Cara Menghapus Divi Footer dari Halaman Tertentu
Diterbitkan: 2021-11-07Salah satu fitur paling berharga dari Divi Theme Builder adalah kemampuan untuk membuat templat khusus dan menetapkannya ke halaman atau posting tertentu. Anda dapat membuat template yang berbeda untuk setiap halaman atau posting, jenis posting tertentu, tag, kategori, produk, dll. Pembuat Tema juga dapat digunakan untuk menghapus template tersebut dengan tingkat detail yang sama. Pada artikel ini, kita akan melihat beberapa metode cara menghapus footer Divi dari halaman tertentu menggunakan Divi Theme Builder.
Berlangganan Saluran Youtube Kami
Metode 1: Menghapus Footer yang Dibuat dengan Divi Builder
Ada beberapa metode untuk menghapus footer Divi menggunakan Divi Theme Builder. Ini adalah metode yang harus Anda gunakan jika Anda ingin menggunakan footer global yang dibuat dengan Divi.
Buat Footer Global

Metode pertama dimulai dengan membuat footer global. Untuk membuat atau menambahkan footer global, buka Divi > Theme Builder di dasbor WordPress.

Selanjutnya, buat atau unggah template footer. Pilih ikon Portabilitas di sudut kanan atas untuk mengimpor file JSON tata letak dari komputer Anda. Anda juga dapat mengklik area templat situs web default di mana dikatakan Tambahkan Footer Global untuk membuat dari awal atau memuat dari perpustakaan.
Ada banyak template footer gratis yang tersedia untuk diunduh di blog Elegant Themes. Mereka dirancang untuk Pembuat Tema, dan cocok dengan paket tata letak gratis yang tersedia setiap minggu. Untuk menemukannya, cukup buka blog dan cari "footer gratis". Untuk contoh saya, saya menggunakan template footer gratis dari Divi's Blogger Layout Pack.

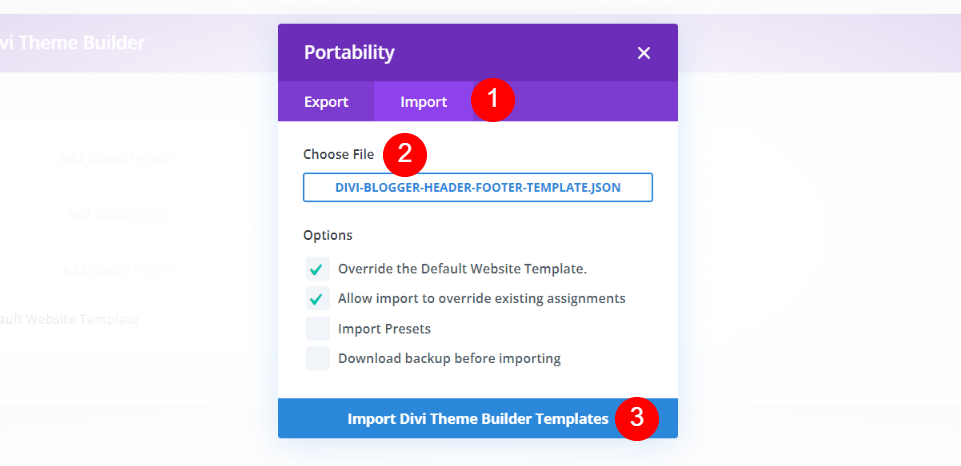
Modal akan terbuka saat Anda memilih ikon Portabilitas. Pilih tab Impor. Klik untuk memilih file dan arahkan ke file di komputer Anda dan pilih. Selanjutnya, klik tombol Import Divi Theme Builder Templates di bagian bawah modal. Tunggu hingga impor selesai.

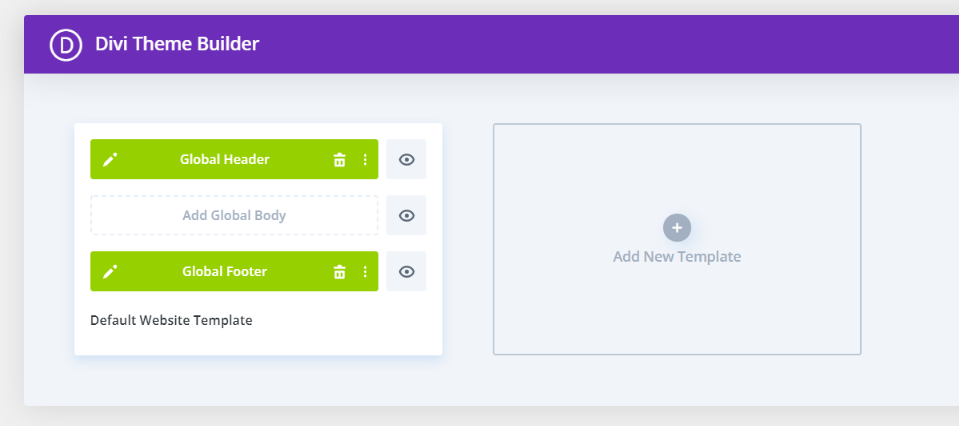
Anda sekarang memiliki catatan kaki global. Footer ini secara otomatis berlaku untuk setiap halaman dan posting di situs web Divi Anda. File JSON menyertakan header global. Paket tata letak gratis yang saya gunakan menyertakan template header dan footer. Karena saya tidak menggunakan header, saya akan menghapusnya. Kita akan melihat dua metode untuk menyembunyikannya dari halaman tertentu.
Menyembunyikan Footer Divi Global dari Footer Halaman Tertentu

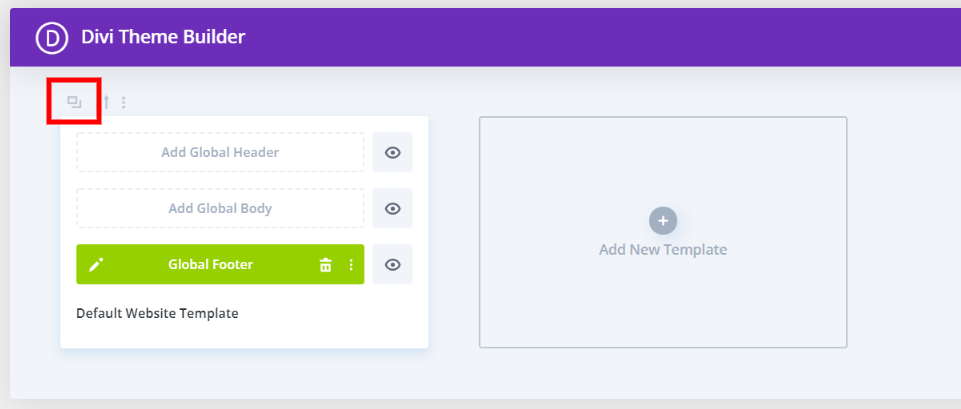
Pertama, Anda harus menyalin template. Untuk menyembunyikan footer pada halaman tertentu, kami tidak dapat menggunakan template global karena tidak memungkinkan kami untuk membuat pilihan tersebut. Arahkan kursor ke template untuk membuka alat di atasnya. Selanjutnya, pilih ikon klon.

Anda akan melihat modal dengan dua tab dan daftar halaman, posting, dll. Di dalam tab Use On, pilih semua halaman tempat Anda ingin menyembunyikan footer. Klik Simpan saat Anda siap. Ini membuat footer kustom yang akan menimpa footer global.

Selanjutnya, Anda harus menyembunyikan footer kustom. Pilih ikon mata di sebelah footer khusus dan hapus centang. Sebagai alternatif, Anda dapat mengklik kanan pada footer kustom dan memilih Sembunyikan di Front End. Mata kemudian akan menjadi abu-abu dan memiliki garis diagonal melaluinya.
Footer sekarang dihapus dari semua halaman yang Anda pilih. Tidak ada footer yang akan ditampilkan di halaman ini. Mereka tidak akan menampilkan footer Divi default, sehingga mereka tidak akan memiliki ikon, teks footer, widget, dll. Template secara otomatis diberi label sesuai dengan pilihan yang Anda buat. Dalam contoh saya, footer global akan disembunyikan di Semua Postingan.

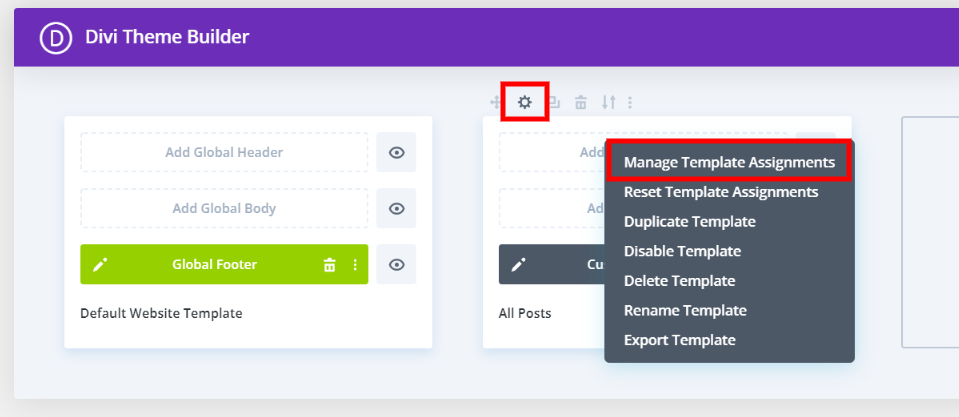
Untuk membuat perubahan pada halaman mana yang disertakan, pilih Pengaturan di atas template. Sebagai alternatif, Anda dapat mengklik kanan pada template dan memilih Manage Template Assignments. Kedua tindakan akan membuka modal di mana Anda dapat menyesuaikan pengaturan lagi.


Inilah beranda saya yang menampilkan footer Divi global di bagian bawah halaman. Ini menunjukkan footer seperti biasa.

Berikut adalah posting blog. Karena saya memilih untuk menghapus footer dari Semua Posting, footer global tidak ditampilkan. Itu juga tidak kembali ke footer asli. Sebaliknya, ia tidak memiliki footer. Ini benar-benar dihapus.
Metode 2: Mengecualikan Footer dari Halaman Tertentu
Gunakan metode ini jika Anda ingin memilih halaman dan posting satu per satu yang tidak akan menampilkan footer.
Mengecualikan Halaman di Tab Kecualikan Dari

Anda juga dapat mengecualikan footer dari halaman tertentu. Metode ini hanya berfungsi saat menggunakan Custom Footer. Anda memerlukan setidaknya satu halaman yang dipilih di tab Use On. Kemudian, Anda dapat memilih semua halaman yang ingin Anda kecualikan footernya. Anda akan melihat tanda centang merah untuk menunjukkan bahwa halaman tersebut akan dikecualikan.

Judul akan menunjukkan halaman atau posting mana yang berlaku dan yang dikecualikan. Kecualikan Dari hanya ditambahkan ke judul saat Anda membuat pilihan di tab Kecualikan Dari. Selanjutnya, atur Global Footer menjadi tersembunyi dengan mengklik ikon mata untuk membuatnya abu-abu. Setiap halaman atau posting yang dikecualikan tidak akan menampilkan footer kecuali Anda belum menyembunyikan Global Footer di Default Website Template.
Metode 3: Menghapus Footer Divi Default
Gunakan metode ini jika Anda tidak ingin menggunakan footer global. Cara ini akan menampilkan footer Divi standar lengkap dengan ikon, widget, teks footer, dll. Anda dapat menyembunyikan footer default tersebut.
Membuat Footer Kosong

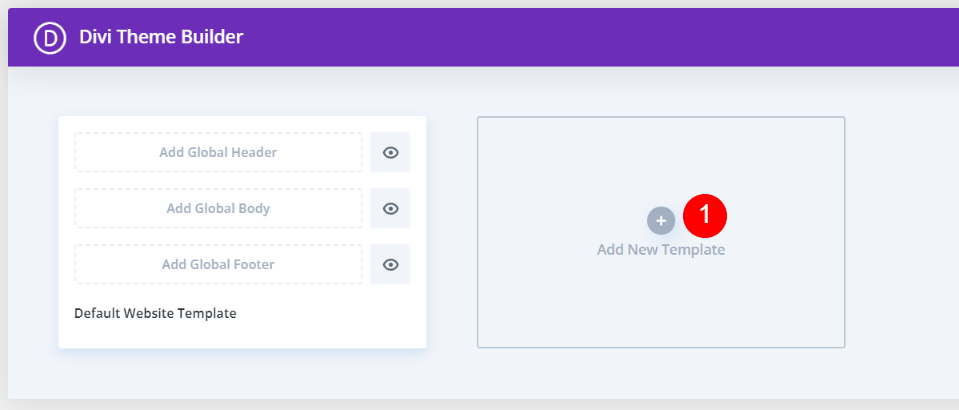
Pertama, klik Add New Template di area template yang kosong. Ini akan membuka modal di mana Anda dapat membuat pilihan Anda.
Menyembunyikan Footer Divi Default dari Halaman Tertentu

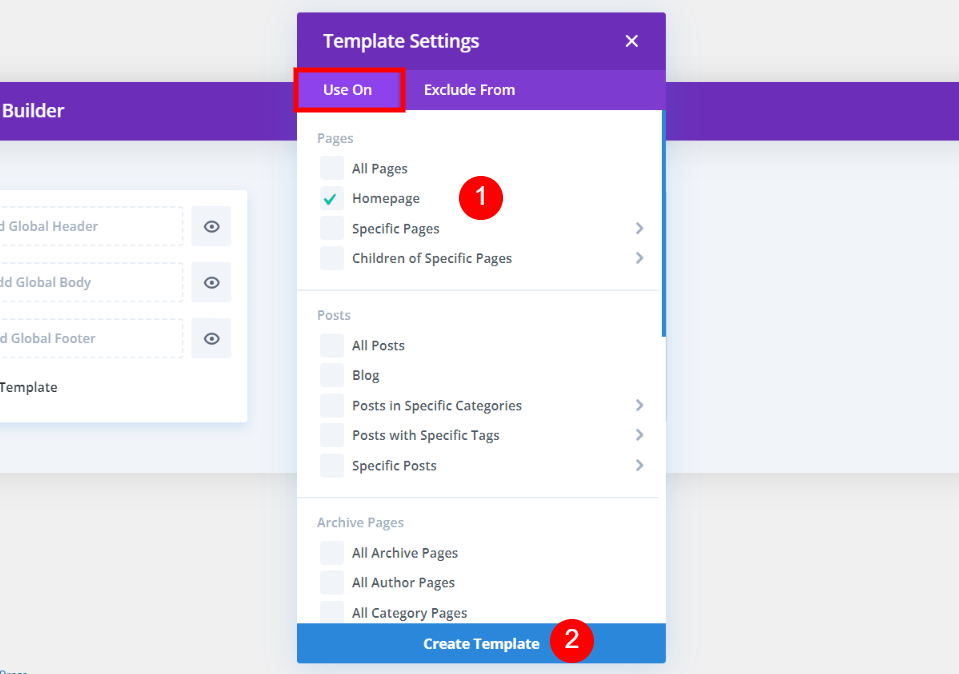
Di tab Gunakan Di, pilih semua halaman yang ingin Anda hapus footernya. Jika Anda tidak ingin halaman mana pun menampilkan footer default, Anda bisa mengklik Buat Templat. Semua halaman lain akan menampilkan footer default. Pilih Buat Template di bagian bawah modal.

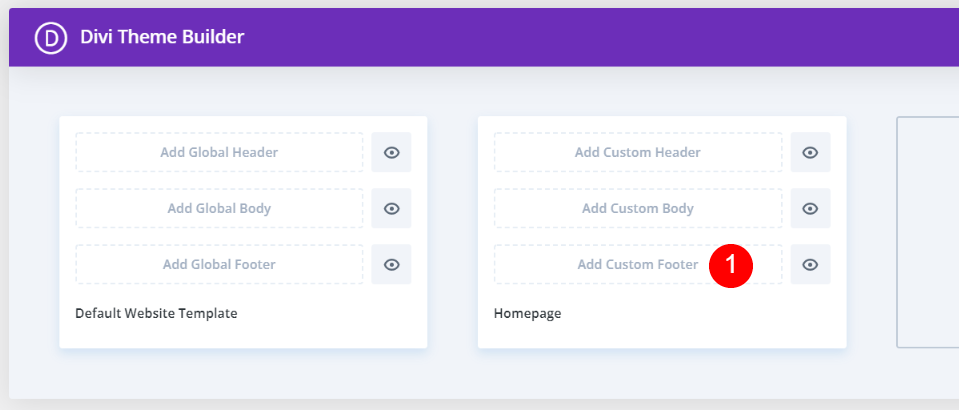
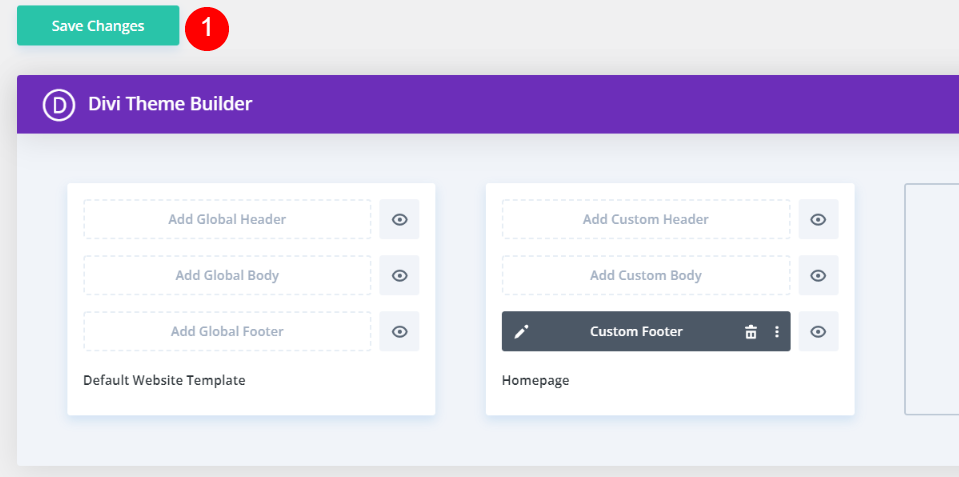
Klik Add Custom Footer dan simpan template tanpa menambahkan apapun ke dalamnya.

Simpan perubahan dan halaman yang Anda pilih akan menghapus footer Divi Default. Semua halaman lain akan menampilkan footer seperti biasa. Dalam contoh saya, beranda saya akan menghapus footer dan semua halaman lain akan menampilkan footer.

Ini adalah bagian bawah beranda saya. Itu tidak menunjukkan catatan kaki.

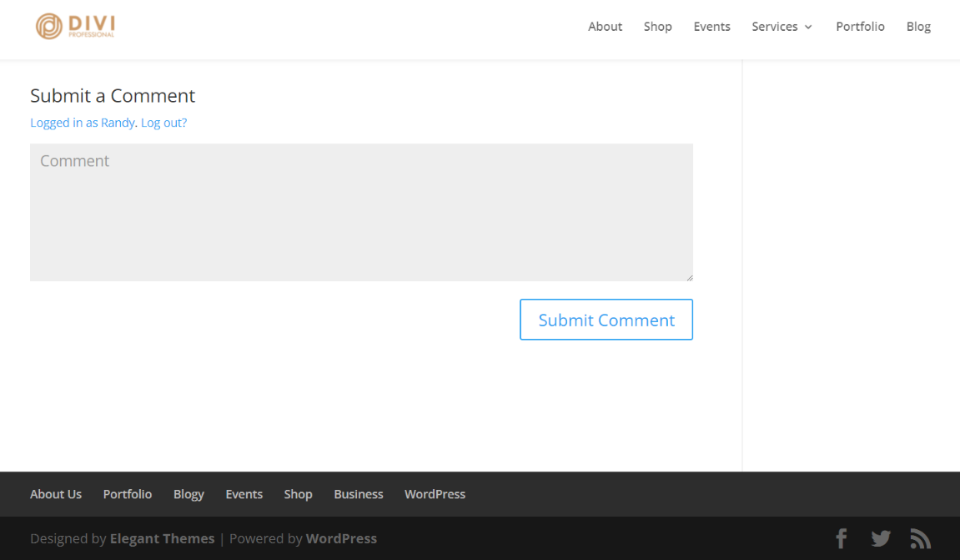
Ini adalah posting blog, menunjukkan footer Divi default.
Mengakhiri Pikiran
Itulah tampilan kami tentang cara menghapus footer Divi dari halaman tertentu. Terlepas dari apakah Anda menggunakan footer Divi default atau footer Divi global, Divi Theme Builder menjadikan ini tugas yang sederhana. Ada beberapa metode yang dapat dipilih, sehingga Anda dapat menggunakan metode yang paling sesuai dengan kebutuhan Anda. Kuncinya adalah mengetahui apa yang ingin Anda tampilkan dan di mana Anda ingin menampilkannya, lalu buat pilihan tersebut di Divi Theme Builder.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan Divi Theme Builder untuk menghapus footer Divi dari halaman tertentu? Beri tahu kami tentang metode favorit Anda di komentar.
Gambar Unggulan melalui vasabii / shutterstock.com
