WooCommerce 결제에 CAPTCHA를 추가하는 방법
게시 됨: 2023-04-19WooCommerce 체크아웃에 CAPTCHA를 추가 하시겠습니까? CAPTCHA는 스팸을 방지하는 좋은 보안 계층이 될 수 있습니다. 이를 수행하기 위한 단계별 가이드를 찾고 계시다면 저희가 도와드리겠습니다.
하지만 먼저 CAPTCHA가 무엇이고 왜 사용하는지 알아봅시다.
보안 문자 란 무엇입니까?
CAPTCHA 는 Completely Automated Public Turing Test to Tell Computers and Humans Apart 의 약자입니다.
사이트의 보안을 위해 실제 사용자와 스팸봇을 구분할 수 있는 기술입니다. CAPTCHA는 컴퓨터에는 까다롭지만 사람이 풀기 쉬운 퍼즐과 도전 과제를 제공합니다.
사이트에서 CAPTCHA를 사용하면 사용자가 특정 작업을 수행하기 전에 완료해야 하는 간단한 프런트 엔드 챌린지를 생성하고 표시합니다. 이 프로세스를 통해 악의적인 트래픽을 걸러내고 봇과 자동화 프로그램이 웹 사이트에 들어오는 것을 막을 수 있습니다. 따라서 사이트의 보안 및 성능을 개선하는 데 탁월한 아이디어입니다.
보안 문자 유형
CAPTCHA에는 6가지 유형이 있습니다.
- 이미지 기반: 이미지 기반 CAPTCHA는 기계가 읽기 어렵지만 사람이 읽을 수 있는 문자 또는 숫자의 왜곡된 이미지를 사용합니다.
- 오디오 기반: 이 유형의 CAPTCHA는 사용자가 입력해야 하는 일련의 음성 단어 또는 숫자를 사용합니다. 시각 장애가 있는 사용자가 쉽게 접근할 수 있도록 설계되었습니다.
- 수학 기반: 수학 기반 CAPTCHA는 인간이 풀 수 있는 간단한 수학 문제를 사용합니다.
- 텍스트 기반: 이 유형의 CAPTCHA는 인간에게는 쉽지만 기계에게는 어려운 텍스트 기반 질문이나 퍼즐을 사용합니다.
- 퍼즐 기반: 퍼즐 기반 CAPTCHA는 사용자가 도형을 지정된 영역으로 끌어다 놓는 것과 같은 간단한 퍼즐을 풀도록 요구합니다.
- Invincible: 이 유형의 CAPTCHA는 백그라운드에서 작동하며 사용자의 조치가 필요하지 않습니다. 다양한 알고리즘을 사용하여 웹 사이트 행동을 기반으로 사용자가 인간인지 여부를 결정합니다.
각 유형의 CAPTCHA에는 장단점이 있으며 사용하기에 가장 적합한 유형은 웹 사이트의 특정 요구 사항과 사용자에 따라 다릅니다. 이제 CAPTCHA가 무엇이고 유형이 무엇인지 알았습니다. 다음으로 WooCommerce 결제에 CAPTCHA를 추가하는 것이 어떻게 도움이 될 수 있는지 살펴보겠습니다.
WooCommerce Checkout에 CAPTCHA를 추가하는 이유는 무엇입니까?
스팸을 방지하려면 온라인 상점의 체크아웃 페이지에 CAPTCHA를 추가해야 합니다.
오늘날 모든 온라인 전자 상거래 상점에서 보안은 큰 관심사입니다.
특히 WooCommerce와 같은 무료 또는 오픈 소스 소프트웨어를 사용하는 경우 상점의 보안을 위해 추가 예방 조치를 취해야 한다는 것을 이미 알고 있을 것입니다. CAPTCHA는 봇과 공격으로부터 상점을 보호하는 최고의 솔루션 중 하나가 될 수 있습니다.
다음은 CAPTCHA가 도움이 될 수 있는 몇 가지 예입니다.
- 스팸 방지: CAPTCHA는 스팸 봇이 웹 사이트에서 가짜 주문을 제출하지 못하도록 방지하여 이러한 주문을 정렬하고 삭제하는 데 드는 시간과 리소스를 절약할 수 있습니다.
- 사기 제거: 또한 주문하는 사람이 웹사이트 사기를 위해 설계된 컴퓨터 프로그램이 아닌 실제 사람인지 확인하여 사기 거래를 방지하는 데 도움이 될 수 있습니다.
- 고객 데이터 보호: CAPTCHA를 추가하면 웹사이트 및 체크아웃 프로세스에 대한 무단 액세스를 방지하여 고객의 개인 및 금융 데이터를 보호할 수도 있습니다.
- 규정 준수: 귀하의 위치에 따라 체크아웃 페이지에 CAPTCHA를 추가하려면 유럽 연합의 GDPR과 같은 데이터 개인 정보 보호 및 보안 규정을 준수해야 할 수 있습니다.
전반적으로 결제 페이지에 CAPTCHA를 추가하면 웹사이트 보안을 개선하고 고객 데이터를 보호하며 관련 규정을 준수하는 데 도움이 될 수 있습니다.
최고의 WordPress CAPTCHA 플러그인
다음은 상점에 CAPTCHA를 통합하는 몇 가지 WordPress 플러그인입니다.
1) BestWebSoft의 reCaptcha

BestWebSoft의 reCaptcha는 로그인, 등록, 댓글 및 문의 양식을 포함하여 웹사이트에서 다양한 형식으로 reCAPTCHA 보호를 추가하는 최고의 도구 중 하나입니다. 이 플러그인은 사용하기 쉽고 코딩 지식이 필요하지 않습니다.
BestWebSoft의 reCaptcha는 WooCommerce와 호환되며 등록 및 결제 페이지와 통합할 수 있습니다. 이것은 귀하의 웹사이트에서 스팸 등록 및 사기 구매를 방지하는 데 도움이 됩니다. 또한 플러그인은 v2 및 v3와 같은 다양한 reCAPTCHA 버전과의 통합을 제공합니다.
또한 여러 테마 옵션을 제공하며 reCAPTCHA 위젯의 크기와 정렬을 맞춤설정할 수 있습니다.
특징
- v2, v3 지원
- 크기 조정 가능한 reCAPTCHA
- 여러 페이지와 쉽게 통합
- 결제 및 결제 방법과 통합
- 선택할 다른 테마
가격
이 플러그인은 무료 및 프리미엄 버전을 모두 제공합니다. reCAPTCHA V2, V3 및 Enterprise를 모두 사용할 수 있습니다. 이제 막 시작했거나 기본 기능만 필요한 경우 무료 버전 도구를 사용할 수 있습니다. 반면에 몇 가지 최첨단 기능이 포함된 연간 $29의 프리미엄 요금제를 이용할 수 있습니다.
2) WooCommerce용 reCaptcha

WooCommerce용 reCaptcha는 온라인 상점을 스팸 및 사기로부터 보호하는 플러그인입니다. 이 도구에는 여러 기능과 사용하기 쉬운 대시보드가 함께 제공됩니다.
플러그인은 설치 및 구성이 쉽고 WooCommerce 플랫폼과 원활하게 작동합니다. reCaptcha v2와 reCaptcha v3의 두 가지 유형의 보안 문자를 제공합니다. 플러그인을 올바르게 구성하면 번거로움 없이 등록, 로그인, 체크아웃, 제품 리뷰 및 주문 추적 페이지에 CAPTCHA를 추가할 수 있습니다.
WooCommerce용 reCaptcha를 사용하면 가짜 주문 및 등록을 쉽게 방지할 수 있습니다. WooCommerce 결제에 CAPTCHA를 추가하는 최고의 플러그인 중 하나입니다.
특징
- reCaptcha v2 및 reCaptcha v3 지원
- 사용자 친화적인 디자인
- 오디오 캡차 옵션
- 사용자 정의 가능한 캡차 설정
- 조건부 보안 문자 표시
- 모바일 호환성
- 다중 사이트 지원
가격
WooCommerce 플러그인용 reCaptcha는 무료 플러그인입니다. 여기에서 다운로드할 수 있습니다.
3) 고급 Google reCAPTCHA

성능과 풍부한 기능에 최적화된 CAPTCHA 플러그인을 선호하는 경우 고급 Google reCAPTCHA를 확인해야 합니다. 이 도구를 사용하면 CAPTCHA 상자를 여러 양식에 쉽게 추가할 수 있습니다. 이 도구는 WooCommerce 및 Easy Digital Downloads에 최적화되어 있습니다.
고급 Google reCAPTCHA의 또 다른 주목할만한 기능은 다중 사이트 지원입니다. 또한 이 도구는 번역 준비가 되어 있습니다. 따라서 WooComemrce 스토어에서 어떤 언어를 사용하든 고급 Google reCAPTCHA를 추가하면 좋습니다. 워드프레스 번역 플러그인만 사용하면 됩니다.
특징
고급 Google reCAPTCHA는 여러 고급 기능이 포함된 강력한 보안 기능입니다. 고급 Google reCAPTCHA의 주요 기능 중 일부는 다음과 같습니다.
- 행동 분석
- 보이지 않는 보안 문자
- 적응형 위험 분석
- 맞춤형 챌린지
- 다국어 지원
- API 통합
가격
고급 Google reCAPTCHA는 무료로 다운로드하여 WooCommerce 체크아웃에 CAPTCHA를 추가할 수 있습니다.
CAPTCHA 플러그인에 대해 자세히 알아보려면 블로그 게시물을 확인하세요. 작업에 사용할 수 있는 최고의 항목을 공유했습니다. 귀하의 요구 사항과 선호도에 따라 하나를 선택할 수 있습니다.
다음으로 결제 양식에 CAPTCHA를 추가하는 기사의 핵심으로 이동하겠습니다.
WooCommerce 결제에 CAPTCHA를 추가하는 방법은 무엇입니까?
WooCommerce 결제에 CAPTCHA를 추가하는 잘 알려진 두 가지 방법이 있습니다.
- 전용 플러그인 사용
- 코드로
두 가지 방법을 모두 보여드리겠습니다. 요구 사항에 따라 방법을 선택할 수 있습니다.
플러그인 방식부터 시작하겠습니다.
1) 플러그인 방식
앞에서 언급했듯이 작업에 사용할 수 있는 여러 플러그인이 있습니다. 이 자습서에서는 WooCommerce용 reCAPTCHA를 사용합니다. 단계별 프로세스를 살펴보겠습니다.
1.1) 설치 및 활성화
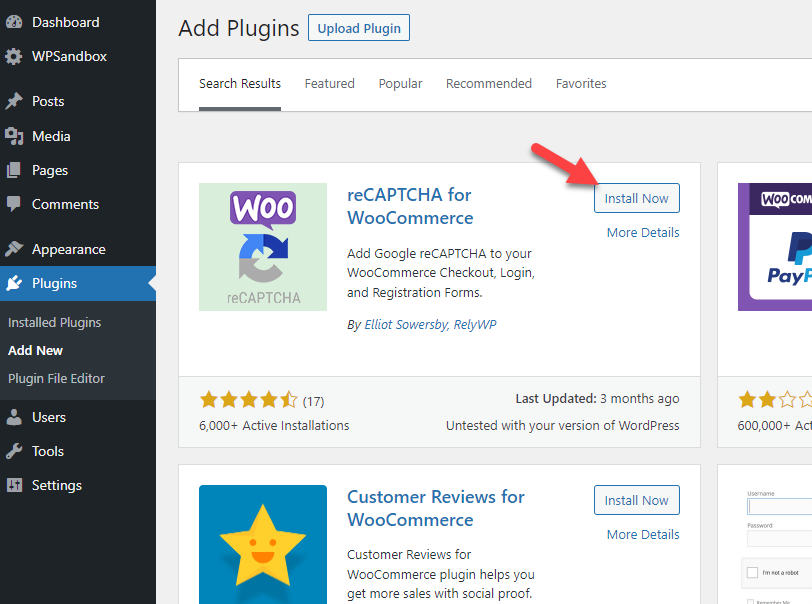
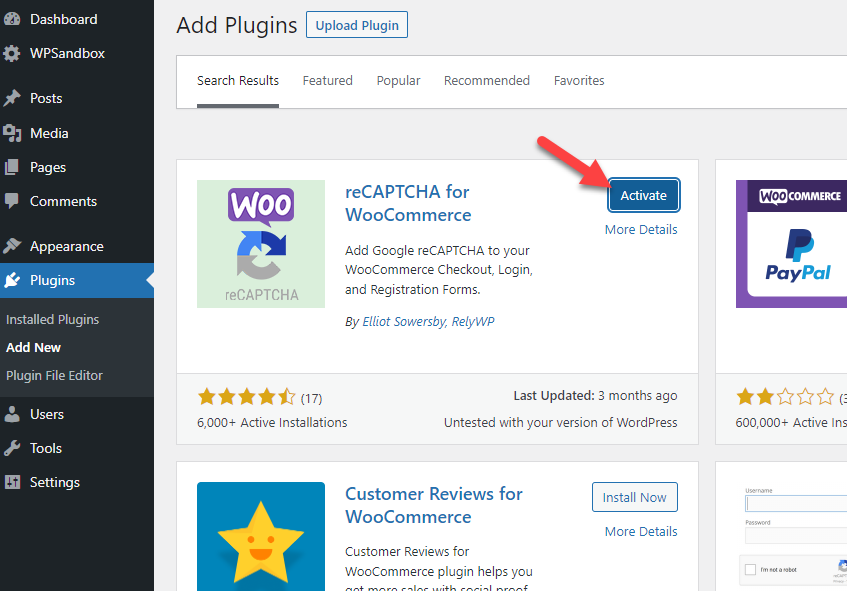
플러그인을 설치하려면 Plugins > Add New 로 이동합니다.

플러그인을 검색하여 WooComemrce 스토어에 설치하십시오.

설치가 완료되면 활성화합니다.

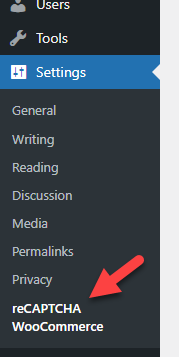
WordPress 설정 섹션에서 플러그인 구성을 볼 수 있습니다.

플러그인을 올바르게 구성하는 다음 단계로 넘어가겠습니다.
1.2) 플러그인 구성
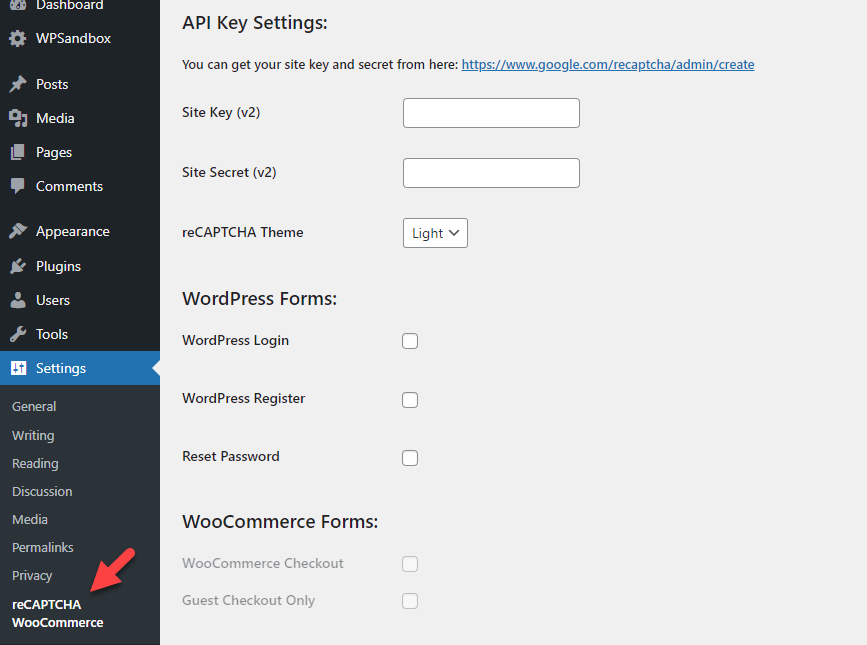
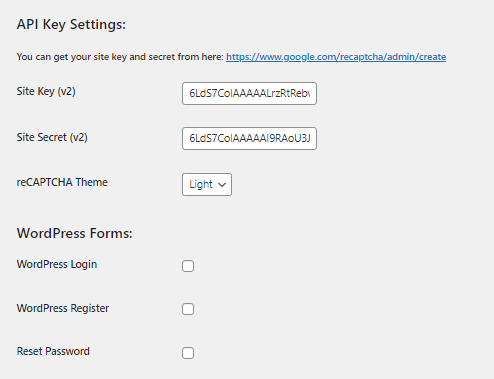
플러그인은 최소한의 구성 옵션과 함께 제공됩니다. 플러그인의 설정 페이지를 열면 API 키를 받고 보호해야 하는 양식을 선택한 다음 설정을 저장하기만 하면 된다는 것을 알 수 있습니다. 
사이트 키와 비밀 키는 프로세스를 완료하는 데 필수적입니다. 그럼 오류없이 받는 방법을 알아보겠습니다.
1.3) API 설정 받기
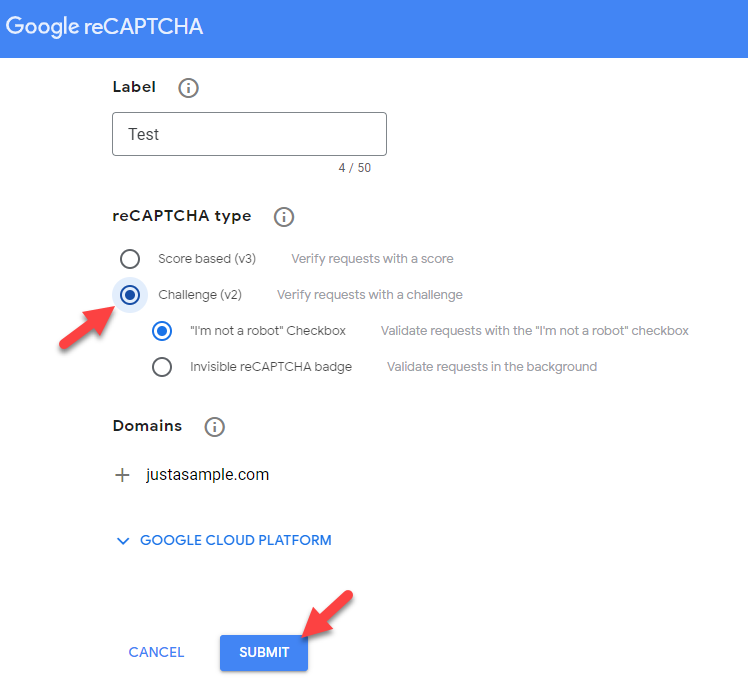
API 자격 증명을 얻으려면 여기로 이동하세요.
그런 다음 레이블, reCAPTCHA 유형 및 도메인 이름과 같은 세부 정보를 입력합니다. 구성을 마치면 제출 버튼을 누르십시오.

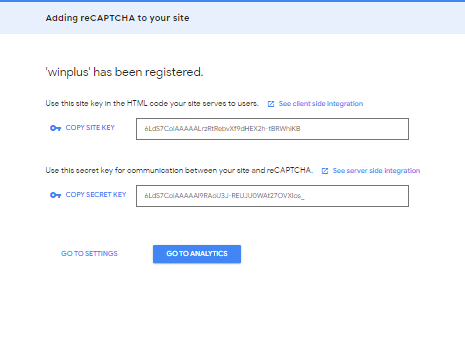
다음 시대에는 사이트와 비밀 키가 표시됩니다.

이 키를 복사하여 플러그인 설정에 붙여넣어야 합니다.
1.4) 구성 완료
키를 올바르게 붙여 넣으면 완료됩니다.

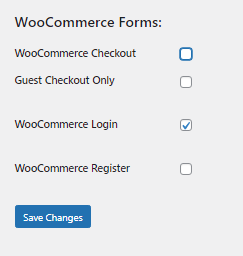
1.5) 양식 선택
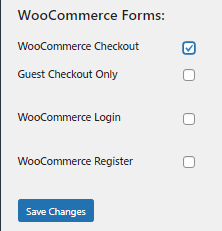
WooCommerce 양식 섹션에서 WooCommerce 체크아웃을 활성화합니다.

프로세스를 완료하려면 변경 사항 저장을 클릭하십시오.
1.6) API 응답 테스트
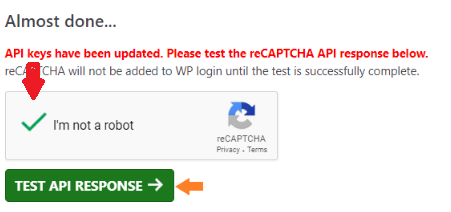
모든 것이 제대로 작동하는지 확인하려면 API 응답을 테스트해야 합니다. 설정을 저장하면 페이지에 CAPTCHA가 표시됩니다. CAPTCHA가 작동하는지 확인하려면 체크박스를 선택하고 아래의 API 응답 테스트 버튼을 클릭하세요.

그리고 끝났습니다.
이것은 두 가지 방법 중 더 쉽고 프로그래밍 전문 지식이 필요하지 않습니다.
2) 프로그래밍 방식으로
WooCommerce 체크아웃에 CAPTCHA를 추가하기 위해 전용 플러그인을 사용할 필요가 없다면 약간의 코드를 사용할 수 있습니다.
테마의 functions.php 파일에 스니펫을 추가할 것입니다. 사이트를 더 안전하게 유지하기 위해 작업을 수행하기 전에 완전한 웹사이트 백업을 생성하는 것이 좋습니다. 또한 하위 테마의 functions.php 또는 사이트별 플러그인에 스니펫을 추가하세요. 권장 사항이 필요한 경우 코드 스니펫을 사용할 수 있습니다.
2.1) 코드 복사
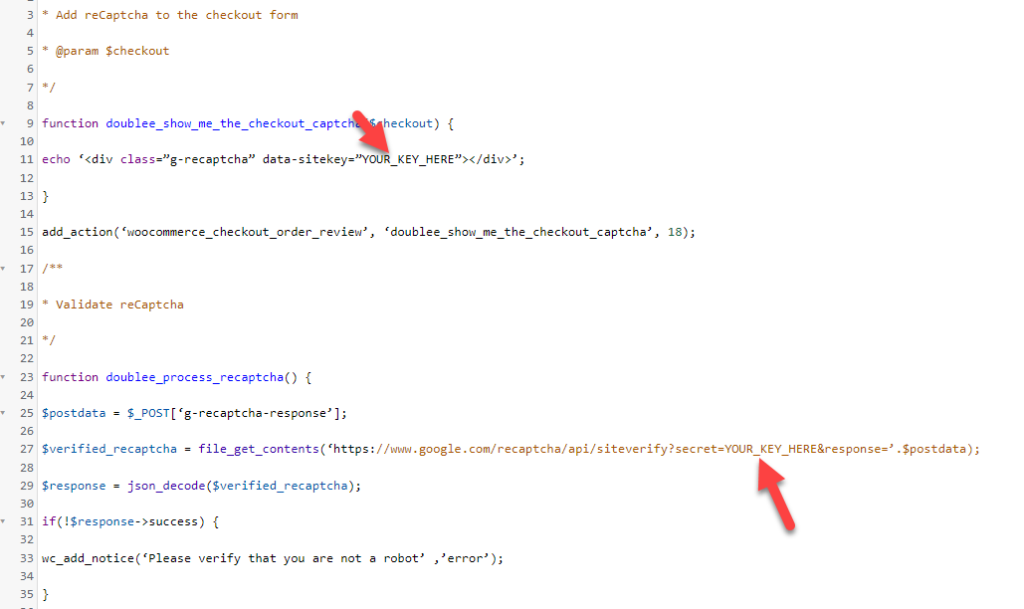
가장 먼저 해야 할 일은 아래에 언급된 코드를 복사하는 것입니다.
/**
* 체크아웃에 reCaptcha 추가
*/
함수 doublee_show_me_the_checkout_captcha($checkout) {
echo '<div class=”g-recaptcha” data-sitekey=”YOUR_KEY_HERE”></div>';
}
add_action('woocommerce_checkout_order_review', 'doublee_show_me_the_checkout_captcha', 18);
/**
* reCaptcha 확인
*/
함수 doublee_process_recaptcha() {
$postdata = $_POST['g-recaptcha-response'];
$verified_recaptcha = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=YOUR_KEY_HERE&response='.$postdata);
$response = json_decode($verified_recaptcha);
if(!$response->success) {
wc_add_notice('로봇이 아님을 확인하세요.' ,'error');
}
}
add_action('woocommerce_checkout_process', 'doublelee_process_recaptcha');코드를 활성화하기 전에 사이트 키와 비밀 키를 코드에 추가해야 합니다.
2.2) 코드 붙여넣기
스니펫을 functions.php 파일 또는 코드 스니펫 플러그인에 붙여넣은 후 저장합니다.

이제부터 결제 페이지에 새 CAPTCHA 상자가 표시됩니다. 이렇게 하면 타사 WordPress 플러그인을 사용하지 않고도 WooCommerce 체크아웃 페이지에 CAPTCHA를 추가할 수 있습니다.
보너스: WooCommerce 로그인에 CAPTCHA 추가
위에서 WooCommerce Checkout 페이지에 CAPTCHA를 추가하는 두 가지 방법을 보여주었습니다. 여기에 로그인 페이지에 CAPTCHA를 추가해야 하는 경우 해결책이 있습니다.
대부분의 경우 로그인 페이지에 CAPTCHA를 추가하면 편리합니다. 이렇게 하면 사용자 이름과 암호 조합을 추측하는 봇(무차별 대입 공격)으로부터 웹 사이트를 보호할 수 있습니다.
번거 로움없이 작업을 완료하는 방법은 다음과 같습니다.
작업에 동일한 플러그인(WooCommerce용 reCaptcha)을 사용합니다. WooCommerce Forms 섹션에서 로그인 옵션을 활성화합니다.

옵션을 활성화한 후 변경 사항을 저장합니다.
그게 다야!
WooCommerce 로그인 페이지에 CAPTCHA를 추가하는 방법입니다. 신뢰할 수 있는 가이드가 필요한 경우 이 기사를 확인하십시오.
결론
WooCommerce 결제 페이지에 CAPTCHA를 추가하면 효과적으로 온라인 상점을 안전하게 유지할 수 있습니다. 이 문서에서는 다음 두 가지 방법을 사용하여 온라인 스토어에 기능을 추가하는 방법을 설명했습니다.
- 전용 플러그인으로
- 프로그래밍 방식으로
사용하기 쉬운 솔루션을 선호하는 경우 전용 플러그인을 사용하는 것이 좋습니다. 두 가지가 있기 때문에 선호도에 따라 하나를 선택할 수 있습니다. 경험상 WooCommerce용 reCAPTCHA 가 좋은 선택입니다.
반면에 스토어에 추가 플러그인을 추가할 필요가 없다면 코딩 방법을 사용하십시오 . 자식 테마의 functions.php 파일에 코드를 추가하고 있는지 확인하십시오. 그렇지 않으면 테마 업데이트 후 모든 수정 사항이 제거됩니다.
이 기사가 도움이 되었기를 바라며 WooCommerce 결제 페이지에 CAPTCHA를 추가하는 방법을 배웠기를 바랍니다. 그렇다면 이 기사를 공유하는 것을 고려해 보십시오.
비슷한 기사:
- WooCommerce 로그인에 CAPTCHA를 추가하는 방법
- 최고의 WooCommerce 라이센스 관리자 플러그인
- WooCommerce 기프트 카드를 만드는 방법
