Peste 15 tutoriale uimitoare pentru șabloane de postare de blog pentru Divi
Publicat: 2022-01-23Există multe moduri de a proiecta și personaliza șabloanele de postări de blog Divi. Din fericire, există o mulțime de tutoriale pentru șabloane de postări de blog Divi pe blogul Teme elegante pentru a începe. În acest articol, vom analiza peste 15 tutoriale uimitoare de șabloane de postare de blog pe care le puteți folosi cu Divi Theme Builder. Toate includ instrucțiuni pas cu pas despre crearea șabloanelor de postare de blog atât pentru ecranele desktop, cât și pentru cele mobile. Multe includ descărcări de fișiere JSON și instrucțiuni video. Unele includ CSS.
1. Proiectarea unui șablon de postare pe blog

Acest tutorial arată tot ce trebuie să știți pentru a începe să construiți un șablon de postare de blog în Divi Theme Builder. Include elementele de bază despre ce este un șablon de postare pe blog și de ce aveți nevoie de unul. De asemenea, discută conținutul dinamic și cum să îl utilizați pentru postările de blog.
Vezi tutorialul
2. Adăugarea CTA-urilor pe bara laterală lipicioasă la un șablon de postare de blog

Acest tutorial se concentrează asupra modului de a crea CTA care sunt lipicioase și de a le adăuga în barele laterale ale șablonului de postare pe blog. Afișează două bare laterale diferite care funcționează independent. Barele laterale defilează cu postul până când ajung la locația lor lipicioasă și apoi rămân acolo până când postarea defilează până la punctul în care urmează postarea. Aceste informații funcționează și pentru orice șablon de pagină. Acesta include CSS.
Vezi tutorialul
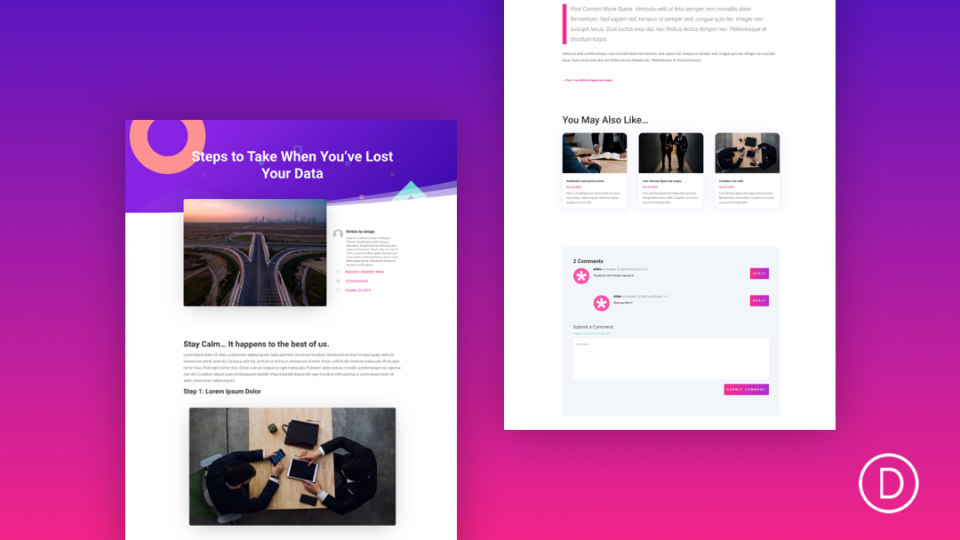
3. Crearea dinamică a unui șablon de postare pe blog UX-Friendly

Acesta arată cum să creați un șablon de postare pe blog care se concentrează pe experiența utilizatorului. Acesta arată cum să încorporăm elemente dinamice în design. Șablonul creat în acest tutorial nu distrage atenția, ceea ce îl face simplu și ușor de utilizat.
Vezi tutorialul
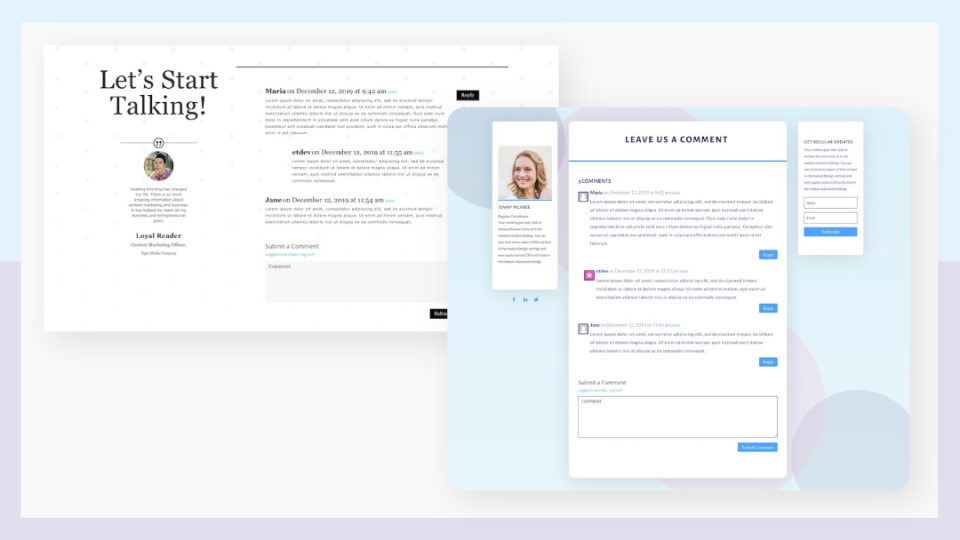
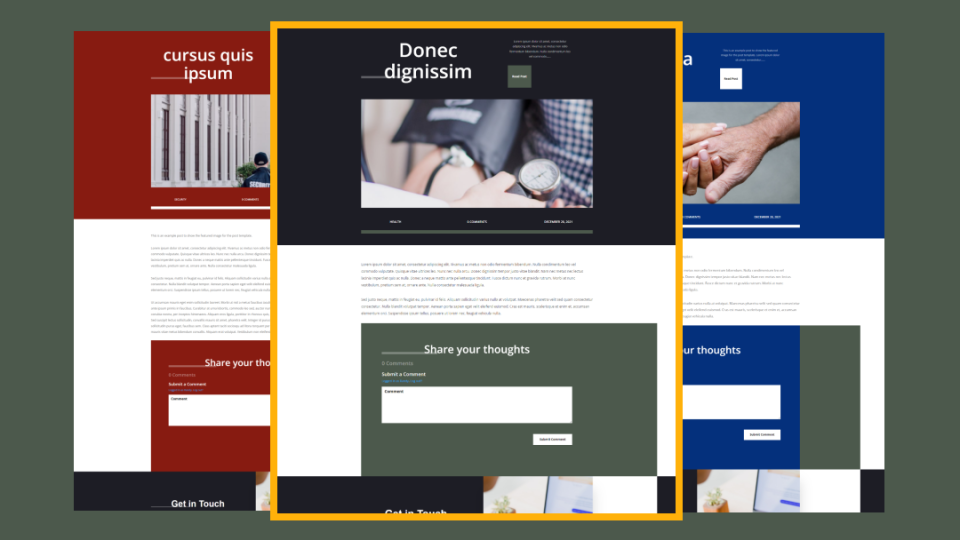
4. Modelarea modulului de comentarii al lui Divi în interiorul unui șablon de postare pe blog

Acest tutorial se concentrează pe stilarea unei secțiuni de comentarii care funcționează perfect cu un șablon de postare pe blog. Creează două modele cu module Comentarii. Este inclus și un modul Persoană cu Social Media Follow. Fundalul este creat cu un editor grafic și este inclusă o prezentare a modului în care este creat.
Vezi tutorialul
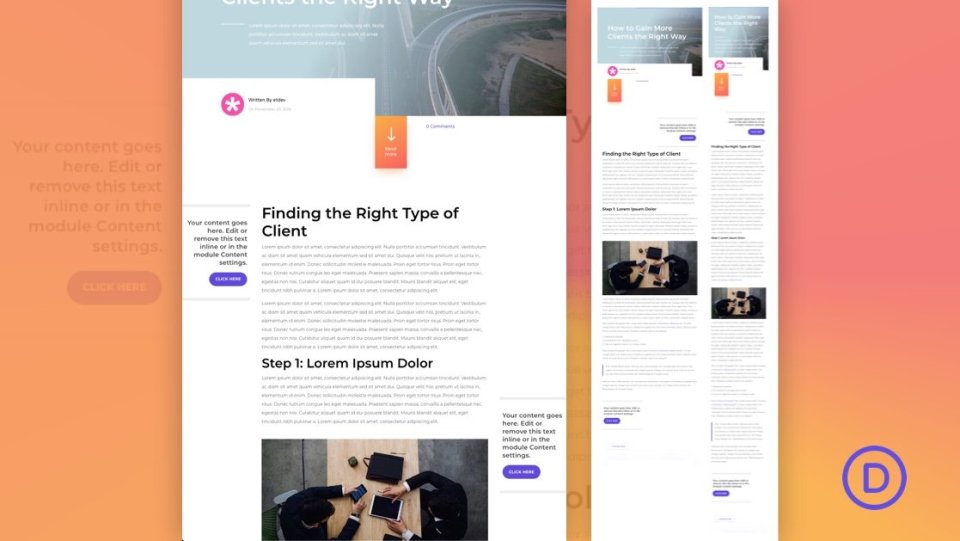
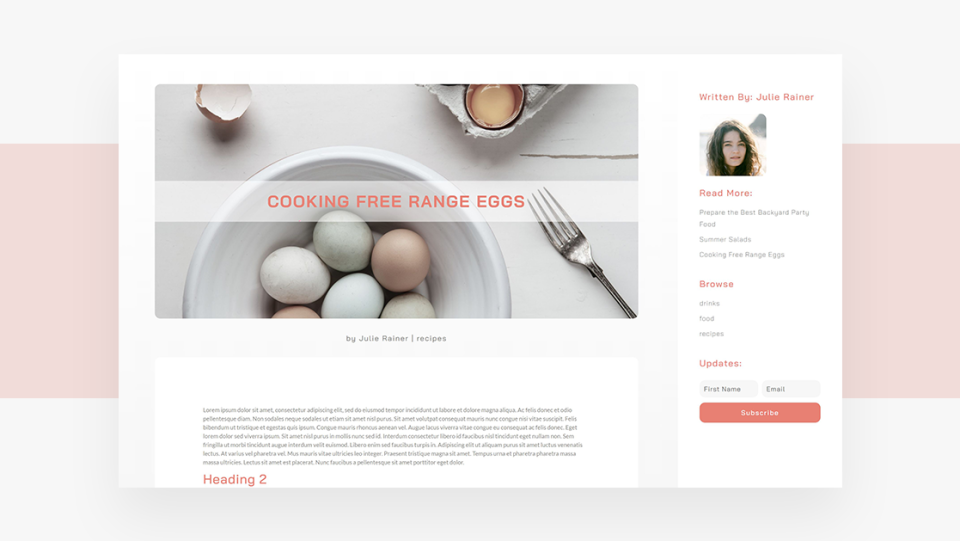
5. Proiectarea unei casete de autor dinamice pentru șablonul de postare pe blog

În acest tutorial, veți învăța cum să utilizați conținut dinamic pentru a crea o casetă de autor pentru șablonul de postare de blog. Pe desktop, caseta autorului rămâne în bara laterală. Conținutul este ascuns și imaginea autorului este estompată pentru a crea un design curat. Conținutul este dezvăluit când trec cu mouse-ul peste caseta autorului. Pentru mobil, caseta autorului se află sub conținut. Include CSS.
Vezi tutorialul
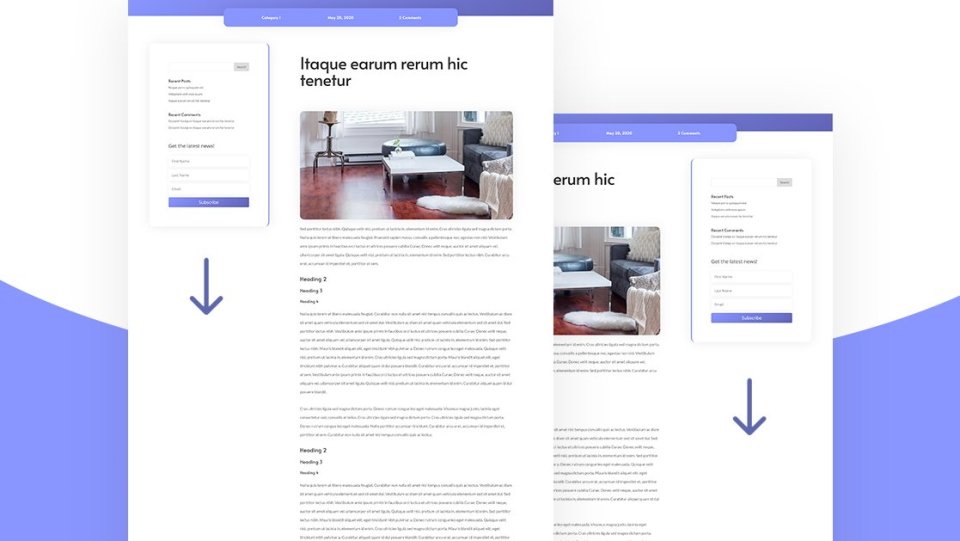
6. Crearea unui șablon de postare pe blog cu bară laterală pe două fețe

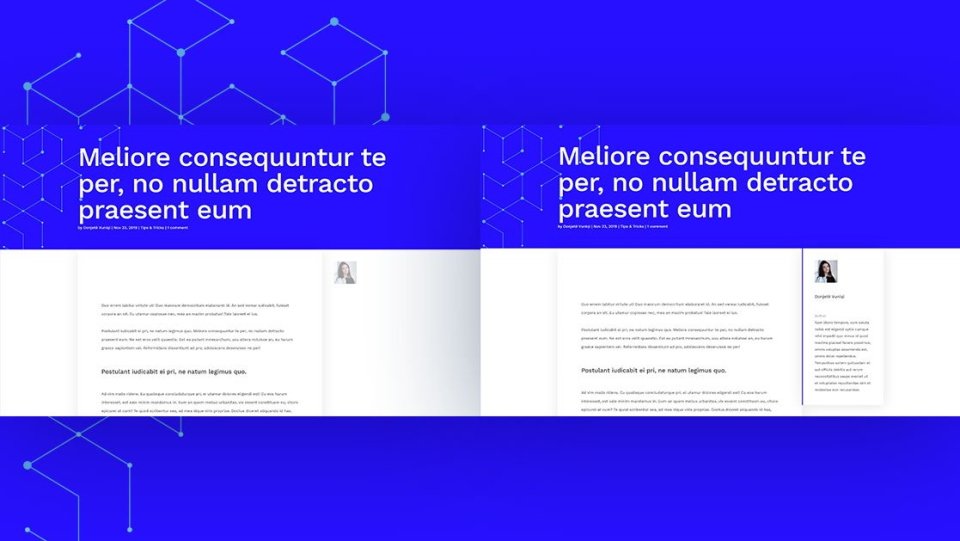
Acest tutorial arată cum să creați un șablon de postare pe blog cu o bară laterală pe ambele părți. Barele laterale rămân curate, cu o postare pe blog pe o parte și o înscriere prin e-mail pe cealaltă parte. Barele laterale se stivuiesc pe mobil. CSS este inclus.
Vezi tutorialul
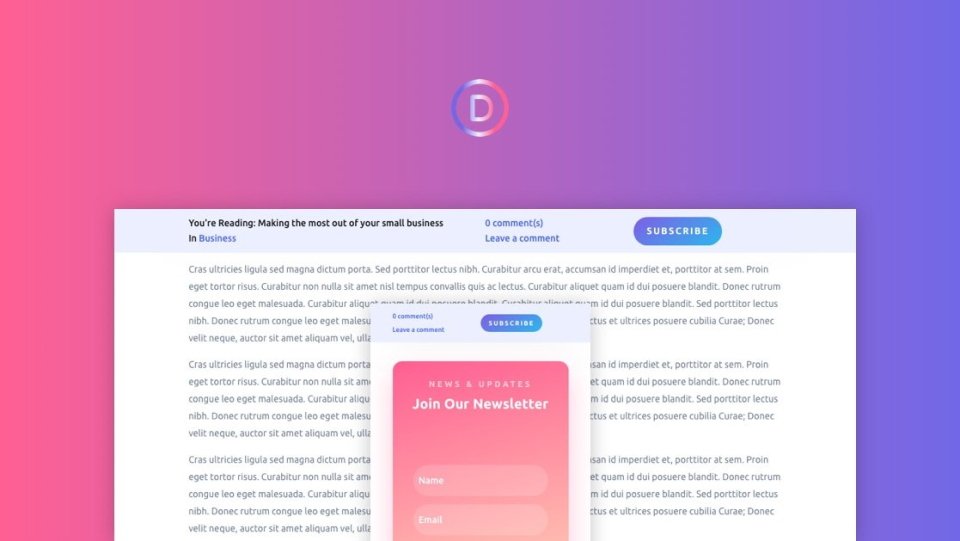
7. Crearea unei bare dinamice de informații despre postare pentru șablonul dvs. de postare de blog

Acest tutorial arată cum să creați o bară de informații folosind conținut dinamic care rămâne pe ecran pe măsură ce utilizatorul derulează. Conținutul include titlul și categoria postării curente pentru a arăta ce citește utilizatorul, numărul de comentarii și un link pentru a lăsa un comentariu și un buton pentru a te abona la newsletter. Include CSS.
Vezi tutorialul
8. Includerea unei bare laterale fixe de înălțime completă în șablonul de postare de blog

Acest tutorial arată cum să creați o bară laterală de înălțime completă care este fixată pe versiunea desktop pe măsură ce utilizatorul derulează. Bara laterală ocupă toată înălțimea ecranului desktopului. Versiunea mobilă plasează bara laterală după conținut. CSS personalizat este inclus.
Vezi tutorialul
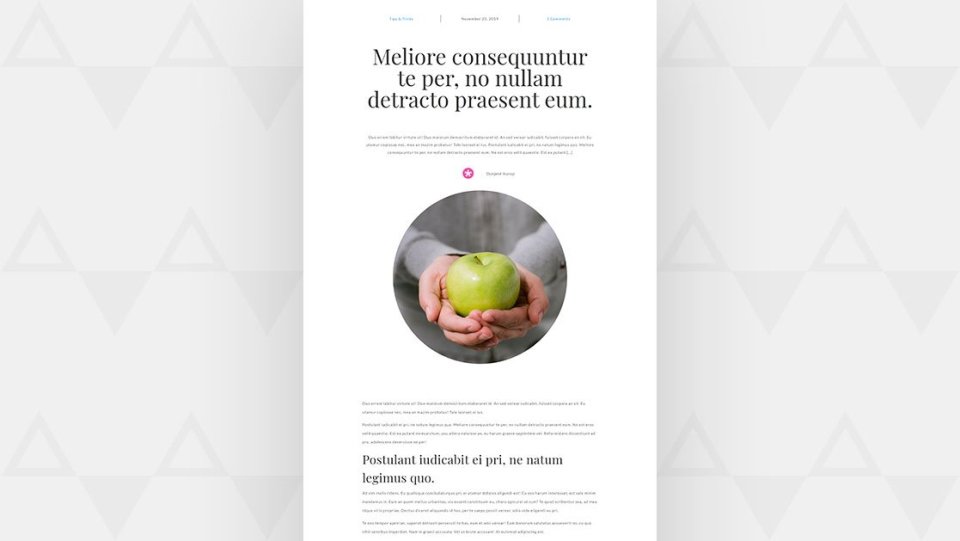
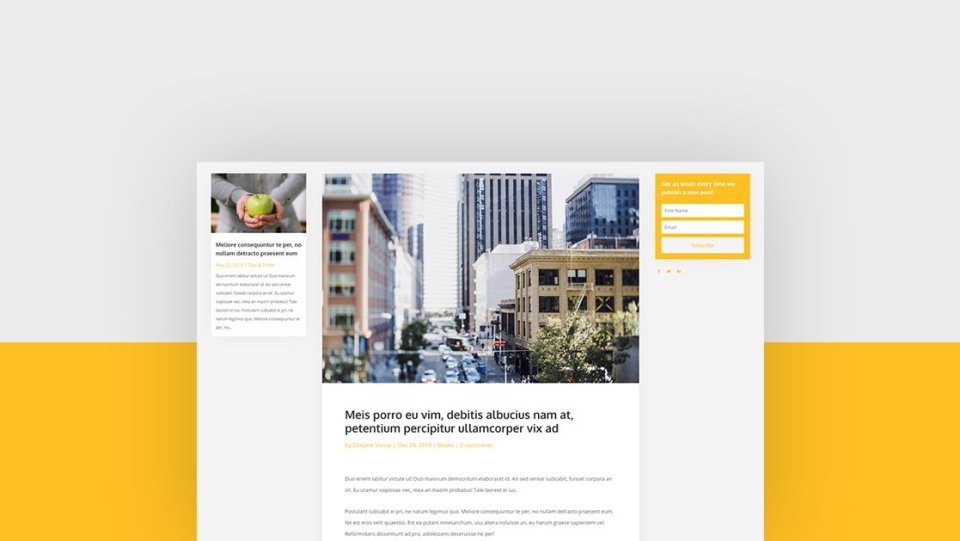
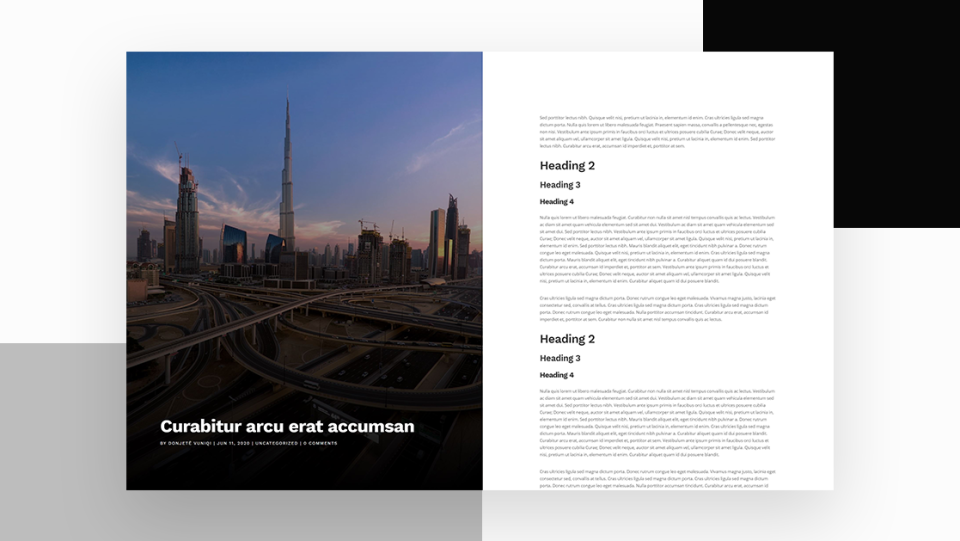
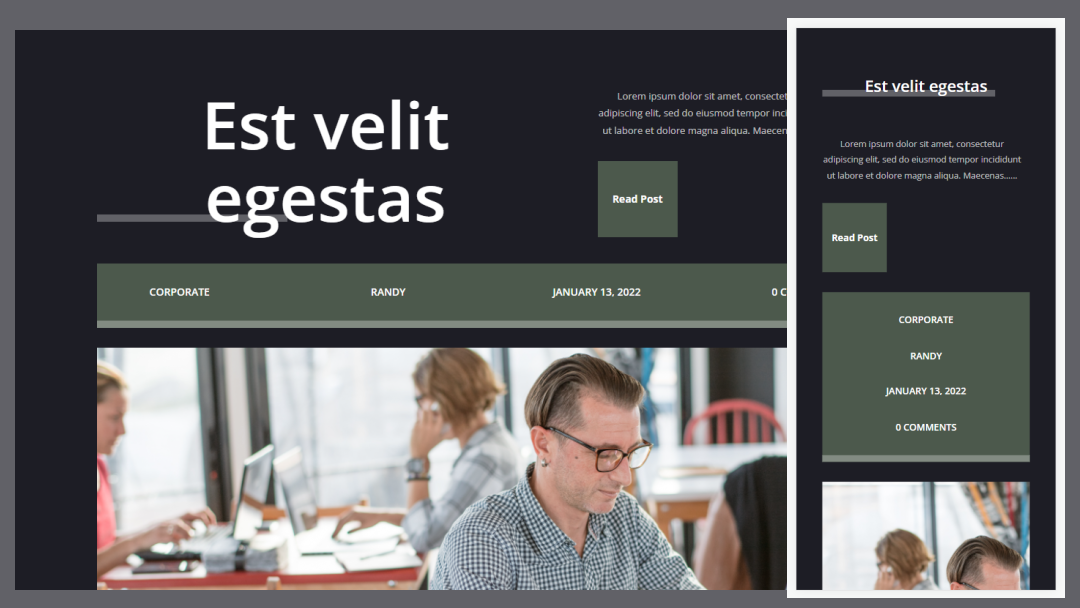
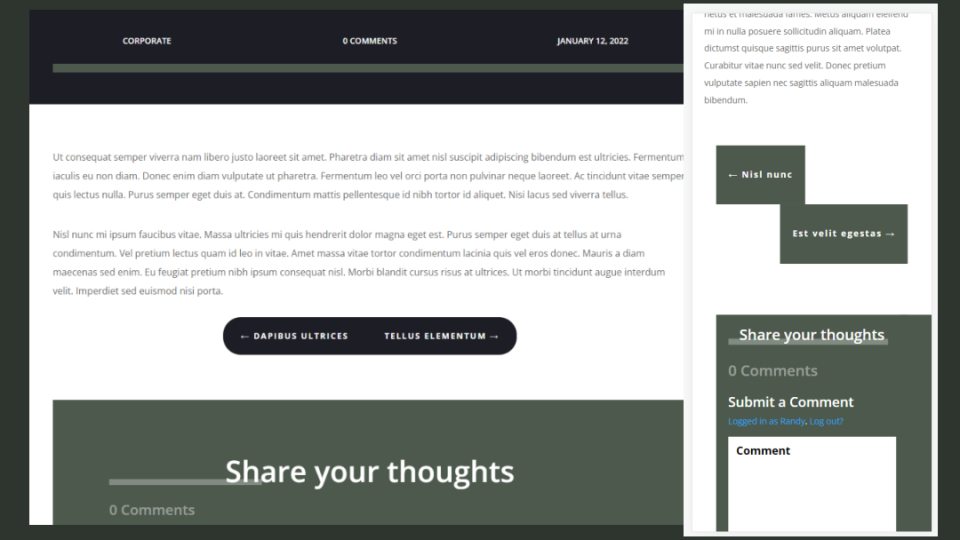
9. Crearea unui șablon de postare pe blog pe ecran împărțit

Acest tutorial arată cum să creați un șablon de postare pe blog cu imaginea prezentată pe o parte și conținutul postării pe cealaltă. Imaginea prezentată, cu titlul și metadatele sale, rămâne pe loc în timp ce conținutul derulează. Pentru mobil, aspectul funcționează normal. Include CSS.
Vezi tutorialul
10. Crearea unei bare laterale lipicioase pentru șablonul de postare pe blog

Acesta arată cum să faceți bara laterală lipicioasă. Odată ce ajunge la locația sa lipicioasă de pe ecran, bara laterală rămâne în poziție până când sfârșitul conținutului ajunge la ea. Bara laterală derulează apoi cu postarea ca de obicei. Funcționează normal pe mobil. Șablonul de postare de blog este construit de la zero și include elemente care se suprapun și CSS personalizat.

Vezi tutorialul
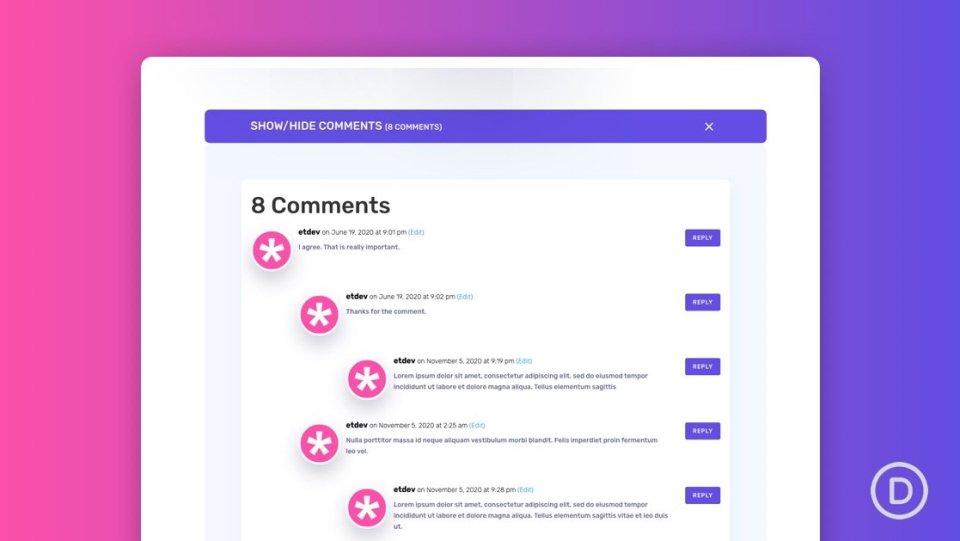
11. Crearea unui comutator de comentarii pentru șablonul de postare de blog

Acest tutorial arată cum să creați o comutare pentru a restrânge secțiunea de comentarii. Un buton de pe o bară de comentarii deschide comentariul pentru a le dezvălui. Acest lucru este util în special pentru îmbunătățirea experienței utilizatorului în postările cu multe comentarii. CSS personalizat este inclus.
Vezi tutorialul
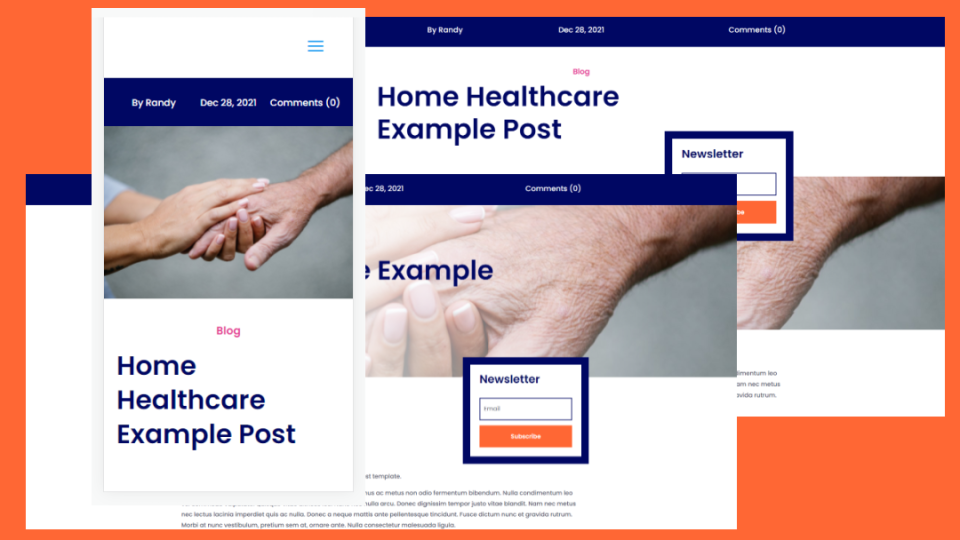
12. Includerea unei imagini prezentate cu lățime completă în șablonul de postare de blog

Acest tutorial arată cum să vă faceți imaginea prezentată cu lățime completă atât pe desktop, cât și pe mobil. Acesta arată mai multe modalități de a realiza acest lucru, inclusiv o secțiune dinamică, un modul pentru titlul postării, o imagine separată și un modul text. Unele includ suprapuneri cu gradient.
Vezi tutorialul
13. Utilizarea diferitelor șabloane de postări de blog pentru diferite categorii

Acesta arată cum să utilizați setările Divi Theme Builder pentru a configura diferite șabloane de postări de blog pentru diferite categorii de pe site-ul dvs. De asemenea, discută avantajele utilizării diferitelor șabloane de postări de blog și cum să excludeți o categorie din șablonul implicit.
Vezi tutorialul
14. Atribuirea unui alt șablon de postare de blog unor postări specifice

Acest tutorial arată cum să utilizați setările Divi Theme Builder pentru a atribui un șablon de postare de blog unei anumite postări de blog. Se discută, de asemenea, avantajele de a face acest lucru și oferă câteva exemple de când ar avea cel mai mult sens.
Vezi tutorialul
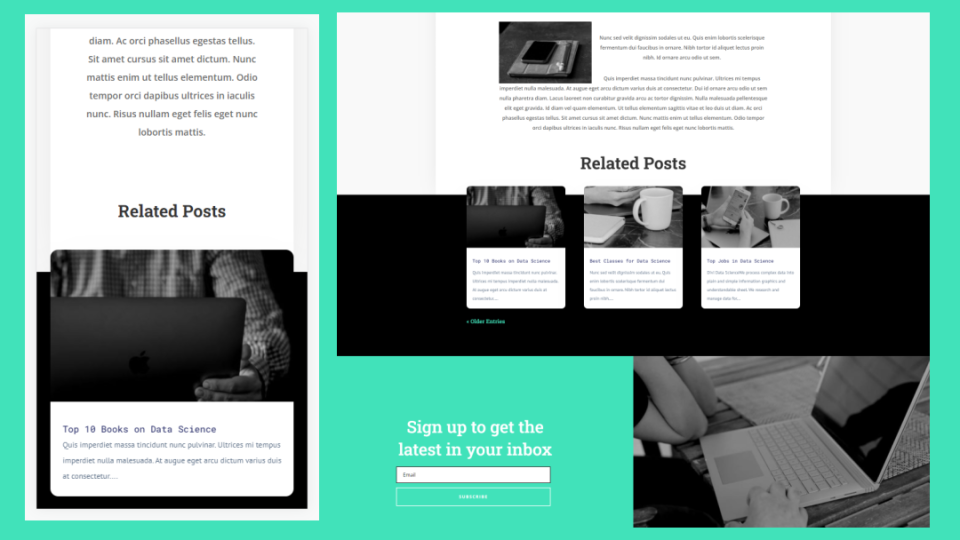
15. Adăugarea postărilor conexe la șablonul de postare de blog

Acest tutorial arată cum să adăugați o secțiune la șablonul de postare de blog care afișează postări conexe. Acesta acoperă, de asemenea, elementele de care are nevoie un șablon de postare de blog, exemple de alte elemente, avantajele postărilor conexe și cele mai bune locuri pentru a le adăuga. Secțiunea de postare aferentă se suprapune cu corpul postării de blog.
Vezi tutorialul
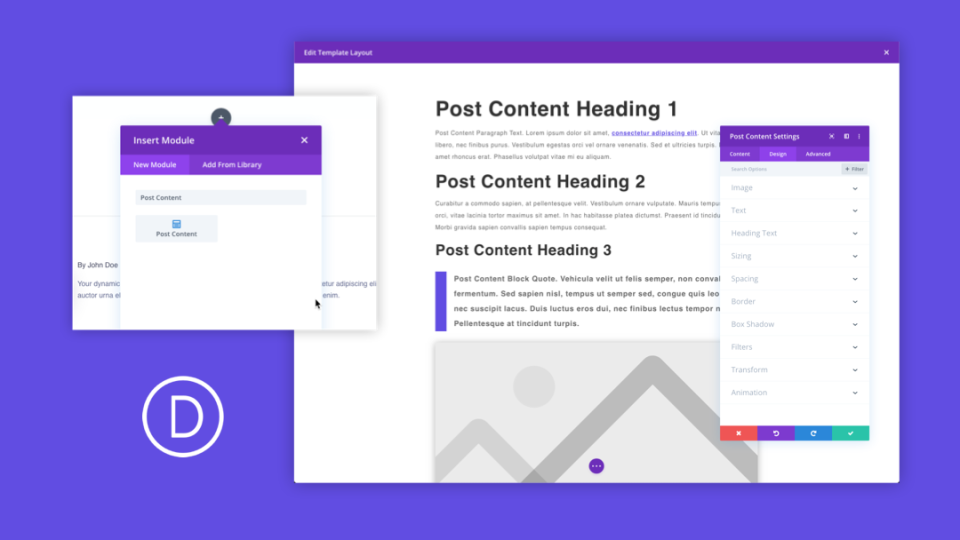
16. Utilizarea modulului de conținut post în Teme Builder

Acest tutorial prezintă în profunzime cum să utilizați modulul Post Content. Acesta acoperă modul în care funcționează modulul și cum să utilizați cel mai bine modulul atunci când proiectați șabloane de postări de blog în Divi Theme Builder. De asemenea, arată cum să îl utilizați cu paginile WooCommerce generate cu coduri scurte și vă sfătuiește când să nu îl utilizați.
Vezi tutorialul
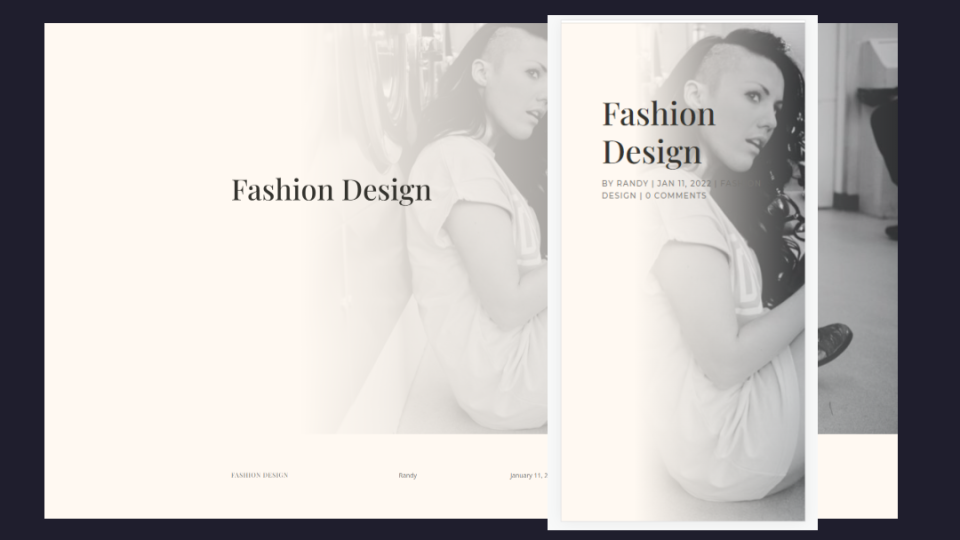
17. Adăugarea unui erou pe ecran complet la șablonul de postare pe blogul dvs. Divi

Acest tutorial arată mai multe metode de a adăuga o secțiune erou pe ecran complet la șablonul de postare pe blog. Metodele includ un modul pentru titlul postării pe ecran complet, un titlu pe fundal și adăugarea de metadate în secțiunea eroi. De asemenea, arată cum să adăugați un gradient peste imaginea eroului.
Vezi tutorialul
18. Includerea metadatelor în șablonul de postare de blog

Acesta arată cum să utilizați conținutul dinamic pentru a adăuga metadate șablonului de postare de blog. Acesta discută ce sunt meatadata, cum funcționează conținutul dinamic pentru meatadata și de ce ar trebui să utilizați conținut dinamic pentru a afișa metadate. Sunt acoperite și diferitele opțiuni de afișare a metadatelor.
Vezi tutorialul
19. Includerea navigării în postări în șablonul dvs. de postare pe blog Divi

Acest tutorial acoperă modulul Post Navigare. Acesta acoperă de ce ar trebui să utilizați navigarea în postări și arată cel mai bun loc pentru a o adăuga la șablonul dvs. de blog. Acesta arată trei moduri diferite de a stila modulul pentru a crea legături text, butoane și un buton cu două fețe.
Vezi tutorialul
Cum să găsiți șabloane gratuite de postări de blog pentru Divi

Elegant Themes a creat o mulțime de șabloane gratuite de postări de blog care se potrivesc cu pachetele gratuite Divi Layout. Aceste șabloane gratuite de postări de blog Divi sunt postate pe blogul ET. Pur și simplu căutați „șablon de postare de blog gratuit”, „șablon de postare de blog gratuit Divi” sau cuvinte cheie similare. Veți găsi o mulțime de șabloane gratuite de postări de blog din care să alegeți.
Gânduri de sfârșit
Acesta este aspectul nostru la peste 15 tutoriale uimitoare de șabloane de postări de blog Divi pentru Divi. Aceste peste 15 tutoriale sunt o modalitate excelentă de a învăța numeroasele moduri de a proiecta și personaliza șabloanele de postări de blog Divi. De asemenea, oferă idei pentru a crea propriile dvs. folosind Divi Theme Builder. Câteva dintre ele arată cum să folosești CSS.
Vrem sa auzim de la tine. Ați folosit vreunul dintre aceste peste 15 tutoriale uimitoare pentru șabloane de postări de blog Divi? Spune-ne în comentarii care este preferatul tău.
