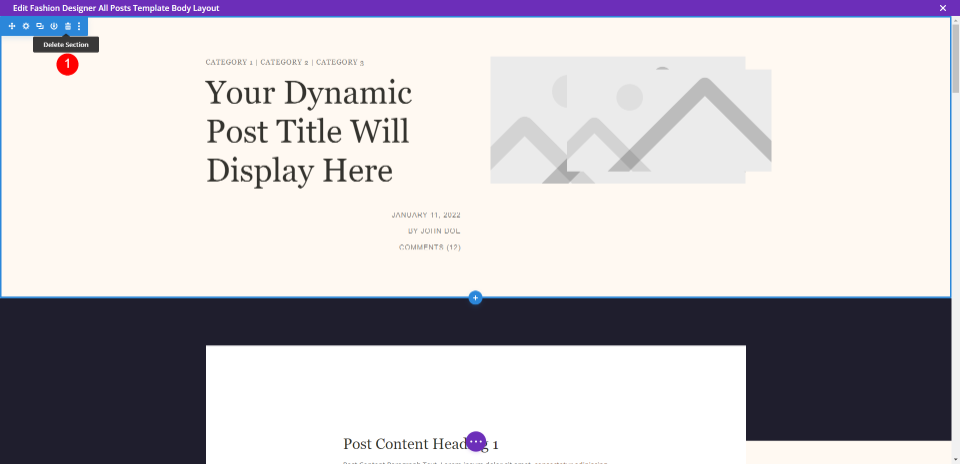
我上傳的模板有一個帶有特色圖片的部分。 我們將刪除此部分並在其位置添加一個全角部分。

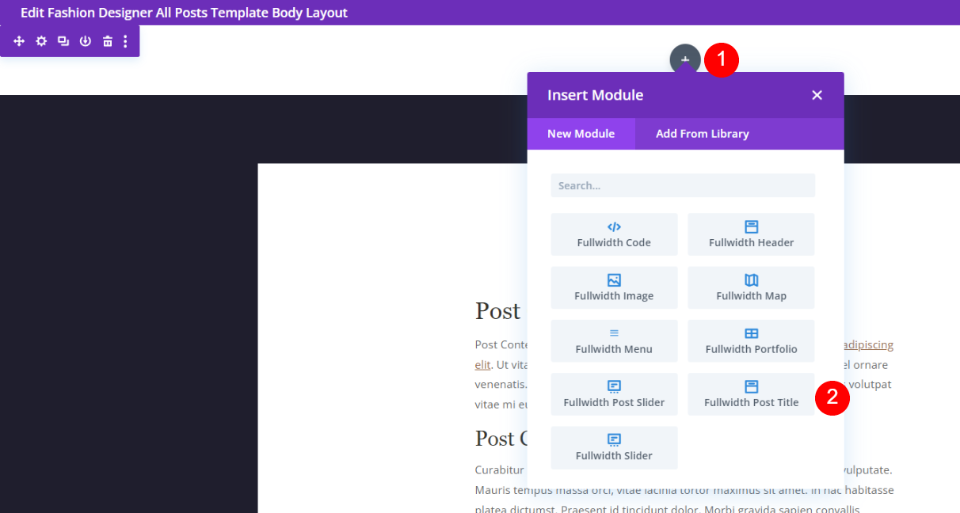
從全角模塊列表中選擇全角帖子標題。

默認選擇所有元素。 讓它們保持啟用狀態。 向下滾動到 Featured Image Placement 並選擇Above Title 。
- 特色圖片位置:標題上方

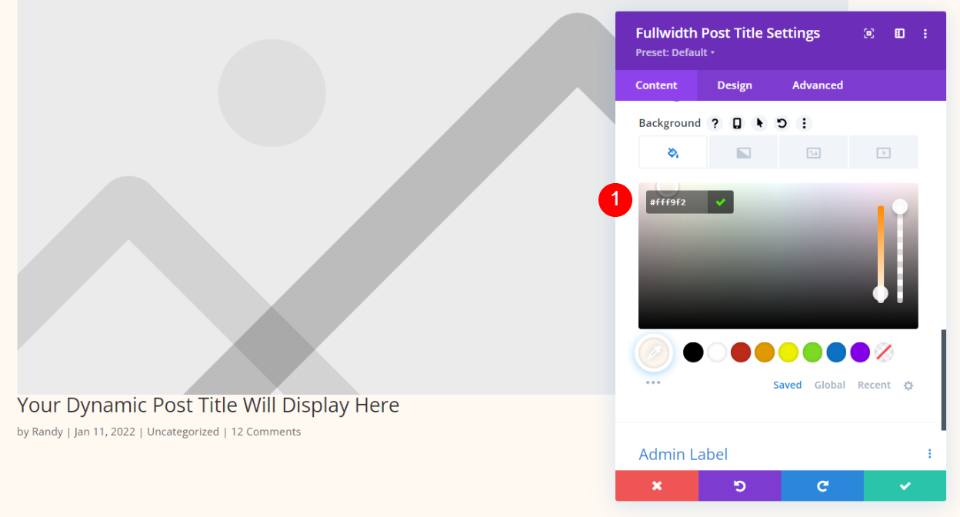
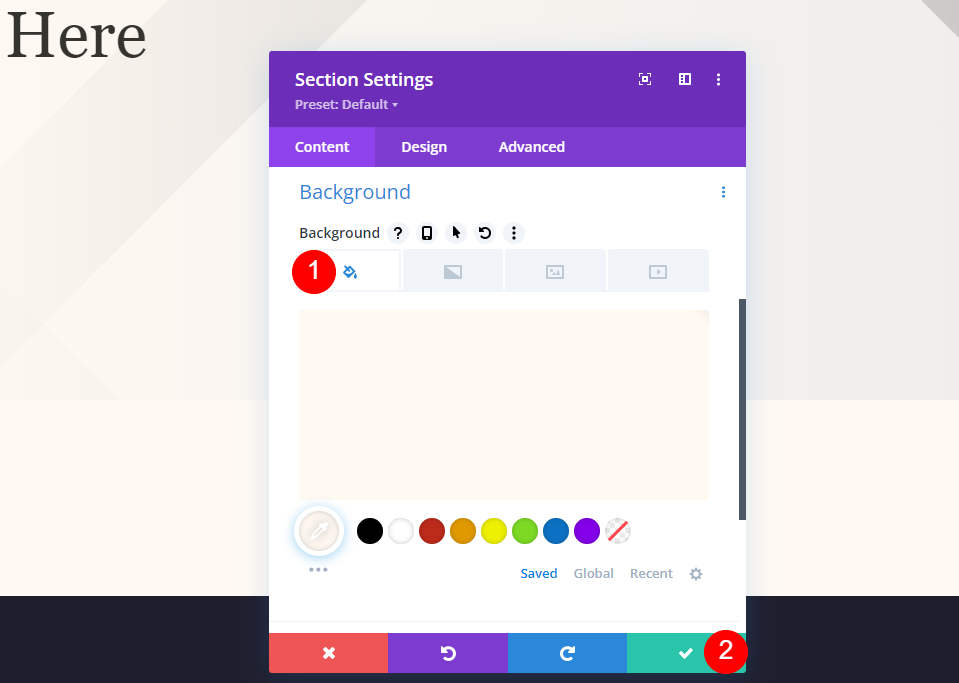
向下滾動到背景並將顏色設置為#fff9f2
- 顏色:#fff9f2
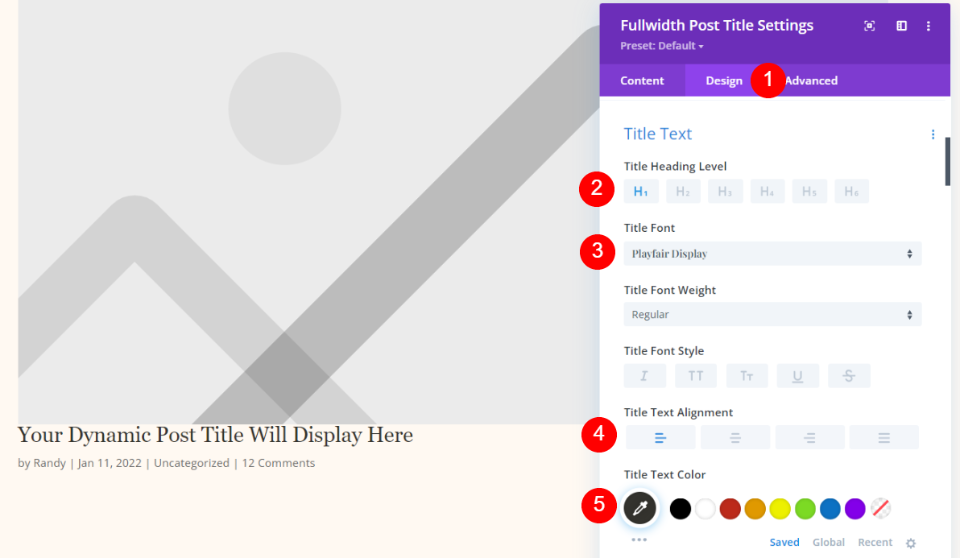
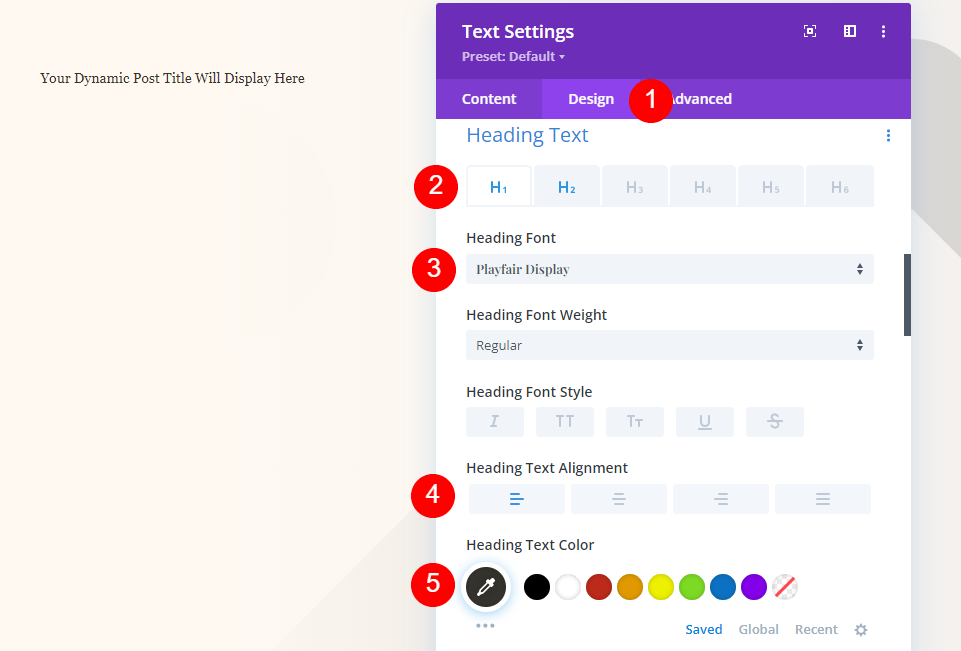
標題文本

選擇設計選項卡。 對於標題文本,保留 H1 並選擇 Playfair Display。 將其設置為左對齊並選擇#34332e 作為顏色。
- 字體:Playfair Display
- 對齊方式:左對齊
- 顏色:#34332e

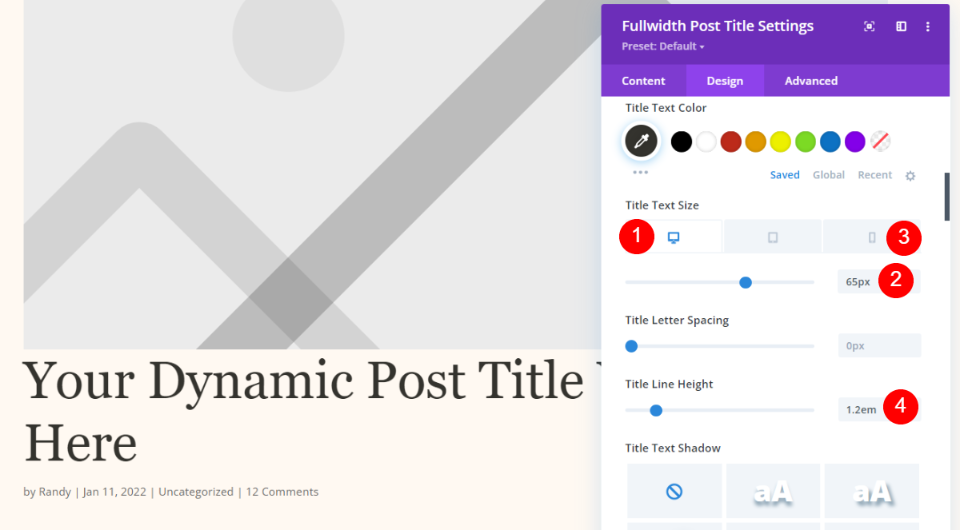
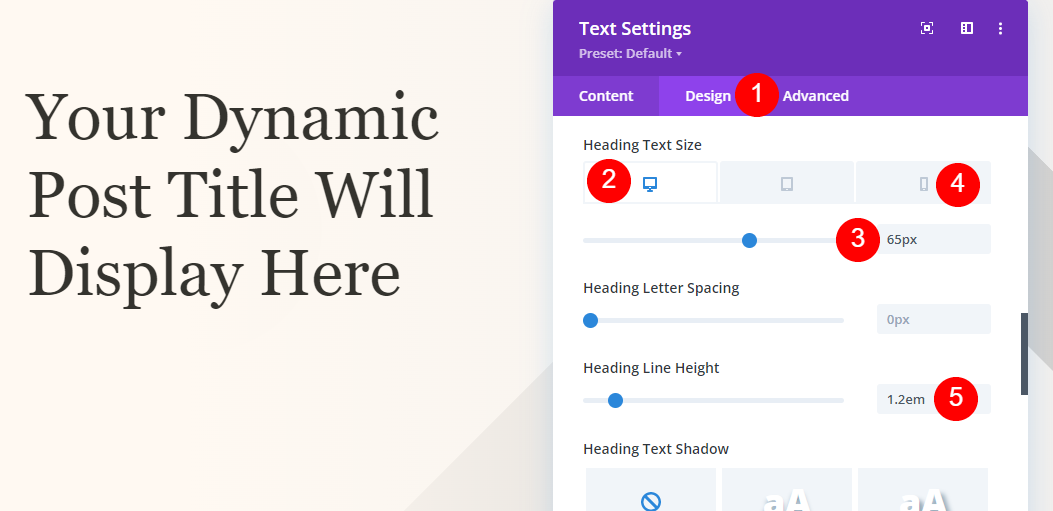
對於Text Size ,將桌面設置為 65px,將手機設置為 42px,將行高設置為 1.2em。
- 桌面尺寸:65px
- 手機尺寸:42px
- 行高:1.2em
元文本

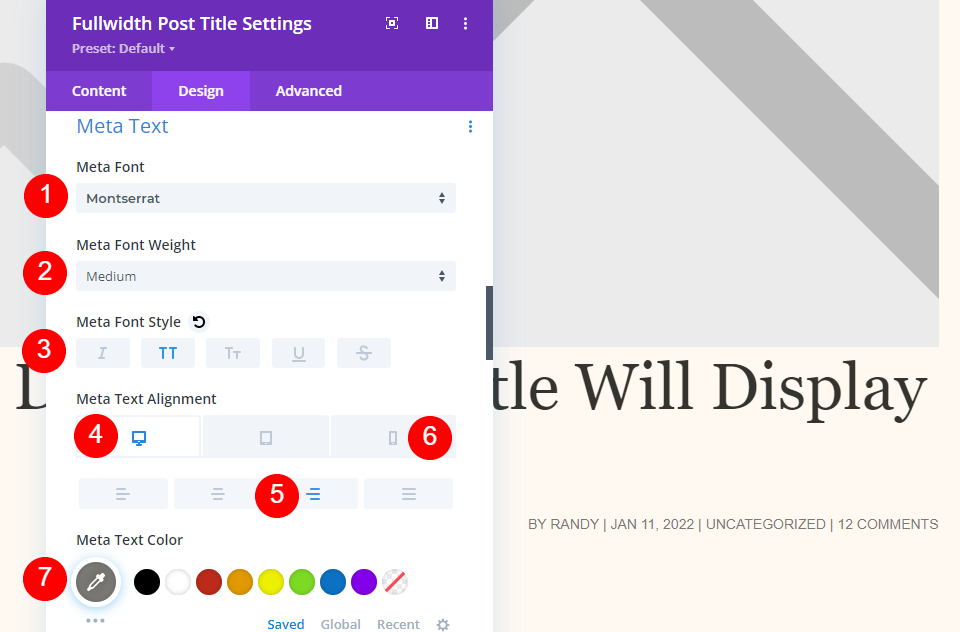
向下滾動到Meta 。 選擇 Montserrat 作為字體並將其設置為中等粗細、大寫、桌面右對齊和手機左對齊。 顏色選擇#7b7975。
- 字體:蒙特塞拉特
- 重量:中等
- 樣式:大寫
- 桌面對齊:右
- 手機對齊方式:左
- 顏色:#7b7975

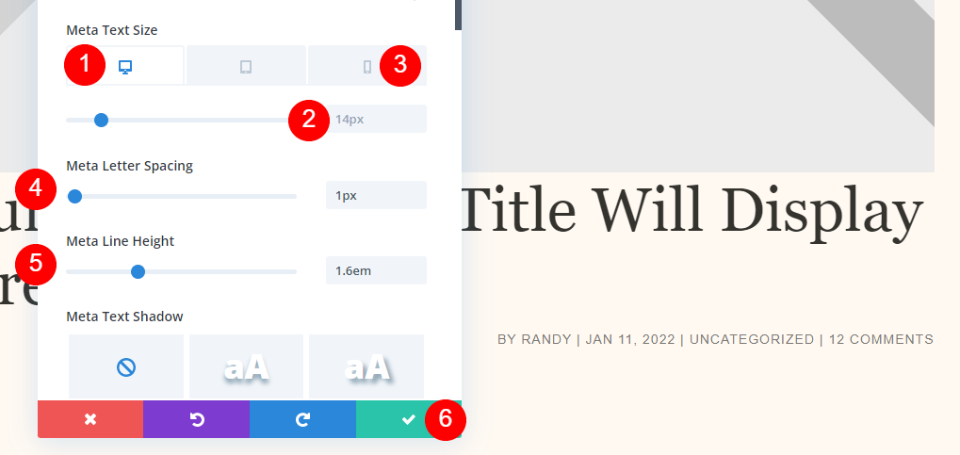
設置桌面字體大小為 14px,手機大小為 10px,字母間距為 1px,行高為 1.6em。 關閉您的設置並保存您的模板。
- 桌面尺寸:14px
- 手機尺寸:10px
- 字母間距:1px
- 線高:1.6em
背景圖像上的標題

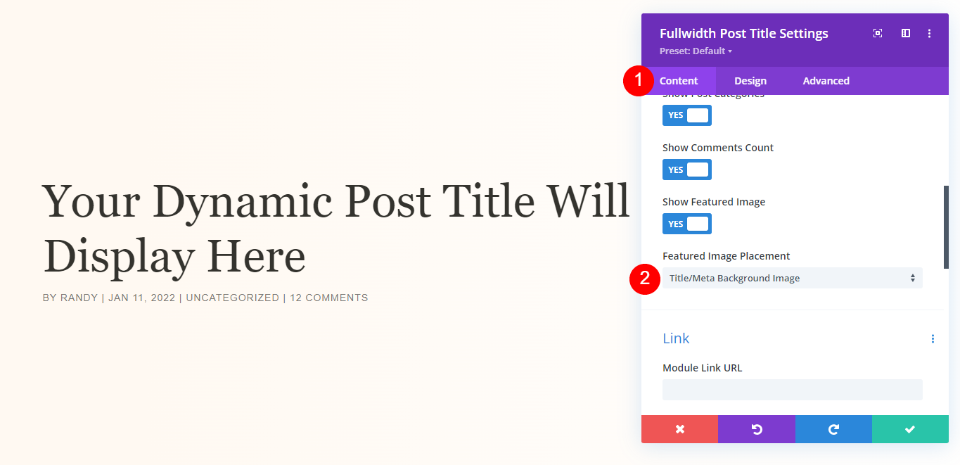
如果您決定希望標題出現在特色圖片上,請使用相同的設計設置並返回到“內容”選項卡。 為特色圖像放置選擇標題/元背景圖像。
- 特色圖片放置:標題/元背景圖片

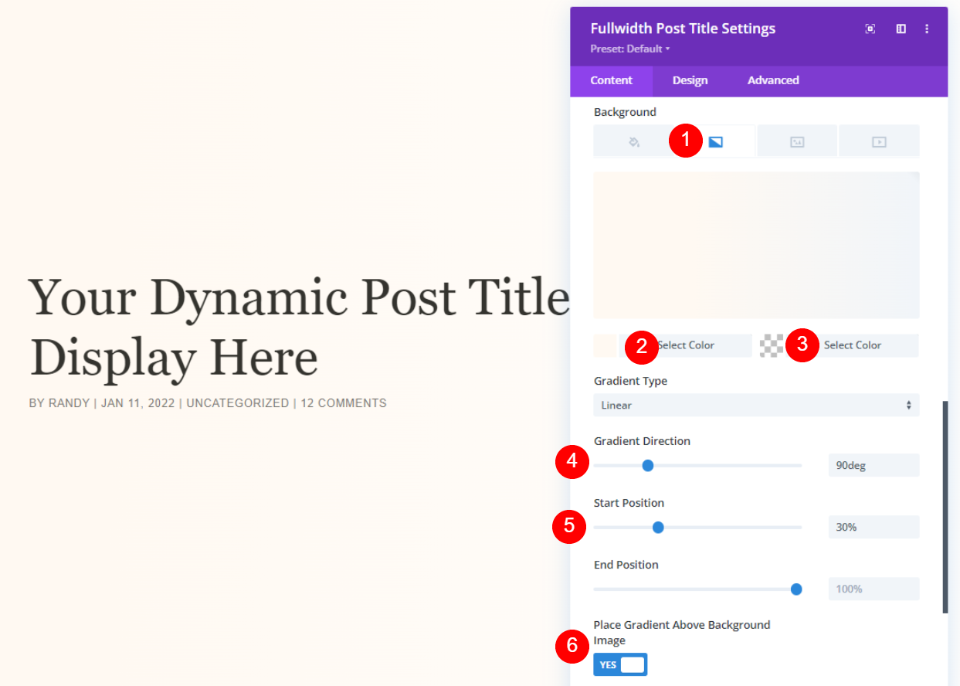
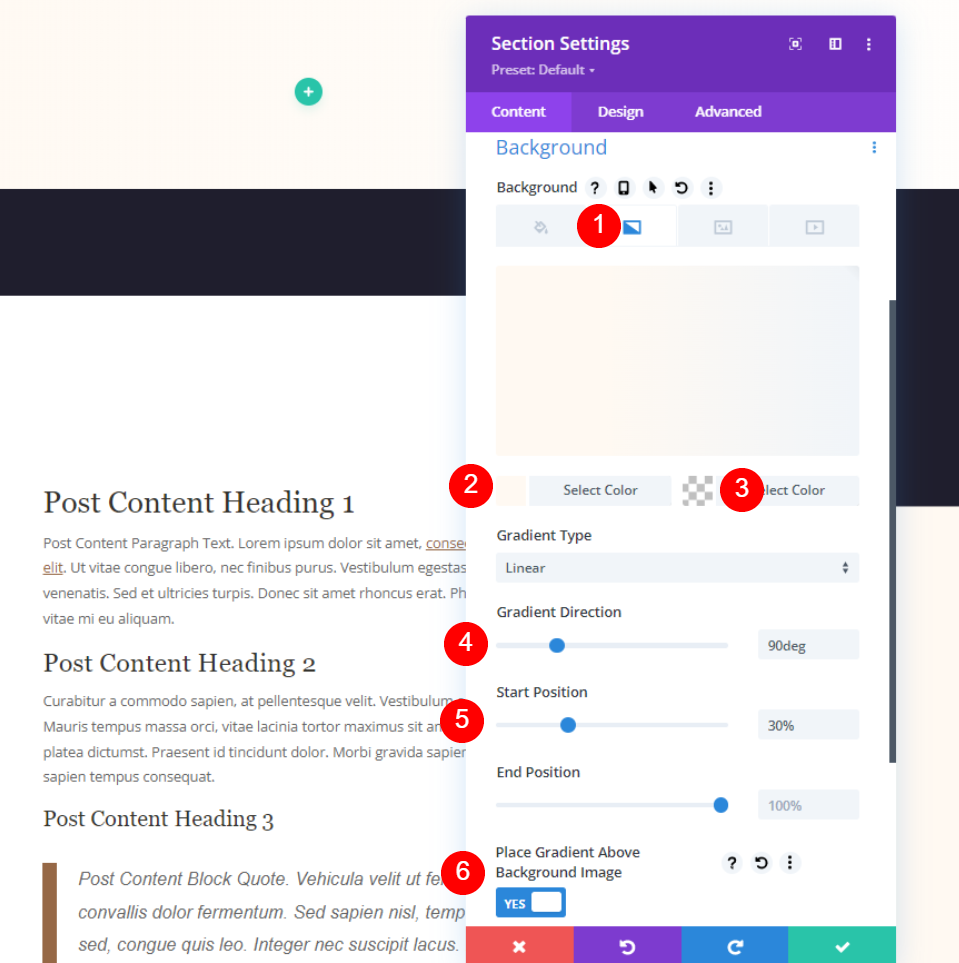
向下滾動到背景並選擇漸變。 設置左側顏色為#fff9f2,右側顏色為rgba(255,255,255,0),方向為90度,起始位置為30%,選擇是,將漸變置於背景圖像之上。 關閉並保存您的設置。
- 左漸變顏色:#fff9f2
- 右漸變顏色:rgba(255,255,255,0)
- 漸變方向:90度
- 起始位置:30%
- 在背景圖像上方放置漸變:是
方法 2:帶有元數據的全屏英雄

此方法將使用帶有動態內容的文本模塊來獲取信息。 如果您想在不同位置顯示所有元素,這是一個不錯的選擇。 首先,上傳模板並刪除第一部分。 我們將在左欄中重新創建模塊及其設置,但我們將通過它們進行設置,以便您進行設置。
具有元數據部分設置的全屏英雄

打開部分設置並向下滾動到背景顏色。 選擇漸變並將左側顏色設置為#fff9f2,右側顏色設置為rgba(255,255,255,0),漸變方向為90度,起始位置為30%,將漸變置於背景圖像上方為YES。
- 左漸變顏色:#fff9f2
- 右漸變顏色:rgba(255,255,255,0)
- 漸變方向:90度
- 起始位置:30%
- 在背景圖像上方放置漸變:是

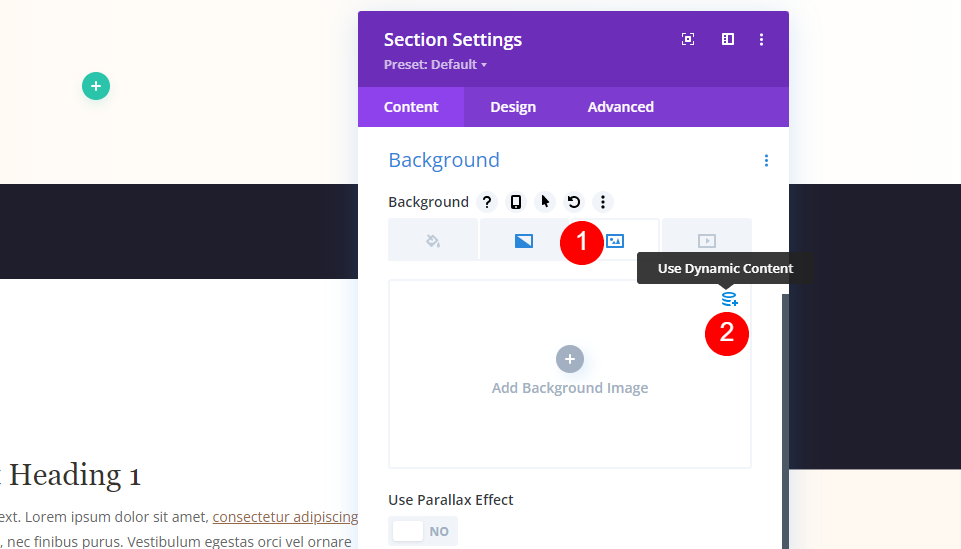
選擇圖像並選擇動態內容選項。

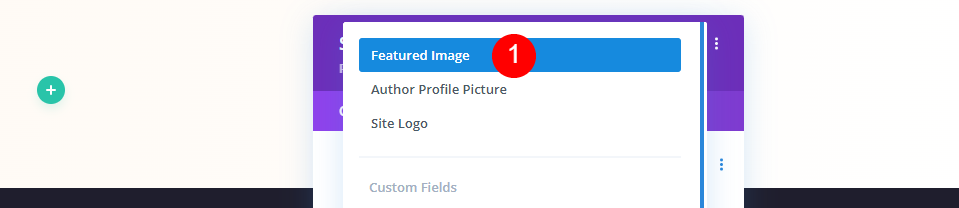
在選項中選擇特色圖片。

選擇設計選項卡並滾動到設置。 將 100vh 添加到最小高度。 關閉部分設置。
- 最小高度:100vh
帶有元數據標題文本的全屏英雄

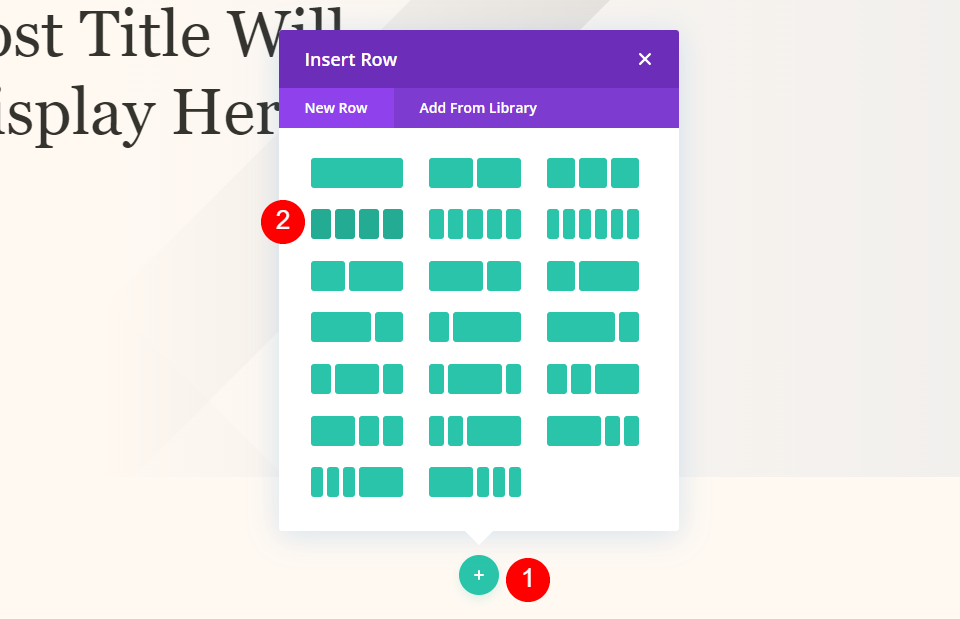
接下來,向該部分添加一個雙列行。

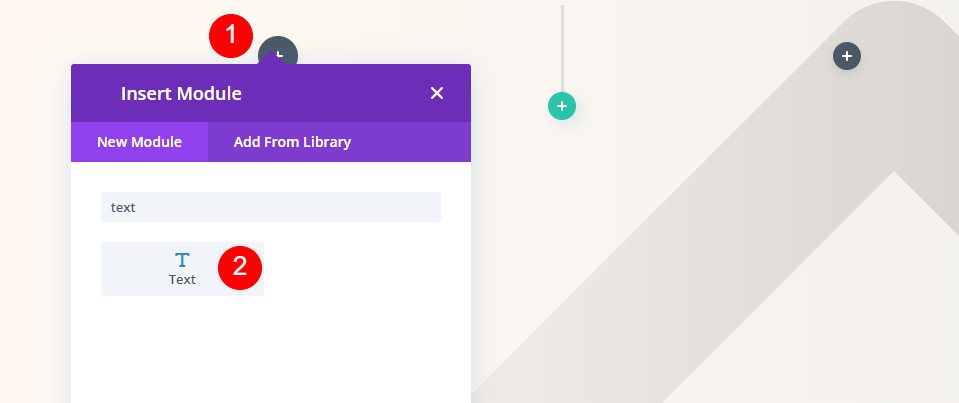
將文本模塊添加到右列。

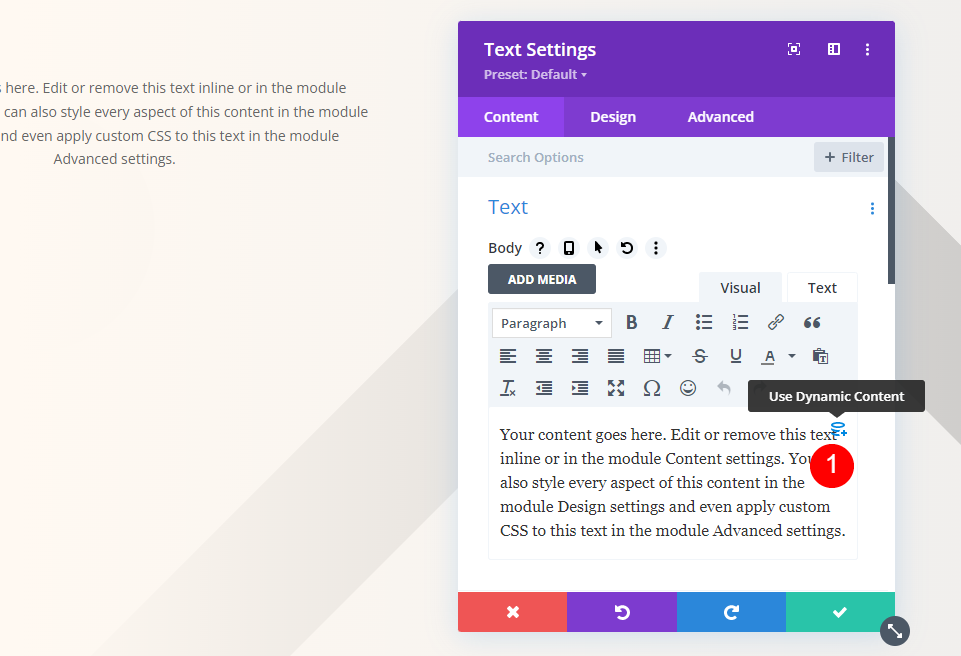
對於其內容,選擇使用動態內容。


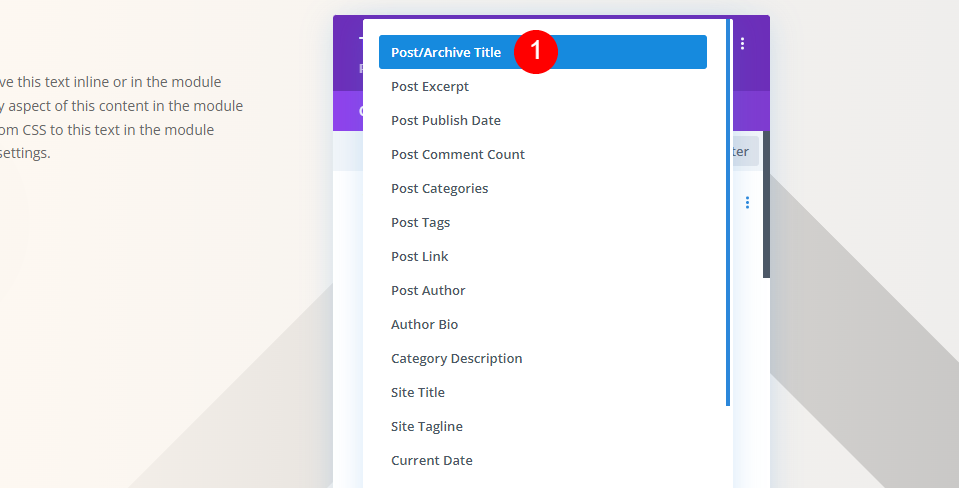
從選項列表中選擇帖子/存檔標題。
- 動態內容:帖子/存檔標題

選擇設計選項卡。 對於標題文本,保留 H1 並選擇 Playfair Display。 將其設置為左對齊並選擇#34332e 作為顏色。
- 字體:Playfair Display
- 對齊方式:左對齊
- 顏色:#34332e

對於文本大小,將桌面設置為 65 像素,手機設置為 42 像素,行高設置為 1.2em。
- 桌面尺寸:65px
- 手機尺寸:42px
- 行高:1.2em

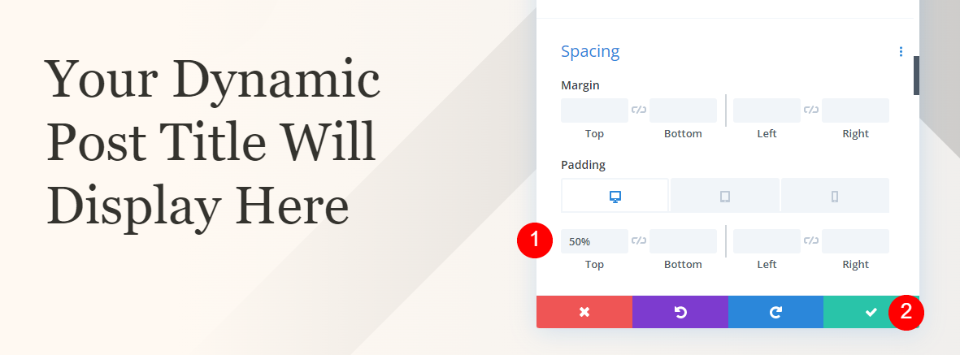
向下滾動到間距並為頂部填充輸入 50%。 關閉設置。
- 頂部填充:50%
具有元數據類別部分的全屏英雄

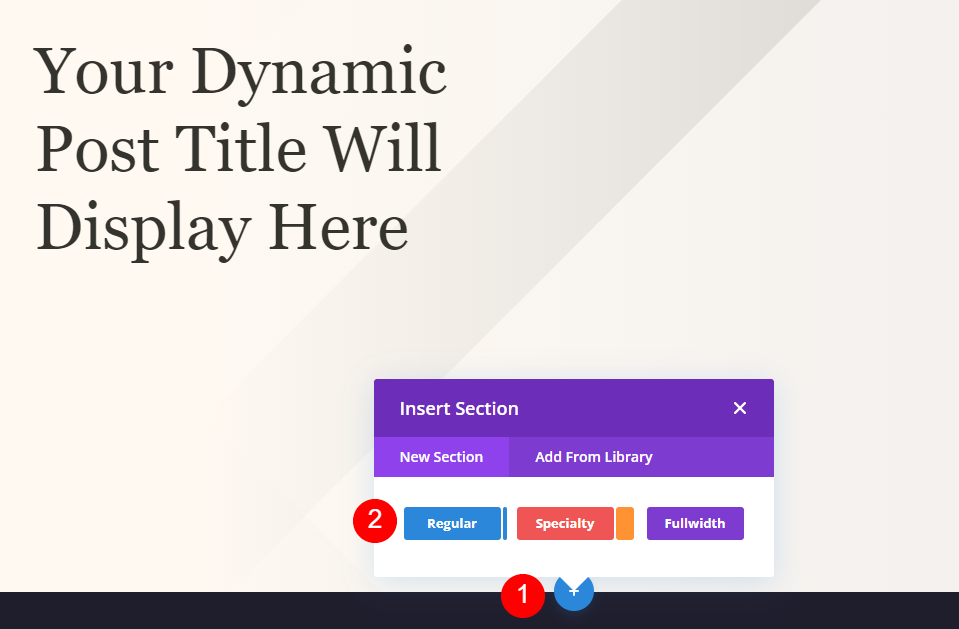
在英雄部分下添加一個新的常規部分。

打開其設置並將背景顏色設置為#fff9f2。 關閉設置。
- 背景顏色:#fff9f2

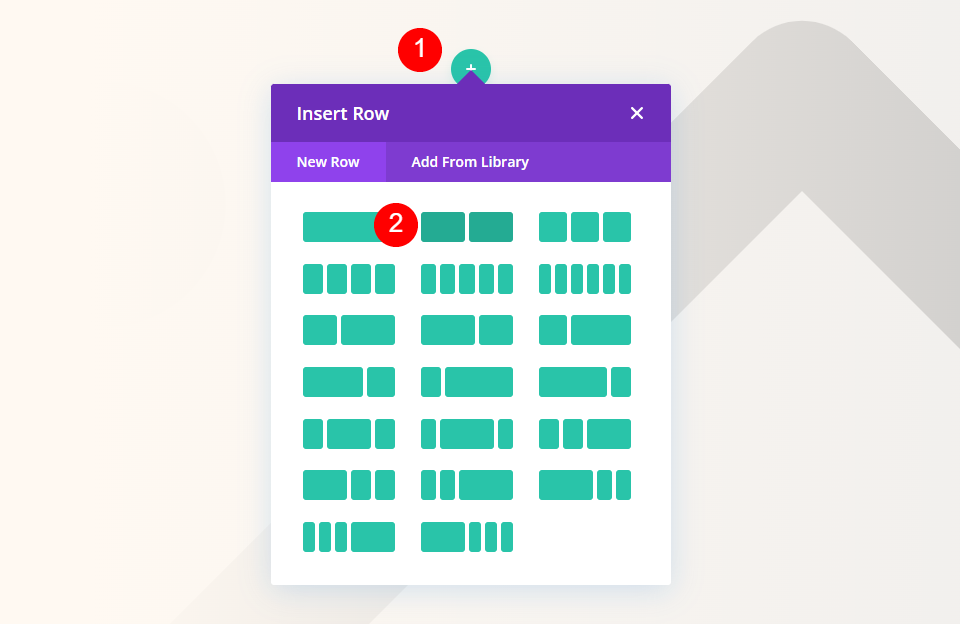
接下來,將 4 列的行添加到新部分。
具有元數據類別文本的全屏英雄

將文本模塊添加到左列。

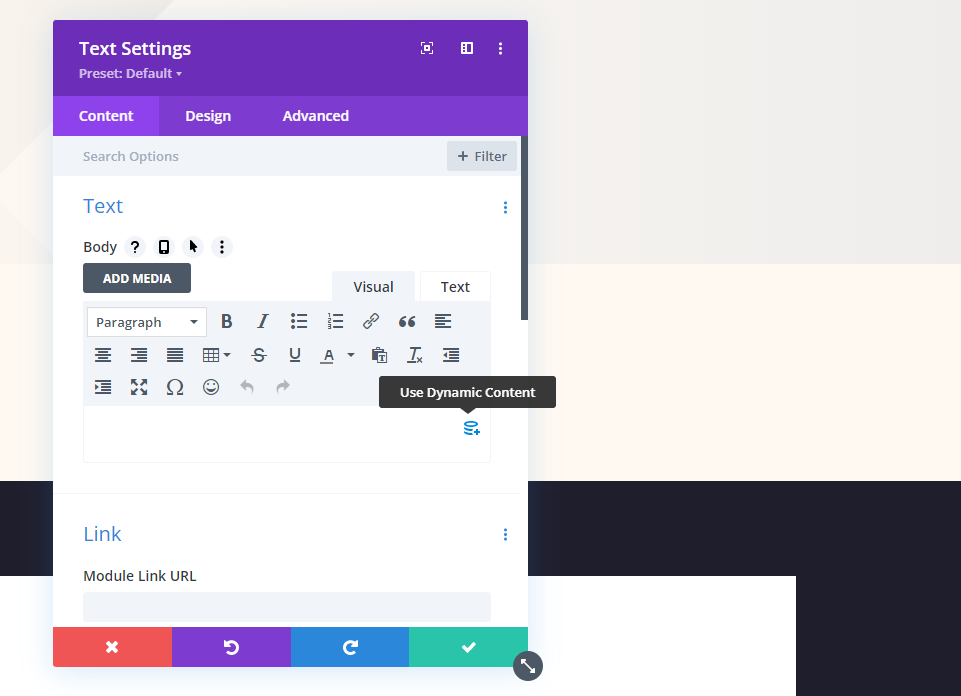
打開模塊的設置並為文本正文選擇使用動態內容。

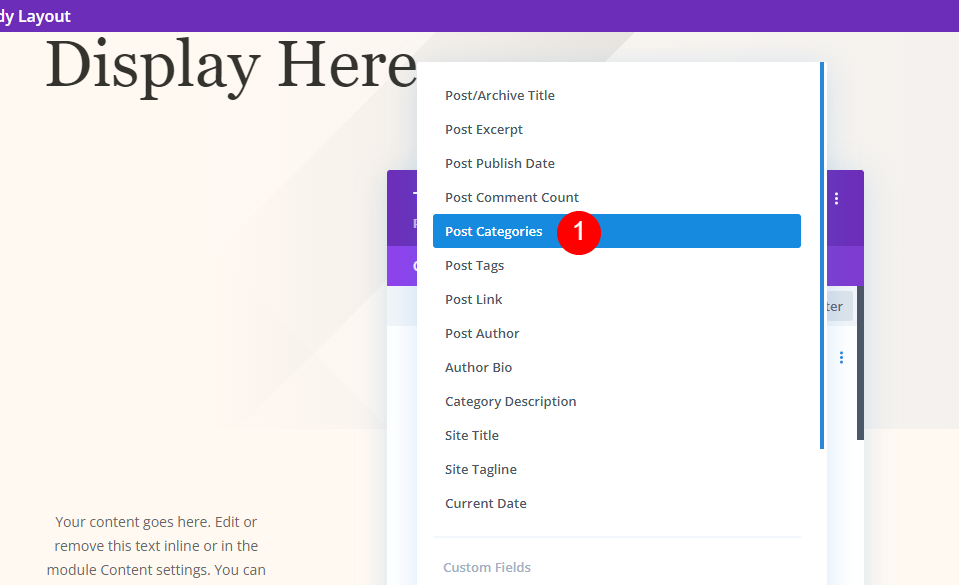
從列表中選擇帖子類別。
- 動態內容:帖子類別

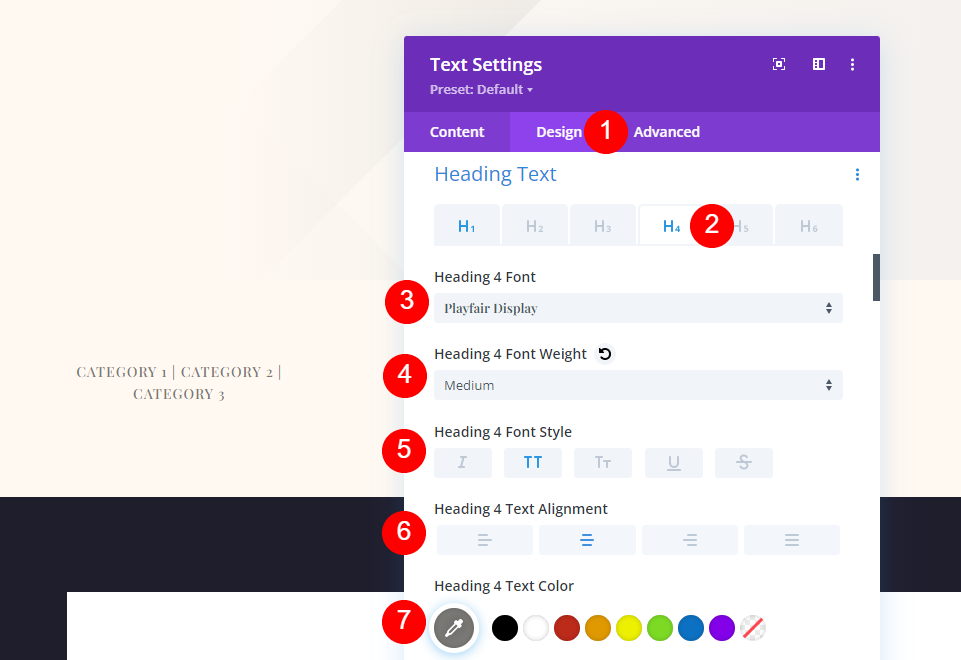
選擇設計選項卡並向下滾動到標題文本。 選擇 H4。 為字體選擇 Playfair Display 並將其設置為中等粗細、大寫、桌面右對齊和手機左對齊。 顏色選擇#7b7975。
- 標題文字:H4
- 字體:Playfair Display
- 重量:中等
- 樣式:大寫
- 對齊方式:中心
- 顏色:#7b7975

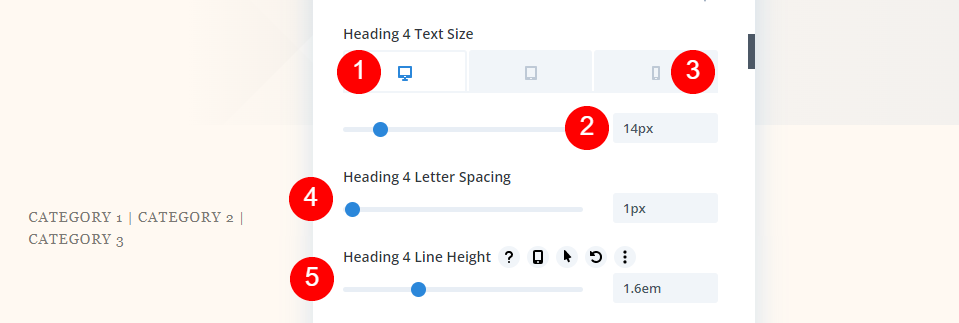
設置桌面字體大小為 14px,手機大小為 10px,字母間距為 1px,行高為 1.6em。 關閉您的設置並保存您的模板。
- 桌面尺寸:14px
- 手機尺寸:10px
- 字母間距:1px
- 線高:1.6em

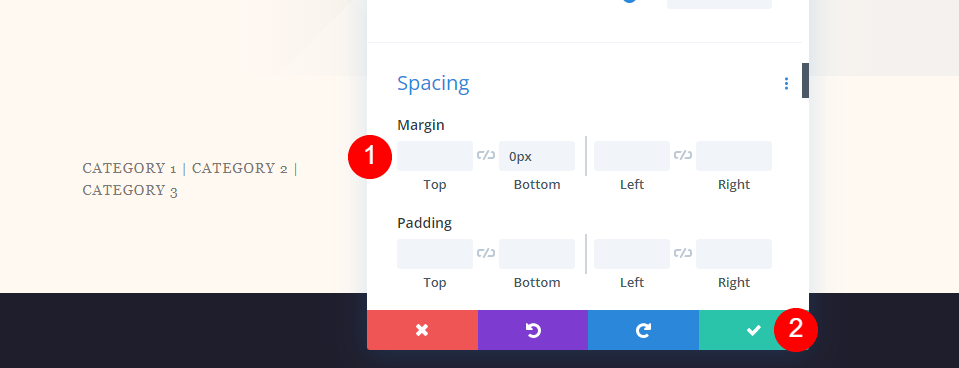
向下滾動到間距並將 0px 添加到底部邊距。 關閉設置。
- 下邊距:0px
帶有元數據元文本的全屏英雄

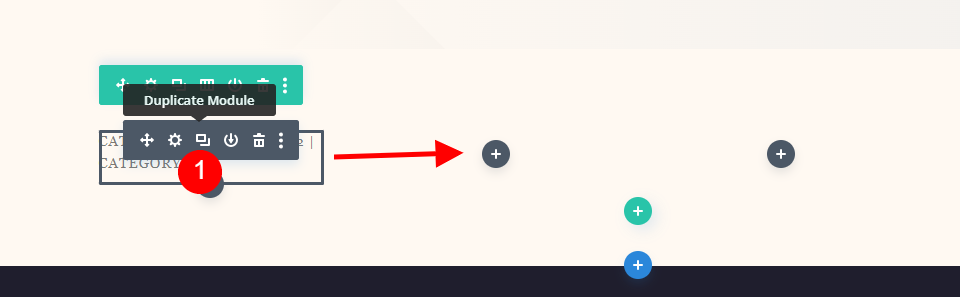
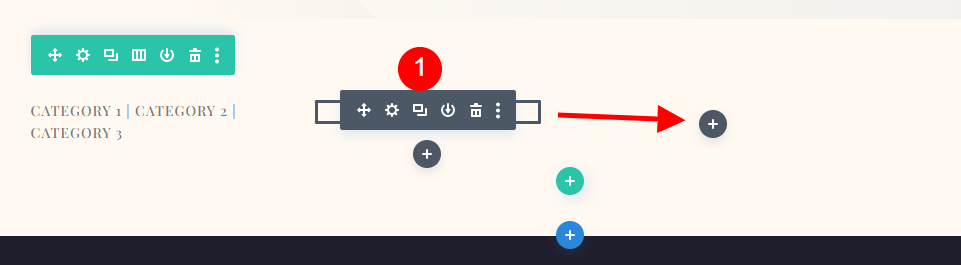
接下來,複製類別模塊並將其拖到下一列。 每個元模塊都有相同的設置。 我們將展示如何創建第一個模塊,然後將其複制兩次以創建其他模塊。
作者

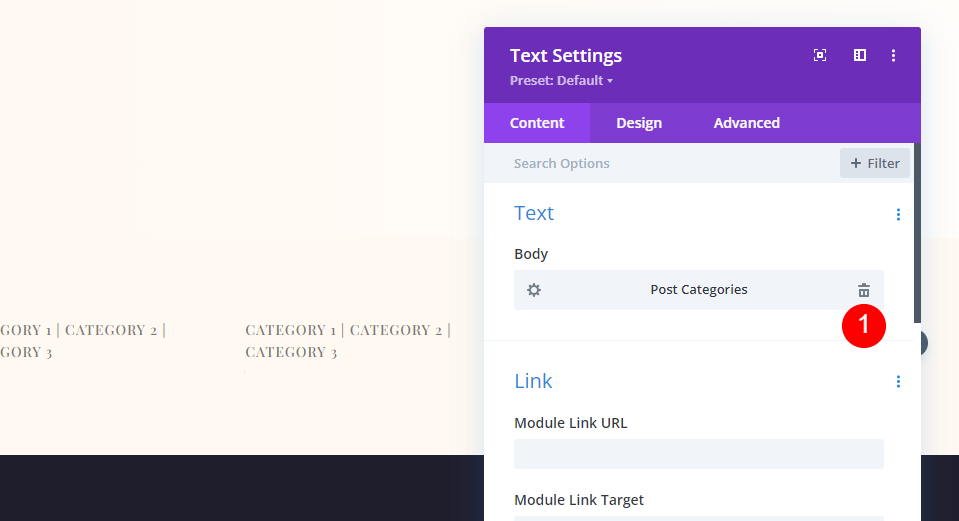
打開設置並刪除帖子類別動態內容。

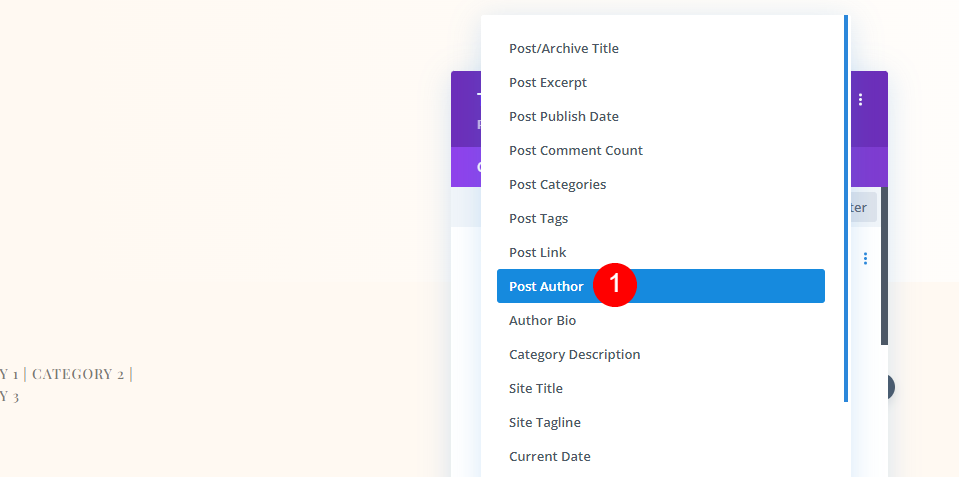
單擊使用動態內容並選擇發布作者。
- 動態內容:帖子作者

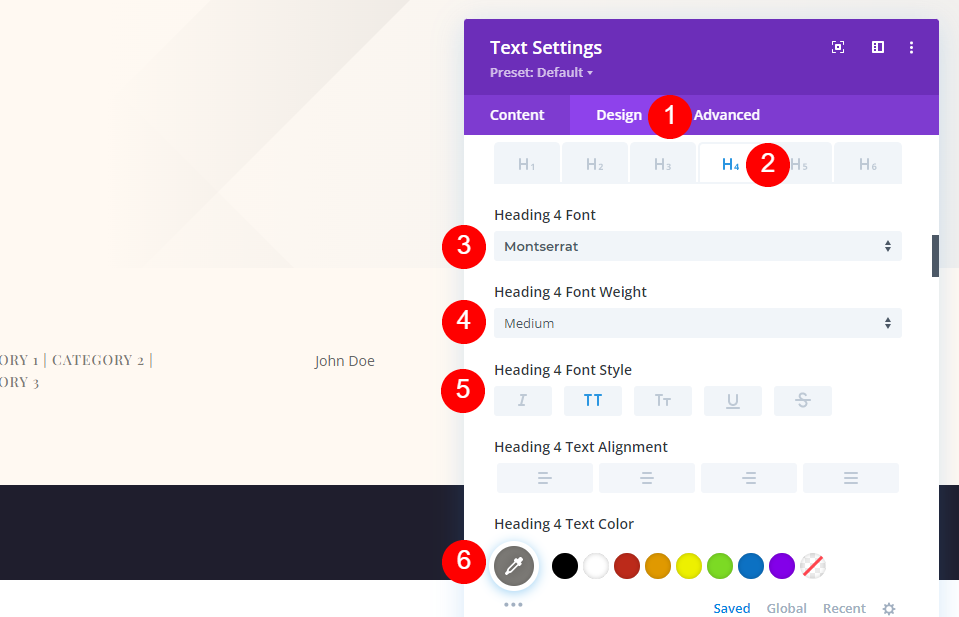
在Design選項卡中,轉到 Heading 4 Font 並選擇 Montserrat 作為字體。 其餘設置已從上一個模塊中復制。 它們包括中等重量、大寫、桌面右對齊、手機左對齊和顏色#7b7975。
- 字體:蒙特塞拉特
- 重量:中等
- 樣式:大寫
- 桌面對齊:居中
- 手機對齊方式:左
- 顏色:#7b7975

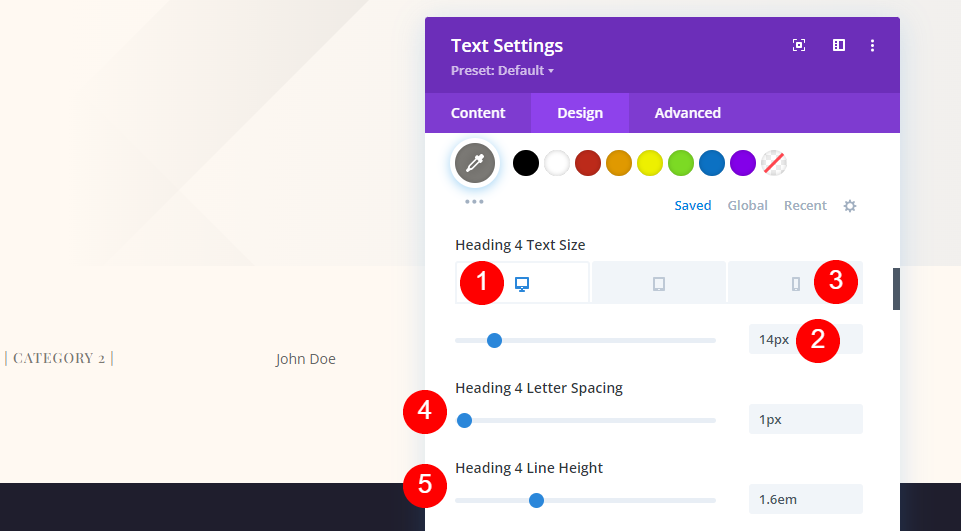
字體大小設置包括 14px 的桌面大小、10px 的手機大小、1px 的字母間距和 1.6em 的行高。
- 桌面尺寸:14px
- 手機尺寸:10px
- 字母間距:1px
- 線高:1.6em

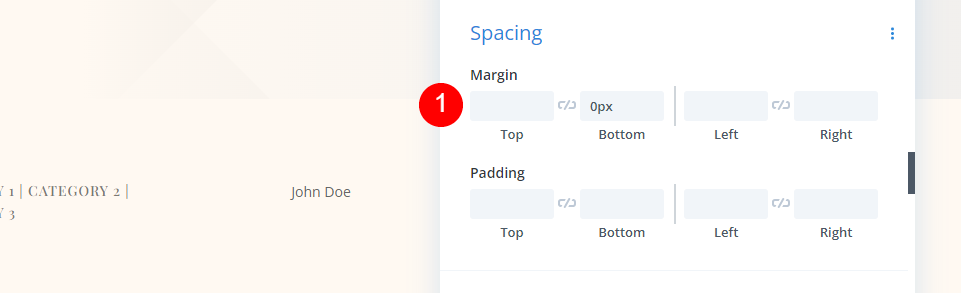
下邊距應該有 0px。
- 下邊距:0px
日期

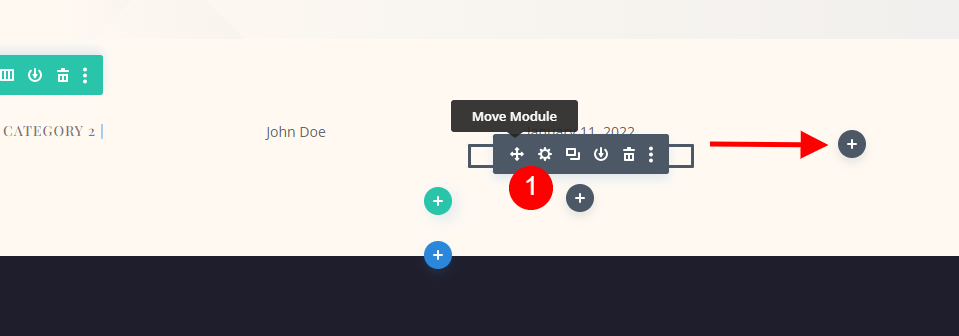
複製作者模塊並將其拖到下一列。

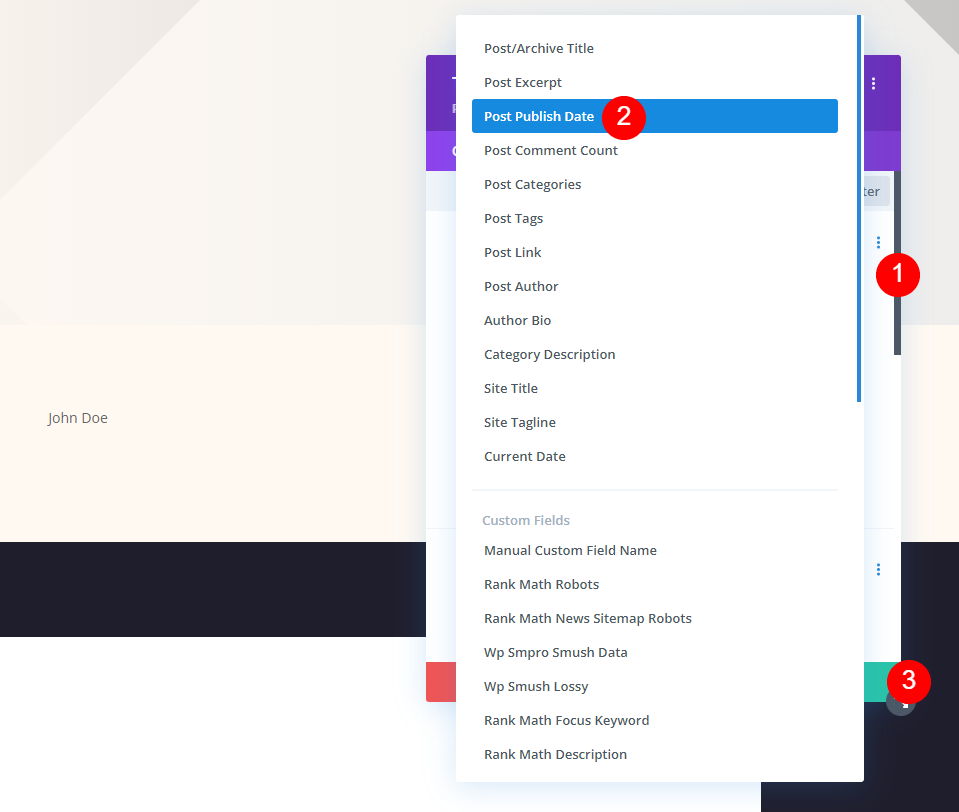
刪除動態內容,選擇使用動態內容,然後選擇發布日期。 關閉設置。
- 動態內容:發布日期
評論

最後,複製Publish Date 模塊並將其拖到最後一列。

與其他模塊一樣,刪除動態內容並選擇Use Dynamic Content 。

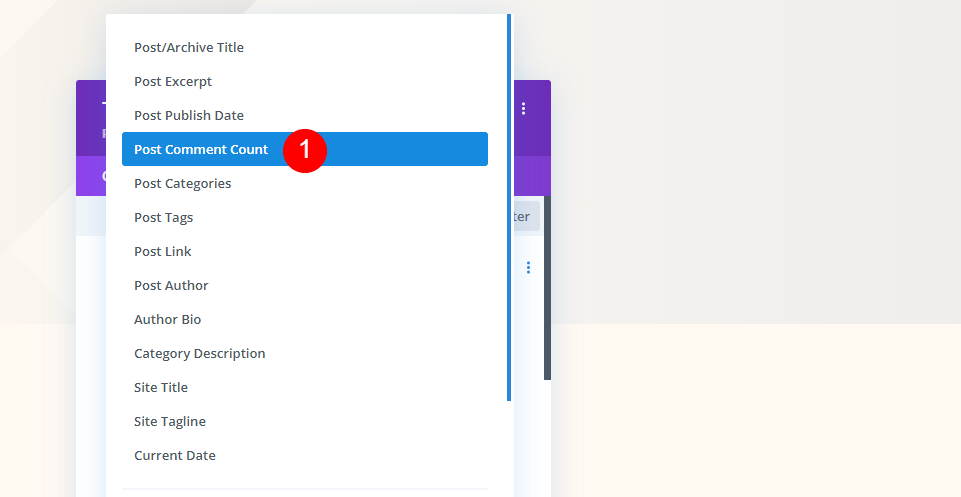
從您的選擇中選擇發表評論計數。
- 動態內容:發表評論計數

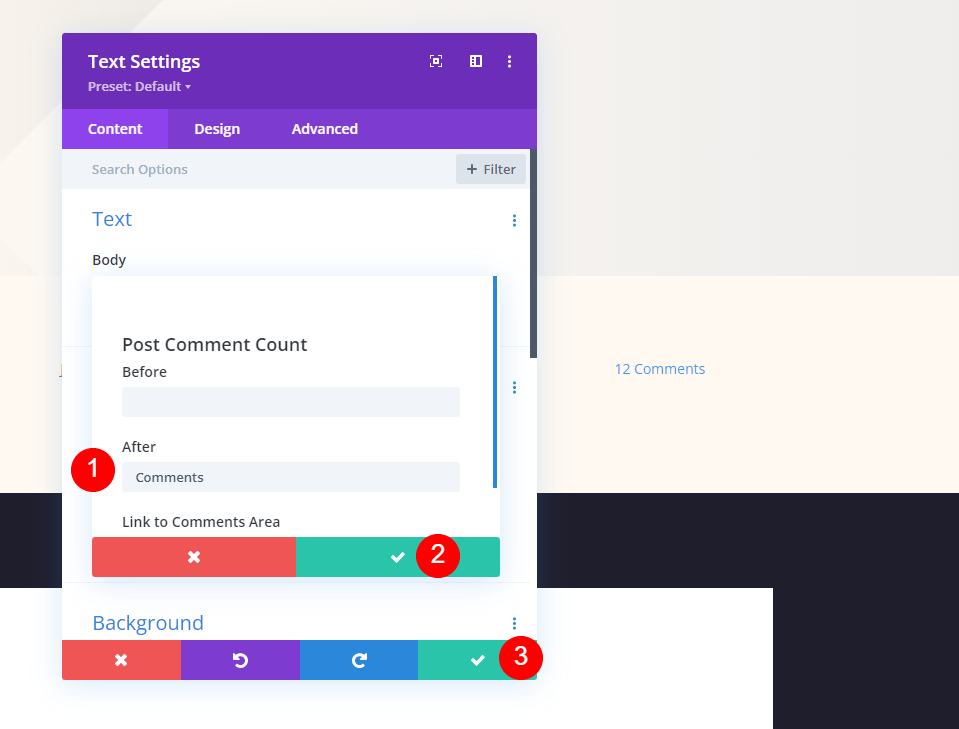
這一次,在After 字段中添加一個空格和單詞 Comments。 關閉小模態,然後關閉設置。 保存您的工作。
- 之後:評論
結果
全屏帖子標題模塊桌面

全屏帖子標題模塊電話

備用全屏帖子標題模塊,標題在後台桌面上

帶有後台電話標題的備用全屏帖子標題模塊

帶有元數據桌面的全屏英雄

帶元數據手機的全屏英雄

結束的想法
這就是我們對如何將全屏英雄添加到您的 Divi 博客文章模板的看法。 Divi 模塊和主題生成器為構建全屏英雄部分提供了多種選項。 任何一種方法都很好,並且都有它們的優點。 使用這些方法,您可以構建將全屏英雄添加到任何 Divi 博客文章模板。
我們希望收到你的來信。 您是否在博客文章模板中添加了全屏英雄? 在評論中讓我們知道。
