كيفية إزالة Divi Footer من صفحات معينة
نشرت: 2021-11-07تتمثل إحدى الميزات الأكثر قيمة لـ Divi Theme Builder في القدرة على إنشاء قوالب مخصصة وتخصيصها لصفحات أو منشورات محددة. يمكنك إنشاء قالب مختلف لكل صفحة أو منشور ، وأنواع منشورات معينة ، وعلامات ، وفئات ، ومنتجات ، وما إلى ذلك. يمكن أيضًا استخدام مُنشئ القوالب لإزالة تلك القوالب بنفس مستوى التفاصيل. في هذه المقالة ، سنرى عدة طرق لكيفية إزالة تذييل Divi من صفحات معينة باستخدام Divi Theme Builder.
اشترك في قناتنا على اليوتيوب
الطريقة الأولى: إزالة تذييل تم إنشاؤه باستخدام Divi Builder
هناك عدة طرق لإزالة تذييل Divi باستخدام Divi Theme Builder. هذه هي الطريقة التي يجب أن تستخدمها إذا كنت تريد استخدام تذييل عام تم إنشاؤه باستخدام Divi.
قم بإنشاء تذييل عام

تبدأ الطريقة الأولى بإنشاء تذييل عام. لإنشاء تذييل عام أو إضافته ، انتقل إلى Divi> Theme Builder في لوحة معلومات WordPress.

بعد ذلك ، قم بإنشاء أو تحميل قالب تذييل. حدد رمز قابلية النقل في الزاوية اليمنى العليا لاستيراد ملف JSON الخاص بالتخطيط من جهاز الكمبيوتر الخاص بك. يمكنك أيضًا النقر فوق منطقة قالب موقع الويب الافتراضية حيث تقول Add Global Footer للإنشاء من البداية أو التحميل من المكتبة.
هناك الكثير من قوالب التذييل المجانية المتاحة للتنزيل في مدونة Elegant Themes. لقد تم تصميمها من أجل Theme Builder ، وهي تتطابق مع حزم التخطيط المجانية المتوفرة كل أسبوع. للعثور عليهم ، ما عليك سوى الانتقال إلى المدونة والبحث عن "التذييل المجاني". بالنسبة إلى الأمثلة الخاصة بي ، أنا أستخدم قالب التذييل المجاني من Divi's Blogger Layout Pack.

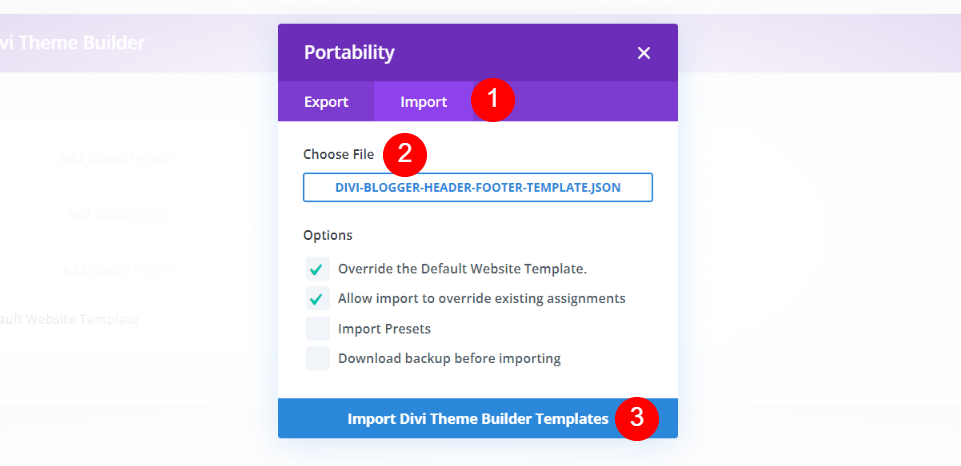
سيتم فتح نموذج عند تحديد رمز قابلية النقل. اختر علامة التبويب استيراد. انقر لاختيار الملف وانتقل إلى الملف الموجود على جهاز الكمبيوتر الخاص بك وحدده. بعد ذلك ، انقر فوق الزر Import Divi Theme Builder Templates في الجزء السفلي من النموذج. انتظر حتى يكتمل الاستيراد.

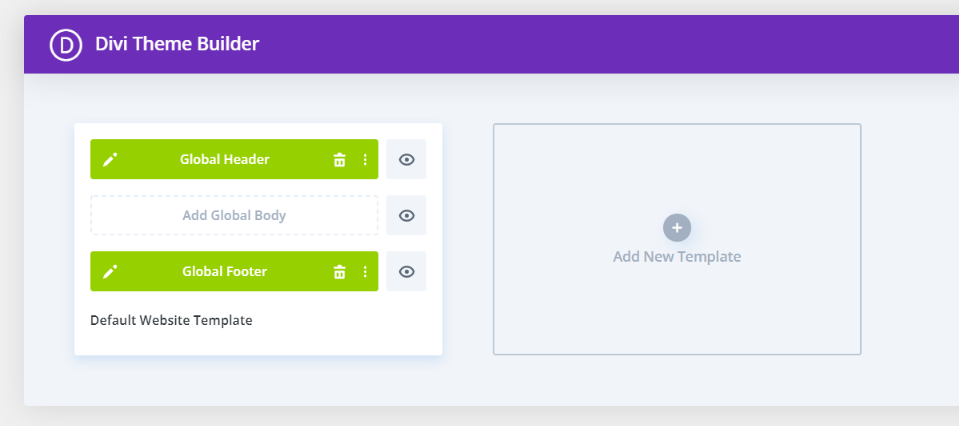
لديك الآن تذييل عام. ينطبق هذا التذييل تلقائيًا على كل صفحة ويتم نشره على موقع Divi الخاص بك. تضمن ملف JSON رأسًا عامًا. تتضمن حزمة التخطيط المجانية التي أستخدمها قالب رأس وتذييل الصفحة. نظرًا لأنني لا أستخدم الرأس ، فسوف أحذفه. سننظر في طريقتين لإخفائه من صفحات معينة.
إخفاء تذييل Divi العالمي من تذييل صفحات معينة

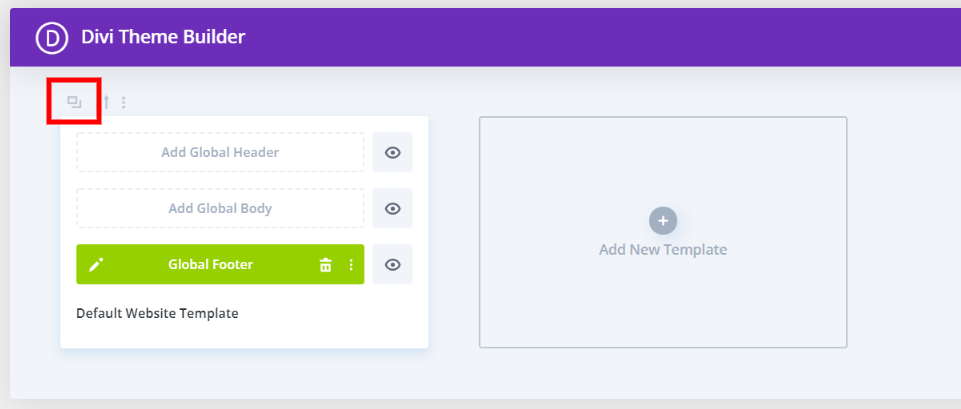
أولاً ، ستحتاج إلى نسخ القالب. لإخفاء التذييل في صفحات معينة ، لا يمكننا استخدام النموذج العام لأنه لا يسمح لنا بإجراء هذه التحديدات. قم بالمرور فوق القالب للكشف عن الأدوات الموجودة فوقه. بعد ذلك ، حدد رمز النسخ.

سترى نموذجًا يحتوي على علامتي تبويب وقوائم بصفحاتك ومنشوراتك وما إلى ذلك. ضمن علامة التبويب "استخدام في" ، حدد جميع الصفحات التي تريد إخفاء التذييل فيها. انقر فوق حفظ عندما تكون جاهزًا. يؤدي هذا إلى إنشاء تذييل مخصص سيتجاوز التذييل العمومي.

بعد ذلك ، ستحتاج إلى إخفاء التذييل المخصص. حدد رمز العين بجوار التذييل المخصص وقم بإلغاء تحديده. بالتناوب ، يمكنك النقر بزر الماوس الأيمن على التذييل المخصص وتحديد إخفاء على الواجهة الأمامية. ستتحول العين بعد ذلك إلى اللون الرمادي ويكون لها خط قطري من خلالها.
تمت إزالة التذييل الآن من جميع الصفحات التي حددتها. لن يتم عرض أي تذييل في هذه الصفحات. لن يعرضوا تذييل Divi الافتراضي ، لذلك لن يكون لديهم أيقونات ونص تذييل وعناصر واجهة مستخدم وما إلى ذلك. يتم تسمية القالب تلقائيًا وفقًا للاختيارات التي قمت بها. في المثال الخاص بي ، سيتم إخفاء التذييل العام في جميع المنشورات.

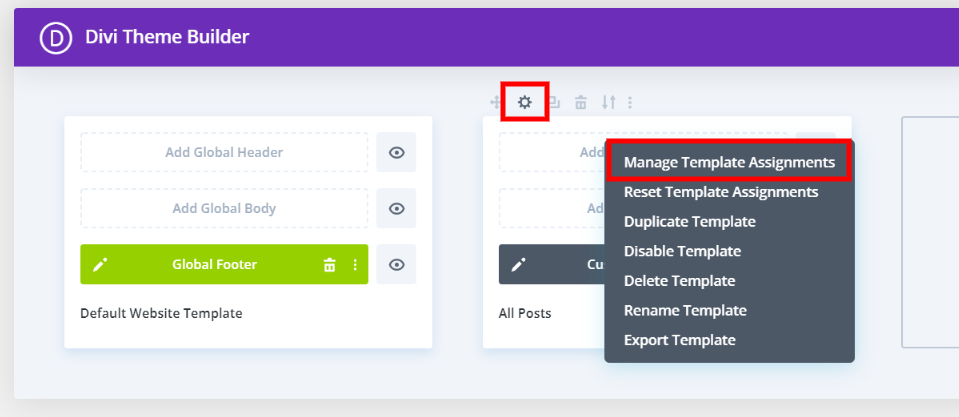
لإجراء تغييرات على الصفحات المضمنة ، حدد الإعدادات أعلى النموذج. بالتناوب ، يمكنك النقر بزر الماوس الأيمن فوق القالب وتحديد إدارة تعيينات النموذج. سيفتح كلا الإجراءين الوضع حيث يمكنك ضبط الإعدادات مرة أخرى.


ها هي صفحتي الرئيسية التي تعرض تذييل Divi العالمي في أسفل الصفحة. يظهر التذييل كالمعتاد.

هذا هو بلوق وظيفة. نظرًا لأنني اخترت إزالة التذييل من كل المنشورات ، فإنه لا يعرض التذييل العام. كما أنه لا يعود إلى التذييل الأصلي. بدلا من ذلك ، ليس له تذييل. تمت إزالته بالكامل.
الطريقة 2: استبعاد التذييل من صفحات معينة
استخدم هذه الطريقة إذا كنت تريد تحديد الصفحات والمشاركات التي لن تعرض التذييل بشكل فردي.
استبعاد الصفحات في علامة التبويب "استبعاد من"

يمكنك أيضًا استبعاد التذييل من صفحات معينة. تعمل هذه الطريقة فقط عند استخدام "تذييل مخصص". ستحتاج إلى تحديد صفحة واحدة على الأقل في علامة التبويب "استخدام في". بعد ذلك ، يمكنك تحديد جميع الصفحات التي تريد استبعاد التذييل منها. سترى علامة اختيار حمراء للإشارة إلى استبعاد الصفحة.

سيعرض العنوان الصفحات أو المنشورات التي ينطبق عليها والتي تم استبعاده منها. لا تتم إضافة استبعاد من إلى العنوان إلا عند قيامك بالتحديد في علامة التبويب "استبعاد من". بعد ذلك ، اضبط التذييل العام على مخفي عن طريق النقر على أيقونة العين لإخفاءها. لن تعرض كل صفحة أو منشور تم استبعاده أي تذييل ما لم تكن قد أخفيت التذييل العام في نموذج موقع الويب الافتراضي.
الطريقة الثالثة: إزالة تذييل Divi الافتراضي
استخدم هذه الطريقة إذا كنت لا تريد استخدام تذييل عام. ستعرض هذه الطريقة تذييل Divi الافتراضي القياسي الكامل مع الرموز والأدوات ونص التذييل وما إلى ذلك. ستتمكن من إخفاء ذلك التذييل الافتراضي.
إنشاء تذييل فارغ

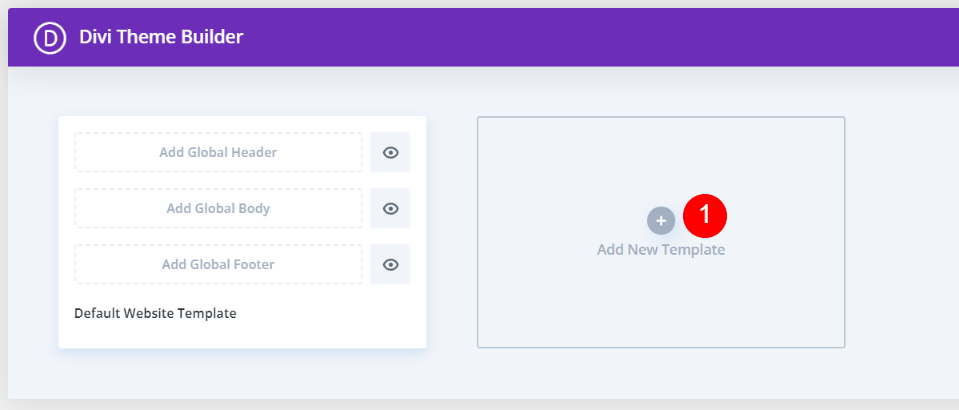
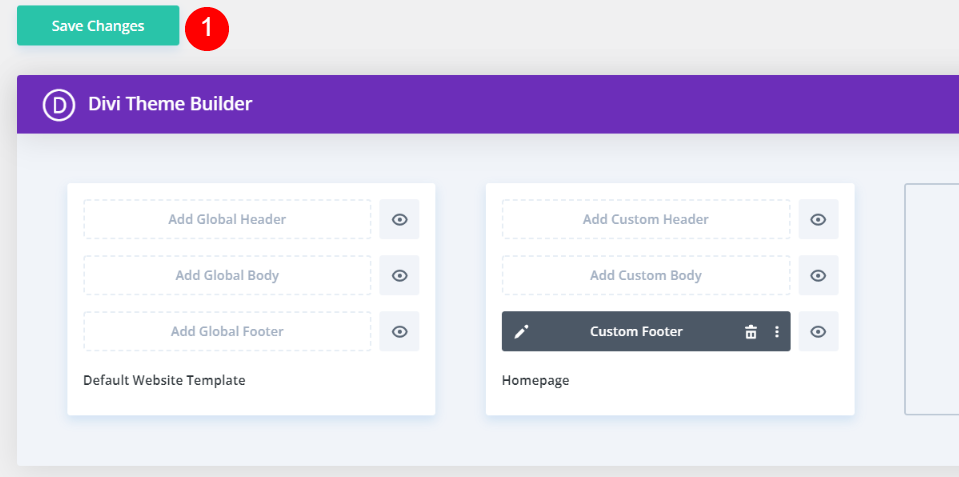
أولاً ، انقر فوق إضافة قالب جديد في منطقة القالب الفارغة. سيؤدي هذا إلى فتح نموذج حيث يمكنك تحديد اختياراتك.
إخفاء تذييل Divi الافتراضي من صفحات معينة

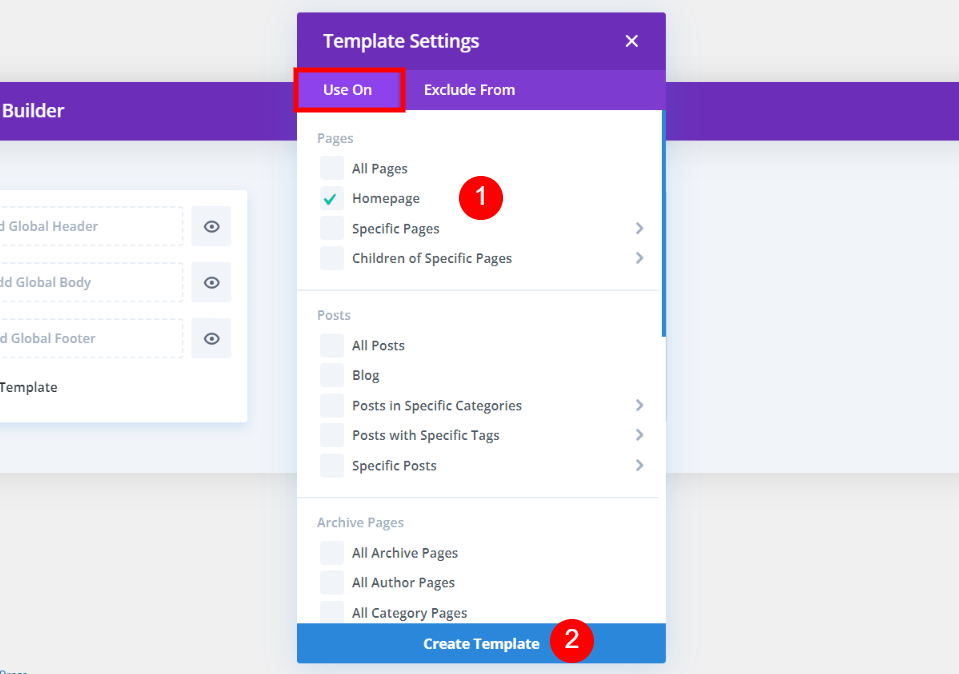
في علامة التبويب Use On ، حدد جميع الصفحات التي تريد إزالة التذييل منها. إذا كنت لا تريد أن تعرض أي من الصفحات التذييل الافتراضي ، يمكنك النقر فوق إنشاء قالب. ستظهر جميع الصفحات الأخرى التذييل الافتراضي. حدد إنشاء قالب في الجزء السفلي من النموذج.

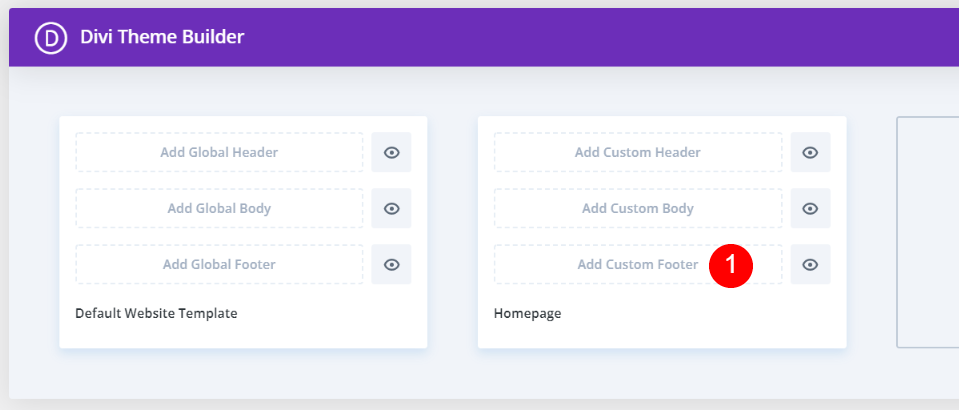
انقر فوق إضافة تذييل مخصص واحفظ القالب دون إضافة أي شيء إليه.

احفظ التغييرات والصفحات التي حددتها ستزيل تذييل Divi الافتراضي. ستعرض جميع الصفحات الأخرى التذييل كالمعتاد. في المثال الخاص بي ، ستتم إزالة التذييل في صفحتي الرئيسية وستعرض جميع الصفحات الأخرى التذييل.

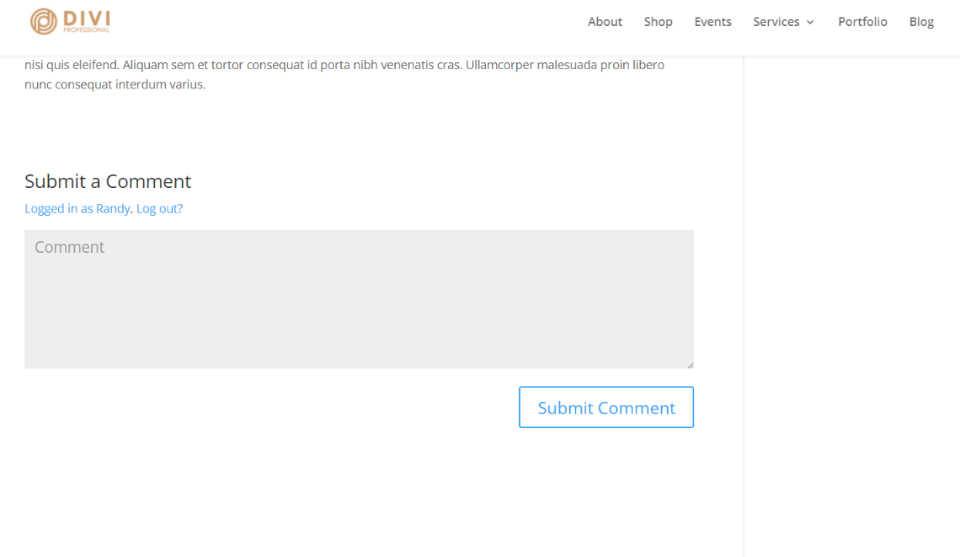
هذا هو الجزء السفلي من صفحتي الرئيسية. لا يظهر تذييل الصفحة.

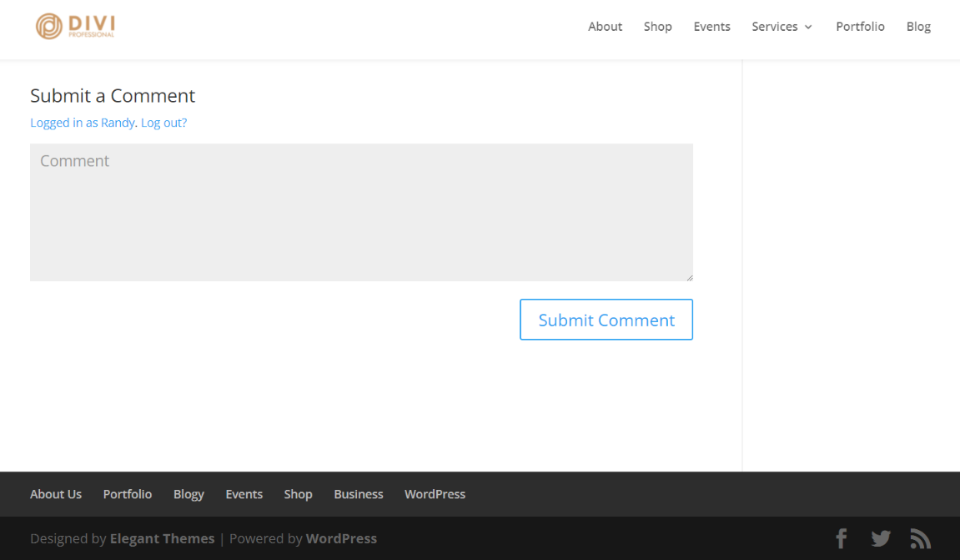
إليك منشور مدونة ، يعرض تذييل Divi الافتراضي.
خواطر ختامية
هذه هي نظرتنا إلى كيفية إزالة تذييل Divi من صفحات معينة. بغض النظر عما إذا كنت تستخدم تذييل Divi الافتراضي أو تذييل Divi عالمي ، فإن Divi Theme Builder يجعل هذه المهمة بسيطة. هناك عدة طرق للاختيار من بينها ، لذا يمكنك استخدام الطريقة التي تناسب احتياجاتك على أفضل وجه. المفتاح هو معرفة ما تريد عرضه وأين تريد عرضه ، ثم قم بإجراء هذه التحديدات في Divi Theme Builder.
نريد أن نسمع منك. هل تستخدم Divi Theme Builder لإزالة تذييل Divi من صفحات معينة؟ أخبرنا عن طريقتك المفضلة في التعليقات.
صورة مميزة عبر vasabii / shutterstock.com
