사용자 정의 WordPress 검색 양식을 만드는 방법(단계별)
게시 됨: 2021-11-04WordPress 웹 사이트에 대한 사용자 지정 검색 양식을 만들어야 합니까?
검색은 대부분의 사용자가 사이트에서 콘텐츠를 찾는 방법입니다. 원하는 것을 쉽게 찾을 수 없으면 다른 웹사이트로 이동할 수 있습니다.
이 기사에서는 사용자 정의 WordPress 검색 양식을 단계별로 만들어 웹 사이트 검색을 개선하는 방법을 보여줍니다.

WordPress용 맞춤 검색 양식을 만드는 이유는 무엇입니까?
기본 WordPress 검색 기능은 매우 제한적이며 항상 가장 관련성이 높은 콘텐츠를 찾지는 않습니다.
사이트에 더 많은 콘텐츠를 추가하면 웹사이트 방문자가 사이트에서 콘텐츠를 쉽게 찾을 수 있도록 더 나은 방법이 필요합니다.
이것은 사용자가 올바른 제품이나 과정을 찾도록 하는 온라인 상점이나 회원 사이트를 운영하는 경우 더욱 중요합니다.
특정 콘텐츠를 다른 콘텐츠보다 높게 표시하도록 검색 알고리즘을 사용자 지정하거나 검색 양식의 모양을 사용자 지정할 수도 있습니다.
즉, WordPress 검색 양식 및 결과 페이지를 사용자 정의하는 방법을 살펴보겠습니다. 아래 링크를 사용하여 선택할 수 있는 두 가지 방법을 다룹니다.
WordPress 검색 양식 및 결과를 사용자 정의하는 방법
SearchWP는 WordPress를 위한 최고의 맞춤 검색 플러그인입니다. 사용하기 쉽고 검색 결과를 완벽하게 제어할 수 있으며 기본 WordPress 검색보다 정확합니다.
첫 번째 단계는 SearchWP 플러그인을 설치하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화 시 설정 » SearchWP 페이지로 이동한 다음 '라이센스' 메뉴 옵션을 클릭해야 합니다.

그런 다음 '라이선스' 상자에 라이선스 키를 입력하고 '활성화' 버튼을 클릭합니다. 이 정보는 SearchWP 웹사이트의 계정에서 찾을 수 있습니다.
검색 엔진 사용자 정의
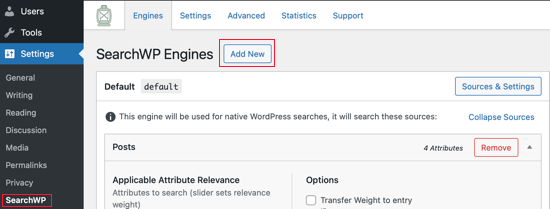
완료했으면 '엔진' 메뉴 옵션을 클릭해야 합니다. 여기에서 '새로 추가' 버튼을 클릭하여 새 검색 엔진을 만들어야 합니다.

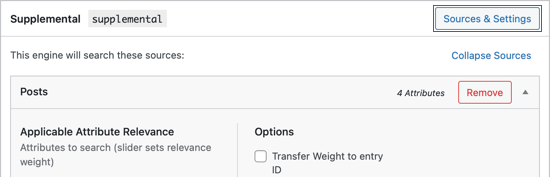
이렇게 하면 '보충'이라는 새 검색 엔진이 만들어집니다. 이름을 변경하려면 '소스 및 설정' 버튼을 클릭해야 합니다.

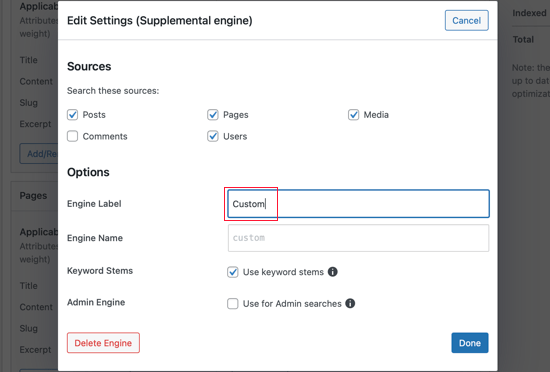
그러면 게시물, 페이지, 미디어 파일, 댓글 및 사용자를 검색할지 여부를 선택할 수 있는 페이지로 이동합니다. 기본 설정을 그대로 두겠습니다.
검색 엔진의 이름을 'Custom'으로 변경하겠습니다. 계속해서 '엔진 레이블' 필드에 입력합니다.

'키워드 줄기' 옵션이 선택되었습니다. 이렇게 하면 사용자가 검색을 할 때 단어 끝이 무시되어 가장 관련성이 높은 검색 결과가 표시됩니다.
완료되면 '완료' 버튼을 클릭해야 합니다.
검색 엔진의 설정 페이지에는 게시물, 페이지, 미디어 및 사용자 섹션이 있습니다. 각 섹션에서 다양한 게시물 속성에 우선순위를 부여하거나 검색 결과에 특정 카테고리 또는 태그만 포함할 수 있습니다.
'속성 관련성' 슬라이더를 조정하여 이를 수행할 수 있습니다.
이는 검색 엔진이 콘텐츠를 평가하고 순위를 매기는 방식을 변경합니다. 예를 들어, 게시물 제목을 콘텐츠보다 높게 평가하려면 그에 따라 슬라이더를 조정할 수 있습니다.
각 섹션을 살펴보고 원하는 슬라이더를 조정해야 합니다.

특정 콘텐츠가 검색 결과에 포함되거나 제외되는지 여부를 결정하는 각 섹션에 대한 규칙을 만들 수도 있습니다.
예를 들어 방문자가 방금 읽은 것과 동일한 주제에 대한 콘텐츠를 쉽게 검색할 수 있습니다. 또는 온라인 상점에서 고객이 동일한 범주의 다른 제품을 빠르게 찾을 수 있도록 도울 수 있습니다.
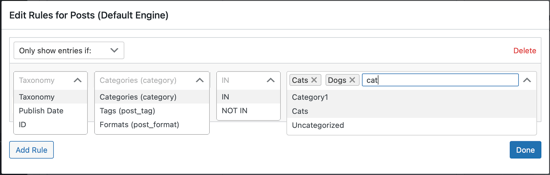
게시물 섹션에서 '규칙 수정' 버튼을 클릭하세요.
게시물의 카테고리, 태그 및 형식, 게시 날짜 및 게시물 ID에 대한 규칙을 만들 수 있음을 알 수 있습니다.

방문자가 특정 웹사이트 카테고리를 검색하도록 할 수 있습니다. 예를 들어 아카이브 페이지에 카테고리 검색 기능을 추가하여 방문자가 원하는 것을 빠르게 찾을 수 있습니다.
이를 수행하는 방법을 배우려면 WordPress에서 카테고리별로 검색하는 방법에 대한 단계별 가이드에서 방법 1을 참조하십시오.
기본 검색 엔진 설정을 사용자 지정했으면 페이지 상단에 있는 '엔진 저장' 버튼을 클릭하여 사용자 지정 검색 엔진을 생성해야 합니다.

단축 코드로 검색 양식 추가하기
SearchWP Shortcodes Extension은 새로운 사용자 정의 게시물 검색 양식을 WordPress 사이트에 추가하는 작업을 단순화합니다.
SearchWP Shortcodes Extension 웹사이트를 방문한 다음 '활성 라이선스로 다운로드 가능' 버튼을 클릭하기만 하면 됩니다.

그런 다음 위의 플러그인을 설치한 것과 같은 방식으로 확장 프로그램을 설치하고 활성화해야 합니다.
이제 단축 코드를 사용하여 게시물, 페이지 및 위젯에 사용자 정의 검색 양식을 추가할 수 있습니다. 이전에 단축 코드를 사용한 적이 없다면 WordPress에 단축 코드를 추가하는 방법에 대한 초보자 가이드에서 자세히 알아볼 수 있습니다.
게시물을 편집하고 검색 양식을 추가하려는 위치에 커서를 놓기만 하면 됩니다. 그런 다음 더하기 ' + ' 블록 추가 아이콘을 클릭하여 블록 메뉴를 불러옵니다.

그런 다음 검색 상자에 'html'을 입력한 다음 '맞춤 HTML' 블록을 클릭하여 게시물에 추가합니다.
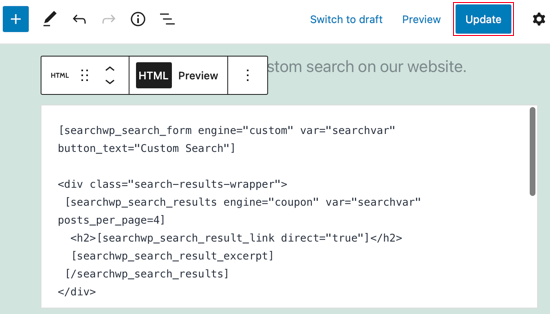
새 블록을 추가했으면 다음 단축 코드와 HTML을 붙여넣어야 합니다.
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
이 코드는 게시물에 사용자 정의 검색 양식을 추가하고, 검색 결과를 표시하는 섹션을 만들고, 필요한 경우 결과 없음 메시지를 표시하고, 결과가 여러 페이지로 갈 경우 페이지 매김을 추가합니다.

검색 엔진에 다른 이름을 지정한 경우 네 위치에서 engine=“custom” 을 고유한 엔진 이름으로 변경해야 합니다.
button_text=“Custom Search” 를 편집하여 검색 버튼의 텍스트를 더 설명적인 것으로 변경하도록 선택할 수도 있습니다. 나머지 코드는 동일하게 유지될 수 있습니다.
게시 또는 업데이트를 클릭하여 게시물을 저장하고 게시해야 합니다.

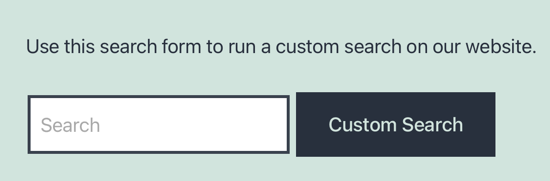
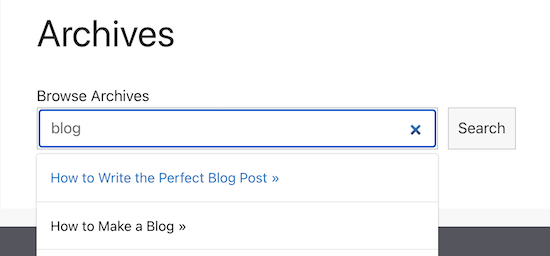
작동 중인 검색 양식을 보려면 WordPress 웹사이트에서 게시물을 보기만 하면 됩니다. 이것은 Twenty Twenty-One 테마를 실행하는 데모 사이트에서 보이는 방법입니다.

라이브 Ajax 검색 추가
라이브 Ajax 검색은 사용자가 쿼리를 입력할 때 자동으로 드롭다운 검색 결과를 제공하여 검색 양식을 개선합니다.

Ajax 라이브 검색을 WordPress에 추가하는 가장 쉬운 방법은 라이브 검색을 자동으로 활성화하기 때문에 무료 SearchWP Live Ajax Lite 검색 플러그인입니다.
설치 방법에 대한 단계별 지침은 WordPress 사이트에 라이브 Ajax 검색을 추가하는 방법에 대한 가이드를 참조하세요.
SearchWP에 대한 고급 설정 사용
이제 설정 » SearchWP 로 이동하여 고급 탭을 클릭해야 합니다. 이 페이지에서 사용자가 원하는 것을 더 쉽게 찾을 수 있도록 몇 가지 설정을 활성화할 수 있습니다.

원하는 옵션을 선택하십시오.
- 부분 일치는 검색 중인 용어와 완전히 일치하지 않는 결과도 표시합니다.
- 자동 "이런 말씀이세요?" 수정하면 웹사이트의 더 많은 게시물과 일치하는 약간 다른 검색어가 제안됩니다.
- "인용/구문 검색"을 지원하면 사용자가 정확한 구를 검색할 때 인용문을 사용할 수 있습니다.
- 결과에서 용어를 강조 표시하면 방문자가 검색 결과에서 원하는 것을 더 쉽게 찾을 수 있습니다.
검색 양식 및 결과 페이지 스타일 지정
WordPress 테마는 검색 양식 및 검색 결과 페이지를 포함하여 웹사이트의 모양을 제어합니다. CSS 스타일시트에 WordPress 사이트의 모든 요소에 대한 형식 지정 규칙을 저장합니다.
사용자 정의 CSS를 추가하여 테마의 스타일 규칙을 재정의할 수 있습니다.
이전에 이 작업을 수행하지 않은 경우 초보자를 위해 WordPress에 사용자 정의 CSS를 추가하는 방법에 대한 기사를 참조하십시오.
예를 들어, 다음은 대부분의 테마에서 작동하는 몇 가지 사용자 정의 CSS입니다. 첫 번째 섹션은 검색 양식의 스타일을 변경하고 두 번째 섹션은 검색 결과를 사용자 지정합니다.
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}
자신의 사이트에 맞게 코드의 형식을 변경할 수 있습니다. 수정하고 싶지 않은 줄은 삭제할 수도 있습니다. 예를 들어, 검색 양식의 높이와 너비를 변경하지 않으려면 해당 행을 삭제하면 됩니다.
다음은 사용자 정의 CSS를 추가하기 전과 후의 데모 웹사이트의 스크린샷입니다.

검색 결과 측정 및 전환 개선
사용자 정의 WordPress 검색 양식을 설정했으면 다음 단계는 결과를 측정하는 것입니다.
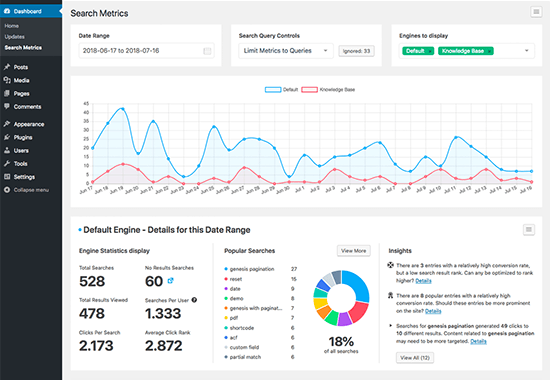
SearchWP는 웹사이트 검색이 어떻게 수행되는지 정확히 보여주는 검색 메트릭 확장 프로그램과 함께 제공됩니다.

검색 메트릭을 사용하여 더 많은 클릭을 상단으로 유도하는 결과를 홍보하여 검색 결과를 자동으로 개선할 수도 있습니다.
전자 상거래 웹 사이트는 또한 검색 페이지에서 사용자를 참여시키기 위해 이탈 의도 팝업 및 게임화된 스핀 휠 캠페인을 구현하여 사용자가 이메일 구독자로 전환한 후 곧 고객으로 전환할 수 있습니다.

이 튜토리얼이 맞춤형 WordPress 검색 양식을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 중소기업을 위한 최고의 비즈니스 전화 서비스에 대한 전문가의 선택과 최고의 도메인 등록 기관의 비교를 보고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
