كيفية إنشاء أحجام صور إضافية في WordPress
نشرت: 2021-11-08هل تريد إنشاء أحجام صور إضافية في WordPress؟
بشكل افتراضي ، يقوم WordPress تلقائيًا بإنشاء عدة نسخ من تحميلات الصور بأحجام مختلفة. بالإضافة إلى ذلك ، يمكن لسمات WordPress والإضافات أيضًا إنشاء أحجام الصور الخاصة بهم.
في هذه المقالة ، سنوضح لك كيفية إنشاء أحجام صور إضافية بسهولة في WordPress واستخدامها على موقع الويب الخاص بك.

لماذا إنشاء أحجام صور إضافية في ووردبريس؟
عادة ، تتعامل جميع سمات WordPress الشائعة والمكونات الإضافية مع أحجام الصور بشكل جيد للغاية. على سبيل المثال ، قد يُنشئ قالب WordPress الخاص بك أحجامًا إضافية لاستخدامها كصور مصغرة في صفحات الأرشيف.
ومع ذلك ، في بعض الأحيان قد لا تتناسب أحجام الصور هذه مع متطلباتك الخاصة. قد ترغب في استخدام حجم صورة مختلف في نسق فرعي أو تخطيط شبكة مشاركة.
يمكنك القيام بذلك عن طريق إنشاء أحجام صور إضافية في WordPress ثم استدعاء هذه الأحجام متى احتجت إليها.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إنشاء أحجام صور إضافية في WordPress.
تسجيل أحجام صور إضافية لموضوعك
تدعم معظم سمات WordPress بما في ذلك جميع سمات WordPress العلوية ميزة الصور المصغرة (صورة مميزة) افتراضيًا.
ومع ذلك ، إذا كنت تقوم بإنشاء سمة WordPress مخصصة ، فستحتاج إلى إضافة دعم للصور المصغرة للنشر عن طريق إضافة الكود التالي إلى ملف jobs.php الخاص بالسمة.
add_theme_support( 'post-thumbnails' );
بمجرد تمكين دعم الصور المصغرة للنشر ، يمكنك الآن استخدام وظيفة تسجيل أحجام صور إضافية باستخدام الوظيفة add_image_size ().
تُستخدم وظيفة add_image_size بالتنسيق التالي:
add_image_size( 'name-of-size', width, height, crop mode );
يمكن أن يبدو رمز المثال كما يلي:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
الآن إذا لاحظت ، فقد حددنا ثلاثة أنواع مختلفة من أحجام الصور. لكل منها أوضاع مختلفة مثل المحاصيل الصلبة والمحاصيل الناعمة والارتفاع غير المحدود.
دعنا نغطي كل مثال وكيف يمكنك استخدامه في مشاريعك الخاصة.
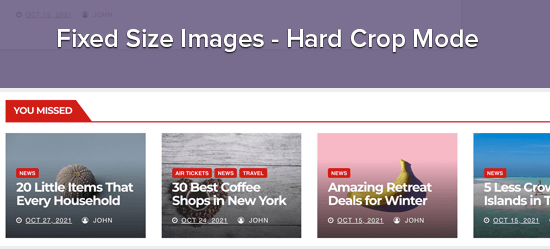
1. وضع المحاصيل الصعبة
كما قد تلاحظ ، هناك قيمة مضافة "صواب" بعد الارتفاع. هذا يخبر WordPress بقص الصورة بالضبط بالحجم الذي حددناه (في هذه الحالة 120 × 120 بكسل).
تُستخدم هذه الطريقة للتأكد من أن كل شيء متناسب تمامًا. ستعمل هذه الوظيفة على اقتصاص الصورة تلقائيًا إما من الجانبين أو من الأعلى والأسفل حسب الحجم.

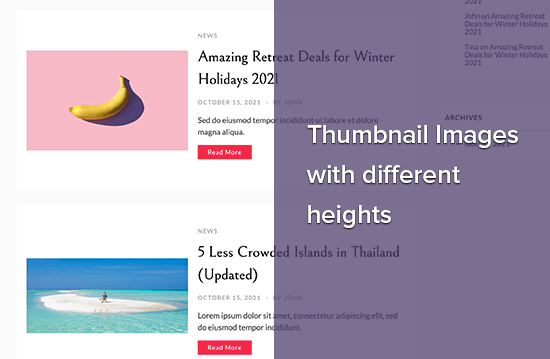
2. وضع المحاصيل الناعمة
افتراضيًا ، يتم تشغيل وضع الاقتصاص الناعم ، ولهذا لا ترى أي قيمة إضافية مضافة بعد الارتفاع. تعمل هذه الطريقة على تغيير حجم الصورة بشكل متناسب دون تشويهها. لذلك قد لا تحصل على الأبعاد التي تريدها. عادةً ما تتطابق مع أبعاد العرض وتختلف الارتفاعات بناءً على نسبة كل صورة. قد يبدو عرض المثال كالتالي:

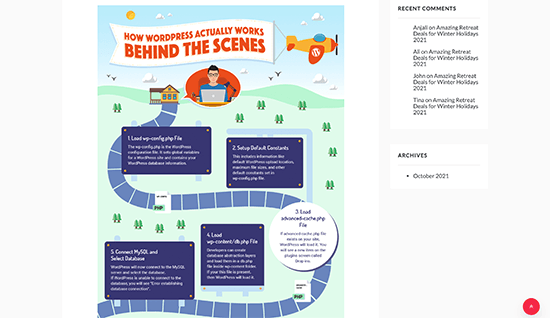
وضع ارتفاع غير محدود
هناك أوقات يكون لديك فيها صور طويلة جدًا تريد استخدامها في تصميمك ، لكنك تريد التأكد من أن العرض محدود. على سبيل المثال ، تميل الصور الرسومية إلى أن تكون طويلة جدًا وعادة ما تكون أوسع من عرض المحتوى.

يتيح لك هذا الوضع تحديد عرض لن يكسر تصميمك مع ترك الارتفاع غير محدود.

عرض أحجام صور إضافية في قالب WordPress الخاص بك
الآن بعد أن أضفت الوظيفة لأحجام الصور المطلوبة ، دعنا نلقي نظرة على عرضها في قالب WordPress الخاص بك. افتح ملف النسق حيث تريد عرض الصورة والصق الكود التالي:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
ملاحظة: يجب لصق هذا الجزء من التعليمات البرمجية داخل حلقة النشر.
هذا كل ما عليك فعله لعرض أحجام الصور الإضافية في قالب WordPress الخاص بك. ربما يجب عليك لفها بالتصميم الذي يناسب احتياجاتك.
تجديد أحجام صور إضافية
إذا كنت لا تفعل ذلك على موقع جديد تمامًا ، فربما يتعين عليك إعادة إنشاء الصور المصغرة.
تقوم وظيفة add_image_size () فقط بإنشاء الأحجام من النقطة التي تمت إضافتها إلى السمة. هذا يعني أن أي صور منشورة تمت إضافتها قبل تضمين هذه الوظيفة لن يكون لها أحجام جديدة.
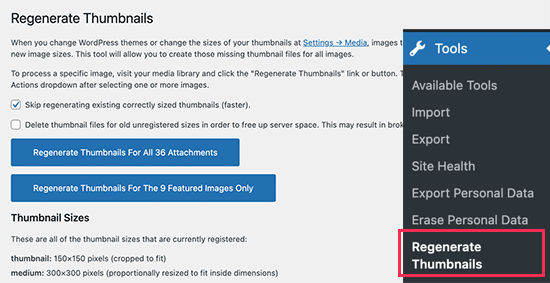
لإصلاح ذلك ، تحتاج إلى إعادة إنشاء حجم الصورة الجديد للصور القديمة. أصبح هذا الأمر سهلاً من خلال البرنامج المساعد المسمى Regenerate Thumbnails. بمجرد تثبيت البرنامج المساعد وتنشيطه ، تتم إضافة خيار جديد ضمن القائمة: الأدوات »إعادة إنشاء الصور المصغرة

سترى خيار إعادة إنشاء الصورة المصغرة لجميع الصور أو الصور المميزة فقط. نوصي بإعادة إنشاء جميع الصور لتجنب أي سلوك غير متوقع أو صور مكسورة.
لمزيد من التفاصيل ، راجع مقالتنا حول كيفية إعادة إنشاء أحجام صور جديدة بسهولة في WordPress.
تمكين أحجام صور إضافية لمحتوى المنشور الخاص بك
على الرغم من أنك قمت بتمكين أحجام الصور في المظهر الخاص بك ، فإن الاستخدام يقتصر فقط على المظهر الخاص بك والذي لا معنى له.
يتم إنشاء جميع أحجام الصور بغض النظر ، فلماذا لا تجعلها متاحة لمؤلف المنشور لاستخدامها في محتوى المنشور.
يمكنك القيام بذلك عن طريق إضافة الكود التالي إلى ملف وظائف السمة الخاصة بك.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
لا تنس حفظ التغييرات بعد إضافة الرمز.
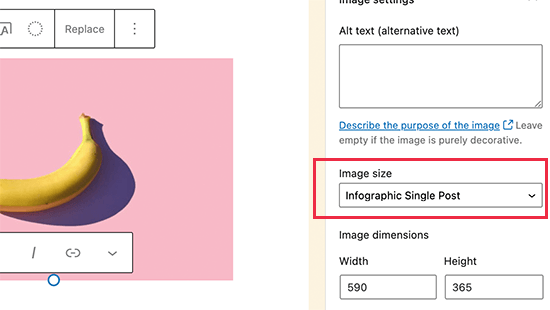
يمكنك الآن الانتقال وتحميل صورة إلى منشور أو صفحة WordPress. في إعدادات قالب الصورة ، سترى أحجام الصور المخصصة الخاصة بك ضمن خيار "حجم الصورة".

يمكنك الآن أنت والمؤلفون الآخرون الذين يعملون على موقع الويب الخاص بك تحديد خيارات الحجم هذه عند إضافة الصور إلى المنشورات والصفحات.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء أحجام صور إضافية في WordPress. قد ترغب أيضًا في الاطلاع على مقالتنا حول أفضل المكونات الإضافية لضغط الصور لبرنامج WordPress ودليل أداء WordPress الخاص بنا لتحسين سرعة موقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
