كيفية إضافة بطل بملء الشاشة إلى قالب منشور مدونة Divi الخاص بك
نشرت: 2022-01-16تبدو أقسام البطل بملء الشاشة رائعة على أي صفحة ويب ، لكنها مثيرة للاهتمام بشكل خاص في منشورات المدونة. على الرغم من أن الصورة المميزة بملء الشاشة ، إلا أن هناك الكثير من خيارات التصميم لوضع العنوان والنص التعريفي. من السهل القيام بذلك باستخدام Divi Theme Builder. في هذه المقالة ، سنرى عدة طرق لإضافة بطل ملء الشاشة إلى قالب منشور مدونة Divi الخاص بك.
هيا بنا نبدأ.
معاينة
إليك نظرة على ما سنقوم به.
سطح المكتب لوحدة عنوان المشاركة بملء الشاشة

هاتف وحدة عنوان المشاركة بملء الشاشة

وحدة عنوان المشاركة بملء الشاشة البديلة مع العنوان على خلفية سطح المكتب

وحدة عنوان المشاركة بملء الشاشة البديلة مع العنوان على خلفية الهاتف

بطل ملء الشاشة مع سطح المكتب للبيانات الوصفية

بطل ملء الشاشة مع هاتف البيانات الوصفية

قوالب نشر المدونة لبطلك في وضع ملء الشاشة

يمكنك إنشاء قالب منشور المدونة في Divi Theme Builder من البداية أو تحميل قالب من مدونة Elegant Themes. للعثور عليهم ، ابحث في المدونة عن "قالب منشور مدونة مجاني". إذا قمت بتنزيل قالب ، فتأكد من فك ضغطه.
بالنسبة إلى الأمثلة الخاصة بي ، أنا أستخدم قالب منشور المدونة المجاني لحزمة تخطيط مصمم أزياء Divi's. أنا أستخدم أيضًا حزمة تخطيط مصمم أزياء رأس وتذييل الصفحة المجانية للمطابقة.
قم بتحميل أو إنشاء قالب منشور المدونة الخاص بك لبطل ملء الشاشة

يمكنك تحميل قالب منشور المدونة الخاص بك أو إنشاء واحد من البداية. سنقوم بتحميل واحد ، لكن عملية إنشاء بطل ملء الشاشة هي نفسها.
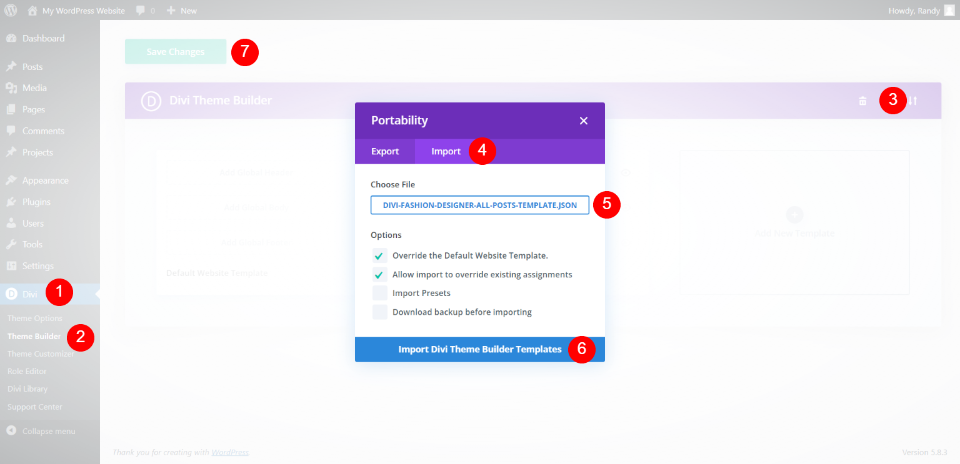
لتحميل قالب ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. حدد قابلية النقل وانقر فوق استيراد داخل النموذج الذي يفتح. انتقل إلى ملف JSON الخاص بك وحدده. انقر فوق استيراد قوالب Divi Theme Builder وانتظر حتى يكتمل التحميل. احفظ إعداداتك.
- انتقل إلى Divi في لوحة معلومات WordPress
- حدد مُنشئ السمة
- انقر فوق قابلية النقل
- حدد استيراد
- اختر ملف JSON الخاص بك
- انقر للاستيراد
- احفظ إعداداتك
الطريقة 1: وحدة عنوان المشاركة بملء الشاشة

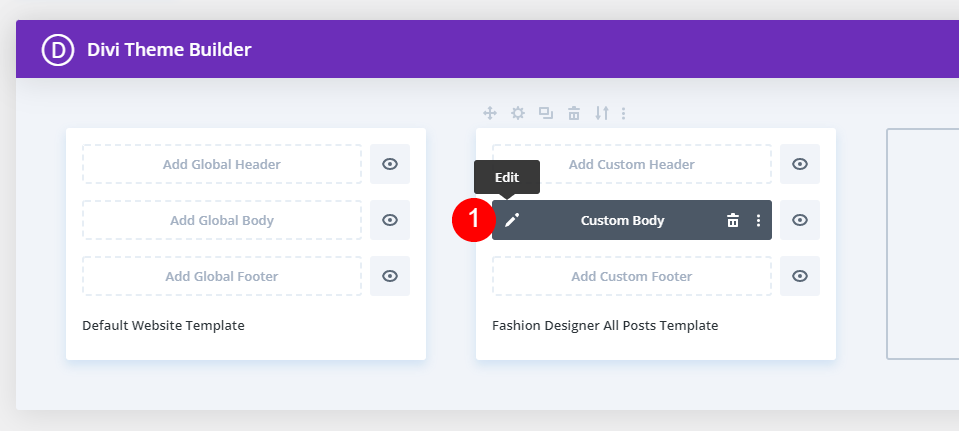
ستستخدم هذه الطريقة وحدة عنوان المنشور . يعد هذا اختيارًا جيدًا إذا كنت تريد إظهار كافة المعلومات معًا. بمجرد حصولك على القالب الخاص بك ، حدد أيقونة التحرير لفتحه.

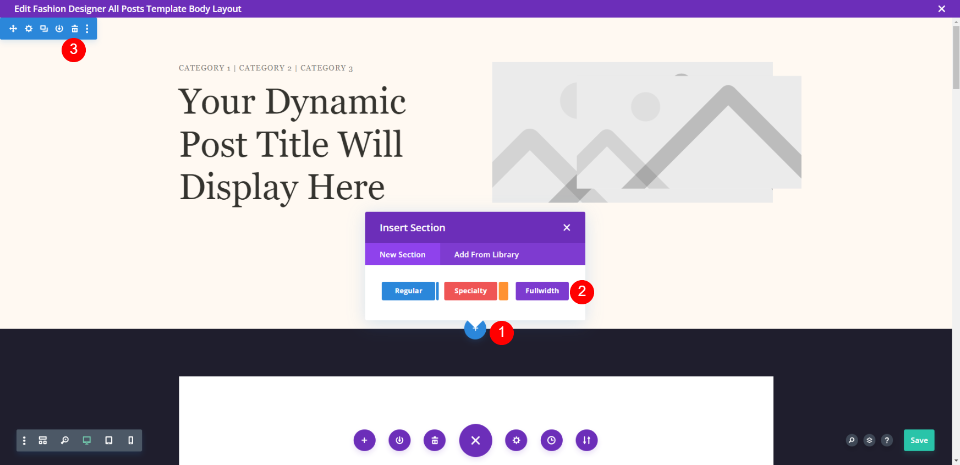
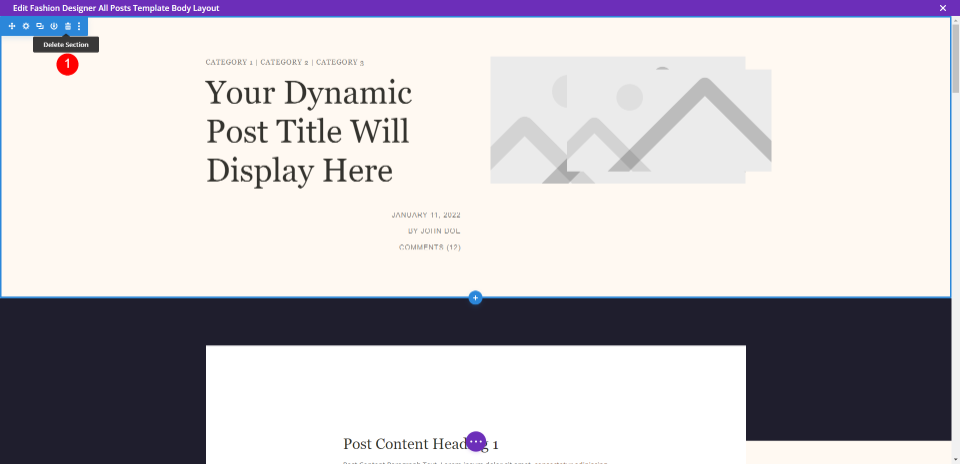
يحتوي النموذج الذي قمت بتحميله على قسم بالصورة المميزة. سنحذف هذا القسم ونضيف قسم Fullwidth في مكانه.

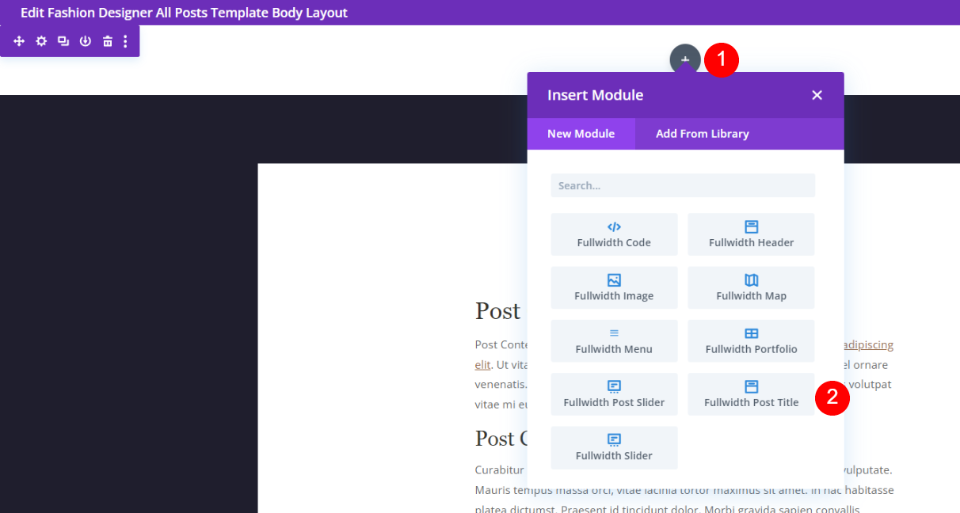
حدد Fullwidth Post Title من قائمة الوحدات النمطية fullwidth.

يتم تحديد جميع العناصر بشكل افتراضي. اتركها ممكّنة. قم بالتمرير لأسفل إلى موضع الصورة المميز وحدد فوق العنوان .
- وضع الصورة المميزة: فوق العنوان

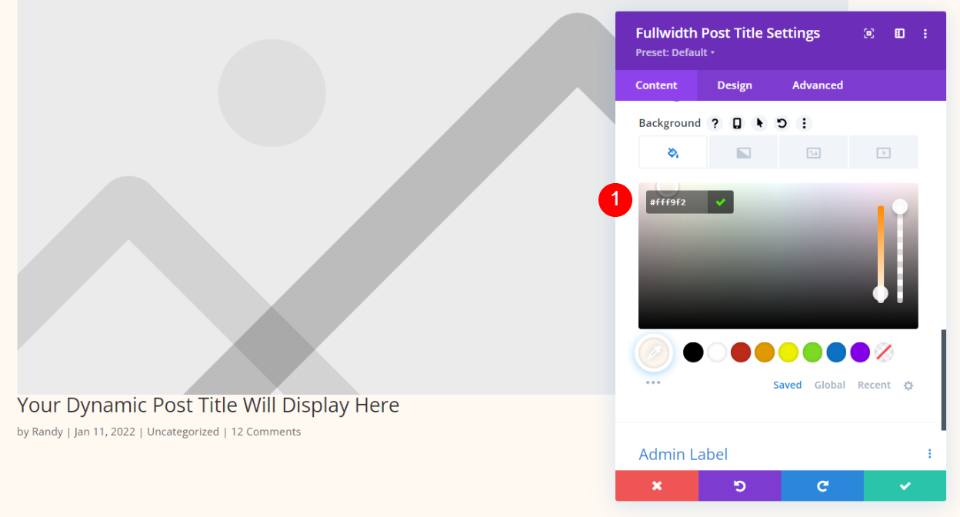
قم بالتمرير لأسفل إلى الخلفية واضبط اللون على # fff9f2
- اللون: # fff9f2
نص العنوان

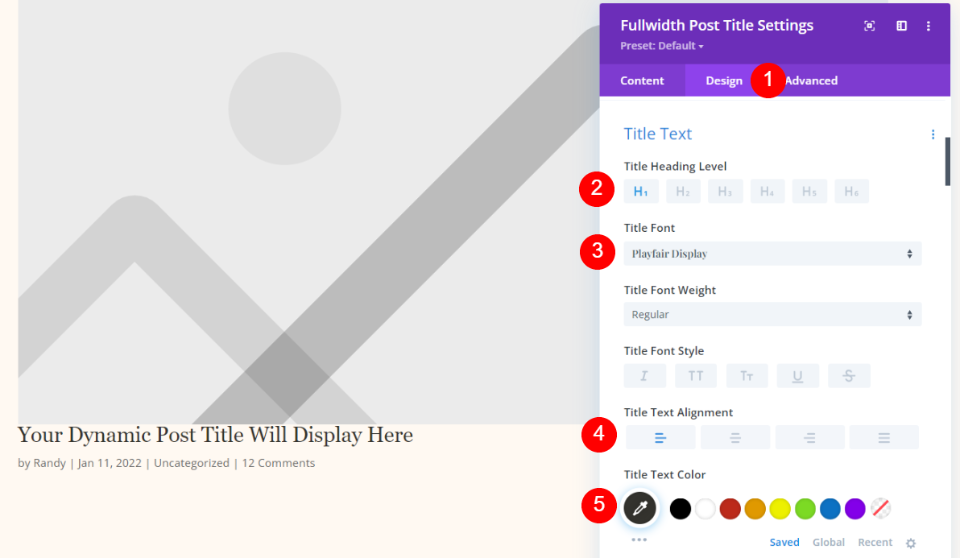
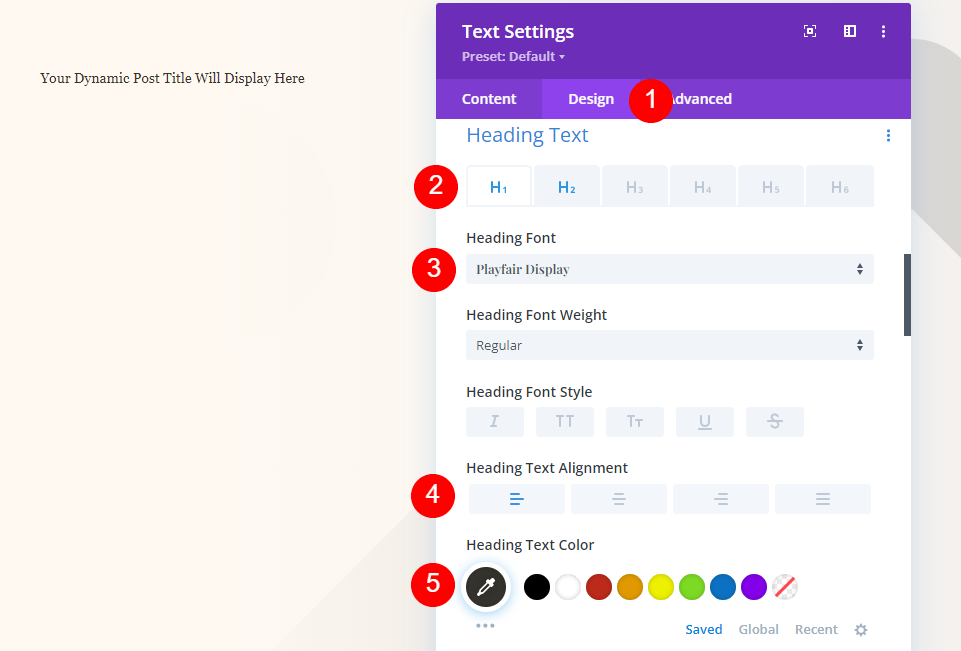
حدد علامة التبويب التصميم . بالنسبة إلى نص العنوان ، احتفظ بـ H1 واختر Playfair Display. اضبطه على Left Justified واختر # 34332e للون.
- الخط: عرض Playfair
- المحاذاة: اليسار مضبوط
- اللون: # 34332e

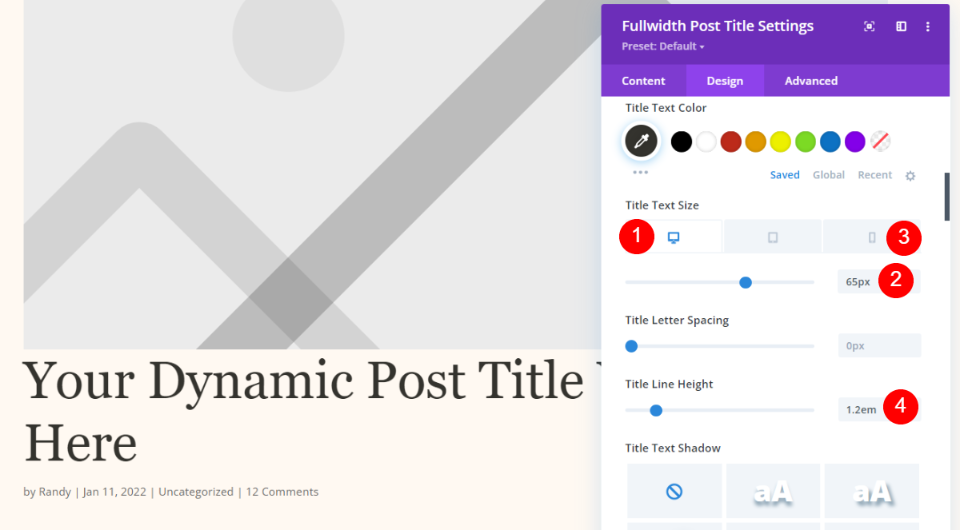
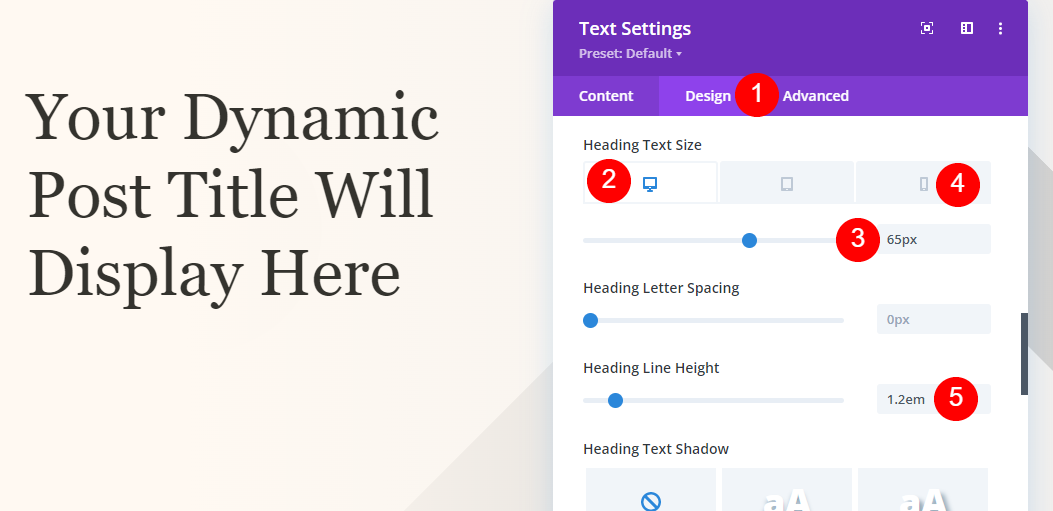
بالنسبة إلى حجم النص ، اضبط سطح المكتب على 65 بكسل ، والهاتف على 42 بكسل ، وارتفاع السطر على 1.2em.
- حجم سطح المكتب: 65 بكسل
- حجم الهاتف: 42 بكسل
- ارتفاع الخط: 1.2em
نص ميتا

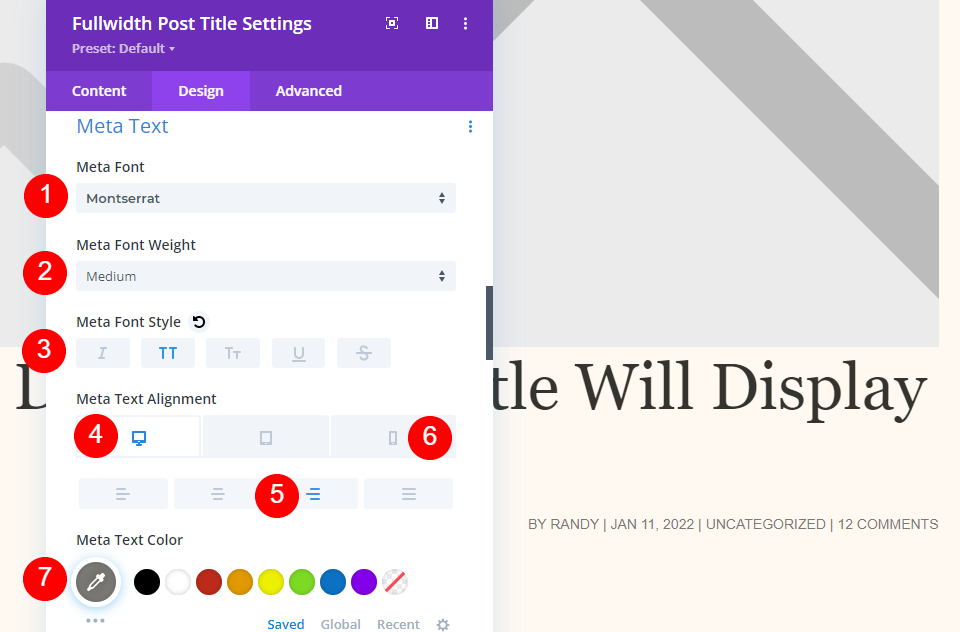
قم بالتمرير لأسفل إلى Meta . حدد مونتسيرات للخط واضبطه على متوسط الوزن والأحرف الكبيرة والمحاذاة اليمنى لسطح المكتب والمحاذاة اليسرى للهاتف. اختر # 7b7975 للون.
- الخط: مونتسيرات
- الوزن: متوسط
- النمط: أحرف كبيرة
- محاذاة سطح المكتب: صحيح
- محاذاة الهاتف: يسار
- اللون: # 7b7975

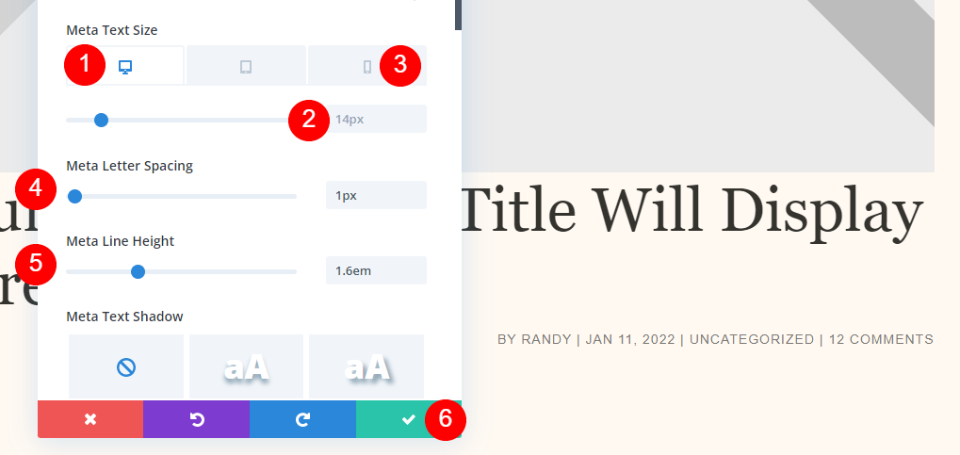
اضبط حجم خط سطح المكتب على 14 بكسل ، وحجم الهاتف على 10 بكسل ، وتباعد الأحرف على 1 بكسل ، وارتفاع الخط إلى 1.6em. أغلق الإعدادات الخاصة بك واحفظ القالب الخاص بك.
- حجم سطح المكتب: 14 بكسل
- حجم الهاتف: 10 بكسل
- تباعد الأحرف: 1 بكسل
- ارتفاع الخط: 1.6em
العنوان على صورة الخلفية

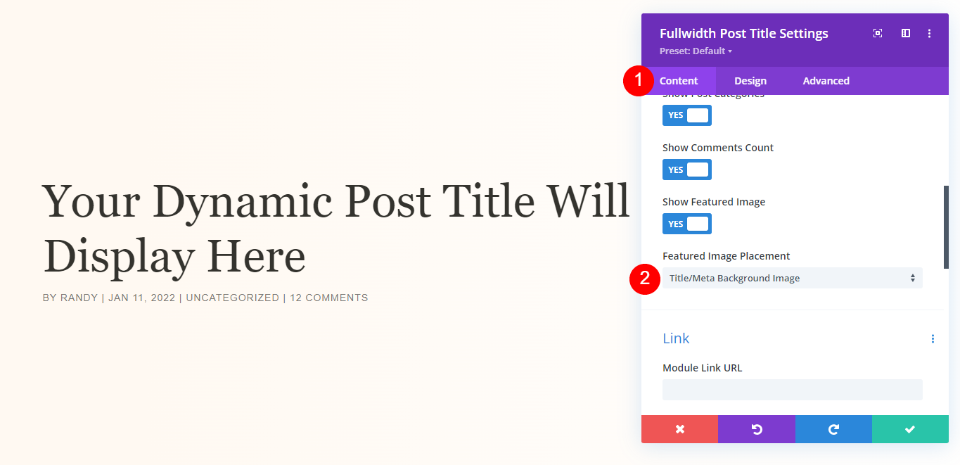
إذا قررت أنك تريد أن يظهر العنوان فوق الصورة المميزة ، فاستخدم نفس إعدادات التصميم وارجع إلى علامة التبويب المحتوى. حدد العنوان / صورة الخلفية الوصفية لموضع الصورة المميزة.
- وضع الصورة المميزة: العنوان / صورة الخلفية الفوقية

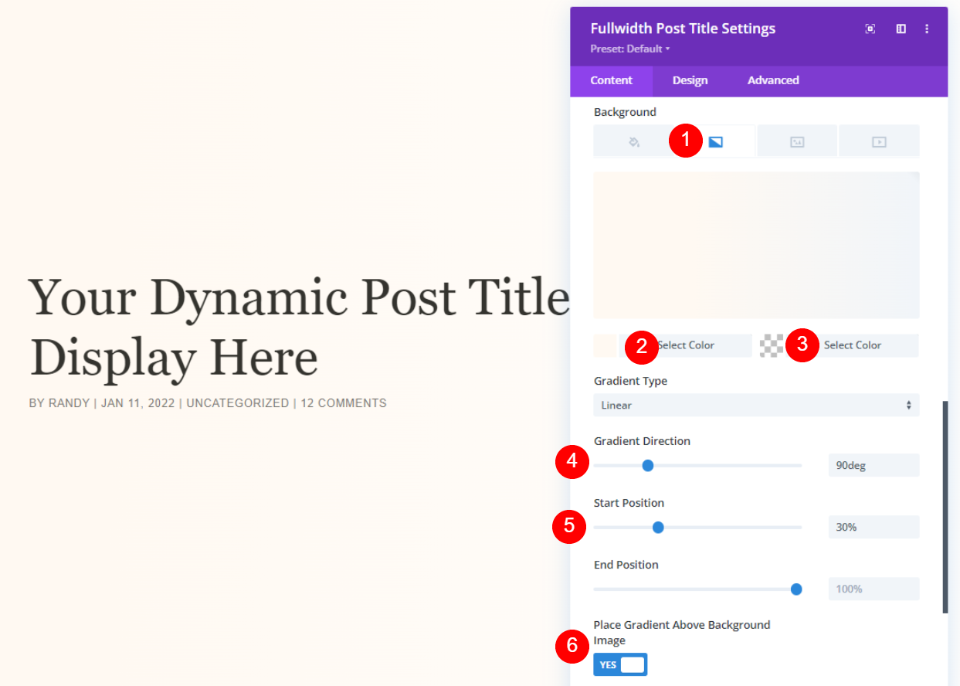
قم بالتمرير لأسفل إلى الخلفية وحدد التدرج . عيّن اللون الأيسر إلى # fff9f2 ، واللون الأيمن على rgba (255،255،255،0) ، والاتجاه إلى 90 درجة ، وموضع البداية إلى 30 ٪ ، واختر نعم لوضع التدرج فوق صورة الخلفية. أغلق واحفظ الإعدادات الخاصة بك.
- لون التدرج الأيسر: # fff9f2
- لون التدرج الأيمن: rgba (255،255،255،0)
- اتجاه التدرج: 90 درجة
- موقف البداية: 30٪
- وضع التدرج فوق صورة الخلفية: نعم
الطريقة 2: بطل ملء الشاشة بالبيانات الوصفية

ستستخدم هذه الطريقة الوحدات النمطية النصية مع المحتوى الديناميكي للحصول على المعلومات. يعد هذا خيارًا جيدًا إذا كنت تريد إظهار جميع العناصر في أماكن مختلفة. أولاً ، قم بتحميل النموذج وحذف القسم الأول. سنعيد إنشاء الوحدات وإعداداتها في العمود الأيسر ، لكننا سنتناولها حتى تتمكن من إعدادها.
بطل ملء الشاشة مع إعدادات قسم البيانات الوصفية

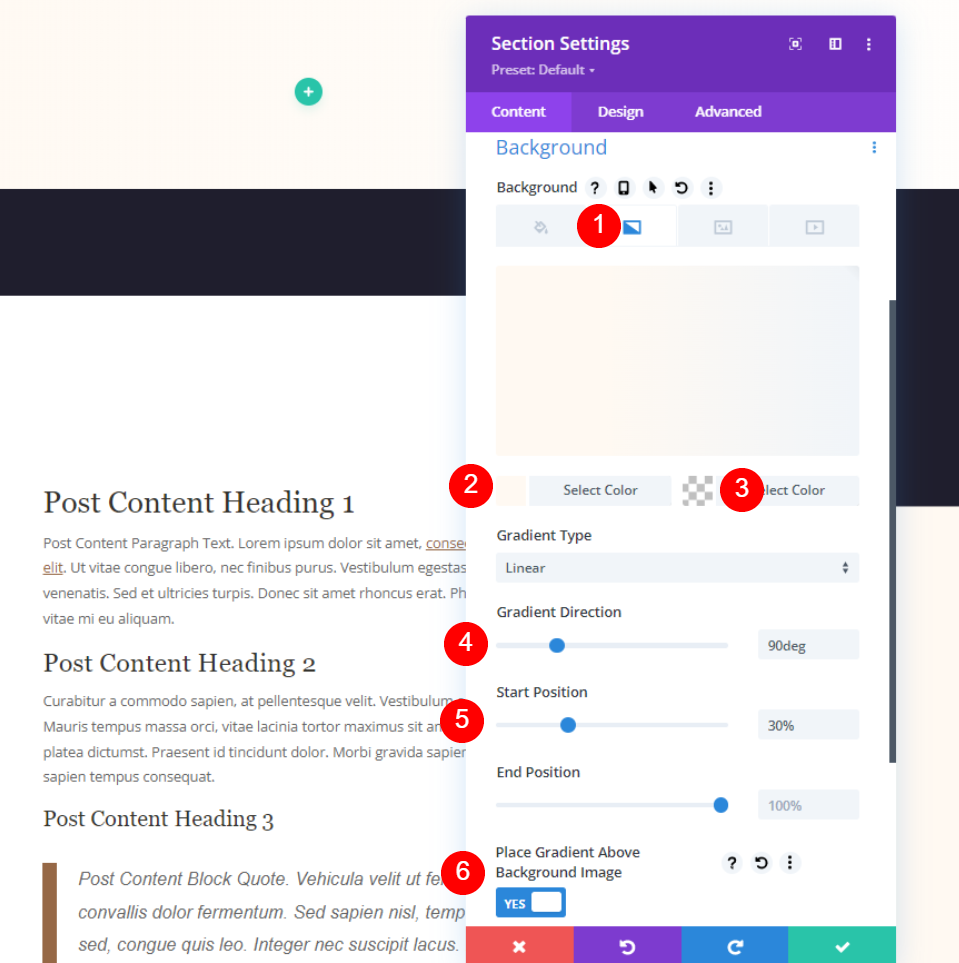
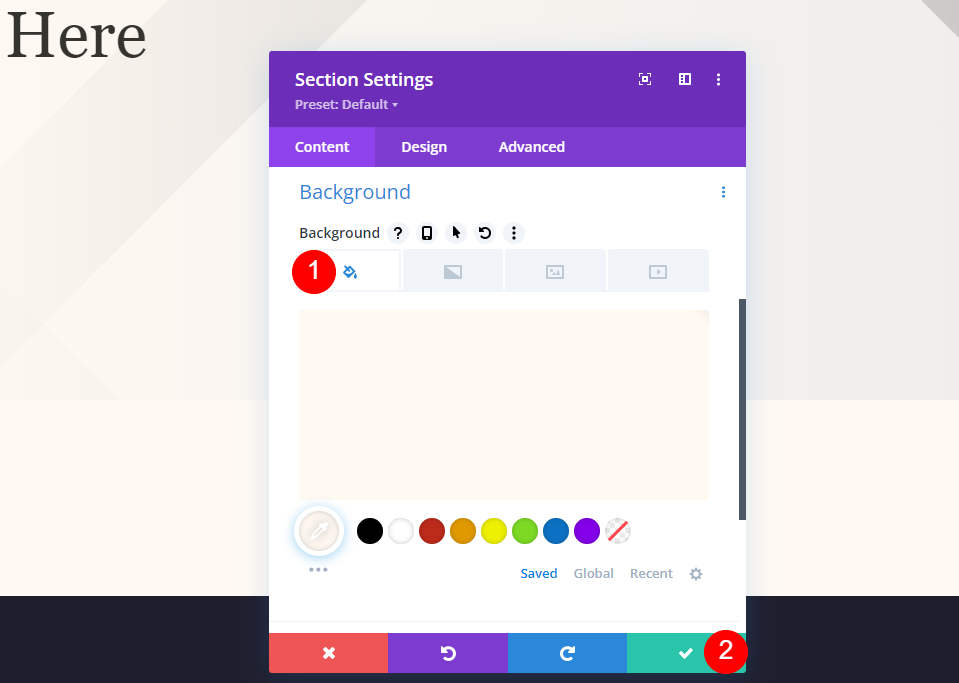
افتح إعدادات القسم وانتقل لأسفل إلى لون الخلفية . حدد التدرج اللوني واضبط اللون الأيسر على # fff9f2 ، واللون الأيمن على rgba (255،255،255،0) ، واتجاه التدرج إلى 90 درجة ، وموضع البدء إلى 30٪ ، ثم ضع التدرج فوق صورة الخلفية على YES.
- لون التدرج الأيسر: # fff9f2
- لون التدرج الأيمن: rgba (255،255،255،0)
- اتجاه التدرج: 90 درجة
- موقف البداية: 30٪
- وضع التدرج فوق صورة الخلفية: نعم

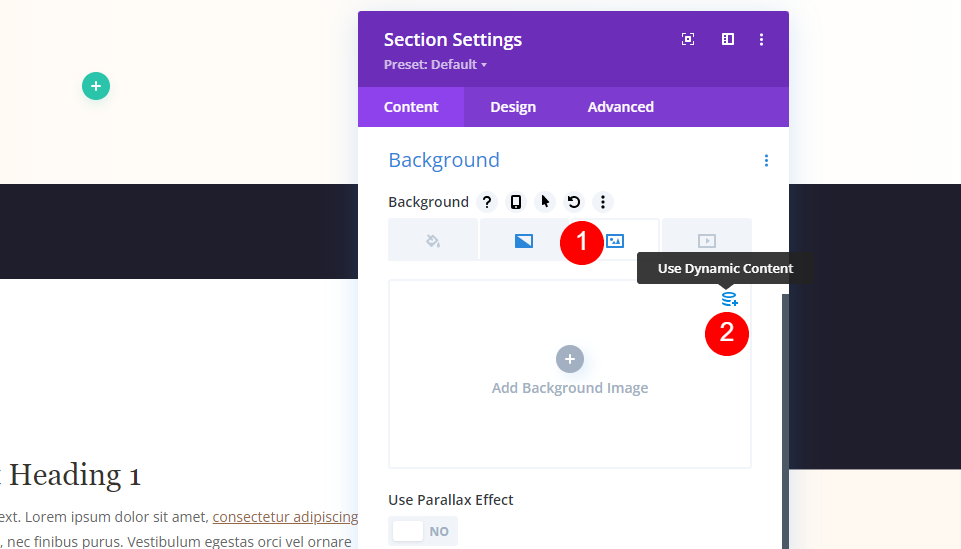
حدد صورة واختر خيار المحتوى الديناميكي.

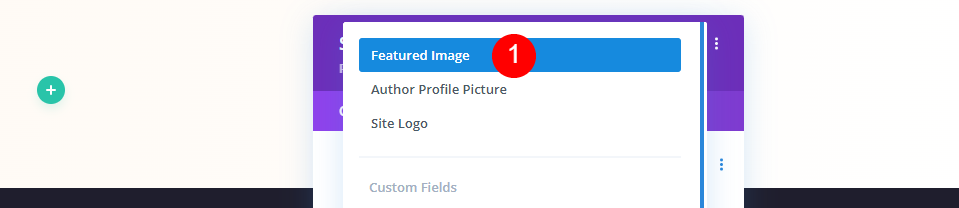
اختر الصورة المميزة في الخيارات.

حدد علامة التبويب تصميم وانتقل إلى الإعدادات. أضف 100vh إلى الحد الأدنى للارتفاع. أغلق إعدادات القسم.
- ارتفاع الحد الأدنى: 100vh
بطل ملء الشاشة مع نص عنوان البيانات الوصفية

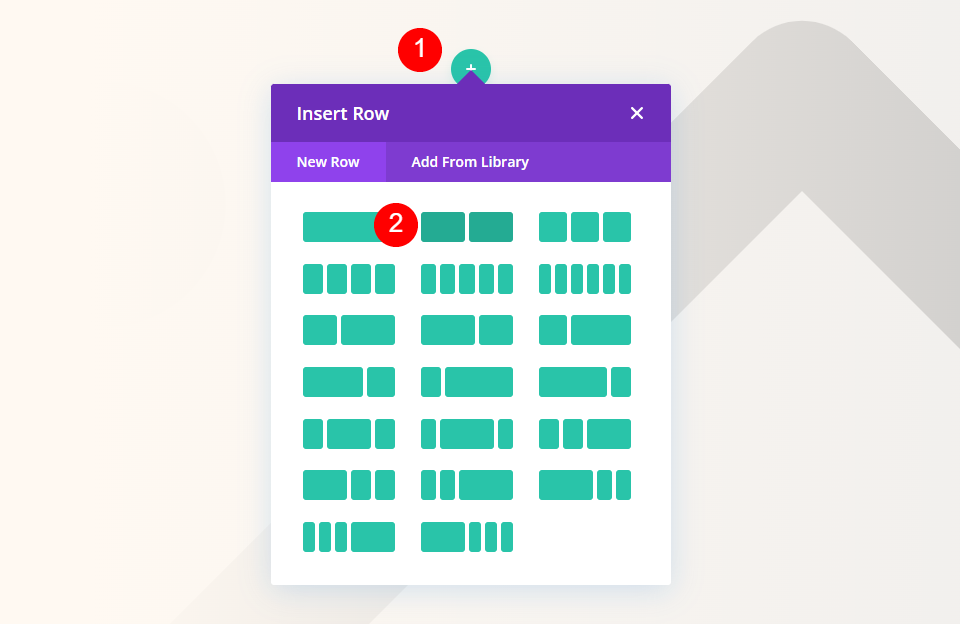
بعد ذلك ، أضف صفًا مزدوج العمود إلى القسم.

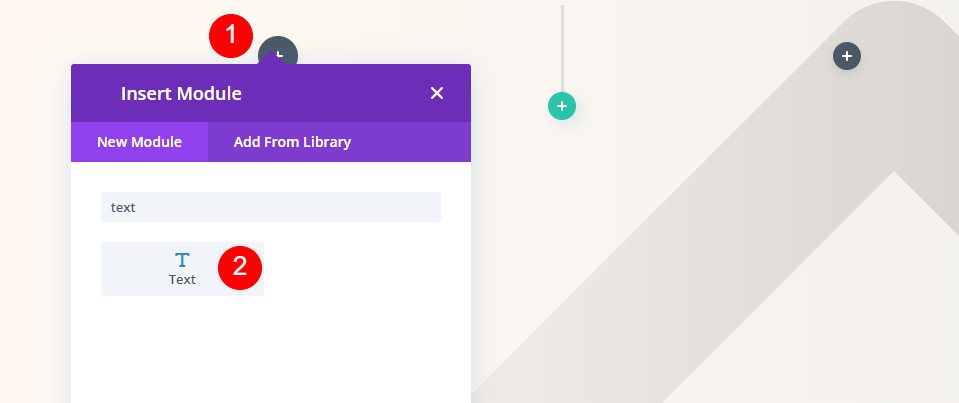
أضف وحدة نصية إلى العمود الأيمن.


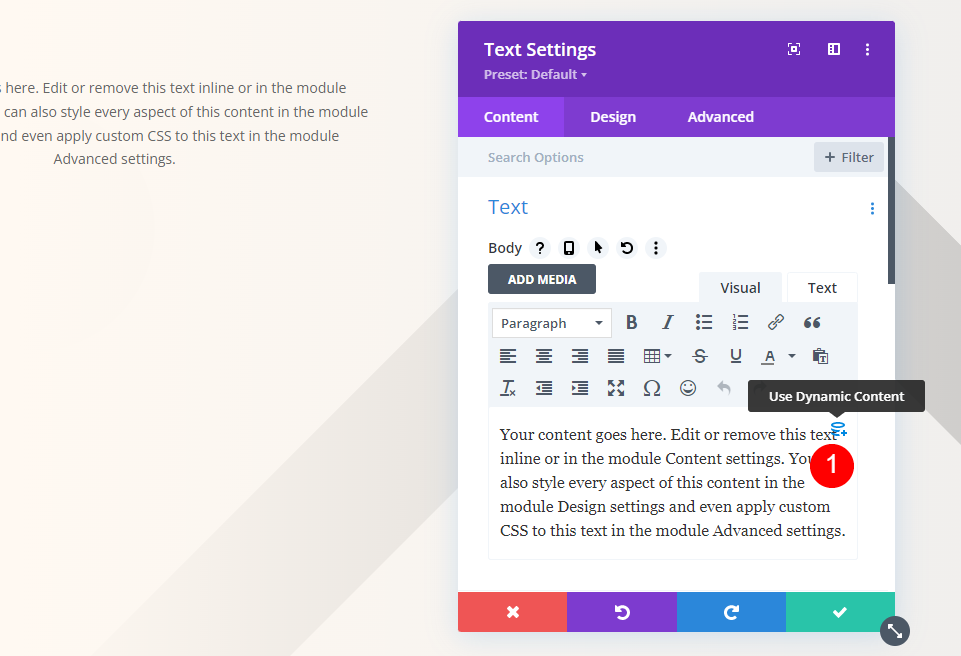
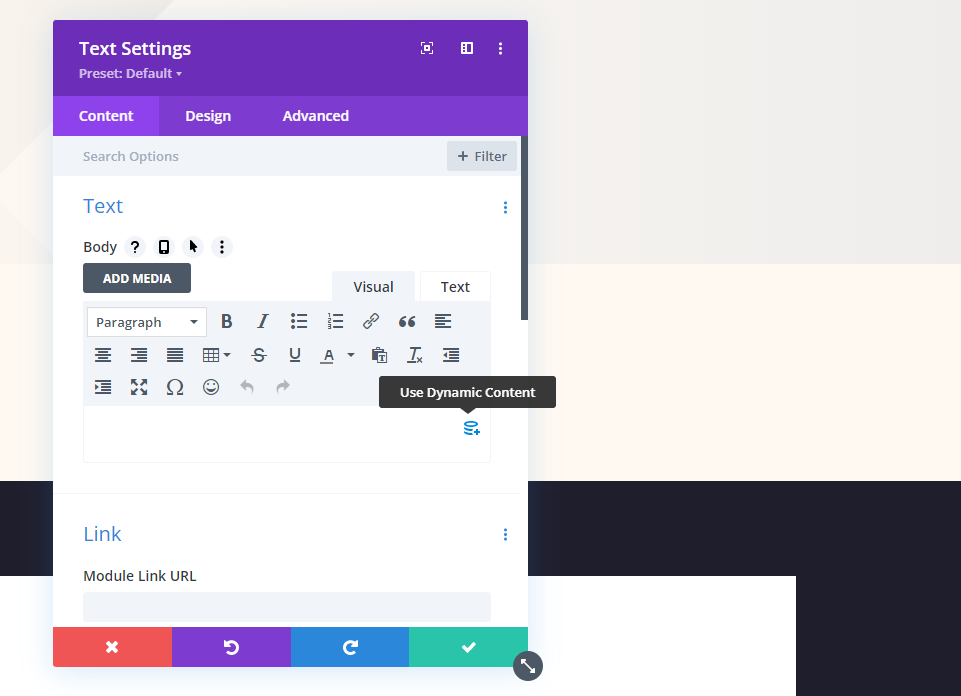
لمحتواه ، حدد استخدام المحتوى الديناميكي .

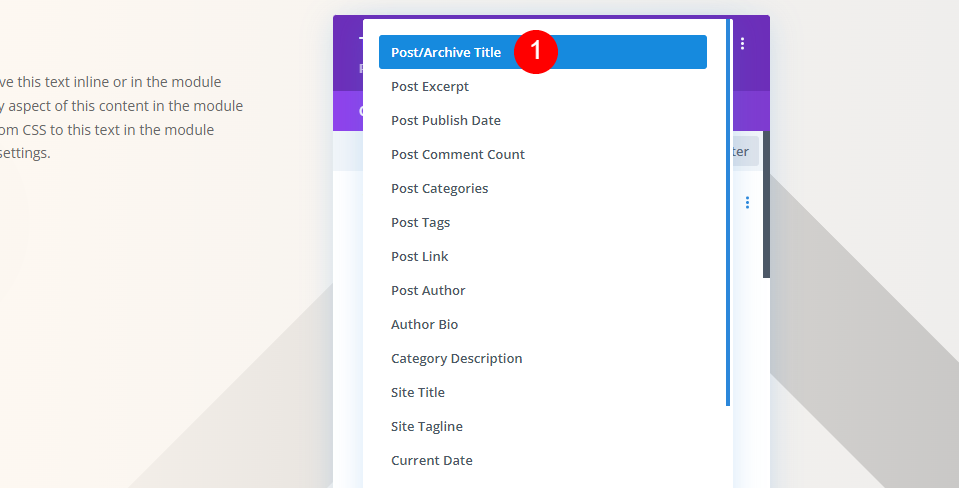
اختر عنوان النشر / الأرشيف من قائمة الخيارات.
- المحتوى الديناميكي: عنوان المشاركة / الأرشيف

حدد علامة التبويب التصميم . بالنسبة إلى نص العنوان ، احتفظ بـ H1 واختر Playfair Display. اضبطه على Left Justified واختر # 34332e للون.
- الخط: عرض Playfair
- المحاذاة: اليسار مضبوط
- اللون: # 34332e

بالنسبة لحجم النص ، اضبط سطح المكتب على 65 بكسل ، والهاتف على 42 بكسل ، وارتفاع السطر على 1.2em.
- حجم سطح المكتب: 65 بكسل
- حجم الهاتف: 42 بكسل
- ارتفاع الخط: 1.2em

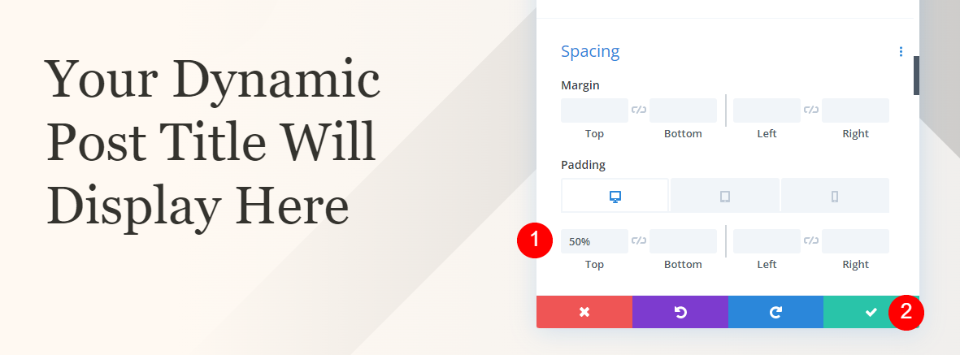
قم بالتمرير لأسفل إلى التباعد وأدخل 50٪ للحشوة العلوية. أغلق الإعدادات.
- حشوة علوية: 50٪
بطل ملء الشاشة مع قسم فئة البيانات الوصفية

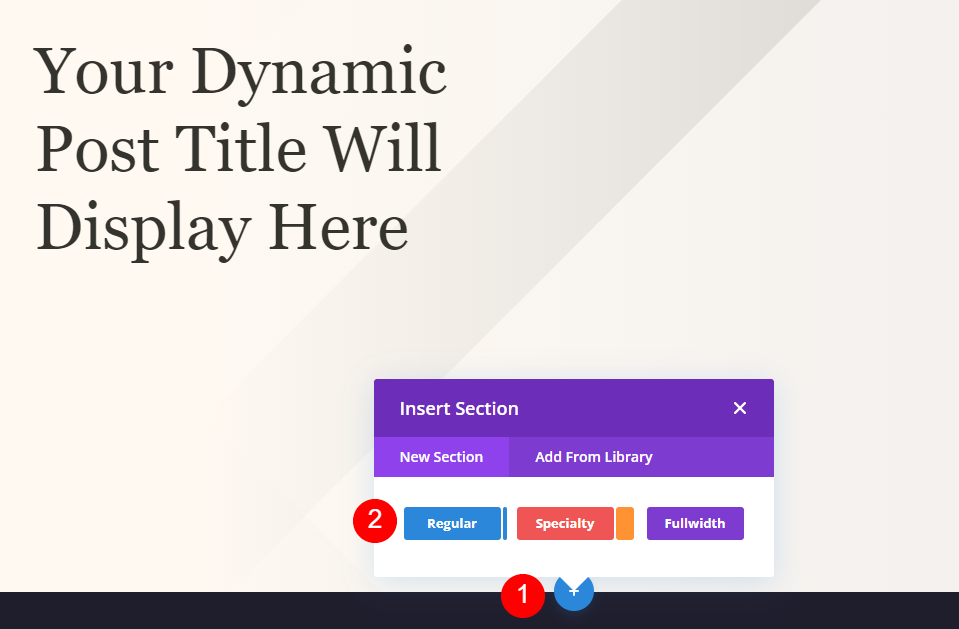
أضف قسمًا عاديًا جديدًا تحت قسم البطل.

افتح إعداداته واضبط لون الخلفية على # fff9f2. أغلق الإعدادات.
- لون الخلفية: # fff9f2

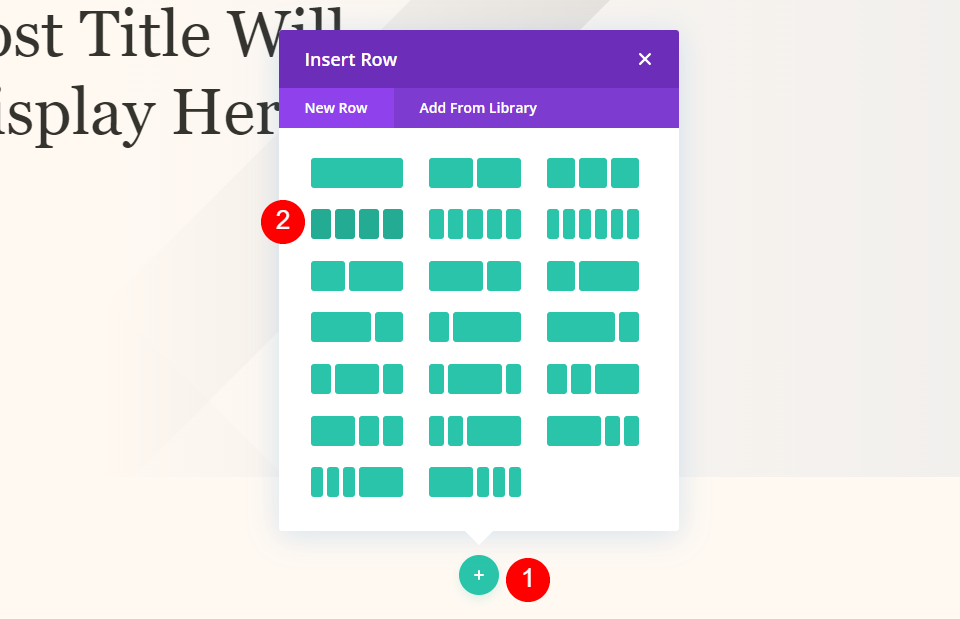
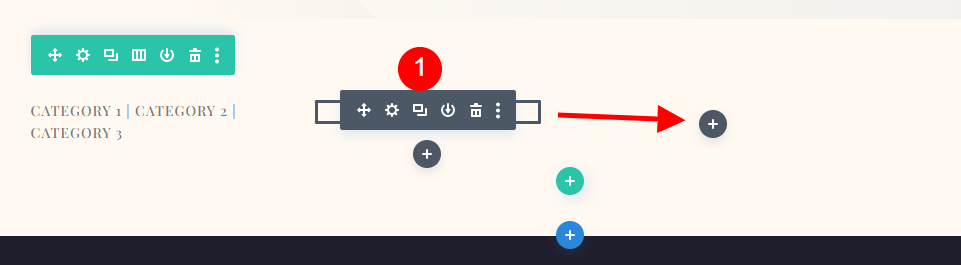
بعد ذلك ، أضف صفًا من 4 أعمدة إلى القسم الجديد.
بطل ملء الشاشة مع نص فئة البيانات الوصفية

أضف وحدة نصية إلى العمود الأيسر.

افتح إعدادات الوحدة وحدد استخدام المحتوى الديناميكي لجسم النص.

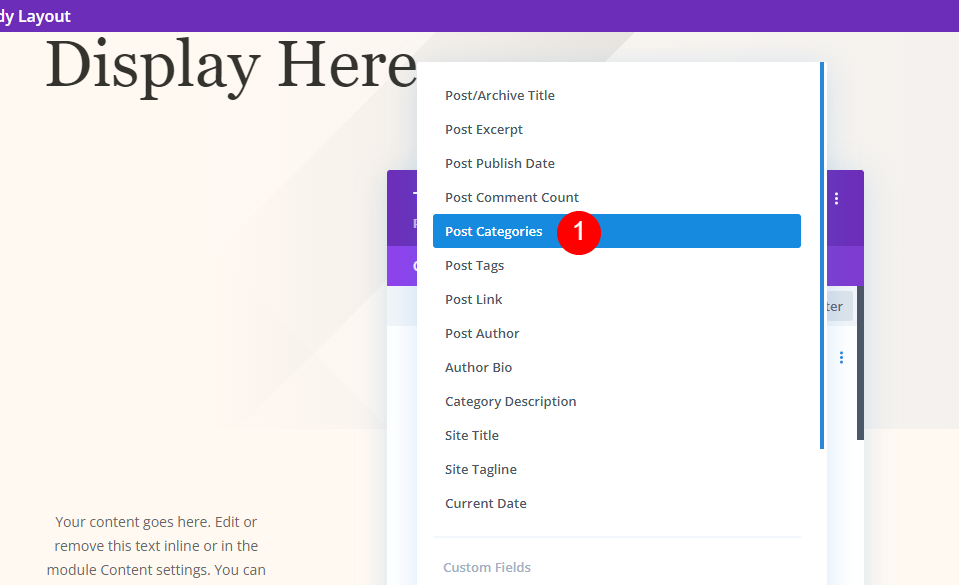
حدد فئات النشر من القائمة.
- المحتوى الديناميكي: فئات المشاركة

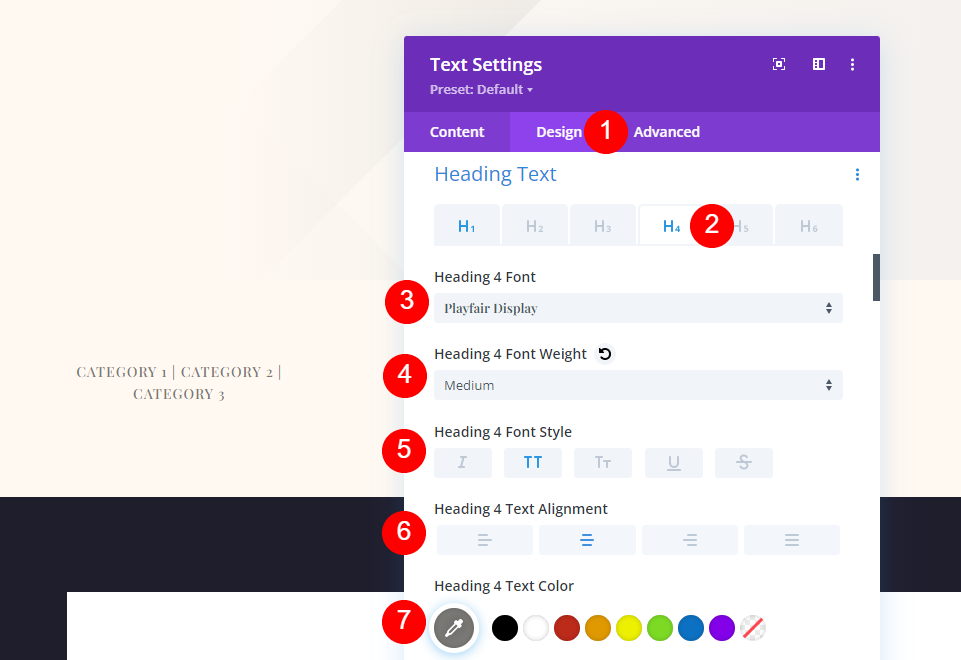
حدد علامة التبويب تصميم وانتقل لأسفل إلى نص العنوان. حدد H4. اختر عرض Playfair للخط واضبطه على الوزن المتوسط والأحرف الكبيرة والمحاذاة اليمنى لسطح المكتب والمحاذاة اليسرى للهاتف. اختر # 7b7975 للون.
- نص العنوان: H4
- الخط: عرض Playfair
- الوزن: متوسط
- النمط: أحرف كبيرة
- المحاذاة: المركز
- اللون: # 7b7975

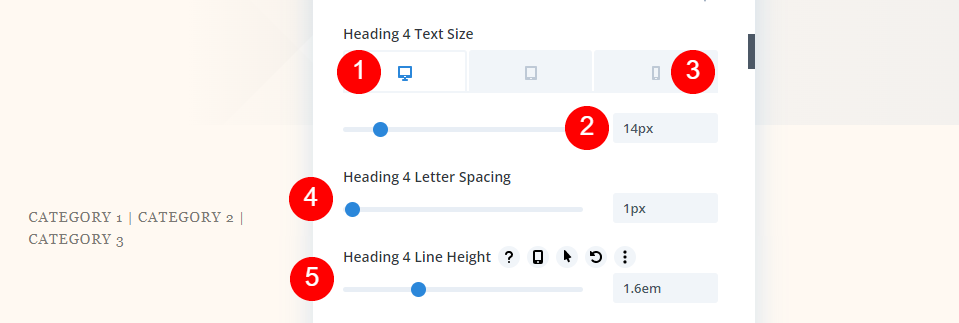
اضبط حجم خط سطح المكتب على 14 بكسل ، وحجم الهاتف على 10 بكسل ، وتباعد الأحرف على 1 بكسل ، وارتفاع الخط إلى 1.6em. أغلق الإعدادات الخاصة بك واحفظ القالب الخاص بك.
- حجم سطح المكتب: 14 بكسل
- حجم الهاتف: 10 بكسل
- تباعد الأحرف: 1 بكسل
- ارتفاع الخط: 1.6em

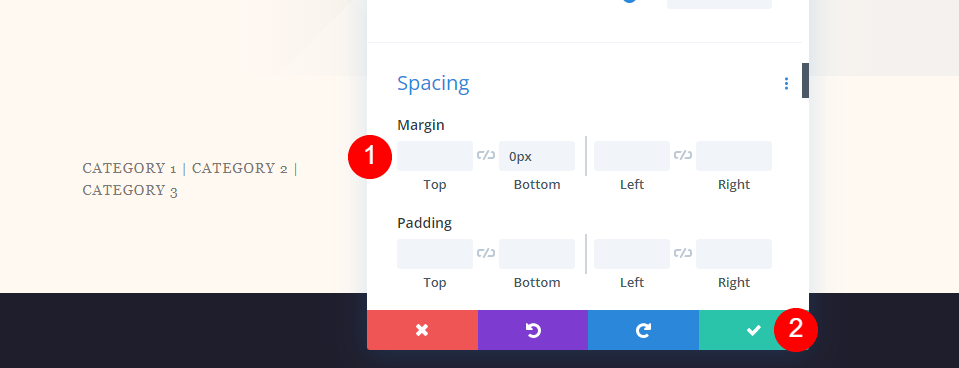
قم بالتمرير لأسفل إلى التباعد وإضافة 0 بكسل إلى الهامش السفلي. أغلق الإعدادات.
- الهامش السفلي: 0 بكسل
بطل ملء الشاشة مع نص التعريف للبيانات الوصفية

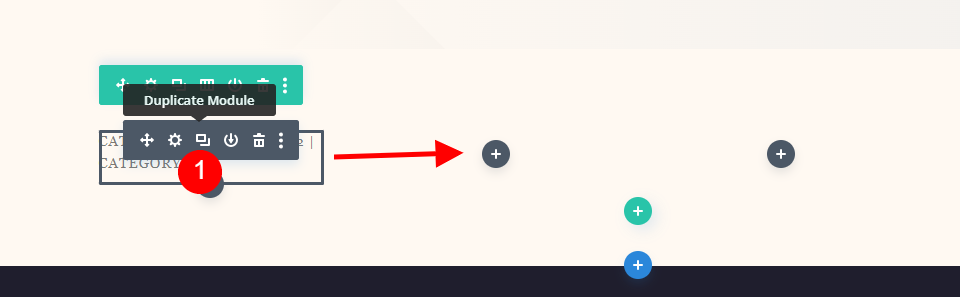
بعد ذلك ، انسخ وحدة الفئة واسحبها إلى العمود التالي. كل من وحدات Meta لديها نفس الإعدادات. سنعرض كيفية إنشاء الوحدة الأولى ثم نسخها مرتين لإنشاء الوحدات الأخرى.
مؤلف

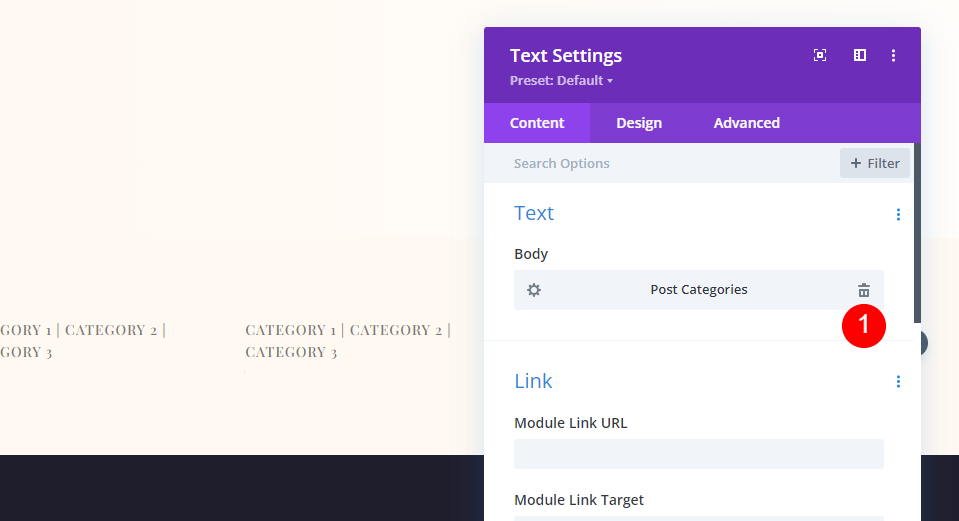
افتح الإعدادات واحذف المحتوى الديناميكي لـ Post Categories.

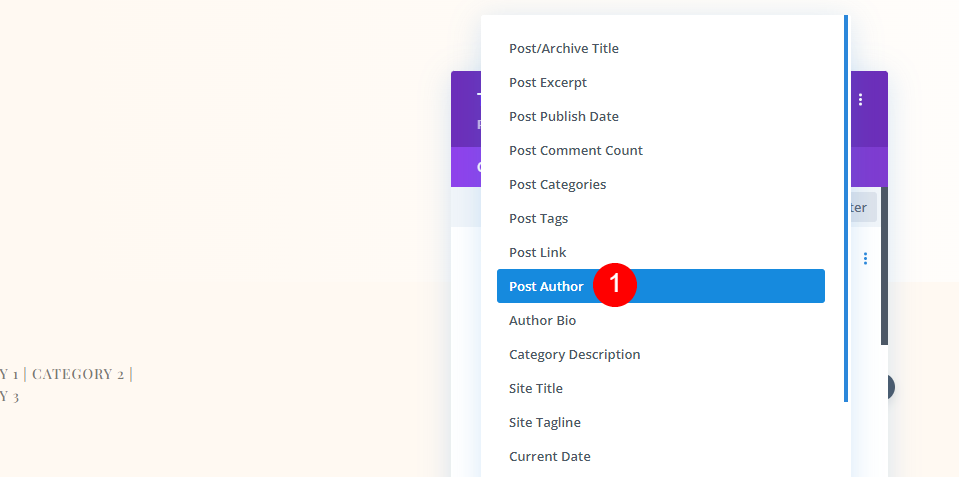
انقر فوق استخدام المحتوى الديناميكي واختر كاتب النشر.
- المحتوى الديناميكي: كاتب المشاركة

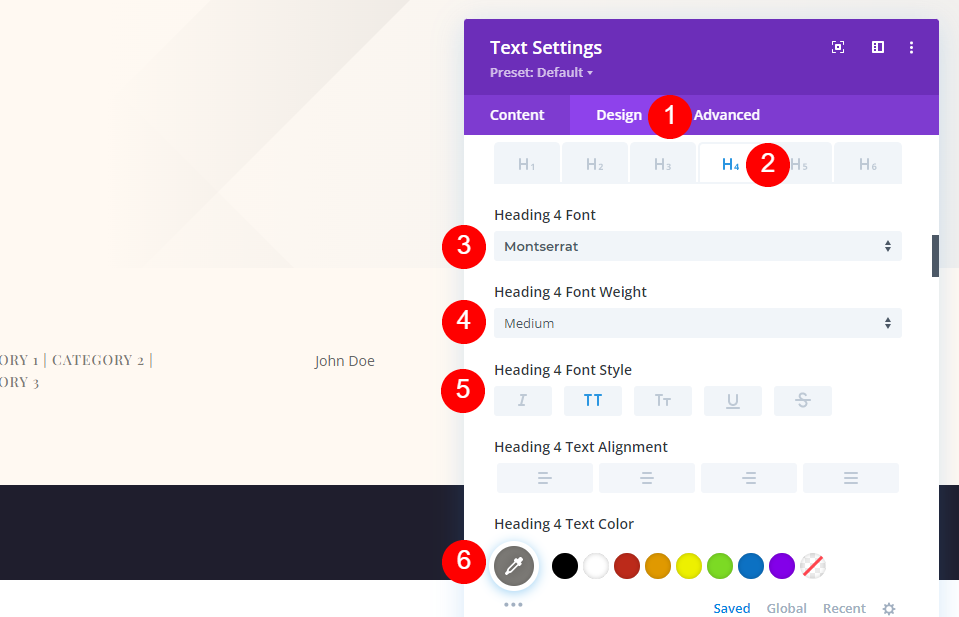
في علامة التبويب Design ، انتقل إلى Heading 4 Font وحدد Montserrat للخط. تم نسخ باقي الإعدادات من الوحدة السابقة. وهي تشمل وزن متوسط ، وأحرف كبيرة ، ومحاذاة لليمين لسطح المكتب ، ومحاذاة لليسار للهاتف ، و # 7b7975 للون.
- الخط: مونتسيرات
- الوزن: متوسط
- النمط: أحرف كبيرة
- محاذاة سطح المكتب: الوسط
- محاذاة الهاتف: يسار
- اللون: # 7b7975

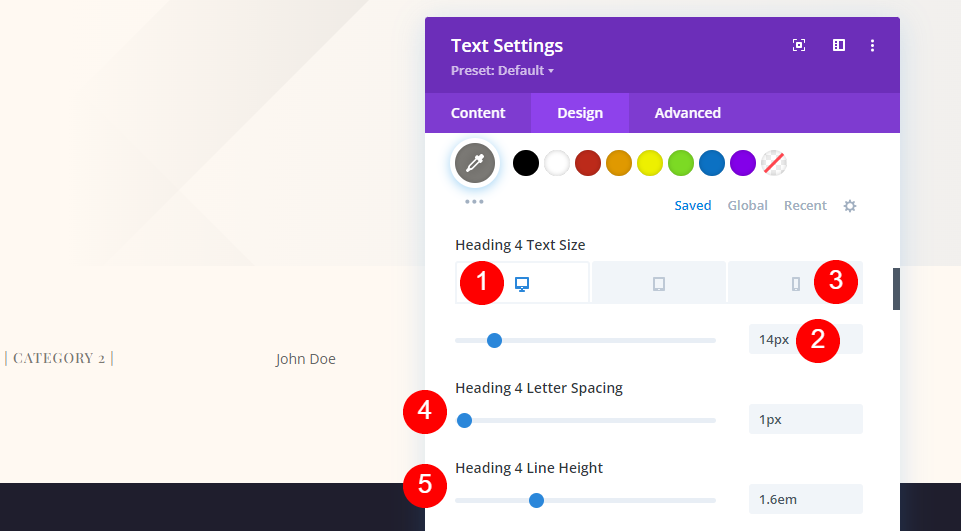
تتضمن إعدادات حجم الخط حجم سطح المكتب عند 14 بكسل ، وحجم الهاتف 10 بكسل ، وتباعد الأحرف عند 1 بكسل ، وارتفاع الخط عند 1.6em.
- حجم سطح المكتب: 14 بكسل
- حجم الهاتف: 10 بكسل
- تباعد الأحرف: 1 بكسل
- ارتفاع الخط: 1.6em

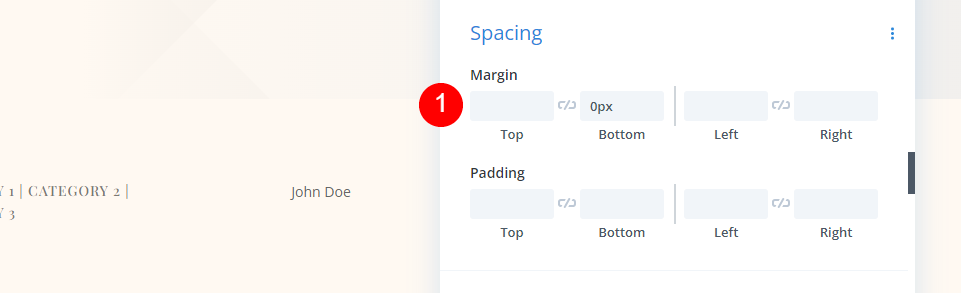
يجب أن يكون الهامش السفلي 0 بكسل.
- الهامش السفلي: 0 بكسل
تاريخ

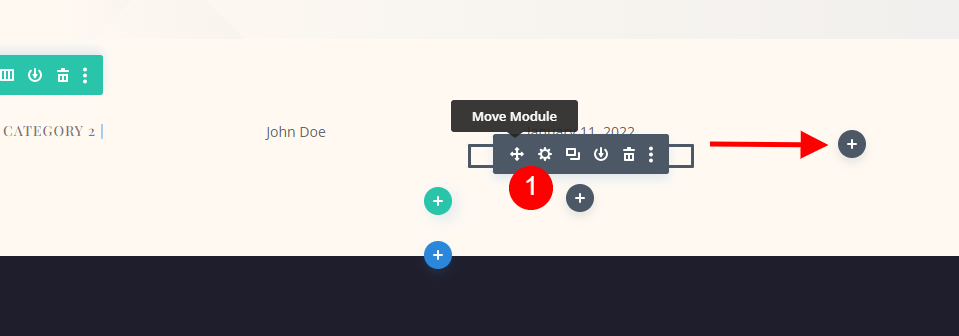
انسخ وحدة المؤلف واسحبها إلى العمود التالي.

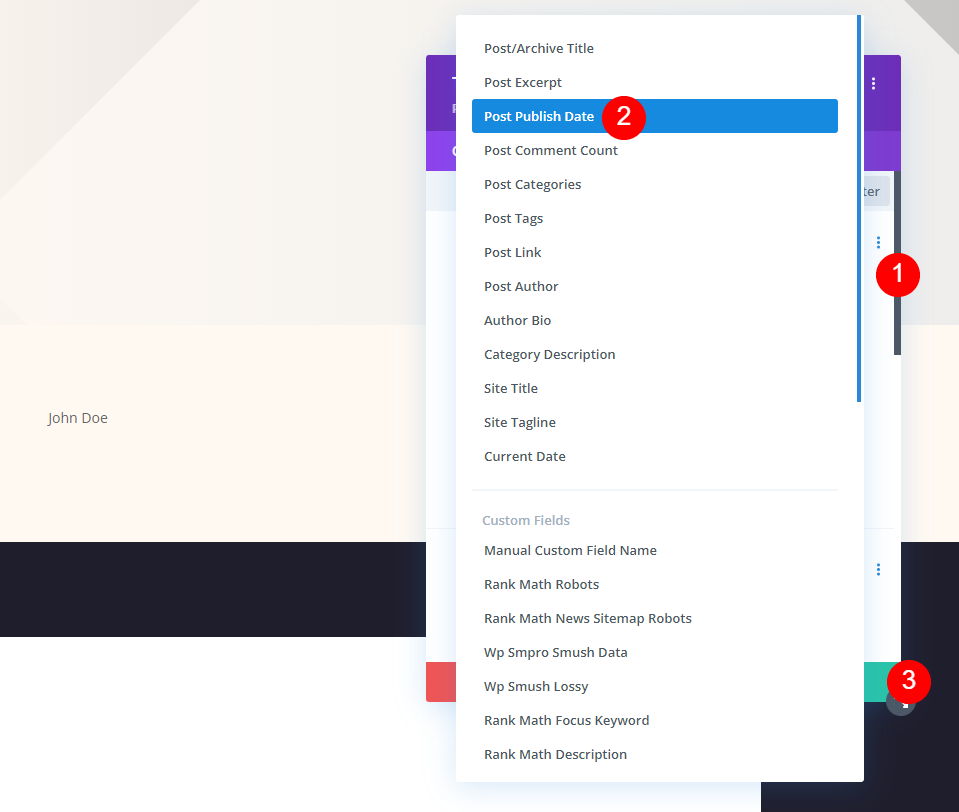
احذف المحتوى الديناميكي ، واختر استخدام المحتوى الديناميكي ، وحدد تاريخ النشر. أغلق الإعدادات.
- المحتوى الديناميكي: تاريخ النشر بعد
تعليقات

أخيرًا ، انسخ وحدة تاريخ النشر واسحبها إلى العمود الأخير.

كما هو الحال مع الوحدات النمطية الأخرى ، احذف المحتوى الديناميكي وحدد استخدام المحتوى الديناميكي .

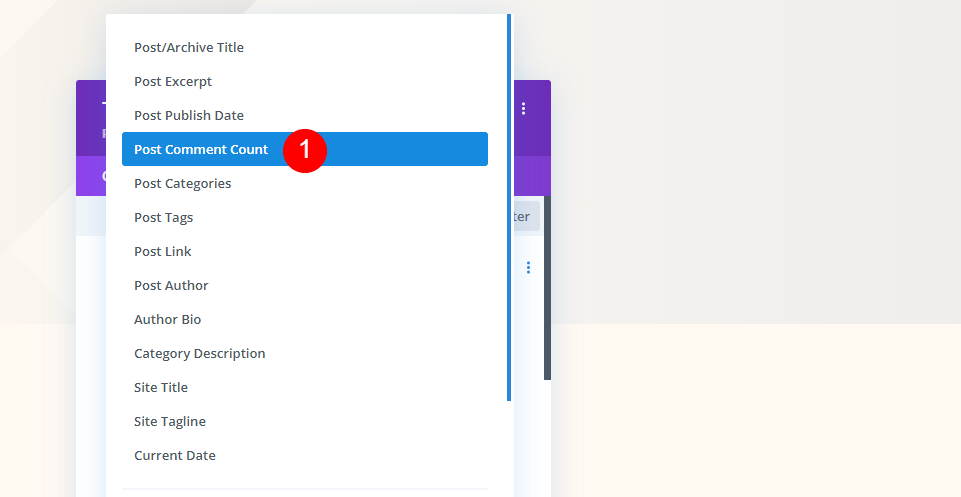
اختر Post Comment Count من اختياراتك.
- المحتوى الديناميكي: عدد التعليقات بعد

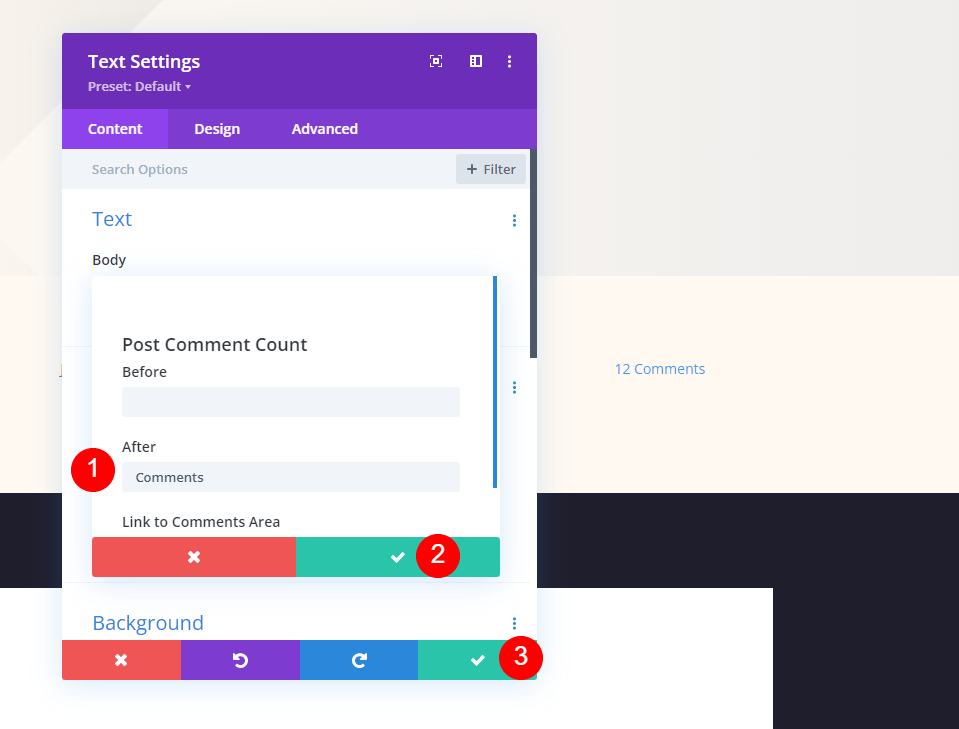
هذه المرة ، أضف مسافة وكلمة التعليقات في الحقل بعد . أغلق النموذج الصغير ثم أغلق الإعدادات. احفظ عملك.
- بعد: التعليقات
نتائج
سطح المكتب لوحدة عنوان المشاركة بملء الشاشة

هاتف وحدة عنوان المشاركة بملء الشاشة

وحدة عنوان المشاركة بملء الشاشة البديلة مع العنوان على خلفية سطح المكتب

وحدة عنوان المشاركة بملء الشاشة البديلة مع العنوان على خلفية الهاتف

بطل ملء الشاشة مع سطح المكتب للبيانات الوصفية

بطل ملء الشاشة مع هاتف البيانات الوصفية

خواطر ختامية
هذه هي نظرتنا إلى كيفية إضافة بطل ملء الشاشة إلى قالب منشور مدونة Divi الخاص بك. توفر وحدات Divi و Theme Builder عدة خيارات لبناء أقسام بطل بملء الشاشة. أي من الأساليب تعمل بشكل رائع وكلها لها مزاياها. باستخدام هذه الطرق ، يمكنك إنشاء إضافة بطل بملء الشاشة إلى أي قالب منشور لمدونة Divi.
نريد أن نسمع منك. هل أضفت بطلًا بملء الشاشة إلى قوالب منشورات مدونتك؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
