Jak stworzyć dynamiczną stronę docelową w WordPress
Opublikowany: 2022-01-11
Chcesz stworzyć dynamiczną stronę docelową?
Dynamiczna strona docelowa to klucz do zaangażowania większej liczby użytkowników w Twoją witrynę. Pokazuje informacje na podstawie wielu czynników, w tym zachowania użytkownika, lokalizacji i strefy czasowej.
Dynamiczne strony docelowe pomagają zwiększyć konwersje dzięki spersonalizowanym wiadomościom i trafnym informacjom. I są łatwe do stworzenia dzięki odpowiedniej wtyczce WordPress.
W tym artykule pokażemy, jak stworzyć dynamiczną stronę docelową w WordPressie i dodać ją do swojej witryny.
Czego potrzebujesz, aby stworzyć dynamiczny landing page?
Prosta strona docelowa jest jak każda inna strona internetowa z treścią, grafiką i formularzem subskrypcji e-mail, która wygląda tak samo dla każdego odwiedzającego.
Z drugiej strony dynamiczna strona docelowa wyświetla użytkownikom spersonalizowane treści. Pomaga to nie tylko przyciągnąć nowych odwiedzających, ale także utrzymuje ich zaangażowanie, oferując lepsze wrażenia użytkownika. Szanse na przekształcenie ich w abonentów lub klientów również stają się znacznie wyższe.
Teraz, jeśli myślisz, że konfiguracja będzie skomplikowana, nie martw się! W tej metodzie użyjemy niezawodnej wtyczki, która sprawi, że tworzenie tego rodzaju stron będzie niezwykle łatwe. Dzięki temu nie musisz się martwić o kodowanie lub zatrudnianie profesjonalnego programisty WordPress.
Wtyczką, którą polecamy, jest SeedProd, najlepsza wtyczka do landing page dla WordPressa. Zawiera narzędzie do tworzenia stron typu „przeciągnij i upuść” oraz wszystkie narzędzia potrzebne do stworzenia dynamicznej strony docelowej.

SeedProd zawiera piękne szablony, które pasują do wszystkich rodzajów witryn i celów. Znajdziesz projekty dla:
- Wkrótce/strona trybu konserwacji
- Strona docelowa aplikacji
- Strony sprzedaży/opcji
- Strona z podziękowaniami
- Strony webinarów/podcastów
…i więcej! Możesz także utworzyć stronę od podstaw, używając inteligentnych wbudowanych sekcji i bloków w konstruktorze stron SeedProd. Dzięki temu możesz po prostu przeciągnąć i upuścić nagłówek, wezwanie do działania, referencje, często zadawane pytania i inne elementy do projektu strony.
SeedProd integruje się również z usługami marketingu e-mail innych firm, w tym Constant Contact, Mailchimp, ActiveCampaign, ConvertKit i innymi. Pomaga to w zbieraniu e-maili od użytkowników odwiedzających Twoją dynamiczną stronę docelową.
SeedProd daje Ci pełną kontrolę nad ustawieniami Twojej strony. Istnieje nawet możliwość dodania niestandardowego kodu CSS, jeśli zajdzie taka potrzeba
Aby dowiedzieć się więcej o tym, dlaczego wybraliśmy SeedProd, będziesz chciał zobaczyć naszą pełną recenzję SeedProd.
Teraz, gdy masz już wszystko, zacznijmy krok po kroku proces tworzenia dynamicznej strony docelowej w WordPressie.
Krok 1. Zainstaluj i aktywuj wtyczkę SeedProd
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę SeedProd. W repozytorium WordPressa dostępna jest darmowa wersja. W tym samouczku użyjemy wtyczki SeedProd Pro, abyśmy mogli odkryć wszystko, co ma do zaoferowania.
Możesz założyć konto na stronie SeedProd, a następnie pobrać plik wtyczki i zainstalować go na swojej stronie. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
Po aktywacji wtyczki musisz dodać klucz licencyjny, aby zweryfikować wtyczkę. Klucz licencyjny możesz znaleźć na swoim koncie SeedProd.

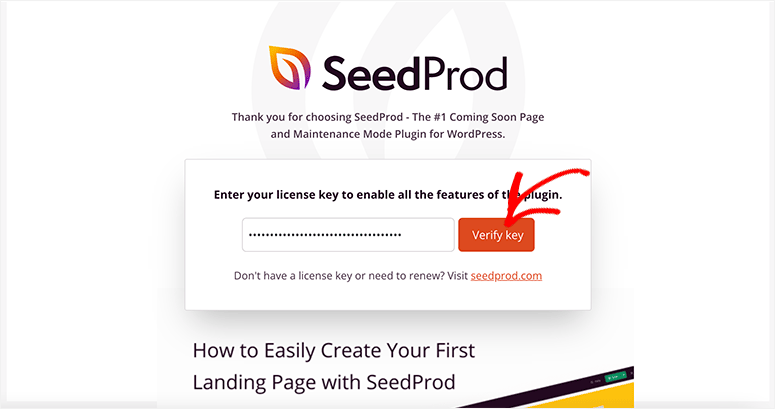
Skopiuj klucz licencyjny stąd i wróć do swojego konta administratora WordPress. Musisz wkleić klucz licencyjny na stronie konfiguracji SeedProd.

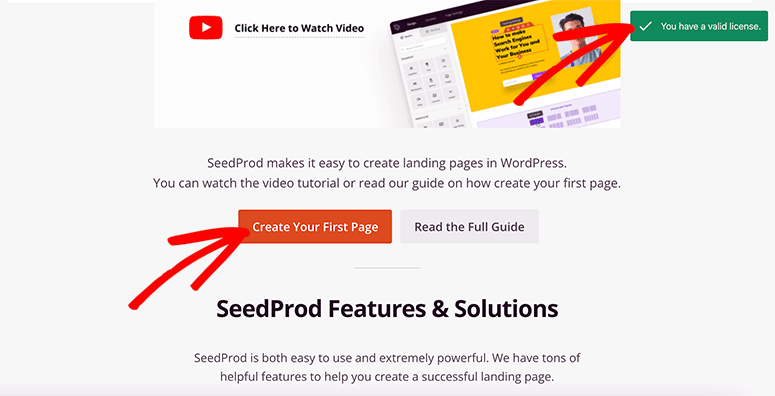
Kliknij przycisk Zweryfikuj klucz , a wyświetli się komunikat o powodzeniu.
Krok 2. Dodaj nowy Landing Page w WordPress
Po weryfikacji przewiń w dół i kliknij przycisk Utwórz swoją pierwszą stronę .

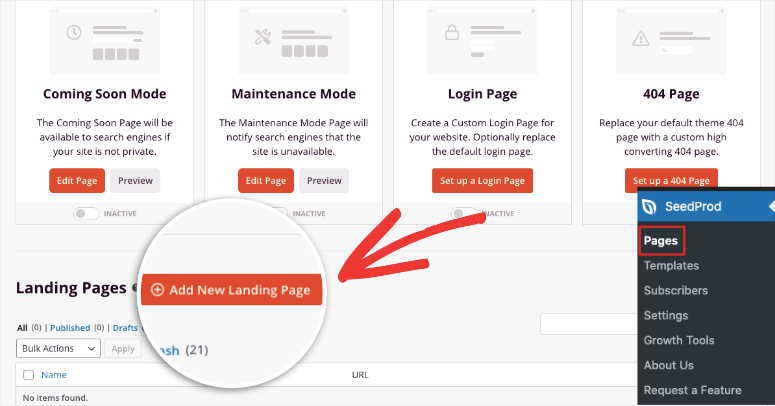
SeedProd zawiera cztery wbudowane strony:
- Wkrótce
- tryb konserwacji
- Strona logowania
- Strona błędu 404
Możesz także utworzyć niestandardową stronę docelową, korzystając z setek szablonów stron SeedProd. Kliknij przycisk Dodaj nową stronę docelową , aby kontynuować.

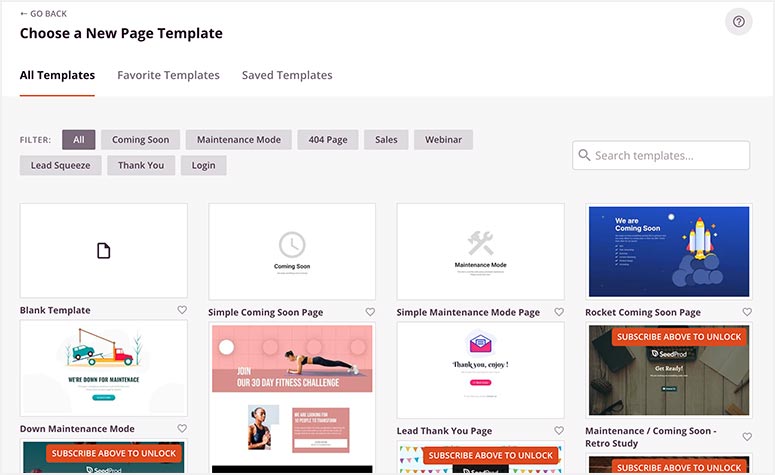
Następnie zobaczysz pełną bibliotekę szablonów SeedProd. Aby ułatwić wybór jednego, istnieje kilka kategorii/filtrów, aby znaleźć szablon odpowiadający Twoim potrzebom.

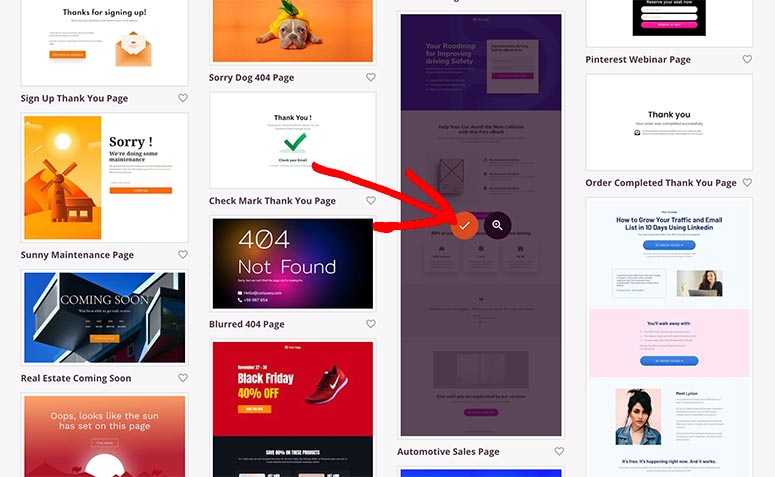
Możesz wyświetlić podgląd tych szablonów, a kiedy wybierzesz jeden, po prostu najedź na niego myszą i kliknij przycisk zaznaczenia. W tym przewodniku użyjemy strony Sprzedaż motoryzacyjna .

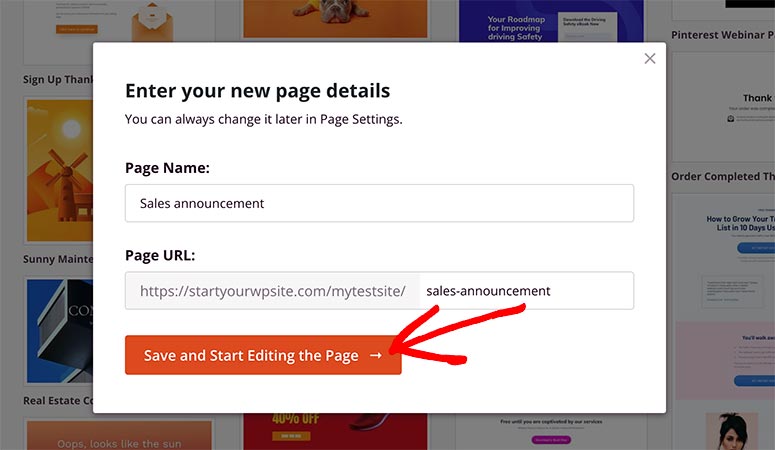
Otworzy się wyskakujące okienko, w którym należy wprowadzić szczegóły strony, w tym nazwę strony i adres URL.

Możesz zmienić te informacje później, więc możesz tutaj dodać dowolną nazwę i adres URL. Kliknij przycisk Zapisz i rozpocznij edycję strony .
Krok 3. Dostosuj i edytuj swoją stronę docelową
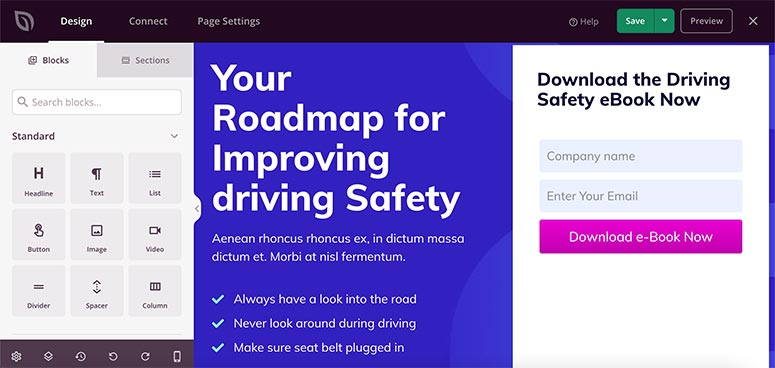
Kreator SeedProd otworzy się za kilka sekund z wybraną stroną szablonu. Pokaże ci niestandardowe bloki i sekcje po lewej stronie oraz podgląd szablonu po prawej stronie ekranu.

Szablony SeedProd są zaprojektowane tak, aby były gotowe do użycia, więc wystarczy wprowadzić minimalne zmiany, aby dopasować się do Twojej marki.
Aby dodać nowe elementy, możesz przeciągnąć i upuścić niestandardowe bloki z lewej strony do szablonu po prawej stronie. Możesz dodać przyciski wezwania do działania, nagłówki, obrazy, filmy i nie tylko.
SeedProd integruje się również z WooCommerce i pozwala dodawać bloki, takie jak:
- Siatka produktów
- Najnowsze produkty
- Najlepiej sprzedające się/polecane produkty
- Dodaj do koszyka
- Wózek
- Wymeldować się
…i więcej!
Jeśli klikniesz w dowolny obszar strony docelowej, możesz wprowadzić bezpośrednie zmiany w tekście za pomocą wbudowanego edytora. Otrzymasz także więcej opcji edycji i zaawansowanych opcji na lewym panelu. Dzięki temu możesz przesyłać nowe obrazy, zmieniać kolor tła, dodawać obramowania i nie tylko.

Gdy będziesz zadowolony z edycji i dostosowywania, kliknij przycisk Zapisz w prawym górnym rogu ekranu.
Krok 4. Zarządzaj ustawieniami swojej strony docelowej
SeedProd zapewnia pełną kontrolę nad stroną docelową, a najlepsze jest to, że nie potrzebujesz żadnych umiejętności kodowania, aby zmienić kolory lub tło swojej strony.
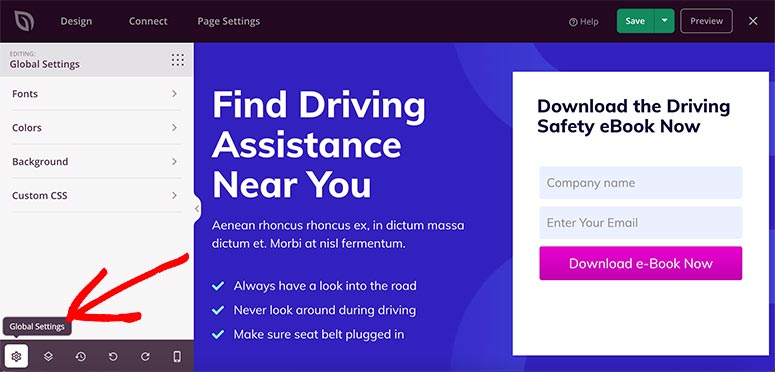
Jeśli chcesz dodać ustawienia, które dotyczą całej strony, możesz użyć do tego opcji Ustawienia globalne . W lewym dolnym rogu kreatora stron znajdziesz przycisk Ustawienia globalne.

Na stronie ustawień dostępne są cztery opcje:

- Czcionki — zawiera typ, styl i rozmiar czcionki dla każdej sekcji strony docelowej. Możesz także wybrać wbudowany motyw czcionki, aby zmienić styl tekstu na swojej stronie.
- Kolory — to ustawienie umożliwia zmianę koloru tła, tekstu, linków, przycisków i nie tylko. Posiada wiele gotowych palet kolorów, które całkowicie odmienią wygląd Twojego landing page.
- Tło — pozwala zmienić tło strony i dodać obraz, wideo lub jednolite kolory. Możesz także dodać pokaz slajdów w tle.
- Niestandardowy CSS — jeśli jesteś programistą, możesz dodać niestandardowy kod stylizacji, aby wprowadzić zmiany na swojej stronie.
Najlepsze w kreatorze stron jest to, że możesz zobaczyć zmiany w czasie rzeczywistym po prawej stronie ekranu.
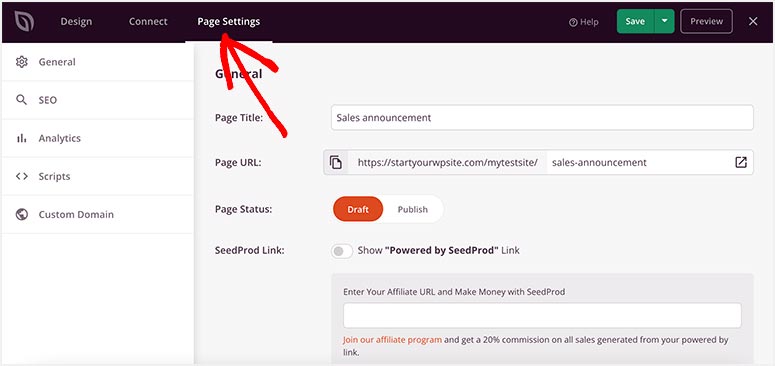
Teraz przejdź do zakładki Ustawienia strony z górnego menu nawigacyjnego.

Zobaczysz następujące opcje w oparciu o Twój plan SeedProd:
- Ogólne — obejmuje tytuł strony, adres URL strony, stan strony i inne podstawowe ustawienia strony.
- SEO – SeedProd integruje się z popularnymi wtyczkami SEO, takimi jak All in One SEO, aby pomóc w pozycjonowaniu dynamicznej strony docelowej. Pozwala także skonfigurować metainformacje, aby zwiększyć ruch organiczny.
- Analytics — to ustawienie wymaga zainstalowania wtyczki MonsterInsights. Po zainstalowaniu możesz monitorować statystyki swojej strony, w tym zachowanie i aktywność użytkowników.
- Skrypty — jeśli jesteś programistą, możesz dodać niestandardowe skrypty w nagłówku, treści i stopce strony.
Te ustawienia można łatwo edytować nawet po opublikowaniu strony. Na przykład możesz zmienić stan strony z „Opublikuj” na „Wersja robocza” w ustawieniach ogólnych, aby wyłączyć dynamiczną stronę docelową.
Krok 5. Dodaj dynamiczny tekst do swojej strony docelowej
Do tej pory stworzyłeś prostą stronę docelową, ale teraz pokażemy Ci, jak dodawać dynamiczne treści, aby spersonalizować stronę dla użytkowników.
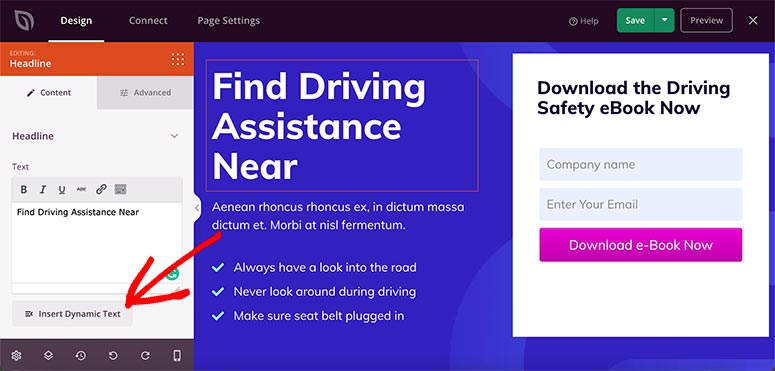
W kreatorze stron kliknij tekst, który chcesz spersonalizować. Z menu po lewej stronie wybierz przycisk Wstaw zawartość dynamiczną .

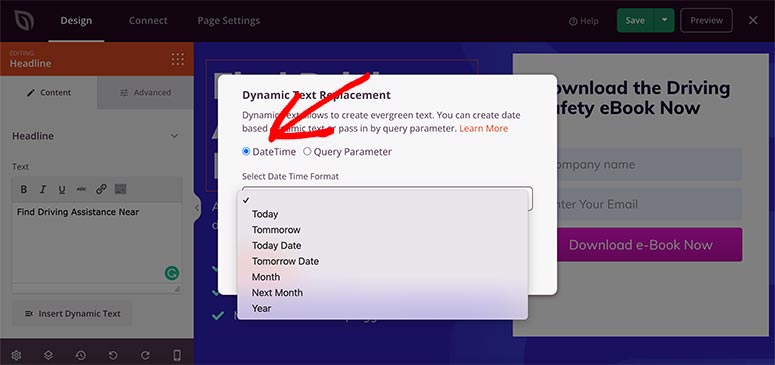
Domyślnie SeedProd zawiera dwie dynamiczne opcje tekstu:
- Data/godzina
- Parametr zapytania
Data i godzina
To doskonały sposób na dynamiczne pokazanie dnia lub daty w tekście. Zapewnia siedem wbudowanych opcji.
- Dziś
- Jutro
- Dzisiejsza data
- Jutro Data
- Miesiąc
- W następnym miesiącu
- Rok

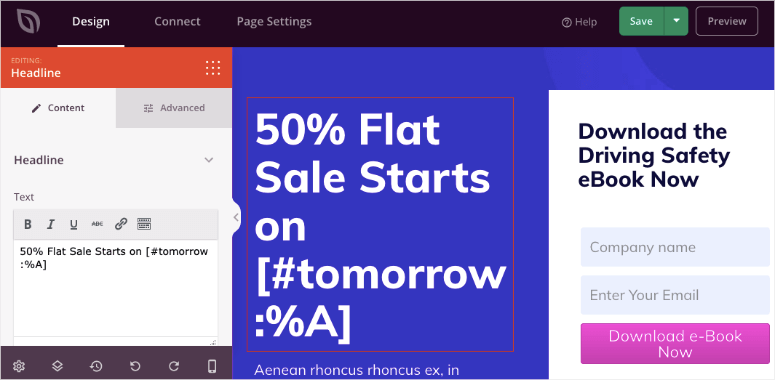
Na przykład, jeśli napiszesz „50% wyprzedaż mieszkań rozpoczyna się w dniu [data]”, możesz wybrać opcję Jutro Data z menu rozwijanego, a do tekstu zostanie dodany krótki kod.

Teraz shortcode automatycznie wybierze datę tego dnia i pokaże ją użytkownikom. Ta data będzie aktualizowana codziennie w Twojej witrynie bez ręcznego robienia tego.
Parametr zapytania
Parametry zapytania przydają się, jeśli wyświetlasz reklamy i chcesz przekazać słowo kluczowe w reklamie lub spersonalizować stronę z czyimś imieniem i nazwiskiem.
SeedProd pozwala używać dynamicznego tekstu w dowolnym miejscu. Bloki nagłówka i tekstu mają przycisk, który wstawi go do tych bloków, ale jeśli potrzebujesz go w innym bloku, po prostu skopiuj dynamiczny kod tekstu i wklej go tam, gdzie go potrzebujesz.
Parametry zapytania to zwykle zaawansowane dostosowania. Jednak konfiguracja jest prosta i łatwa dzięki opcji tekstu dynamicznego SeedProd.
Możesz wyświetlić nazwę lub lokalizację użytkowników w tekście w zależności od parametru zapytania przekazanego w adresie URL.
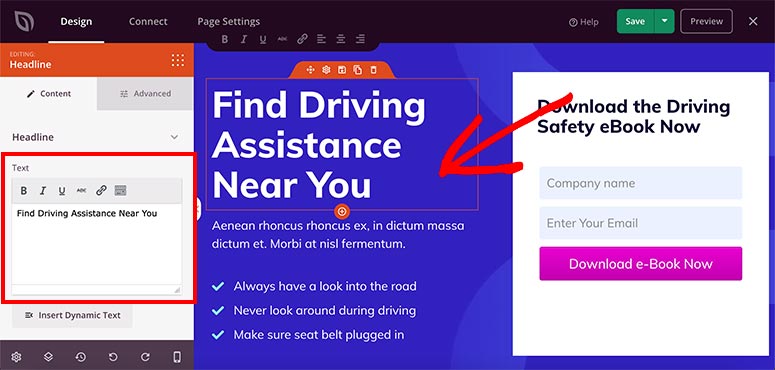
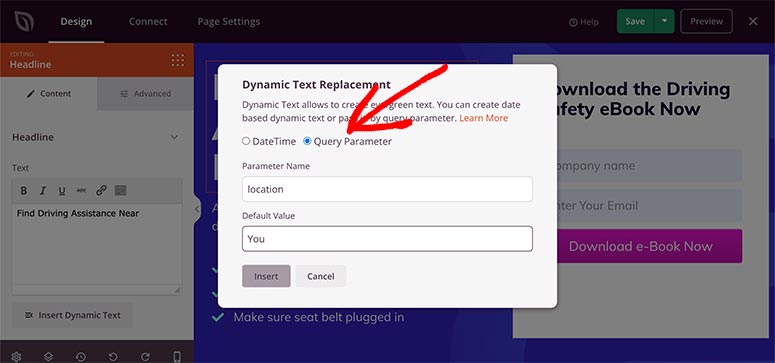
Na przykład, jeśli chcesz spersonalizować tę stronę według lokalizacji, po prostu napisz „Znajdź pomoc dla kierowców w pobliżu” w bloku tekstowym.
Następnie wybierz opcję Wstaw tekst dynamiczny i dodaj „ lokalizację ” w polu nazwy parametru. Musisz również dodać wartość domyślną na wypadek, gdyby SeedProd nie mógł wykryć lokalizacji użytkownika. W tym przykładzie dodamy tutaj słowo „ty”.

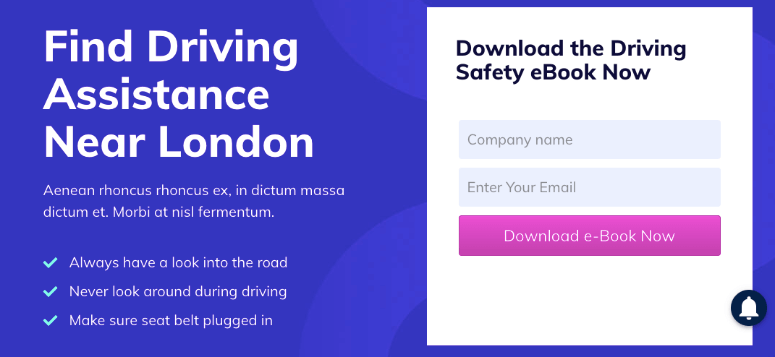
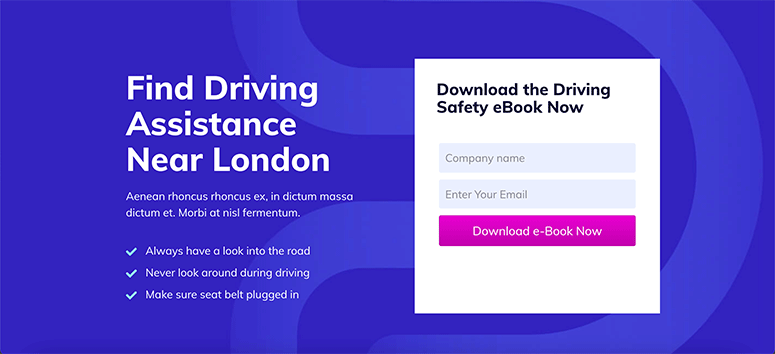
Teraz, gdy użytkownik odwiedza Twoją witrynę z parametrem lokalizacji w adresie URL (http://example.com/?location=London), tekst będzie wyświetlany jako „Znajdź pomoc dla kierowców w pobliżu Londynu” . Jeśli nie ma parametru, SeedProd wyświetli „Znajdź pomoc dla kierowców w pobliżu” .

W ten sam sposób możesz wyświetlić imię i nazwisko osoby, dodając „imię” do pola Nazwa parametru .
Nie zapomnij kliknąć przycisku Zapisz przed przejściem do następnego kroku.
Krok 6. Połącz usługę e-mail z dynamiczną stroną docelową
Teraz, gdy Twój landing page jest gotowy z dynamiczną treścią, możesz połączyć usługę e-mail marketingu, aby zbudować listę e-mailową. Lista e-mailowa pomoże Ci łączyć się z użytkownikami w bardziej spersonalizowany sposób.
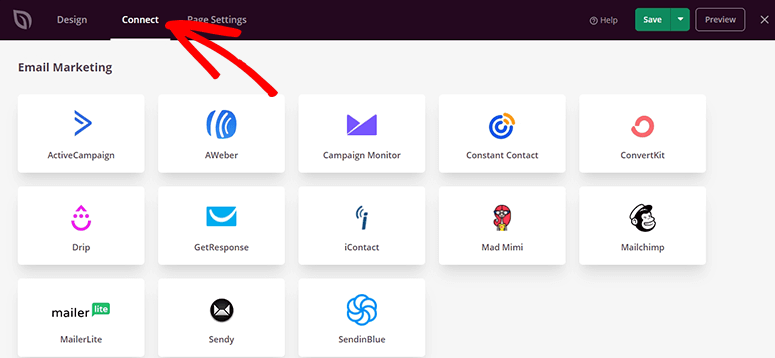
Z górnego menu nawigacyjnego otwórz kartę Połącz . Wyświetli kilkanaście popularnych usług e-mail marketingu.

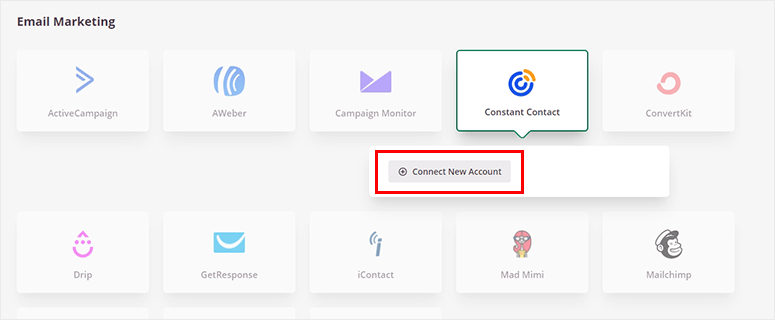
Wybierz dostawcę usług i kliknij przycisk Połącz nowe konto , aby go skonfigurować.

Musisz zalogować się do preferowanej usługi poczty e-mail i zsynchronizować ją z SeedProd. Po połączeniu kliknij przycisk Zapisz , aby kontynuować.
Krok 7. Wyświetl swój dynamiczny landing page w WordPress
Twoja dynamiczna strona jest teraz gotowa bez pisania kodu czy zatrudniania programisty. Możesz opublikować stronę i wyświetlić ją swoim użytkownikom.
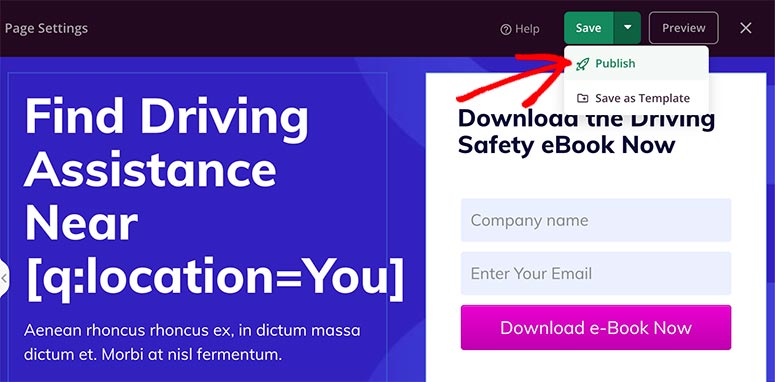
Obok przycisku Zapisz zobaczysz strzałkę w dół, która wyświetla menu rozwijane. Kliknij go, a następnie kliknij Opublikuj .

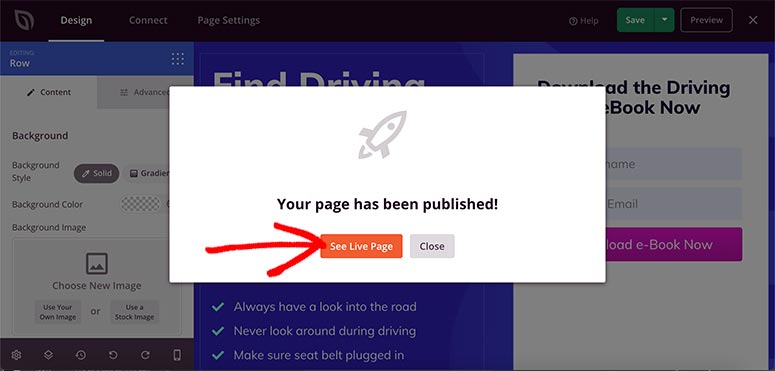
Na ekranie pojawi się wyskakujące okienko z komunikatem o sukcesie. Możesz kliknąć przycisk Zobacz stronę na żywo , aby odwiedzić swoją dynamiczną stronę docelową.

Przyjrzyj się dobrze swojej stronie docelowej i upewnij się, że wszystko działa zgodnie z Twoimi preferencjami.

Jeśli chcesz wprowadzić jakiekolwiek zmiany na swojej dynamicznej stronie docelowej, zawsze możesz wrócić i dostosować ją za pomocą przyjaznego dla użytkownika narzędzia do tworzenia stron SeedProd.
To wszystko, co mamy dla Ciebie dzisiaj. Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się tworzyć dynamiczną stronę docelową w WordPressie.
Teraz, gdy już wiesz, jak korzystać z SeedProd, możesz również zapoznać się z naszymi następującymi przewodnikami:
- Jak stworzyć oszałamiającą stronę powitalną dla swojej witryny WordPress?
- Jak stworzyć niestandardową stronę w budowie w WordPress
- Jak zbudować stronę sprzedaży w WordPress (krok po kroku)
Te artykuły pomogą Ci zbudować różne typy stron docelowych w WordPressie, dzięki czemu możesz dodawać dynamiczne treści do swojej strony sprzedaży i zwiększać przychody.
