Divi 5의 개선 된 뒤로 호환성에 대해 알아야 할 모든 것
게시 됨: 2025-07-15Divi 5는 Divi 4로의 상당한 업그레이드로 더 빠른 성능, 현대적인 기능 및 확장 가능한 프레임 워크를 제공합니다. 그러나 기존의 디비 사이트는 어떻습니까? 우리가 Divi 5 Public Alpha에서 새로운 기능을 계속 발전시키고 공개 베타를위한 장비를 제공하면 한 가지 질문이 두드러집니다. 업그레이드하면 Divi 4 사이트가 여전히 작동합니까? Divi 5의 향상된 후진 호환성 시스템 덕분에 대답은 그렇습니다.
이 게시물에서는 Divi 5가 기존 사이트에 대한 원활한 전환을 보장하고 레거시 모듈을 지원하며 누군가를 떠나지 않고 미래를 준비하는 방법에 대해 알아야 할 모든 내용에 대해 논의합니다.
닐 Divi 5는 새로운 웹 사이트에 대한 준비가되었지만 알파 단계에서 생산 현장을 마이그레이션하는 것이 좋습니다.
다이빙합시다.
- 1 후진 호환성이 중요한 이유
- 1.1 후진 호환성의 역할
- 1.2 우리가 해결 한 도전
- Divi 5의 후진 호환성 시스템의 2 가지 주요 기능
- 2.1 강화 된 레거시 모듈 지원
- 2.2 추가 모듈 패널의 통합
- 2.3 성능 고려 사항
- 2.4 테스트 및 개선
- 3 후진 호환성 시스템의 작동 방식
- 3.1 Divi 5 이민자 사용 방법
- 4 개의 이점 Divi 사용자를위한 이점
- 4.1 1. 기존 사이트의 원활한 전환
- 4.2 2. 신규 및 기존 프로젝트의 유연성
- 4.3 3. 커뮤니티 및 개발자 지원
- 4.4 4. 향후 웹 사이트를 방지합니다
- 5 모든 Divi 웹 사이트는 Divi 5와 함께 작동합니다
후진 호환성이 중요한 이유
Divi 5는 더 나은 성능, 확장 성 및 현대적인 디자인 기능을 제공하기 위해 처음부터 재구성 된 새로운 시대를 나타냅니다. 가장 인기있는 WordPress 테마 및 페이지 빌더 중 하나 인 Divi는 백만 명의 사용자가 전문 웹 사이트를 쉽게 만들 수있는 권한을 부여했습니다.
YouTube 채널을 구독하십시오
Divi 5는이 레거시를 더 얇고 빠른 코드베이스, 중첩 행, 모듈 그룹 및 상대 색상과 같은 고급 기능, 그리고 끊임없이 변화하는 WordPress 세계에 대한 미래 방지에 중점을 둡니다. 공개 알파 단계에서는 수평선에 베타가있는 Divi 5는 WordPress로 가능한 것을 재정의 할 준비가되어 있습니다.
이러한 중대한 점검을 통해 기존 Divi 4 사이트가 계속 작동하도록하는 것이 필수적입니다. 뒤로 호환성은 Divi의 과거와 미래를 연결하는 교량으로, 사용자는 기존 사이트의 기능을 희생하지 않고 새로운 기능을 수용 할 수 있습니다. 호환성에 대한 이러한 약속은 Divi가 모든 사용자에게 신뢰할 수있는 선택으로 유지되도록합니다.
후진 호환성의 역할
Divi 5의 역 호환성은 Divi 4로 구축 된 웹 사이트 및 모듈이 업그레이드 후 의도 한대로 계속 작동하도록합니다. 이는 레이아웃, 플러그인 및 사용자 정의 코드를 포함한 기존 Divi 4 웹 사이트가 광범위한 재 작업을 중단하거나 요구하지 않고 Divi 5로 전환 할 수 있음을 의미합니다.
이는 비즈니스, 포트폴리오 또는 블로그에 Divi에 의존하는 사용자에게 중요합니다. 뒤로 호환성은 혼란에 대한 두려움을 제거하여 Divi 5를 탐색하는 동안 사이트의 설계, 기능 및 사용자 경험이 그대로 유지되도록합니다.
우리가 해결 한 도전
Divi 5와 같은 완전히 재건 된 프레임 워크로 전환하는 것은 특히 Divi 4 사이트, 레거시 모듈 및 타사 플러그인의 방대한 생태계를 지원할 때 작은 위업이 아닙니다. 많은 사용자가 Divi 5의 새로운 아키텍처에 완전히 최적화되지 않을 수있는 맞춤형 모듈 또는 마켓 플레이스 플러그인에 의존합니다. 업그레이드는 강력한 역 호환성없이 레이아웃이 깨지거나 기능이 손상 될 수 있습니다.
우리는이 챌린지를 정면으로 해결하여 레거시 컨텐츠를 자동으로 감지하고 지원하는 정교한 시스템을 개발했습니다. Divi 4의 프레임 워크를 지원함으로써 원활한 업그레이드 경로를 보장합니다. 결국, Divi의 미래를 받아들이면서 어떤 사용자도 남겨 두지 않아야합니다.
Divi 5의 후진 호환성 시스템의 주요 기능
Divi 5의 Backward Compatibility System은 최대한 매끄럽게 업그레이드하도록 설계되었습니다. 이를 가능하게하는 주요 기능은 다음과 같습니다.
강화 된 레거시 모듈 지원
Divi 5는 레거시 Divi 4 모듈을 자동으로 감지하고 필요한 경우 Divi 4 프레임 워크를 후진 호환 모드에로드합니다. 이를 통해 즉각적인 업데이트 없이는 이전 모듈이 예상대로 작동하도록합니다. 이 시스템은 광범위한 테스트를 통해 버그가없는 경험을 제공하여 기존 모듈을 원활하게 사용할 수있는 동안 Divi 5의 현대 아키텍처로 전환 할 수 있습니다.
이 기능은 특히 코어 디비 모듈, 타사 플러그인 및 사용자 정의 코드의 혼합에 의존하는 복잡한 사이트를 가진 사용자에게 특히 유용합니다. 이러한 요소의 기능을 보존함으로써 Divi 5를 사용하면 자신의 속도로 업그레이드 할 수 있으며 개발자는 즉각적인 변경을 강요하지 않고 Divi 5 호환 업데이트를 출시 할 시간을 제공합니다.
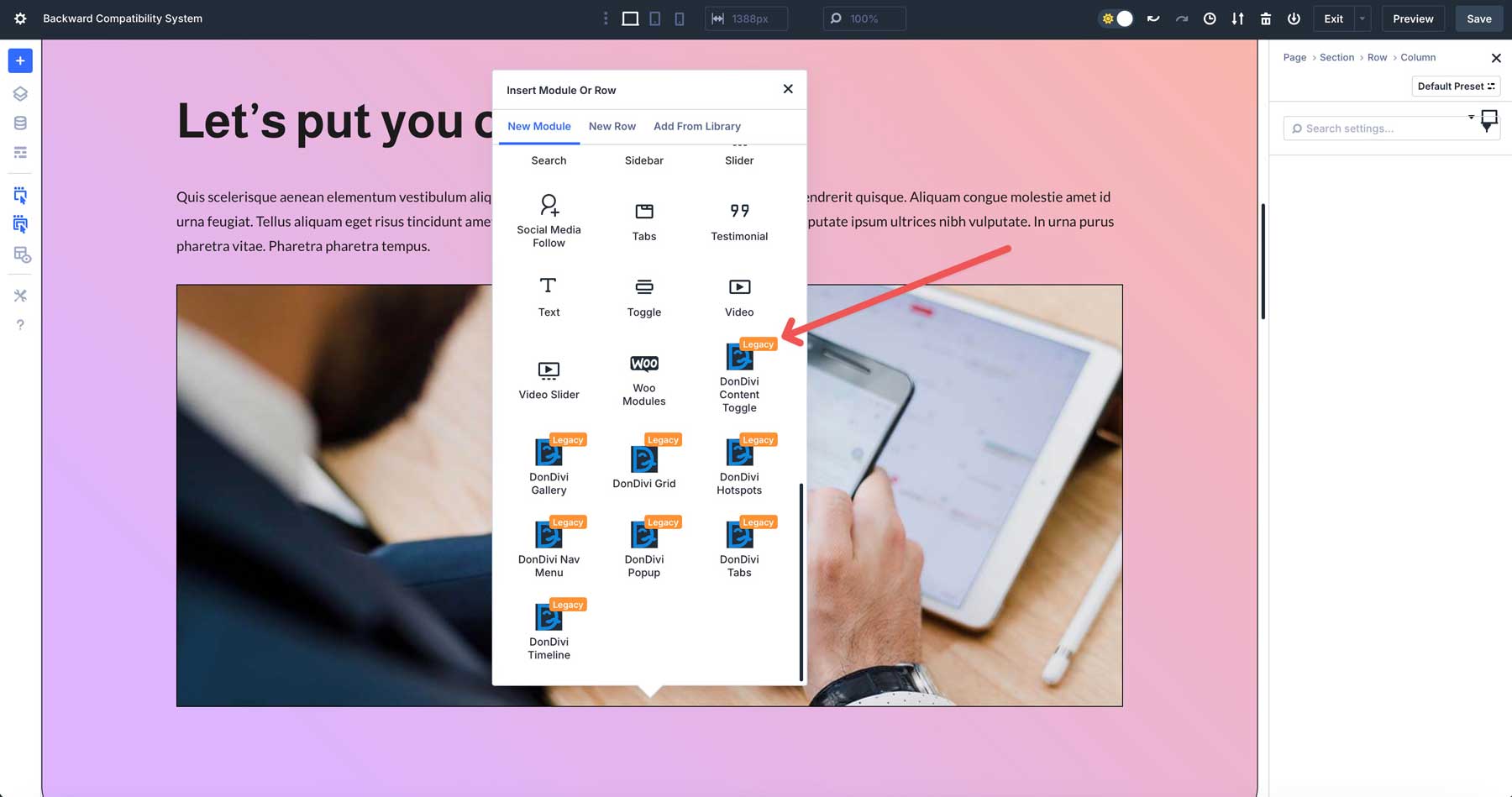
추가 모듈 패널의 통합
레거시 모듈은 추가 모듈 패널을 통해 시각적 빌더에 완전히 통합되어 새로운 Divi 5 모듈 중에서 쉽게 찾을 수 있습니다. 이 통합 인터페이스는 사용자가 Divi 5의 새로운 기능을 탐색하면서 친숙한 도구로 계속 작업 할 수 있도록합니다. 예를 들어, Divi 4 사이트에 타사 플러그인의 포트폴리오 모듈이 포함 된 경우 Divi 5의 기본 모듈과 함께 나열됩니다.


성능 고려 사항
뒤로 호환성 모드는 기능을 보장하지만 레거시 모듈의 이전 Divi 4 프레임 워크에 의존하기 때문에 Divi 5의 성능 향상을 완전히 활용하지 못할 수 있습니다. 예를 들어, 뒤로 호환성 모드에서 실행되는 사이트는 특히 레거시 모듈에 크게 의존하는 경우 완전히 최적화 된 Divi 5 사이트보다로드 시간이 느려집니다.
이를 해결하기 위해 우아한 테마는 사용자가 타사 플러그인과 모듈을 사용 가능한 Divi 5 호환 버전으로 업데이트하도록 권장합니다. 이를 통해 Divi 5의 Leaner Codebase, 최적화 된 렌더링 및 향상된 속도를 최대한 활용할 수 있습니다.
테스트 및 개선
우리는 Divi 5와의 호환성을 보장하기 위해 많은 상위 판매 Divi Marketplace 제품을 테스트했으며 계속 그렇게 할 것입니다. 이러한 지속적인 노력으로 Divi 5는 공개 알파 및 다가오는 베타 단계에서 모든 사용자에게 신뢰할 수 있고 강력하게 유지됩니다.
테스트 외에도 Divi 커뮤니티와의 피드백 루프를 구현하여 문제를 신속하게 식별하고 해결했습니다. 사용자는 공개 알파에 참여하여 버그 또는 호환성 문제를보고하여보다 안정적이고 다재다능한 Divi 5 릴리스를 형성 할 수 있습니다.
후진 호환성 시스템의 작동 방식
Divi 5의 Backward 호환성 시스템은 최소한의 사용자 개입이 필요한 직관적이고 사용자 친화적으로 설계되었습니다. 실제로 작동하는 방법은 다음과 같습니다.
Divi 5에 Divi 4 사이트를로드하면 시스템은 레거시 모듈, 레이아웃 또는 플러그인에 대해 자동으로 스캔합니다. 감지되면 후진 호환성 모드를 활성화하여 의도 한대로 작동하는지 확인합니다.
레거시 모듈은 여전히 Divi 5의 Visual Builder 내에서 편집 할 수 있으며, 설정 변경을위한 Ajax Reload와 같은 사소한 퀴크가 있습니다.
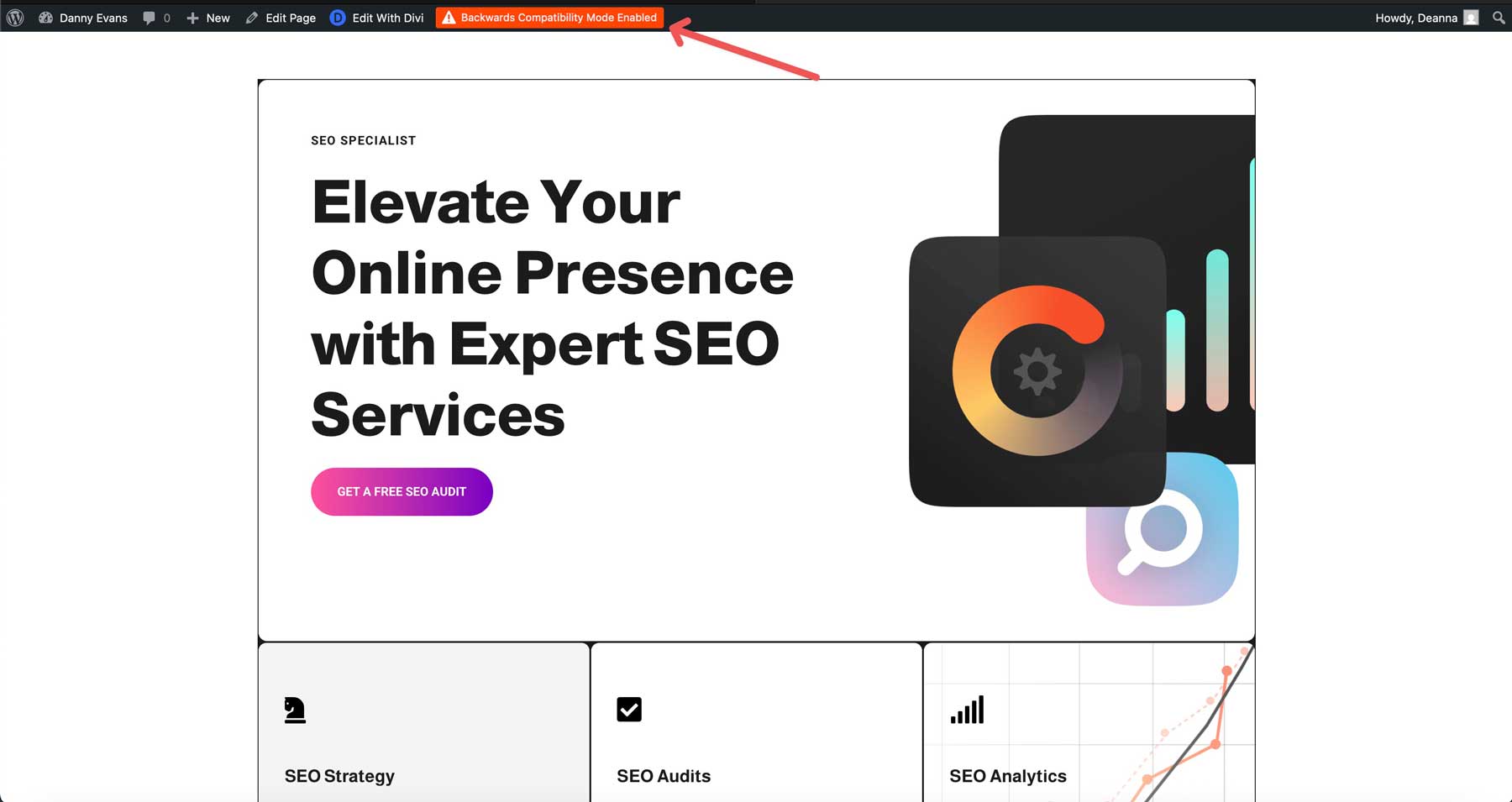
뒤로 호환성 모드가 활성화되면 관리 막대에 빨간색 통지가 나타나 일부 요소가 레거시 모드에서 실행되고 있음을 알 수 있습니다.

이 투명성은 사이트의 상태를 이해하고 향후 최적화를 계획하는 데 도움이됩니다.
업그레이드 프로세스에 대해 궁금한 사용자의 경우 WordPress 대시 보드를 통해 액세스 할 수있는 Divi 5 Migrator는 1 클릭 솔루션으로 전환을 단순화합니다. 공개 베타가 공식적으로 출시 될 때까지 기다리는 것이 좋지만 도구가 준비되면 Divi 4 사이트를 업그레이드하는 방법을 보여줍니다.
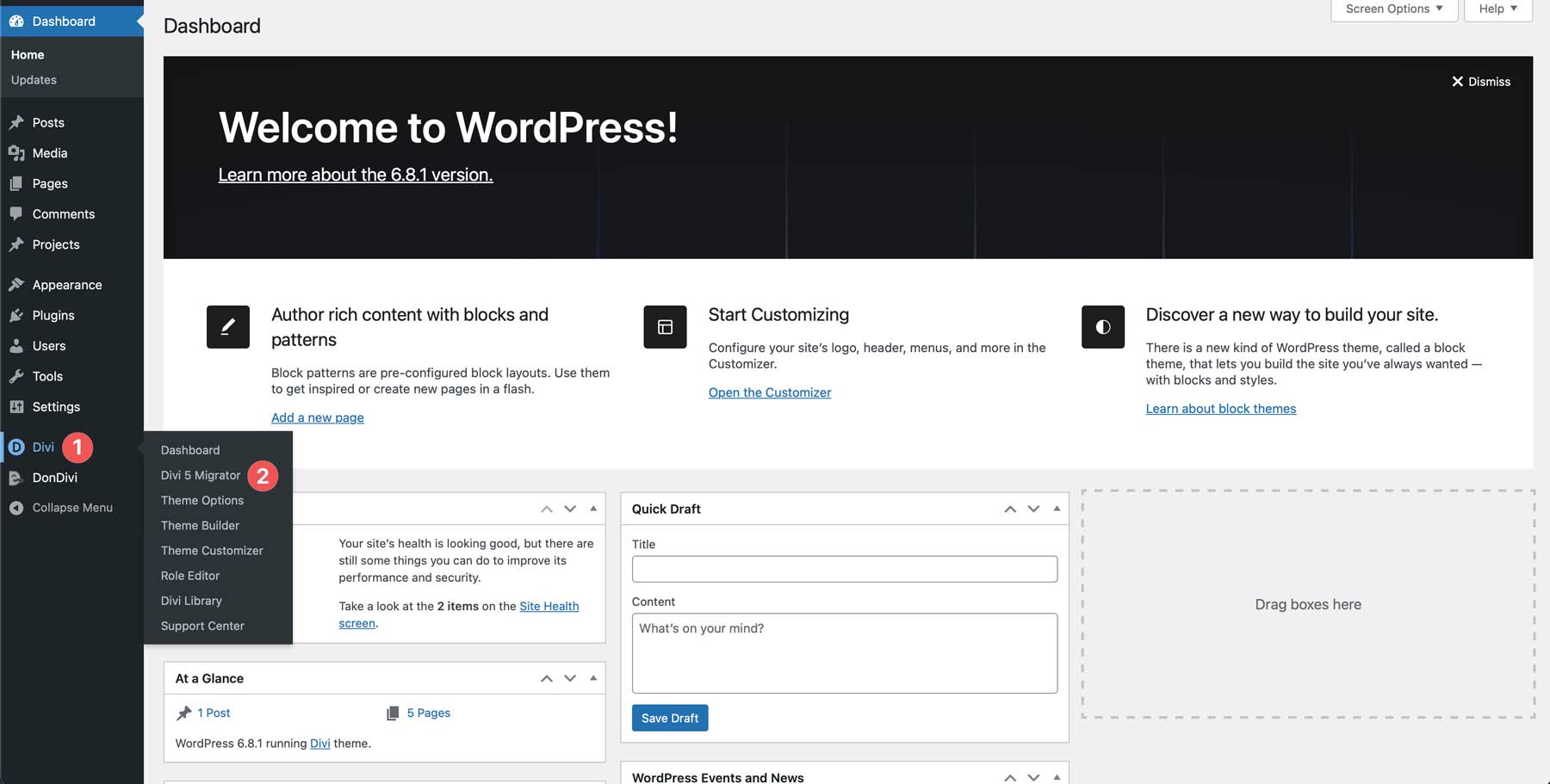
Divi 5 Migrator를 사용하는 방법
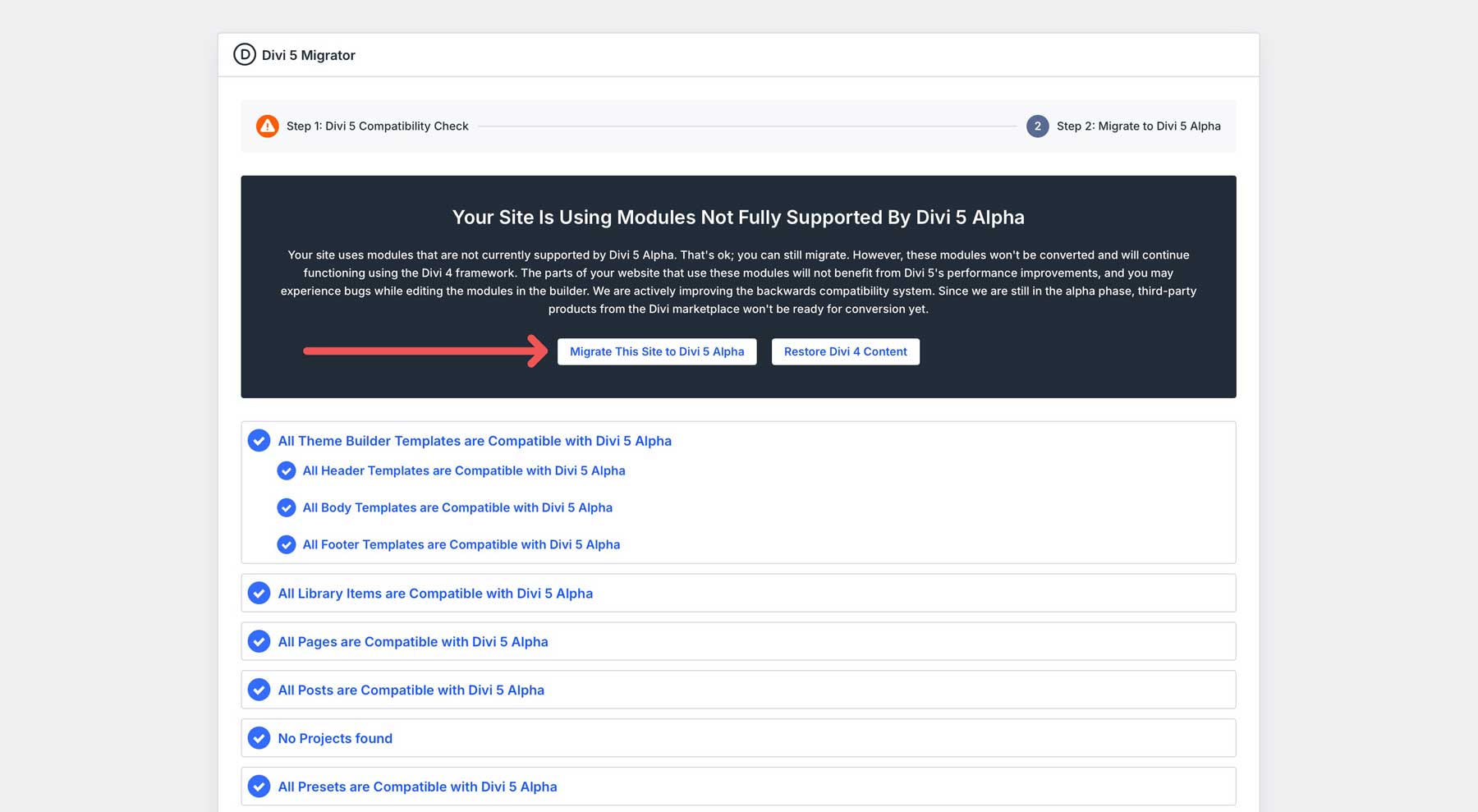
Divi 5 Migrator를 사용하려면 WordPress Admin Dashboard에서 Divi 탭을 찾아 Divi 5 Migrator를 클릭하십시오.

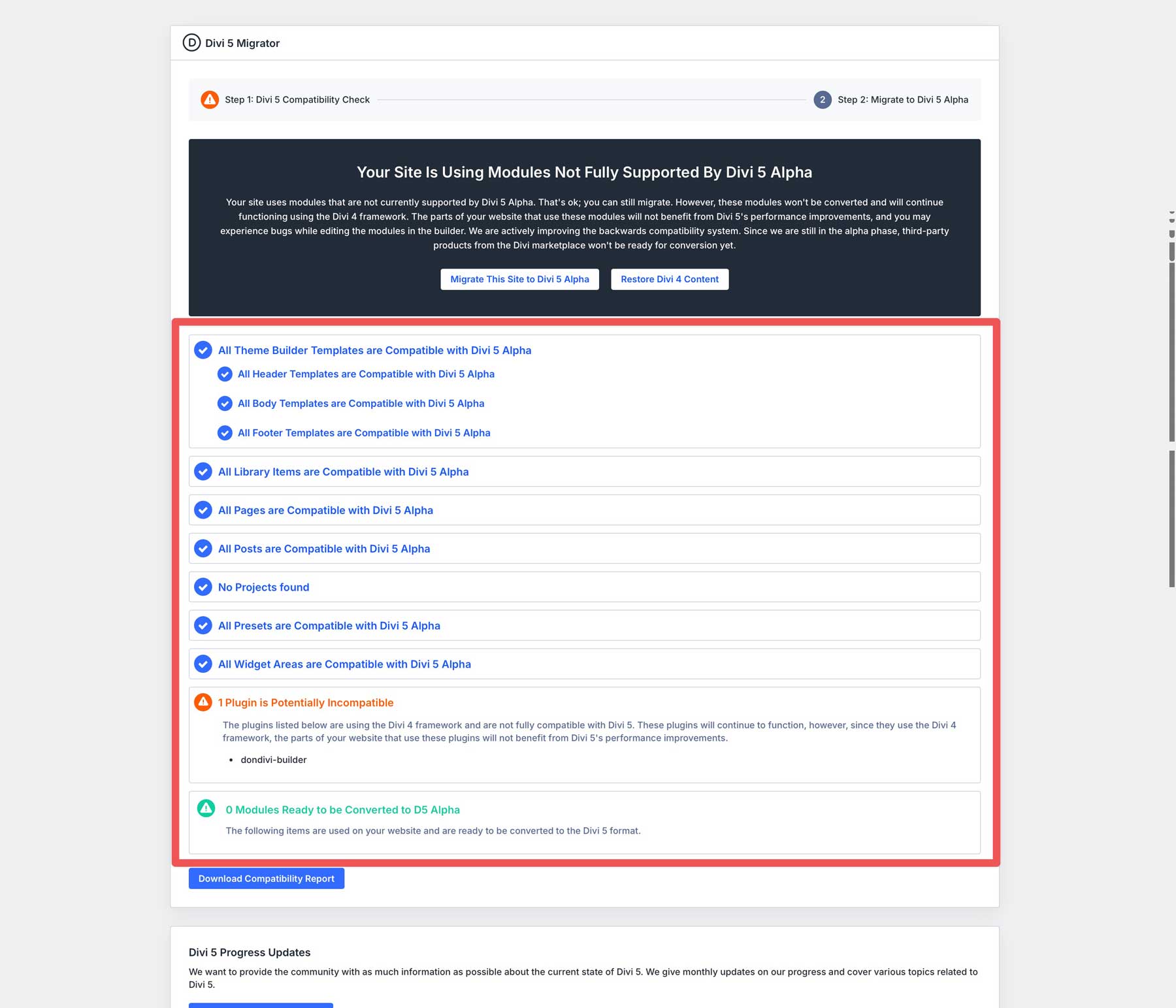
Migrator는 사이트가 Divi 5로의 마이그레이션이 필요한지 여부를 결정하기 위해 일련의 수표를 적극적으로 실행합니다. 호환되지 않는 테마 빌더 템플릿, 라이브러리 항목, 페이지, 게시물, 프로젝트, 모듈 또는 플러그인을 식별합니다.

사이트를 Divi 5로 마이그레이션하려면 이 사이트 마이그레이션을 클릭하여 5 개의 알파 버튼을 클릭 하십시오.

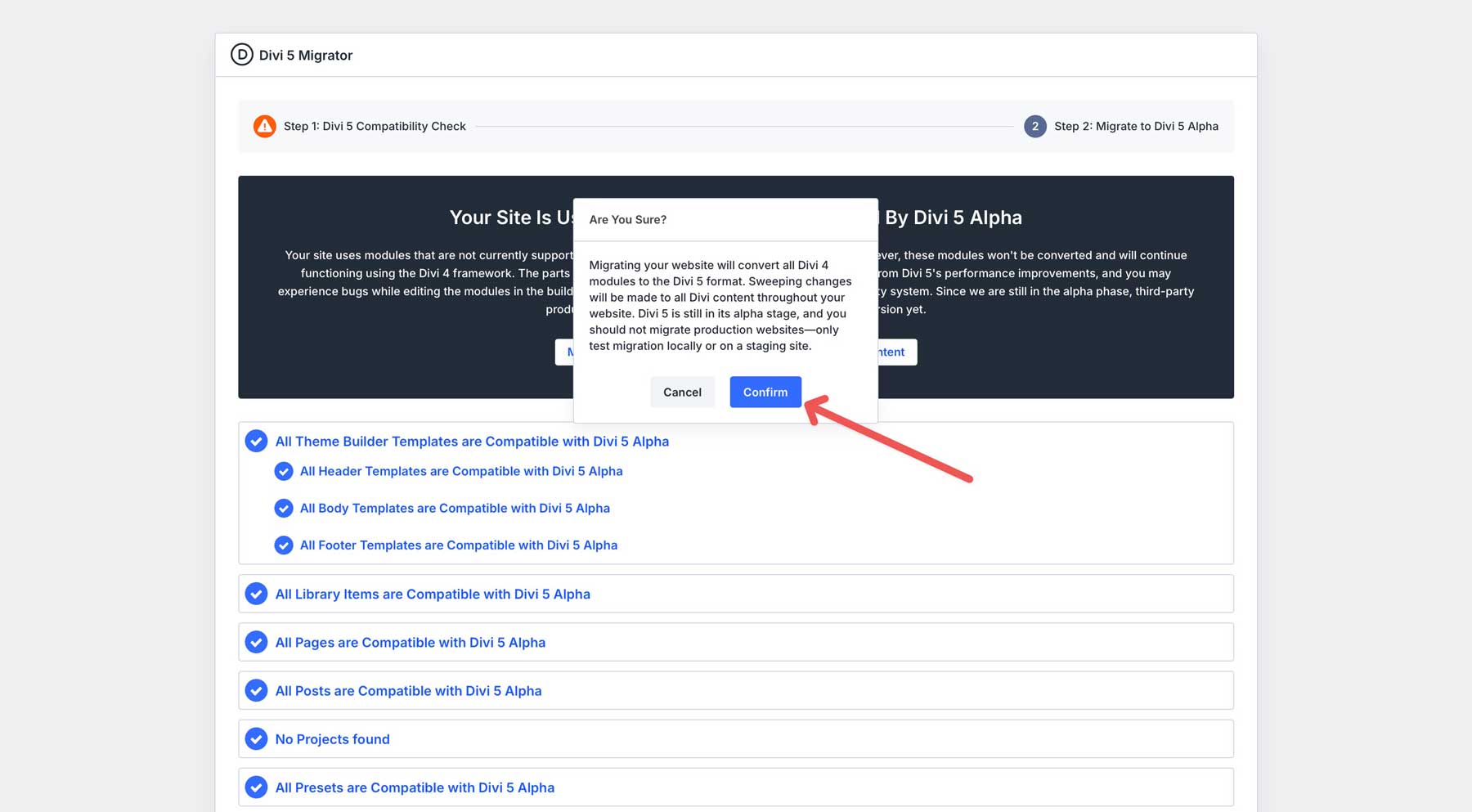
마이그레이션을 진행하고 싶은지 묻는 대화 상자가 나타납니다. 계속하려면 확인 버튼을 클릭하십시오.

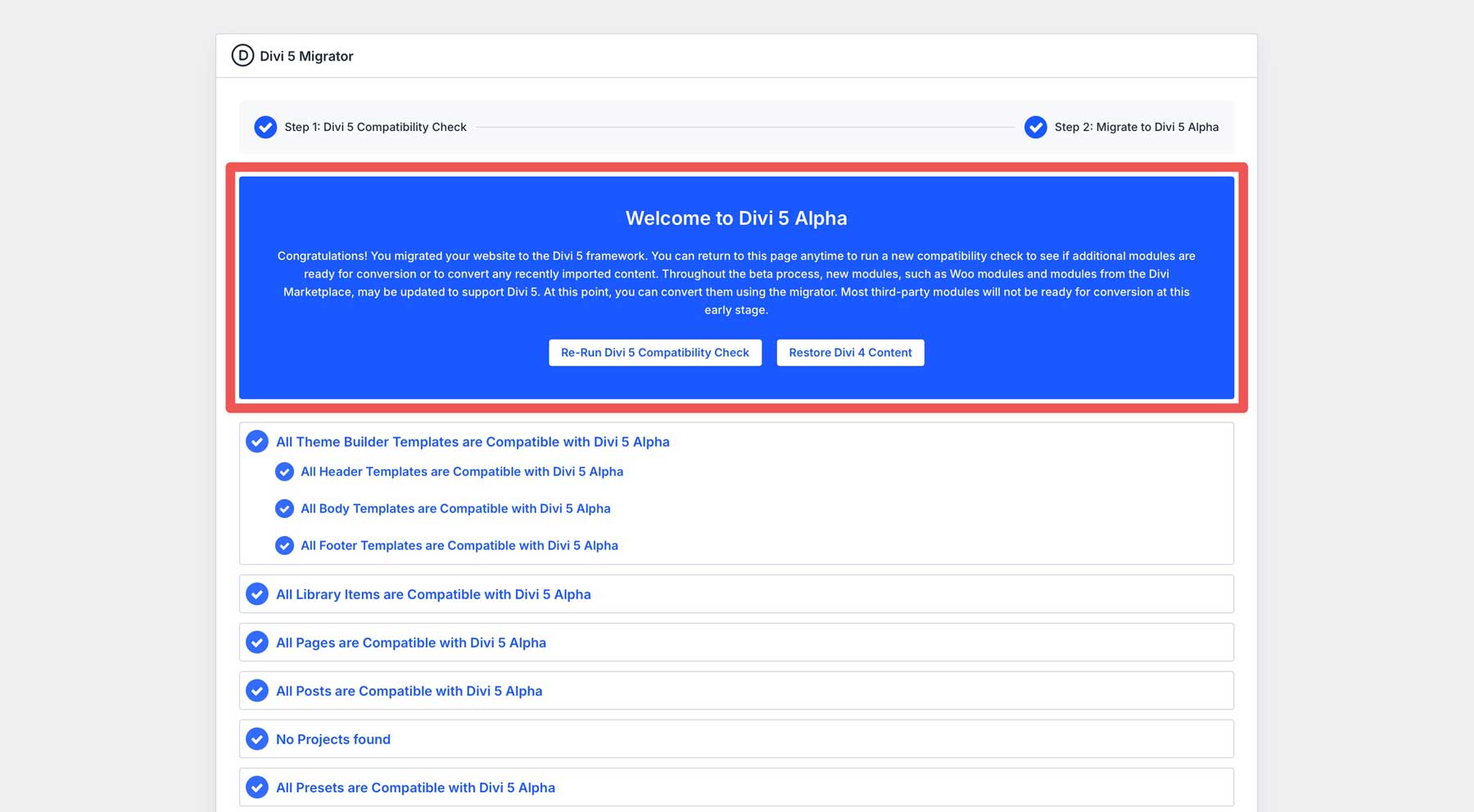
Divi 5 Migrator는 호환되지 않는 컨텐츠를 Divi 5로 변환하기위한 단계를 거칩니다. 프로세스가 완료되면 Divi 5 Migrator의 헤더가 회색에서 파란색으로 변경되어 마이그레이션이 완료되었음을 나타냅니다.

Divi 사용자를위한 혜택
Divi 5의 Backward Compatibility System은 신규 및 기존 사용자 모두에게 상당한 이점을 제공하므로 모든 유형의 프로젝트에 대한 다양한 선택입니다.
1. 기존 사이트의 원활한 전환
Divi 5의 Backward 호환성 시스템을 통해 Divi 4 웹 사이트를 업그레이드 한 후에 완전히 작동 상태로 유지하십시오. 비즈니스 웹 사이트 나 블로그를 실행하든, 레이아웃, 디자인 및 사용자 정의는 주요 변경없이 수행됩니다. 이 신뢰성은 Divi 4 사이트에 상당한 시간과 자원을 투자 한 사용자에게 Divi 5로의 전환 중에 마음의 평화를 제공하는 사용자에게 중요합니다.
2. 신규 및 기존 프로젝트의 유연성
Divi 사용자는 Divi 4 웹 사이트를 유지하면서 중첩 행, 모듈 그룹, 상대 색상 등과 같은 Divi 5의 고급 기능으로 새로운 프로젝트를 시작할 수 있습니다. 전환 기간 동안 우리는 Divi 4 및 Divi 5를 지원하여 사용자가 자신의 속도로 새로운 버전을 채택 할 수 있습니다. 이 이중 지원 접근 방식을 사용하면 기존 워크 플로를 방해하지 않고 새로운 프로젝트 또는 준비 사이트에서 Divi 5를 실험 할 수 있습니다.
3. 커뮤니티 및 개발자 지원
Divi Marketplace는 플러그인, 모듈 및 어린이 테마의 번성하는 생태계이며, 많은 개발자들이 Divi 5 호환 업데이트를 적극적으로 작업하고 있습니다. 우리는 이러한 개발자와 긴밀히 협력하여 원활한 전환을 보장하고 호환성 문제를 해결하기위한 리소스와 지원을 제공합니다. 이 커뮤니티 중심의 접근 방식은 Divi 5의 신뢰성을 강화하고 플랫폼이 발전함에 따라 타사 플러그인이 기능을 유지하도록합니다.
4. 향후 웹 사이트를 방지합니다
Divi 5의 후진 호환성 시스템은 장기 확장 성을 지원합니다. 레거시 컨텐츠를 지원하고 새로운 기능을 소개하여 WordPress의 미래에 웹 사이트가 번성 할 수 있도록합니다. Divi 5의 현대 아키텍처는 WordPress가 진화하는 방식을 이끌고 있으며 모든 사용자가 포함 된 후진 호환성.
모든 Divi 웹 사이트는 Divi 5와 함께 작동합니다
Divi 5의 후진 호환성 시스템은 사용자에 대한 우리의 헌신에 대한 증거이며, 더 빠르고 강력하며 미래 방지 Divi로 원활하고 포괄적 인 전환을 보장합니다. Divi 4 웹 사이트의 기능을 보존함으로써 Divi 5는 기존 작업을 희생하지 않고도 미래를 쉽게 수용 할 수 있습니다. 비즈니스 소유자, 프리랜서 또는 대행사이든,이 시스템은 Divi 여행이 계속 중단되지 않도록합니다.
최신 Divi 5 알파를 다운로드하여 비 생산 사이트에서 테스트하여 기능을 탐색하고 다가오는 베타 릴리스를 형성하는 데 도움이되는 피드백을 제공하도록 초대합니다. Divi Community에 가입하면 Divi 5를 가장 신뢰할 수 있고 다재다능한 버전으로 만들 수 있습니다.
닐 Divi 5는 새로운 웹 사이트에 대한 준비가되었지만 알파 단계에서 생산 현장을 마이그레이션하는 것이 좋습니다.
