Bricks Builder 대 Elementor Pro – 어느 것이 더 낫습니까?
게시 됨: 2024-01-22페이지 빌더는 코딩이나 기술적 전문 지식 없이 처음부터 멋진 웹사이트를 디자인하고 제작할 수 있는 도구 세트입니다. 웹 사이트를 직관적으로 디자인할 수 있는 기능과 함께 미리 디자인된 템플릿, 요소 및 드래그 앤 드롭 기능의 훌륭한 컬렉션을 제공합니다.
Bricks Builder와 Elementor는 현재 수백만 개의 WordPress 웹사이트에서 사용되고 있는 두 가지 솔루션입니다. 이 기사에서는 Bricks Builder와 Elementor 의 포괄적인 개요를 다루고 주요 기능과 기타 여러 문제를 설명합니다.
따라서 둘 중 페이지 빌더를 선택하는 것을 고려하고 있다면 이 문서가 유용할 것입니다. 현명한 결정을 내리려면 이 게시물을 끝까지 읽어보세요.
엘리멘터란 무엇인가요?
500만 명 이상의 활성 사용자를 보유한 Elementor는 WordPress의 가장 인기 있는 페이지 빌더 중 하나입니다. 적어도 며칠 동안 페이지 빌더 도구와 플러그인을 조사해 본다면 Elementor는 확실히 처음에 튀어나오는 도구 중 일부일 것입니다.
플러그인을 사용하면 웹페이지를 생성하고 사용자 정의 게시물 유형을 포함한 동적 템플릿을 디자인할 수 있습니다. Elementor는 초보자와 웹 개발자 모두에게 똑같이 편리합니다. 처음에는 페이지 빌더로만 시작되었습니다. 현재 Elementor는 호스팅, 생성 AI 및 이미지 최적화도 제공합니다.
벽돌 빌더란 무엇입니까?
많은 사람들이 Bricks Builder가 플러그인이라고 생각하는 실수를 범할 수 있습니다. 실제로 이것은 내장된 건물 옵션이 포함된 테마입니다. Bricks Builder는 다른 많은 페이지 빌더만큼 널리 사용되지는 않지만 여전히 강력한 웹 개발 솔루션으로 간주됩니다. 주요 초점은 속도와 성능입니다.
Bricks Builder는 경량 코딩과 효율적인 렌더링을 통해 이를 달성합니다. 인터페이스와 페이지 디자인 캔버스는 Elementor와 매우 유사합니다. 글꼴과 색상부터 간격과 정렬에 이르기까지 Bricks는 사용자에게 완벽한 시각적 제어 기능을 제공합니다.
너무 많은 옵션과 기능으로 인해 Bricks Builder는 Elementor의 유망한 경쟁자로 간주될 수 있습니다.
Bricks Builder와 Elementor Pro의 주요 차이점
솔직히 말해서 우리는 Elementor와 Bricks Builder를 모두 좋아했습니다. 그러나 두 제품은 서로 다른 두 제품이기 때문에 인터페이스, 설정, 레이아웃 등 다양한 측면에서 일정한 차이가 있습니다. 이러한 측면에 대한 차이점을 설명하겠습니다.
01. 캔버스와 디자인 인터페이스
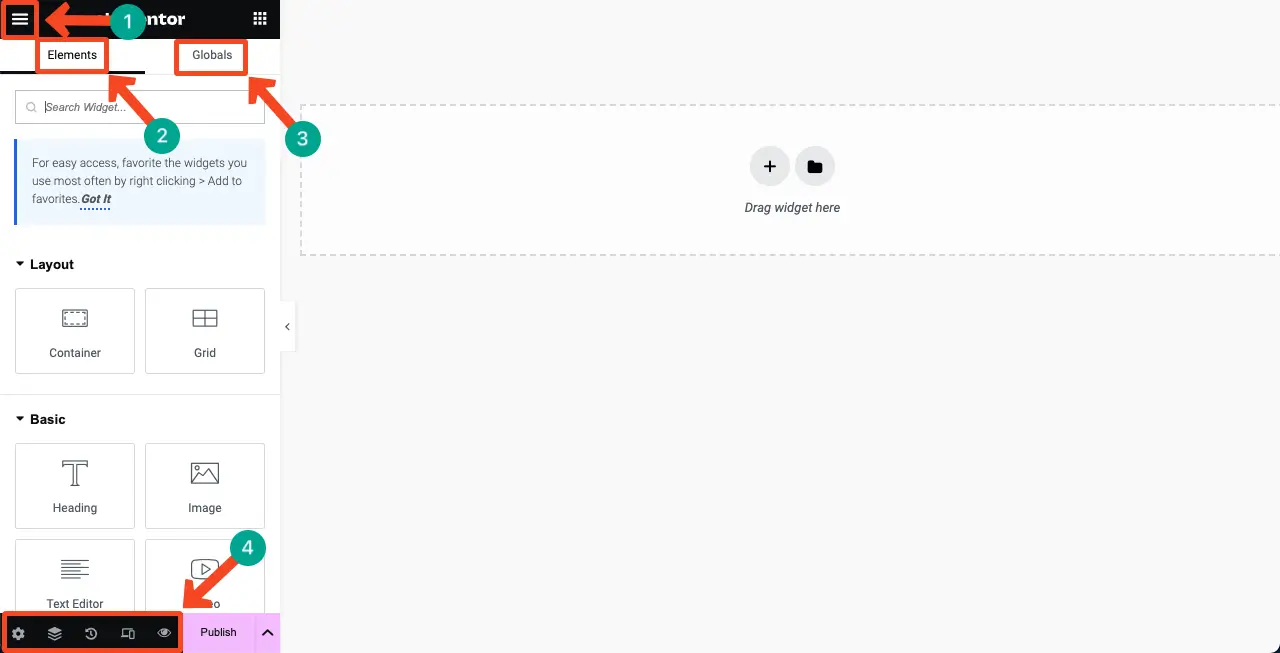
Elementor는 매우 직관적인 디자인 캔버스를 가지고 있습니다. 위젯 사이드바는 왼쪽에 있습니다. 왼쪽 상단 모서리에 있는 세 줄의 햄버거 메뉴를 클릭하면 사이트 설정, 테마 작성기, 사용자 기본 설정 및 기타 옵션을 사용자 정의할 수 있습니다.
요소 탭에서는 디자인 위젯을 탐색할 수 있습니다. 전역 탭 아래에서 전역 위젯을 찾을 수 있습니다. Elementor 패널 하단에서 페이지 설정을 사용자 정의하고, 컨테이너를 탐색하고, 개정 내역을 확인하고, 응답성을 확인하고, 디자인을 미리 볼 수 있습니다 .
참고: Elementor 패널 하단에 있는 옵션을 위로 이동할 수 있습니다. 그러기 위해서는 대시보드로 이동해야 합니다. Elementor > 설정 > 기능 으로 이동합니다. 그런 다음 Editor Top Bar 옵션을 켭니다.

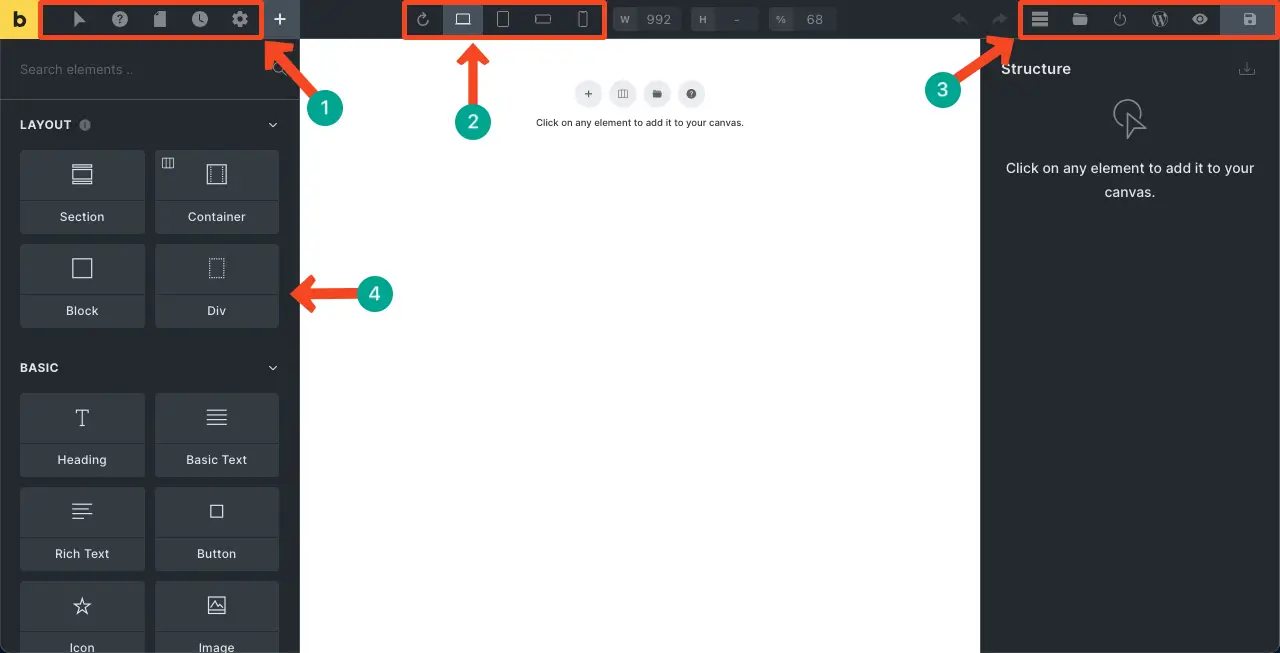
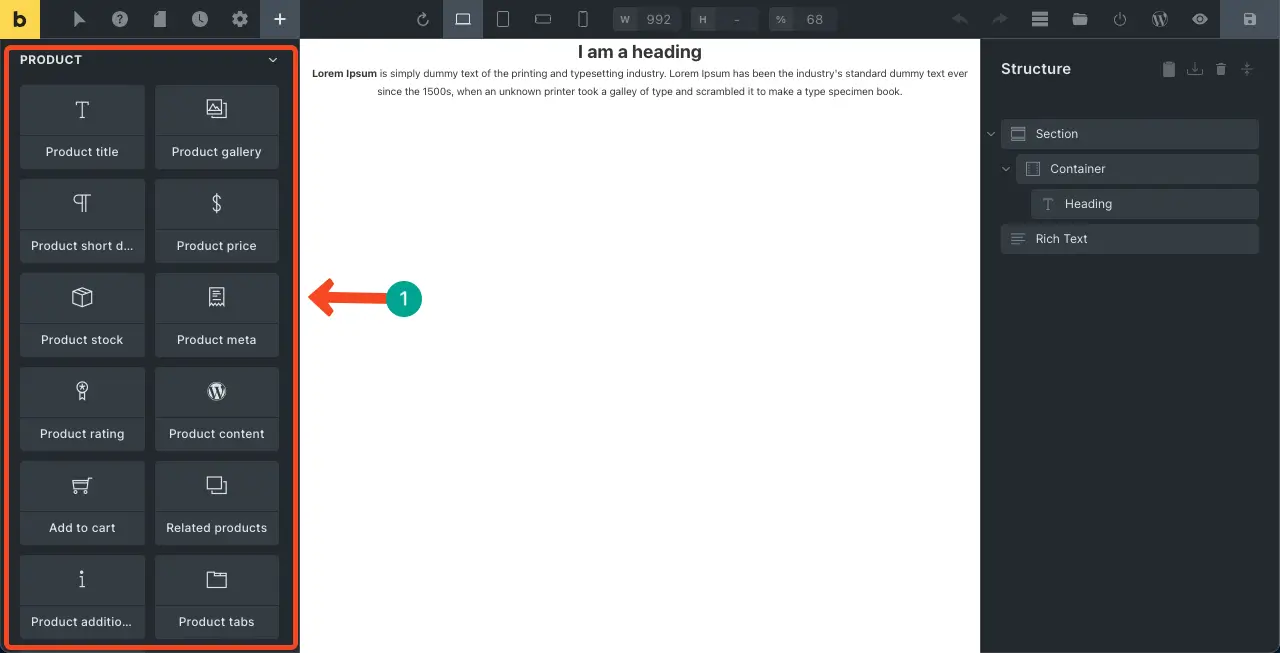
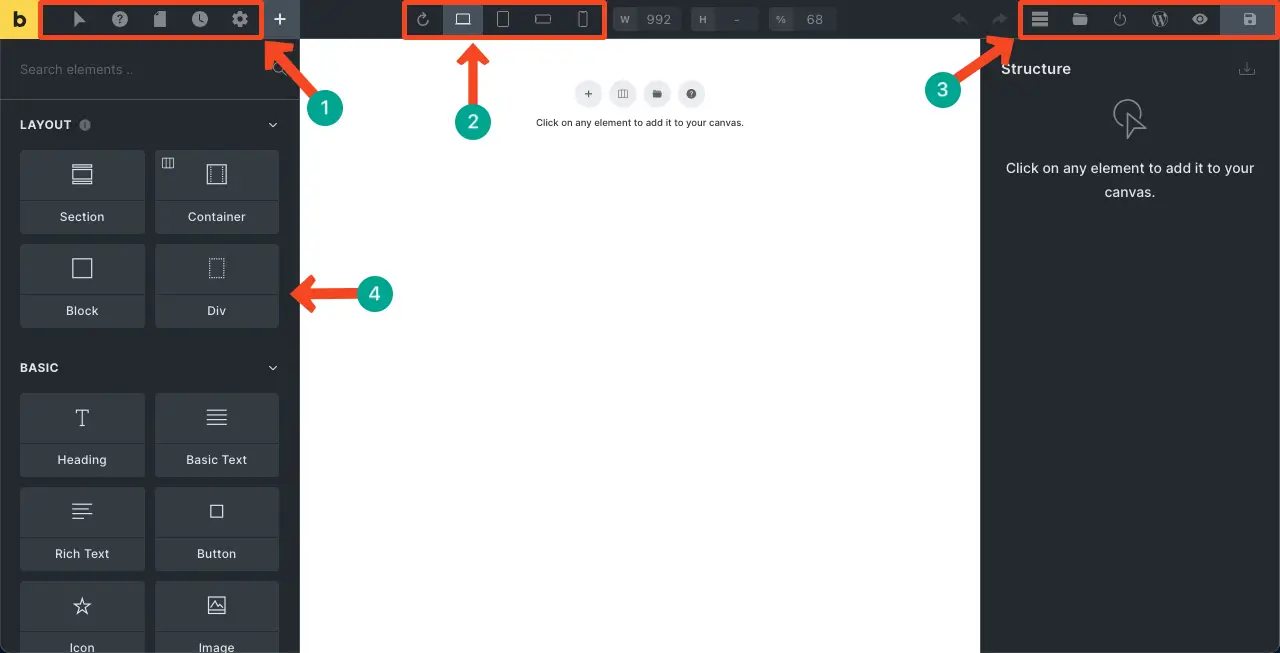
Bricks Builder는 거의 유사한 캔버스와 디자인 인터페이스를 가지고 있습니다. 왼쪽 사이드바에 위젯이 표시됩니다. 기타 필요한 옵션은 상단 표시줄에서 사용할 수 있습니다. 하지만 차이점은 Bricks Builder에는 몇 가지 유용한 옵션이 추가로 제공된다는 것입니다.
예를 들어 상단 표시줄의 왼쪽 부분에는 의사 클래스를 추가하고 페이지 간을 전환하는 옵션이 있습니다. 오른쪽 부분에는 템플릿을 추가하고, 게시하고, 구조를 맞춤설정하는 옵션이 제공됩니다.

02. 컨테이너, 섹션, Flexbox 컨트롤
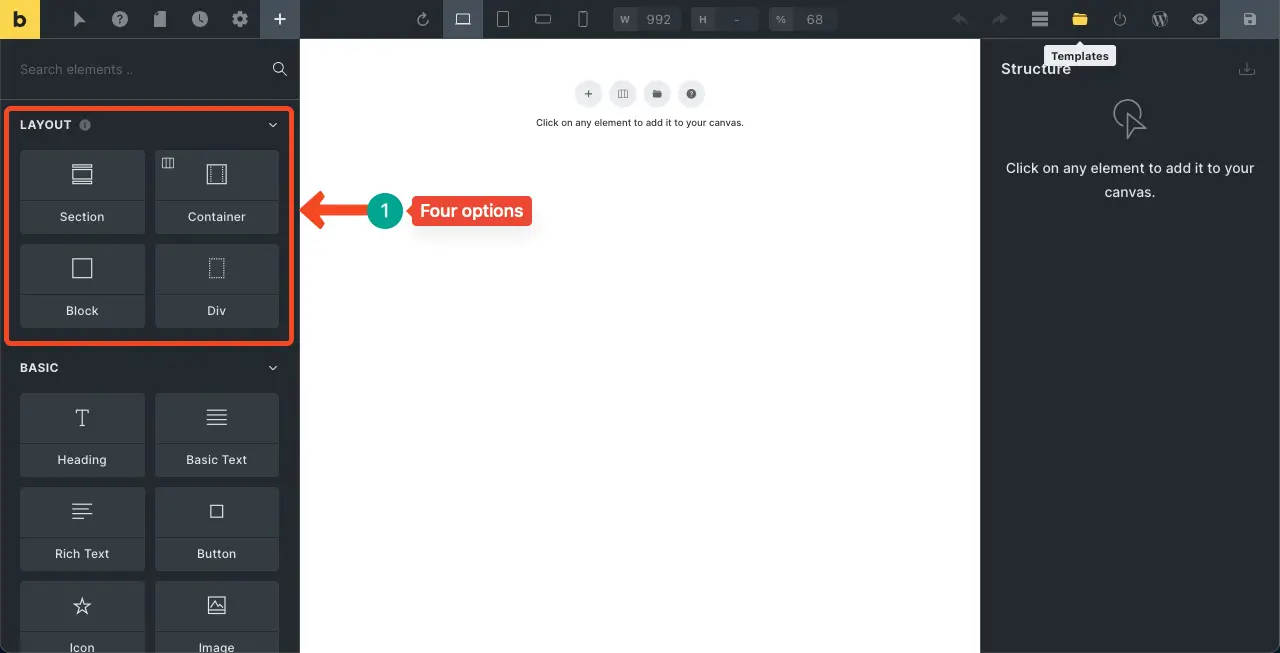
Bricks Builder는 네 가지 레이아웃 옵션을 제공합니다. 섹션, 컨테이너, 블록 및 Div 입니다. 섹션은 전체 너비를 생성하고, 컨테이너는 선택한 영역 안에 콘텐츠를 배치하고, 블록은 열을 생성할 수 있으며, Div는 항목을 그룹화하는 데 도움이 됩니다.

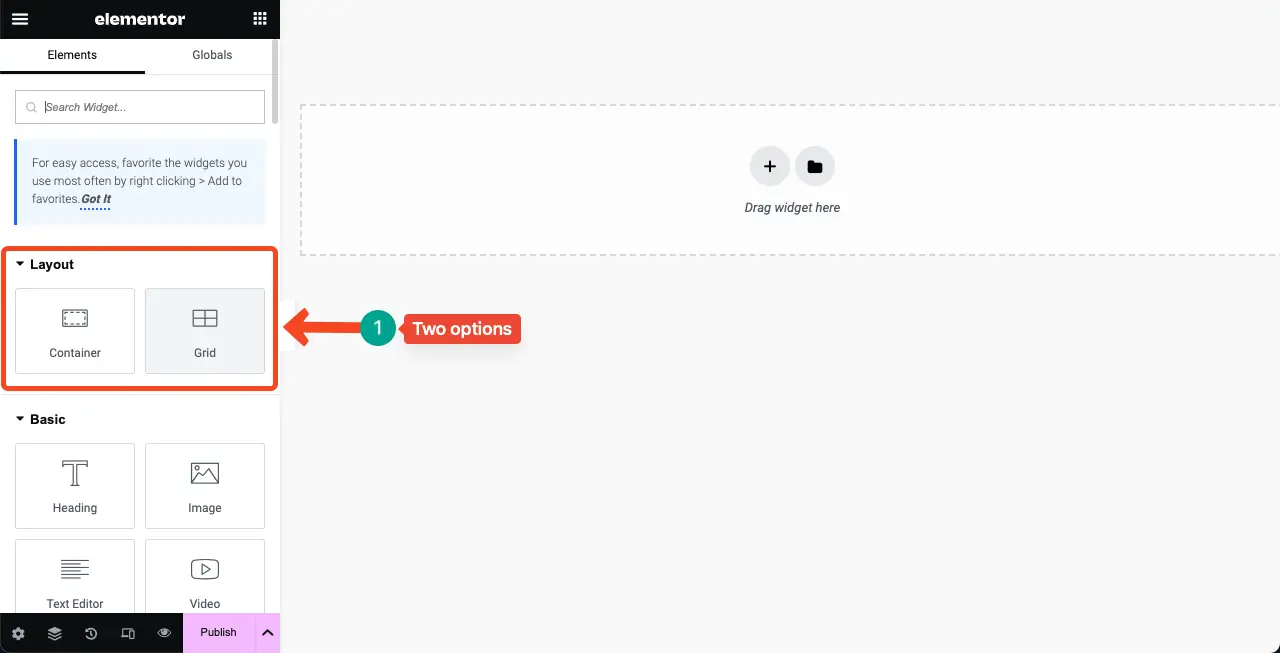
Elementor는 두 가지 레이아웃 옵션을 제공합니다. 그들은 컨테이너 와 그리드 입니다. 하지만 이 두 가지 옵션만 보고 실망하지 마세요. 왜냐하면 Bricks Builder에서 할 수 있는 것과 거의 동일한 작업을 할 수 있기 때문입니다.
Elementor 컨테이너를 전체 너비와 제한으로 모두 만들 수 있습니다. 게다가 그리드 옵션을 사용하여 여러 열을 생성할 수도 있습니다.

03. Flexbox 컨트롤 및 정렬 옵션
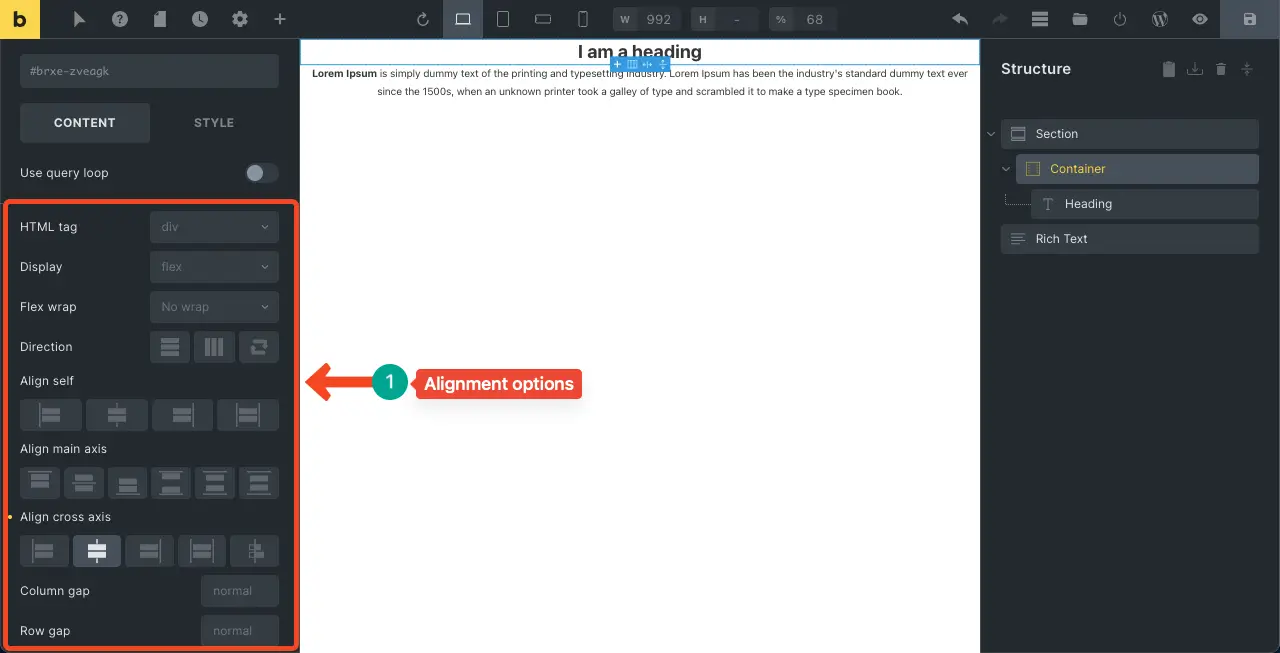
Bricks Builders와 Elementor는 모두 거의 동일한 유형의 컨트롤과 정렬 옵션을 제공합니다. UI만 다릅니다. Bricks Builder를 사용하면 Flexbox 컨테이너 방향과 교차축 및 기본 축을 기준으로 콘텐츠 정렬을 설정할 수 있습니다.
또한 열 간격, 행 간격 및 Flex 줄 바꿈을 정의할 수 있습니다. 스타일 옵션에서 컨테이너의 패딩과 여백을 사용자 정의할 수 있습니다.

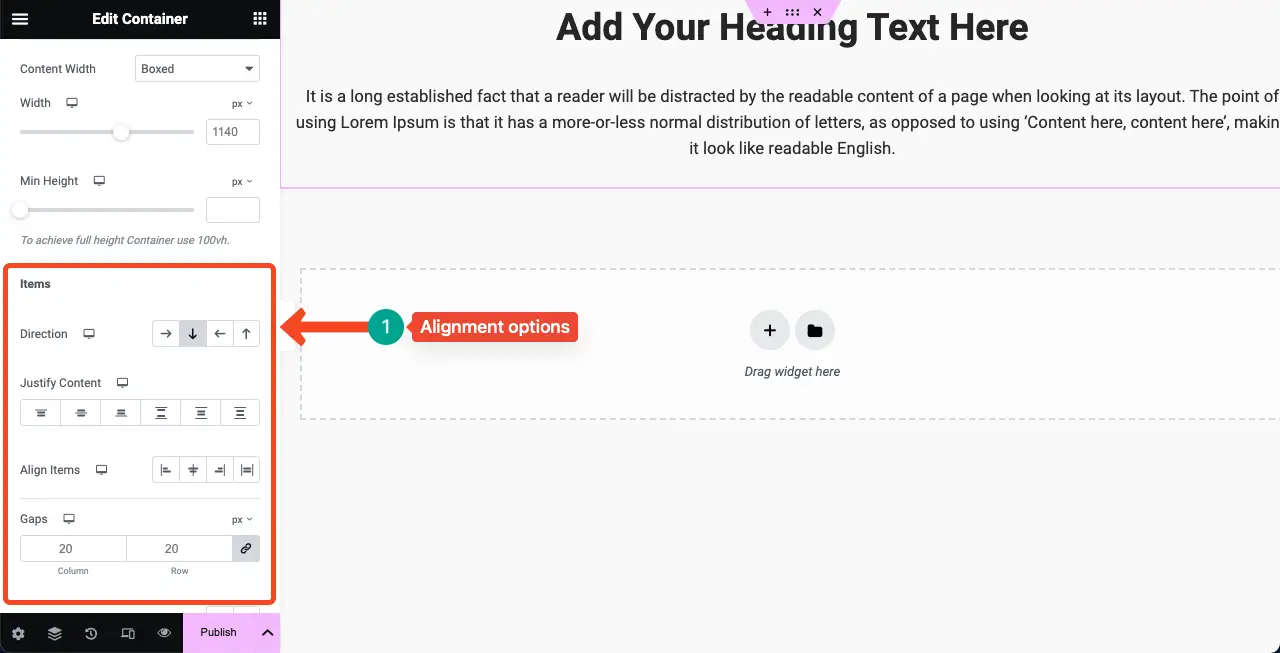
아래 이미지에서 볼 수 있듯이 Elementor에서는 거의 동일한 제어 및 정렬 옵션을 찾을 수 있습니다. 그러나 특정 컨테이너의 여백과 안쪽 여백을 사용자 정의하려면 먼저 해당 컨테이너를 선택한 다음 고급 옵션으로 이동하세요. 거기에서 필요한 모든 옵션을 찾을 수 있습니다.

04: 글로벌 사이트 설정 옵션
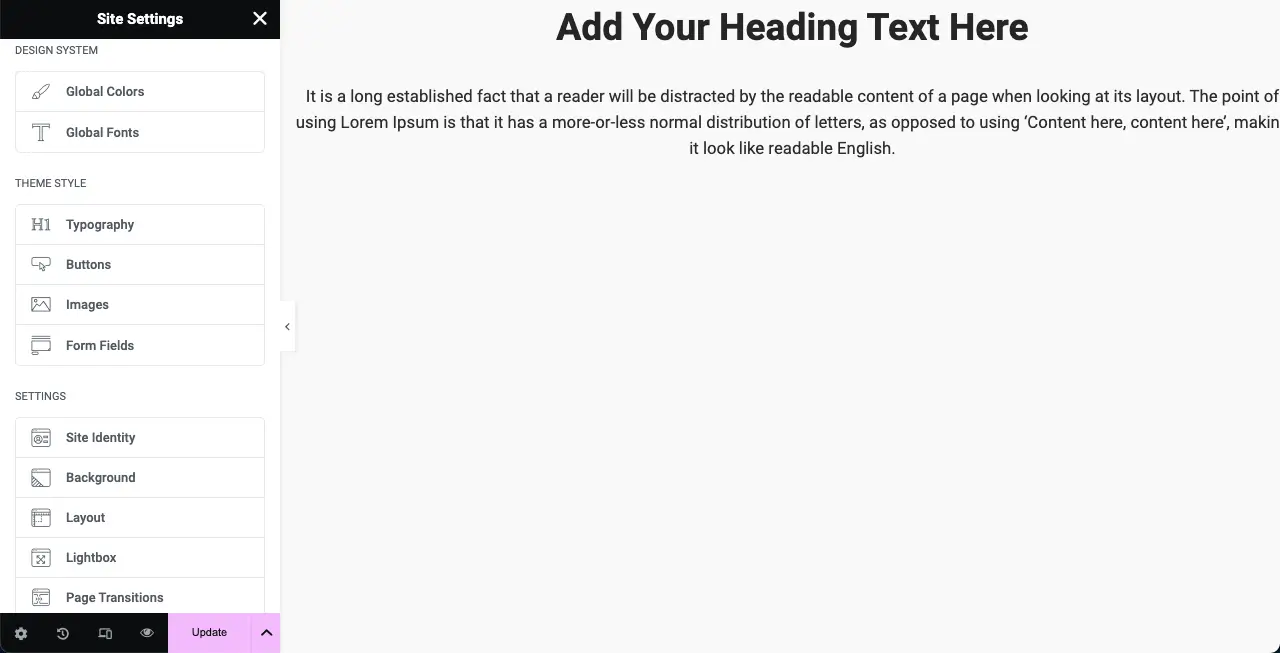
Elementor 글로벌 사이트 설정 옵션을 사용하면 웹 사이트의 다양한 부분에 대한 기본값을 설정할 수 있습니다. 전체 색상, 전역 글꼴, 타이포그래피, 버튼, 양식 필드, 이미지, 사이트 ID, 배경 디자인 등을 설정할 수 있습니다.
Elementor 글로벌 사이트 설정의 가장 큰 장점은 여기에서 너무 많은 옵션을 사용자 정의할 필요가 없다는 점이며 이는 신규 사용자에게 매우 유용합니다. 아주 작은 공간에 컴팩트한 사이즈로 꼭 필요한 물건들을 만나보실 수 있습니다.
그러나 여기서 선택하는 것은 무엇이든 전체 사이트에 적용된다는 제한이 있습니다. 특정 게시물이나 페이지로 제한할 수는 없습니다.

Bricks Builder는 전역 사이트 설정에서 몇 가지 고급 옵션을 제공합니다. 여러 사이트 설정을 만들고 이름을 지정하고 특정 게시물과 페이지에 대해 다르게 설정할 수 있습니다. 그러나 문제는 여기에 너무 많은 옵션이 있어서 새로운 사용자에게 혼란을 줄 수 있다는 것입니다.
많은 옵션이 항상 유익한 것은 아니라는 점을 기억하십시오. 때로는 시간이 많이 걸리는 일이기도 합니다. 아래 비디오는 Bricks Builder의 글로벌 사이트 설정 옵션에 대한 스크린캐스트를 보여줍니다.
05. 테마 빌더
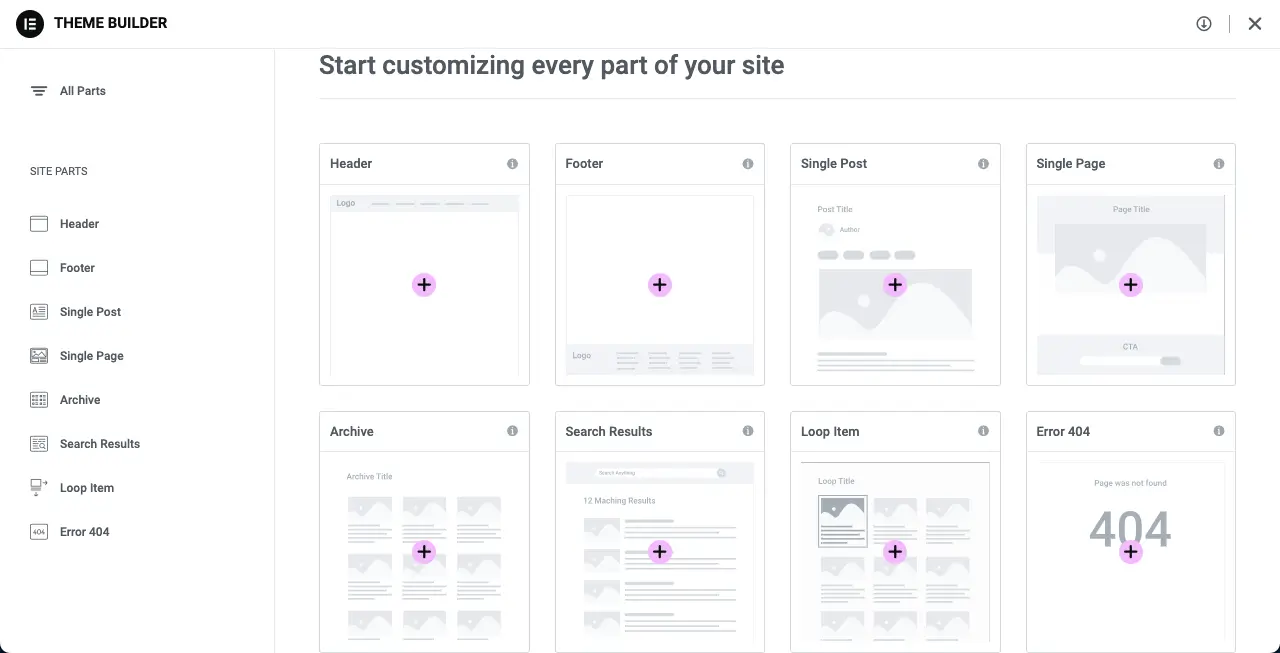
Elementor에는 강력한 테마 빌더를 사용할 수 있습니다. 머리글, 바닥글, 단일 게시물 템플릿, 단일 페이지, 보관 페이지, 검색 결과 페이지, 오류 404 페이지, 루프 항목 페이지를 생성할 수 있습니다. 특정 게시물에 사용할 단일 게시물 템플릿의 조건을 설정할 수도 있습니다.
따라서 WordPress 테마에 고급 테마 사용자 정의 옵션이 없으면 Elementor를 사용할 수 있습니다. 그러나 테마 빌더는 프리미엄 사용자에게만 제한됩니다.
참고: HappyAddons는 테마 빌더를 제공하는 강력한 Elementor 애드온입니다. Theme Builder를 무료로 받으려면 애드온 플러그인을 사용해 볼 수 있습니다. HappyAddons 테마 빌더를 사용하는 방법을 살펴보세요.

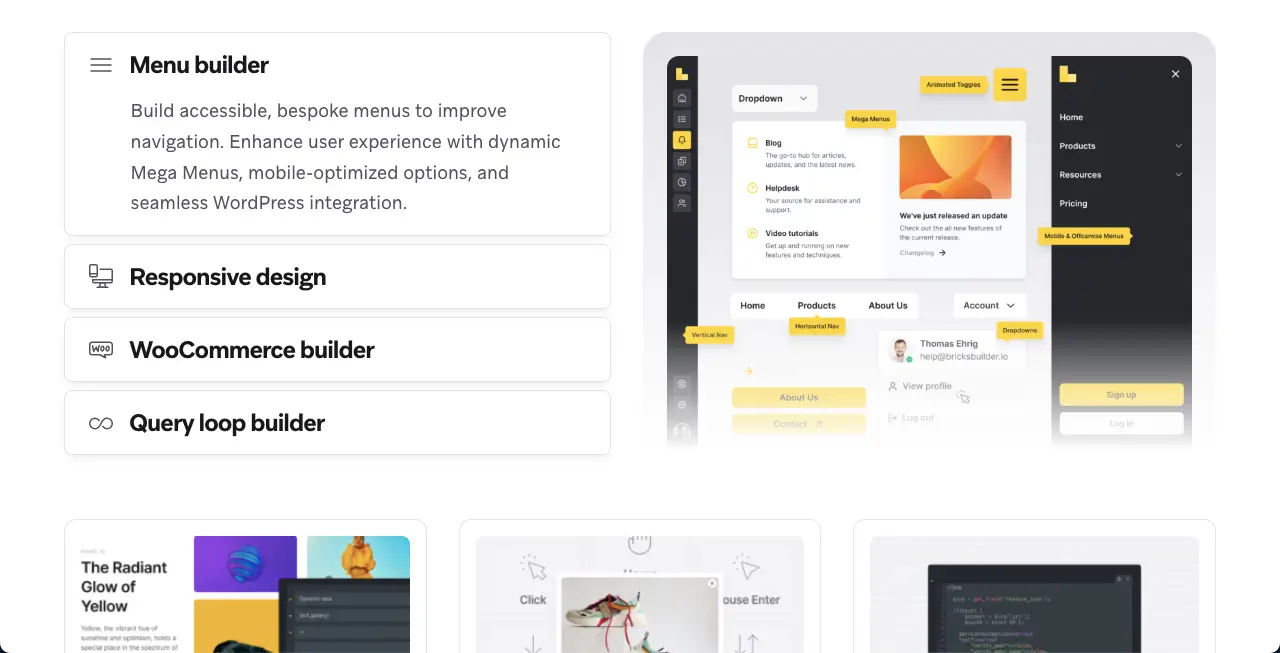
Bricks Builder는 이미 테마 이므로 여기에서 자동으로 테마 빌더를 얻을 수 있으며 이를 통해 머리글, 바닥글 및 단일 게시물 템플릿과 같은 많은 것을 쉽게 디자인할 수 있습니다.
06. 위젯, 기능 및 디자인 요소
Elementor에는 현재 100개 이상의 디자인 위젯과 수십 가지 기능이 있습니다 . Elementor의 가장 주목할만한 위젯으로는 캐러셀, 클릭 유도 문구, 가격표, 추천서, 양식, 카운트다운, 구분선, 스페이서, 플립 박스, 위젯 만들기, 타임라인, 이미지 비교 등이 있습니다.

Bricks Builder에는 50개 이상의 위젯이 있습니다 . WooCommerce 플러그인을 설치하면 목록에 12개의 위젯이 표시됩니다. 그럼에도 불구하고 총 위젯 수는 Elementor보다 적습니다. 따라서 Elementor에서 사용할 수 있는 많은 위젯이 여기에 누락되어 있다는 것을 이해할 수 있습니다.
예를 들어 Bricks Builder에는 Spacer, Lottie, Image Compare 등과 같은 위젯이 없습니다.

07. 템플릿 라이브러리
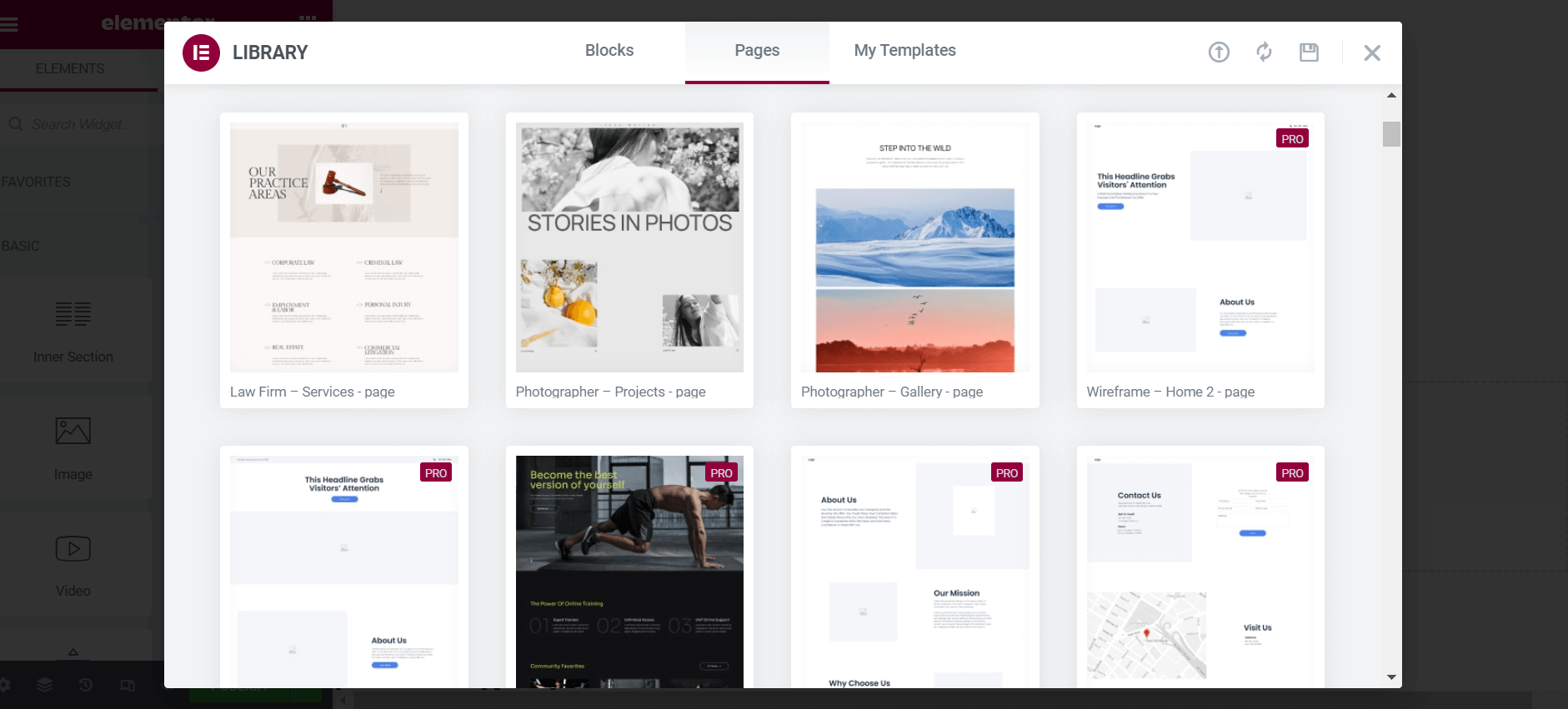
Elementor의 라이브러리에는 이미 만들어진 템플릿의 방대한 컬렉션이 있습니다. 여기에서는 머리글, 바닥글, 페이지, 게시물, 양식 및 다양한 블록에 대해 미리 만들어진 수많은 템플릿을 찾을 수 있습니다. 그러나 Elementor의 템플릿을 사용하려면 프리미엄 사용자여야 합니다.
하지만 걱정하지 마세요! 대부분의 Elementor 애드온을 사용하면 많은 템플릿을 자유롭게 사용할 수 있습니다. 예를 들어 HappyAddons는 이미 만들어진 수백 개의 템플릿을 완전 무료로 제공합니다. Elementor에서 HappyAddons 템플릿을 사용하는 방법을 알아보세요.


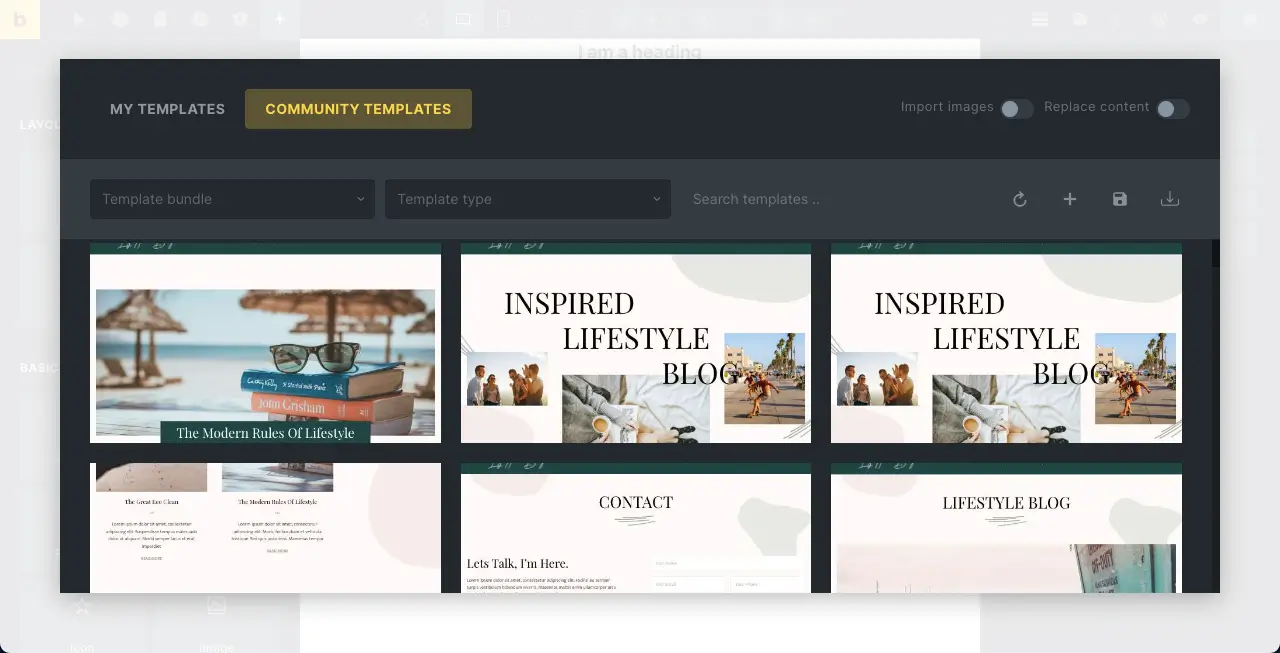
실제로 Bricks Builder에는 다양한 유형의 템플릿도 제공됩니다. 하지만 이 컬렉션은 Elementor만큼 강력하지 않습니다. 커뮤니티 템플릿 아래에서 템플릿 유형 옵션을 클릭합니다. 머리글, 바닥글, 단일, 팝업 등 다양한 유형의 템플릿을 탐색할 수 있는 옵션이 제공됩니다.

08. WooCommerce 호환성 및 위젯
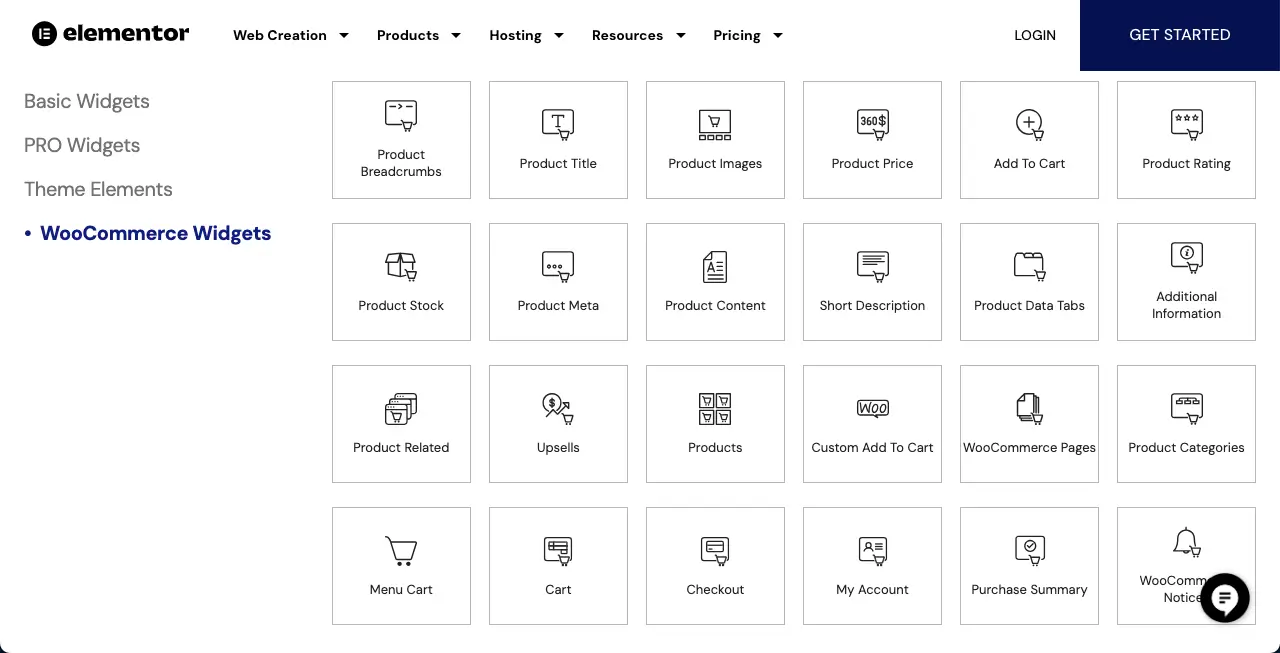
Elementor는 WooCommerce를 위한 24개의 전용 위젯을 호스팅합니다 . 사이트에 다른 Elementor 호환 WooCommerce 애드온을 설치하면 Elementor 패널에 더 많은 위젯이 나타날 수 있습니다. 이 모든 것이 귀하의 WooCommerce 사이트 생성을 더욱 훌륭하게 만들 수 있습니다.

우리는 이미 Bricks Builder에 WooCommerce 위젯이 13개만 있다고 말한 적이 있습니다. 더 많은 위젯을 사용하려면 Bricks Builder와 호환되는 WooCommerce 애드온을 설치해야 합니다. 그러나 지금까지 탐색해 보면 그 수가 많지는 않습니다.

09. 모바일 반응성
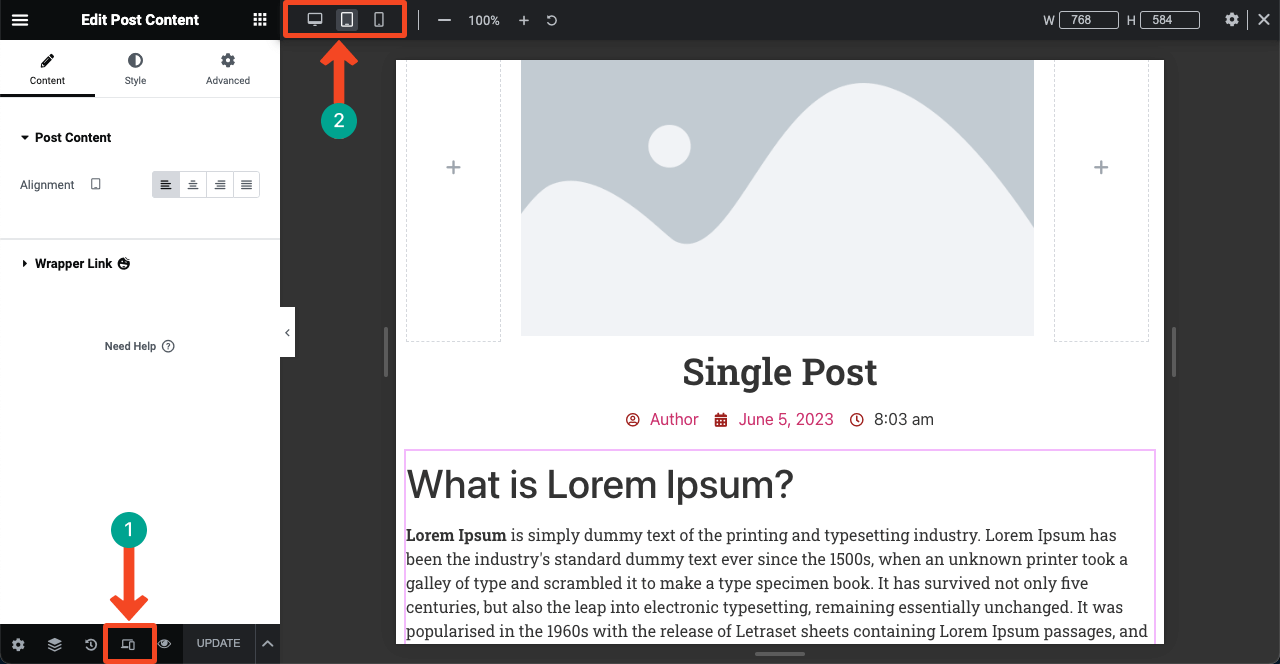
모바일 응답성은 Elementor의 문제가 아닙니다. 다양한 장치 모드에서 페이지 디자인을 쉽게 보고 그에 따라 레이아웃을 사용자 정의할 수 있습니다. 특정 장치에 위젯이나 요소를 표시하지 않으려면 해당 장치에 대해서만 끌 수 있습니다.

Bricks Builder는 모바일 반응성과 거의 유사한 인터페이스를 제공합니다. 장치 보기 모드 옵션을 강조 표시한 아래 이미지의 두 번째 표시를 참조하세요.

10. 사용 가능한 애드온 수
Elementor에는 다양한 타사 애드온이 있습니다. 가장 인기 있는 Elementor 애드온 중 일부는 HappyAddons, Premium Addons, Essential Addons, Ultimate Addons, PowerPack 등입니다. 각 애드온에는 수백 개의 추가 위젯, 수십 개의 기능 및 수많은 기성 템플릿이 함께 제공됩니다.
따라서 Elementor에 제한이 있다고 느끼면 이러한 애드온 이상을 설치하여 디자인 범위와 요소를 늘릴 수 있습니다.

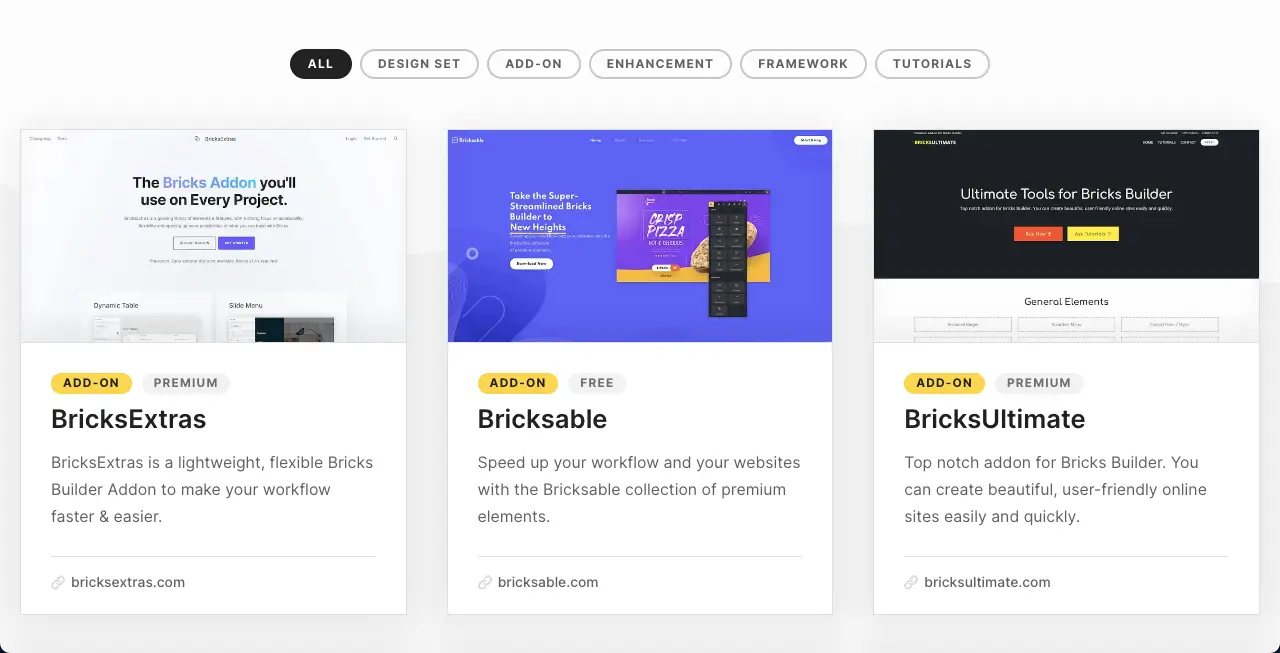
반면에, Bricks Builder용 타사 애드온도 많이 찾을 수 있습니다. 그러나 기능과 위젯 측면에서는 Elementor 위젯만큼 강력하거나 풍부하지 않습니다. 특정 기능을 추가하는 데에만 도움이 됩니다. 하지만 Elementor의 모든 애드온을 사용하여 전체 웹사이트를 디자인할 수 있습니다.

11. 페이지 로딩 속도
페이지 로딩 속도 측면에서 Bricks Builder가 Elementor보다 앞서 있다는 것은 의심의 여지가 없습니다. 페이지가 최대한 빨리 로드되도록 CSS 및 HTML 코드를 자동으로 축소하는 기능이 내장되어 있습니다. 지연 로딩 기능도 포함되어 있습니다. 또한 테마는 검색 엔진을 위한 깔끔하고 의미 있고 접근 가능한 마크업을 생성하여 성능을 향상시킵니다.
솔직히 말해서 Elementor는 페이지 로딩 속도 측면에서 약간 뒤떨어져 있습니다. 하지만 그 규모가 그리 크지는 않습니다. 그러나 오늘날 Elementor 웹 사이트 속도를 높이는 입증된 방법이 많이 있습니다. Elementor는 현재 500만 명 이상의 활성 사용자를 보유하고 있습니다.
Elementor로 웹사이트를 최적화하는 방법의 비밀을 알고 있다면 마법 같은 일이 일어날 것입니다. 다음은 Elementor 웹사이트 속도를 높이는 방법에 대한 가이드입니다.

12. 실시간 지원
Elementor는 연중무휴 실시간 채팅 지원을 제공합니다 . 하지만 Bricks Builder는 이메일을 통해 이 작업을 수행합니다. 문의 양식을 통해 문의 사항을 제출해야 하며, 지원팀에서 이메일을 보내드립니다. 이 경우 Elementor가 앞서 있습니다. 또한 둘 다 Facebook, Twitter, Reddit, Quora 등과 같은 플랫폼에서 활발한 온라인 포럼과 커뮤니티를 보유하고 있습니다.
가격 계획: Bricks Builder 대 Elementor Pro
이제 이 기사의 가장 흥미로운 부분인 Bricks Builder와 Elementor 간의 가격 계획에 이르렀습니다. 이미 말했듯이 Elementor는 더 이상 단순한 플러그인이 아닙니다. 다른 많은 서비스도 제공합니다.
| 제품 | 벽돌 빌더 | 엘리멘터 프로 |
| 페이지 빌더 | 하나의 웹사이트 – $99 (평생) 무제한 사이트 - $249 (평생) | 필수 - $59 (연간) 고급 – $99 (년) 전문가 – $199 (연간) 에이전시 – $399 (년) |
| 호스팅 | 해당 없음 | 기본 – 사이트 당 $9.99 (월) 비즈니스 – 사이트 당 $19.99 (월) 성장 – 3개 사이트 의 경우 $22.99 (월) 규모 – 10개 사이트 의 경우 $49.99 (월) |
| 생성 AI | 포함됨 | AI 스타터 – $2.99 (월) AI 파워 – $8.25 (월) |
| 이미지 최적화 | 해당 없음 | 무료 평가판 – $0 옵티마이저 5k - $4.16 (월) 옵티마이저 20k – $8.33 (월) 옵티마이저 100,000 - $16.66 (월) |
참고: Elementor에는 무료 버전이 있습니다.
Elementor 사이트를 강화하려면 HappyAddons를 사용해 보세요
우리는 위의 토론에서 HappyAddons 의 이름을 여러 번 언급했습니다. 40만 명 이상의 활성 사용자를 보유한 이 애드온은 현재 Elementor의 가장 인기 있는 애드온 중 하나입니다. 23가지 흥미로운 기능과 함께 130개 이상의 위젯이 있습니다. 따라서 Elementor 플러그인에 위젯이 부족하다고 느끼면 HappyAddons를 설치하여 위젯 컬렉션을 확장할 수 있습니다.
게다가 HappyAddons에는 60개 이상의 무료 위젯이 포함된 무료 버전도 있습니다. 따라서 기본 수준의 웹사이트를 구축하고 싶다면 Elementor 및 HappyAddons 무료 버전을 함께 사용하면 쉽게 만들 수 있습니다.
Bricks Builder 대 Elementor Pro: 최종 의견
페이지 작성 도구는 웹 개발 산업에 실제로 혁명을 일으켰습니다. 오늘날에는 코드가 없는 사용자라도 웹 디자인을 위해 기술 전문가에게 의존할 필요가 없습니다. WordPress에서만 무료와 프리미엄을 포함한 수많은 페이지 빌더를 얻을 수 있습니다.
당연히 고급 기능과 디자인 요소를 이용하려면 프리미엄 버전을 구독해야 합니다. 그러나 특정 제품을 결정하기 전에 구매하려는 특정 빌더에 대해 자세히 살펴보고 알아야 합니다. 이 기사에서는 Bricks Builder와 Elementor Pro를 설명했습니다.
다음과 같은 기사를 더 살펴보세요.
- 디비 vs 엘리멘터
- 비버 빌더 대 Elementor
