WordPress에서 동적 방문 페이지를 만드는 방법
게시 됨: 2022-01-11
다이나믹 랜딩페이지를 만들고 싶으신가요?
동적 랜딩 페이지는 웹사이트에 더 많은 사용자를 참여시키는 열쇠입니다. 사용자 행동, 위치 및 시간대를 포함한 여러 요소를 기반으로 정보를 표시합니다.
동적 랜딩 페이지는 개인화된 메시지와 관련 정보로 전환율을 높이는 데 도움이 됩니다. 올바른 WordPress 플러그인으로 쉽게 만들 수 있습니다.
이 기사에서는 WordPress에서 동적 랜딩 페이지를 만들고 웹사이트에 추가하는 방법을 보여줍니다.
동적 방문 페이지를 만들려면 무엇이 필요합니까?
단순 방문 페이지는 콘텐츠, 그래픽 및 모든 방문자에게 동일한 방식으로 표시되는 이메일 구독 양식이 있는 다른 웹 페이지와 같습니다.
반면 동적 랜딩 페이지는 사용자에게 개인화된 콘텐츠를 표시합니다. 이는 새로운 방문자를 유치하는 데 도움이 될 뿐만 아니라 더 나은 사용자 경험을 제공하여 참여를 유지합니다. 구독자나 고객으로 전환할 가능성도 훨씬 높아집니다.
이제 설정이 복잡할 것이라고 생각하신다면 걱정하지 마세요! 이 방법에서는 이러한 종류의 페이지를 매우 쉽게 만들 수 있는 안정적인 플러그인을 사용합니다. 따라서 전문 WordPress 개발자를 코딩하거나 고용하는 것에 대해 걱정할 필요가 없습니다.
사용을 권장하는 플러그인은 WordPress에 대한 최고의 랜딩 페이지 플러그인인 SeedProd입니다. 드래그 앤 드롭 페이지 빌더와 동적 랜딩 페이지를 만드는 데 필요한 모든 특정 도구가 함께 제공됩니다.

SeedProd는 모든 종류의 웹사이트와 목적에 맞는 아름다운 템플릿을 제공합니다. 다음을 위한 디자인을 찾을 수 있습니다.
- 출시 예정/유지 관리 모드 페이지
- 앱 방문 페이지
- 판매/선택 페이지
- 감사합니다 페이지
- 웨비나/팟캐스트 페이지
…그리고 더! SeedProd 페이지 빌더에서 스마트 내장 섹션 및 블록을 사용하여 처음부터 페이지를 생성할 수도 있습니다. 이를 통해 헤더, 클릭 유도문안, 평가, FAQ 등을 페이지 디자인으로 간단히 끌어다 놓을 수 있습니다.
SeedProd는 또한 Constant Contact, Mailchimp, ActiveCampaign, ConvertKit 등을 포함한 타사 이메일 마케팅 서비스와 통합됩니다. 이는 동적 방문 페이지를 방문하는 사용자로부터 이메일을 수집하는 데 도움이 됩니다.
SeedProd를 사용하면 페이지 설정을 완전히 제어할 수 있습니다. 필요한 경우 맞춤 CSS를 추가하는 옵션도 있습니다.
SeedProd를 선택한 이유에 대한 자세한 내용은 전체 SeedProd 검토를 참조하십시오.
이제 모든 것이 준비되었으므로 WordPress에서 동적 랜딩 페이지를 만드는 단계별 프로세스를 시작하겠습니다.
1단계. SeedProd 플러그인 설치 및 활성화
가장 먼저 해야 할 일은 SeedProd 플러그인을 설치하고 활성화하는 것입니다. WordPress 저장소에 무료 버전이 있습니다. 이 튜토리얼에서는 SeedProd Pro 플러그인을 사용하여 제공하는 모든 것을 탐색할 수 있습니다.
SeedProd 웹사이트에서 계정을 등록한 다음 플러그인 파일을 다운로드하여 사이트에 설치할 수 있습니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
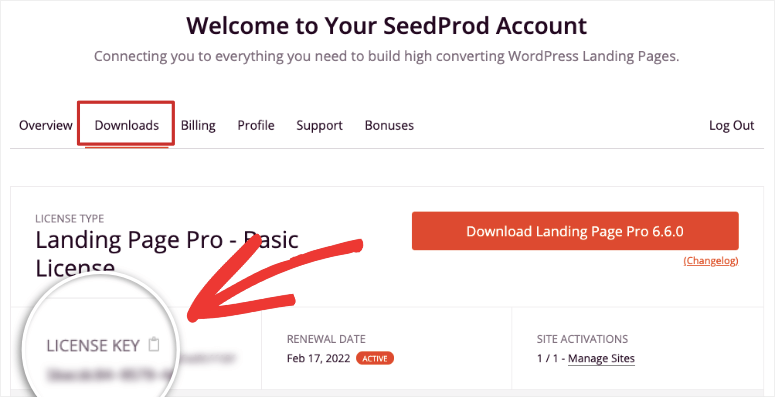
플러그인을 활성화한 후에는 플러그인을 확인하기 위해 라이센스 키를 추가해야 합니다. SeedProd 계정에서 라이선스 키를 찾을 수 있습니다.

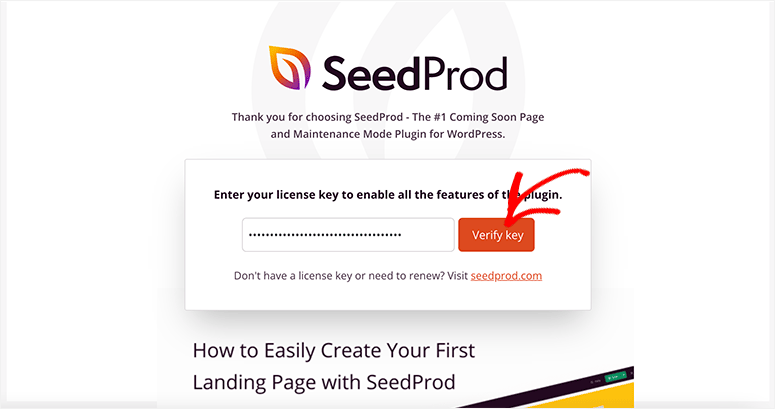
여기에서 라이선스 키를 복사하고 WordPress 관리자 계정으로 돌아갑니다. SeedProd 설정 페이지에서 라이선스 키를 붙여넣어야 합니다.

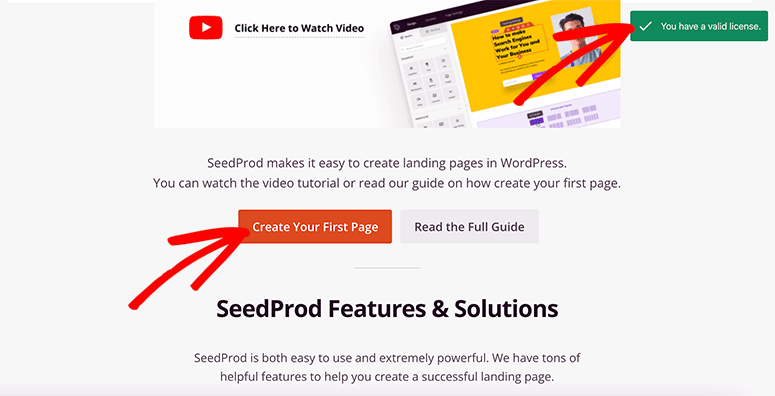
키 확인 버튼을 클릭하면 성공 메시지가 표시됩니다.
2단계. WordPress에 새 방문 페이지 추가
확인 후 아래로 스크롤하여 첫 페이지 만들기 버튼을 클릭합니다.

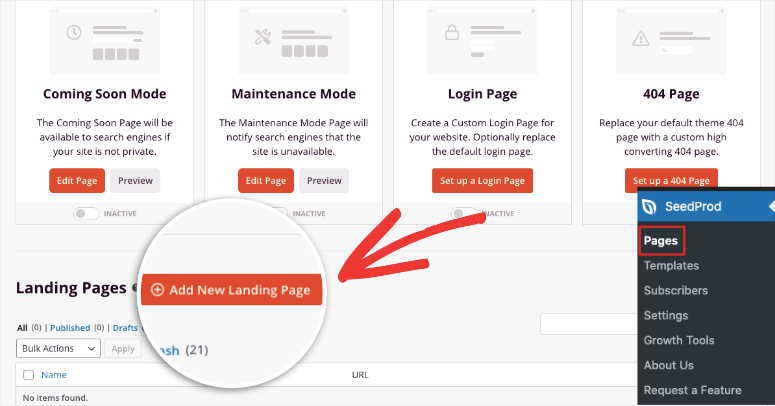
SeedProd에는 4개의 내장 페이지가 있습니다.
- 출시 예정
- 유지 관리 모드
- 로그인 페이지
- 404 오류 페이지
수백 개의 SeedProd 페이지 템플릿을 사용하여 맞춤형 랜딩 페이지를 만들 수도 있습니다. 계속하려면 새 방문 페이지 추가 버튼을 클릭하십시오.

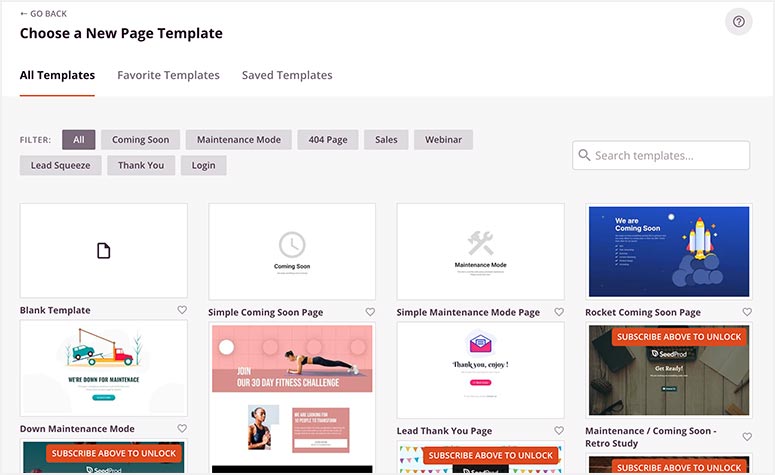
다음으로 완전한 SeedProd 템플릿 라이브러리가 표시됩니다. 하나를 더 쉽게 선택할 수 있도록 요구 사항에 맞는 템플릿을 찾기 위한 여러 범주/필터가 있습니다.

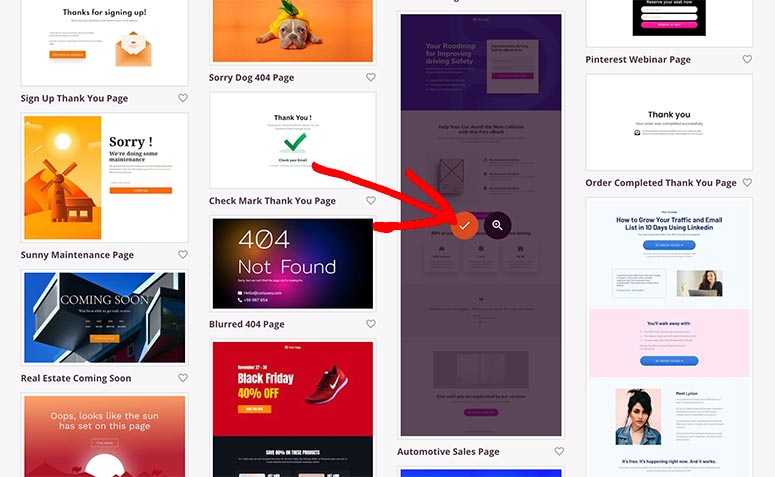
이러한 템플릿을 미리 볼 수 있으며 템플릿을 선택하면 마우스를 해당 템플릿 위로 이동하고 체크 버튼을 클릭하기만 하면 됩니다. 이 가이드에서는 Automotive Sales 페이지를 사용합니다.

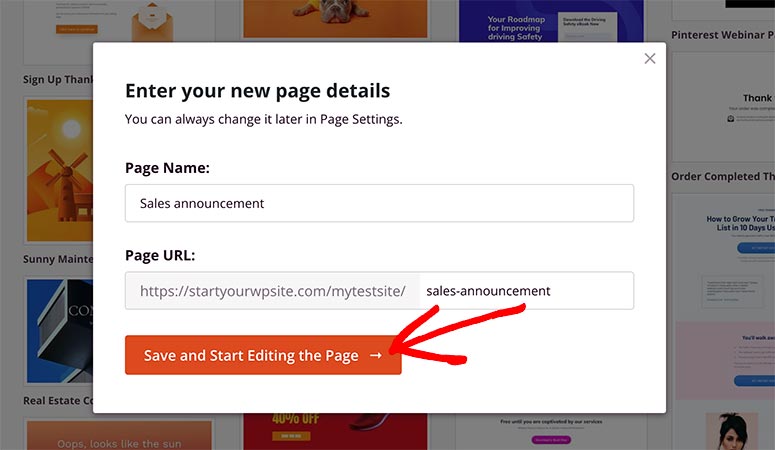
이제 페이지 이름과 URL을 포함하여 페이지 세부 정보를 입력해야 하는 팝업이 열립니다.

이 정보는 나중에 변경할 수 있으므로 여기에 이름과 URL을 자유롭게 추가하십시오. 저장 및 페이지 편집 시작 버튼을 클릭합니다.
3단계. 방문 페이지 사용자 지정 및 편집
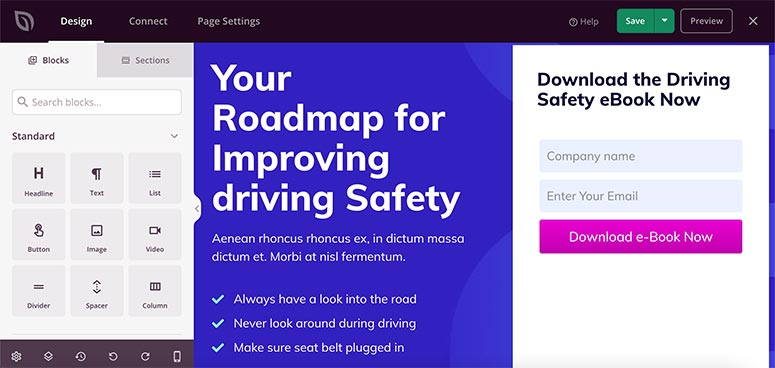
SeedProd 빌더는 선택한 템플릿 페이지와 함께 몇 초 안에 열립니다. 화면 왼쪽에는 사용자 정의 블록과 섹션이 표시되고 오른쪽에는 템플릿 미리보기가 표시됩니다.

SeedProd 템플릿은 바로 사용할 수 있도록 설계되었으므로 브랜드에 맞게 최소한의 변경만 하면 됩니다.
새 요소를 추가하려면 왼쪽에서 사용자 정의 블록을 오른쪽 템플릿으로 끌어다 놓을 수 있습니다. 클릭 유도문안 버튼, 헤드라인, 이미지, 동영상 등을 추가할 수 있습니다.
SeedProd는 WooCommerce와도 통합되어 다음과 같은 블록을 추가할 수 있습니다.
- 제품 그리드
- 최근 제품
- 베스트 셀러/추천 제품
- 장바구니에 추가
- 카트
- 점검
…그리고 더!
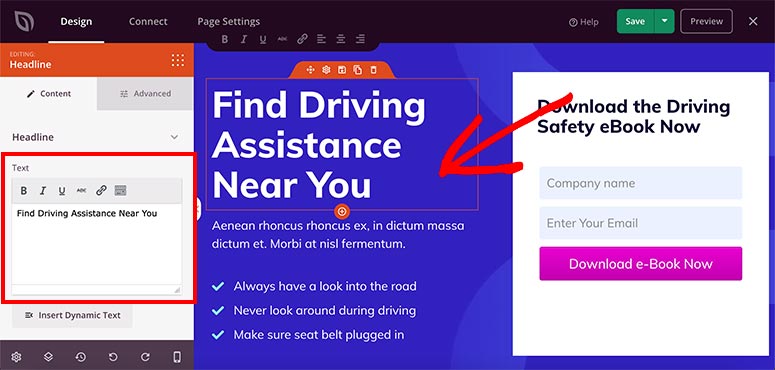
방문 페이지의 아무 영역이나 클릭하면 인라인 편집기를 사용하여 텍스트를 직접 변경할 수 있습니다. 또한 왼쪽 패널에서 더 많은 편집 및 고급 옵션을 사용할 수 있습니다. 이를 통해 새 이미지를 업로드하고, 배경색을 변경하고, 테두리를 추가하는 등의 작업을 수행할 수 있습니다.

편집 및 사용자 정의가 만족스러우면 화면 오른쪽 상단에 있는 저장 버튼을 클릭합니다.
4단계. 방문 페이지 설정 관리
SeedProd를 사용하면 랜딩 페이지를 완벽하게 제어할 수 있으며 가장 좋은 점은 페이지의 색상이나 배경을 변경하는 데 코딩 기술이 필요하지 않다는 것입니다.
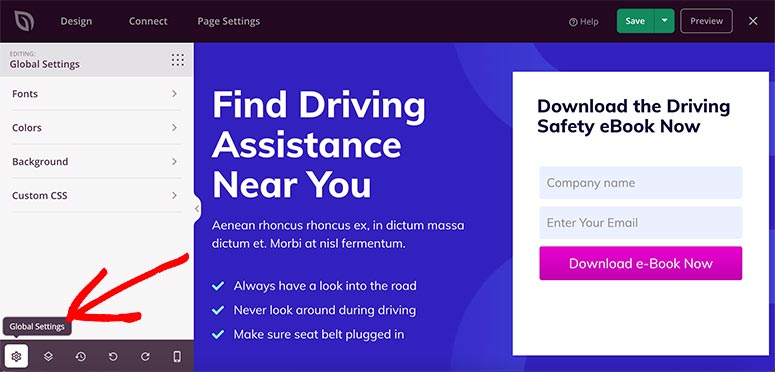
전체 페이지에 적용되는 설정을 추가하려면 글로벌 설정 옵션을 사용할 수 있습니다. 페이지 빌더의 왼쪽 하단 모서리에 전역 설정 버튼이 있습니다.

설정 페이지에는 네 가지 옵션이 있습니다.

- 글꼴 – 방문 페이지의 각 섹션에 대한 글꼴 유형, 스타일 및 크기가 포함됩니다. 내장된 글꼴 테마를 선택하여 페이지의 텍스트 스타일을 변경할 수도 있습니다.
- 색상 – 이 설정을 사용하면 배경, 텍스트, 링크, 버튼 등의 색상을 변경할 수 있습니다. 랜딩 페이지의 모양을 완전히 바꿀 수 있는 여러 기성품 색상 팔레트가 있습니다.
- 배경 – 페이지의 배경을 변경하고 이미지, 비디오 또는 단색을 추가할 수 있습니다. 배경에 슬라이드쇼를 추가할 수도 있습니다.
- 사용자 정의 CSS – 개발자인 경우 사용자 정의 스타일 코드를 추가하여 페이지를 변경할 수 있습니다.
페이지 빌더의 가장 좋은 점은 화면 오른쪽에서 실시간으로 변경 사항을 볼 수 있다는 것입니다.
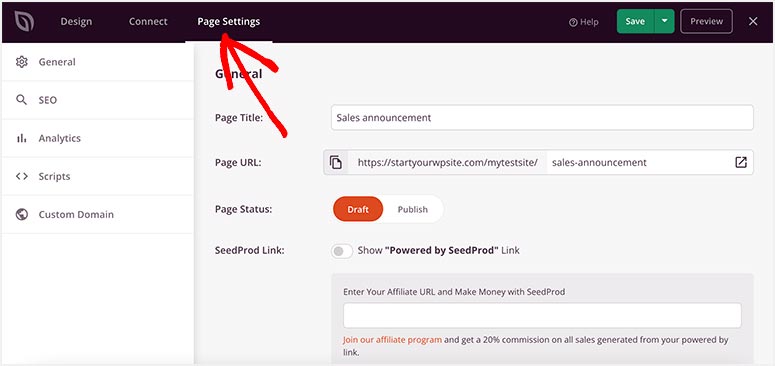
이제 상단 탐색 메뉴에서 페이지 설정 탭을 방문하십시오.

SeedProd 계획에 따라 다음 옵션이 표시됩니다.
- 일반 – 여기에는 페이지 제목, 페이지 URL, 페이지 상태 및 기타 기본 페이지 설정이 포함됩니다.
- SEO – SeedProd는 All in One SEO와 같은 인기 있는 SEO 플러그인과 통합되어 동적 방문 페이지의 순위를 매기는 데 도움이 됩니다. 또한 메타 정보를 설정하여 유기적 트래픽을 늘릴 수 있습니다.
- 분석 – 이 설정을 사용하려면 MonsterInsights 플러그인을 설치해야 합니다. 설치되면 사용자 행동 및 활동을 포함하여 페이지에 대한 통계를 모니터링할 수 있습니다.
- 스크립트 – 개발자인 경우 페이지의 머리글, 본문 및 바닥글에 사용자 정의 스크립트를 추가할 수 있습니다.
이러한 설정은 페이지를 게시한 후에도 쉽게 편집할 수 있습니다. 예를 들어 일반 설정에서 페이지 상태를 '게시'에서 '초안'으로 변경하여 동적 방문 페이지를 비활성화할 수 있습니다.
5단계. 방문 페이지에 동적 텍스트 추가
지금까지 간단한 랜딩 페이지를 만들었지만 이제 동적 콘텐츠를 추가하여 사용자를 위해 페이지를 개인화하는 방법을 보여드리겠습니다.
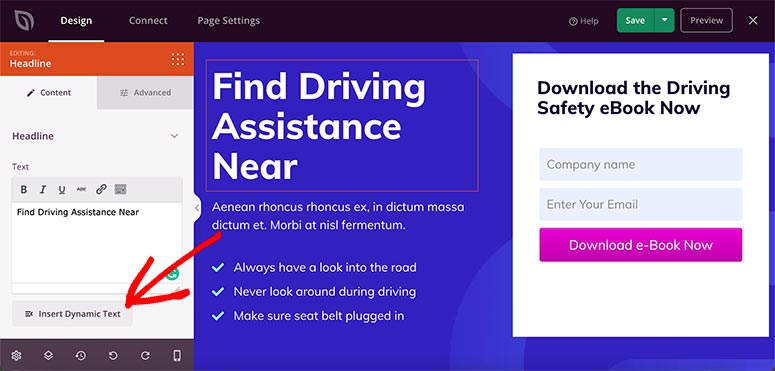
페이지 빌더에서 개인화하려는 텍스트를 클릭하십시오. 왼쪽 메뉴에서 동적 콘텐츠 삽입 버튼을 선택합니다.

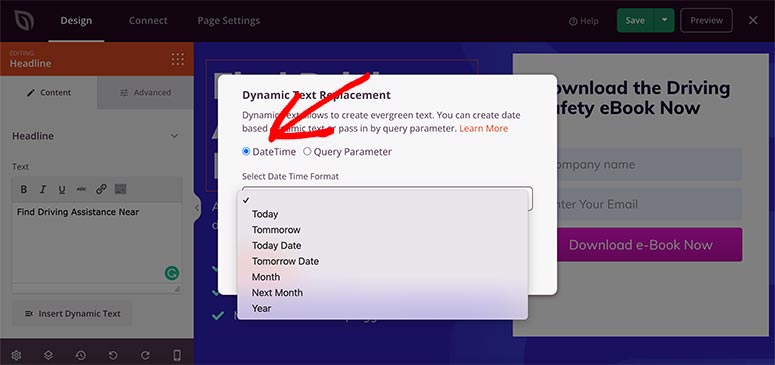
기본적으로 SeedProd에는 두 가지 동적 텍스트 옵션이 있습니다.
- 날짜 시간
- 쿼리 매개변수
날짜 시간
이것은 텍스트에 요일이나 날짜를 동적으로 표시하는 훌륭한 방법입니다. 7가지 기본 제공 옵션을 제공합니다.
- 오늘
- 내일
- 오늘 날짜
- 내일 날짜
- 월
- 다음 달
- 년도

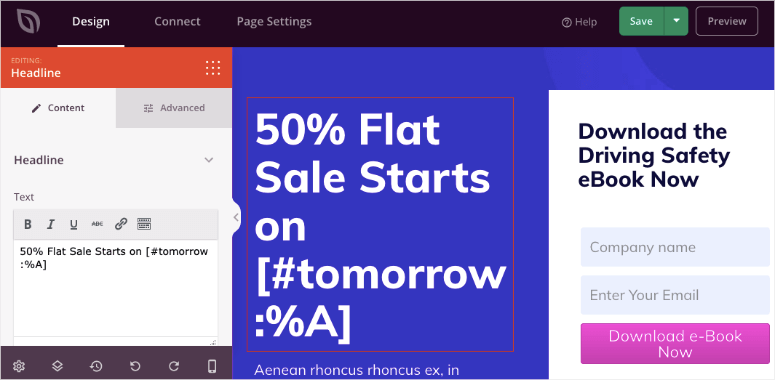
예를 들어, "50% Flat Sale Starts on [date]"라고 쓰는 경우 드롭다운에서 내일 날짜 옵션을 선택하면 텍스트에 단축 코드가 추가됩니다.

이제 단축 코드가 자동으로 오늘 날짜를 선택하여 사용자에게 표시합니다. 이 날짜는 수동으로 수행하지 않고도 웹사이트에서 매일 업데이트됩니다.
쿼리 매개변수
검색어 매개변수는 광고를 게재하고 광고에 키워드를 전달하거나 페이지를 다른 사람의 이름으로 개인화하려는 경우에 유용합니다.
SeedProd를 사용하면 어디에서나 동적 텍스트를 사용할 수 있습니다. 헤드라인과 텍스트 블록에는 이러한 블록에 삽입하는 버튼이 있지만 다른 블록에 필요한 경우 동적 텍스트 코드를 복사하여 필요한 곳에 붙여넣으면 됩니다.
쿼리 매개변수는 일반적으로 고급 사용자 정의입니다. 그러나 SeedProd 동적 텍스트 옵션을 사용하면 간단하고 쉽게 설정할 수 있습니다.
URL에 전달된 쿼리 매개변수에 따라 텍스트에 사용자의 이름이나 위치를 표시할 수 있습니다.
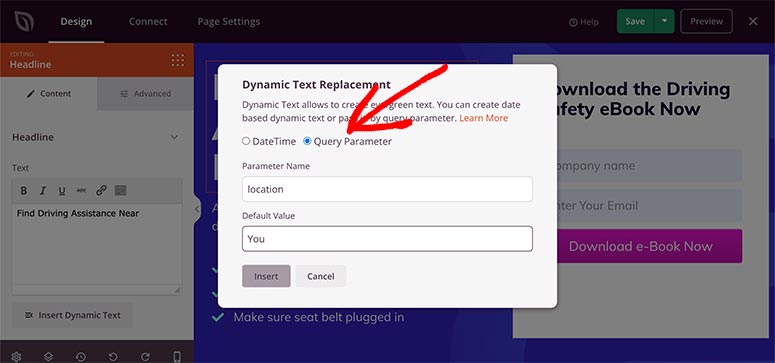
예를 들어, 이 페이지를 위치별로 개인화하려면 텍스트 블록 에 "가까운 운전 지원 찾기" 라고 쓰기만 하면 됩니다.
그런 다음 동적 텍스트 삽입 옵션을 선택하고 매개변수 이름 필드에 ' 위치 '를 추가합니다. SeedProd가 사용자의 위치를 감지할 수 없는 경우를 대비하여 기본값을 추가해야 합니다. 이 예에서는 여기에 '너'라는 단어를 추가합니다.

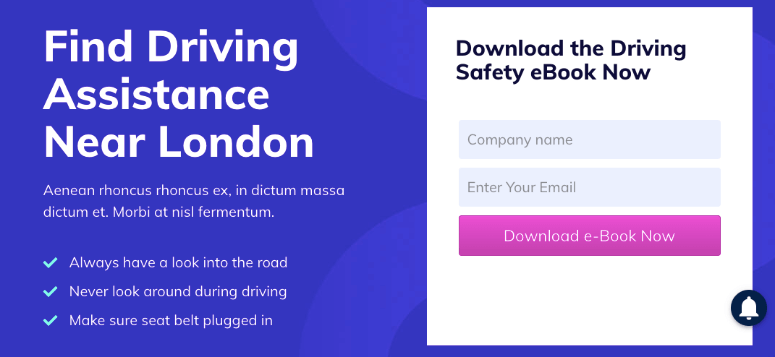
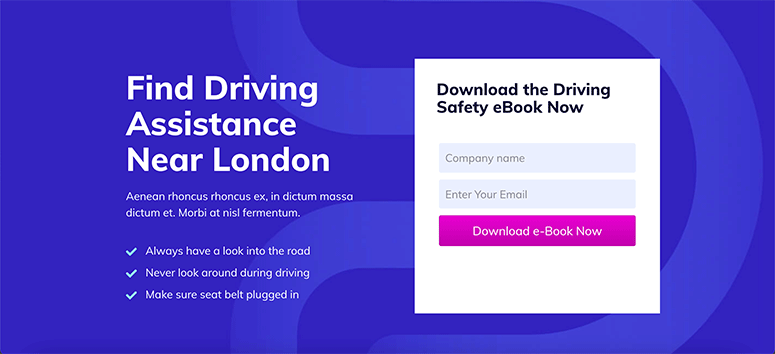
이제 사용자가 URL(http://example.com/?location=London)에 위치 매개변수를 사용하여 웹사이트를 방문하면 텍스트가 "런던 근처에서 운전 지원 찾기" 로 표시됩니다. 매개변수가 없는 경우 SeedProd는 "가까운 운전 지원 찾기" 를 표시합니다.

같은 방법으로 매개변수 이름 필드에 '이름'을 추가하여 사람의 이름도 표시할 수 있습니다.
다음 단계로 이동하기 전에 저장 버튼을 클릭하는 것을 잊지 마십시오.
6단계. 이메일 서비스를 동적 방문 페이지에 연결
이제 랜딩 페이지가 동적 콘텐츠로 준비되었으므로 이메일 마케팅 서비스를 연결하여 이메일 목록을 작성할 수 있습니다. 이메일 목록은 보다 개인화된 방식으로 사용자와 연결하는 데 도움이 됩니다.
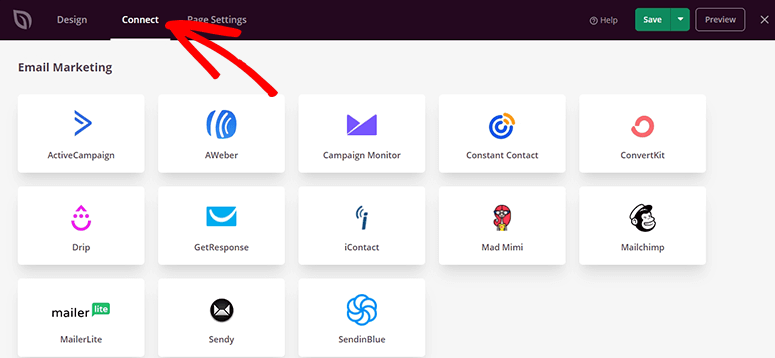
상단 탐색 메뉴에서 연결 탭을 엽니다. 12개 이상의 인기 있는 이메일 마케팅 서비스가 표시됩니다.

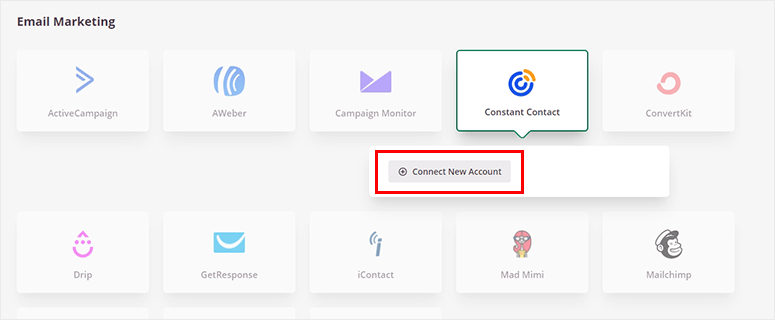
서비스 제공업체를 선택하고 새 계정 연결 버튼을 클릭하여 구성합니다.

선호하는 이메일 서비스에 로그인하여 SeedProd와 동기화해야 합니다. 연결되면 저장 버튼을 클릭하여 계속합니다.
7단계. WordPress에 동적 방문 페이지 표시
이제 코드를 작성하거나 개발자를 고용하지 않고도 동적 페이지가 준비되었습니다. 페이지를 게시하고 사용자에게 표시할 수 있습니다.
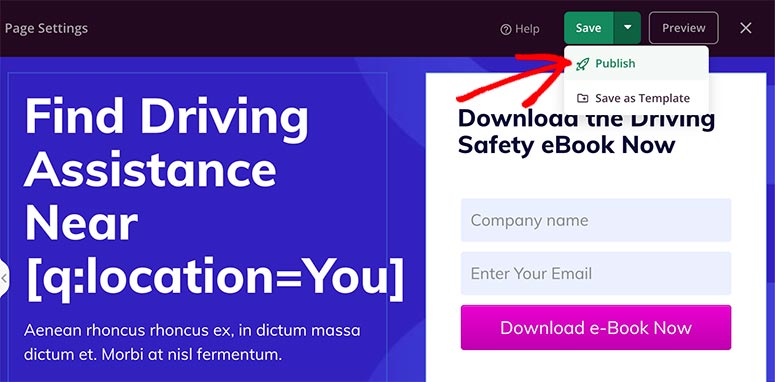
저장 버튼 옆에 드롭다운 메뉴를 표시하는 아래쪽 화살표가 표시됩니다. 그것을 클릭한 다음 게시 를 클릭합니다.

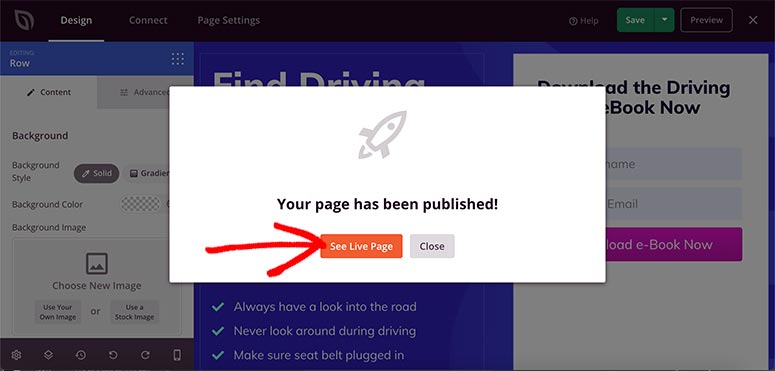
성공 메시지와 함께 화면에 팝업이 나타납니다. 라이브 페이지 보기 버튼을 클릭하여 동적 방문 페이지를 방문할 수 있습니다.

방문 페이지를 잘 살펴보고 모든 것이 기본 설정에 따라 작동하는지 확인하십시오.

동적 방문 페이지를 변경하려는 경우 언제든지 돌아가서 사용자 친화적인 SeedProd 페이지 빌더로 사용자 정의할 수 있습니다.
그것이 오늘의 전부입니다. 이 기사가 WordPress에서 동적 랜딩 페이지를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
이제 SeedProd를 사용하는 방법을 알았으므로 다음 가이드를 확인하는 것이 좋습니다.
- WordPress 사이트를 위한 멋진 스플래시 페이지를 만드는 방법
- WordPress에서 사용자 정의 공사 중 페이지를 만드는 방법
- WordPress에서 판매 페이지를 구축하는 방법(단계별)
이 기사는 WordPress에서 다양한 유형의 방문 페이지를 구축하는 데 도움이 되므로 판매 페이지에 동적 콘텐츠를 추가하고 수익을 높일 수 있습니다.
