特定のページからDiviフッターを削除する方法
公開: 2021-11-07Diviテーマビルダーの最も価値のある機能の1つは、カスタムテンプレートを作成し、それらを特定のページまたは投稿に割り当てる機能です。 ページや投稿ごとに異なるテンプレート、特定の投稿タイプ、タグ、カテゴリ、製品などを作成できます。テーマビルダーを使用して、同じ詳細レベルでこれらのテンプレートを削除することもできます。 この記事では、Diviテーマビルダーを使用して特定のページからDiviフッターを削除する方法をいくつか紹介します。
私たちのYoutubeチャンネルを購読する
方法1:DiviBuilderで作成されたフッターを削除する
Diviテーマビルダーを使用してDiviフッターを削除する方法はいくつかあります。 これは、Diviで構築されたグローバルフッターを使用する場合に使用する必要がある方法です。
グローバルフッターを作成する

最初の方法は、グローバルフッターを作成することから始まります。 グローバルフッターを作成または追加するには、WordPressダッシュボードの[Divi]>[ThemeBuilder]に移動します。

次に、フッターテンプレートを作成またはアップロードします。 右上隅にある[移植性]アイコンを選択して、コンピューターからレイアウトのJSONファイルをインポートします。 [グローバルフッターを追加]と表示されているデフォルトのWebサイトテンプレート領域をクリックして、最初から作成するか、ライブラリからロードすることもできます。
エレガントなテーマのブログからダウンロードできる無料のフッターテンプレートがたくさんあります。 これらはテーマビルダー用に設計されており、毎週利用できる無料のレイアウトパックと一致します。 それらを見つけるには、ブログにアクセスして「無料フッター」を検索してください。 私の例では、DiviのBloggerLayoutPackの無料のフッターテンプレートを使用しています。

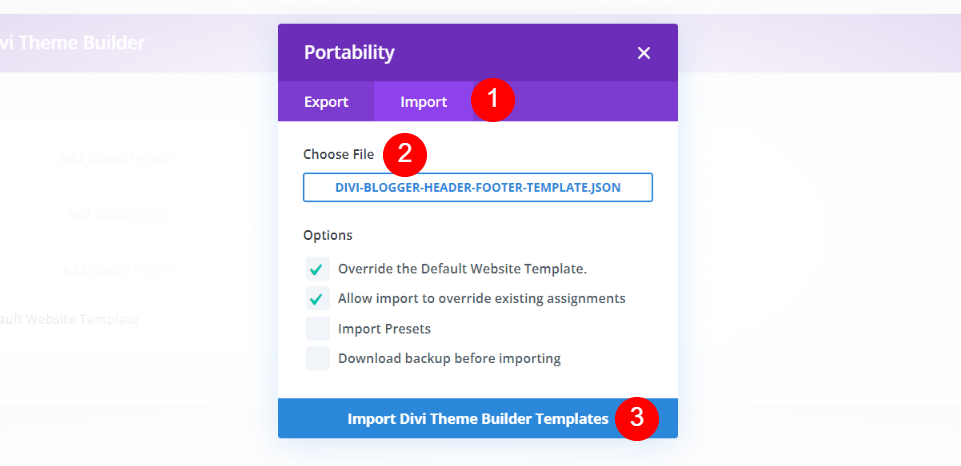
移植性アイコンを選択すると、モーダルが開きます。 [インポート]タブを選択します。 クリックしてファイルを選択し、コンピューター上のファイルに移動して選択します。 次に、モーダルの下部にある[Diviテーマビルダーテンプレートのインポート]ボタンをクリックします。 インポートが完了するのを待ちます。

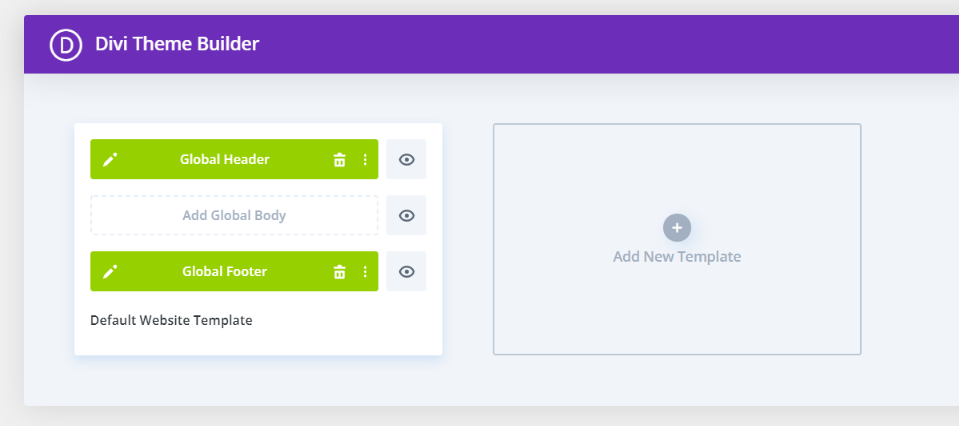
これで、グローバルフッターができました。 このフッターは、DiviWebサイトのすべてのページと投稿に自動的に適用されます。 JSONファイルにはグローバルヘッダーが含まれていました。 私が使用している無料のレイアウトパックには、ヘッダーとフッターのテンプレートが含まれています。 ヘッダーを使用していないので削除します。 特定のページから非表示にする2つの方法を見ていきます。
特定のページフッターからグローバルDiviフッターを非表示にする

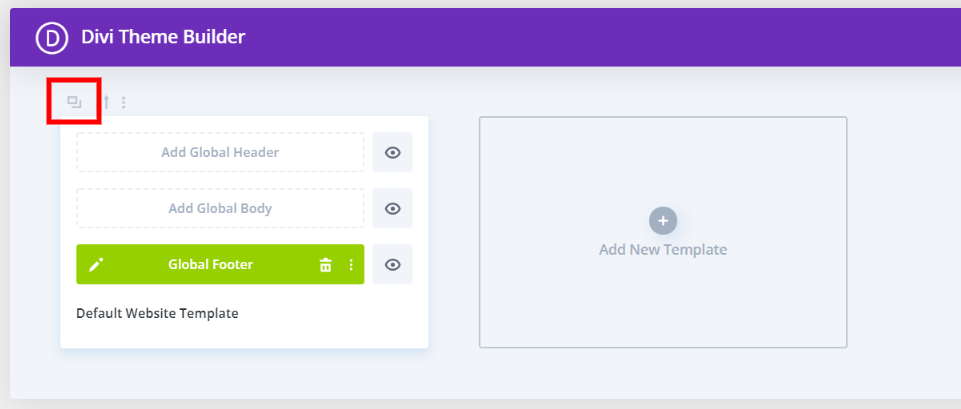
まず、テンプレートをコピーする必要があります。 特定のページのフッターを非表示にするために、グローバルテンプレートを使用することはできません。これは、それらの選択を行うことができないためです。 テンプレートにカーソルを合わせると、その上のツールが表示されます。 次に、クローンアイコンを選択します。

2つのタブと、ページや投稿などのリストを含むモーダルが表示されます。[使用方法]タブで、フッターを非表示にするすべてのページを選択します。 準備ができたら、[保存]をクリックします。 これにより、グローバルフッターをオーバーライドするカスタムフッターが作成されます。

次に、カスタムフッターを非表示にする必要があります。 カスタムフッターの横にある目のアイコンを選択し、チェックを外します。 または、カスタムフッターを右クリックして、[フロントエンドで非表示]を選択することもできます。 その後、目は灰色になり、対角線が表示されます。
これで、選択したすべてのページからフッターが削除されます。 これらのページにはフッターは表示されません。 デフォルトのDiviフッターは表示されないため、アイコン、フッターテキスト、ウィジェットなどは表示されません。テンプレートには、選択内容に応じて自動的にラベルが付けられます。 私の例では、グローバルフッターはすべての投稿で非表示になります。

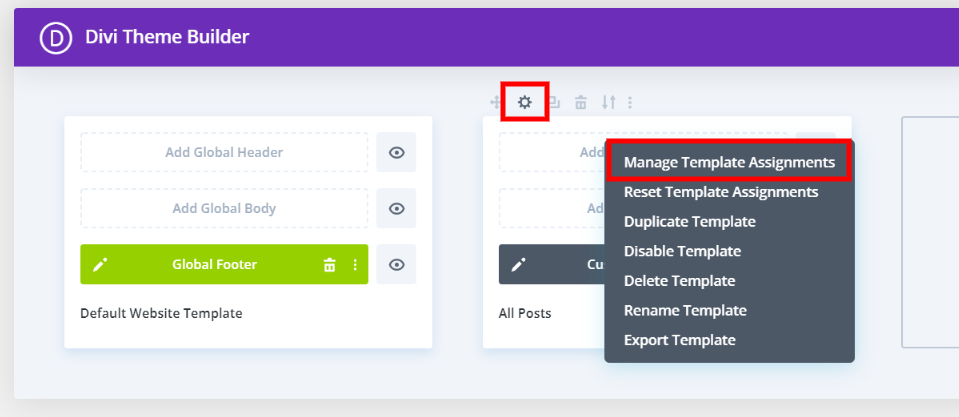
含まれるページを変更するには、テンプレートの上にある[設定]を選択します。 または、テンプレートを右クリックして、[テンプレート割り当ての管理]を選択することもできます。 どちらのアクションでもモーダルが開き、設定を再度調整できます。


これが私のホームページで、ページの下部にグローバルなDiviフッターが表示されています。 通常どおりフッターが表示されます。

これがブログ投稿です。 すべての投稿からフッターを削除することを選択したため、グローバルフッターは表示されません。 また、元のフッターには戻りません。 代わりに、フッターはありません。 完全に削除されました。
方法2:特定のページからフッターを除外する
フッターを表示しないページと投稿を個別に選択する場合は、この方法を使用します。
[除外]タブのページを除外する
![[除外]タブのページを除外する](/uploads/article/33784/pYJKP0tvILqshhbv.png)
特定のページからフッターを除外することもできます。 この方法は、カスタムフッターを使用している場合にのみ機能します。 [使用]タブで少なくとも1つのページを選択する必要があります。 次に、フッターを除外するすべてのページを選択できます。 ページが除外されることを示す赤いチェックが表示されます。
![[除外]タブのページを除外する](/uploads/article/33784/hRRNTpqkBXcElA2q.png)
タイトルには、適用されるページまたは投稿と、除外されるページが表示されます。 [除外元]タブで選択した場合にのみ、[除外元]がタイトルに追加されます。 次に、目のアイコンをクリックしてグレー表示にして、グローバルフッターを非表示に設定します。 デフォルトのWebサイトテンプレートでグローバルフッターを非表示にしていない限り、除外されたすべてのページまたは投稿にフッターは表示されません。
方法3:デフォルトのDiviフッターを削除する
グローバルフッターを使用したくない場合は、この方法を使用してください。 このメソッドは、アイコン、ウィジェット、フッターテキストなどを備えた標準のデフォルトのDiviフッターを表示します。そのデフォルトのフッターを非表示にすることができます。
空白のフッターを作成する

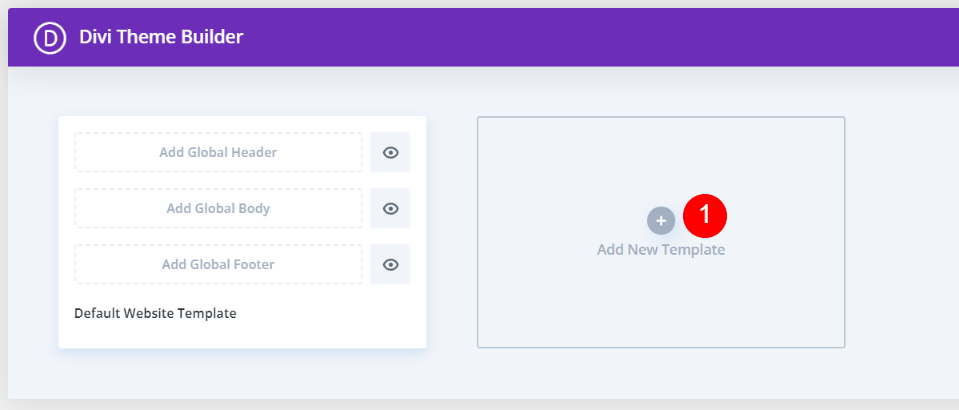
まず、空のテンプレート領域で[新しいテンプレートの追加]をクリックします。 これにより、選択を行うことができるモーダルが開きます。
特定のページからデフォルトのDiviフッターを非表示にする

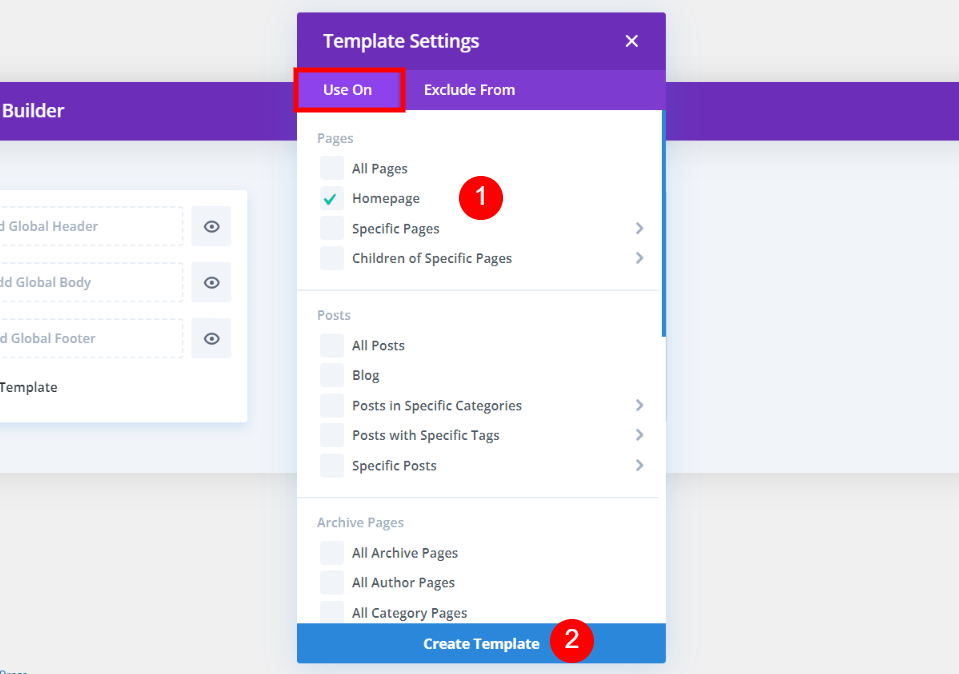
[使用]タブで、フッターを削除するすべてのページを選択します。 どのページにもデフォルトのフッターを表示したくない場合は、[テンプレートの作成]をクリックします。 他のすべてのページには、デフォルトのフッターが表示されます。 モーダルの下部にある[テンプレートの作成]を選択します。

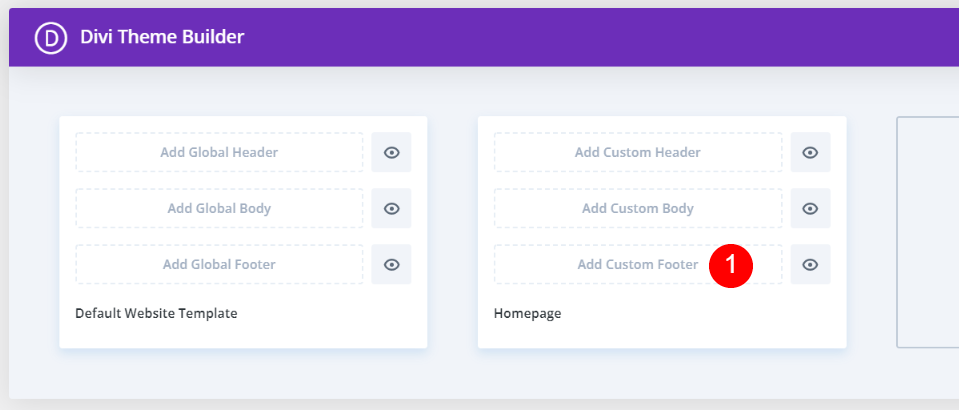
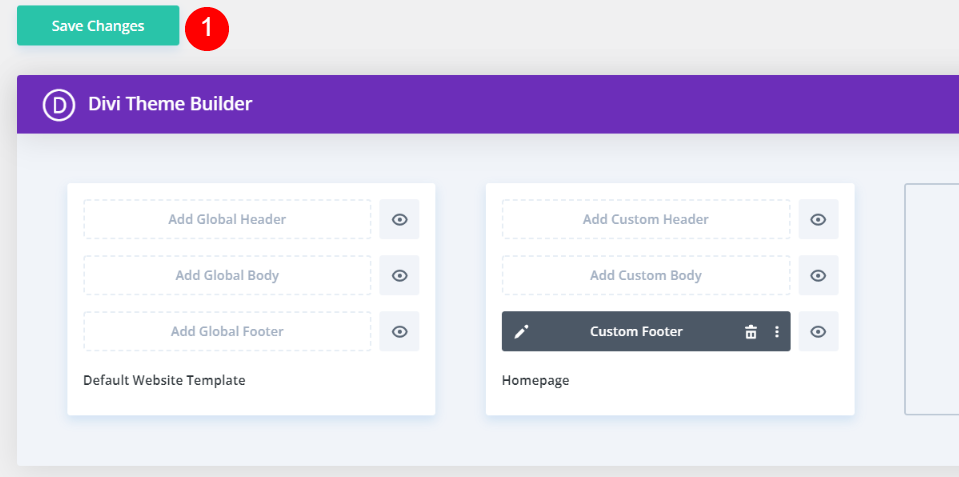
[カスタムフッターの追加]をクリックして、何も追加せずにテンプレートを保存します。

変更を保存すると、選択したページでデフォルトのDiviフッターが削除されます。 他のすべてのページでは、通常どおりフッターが表示されます。 私の例では、ホームページでフッターが削除され、他のすべてのページにフッターが表示されます。

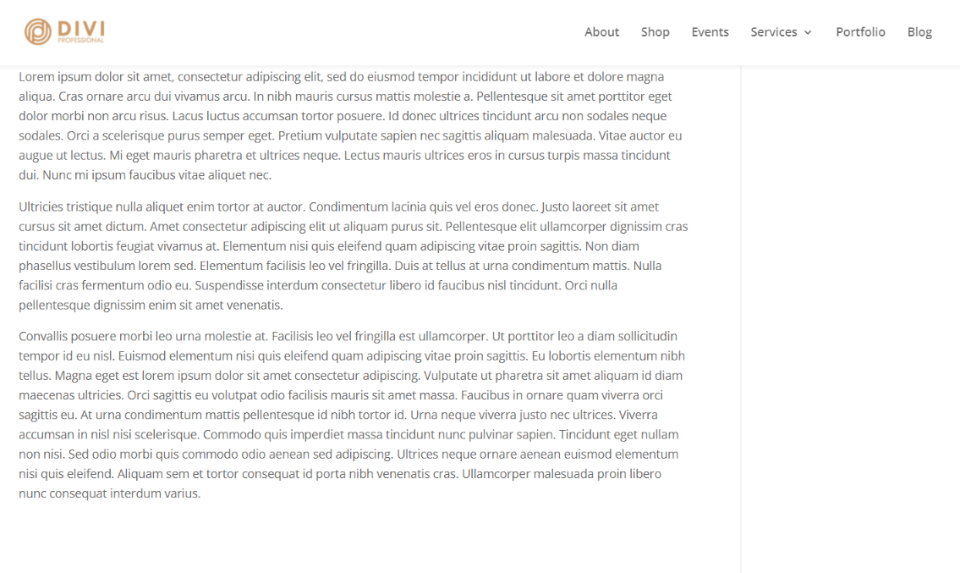
これは私のホームページの一番下です。 フッターは表示されません。

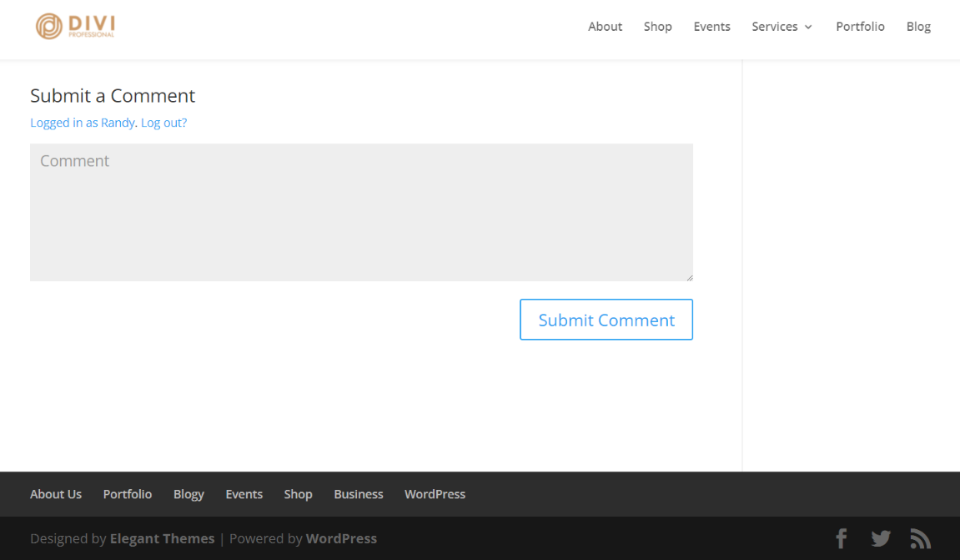
これがブログ投稿で、デフォルトのDiviフッターを示しています。
終わりの考え
これが、特定のページからDiviフッターを削除する方法についての説明です。 デフォルトのDiviフッターを使用しているか、グローバルDiviフッターを使用しているかに関係なく、Diviテーマビルダーを使用すると、これを簡単なタスクにすることができます。 選択できる方法はいくつかあるので、ニーズに最適な方法を使用できます。 重要なのは、何を表示したいのか、どこに表示したいのかを知り、Diviテーマビルダーでそれらを選択することです。
私たちはあなたから聞きたい。 特定のページからDiviフッターを削除するためにDiviテーマビルダーを使用していますか? コメントであなたの好きな方法を教えてください。
vasabii/shutterstock.com経由の注目の画像
