WooCommerce에서 맞춤형 견적 요청 양식을 만드는 방법
게시 됨: 2023-02-23WooCommerce의 일부 견적 양식을 통해 고객은 연락처 정보와 같은 기본 문의를 제출하고 제품 또는 서비스 가격을 요청할 수 있습니다. 하지만 비즈니스 견적을 마무리하기에는 충분하지 않습니다.
WordPress 플랫폼에서 상점 소유자는 백엔드에서 맞춤형 견적 양식 필드를 작성할 수 있습니다. 구매자에게 관련 정보를 요청하는 것이 도움이 될 것입니다. 비즈니스 유형 선택, 제품/서비스 범주 선택, 문서 첨부, 결제 조건, 통화 예약 시간 등과 같은 고급 견적 정보를 포함할 수 있습니다.
WooCommerce의 맞춤형 견적 요청 양식은 비용 조정을 위한 더 나은 비즈니스 모델 개요를 제공하고 고객 만족도를 높입니다.
이 게시물에서는 WooCommerce 스토어에서 손쉽게 효과적인 맞춤형 견적 양식을 만드는 방법을 배웁니다.
시작하자.
최고의 WooCommerce 견적 플러그인을 사용하여 사용자 정의 양식을 만드는 방법은 무엇입니까?
효율적인 견적 양식을 작성하려면 프리미엄 플러그인 WebToffee의 WooCommerce 견적 요청을 다운로드하여 설치해야 합니다. 그래야만 견적 양식 내에 필수 사용자 정의 필드를 추가할 수 있습니다.
WooCommerce 상점의 견적 페이지 생성에 대한 전체 가이드를 확인할 수도 있습니다.
WooCommerce 견적 양식 작성이 완료되면 아래의 단계별 지침에 따라 사용자 정의 필드를 추가하십시오.
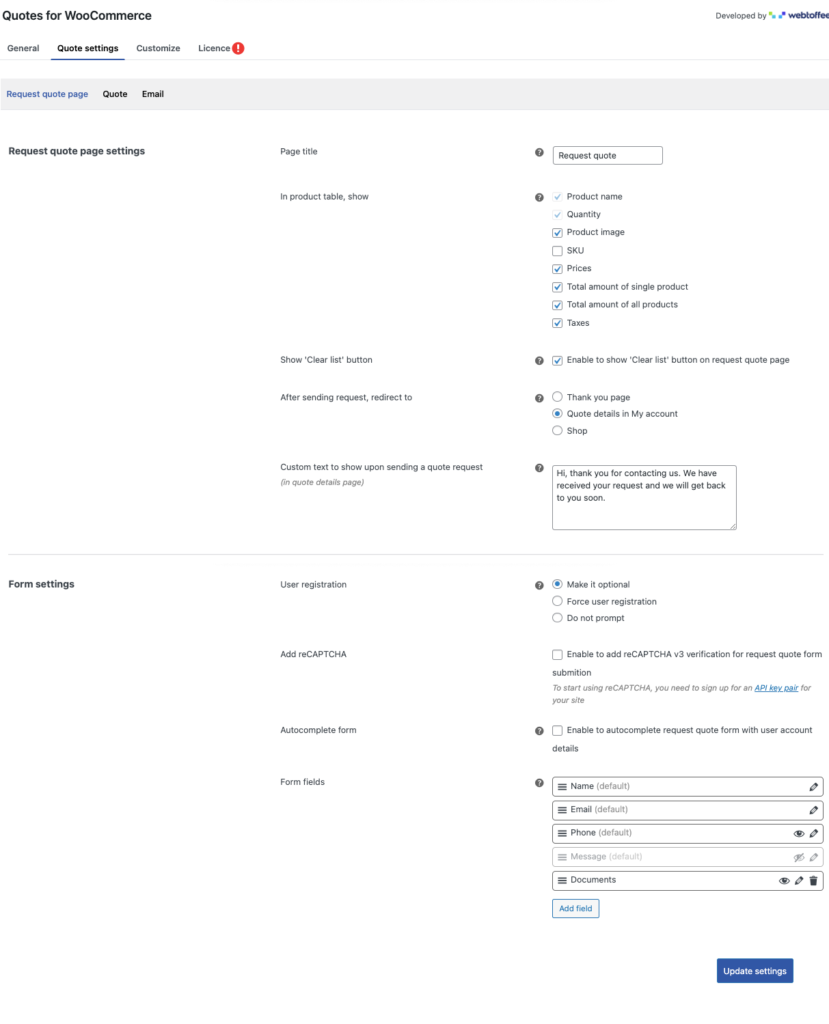
1. 견적으로 이동 > "견적 설정"을 클릭합니다. "견적 요청 페이지" 탭으로 전환됩니다.

2. 견적 페이지 설정 아래에 양식을 편집할 수 있는 섹션이 있습니다.

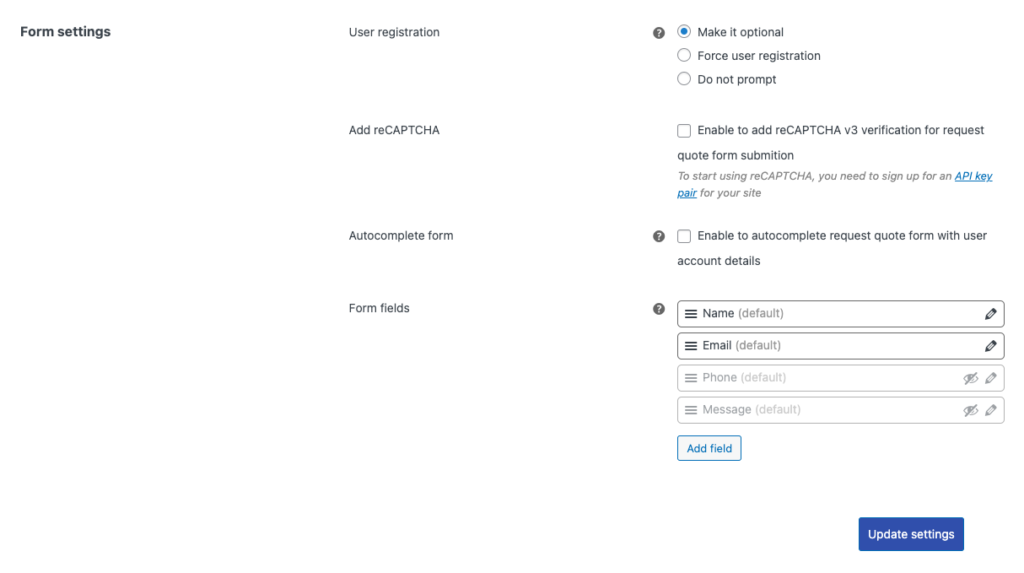
양식 설정을 사용하여 양식 필드, reCAPTCHA 추가, 양식 자동 완성 활성화 및 양식 작성을 위한 사용자 등록 기본 설정과 같은 다양한 옵션을 편집할 수 있습니다.
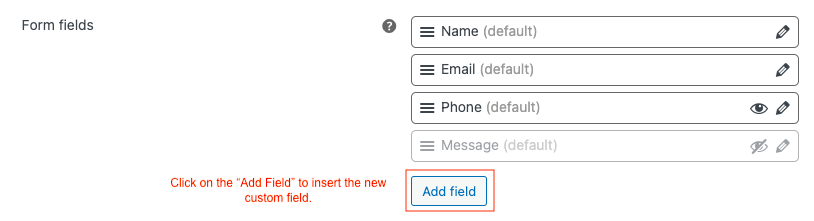
3. 여기에서는 견적 요청 양식에 새 필드를 추가하는 방법을 배웁니다.

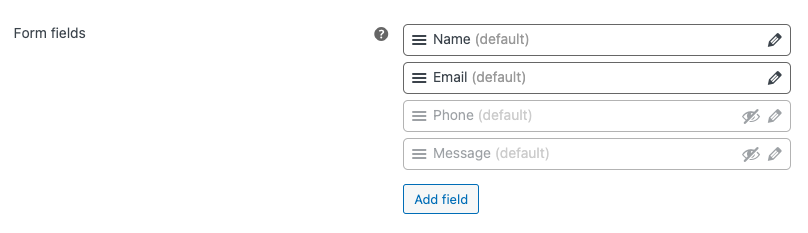
이름, 이메일, 전화번호 및 메시지는 기본 모드입니다. 즉, 미리 정의된 필드입니다. 이러한 필드를 편집하여 레이블을 변경하고, 자리 표시자 내부의 텍스트를 변경하고, 청구 및 배송에 대한 연결을 생성하여 필수 데이터를 자동으로 채우고, 한 곳에서 9개 이상의 필드를 작성할 수 있습니다.
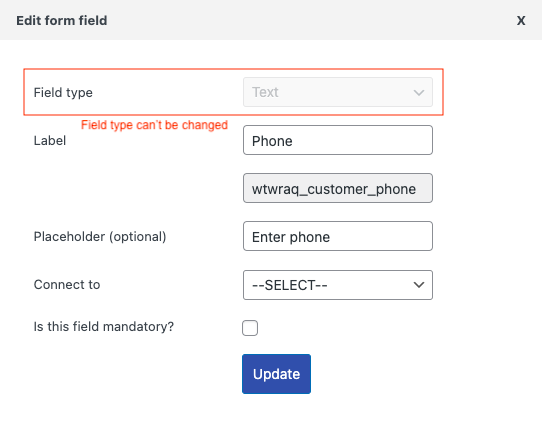
참고: 기본 전화 및 메시지 텍스트 필드를 숨기는 옵션이 있습니다. 그러나 미리 정의된 양식 필드의 필드 유형은 변경할 수 없습니다.

WooCommerce에서 사용자 지정 견적 양식을 이해하는 가장 좋은 예
예 1:
여기에서 첨부된 문서에 대한 견적 양식의 사용자 정의 필드를 만드는 방법에 대한 기본 예를 볼 수 있습니다.
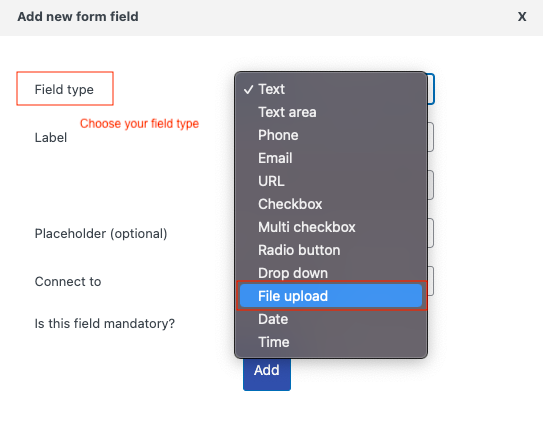
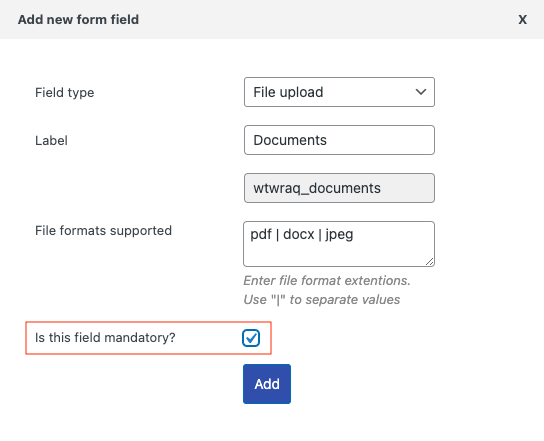
1단계: "필드 추가"를 클릭하고 필드 유형을 선택합니다.


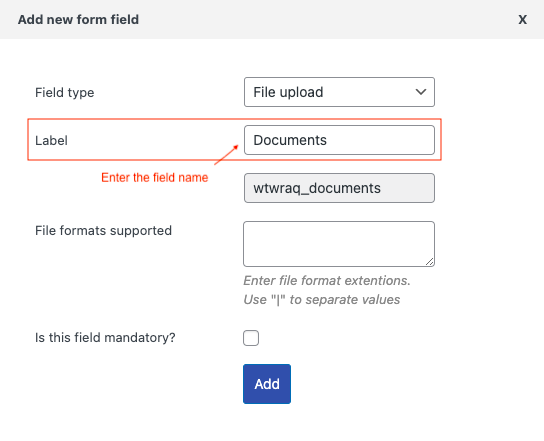
2단계: 첨부된 문서의 레이블 세부 정보를 제공합니다.

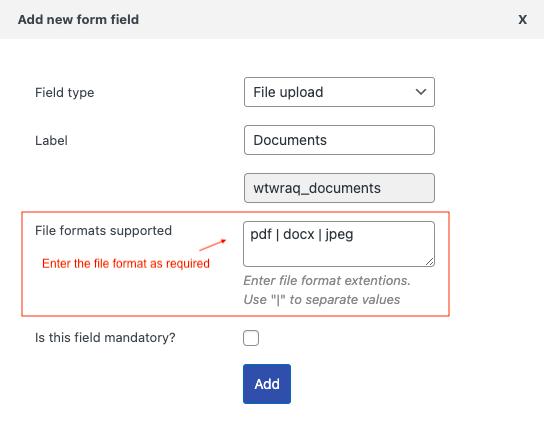
3단계: docs, pdf, png 등과 같은 파일 지원 형식을 입력합니다.

4단계: 필수 필드를 확인하여 이 섹션을 필수로 만들 수 있습니다. 고객은 이 필드를 작성한 후에만 양식을 제출할 수 있습니다.

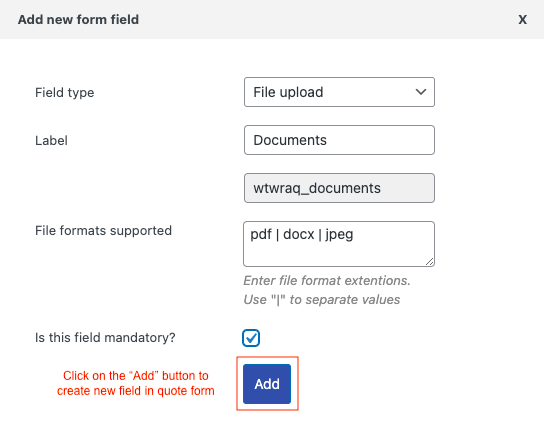
5단계: 마지막으로 "추가" 버튼을 클릭하여 필드를 포함하고 "설정 업데이트"를 탭하여 변경 사항을 저장합니다.

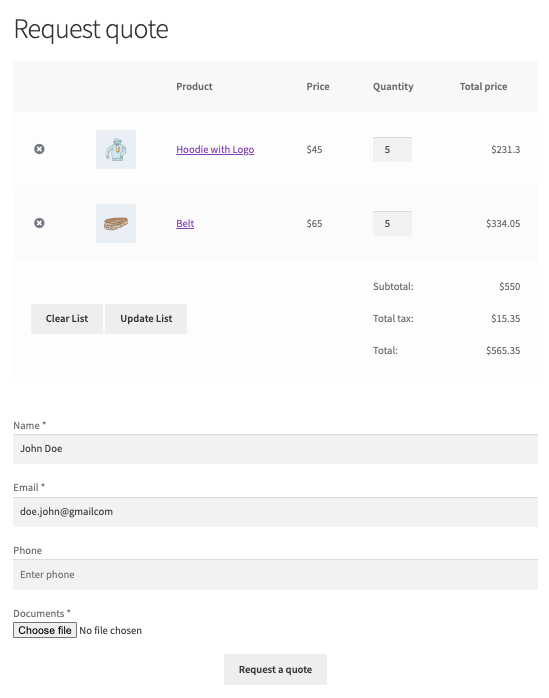
온라인 상점을 방문하여 결과를 확인할 수 있습니다.

예 2:
소매, 도매 또는 대규모 산업에 서비스를 제공하거나 제품을 판매하는 상점을 상상해 보십시오. 협상 대화와 함께 엄청난 수의 가격 책정 요청이 발생합니다. 간단한 견적 형식을 사용하면 고객의 요구 사항을 이해하기가 매우 어렵습니다. 아래 예에서는 상점의 필수 데이터를 포함하는 적절한 견적 양식을 작성하는 방법을 시연했습니다.
1단계: 예 1과 동일하게 "필드 추가"를 클릭하여 견적 필드 생성 프로세스를 시작합니다.
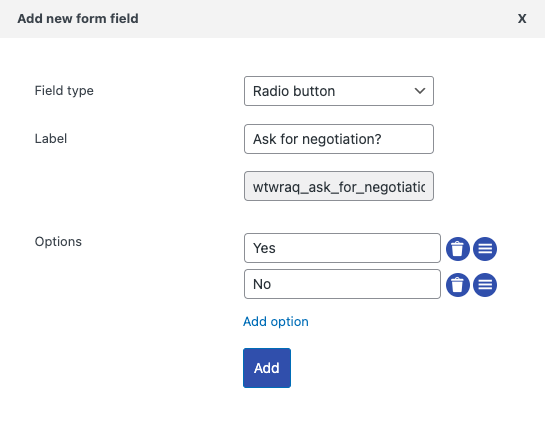
2단계: 협상 필드에 대한 옵션을 만들어 보겠습니다.
필드 유형 선택 > 라디오 버튼
레이블 입력 > "협상을 요청하시겠습니까?"
옵션 나열 > "예" 및 "아니오"
"추가"를 클릭하여 새 필드를 만듭니다.

아래와 같이 생성된 협상 필드가 나타납니다.


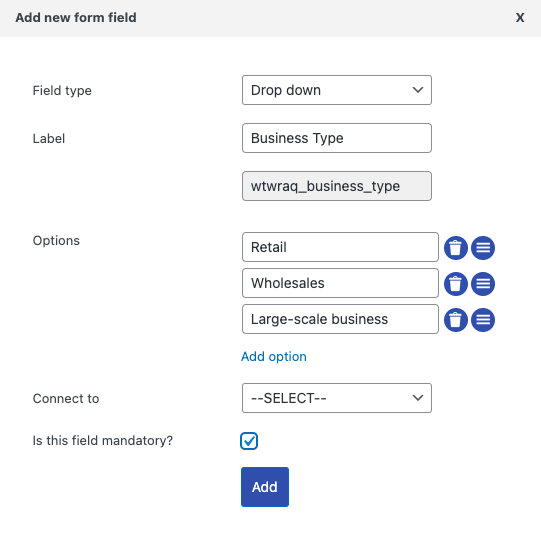
3단계: 아래와 같이 드롭다운 목록을 만들 수 있습니다.
필드 유형 > "드롭다운" 선택
라벨 > '비즈니스 유형' 입력
옵션 > "소매", "도매" 또는 "대기업"과 같은 필드 추가
여기서는 이 필드를 필수로 지정하겠습니다.
"추가" 버튼을 클릭하여 드롭다운 필드를 만듭니다.

아래와 같이 요청 페이지에 드롭다운 필드가 나타납니다.

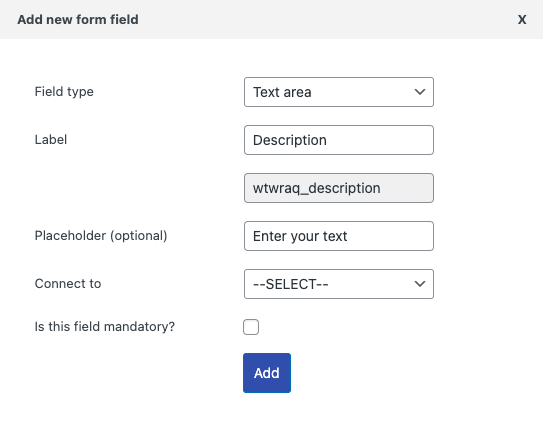
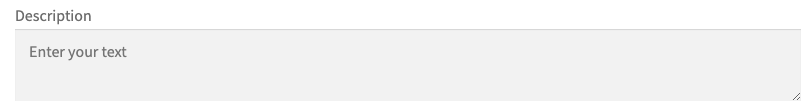
4단계: 견적 양식 페이지에서 설명 상자를 만드는 방법을 살펴보겠습니다.
필드 유형 > "텍스트 영역" 선택
레이블 > "설명" 입력
자리 표시자 > 설명 상자 안에 표시할 텍스트를 제공합니다. 여기에서 "텍스트 입력"을 선택하겠습니다.
"추가" 버튼을 클릭하여 설명 상자를 만듭니다.

설명 상자는 아래 그림과 같이 견적 페이지에 표시됩니다.

예 3:
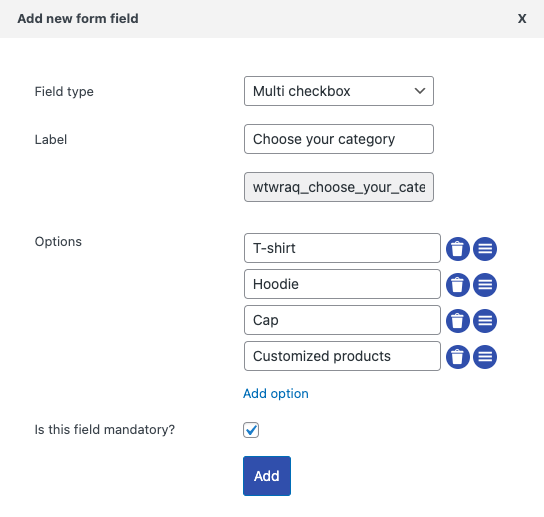
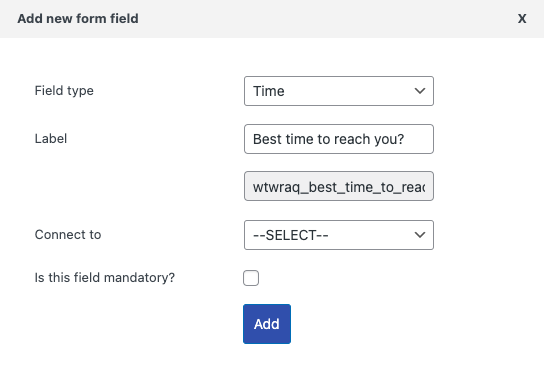
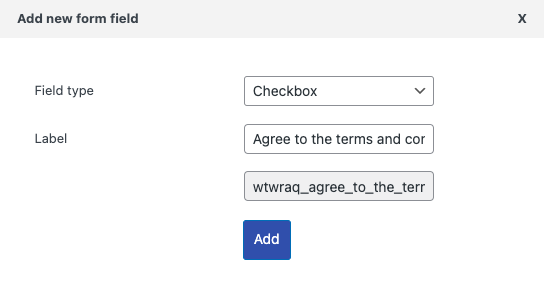
이 섹션에서는 범주 확인란 목록, 시간 및 동의 확인란과 같은 추가 필드를 추가하는 방법을 배웁니다. 이러한 옵션은 상점 소유자가 고객에게 명확하게 견적을 제공하는 데 도움이 됩니다. 고객에게 다가가기 가장 좋은 시간 등을 파악하세요. 아래 그림과 같이 각 필드를 추가할 수 있습니다. 어떻게 되는지 봅시다.



마지막으로 수많은 필드를 생성한 후 "설정 업데이트"를 클릭하여 변경 사항을 저장합니다. 업데이트된 기능을 보려면 온라인 상점을 방문하십시오.
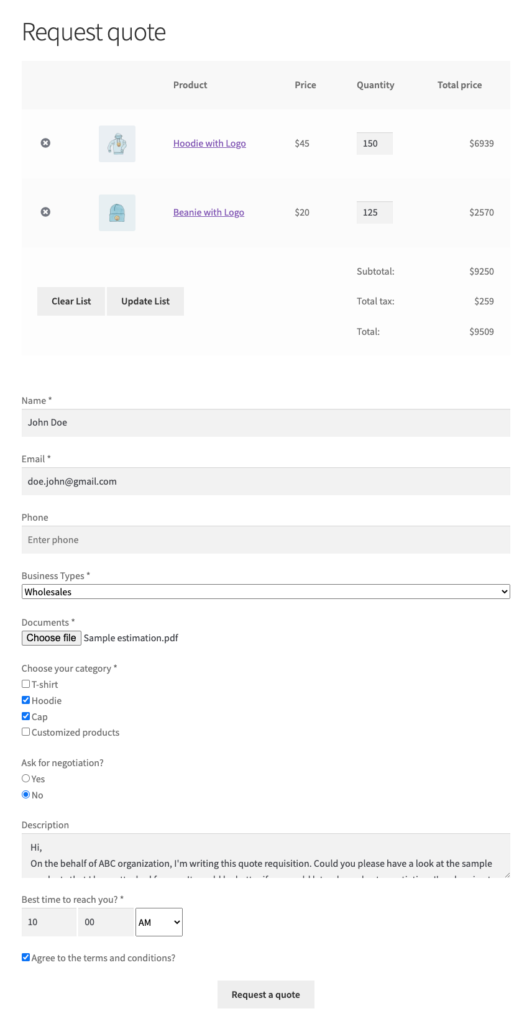
다음은 위 예제의 컴파일된 버전입니다. WooCommerce는 견적 페이지를 요청합니다.

WooCommerce에서 기존 견적 양식을 변경하는 주요 기능
대부분의 상점 소유자는 처음부터 작성하는 대신 바로 사용할 수 있는 견적 양식을 선호합니다. 생산성에 집중하는 데 많은 시간을 절약할 수 있습니다. 이 섹션에서는 견적 요청 플러그인을 쉽게 편집할 수 있는 방법과 즉각적인 결과를 볼 수 있습니다.

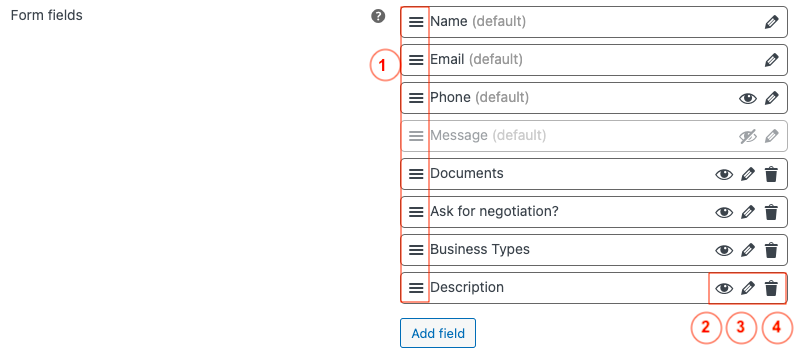
- 이 아이콘 위로 커서를 가져가면 포인터 커서가 네 방향 화살표로 바뀝니다. 이렇게 하면 각 필드를 위 또는 아래로 끌어다 놓을 수 있습니다. 위치를 쉽게 변경할 수 있습니다. 수정한 결과를 볼 수 있습니다.
- 눈 아이콘은 특정 필드의 가시성을 나타냅니다. 클릭하면 특정 필드를 숨길 수 있습니다.
- 이 옵션은 생성된 필드를 편집하는 데 사용됩니다. 필요한 매장에 따라 필드를 업데이트하거나 새 옵션을 추가할 수 있습니다.
- 이 바구니 아이콘 옵션은 선택한 필드를 삭제하기 위한 것입니다.
WooCommerce에서 맞춤형 견적 양식을 사용해야 하는 이유는 무엇입니까?
견적 양식은 상점 주인이 고객으로부터 필요한 정보를 수집할 수 있는 문의 섹션입니다. 커스텀 샵을 운영하고 있다면 고객에게 물어볼 질문이 많을 것입니다.
이 경우 필요에 따라 견적 양식에 더 많은 개인화된 필드를 추가하는 것이 좋습니다. 그러면 WooCommerce 고객을 위한 최상의 견적을 결론짓기 위한 모든 전제 조건 정보를 수집하는 데 도움이 됩니다.
전화 통화 및 문자 메시지를 피하고, 사용자 정의 필드로 견적 프로세스를 자동화하고, 쇼핑객에게 견적 요청 프로세스를 보다 편리하게 만듭니다. 더 많은 리드를 확보하고 전환율을 높일 수 있습니다.
아래와 같이 사용자 정의 가능한 견적 양식을 사용하면 몇 가지 더 많은 이점이 있습니다.
- 귀하와 귀하의 고객이 같은 페이지에 있는지 확인합니다.
- 구매자의 기본 요구 사항을 이해하기 위한 명확한 개요를 생성합니다.
- 맞춤형 견적 양식을 사용하면 고객으로부터 수많은 가격 피드백을 수집할 수 있습니다. 결과적으로 온라인 상점에 대한 더 나은 가격 책정 전략을 세울 수 있습니다.
- 재고 관리를 처리하고 백엔드에서 기록을 유지하는 것이 더 쉽습니다. 나중에 과세 또는 거래 접근 방식을 위해 필수 레코드를 최종 후보에 올릴 수 있습니다.
결론
사용자 정의 견적 양식은 WooCommerce 상점에 큰 도움이 됩니다. 고객의 요구에 따라 새 견적 필드를 추가할 수 있습니다. 그것은 귀하의 매장을 나머지 매장에서 돋보이게 만듭니다.
WebToffee의 WooCommerce 견적 요청 플러그인의 도움으로 다음을 포함하여 필요한 모든 견적 접근 방식을 제공할 수 있습니다.
- 고객이 가격을 요청할 수 있습니다.
- 견적 상태를 따르십시오.
- 별도의 견적 요청 페이지를 작성하십시오.
- 맞춤형 견적 양식을 작성하십시오.
- 관리자가 백엔드 등에서 견적을 관리할 수 있습니다.
이 견적 양식은 상점 주인과 구매자 사이의 의사소통 장벽을 줄여줍니다. 이를 통해 고객은 반드시 가격 책정 또는 협상을 요청할 수 있습니다.
자세한 내용은 WooCommerce용 온라인 견적 시스템 구축을 위한 전체 가이드를 참조하십시오.
