WordPress에서 추가 이미지 크기를 만드는 방법
게시 됨: 2021-11-08WordPress에서 추가 이미지 크기를 생성하시겠습니까?
기본적으로 WordPress는 다양한 크기의 이미지 업로드 사본을 여러 개 자동으로 생성합니다. 또한 WordPress 테마 및 플러그인은 자체 이미지 크기를 만들 수도 있습니다.
이 기사에서는 WordPress에서 추가 이미지 크기를 쉽게 만들고 웹사이트에서 사용하는 방법을 보여줍니다.

WordPress에서 추가 이미지 크기를 생성하는 이유는 무엇입니까?
일반적으로 인기 있는 모든 WordPress 테마 및 플러그인은 이미지 크기를 잘 처리합니다. 예를 들어, WordPress 테마는 아카이브 페이지에서 축소판으로 사용할 추가 크기를 생성할 수 있습니다.
그러나 때때로 이러한 이미지 크기가 요구 사항에 맞지 않을 수 있습니다. 자식 테마 또는 포스트 그리드 레이아웃에서 다른 이미지 크기를 사용할 수 있습니다.
WordPress에서 추가 이미지 크기를 만든 다음 필요할 때마다 이 크기를 호출하여 이를 수행할 수 있습니다.
즉, WordPress에서 추가 이미지 크기를 만드는 방법을 살펴보겠습니다.
테마에 대한 추가 이미지 크기 등록
모든 상위 WordPress 테마를 포함한 대부분의 WordPress 테마는 기본적으로 포스트 썸네일(추천 이미지) 기능을 지원합니다.
그러나 사용자 정의 WordPress 테마를 생성하는 경우 테마의 functions.php 파일에 다음 코드를 추가하여 게시물 썸네일에 대한 지원을 추가해야 합니다.
add_theme_support( 'post-thumbnails' );
게시물 썸네일 지원을 활성화하면 이제 add_image_size() 함수를 사용하여 추가 이미지 크기를 등록하는 기능을 사용할 수 있습니다.
add_image_size 함수는 다음 형식으로 사용됩니다.
add_image_size( 'name-of-size', width, height, crop mode );
예제 코드는 다음과 같습니다.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
이제 세 가지 다른 종류의 이미지 크기를 지정했습니다. 각각에는 하드 크롭, 소프트 크롭 및 무제한 높이와 같은 다양한 모드가 있습니다.
각 예제와 이를 자신의 프로젝트에서 어떻게 사용할 수 있는지 살펴보겠습니다.
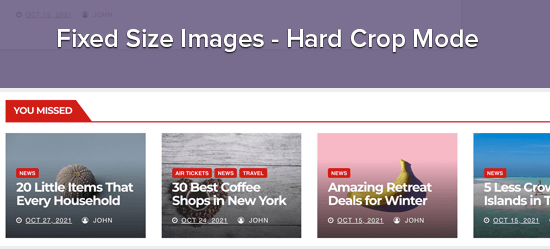
1. 하드 크롭 모드
알 수 있듯이 높이 뒤에 "true" 값이 추가되었습니다. 이것은 우리가 정의한 크기(이 경우 120 x 120px)에 맞게 이미지를 자르도록 WordPress에 지시합니다.
이 방법은 모든 것이 정확히 비례하도록 하는 데 사용됩니다. 이 기능은 크기에 따라 이미지를 측면에서 또는 위아래에서 자동으로 자릅니다.

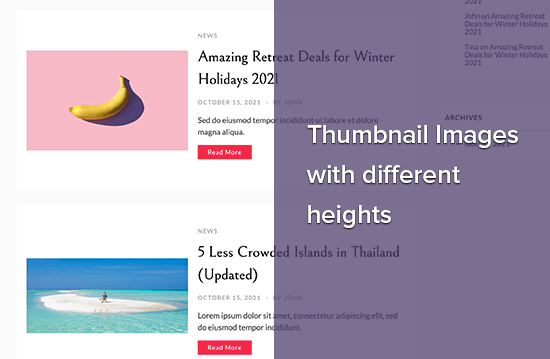
2. 소프트 크롭 모드
기본적으로 소프트 크롭 모드가 켜져 있기 때문에 높이 뒤에 추가된 값이 표시되지 않습니다. 이 방법은 이미지를 왜곡하지 않고 비례적으로 크기를 조정합니다. 따라서 원하는 치수를 얻지 못할 수도 있습니다. 일반적으로 너비 치수와 일치하며 각 이미지의 비율에 따라 높이가 다릅니다. 예시 디스플레이는 다음과 같습니다:

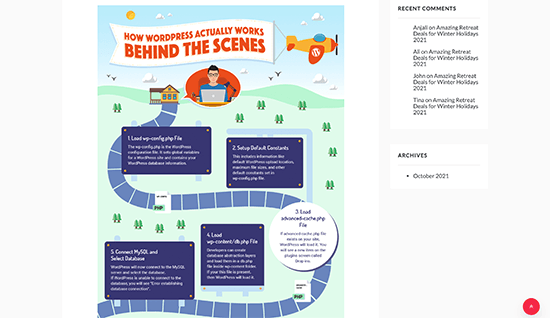
무제한 높이 모드
디자인에 사용하고 싶은 매우 긴 이미지가 있지만 너비가 제한되어 있는지 확인하고 싶을 때가 있습니다. 예를 들어, 인포그래픽 이미지는 매우 길고 일반적으로 콘텐츠 너비보다 넓은 경향이 있습니다.

이 모드를 사용하면 높이를 무제한으로 유지하면서 디자인을 손상시키지 않는 너비를 지정할 수 있습니다.

WordPress 테마에 추가 이미지 크기 표시
원하는 이미지 크기에 대한 기능을 추가했으므로 이제 WordPress 테마에 표시하는 방법을 살펴보겠습니다. 이미지를 표시할 테마 파일을 열고 다음 코드를 붙여넣습니다.
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
참고: 이 코드 비트는 포스트 루프 안에 붙여넣어야 합니다.
이것이 WordPress 테마에 추가 이미지 크기를 표시하기 위해 해야 할 전부입니다. 당신은 아마도 당신의 필요에 맞는 스타일로 그것을 감싸야 할 것입니다.
추가 이미지 크기 재생성
새로운 사이트에서 이 작업을 수행하지 않는 경우 축소판을 다시 생성해야 할 것입니다.
add_image_size() 함수는 테마에 추가된 지점에서만 크기를 생성합니다. 즉, 이 기능을 포함하기 전에 추가된 게시물 이미지에는 새로운 크기가 없습니다.
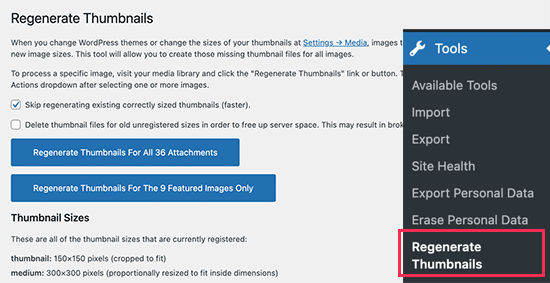
이 문제를 해결하려면 이전 이미지의 새 이미지 크기를 다시 생성해야 합니다. 이것은 Regenerate Thumbnails라는 플러그인으로 쉽게 만들 수 있습니다. 플러그인을 설치하고 활성화하면 도구 » 축소판 재생성 메뉴 아래에 새 옵션이 추가됩니다.

모든 이미지 또는 추천 이미지에 대한 축소판을 재생성하는 옵션이 표시됩니다. 예기치 않은 동작이나 손상된 이미지를 방지하기 위해 모든 이미지를 재생성하는 것이 좋습니다.
자세한 내용은 WordPress에서 새 이미지 크기를 쉽게 재생성하는 방법에 대한 기사를 참조하십시오.
게시물 콘텐츠에 대한 추가 이미지 크기 활성화
테마에서 이미지 크기를 활성화했지만 의미가 없는 테마에만 사용이 제한됩니다.
모든 이미지 크기는 관계없이 생성되므로 게시물 작성자가 게시물 콘텐츠 내에서 사용할 수 있도록 하는 것이 좋습니다.
테마의 기능 파일에 다음 코드를 추가하면 됩니다.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
코드를 추가한 후 변경 사항을 저장하는 것을 잊지 마십시오.
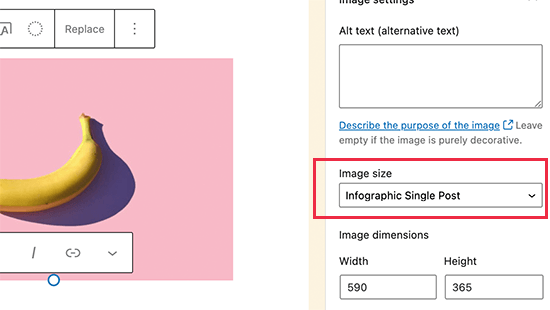
이제 WordPress 게시물이나 페이지에 이미지를 업로드할 수 있습니다. 이미지 블록 설정에서 '이미지 크기' 옵션 아래에 사용자 정의 이미지 크기가 표시됩니다.

귀하와 귀하의 웹사이트에서 작업하는 다른 작성자는 이제 게시물 및 페이지에 이미지를 추가할 때 이러한 크기 옵션을 선택할 수 있습니다.
이 기사가 WordPress에서 추가 이미지 크기를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress용 최고의 이미지 압축 플러그인에 대한 기사와 웹사이트 속도 향상을 위한 WordPress 성능 가이드를 보고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
