Como adicionar um herói de tela cheia ao seu modelo de postagem no blog Divi
Publicados: 2022-01-16As seções de heróis em tela cheia ficam ótimas em qualquer página da Web, mas são especialmente interessantes em postagens de blog. Mesmo que a imagem em destaque seja em tela cheia, existem muitas opções de design para colocar o título e o metatexto. Isso é fácil de fazer com o Divi Theme Builder. Neste artigo, veremos várias maneiras de adicionar um herói de tela cheia ao seu modelo de postagem de blog Divi.
Vamos começar.
Visualizar
Aqui está uma olhada no que vamos fazer.
Área de trabalho do módulo de título de postagem em tela cheia

Telefone do módulo de título do post em tela cheia

Módulo alternativo de título de postagem em tela cheia com título sobre a área de trabalho de fundo

Módulo alternativo de título de postagem em tela cheia com título sobre telefone de fundo

Herói em tela cheia com área de trabalho de metadados

Herói em tela cheia com telefone de metadados

Modelos de postagem de blog para seu herói em tela cheia

Você pode criar o modelo de postagem do blog no Divi Theme Builder do zero ou fazer upload de um modelo do blog Elegant Themes. Para encontrá-los, pesquise no blog por “modelo de postagem de blog gratuito”. Se você baixar um modelo, certifique-se de descompactá-lo.
Para meus exemplos, estou usando o modelo de postagem de blog gratuito para o pacote de layout de designer de moda da Divi. Também estou usando o pacote de layout de designer de moda de cabeçalho e rodapé gratuito para combinar.
Carregue ou crie seu modelo de postagem de blog para seu herói em tela cheia

Você pode enviar seu modelo de postagem de blog ou criar um do zero. Enviaremos um, mas o processo de criação do herói em tela cheia é o mesmo.
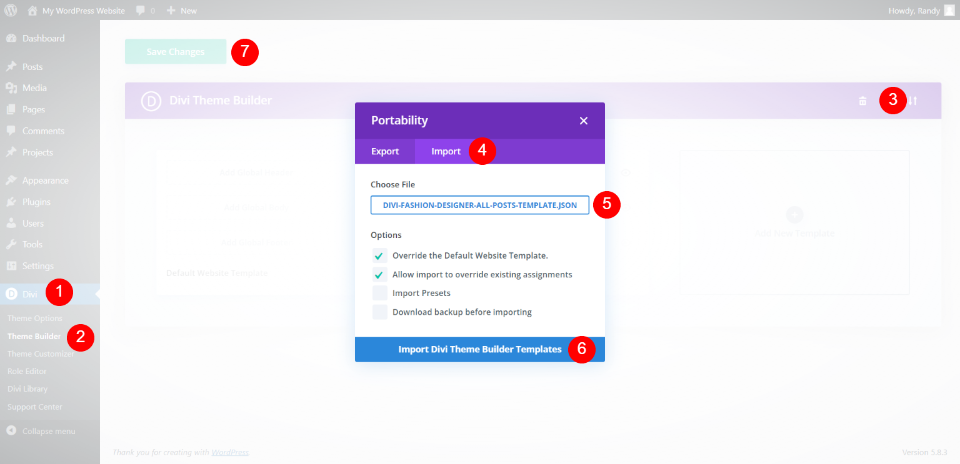
Para fazer upload de um modelo, vá para Divi > Theme Builder no painel do WordPress. Selecione Portabilidade e clique em Importar dentro do modal que é aberto. Navegue até o arquivo JSON e selecione-o. Clique em Importar modelos do Divi Theme Builder e aguarde a conclusão do upload. Salve suas configurações.
- Vá para Divi no painel do WordPress
- Selecione o Construtor de Temas
- Clique em Portabilidade
- Selecione Importar
- Escolha seu arquivo JSON
- Clique para importar
- Salve suas configurações
Método 1: Módulo de título de postagem em tela cheia

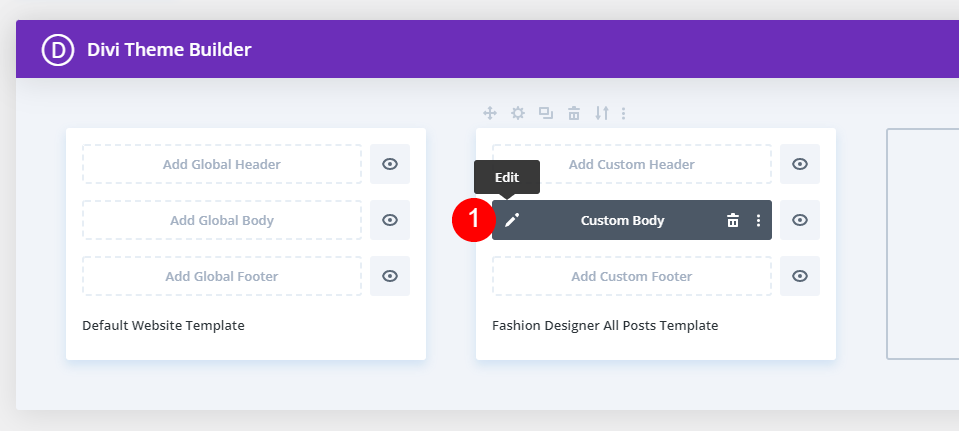
Este método usará o Módulo Post Title . Esta é uma boa escolha se você quiser mostrar todas as informações juntas. Depois de ter seu modelo, selecione o ícone de edição para abri-lo.

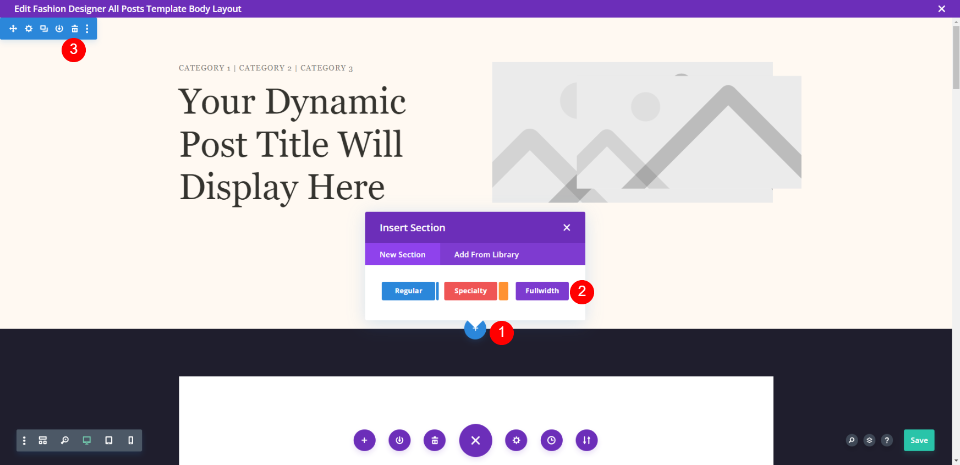
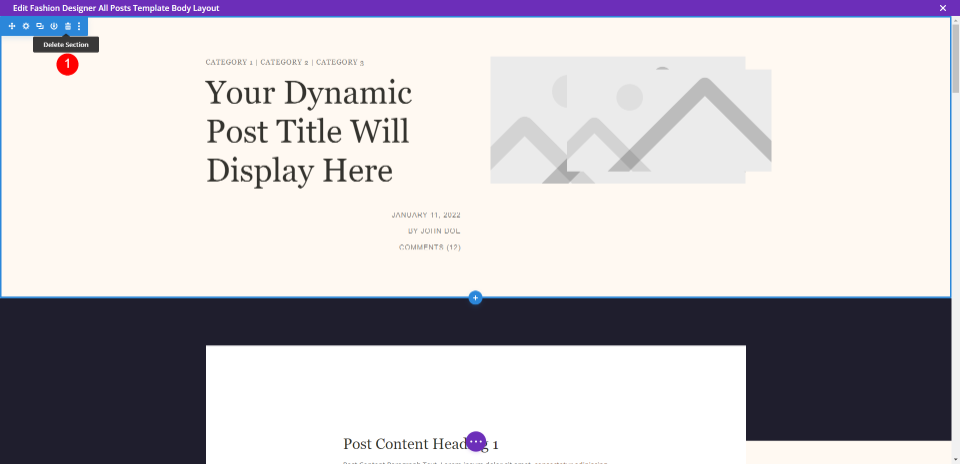
O modelo que enviei tem uma seção com a imagem em destaque. Vamos excluir esta seção e adicionar uma seção Fullwidth em seu lugar.

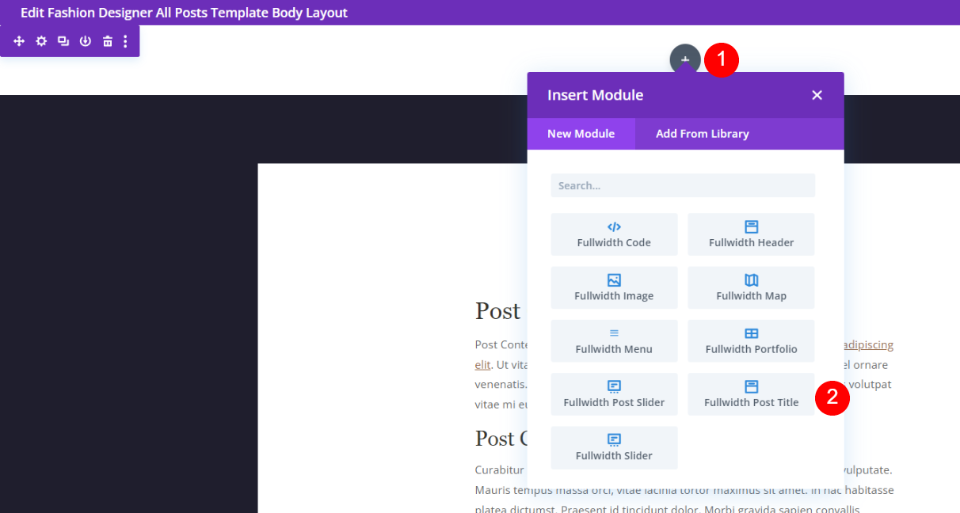
Selecione Fullwidth Post Title na lista de módulos de largura total.

Todos os elementos são selecionados por padrão. Deixe-os habilitados. Role para baixo até Colocação da imagem em destaque e selecione Acima do título .
- Posicionamento da imagem em destaque: acima do título

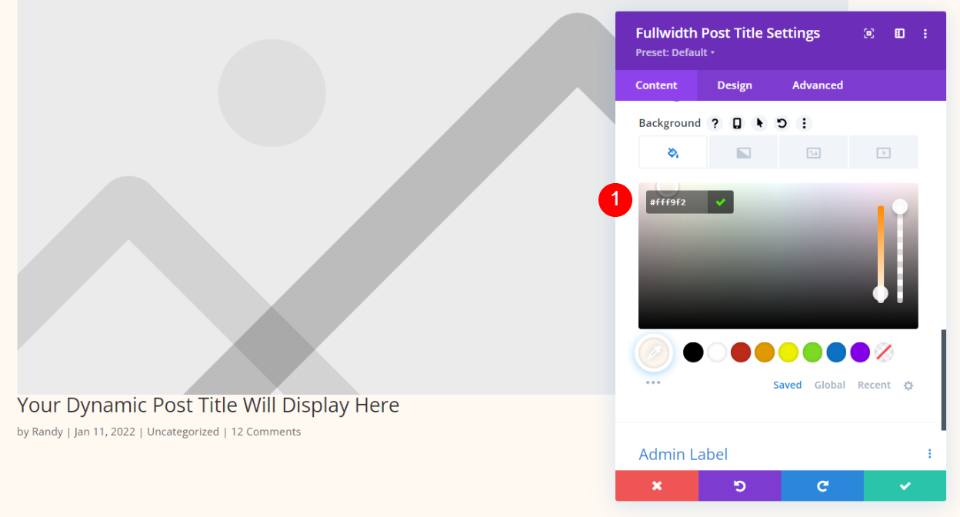
Role para baixo até Background e defina a cor para #fff9f2
- Cor: #fff9f2
Texto do título

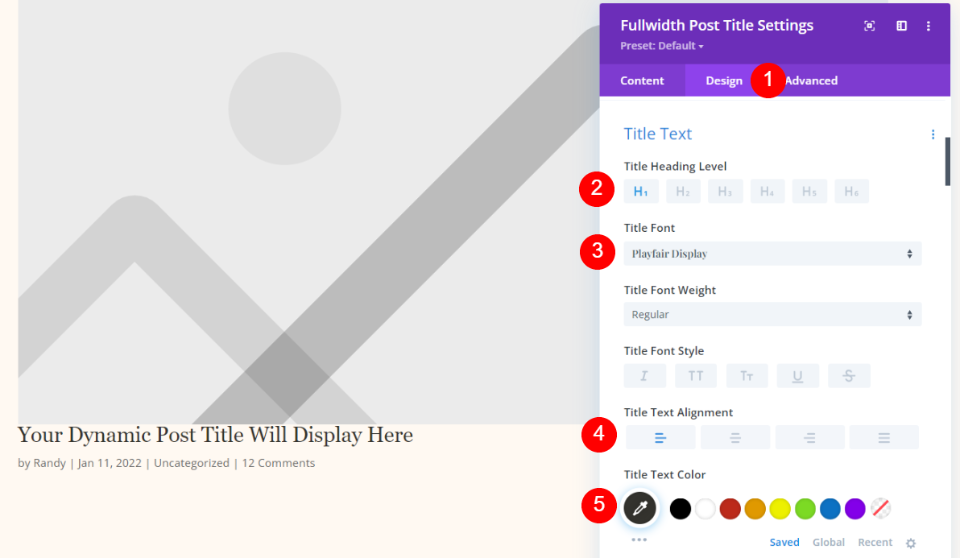
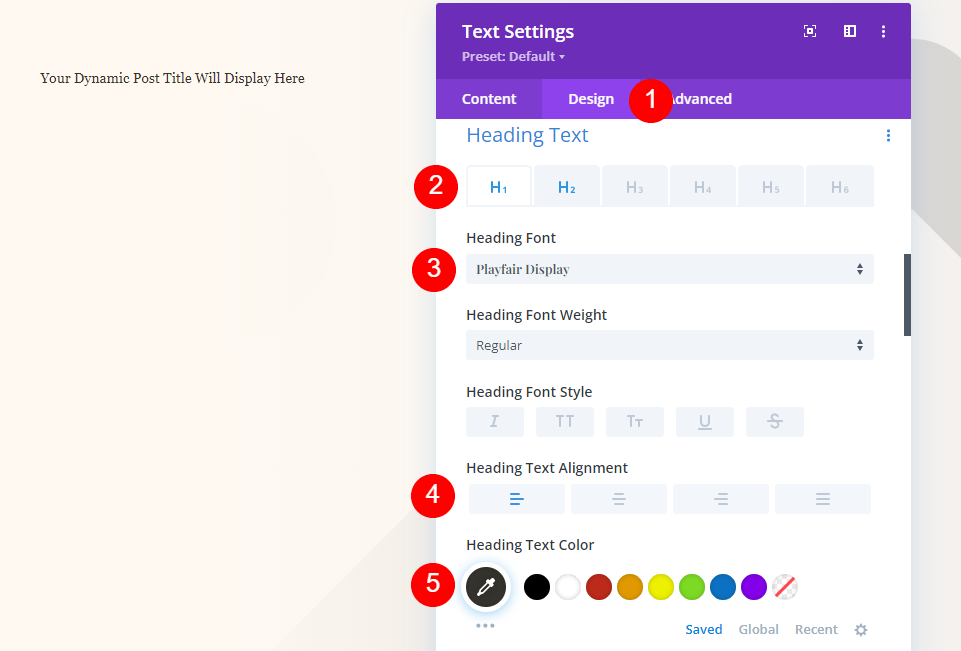
Selecione a guia Design . Para o texto do título, mantenha H1 e escolha Playfair Display. Defina-o como Justificado à esquerda e escolha #34332e para a cor.
- Fonte: Exibição Playfair
- Alinhamento: Justificado à Esquerda
- Cor: #34332e

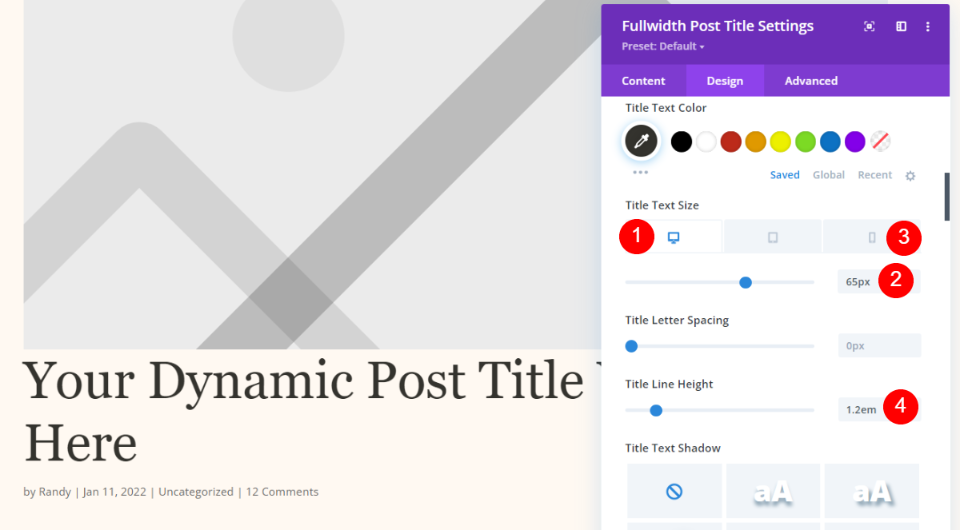
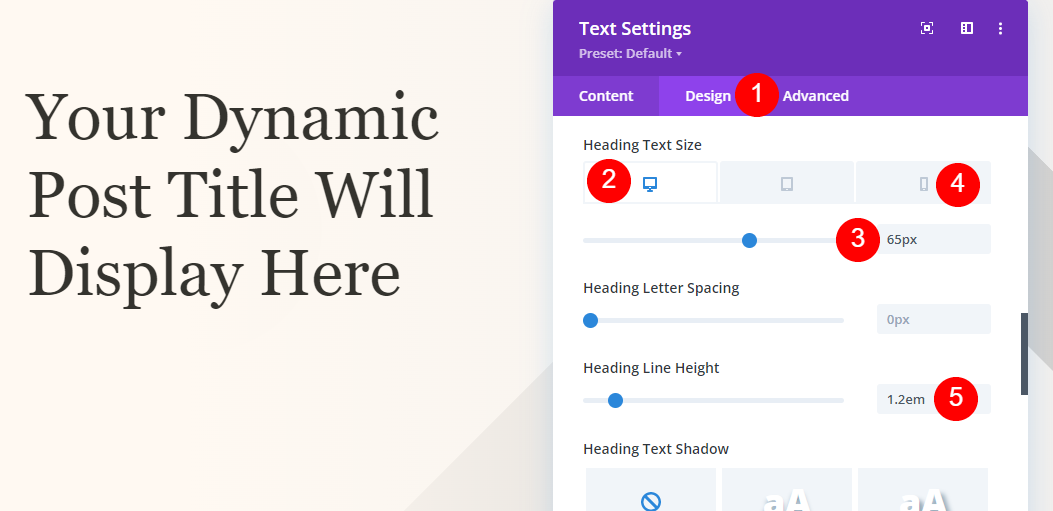
Para o Tamanho do texto , defina a área de trabalho para 65px, o telefone para 42px e a Altura da linha para 1,2em.
- Tamanho da área de trabalho: 65px
- Tamanho do telefone: 42px
- Altura da linha: 1,2 em
Metatexto

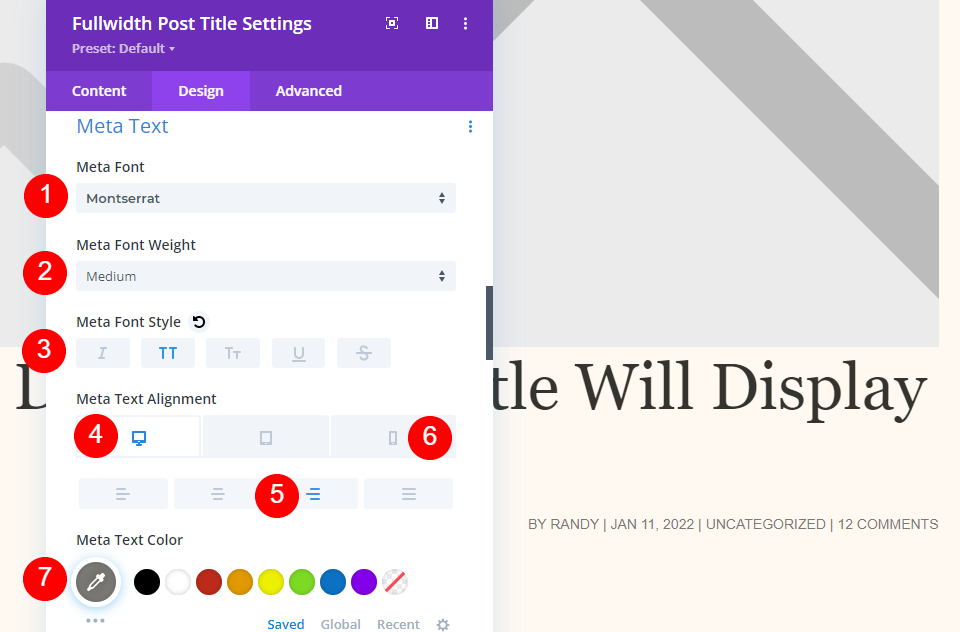
Role para baixo até Meta . Selecione Montserrat para a fonte e defina-a para peso médio, maiúsculas, Alinhamento à direita para desktop e Alinhamento à esquerda para telefone. Escolha #7b7975 para a cor.
- Fonte: Montserrat
- Peso: Médio
- Estilo: Maiúsculas
- Alinhamento da área de trabalho: Direita
- Alinhamento do Telefone: Esquerda
- Cor: #7b7975

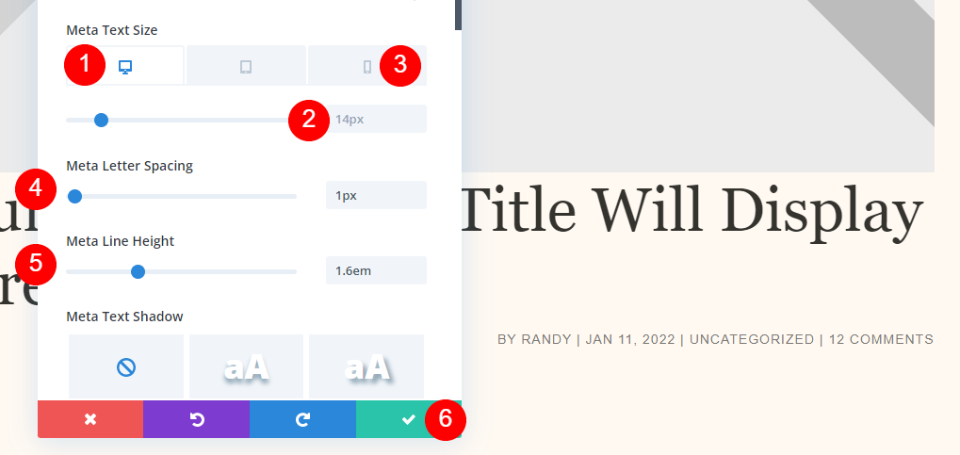
Defina o tamanho da fonte da área de trabalho para 14px, o tamanho do telefone para 10px, o espaçamento entre letras para 1px e a altura da linha para 1,6em. Feche suas configurações e salve seu modelo.
- Tamanho da área de trabalho: 14px
- Tamanho do telefone: 10px
- Espaçamento entre letras: 1px
- Altura da linha: 1,6 em
Título sobre a imagem de fundo

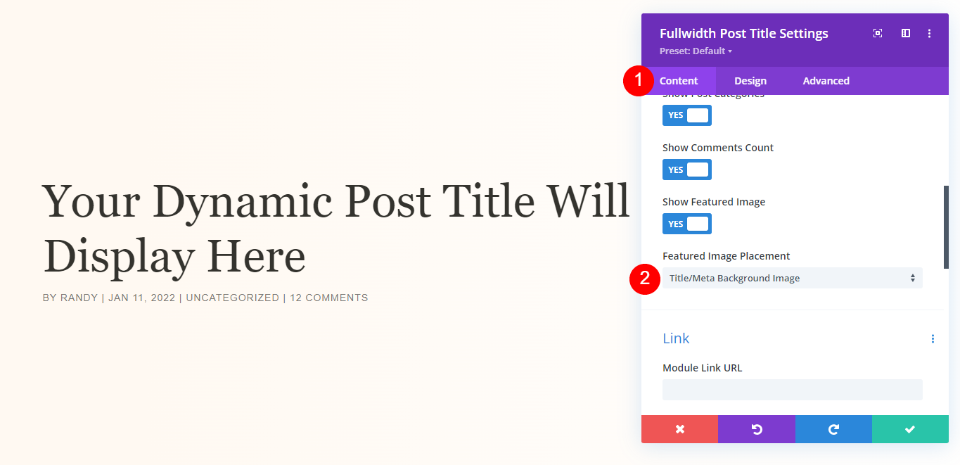
Se você decidir que deseja que o título apareça sobre a imagem em destaque, use as mesmas configurações de Design e volte para a guia Conteúdo. Selecione Título/Meta imagem de fundo para o posicionamento da imagem em destaque.
- Posicionamento da imagem em destaque: Título/Meta imagem de fundo

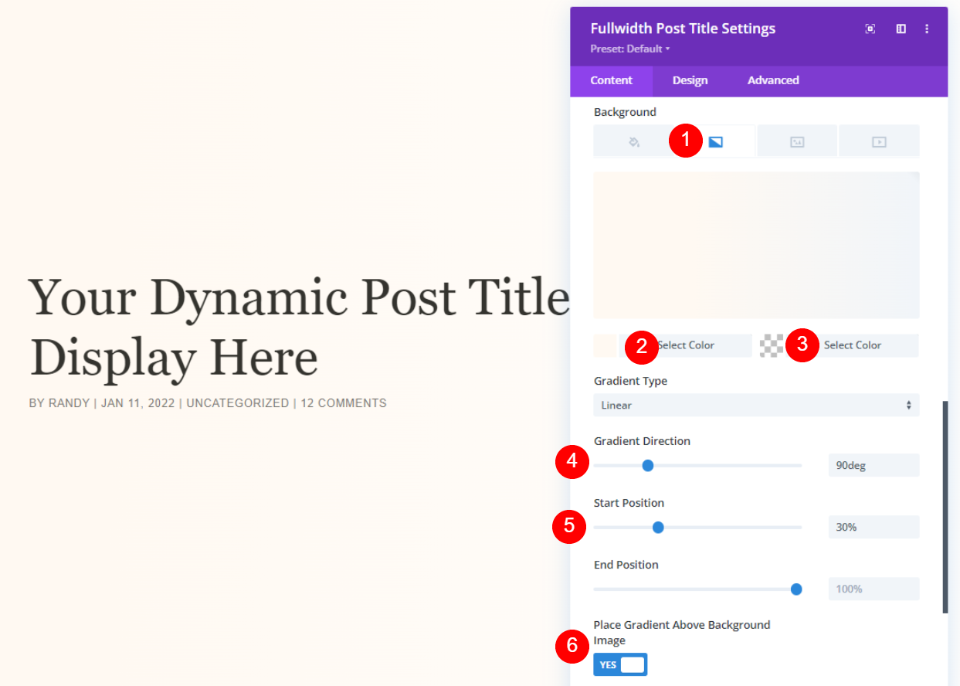
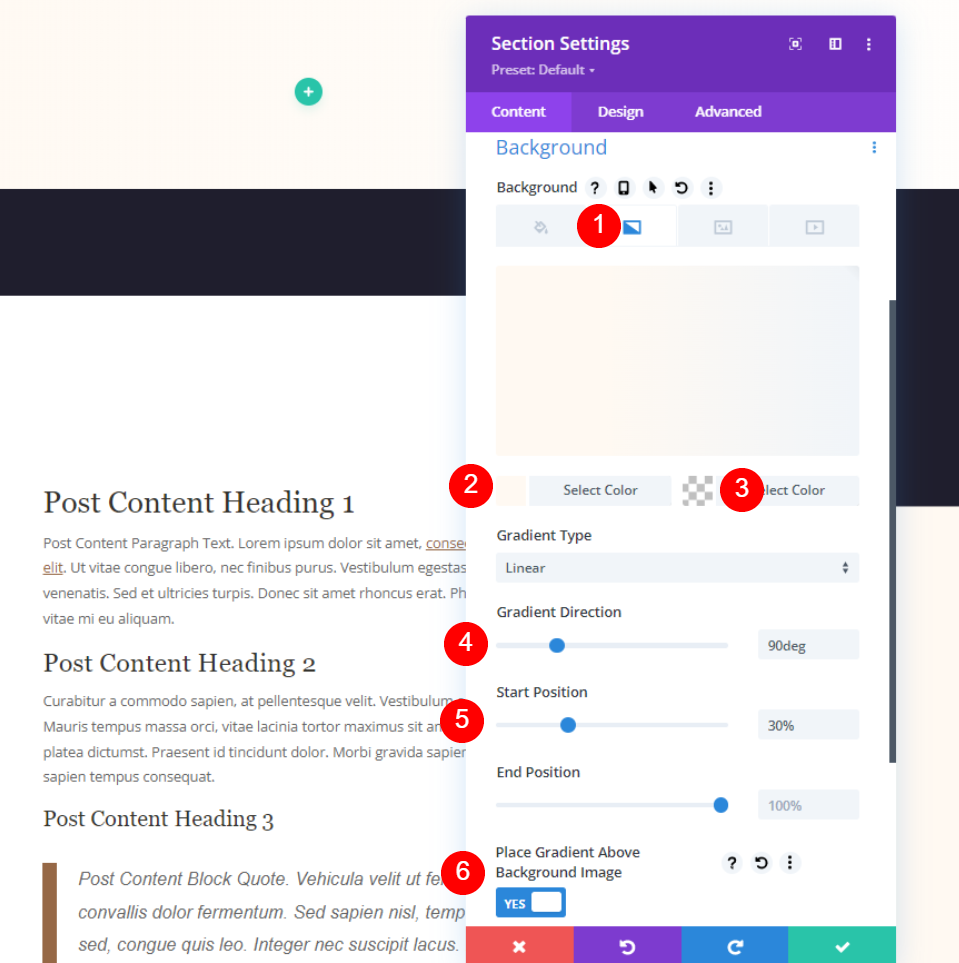
Role para baixo até Plano de fundo e selecione Gradiente . Defina a cor esquerda para #fff9f2, a cor direita para rgba(255,255,255,0), a direção para 90 graus, a posição inicial para 30% e escolha Sim para colocar gradiente acima da imagem de fundo. Feche e salve suas configurações.
- Cor do gradiente esquerdo: #fff9f2
- Cor do gradiente direito: rgba(255,255,255,0)
- Direção do gradiente: 90 graus
- Posição inicial: 30%
- Colocar gradiente acima da imagem de fundo: SIM
Método 2: herói em tela cheia com metadados

Este método usará módulos de texto com conteúdo dinâmico para as informações. Esta é uma boa opção se você quiser mostrar todos os elementos em lugares diferentes. Primeiro, carregue o modelo e exclua a primeira seção. Recriaremos os módulos e suas configurações na coluna da esquerda, mas passaremos por eles para que você possa configurá-los.
Herói de tela cheia com configurações de seção de metadados

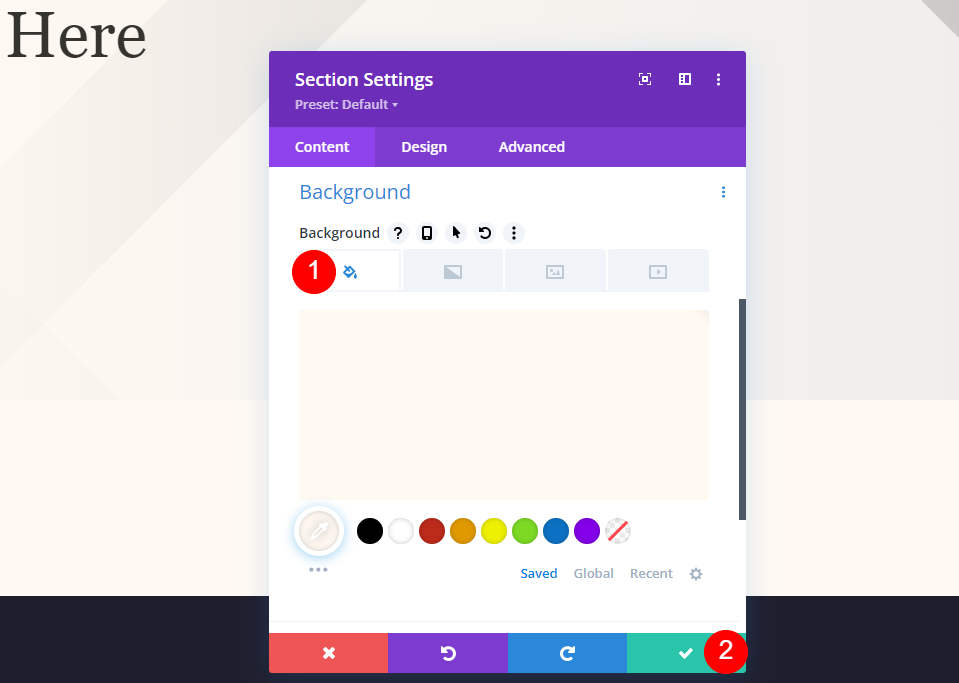
Abra as configurações de seção e role para baixo até a cor de fundo . Selecione Gradiente e defina a cor esquerda para #fff9f2, a cor direita para rgba(255,255,255,0), Direção do gradiente para 90 graus, Posição inicial para 30% e Posicione o gradiente acima da imagem de fundo para SIM.
- Cor do gradiente esquerdo: #fff9f2
- Cor do gradiente direito: rgba(255,255,255,0)
- Direção do gradiente: 90 graus
- Posição inicial: 30%
- Colocar gradiente acima da imagem de fundo: SIM

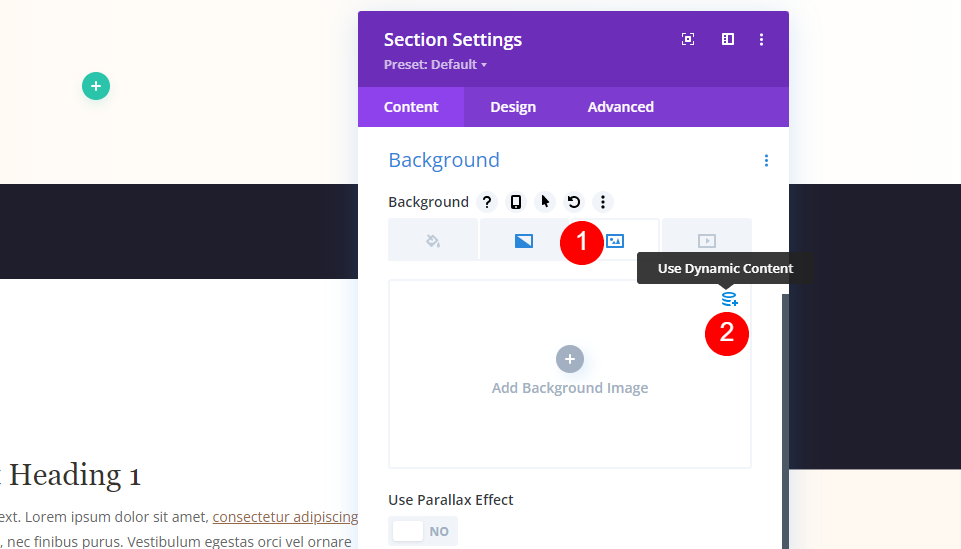
Selecione Imagem e escolha a opção Conteúdo dinâmico.

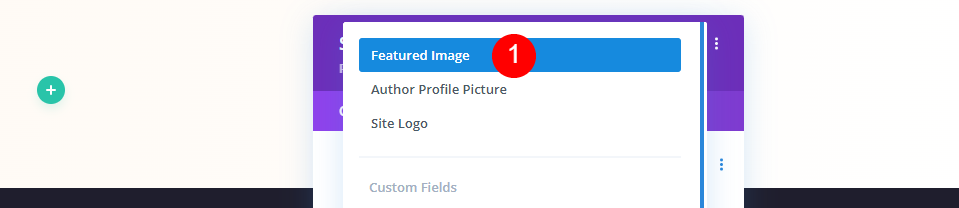
Escolha Imagem em destaque nas opções.

Selecione a guia Design e role até Configurações. Adicione 100vh à altura mínima. Feche as configurações da seção.
- Altura mínima: 100vh
Herói em tela cheia com texto de título de metadados

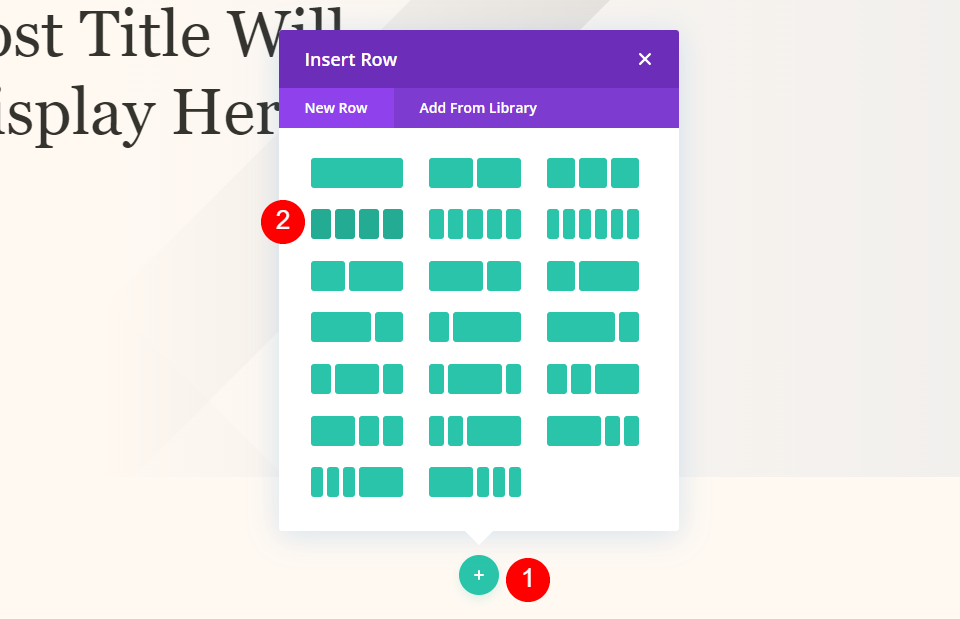
Em seguida, adicione uma linha de coluna dupla à seção.

Adicione um módulo de texto à coluna da direita.


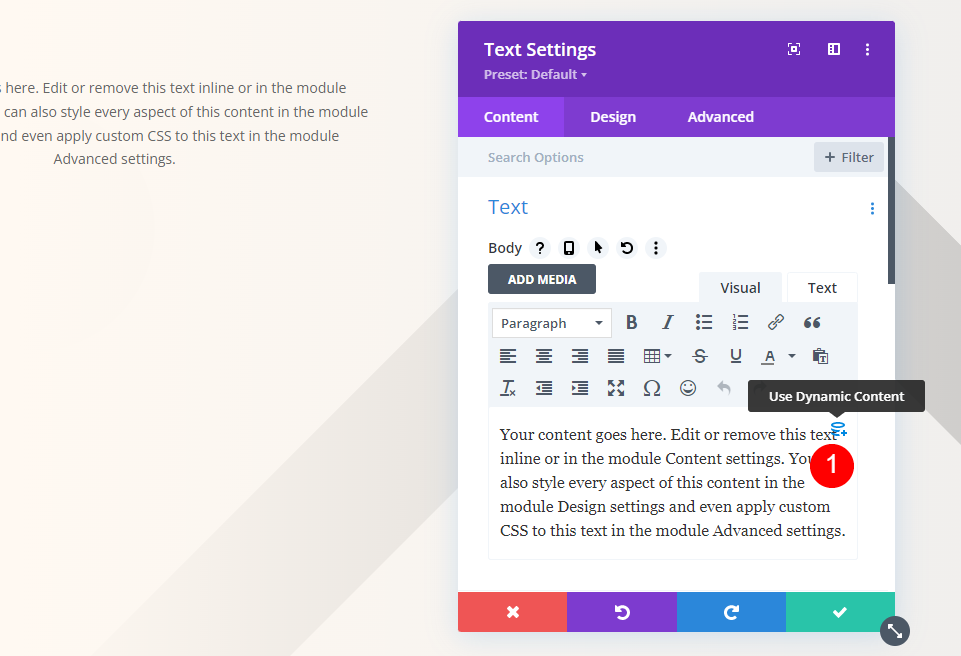
Para seu conteúdo, selecione Usar conteúdo dinâmico .

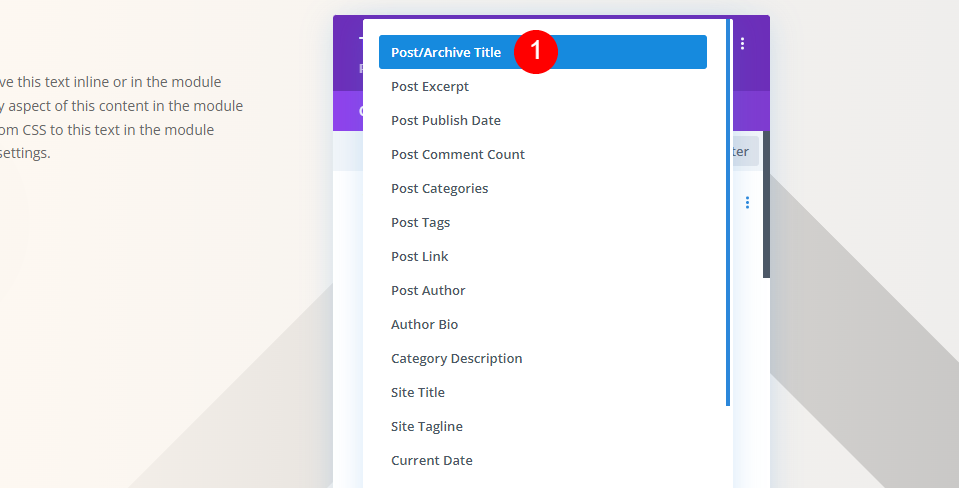
Escolha Post/Archive Title na lista de opções.
- Conteúdo dinâmico: título da postagem/arquivo

Selecione a guia Design . Para o texto do título, mantenha H1 e escolha Playfair Display. Defina-o como Justificado à esquerda e escolha #34332e para a cor.
- Fonte: Exibição Playfair
- Alinhamento: Justificado à Esquerda
- Cor: #34332e

Para o tamanho do texto , defina a área de trabalho para 65px, o telefone para 42px e a altura da linha para 1,2em.
- Tamanho da área de trabalho: 65px
- Tamanho do telefone: 42px
- Altura da linha: 1,2 em

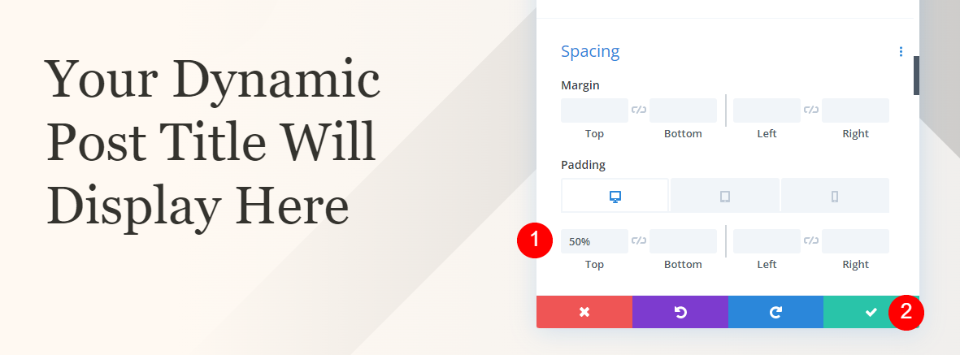
Role para baixo até Espaçamento e insira 50% para o preenchimento superior. Feche as configurações.
- Acolchoamento superior: 50%
Herói em tela cheia com seção de categoria de metadados

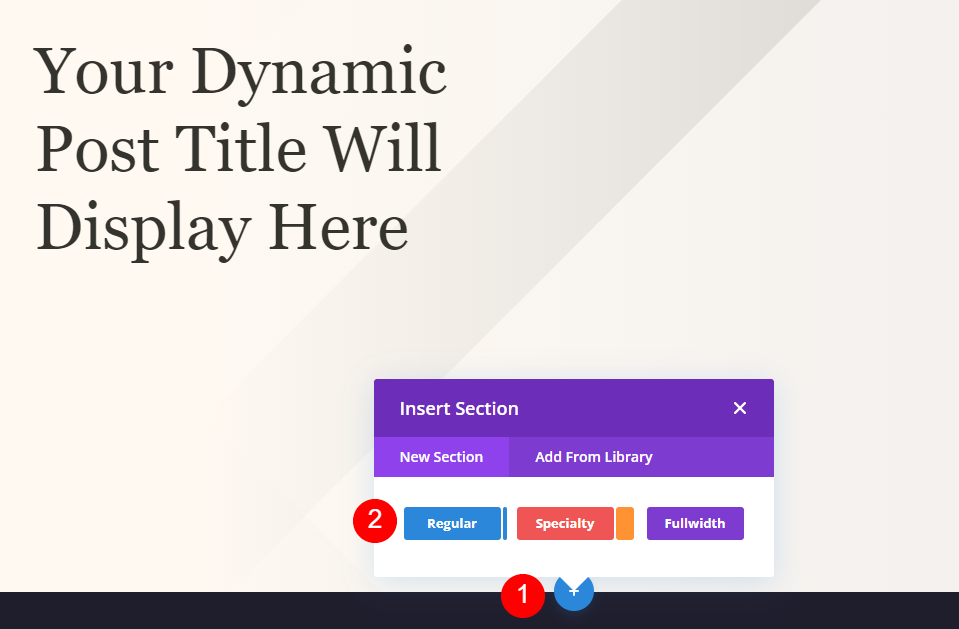
Adicione uma nova seção regular na seção hero.

Abra suas configurações e defina a cor de fundo para #fff9f2. Feche as configurações.
- Cor de fundo: #fff9f2

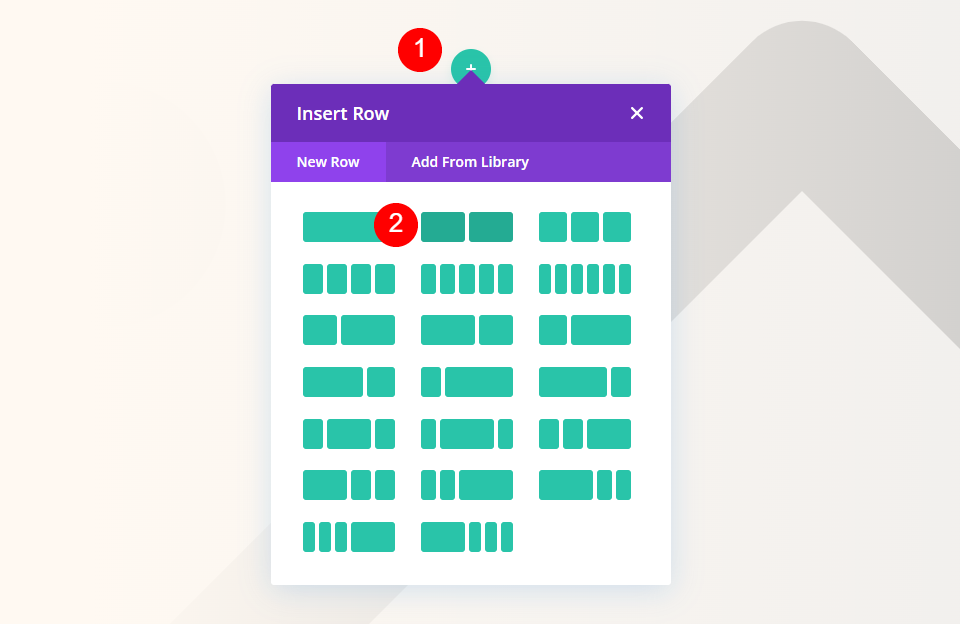
Em seguida, adicione uma linha de 4 colunas à nova seção.
Herói em tela cheia com texto de categoria de metadados

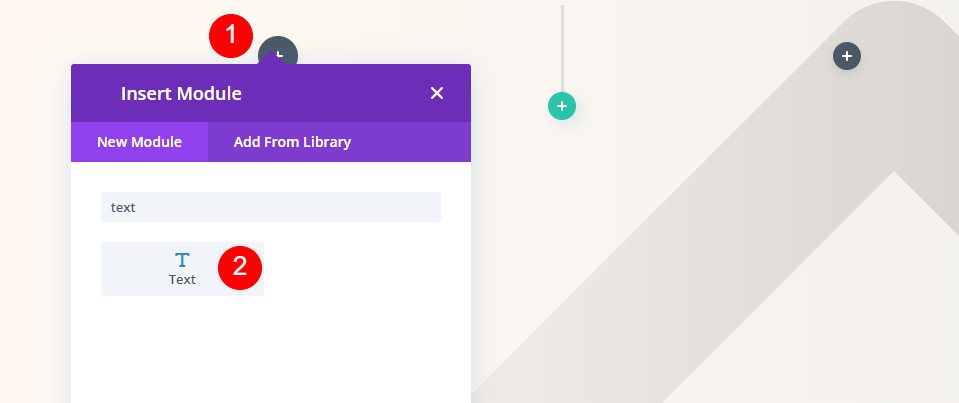
Adicione um módulo de texto à coluna da esquerda.

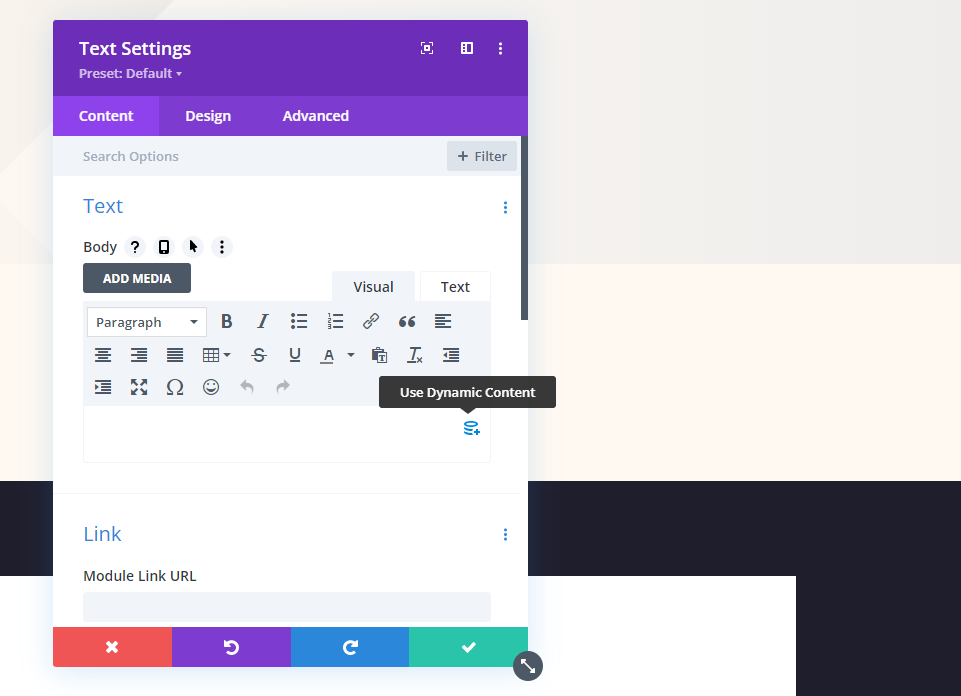
Abra as configurações do módulo e selecione Usar conteúdo dinâmico para o corpo do texto.

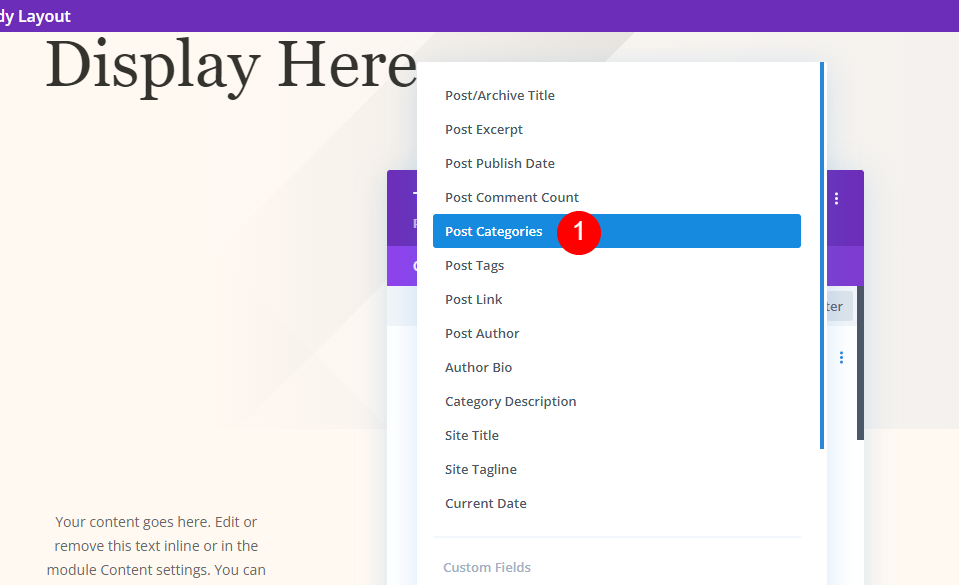
Selecione Categorias de postagem na lista.
- Conteúdo dinâmico: categorias de postagem

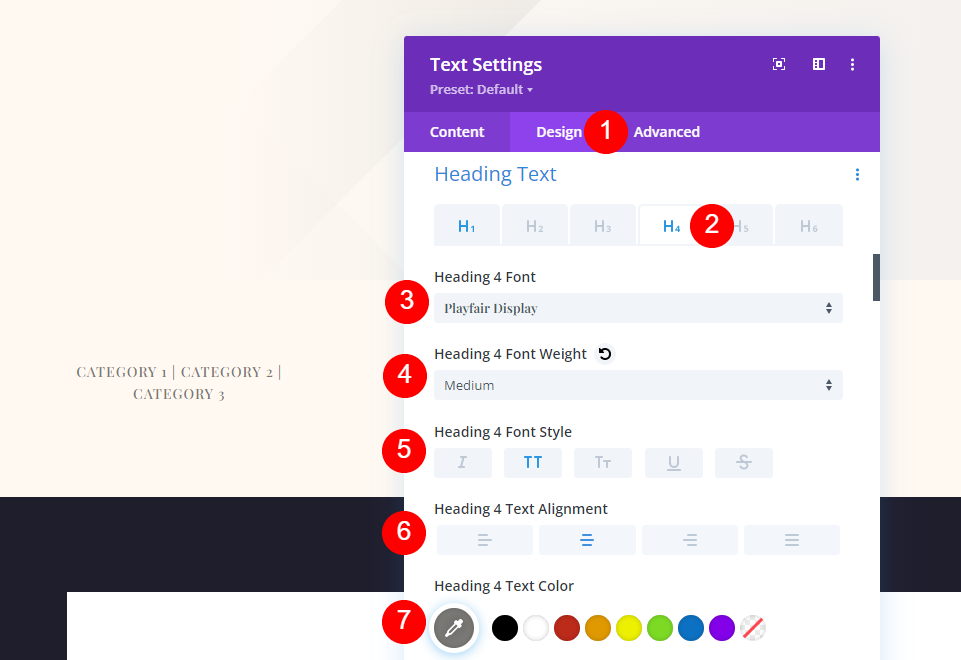
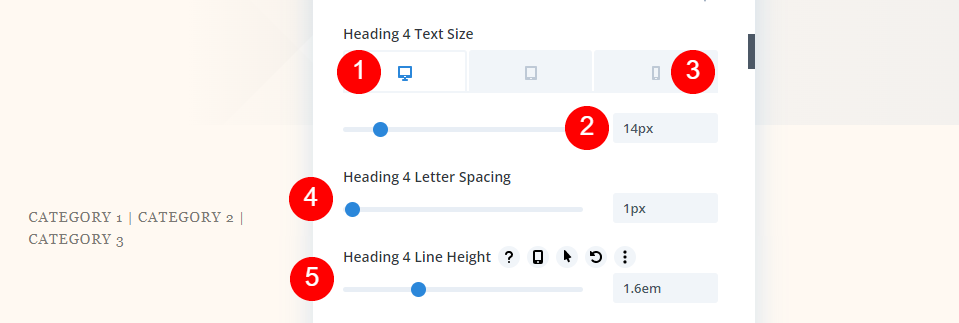
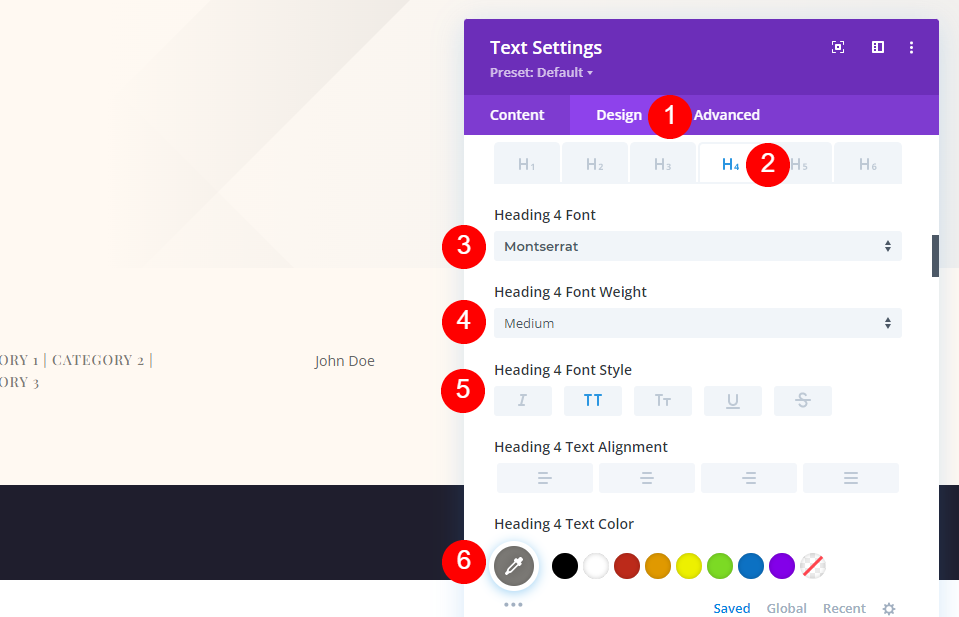
Selecione a guia Design e role para baixo até Texto do título. Selecione H4. Escolha Playfair Display para a fonte e defina-a para peso médio, maiúsculas, Alinhamento à direita para área de trabalho e Alinhamento à esquerda para telefone. Escolha #7b7975 para a cor.
- Texto do título: H4
- Fonte: Exibição Playfair
- Peso: Médio
- Estilo: Maiúsculas
- Alinhamento: Centro
- Cor: #7b7975

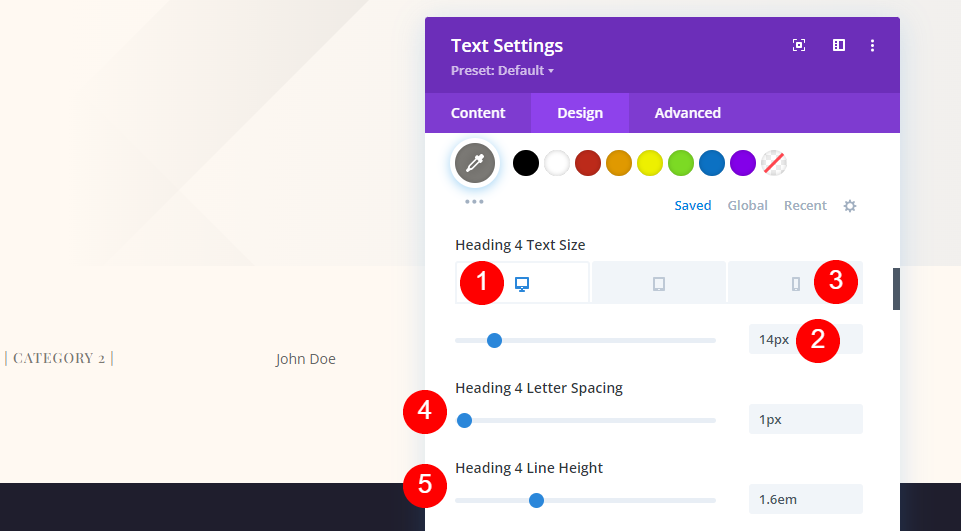
Defina o tamanho da fonte da área de trabalho para 14px, o tamanho do telefone para 10px, o espaçamento entre letras para 1px e a altura da linha para 1,6em. Feche suas configurações e salve seu modelo.
- Tamanho da área de trabalho: 14px
- Tamanho do telefone: 10px
- Espaçamento entre letras: 1px
- Altura da linha: 1,6 em

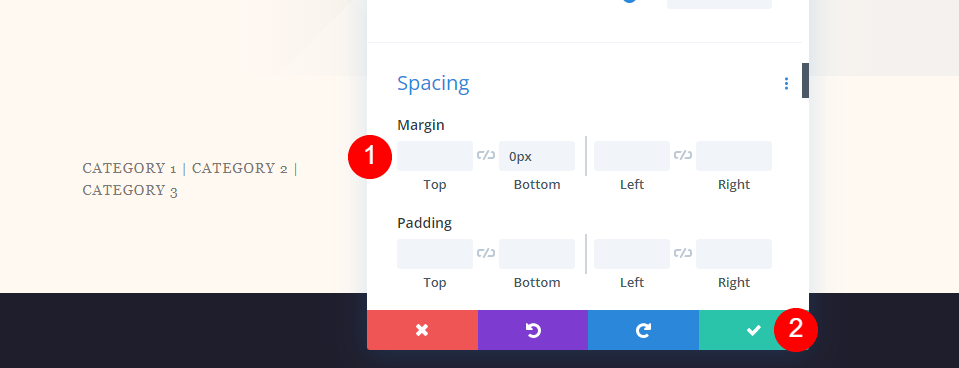
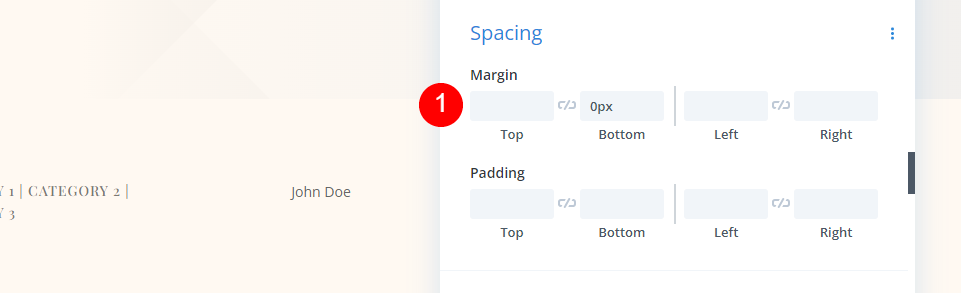
Role para baixo até Espaçamento e adicione 0px à Margem Inferior. Feche as configurações.
- Margem inferior: 0px
Herói em tela cheia com metatexto de metadados

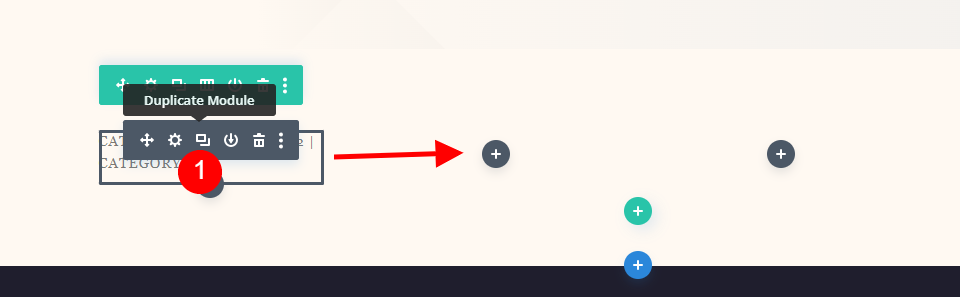
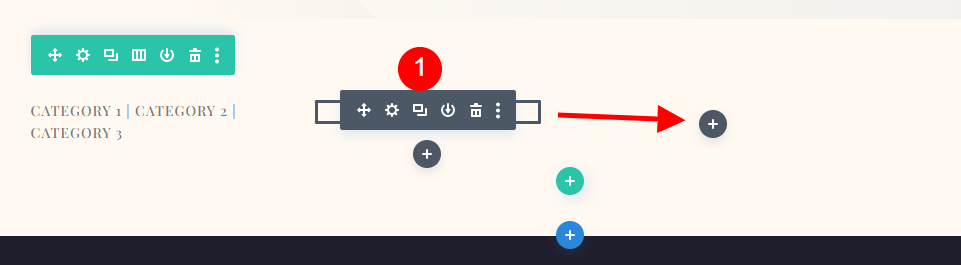
Em seguida, copie o módulo de categoria e arraste-o para a próxima coluna. Cada um dos módulos Meta tem as mesmas configurações. Mostraremos como criar o primeiro módulo e depois copiá-lo duas vezes para criar os outros módulos.
Autor

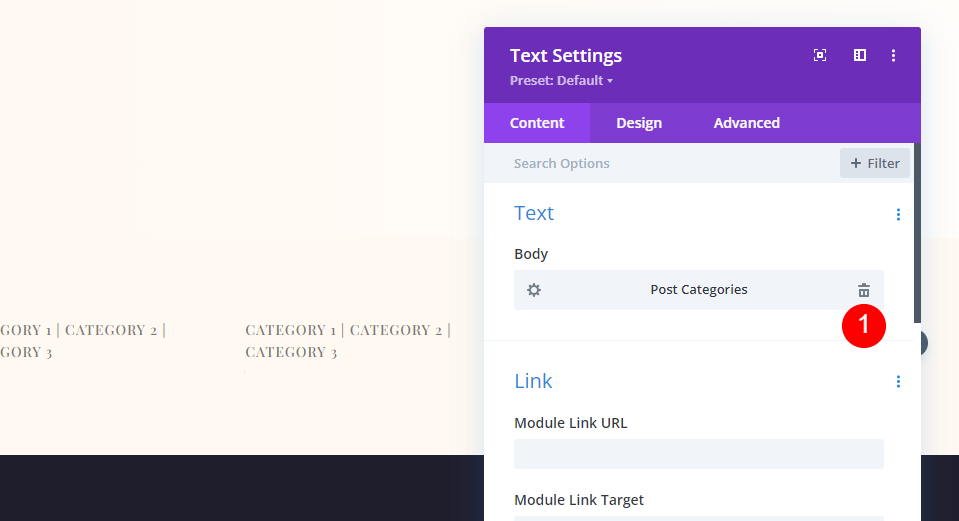
Abra as configurações e exclua o conteúdo dinâmico das categorias de postagem.

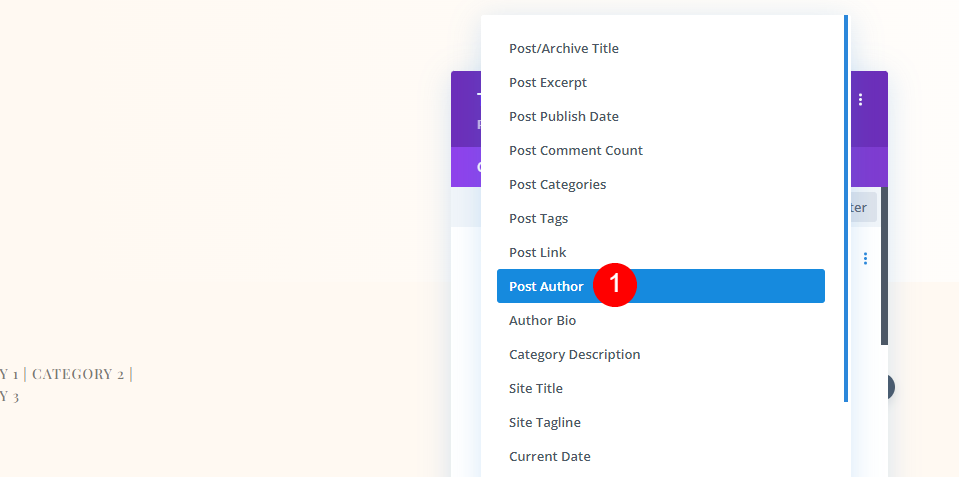
Clique em Usar conteúdo dinâmico e escolha Publicar autor.
- Conteúdo dinâmico: autor da postagem

Na guia Design , vá para a fonte Heading 4 e selecione Montserrat para a fonte. As demais configurações foram copiadas do módulo anterior. Eles incluem peso médio, letras maiúsculas, alinhamento à direita para desktop, alinhamento à esquerda para telefone e #7b7975 para a cor.
- Fonte: Montserrat
- Peso: Médio
- Estilo: Maiúsculas
- Alinhamento da área de trabalho: Centro
- Alinhamento do Telefone: Esquerda
- Cor: #7b7975

As configurações de tamanho da fonte incluem o tamanho da área de trabalho em 14px, o tamanho do telefone em 10px, o espaçamento entre letras em 1px e a altura da linha em 1,6em.
- Tamanho da área de trabalho: 14px
- Tamanho do telefone: 10px
- Espaçamento entre letras: 1px
- Altura da linha: 1,6 em

A Margem Inferior deve ter 0px.
- Margem inferior: 0px
Encontro

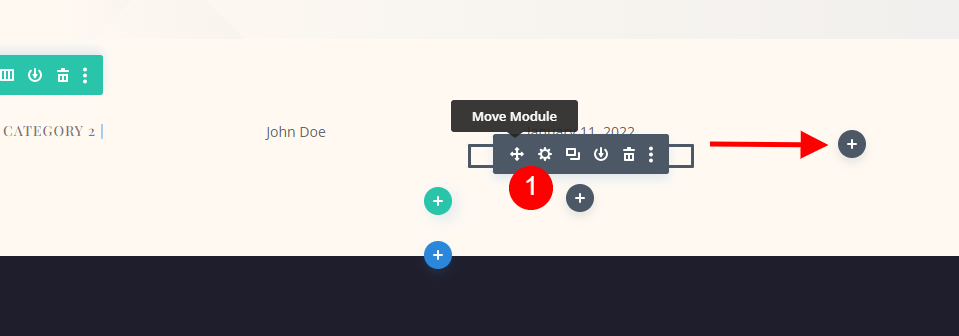
Copie o módulo Autor e arraste-o para a próxima coluna.

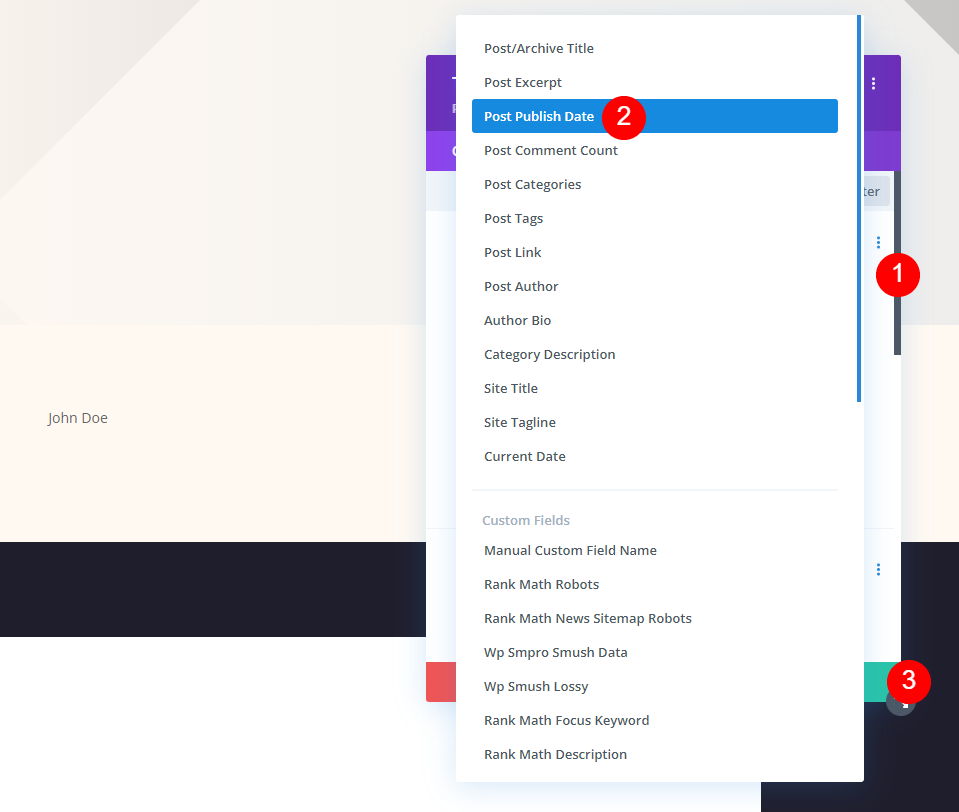
Exclua o conteúdo dinâmico , escolha Usar conteúdo dinâmico e selecione Postar data de publicação. Feche as configurações.
- Conteúdo dinâmico: data de publicação
Comentários

Por fim, copie o módulo Data de publicação e arraste-o para a última coluna.

Assim como nos outros módulos, exclua o conteúdo dinâmico e selecione Usar conteúdo dinâmico .

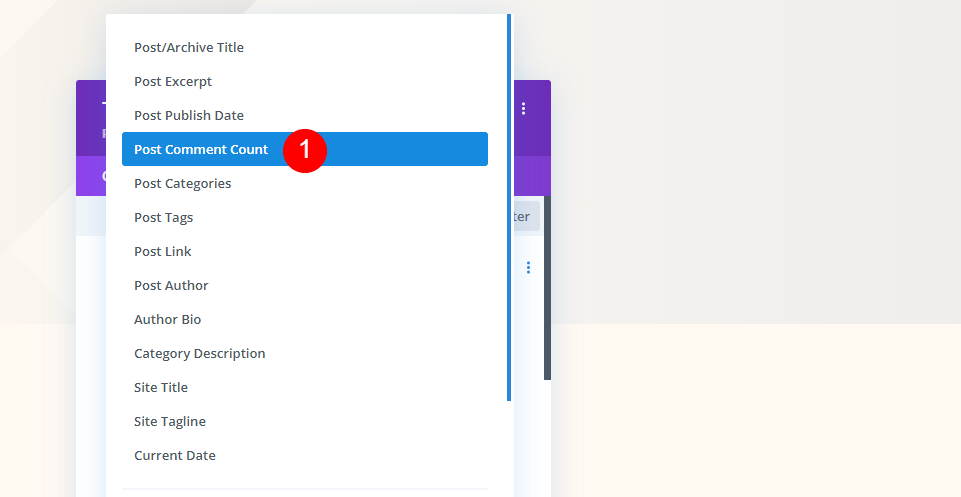
Escolha Post Comment Count de suas escolhas.
- Conteúdo dinâmico: contagem de comentários de postagem

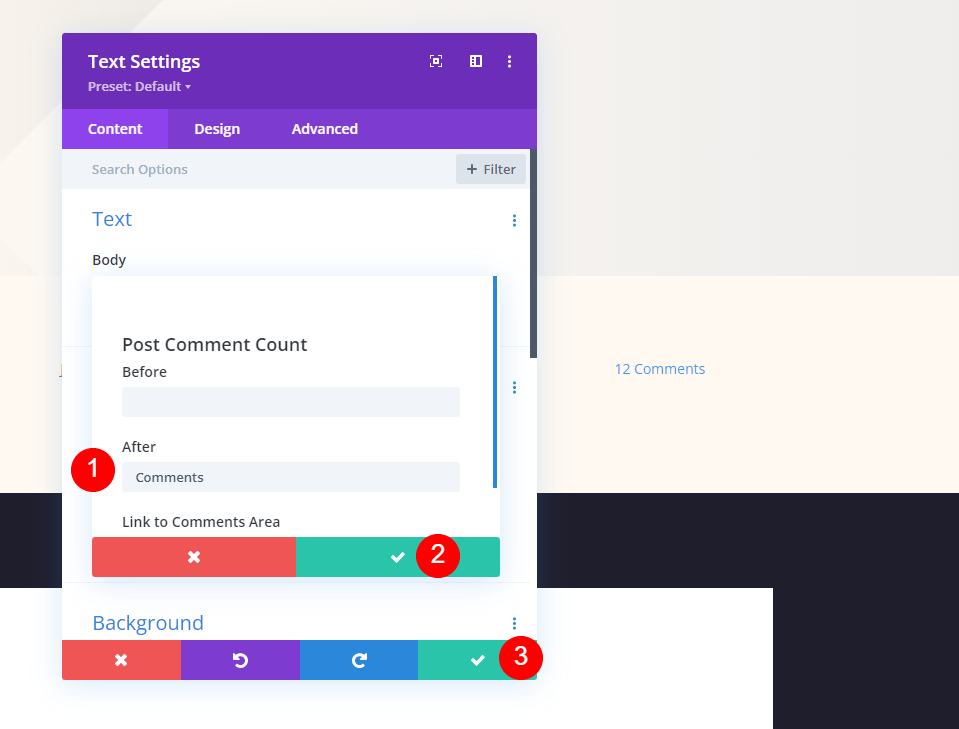
Desta vez, adicione um espaço e a palavra Comentários no campo Depois . Feche o modal pequeno e, em seguida, feche as configurações. Salve seu trabalho.
- Depois: comentários
Resultados
Área de trabalho do módulo de título de postagem em tela cheia

Telefone do módulo de título do post em tela cheia

Módulo alternativo de título de postagem em tela cheia com título sobre a área de trabalho de fundo

Módulo alternativo de título de postagem em tela cheia com título sobre telefone de fundo

Herói em tela cheia com área de trabalho de metadados

Herói em tela cheia com telefone de metadados

Pensamentos finais
Essa é a nossa visão de como adicionar um herói em tela cheia ao seu modelo de postagem no blog Divi. Os módulos Divi e o Theme Builder fornecem várias opções para criar seções de heróis em tela cheia. Qualquer um dos métodos funciona muito bem e todos têm suas vantagens. Usando esses métodos, você pode adicionar um herói de tela cheia a qualquer modelo de postagem de blog Divi.
Nós queremos ouvir de você. Você adicionou um herói de tela cheia aos seus modelos de postagem de blog? Deixe-nos saber sobre isso nos comentários.
