Bazı Sayfalardan Divi Altbilgisi Nasıl Kaldırılır
Yayınlanan: 2021-11-07Divi Theme Builder'ın en değerli özelliklerinden biri, özel şablonlar oluşturma ve bunları belirli sayfalara veya gönderilere atama yeteneğidir. Her sayfa veya gönderi, belirli gönderi türleri, etiketler, kategoriler, ürünler vb. için farklı bir şablon oluşturabilirsiniz. Tema Oluşturucu aynı ayrıntı düzeyinde bu şablonları kaldırmak için de kullanılabilir. Bu makalede, Divi Tema Oluşturucu'yu kullanarak belirli sayfalardan Divi altbilgisinin nasıl kaldırılacağına ilişkin birkaç yöntem göreceğiz.
Youtube Kanalımıza Abone Olun
Yöntem 1: Divi Builder ile Yapılan Bir Altbilgiyi Kaldırma
Divi Tema Oluşturucu'yu kullanarak Divi alt bilgisini kaldırmanın birkaç yöntemi vardır. Divi ile oluşturulmuş genel bir altbilgi kullanmak istiyorsanız kullanmanız gereken yöntem budur.
Genel Altbilgi Oluşturun

İlk yöntem, genel bir altbilgi oluşturmakla başlar. Genel bir alt bilgi oluşturmak veya eklemek için WordPress panosunda Divi > Tema Oluşturucu'ya gidin.

Ardından, bir altbilgi şablonu oluşturun veya yükleyin. Düzenin JSON dosyasını bilgisayarınızdan içe aktarmak için sağ üst köşedeki Taşınabilirlik simgesini seçin. Sıfırdan oluşturmak veya kitaplıktan yüklemek için Global Altbilgi Ekle yazan varsayılan web sitesi şablonu alanına da tıklayabilirsiniz.
Elegant Themes blogunda indirilebilecek çok sayıda ücretsiz altbilgi şablonu vardır. Tema Oluşturucu için tasarlanmışlardır ve her hafta sunulan ücretsiz düzen paketleriyle eşleşirler. Bunları bulmak için bloga gidin ve "ücretsiz altbilgi" arayın. Örneklerim için Divi'nin Blogger Düzen Paketindeki ücretsiz altbilgi şablonunu kullanıyorum.

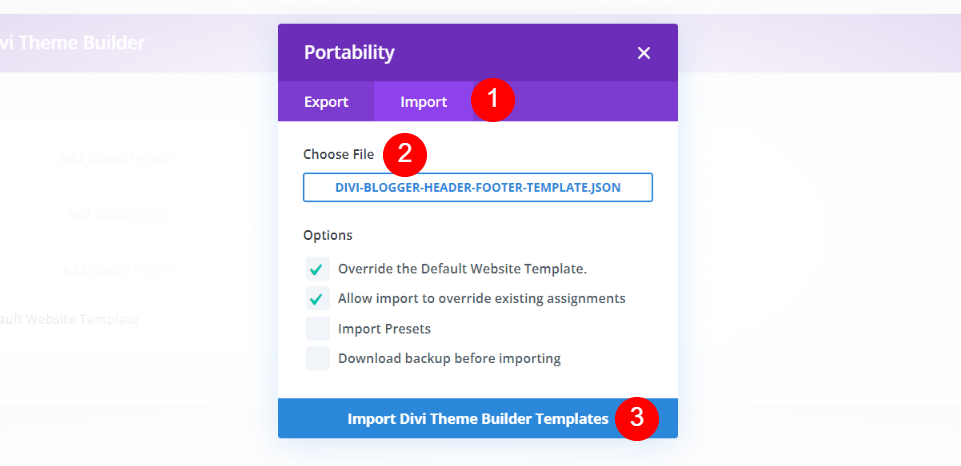
Taşınabilirlik simgesini seçtiğinizde bir modal açılır. İçe Aktar sekmesini seçin. Dosyayı seçmek için tıklayın ve bilgisayarınızdaki dosyaya gidin ve dosyayı seçin. Ardından, modun altındaki Divi Tema Oluşturucu Şablonlarını İçe Aktar düğmesini tıklayın. İçe aktarma işleminin tamamlanmasını bekleyin.

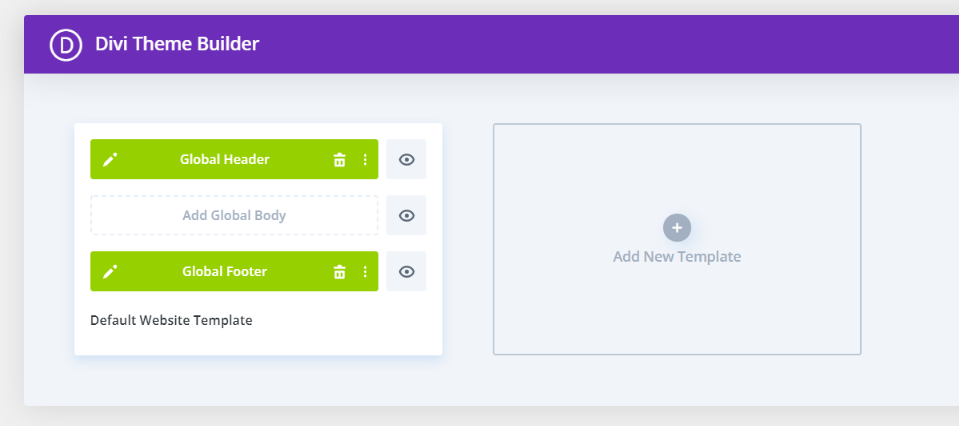
Artık global bir altbilginiz var. Bu alt bilgi, Divi web sitenizdeki her sayfaya ve yayına otomatik olarak uygulanır. JSON dosyası genel bir başlık içeriyordu. Kullandığım ücretsiz düzen paketi bir üst bilgi ve alt bilgi şablonu içeriyor. Başlığı kullanmadığım için sileceğim. Belirli sayfalardan gizlemek için iki yönteme bakacağız.
Global Divi Altbilgisini Belirli Sayfalar Altbilgisinden Gizleme

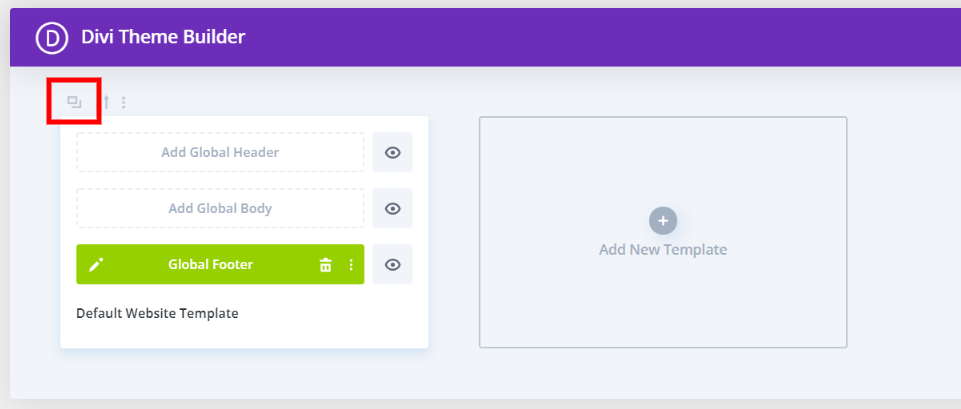
İlk önce şablonu kopyalamanız gerekir. Altbilgiyi belirli sayfalarda gizlemek için genel şablonu kullanamıyoruz çünkü bu seçimleri yapmamıza izin vermiyor. Üzerindeki araçları ortaya çıkarmak için şablonun üzerine gelin. Ardından, klon simgesini seçin.

Sayfalarınız, gönderileriniz vb. için iki sekme ve liste içeren bir modal göreceksiniz. Use On sekmesinde, alt bilgiyi gizlemek istediğiniz tüm sayfaları seçin. Hazır olduğunuzda Kaydet'i tıklayın. Bu, genel altbilgiyi geçersiz kılacak özel bir altbilgi oluşturur.

Ardından, özel alt bilgiyi gizlemeniz gerekecek. Özel altbilginin yanındaki göz simgesini seçin ve işaretini kaldırın. Alternatif olarak, özel altbilgiye sağ tıklayıp Ön Uçta Gizle'yi seçebilirsiniz. Göz daha sonra grileşir ve içinden çapraz bir çizgi geçer.
Altbilgi artık seçtiğiniz tüm sayfalardan kaldırılmıştır. Bu sayfalarda alt bilgi görüntülenmeyecektir. Varsayılan Divi alt bilgisini göstermezler, bu nedenle simgeler, alt bilgi metni, widget'lar vb. olmaz. Şablon, yaptığınız seçimlere göre otomatik olarak etiketlenir. Örneğimde, küresel altbilgi Tüm Gönderiler'de gizlenecek.

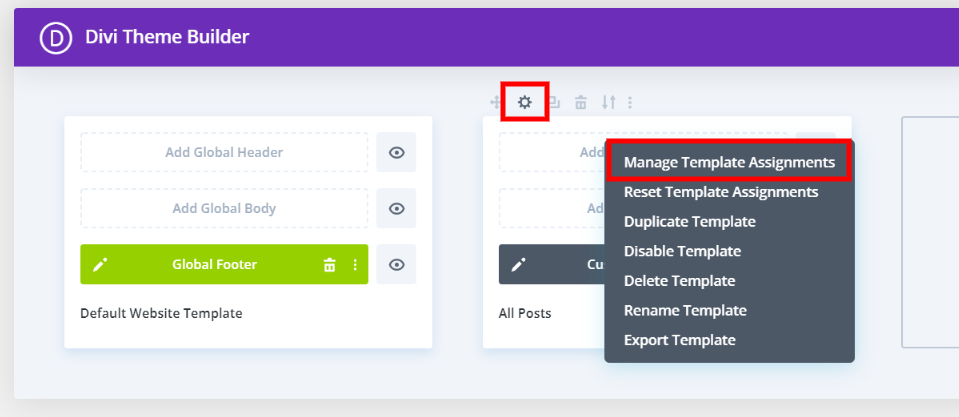
Hangi sayfaların dahil edileceğini değiştirmek için şablonun yukarısındaki Ayarlar'ı seçin. Alternatif olarak, şablona sağ tıklayıp Şablon Atamalarını Yönet'i seçebilirsiniz. Her iki işlem de ayarları tekrar yapabileceğiniz modu açacaktır.


İşte ana sayfam, sayfanın alt kısmında global Divi altbilgisini gösteriyor. Altbilgiyi normal olarak gösterir.

İşte bir blog yazısı. Altbilgiyi Tüm Gönderiler'den kaldırmayı seçtiğimden, genel altbilgiyi göstermiyor. Ayrıca orijinal altbilgiye geri dönmez. Bunun yerine, altbilgisi yoktur. Tamamen kaldırıldı.
Yöntem 2: Altbilgiyi Belirli Sayfalardan Çıkarma
Altbilgiyi göstermeyecek sayfaları ve gönderileri tek tek seçmek istiyorsanız bu yöntemi kullanın.
Sayfaları Hariç Tut Sekmesinde Hariç Tutma

Altbilgiyi belirli sayfalardan da hariç tutabilirsiniz. Bu yöntem yalnızca Özel Altbilgi kullanılırken çalışır. Kullanım Tarihi sekmesinde en az bir sayfanın seçilmesi gerekir. Ardından, altbilgiyi hariç tutmak istediğiniz tüm sayfaları seçebilirsiniz. Sayfanın hariç tutulacağını belirtmek için kırmızı bir onay göreceksiniz.

Başlık, hangi sayfalara veya yayınlara uygulandığını ve hangilerinin hariç tutulduğunu gösterecektir. Şuradan Hariç Tut, yalnızca Başlığa Hariç Tut sekmesinde bir seçim yaptığınızda eklenir. Ardından, göz simgesini grileştirmek için tıklayarak Global Altbilgiyi gizli olarak ayarlayın. Varsayılan Web Sitesi Şablonunda Genel Altbilgiyi gizlemediyseniz, hariç tutulan her sayfa veya gönderi bir altbilgi görüntülemeyecektir.
Yöntem 3: Varsayılan Divi Altbilgisini Kaldırma
Genel bir altbilgi kullanmak istemiyorsanız bu yöntemi kullanın. Bu yöntem, simgeler, widget'lar, altbilgi metni vb. ile birlikte standart varsayılan Divi altbilgisini görüntüler. Bu varsayılan altbilgiyi gizleyebilirsiniz.
Boş Altbilgi Oluşturma

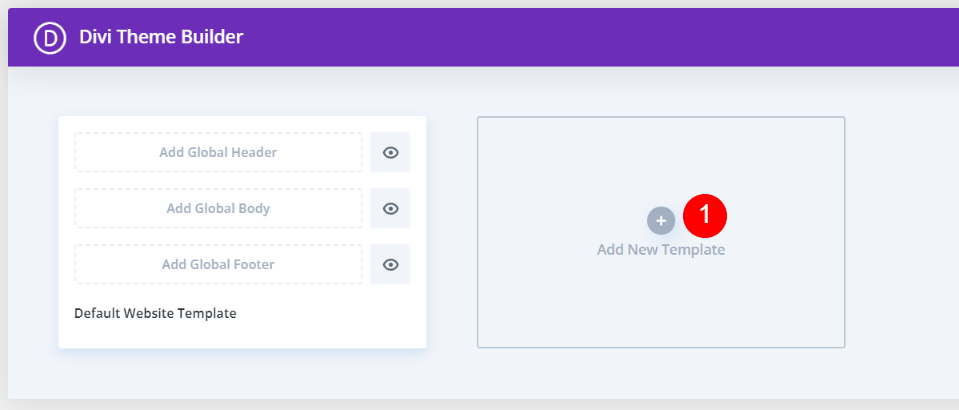
İlk olarak, boş şablon alanında Yeni Şablon Ekle'ye tıklayın. Bu, seçimlerinizi yapabileceğiniz bir modal açacaktır.
Varsayılan Divi Altbilgisini Belirli Sayfalardan Gizleme

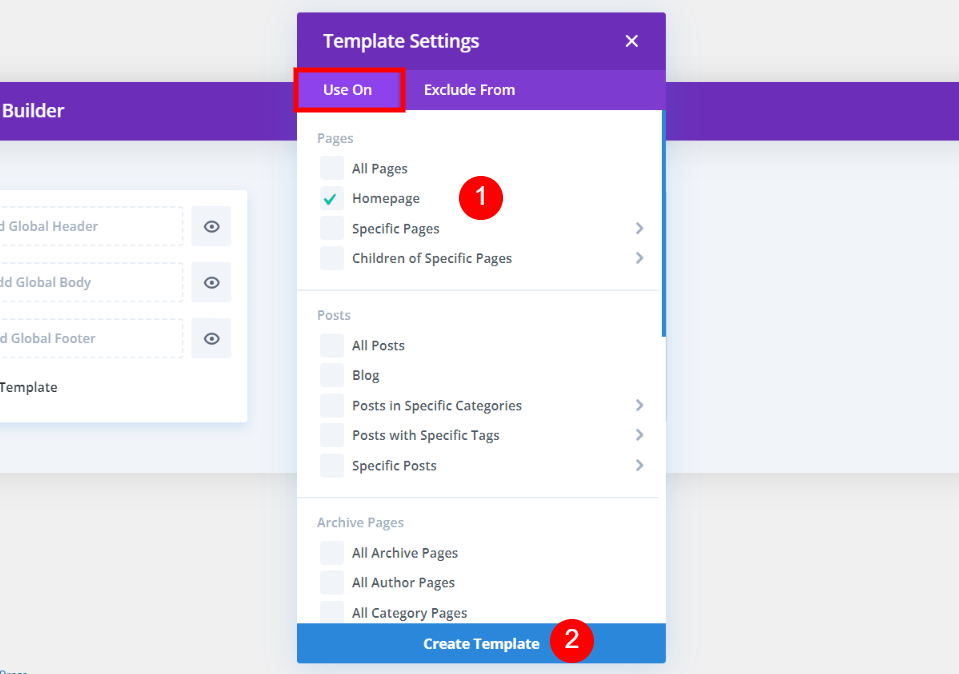
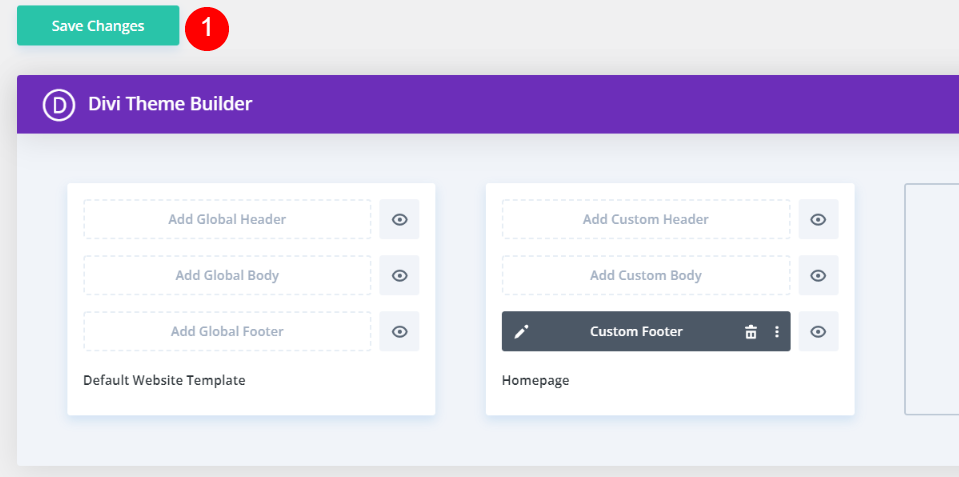
Kullanım Yeri sekmesinde, altbilgiyi kaldırmak istediğiniz tüm sayfaları seçin. Sayfalardan hiçbirinin varsayılan altbilgiyi göstermesini istemiyorsanız Şablon Oluştur'a tıklayabilirsiniz. Diğer tüm sayfalar varsayılan altbilgiyi gösterecektir. Modun altındaki Şablon Oluştur'u seçin.

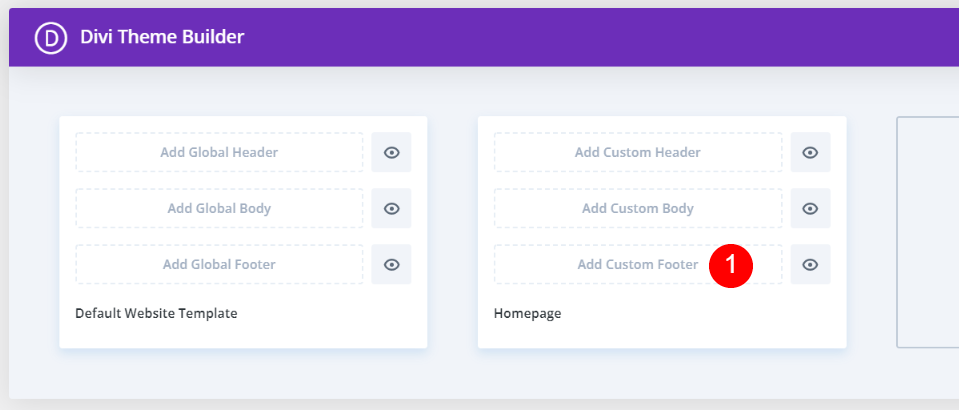
Özel Altbilgi Ekle'ye tıklayın ve şablonu hiçbir şey eklemeden kaydedin.

Değişiklikleri kaydedin, seçtiğiniz sayfalar Varsayılan Divi alt bilgisini kaldıracaktır. Diğer tüm sayfalar altbilgiyi normal şekilde görüntüler. Örneğimde, ana sayfam altbilgiyi kaldıracak ve diğer tüm sayfalar altbilgiyi gösterecek.

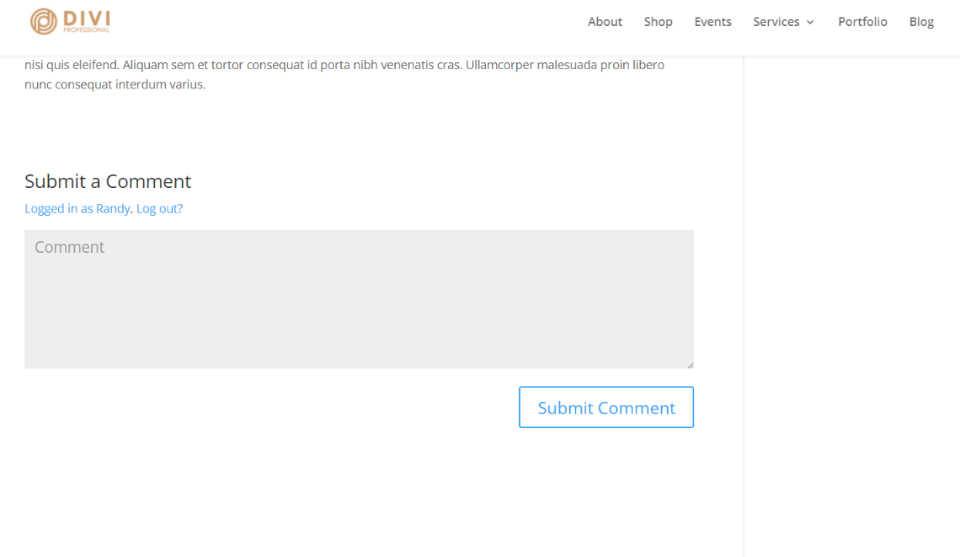
Bu benim ana sayfamın alt kısmı. Altbilgi göstermiyor.

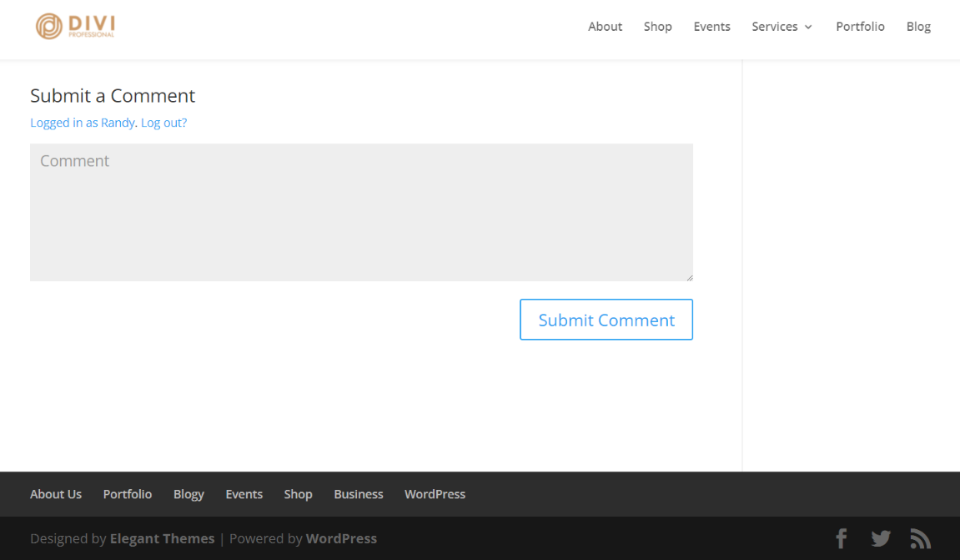
İşte varsayılan Divi alt bilgisini gösteren bir blog yazısı.
Biten Düşünceler
Bu, Divi altbilgisini belirli sayfalardan nasıl kaldıracağımıza bakışımız. Varsayılan Divi alt bilgisini mi yoksa genel Divi alt bilgisini mi kullandığınızdan bağımsız olarak, Divi Tema Oluşturucu bunu basit bir görev haline getirir. Aralarından seçim yapabileceğiniz birkaç yöntem vardır, böylece ihtiyaçlarınıza en uygun yöntemi kullanabilirsiniz. Anahtar, neyi görüntülemek istediğinizi ve nerede görüntülemek istediğinizi bilmek ve ardından Divi Theme Builder'da bu seçimleri yapmaktır.
Senden duymak istiyoruz. Divi alt bilgisini belirli sayfalardan kaldırmak için Divi Tema Oluşturucu'yu kullanıyor musunuz? En sevdiğiniz yöntemi yorumlarda bize bildirin.
Vasabii / Shutterstock.com aracılığıyla Öne Çıkan Görsel
