Prosty przewodnik po domyślnych stronach WooCommerce
Opublikowany: 2021-10-23Jeśli masz witrynę WordPress, istnieje duża szansa, że masz zainstalowany WooCommerce. Jeśli nie, istnieje duże prawdopodobieństwo, że rozważałeś lub rozważasz to. Rozumiemy, że perspektywa poznania całej platformy e-commerce może być zniechęcająca, ale na szczęście WooCommerce jest platformą łatwą do nauczenia. Wiele z jego podstawowych funkcji można zrozumieć, poznając domyślne strony instalowane podczas instalacji i sposób ich działania.
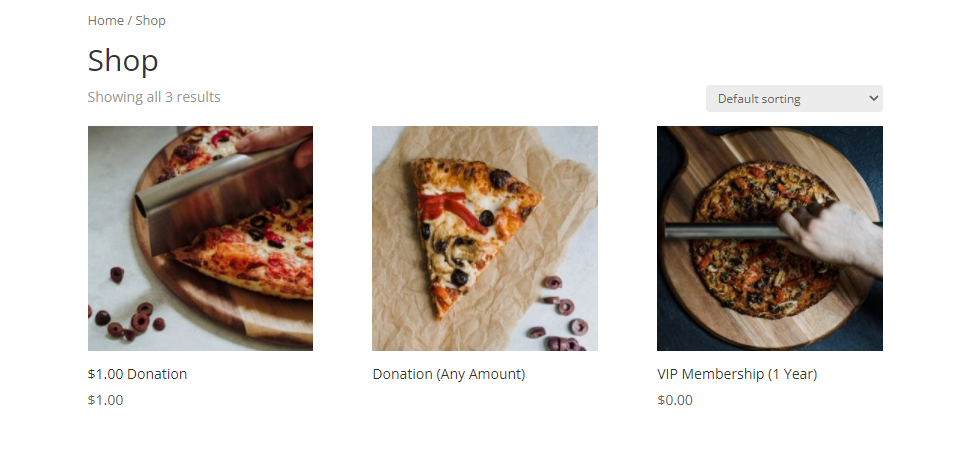
1. Sklep

Być może najważniejsza domyślna strona dla WooCommerce, Sklep to miejsce, w którym Twoi klienci zobaczą różne produkty, które masz na sprzedaż. To jest jego jedyna funkcja, tak naprawdę – wystawianie produktów.
Po instalacji WooCommerce ustawia adres URL Sklepu https://example.com/shop . Podczas gdy większość treści WooCoomerce wyświetla się za pomocą skrótów, strona Sklepu nie.
Należy pamiętać, że kiedy edytujesz tę stronę i inne domyślne strony WooCommerce, nie zawierają one opcji stylizacji. Aby dostosować te strony, musisz bezpośrednio edytować ich CSS lub użyć motywu lub wtyczki, która zapewnia opcje stylizacji. Nasz własny flagowy produkt, Divi Theme, jest niesamowicie potężnym narzędziem do projektowania dla każdego, kto korzysta z WooCommerce. Jeśli nie chcesz mieć jednej strony sklepu do wszystkiego (co może być niemożliwe do zarządzania, jeśli masz duży sklep), zawsze możesz utworzyć strony kategorii produktów, które wyświetlają tylko określone rodzaje produktów, oraz Kreator motywów Divi
Dodatkowo możesz użyć Divi, aby całkowicie zmienić wygląd WooCommerce na wiele sposobów, tworząc szablon WooCommerce dla całej witryny, który wyświetla produkty w znacznie bardziej atrakcyjny sposób. Co więcej, moduły Divi WooCommerce zawierają wiele opcji dostosowywania, w tym moduł Sklep, którego można używać w połączeniu z Kreatorem motywów, aby tworzyć fantastyczne efekty.
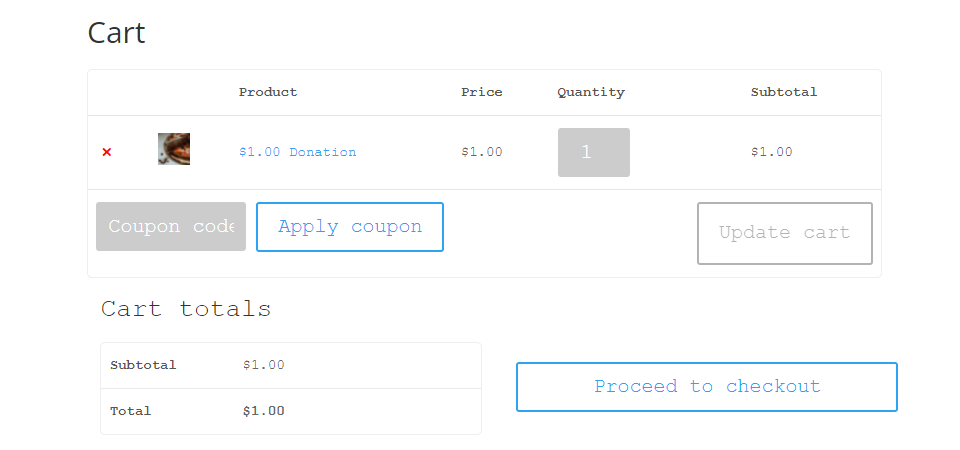
2. Koszyk

Domyślnie WooCommerce tworzy adres URL https://example.com/cart dla Twojej witryny. W tym przypadku zawartość strony koszyka to po prostu krótki kod [woocommerce_cart] . Sama strona zawiera szereg cennych informacji. Zawiera listę przedmiotów do zakupu i ich ilości, pole kodu kuponu, a także sumy częściowe, sumy i przycisk Przejdź do kasy .
Ponownie, domyślnej strony koszyka WooCommerce nie można edytować poza niestandardowym kodem CSS. Umożliwia to niektóre oprogramowanie innych firm. Dodatkowo renderowanie koszyka za pomocą shortcode daje wiele opcji dotyczących tego, gdzie wyświetlić koszyk. Możesz go łatwo wyświetlić za pomocą bloku skrótów edytora bloków. Możesz dołączyć go jako część stopki swojego sklepu lub dowolnego szablonu strony za pomocą Kreatora motywów Divi. Chociaż tradycyjnie koszyk jest stroną samą w sobie, możesz wykorzystać elastyczność skrótu, aby usunąć tarcia między użytkownikiem a sfinalizowanym zakupem.
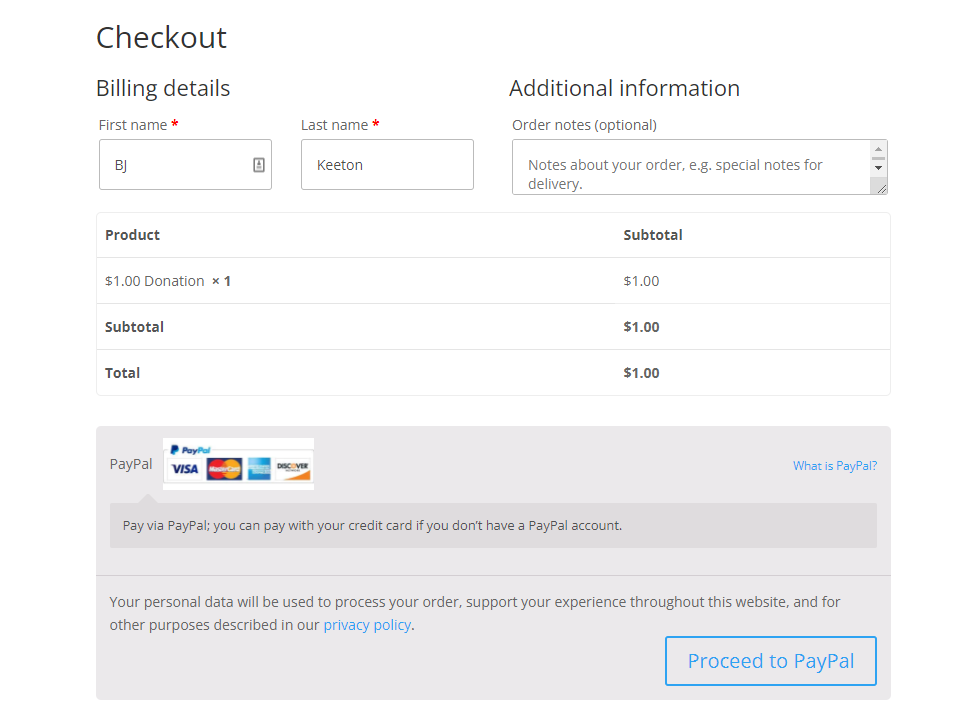
3. Kasa

Podobnie jak inne domyślne strony WooCommerce, strona Checkout (https://example.com/checkout) również renderuje swoją zawartość za pomocą shortcode: [woocommerce_checkout] . Chcemy zauważyć, że WooCommerce zawiera tylko PayPal jako bramkę płatności podczas instalacji. Możesz jednak dodawać innych za pomocą wtyczek i rozszerzeń, dzięki czemu Twój sklep będzie znacznie bardziej atrakcyjny dla odwiedzających. Stripe i Square oraz inne główne bramki płatności są dostępne i pojawią się na stronie kasy po zainstalowaniu.

Dodatkowo firma WooCommerce wydała własną bramkę płatności o nazwie Płatności WooCommerce, którą można zainstalować jako osobną wtyczkę. Ponieważ międzynarodowe wytyczne dotyczące finansów mogą być surowe, niektóre procesory, takie jak PayPal, mogą nie być dostępne we wszystkich krajach. Zamiast tracić na sprzedaży międzynarodowej, możesz użyć Płatności WooCommerce jako bramki.
Dowolne procesory płatności i bramki, które wybierzesz, pojawią się na stronie kasy, ułatwiając klientom podjęcie decyzji, w jaki sposób chcą sfinalizować zakup. Strona realizacji transakcji używa domyślnego stylu witryny, ale możesz dostosować ją za pomocą niestandardowego CSS lub oprogramowania innej firmy.
Możesz również dodać dowolną treść do strony kasy, na przykład produkty dodatkowe i powiązane produkty (oba są zawarte w pakiecie modułów Divi WooCommerce), aby jeszcze bardziej zachęcić swoich klientów. Wystarczy edytować stronę zawierającą krótki kod i dołączyć dodatki w dowolnym miejscu.
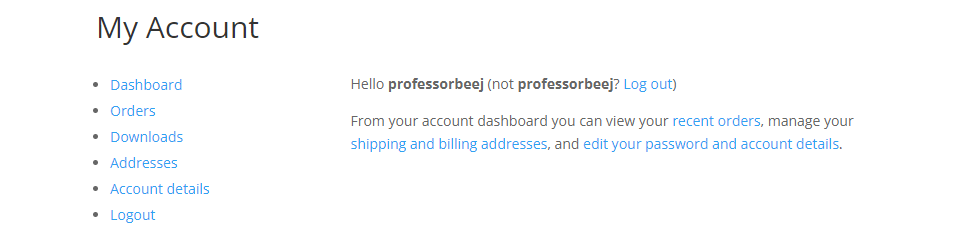
4. Moje konto

Wyświetlana przez krótki kod [woocommerce_my_account] strona Moje konto służy jako rodzaj centrum dla Twoich klientów. Podobnie jak inne domyślne strony WooCommerce, znajdziesz pod adresem https://example.com/my-account .
Nie tylko pozwoli im to dostosować swoje specyficzne dla WordPress szczegóły, takie jak nazwa wyświetlana, adres e-mail i hasło, ale strona Moje konto daje im pełny dostęp do drobnych szczegółów ich interakcji z Twoją witryną i sklepem. Punkt końcowy Adresy pozwala im dostosować adresy wysyłkowe i rozliczeniowe, aby ułatwić przyszłe zakupy.
Opcja Zamówienia pozwala użytkownikowi zobaczyć wszystkie zrealizowane (i anulowane) zamówienia, które złożył. Jeśli prowadzisz sklep, który sprzedaje towary cyfrowe, łącze Pobrane przeniesie użytkownika do jego kluczy licencyjnych i łączy do wszelkich plików, do których przyznano mu dostęp za zakupy.
Podobnie jak inne domyślne strony WooCommerce, strona Moje konto oferuje bardzo niewiele możliwości dostosowania. Podstawowa wtyczka WooCommerce dotyczy funkcjonalności nad stylem i podobnie jak w przypadku innych stron, możesz użyć oprogramowania innych firm, takiego jak Divi, aby dodać szereg funkcji do strony Moje konto. Dodanie produktów powiązanych lub sprzedaży dodatkowej do punktu końcowego zamówień lub pobierania może znacznie zwiększyć Twoje zaangażowanie i konwersje.
Podsumowanie z domyślnymi stronami WooCommerce
WooCommerce to jedno z najpotężniejszych narzędzi WordPressa. Ale potężny nie musi być skomplikowany. Domyślne strony dostarczane z WooCommerce są proste i proste. Rozumiejąc, jak każdy z nich pojawia się w Twojej witrynie (i jak każdy z nich można następnie dostosować i dostosować do swoich potrzeb), możesz zostać potentatem w swojej niszy. Opierając się na krótkich kodach, WooCommerce umożliwiło zewnętrznym programistom rozszerzenie swojej funkcjonalności skokowo. Gdy spojrzysz na domyślne strony swojej witryny i zobaczysz, w jaki sposób użytkownicy wchodzą z nimi w interakcję, możesz zwiększyć sprzedaż, zaangażowanie i stworzyć wrażenia użytkownika, które sprawią, że będą wracać do nich wielokrotnie.
Jakich wskazówek i sztuczek nauczyłeś się, aby jak najlepiej wykorzystać domyślne strony WooCommerce?
Artykuł wyróżniony obrazem autorstwa Julii Tim / shutterstock.com
